20 migliori siti web per avvocati (esempi) 2023
Pubblicato: 2023-01-27Hai bisogno di rivedere un elenco dei migliori siti Web di avvocati per creare una solida presenza online di avvocati e legali per te o il tuo cliente?
Siamo entusiasti di condividere con te questi fantastici design che puoi utilizzare come ispirazione, copiare e migliorare in base alle tue esigenze.
Utilizza un sito per promuovere le tue aree e servizi di pratica, scrivi una pagina avvincente, ottieni nuove consulenze e mostra la tua posizione (tramite Google Maps).
In breve, crea un sito Web per far crescere la tua attività legale!
Ma sai cosa è meglio?
Puoi creare una pagina simile in modo rapido e semplice (senza codifica!) utilizzando un tema WordPress per avvocati o un costruttore di siti Web per avvocati.
Nota: potresti anche essere interessato a consultare il nostro elenco dei migliori siti web di notarili.
I migliori siti web di avvocati per la tua ispirazione
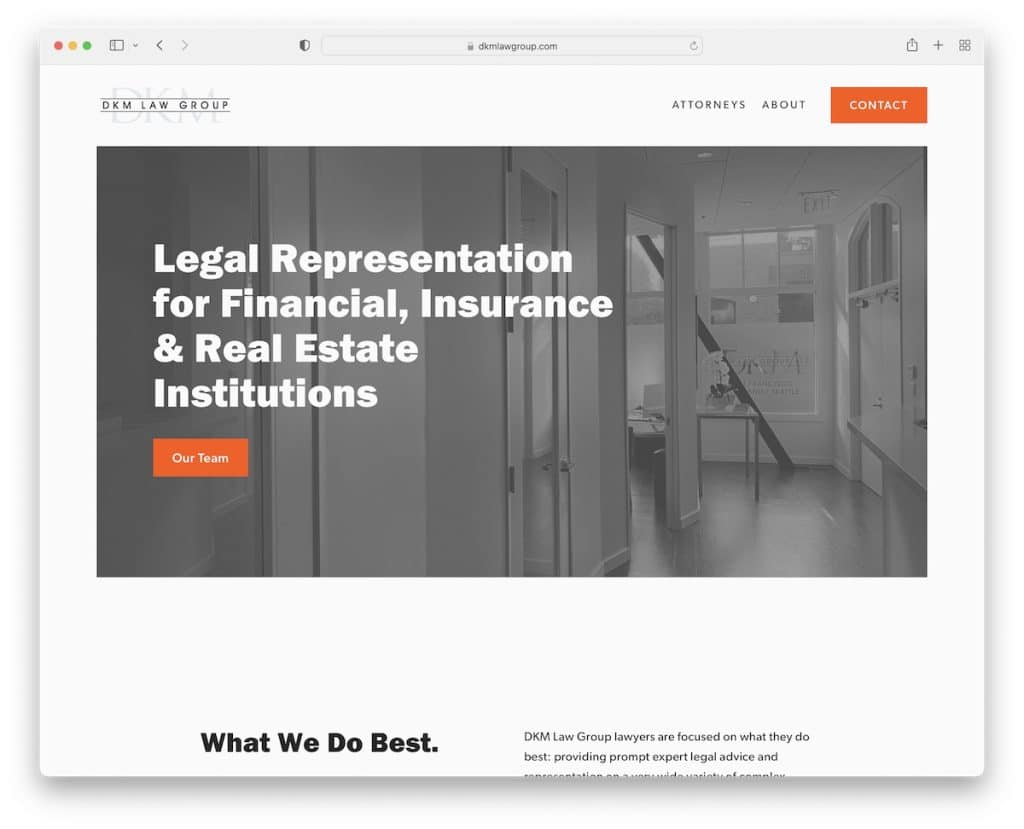
1. Gruppo legale DKM
Costruito con: Squarespace

DKM Law Group gestisce un sito Web semplice e minimalista che fa risaltare di più i suoi contenuti, il che è un grande vantaggio. Usano anche un sacco di spazio bianco per renderlo più leggibile, il che è anche un vantaggio.
Inoltre, l'intestazione e il piè di pagina sono di base, con un pulsante di invito all'azione (CTA) di contatto nella barra di navigazione.
Nota: Mantieni una presenza online professionale diventando minimalista.
Ti divertirai anche a controllare questi migliori esempi di siti Web di Squarespace.
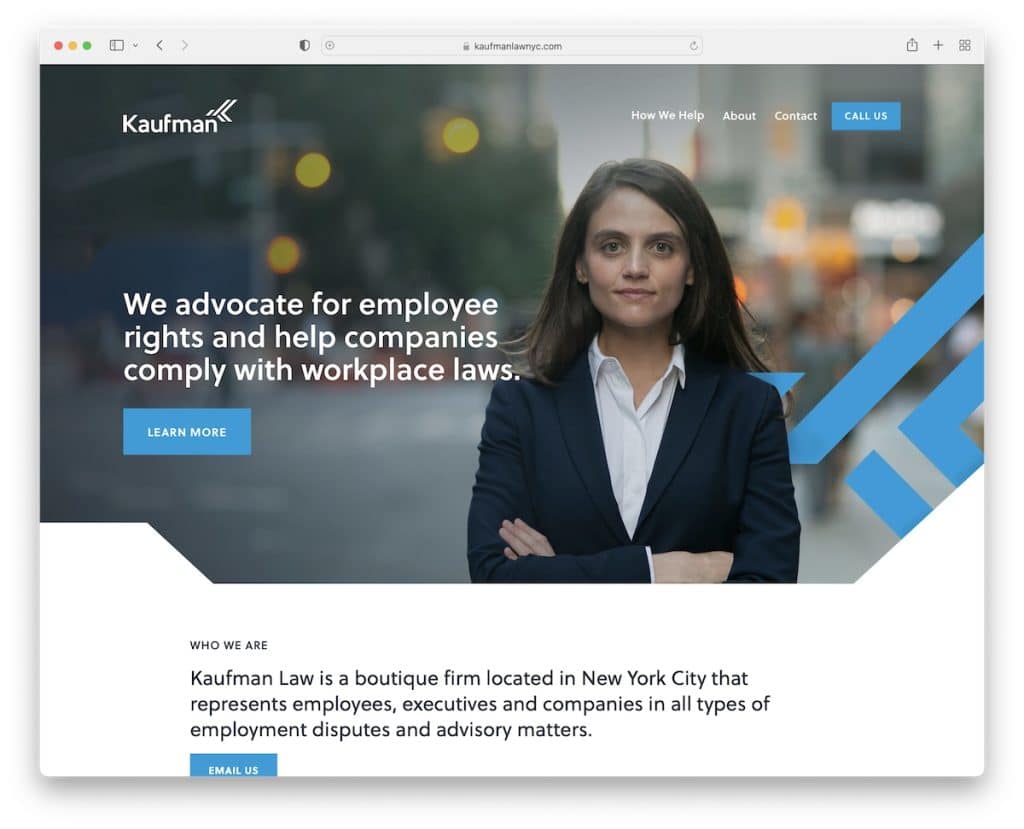
2. Legge di Kaufman
Costruito con: Squarespace

