Memperkenalkan Sydney Pro 4 – Template WooCommerce, Menu Mega, Panel Offcanvas, dan Lainnya
Diterbitkan: 2023-06-05Jika Anda menggunakan tema Sydney Pro kami (atau telah mempertimbangkan untuk melakukan pembelian), dengan senang hati kami umumkan bahwa kami baru saja mendorong pembaruan baru yang besar — Sydney Pro 4 .
Sydney Pro 4 menambahkan banyak fitur baru untuk membantu Anda membuat situs WordPress yang lebih baik. Dalam posting ini, kami akan membawa Anda melalui semuanya secara mendetail sehingga Anda dapat mempelajari cara kerjanya dan memulainya di situs Anda.
Tapi sebelum kita menggali lebih dalam, mari kita lihat ringkasan singkat tentang apa yang diharapkan:
- Kustomisasi WooCommerce tanpa kode – Anda akan dapat menggunakan Elementor versi gratis untuk mendesain produk tunggal khusus dan templat toko, serta menyesuaikan keranjang dan halaman checkout Anda.
- Menu mega – Buat menu mega khusus sepenuhnya menggunakan Elementor versi gratis – tidak perlu plugin menu mega!
- Konten di luar kanvas – Buat panel di luar kanvas yang dapat Anda picu berdasarkan elemen apa pun di situs Anda. Gunakan untuk navigasi, filter produk, formulir login, dan banyak lagi.
- Menu khusus seluler – Buat menu khusus yang menggantikan menu desktop untuk pengguna seluler. Bagus untuk menciptakan pengalaman seluler yang lebih baik di situs Anda.
- Font khusus – Unggah font kustom Anda sendiri dengan mudah dan gunakan di seluruh situs Anda.
- Opsi tajuk lainnya – Di luar menu mega dan konten di luar kanvas, kami memiliki beberapa pemutakhiran lain pada opsi tajuk.
- Efek Glassmorphism – Tambahkan efek Glassmorphism yang keren ke elemen Elementor apa pun.
- Dua situs pemula baru – Akses dua situs pemula baru: SaaS dan Amal.
- Dasbor tema backend baru – Kami mendesain ulang dasbor Sydney backend agar lebih mudah digunakan.
Jika Anda sudah menggunakan Sydney Pro, Anda dapat meningkatkan ke Sydney Pro 4 hari ini untuk merasakan semua fitur baru ini.
Jika Anda belum melakukan peningkatan, beli lisensi Sydney Pro Anda hari ini untuk mengakses semua fitur baru ini, ditambah semua fitur hebat yang ada di Sydney Pro.
Sekarang, mari kita gali fitur-fiturnya lebih detail.
Template WooCommerce Kustom melalui Elementor (Toko, Produk Tunggal, Keranjang, dan Pembayaran)
Jika Anda menggunakan Sydney untuk membangun toko WooCommerce, kami menambahkan beberapa fitur untuk memberi Anda kontrol desain bebas kode penuh atas halaman/templat utama WooCommerce, termasuk yang berikut:
- Templat toko
- Templat produk tunggal
- halaman keranjang
- halaman pembayaran
Dengan Sydney Pro 4, Anda sekarang dapat menyesuaikan semua templat dan halaman ini menggunakan Elementor — ya, bahkan dengan Elementor versi gratis .
Untuk mewujudkannya, Sydney Pro 4 menambahkan banyak widget WooCommerce khusus ke Elementor.
Mari lihat.
Templat Toko dan Templat Produk Tunggal
Untuk memulai, pertama-tama Anda ingin mengaktifkan modul Pembuat Templat di dasbor Sydney ( Penampilan → Dasbor Tema ).
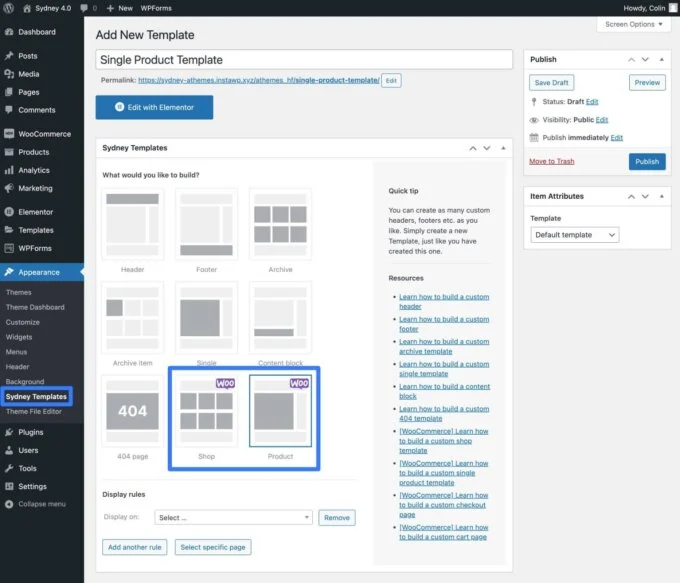
Kemudian, Anda dapat pergi ke Penampilan → Templat Sydney → Tambah Templat untuk membuat templat pertama Anda.
Dengan asumsi Anda telah mengaktifkan WooCommerce di situs Anda, Anda akan melihat opsi template untuk Shop dan Product .
Anda juga dapat menggunakan kondisi tampilan untuk hanya menggunakan template ini dalam situasi tertentu, seperti hanya menerapkannya pada produk tertentu.

