21 个最佳音乐家网站(示例)2023
已发表: 2023-01-27我们精心策划了一系列最好的音乐家网站(和一些乐队),为您提供创意和灵感。
从嵌入视频和播放列表到展示巡演日期、宣传最新的曲调和专辑以及销售商品,这一切都可以通过一个很棒的页面来实现。
您还将体验深色和浅色网页设计以及一些色彩缤纷的网页设计,因为我们希望确保每个人都能有所收获。
但最棒的是——您无需编码和设计经验即可轻松创建类似的音乐家网站。
我们建议为音乐家选择 WordPress 主题,但您也可以选择功能强大的音乐家网站构建器。
您会喜欢的最佳音乐家网站
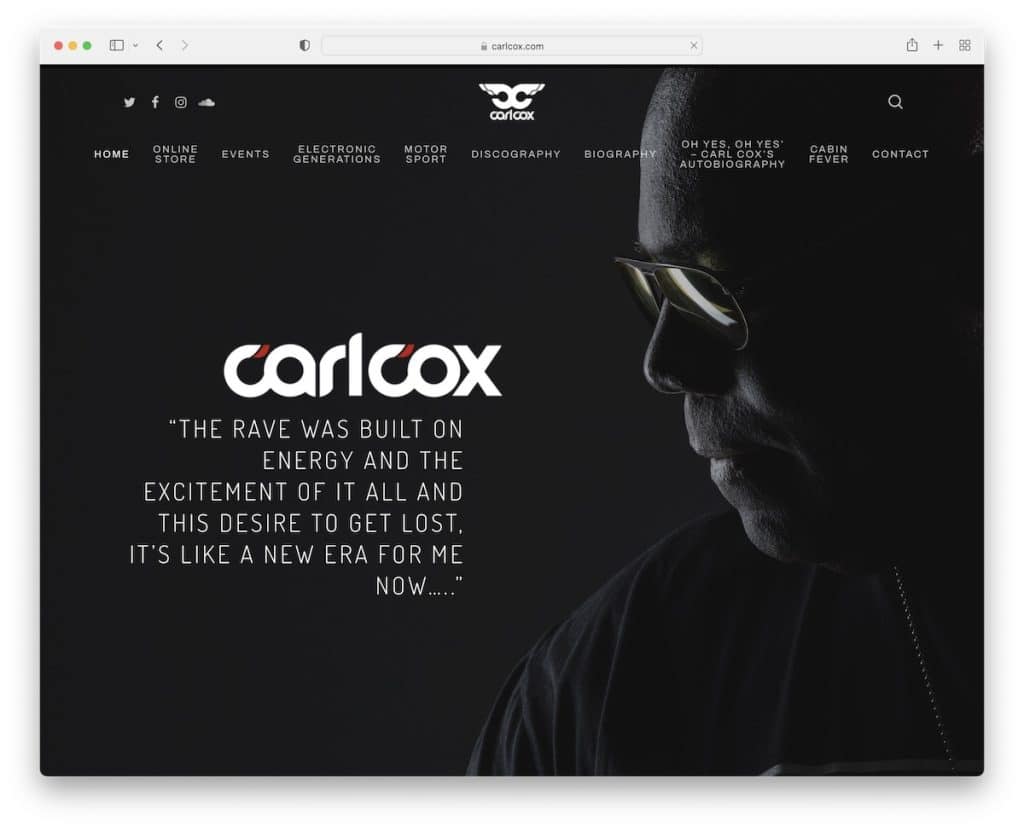
1. 卡尔·考克斯
内置:显着主题

Carl Cox 是一个简单、粗体和深色的网站,具有全屏英雄背景图像、徽标和文本(引自 Carl)。
标题极简且透明,带有必要的菜单链接、搜索栏和社交媒体图标。 此页面还有一个返回顶部按钮以避免滚动。
注意:使用深色网页设计对所有访问者产生强烈影响。
确保不要忘记检查这些很棒的 Salient 主题示例以获取更多网站设计理念。
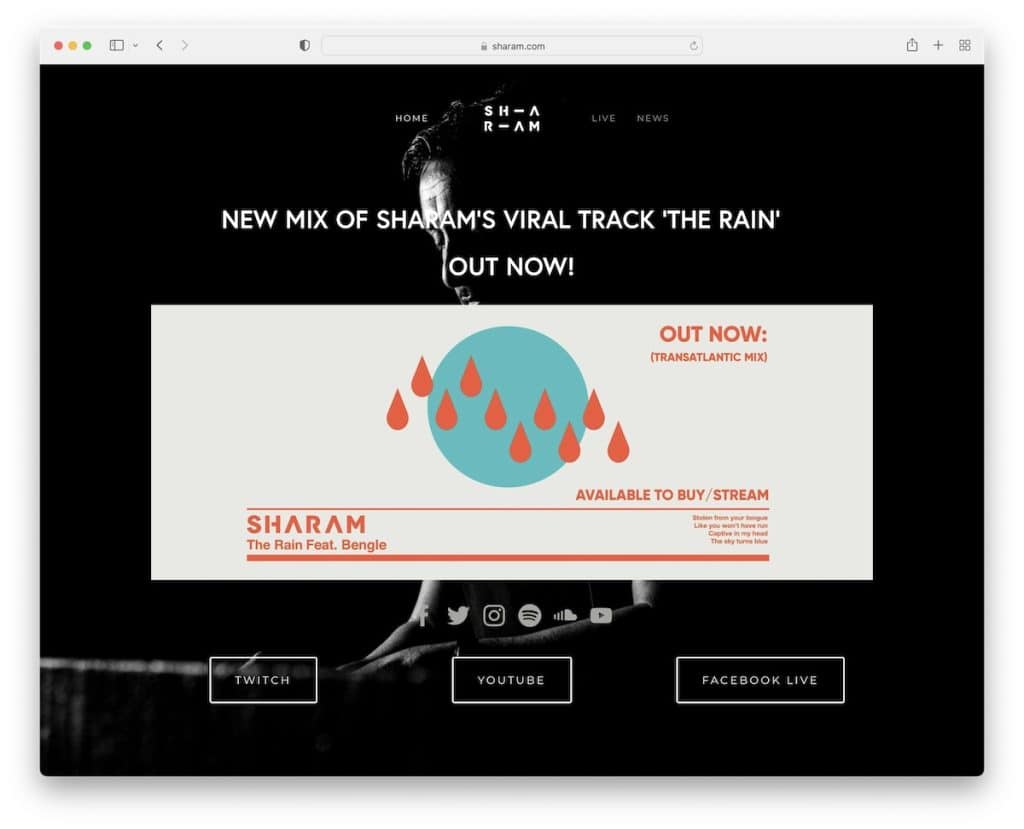
2. 沙拉姆
内置: Squarespace

Sharam 也是一个黑暗的音乐家网站,有一个基本的页眉和页脚,一个宣传最新曲调的英雄区域和链接到社交媒体的号召性用语 (CTA) 按钮。
所有内容都精美地叠加在背景图像上,营造出愉快的氛围。
注意:使用首屏区域宣传您的最新歌曲、专辑等。
我们还策划了一份最精彩的 Squarespace 网站示例列表。
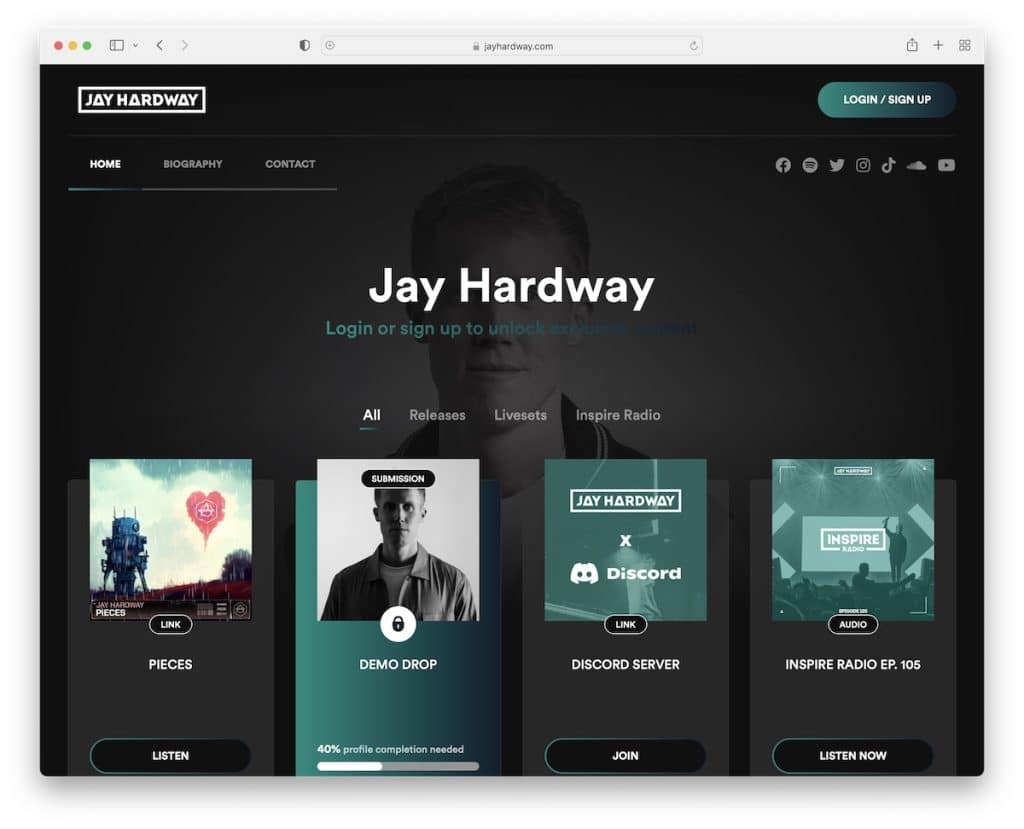
3. 杰·哈德威
内置: Laravel

