介绍 Sydney Pro 4 – WooCommerce 模板、超级菜单、Offcanvas 面板等
已发表: 2023-06-05如果您正在使用我们的 Sydney Pro 主题(或一直在考虑购买),我们很高兴地宣布,我们刚刚推出了一个巨大的新更新 — Sydney Pro 4 。
Sydney Pro 4 添加了大量新功能来帮助您构建更好的 WordPress 网站。 在这篇文章中,我们将向您详细介绍所有这些,以便您了解它们的工作原理并开始在您的站点上使用它们。
但在我们深入研究之前,让我们快速总结一下会发生什么:
- 无代码 WooCommerce 定制– 您将能够使用 Elementor 的免费版本来设计定制的单一产品和商店模板,以及定制您的购物车和结帐页面。
- 超级菜单——使用免费版 Elementor 构建完全自定义的超级菜单——不需要超级菜单插件!
- Offcanvas 内容– 创建一个可以根据网站上的任何元素触发的 offcanvas 面板。 将其用于导航、产品过滤器、登录表单等。
- 仅限移动设备的菜单——为移动用户创建一个替代桌面菜单的特殊菜单。 非常适合在您的网站上创造更好的移动体验。
- 自定义字体– 轻松上传您自己的自定义字体并在您的网站上使用它们。
- 更多标题选项——除了大型菜单和画布内容之外,我们还对标题选项进行了一些其他升级。
- Glassmorphism 效果– 为任何 Elementor 元素添加炫酷的 Glassmorphism 效果。
- 两个新的入门站点– 访问两个全新的入门站点:SaaS 和 Charity。
- 新的后端主题仪表板——我们重新设计了后端悉尼仪表板,使其更易于使用。
如果您已经在使用 Sydney Pro,您可以立即升级到 Sydney Pro 4 以体验所有这些新功能。
如果您尚未进行升级,请立即购买 Sydney Pro 许可证以访问所有这些新功能,以及 Sydney Pro 中现有的所有强大功能。
现在,让我们更详细地研究这些功能。
通过 Elementor 自定义 WooCommerce 模板(商店、单一产品、购物车和结帐)
如果您使用 Sydney 建立 WooCommerce 商店,我们添加了一些功能,让您可以完全无代码地设计控制关键 WooCommerce 页面/模板,包括以下内容:
- 店铺模板
- 单品模板
- 购物车页面
- 结帐页面
借助 Sydney Pro 4,您现在可以使用 Elementor 自定义所有这些模板和页面——是的,即使是免费版的 Elementor。
为了实现这一点,Sydney Pro 4 向 Elementor 添加了一堆专用的 WooCommerce 小部件。
让我们来看看。
店铺模板和单品模板
首先,您需要在悉尼仪表板(外观 → 主题仪表板)中启用模板生成器模块。
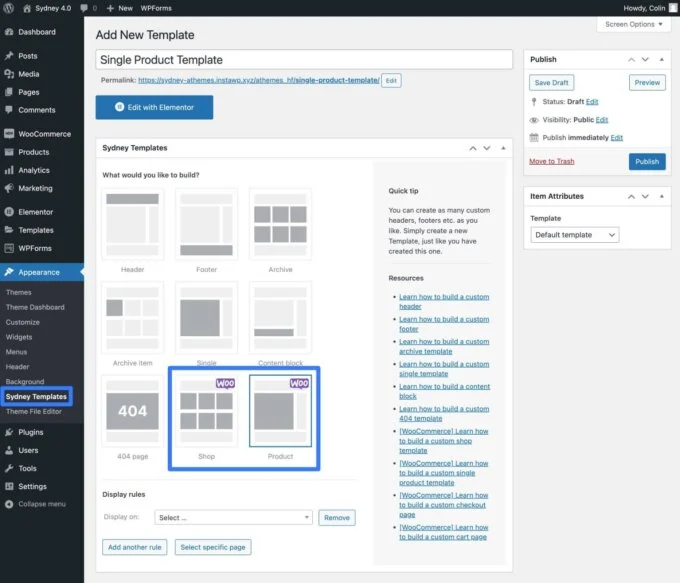
然后,您可以转到外观 → 悉尼模板 → 添加模板来创建您的第一个模板。
假设您在网站上激活了 WooCommerce,您将看到Shop和Product的模板选项。
您还可以使用显示条件仅在某些情况下使用此模板,例如仅将其应用于特定产品。

