介紹 Sydney Pro 4 – WooCommerce 模板、超級菜單、Offcanvas 面板等
已發表: 2023-06-05如果您正在使用我們的 Sydney Pro 主題(或一直在考慮購買),我們很高興地宣布,我們剛剛推出了一個巨大的新更新 — Sydney Pro 4 。
Sydney Pro 4 添加了大量新功能來幫助您構建更好的 WordPress 網站。 在這篇文章中,我們將向您詳細介紹所有這些,以便您了解它們的工作原理並開始在您的站點上使用它們。
但在我們深入研究之前,讓我們快速總結一下會發生什麼:
- 無代碼 WooCommerce 定制– 您將能夠使用 Elementor 的免費版本來設計定制的單一產品和商店模板,以及定制您的購物車和結帳頁面。
- 超級菜單——使用免費版 Elementor 構建完全自定義的超級菜單——不需要超級菜單插件!
- Offcanvas 內容– 創建一個可以根據網站上的任何元素觸發的 offcanvas 面板。 將其用於導航、產品過濾器、登錄表單等。
- 僅限移動設備的菜單——為移動用戶創建一個替代桌面菜單的特殊菜單。 非常適合在您的網站上創造更好的移動體驗。
- 自定義字體– 輕鬆上傳您自己的自定義字體並在您的網站上使用它們。
- 更多標題選項——除了大型菜單和畫佈內容之外,我們還對標題選項進行了一些其他升級。
- Glassmorphism 效果– 為任何 Elementor 元素添加炫酷的 Glassmorphism 效果。
- 兩個新的入門站點– 訪問兩個全新的入門站點:SaaS 和 Charity。
- 新的後端主題儀表板——我們重新設計了後端悉尼儀表板,使其更易於使用。
如果您已經在使用 Sydney Pro,您可以立即升級到 Sydney Pro 4 以體驗所有這些新功能。
如果您尚未進行升級,請立即購買 Sydney Pro 許可證以訪問所有這些新功能,以及 Sydney Pro 中現有的所有強大功能。
現在,讓我們更詳細地研究這些功能。
通過 Elementor 自定義 WooCommerce 模板(商店、單一產品、購物車和結帳)
如果您使用 Sydney 建立 WooCommerce 商店,我們添加了一些功能,讓您可以完全無代碼地設計控制關鍵 WooCommerce 頁面/模板,包括以下內容:
- 店鋪模板
- 單品模板
- 購物車頁面
- 結帳頁面
借助 Sydney Pro 4,您現在可以使用 Elementor 自定義所有這些模板和頁面——是的,即使是免費版的 Elementor。
為了實現這一點,Sydney Pro 4 向 Elementor 添加了一堆專用的 WooCommerce 小部件。
讓我們來看看。
店鋪模板和單品模板
首先,您需要在悉尼儀表板(外觀 → 主題儀表板)中啟用模板生成器模塊。
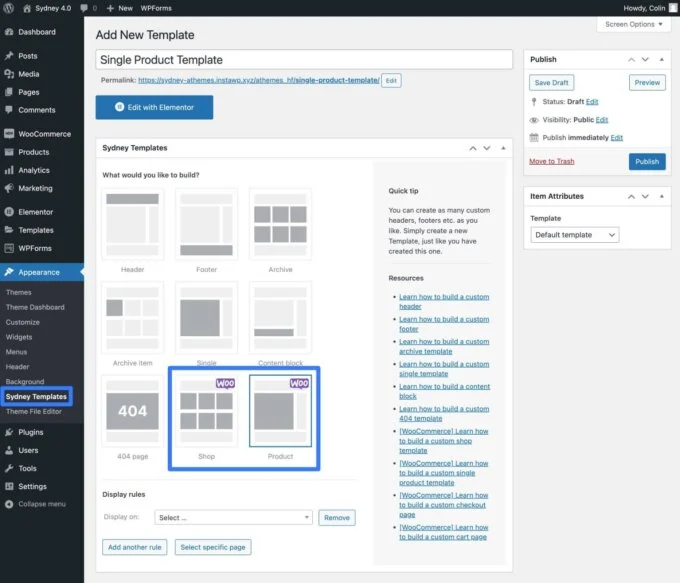
然後,您可以轉到外觀 → 悉尼模板 → 添加模板來創建您的第一個模板。
假設您在網站上激活了 WooCommerce,您將看到Shop和Product的模板選項。
您還可以使用顯示條件僅在某些情況下使用此模板,例如僅將其應用於特定產品。

