2020 年 9 個最佳免費 jQuery CSS3 進度條插件,可提供更好的用戶體驗
已發表: 2020-08-25我們經常與之交互的網站是各種小部件、元素、庫、插件和代碼元素的結晶,它們共同形成了我們遇到的網頁設計體驗。 HTML5 和 CSS3 是創建此類體驗的領跑者,我們從未完全了解我們的網站項目所需的元素類型。 進度條是一種這樣的元素類型,通常在類似利基的環境中使用,用於必須處理定價模塊的站點和平台,顯示技能實現等事項的進度。 進度條為我們的頁面添加了以前不存在的交互性。
雖然我們可以只使用原生 HTML5 和 CSS3 構建獨立和靜態的進度條,但我們可以使用 JavaScript,或者更具體地說 - jQuery 庫來放大我們的進度條的效果。 使用 jQuery,我們可以讓我們的進度條和加載條看起來栩栩如生,添加動態和交互式動畫效果,添加倒計時和加載效果,讓我們的頁面真正栩栩如生。 這就是我們將在這里關注的內容,我們將看看一些最好的 jQuery 進度和加載欄插件,這些插件是在最新可用的 CSS3 技術的幫助下構建的。
我們很高興地說,這一次我們不必依賴一個簡單的代碼共享站點來收集所有這些庫和插件,而是從全球眾多來源和開發人員作者那裡收集了最好的作品。 請通過在此列表底部的評論部分分享您自己最喜歡的進度條和加載條元素擴展來加入我們的列表。
目標進度

該插件允許您使用 jQuery 創建動畫進度條。 只需填寫所需的輸入,插件就會計算您的目標進度並為欄設置動畫。 您可以指定要在籌集金額前後放置的文本。 例如,如果您正在開展籌款活動,您可以通過漂亮的進度條展示已獲得的資金數量,或者您可以以百分比或剩餘任務的形式顯示特定項目已完成的金額。
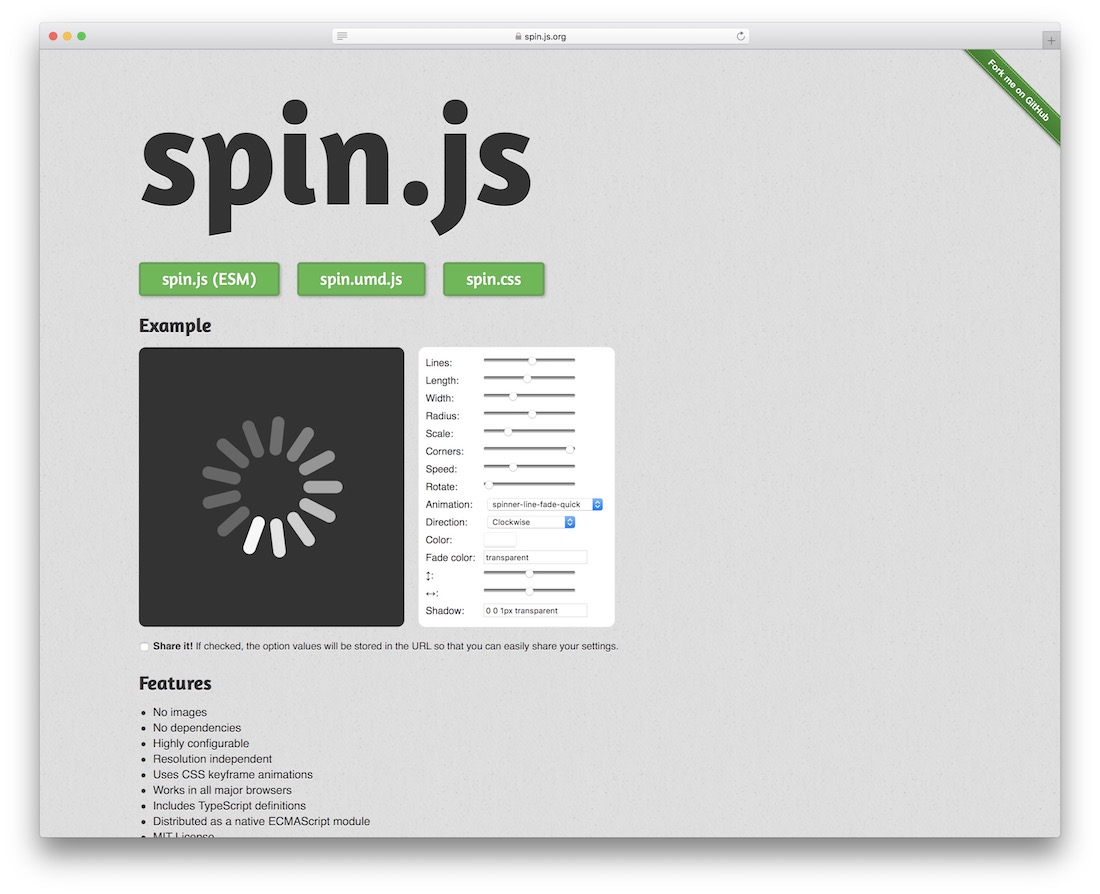
自旋.js