Jay Hardway 的独特之处在于网站的某些部分是公开的,而某些部分仅供会员访问。 这是发展社区的好方法,这将帮助您发展您的音乐事业。
主页有一个带有标签的四列网格,可以将其过滤掉并只检查您感兴趣的内容。
此外,这位音乐家的网站还有一个带有登录/注册 CTA 按钮的浮动标题。
注意:粘性标头有助于增强页面的用户体验。
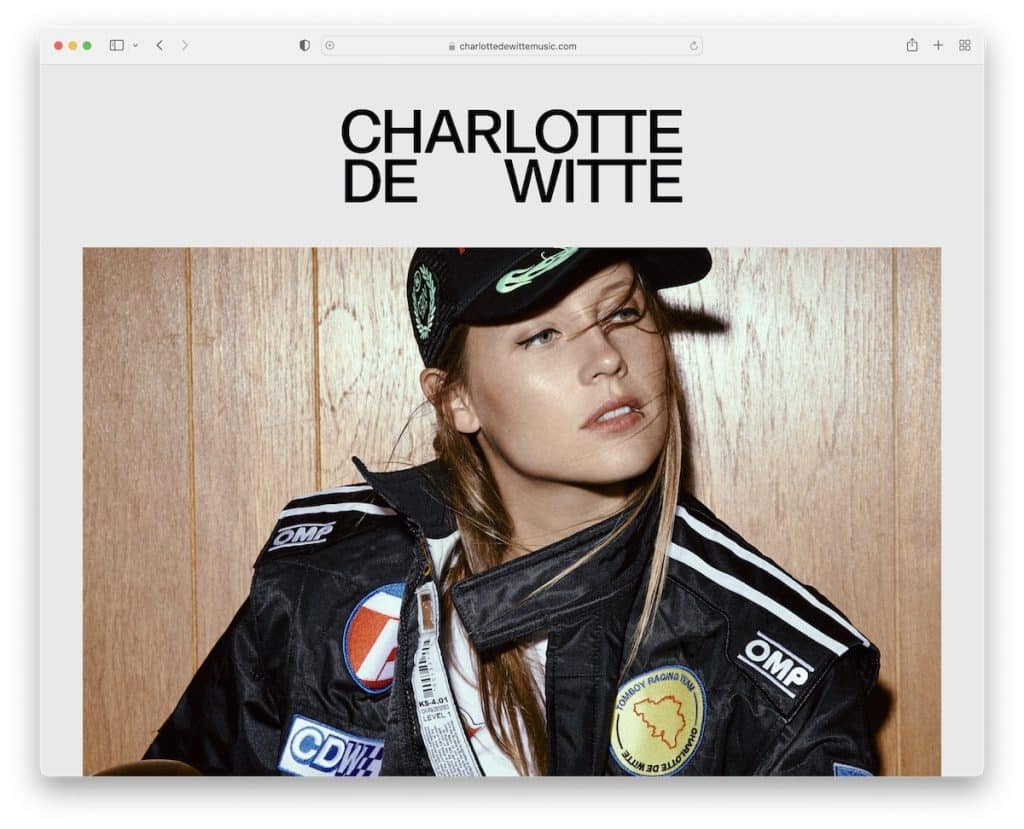
4. 夏洛特·德维特
内置: Craft CMS

Charlotte De Witte 是一个单页网站,具有全屏主页布局和吸引人的文本显示效果。
它以艺术家的大英雄形象为特色,后面是所有必要的联系方式和一个充满社交媒体和巡演日期的额外链接的页脚。
注意:使用单页布局,以便粉丝可以快速找到他们需要的所有信息。
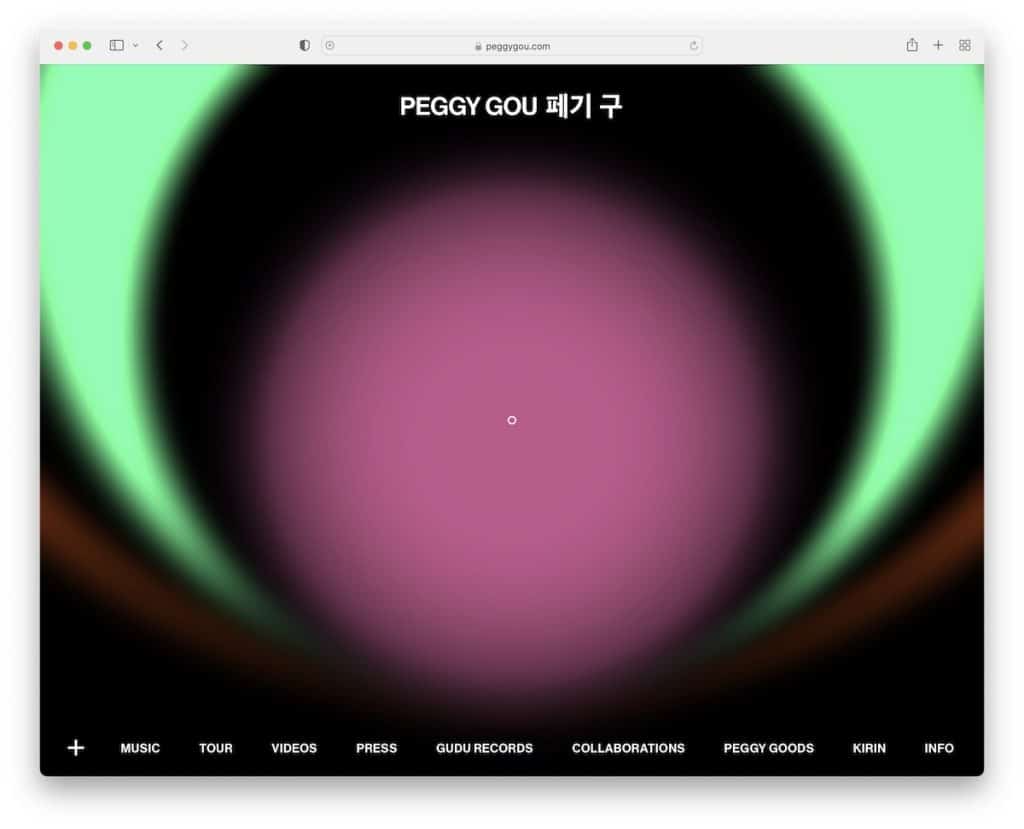
5.郭佩琪
内置: Craft CMS

