Apresentando o Sydney Pro 4 – Modelos WooCommerce, Mega Menus, Painéis Offcanvas e muito mais
Publicados: 2023-06-05Se você estiver usando nosso tema Sydney Pro (ou estiver pensando em fazer sua compra), temos o prazer de anunciar que acabamos de lançar uma grande nova atualização - Sydney Pro 4 .
O Sydney Pro 4 adiciona uma tonelada de novos recursos para ajudá-lo a criar sites WordPress ainda melhores. Nesta postagem, mostraremos todos eles em detalhes para que você possa aprender como eles funcionam e começar a usá-los em seu site.
Mas antes de nos aprofundarmos, vamos fazer um breve resumo do que esperar:
- Personalização do WooCommerce sem código - Você poderá usar a versão gratuita do Elementor para criar modelos personalizados de produto único e loja, bem como personalizar seu carrinho e páginas de checkout.
- Mega menus - Crie mega menus totalmente personalizados usando a versão gratuita do Elementor - nenhum plug-in de mega menu é necessário!
- Conteúdo offcanvas – Crie um painel offcanvas que você pode acionar com base em qualquer elemento do seu site. Use-o para navegação, filtros de produtos, formulários de login e muito mais.
- Menu somente para dispositivos móveis – Crie um menu especial que substitua o menu da área de trabalho para usuários móveis. Ótimo para criar uma melhor experiência móvel em seu site.
- Fontes personalizadas – Carregue facilmente suas próprias fontes personalizadas e use-as em seu site.
- Mais opções de cabeçalho – Além de mega menus e conteúdo offcanvas, temos algumas outras atualizações para as opções de cabeçalho.
- Efeito Glassmorphism – Adicione um efeito Glassmorphism legal a qualquer elemento Elementor.
- Dois novos sites iniciais – Acesse dois novos sites iniciais: SaaS e Charity.
- Um novo painel de tema de back-end – redesenhamos o painel de back-end do Sydney para torná-lo ainda mais fácil de usar.
Se você já usa o Sydney Pro, pode atualizar para o Sydney Pro 4 hoje mesmo para experimentar todos esses novos recursos.
Se você ainda não fez a atualização, adquira sua licença do Sydney Pro hoje para acessar todos esses novos recursos, além de todos os excelentes recursos existentes no Sydney Pro.
Agora, vamos nos aprofundar nos recursos com mais detalhes.
Modelos WooCommerce personalizados via Elementor (loja, produto único, carrinho e caixa)
Se você estiver usando Sydney para criar uma loja WooCommerce, adicionamos alguns recursos para fornecer a você controle total de design sem código sobre as principais páginas/modelos WooCommerce, incluindo o seguinte:
- modelo de loja
- Modelo de produto único
- página do carrinho
- página de checkout
Com o Sydney Pro 4, agora você poderá personalizar todos esses modelos e páginas usando o Elementor — sim, mesmo com a versão gratuita do Elementor.
Para que isso aconteça, o Sydney Pro 4 adiciona vários widgets WooCommerce dedicados ao Elementor.
Vamos dar uma olhada.
Modelo de Loja e Modelo de Produto Único
Para começar, primeiro você vai querer habilitar o módulo Templates Builder no painel de Sydney ( Aparência → Painel de Tema ).
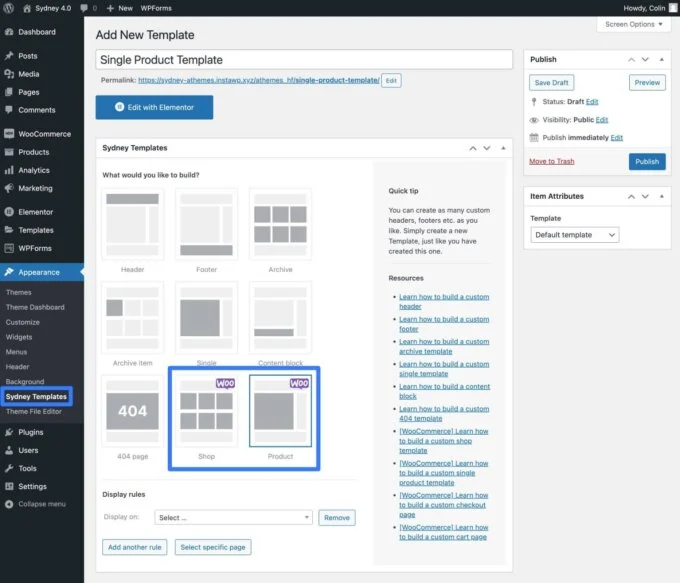
Em seguida, você pode ir para Aparência → Modelos de Sydney → Adicionar modelo para criar seu primeiro modelo.
Supondo que você tenha o WooCommerce ativado em seu site, você verá opções de modelo para Loja e Produto .
Você também pode usar as condições de exibição para usar esse modelo apenas em determinadas situações, como aplicá-lo apenas a produtos específicos.