Kaufman Law utilizza un'immagine dell'eroe con testo e un invito all'azione abbastanza grande da attirare immediatamente la tua attenzione. L'intestazione è completamente trasparente, il che non distrae la visione, ma la praticità è ancora presente.
L'intestazione ha un pulsante CTA per le telefonate dirette, mentre il pulsante "contattaci" in basso apre un modulo di contatto popup. (Potresti anche essere interessato a controllare queste grandi pagine di contatto.)
Nota: riduci l'utilizzo degli immobili sul Web con i popup (puoi persino creare un popup del modulo di contatto).
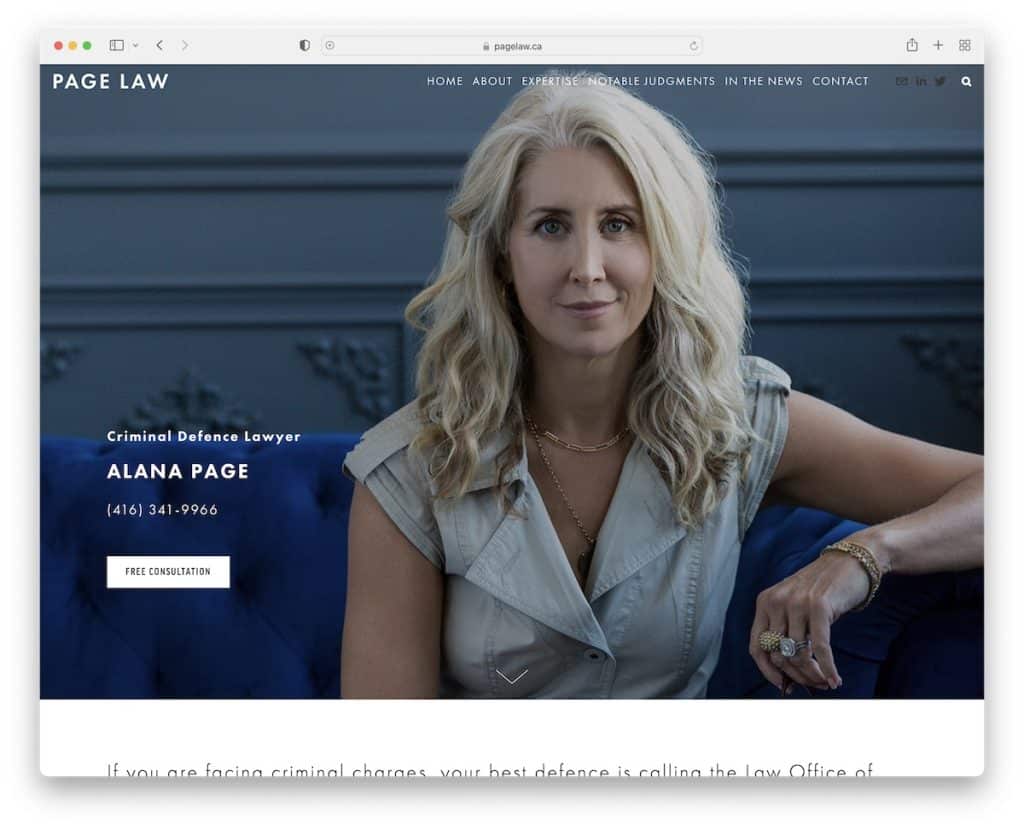
3. Legge sulla pagina
Costruito con: Squarespace

Page Law è un esempio di sito Web di un avvocato con un'immagine dell'eroe con un effetto di parallasse che aggiunge un dolce tocco di coinvolgimento all'esperienza complessiva dell'utente.
La pagina è ricca di testo, ma la tipografia più grande (ottima scelta di caratteri!) E lo spazio bianco rendono facile sfogliare.
Nota: utilizza uno spazio bianco extra se prevedi di aggiungere molto testo al tuo sito web aziendale.
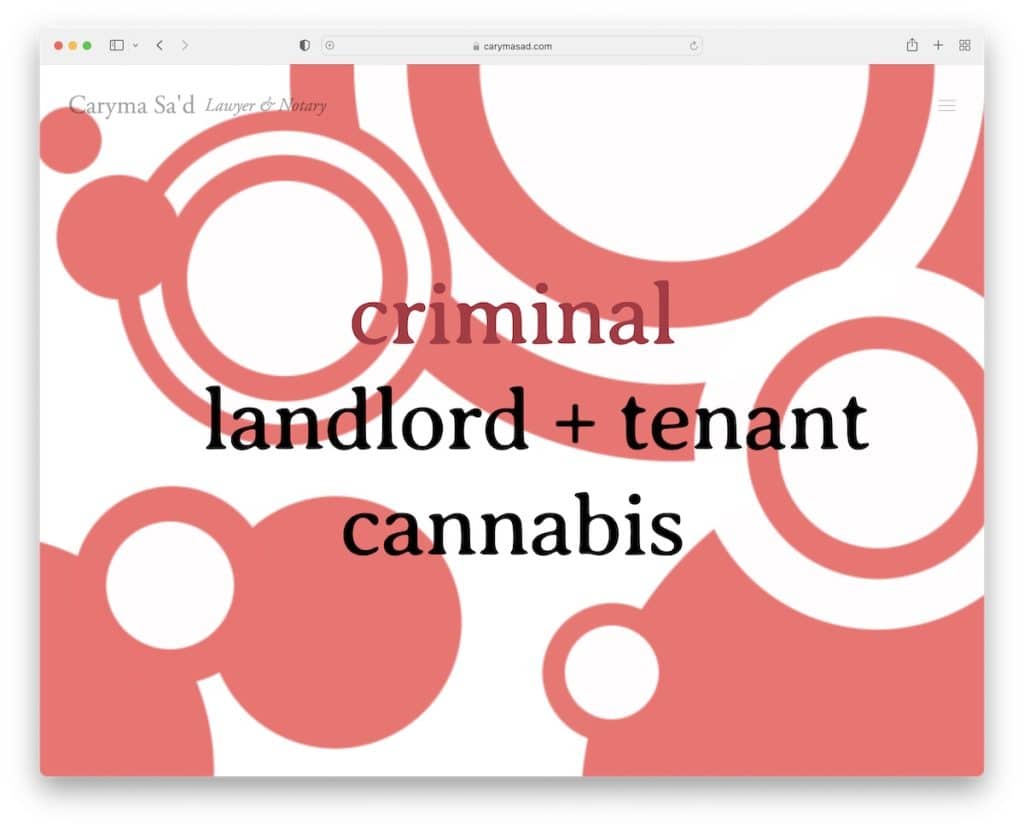
4. Caryma Sa'd
Costruito con: Squarespace

La cosa bella del sito web dell'avvocato di Caryma Sa'd è che è piuttosto vivace e divertente in termini di design. Ma è ancora un sito pulito con una home page a schermo intero che si collega alle tre categorie principali.
Inoltre, puoi anche accedere al menu dell'hamburger sovrapposto con tutti i collegamenti aggiuntivi, e-mail e social media.
Nota: non è necessario utilizzare colori opachi ed elementi di design anche quando si tratta di attività e settori più "seri", come la legge. Rendere più interessante!
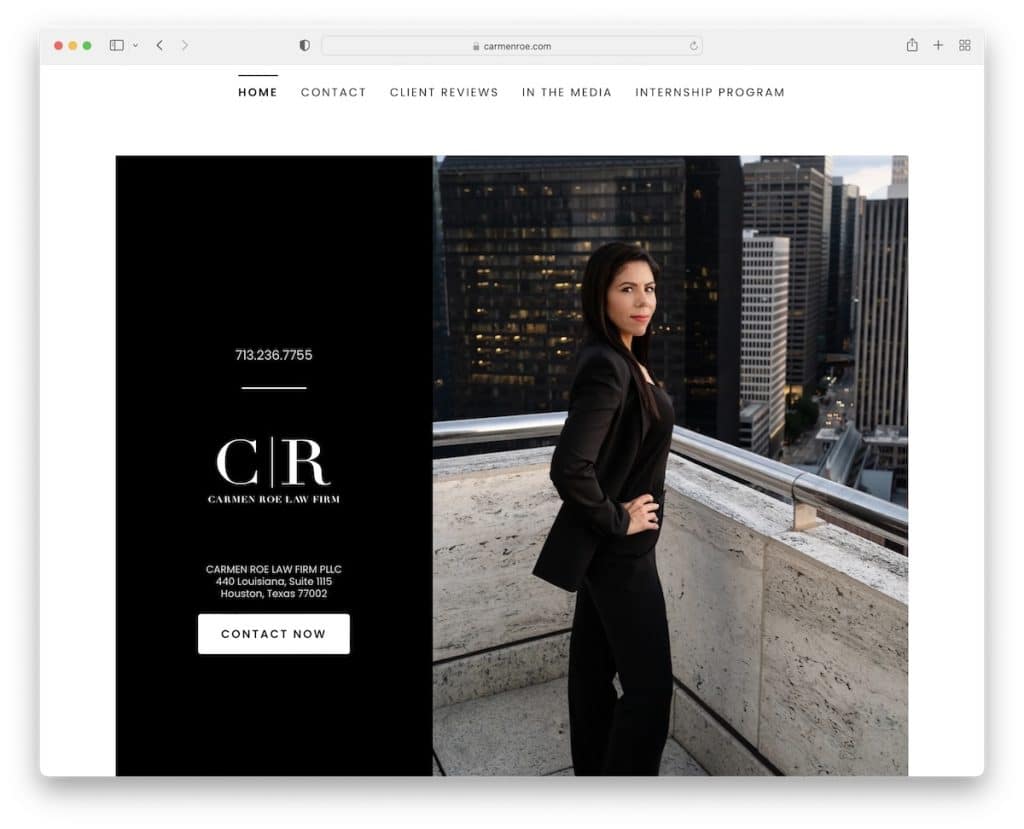
5. Carmen Roe
Costruito con: GoDaddy Builder

