より良いユーザーエクスペリエンス2020のための9つの最高の無料jQueryCSS3プログレスバープラグイン
公開: 2020-08-25私たちが絶えずやり取りしているWebサイトは、さまざまなウィジェット、要素、ライブラリ、プラグイン、およびコード要素の集大成であり、これらが一緒になって、私たちが遭遇するWebデザインエクスペリエンスに花を咲かせます。 HTML5とCSS3は、そのようなエクスペリエンスを作成するための最前線であり、Webサイトプロジェクトに必要な要素の種類を完全には認識していません。 プログレスバーは、そのような要素タイプの1つであり、通常、ニッチのような環境で、価格設定モジュールを処理する必要のあるサイトやプラットフォームで、スキルの達成などの進捗状況を表示するために使用されます。 プログレスバーは、以前はなかったインタラクティブ機能をページに追加します。
ネイティブのHTML5とCSS3だけを使用してスタンドアロンの静的プログレスバーを作成できますが、JavaScript、より具体的にはjQueryライブラリを使用してプログレスバーの効果を増幅できます。 jQueryを使用すると、進行状況と読み込みバーを生き生きと見せたり、動的でインタラクティブなアニメーション効果を追加したり、ページを実際に生き生きとさせるカウントダウンと読み込み効果を追加したりできます。 