9 najlepszych darmowych wtyczek paska postępu jQuery CSS3 dla lepszego doświadczenia użytkownika 2020
Opublikowany: 2020-08-25Witryny, z którymi stale wchodzimy w interakcję, są zwieńczeniem różnorodnych widżetów, elementów, bibliotek, wtyczek i elementów kodu, które razem rozkwitają w doświadczanym przez nas projektowaniu stron internetowych. HTML5 i CSS3 są liderami w tworzeniu takich doświadczeń i nigdy nie jesteśmy w pełni świadomi, jakiego rodzaju elementy będziemy potrzebować do naszych projektów stron internetowych. Paski postępu to jeden z takich typów elementów, który zwykle jest używany w środowisku niszowym, w przypadku witryn i platform, które mają do czynienia z modułami cenowymi, wyświetlaniem postępów takich jak osiągnięcia umiejętności i nie tylko. Paski postępu dodają naszym stronom interaktywność, której wcześniej nie było.
Chociaż możemy budować samodzielne i statyczne paski postępu, używając tylko natywnych HTML5 i CSS3, możemy wzmocnić efekty naszych pasków postępu za pomocą JavaScript, a dokładniej — biblioteki jQuery. Dzięki jQuery możemy sprawić, że nasze paski postępu i ładowania wyglądają jak żywe, dodać dynamiczne i interaktywne efekty animacji, dodać efekty odliczania i ładowania, które naprawdę ożywiają nasze strony. Na tym się skupimy, przyjrzymy się niektórym z najlepszych wtyczek do postępu jQuery i paska ładowania, które zostały zbudowane przy pomocy najnowszej dostępnej technologii CSS3.
Z przyjemnością możemy powiedzieć, że tym razem nie musieliśmy polegać na prostej witrynie do udostępniania kodu, aby zebrać wszystkie te biblioteki i wtyczki, zamiast tego zebraliśmy najlepszą dostępną pracę z wielu źródeł i autorów programistów na całym świecie. Dołącz do nas w wypełnianiu tej listy, udostępniając swoje ulubione rozszerzenia paska postępu i elementy paska ładowania w sekcji komentarzy na dole tej listy.
celPostęp

