21 個最佳音樂家網站(示例)2023
已發表: 2023-01-27我們精心策劃了一系列最好的音樂家網站(和一些樂隊),為您提供創意和靈感。
從嵌入視頻和播放列表到展示巡演日期、宣傳最新的曲調和專輯以及銷售商品,這一切都可以通過一個很棒的頁面來實現。
您還將體驗深色和淺色網頁設計以及一些色彩繽紛的網頁設計,因為我們希望確保每個人都能有所收穫。
但最棒的是——您無需編碼和設計經驗即可輕鬆創建類似的音樂家網站。
我們建議為音樂家選擇 WordPress 主題,但您也可以選擇功能強大的音樂家網站構建器。
您會喜歡的最佳音樂家網站
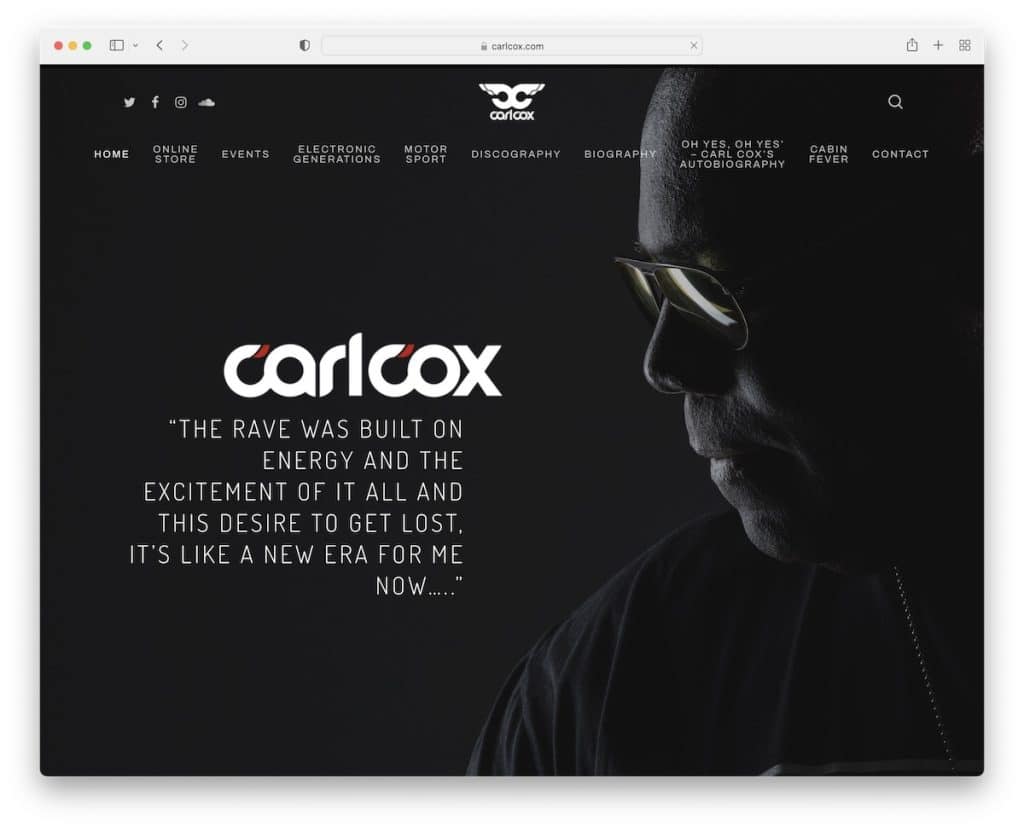
1. 卡爾·考克斯
內置:顯著主題

Carl Cox 是一個簡單、粗體和深色的網站,具有全屏英雄背景圖像、徽標和文本(引自 Carl)。
標題極簡且透明,帶有必要的菜單鏈接、搜索欄和社交媒體圖標。 此頁面還有一個返回頂部按鈕以避免滾動。
注意:使用深色網頁設計對所有訪問者產生強烈影響。
確保不要忘記檢查這些很棒的 Salient 主題示例以獲取更多網站設計理念。
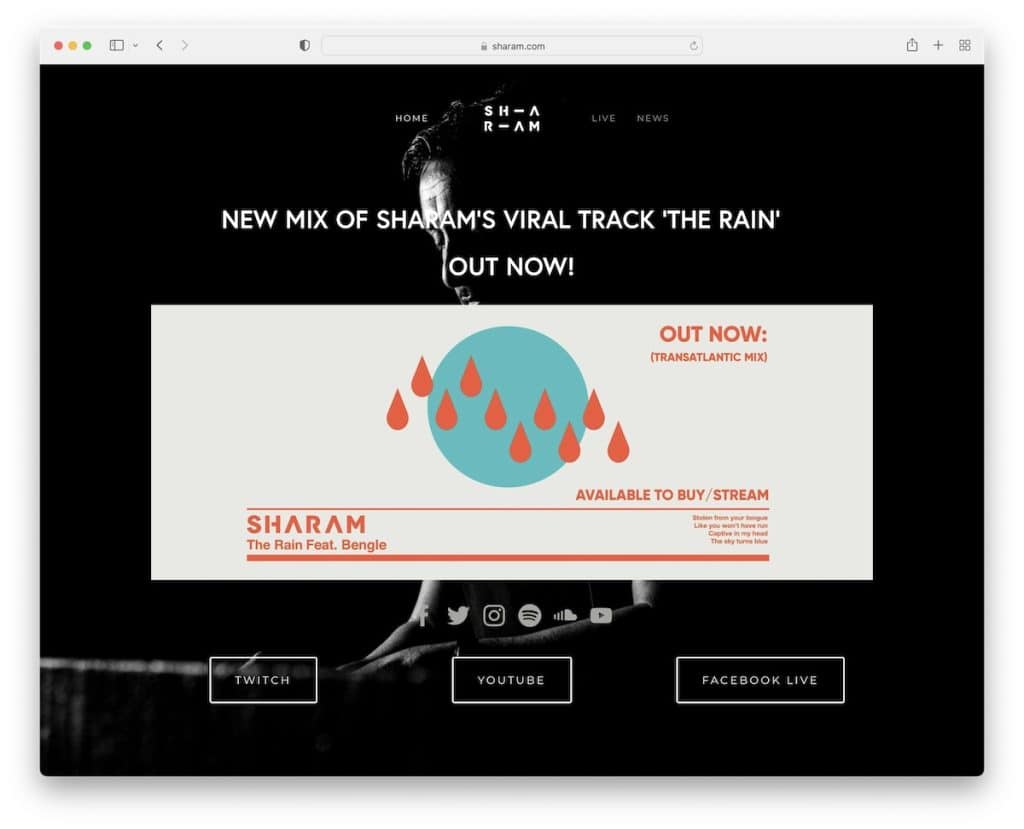
2. 沙拉姆
內置: Squarespace

Sharam 也是一個黑暗的音樂家網站,有一個基本的頁眉和頁腳,一個宣傳最新曲調的英雄區域和鏈接到社交媒體的號召性用語 (CTA) 按鈕。
所有內容都精美地疊加在背景圖像上,營造出愉快的氛圍。
注意:使用首屏區域宣傳您的最新歌曲、專輯等。
我們還策劃了一份最精彩的 Squarespace 網站示例列表。
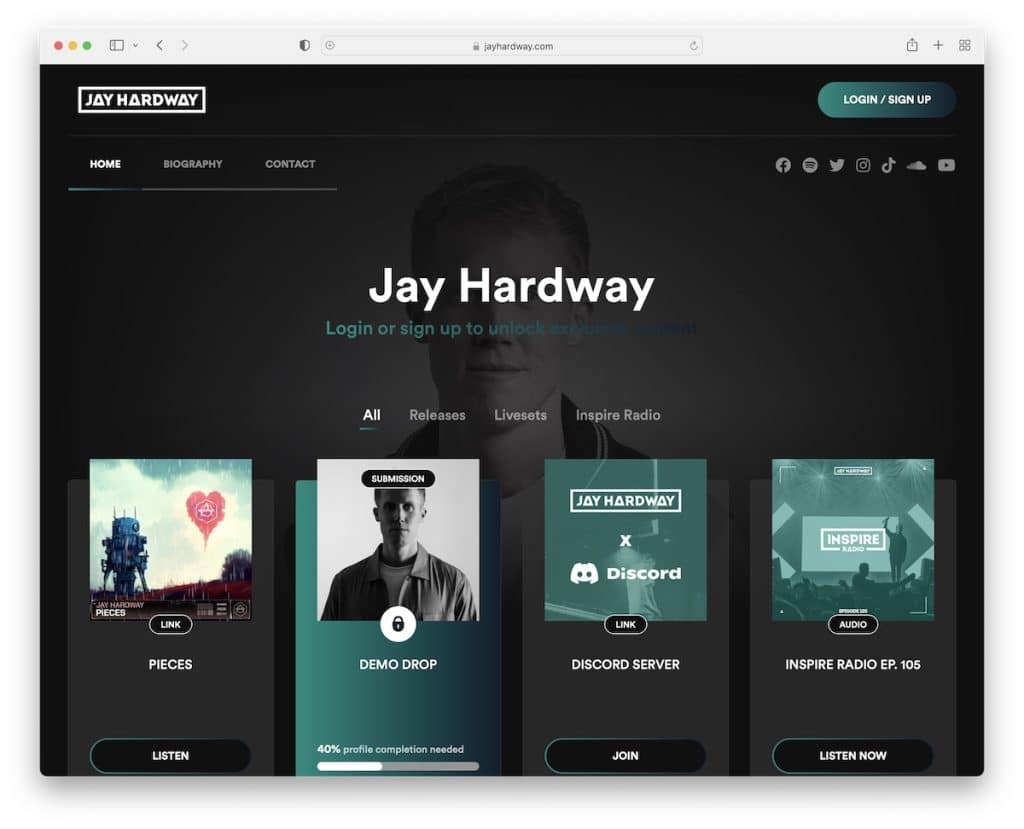
3. 傑·哈德威
內置: Laravel

