2023 年 20 個最佳律師網站(示例)
已發表: 2023-01-27您是否需要查看最佳律師網站列表,以便為您自己或您的客戶建立可靠的法律和律師在線形象?
我們很高興與您分享這些偉大的設計,您可以根據自己的需要作為靈感、複製和改進。
使用網站來宣傳您的實踐領域和服務,撰寫引人注目的關於頁面,獲得新的諮詢並展示您的位置(通過谷歌地圖)。
簡而言之,創建一個網站來發展您的法律業務!
但是你知道什麼是最好的嗎?
您可以使用律師 WordPress 主題或律師網站構建器快速輕鬆地(無需編碼!)構建類似的頁面。
注意:您可能也有興趣查看我們的最佳公證網站列表。
激發靈感的最佳律師網站
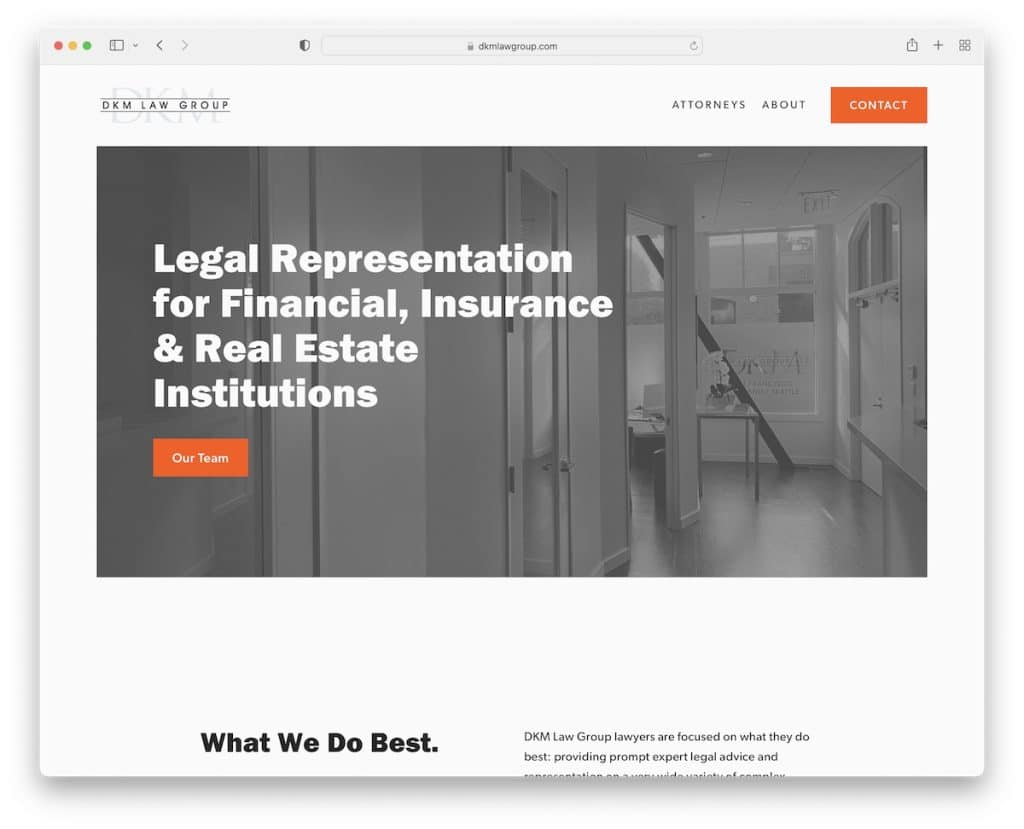
1. DKM法律集團
內置: Squarespace

DKM Law Group 運營著一個簡單且極簡主義的網站,使其內容更加流行,這是一大優勢。 他們還使用一堆空白來提高可讀性,這也是一個優點。
此外,頁眉和頁腳是基本的,導航欄中有一個聯繫號召性用語 (CTA) 按鈕。
注意:通過極簡主義保持專業的在線形象。
您還可以快速檢查這些最佳 Squarespace 網站示例。
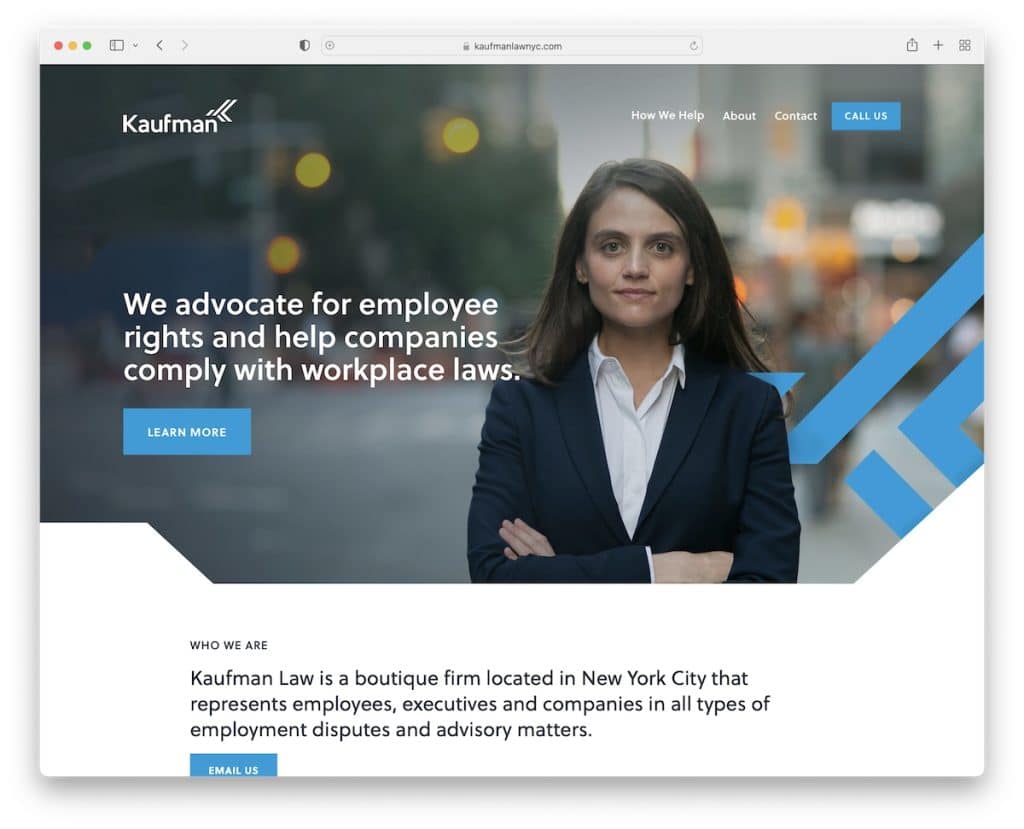
2.考夫曼定律
內置: Squarespace

