9 Plugin Progress Bar jQuery CSS3 Gratis Terbaik Untuk Pengalaman Pengguna yang Lebih Baik 2020
Diterbitkan: 2020-08-25Situs web yang terus-menerus berinteraksi dengan kami adalah puncak dari berbagai widget, elemen, pustaka, plugin, dan elemen kode yang bersama-sama berkembang menjadi pengalaman desain web yang kami temui. HTML5 dan CSS3 adalah pelopor untuk menciptakan pengalaman seperti itu, dan kami tidak pernah sepenuhnya menyadari jenis elemen yang kami perlukan untuk proyek situs web kami. Progress bar adalah salah satu jenis elemen yang biasanya digunakan dalam lingkungan seperti niche, untuk situs dan platform yang harus berurusan dengan modul harga, dengan menampilkan kemajuan hal-hal seperti pencapaian keterampilan, dan banyak lagi. Bilah kemajuan menambahkan interaktivitas ke halaman kami yang sebelumnya tidak ada.
Meskipun kami dapat membuat bilah kemajuan mandiri dan statis hanya menggunakan HTML5 dan CSS3 asli, kami dapat memperkuat efek bilah kemajuan kami dengan penggunaan JavaScript, atau lebih khusus — perpustakaan jQuery. Dengan jQuery kita dapat membuat progress dan loading bar terlihat hidup, menambahkan efek animasi dinamis dan interaktif, menambahkan efek hitung mundur dan loading yang benar-benar menghidupkan halaman kita. Inilah yang akan kami fokuskan di sini, kami akan melihat beberapa kemajuan jQuery terbaik dan plugin bilah pemuatan yang telah dibangun dengan bantuan teknologi CSS3 terbaru yang tersedia.
Kami senang untuk mengatakan bahwa kali ini kami tidak harus bergantung pada situs berbagi kode sederhana untuk mengumpulkan semua perpustakaan dan plugin ini, sebaliknya kami telah mengumpulkan karya terbaik yang tersedia dari banyak sumber dan penulis pengembang di seluruh dunia. Silakan bergabung dengan kami dalam mengisi daftar ini dengan membagikan ekstensi favorit Anda sendiri dari bilah kemajuan dan elemen bilah pemuatan di bagian komentar di bagian bawah daftar ini.