Peggy Gou 是我们在策划此系列时可能遇到的比较独特的音乐家网站之一。
您不会在标题中找到菜单,而是在屏幕底部找到它; 另外,它是粘性的。 此外,Peggy Gou 让您可以通过按左下角的“+”号来演奏一首曲子。
最后,主页动画让这个网站更吸引人。
注意:在您的网站上引入音频播放器,这样每个人都可以在浏览您的内容时欣赏您的音乐。
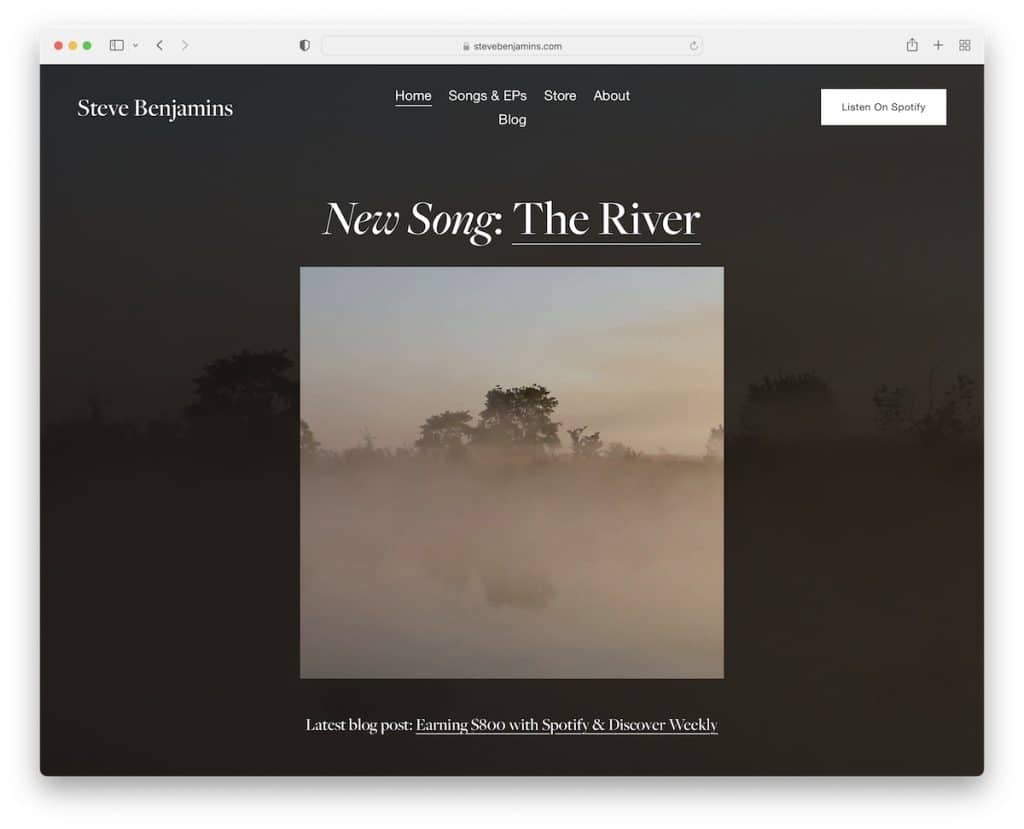
6. 史蒂夫·本杰明斯
内置: Squarespace

史蒂夫·本杰明斯 (Steve Benjamins) 是一个音乐家网站示例,它有一个单版块的首页,将所有亮点都放在宣传他的新歌上。
标题透明而干净,带有一个连接到他的 Spotify 的 CTA 按钮。
此外,页脚有三列; 一种用于黑胶唱片,一种用于时事通讯订阅表(带有 reCAPTCHA),另一种用于社交媒体图标。
注意:在标题部分添加 CTA 按钮可以增加点击率(更多下载、更多销售等)。
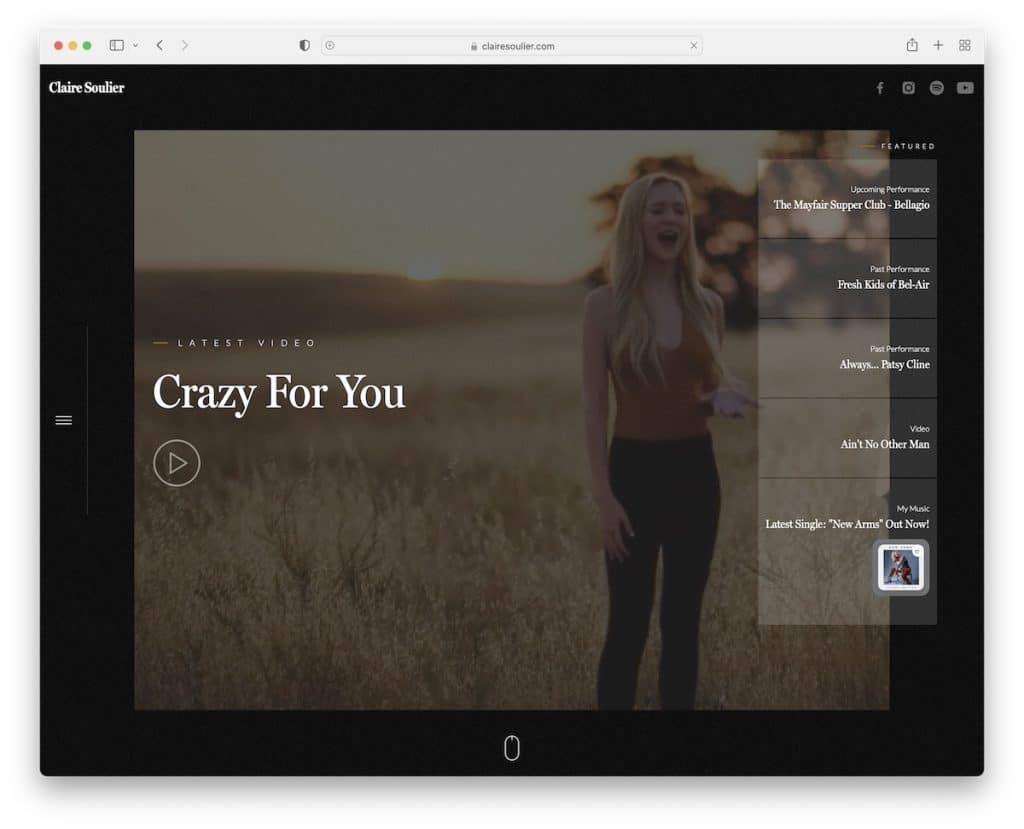
7. 克莱尔·索利尔
内置: 网流

让 Claire Soulier 的页面流行起来的第一件事是首屏自动播放的视频。
这个音乐家的网站在滚动上加载内容以获得更愉快的滚动体验。 它还有一个粘性侧边栏汉堡菜单图标,可打开叠加导航。 (带有社交媒体按钮的标题也会浮动。)
虽然这个 Webflow 网站的核心采用深色设计,但页脚使用浅色背景使其更具活力。
注意:将您的音乐视频嵌入您的网站以使其更具吸引力。
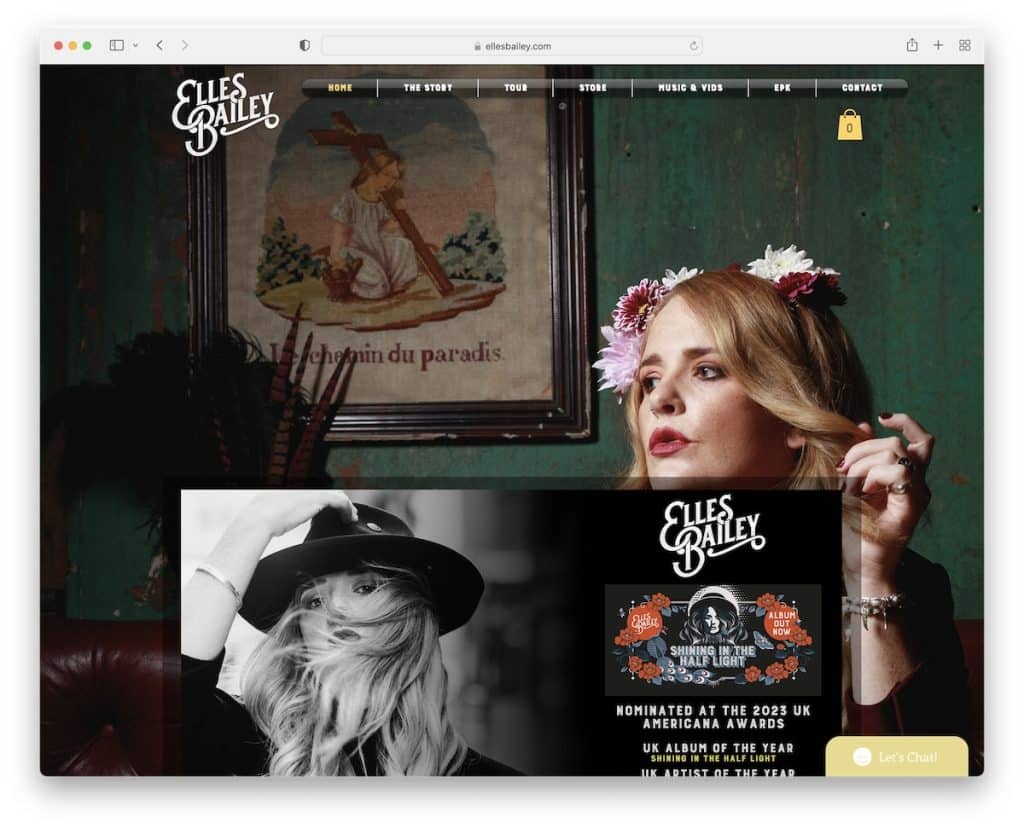
8. 埃勒斯·贝利
内置:维克斯