選擇相關模板並保存草稿後,您可以啟動 Elementor 界面。
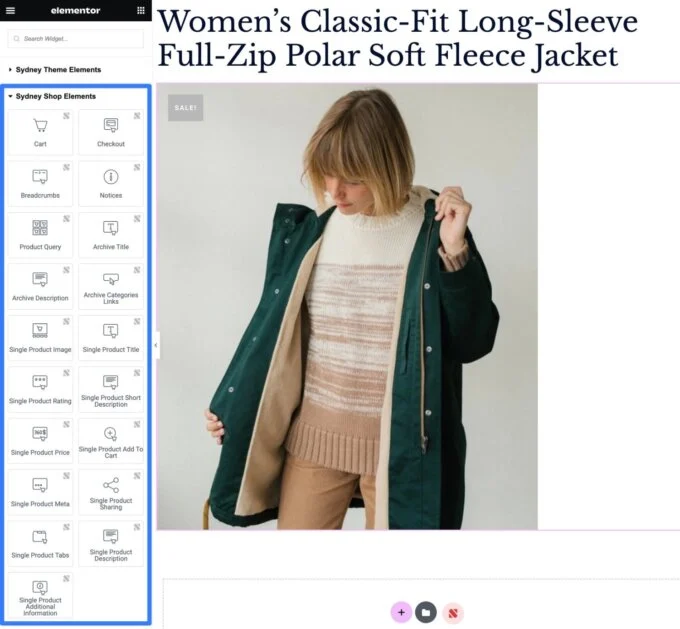
為了幫助您構建商店模板和單品模板,Sydney Pro 4 添加了許多您可以在 Elementor 中使用的新小部件。 您可以在悉尼商店元素類別中找到這些。

購物車和結帳頁面
要自定義購物車和結帳頁面,過程略有不同,因為您可以直接從頁面編輯器開始工作,而不是創建單獨的模板。
它是這樣工作的:
- 確保在 Sydney 的設置中啟用Templates Builder模塊。
- 編輯購物車或結帳的常規頁面。
- 刪除所有現有內容(通常只是一個簡碼)。
- 啟動 Elementor 界面。
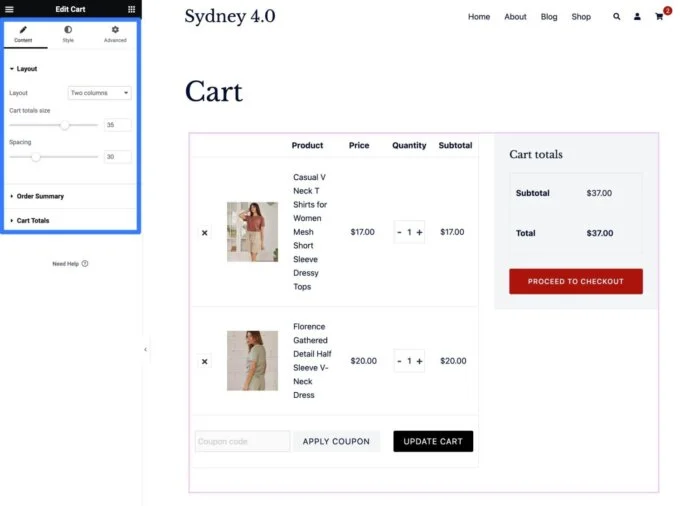
進入該頁面的 Elementor 界面後,您需要做的就是從Sydney Shop Elements類別添加相關小部件 - 購物車頁面的Cart小部件或結帳頁面的Checkout小部件。
然後,您可以使用小部件的詳細設置來自定義內容、佈局、樣式等。