Depois de escolher o modelo relevante e salvar seu rascunho, você pode iniciar a interface Elementor.
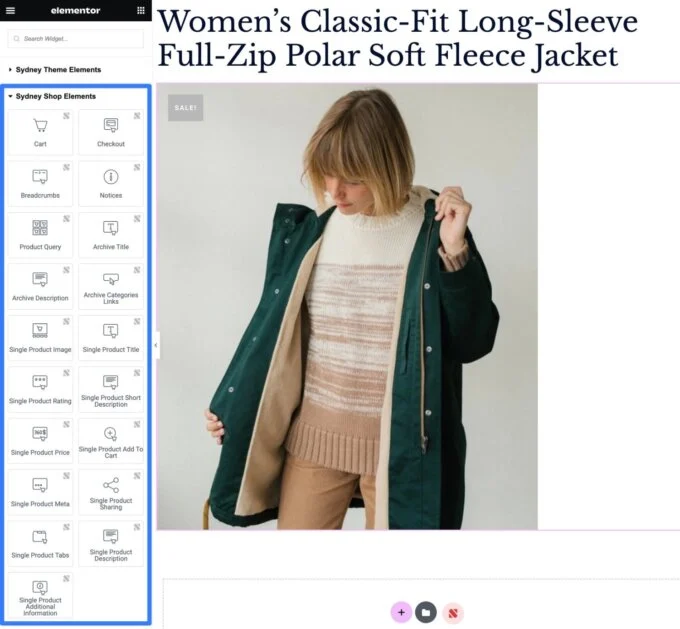
Para ajudá-lo a criar modelos de loja e modelos de produto único, o Sydney Pro 4 adiciona vários novos widgets que você pode usar no Elementor. Você pode encontrá-los na categoria Sydney Shop Elements .

Páginas de carrinho e checkout
Para personalizar as páginas de carrinho e checkout, o processo é um pouco diferente porque você pode trabalhar diretamente no editor de página em vez de criar um modelo separado.
Veja como funciona:
- Certifique-se de habilitar o módulo Templates Builder nas configurações de Sydney.
- Edite a página normal do seu carrinho ou checkout.
- Exclua todo o conteúdo existente (geralmente é apenas um único shortcode).
- Inicie a interface do Elementor.
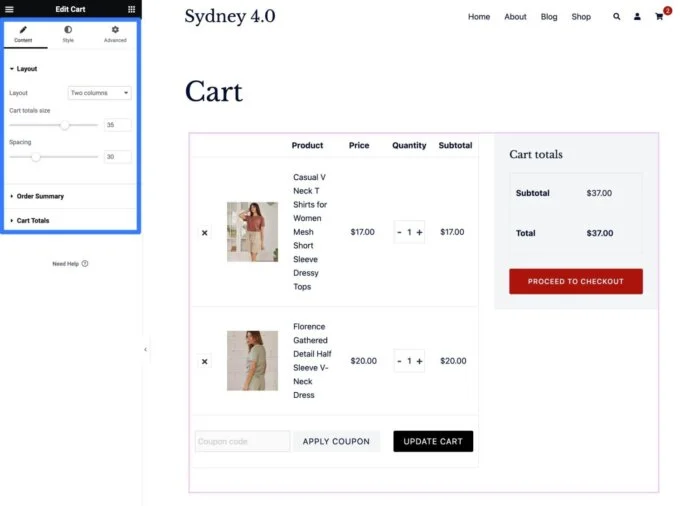
Quando estiver na interface do Elementor para essa página, tudo o que você precisa fazer é adicionar o widget relevante da categoria Sydney Shop Elements - o widget Carrinho para a página do carrinho de compras ou o widget Checkout para a página de checkout.
Em seguida, você pode usar as configurações detalhadas do widget para personalizar o conteúdo, layout, estilo e muito mais.

