20 лучших сайтов юристов (примеры) 2023
Опубликовано: 2023-01-27Вам нужно просмотреть список лучших веб-сайтов для юристов, чтобы создать надежное присутствие в Интернете для себя или своего клиента?
Мы рады поделиться с вами этими замечательными проектами, которые вы можете использовать в качестве вдохновения, копировать и улучшать в соответствии с вашими потребностями.
Используйте сайт для продвижения областей и услуг вашей практики, напишите убедительную информацию о странице, получите новые консультации и продемонстрируйте свое местоположение (через Google Maps).
Короче говоря, создайте веб-сайт для развития своего юридического бизнеса!
Но знаете ли вы, что лучше?
Вы можете быстро и легко создать аналогичную страницу (без программирования!), используя тему WordPress для юристов или конструктор веб-сайтов для юристов.
Примечание. Вам также может быть интересно ознакомиться с нашим списком лучших нотариальных сайтов.
Лучшие сайты юристов для вашего вдохновения
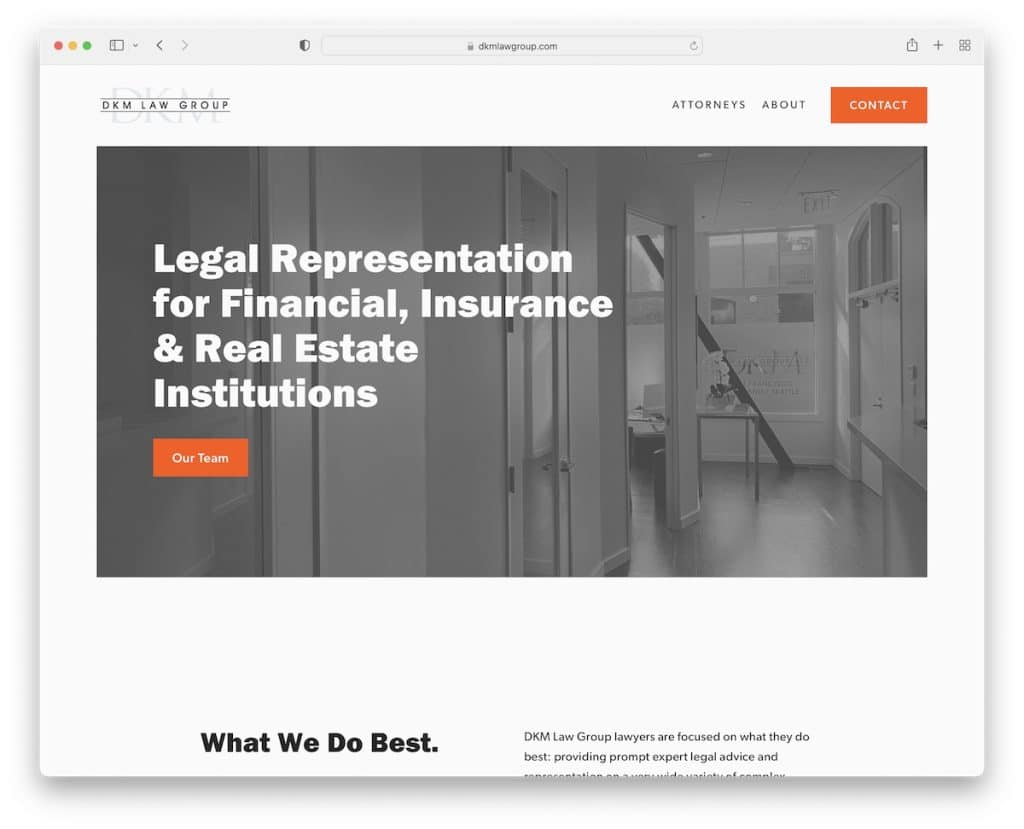
1. Юридическая группа ДКМ
Построено с помощью: Squarespace

DKM Law Group управляет простым и минималистичным веб-сайтом, который делает его контент более популярным, что является большим плюсом. Они также используют много пустого пространства, чтобы сделать его более читабельным, что также является плюсом.
Кроме того, верхний и нижний колонтитулы являются основными, с кнопкой призыва к действию (CTA) на панели навигации.
Примечание. Сохраняйте профессиональное присутствие в Интернете, придерживаясь минимализма.
Вы также получите массу удовольствия, проверив эти лучшие примеры веб-сайтов Squarespace.
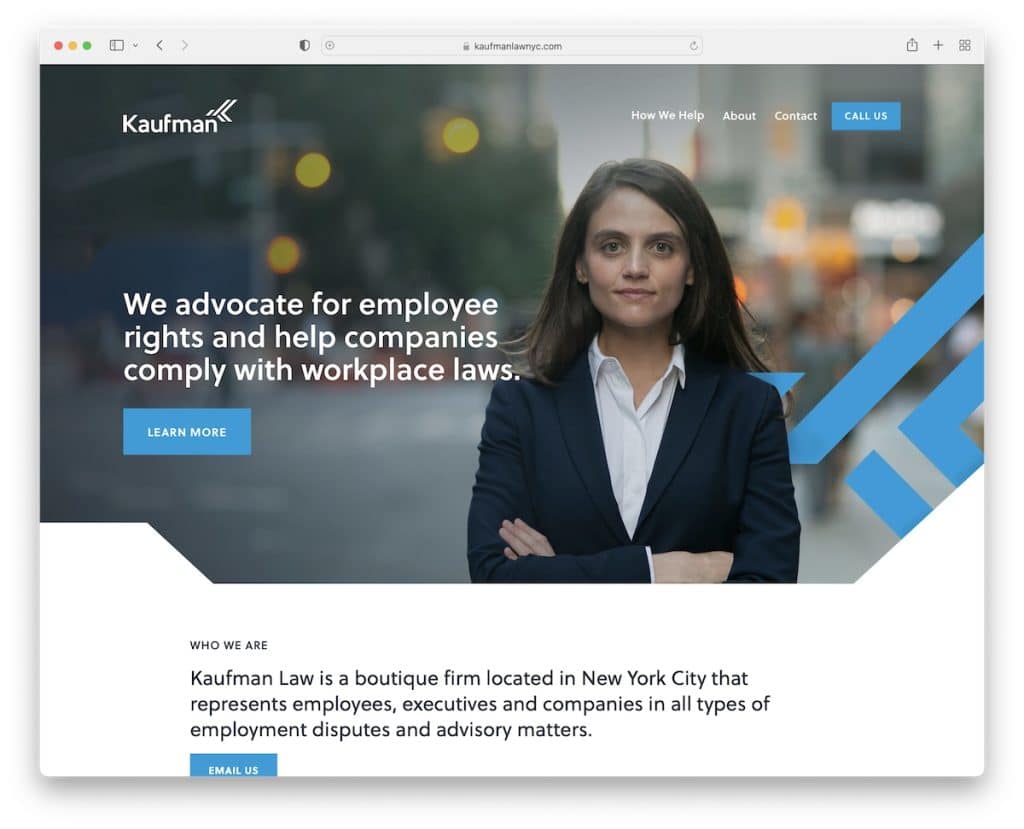
2. Закон Кауфмана
Построено с помощью: Squarespace