让 Elles Bailey 的网站与众不同的是美丽的视差背景图像。 它采用盒装布局,内嵌播放列表和视频、巡演日期和订阅表格。
另一个有趣的功能是右下角的实时聊天小部件,这在音乐家网站上并不常见。
注意:视差效果是一种很好的参与助推器,可以增加您网站的深度。
您可能还想检查所有这些建立在 Wix 平台上的网站。
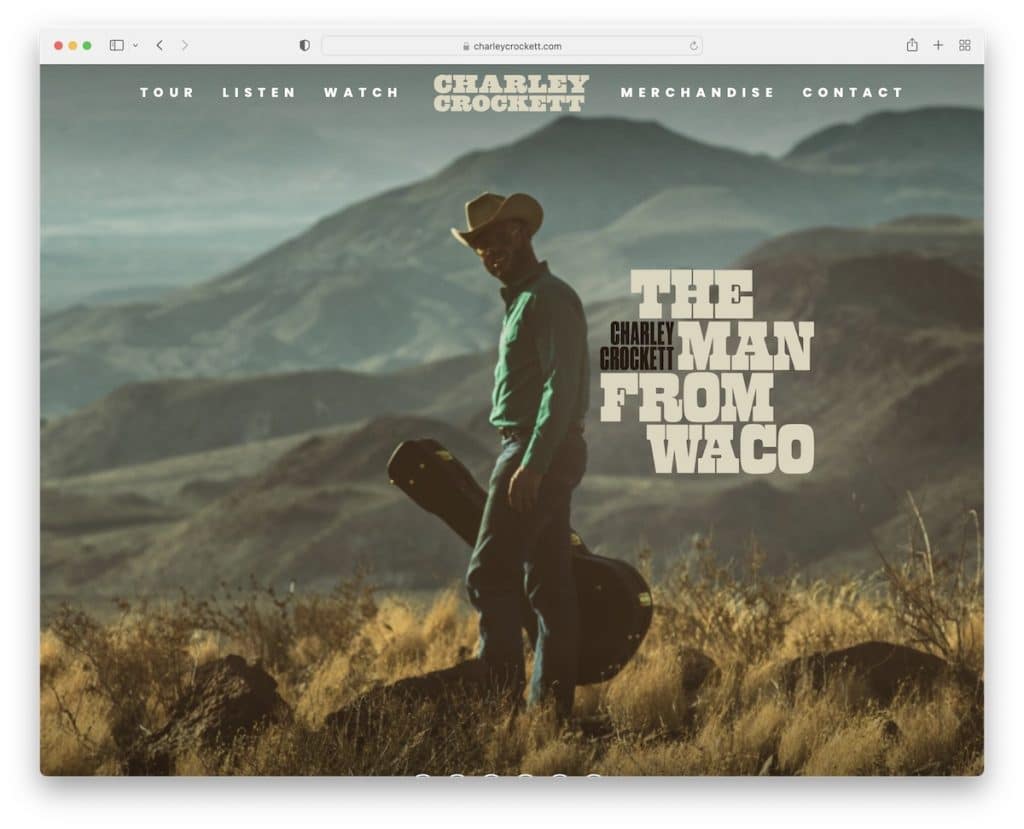
9.查理克罗克特
内置:元素

查理·克罗克特 (Charley Crockett) 只有一个主页上有一个全屏图像背景的英雄部分,一个透明的标题(浮动的)和底部的社交媒体图标。
虽然它是一个现代且响应迅速的网页设计,但它仍然是一个非常基本的网站,在宣传音乐和巡演日期方面做得很好。
注意:全屏图像背景可以非常有效地提高访问者的参与度。
如果您打算建立一个 WordPress 网站,我们建议您阅读我们的 Elementor 评论。
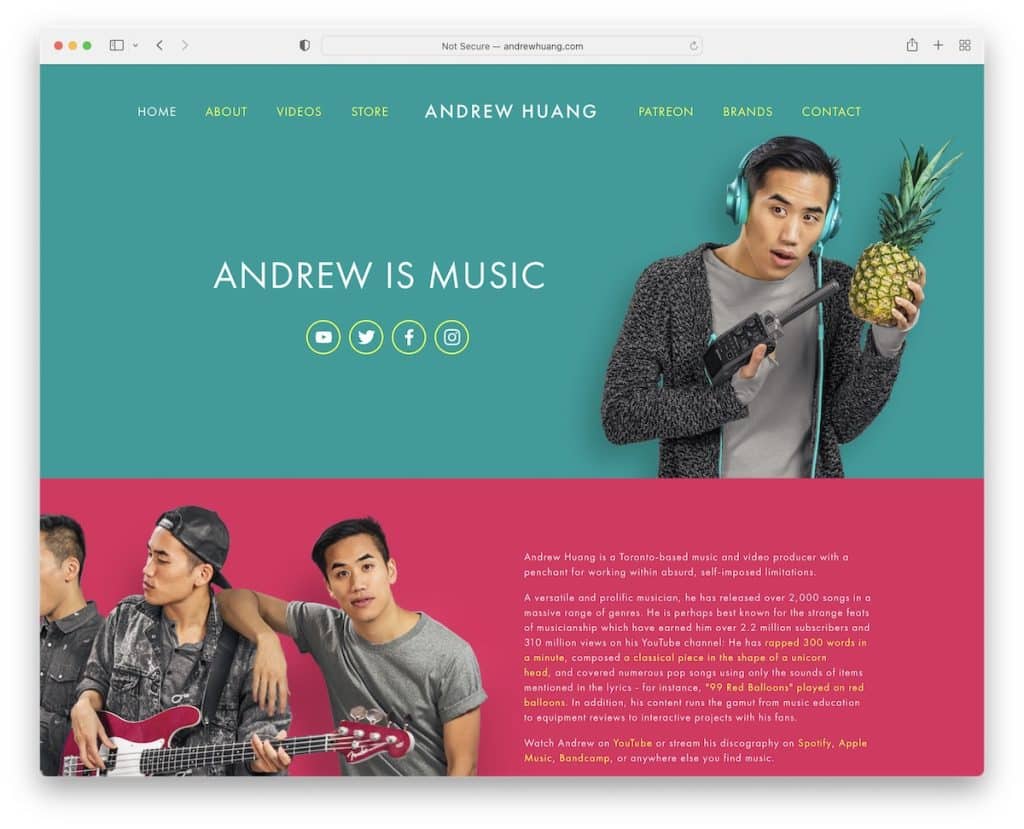
10. 黄安德
内置: Squarespace