Jay Hardway 的獨特之處在於網站的某些部分是公開的,而某些部分僅供會員訪問。 這是發展社區的好方法,這將幫助您發展您的音樂事業。
主頁有一個帶有標籤的四列網格,可以將其過濾掉並只檢查您感興趣的內容。
此外,這位音樂家的網站還有一個帶有登錄/註冊 CTA 按鈕的浮動標題。
注意:粘性標頭有助於增強頁面的用戶體驗。
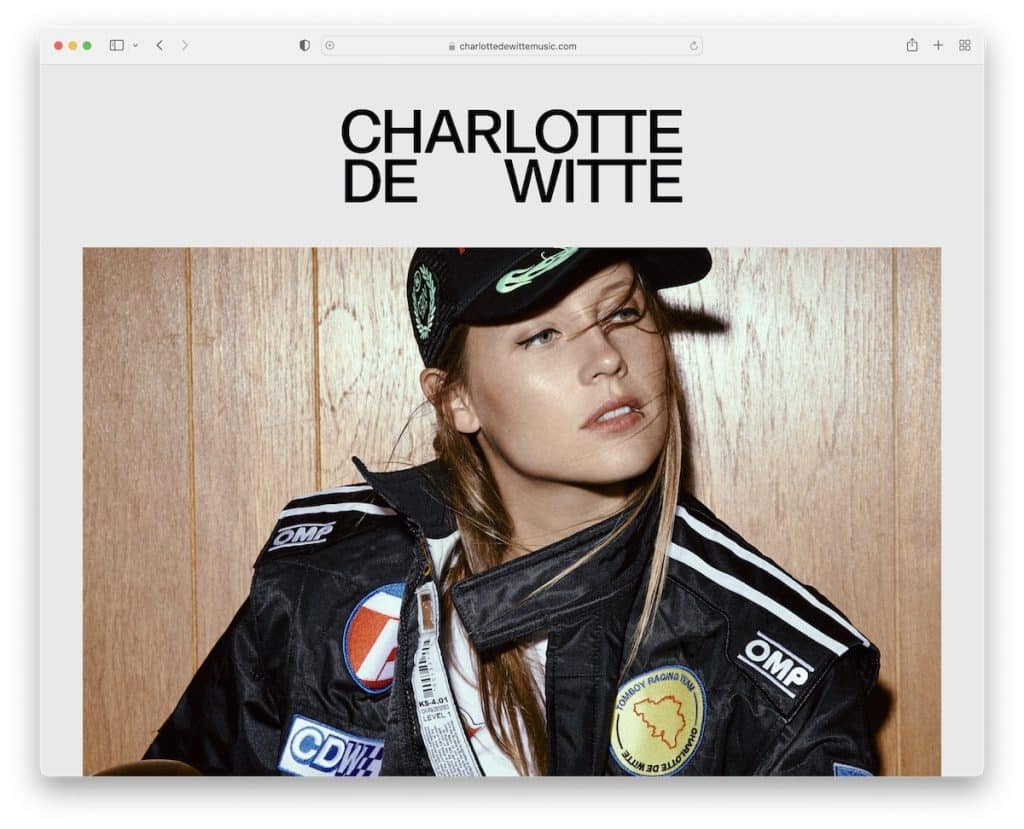
4. 夏洛特·德維特
內置: Craft CMS

Charlotte De Witte 是一個單頁網站,具有全屏主頁佈局和吸引人的文本顯示效果。
它以藝術家的大英雄形象為特色,後面是所有必要的聯繫方式和一個充滿社交媒體和巡演日期的額外鏈接的頁腳。
注意:使用單頁佈局,以便粉絲可以快速找到他們需要的所有信息。
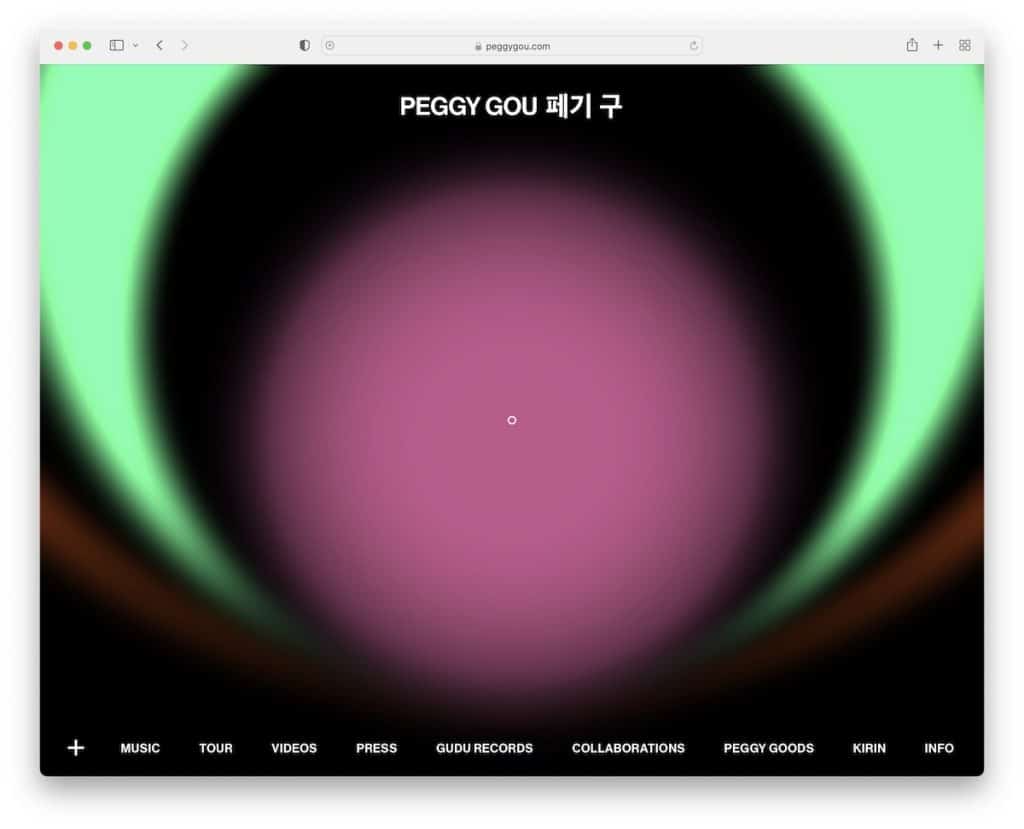
5.郭佩琪
內置: Craft CMS