Kaufman Law 使用帶有文字的主圖和足以立即引起您注意的 CTA。 表頭全透明,不影響觀看,但實用性還是有的。
標題有一個用於直接撥打電話的 CTA 按鈕,而底部的“聯繫我們”按鈕會打開一個彈出式聯繫表。 (您可能也有興趣查看這些最棒的聯繫我們頁面。)
注意:減少使用彈出窗口的網絡空間(您甚至可以創建聯繫表單彈出窗口)。
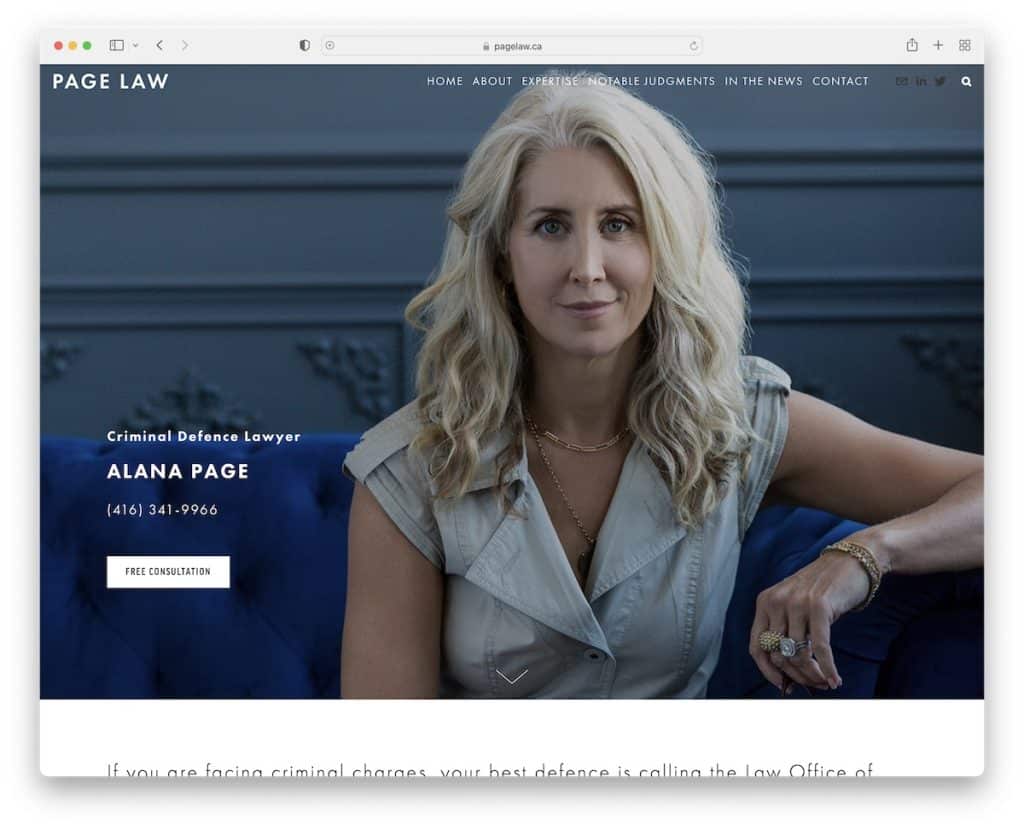
3.頁面法
內置: Squarespace

Page Law 是一個律師網站示例,其英雄形象具有視差效果,為整體用戶體驗增添了甜蜜的參與感。
該頁面文字較多,但較大的排版(很棒的字體選擇!)和空白使其很容易跳過。
注意:如果您打算向您的企業網站添加大量文本,請使用額外的空白區域。
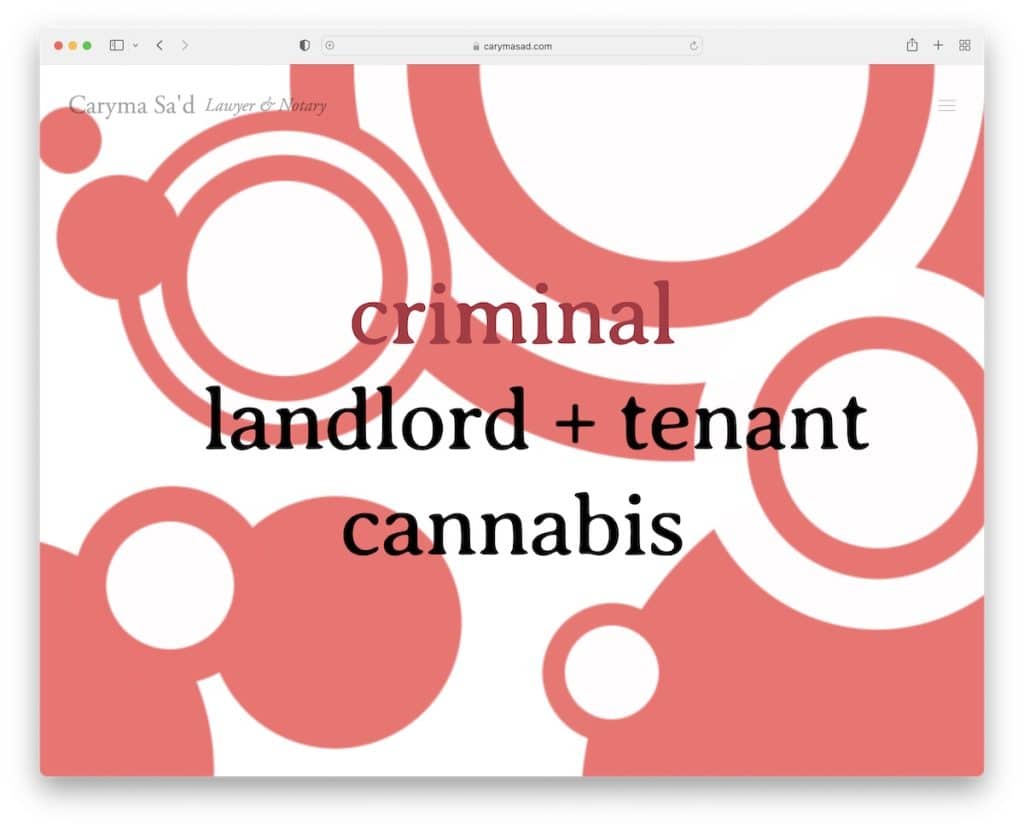
4. Caryma Sa'd
內置: Squarespace

Caryma Sa'd 的律師網站的酷炫之處在於它在設計方面充滿活力和樂趣。 但它仍然是一個乾淨的站點,具有鏈接到三個主要類別的全屏主頁。
此外,您還可以訪問帶有所有附加鏈接、電子郵件和社交媒體的疊加式漢堡菜單。
注意:您不需要使用沉悶的顏色和設計元素,即使涉及更“嚴肅”的業務和行業,如法律。 調味吧!
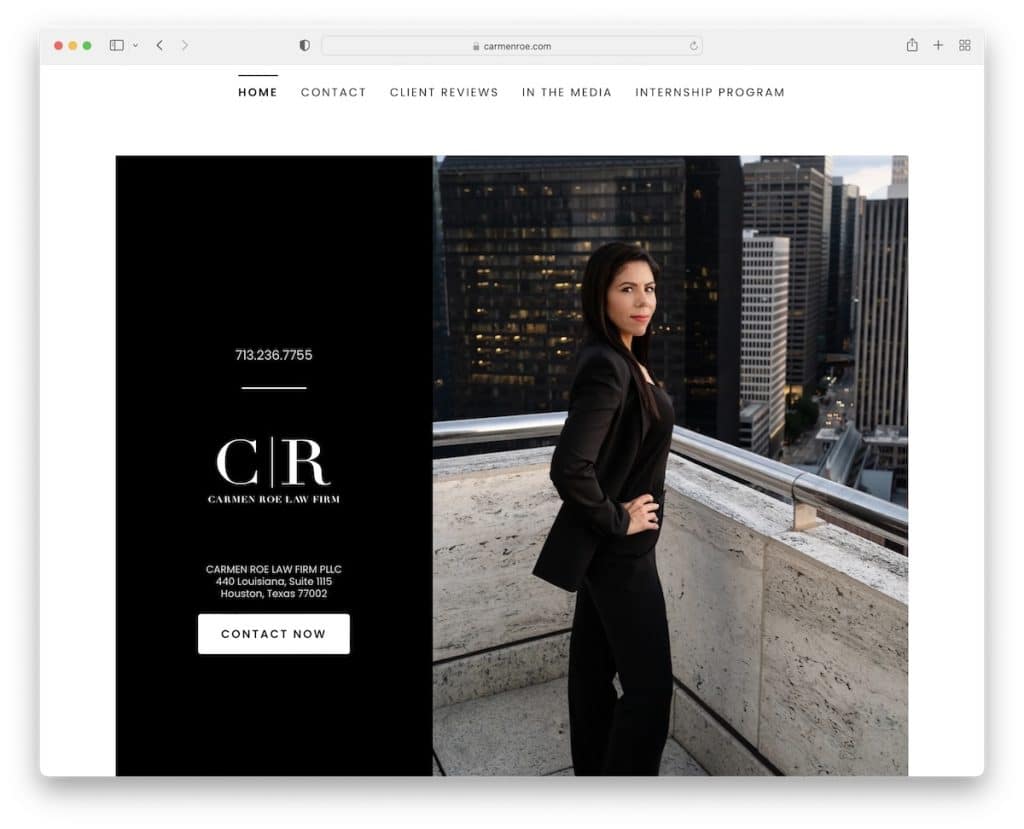
5.卡門羅
內置: GoDaddy Builder