Kaufman Law использует главное изображение с текстом и CTA, достаточно большой, чтобы сразу привлечь ваше внимание. Шапка полностью прозрачная, что не отвлекает взгляд, но практичность сохраняется.
В заголовке есть кнопка CTA для прямых телефонных звонков, а кнопка «Связаться с нами» внизу открывает всплывающую контактную форму. (Вам также может быть интересно проверить эти самые лучшие страницы контактов с нами.)
Примечание. Сократите использование веб-пространства с помощью всплывающих окон (вы даже можете создать всплывающее окно контактной формы).
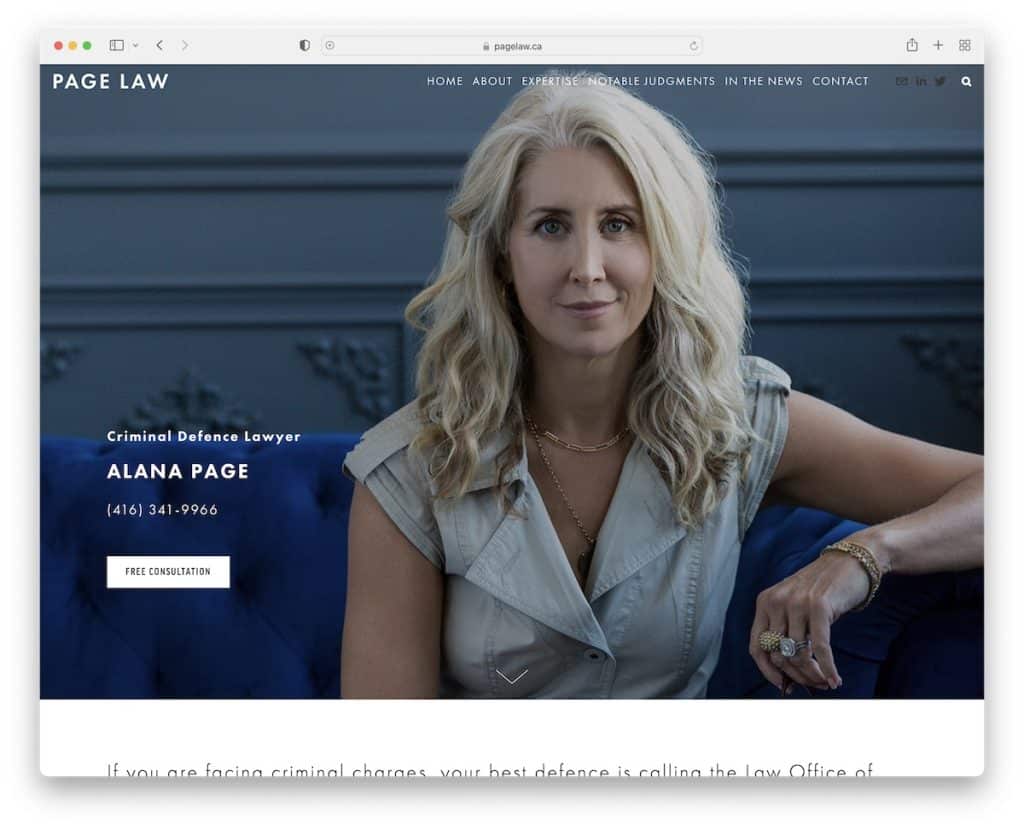
3. Закон страницы
Построено с помощью: Squarespace

Page Law — это пример адвокатского веб-сайта с главным изображением с эффектом параллакса, который добавляет приятную нотку вовлеченности в общий пользовательский опыт.
На странице много текста, но крупная типографика (отличный выбор шрифта!) и пустое пространство позволяют легко пропустить ее.
Примечание. Используйте дополнительное пустое пространство, если вы планируете добавить много текста на свой бизнес-сайт.
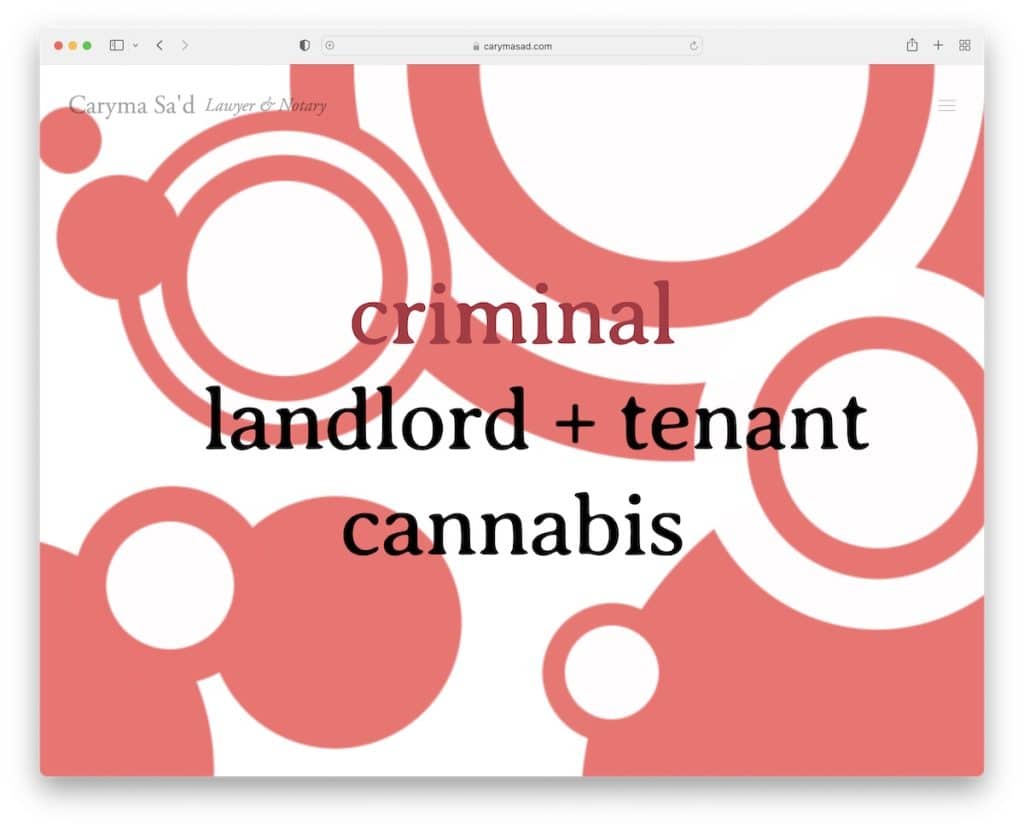
4. Карима Саад
Построено с помощью: Squarespace

Что хорошо в веб-сайте адвоката Каримы Саад, так это то, что он довольно яркий и забавный с точки зрения дизайна. Но это по-прежнему чистый сайт с полноэкранной домашней страницей, на которой есть ссылки на три основные категории.
Кроме того, вы также можете получить доступ к наложенному гамбургер-меню со всеми дополнительными ссылками, электронной почтой и социальными сетями.
Примечание. Вам не нужно использовать тусклые цвета и элементы дизайна, даже когда речь идет о более «серьезных» предприятиях и отраслях, таких как юриспруденция. Приправьте это!
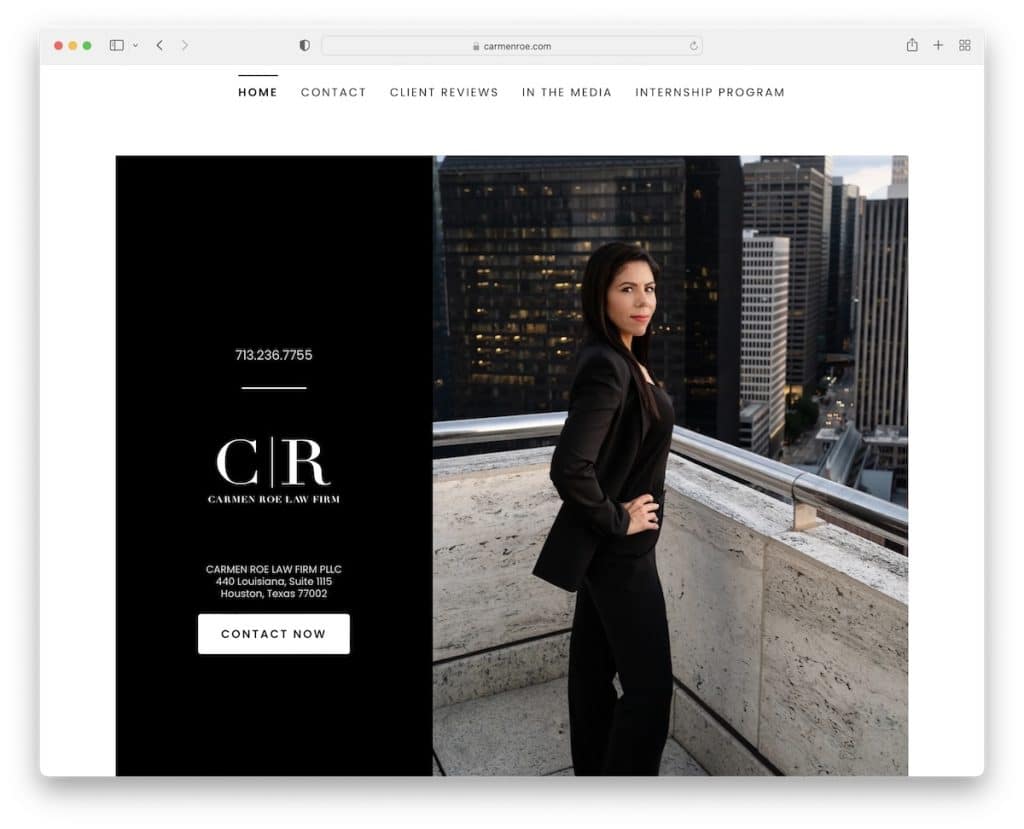
5. Кармен Роу
Создан с помощью: GoDaddy Builder