Andrew Huang 在他的音乐家网站上使用的鲜艳色彩立即吸引了您的注意力。 英雄部分包含指向社交媒体的链接,以便您可以立即与安德鲁联系。
此外,标题浮动在屏幕顶部,因此所有菜单链接始终可用。 Andrew 的网站在页脚前还有一个简单的视频网格和一个时事通讯订阅表格。
注意:让您的个性通过您网站的品牌来说话。
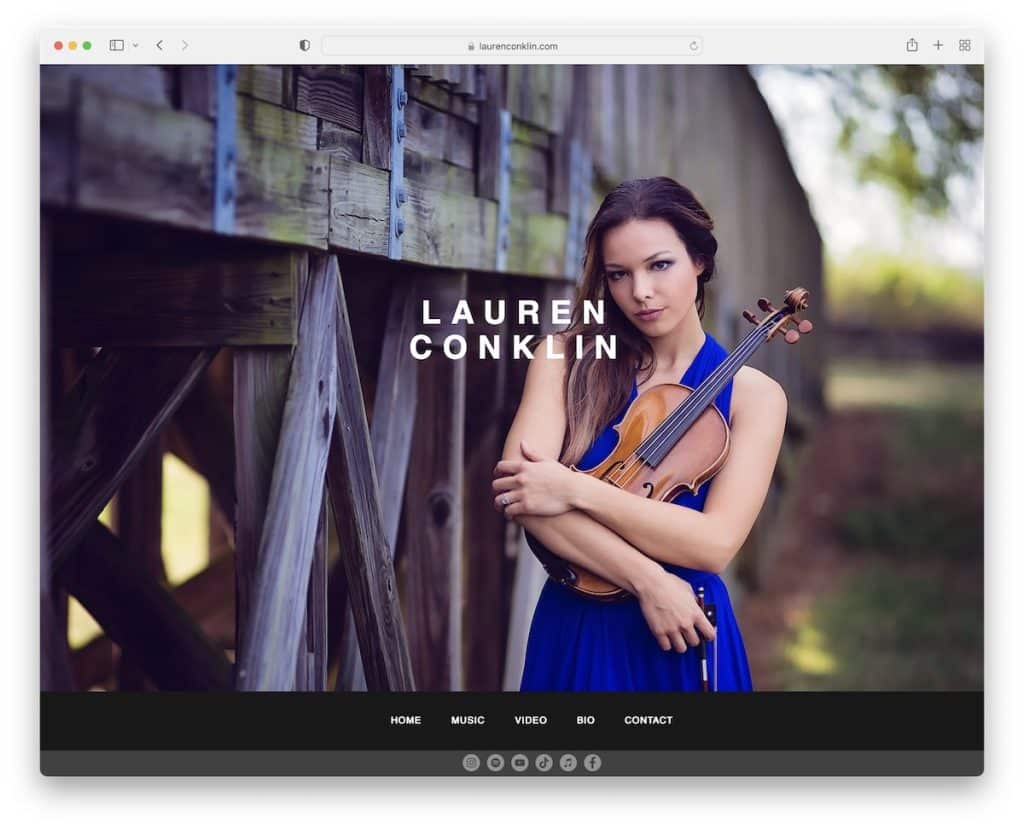
11.劳伦·康克林
内置:维克斯

劳伦·康克林 (Lauren Conklin) 的网站以全宽图像开头,上面覆盖了她的名字,然后是三个嵌入式 Shopify 播放列表,以便您可以通过她的网站收听她的音乐。

此外,这位音乐家的网站有一个漂亮的视频库/库,带有可选的共享按钮。
与 Peggy Gou 类似,Lauren 的页面在屏幕底部也有标题/菜单(浮动)。
注意:敢于将传统的顶部标题移动到屏幕底部。
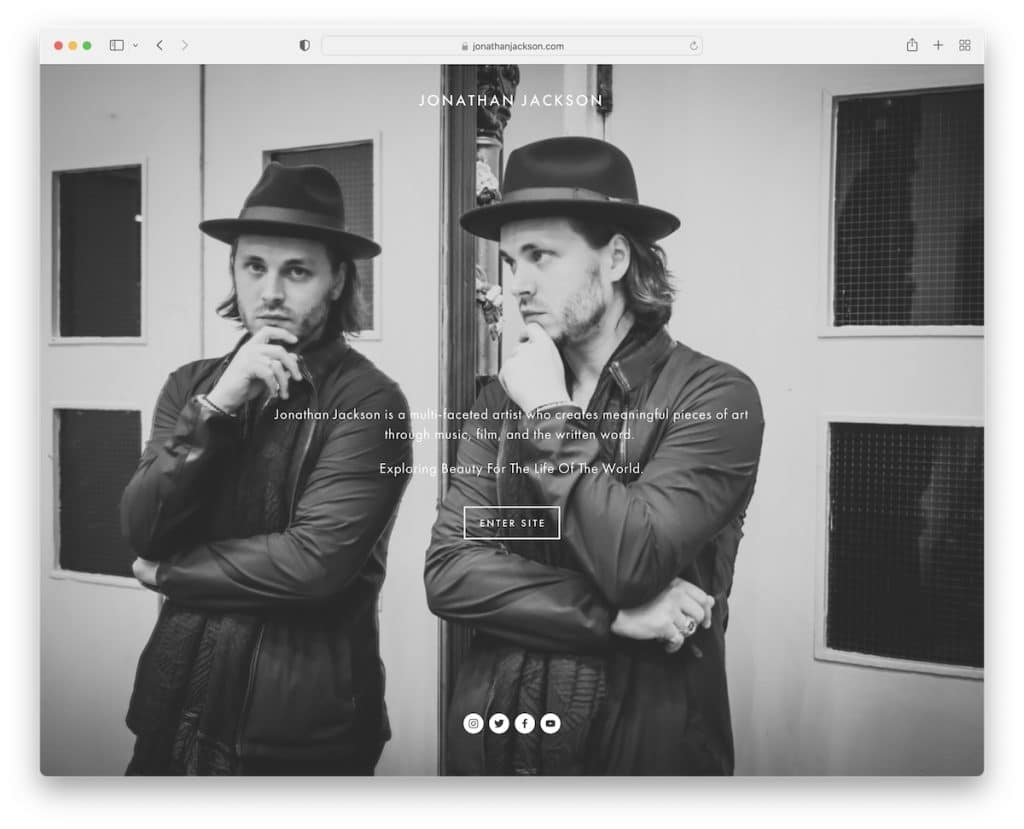
12. 乔纳森·杰克逊
内置: Squarespace

Jonathan Jackson 的首页是带文字的全屏图像背景、进入网站的 CTA 和底部的社交媒体图标。
该音乐家的网站会在新选项卡中打开,您可以在其中找到大量其他信息,包括视频等。
页眉和页脚都是基本的,与整体简洁的网站设计相得益彰。
注意:使用带有文本的有影响力的主页布局、用于进入站点的 CTA 和社交按钮。
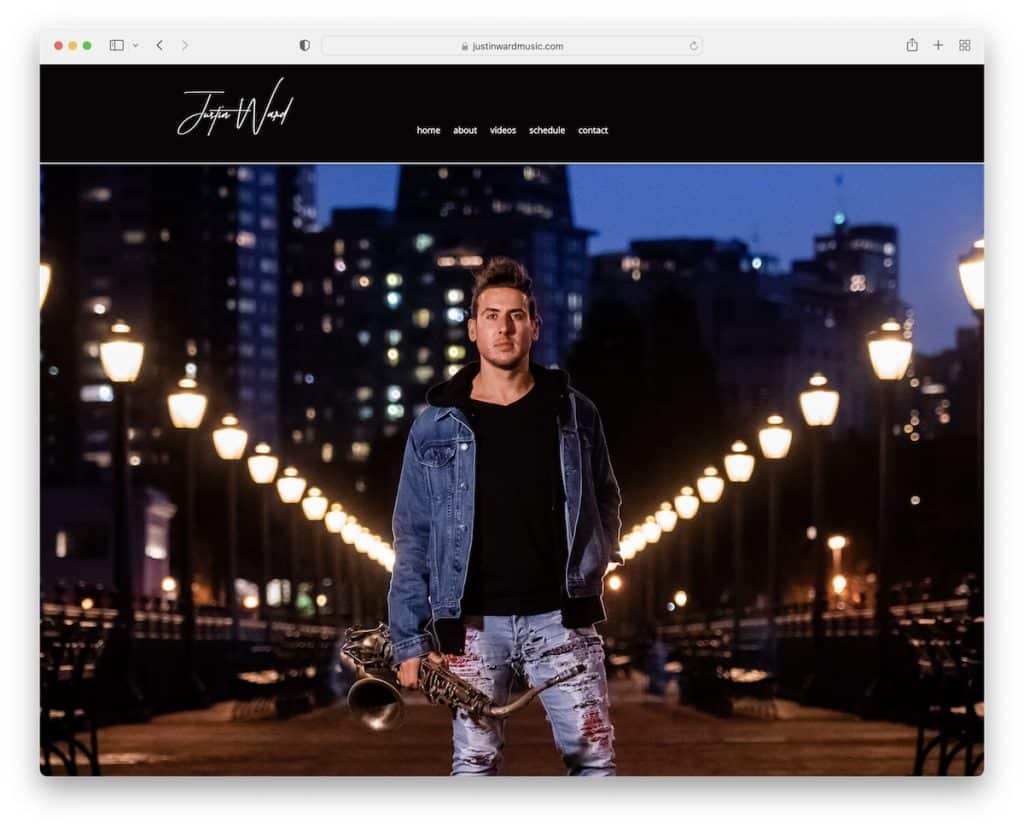
13. 贾斯汀·沃德
内置:维克斯