Carmen Roe ha una semplice intestazione e piè di pagina con una sezione hero che fornisce informazioni commerciali, un numero di telefono e un pulsante di contatto.
Questo sito Web di avvocati ha un accattivante dispositivo di scorrimento della leadership, un feed Instagram e un modulo di iscrizione alla newsletter, tutto sulla home page.
Nota: utilizza un feed IG per mostrare quanto sei socievole e per aggiungere più contenuti alla tua pagina.
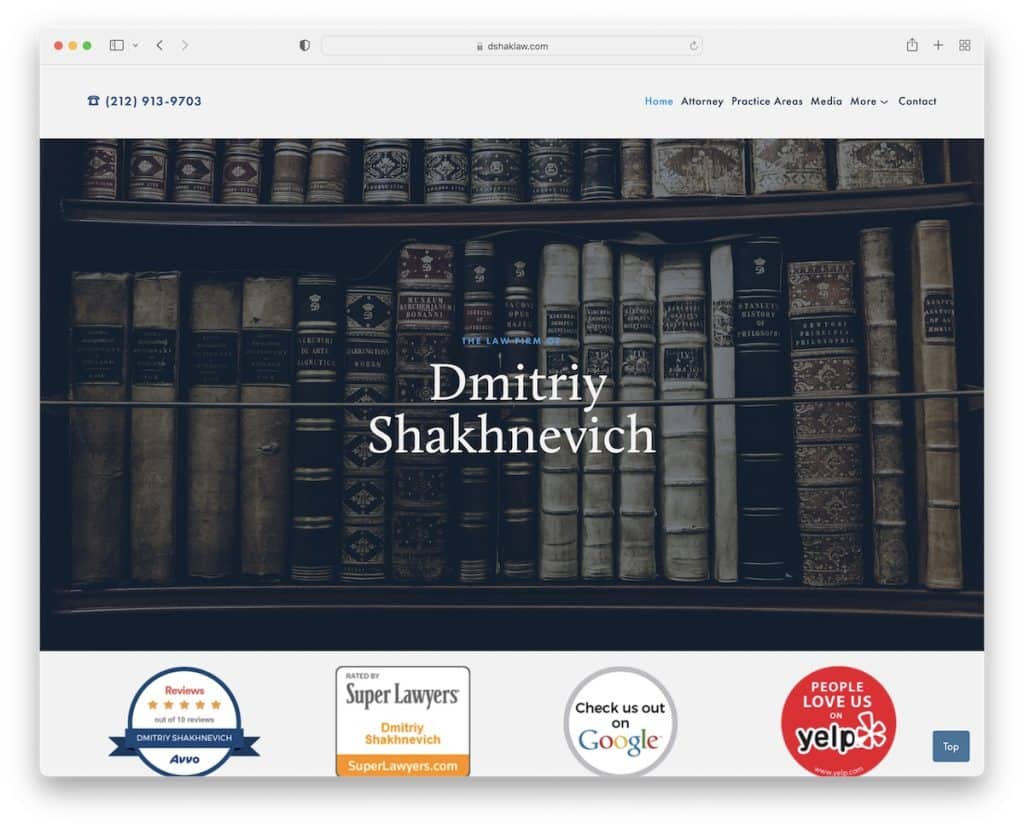
6. Dmitry Shakhnevich
Costruito con: Squarespace

Dmitriy Shakhnevich assicura che i suoi dettagli di contatto siano chiaramente visibili aggiungendo un numero di telefono cliccabile e un collegamento al modulo di contatto nella barra di navigazione.
L'immagine dell'eroe è semplice e audace, con un "titolo" seguito da un mucchio di informazioni e un pulsante torna all'inizio.
Nota: l'utilizzo di un pulsante Torna all'inizio può contribuire a una migliore esperienza utente.
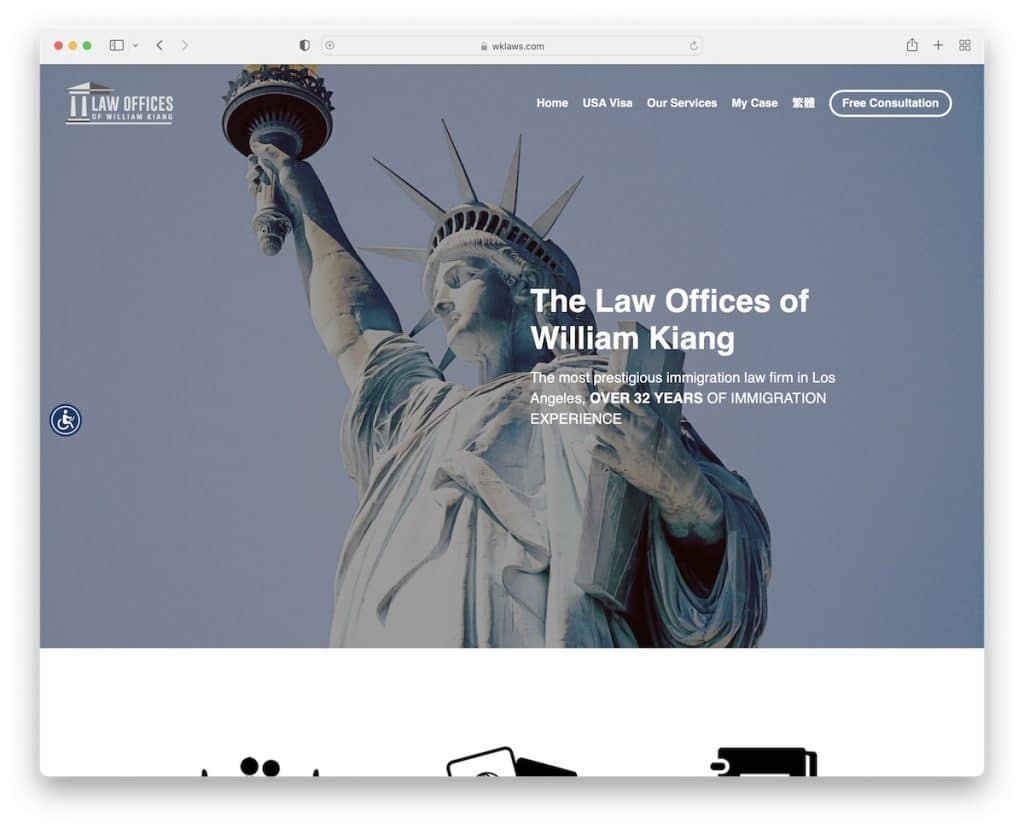
7. Guglielmo Kiang
Costruito con: Sorprendentemente