Setelah memilih template yang relevan dan menyimpan draf, Anda dapat meluncurkan antarmuka Elementor.
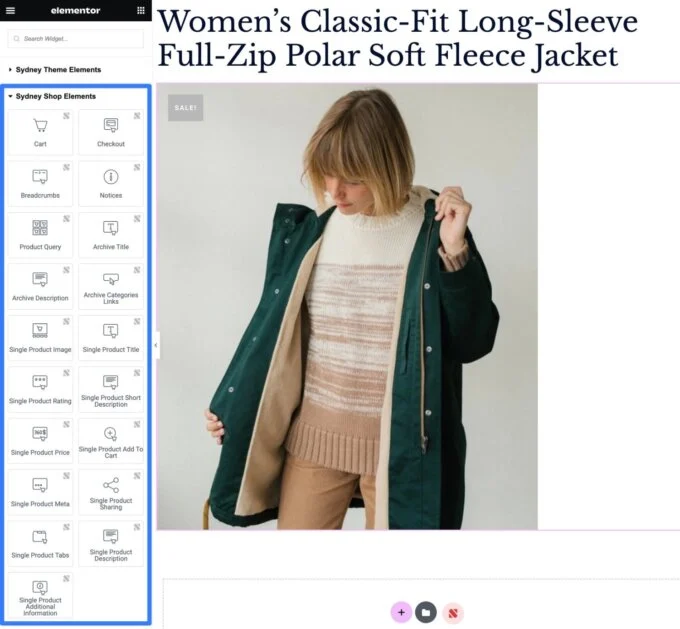
Untuk membantu Anda membuat template toko dan template produk tunggal, Sydney Pro 4 menambahkan sejumlah widget baru yang dapat Anda gunakan di Elementor. Anda dapat menemukannya di kategori Sydney Shop Elements .

Halaman Troli dan Checkout
Untuk menyesuaikan keranjang dan halaman pembayaran, prosesnya sedikit berbeda karena Anda dapat bekerja langsung dari editor halaman alih-alih membuat template terpisah.
Begini cara kerjanya:
- Pastikan untuk mengaktifkan modul Pembuat Template di pengaturan Sydney.
- Edit halaman reguler untuk keranjang atau pembayaran Anda.
- Hapus semua konten yang ada (biasanya hanya satu kode pendek).
- Luncurkan antarmuka Elementor.
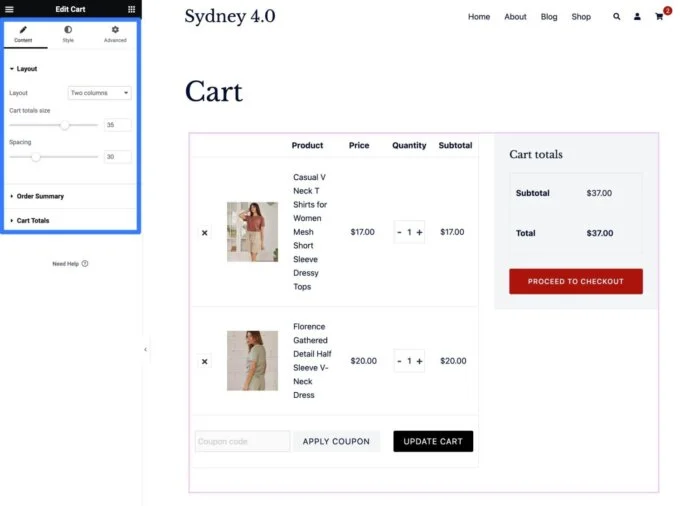
Setelah Anda berada di antarmuka Elementor untuk halaman itu, yang perlu Anda lakukan hanyalah menambahkan widget yang relevan dari kategori Sydney Shop Elements — widget Keranjang untuk halaman keranjang belanja atau widget Checkout untuk halaman checkout.
Kemudian, Anda dapat menggunakan pengaturan mendetail widget untuk menyesuaikan konten, tata letak, gaya, dan lainnya.