选择相关模板并保存草稿后,您可以启动 Elementor 界面。
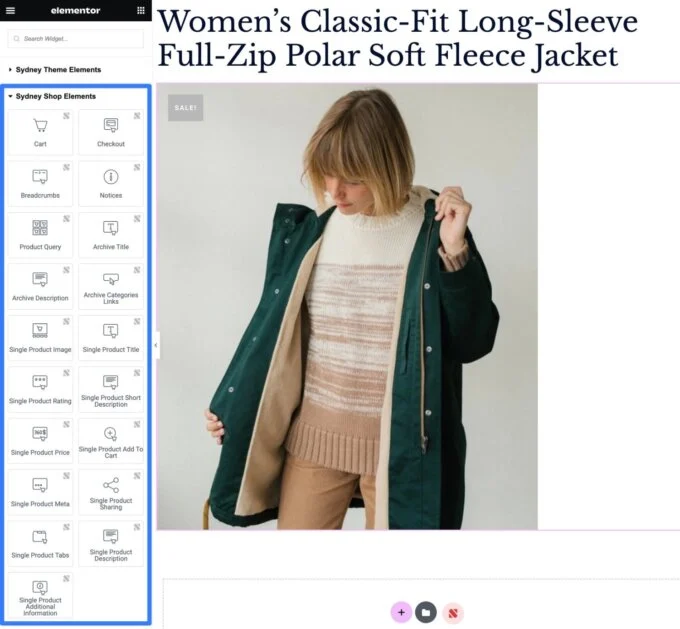
为了帮助您构建商店模板和单品模板,Sydney Pro 4 添加了许多您可以在 Elementor 中使用的新小部件。 您可以在悉尼商店元素类别中找到这些。

购物车和结帐页面
要自定义购物车和结帐页面,过程略有不同,因为您可以直接从页面编辑器开始工作,而不是创建单独的模板。
它是这样工作的:
- 确保在 Sydney 的设置中启用Templates Builder模块。
- 编辑购物车或结帐的常规页面。
- 删除所有现有内容(通常只是一个简码)。
- 启动 Elementor 界面。
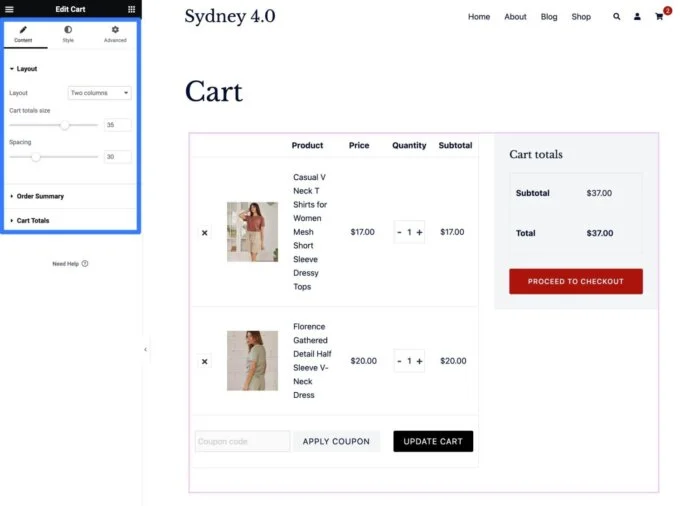
进入该页面的 Elementor 界面后,您需要做的就是从Sydney Shop Elements类别添加相关小部件 - 购物车页面的Cart小部件或结帐页面的Checkout小部件。
然后,您可以使用小部件的详细设置来自定义内容、布局、样式等。