У Carmen Roe есть простой верхний и нижний колонтитулы с главным разделом, который содержит деловую информацию, номер телефона и кнопку контакта.
На этом веб-сайте юриста есть броский слайдер для руководства, лента Instagram и форма подписки на информационный бюллетень, и все это на главной странице.
Примечание. Используйте фид IG, чтобы показать, насколько вы общительны, и добавить больше контента на свою страницу.
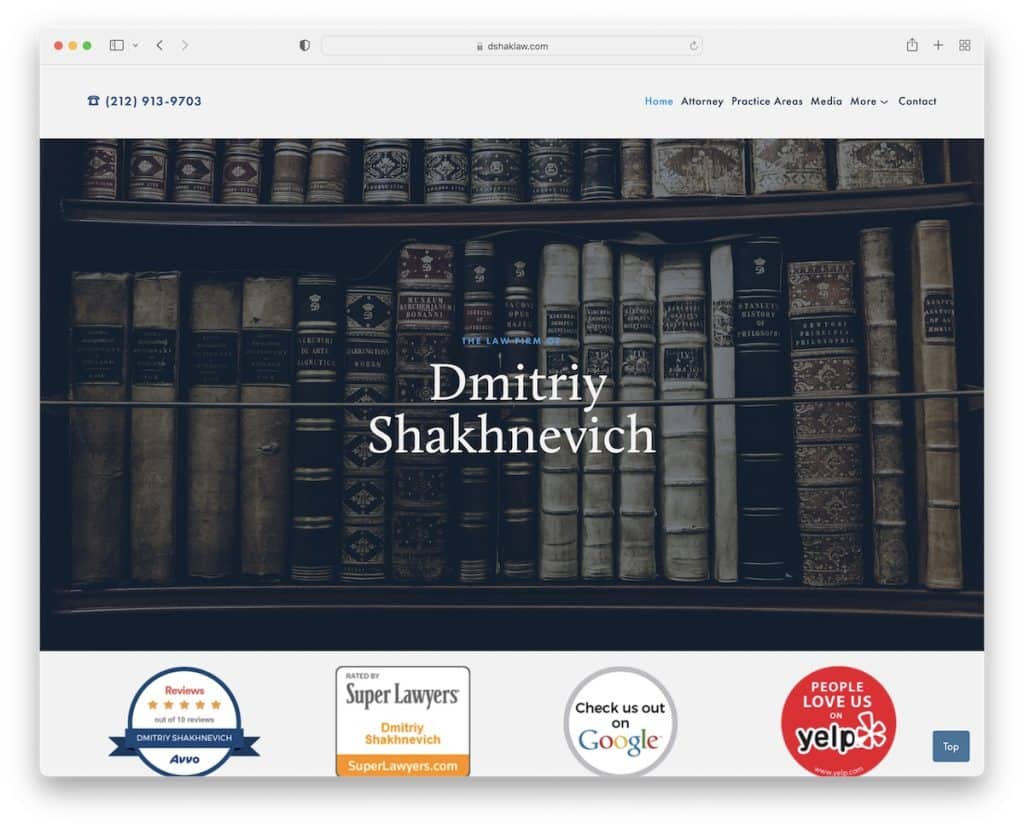
6. Дмитрий Шахневич
Построено с помощью: Squarespace

Дмитрий Шахневич обеспечивает четкость своих контактных данных, добавляя кликабельный номер телефона и ссылку на контактную форму в панели навигации.
Главное изображение простое и смелое, с «заголовком», за которым следует куча информации и кнопка возврата наверх.
Примечание. Использование кнопки «Вернуться наверх» может улучшить взаимодействие с пользователем.
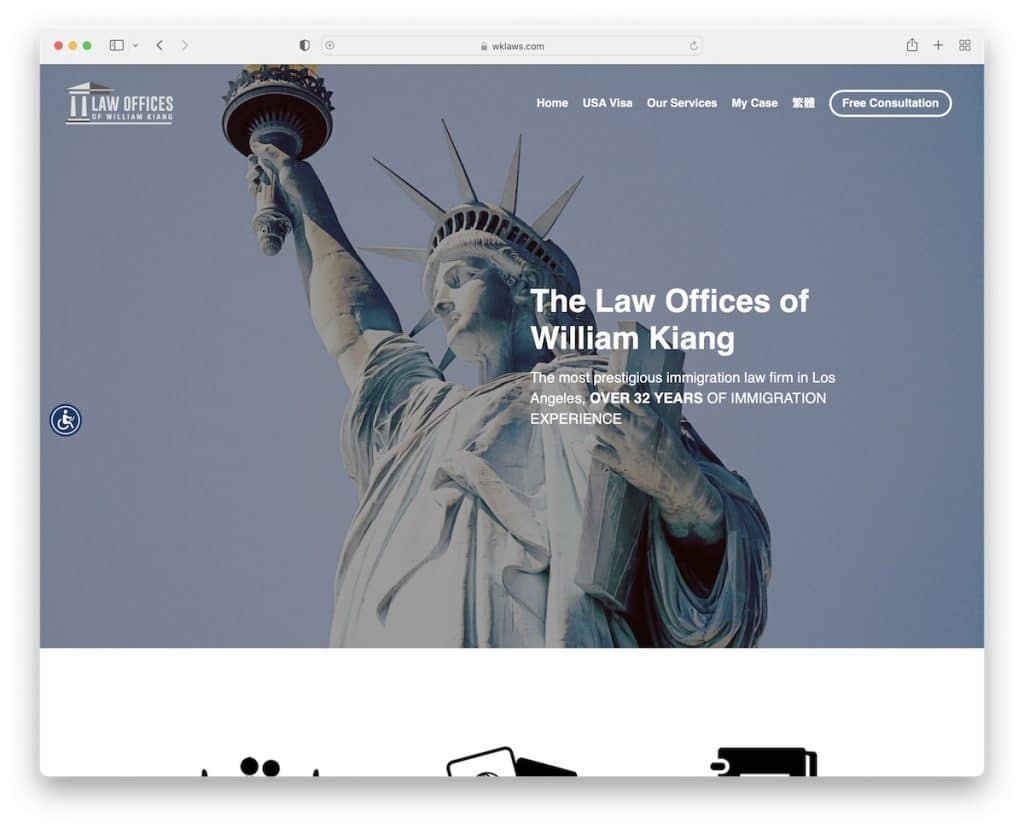
7. Уильям Кианг
Построено с: Поразительно