Carmen Roe 有一個簡單的頁眉和頁腳,以及提供商業信息、電話號碼和聯繫按鈕的英雄部分。
這個律師網站有一個吸引人的領導力滑塊、一個 Instagram 提要和一個時事通訊訂閱表,所有這些都在主頁上。
注意:使用 IG 提要顯示您的社交能力並向您的頁面添加更多內容。
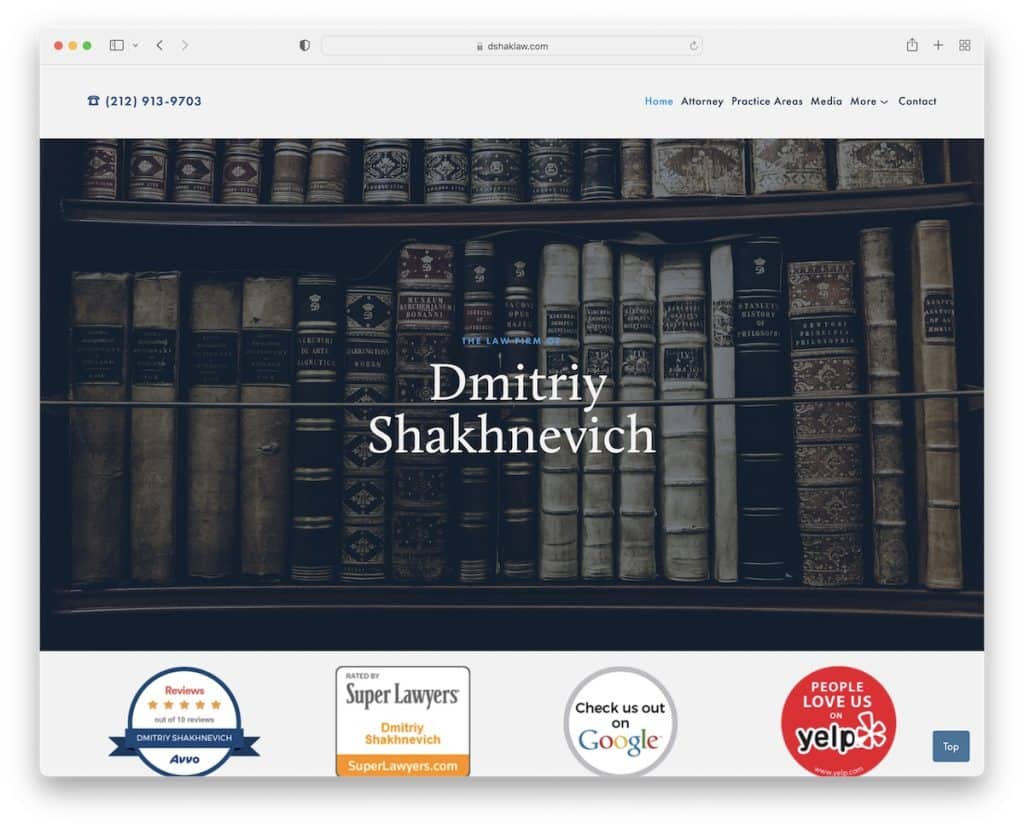
6. 德米特里·沙赫涅維奇
內置: Squarespace

Dmitriy Shakhnevich 通過在導航欄中添加可點擊的電話號碼和聯繫錶鍊接,確保他的聯繫方式清晰可見。
英雄形像簡單而大膽,有一個“標題”,後面是大量信息和一個返回頂部的按鈕。
注意:使用返回頂部按鈕有助於改善用戶體驗。
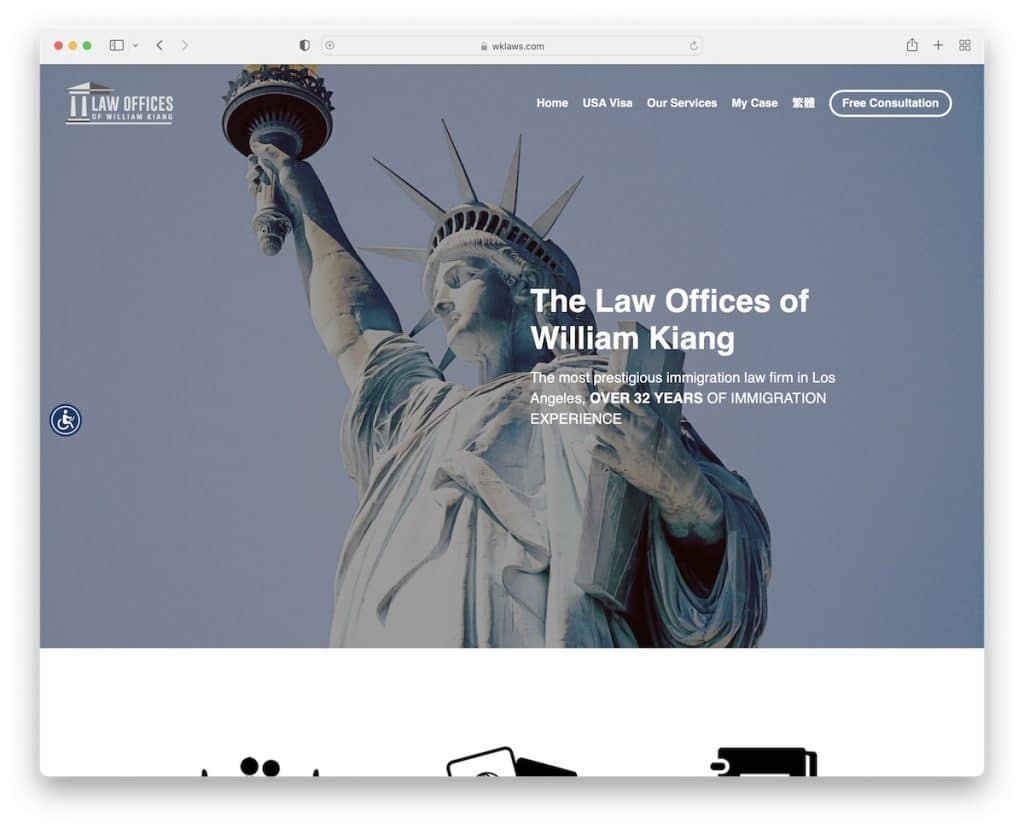
7. 江威廉
內置:引人注目

