面向前端開發人員的 22 本最佳 CSS3 書籍
已發表: 2020-08-25想成為一名網頁設計師嗎? 偉大的! 現在你需要一些 CSS3 書籍來開始。 有趣的是,新手技術愛好者有時會誤解使用 Photoshop 來構建網站。 唯一需要 Photoshop 的情況是在設計佈局時,甚至可能是在設計主題時。 但是,該佈局的拼接仍然需要使用 CSS3、HTML5 和 JavaScript。
將網頁設計作為學習的輔助技能對您的職業生涯大有裨益。 例如,谷歌一直在監控像 Dribbble 這樣的網頁設計網站,尋找潛在的新人和有遠見的人才。 這樣的設計師已經大量存在。 但是除非我們學會如何欣賞網頁設計的本質,否則我們會將美誤認為是我們認為理所當然的東西。 儘管許多網站看起來令人愉悅,但其中一些網站背後的美學卻很糟糕。
這就是 CSS3 書籍派上用場的地方:讓自己了解行業最佳實踐、最秘密的技巧和技術,以及如何在不編寫代碼的情況下學習網頁設計,例如通過了解產品設計、用戶體驗設計以及原因一個開發團隊需要一起工作。 現在有很多關於佈局設計、內容展示和產品設計的趨勢; 我們在此 CSS3 書籍列表中涵蓋的所有主題。
不幸的是,這裡的大部分書籍都在出售。 您將無法合法免費下載它們。 實際上,這就是簡明網絡知識的方式; 這些作者傾注了他們的心血,根據他們的知識和經驗製作了一本書。 給他們買幾杯咖啡是你至少可以做的。
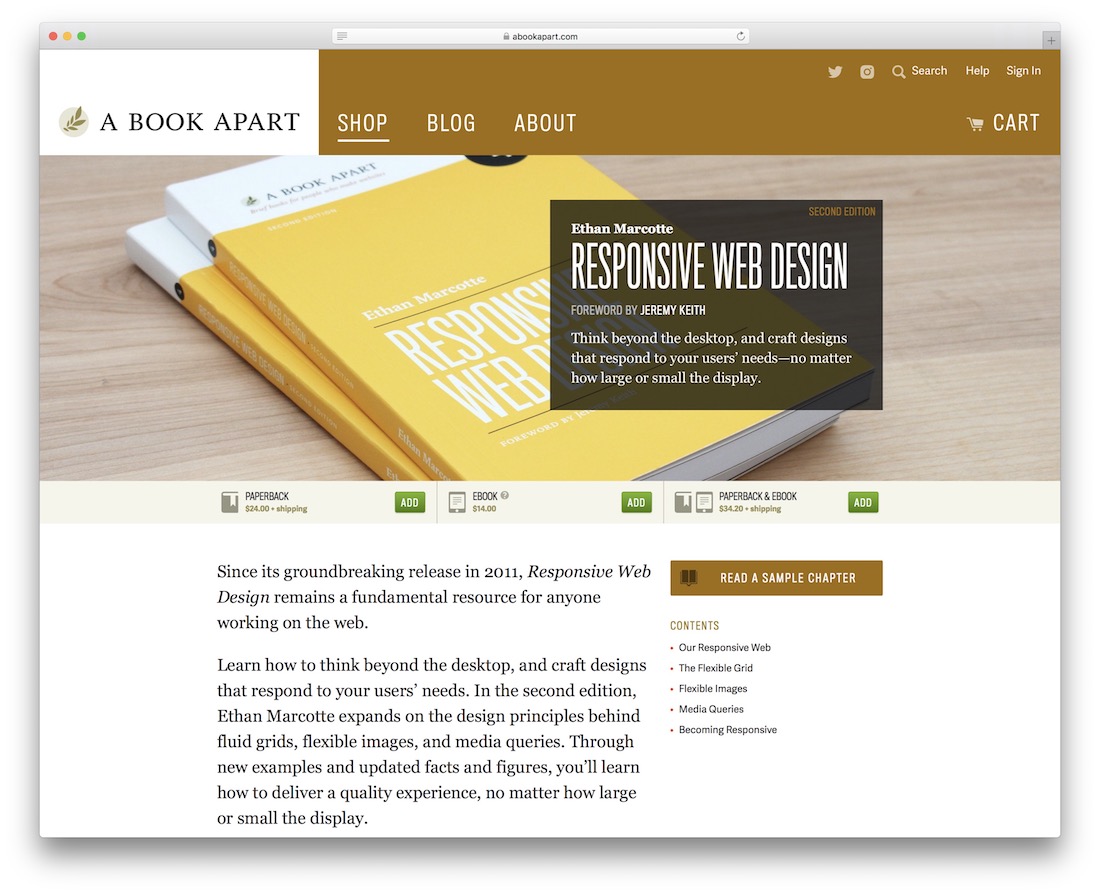
響應式網頁設計