Ta wtyczka umożliwia tworzenie animowanego paska postępu za pomocą jQuery. Wystarczy wpisać wymagane dane, a wtyczka obliczy postęp Twojego celu i ożywi pasek. Możesz określić tekst do umieszczenia przed i po zebranej kwocie. Na przykład, jeśli prowadzisz zbiórkę pieniędzy, możesz pokazać, ile środków zostało zdobytych za pomocą pięknego paska postępu, lub możesz wyświetlić, ile zostało osiągnięte dla konkretnego projektu w postaci procentów lub zadań pozostałych do wykonania.
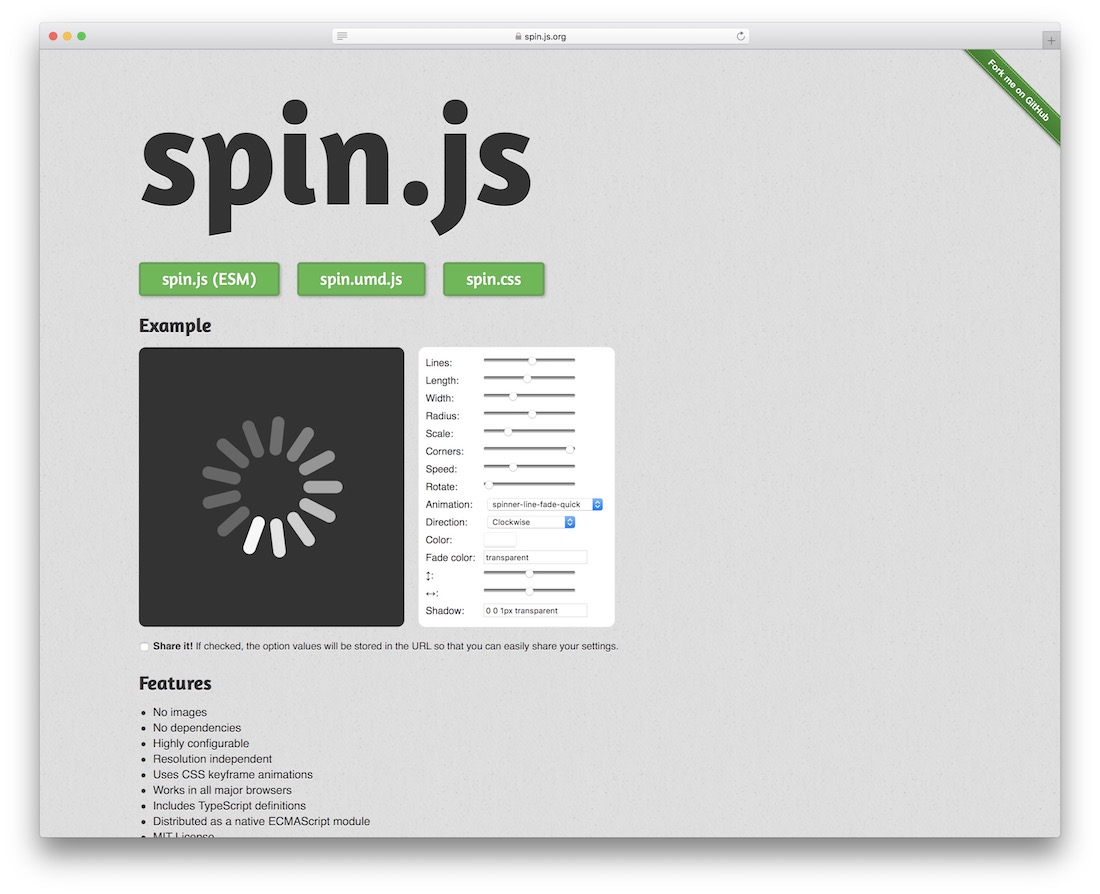
spin.js

Spin.js jak sama nazwa wskazuje jest prostym wirującym elementem ładującym. Możesz go używać do wyświetlania, gdy jest to konieczne do pełnego załadowania elementu witryny lub zapytania. Łatwo dostosować do własnych wymagań i standardów.
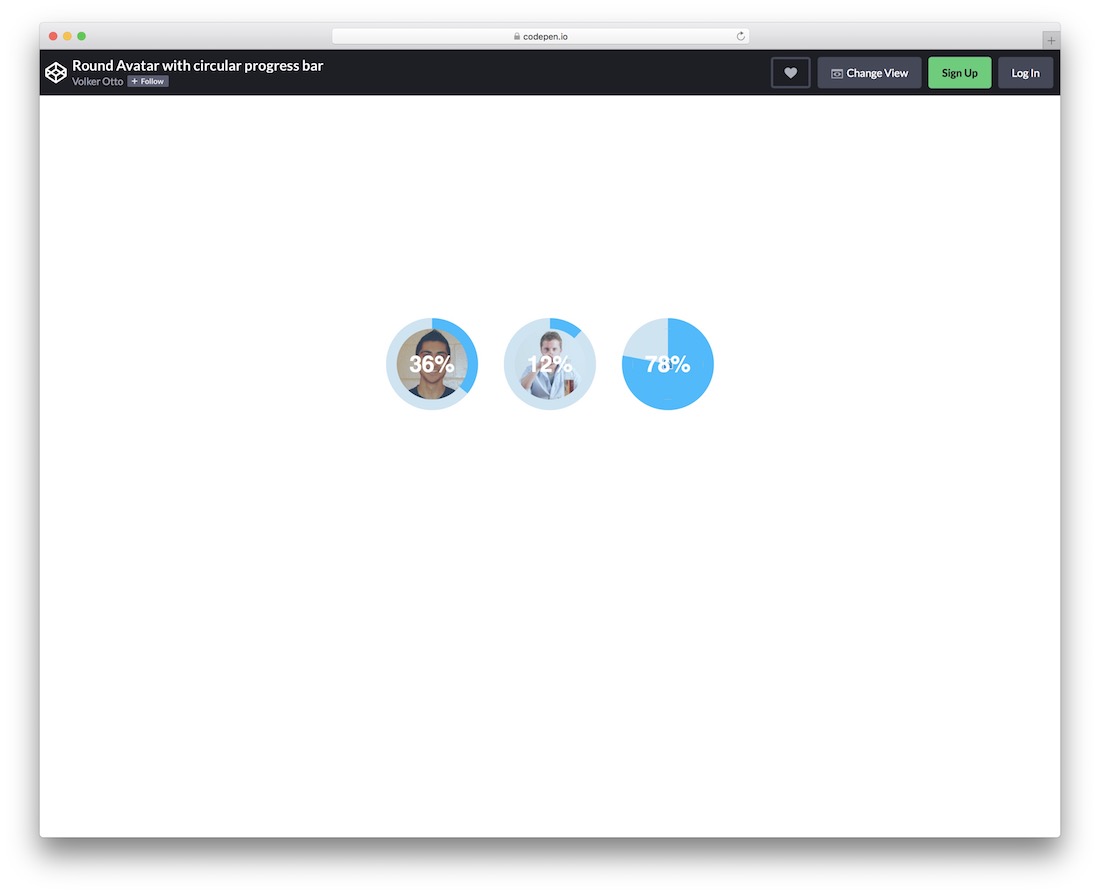
Okrągły awatar z okrągłym paskiem postępu

