2020 年 9 个最佳免费 jQuery CSS3 进度条插件,可提供更好的用户体验
已发表: 2020-08-25我们经常与之交互的网站是各种小部件、元素、库、插件和代码元素的结晶,它们共同形成了我们遇到的网页设计体验。 HTML5 和 CSS3 是创建此类体验的领跑者,我们从未完全了解我们的网站项目所需的元素类型。 进度条是一种这样的元素类型,通常在类似利基的环境中使用,用于必须处理定价模块的站点和平台,显示技能实现等事项的进度。 进度条为我们的页面添加了以前不存在的交互性。
虽然我们可以只使用原生 HTML5 和 CSS3 构建独立和静态的进度条,但我们可以使用 JavaScript,或者更具体地说 - jQuery 库来放大我们的进度条的效果。 使用 jQuery,我们可以让我们的进度条和加载条看起来栩栩如生,添加动态和交互式动画效果,添加倒计时和加载效果,让我们的页面真正栩栩如生。 这就是我们将在这里关注的内容,我们将看看一些最好的 jQuery 进度和加载栏插件,这些插件是在最新可用的 CSS3 技术的帮助下构建的。
我们很高兴地说,这一次我们不必依赖一个简单的代码共享站点来收集所有这些库和插件,而是从全球众多来源和开发人员作者那里收集了最好的作品。 请通过在此列表底部的评论部分分享您自己最喜欢的进度条和加载条元素扩展来加入我们的列表。
目标进度

该插件允许您使用 jQuery 创建动画进度条。 只需填写所需的输入,插件就会计算您的目标进度并为栏设置动画。 您可以指定在筹集金额前后放置的文本。 例如,如果您正在开展筹款活动,您可以通过漂亮的进度条展示已获得的资金数量,或者您可以以百分比或剩余任务的形式显示特定项目已完成的金额。
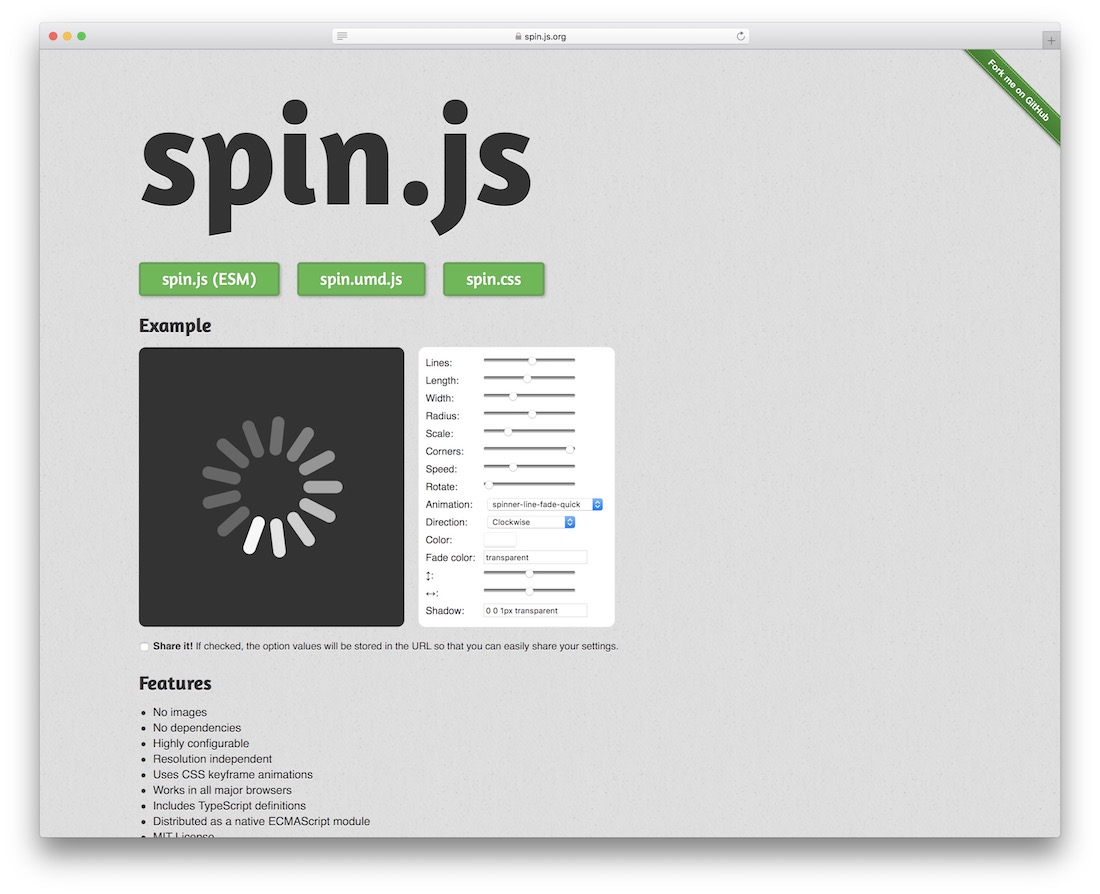
自旋.js