Módulo de fontes personalizadas: faça upload de qualquer fonte personalizada e use-a em qualquer lugar
Com o Sydney Pro, você já tinha acesso a centenas de opções de fontes por meio do Google Fonts, bem como do Adobe Fonts (com um token ativo do Adobe Fonts).
Com o Sydney Pro 4, você agora tem uma nova opção para ajudá-lo a carregar e usar facilmente suas próprias fontes personalizadas, sem precisar usar nenhum CSS personalizado.
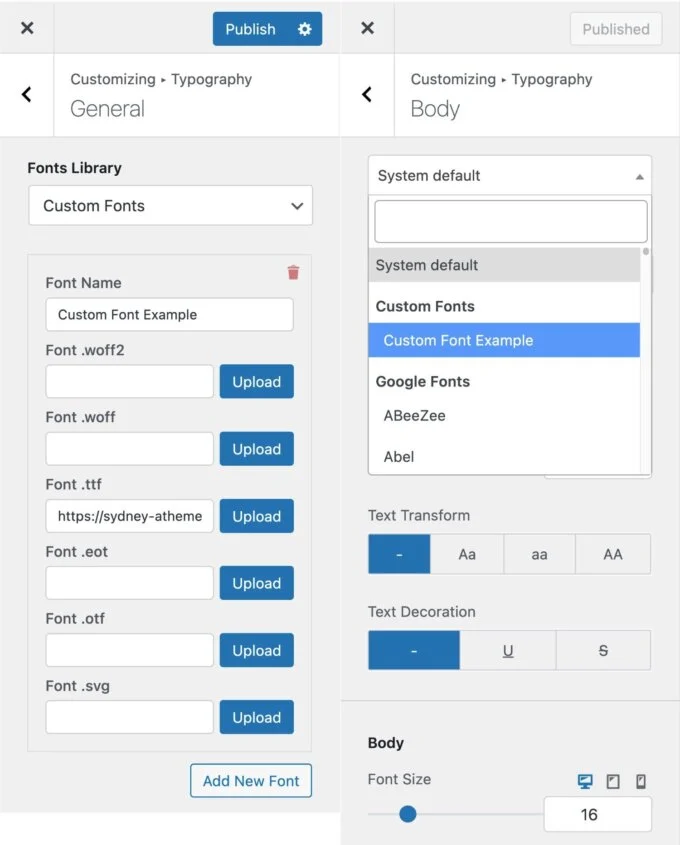
Ao ativar o novo módulo Custom Fonts , você terá uma opção Custom Fonts no menu suspenso quando for para Typography → General no WordPress Customizer.
Ao escolher esta opção, você poderá carregar um ou mais arquivos de fonte personalizada em vários formatos, incluindo .woff2, .woff, .ttf e mais.
Você pode carregar arquivos de fontes personalizadas de qualquer lugar na web, seja uma fonte premium que você comprou ou uma fonte gratuita que você encontrou em um dos muitos sites de fontes gratuitas.
Você também pode adicionar quantas fontes personalizadas quiser — para continuar adicionando fontes, clique no botão Adicionar nova fonte .
Depois de adicionar uma fonte personalizada, você poderá selecioná-la quando estiver trabalhando com outras opções de tipografia em Sydney.

Módulo Mega Menu: Crie um Mega Menu Personalizado com Elementor
Mega menus são uma ótima opção quando você precisa incluir muitas opções em seu menu de navegação. Esses menus expansíveis fornecem o espaço necessário para ajudar seus usuários a navegar com eficiência.
Com a nova versão, você não precisa mais usar um plug-in de mega menu separado ou comprar o Elementor Pro. Em vez disso, agora você pode criar mega menus totalmente personalizados usando o Sydney Pro e a versão gratuita do Elementor.
Para usar esse recurso, primeiro você deve ativar o novo módulo Mega Menu no painel do tema Sydney ( Aparência → Painel do Tema ).
Depois de ativar o módulo, você pode criar seu primeiro mega menu seguindo estas instruções:
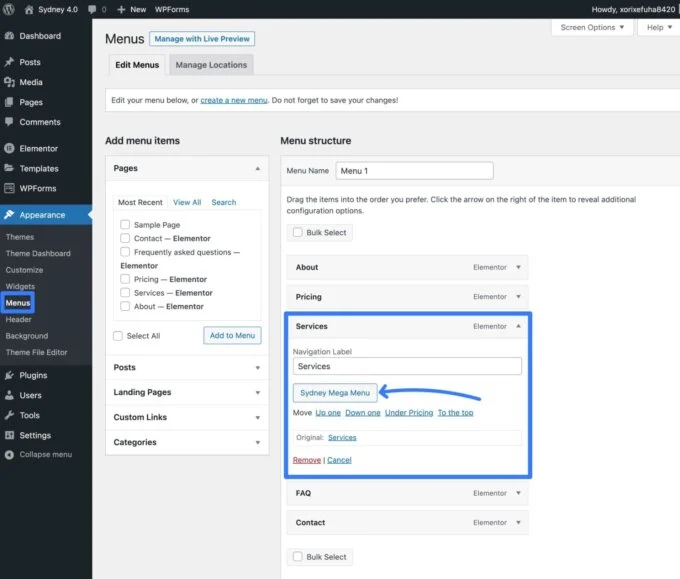
- Vá para Aparência → Menus (a área de menu “normal” do WordPress) e edite sua área de menu principal.
- Escolha o item de menu que deseja acionar o mega menu expandido — você pode acionar o mega menu com base em um dos itens de menu existentes ou adicionar um novo.
- Clique no botão Sydney Mega Menu nas configurações desse item de menu.