William Kiang — простой веб-сайт с изображением героя параллакса и плавающим заголовком. Более того, это пример одностраничного веб-сайта, предоставляющий вам все детали и информацию всего за несколько прокруток.
Что нам также нравится, так это липкий значок доступности на боковой панели, который открывает меню конфигурации для настройки внешнего вида страницы в соответствии с вашими потребностями.
Примечание. Позвольте всем лучше работать с веб-сайтом с помощью меню специальных возможностей.
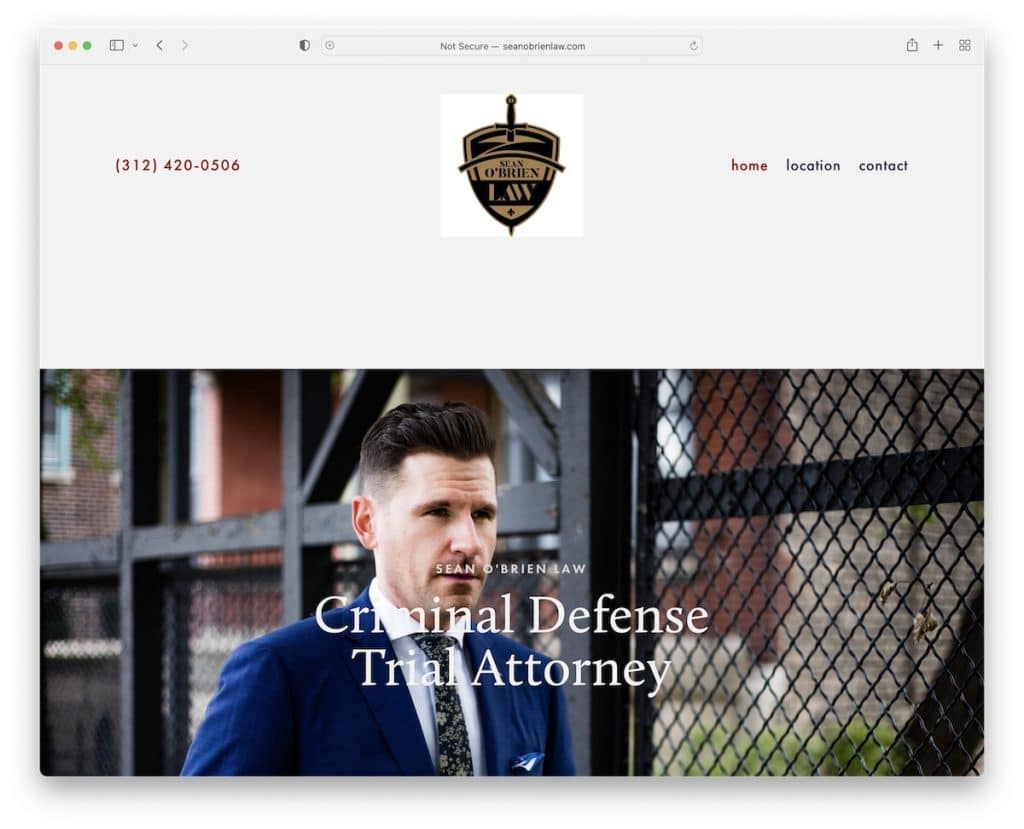
8. Шон О'Брайен Лоу
Построено с помощью: Squarespace

Sean O'Brien Law — это веб-сайт юриста с большим верхним и нижним колонтитулами, но оба они минималистичны, как и остальная часть страницы.
На главной странице есть раздел со специализированными областями практики, отзыв клиента и контактная форма.
Примечание. Создайте социальное доказательство, интегрировав отзывы / обзоры клиентов на наш веб-сайт.
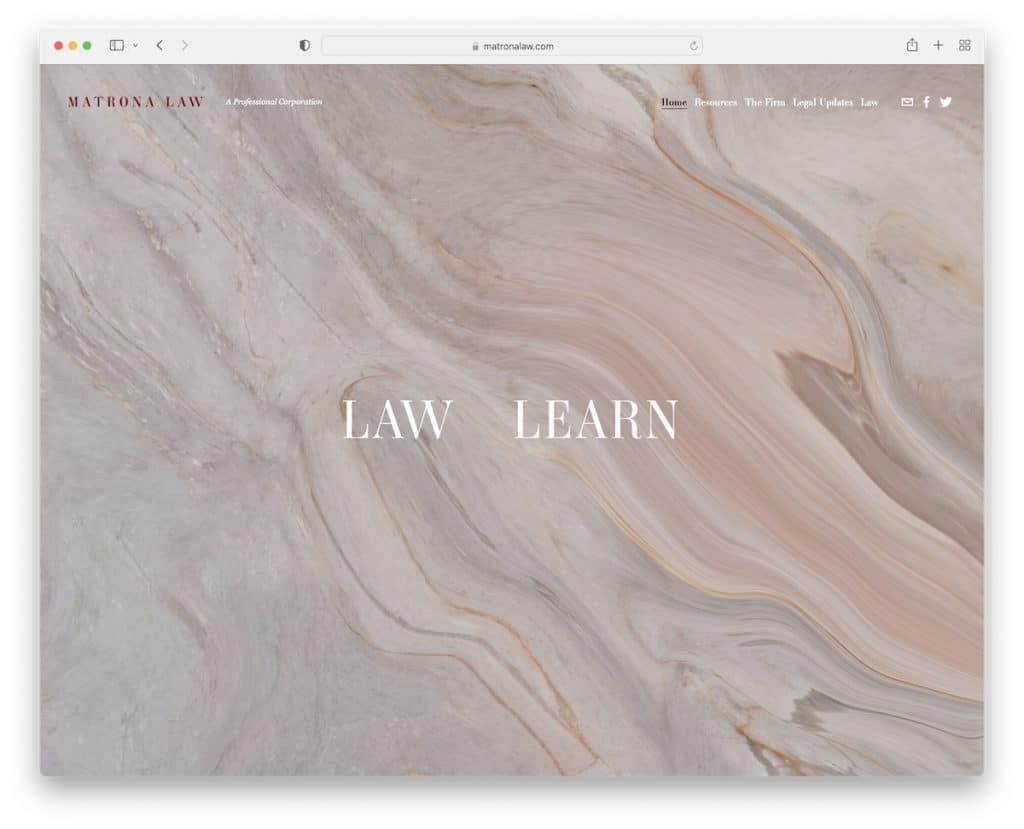
9. Матрона Закон
Построено с помощью: Squarespace

Matrona Law имеет полноэкранный дизайн домашней страницы с двумя ссылками, которые создают эффект наведения, соответственно меняя фоновое изображение.
Попав на этот юридический веб-сайт, вы получите много контента и аккордеонов с дополнительными подробностями.
Заголовок прозрачен и исчезает, когда вы начинаете прокручивать, но снова появляется, когда вы возвращаетесь к началу.
Примечание. Используйте аккордеоны для добавления дополнительной информации, сохраняя при этом более чистый вид веб-сайта.
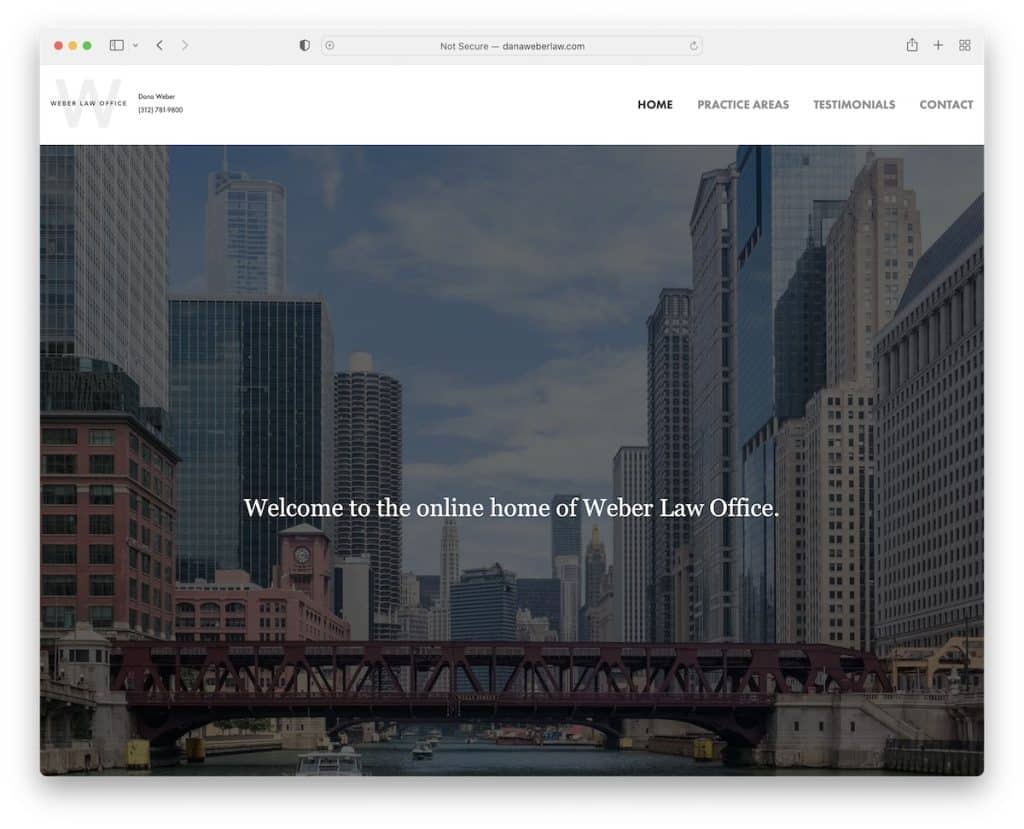
10. Дана Вебер Лоу
Построено с помощью: Squarespace

Dana Weber Law — это простой, но современный веб-сайт с адаптивным веб-дизайном, который обеспечивает высокую производительность на всех устройствах.
Чистый заголовок сопровождается более крупным нижним колонтитулом со всеми подробностями о компании и Google Maps, которые показывают точное местоположение с помощью маркера.
Что отличает эту страницу от остальных, так это встроенное рекламное видео.