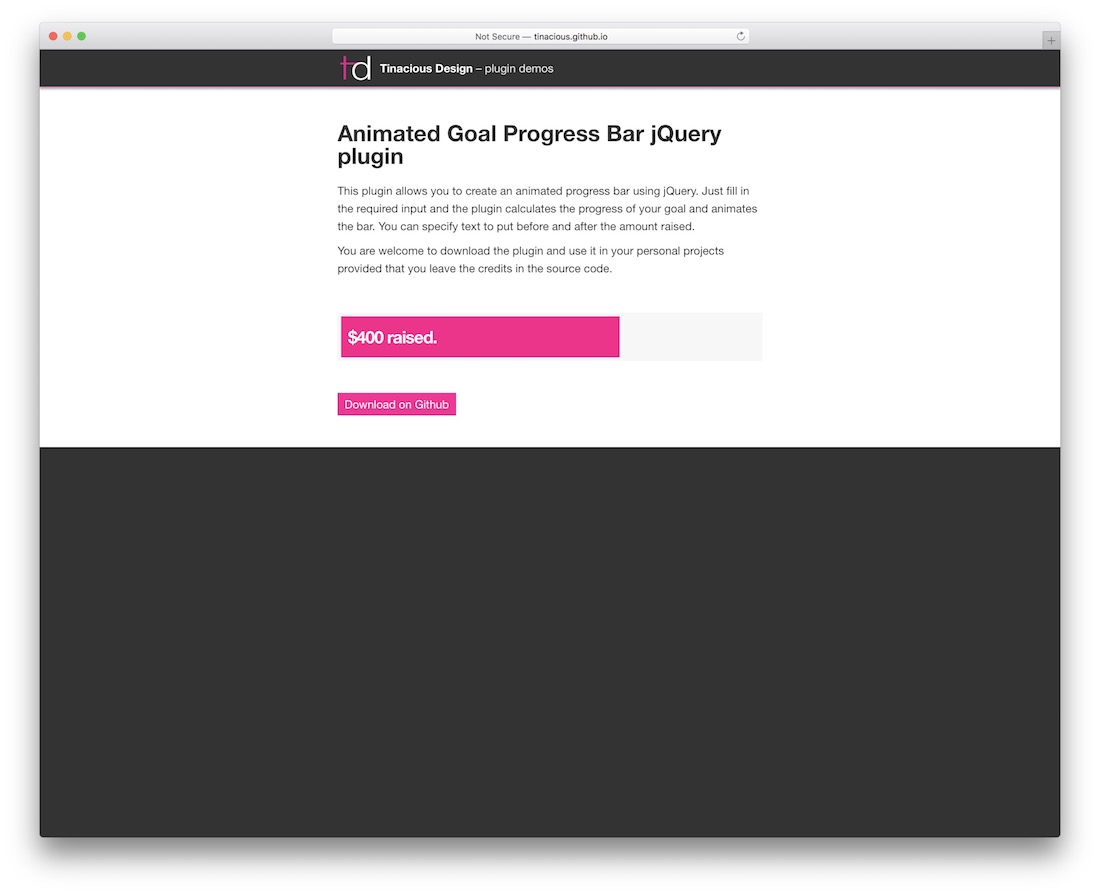
kemajuan tujuan

Plugin ini memungkinkan Anda membuat bilah kemajuan animasi menggunakan jQuery. Cukup isi input yang diperlukan dan plugin menghitung kemajuan tujuan Anda dan menganimasikan bilah. Anda dapat menentukan teks untuk dimasukkan sebelum dan sesudah jumlah yang dinaikkan. Misalnya jika Anda menjalankan penggalangan dana, Anda dapat menunjukkan berapa banyak dana yang telah diperoleh melalui bilah kemajuan yang indah, atau Anda dapat menampilkan berapa banyak yang telah dicapai untuk proyek tertentu dalam bentuk persentase atau tugas yang harus dilakukan.
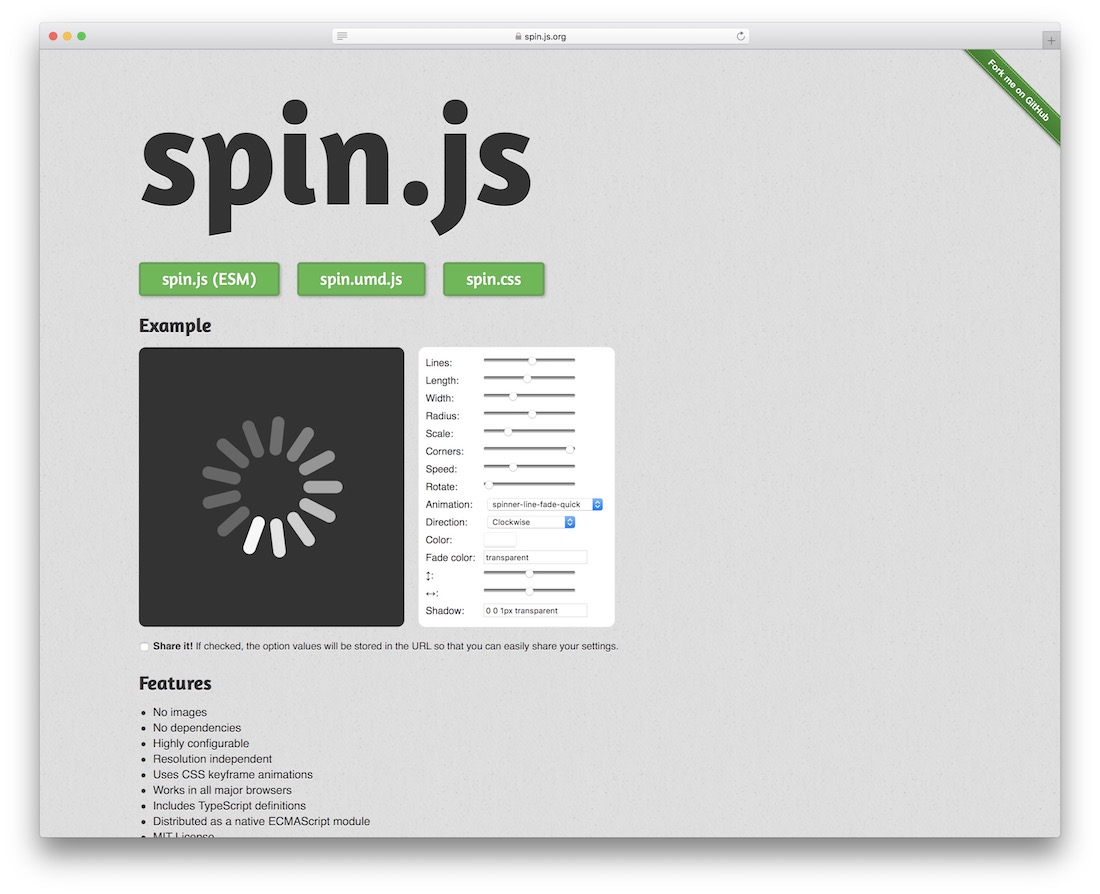
spin.js

Spin.js seperti namanya adalah elemen pemuatan pemintalan sederhana. Anda dapat menggunakannya untuk menampilkan kapan pun elemen atau kueri situs web diperlukan untuk dimuat sepenuhnya. Mudah disesuaikan dengan kebutuhan dan standar Anda sendiri.
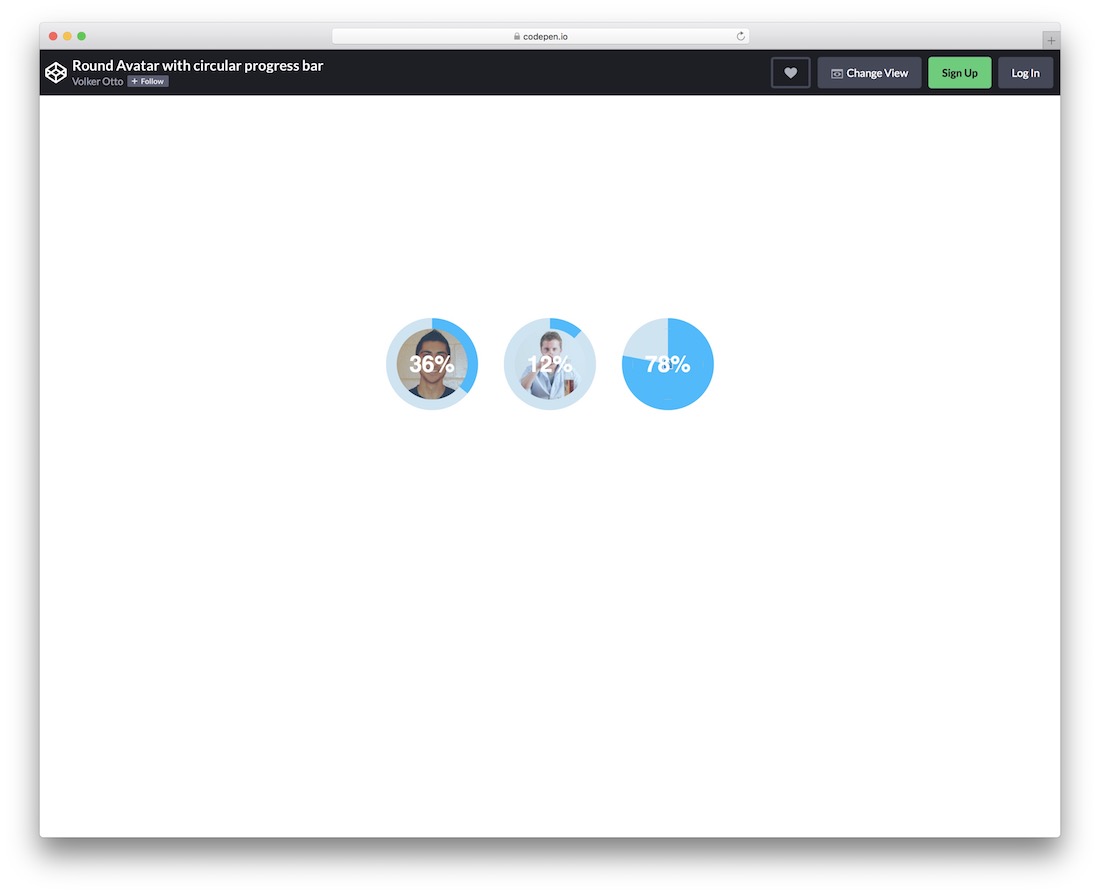
Avatar Bulat dengan Bilah Kemajuan Melingkar