自定義字體模塊:上傳任何自定義字體並在任何地方使用
使用 Sydney Pro,您已經可以通過 Google Fonts 和 Adobe Fonts(使用有效的 Adobe Fonts 令牌)訪問數百種字體選項。
借助 Sydney Pro 4,您現在可以獲得一個新選項來幫助您輕鬆上傳和使用您自己的自定義字體,而無需使用任何自定義 CSS。
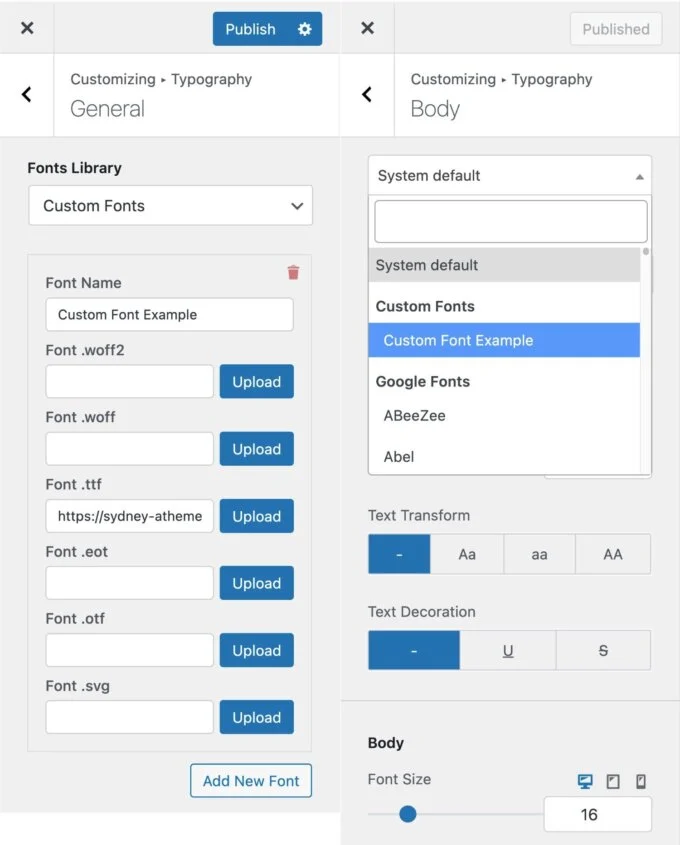
當您激活新的自定義字體模塊時,當您轉到 WordPress 自定義程序中的排版→常規時,您將在下拉菜單中獲得自定義字體選項。
選擇此選項後,您將能夠上傳各種格式的一個或多個自定義字體文件,包括 .woff2、.woff、.ttf 等。
您可以從 Web 上的任何位置上傳自定義字體文件,無論是您購買的高級字體還是您在許多免費字體網站之一上找到的免費字體。
您還可以根據需要添加任意數量的自定義字體 — 要繼續添加字體,請單擊“添加新字體”按鈕。
添加自定義字體後,您就可以在悉尼使用其他排版選項時選擇它。

超級菜單模塊:使用 Elementor 構建自定義超級菜單
當您需要在導航菜單中包含很多選項時,超級菜單是一個很好的選擇。 這些可擴展菜單為您提供了幫助用戶有效導航所需的空間。
在新版本中,您不再需要使用單獨的大型菜單插件或購買 Elementor Pro。 相反,您現在可以使用 Sydney Pro 和免費版 Elementor 構建完全自定義的大型菜單。
要使用此功能,您首先要在悉尼主題儀表板(外觀 → 主題儀表板)中激活新的Mega Menu模塊。
激活該模塊後,您可以按照以下說明創建您的第一個大型菜單:
- 轉到外觀 → 菜單(“普通”WordPress 菜單區域)並編輯您的主菜單區域。
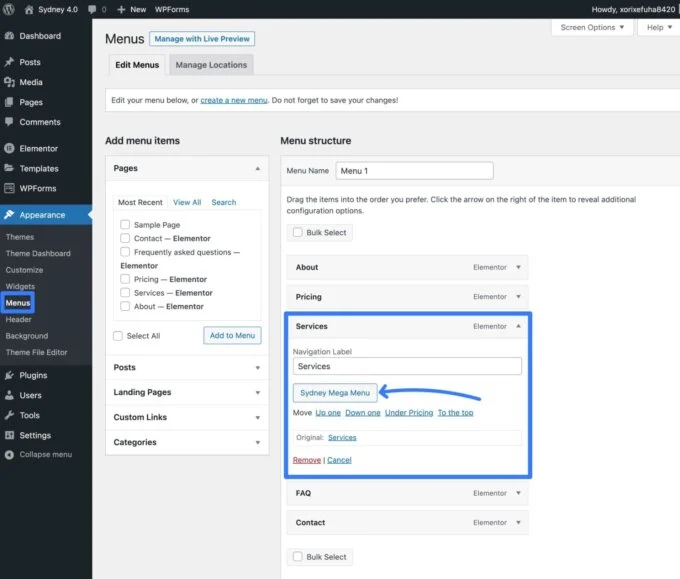
- 選擇要觸發擴展的大型菜單的菜單項 - 您可以根據現有菜單項之一觸發大型菜單或添加新菜單項。
- 單擊該菜單項設置中的Sydney Mega Menu按鈕。