Modul Font Kustom: Unggah Font Kustom Apa Saja dan Gunakan Di Mana Saja
Dengan Sydney Pro, Anda sudah memiliki akses ke ratusan opsi font melalui Google Fonts, serta Adobe Fonts (dengan token Adobe Fonts yang aktif).
Dengan Sydney Pro 4, Anda sekarang mendapatkan opsi baru untuk membantu Anda dengan mudah mengunggah dan menggunakan font khusus Anda sendiri, tanpa perlu menggunakan CSS khusus apa pun.
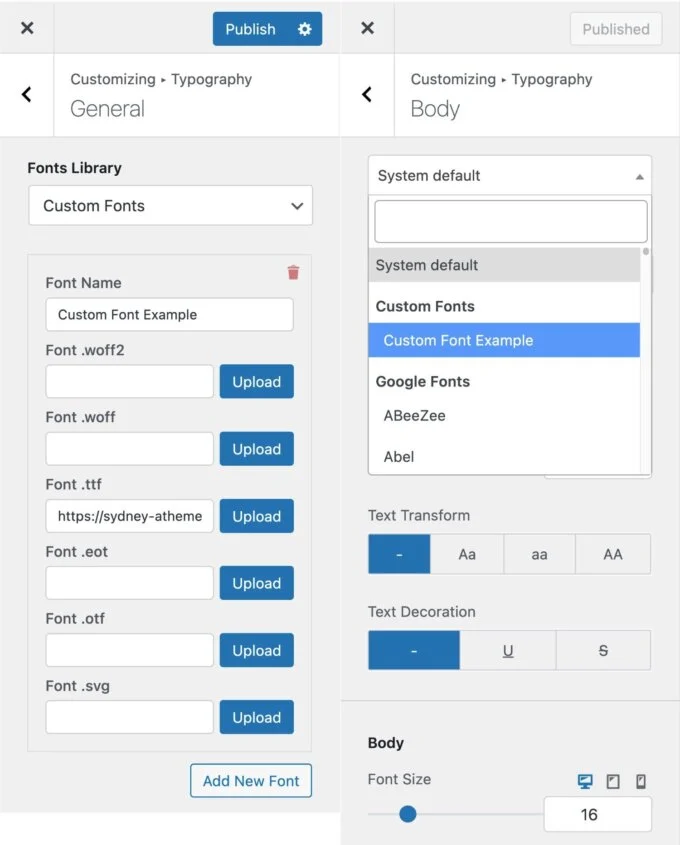
Saat Anda mengaktifkan modul Font Kustom baru, Anda akan mendapatkan opsi Font Kustom di drop-down saat Anda membuka Tipografi → Umum di Penyesuai WordPress.
Saat memilih opsi ini, Anda dapat mengunggah satu atau beberapa file font khusus dalam berbagai format, termasuk .woff2, .woff, .ttf, dan lainnya.
Anda dapat mengunggah file font khusus dari mana saja di web, baik itu font premium yang Anda beli atau font gratis yang Anda temukan di salah satu dari banyak situs web font gratis.
Anda juga dapat menambahkan font khusus sebanyak yang Anda inginkan — untuk terus menambahkan font, klik tombol Tambahkan Font Baru .
Setelah Anda menambahkan font khusus, Anda akan dapat memilihnya saat bekerja dengan opsi tipografi lainnya di Sydney.

Modul Menu Mega: Buat Menu Mega Kustom dengan Elementor
Menu mega adalah opsi yang bagus saat Anda perlu memasukkan banyak opsi di menu navigasi Anda. Menu yang dapat diperluas ini memberi Anda ruang yang Anda butuhkan untuk membantu pengguna Anda menavigasi secara efektif.
Dengan rilis baru, Anda tidak perlu lagi menggunakan plugin mega menu terpisah atau membeli Elementor Pro. Sebagai gantinya, Anda sekarang dapat membuat menu mega khusus sepenuhnya menggunakan Sydney Pro dan Elementor versi gratis.
Untuk menggunakan fitur ini, pertama-tama Anda ingin mengaktifkan modul Mega Menu baru di dasbor tema Sydney ( Penampilan → Dasbor Tema ).
Setelah Anda mengaktifkan modul, Anda dapat membuat menu mega pertama Anda dengan mengikuti petunjuk berikut:
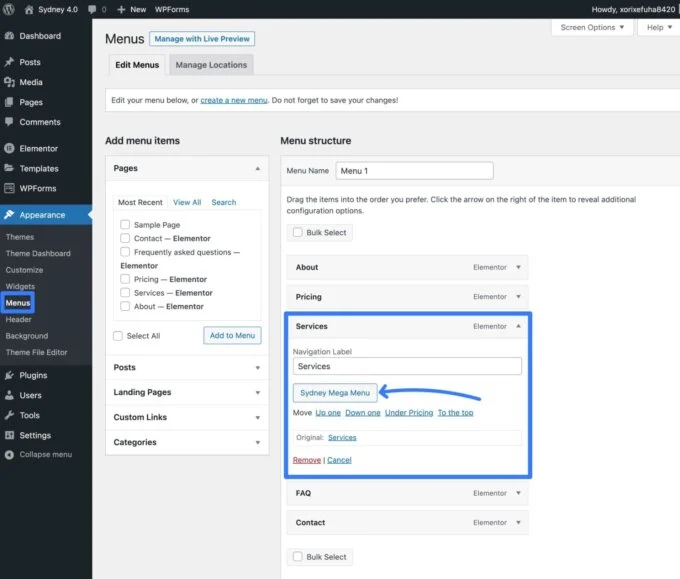
- Buka Penampilan → Menu (area menu WordPress “normal”) dan edit area menu utama Anda.
- Pilih item menu yang ingin Anda picu menu mega yang diperluas — Anda dapat memicu menu mega berdasarkan salah satu item menu yang ada atau menambahkan yang baru.
- Klik tombol Sydney Mega Menu di pengaturan item menu itu.