Jeśli szczególnie interesuje Cię okrągły pasek postępu, ten zestaw jest wszystkim, czego potrzebujesz. To nie jest zwykły pasek postępu jQuery o okrągłym kształcie, ale zawiera również awatar. Jak fajnie to brzmi? Co więcej, podczas gdy dzięki pasku postępu wiesz, że coś się dzieje, informacje ujawniają się tylko po kliknięciu. Idź dalej, przejdź do strony docelowej i spróbuj. Naciśnij dowolny z trzech przycisków i zobacz, co się stanie. Oczywiście masz również szansę na wprowadzenie dodatkowych poprawek i ulepszeń, dzięki czemu możesz dostosować pasek postępu do swoich upodobań.
Super prosty pasek postępu

Jeśli chcesz dodać prosty pasek postępu jQuery do swojej aplikacji, to jest to. Zamiast wykonywać całą ciężką pracę samemu, możesz pożyczyć predefiniowane rozwiązanie i ustawić je w bardzo krótkim czasie. Możesz także doświadczyć efektu tego paska postępu w podglądzie demonstracji na żywo i w razie potrzeby poprawić go. Zgadza się, możesz dalej edytować narzędzie, jeśli zajdzie taka potrzeba i sprawić, by naturalnie wtapiało się w Twój projekt. Dostępne są opcje, gotowe do działania i robienia swoich rzeczy bez potu.