Jika Anda sangat tertarik dengan bilah kemajuan melingkar, kit ini adalah semua yang Anda butuhkan. Ini bukan sembarang bilah kemajuan jQuery dengan bentuk melingkar, tetapi juga menampilkan avatar. Seberapa keren kedengarannya? Selain itu, saat Anda tahu sesuatu sedang terjadi karena bilah kemajuan, informasinya hanya muncul saat diklik. Ayo, pergilah ke halaman arahan dan cobalah. Tekan salah satu dari tiga tombol dan lihat apa yang terjadi. Tentu saja, Anda juga mendapatkan kesempatan untuk melakukan penyesuaian dan peningkatan penyesuaian tambahan, sehingga Anda dapat mengatur bilah kemajuan sesuai keinginan Anda.
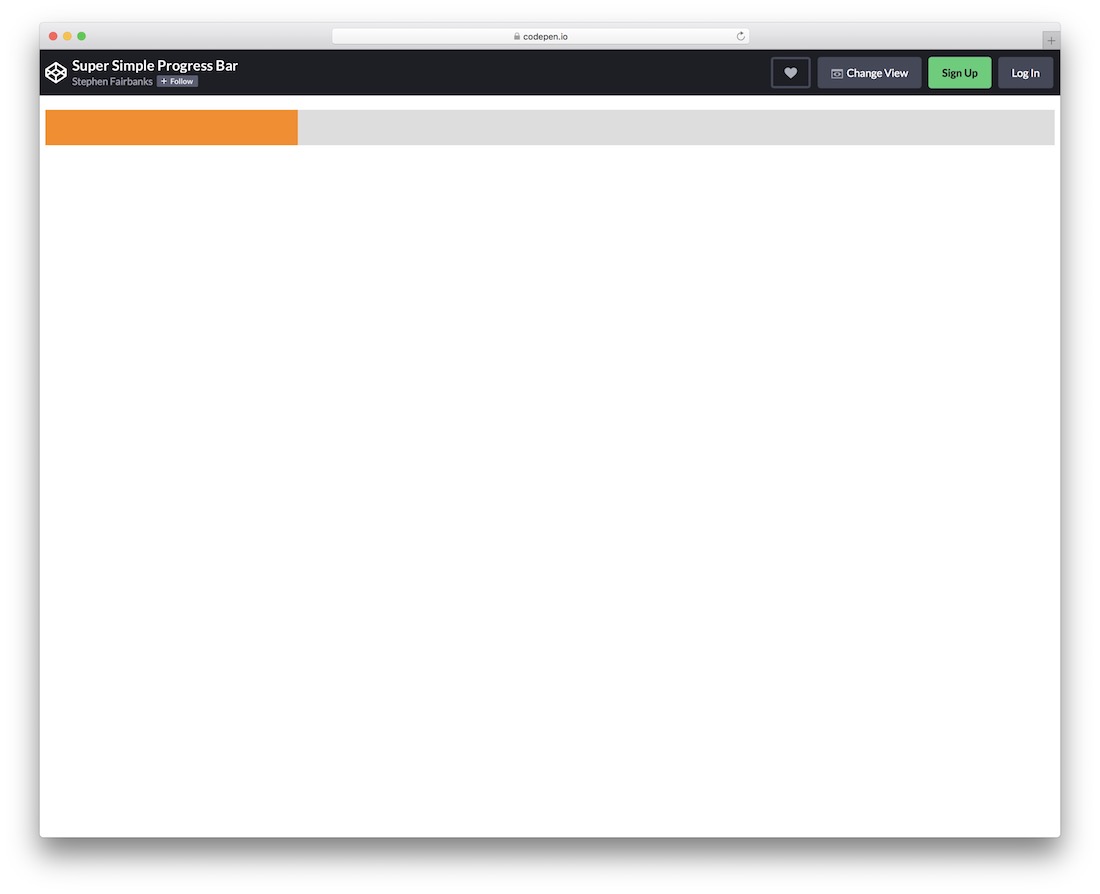
Bilah Kemajuan Super Sederhana

Karena ketika Anda ingin menambahkan bilah kemajuan jQuery langsung ke aplikasi Anda, ini dia. Alih-alih melakukan semua kerja keras sendiri, Anda dapat meminjam solusi yang telah ditentukan dan menyiapkan semuanya dalam waktu singkat. Anda juga dapat merasakan efek bilah kemajuan ini pada pratinjau demo langsung dan lebih meningkatkannya jika perlu. Itu benar, Anda dapat mengedit alat lebih lanjut jika perlu dan membuatnya menyatu secara alami ke dalam proyek Anda. Pilihannya ada di sana, siap bagi Anda untuk mengambil tindakan dan melakukan pekerjaan Anda tanpa berkeringat.

Tanda Centang Kemajuan

Progress Checkmark adalah bilah kemajuan jQuery dengan sentuhan sederhana dalam bentuk tanda centang setelah mencapai 100%. Ini, Anda dapat mencapainya dengan mendorong bilah bawah secara manual, yang secara bersamaan memengaruhi bilah kemajuan putaran. Jika membutuhkan sesuatu yang lain, fitur ini dapat bekerja sangat baik dengan proyek Anda. Perlu dicatat bahwa Anda dapat melawan arus dan menghindari penggunaan pengaturan default apa adanya. Dengan mengingat hal ini, ubah dan sesuaikan Tanda Centang Kemajuan sesuai dengan keinginan Anda dan mulai dari sana. Mainkan di CodePen dan lihat apa yang mungkin tanpa perlu memulai dari awal.