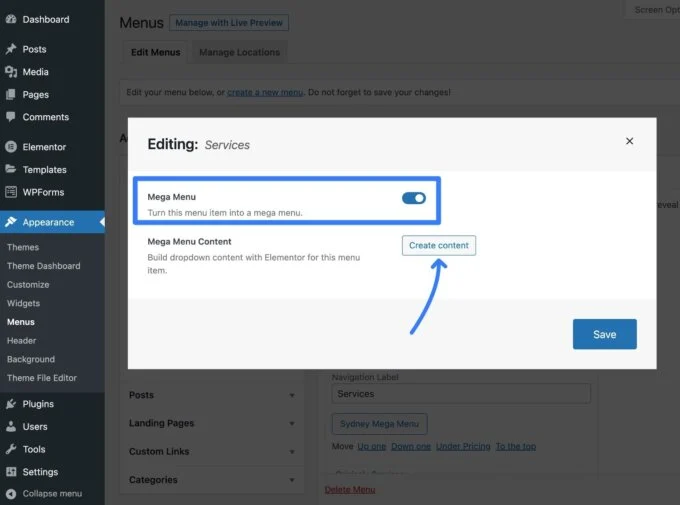
Isso expandirá um pop-up onde você pode ativar a alternância para transformar esse item de menu em um mega menu.
Em seguida, você pode clicar no botão Criar conteúdo para iniciar a interface do Elementor e projetar o conteúdo do seu mega menu usando o construtor visual do Elementor.

Com Elementor, você pode configurar quantas colunas quiser e incluir qualquer elemento de design. Você pode usar uma lista simples de links ou também pode incluir outros elementos, como botões, incorporações do Google Maps e muito mais.
Quando terminar o design, basta clicar no ícone de fechar no canto superior direito para voltar à interface do menu.
Certifique-se de clicar no botão Salvar e seu mega menu começará a aparecer.
Se quiser adicionar outro mega menu, você pode repetir as mesmas etapas para adicionar quantos mega menus forem necessários.
Módulo de conteúdo offcanvas: acionar conteúdo offcanvas
Além do novo recurso de mega menu, o Sydney Pro também adiciona um novo módulo de conteúdo offcanvas que permite exibir um slideout offcanvas com base em qualquer gatilho em seu site, como um item de menu de navegação, um botão, uma imagem e muito mais.
Você pode usar isso de várias maneiras diferentes - aqui estão algumas ideias:
- Forneça opções de navegação adicionais.
- Mostrar detalhes de preços.
- Exibir filtros de produtos para uma loja de comércio eletrônico.
- Adicione um formulário de login que apareça quando os usuários clicarem no botão Login .
- Adicione um formulário de inscrição por e-mail ou formulário de geração de leads.
- Apresente ofertas ou promoções especiais.
Você pode acionar o slideout offcanvas para aparecer a partir de:
- Certo
- Esquerda
- Principal
- Fundo
Para controlar o conteúdo do slideout fora da tela, você tem três opções:
- Modelo Elementor – Você pode criar um modelo com Elementor e, em seguida, atribuir esse modelo ao seu painel fora da tela.
- Conteúdo personalizado – você pode adicionar seu próprio conteúdo personalizado usando um editor de texto.
- Barra lateral – Você pode exibir uma barra lateral do seu site. Você pode controlar o conteúdo da barra lateral usando widgets/blocos como qualquer outra barra lateral em seu site.
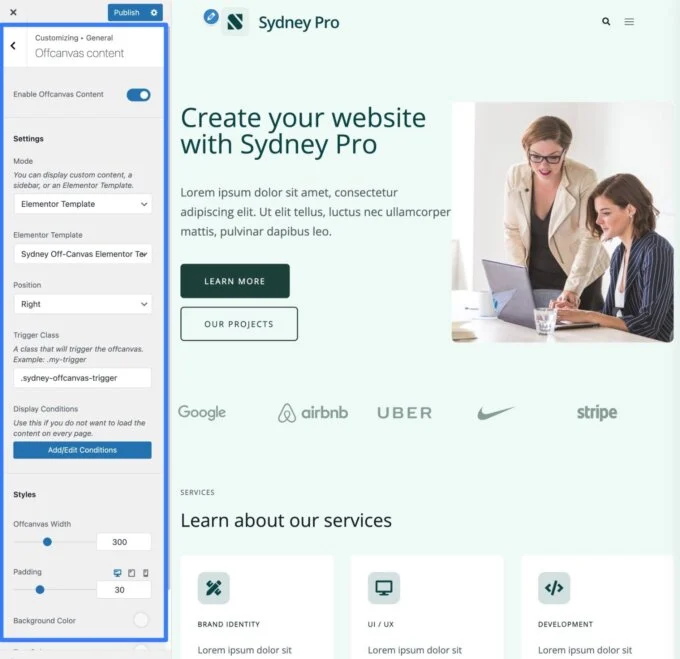
Para começar, certifique-se de habilitar o módulo Offcanvas Content no painel do tema Sydney. Em seguida, clique no link Personalizar no módulo para abrir as configurações no Personalizador.