Peggy Gou 是我們在策劃此系列時可能遇到的比較獨特的音樂家網站之一。
您不會在標題中找到菜單,而是在屏幕底部找到它; 另外,它是粘性的。 此外,Peggy Gou 讓您可以通過按左下角的“+”號來演奏一首曲子。
最後,主頁動畫讓這個網站更吸引人。
注意:在您的網站上引入音頻播放器,這樣每個人都可以在瀏覽您的內容時欣賞您的音樂。
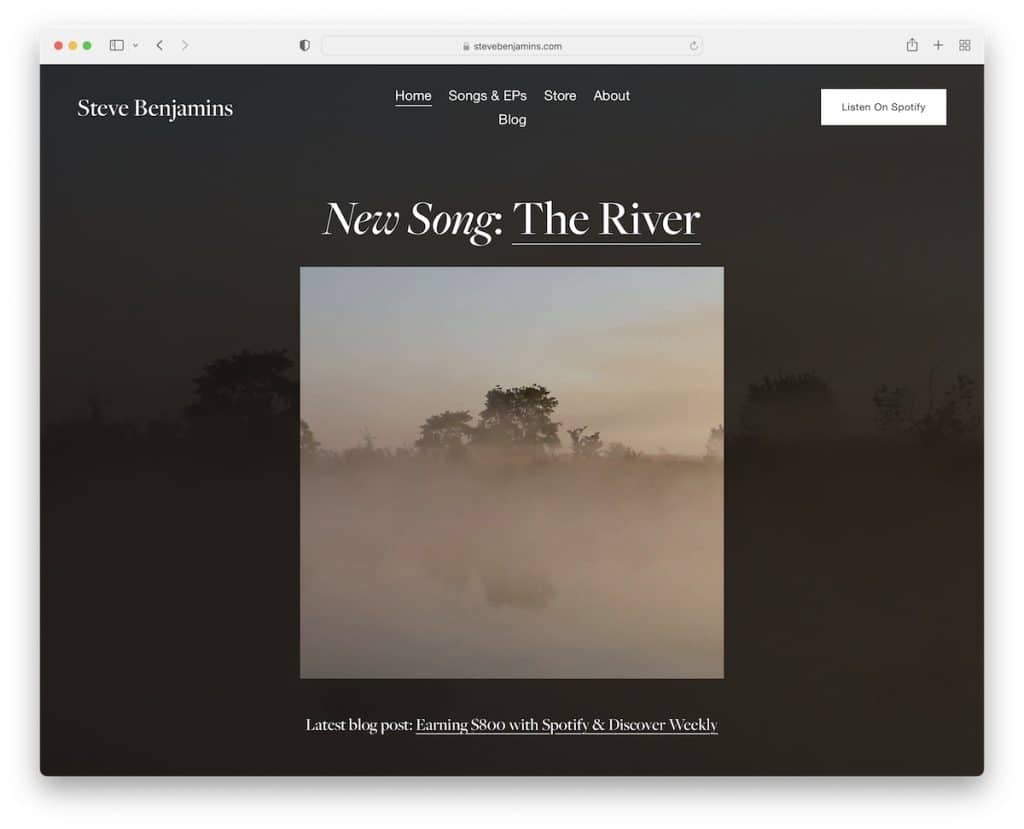
6. 史蒂夫·本傑明斯
內置: Squarespace

史蒂夫·本傑明斯 (Steve Benjamins) 是一個音樂家網站示例,它有一個單版塊的首頁,將所有亮點都放在宣傳他的新歌上。
標題透明而乾淨,帶有一個連接到他的 Spotify 的 CTA 按鈕。
此外,頁腳有三列; 一種用於黑膠唱片,一種用於時事通訊訂閱表(帶有 reCAPTCHA),另一種用於社交媒體圖標。
注意:在標題部分添加 CTA 按鈕可以增加點擊率(更多下載、更多銷售等)。
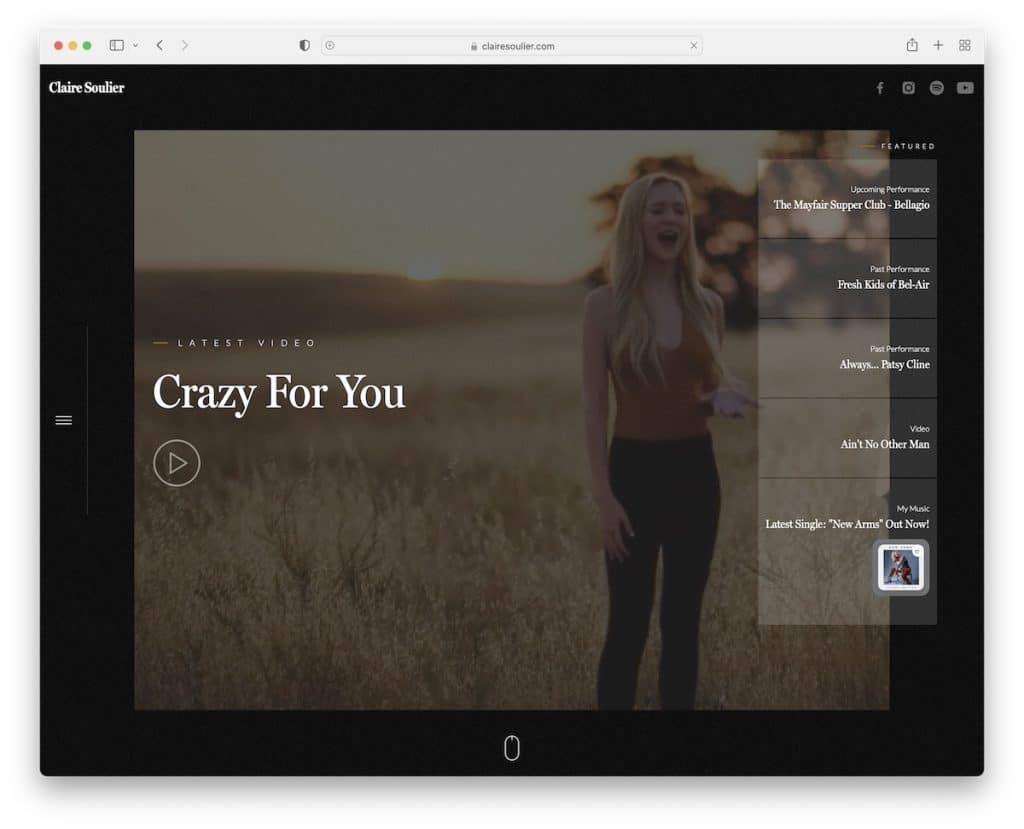
7. 克萊爾·索利爾
內置: 網流

讓 Claire Soulier 的頁面流行起來的第一件事是首屏自動播放的視頻。
這個音樂家的網站在滾動上加載內容以獲得更愉快的滾動體驗。 它還有一個粘性側邊欄漢堡菜單圖標,可打開疊加導航。 (帶有社交媒體按鈕的標題也會浮動。)
雖然這個 Webflow 網站的核心採用深色設計,但頁腳使用淺色背景使其更具活力。
注意:將您的音樂視頻嵌入您的網站以使其更具吸引力。
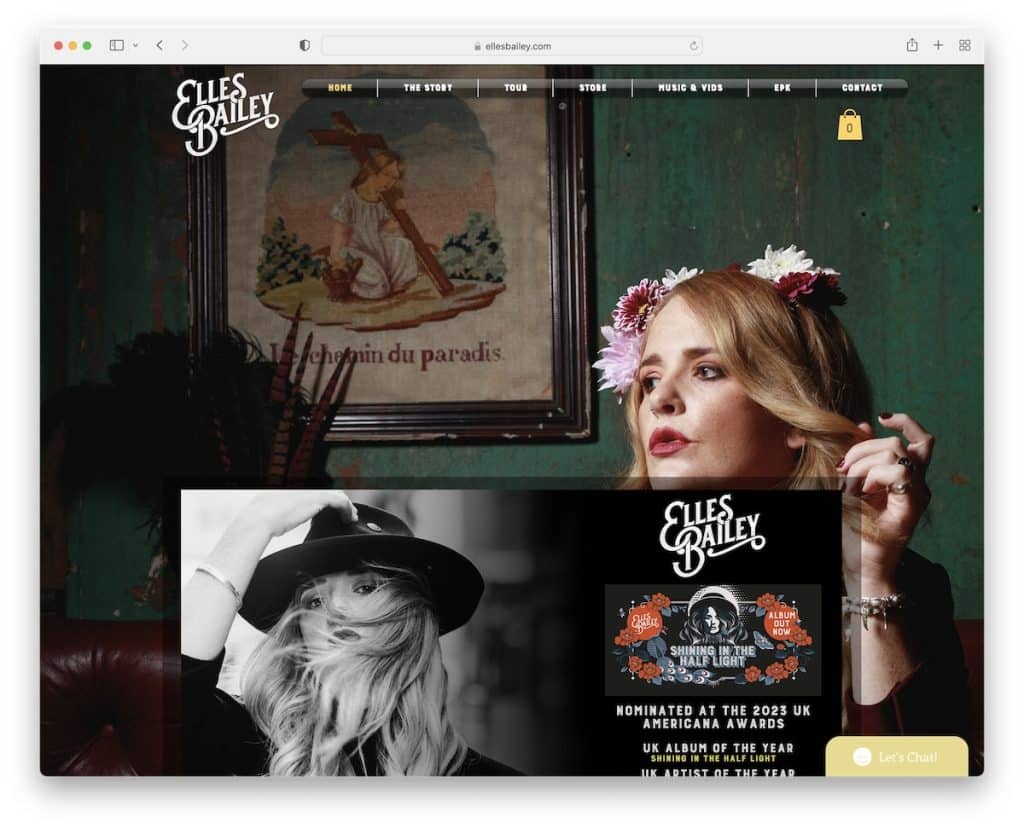
8. 埃勒斯·貝利
內置:維克斯