Spin.js 顾名思义是一个简单的旋转加载元素。 只要网站元素或查询需要完全加载,您就可以使用它来显示。 易于根据您自己的要求和标准进行定制。
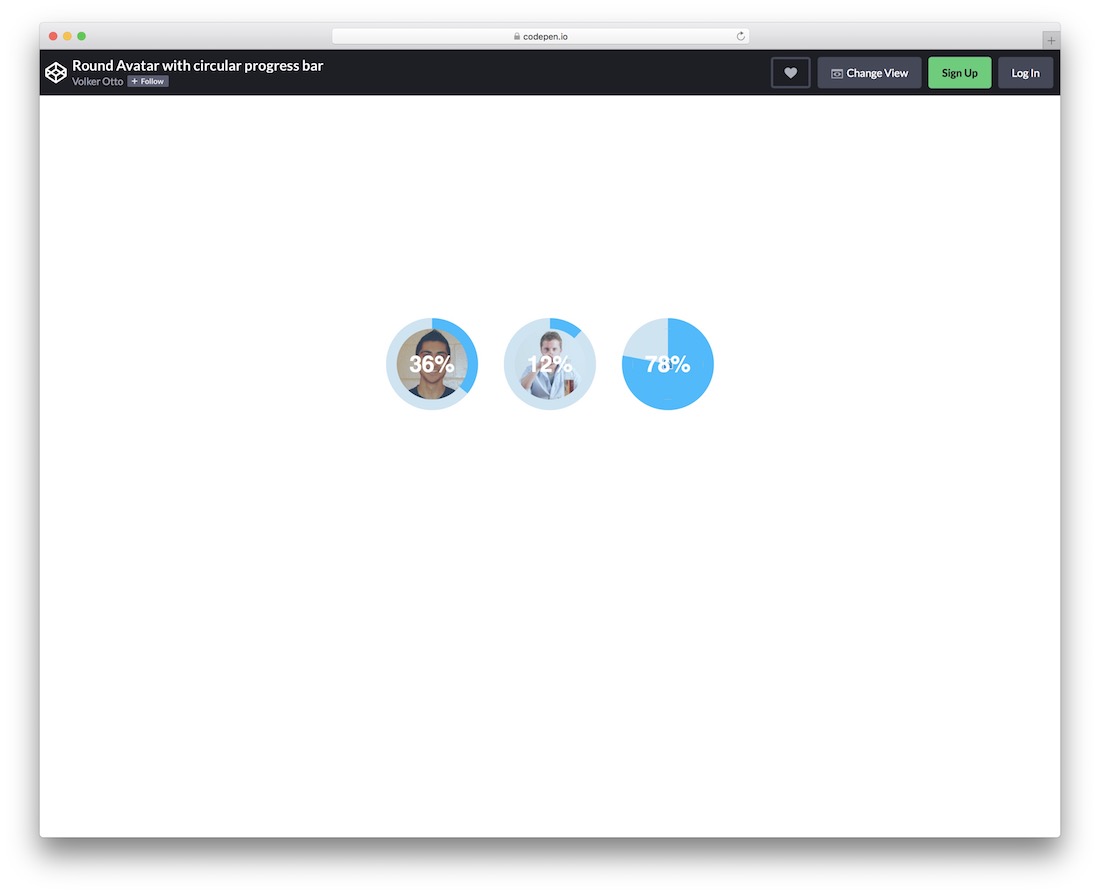
带有圆形进度条的圆形头像

如果您对圆形进度条特别感兴趣,这个工具包就是您所需要的。 它不仅仅是具有圆形形状的任何 jQuery 进度条,而且还具有头像。 这听起来有多酷? 最重要的是,虽然您知道由于进度条正在发生某些事情,但该信息仅在单击时显示。 继续,前往登陆页面并试一试。 点击三个按钮中的任何一个,看看会发生什么。 当然,您也有机会进行额外的自定义调整和改进,因此您可以根据自己的喜好设置进度条的样式。
超级简单的进度条