William Kiang 是一個簡單的網站,帶有視差主圖和浮動標題。 更重要的是,它是一個單頁網站示例,只需滾動幾下即可為您提供所有詳細信息和信息。
我們還喜歡的是粘性側邊欄輔助功能圖標,它可以打開配置菜單以根據您的需要自定義頁面外觀。
注意:通過輔助功能菜單讓每個人都能獲得更好的網站體驗。
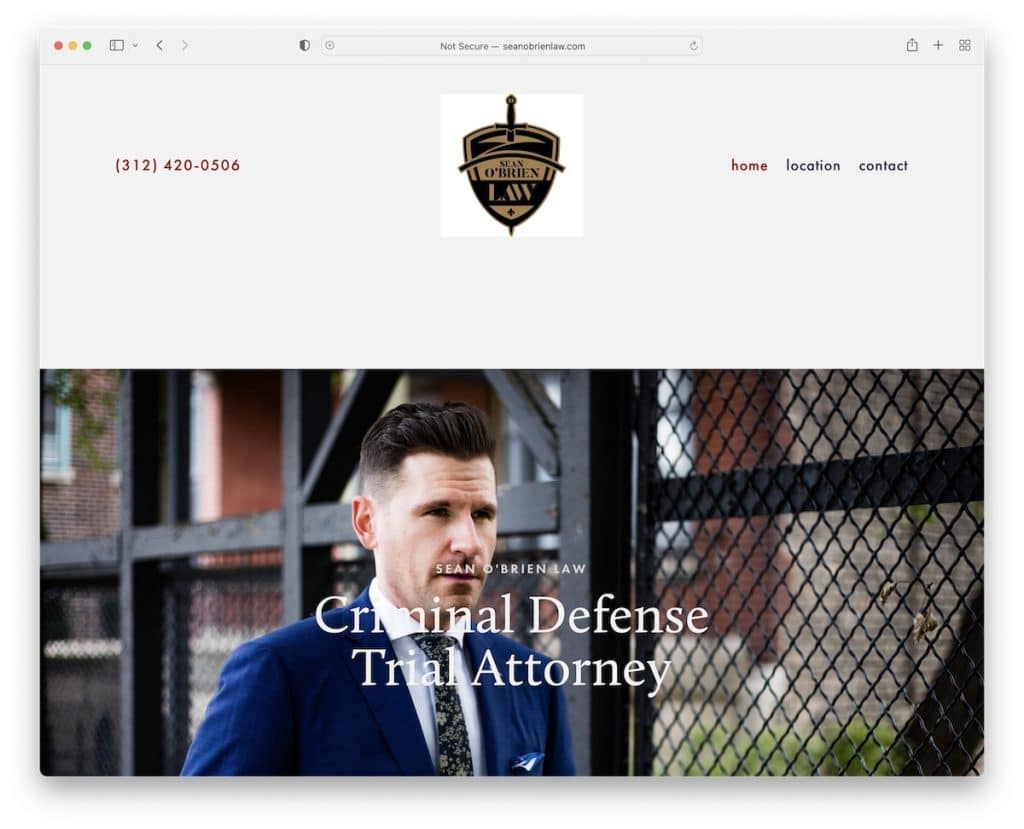
8. 肖恩·奧布萊恩·勞
內置: Squarespace

Sean O'Brien Law 是一個律師網站,具有大頁眉和大頁腳,但兩者都非常簡約,就像頁面的其餘部分一樣。
主頁有一個部分,其中包含專門的實踐領域、客戶推薦和聯繫表格。
注意:通過將客戶推薦/評論整合到我們的網站來建立社會證明。
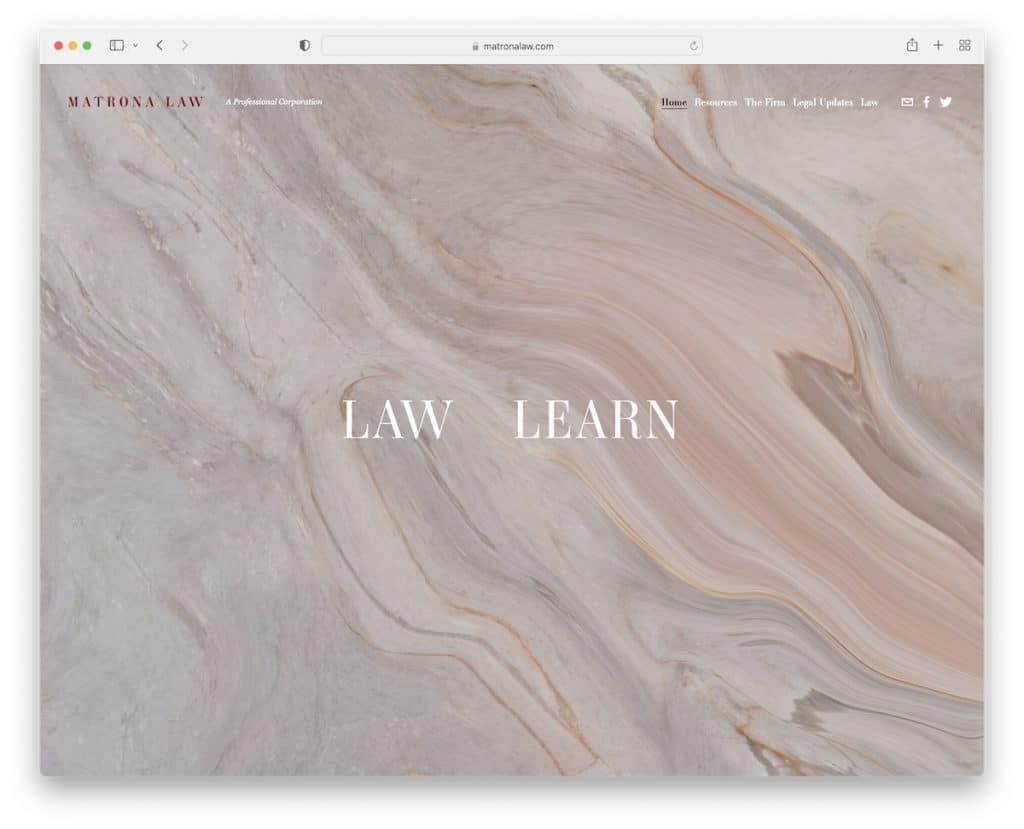
9. 馬特羅納法
內置: Squarespace

Matrona Law 有一個全屏主頁設計,帶有兩個懸停效果的鏈接,相應地改變背景圖像。
進入該法律網站後,您將獲得大量內容和帶有額外詳細信息的手風琴。
標題是透明的,當您開始滾動時它會消失,但當您回到頂部時會重新出現。
注意:使用手風琴可以添加額外信息,同時保持網站外觀更簡潔。
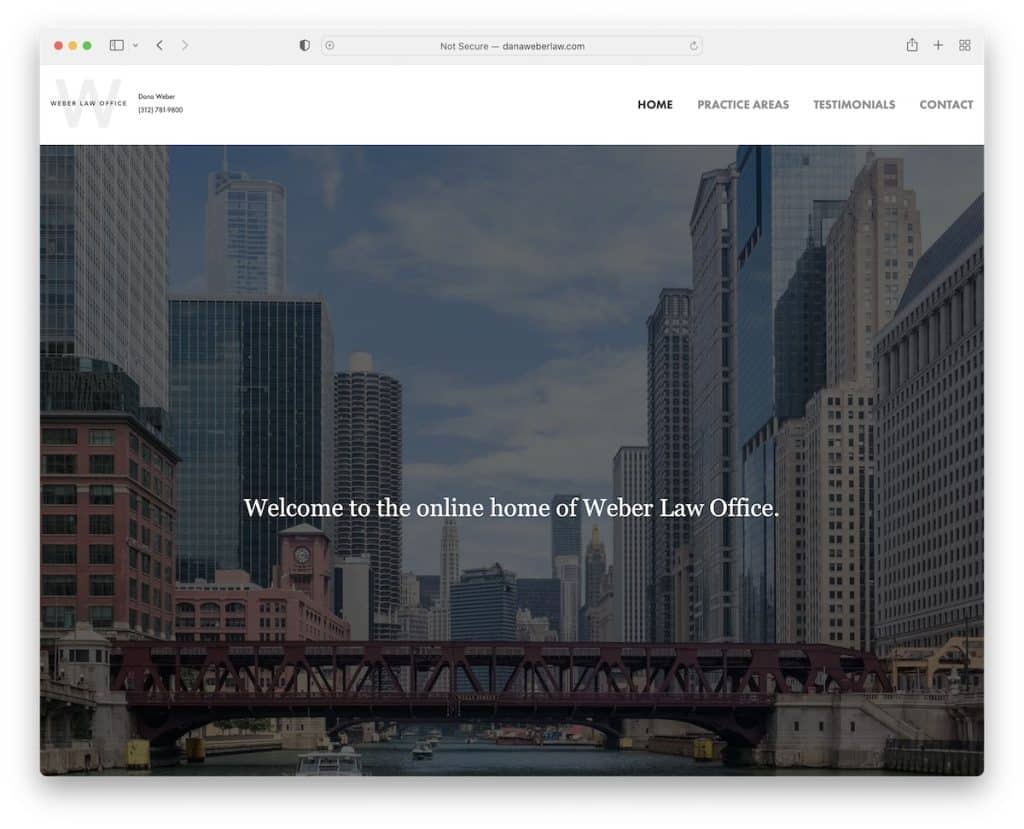
10.達納韋伯法
內置: Squarespace