自定义字体模块:上传任何自定义字体并在任何地方使用
使用 Sydney Pro,您已经可以通过 Google Fonts 和 Adobe Fonts(使用有效的 Adobe Fonts 令牌)访问数百种字体选项。
借助 Sydney Pro 4,您现在可以获得一个新选项来帮助您轻松上传和使用您自己的自定义字体,而无需使用任何自定义 CSS。
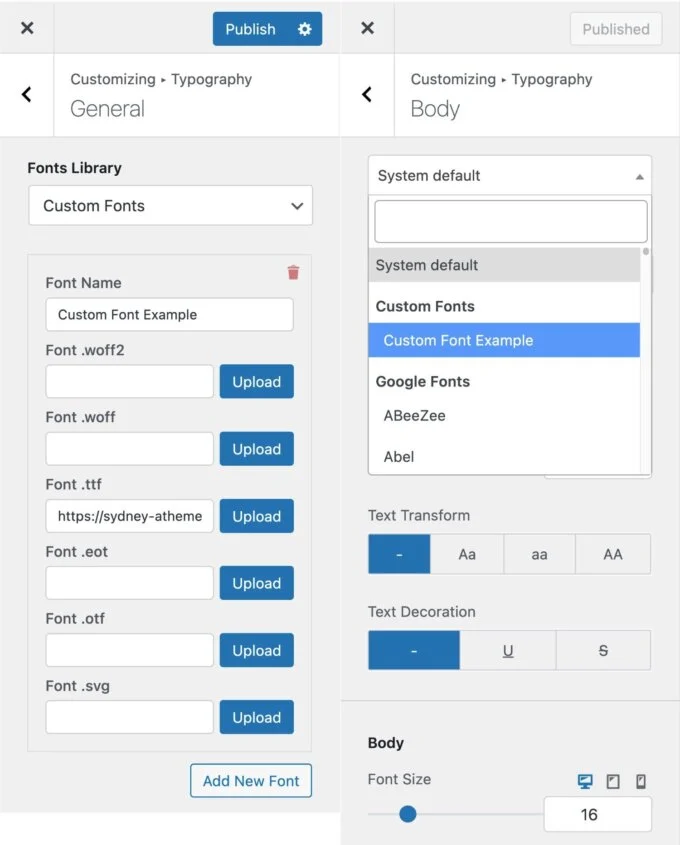
当您激活新的自定义字体模块时,当您转到 WordPress 自定义程序中的排版→常规时,您将在下拉菜单中获得自定义字体选项。
选择此选项后,您将能够上传各种格式的一个或多个自定义字体文件,包括 .woff2、.woff、.ttf 等。
您可以从 Web 上的任何位置上传自定义字体文件,无论是您购买的高级字体还是您在许多免费字体网站之一上找到的免费字体。
您还可以根据需要添加任意数量的自定义字体 — 要继续添加字体,请单击“添加新字体”按钮。
添加自定义字体后,您就可以在悉尼使用其他排版选项时选择它。

超级菜单模块:使用 Elementor 构建自定义超级菜单
当您需要在导航菜单中包含很多选项时,超级菜单是一个很好的选择。 这些可扩展菜单为您提供了帮助用户有效导航所需的空间。
在新版本中,您不再需要使用单独的大型菜单插件或购买 Elementor Pro。 相反,您现在可以使用 Sydney Pro 和免费版 Elementor 构建完全自定义的大型菜单。
要使用此功能,您首先要在悉尼主题仪表板(外观 → 主题仪表板)中激活新的Mega Menu模块。
激活该模块后,您可以按照以下说明创建您的第一个大型菜单:
- 转到外观 → 菜单(“普通”WordPress 菜单区域)并编辑您的主菜单区域。
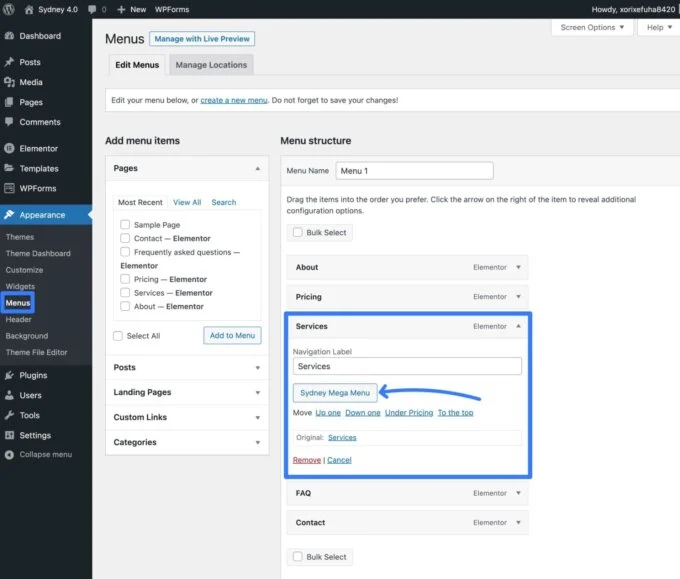
- 选择要触发扩展的大型菜单的菜单项 - 您可以根据现有菜单项之一触发大型菜单或添加新菜单项。
- 单击该菜单项设置中的Sydney Mega Menu按钮。