当您想向您的应用程序添加一个简单的 jQuery 进度条时,就是这样。 您可以借用一个预定义的解决方案,并在很短的时间内完成所有工作,而不是自己完成所有艰苦的工作。 您还可以在实时演示预览中体验此进度条的效果,并在必要时进一步改进。 没错,您可以根据需要进一步编辑该工具,使其自然地融入您的项目中。 选项就在那里,随时可以让您采取行动并毫不费力地做自己的事情。
进度复选标记

Progress Checkmark 是一个 jQuery 进度条,一旦达到 100%,就会以复选标记的形式对其进行简单的扭曲。 这可以通过手动推动底部栏来实现,这会同时影响圆形进度条。 如果需要其他东西,此功能可能会非常适合您的项目。 值得注意的是,您可以违背常规并避免按原样使用默认设置。 考虑到这一点,根据您的喜好更改和调整进度检查标记,然后从那里开始。 在 CodePen 上玩它,看看有什么可能,而无需从头开始。

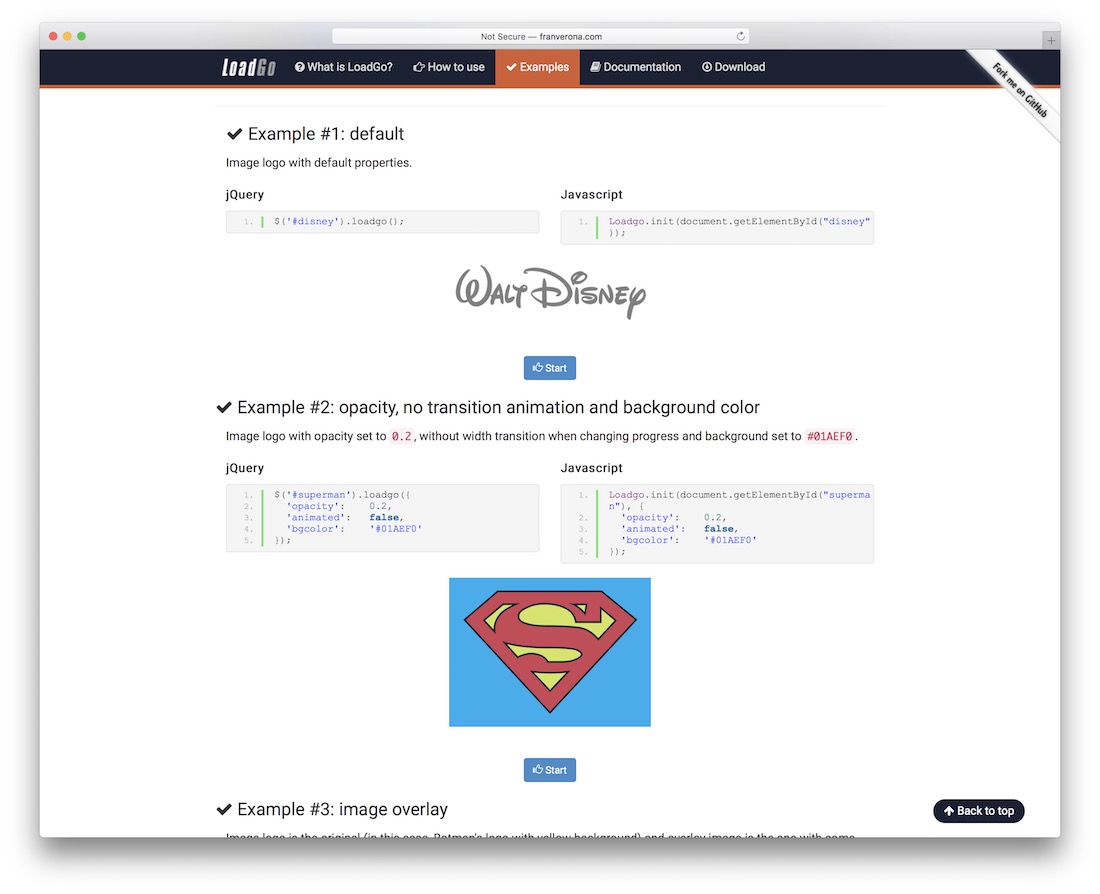
装载机

LoadGo 是一个现代进度条库,可让您将自己指定的图像用作任何情况下的加载条。 您可以触发加载栏自动出现。 您还可以激活一个动态操作,您可以在该操作上覆盖加载栏动画过渡中的图像。 使用百分比和颜色的组合,或单独使用每种颜色,具体取决于您在特定情况下的需要。
