9 melhores plug-ins gratuitos da barra de progresso do jQuery CSS3 para uma melhor experiência do usuário em 2020
Publicados: 2020-08-25Os sites com os quais interagimos constantemente são o culminar de uma variedade de widgets, elementos, bibliotecas, plug-ins e elementos de código que, juntos, se transformam na experiência de design da web que encontramos. HTML5 e CSS3 são os pioneiros na criação de tais experiências, e nunca estamos totalmente cientes do tipo de elementos que exigimos para nossos projetos de website. Barras de progresso é um tipo de elemento que geralmente é usado em um ambiente de nicho, para sites e plataformas que precisam lidar com módulos de precificação, exibindo o progresso de coisas como aquisição de habilidades e muito mais. Barras de progresso adicionam às nossas páginas a interatividade que não existia antes.
Embora possamos construir barras de progresso autônomas e estáticas usando apenas HTML5 e CSS3 nativos, podemos amplificar os efeitos de nossas barras de progresso com o uso de JavaScript ou, mais especificamente - a biblioteca jQuery. Com jQuery podemos fazer nosso progresso e barras de carregamento parecerem vivos, para adicionar efeitos de animação dinâmicos e interativos, para adicionar efeitos de contagem regressiva e carregamento que realmente dão vida às nossas páginas. É nisso que estaremos nos concentrando aqui, veremos alguns dos melhores plug-ins de progresso e barra de carregamento do jQuery que foram construídos com a ajuda da tecnologia CSS3 mais recente disponível.
Temos o prazer de dizer que, desta vez, não tivemos que depender de um simples site de compartilhamento de código para reunir todas essas bibliotecas e plug-ins; em vez disso, reunimos o melhor trabalho disponível de uma infinidade de fontes e autores de desenvolvedores em todo o mundo. Junte-se a nós para preencher esta lista, compartilhando suas próprias extensões favoritas da barra de progresso e elementos da barra de carregamento na seção de comentários no final desta lista.
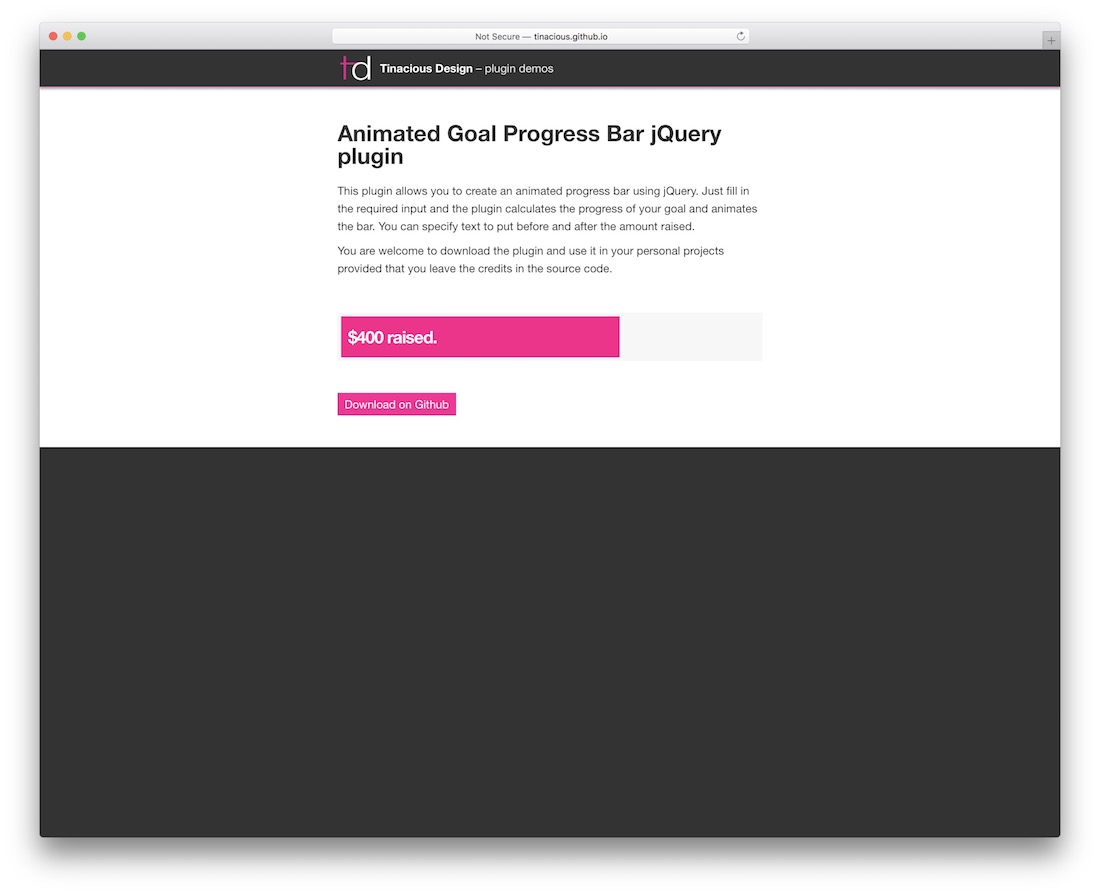
goalProgress