William Kiang è un semplice sito Web con un'immagine dell'eroe parallasse e un'intestazione mobile. Inoltre, è un esempio di sito Web di una pagina, che ti fornisce tutti i dettagli e le informazioni in pochi scorri di distanza.
Quello che ci piace anche è l'icona di accessibilità della barra laterale adesiva che apre un menu di configurazione per personalizzare l'aspetto della pagina in base alle proprie esigenze.
Nota: Consenti a tutti una migliore esperienza sul sito web con il menu di accessibilità.
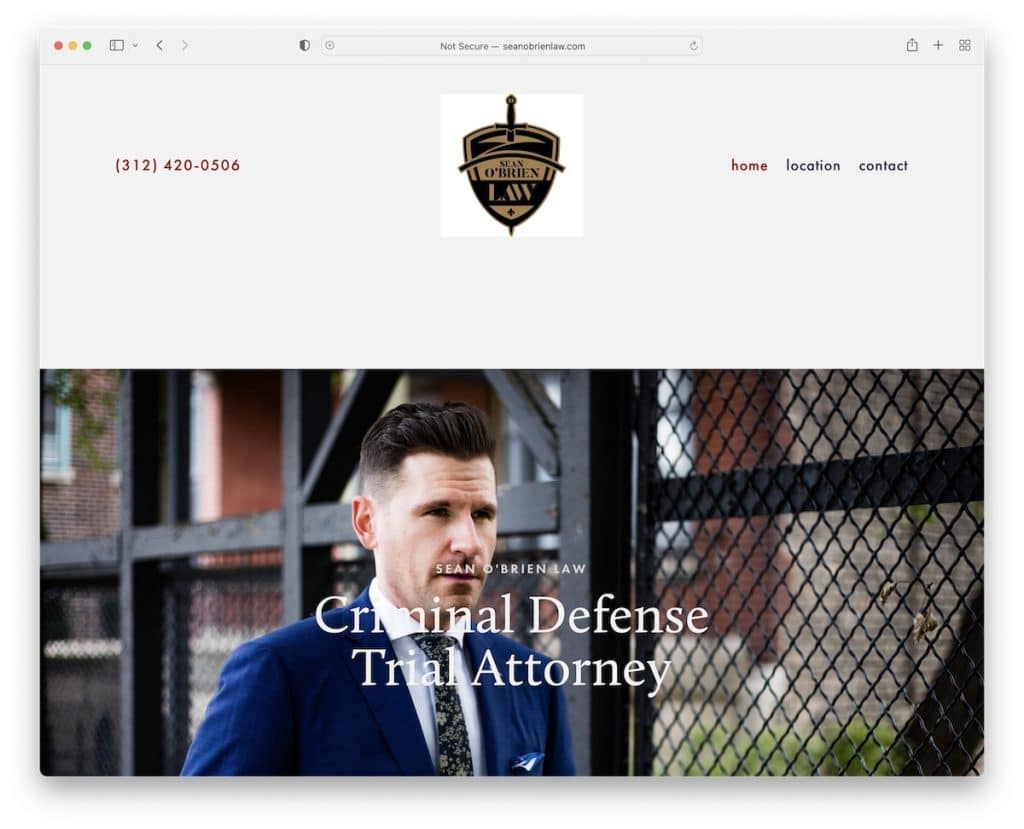
8. Legge di Sean O'Brien
Costruito con: Squarespace

Sean O'Brien Law è un sito web di avvocati con una grande intestazione e un grande piè di pagina, ma entrambi sono minimalisti, proprio come il resto della pagina.
La home page presenta una sezione con aree di pratica specializzate, una testimonianza del cliente e un modulo di contatto.
Nota: costruisci prove sociali integrando le testimonianze/recensioni dei clienti nel nostro sito web.
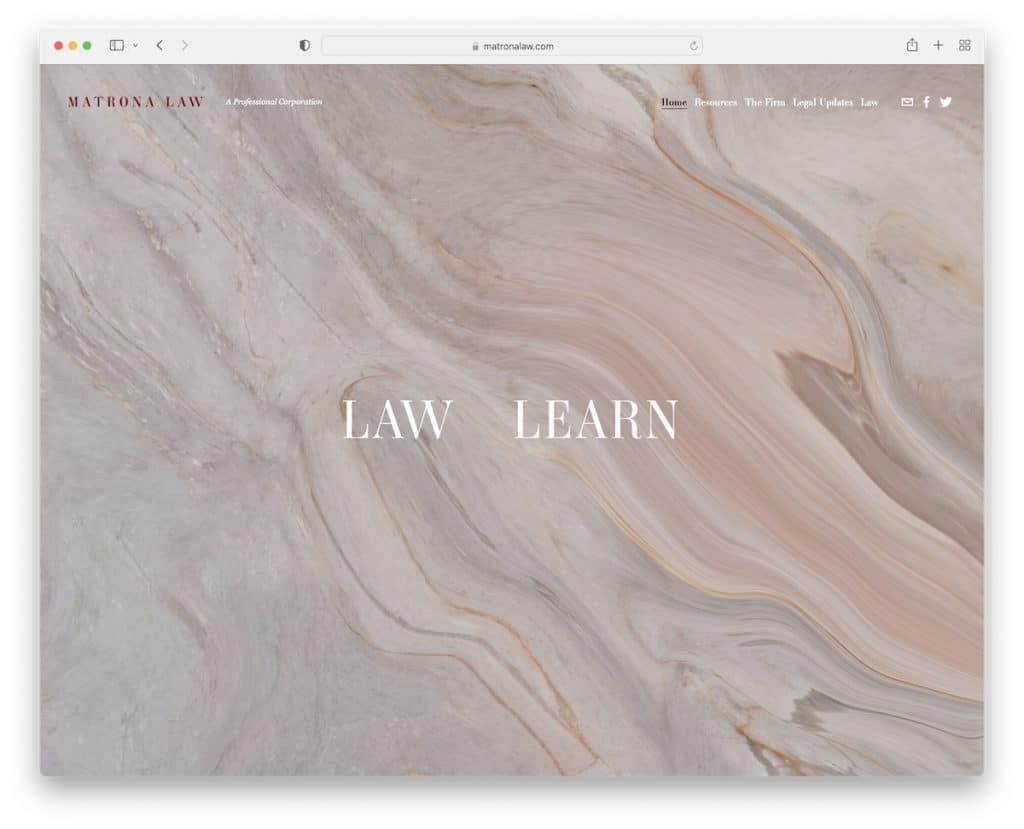
9. Legge Matrona
Costruito con: Squarespace

Matrona Law ha un design della home page a schermo intero con due collegamenti che oscillano l'effetto al passaggio del mouse, cambiando l'immagine di sfondo di conseguenza.
Una volta all'interno di questo sito Web legale, ottieni molti contenuti e fisarmoniche con dettagli extra.
L'intestazione è trasparente e scompare quando inizi a scorrere ma riappare quando torni all'inizio.
Nota: utilizza le fisarmoniche per aggiungere ulteriori informazioni mantenendo un aspetto più pulito del sito web.
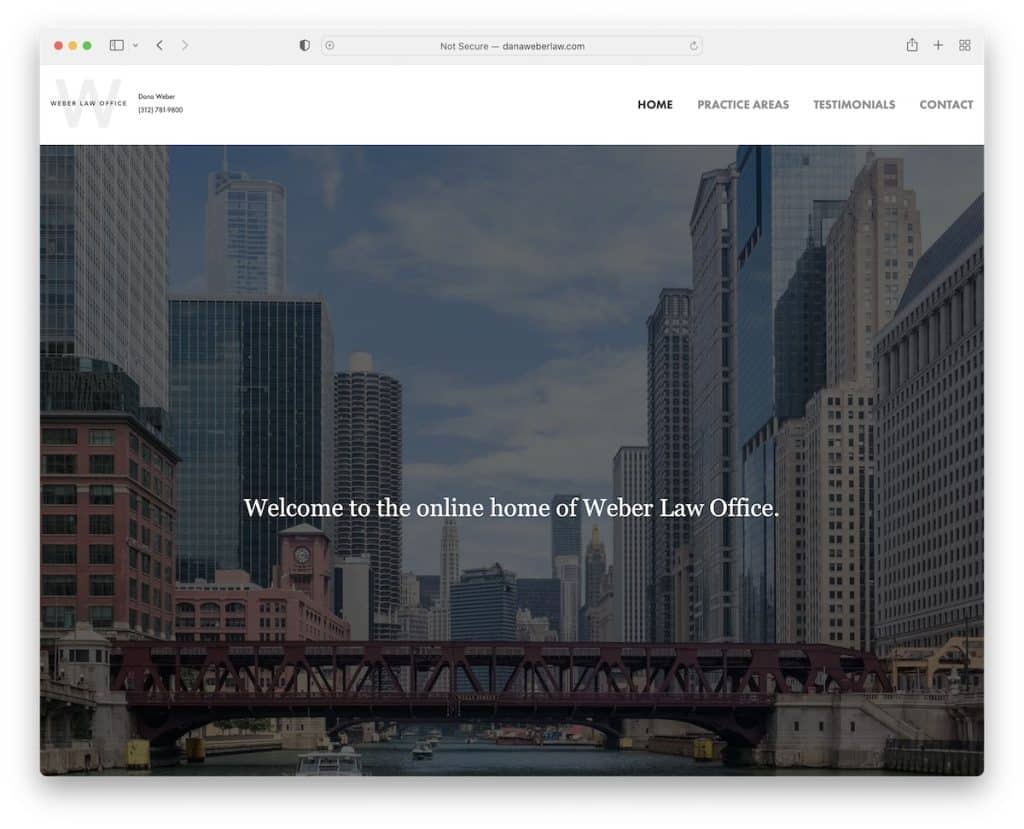
10. Legge di Dana Weber
Costruito con: Squarespace

Dana Weber Law è un sito Web semplice ma moderno con un design Web reattivo che garantisce grandi prestazioni su tutti i dispositivi.
L'intestazione pulita è accompagnata da un piè di pagina più grande con tutti i dettagli dell'attività e Google Maps che mostra la posizione esatta con un indicatore.