Ethan來自波士頓州。 他的熱情是設計和代碼,以及兩者協同工作的過程。 他一直在與斯坦福大學、紐約雜誌、波士頓環球報等客戶合作,他甚至還寫了幾本書; 合寫了其中的兩個。 Ethan 被那些喜歡閱讀設計書籍的人視為響應式網頁設計的先驅。
他的書,響應式網頁設計,對設計師產生瞭如此巨大的影響。 許多人認為,對於希望在網上建立設計師職業生涯的人來說,它是必不可少的作品之一。 這本書深入探討了超越台式計算機的過程。 它還著眼於可用於培養響應式設備設計的解決方案和實踐。 這本書充滿了有趣的概念、研究和事實,解釋了構建響應式用戶體驗所需的條件,無論設備/屏幕尺寸如何。 對於那些對掌握媒體查詢非常感興趣的人來說,這是一本很好的入門書。
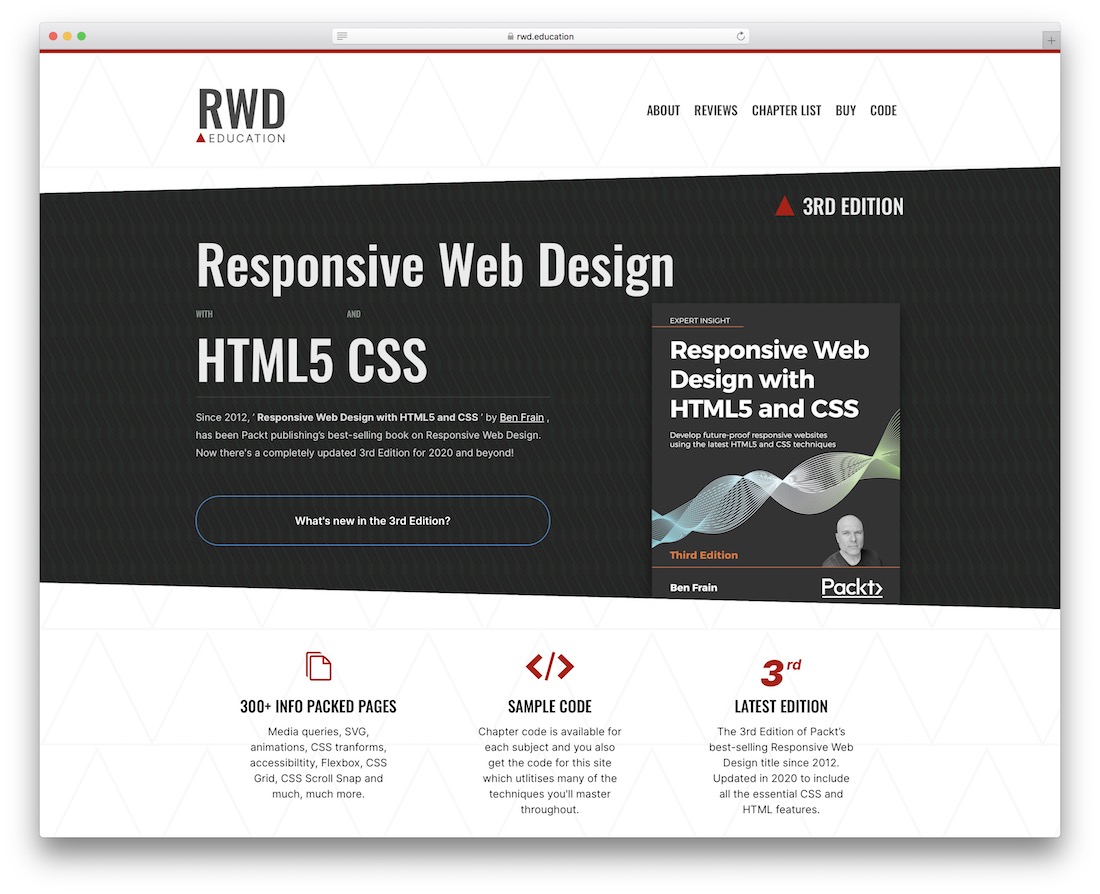
使用 HTML5 和 CSS 的響應式網頁設計

在學習 HTML5 和 CSS3 時,這本書可以解決問題。 它自 2012 年以來一直存在,但是,您現在可以獲得更新的 2020 年第 3 版。 擁有超過三百頁的信息,使用 HTML5 和 CSS 的響應式網頁設計涵蓋了一大堆,然後是一些。 雖然您可能已經掌握了網站建設的要點,但您還想更進一步,這本 CSS3 書籍將使您朝著正確的方向前進。
在每個主題下,您都可以獲得易於理解的示例代碼。 此外,您還可以獲得著陸頁的源代碼,它採用了本書教授的一些技術。 使用 HTML5 和 CSS 的響應式網頁設計涵蓋的一些主題是滾動捕捉、可變字體、剪輯路徑、自定義屬性和 CSS 網格,僅舉幾例。
Web 開發的基本概念

Roxane Anquetil 認為寫一本關於 Web 開發基本概念的書是明智的。 畢竟,一旦您掌握了基礎知識,其他所有事情最終都會變得簡單得多。 通過她的書《Web 開發的基本概念》,您將了解 HTML5、CSS3、JavaScript 和更多內容。
在這個時代,創建網站比過去更輕鬆。 但是,如果您想體驗一帆風順,您仍然需要基礎知識。 這就是書籍發揮作用的時候,可以幫助您獲得新知識。 通過 Web 開發的基本概念,您將了解響應式網站、移動應用程序、OSI 模型、如何創建樣式表等。 本書還介紹了搜索引擎優化。
HTML 5 和 CSS 的新觀點