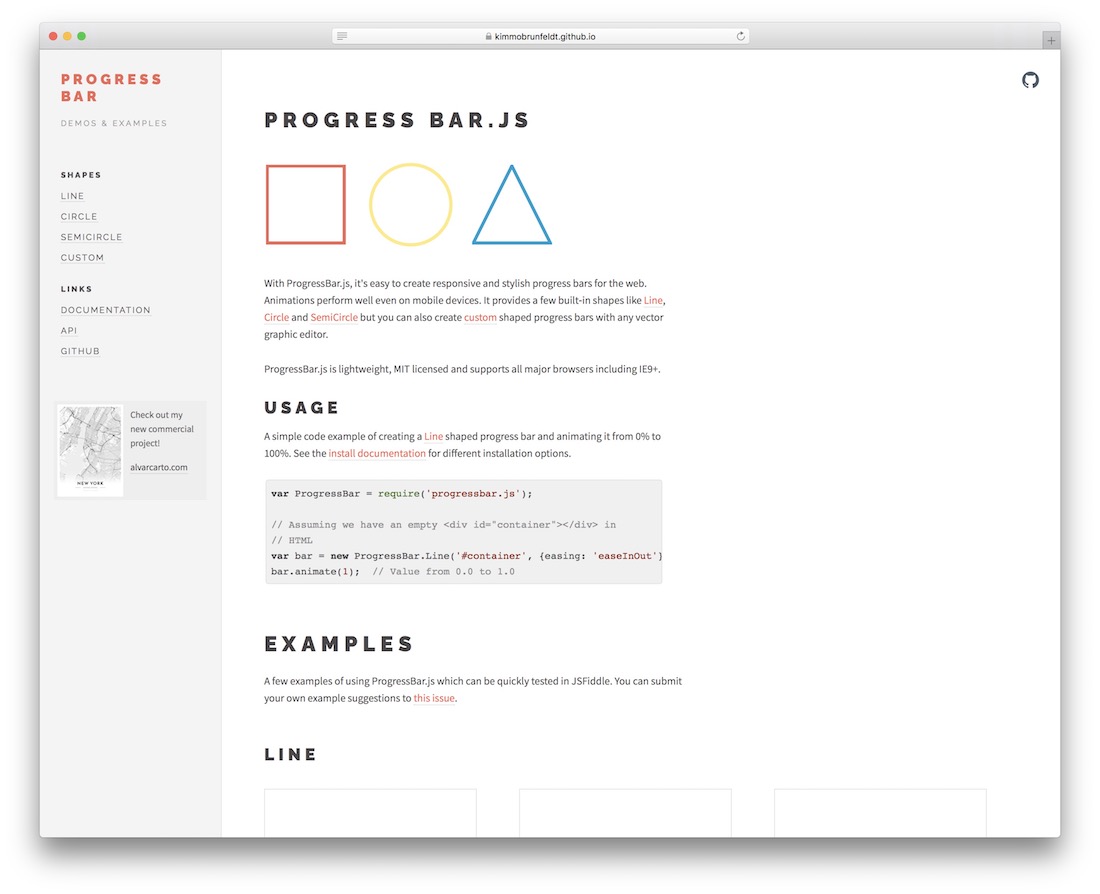
进度条.js

ProgressBar.js 使用 SVG 动画来提供一种声明的进度条体验。 您可以使用它来为文件上传、检查表单(如密码强度)创建加载栏效果,或者只是在页面内执行的查询中使用。
高级 jQuery 进度条和加载条插件
有这么多漂亮的进度条和加载器可供选择,市场上还有什么我们可能希望探索的吗? 我们将包含几个用于显示加载和进度条的高级 jQuery 插件来结束我们的列表。 此外,我们确实认为这些是值得投资的,具体取决于您当前正在进行的网络项目。
简易装载机

EasyLoader 为您提供在您的网站页面加载后构建动画效果的功能。 您还可以使用它来宣传其他页面、创建通知警报和指示页面已完全加载的元素。 易于使用,并附带六个月的支持包。
甜瓜HTML5

MelonHTML5 是市场上最受追捧的高级预加载器之一。 您可以轻松地使用 MelonHTML5 在网页上出现任何其他内容之前预加载视觉内容。 您还可以显示任何类型的网站交互的加载进度。 有多种款式可供选择。 此外,该插件会检测缓存模块和插件,以确保其正在处理的内容的最大可用性。