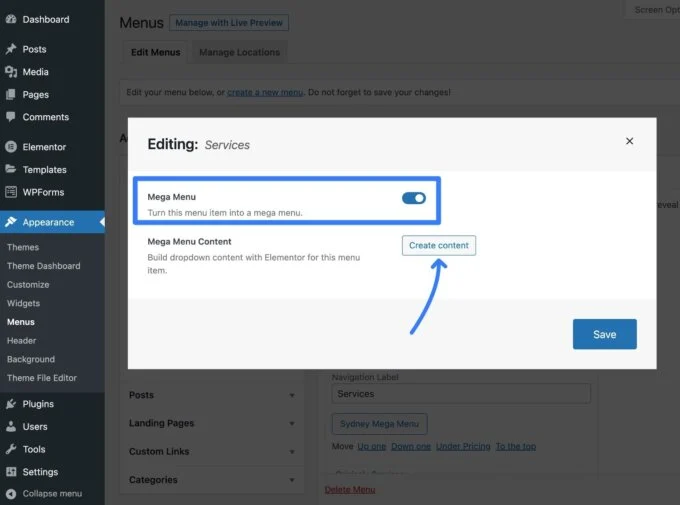
這將展開一個彈出窗口,您可以在其中啟用切換以將此菜單項變成一個大型菜單。
然後,您可以單擊“創建內容”按鈕以啟動 Elementor 界面並使用 Elementor 的可視化構建器設計大型菜單的內容。

使用 Elementor,您可以根據需要設置任意數量的列並包含任何設計元素。 您可以使用一個簡單的鏈接列表,也可以自由地包含其他元素,例如按鈕、Google 地圖嵌入等等。
完成設計後,只需單擊右上角的關閉圖標即可返回菜單界面。
確保單擊“保存”按鈕,您的大型菜單將開始出現。
如果您想添加另一個超級菜單,您可以重複相同的步驟以根據需要添加盡可能多的超級菜單。
Offcanvas 內容模塊:觸發 Offcanvas 內容
除了新的大型菜單功能外,Sydney Pro 還添加了一個新的畫佈內容模塊,可讓您根據網站上的任何觸發器顯示畫布滑出,例如導航菜單項、按鈕、圖像等。
您可以通過多種不同的方式使用它——這裡有一些想法:
- 提供額外的導航選項。
- 顯示定價詳細信息。
- 顯示電子商務商店的產品過濾器。
- 添加一個登錄表單,當用戶單擊“登錄”按鈕時會顯示該表單。
- 添加電子郵件選擇加入表格或潛在客戶生成表格。
- 展示特別優惠或交易。
您可以觸發您的 offcanvas 滑出顯示:
- 正確的
- 左邊
- 頂部
- 底部
要控制 offcanvas 滑出式中的內容,您有以下三種選擇:
- Elementor 模板– 您可以使用 Elementor 創建一個模板,然後將該模板分配給您的 offcanvas 面板。
- 自定義內容– 您可以使用文本編輯器添加自己的自定義內容。
- 側邊欄– 您可以在您的網站上顯示側邊欄。 您可以使用小部件/塊控制側邊欄內容,就像您網站上的任何其他側邊欄一樣。
首先,請確保在悉尼主題儀表板中啟用Offcanvas 內容模塊。 然後,單擊模塊中的自定義鏈接以在自定義程序中打開設置。
或者,您可以手動打開定製程序並轉到常規 → Offcanvas 內容。
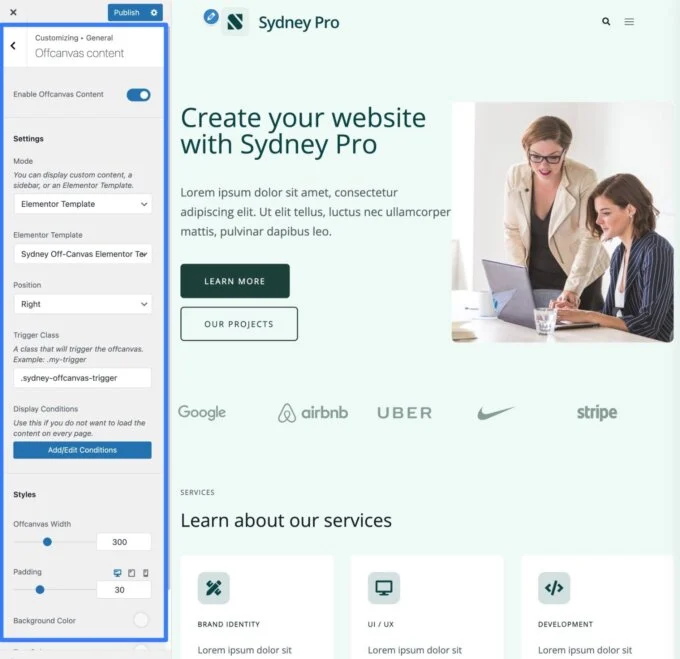
然後,這是該怎麼做:
- 使用開關啟用 Offcanvas 內容。
- 選擇模式以設置您的內容源——Elementor 模板、自定義內容或側邊欄。
- 選擇位置- 右、左、上或下。
- 選擇您的觸發器類。 這個 CSS 類將觸發 offcanvas 菜單。
- (可選)添加顯示條件以僅在特定內容上顯示畫布面板。 例如,您只能在 WooCommerce 商店頁面上顯示它以添加 offcanvas 產品過濾器。
- 使用樣式來控制畫布面板的寬度和設計。