Spin.js 顧名思義是一個簡單的旋轉加載元素。 只要網站元素或查詢需要完全加載,您就可以使用它來顯示。 易於根據您自己的要求和標准進行定制。
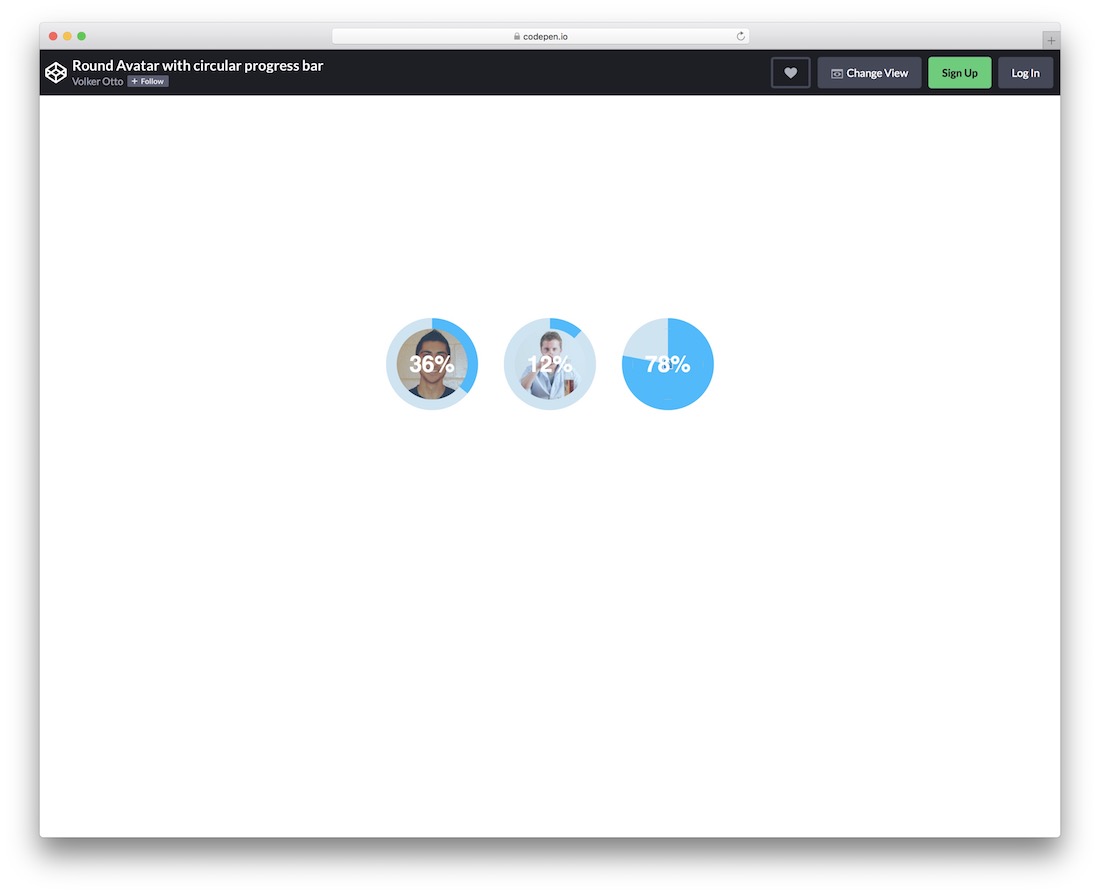
帶有圓形進度條的圓形頭像

如果您對圓形進度條特別感興趣,這個工具包就是您所需要的。 它不僅僅是具有圓形形狀的任何 jQuery 進度條,而且還具有頭像。 這聽起來有多酷? 最重要的是,雖然您知道由於進度條正在發生某些事情,但該信息僅在單擊時顯示。 繼續,前往登陸頁面並試一試。 點擊三個按鈕中的任何一個,看看會發生什麼。 當然,您也有機會進行額外的自定義調整和改進,因此您可以根據自己的喜好設置進度條的樣式。
超級簡單的進度條

當您想向您的應用程序添加一個簡單的 jQuery 進度條時,就是這樣。 您可以藉用一個預定義的解決方案,並在很短的時間內完成所有工作,而不是自己完成所有艱苦的工作。 您還可以在實時演示預覽中體驗此進度條的效果,並在必要時進一步改進。 沒錯,您可以根據需要進一步編輯該工具,使其自然地融入您的項目中。 選項就在那裡,隨時可以讓您採取行動並毫不費力地做自己的事情。
進度複選標記

Progress Checkmark 是一個 jQuery 進度條,一旦達到 100%,就會以復選標記的形式對其進行簡單的扭曲。 這可以通過手動推動底部欄來實現,這會同時影響圓形進度條。 如果需要其他東西,此功能可能會非常適合您的項目。 值得注意的是,您可以違背常規並避免按原樣使用默認設置。 考慮到這一點,根據您的喜好更改和調整進度檢查標記,然後從那裡開始。 在 CodePen 上玩它,看看有什麼可能,而無需從頭開始。

