2020년 더 나은 사용자 경험을 위한 9가지 최고의 무료 jQuery CSS3 진행률 표시줄 플러그인
게시 됨: 2020-08-25우리가 지속적으로 상호 작용하는 웹 사이트는 우리가 접하는 웹 디자인 경험으로 함께 꽃을 피우는 다양한 위젯, 요소, 라이브러리, 플러그인 및 코드 요소의 정점입니다. HTML5와 CSS3는 이러한 경험을 만드는 데 앞장서고 있으며, 우리는 웹사이트 프로젝트에 어떤 종류의 요소가 필요한지 완전히 알지 못합니다. 진행률 표시줄은 일반적으로 가격 책정 모듈을 처리해야 하는 사이트 및 플랫폼, 기술 달성 등의 진행 상황을 표시해야 하는 틈새 환경에서 사용되는 요소 유형 중 하나입니다. 진행률 표시줄은 이전에는 없었던 페이지에 상호 작용을 추가합니다.
네이티브 HTML5 및 CSS3만 사용하여 독립 실행형 및 정적 진행률 표시줄을 구축할 수 있지만 JavaScript 또는 더 구체적으로 jQuery 라이브러리를 사용하여 진행률 표시줄의 효과를 증폭할 수 있습니다. jQuery를 사용하면 진행률과 로딩 바를 생생하게 보이게 하고, 동적 및 대화형 애니메이션 효과를 추가하고, 페이지에 생명을 불어넣는 카운트다운 및 로딩 효과를 추가할 수 있습니다. 이것이 바로 여기에서 초점을 맞추는 것입니다. 사용 가능한 최신 CSS3 기술의 도움으로 구축된 최고의 jQuery 진행률 및 로딩 막대 플러그인을 살펴보겠습니다.
이번에는 이러한 모든 라이브러리와 플러그인을 수집하기 위해 간단한 코드 공유 사이트에 의존할 필요가 없었습니다. 대신 전 세계의 수많은 소스와 개발자 작성자로부터 사용할 수 있는 최고의 작업을 수집했습니다. 이 목록의 맨 아래에 있는 설명 섹션에서 진행률 표시줄 및 로드 표시줄 요소의 좋아하는 확장을 공유하여 이 목록을 채우는 데 참여하십시오.
목표 진행