Este plugin permite que você crie uma barra de progresso animada usando jQuery. Basta preencher a entrada necessária e o plugin calcula o progresso de sua meta e anima a barra. Você pode especificar o texto a ser colocado antes e depois do valor arrecadado. Por exemplo, se você está realizando uma arrecadação de fundos, pode mostrar quantos fundos foram adquiridos por meio de uma bela barra de progresso ou pode exibir o quanto foi realizado em um projeto específico na forma de porcentagens ou tarefas a serem realizadas.
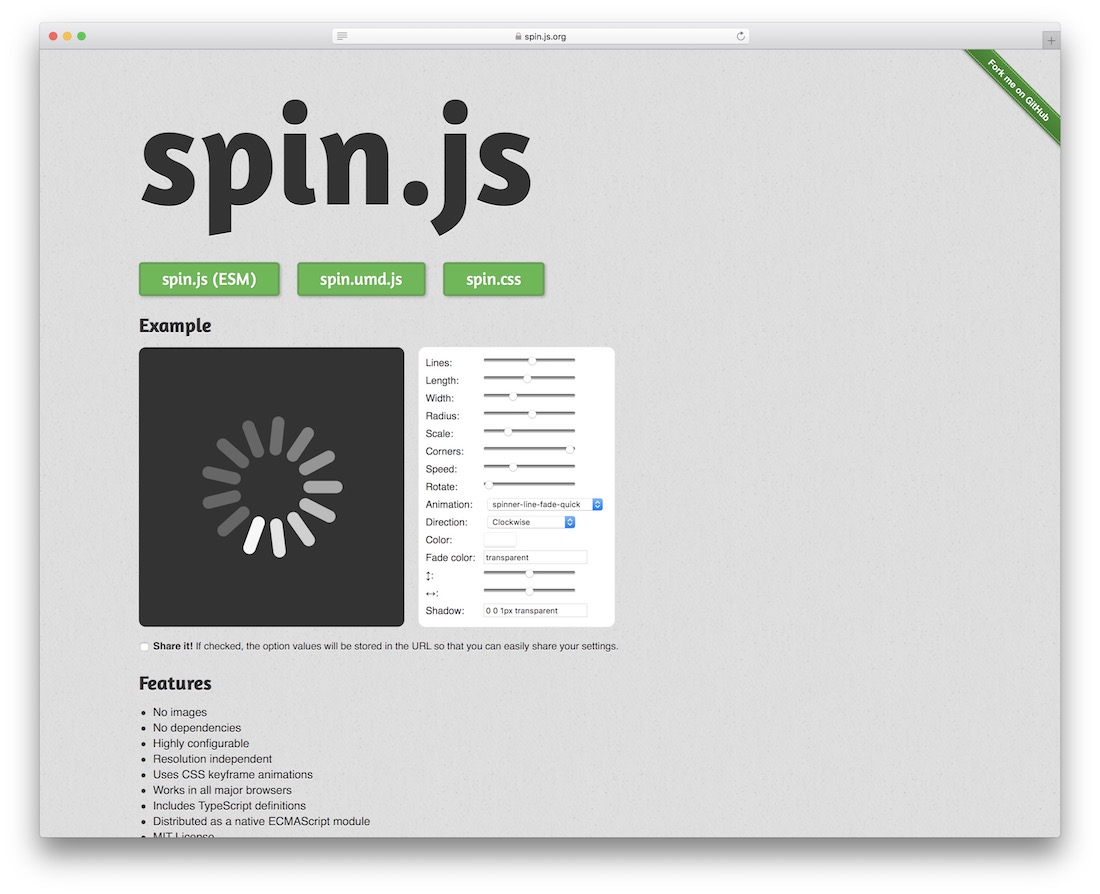
spin.js