不僅僅是理論,更重要的是行動。 借助 HTML 5 和 CSS 的新視角,您將通過易於消化的章節以及實踐活動獲得現代技術的新知識。 請記住,在處理項目時,您可以輕鬆地使用投資組合中的結果。 了解解決問題、測試邏輯、故障排除等等,這一切都歸功於 HTML 5 和 CSS 的新視角。 這本書很容易在亞馬遜上以平裝本或電子教科書的形式提供。 順便說一下,總共有 936 頁的優質材料供您學習。
HTML 和 CSS:初學者分步指南

對於所有想要了解 HTML 和 CSS 的新手,本分步指南為您整理了相關內容。 然而,即使你有一些基礎知識,這本書仍然會幫助你成為專家。
憑藉令人驚嘆且用戶友好的結構,您將毫不費力地快速了解細節。 簡而言之,無論您的技能水平如何,都可以學習 Web 開發,並獲得有關 HTML5 和 CSS3 新功能的技能。 您將首先了解編程語言的關鍵作用,然後從那裡開始。 通過實際任務、圖像和其他有用的內容,您將了解該過程是如何輕鬆進行的。 進入 Web 開發世界永遠不會太晚; 你只需要採取正確的方法。
網頁設計師的 CSS3

曾經設計過的人都會知道 Dan Cederholm 是 Dribbble 的聯合創始人之一; 一個熱鬧的圖形設計師社區。 他還是 SimpleBits 的聯合創始人,SimpleBits 是一個設計工作室和一個關於設計主題的內容博客。 丹已經寫了幾本書,他的投資組合包括谷歌、YouTube 和無數其他我們多年來都學會接受的大牌客戶。 像丹這樣有才華的人不會每隔一天出現一次; 這是丹獻身的終生旅程,從長遠來看,它顯然得到了回報; 一個有遠見的人,如果你願意的話。
儘管在這裡列出丹的所有書籍會很棒,但我們也必須為其他有遠見的設計師和作家留出空間。 我們展示的他的第一本書是 CSS3 for Web Designers。 如果網絡是畫布,那麼 CSS3 就是顏料。 就如此容易。 在本書中,您將學習在現有設計中使用 CSS3 的即時技術。 您還可以繼續學習排版、選擇器、動畫以及 CSS3 提供的所有美妙爵士樂。 丹的方法總是令人振奮,但簡潔且與時俱進。 您可以期望掌握網絡上沒有其他教程可以為您提供的技術,至少沒有 Dan 能夠引起我們注意的專業知識。 本書還進行了更新,以更好地反映當前的 CSS3 趨勢和網頁設計的總體趨勢。
網頁設計師的 Sass

由於這是丹的另一本書,我們不需要兩次介紹他。 這個名為 SASS for Web Designers。 它是一個 CSS 預處理器,使編寫樣式表更像是一種編程體驗。 原始 CSS 有時會非常困難,因為設計師需要了解瀏覽器的來龍去脈,以及適合所有類型瀏覽設備的佈局模式。
使用像 Sass 這樣的預處理器,您可以增強您的 CSS 體驗。 當您可以從中創建一個函數並出於任何目的全局使用它時,為什麼要重寫單個選擇器? 重複使用顏色、形狀和尺寸也是如此。 傳統上,您最終會編寫數千行 CSS 代碼來獲得您想要的結果。 但是通過簡單的功能,您始終可以重複訪問同一個呼叫。 您還可以在此過程中保存性能點。
為現實生活而設計

Sara 是內容設計及其對用戶體驗的影響方面的專家,而 Eric 是 Web 兩種最常見語言的專家:HTML 和 CSS。 他也是一位傑出的作家。 事實上,正如您將在以下書中找到的那樣:為現實生活而設計。 現在,產品開發人員、產品設計師和公司影響者比以往任何時候都更需要了解創造愉快用戶體驗的真實設計的概念。
徹底的用戶分析不是你可以一直做和重做的事情,因為有形的結果需要大量數據才能開始。 但是過去的經驗、案例研究和研究可用於創建對普通網絡用戶更感同身受的產品和產品體驗。 如果您從事打造用戶體驗的業務,那麼這本書將成為您的最愛; 它描繪了理解你的願景、創造漂亮的設計佈局、學習使用設計來傳達商業目的、向你自己的用戶學習以及添加一些有機的人類元素來立即啟發你的用戶的主題。
為 CSS 網格佈局做好準備