이 플러그인을 사용하면 jQuery를 사용하여 애니메이션 진행률 표시줄을 만들 수 있습니다. 필요한 입력을 입력하기만 하면 플러그인이 목표의 진행 상황을 계산하고 막대에 애니메이션을 적용합니다. 모금 금액 전후에 넣을 텍스트를 지정할 수 있습니다. 예를 들어 기금 모금 행사를 진행 중이라면 아름다운 진행률 표시줄을 통해 얼마나 많은 자금을 확보했는지 보여주거나, 특정 프로젝트에 대해 달성한 금액을 백분율 또는 남은 작업의 형태로 표시할 수 있습니다.
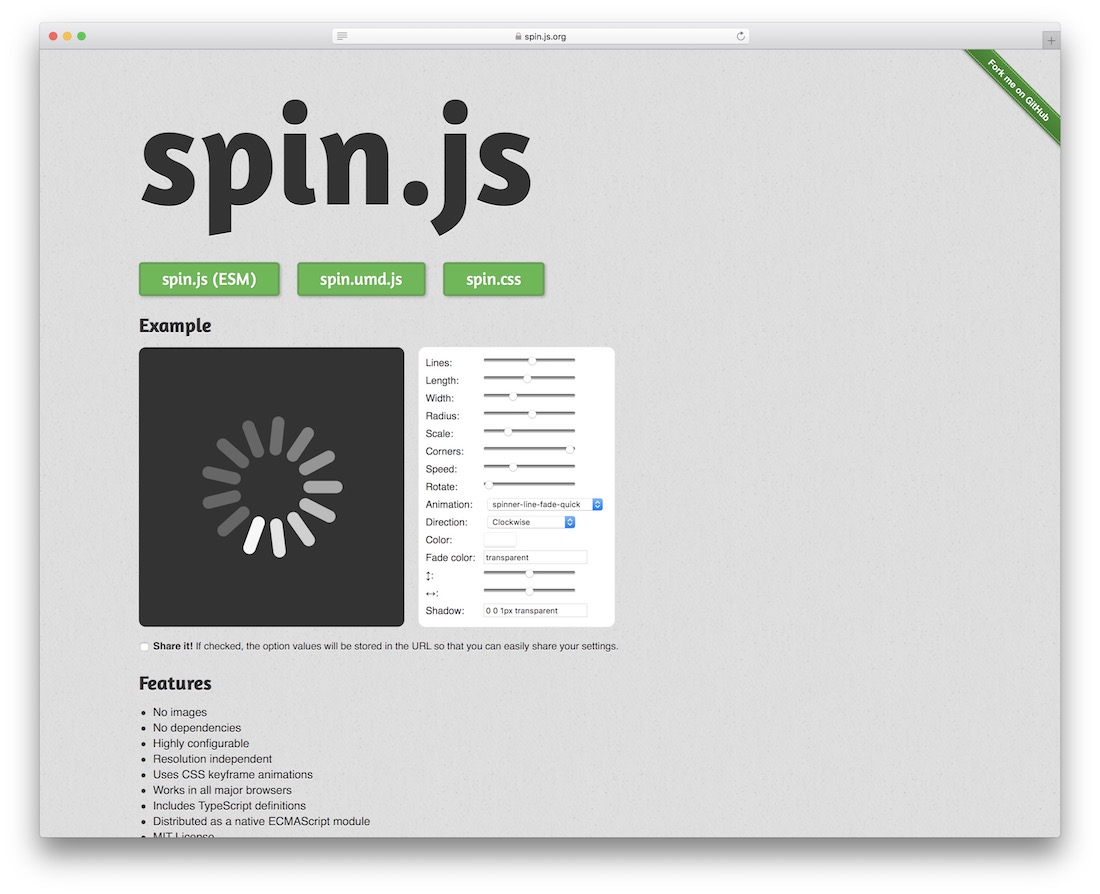
스핀.js

Spin.js는 이름에서 알 수 있듯이 단순한 회전 로딩 요소입니다. 웹 사이트 요소 또는 쿼리가 완전히 로드되어야 할 때마다 표시하는 데 사용할 수 있습니다. 자신의 요구 사항과 표준에 맞게 쉽게 사용자 정의할 수 있습니다.
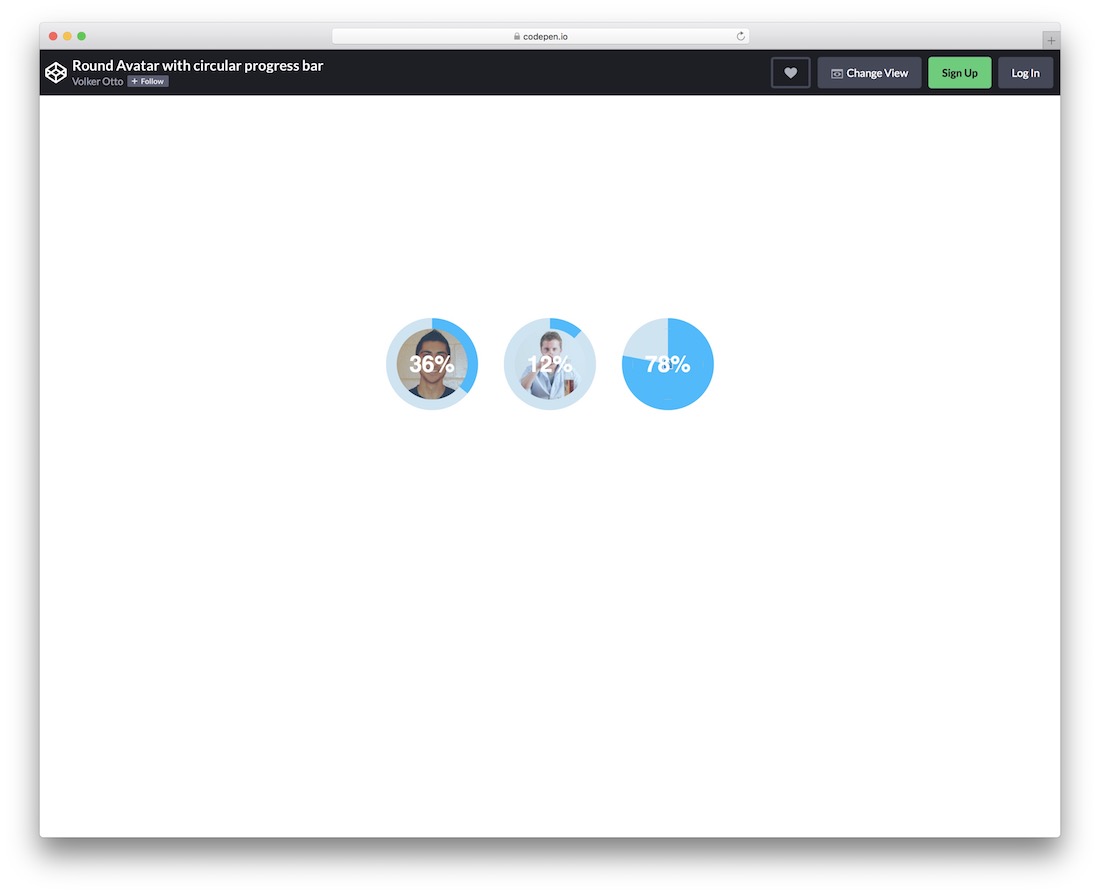
원형 진행률 표시줄이 있는 원형 아바타