Znacznik postępu

Progress Checkmark to pasek postępu jQuery z prostym zwrotem do niego w postaci znacznika wyboru, gdy osiągnie 100%. Możesz to osiągnąć, ręcznie naciskając dolny pasek, co jednocześnie wpływa na okrągły pasek postępu. Jeśli potrzebujesz czegoś innego, ta funkcja może fantastycznie działać z twoim projektem. Warto zauważyć, że możesz iść pod prąd i unikać używania domyślnych ustawień bez zmian. Mając to na uwadze, zmień i dostosuj znacznik postępu zgodnie z własnymi upodobaniami i idź stamtąd. Zagraj z nim na CodePen i zobacz, co jest możliwe bez konieczności zaczynania od podstaw.
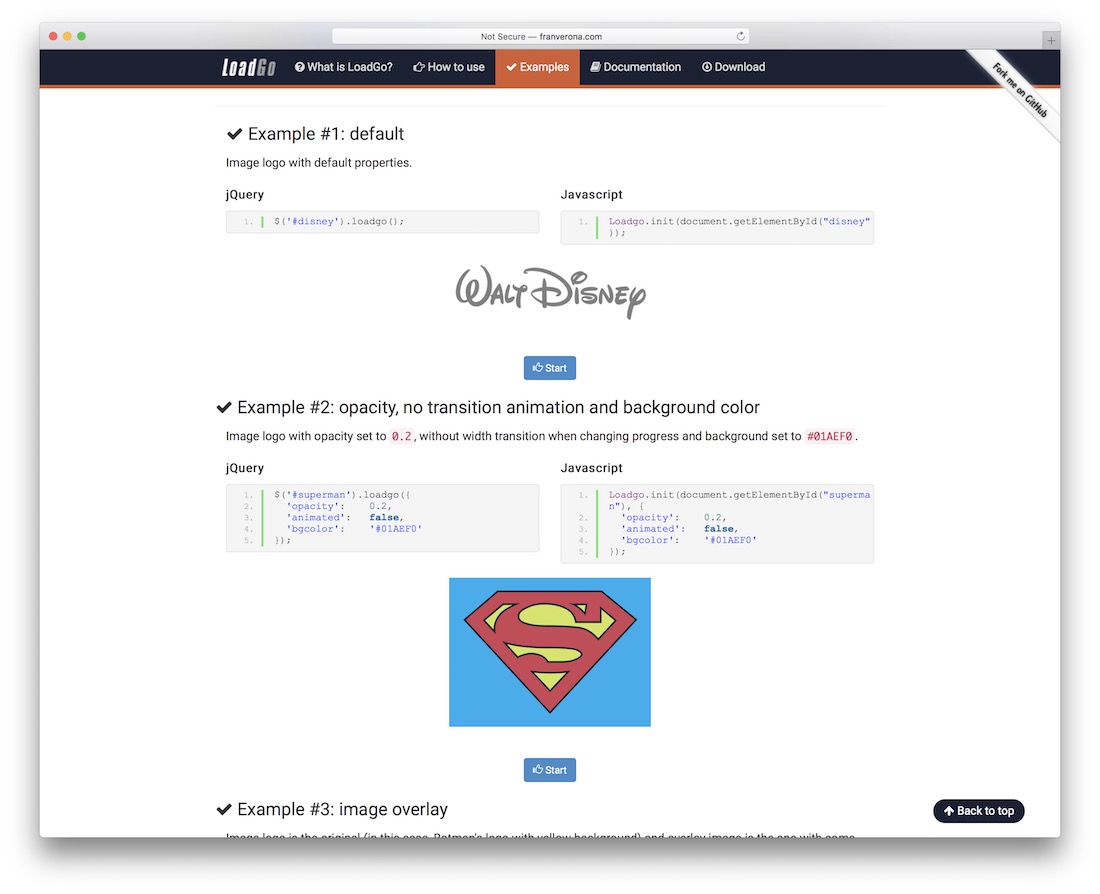
LoadGo