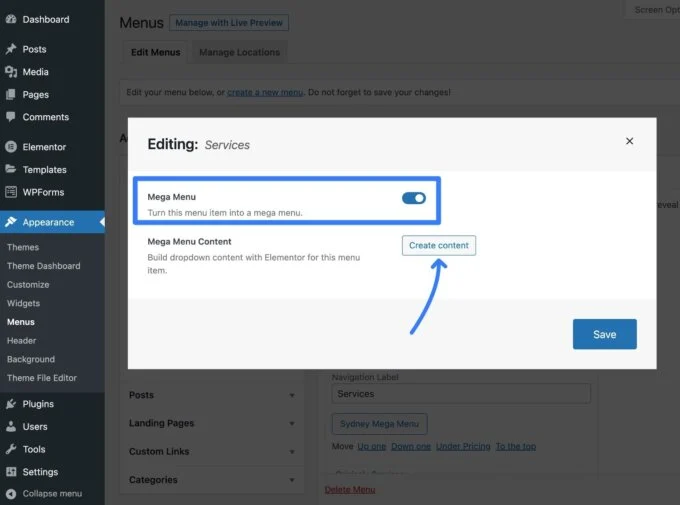
Ini akan memperluas popup di mana Anda dapat mengaktifkan sakelar untuk mengubah item menu ini menjadi menu mega.
Kemudian, Anda dapat mengklik tombol Buat konten untuk meluncurkan antarmuka Elementor dan mendesain konten menu mega Anda menggunakan pembuat visual Elementor.

Dengan Elementor, Anda dapat mengatur kolom sebanyak yang Anda inginkan dan menyertakan elemen desain apa pun. Anda dapat menggunakan daftar tautan sederhana atau Anda juga bebas memasukkan elemen lain seperti tombol, penyematan Google Maps, dan lainnya.
Setelah selesai dengan desain, cukup klik ikon tutup di pojok kanan atas untuk kembali ke antarmuka menu.
Pastikan untuk mengklik tombol Simpan , dan menu mega Anda akan mulai muncul.
Jika Anda ingin menambahkan mega menu lainnya, Anda dapat mengulangi langkah yang sama untuk menambahkan mega menu sebanyak yang diperlukan.
Modul Konten Offcanvas: Memicu Konten Offcanvas
Selain fitur menu mega baru, Sydney Pro juga menambahkan modul konten offcanvas baru yang memungkinkan Anda menampilkan slideout offcanvas berdasarkan pemicu apa pun di situs Anda, seperti item menu navigasi, tombol, gambar, dan lainnya.
Anda dapat menggunakan ini dalam banyak cara berbeda — berikut adalah beberapa ide:
- Berikan opsi navigasi tambahan.
- Tampilkan detail harga.
- Tampilkan filter produk untuk toko eCommerce.
- Tambahkan formulir login yang muncul saat pengguna mengklik tombol Login .
- Tambahkan formulir keikutsertaan email atau formulir penghasil prospek.
- Pamerkan penawaran atau penawaran khusus.
Anda dapat memicu slideout offcanvas Anda untuk muncul dari:
- Benar
- Kiri
- Atas
- Dasar
Untuk mengontrol konten di slideout offcanvas Anda, Anda memiliki tiga pilihan:
- Template Elementor – Anda dapat membuat template dengan Elementor dan kemudian menetapkan template itu ke panel offcanvas Anda.
- Konten khusus – Anda dapat menambahkan konten khusus Anda sendiri menggunakan editor teks.
- Sidebar – Anda dapat menampilkan sidebar dari situs Anda. Anda dapat mengontrol konten sidebar menggunakan widget/blok seperti halnya sidebar lain di situs Anda.
Untuk memulai, pastikan untuk mengaktifkan modul Konten Offcanvas di dasbor tema Sydney. Kemudian, klik tautan Kustomisasi di modul untuk membuka pengaturan di Penyesuai.

