Vă prezentăm Sydney Pro 4 – Șabloane WooCommerce, Mega Meniuri, Panouri Offcanvas și multe altele
Publicat: 2023-06-05Dacă utilizați tema noastră Sydney Pro (sau v-ați gândit să faceți achiziția), suntem bucuroși să vă anunțăm că tocmai am lansat o nouă actualizare uriașă - Sydney Pro 4 .
Sydney Pro 4 adaugă o mulțime de funcții noi pentru a vă ajuta să creați site-uri WordPress și mai bune. În această postare, vă vom prezenta pe toate în detaliu, astfel încât să puteți afla cum funcționează și să începeți să le folosiți pe site-ul dvs.
Dar, înainte de a pătrunde, să trecem peste un rezumat rapid la ce să ne așteptăm:
- Personalizare WooCommerce fără cod – Veți putea folosi versiunea gratuită a Elementor pentru a crea șabloane personalizate pentru produse și magazine, precum și pentru a vă personaliza coșul și paginile de plată.
- Mega meniuri – Construiește mega meniuri complet personalizate folosind versiunea gratuită a Elementor – nu este nevoie de mega meniu plugin!
- Conținut offcanvas – Creați un panou offcanvas pe care îl puteți declanșa pe baza oricărui element de pe site-ul dvs. Folosiți-l pentru navigare, filtre de produse, formulare de conectare și multe altele.
- Meniu numai pentru dispozitive mobile – Creați un meniu special care înlocuiește meniul desktop pentru utilizatorii de dispozitive mobile. Excelent pentru a crea o experiență mobilă mai bună pe site-ul dvs.
- Fonturi personalizate – Încărcați cu ușurință propriile fonturi personalizate și utilizați-le pe site-ul dvs.
- Mai multe opțiuni de antet - Dincolo de mega meniuri și conținut offcanvas, avem câteva alte upgrade-uri la opțiunile de antet.
- Efect Glassmorphism – Adăugați un efect cool Glassmorphism oricărui element Elementor.
- Două site-uri de pornire noi – Accesați două site-uri de pornire noi: SaaS și Caritate.
- Un nou tablou de bord tematic backend – Am reproiectat tabloul de bord backend Sydney pentru a-l face și mai ușor de utilizat.
Dacă utilizați deja Sydney Pro, puteți face upgrade la Sydney Pro 4 astăzi pentru a experimenta toate aceste noi funcții.
Dacă nu ați făcut încă upgrade-ul, achiziționați astăzi licența Sydney Pro pentru a accesa toate aceste funcții noi, plus toate funcțiile grozave existente în Sydney Pro.
Acum, să cercetăm funcțiile mai detaliat.
Șabloane personalizate WooCommerce prin Elementor (magazin, produs unic, coș și achiziție)
Dacă utilizați Sydney pentru a construi un magazin WooCommerce, am adăugat câteva funcții pentru a vă oferi un control complet al designului fără cod asupra paginilor/șabloanelor cheie WooCommerce, inclusiv următoarele:
- Șablon de magazin
- Șablon de produs unic
- Pagina de coș
- Pagina de checkout
Cu Sydney Pro 4, acum veți putea personaliza toate aceste șabloane și pagini folosind Elementor - da, chiar și cu versiunea gratuită a Elementor.
Pentru a face acest lucru, Sydney Pro 4 adaugă o grămadă de widget-uri WooCommerce dedicate Elementor.
Hai să aruncăm o privire.
Șablon de magazin și șablon de produs unic
Pentru a începe, mai întâi veți dori să activați modulul Templates Builder în tabloul de bord Sydney ( Aspect → Theme Dashboard ).