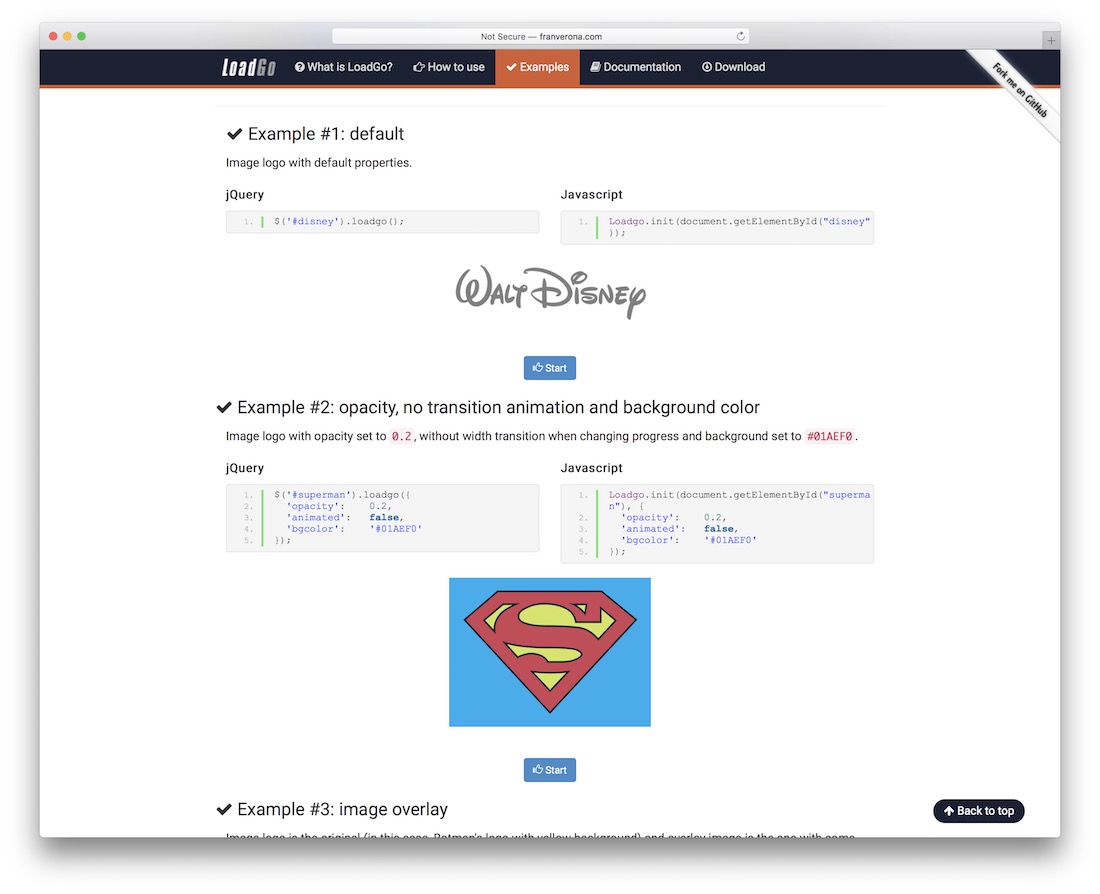
LoadGo

LoadGo adalah pustaka bilah kemajuan modern untuk memungkinkan Anda menggunakan gambar yang Anda tentukan sendiri sebagai bilah pemuatan untuk situasi apa pun yang dibayangkan. Anda dapat memicu bilah pemuatan untuk muncul secara otomatis. Anda juga dapat mengaktifkan tindakan dinamis di mana Anda dapat menutupi gambar dalam transisi animasi bilah pemuatan. Gunakan kombinasi persentase dan warna, atau masing-masing satu per satu, tergantung pada apa yang Anda butuhkan untuk situasi tertentu.