要觸發 offcanvas 內容,您需要將Trigger Class框中的 CSS 類添加到您要使用的元素。

例如,要在用戶單擊導航菜單項時觸發 offcanvas 內容,您可以執行以下操作:
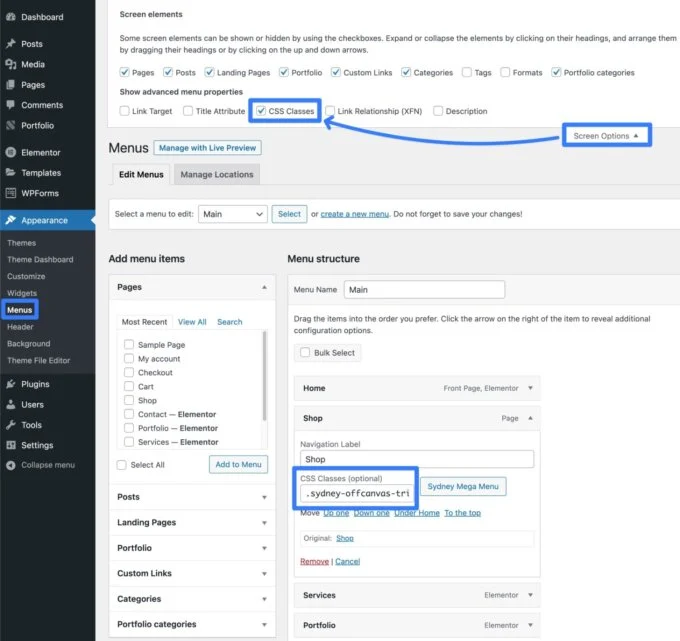
- 轉到外觀 → 菜單。
- 單擊屏幕選項並啟用CSS 類菜單屬性。
- 選擇要作為觸發器的菜單項。
- 將觸發器類粘貼到CSS 類框中。