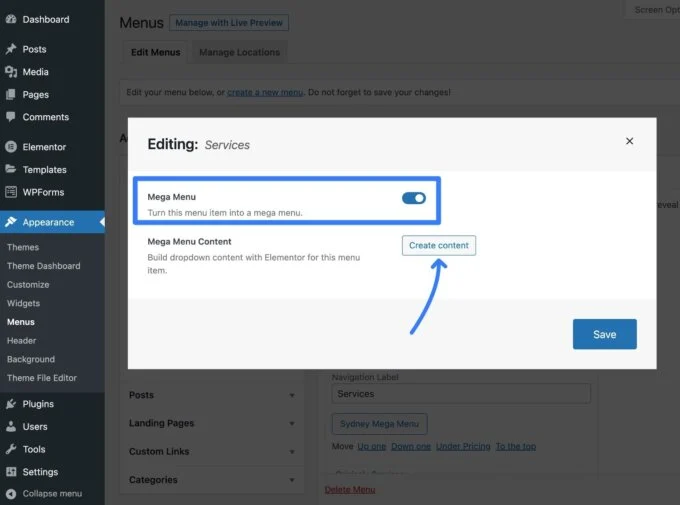
这将展开一个弹出窗口,您可以在其中启用切换以将此菜单项变成一个大型菜单。
然后,您可以单击“创建内容”按钮以启动 Elementor 界面并使用 Elementor 的可视化构建器设计大型菜单的内容。

使用 Elementor,您可以根据需要设置任意数量的列并包含任何设计元素。 您可以使用一个简单的链接列表,也可以自由地包含其他元素,例如按钮、Google 地图嵌入等等。
完成设计后,只需单击右上角的关闭图标即可返回菜单界面。
确保单击“保存”按钮,您的大型菜单将开始出现。
如果您想添加另一个超级菜单,您可以重复相同的步骤以根据需要添加尽可能多的超级菜单。
Offcanvas 内容模块:触发 Offcanvas 内容
除了新的大型菜单功能外,Sydney Pro 还添加了一个新的画布内容模块,可让您根据网站上的任何触发器显示画布滑出,例如导航菜单项、按钮、图像等。
您可以通过多种不同的方式使用它——这里有一些想法:
- 提供额外的导航选项。
- 显示定价详细信息。
- 显示电子商务商店的产品过滤器。
- 添加一个登录表单,当用户单击“登录”按钮时会显示该表单。
- 添加电子邮件选择加入表格或潜在客户生成表格。
- 展示特别优惠或交易。
您可以触发您的 offcanvas 滑出显示:
- 正确的
- 左边
- 顶部
- 底部
要控制 offcanvas 滑出式中的内容,您有以下三种选择:
- Elementor 模板– 您可以使用 Elementor 创建一个模板,然后将该模板分配给您的 offcanvas 面板。
- 自定义内容– 您可以使用文本编辑器添加自己的自定义内容。
- 侧边栏– 您可以在您的网站上显示侧边栏。 您可以使用小部件/块控制侧边栏内容,就像您网站上的任何其他侧边栏一样。
首先,请确保在悉尼主题仪表板中启用Offcanvas 内容模块。 然后,单击模块中的自定义链接以在自定义程序中打开设置。
或者,您可以手动打开定制程序并转到常规 → Offcanvas 内容。
然后,这是该怎么做:
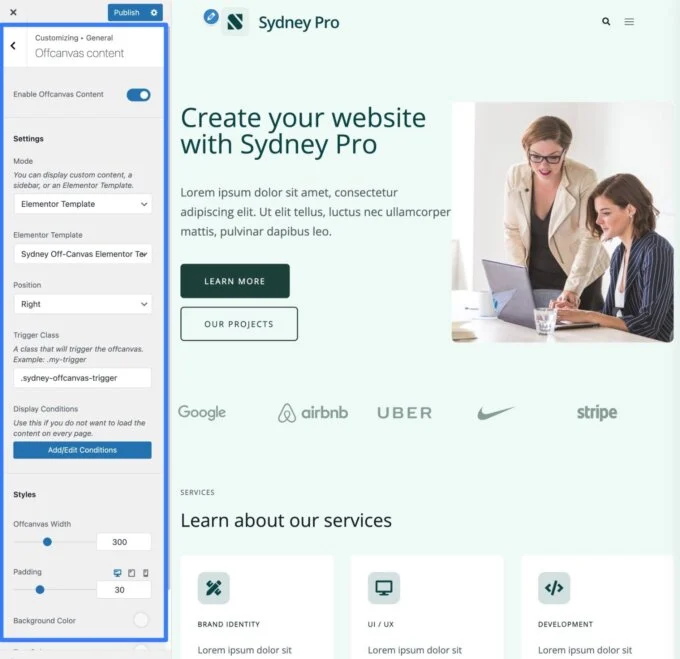
- 使用开关启用 Offcanvas 内容。
- 选择模式以设置您的内容源——Elementor 模板、自定义内容或侧边栏。
- 选择位置- 右、左、上或下。
- 选择您的触发器类。 这个 CSS 类将触发 offcanvas 菜单。
- (可选)添加显示条件以仅在特定内容上显示画布面板。 例如,您只能在 WooCommerce 商店页面上显示它以添加 offcanvas 产品过滤器。
- 使用样式来控制画布面板的宽度和设计。