특히 원형 진행률 표시줄에 관심이 있다면 이 키트만 있으면 됩니다. 원형 모양의 jQuery 진행률 표시줄뿐만 아니라 아바타도 포함되어 있습니다. 얼마나 멋진 소리입니까? 게다가 진행률 표시줄로 인해 어떤 일이 일어나고 있다는 것을 알면서도 정보는 클릭할 때만 나타납니다. 계속해서 랜딩 페이지로 가서 한 번 시도해 보세요. 세 개의 버튼 중 하나를 누르고 무슨 일이 일어나는지 보십시오. 물론 추가 사용자 지정 조정 및 개선을 수행할 기회도 있으므로 원하는 대로 진행률 표시줄의 스타일을 지정할 수 있습니다.
슈퍼 단순 진행률 표시줄

응용 프로그램에 간단한 jQuery 진행률 표시줄을 추가하려는 경우 이것이 전부입니다. 모든 힘든 작업을 직접 수행하는 대신 미리 정의된 솔루션을 빌려 시간이 거의 또는 전혀 걸리지 않게 설정할 수 있습니다. 또한 라이브 데모 미리 보기에서 이 진행률 표시줄의 효과를 경험하고 필요한 경우 추가로 개선할 수 있습니다. 맞습니다. 필요한 경우 도구를 추가로 편집하고 프로젝트에 자연스럽게 혼합되도록 할 수 있습니다. 선택 사항이 있으며, 즉시 조치를 취하고 자신의 일을 할 수 있습니다.