これが私たちがここで焦点を当てていることです。最新の利用可能なCSS3テクノロジーの助けを借りて構築された最高のjQueryプログレスバープラグインとローディングバープラグインのいくつかを見ていきます。
今回は、これらすべてのライブラリとプラグインを収集するために単純なコード共有サイトに依存する必要はありませんでした。代わりに、世界中の多数のソースと開発者の作成者から入手可能な最高の作品を収集しました。 このリストの下部にあるコメントセクションで、プログレスバーのお気に入りの拡張機能を共有し、バー要素を読み込んで、このリストへの入力に参加してください。
ゴールプログレス

このプラグインを使用すると、jQueryを使用してアニメーションのプログレスバーを作成できます。 必要な入力を入力するだけで、プラグインが目標の進行状況を計算し、バーをアニメーション化します。 調達額の前後に配置するテキストを指定できます。 たとえば、募金活動を行っている場合は、美しいプログレスバーを使用して、獲得した資金の量を表示したり、特定のプロジェクトで達成した金額をパーセンテージや残りのタスクの形式で表示したりできます。
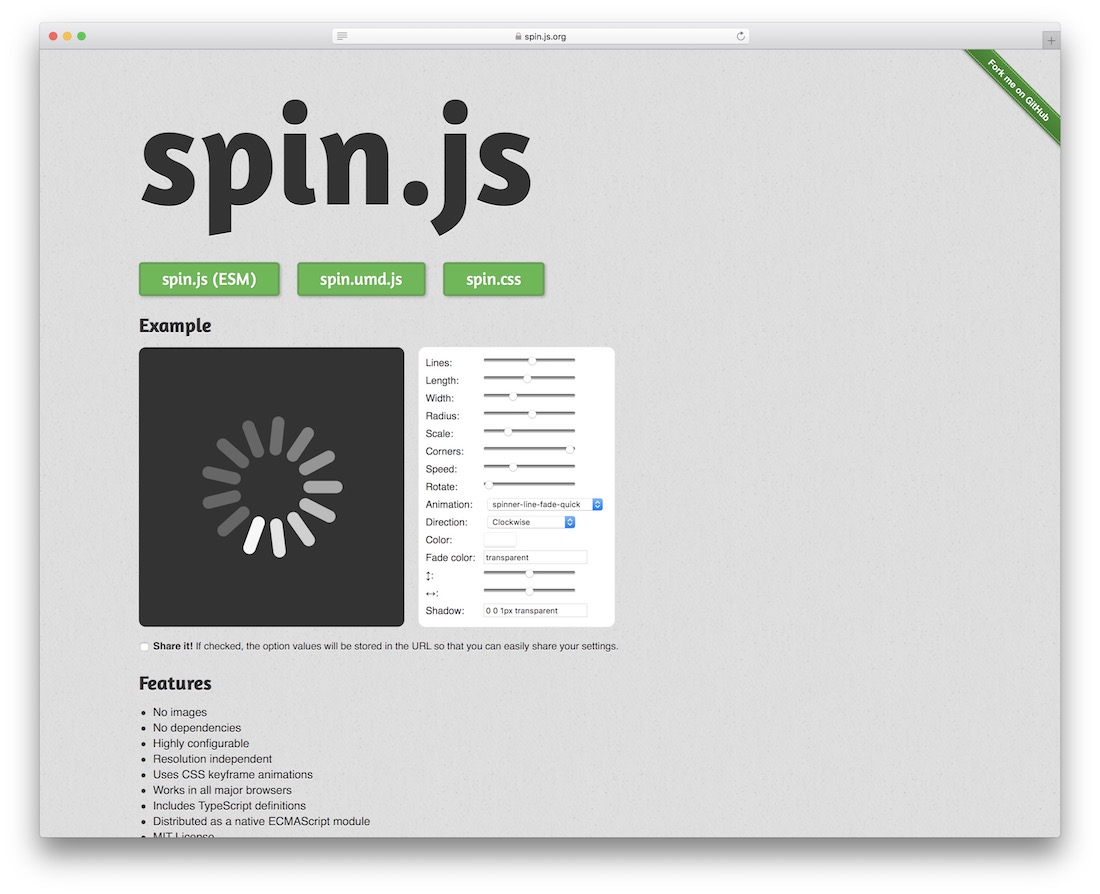
spin.js