Ou você pode abrir manualmente o Personalizador e ir para Geral → Conteúdo offcanvas .
Então, veja o que fazer:
- Use o botão de alternância para Ativar conteúdo fora da tela .
- Escolha o modo para definir sua fonte de conteúdo - um modelo Elementor, conteúdo personalizado ou uma barra lateral.
- Selecione a Posição — Direita, Esquerda, Superior ou Inferior.
- Escolha sua classe de gatilho . Essa classe CSS é o que acionará o menu offcanvas.
- Opcionalmente, adicione Condições de exibição para exibir apenas o painel fora da tela em determinado conteúdo. Por exemplo, você só pode exibi-lo na página da loja WooCommerce para adicionar filtros de produtos fora da tela.
- Use os Estilos para controlar a largura e o design do painel fora da tela.

Para acionar o conteúdo offcanvas, você precisa adicionar a classe CSS da caixa Trigger Class ao elemento que deseja usar.
Por exemplo, para acionar o conteúdo offcanvas quando um usuário clica em um item do menu de navegação, você pode fazer o seguinte:
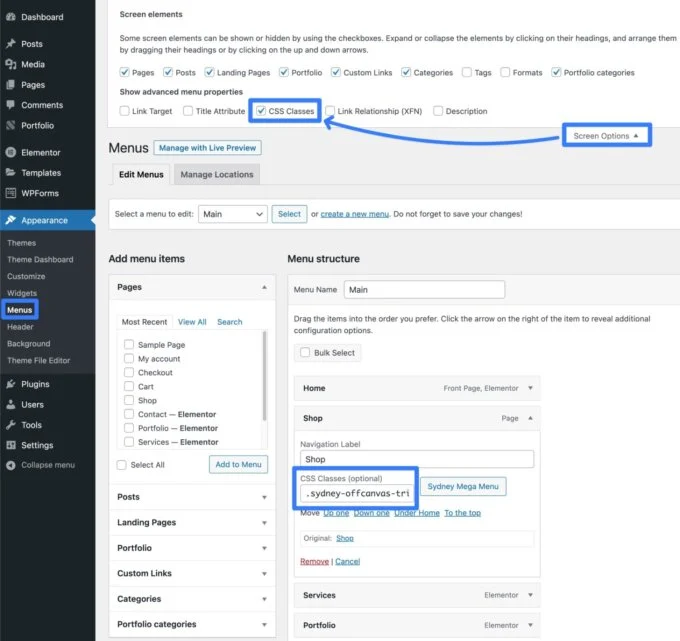
- Vá para Aparência → Menus .
- Clique em Screen Options e habilite as propriedades do menu CSS Classes .
- Selecione o item de menu que deseja que seja seu acionador.
- Cole a classe do gatilho na caixa CSS Classes .