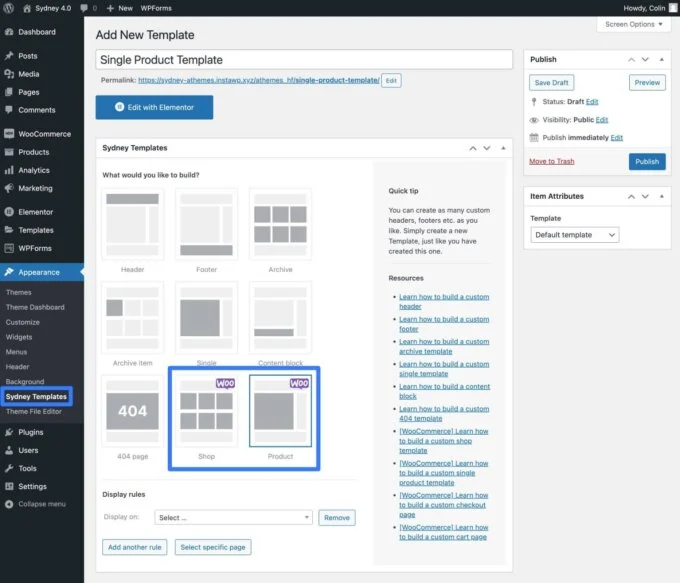
Apoi, puteți accesa Aspect → Șabloane Sydney → Adăugați șablon pentru a crea primul șablon.
Presupunând că aveți WooCommerce activat pe site-ul dvs., veți vedea opțiuni de șablon pentru Magazin și Produs .
De asemenea, puteți utiliza condițiile de afișare pentru a utiliza acest șablon numai în anumite situații, cum ar fi aplicarea acestuia numai pentru anumite produse.

După ce ați ales șablonul relevant și ați salvat schița, puteți lansa interfața Elementor.
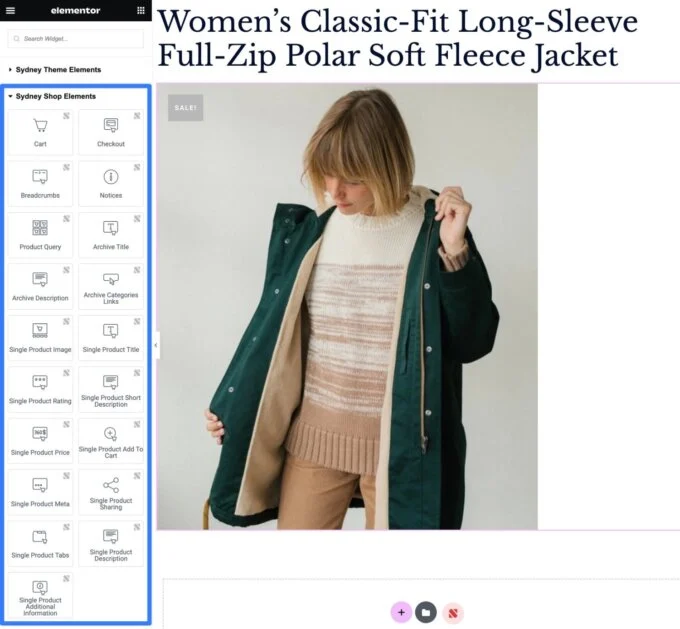
Pentru a vă ajuta să construiți șabloane de magazin și un singur produs, Sydney Pro 4 adaugă o serie de widget-uri noi pe care le puteți utiliza în Elementor. Le puteți găsi în categoria Elemente magazin Sydney .

Coșul de cumpărături și paginile de plată
Pentru a personaliza coșul și paginile de plată, procesul este ușor diferit, deoarece puteți lucra direct din editorul de pagini în loc să creați un șablon separat.
Iată cum funcționează:
- Asigurați-vă că activați modulul Templates Builder în setările Sydney.
- Editați pagina obișnuită pentru coșul dvs. de cumpărături sau pentru finalizarea comenzii.
- Ștergeți tot conținutul existent (de obicei este doar un singur shortcode).
- Lansați interfața Elementor.