Dana Weber Law 是一個簡單但現代的網站,採用響應式網頁設計,可確保在所有設備上都具有出色的性能。
乾淨的頁眉伴隨著更大的頁腳,其中包含所有業務詳細信息和使用標記展示確切位置的 Google 地圖。
使此頁面與眾不同的是嵌入式宣傳視頻。
注意:將 Google 地圖集成到您的網站以展示您的律師事務所的確切位置。
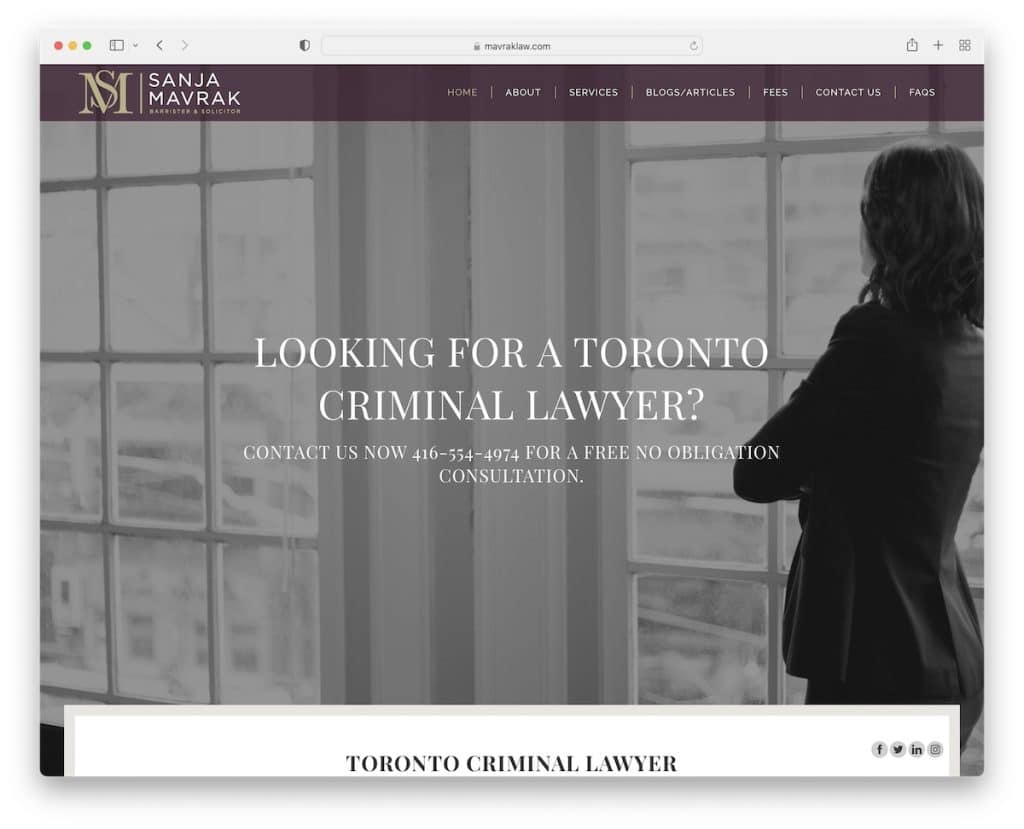
11. 馬夫拉克法
內置:哈德遜主題

Mavrak Law 是一個專業優雅的律師網站,具有視差圖像背景和帶有多級下拉導航的半透明標題。

該網站集成了谷歌地圖、返回頂部按鈕和浮動社交媒體圖標。
注意:如果您有很多頁面和類別,請使用多級下拉菜單以保持主導航欄更清晰。
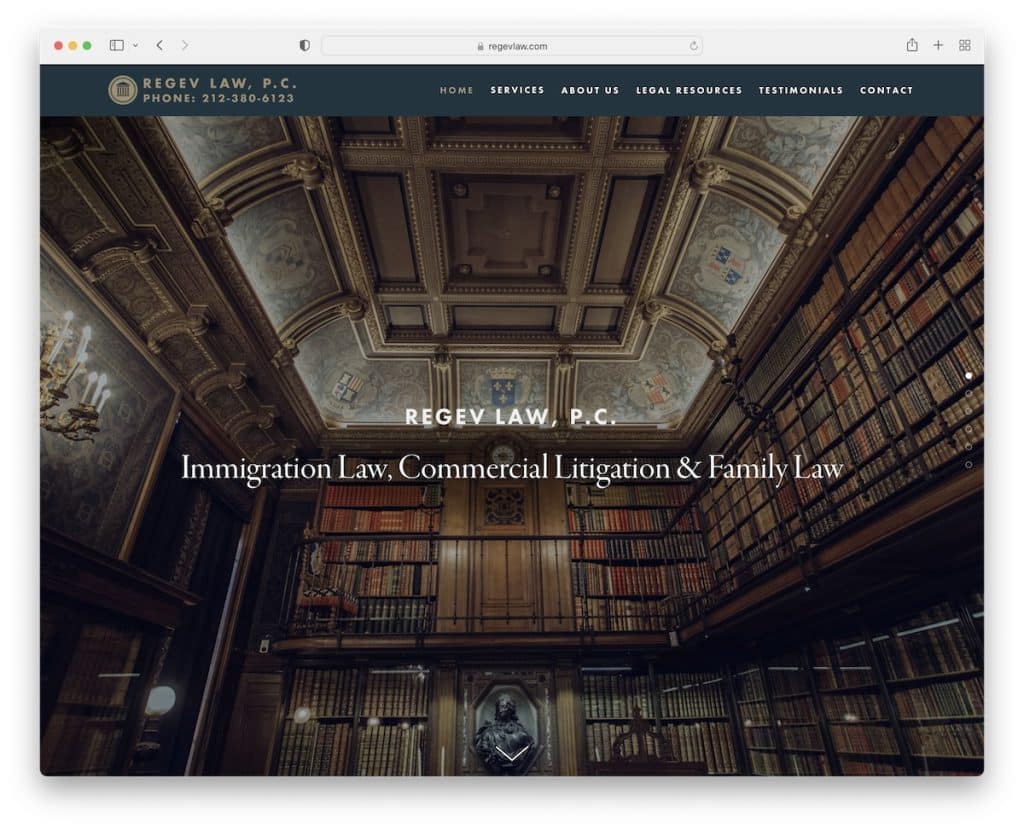
12. Regev 法則
內置: Squarespace

Regev Law 有一個全屏網頁設計,如果你不想滾動,可以使用側邊欄分頁。 此外,英雄形象和實踐介紹下方的部分感覺就像一個具有視差效果的垂直“滑塊”。
此外,頁眉和頁腳位於基本面,但具有所有必備鏈接,包括社交媒體。
注意:使用全屏佈局給人留下深刻而持久的印象。
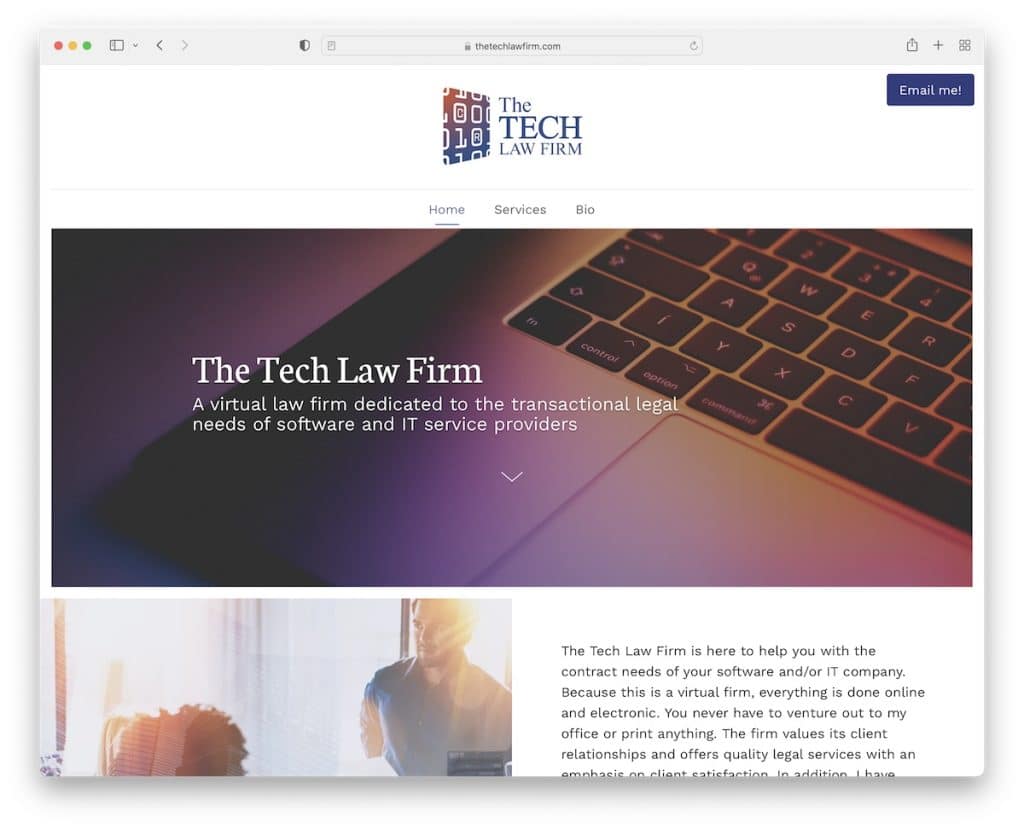
13.科技律師事務所
內置: Weebly