Rachel Andrew 是一位專注於 CSS 設計的 Web 開發人員。 她寫了幾本書,在許多會議上發表過演講,甚至擁有自己的內容管理系統,該系統正在積極開發中。 除了撰寫有關 HTML5 的文章外,她還編寫了《為 CSS 網格佈局做好準備》一書。 它描述了 CSS 網格佈局在前端設計中的使用。 僅在 2016 年,我們就看到了大量湧入的網格佈局框架,這些框架變得更具交互性、更具動態性並適用於當前的設計趨勢。 這本書涵蓋了所有關於網格佈局的知識,它們在響應式設計中的使用,以及網格佈局的未來發展方向。
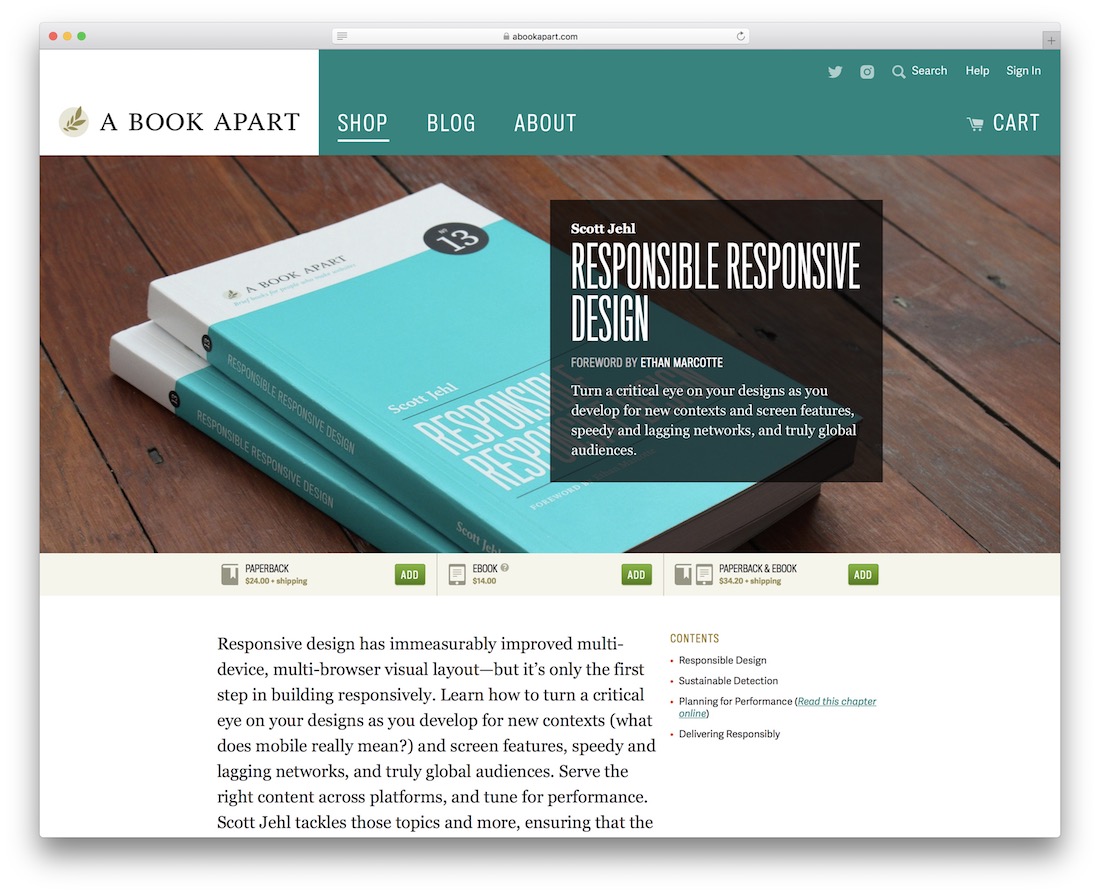
負責任的響應式設計