Примечание. Интегрируйте Карты Google на свой веб-сайт, чтобы показать точное местоположение вашей юридической компании.
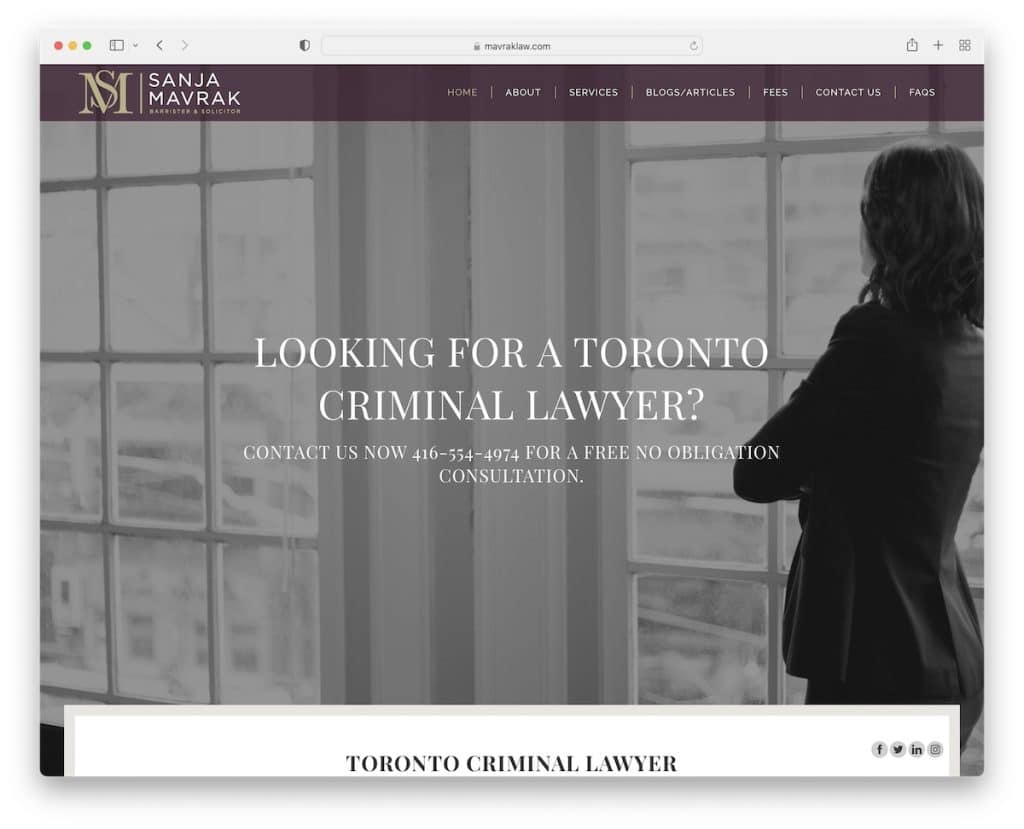
11. Закон Маврака
Построено с использованием темы Hudson .

Mavrak Law — это профессиональный и элегантный веб-сайт юристов с фоновым изображением параллакса и полупрозрачным заголовком с многоуровневой раскрывающейся навигацией.
На сайт интегрированы Google Maps, кнопка возврата наверх и плавающие значки социальных сетей.
Примечание. Используйте многоуровневое раскрывающееся меню, если у вас много страниц и категорий, чтобы основная панель навигации оставалась чистой.
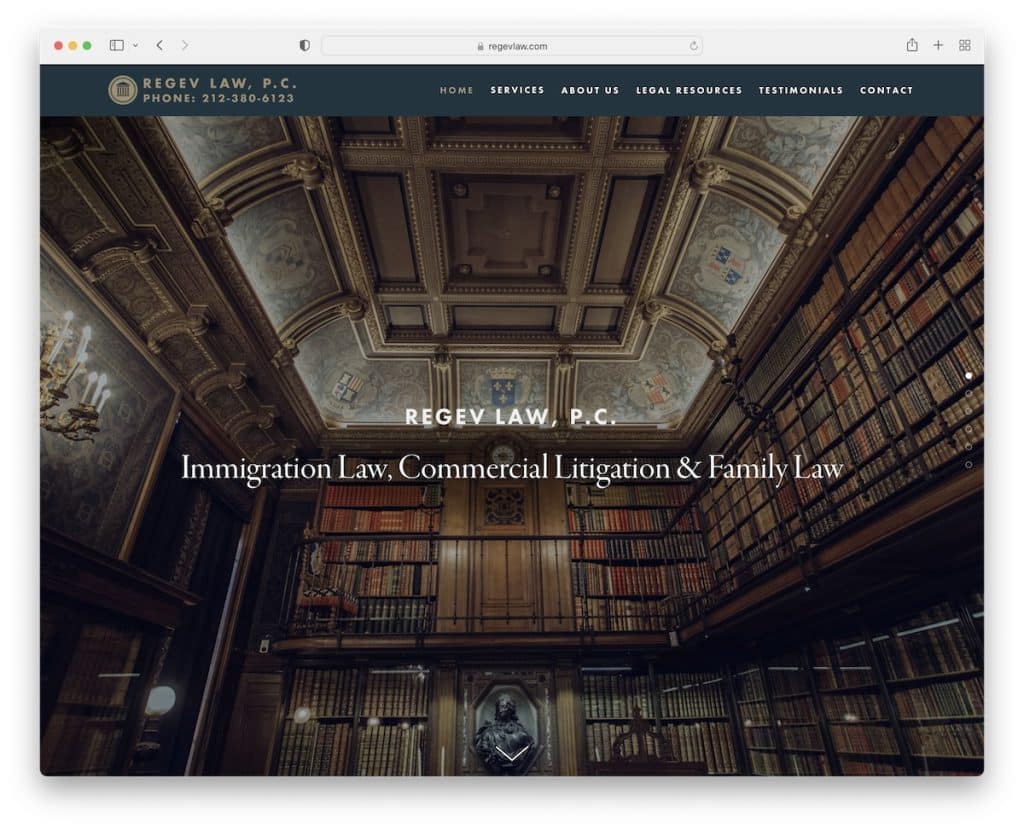
12. Закон о Регеве
Построено с помощью: Squarespace

Regev Law имеет полноэкранный веб-дизайн с нумерацией страниц на боковой панели, если вам не хочется прокручивать страницу. Кроме того, разделы под основным изображением и введением в практику выглядят как вертикальный «ползунок» с эффектом параллакса.
Более того, верхний и нижний колонтитулы находятся на основной стороне, но со всеми необходимыми ссылками, включая социальные сети.
Примечание. Производите сильное и неизгладимое впечатление с помощью полноэкранного макета.
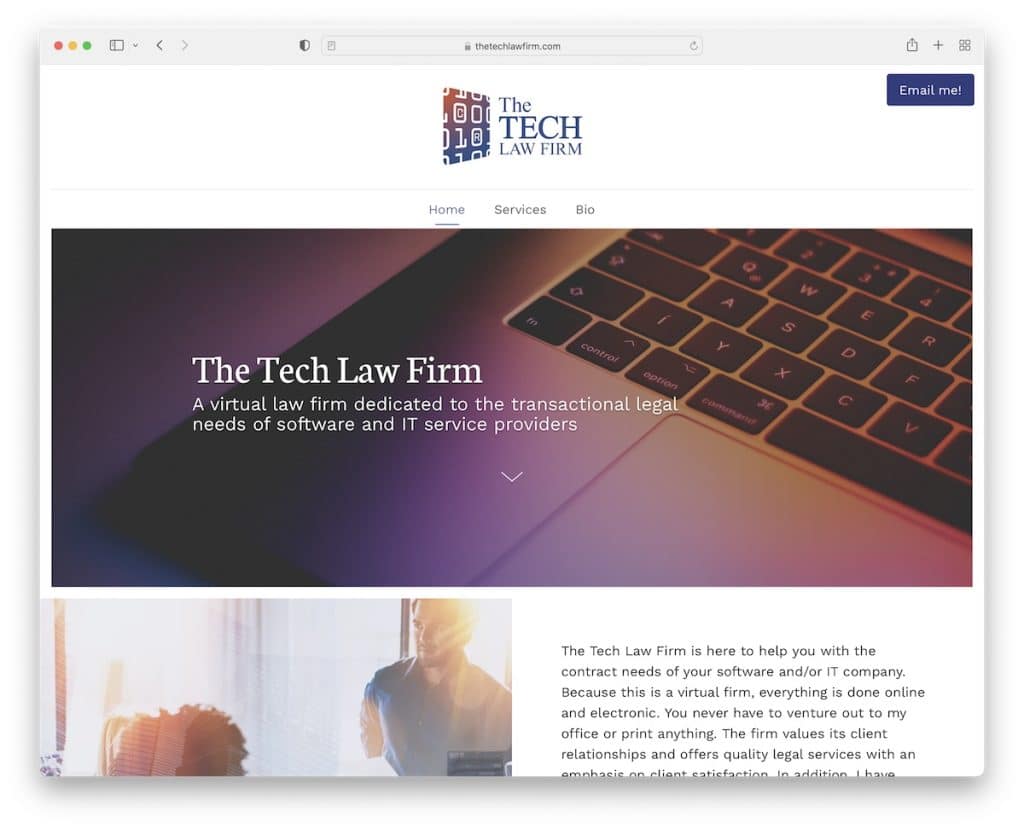
13. Техническая юридическая фирма
Создан с помощью: Weebly