Atau, Anda dapat membuka Customizer secara manual dan pergi ke General → Offcanvas Content .
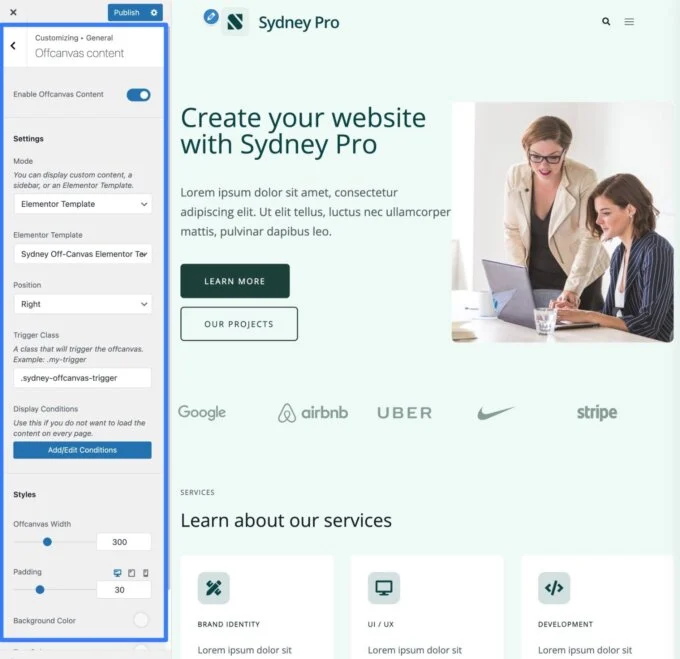
Lalu, inilah yang harus dilakukan:
- Gunakan sakelar untuk Mengaktifkan Konten Offcanvas .
- Pilih Mode untuk mengatur sumber konten Anda — template Elementor, konten khusus, atau sidebar.
- Pilih Posisi — Kanan, Kiri, Atas, atau Bawah.
- Pilih Kelas Pemicu Anda. Kelas CSS inilah yang akan memicu menu offcanvas.
- Secara opsional tambahkan Kondisi Tampilan untuk hanya menampilkan panel offcanvas pada konten tertentu. Misalnya, Anda hanya dapat menampilkannya di halaman toko WooCommerce untuk menambahkan filter produk kanvas.
- Gunakan Styles untuk mengontrol lebar dan desain panel offcanvas.

Untuk memicu konten offcanvas, Anda perlu menambahkan kelas CSS dari kotak Kelas Pemicu ke elemen yang ingin Anda gunakan.
Misalnya, untuk memicu konten offcanvas saat pengguna mengeklik item menu navigasi, Anda dapat melakukan hal berikut:
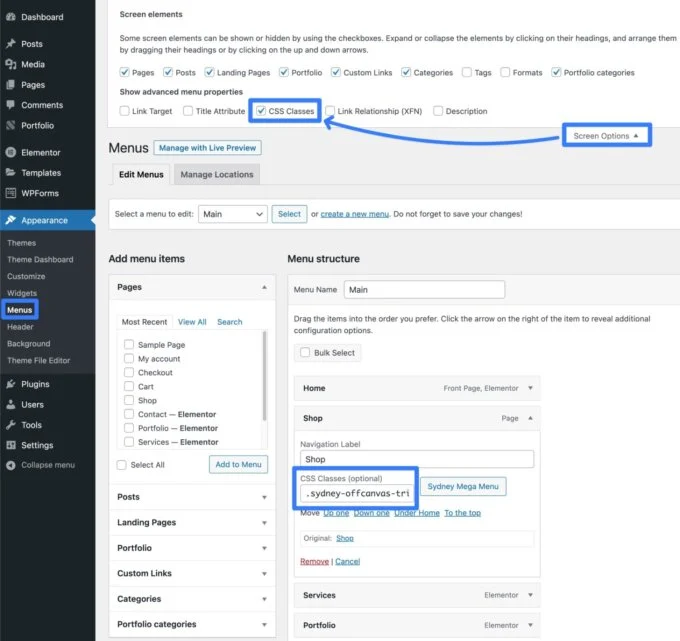
- Buka Penampilan → Menu .
- Klik Opsi Layar dan aktifkan properti menu Kelas CSS .
- Pilih item menu yang ingin Anda jadikan pemicu.
- Rekatkan kelas pemicu ke dalam kotak Kelas CSS .

Buat Menu Khusus Seluler yang Menggantikan Menu Desktop
Saat menyesuaikan perilaku responsif situs Anda, Anda mungkin mengalami situasi di mana Anda ingin menampilkan kumpulan opsi menu yang berbeda untuk pengguna seluler daripada yang Anda lakukan untuk pengguna desktop.
Dengan Sydney Pro 4, kini Anda dapat menentukan menu unik yang menggantikan menu desktop biasa di perangkat seluler.
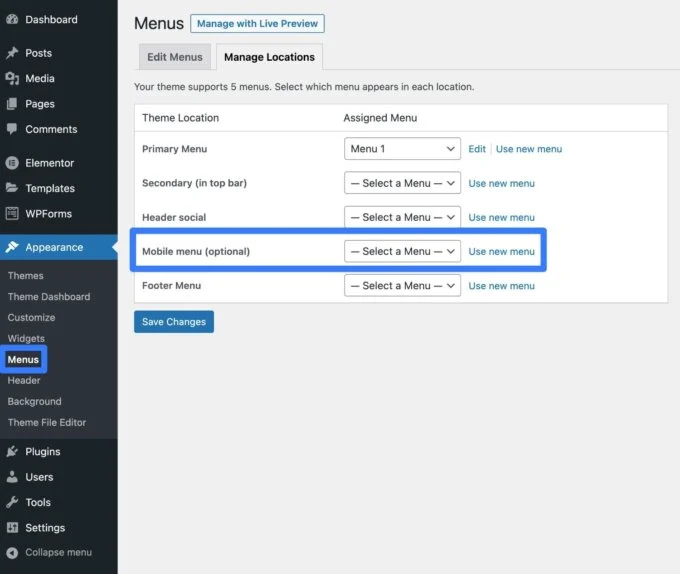
Untuk menyiapkan ini, Anda dapat menggunakan sistem menu WordPress biasa. Buka Penampilan → Menu → Kelola Lokasi .
Anda akan melihat opsi baru untuk menu Seluler (opsional) . Menu apa pun yang Anda tetapkan ke lokasi ini akan menggantikan menu Utama default untuk perangkat seluler.
Anda dapat menetapkan salah satu menu yang ada ke lokasi ini atau mengeklik opsi Gunakan menu baru untuk membuat menu baru bagi pengguna seluler.