Spin.js, como o nome sugere, é um elemento de carregamento giratório simples. Você pode usá-lo para exibir sempre que for necessário que um elemento de site ou consulta carregue totalmente. Fácil de personalizar de acordo com seus próprios requisitos e padrões.
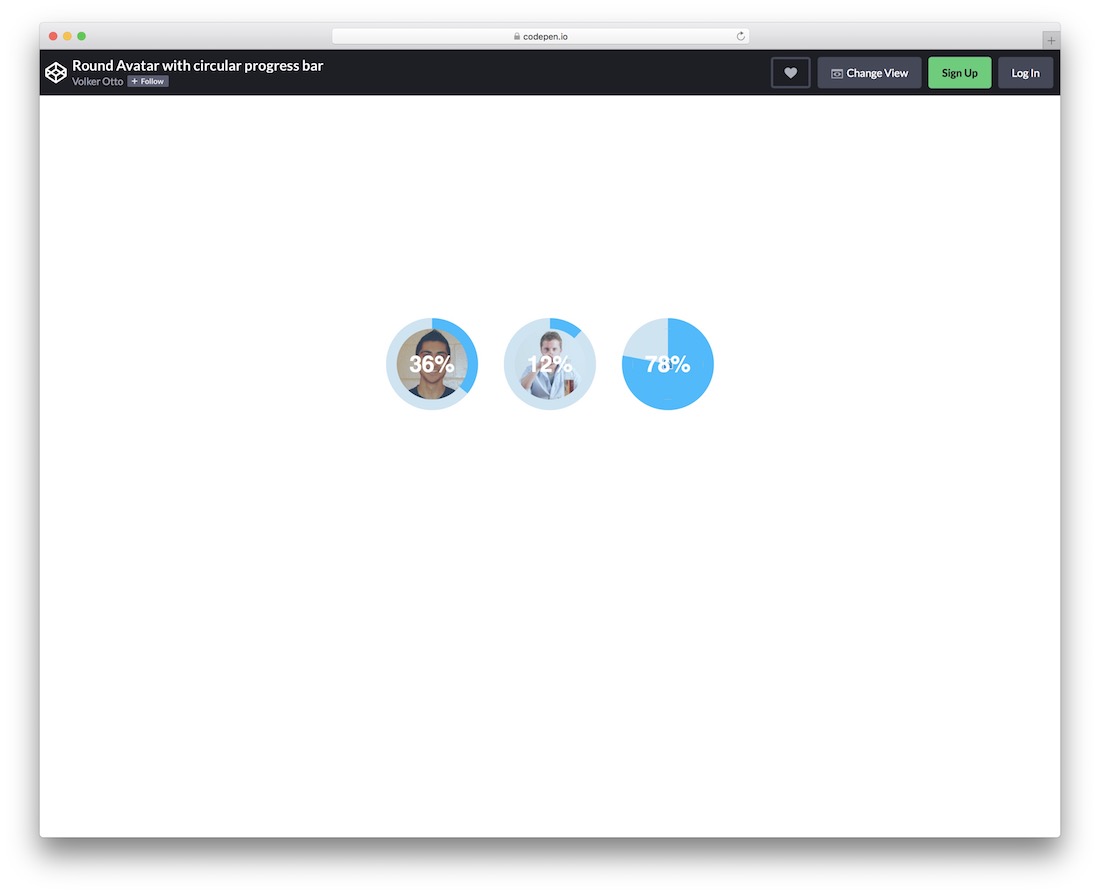
Avatar redondo com barra de progresso circular

Se você estiver particularmente interessado em uma barra de progresso circular, este kit é tudo o que você precisa. Não é qualquer barra de progresso do jQuery com uma forma circular, mas também possui um avatar. Isso soa muito legal? Além disso, embora você saiba que algo está acontecendo devido à barra de progresso, a informação só é revelada no clique. Vá em frente, vá para a página de destino e experimente. Aperte qualquer um dos três botões e veja o que acontece. Claro, você também terá a chance de realizar ajustes e melhorias de personalização adicionais, para estilizar a barra de progresso exatamente de acordo com sua preferência.
Barra de progresso super simples

Pois quando você quiser adicionar uma barra de progresso direta do jQuery ao seu aplicativo, é isso. Em vez de fazer todo o trabalho duro sozinho, você pode pegar emprestada uma solução predefinida e ter tudo pronto em pouco ou nenhum tempo. Você também pode experimentar o efeito dessa barra de progresso na visualização da demonstração ao vivo e melhorá-la ainda mais, se necessário. Isso mesmo, você pode editar a ferramenta ainda mais se necessário e torná-la naturalmente integrada ao seu projeto. As opções estão aí, prontas para você agir e fazer o que quer que seja sem suar.