Ciò che distingue questa pagina dal resto è il video promozionale incorporato.
Nota: integra Google Maps nel tuo sito web per mostrare la posizione esatta della tua attività legale.
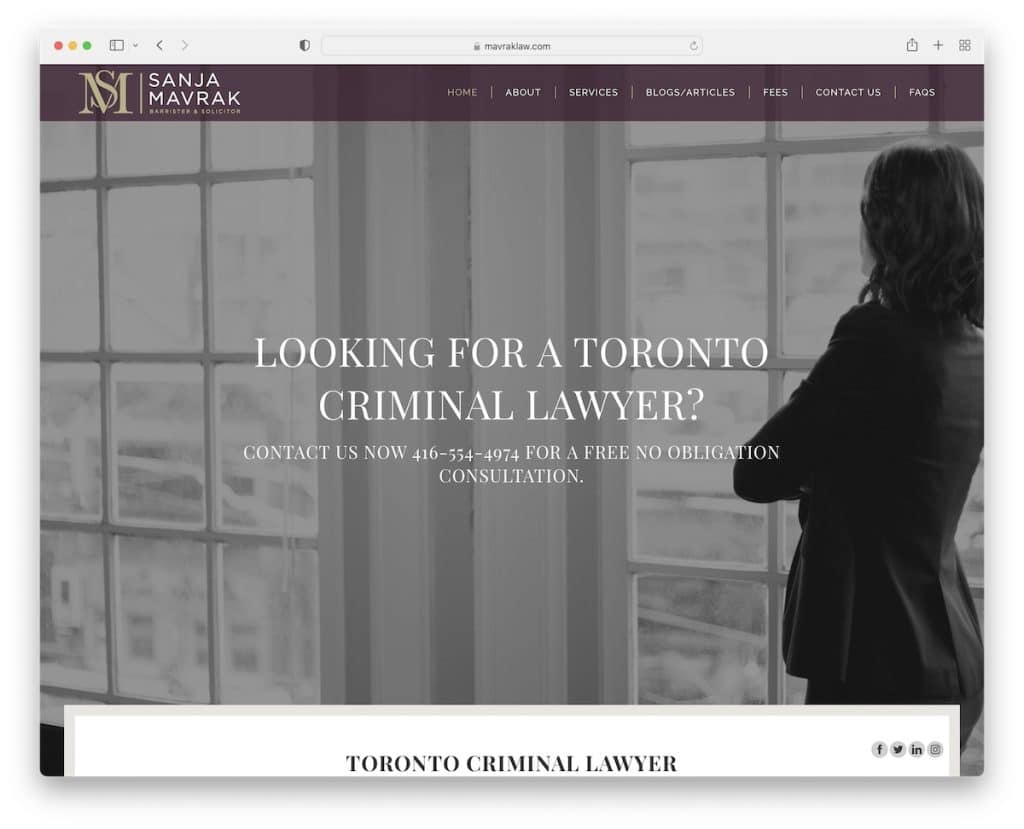
11. Legge Mavrak
Costruito con: Tema Hudson

Mavrak Law è un sito Web di avvocati professionale ed elegante con uno sfondo di immagini parallasse e un'intestazione semitrasparente con navigazione a discesa multilivello.
Il sito ha integrato Google Maps, un pulsante back-to-top e icone mobili dei social media.
Nota: utilizza un menu a discesa a più livelli se disponi di molte pagine e categorie per mantenere più pulita la barra di navigazione principale.
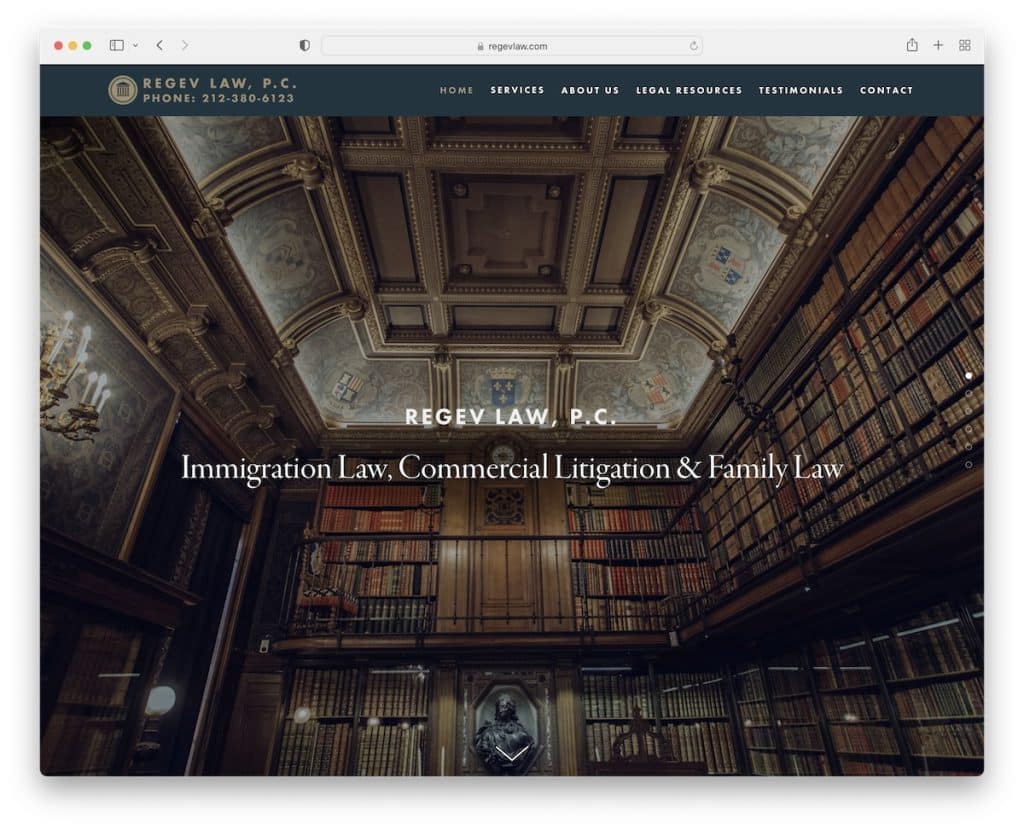
12. Legge Regev
Costruito con: Squarespace

Regev Law ha un web design a schermo intero con impaginazione della barra laterale se non hai voglia di scorrere. Inoltre, le sezioni sotto l'immagine dell'eroe e l'introduzione pratica sembrano un "cursore" verticale con un effetto di parallasse.
Inoltre, l'intestazione e il piè di pagina sono basici ma con tutti i collegamenti indispensabili, compresi i social media.
Nota: fai un'impressione forte e duratura con un layout a schermo intero.
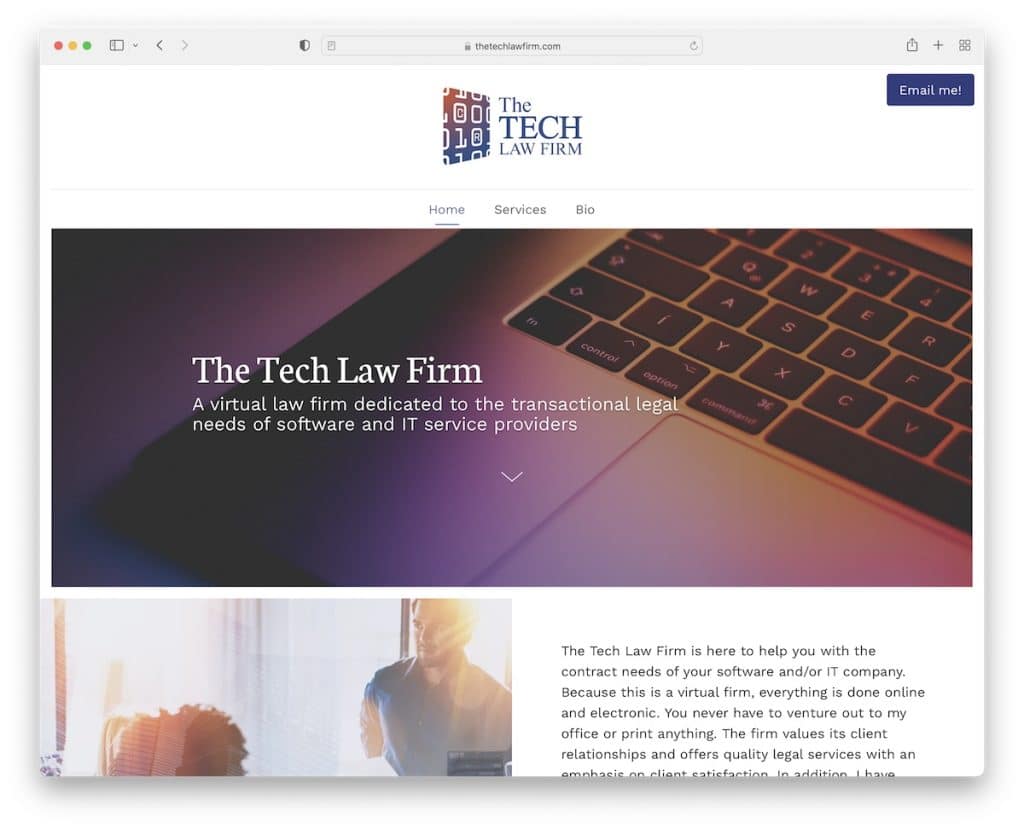
13. Lo studio legale tecnologico
Costruito con: Weebly