진행 체크 표시

Progress Checkmark는 100%에 도달하면 체크 표시 형태로 간단히 비틀어진 jQuery 진행률 표시줄입니다. 이것은 둥근 진행률 표시줄에 동시에 영향을 미치는 하단 표시줄을 수동으로 눌러 얻을 수 있습니다. 다른 것이 필요한 경우 이 기능은 프로젝트와 환상적으로 잘 작동할 수 있습니다. 그레인에 반대하여 기본 설정을 그대로 사용하지 않을 수 있다는 점은 주목할 가치가 있습니다. 이를 염두에 두고 원하는 대로 진행 체크 표시를 변경 및 조정하고 거기에서 이동하십시오. CodePen에서 플레이하고 처음부터 시작할 필요 없이 무엇이 가능한지 확인하십시오.
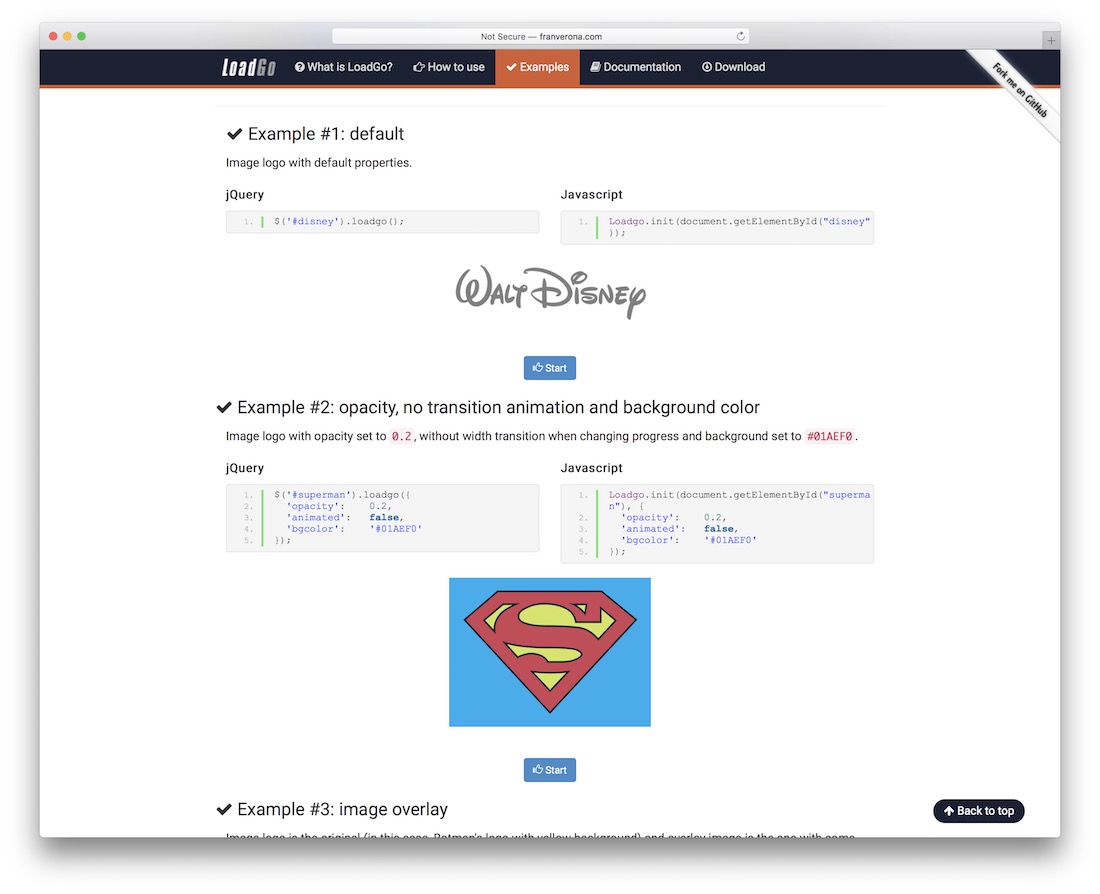
로드고