讓 Elles Bailey 的網站與眾不同的是美麗的視差背景圖像。 它採用盒裝佈局,內嵌播放列表和視頻、巡演日期和訂閱表格。
另一個有趣的功能是右下角的實時聊天小部件,這在音樂家網站上並不常見。
注意:視差效果是一種很好的參與助推器,可以增加您網站的深度。
您可能還想檢查所有這些建立在 Wix 平台上的網站。
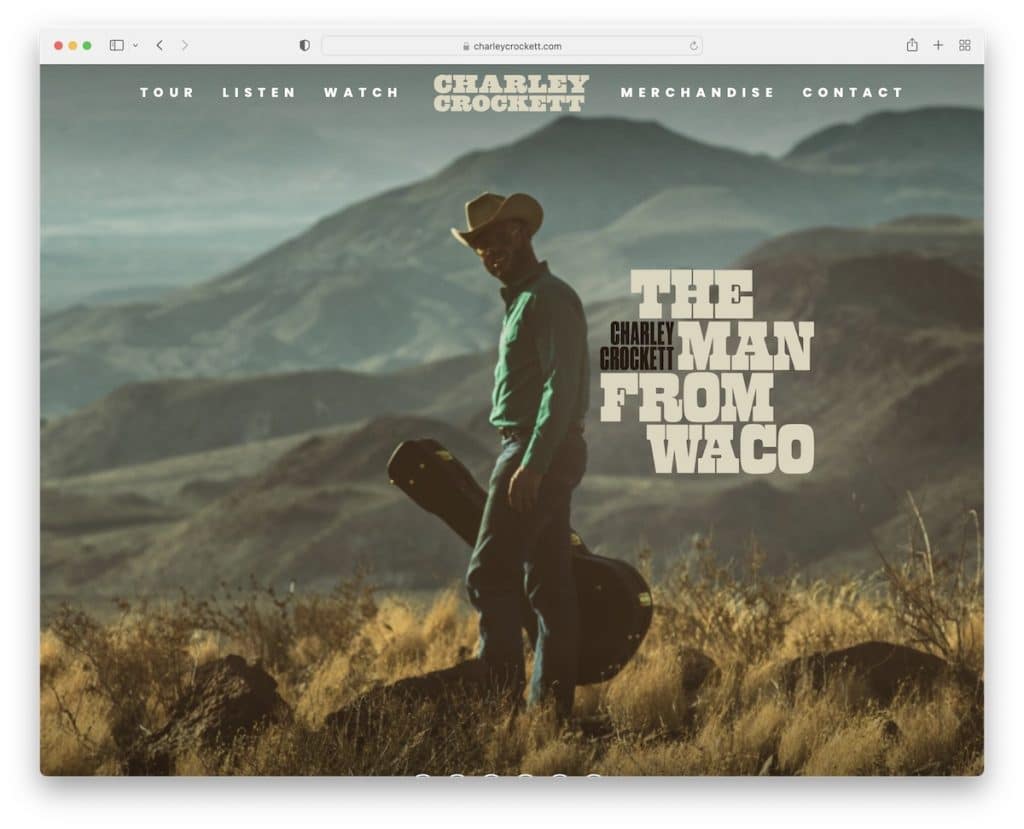
9.查理克羅克特
內置:元素

查理·克羅克特 (Charley Crockett) 只有一個主頁上有一個全屏圖像背景的英雄部分,一個透明的標題(浮動的)和底部的社交媒體圖標。
雖然它是一個現代且響應迅速的網頁設計,但它仍然是一個非常基本的網站,在宣傳音樂和巡演日期方面做得很好。
注意:全屏圖像背景可以非常有效地提高訪問者的參與度。
如果您打算建立一個 WordPress 網站,我們建議您閱讀我們的 Elementor 評論。
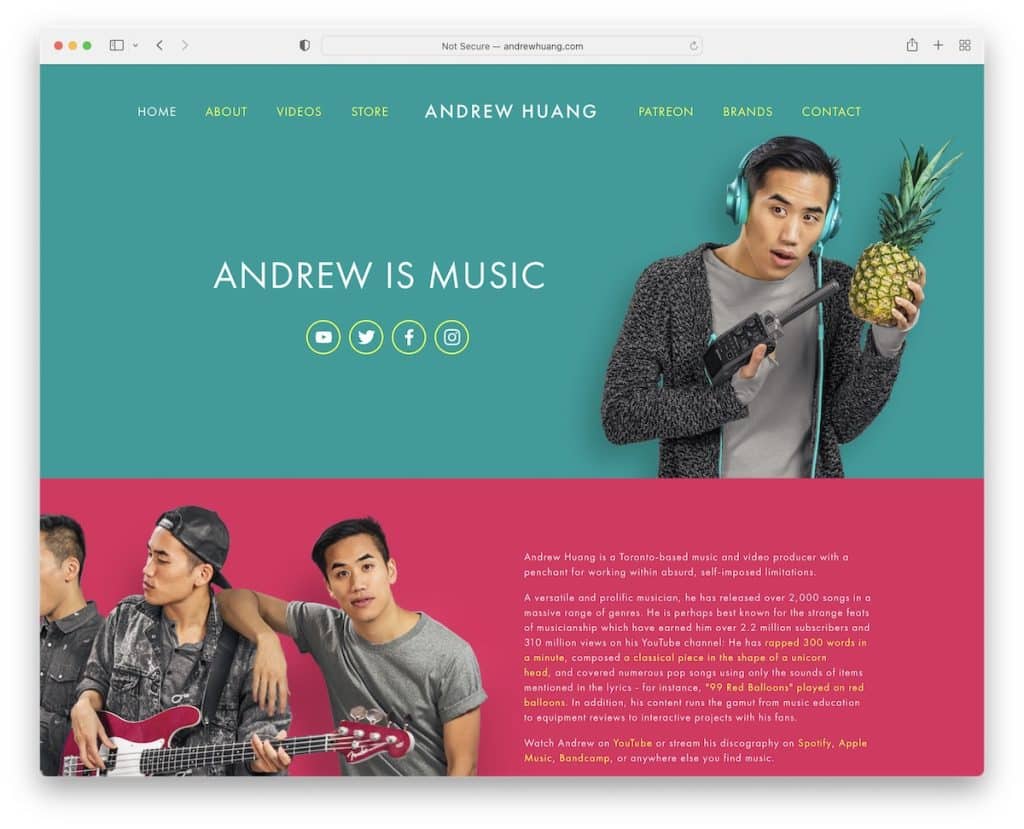
10. 黃安德
內置: Squarespace