The Tech Law Firm — это простой веб-сайт с одностраничным макетом, где вы можете использовать плавающую панель навигации для навигации по разделам.
CTA электронной почты в заголовке открывает электронное письмо напрямую, точно так же, как интерактивный адрес электронной почты в разделе нижнего колонтитула.
Примечание. Простой веб-сайт всегда лучше, чем отсутствие веб-сайта.
Не забудьте взглянуть на нашу подборку лучших веб-сайтов Weebly.
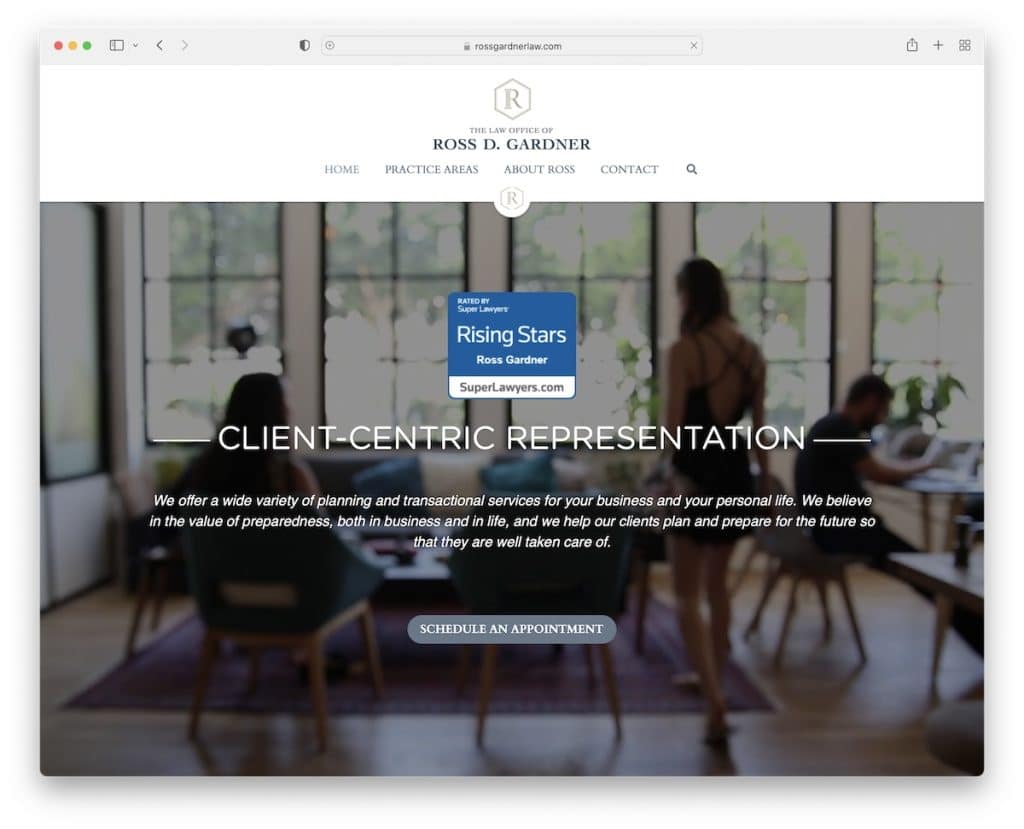
14. Росс Д. Гарднер
Построено с: Поразительно

Видеофон в верхней части страницы выделяет Росса Д. Гарднера на фоне других веб-сайтов юристов.
Тем не менее, дизайн страницы более непритязательный с плавающим заголовком, Google Maps, ползунком отзывов клиентов и липкими значками социальных сетей на боковой панели.
Примечание. Используйте липкие значки на боковой панели для социальных сетей, электронной почты и т. д.
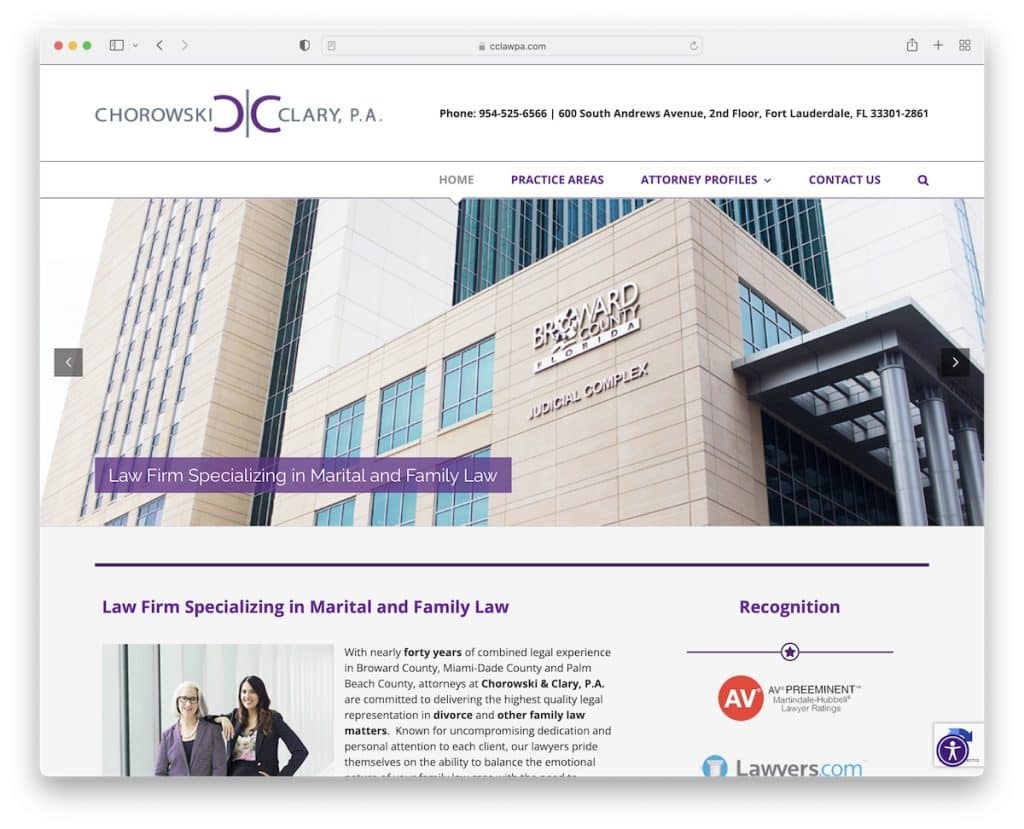
15. Хровски и Клэри
Построено с помощью: Avada