要触发 offcanvas 内容,您需要将Trigger Class框中的 CSS 类添加到您要使用的元素。

例如,要在用户单击导航菜单项时触发 offcanvas 内容,您可以执行以下操作:
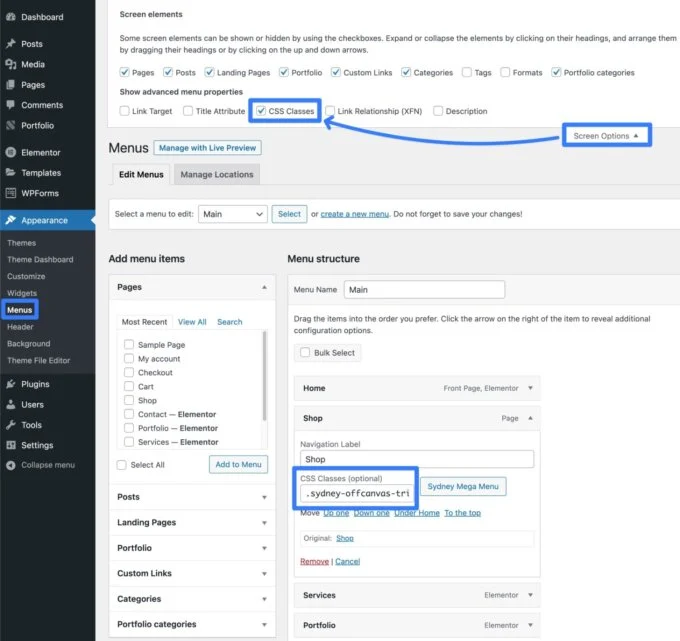
- 转到外观 → 菜单。
- 单击屏幕选项并启用CSS 类菜单属性。
- 选择要作为触发器的菜单项。
- 将触发器类粘贴到CSS 类框中。

创建一个仅用于移动设备的菜单来替换桌面菜单
在自定义站点的响应行为时,您可能会遇到这样的情况:您希望向移动用户显示与桌面用户不同的一组菜单选项。
使用 Sydney Pro 4,您现在可以定义一个独特的菜单来取代移动设备上的常规桌面菜单。
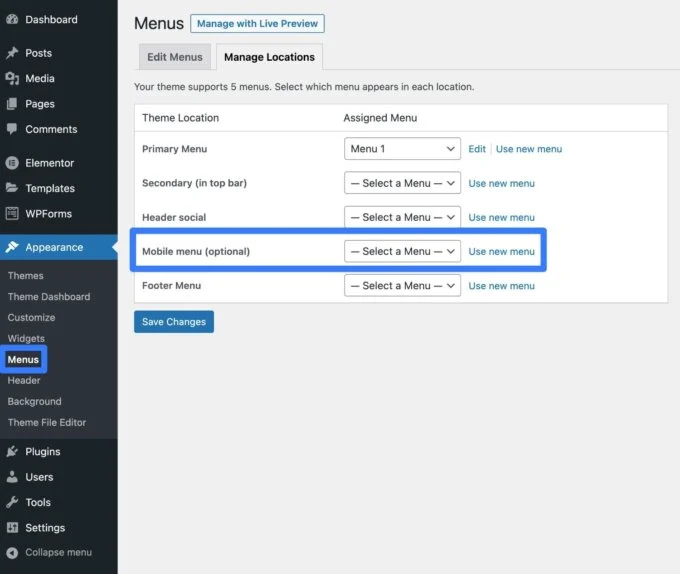
要进行设置,您可以使用常规的 WordPress 菜单系统。 转到外观 → 菜单→ 管理位置。
您应该看到移动菜单(可选)的新选项。 您分配给该位置的任何菜单都将替换移动设备的默认主菜单。
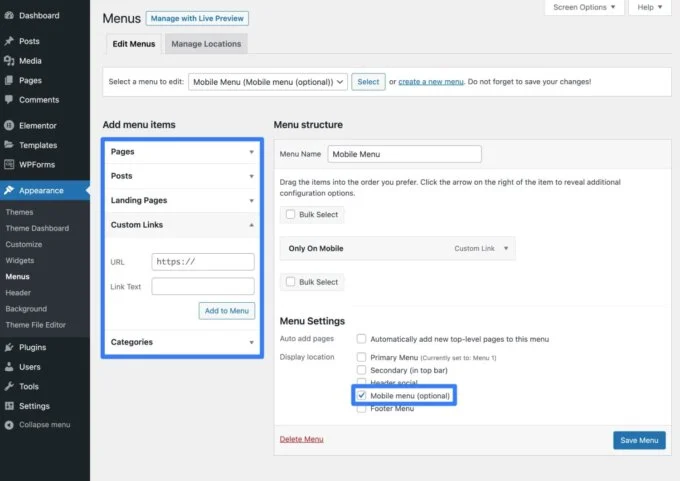
您可以将现有菜单之一分配到此位置,也可以单击“使用新菜单”选项为移动用户创建新菜单。