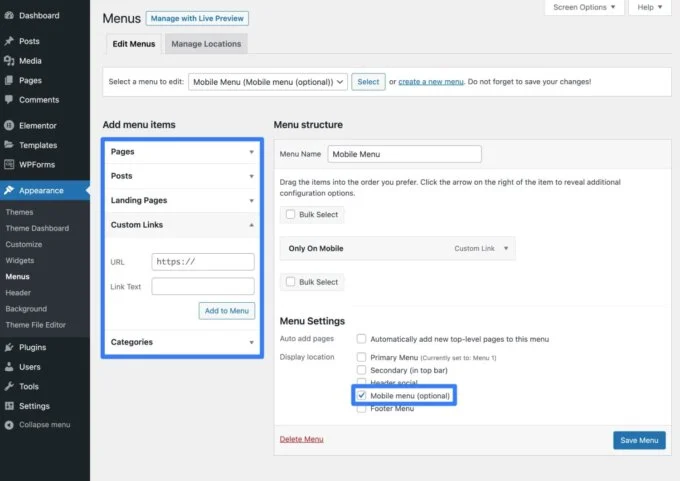
Setelah membuat menu, Anda bebas menambahkan item navigasi sebanyak yang diperlukan.
Dan itu saja! Setelah Anda menyimpan menu, pengunjung seluler akan melihat item navigasi dari menu ini alih-alih Menu Utama yang ditampilkan kepada pengunjung desktop.

Perancangan Ulang Dasbor Sydney: Mengelola Segalanya dengan Lebih Mudah
Selain menambahkan banyak fitur untuk membantu Anda membuat situs web yang lebih baik, Sydney Pro 4 juga menghadirkan peningkatan pada pengalaman dasbor Sydney backend untuk membantu Anda lebih mudah menggunakan fitur-fitur tersebut.
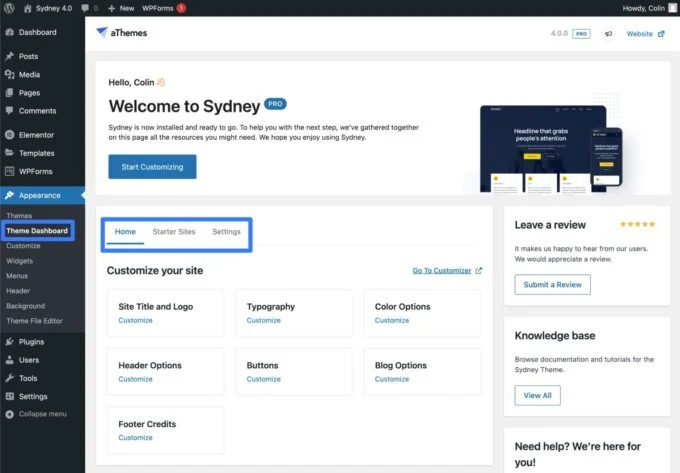
Anda akan secara otomatis melihat pengalaman dasbor baru ini saat membuka Appearance → Theme Dashboard .
Di bagian atas, Anda akan melihat tautan cepat ke area Penyesuai utama, opsi untuk mengakses situs pemula, dan pengaturan tema umum.

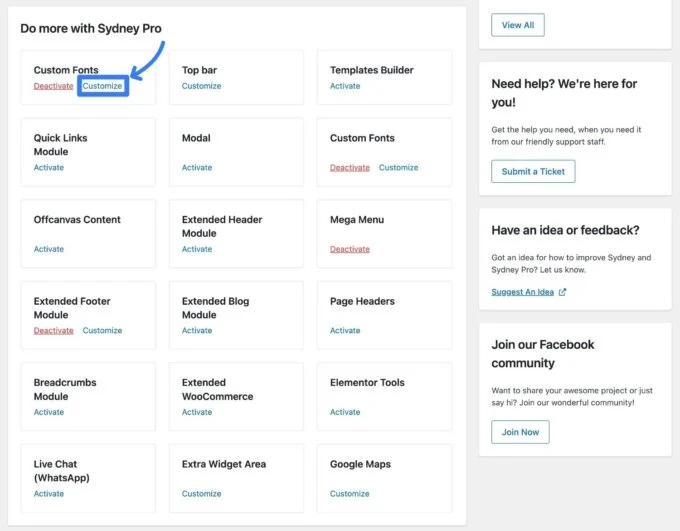
Jika Anda menggulir ke bawah, Anda akan melihat semua modul yang tersedia di Sydney Pro.
Anda dapat dengan mudah mengaktifkan modul apa pun dengan satu klik. Jika berlaku, Anda akan melihat tautan Sesuaikan yang mengarahkan Anda langsung ke pengaturan modul itu.