Crie um menu somente para dispositivos móveis que substitua o menu da área de trabalho
Ao personalizar o comportamento responsivo do seu site, você pode ter situações em que deseja mostrar um conjunto diferente de opções de menu para usuários móveis do que para usuários de desktop.
Com o Sydney Pro 4, agora você pode definir um menu exclusivo que substitui o menu normal da área de trabalho em dispositivos móveis.
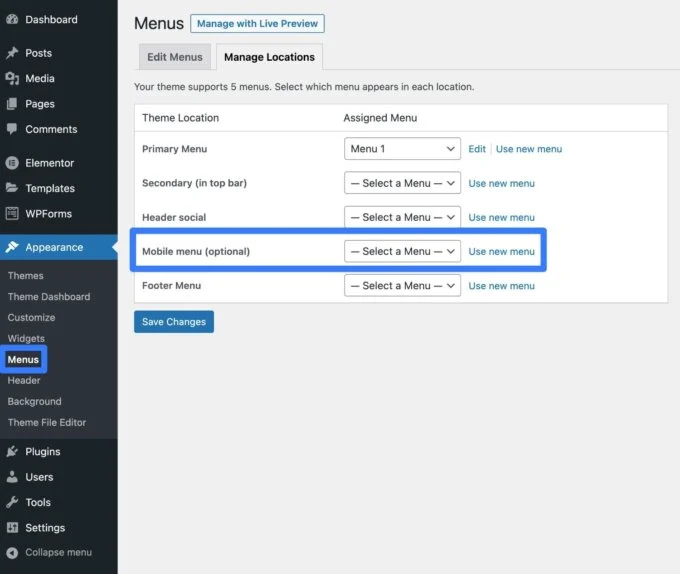
Para configurar isso, você pode usar o sistema de menu regular do WordPress. Vá para Aparência → Menus → Gerenciar locais .
Você deve ver uma nova opção para o menu Móvel (opcional) . Qualquer menu que você atribuir a este local substituirá o menu Primário padrão para dispositivos móveis.
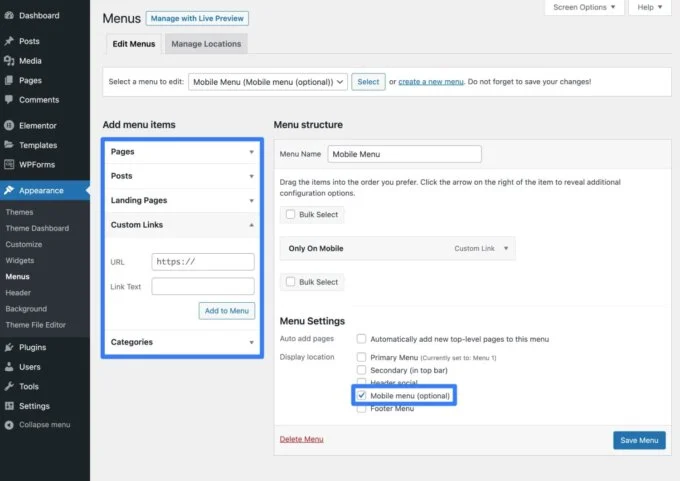
Você pode atribuir um de seus menus existentes a esse local ou clicar na opção Usar novo menu para criar um novo menu para usuários móveis.

Depois de criar seu menu, você pode adicionar quantos itens de navegação forem necessários.
E é isso! Depois de salvar seu menu, os visitantes móveis verão os itens de navegação desse menu em vez do menu principal que aparece para os visitantes de desktop.

Redesenho do painel de Sydney: gerencie tudo com mais facilidade
Além de adicionar vários recursos para ajudá-lo a criar um site ainda melhor, o Sydney Pro 4 também traz melhorias para a experiência do painel de back-end do Sydney para ajudá-lo a usar esses recursos com mais facilidade.
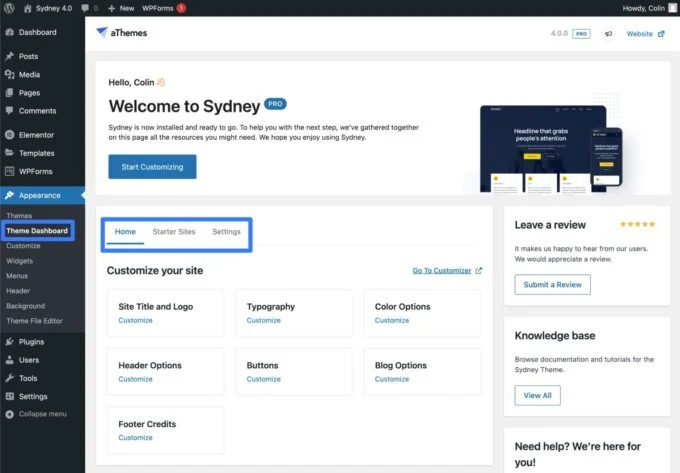
Você verá automaticamente essa nova experiência de painel quando acessar Aparência → Painel de temas .
Na parte superior, você verá links rápidos para as principais áreas do Personalizador, uma opção para acessar sites iniciais e configurações gerais do tema.

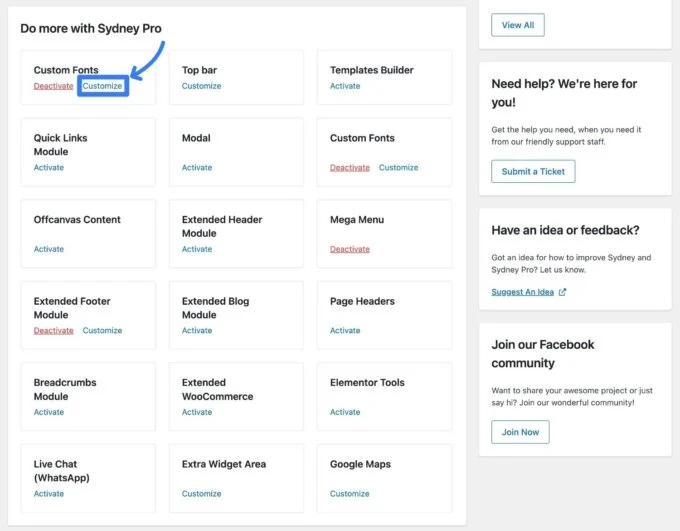
Se você rolar para baixo, verá todos os módulos disponíveis no Sydney Pro.
Você pode ativar facilmente qualquer módulo com um único clique. Se aplicável, você verá um link Personalizar que o leva direto para as configurações desse módulo.