Marca de verificação de progresso

A marca de verificação de progresso é uma barra de progresso do jQuery com um simples toque na forma de uma marca de seleção quando chega a 100%. Você pode conseguir isso pressionando manualmente a barra inferior, o que afeta simultaneamente a barra de progresso da rodada. Se precisar de mais alguma coisa, esse recurso pode funcionar fantasticamente bem com seu projeto. É importante notar que você pode ir contra a corrente e evitar usar as configurações padrão como estão. Com isso em mente, altere e ajuste a Marca de Verificação de Progresso de acordo com sua preferência e continue a partir daí. Brinque com ele no CodePen e veja o que é possível sem a necessidade de começar do zero.
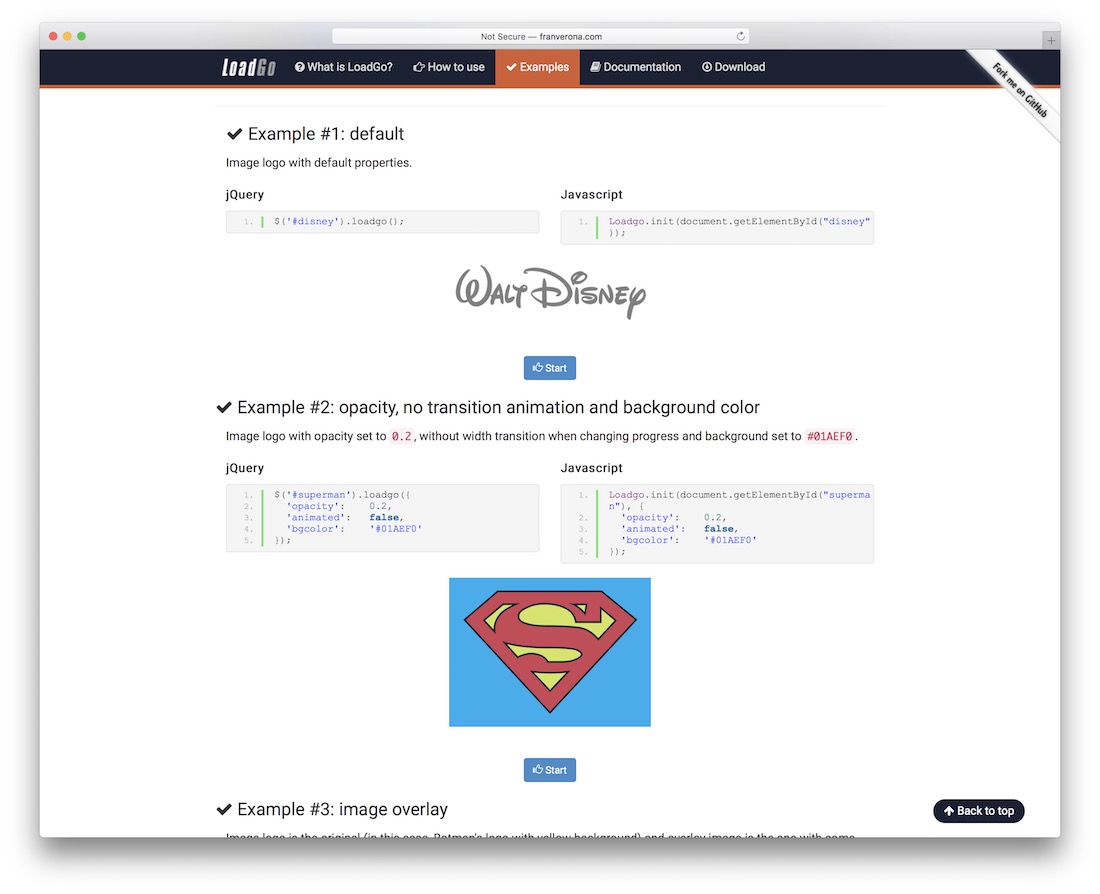
LoadGo