Spin.jsは、その名前が示すように、単純な回転する読み込み要素です。 これを使用して、Webサイト要素またはクエリを完全にロードする必要があるときにいつでも表示できます。 独自の要件と標準に合わせて簡単にカスタマイズできます。
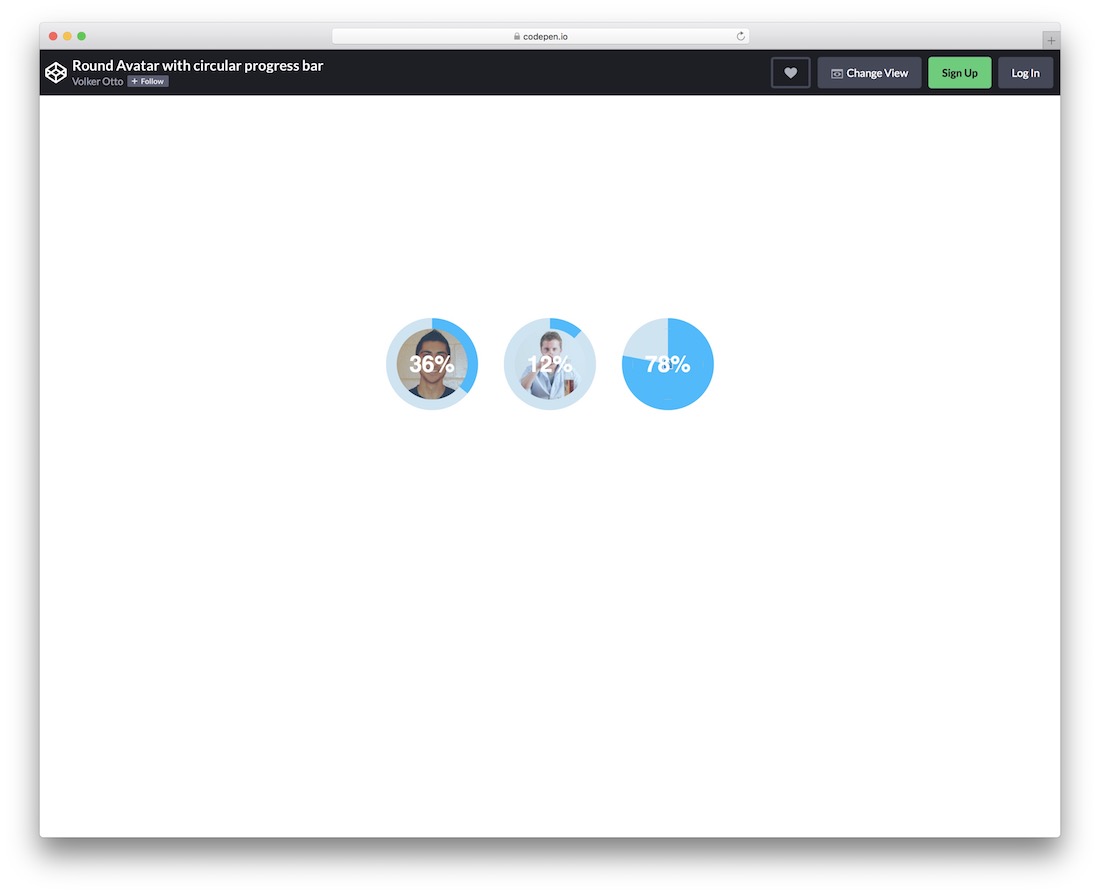
円形プログレスバー付きのラウンドアバター