Scott Jehl 出現在公眾面前,多次談論設計。 過去曾與大公司合作過,他在行業中有足夠的信譽讓其他人通過他的書認可他的工作; 負責任的響應式設計。 雖然 Scott 說響應式設計有助於塑造移動設備設計的格局,但仍然有一些事情是可以掌握的,包括理解用戶意圖、衡量設備類型以調整性能,以及構建不會化為灰燼的代碼庫當另一次重大網絡更新的時候到來時。 這本書將讓您看到響應式設計中的新可能性,也許正如 Scott 自己所說,負責任的可能性。
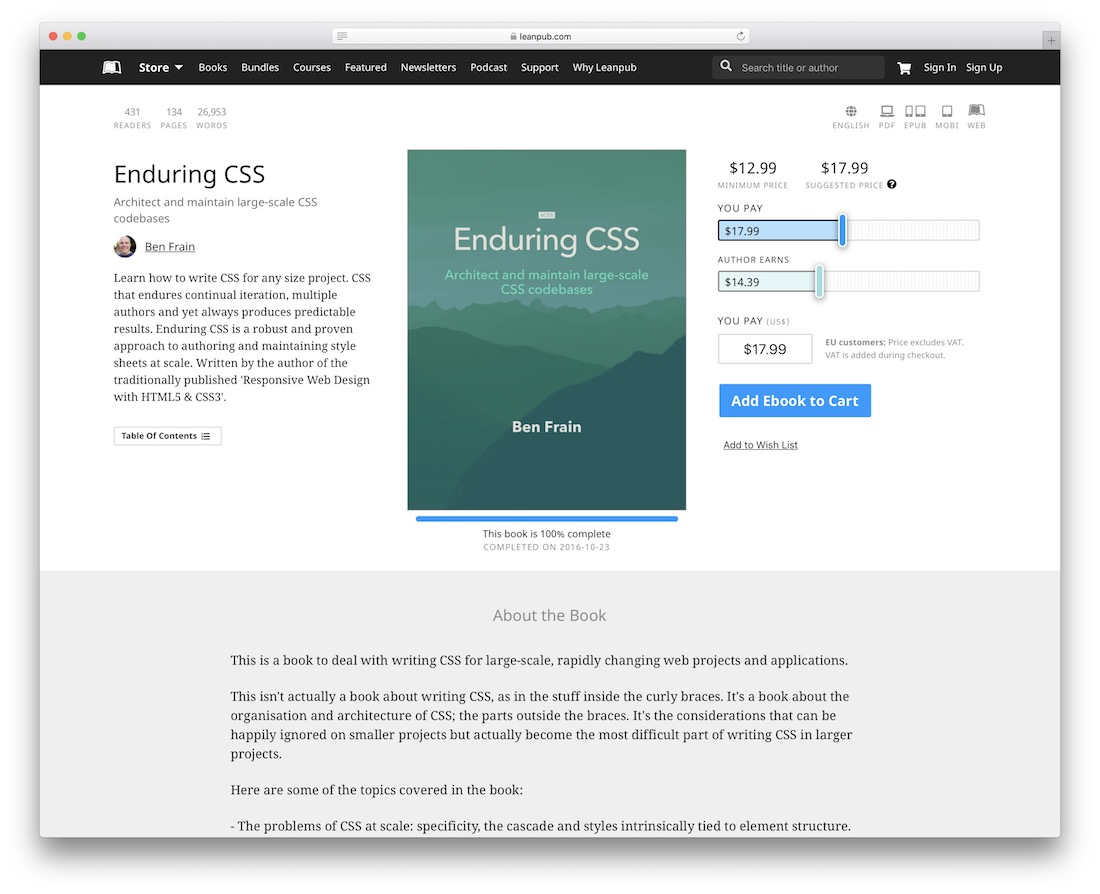
持久的 CSS

近二十年來,Ben Frain 一直在敲擊鍵盤上的按鍵來組合網頁設計。 他是響應式設計方面的專家,始終如一地使用 HTML5、CSS3 和 SASS 語言來實現性能優化的前端設計。 Ben 說他對 JavaScript 也有點興趣。 作為一名活躍的前端開發人員,為最大的在線博彩網站之一工作,Ben 通過寫書和在他的博客上分享有見地的文章來平衡他的知識儲備。
持久的 CSS 是 Ben 對構建 CSS 項目所需要的東西,該項目可能會隨著時間的推移而變得龐大。 在這本書中,他分享瞭如何將 CSS 項目擴展到多個開發人員的經驗和建議,而不會忘記正在處理的內容。 從本質上講,它是理解如何大規模使用 CSS 的基本指南。 Ben 警告讀者,嚴格來說這不是一本學習如何在 CSS 中輸入的書。 相反,它是幫助設計人員和開發人員使用 CSS 構建大型項目的方面的智力組合。
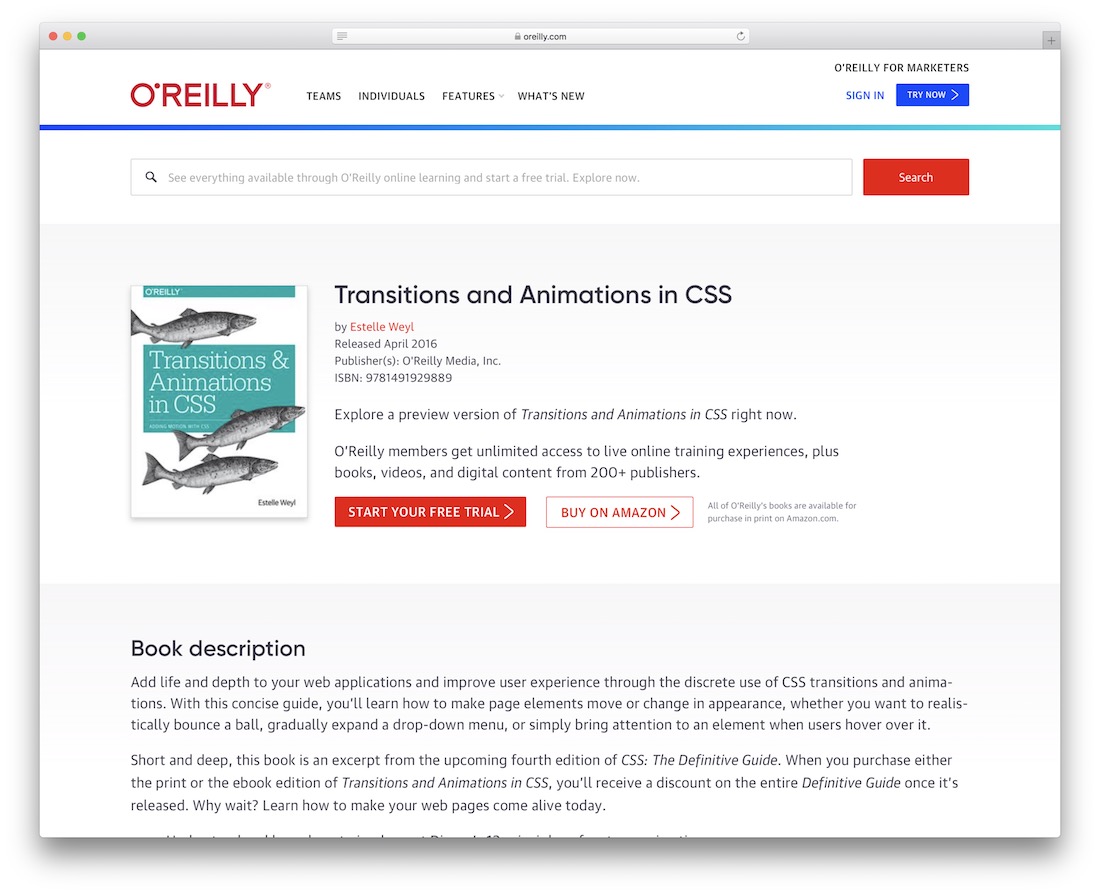
CSS 中的過渡和動畫