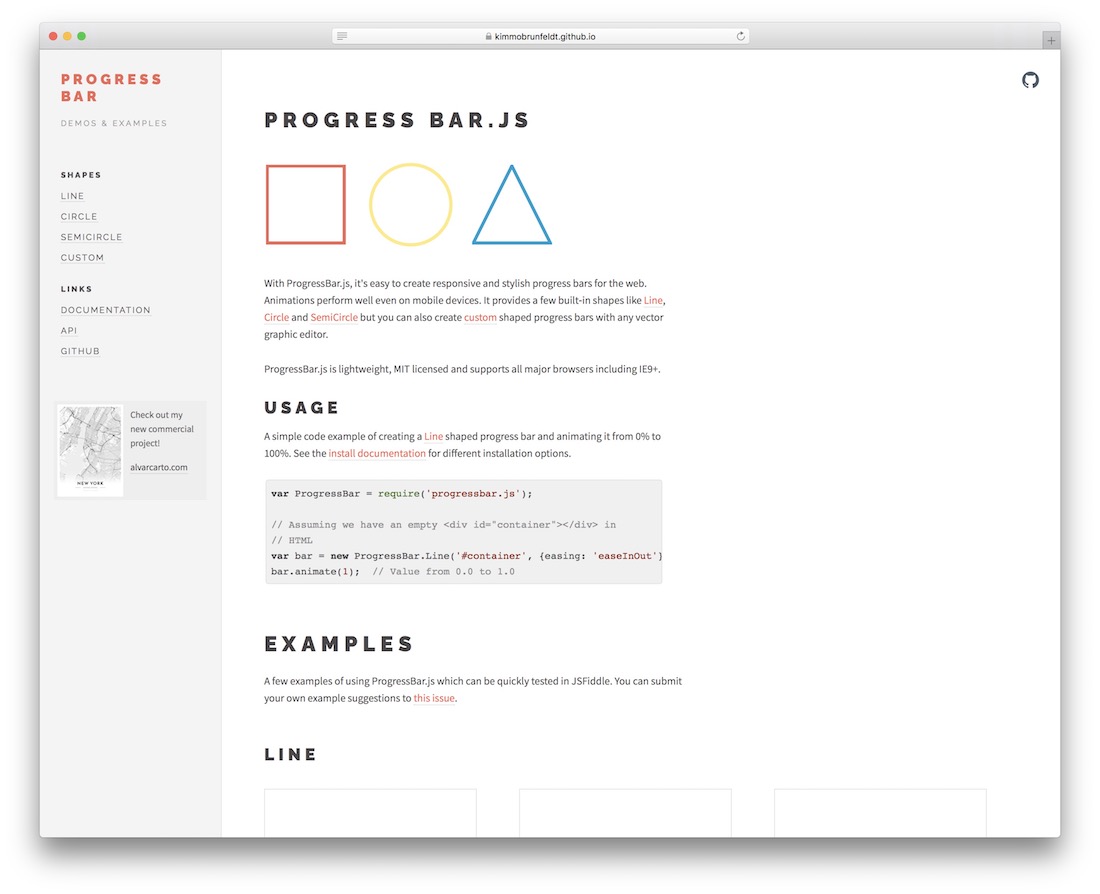
ProgressBar.js

ProgressBar.js menggunakan animasi SVG untuk memberikan pengalaman bilah kemajuan yang akan membuat pernyataan. Anda dapat menggunakannya untuk membuat efek bilah pemuatan untuk unggahan file, untuk memeriksa formulir (seperti kekuatan kata sandi), atau hanya untuk digunakan dalam kueri yang dieksekusi di dalam halaman.
Bilah Kemajuan jQuery Premium dan Plugin Bilah Pemuatan
Dengan begitu banyak bilah kemajuan dan pemuat yang indah untuk dipilih, apakah ada hal lain di pasar yang mungkin ingin kami jelajahi? Kami mengakhiri daftar kami dengan memasukkan beberapa plugin jQuery premium untuk menampilkan bilah pemuatan dan kemajuan. Selain itu, kami merasa bahwa ini adalah investasi yang layak, tergantung pada proyek web yang sedang Anda kerjakan saat ini.
EasyLoader

EasyLoader memberi Anda fungsionalitas untuk membuat efek animasi setelah halaman situs web Anda dimuat. Anda juga dapat menggunakannya untuk mempromosikan halaman lain, membuat peringatan pemberitahuan, dan elemen yang menunjukkan bahwa halaman telah dimuat sepenuhnya. Mudah digunakan, dan dilengkapi dengan paket dukungan enam bulan.
MelonHTML5

MelonHTML5 adalah salah satu preloader premium yang paling dicari di pasaran. Anda dapat dengan mudah menggunakan MelonHTML5 untuk memuat konten visual sebelum hal lain muncul di halaman web. Anda juga dapat menampilkan kemajuan pemuatan segala jenis interaksi situs web. Ada berbagai gaya untuk memilih dari. Selain itu, plugin mendeteksi modul caching dan plugin untuk memastikan ketersediaan maksimum untuk konten yang digunakannya.