Andrew Huang 在他的音樂家網站上使用的鮮豔色彩立即吸引了您的注意力。 英雄部分包含指向社交媒體的鏈接,以便您可以立即與安德魯聯繫。
此外,標題浮動在屏幕頂部,因此所有菜單鏈接始終可用。 Andrew 的網站在頁腳前還有一個簡單的視頻網格和一個時事通訊訂閱表格。
注意:讓您的個性通過您網站的品牌來說話。
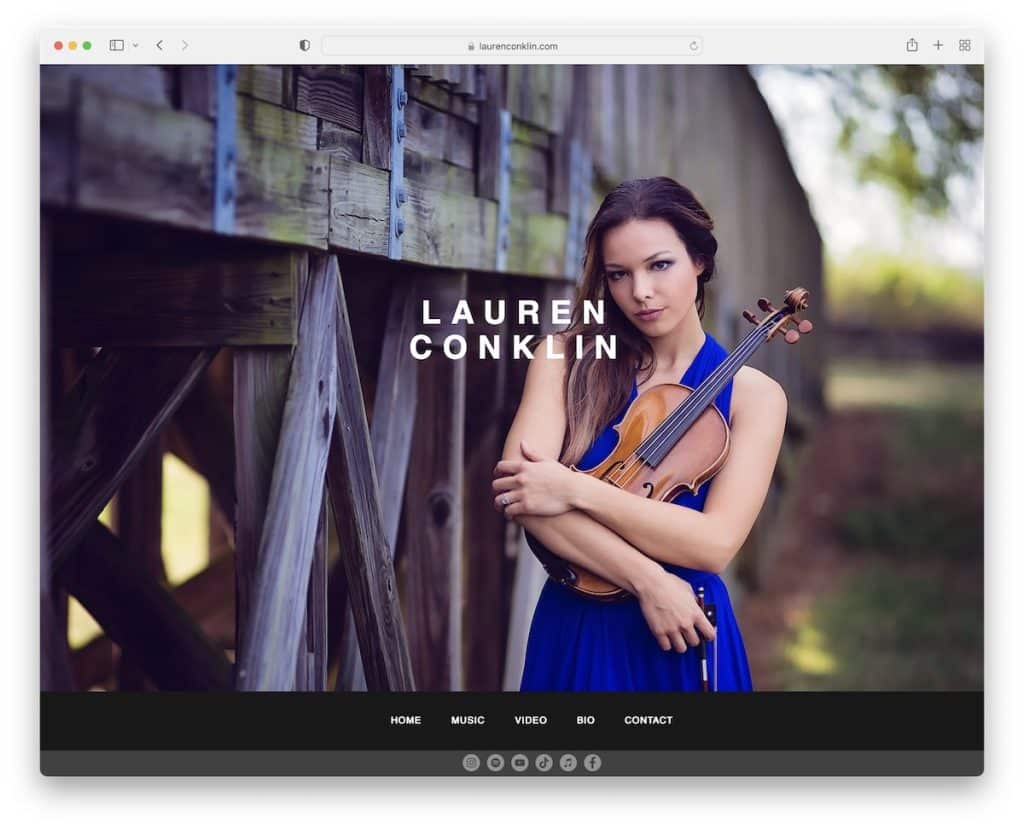
11.勞倫·康克林
內置:維克斯

勞倫·康克林 (Lauren Conklin) 的網站以全寬圖像開頭,上面覆蓋了她的名字,然後是三個嵌入式 Shopify 播放列表,以便您可以通過她的網站收聽她的音樂。

此外,這位音樂家的網站有一個漂亮的視頻庫/庫,帶有可選的共享按鈕。
與 Peggy Gou 類似,Lauren 的頁面在屏幕底部也有標題/菜單(浮動)。
注意:敢於將傳統的頂部標題移動到屏幕底部。
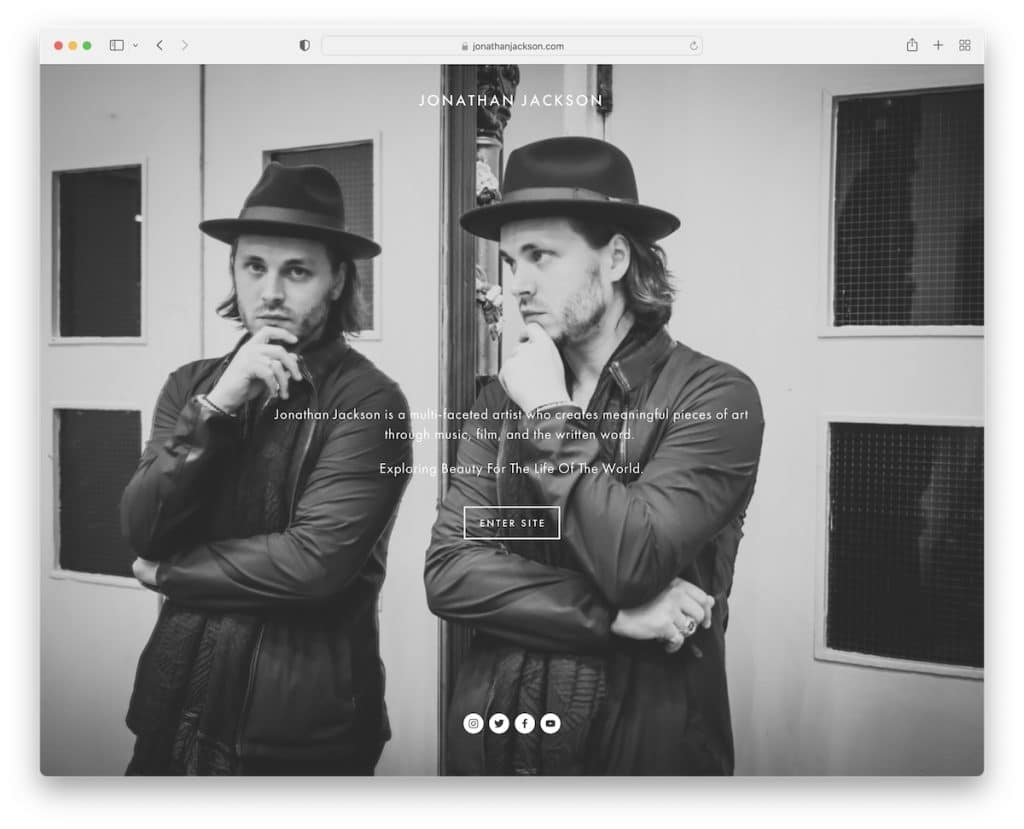
12. 喬納森·傑克遜
內置: Squarespace

Jonathan Jackson 的首頁是帶文字的全屏圖像背景、進入網站的 CTA 和底部的社交媒體圖標。
該音樂家的網站會在新選項卡中打開,您可以在其中找到大量其他信息,包括視頻等。
頁眉和頁腳都是基本的,與整體簡潔的網站設計相得益彰。
注意:使用帶有文本的有影響力的主頁佈局、用於進入站點的 CTA 和社交按鈕。
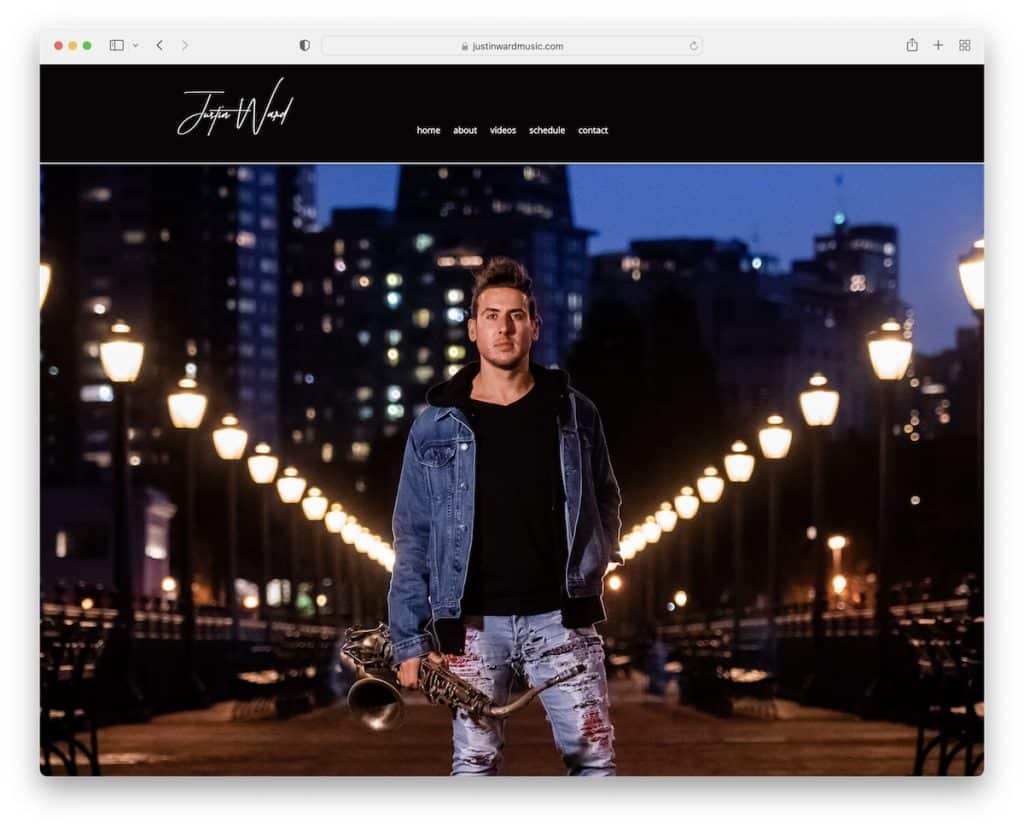
13. 賈斯汀·沃德
內置:維克斯