贾斯汀·沃德 (Justin Ward) 是一个整洁的音乐家网站,带有英雄形象(没有叠加文本或 CTA)、页眉(带有菜单)和页脚(带有社交媒体)。
这个简单的网站结构简单明了,只需单击几下即可获得所有有用的信息。
注意:如果您不确定如何设计和构建您的在线形象,请保持简单。 它总是有效!
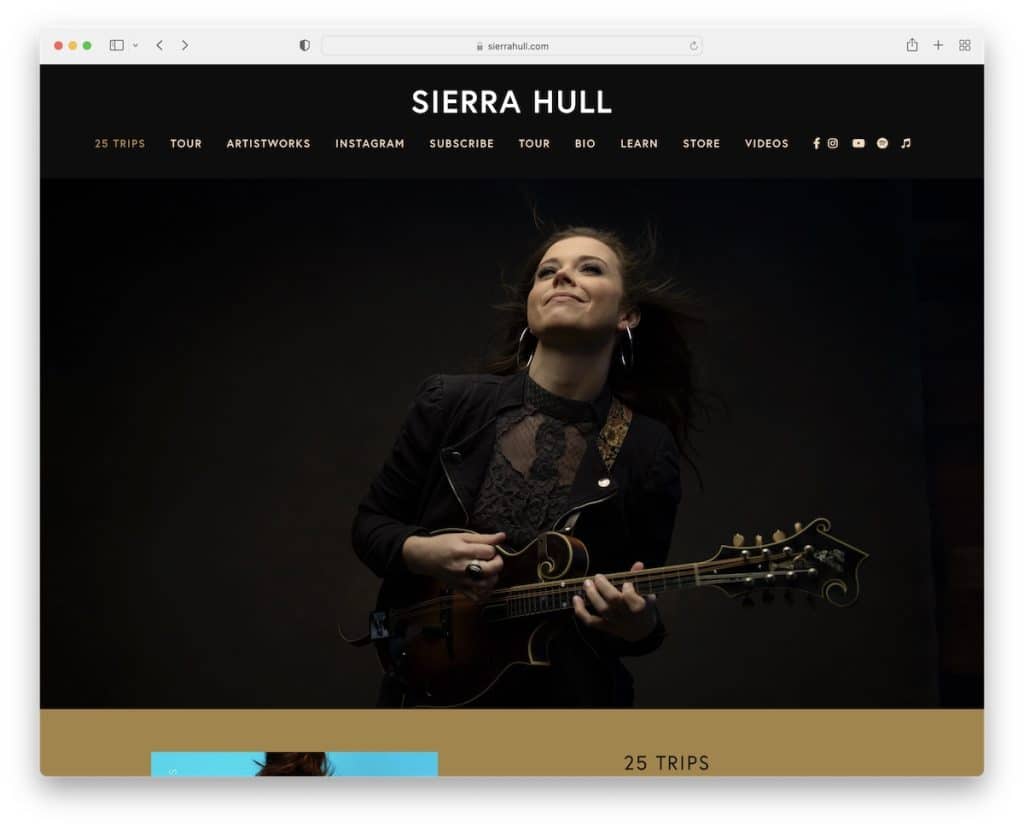
14. 塞拉赫尔
内置: Squarespace

Sierra Hull 有一个半一页的网站,它有一个浮动导航栏,可以引导您从一个部分到另一个部分(和其他页面),而无需滚动。
英雄区域下方是宣传她最新专辑的部分,然后是巡演日期列表以及门票和 RSVP 的 CTA。
Sierra Hull 还有一个时事通讯订阅表格,夹在 Instagram 提要滑块和 Spotify 播放列表之间。
注意:集成 IG 提要以向您的网站添加更多内容并增加您的个人资料。
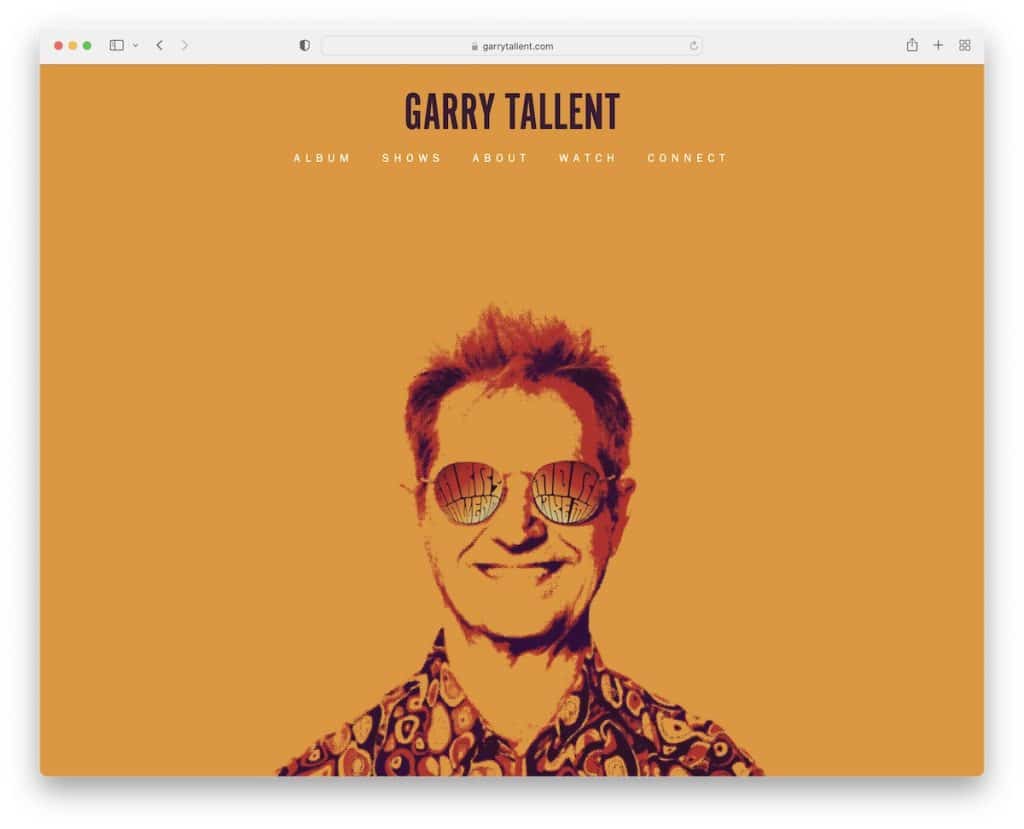
15. 加里·塔伦特
内置: Webflow

Garry Tallent 有一个非常有艺术感的首屏区域,带有背景图片和透明标题。
这位音乐家的网站采用单页结构,所有详细信息仅相隔几页。 (太糟糕了,标题不是一个粘性的,因为它会让从一个部分跳到另一个部分更加舒适。)
许多人使用 IG 提要,而 Garry 使用 Twitter 网格提要(由 Juicer 工具提供支持)。
注意:单页网站可以改善用户体验(尤其是粘性菜单)。
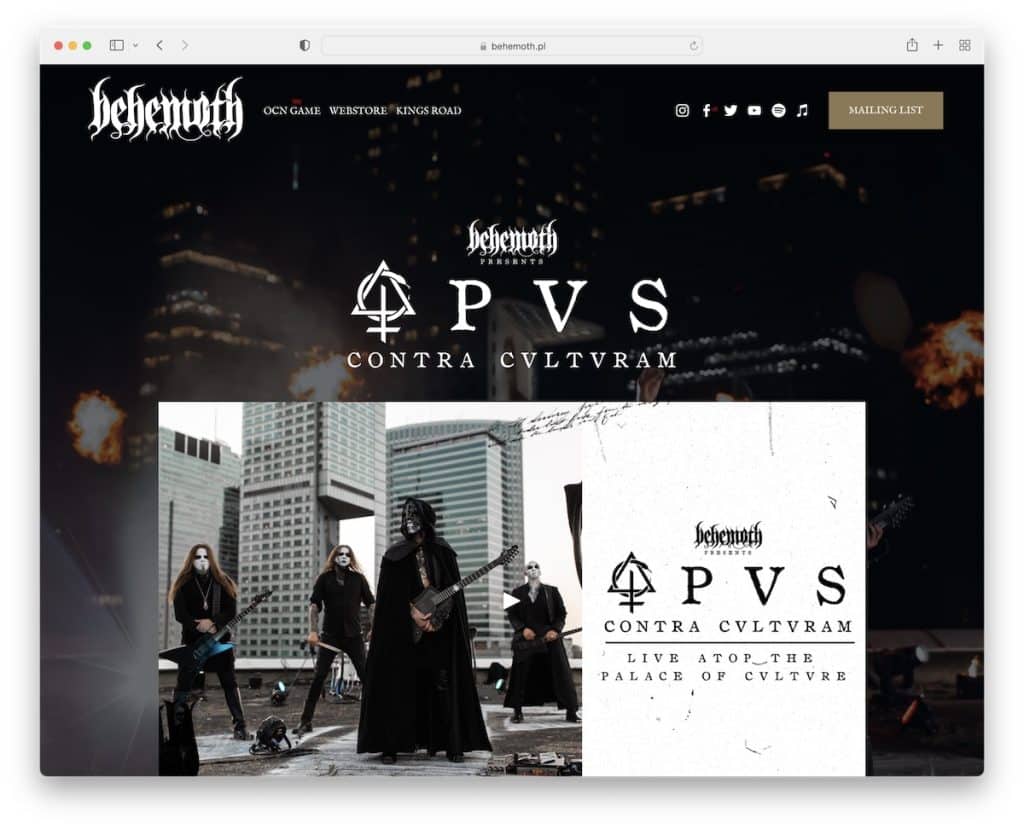
16.巨兽
内置: Squarespace