创建菜单后,您可以根据需要自由添加任意数量的导航项。
就是这样! 保存菜单后,移动访问者将看到此菜单中的导航项,而不是桌面访问者看到的主菜单。

悉尼仪表板重新设计:更轻松地管理一切
除了添加一系列功能来帮助您创建更好的网站外,Sydney Pro 4 还改进了后端 Sydney 仪表板体验,以帮助您更轻松地使用这些功能。
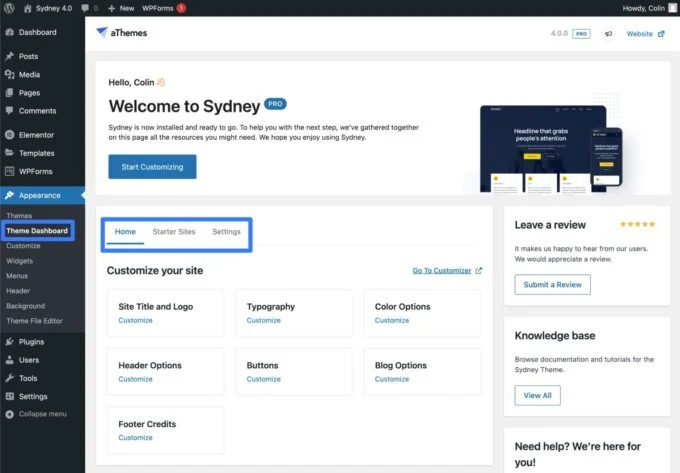
当您转到Appearance → Theme Dashboard时,您会自动看到这种新的仪表板体验。
在顶部,您会看到指向关键定制程序区域的快速链接、访问入门站点的选项以及一般主题设置。

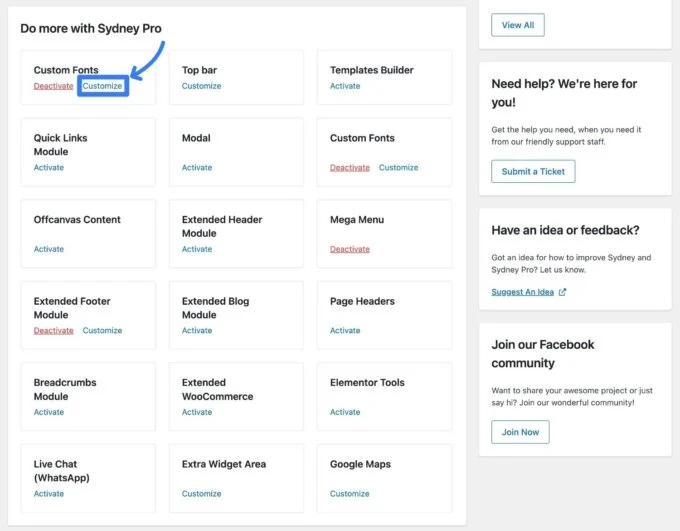
如果向下滚动,您将看到 Sydney Pro 中可用的所有模块。
您只需单击一下即可轻松激活任何模块。 如果适用,您将看到一个自定义链接,可直接将您带到该模块的设置。