LoadGo é uma biblioteca de barra de progresso moderna para permitir que você use suas próprias imagens especificadas como barras de carregamento para qualquer situação, imagine. Você pode acionar a barra de carregamento para aparecer automaticamente. Você também pode ativar uma ação dinâmica na qual pode cobrir a imagem na transição da animação da barra de carregamento. Use uma combinação de porcentagens e cores, ou cada uma individualmente, dependendo do que você precisa para aquela situação particular.
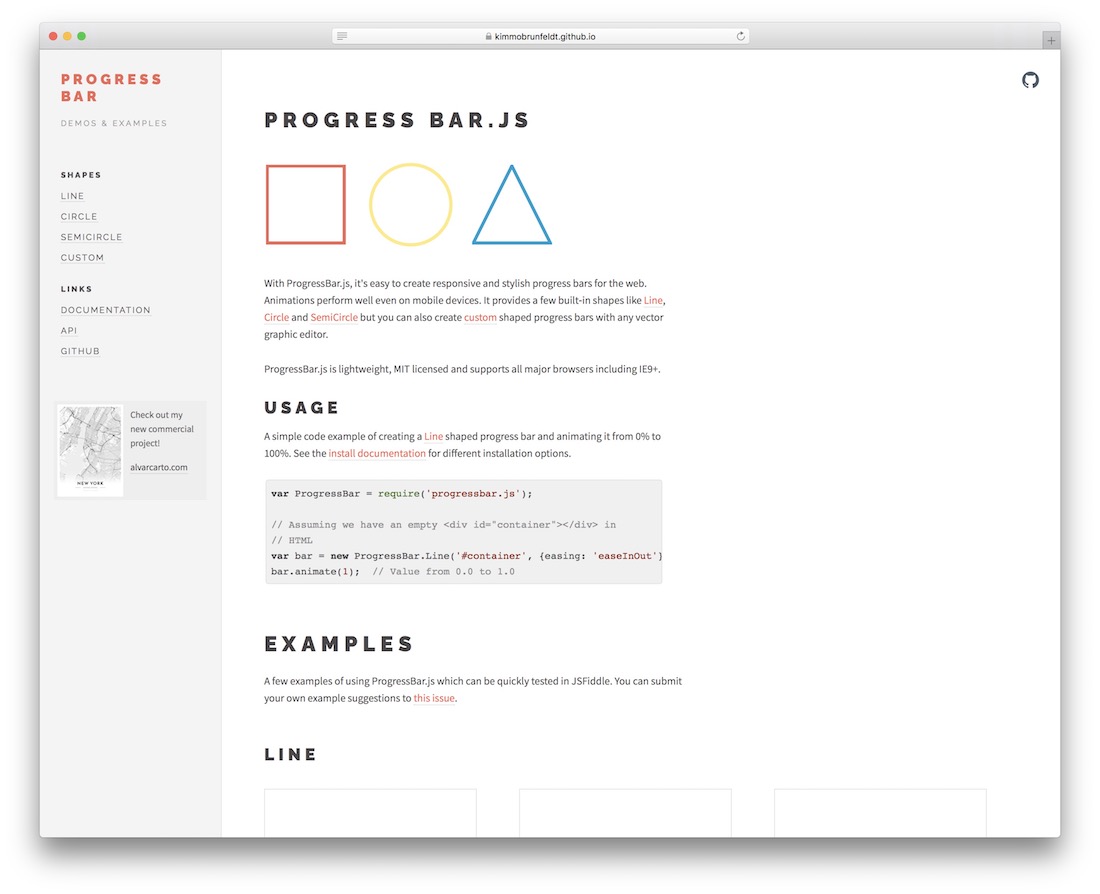
ProgressBar.js

ProgressBar.js usa animações SVG para fornecer uma experiência de barra de progresso que fará uma declaração. Você pode usá-lo para criar efeitos de barra de carregamento para uploads de arquivos, para verificar formulários (como a força da senha) ou simplesmente para usar em uma consulta executada na página.
Barra de progresso jQuery Premium e plug-ins da barra de carregamento
Com tantas barras de progresso lindas e carregadores para escolher, há algo mais no mercado que poderíamos desejar explorar? Estamos encerrando nossa lista com a inclusão de vários plugins jQuery premium para exibir barras de carregamento e de progresso. Além disso, acreditamos que esses são os únicos que valem a pena investir, dependendo dos projetos da web em que você está trabalhando.
EasyLoader

EasyLoader oferece a funcionalidade de criar efeitos animados após o carregamento das páginas do seu site. Você também pode usá-lo para promover outras páginas, criar alertas de notificação e elementos que indicam que uma página foi totalmente carregada. Fácil de trabalhar e vem com um pacote de suporte de seis meses.
MelonHTML5

O MelonHTML5 é um dos pré-carregadores premium mais procurados do mercado. Você pode facilmente usar o MelonHTML5 para pré-carregar o conteúdo visual antes que qualquer outra coisa apareça na página da web. Você também pode exibir o andamento do carregamento de qualquer tipo de interação com o site. Há uma variedade de estilos para escolher. Além disso, o plug-in detecta módulos de cache e plug-ins para garantir a disponibilidade máxima para o conteúdo com o qual está trabalhando.