The Tech Law Firm è un semplice sito Web con un layout a pagina singola in cui è possibile utilizzare la barra di navigazione mobile per navigare tra le sezioni.
L'invito all'azione dell'e-mail nell'intestazione apre direttamente l'e-mail, proprio come l'indirizzo e-mail cliccabile nella sezione a piè di pagina.
Nota: un sito web semplice è sempre meglio di un sito web assente.
Non dimenticare di dare un'occhiata alla nostra selezione dei migliori siti web di Weebly.
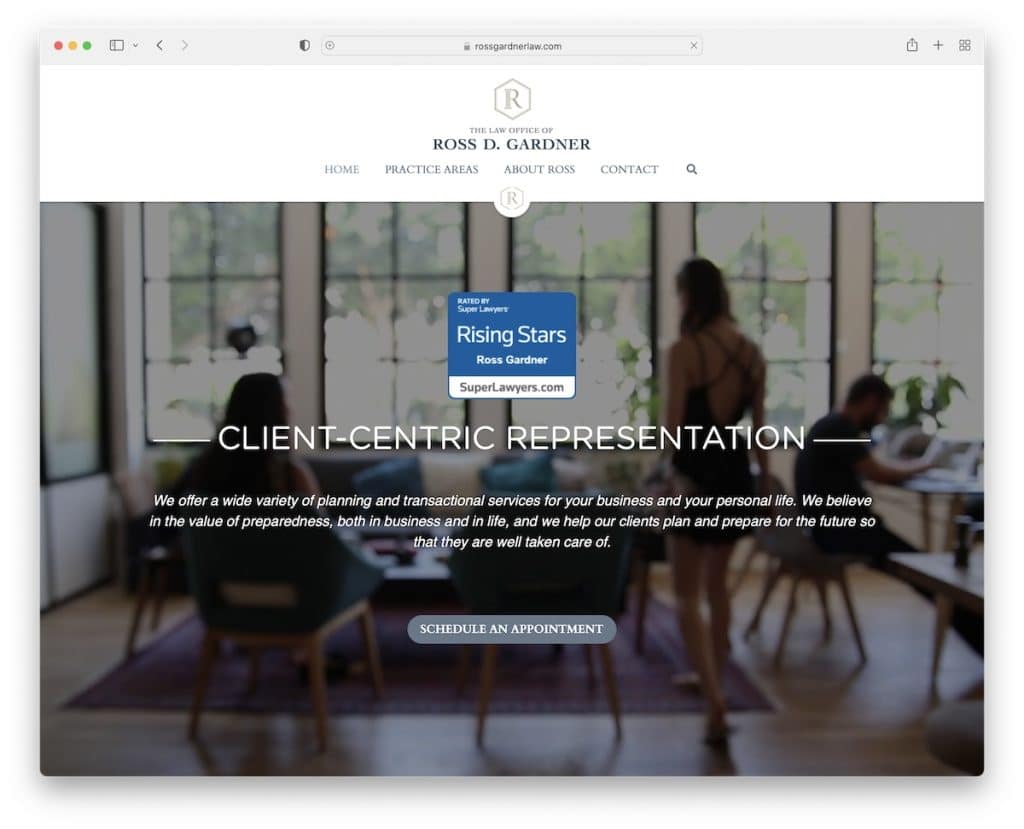
14. Ross D.Gardner
Costruito con: Sorprendentemente

Lo sfondo del video above the fold distingue immediatamente Ross D. Gardner dagli altri siti web di avvocati.
Tuttavia, il design della pagina è più semplice con un'intestazione mobile, Google Maps, dispositivo di scorrimento delle testimonianze dei clienti e icone social adesive della barra laterale.
Nota: utilizza le icone adesive della barra laterale per social media, e-mail, ecc.
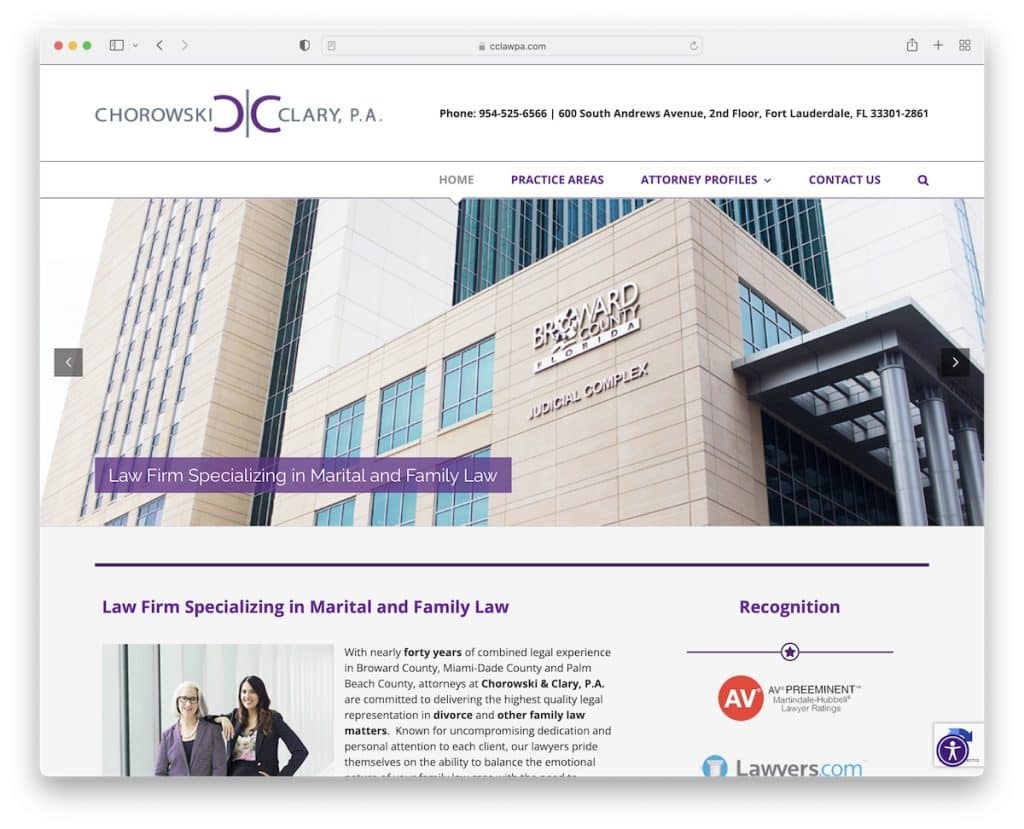
15. Chrowski & Clary
Costruito con: Avada