創建一個僅用於移動設備的菜單來替換桌面菜單
在自定義站點的響應行為時,您可能會遇到這樣的情況:您希望向移動用戶顯示與桌面用戶不同的一組菜單選項。
使用 Sydney Pro 4,您現在可以定義一個獨特的菜單來取代移動設備上的常規桌面菜單。
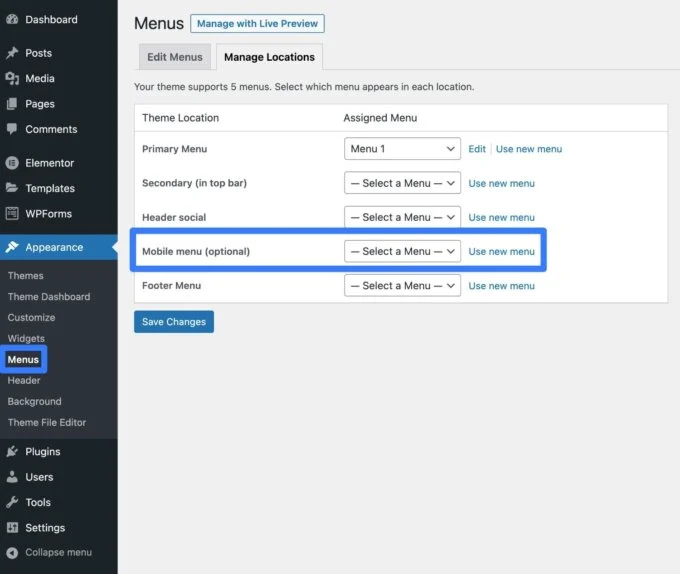
要進行設置,您可以使用常規的 WordPress 菜單系統。 轉到外觀 → 菜單→ 管理位置。
您應該看到移動菜單(可選)的新選項。 您分配給該位置的任何菜單都將替換移動設備的默認主菜單。
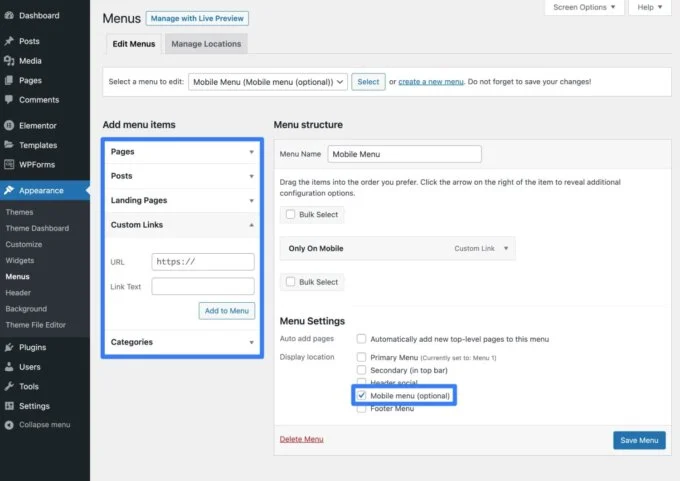
您可以將現有菜單之一分配到此位置,也可以單擊“使用新菜單”選項為移動用戶創建新菜單。

創建菜單後,您可以根據需要自由添加任意數量的導航項。
就是這樣! 保存菜單後,移動訪問者將看到此菜單中的導航項,而不是桌面訪問者看到的主菜單。

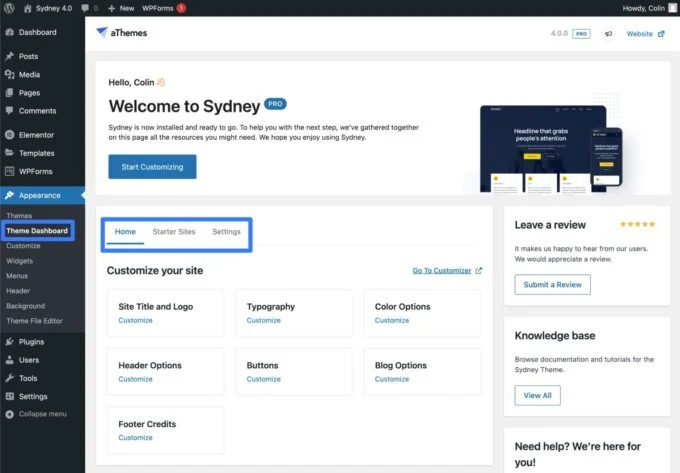
悉尼儀表板重新設計:更輕鬆地管理一切
除了添加一系列功能來幫助您創建更好的網站外,Sydney Pro 4 還改進了後端 Sydney 儀表板體驗,以幫助您更輕鬆地使用這些功能。
當您轉到Appearance → Theme Dashboard時,您會自動看到這種新的儀表板體驗。
在頂部,您會看到指向關鍵定製程序區域的快速鏈接、訪問入門站點的選項以及一般主題設置。

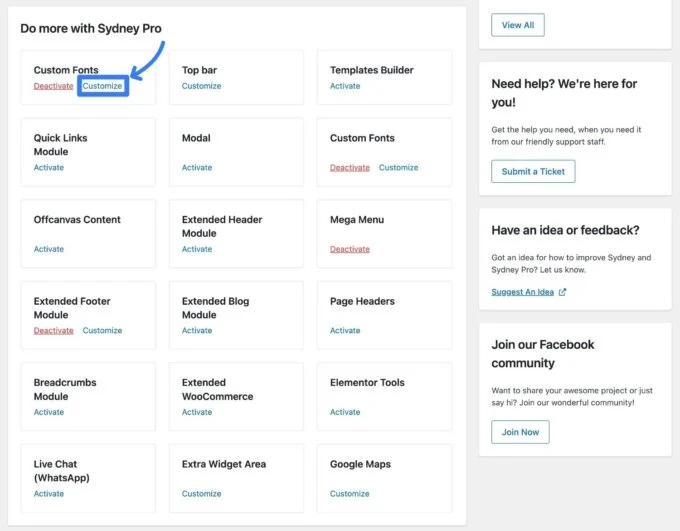
如果向下滾動,您將看到 Sydney Pro 中可用的所有模塊。
您只需單擊一下即可輕鬆激活任何模塊。 如果適用,您將看到一個自定義鏈接,可直接將您帶到該模塊的設置。