The Tech Law Firm 是一個簡單的網站,採用單頁佈局,您可以使用浮動導航欄瀏覽各個部分。
標題中的電子郵件 CTA 直接打開電子郵件,就像頁腳部分中的可點擊電子郵件地址一樣。
注意:一個簡單的網站總比沒有網站好。
不要忘記瀏覽我們精選的最佳 Weebly 網站。
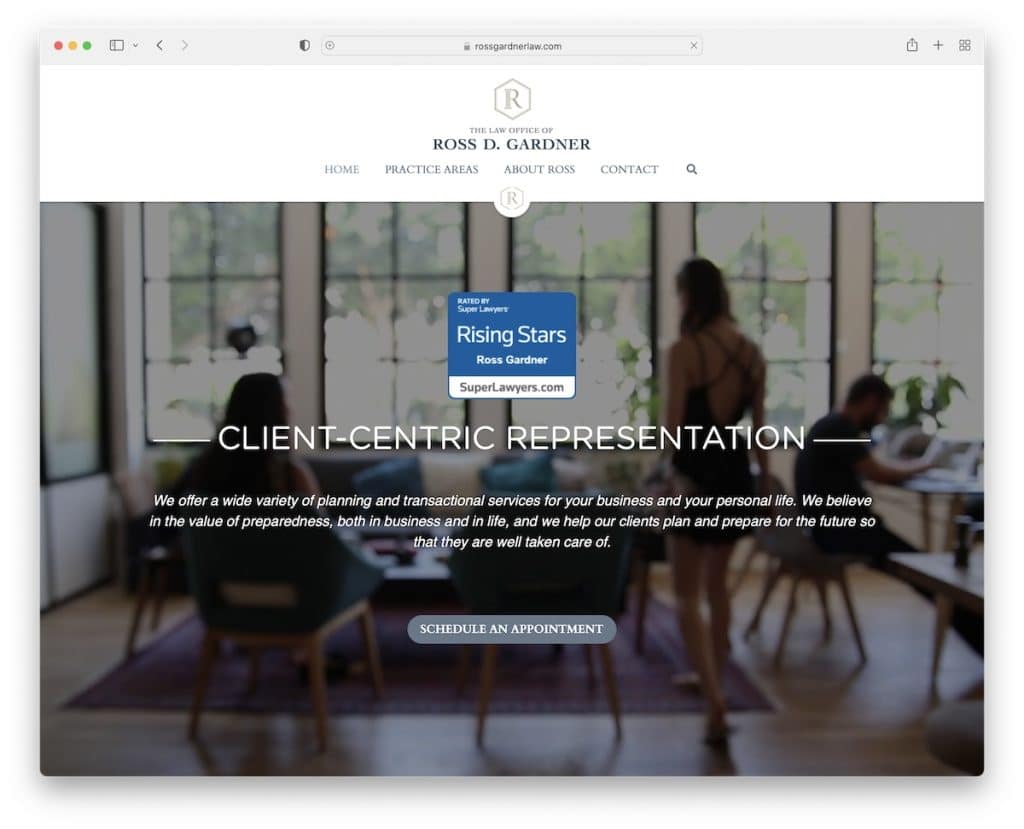
14. 羅斯·D·加德納
內置:引人注目

首屏的視頻背景讓 Ross D. Gardner 立即從其他律師網站中脫穎而出。
然而,頁面設計更加簡潔,帶有浮動標題、谷歌地圖、客戶推薦滑塊和粘性側邊欄社交圖標。
注意:為社交媒體、電子郵件等使用粘性側邊欄圖標。
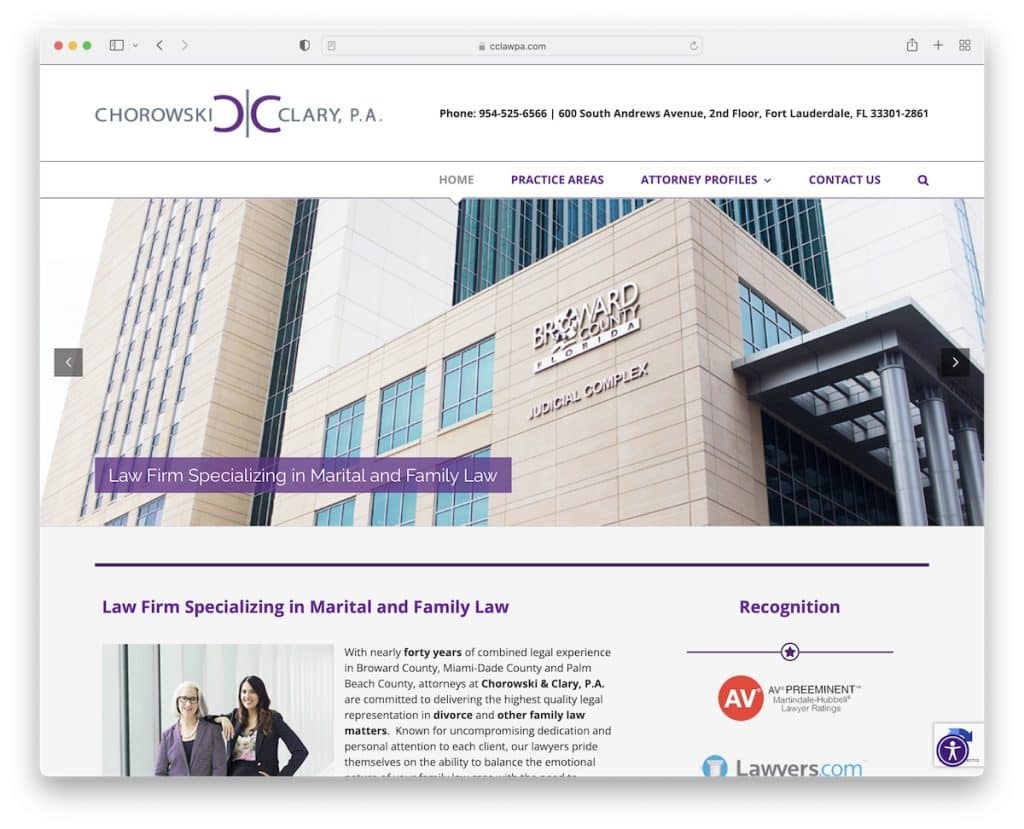
15. Chrowski & 克拉里
內置: Avada