Chrowski & Clary размещает значок навигации и поиска в верхней части экрана, поэтому доступ к другим страницам всегда присутствует.
Кроме того, на этом веб-сайте юриста есть полноразмерный слайдер и боковая панель, кнопка возврата наверх и удобное меню специальных возможностей. Но общий вид остается более простым, что в то же время делает Chrowski & Clary более профессиональными.
Примечание. Используйте боковую панель с дополнительными виджетами для отображения дополнительной информации.
Вы планируете работать с WordPress? Тогда наслаждайтесь другими великолепными примерами темы Avada.
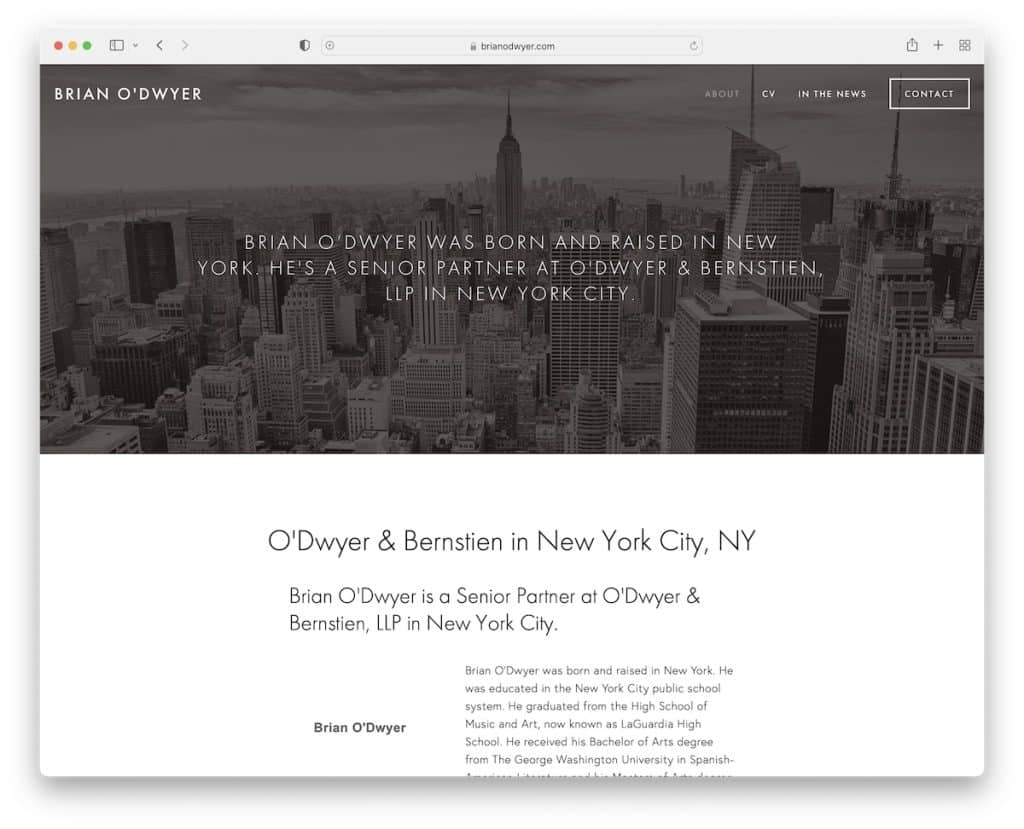
16. Брайан О'Дуайер
Построено с помощью: Squarespace

Подробная биография Брайана О'Дуайера размещена на домашней странице (которая также является его страницей «о нас»), так что вы можете быстро о нем узнать. (Но у него также есть отдельная страница для резюме.)
Примечание. Посетители могут сразу узнать о вас, превратив вашу домашнюю страницу в страницу о вас.
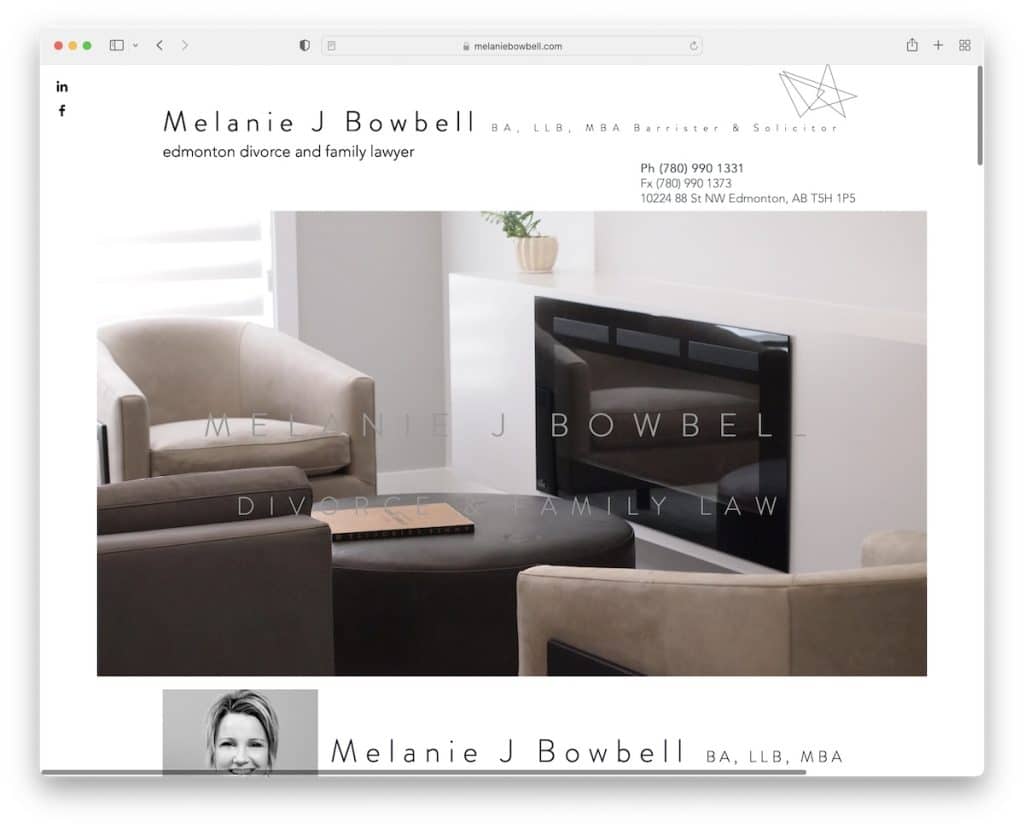
17. Мелани Джей Боубелл
Создано с помощью: Wix

Мелани Дж. Боубелл — это одностраничный веб-сайт юристов с главным изображением, снимком головы и биографией со ссылкой на ее блог.
В нескольких разделах представлены ее специализации, отзывы клиентов и расширенная форма для связи. Кроме того, в нижнем колонтитуле есть часы работы, дополнительные контактные данные и ссылка на Google Maps.
Примечание № 1. Добавьте на свой веб-сайт часы работы и необходимые контактные данные.
Примечание № 2. Просмотрите другие веб-сайты, созданные на платформе Wix, чтобы убедиться, насколько она мощна.
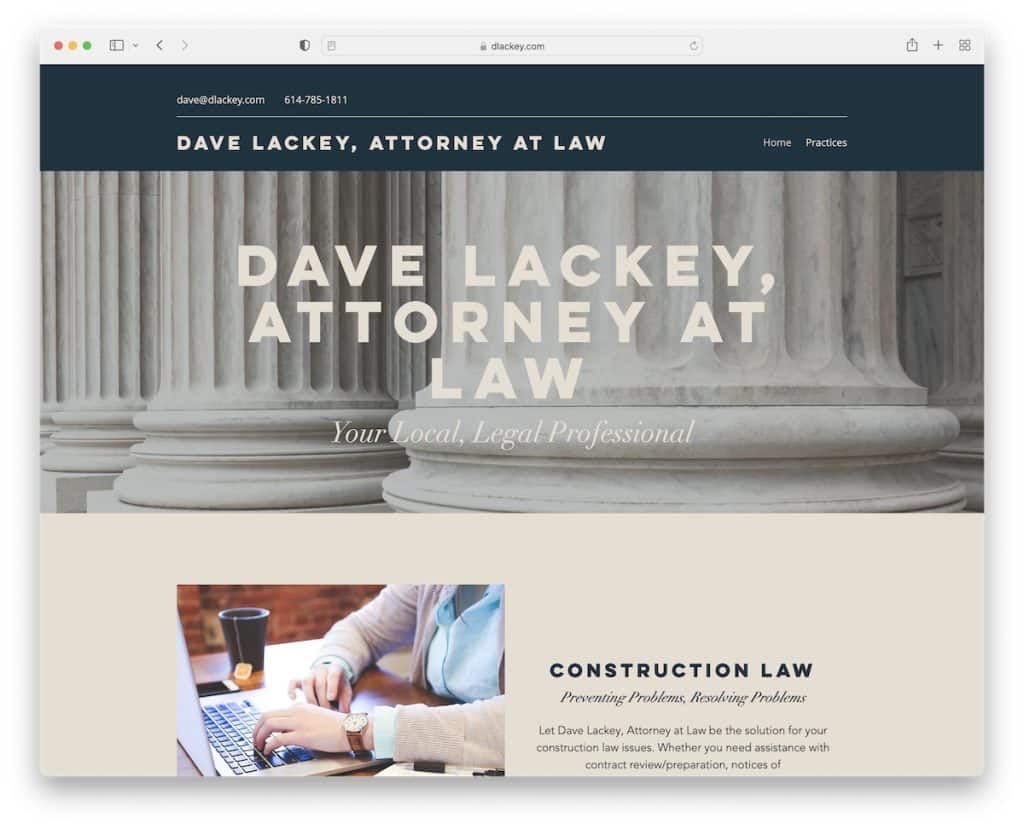
18. Дэйв Лэки
Создано с помощью: Wix