Chrowski & Clary fa galleggiare l'icona di navigazione e ricerca nella parte superiore dello schermo, quindi l'accesso ad altre pagine è sempre presente.
Inoltre, questo sito Web di avvocati ha un dispositivo di scorrimento a tutta larghezza e una barra laterale, un pulsante Torna all'inizio e un pratico menu di accessibilità. Ma l'aspetto generale è mantenuto più semplice, il che, allo stesso tempo, fa sembrare Chrowski & Clary più professionali.
Nota: utilizzare una barra laterale con widget aggiuntivi per visualizzare ulteriori informazioni.
Pensi di lavorare con WordPress? Quindi goditi altri fantastici esempi di temi Avada.
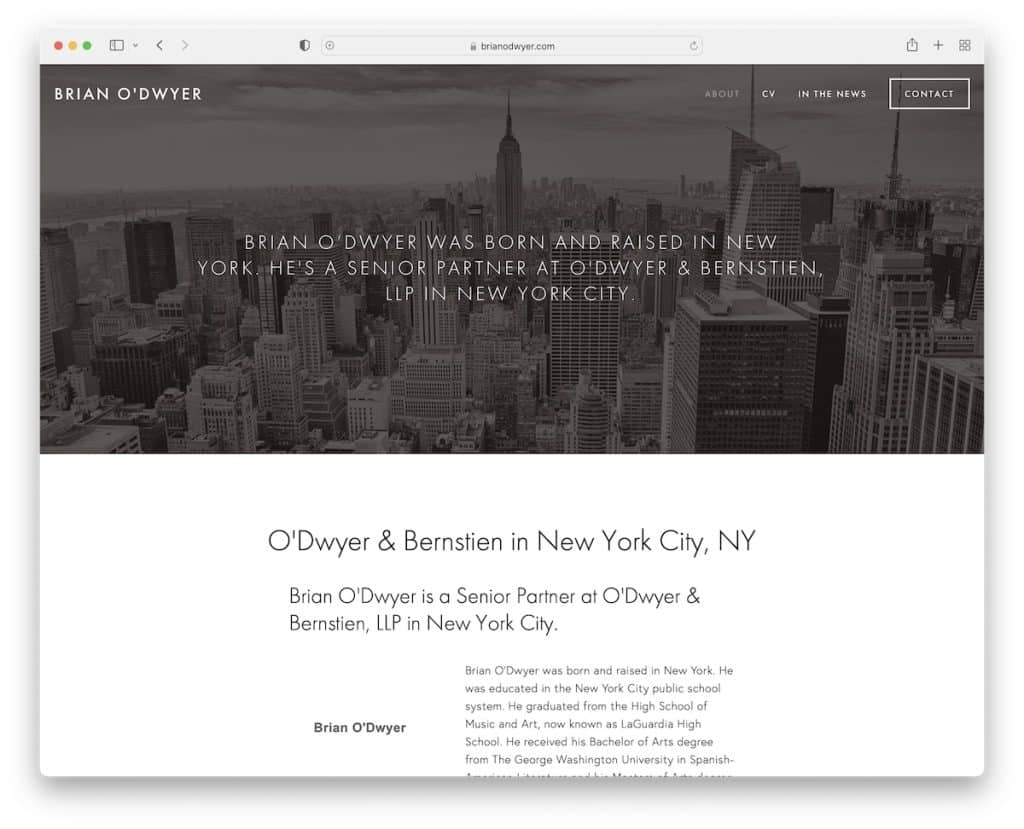
16. Brian O'Dwyer
Costruito con: Squarespace

Brian O'Dwyer ha la sua ampia biografia sulla home page (che è anche la sua pagina "about"), quindi puoi conoscerlo rapidamente. (Ma ha anche una pagina separata per il CV.)
Nota: i visitatori possono conoscerti immediatamente trasformando la tua home page in una pagina delle informazioni.
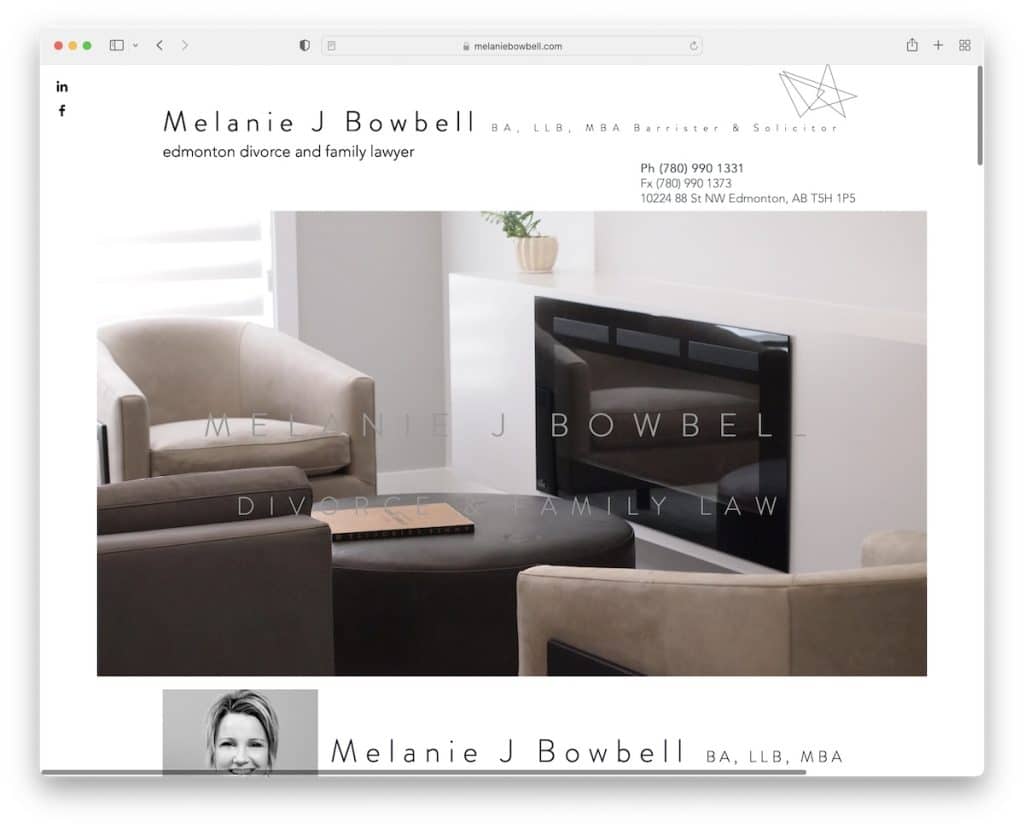
17. Melanie J Bowbell
Costruito con: Wix

Melanie J Bowbell è un sito web di avvocati di una pagina con un'immagine dell'eroe, seguita da un primo piano e una biografia con un collegamento al suo blog.
Le sezioni multiple mostrano le sue specializzazioni, il feedback dei clienti e un modulo avanzato per il contatto. Inoltre, il piè di pagina riporta orari di lavoro, dettagli di contatto aggiuntivi e un collegamento a Google Maps.
Nota n. 1: aggiungi l'orario di lavoro e i dettagli di contatto necessari al tuo sito web.
Nota n. 2: visualizza altri siti Web creati sulla piattaforma Wix per vedere quanto sia potente.
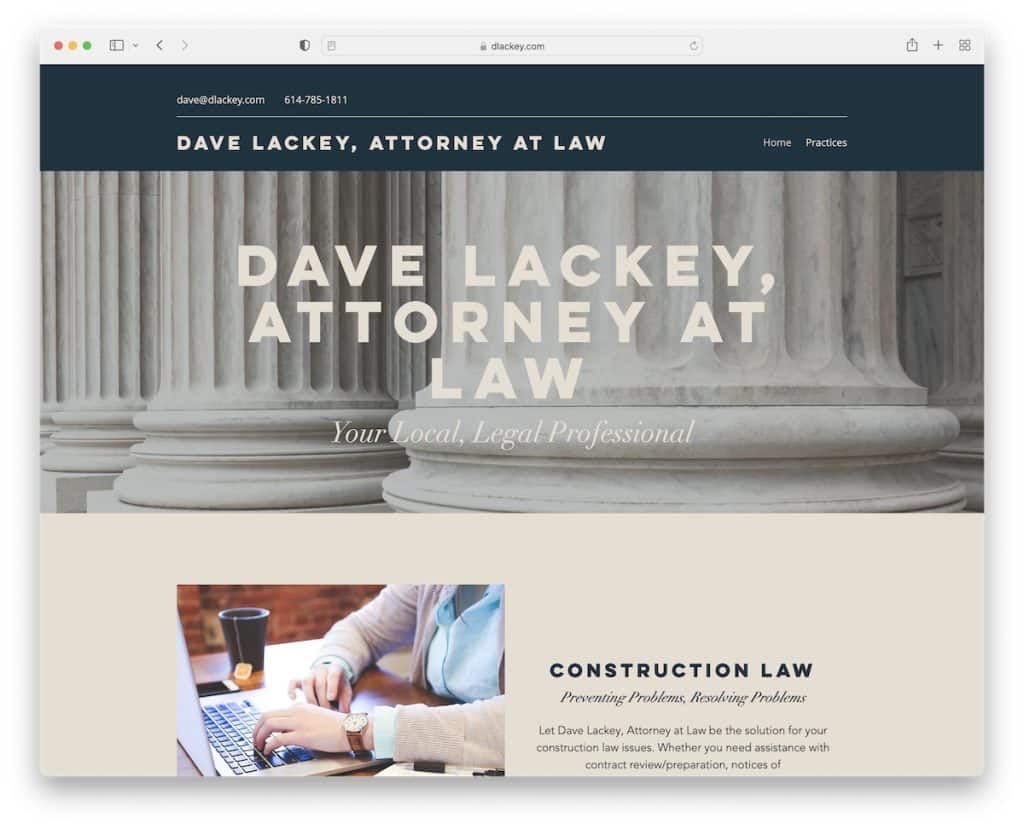
18. Dave Lackey
Costruito con: Wix