円形のプログレスバーに特に興味がある場合は、このキットだけで十分です。 これは、円形のjQueryプログレスバーであるだけでなく、アバターも備えています。 それはどれくらいクールに聞こえますか? その上、プログレスバーが原因で何かが起こっていることはわかっていますが、情報はクリックしたときにのみ表示されます。 続けて、ランディングページに行き、それを試してみてください。 3つのボタンのいずれかを押して、何が起こるかを確認します。 もちろん、追加のカスタマイズの調整や改善を行う機会もあるので、プログレスバーを好みに合わせてスタイル設定できます。
超シンプルなプログレスバー

簡単なjQueryプログレスバーをアプリケーションに追加したい場合は、これがそれです。 自分ですべてのハードワークを行う代わりに、事前定義されたソリューションを借りて、ほとんどまたはすぐにすべてを設定することができます。 また、ライブデモプレビューでこのプログレスバーの効果を体験し、必要に応じてさらに改善することもできます。 そうです、必要に応じてツールをさらに編集して、プロジェクトに自然に溶け込ませることができます。 オプションがあり、あなたが行動を起こし、汗をかくことなくあなたのことをする準備ができています。

進捗チェックマーク

Progress Checkmarkは、100%に達すると、チェックマークの形で単純にひねられたjQueryプログレスバーです。 これは、下部のバーを手動で押すことで実現できます。これは、ラウンドプログレスバーにも同時に影響します。 他の何かが必要な場合、この機能はプロジェクトでうまく機能する可能性があります。 穀物に逆らい、デフォルト設定をそのまま使用することを避けることができることは注目に値します。 これを念頭に置いて、好みに応じて進行状況チェックマークを変更および調整し、そこから進んでください。 CodePenでそれを試して、ゼロから始める必要なしに何が可能かを確認してください。
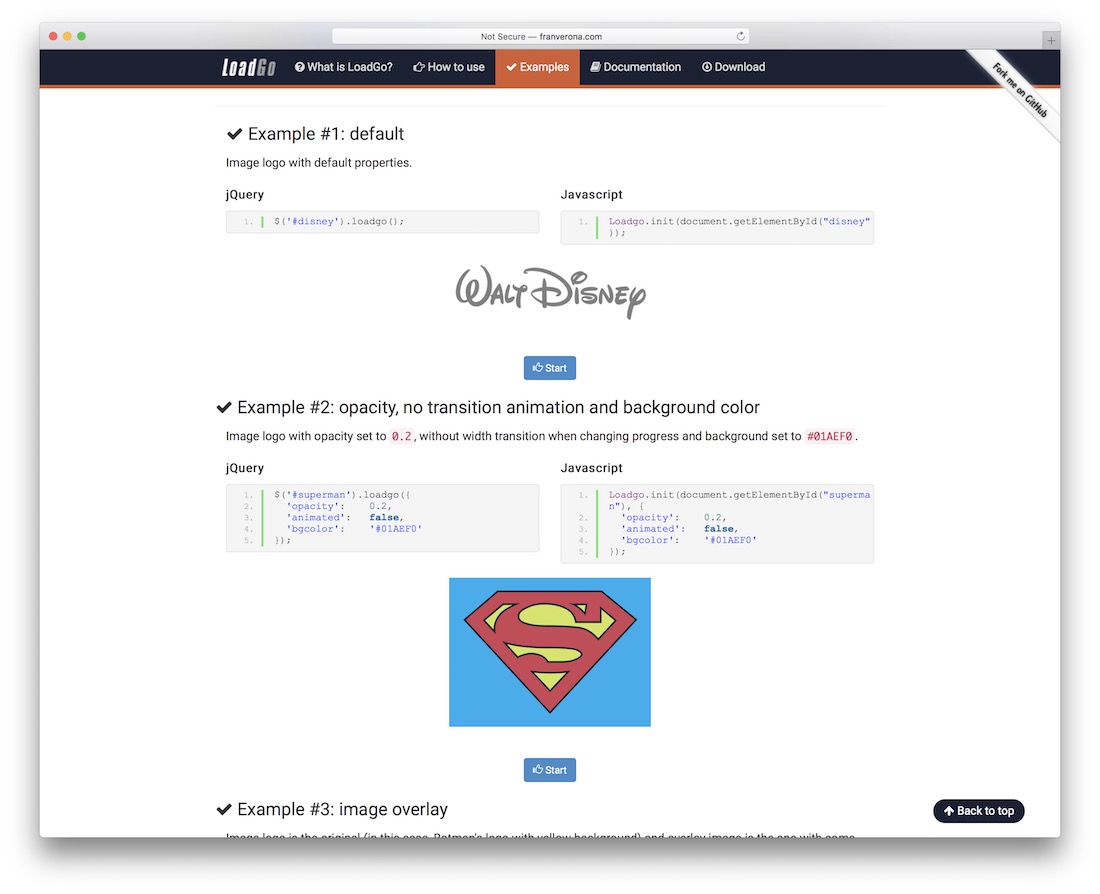
LoadGo