Estelle 已成為一名 Web 開發作者、教師和 CSS3、HTML5 和 JavaScript 方面的一般專家,為自己開創了自己的職業生涯。 她寫了一些關於 Web 開發和 Web 設計的書籍; 她的最新作品於今年出版,題為 CSS 中的過渡和動畫。
可以想像,動畫現在是一個熱門話題。 設計師正在學習適應這種新趨勢,在這種趨勢下,運動體驗成為提供真實和原創用戶體驗的標準。 說實話,背後的道理很簡單。 一點點的動態效果可以大大豐富設計,並隨著深度的出現而迸發出生命力。 此外,為用戶提供了一種體驗現代網絡的愉快方式。 在本書中,Estelle 將帶您踏上動畫和過渡效果之旅。 她還教您如何快速為表單、按鈕、文本、頁面和網站的其他重要部分製作動畫效果原型。 深入介紹了動畫所需的所有 CSS 屬性; 你也可以從 Estelle 自己的例子中學習。
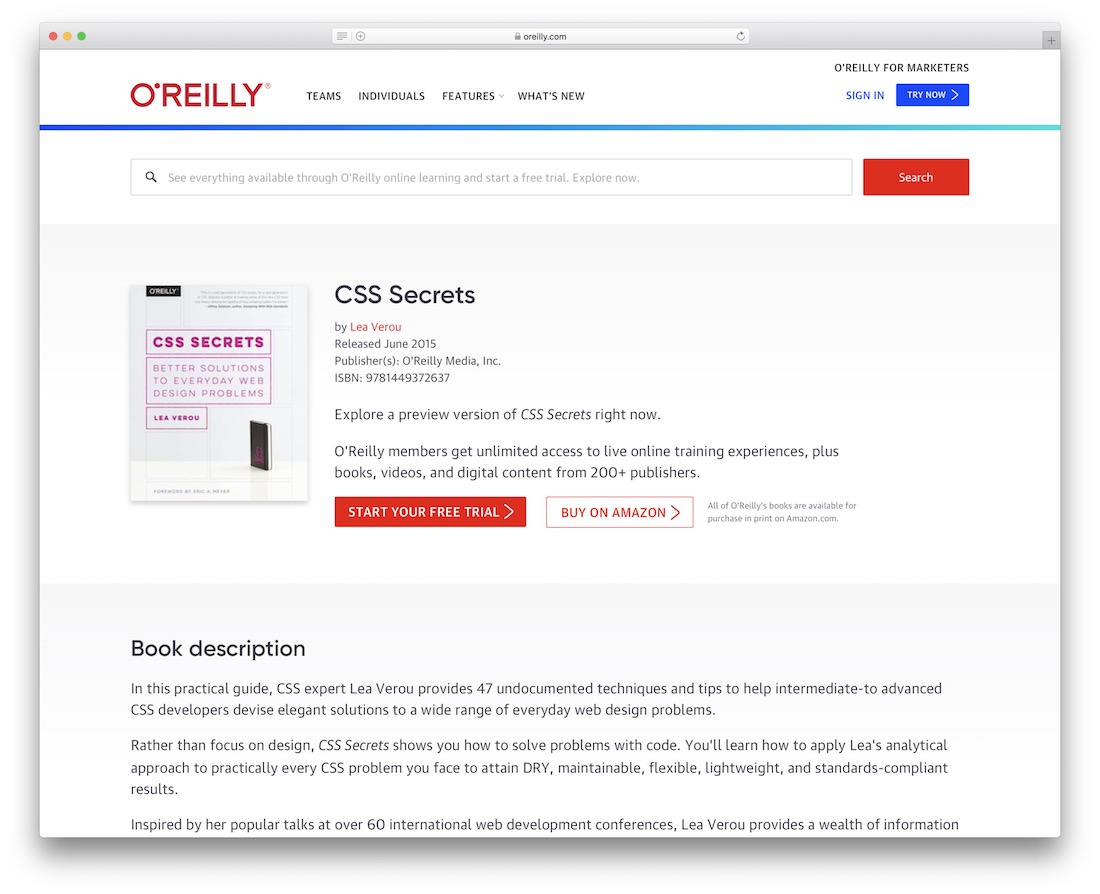
CSS 秘密