Dave Lackey ha un sito minimalista di una pagina con un'intestazione pulita (contatti + link di navigazione) e piè di pagina (contatti + indirizzo).
L'immagine dell'eroe ha un effetto di parallasse che aggiunge coinvolgimento al sito, mentre il nucleo della pagina è costituito dalle tre pratiche in cui Dave è un esperto.
Nota: un semplice layout di pagina può dare più risalto alle tue pratiche e ai tuoi servizi.
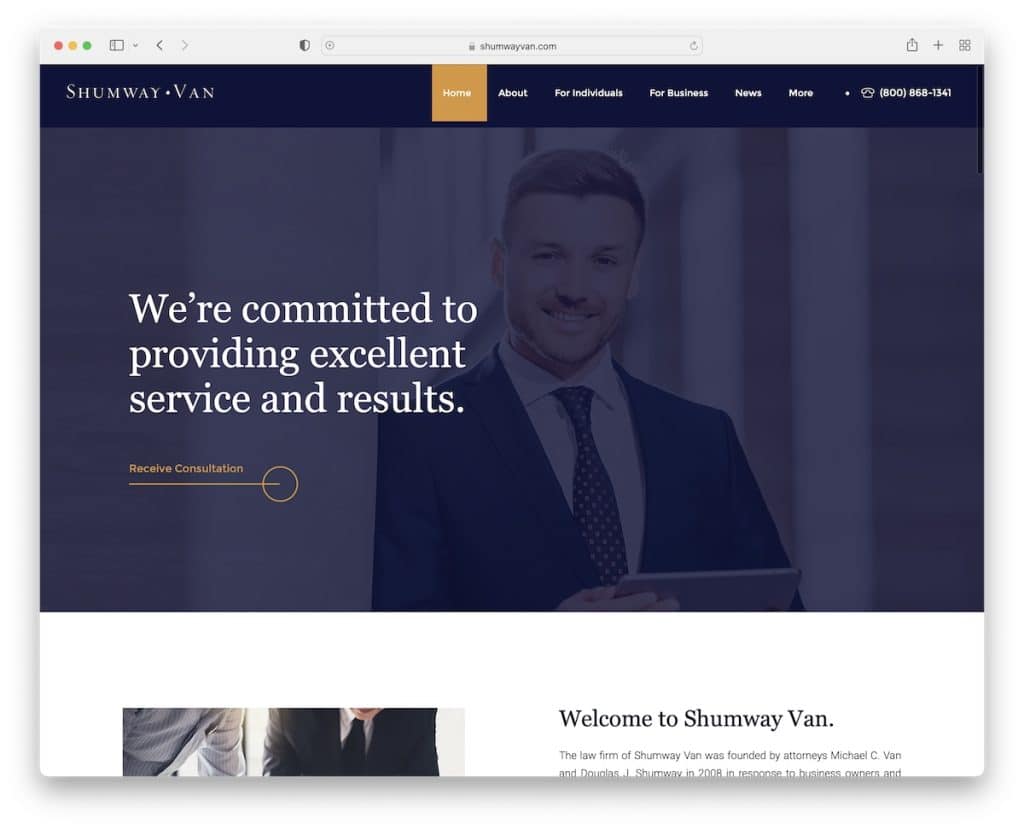
19. Furgone Shumway
Costruito con: Wix

Shumway Van è un sito Web di avvocati e avvocati con un aspetto aziendale, che utilizza un collegamento di consultazione/invito all'azione nella sezione dell'eroe sotto il messaggio principale.
L'area di navigazione utilizza un menu a discesa e un numero di telefono cliccabile, mentre il piè di pagina mostra i dettagli dell'ufficio, il menu e i collegamenti social.
Il sito Web utilizza anche un layout a griglia per presentare gli avvocati e un dispositivo di scorrimento delle testimonianze per creare fiducia.
Nota: il piè di pagina è un'ottima sezione per aggiungere ulteriori dettagli aziendali e di contatto.
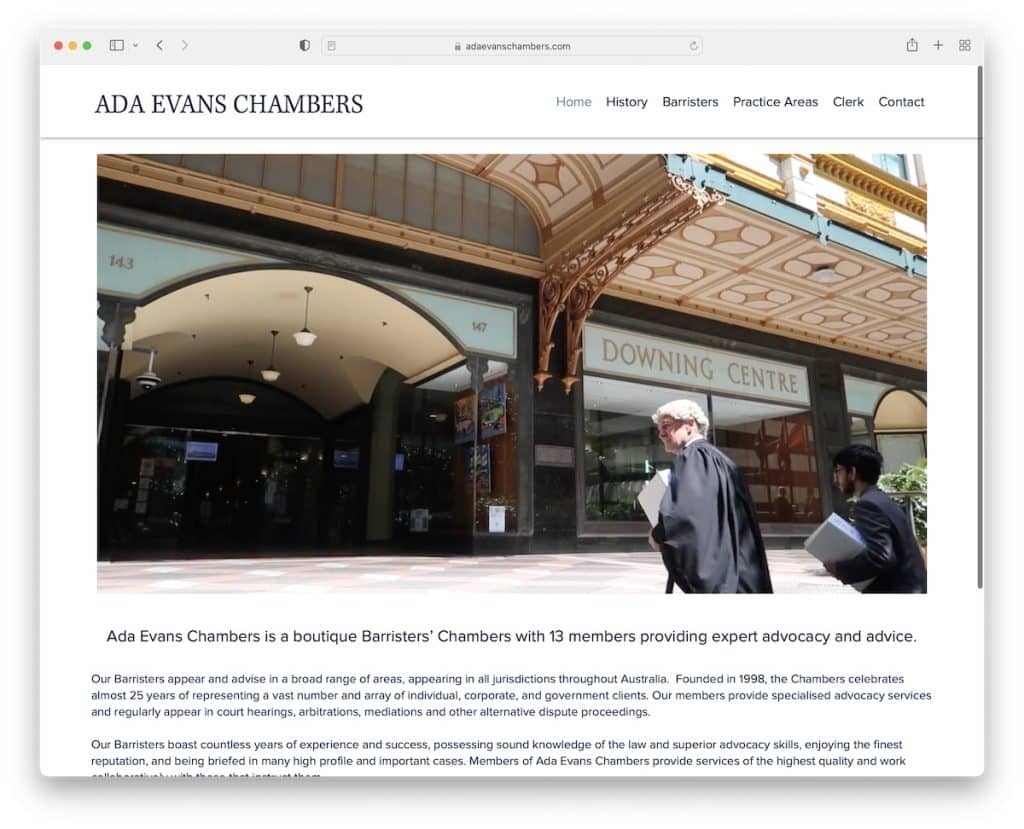
20. Camere di Ada Evans
Costruito con: Wix

Ada Evans Chambers è un altro sito web di avvocati con un video eroe, che attira immediatamente l'attenzione dei visitatori. Il resto della home page è testo introduttivo con un semplice piè di pagina (con email, tel. e indirizzo) e un'intestazione mobile trasparente che rimanda ad altre pagine interne.
Il menu ha un menu a discesa per gli avvocati, così puoi trovare rapidamente la persona con cui vorresti lavorare.
Nota: invece di creare un'area eroica statica, utilizza un formato video.