賈斯汀·沃德 (Justin Ward) 是一個整潔的音樂家網站,帶有英雄形象(沒有疊加文本或 CTA)、頁眉(帶有菜單)和頁腳(帶有社交媒體)。
這個簡單的網站結構簡單明了,只需單擊幾下即可獲得所有有用的信息。
注意:如果您不確定如何設計和構建您的在線形象,請保持簡單。 它總是有效!
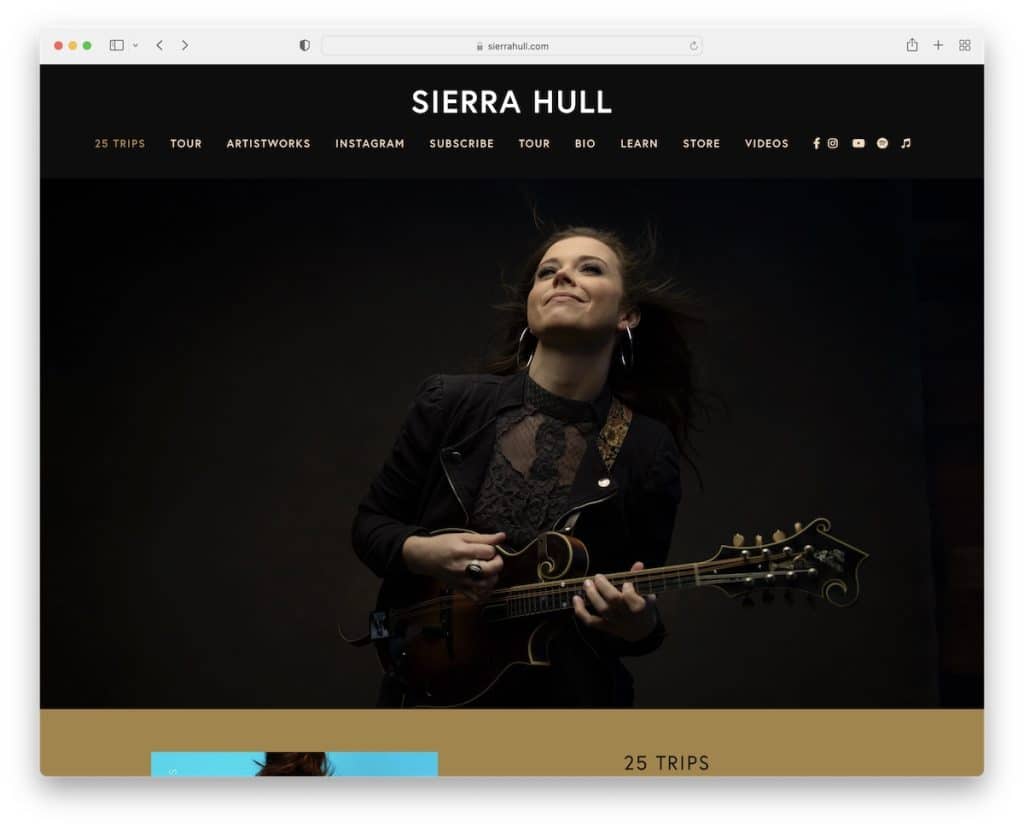
14. 塞拉赫爾
內置: Squarespace

Sierra Hull 有一個半一頁的網站,它有一個浮動導航欄,可以引導您從一個部分到另一個部分(和其他頁面),而無需滾動。
英雄區域下方是宣傳她最新專輯的部分,然後是巡演日期列表以及門票和 RSVP 的 CTA。
Sierra Hull 還有一個時事通訊訂閱表格,夾在 Instagram 提要滑塊和 Spotify 播放列表之間。
注意:集成 IG 提要以向您的網站添加更多內容並增加您的個人資料。
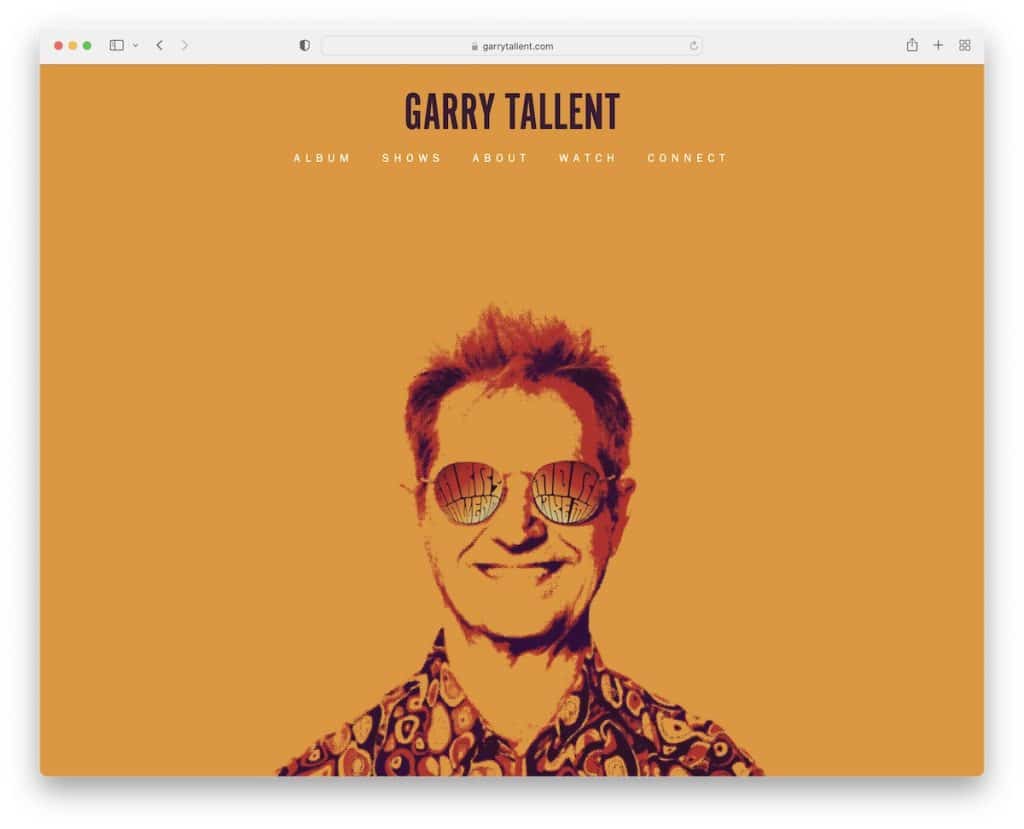
15. 加里·塔倫特
內置: Webflow

Garry Tallent 有一個非常有藝術感的首屏區域,帶有背景圖片和透明標題。
這位音樂家的網站採用單頁結構,所有詳細信息僅相隔幾頁。 (太糟糕了,標題不是一個粘性的,因為它會讓從一個部分跳到另一個部分更加舒適。)
許多人使用 IG 提要,而 Garry 使用 Twitter 網格提要(由 Juicer 工具提供支持)。
注意:單頁網站可以改善用戶體驗(尤其是粘性菜單)。
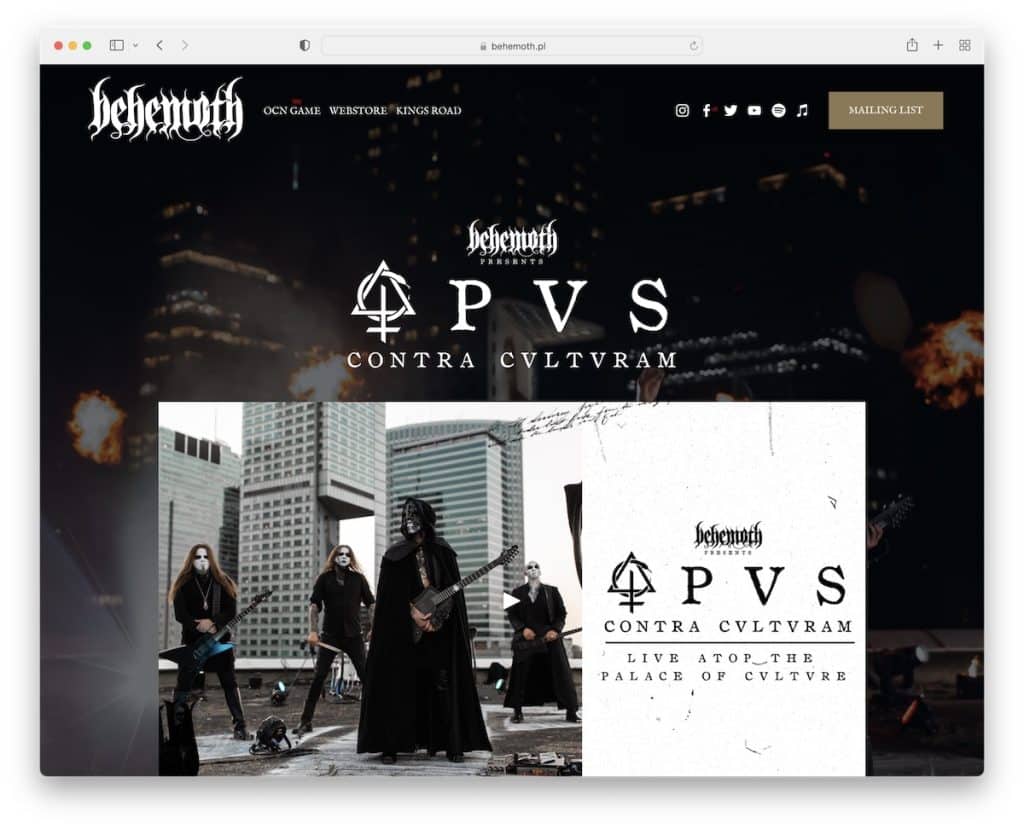
16.巨獸
內置: Squarespace