Opsi Header Baru: Gambar Latar Belakang dan Dukungan Media Sosial
Selain beberapa fitur fokus navigasi lainnya di Sydney Pro 4, Anda juga mendapatkan dua opsi tajuk baru:
- Gambar latar tajuk – Anda dapat menambahkan gambar latar belakang ke bilah menu.
- Integrasi media sosial – Anda dapat menampilkan profil media sosial Anda tepat di sebelah menu Anda.
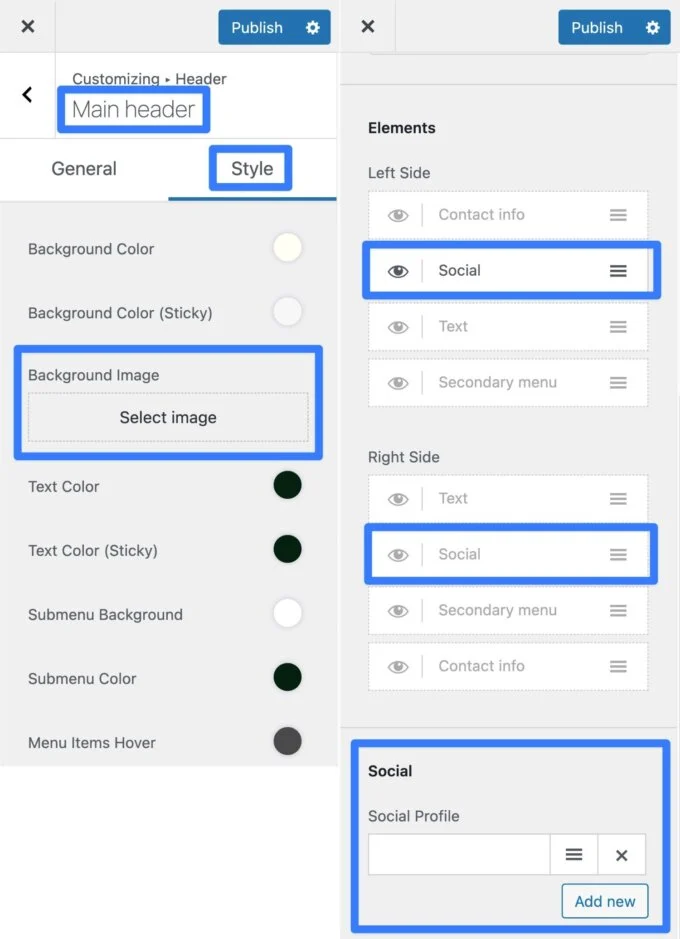
Anda akan menemukan kedua opsi ini di pengaturan Header Customizer:
- Untuk menerapkan gambar latar belakang tajuk, buka Tajuk → Tajuk utama → Gaya di Penyesuai. Anda akan melihat opsi Gambar Latar Belakang baru selain opsi warna latar belakang yang ada.
- Untuk menambahkan profil media sosial Anda, Anda akan mendapatkan elemen Sosial baru yang dapat Anda gunakan untuk berbagai lokasi header, termasuk Top Bar , Main Header , dan Mobile Header . Jika Anda mengaktifkan elemen Sosial , Anda akan melihat opsi baru untuk menambahkan satu atau beberapa profil sosial di bawah.

Efek Glassmorphism Baru Dengan Elementor
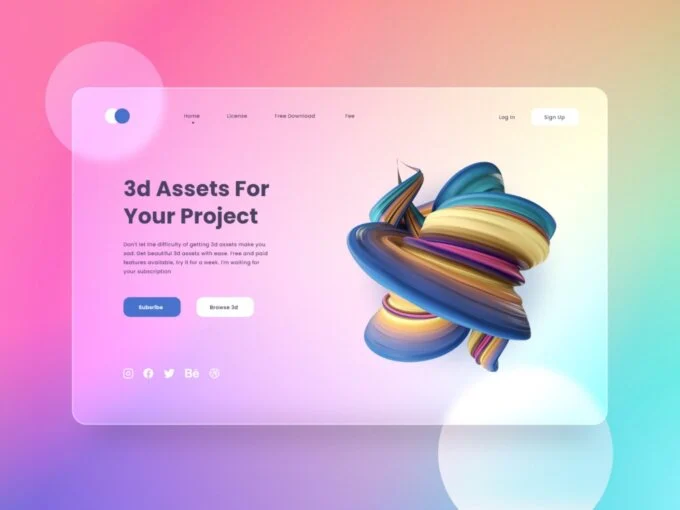
Glassmorphism adalah gaya desain baru yang semakin populer dengan cepat. Singkatnya, ini melibatkan penambahan efek seperti kaca buram ke elemen antarmuka untuk membuatnya tampak tembus cahaya dan berlapis.
Sebagai contoh, pertimbangkan situs web bergaya Glassmorphism dari Sahid Aldi Susilo ini:

Dengan Sydney Pro, Anda sekarang dapat dengan mudah mulai menggunakan jenis efek Glassmorphism ini dalam desain Elementor Anda berkat alat Glassmorphism baru yang dapat Anda terapkan ke widget Elementor apa pun.
Inilah cara Anda dapat mulai menggunakan Glassmorphism dengan Sydney dan Elementor:
- Pastikan Anda telah mengaktifkan modul Elementor Tools Sydney Pro ( Appearance → Theme Dashboard ).
- Buka editor Elementor untuk konten tempat Anda ingin bereksperimen dengan Glassmorphism.
- Edit bagian, kolom, atau widget yang ingin Anda terapkan Glassmorphism.
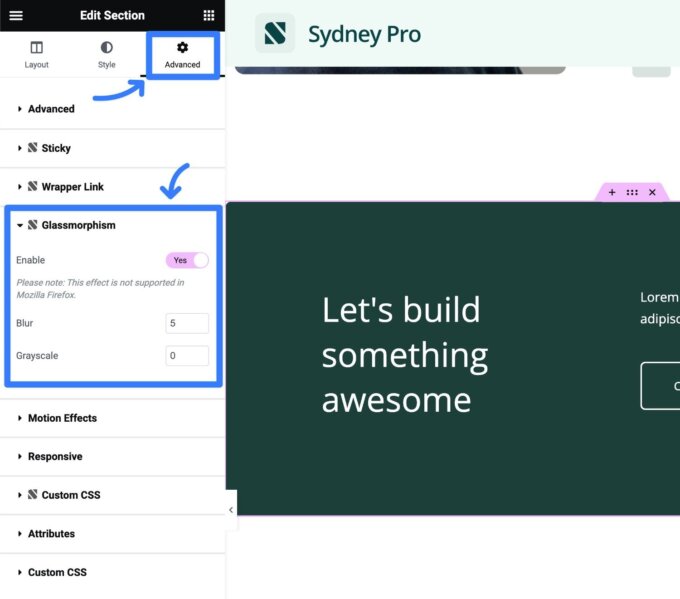
- Buka tab Lanjutan dari pengaturan elemen itu.
- Cari opsi Glassmorphism — Anda akan melihat logo Sydney di sebelah kirinya. Jika Anda tidak melihat opsi ini, pastikan Anda mengaktifkan modul Elementor Tools di dasbor tema Sydney.
- Gunakan sakelar untuk mengaktifkan Glassmorphism untuk elemen itu.
- Sesuaikan blur dan skala abu-abu sesuai preferensi Anda untuk mengontrol intensitas efek Glassmorphism.

Situs Pemula Baru: SaaS dan Amal
Selain banyak pilihan desain baru, Sydney Pro 4 juga merilis dua situs pemula baru:
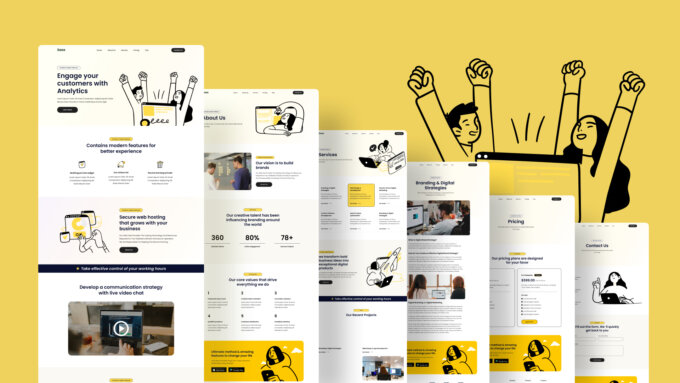
- SaaS – Ini adalah opsi yang bagus untuk semua jenis produk perangkat lunak.
- Charity – Ini adalah pilihan bagus untuk semua jenis amal, LSM, yayasan, platform penggalangan dana, dan sebagainya.
Anda dapat mengakses dua situs pemula baru ini, serta semua situs pemula yang ada di Sydney, dari tab Situs Pemula di Dasbor Tema.
Situs Pemula SaaS

Situs Pemula Amal

Mulailah Dengan Sydney Pro 4
Itu mengakhiri tur kami tentang semua fitur baru terbesar di Sydney Pro 4.
Ini adalah rilis besar, dan menurut kami ini akan membantu Anda memutakhirkan situs Anda dalam beberapa cara utama.
Seperti biasa, kami berkomitmen untuk menjadikan Sydney salah satu tema tercepat dan teringan di luar sana (yang didukung oleh data).
Oleh karena itu, semua fitur baru utama ini sepenuhnya bersifat modular. Anda dapat memilih dengan tepat fitur mana yang akan diaktifkan di situs Anda, yang memastikan bahwa situs Anda tetap seringan mungkin.
Jika Anda sudah menjadi pemegang lisensi Sydney Pro, Anda dapat meningkatkan ke Sydney Pro 4 hari ini untuk mulai menggunakan semua fitur ini.
Jika Anda belum menggunakan Sydney Pro, beli lisensi Sydney Pro Anda hari ini untuk mengakses fitur baru, serta semua fitur bermanfaat lainnya dan situs pemula yang ditawarkan Sydney Pro.