LoadGo to nowoczesna biblioteka pasków postępu, która pozwala używać własnych określonych obrazów jako pasków ładowania w dowolnej sytuacji. Możesz uruchomić pasek ładowania, aby pojawił się automatycznie. Możesz także aktywować dynamiczną akcję, dzięki której możesz zakryć obraz w przejściu animacji paska ładowania. Użyj kombinacji procentów i kolorów lub każdego z nich z osobna, w zależności od tego, czego potrzebujesz w danej sytuacji.
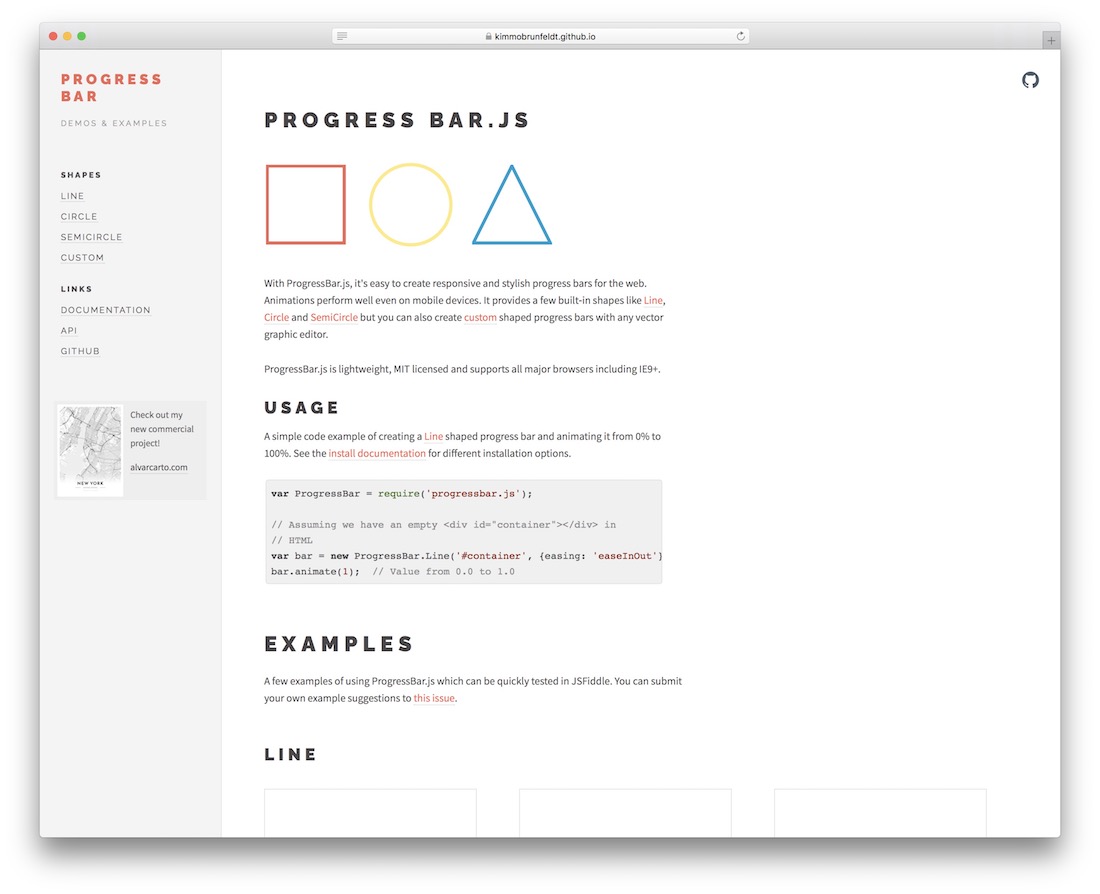
ProgressBar.js

ProgressBar.js wykorzystuje animacje SVG, aby zapewnić środowisko paska postępu, które będzie stanowić oświadczenie. Możesz go użyć do tworzenia efektów paska ładowania dla przesyłania plików, do sprawdzania formularzy (takich jak siła hasła) lub po prostu do użycia w ramach wykonywanego zapytania na stronie.
Premium pasek postępu jQuery i wtyczki paska ładowania
Przy tak wielu pięknych paskach postępu i programach ładujących do wyboru, czy jest coś jeszcze na rynku, co chcielibyśmy odkryć? Kończymy naszą listę o kilka wtyczek premium jQuery do wyświetlania pasków ładowania i postępu. Co więcej, uważamy, że są to te warte inwestycji, w zależności od bieżących projektów internetowych, nad którymi pracujesz.
EasyLoader

EasyLoader daje Ci możliwość tworzenia animowanych efektów po załadowaniu stron Twojej witryny. Możesz go również używać do promowania innych stron, tworzenia alertów powiadomień i elementów wskazujących, że strona została w pełni załadowana. Łatwy w obsłudze i dostarczany z sześciomiesięcznym pakietem wsparcia.
MelonHTML5

MelonHTML5 to jeden z najbardziej poszukiwanych preloaderów premium na rynku. Możesz łatwo użyć MelonHTML5 do wstępnego załadowania treści wizualnych, zanim cokolwiek innego pojawi się na stronie. Możesz również wyświetlić postęp ładowania dowolnego rodzaju interakcji ze stroną internetową. Istnieje wiele stylów do wyboru. Ponadto wtyczka wykrywa moduły i wtyczki buforujące, aby zapewnić maksymalną dostępność treści, z którymi pracuje.