Novas opções de cabeçalho: imagem de fundo e suporte para mídia social
Além de alguns dos outros recursos focados na navegação no Sydney Pro 4, você também obtém duas novas opções de cabeçalho:
- Imagem de fundo do cabeçalho – Você pode adicionar uma imagem de fundo à sua barra de menu.
- Integração de mídia social – Você pode exibir seu perfil de mídia social ao lado do seu menu.
Você encontrará essas duas opções nas configurações do personalizador de cabeçalho :
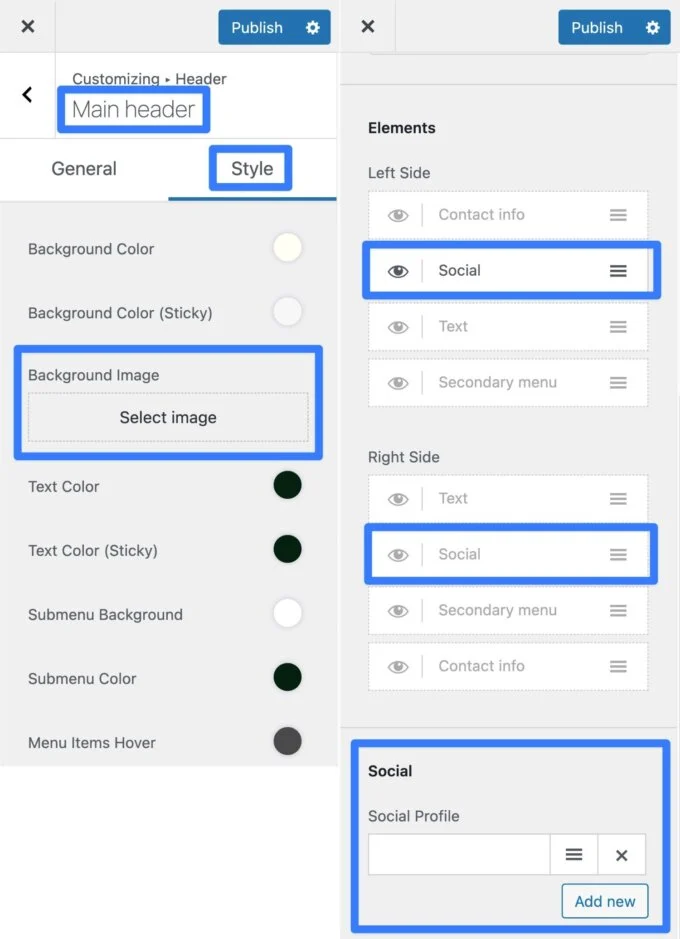
- Para aplicar a imagem de plano de fundo do cabeçalho, vá para Cabeçalho → Cabeçalho principal → Estilo no Personalizador. Você deve ver uma nova opção de imagem de plano de fundo , além das opções de cores de plano de fundo existentes.
- Para adicionar seus perfis de mídia social, você obterá um novo elemento Social que pode ser usado para diferentes locais de cabeçalho, incluindo a barra superior , cabeçalho principal e cabeçalho móvel . Se ativar o elemento Social , você verá novas opções para adicionar um ou mais perfis sociais abaixo.

Novo Efeito Glassmorphism com Elementor
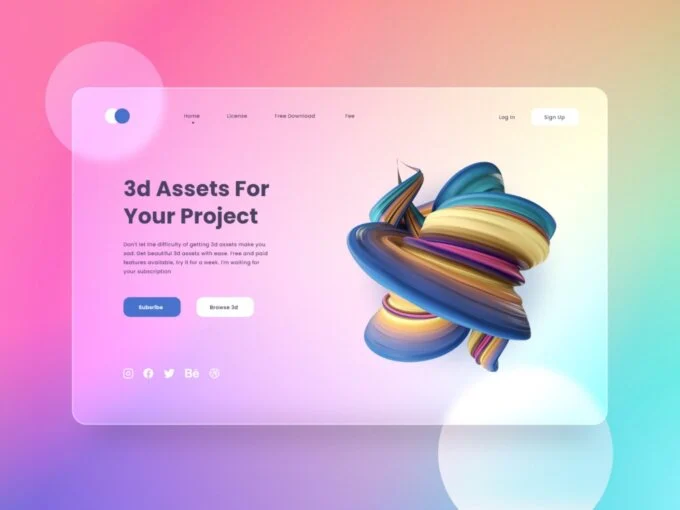
Glassmorphism é um estilo de design mais recente que cresceu rapidamente em popularidade. Em poucas palavras, envolve a adição de um efeito de vidro fosco aos elementos da interface para fazê-los parecer translúcidos e em camadas.
Por exemplo, considere este site no estilo Glassmorphism de Sahid Aldi Susilo:

Com o Sydney Pro, agora você pode começar a usar facilmente esses tipos de efeitos Glassmorphism em seus designs Elementor, graças a uma nova ferramenta Glassmorphism que pode ser aplicada a qualquer widget Elementor.
Veja como você pode começar a usar o Glassmorphism com Sydney e Elementor:
- Certifique-se de ter ativado o módulo Elementor Tools do Sydney Pro ( Aparência → Painel de temas ).
- Abra o editor Elementor para um conteúdo em que deseja experimentar o Glassmorphism.
- Edite uma seção, coluna ou widget ao qual deseja aplicar Glassmorphism.
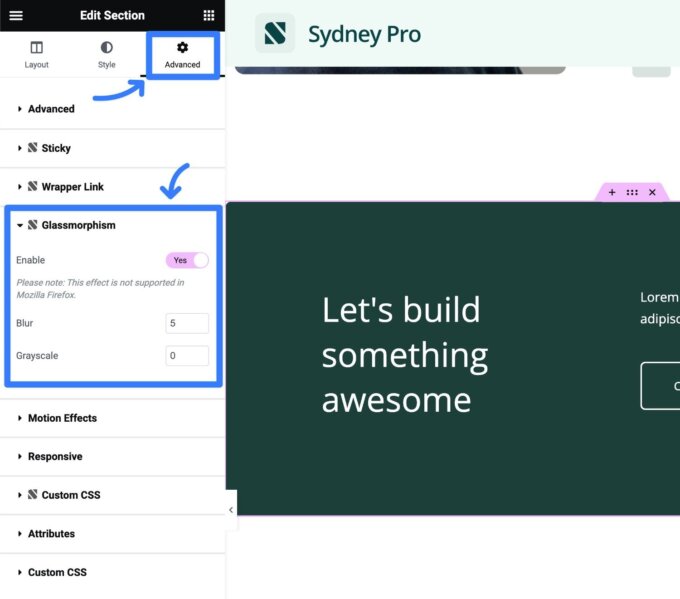
- Vá para a guia Avançado das configurações desse elemento.
- Procure a opção Glassmorphism - você verá o logotipo de Sydney à esquerda dela. Se você não vir essa opção, certifique-se de ativar o módulo Elementor Tools no painel do tema Sydney.
- Use a alternância para habilitar Glassmorphism para esse elemento.
- Ajuste o desfoque e a escala de cinza de acordo com suas preferências para controlar a intensidade do efeito Glassmorphism.

Novos sites iniciantes: SaaS e caridade
Além de muitas novas opções de design, o Sydney Pro 4 também traz o lançamento de dois novos sites iniciais:
- SaaS – Esta é uma ótima opção para qualquer tipo de produto de software.
- Caridade – Esta é uma ótima opção para qualquer tipo de instituição de caridade, ONG, fundação, plataforma de arrecadação de fundos e assim por diante.
Você pode acessar esses dois novos sites iniciais, bem como todos os sites iniciais existentes de Sydney, na guia Sites iniciais no Painel de temas.
Site inicial de SaaS

Site inicial de caridade

Comece com o Sydney Pro 4
Isso encerra nosso tour pelos maiores novos recursos do Sydney Pro 4.
É um grande lançamento e achamos que ajudará você a atualizar seu site de algumas maneiras importantes.
Como sempre, estamos comprometidos em tornar Sydney um dos temas mais rápidos e leves do mercado (o que é confirmado pelos dados).
Por esse motivo, todos esses novos recursos importantes são totalmente modulares. Você pode escolher exatamente quais recursos ativar em seu site, o que garante que seu site permaneça o mais leve possível.
Se você já possui uma licença do Sydney Pro, pode atualizar para o Sydney Pro 4 hoje para começar a usar todos esses recursos.
Se você ainda não estiver usando o Sydney Pro, adquira sua licença do Sydney Pro hoje para acessar os novos recursos, bem como todos os outros recursos úteis e sites iniciais que o Sydney Pro oferece.