LoadGo는 상상하는 모든 상황에서 로드 막대로 사용자가 지정한 이미지를 사용할 수 있도록 하는 최신 진행 막대 라이브러리입니다. 로딩 바가 자동으로 나타나도록 할 수 있습니다. 로딩 바 애니메이션 전환에서 이미지를 덮을 수 있는 동적 동작을 활성화할 수도 있습니다. 특정 상황에 필요한 사항에 따라 백분율과 색상의 조합을 사용하거나 각각을 개별적으로 사용하십시오.
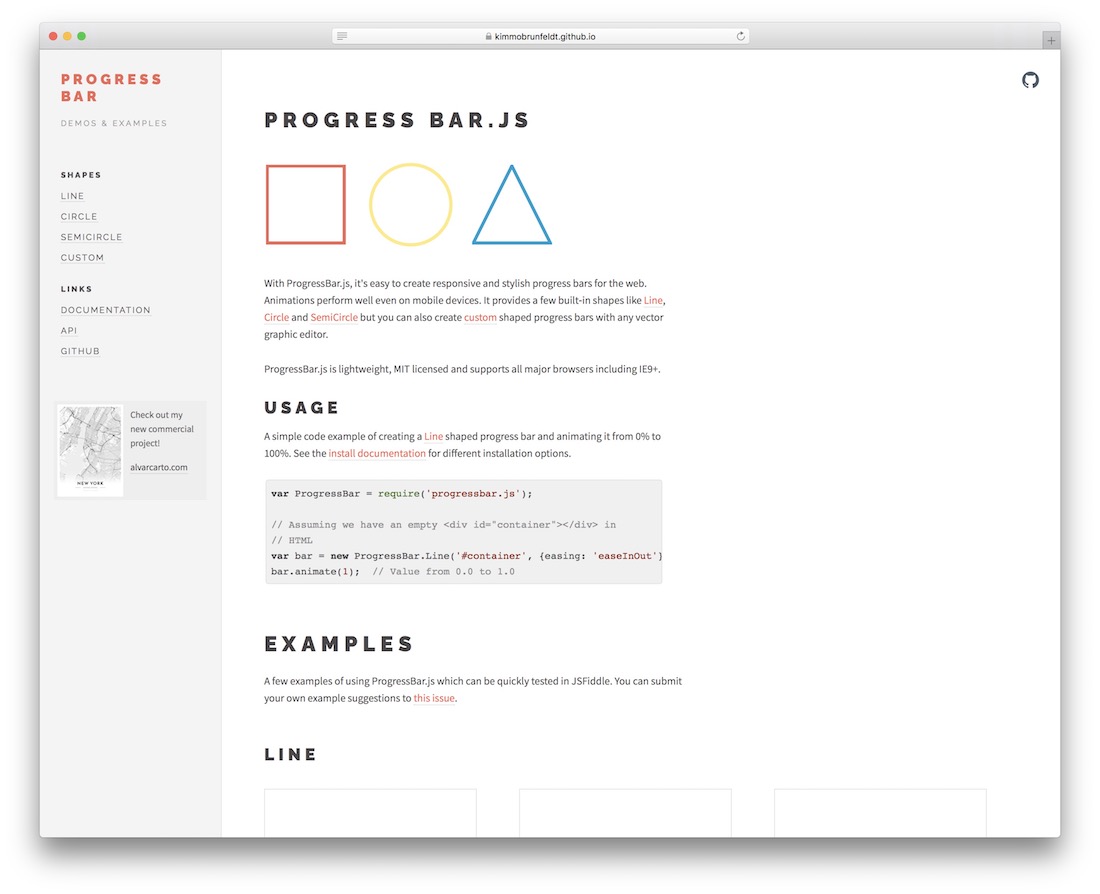
ProgressBar.js

ProgressBar.js는 SVG 애니메이션을 사용하여 진술을 만드는 진행률 표시줄 경험을 제공합니다. 이를 사용하여 파일 업로드, 양식 확인(예: 비밀번호 강도) 또는 단순히 페이지 내에서 실행된 쿼리 내에서 사용하기 위한 로딩 막대 효과를 생성할 수 있습니다.
프리미엄 jQuery 진행률 표시줄 및 로드 표시줄 플러그인
선택할 수 있는 아름다운 진행률 표시줄과 로더가 너무 많기 때문에 시장에 우리가 탐색하고 싶은 다른 것이 있습니까? 로딩 및 진행률 표시줄을 표시하기 위한 몇 가지 프리미엄 jQuery 플러그인을 포함하여 목록을 마무리합니다. 또한 현재 작업 중인 웹 프로젝트에 따라 이러한 것들이 투자 가치가 있다고 생각합니다.
이지로더

EasyLoader는 웹사이트 페이지가 로드된 후 애니메이션 효과를 만드는 기능을 제공합니다. 또한 이를 사용하여 다른 페이지를 승격하고, 알림 경고를 만들고, 페이지가 완전히 로드되었음을 나타내는 요소를 만들 수 있습니다. 작업하기 쉽고 6개월 지원 패키지가 제공됩니다.
멜론HTML5

MelonHTML5는 시장에서 가장 많이 찾는 프리미엄 프리로더 중 하나입니다. MelonHTML5를 사용하여 웹 페이지에 다른 것이 표시되기 전에 시각적 콘텐츠를 미리 로드할 수 있습니다. 또한 모든 종류의 웹 사이트 상호 작용에 대한 로드 진행률을 표시할 수 있습니다. 선택할 수있는 다양한 스타일이 있습니다. 또한 플러그인은 캐싱 모듈과 플러그인을 감지하여 작업 중인 콘텐츠의 가용성을 극대화합니다.