新標題選項:背景圖片和社交媒體支持
除了 Sydney Pro 4 中其他一些以導航為中心的功能外,您還可以獲得兩個新的標題選項:
- 標題背景圖片– 您可以將背景圖片添加到菜單欄。
- 社交媒體整合——您可以在菜單旁邊顯示您的社交媒體資料。
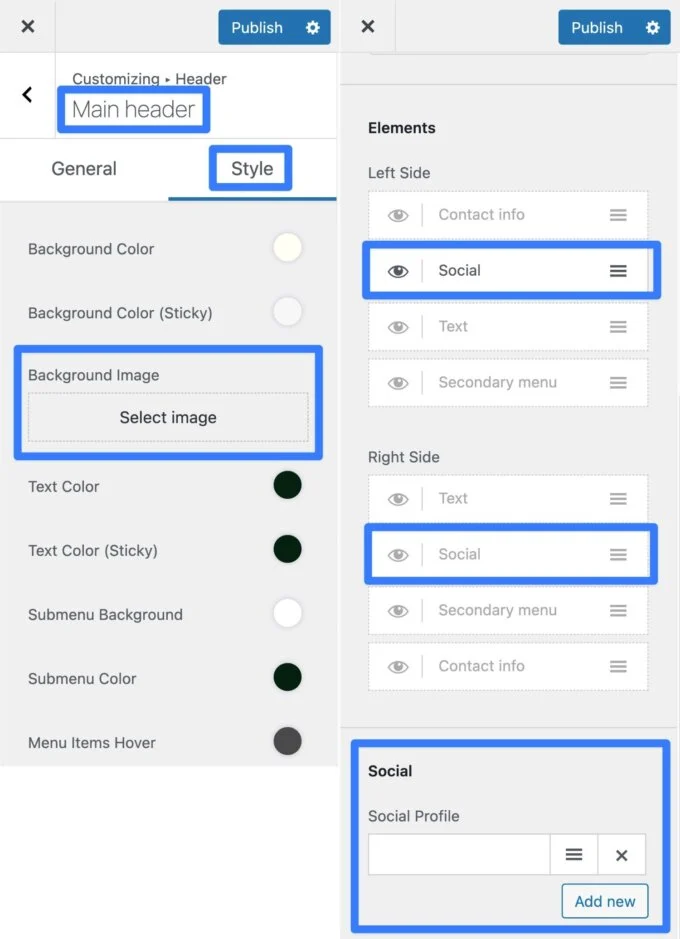
您會在Header Customizer 設置中找到這兩個選項:
- 要應用頁眉背景圖像,請轉到頁眉 → 主頁眉 → 定制器中的樣式。 除了現有的背景顏色選項之外,您應該會看到一個新的背景圖像選項。
- 要添加您的社交媒體配置文件,您將獲得一個新的社交元素,您可以將其用於不同的標題位置,包括Top Bar 、 Main Header和Mobile Header 。 如果啟用社交元素,您將在下方看到用於添加一個或多個社交資料的新選項。

Elementor 的新玻璃形態效果
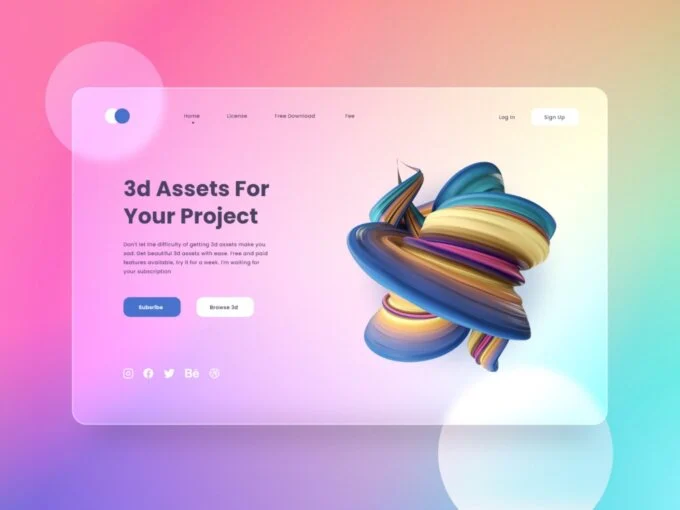
Glassmorphism 是一種較新的設計風格,迅速流行起來。 簡而言之,它涉及為界面元素添加類似磨砂玻璃的效果,使它們看起來半透明且有層次感。
例如,考慮一下 Sahid Aldi Susilo 的這個 Glassmorphism 風格的網站:

借助 Sydney Pro,您現在可以輕鬆地開始在 Elementor 設計中使用這些類型的 Glassmorphism 效果,這要歸功於可應用於任何 Elementor 小部件的新 Glassmorphism 工具。
以下是如何開始將 Glassmorphism 與 Sydney 和 Elementor 結合使用:
- 確保您已啟用 Sydney Pro 的Elementor Tools模塊(外觀 → 主題儀表板)。
- 打開 Elementor 編輯器,找到您想要試驗 Glassmorphism 的一段內容。
- 編輯要應用 Glassmorphism 的部分、列或小部件。
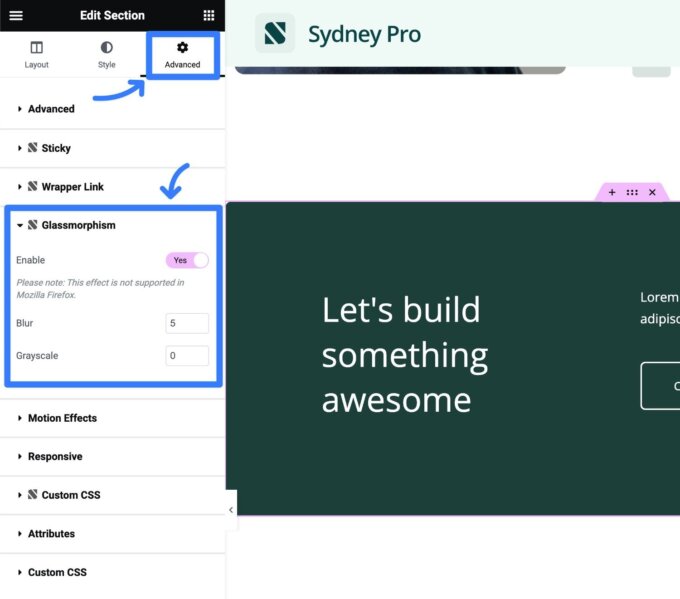
- 轉到該元素設置的“高級”選項卡。
- 尋找Glassmorphism選項——你應該在它的左邊看到悉尼標誌。 如果您沒有看到此選項,請確保您在悉尼主題儀表板中啟用了Elementor 工具模塊。
- 使用切換開關為該元素啟用 Glassmorphism。
- 根據您的喜好調整模糊和灰度,以控制 Glassmorphism 效果的強度。

新的入門站點:SaaS 和慈善機構
除了許多新的設計選項外,Sydney Pro 4 還帶來了兩個全新的入門網站:
- SaaS——這對任何類型的軟件產品來說都是一個很好的選擇。
- 慈善機構——這對於任何類型的慈善機構、非政府組織、基金會、籌款平台等都是一個很好的選擇。
您可以從 Theme Dashboard 中的Starter Sites選項卡訪問這兩個新的入門站點,以及悉尼所有現有的入門站點。
SaaS 入門網站

慈善入門網站

開始使用 Sydney Pro 4
我們對 Sydney Pro 4 中所有最大的新功能的介紹到此結束。
這是一個重要的版本,我們認為它將幫助您在某些主要方面升級您的網站。
一如既往,我們致力於使悉尼成為最快、最輕量級的主題之一(有數據支持)。
因此,所有這些主要的新功能都是完全模塊化的。 您可以準確選擇要在您的網站上啟用的功能,以確保您的網站盡可能保持輕量級。
如果您已經是 Sydney Pro 許可證持有者,您可以立即升級到 Sydney Pro 4 以開始使用所有這些功能。
如果您還沒有使用 Sydney Pro,請立即購買 Sydney Pro 許可證以訪問新功能以及 Sydney Pro 提供的所有其他有用功能和入門站點。