Behemoth 是一个乐队网站示例,其中在背景图像的折叠上方嵌入了视频。 标题是透明的,以获得更无干扰的体验。 此外,导航栏有社交媒体图标和一个用于加入邮件列表的 CTA 按钮。
注意:将您的最新视频置于首屏即可让您的粉丝立即观看。
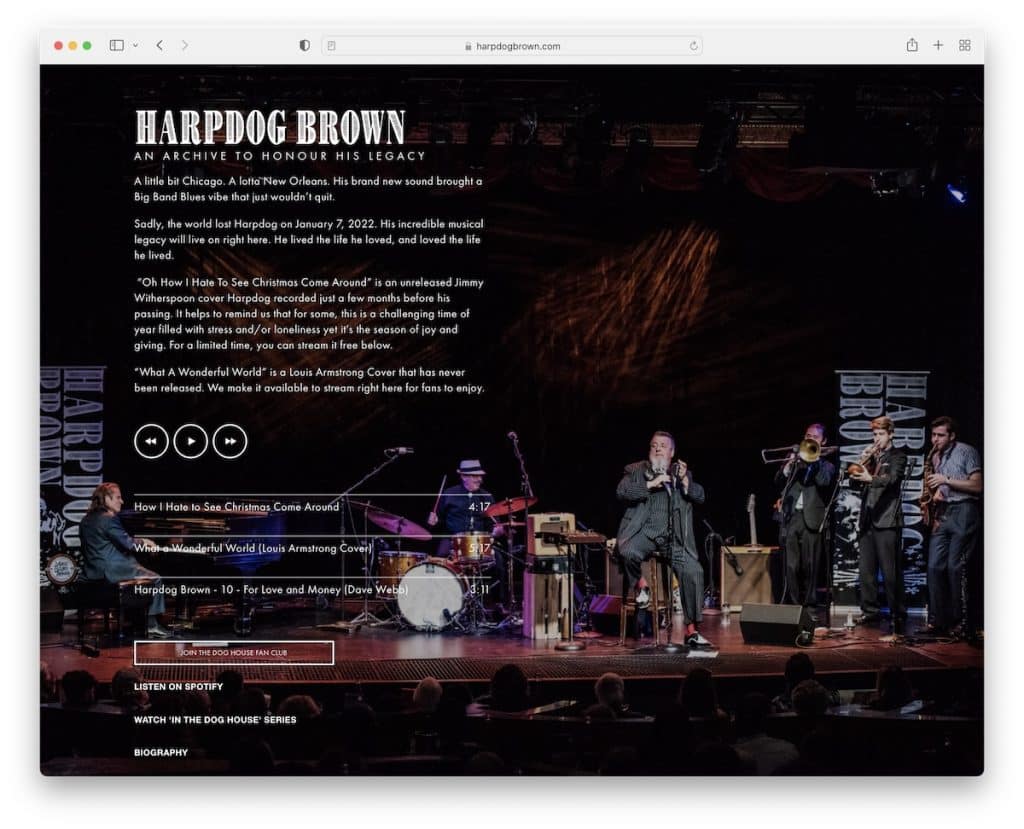
17. Harpdog 棕色
内置: Squarespace

我们真正喜欢 Harpdog Brown 网站的是首页,它有全屏背景滑块、音频播放器、社交媒体链接和其他页面。
虽然主页没有页眉或页脚,但网站的其余部分有。 导航栏有一个下拉菜单,可以更轻松地查找特定信息。
注意:使用背景滑块来增添趣味并创造更愉快的观看体验。
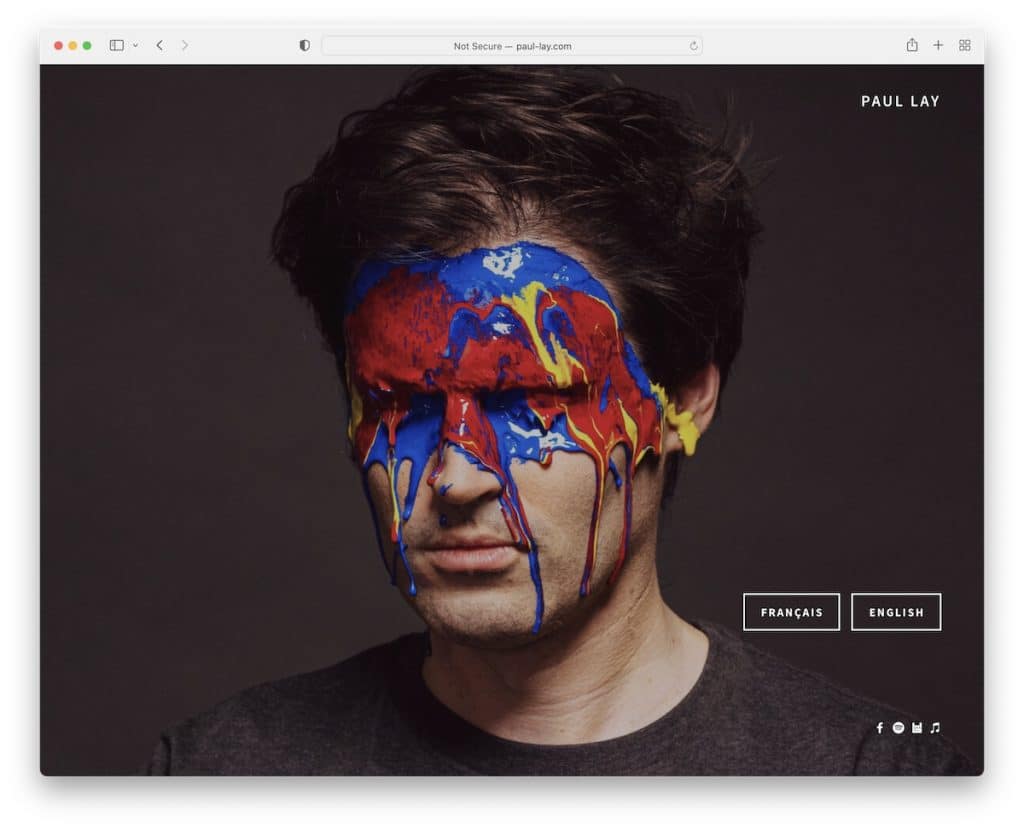
18. 保罗·莱
内置: Squarespace