如果您為技術領域的領先品牌和公司工作,Lea Verou 不是一個您不會忘記的名字。 她經常出現在頂級雜誌、CSS 期刊和無數網頁設計教程中。 她是一位自信的小 CSS 大師,她憑藉自信、創造力和靈感成功地建立了自己的職業生涯。 Lea 對 CSS 的熱情就像她對 JavaScript 和 HTML5 一樣。 她的許多 GitHub 庫都有超過 1,000 顆星,並且被網絡上數以百萬計的用戶使用。 除非您認真參與設計、開發和開源運動,否則您無法獲得這樣的結果。
Lea 擁有強大的 Web 開發理解背景,但她對視覺設計的眼光不會被那些對視覺設計充滿熱情的人所忽視。 現在,她將這種創造性的靈感寫進了一本名為 CSS Secrets 的書中。 別擔心,CSS 中沒有真正的秘密,而不是涉及屬性的地方。 但肯定有很多秘密是像 Lea 這樣的專家可以帶來的。 CSS Secrets 提供了數十種技巧、方法、技巧和實用方法,可幫助中級 CSS 開發人員攀登高級技能組合的階梯。 這本書令人難以置信的驚人之處在於,Lea 用主要代碼示例涵蓋了她的所有技巧,隨時可以在您準備好時重複使用。
CSS:丟失的手冊

Dave McFarland 熱衷於編寫缺失的手冊系列。 他為 CSS、jQuery、JavaScript 和 God.. 甚至 Dreamweaver 做到了這一點! 什麼傢伙! David 在數字網絡平台上也做了很多很棒的事情。 他編寫代碼,設計網站,他可以被聘為顧問,甚至可以安排演講。 您可以猜到,他也對寫作充滿熱情,這在他描述常見網絡技術的雄辯書籍中可見一斑。
正如我們所了解的,CSS3 充當畫布的顏料,但許多設計師沒有告訴你的是,學習 CSS 並不像閱讀標准文檔那麼容易。 獲得 CSS 專業知識的途徑不是線性的,但這個過程可以最小化和縮短,大衛注意到這是一個機會,可以製作一本現在有多個版本的龐大的 700 頁書; 這很好! 您將瀏覽有關如何製作真正現代和專業的網站的教程和有用的提示和技巧,您可以將這種網站出售給您的客戶。
美麗網頁設計的原則

如果您閱讀了 100 本書有關網頁設計的書籍,這對任何人都無關緊要。 沒有真正調查這本書的目的並將其框架課程付諸實踐,你只是在一張紙上閱讀信件,僅此而已。 SitePoint 作為一個設計迷資源,享有盛譽,也有著悠久的歷史。 它還作為體面在線社區的先驅之一,人們可以在這裡閒逛並按照自己的節奏討論開發、設計和技術。
這本網頁設計原理書將教你以下課程:如何在網頁設計中使用顏色,如何構建適用於桌面和移動設備的佈局,如何使用紋理來創建獨特的設計模式,如何使用網格和空白來構建佈局,排版在設計中扮演什麼角色以及如何從中受益,像 Bootstrap 和 Foundation 這樣的前端框架值得麻煩嗎? 它們可能聽起來像是散落在海中的技巧,但是一旦您將這本書握在手中並沉浸在前幾章中,一切都會變得比晴天的天空更清晰。
快速啟動引導程序

技術監控工具告訴我們,目前有超過 710 萬個網站正在積極使用 Bootstrap。 在這里和那裡有一些優點和缺點,我們可以安全地假設這個數字是兩倍。 Bootstrap 以對初學者友好而著稱,但對於在構建商業網站的任務調用時需要簡潔框架的企業來說也很可靠。 這還不是全部。 Bootstrap 不僅僅是一個框架; 它是一種塗層,可以應用於您的應用程序、軟件、移動網站等。 有趣的是,如今在任何給定時間,您都可能面臨了解 Bootstrap 的挑戰,因為越來越多的庫和插件開始使用 Bootstrap 作為其默認主題和核心框架。
有一個方便的小指南來幫助您完成艱難的補丁聽起來是一個很好的開始,而 Jump Start Bootstrap 只是幫助您入門的精確小手冊。 你將帶回一些關於 Bootstrap 的有趣的新課程:設置它和製作你的第一個項目的過程,了解 Bootstrap 在網站 Web 開發性能中的作用,如何創建作為響應式設計工作的 Bootstrap 網格佈局,探索Bootstrap 組件的巨大目錄以及它們如何幫助創建真實的用戶體驗、如何實現插件以及如何通過 Bootstrap 主題樣式實現完全獨特的設計。
快速啟動 CSS