新标题选项:背景图片和社交媒体支持
除了 Sydney Pro 4 中其他一些以导航为中心的功能外,您还可以获得两个新的标题选项:
- 标题背景图片– 您可以将背景图片添加到菜单栏。
- 社交媒体整合——您可以在菜单旁边显示您的社交媒体资料。
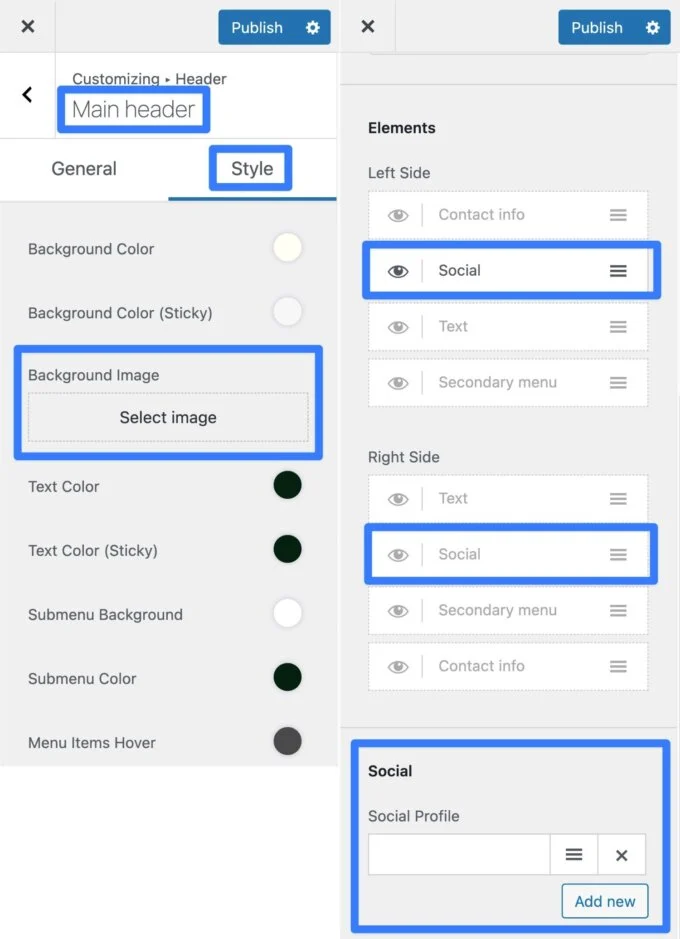
您会在Header Customizer 设置中找到这两个选项:
- 要应用页眉背景图像,请转到页眉 → 主页眉 → 定制器中的样式。 除了现有的背景颜色选项之外,您应该会看到一个新的背景图像选项。
- 要添加您的社交媒体配置文件,您将获得一个新的社交元素,您可以将其用于不同的标题位置,包括Top Bar 、 Main Header和Mobile Header 。 如果启用社交元素,您将在下方看到用于添加一个或多个社交资料的新选项。

Elementor 的新玻璃形态效果
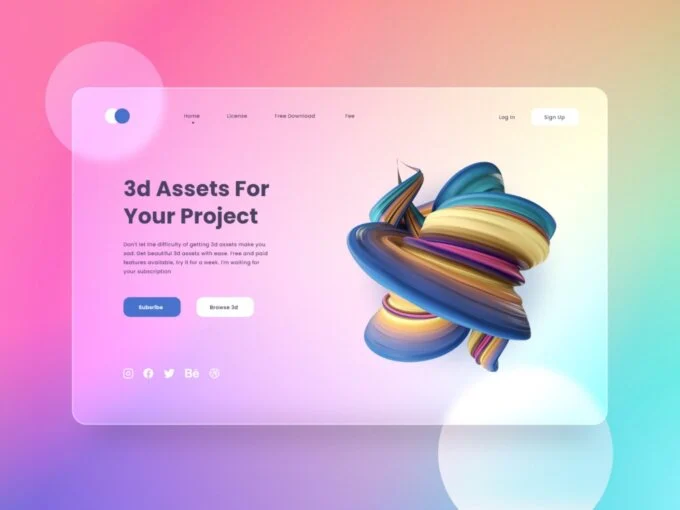
Glassmorphism 是一种较新的设计风格,迅速流行起来。 简而言之,它涉及为界面元素添加类似磨砂玻璃的效果,使它们看起来半透明且有层次感。
例如,考虑一下 Sahid Aldi Susilo 的这个 Glassmorphism 风格的网站:

借助 Sydney Pro,您现在可以轻松地开始在 Elementor 设计中使用这些类型的 Glassmorphism 效果,这要归功于可应用于任何 Elementor 小部件的新 Glassmorphism 工具。
以下是如何开始将 Glassmorphism 与 Sydney 和 Elementor 结合使用:
- 确保您已启用 Sydney Pro 的Elementor Tools模块(外观 → 主题仪表板)。
- 打开 Elementor 编辑器,找到您想要试验 Glassmorphism 的一段内容。
- 编辑要应用 Glassmorphism 的部分、列或小部件。
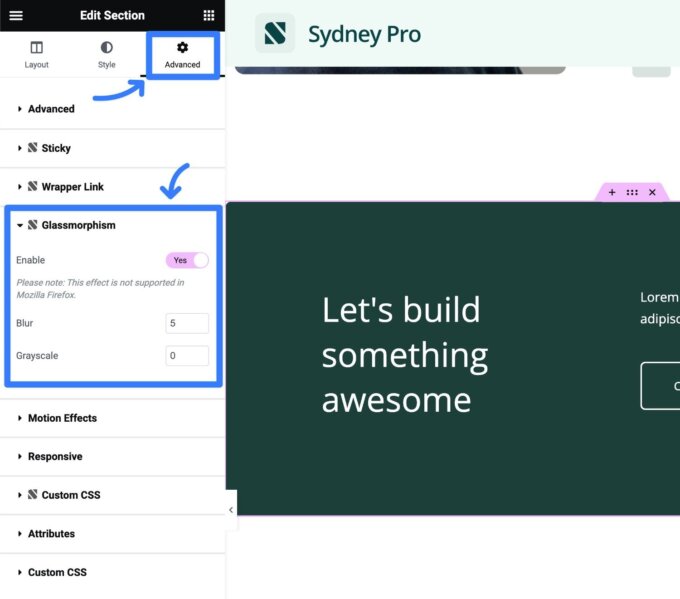
- 转到该元素设置的“高级”选项卡。
- 寻找Glassmorphism选项——你应该在它的左边看到悉尼标志。 如果您没有看到此选项,请确保您在悉尼主题仪表板中启用了Elementor 工具模块。
- 使用切换开关为该元素启用 Glassmorphism。
- 根据您的喜好调整模糊和灰度,以控制 Glassmorphism 效果的强度。

新的入门站点:SaaS 和慈善机构
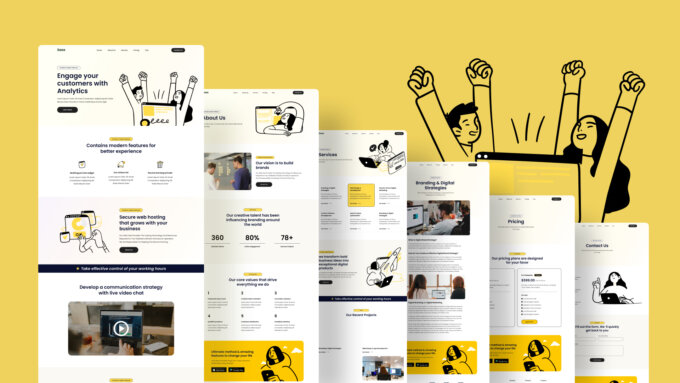
除了许多新的设计选项外,Sydney Pro 4 还带来了两个全新的入门网站:
- SaaS——这对任何类型的软件产品来说都是一个很好的选择。
- 慈善机构——这对于任何类型的慈善机构、非政府组织、基金会、筹款平台等都是一个很好的选择。
您可以从 Theme Dashboard 中的Starter Sites选项卡访问这两个新的入门站点,以及悉尼所有现有的入门站点。
SaaS 入门网站

慈善入门网站

开始使用 Sydney Pro 4
我们对 Sydney Pro 4 中所有最大的新功能的介绍到此结束。
这是一个重要的版本,我们认为它将帮助您在某些主要方面升级您的站点。
一如既往,我们致力于使悉尼成为最快、最轻量级的主题之一(有数据支持)。
因此,所有这些主要的新功能都是完全模块化的。 您可以准确选择要在您的网站上启用的功能,以确保您的网站尽可能保持轻量级。
如果您已经是 Sydney Pro 许可证持有者,您可以立即升级到 Sydney Pro 4 以开始使用所有这些功能。
如果您还没有使用 Sydney Pro,请立即购买 Sydney Pro 许可证以访问新功能以及 Sydney Pro 提供的所有其他有用功能和入门站点。