Paul Lay 的主页有两个 CTA 按钮(具有悬停效果),用于进入法语或英语网站。 但是,您也可以通过右下角的社交媒体图标直接与 Paul 联系。
该页面有一个页眉(带有下拉菜单)、一个页脚(带有时事通讯订阅)和附加的侧边栏导航。
注意:让您的访问者通过您的主页选择所需的网站语言。
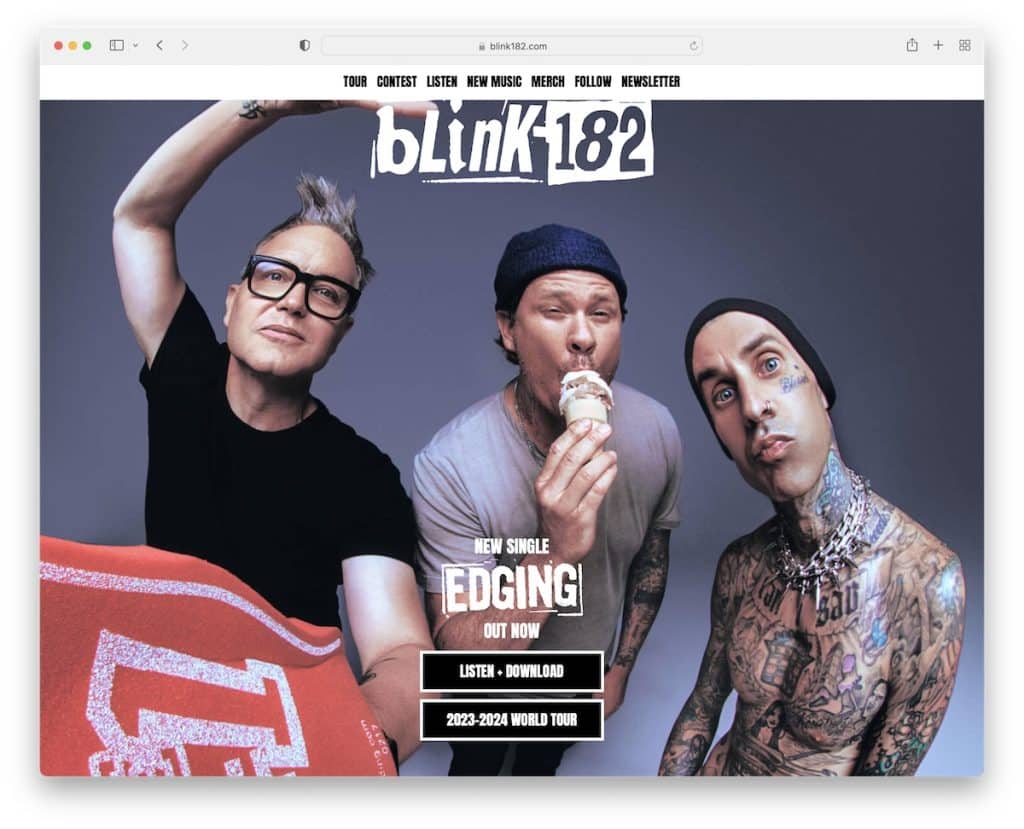
19.眨眼182
内置:维克斯

Blink 182 是一个音乐家网站,有一个全屏英雄部分,带有 CTA 按钮和一个简单的导航栏。
首屏下方是他们最新的官方音乐视频,随后是巡演日期列表。 页脚很小,带有额外的用户和业务链接。
注意:将您的旅行日期添加到您的主页,即可立即访问它们。
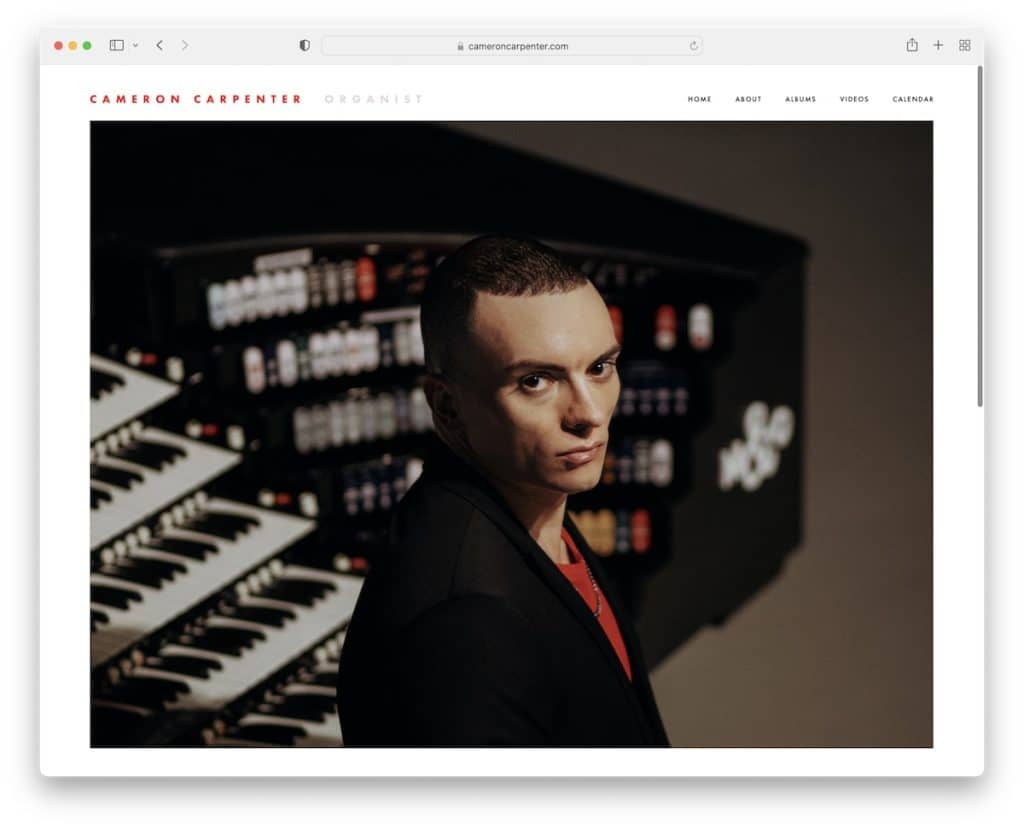
20.卡梅伦·卡彭特
内置: Squarespace

Cameron Carpenter 在他的网站上坚持极简主义和简洁。 首屏部分只有一个主图,没有任何文字或号召性用语,还有一个普通的导航栏。
首屏下方是来自建立社会认同的各个权威机构的许多公关提及。
注意:除了粉丝评论和推荐之外,您还可以在您的音乐家网站上包括 PR 提及和参考。
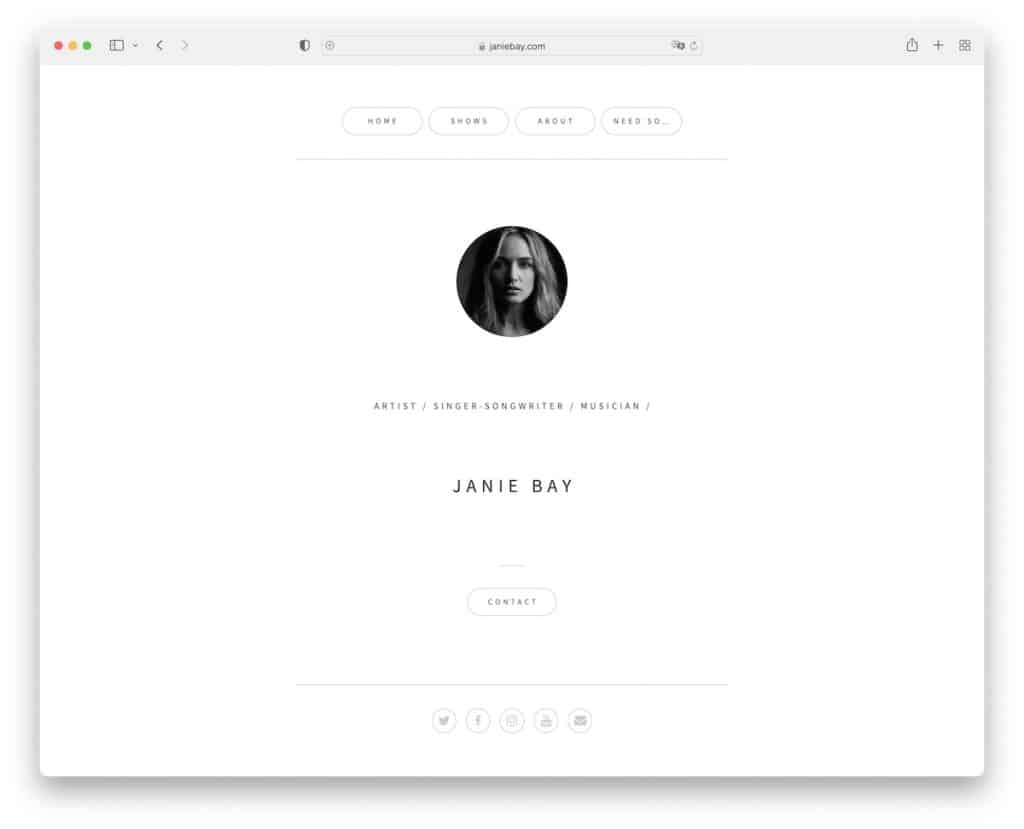
21. 珍妮湾
内置:Carrd

我们将 Janie Bay 的网站添加到此列表中,因为它证明极简主义是有效的。 此外,任何人都可以使用 Carrd 构建器快速构建这样的网站。
基本细节、带有导航和社交媒体的简单页眉以及页脚中的电子邮件图标——仅此而已!
注意:极简主义网站可以创造出色的用户体验,而且通常更容易构建。
这里有一些更多的 Carrd 网站,向您展示如何使用简单的网站构建器来构建出色的网站。