У Дейва Лэки минималистичный одностраничный сайт с чистым верхним колонтитулом (контакты + навигационные ссылки) и нижним колонтитулом (контакты + адрес).
Главное изображение обладает эффектом параллакса, который повышает вовлеченность сайта, а ядро страницы состоит из трех методов, в которых Дэйв является экспертом.
Примечание. Простой макет страницы может придать больше блеска вашим практикам и услугам.
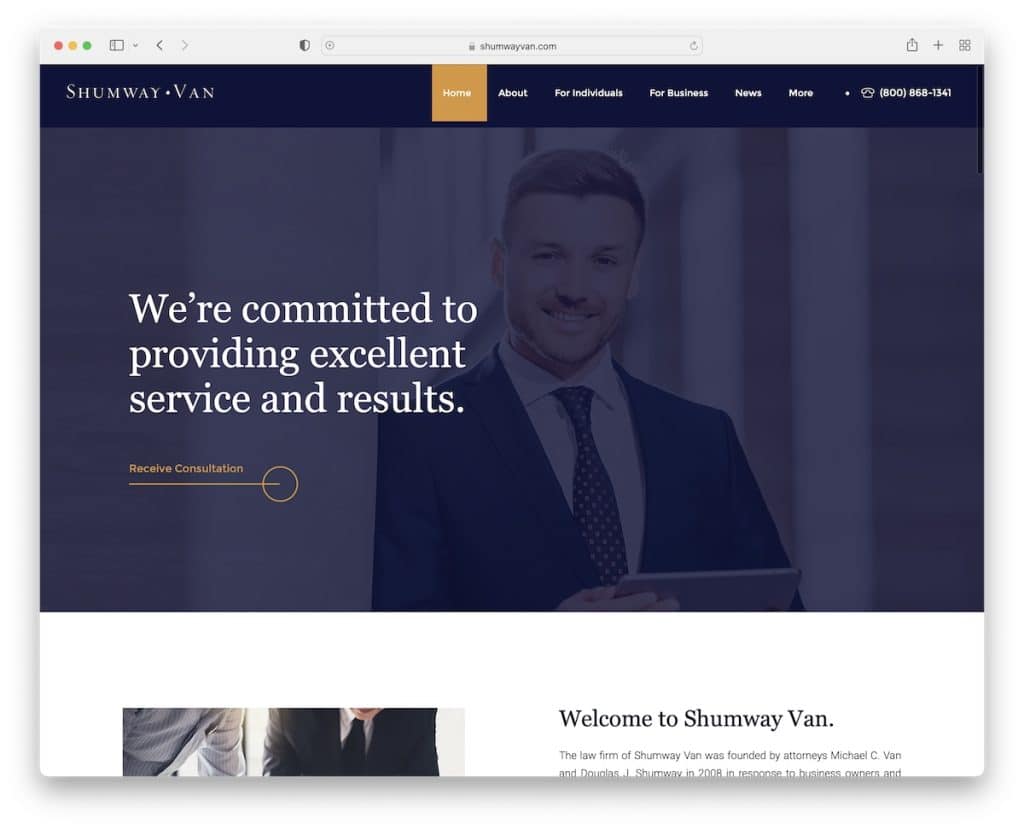
19. Шамуэй Ван
Создано с помощью: Wix

Shumway Van — это веб-сайт юристов и адвокатов с корпоративной атмосферой, использующий ссылку для консультации / CTA в главном разделе под основным сообщением.
В области навигации используется раскрывающееся меню и номер телефона, по которому можно щелкнуть, а в нижнем колонтитуле отображаются сведения об их многочисленных офисах, меню и социальные ссылки.
На веб-сайте также используется сетка для представления адвокатов и слайдер отзывов для укрепления доверия.
Примечание . Нижний колонтитул — отличный раздел для добавления дополнительных сведений о компании и контактных данных.
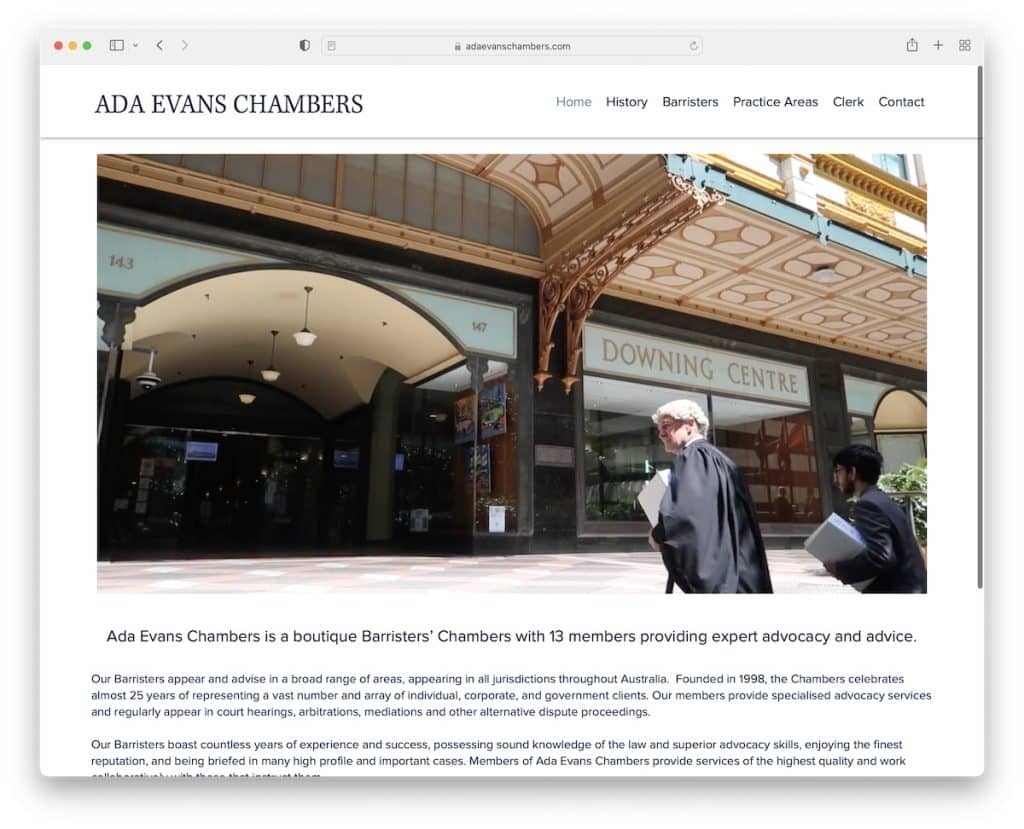
20. Ада Эванс Чемберс
Создано с помощью: Wix

Ада Эванс Чемберс — еще один веб-сайт юристов с популярным видео, которое мгновенно привлекает внимание посетителей. Остальная часть домашней страницы представляет собой вводный текст с простым нижним колонтитулом (с электронной почтой, телефоном и адресом) и плавающим прозрачным заголовком, который ссылается на другие внутренние страницы.
В меню есть раскрывающийся список для барристеров, так что вы можете быстро найти человека, с которым хотели бы работать.
Примечание. Вместо создания статической основной области используйте формат видео.