Behemoth 是一個樂隊網站示例,其中在背景圖像的折疊上方嵌入了視頻。 標題是透明的,以獲得更無干擾的體驗。 此外,導航欄有社交媒體圖標和一個用於加入郵件列表的 CTA 按鈕。
注意:將您的最新視頻置於首屏即可讓您的粉絲立即觀看。
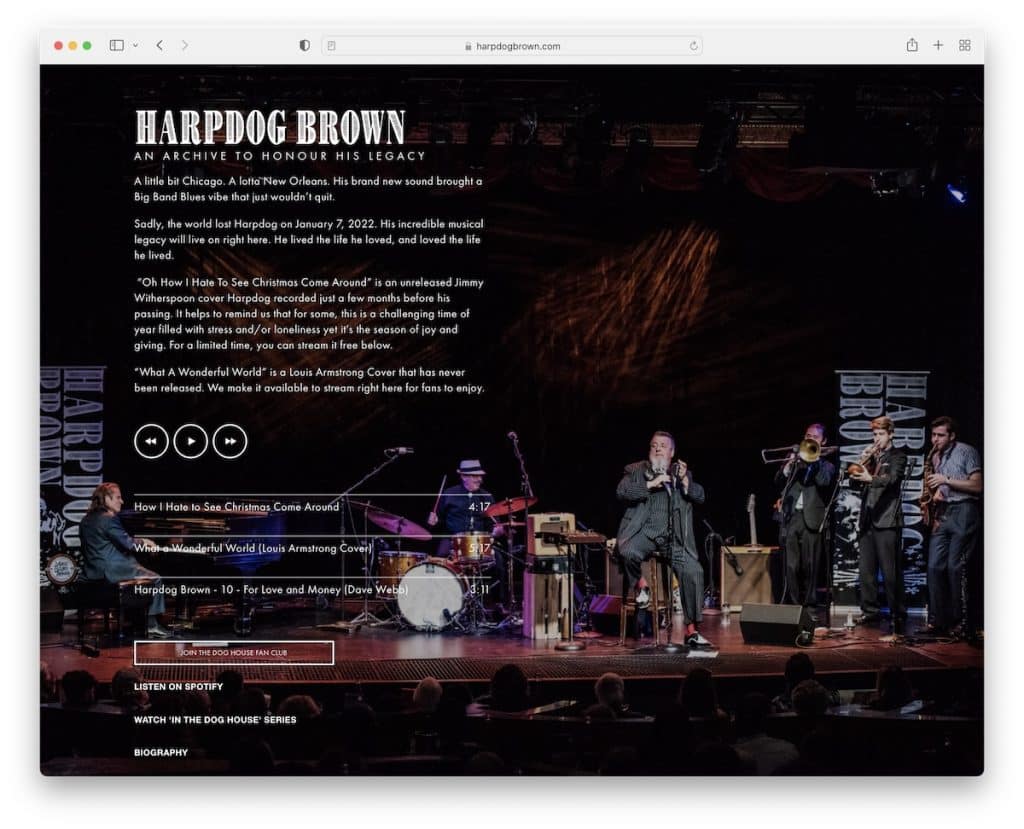
17. Harpdog 棕色
內置: Squarespace

我們真正喜歡 Harpdog Brown 網站的是首頁,它有全屏背景滑塊、音頻播放器、社交媒體鏈接和其他頁面。
雖然主頁沒有頁眉或頁腳,但網站的其餘部分有。 導航欄有一個下拉菜單,可以更輕鬆地查找特定信息。
注意:使用背景滑塊來增添趣味並創造更愉快的觀看體驗。
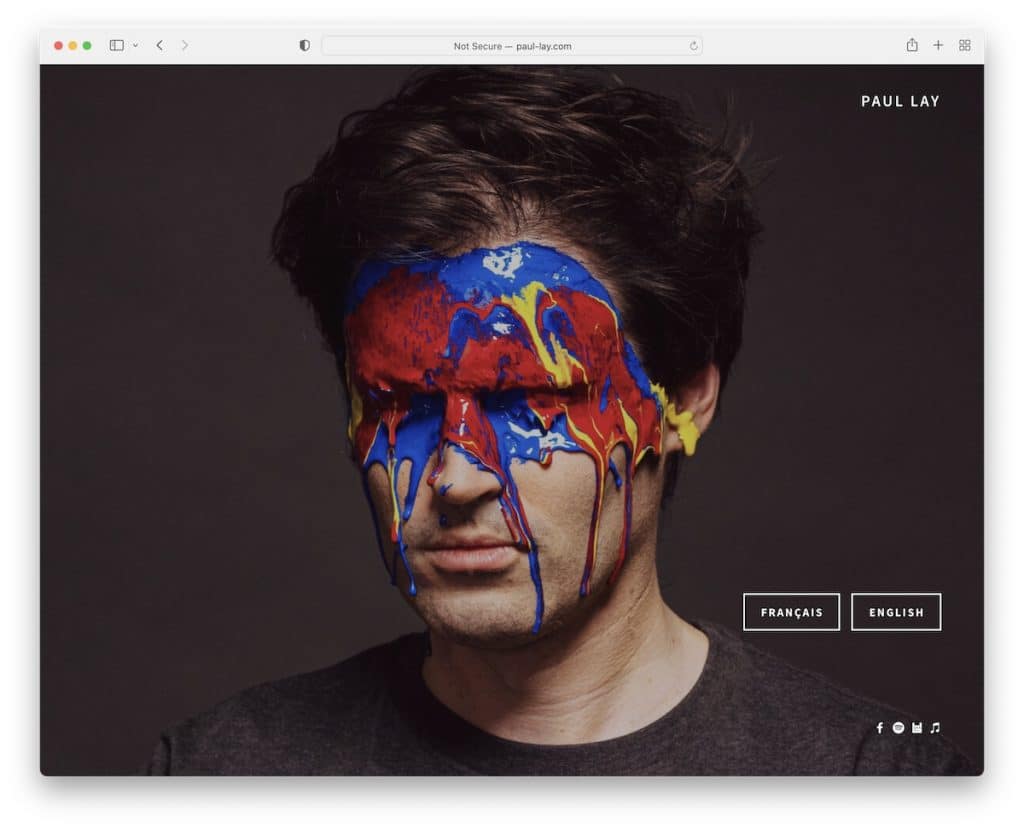
18. 保羅·萊
內置: Squarespace