Chrowski & Clary 將導航和搜索圖標浮動在屏幕頂部,因此始終可以訪問其他頁面。
此外,這個律師網站有一個全寬滑塊和一個側邊欄、一個返回頂部按鈕和一個方便的輔助功能菜單。 但整體外觀更簡潔,同時讓 Chrowski & Clary 看起來更專業。
注意:使用帶有附加小部件的側邊欄來顯示更多信息。
您打算使用 WordPress 嗎? 然後享受更多很棒的 Avada 主題示例。
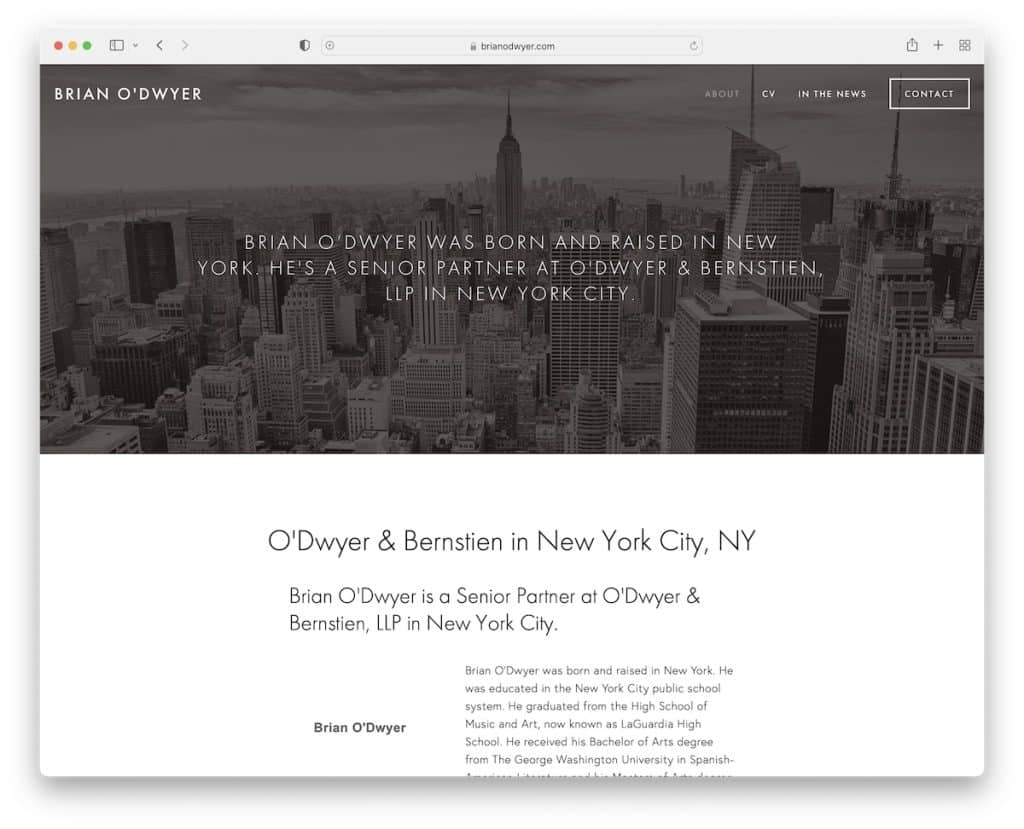
16. 布賴恩·奧德懷爾
內置: Squarespace

Brian O'Dwyer 在主頁(也是他的“關於”頁面)上有他詳盡的傳記,因此您可以快速了解他。 (但他的簡歷也有單獨的一頁。)
注意:訪問者可以通過將您的主頁變成關於頁面來立即了解您。
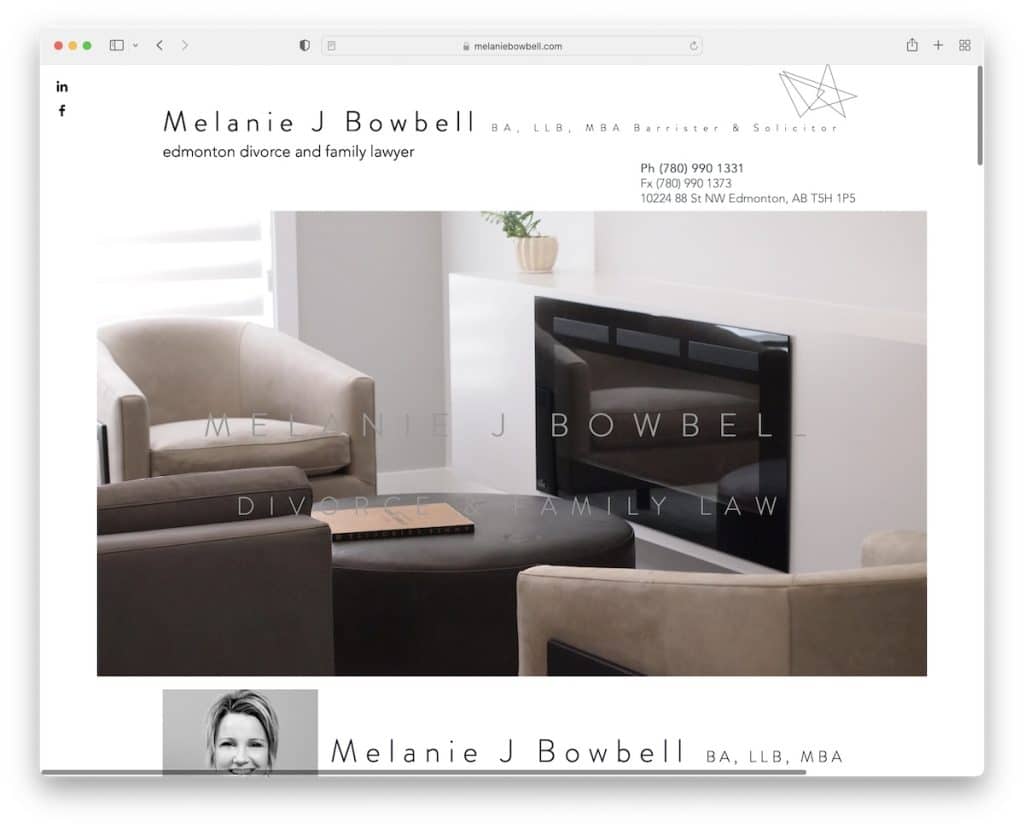
17. 梅蘭妮·J·鮑貝爾
內置:維克斯

Melanie J Bowbell 是一個單頁的律師網站,上面有一張英雄形象,後面是一張頭像和一個帶有她博客鏈接的簡歷。
多個部分展示了她的專長、客戶反饋和高級聯繫表。 此外,頁腳有營業時間、其他聯繫方式和谷歌地圖鏈接。
注意#1:在您的網站上添加營業時間和必要的聯繫方式。
注意#2:查看更多基於 Wix 平台構建的網站,以見證它的強大。
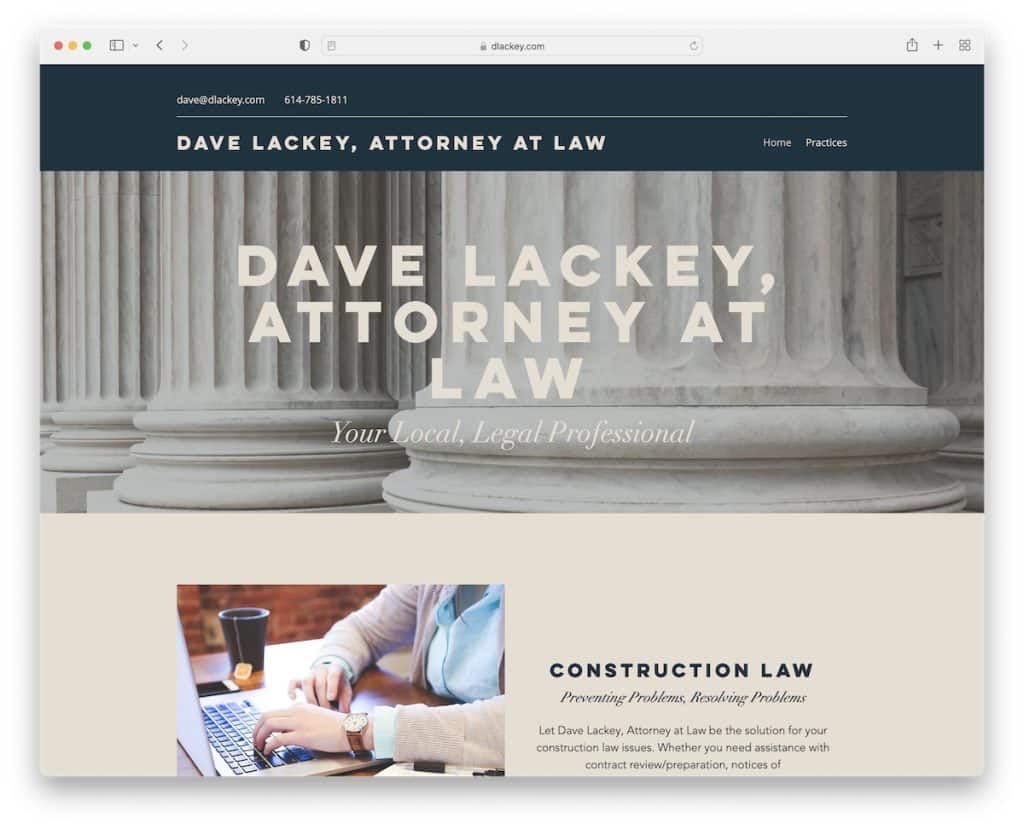
18. 戴夫拉基
內置:維克斯