LoadGoは、独自に指定した画像をあらゆる状況での読み込みバーとして使用できるようにするための最新のプログレスバーライブラリです。 ローディングバーをトリガーして自動的に表示することができます。 ロードバーのアニメーショントランジションで画像をカバーできる動的アクションをアクティブにすることもできます。 その特定の状況に必要なものに応じて、パーセンテージと色の組み合わせ、またはそれぞれを個別に使用します。
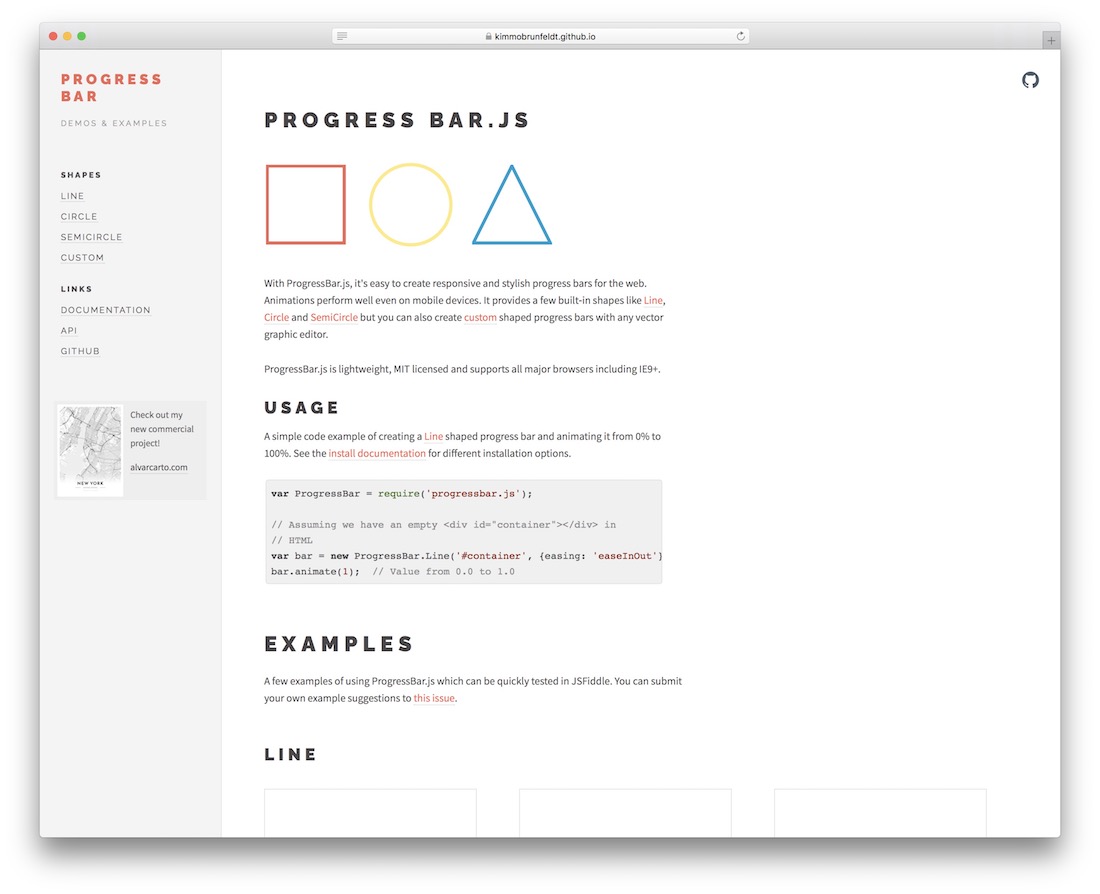
ProgressBar.js

ProgressBar.jsは、SVGアニメーションを使用して、ステートメントを作成するプログレスバーエクスペリエンスを提供します。 これを使用して、ファイルのアップロード、フォームのチェック(パスワード強度など)の読み込みバー効果を作成したり、ページ内で実行されたクエリ内で使用したりできます。
プレミアムjQueryプログレスバーとローディングバープラグイン
すでにたくさんの美しいプログレスバーとローダーから選ぶことができますが、私たちが探求したいと思う可能性のあるものは他にありますか? ロードバーとプログレスバーを表示するためのいくつかのプレミアムjQueryプラグインを含めて、リストをまとめています。 さらに、現在取り組んでいるWebプロジェクトによっては、これらは投資する価値のあるものだと感じています。
EasyLoader

EasyLoaderは、Webサイトページがロードされた後にアニメーション効果を構築する機能を提供します。 また、他のページを宣伝したり、通知アラートを作成したり、ページが完全に読み込まれたことを示す要素を作成したりするためにも使用できます。 取り扱いが簡単で、6か月のサポートパッケージが付属しています。
MelonHTML5

MelonHTML5は、市場で最も人気のあるプレミアムプリローダーの1つです。 MelonHTML5を使用すると、Webページに他のものが表示される前に、ビジュアルコンテンツを簡単にプリロードできます。 また、あらゆる種類のWebサイトインタラクションの読み込みの進行状況を表示することもできます。 さまざまなスタイルから選ぶことができます。 さらに、プラグインはキャッシュモジュールとプラグインを検出して、処理しているコンテンツの最大の可用性を確保します。