Paul Lay 的主頁有兩個 CTA 按鈕(具有懸停效果),用於進入法語或英語網站。 但是,您也可以通過右下角的社交媒體圖標直接與 Paul 聯繫。
該頁面有一個頁眉(帶有下拉菜單)、一個頁腳(帶有時事通訊訂閱)和附加的側邊欄導航。
注意:讓您的訪問者通過您的主頁選擇所需的網站語言。
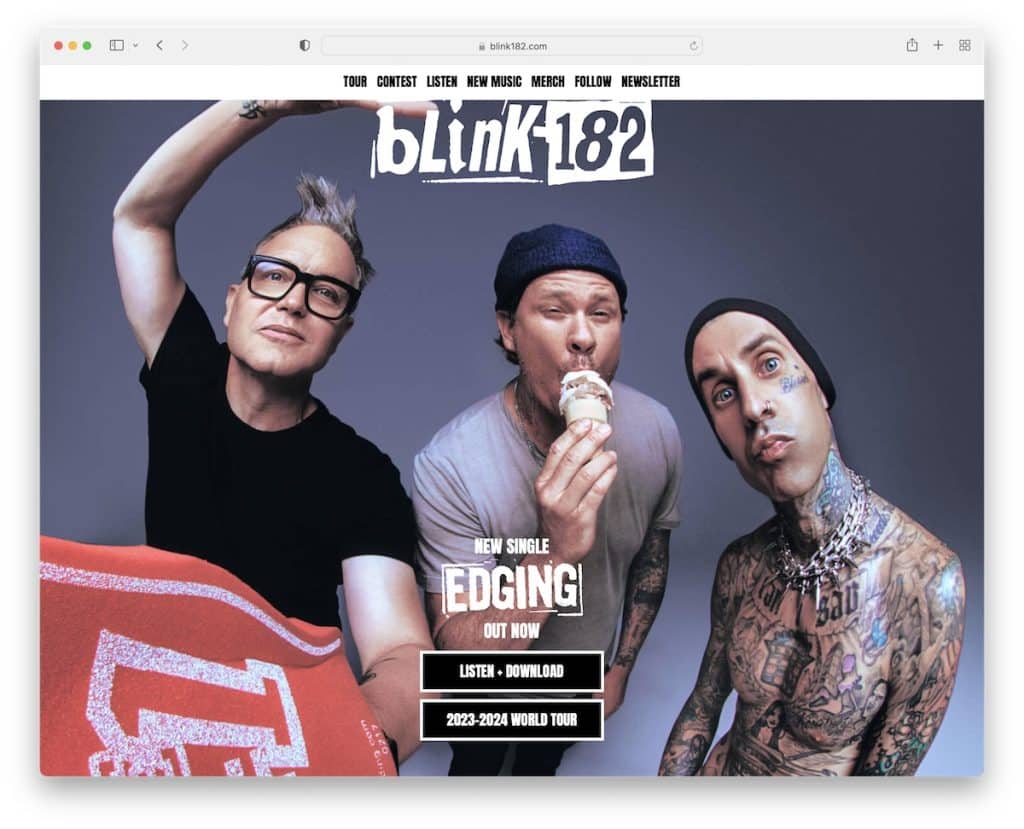
19.眨眼182
內置:維克斯

Blink 182 是一個音樂家網站,有一個全屏英雄部分,帶有 CTA 按鈕和一個簡單的導航欄。
首屏下方是他們最新的官方音樂視頻,隨後是巡演日期列表。 頁腳很小,帶有額外的用戶和業務鏈接。
注意:將您的旅行日期添加到您的主頁,即可立即訪問它們。
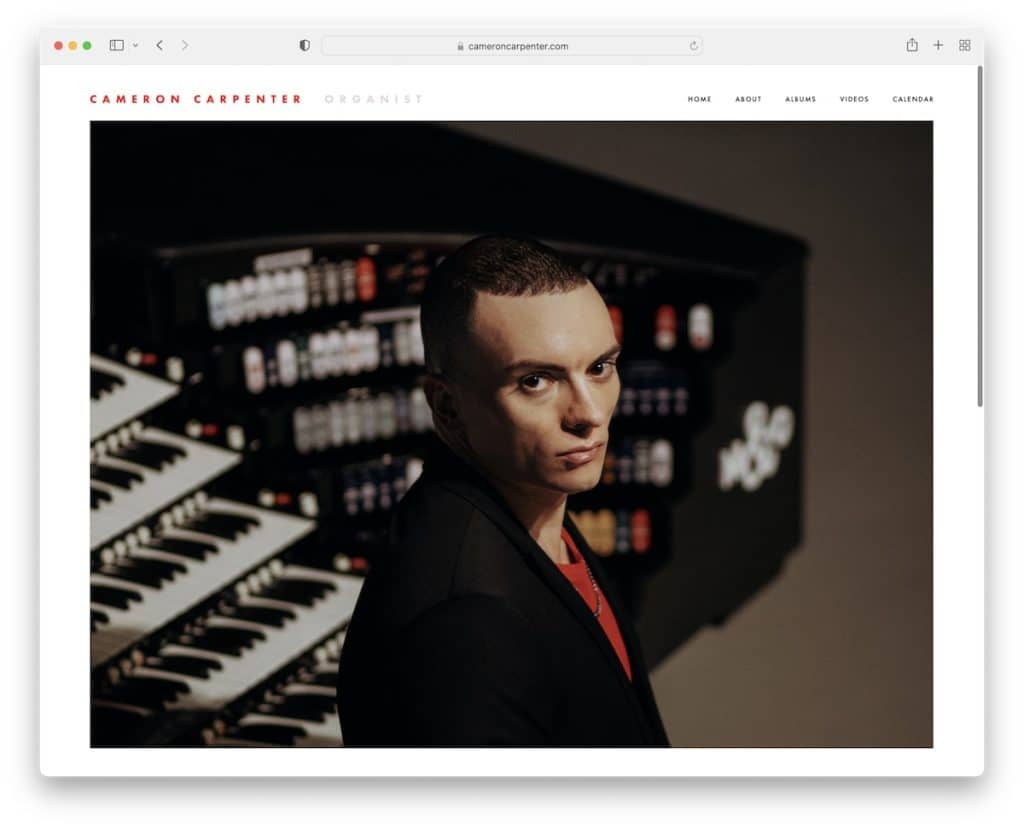
20.卡梅倫·卡彭特
內置: Squarespace

Cameron Carpenter 在他的網站上堅持極簡主義和簡潔。 首屏部分只有一個主圖,沒有任何文字或號召性用語,還有一個普通的導航欄。
首屏下方是來自建立社會認同的各個權威機構的許多公關提及。
注意:除了粉絲評論和推薦之外,您還可以在您的音樂家網站上包括 PR 提及和參考。
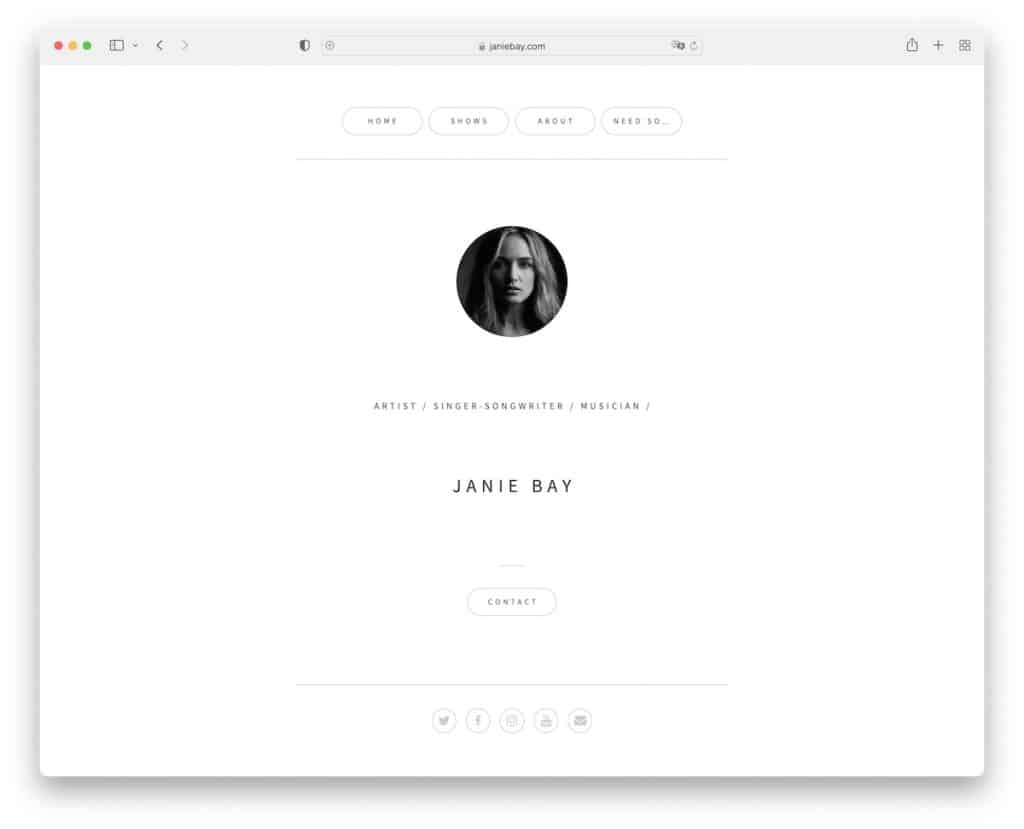
21. 珍妮灣
內置:Carrd

我們將 Janie Bay 的網站添加到此列表中,因為它證明極簡主義是有效的。 此外,任何人都可以使用 Carrd 構建器快速構建這樣的網站。
基本細節、帶有導航和社交媒體的簡單頁眉以及頁腳中的電子郵件圖標——僅此而已!
注意:極簡主義網站可以創造出色的用戶體驗,而且通常更容易構建。
這裡有一些更多的 Carrd 網站,向您展示如何使用簡單的網站構建器來構建出色的網站。