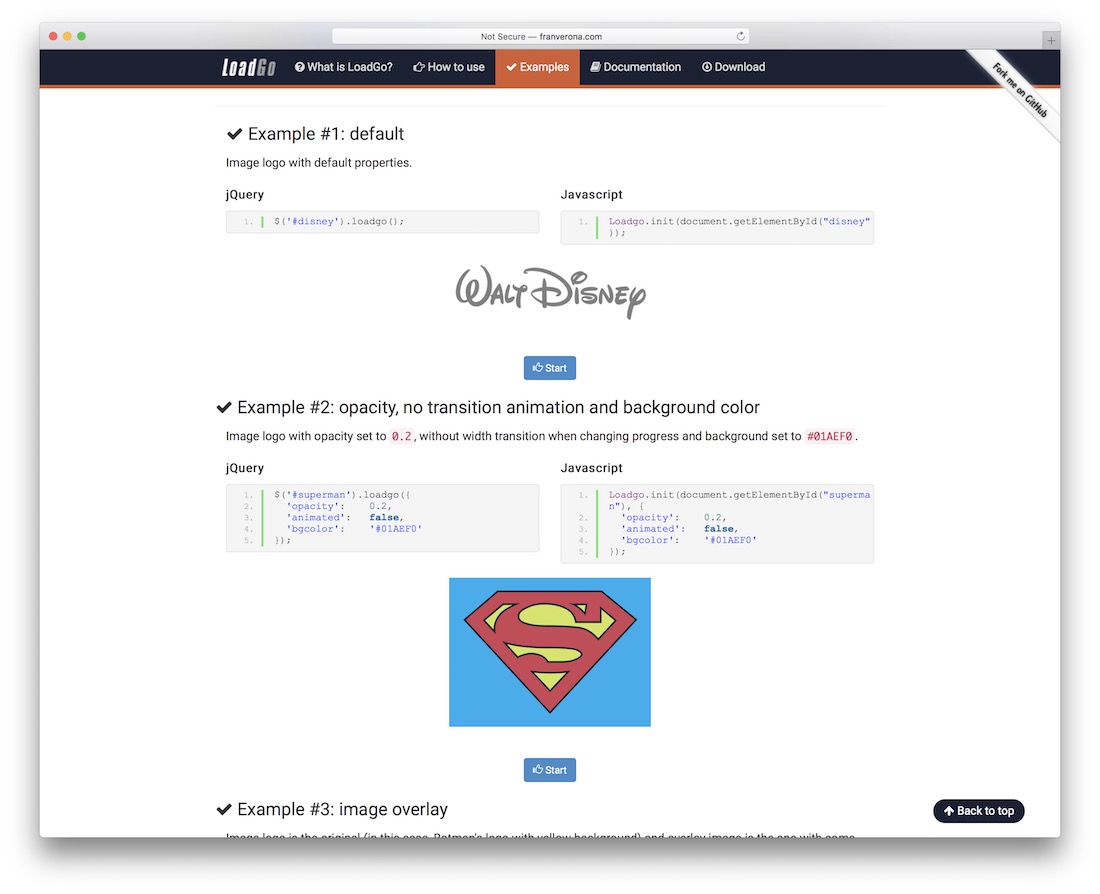
裝載機

LoadGo 是一個現代進度條庫,可讓您將自己指定的圖像用作任何情況下的加載條。 您可以觸發加載欄自動出現。 您還可以激活一個動態操作,您可以在該操作上覆蓋加載欄動畫過渡中的圖像。 使用百分比和顏色的組合,或單獨使用每種顏色,具體取決於您在特定情況下的需要。
進度條.js

ProgressBar.js 使用 SVG 動畫來提供一種聲明的進度條體驗。 您可以使用它來為文件上傳、檢查表單(如密碼強度)創建加載欄效果,或者只是在頁面內執行的查詢中使用。
高級 jQuery 進度條和加載條插件
有這麼多漂亮的進度條和加載器可供選擇,市場上還有什麼我們可能希望探索的嗎? 我們將包含幾個用於顯示加載和進度條的高級 jQuery 插件來結束我們的列表。 此外,我們確實認為這些是值得投資的,具體取決於您當前正在進行的網絡項目。
簡易裝載機

EasyLoader 為您提供在您的網站頁面加載後構建動畫效果的功能。 您還可以使用它來宣傳其他頁面、創建通知警報和指示頁面已完全加載的元素。 易於使用,並附帶六個月的支持包。
甜瓜HTML5

MelonHTML5 是市場上最受追捧的高級預加載器之一。 您可以輕鬆地使用 MelonHTML5 在網頁上出現任何其他內容之前預加載視覺內容。 您還可以顯示任何類型的網站交互的加載進度。 有多種款式可供選擇。 此外,該插件會檢測緩存模塊和插件,以確保其正在處理的內容的最大可用性。