Dave Lackey 有一個簡約的單頁網站,帶有乾淨的頁眉(聯繫人 + 導航鏈接)和頁腳(聯繫人 + 地址)。
主圖具有視差效果,可以增加網站的參與度,而頁面的核心由 Dave 擅長的三種做法組成。
注意:簡單的頁面佈局可以讓您的實踐和服務更加閃耀。
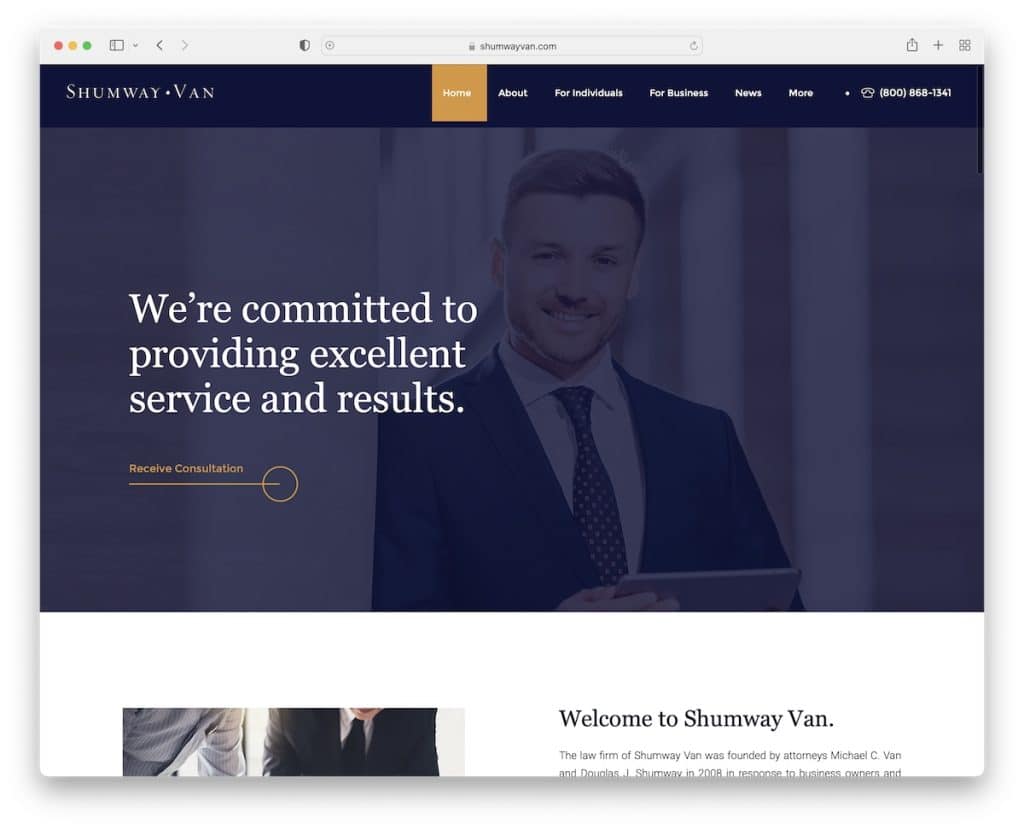
19. Shumway 貨車
內置:維克斯

Shumway Van 是一個具有企業風格的律師和律師網站,在主要信息下方的英雄部分使用諮詢鏈接/CTA。
導航區域使用下拉菜單和可點擊的電話號碼,而頁腳顯示他們的多個辦公室詳細信息、菜單和社交鏈接。
該網站還使用網格佈局來展示律師和建立信任的推薦滑塊。
注意:頁腳是添加其他業務和聯繫方式的重要部分。
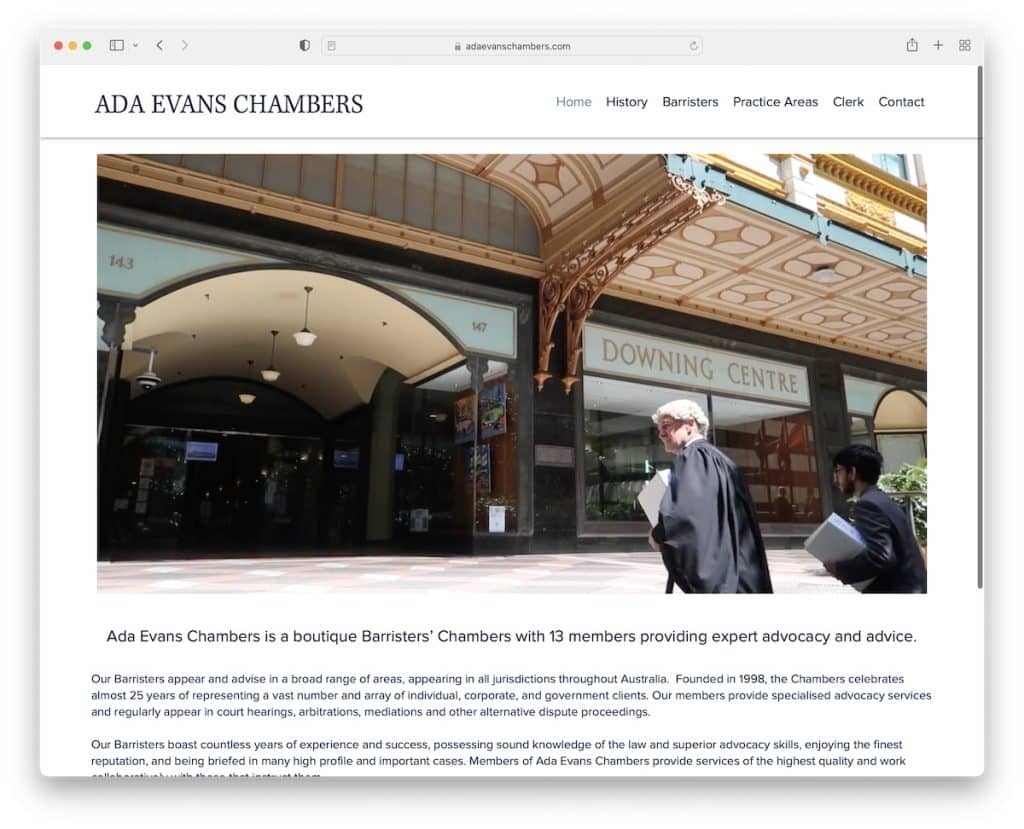
20. 阿達·埃文斯·錢伯斯
內置:維克斯

Ada Evans Chambers 是另一個帶有英雄視頻的律師網站,可以立即吸引訪問者的注意力。 主頁的其餘部分是介紹性文本,帶有一個簡單的頁腳(帶有電子郵件、電話和地址)和一個鏈接到其他內部頁面的浮動透明標題。
該菜單有一個大律師下拉菜單,因此您可以快速找到您想要合作的人。
注意:不要創建靜態英雄區域,而是使用視頻格式。