Louis Lazaris 是一個住在加拿大科技帝國多倫多的極客小傢伙; 或者他們希望如此。 他是一名自由 Web 開發人員,碰巧還寫了幾本關於該主題的書籍。 他經營著一個 Web 開發人員教程網站,並且可以在許多其他此類網站上分享他富有洞察力的學習經驗。 這些天成為自由開發者的樂趣!
Jump Start CSS 將您之前對 CSS 知識的缺乏提升到一個水平,您可以輕鬆地編寫自己的 CSS 代碼,而不必擔心需要每五分鐘重新檢查一次文檔。 雖然這聽起來很基礎,但也有一些章節討論了 CSS3 動畫和 CSS3 過渡。 正如您從之前的書籍描述中已經知道的那樣,這是目前兩種非常流行的技術。 這是自由職業者在經濟上獲得保障的機會,以便他們可以從事自己的項目。 SitePoint 很少對他們的書感到失望,因此 Louis 的書對於那些有經驗的人和剛剛學習網站開發基礎知識的人來說是一個不錯的選擇。
殺手級用戶體驗設計

不要以封面來判斷一本書。 但同時,不要假設書名暗示該應用程序不止一種用途。 Killer UX Design 是一本適合初學者的書,旨在幫助網頁設計師(和開發人員)了解如何使用更加以用戶為中心的方法構建他們的應用程序。 這不是一本向您展示代碼示例的書; 它基於對用戶體驗設計的實際理解。 將其應用於您自己的工作流程的唯一方法是通過理解和不斷練習。
這不是一本輕鬆的書,但也不是 UX 設計的整個範圍。 Jodie Moule 在本書中傾注了她的專業知識,您會遇到一些基於心理學的概念,這些概念也可用於網頁設計,因為她擁有心理學學位。 有一些案例研究補充了本書中討論的一些概念。 它們經過精心編輯,可以滿足準備製作出色應用程序和產品的設計師的需求。
網頁設計師的路線圖

Giovanni DiFeterici 的網頁設計師路線圖描繪了將專業網頁設計師與剛剛學習設計的人區分開來的模式。 這是一本 200 頁的強大書籍,其中包含對每個網頁設計師在網頁設計階梯上的進步過程中必然會遇到的問題的有見地的答案。 這些答案包括:如何創建啟動網頁設計的成功過程,如何為您的下一個設計尋求和體現靈感,如何進行真實的設計研究,如何挖掘客戶的思想,如何設計一個沒有使用專業的圖形設計軟件,什麼是設計模式以及如何使用它們,響應式網頁設計的基本原則是什麼。
聽起來很多嗎? 嗯,這一切都被打包成不到 200 頁。 這樣,您就不會在開始掌握這些概念之前閱讀太長時間。
CSS3 選集

我們已經在前面提到過 Rachel Andrew,她的關於 css 網格佈局的書。 她也有一個 SitePoint。 這本名為 The CSS3 Anthology。 它可能包含什麼? 這本書的目標讀者是那些對 CSS3 的潛力有過經驗的人(設計師、開發人員),無論是以網站佈局、CodePen 上令人驚嘆的代碼示例的形式,還是通過瀏覽 GitHub 存儲庫。 Rachel 在確定這些 CSS 可能性方面做得非常出色,並且對每一種可能性都進行了深入研究。 高級佈局、響應式佈局、智能佈局、瀏覽器兼容性和用戶體驗優化的表單——全書討論的主要主題。 雷切爾的機智方法和無盡的經驗海洋必將吸引您從頭到尾的注意力。
網絡可用性的常識方法

Steve Krug 是網絡可用性的專家大師。 他的《不要讓我思考》一書採用常識方法來解釋如何為可用性進行設計。 在過去的 10 年裡,它已經向設計師、開發人員和產品經理銷售了數百萬份。 詢問過去從事過產品設計和產品用戶體驗工作的任何人,他們之前都會聽說過 Steve 的書。
因為它也是一個相當短的閱讀,你可以在幾個小時內完成它。 然而,這些見解可以在未來幾年內付諸實施。 它既適用於初學者,也適用於專家,許多人也會告訴您不要讓我思考的引人入勝的方面。 史蒂夫的主要觀點是用戶創造了網絡、我們的產品和應用程序。 因此,我們必須創造我們構建的產品易於使用的體驗,因為該領域充斥著新的瀏覽方式,堅持簡潔的可用性模式將提高您正在構建的產品的長期價值.
開始自由網頁設計業務的終極指南

如果為別人工作不會讓你的吉米們沙沙作響,那麼也許自由職業是你要走的路。 自由網頁設計師的收入與穀歌頂級設計師的收入一樣多,但通往這些高價值客戶的旅程就像人們需要熟悉的叢林。 iThemes 多年來一直在經營他們的自由 WordPress 業務,事實上,也取得了巨大的成功。 現在,所有者正在測試他們學到的經驗並將其轉換為自由網頁設計師的書。
通過本書,您將了解創建業務目標的過程、如何制定自由職業預算、需要為自己設定的費率是多少、如何使用在線營銷來推廣您的設計工作、在哪裡獲得高質量的客戶,作為自由設計師在線賺錢的其他方法是什麼? 有了這本書,你可以提升你的技術技能。 還有一章專門討論了在家工作的人的生產力。 當他們說這本書改變生活時,評論並沒有撒謊。