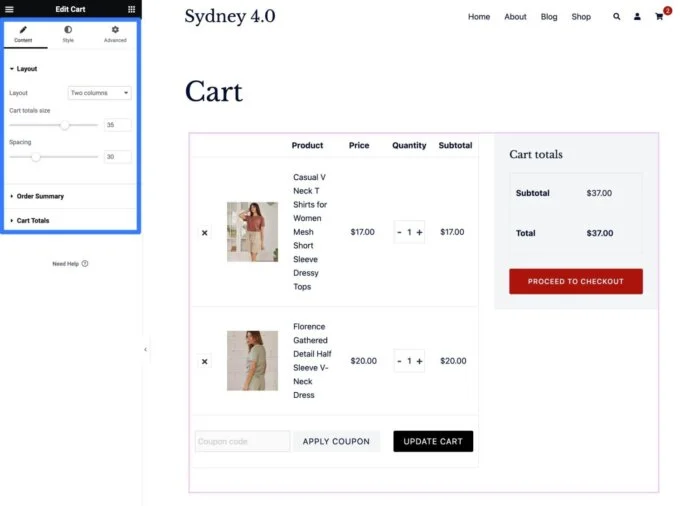
Odată ce vă aflați în interfața Elementor pentru pagina respectivă, tot ce trebuie să faceți este să adăugați widget-ul relevant din categoria Elemente magazin Sydney - widget-ul Coș pentru pagina coș de cumpărături sau widget-ul Checkout pentru pagina de finalizare a achiziției.
Apoi, puteți utiliza setările detaliate ale widget-ului pentru a personaliza conținutul, aspectul, stilul și multe altele.

Modul Fonturi personalizate: Încărcați orice font personalizat și utilizați-l oriunde
Cu Sydney Pro, ați avut deja acces la sute de opțiuni de font prin Google Fonts, precum și Adobe Fonts (cu un simbol Adobe Fonts activ).
Cu Sydney Pro 4, aveți acum o nouă opțiune care vă va ajuta să încărcați și să utilizați cu ușurință propriile fonturi personalizate, fără a fi nevoie să utilizați niciun CSS personalizat.
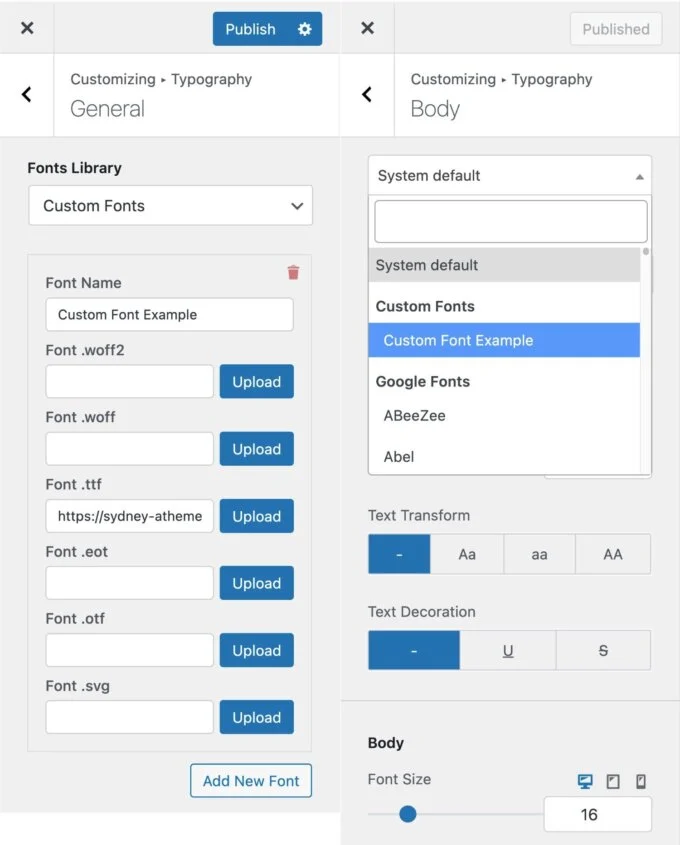
Când activați noul modul Fonturi personalizate , veți primi o opțiune Fonturi personalizate în meniul drop-down când accesați Tipografie → General în Personalizatorul WordPress.
Când alegeți această opțiune, veți putea încărca unul sau mai multe fișiere de font personalizate în diferite formate, inclusiv .woff2, .woff, .ttf și multe altele.
Puteți încărca fișiere cu fonturi personalizate de oriunde pe web, fie că este un font premium pe care l-ați achiziționat sau un font gratuit pe care l-ați găsit pe unul dintre numeroasele site-uri web cu fonturi gratuite.
De asemenea, puteți adăuga oricâte fonturi personalizate doriți — pentru a continua să adăugați fonturi, faceți clic pe butonul Adăugați font nou .
După ce ați adăugat un font personalizat, îl veți putea selecta atunci când lucrați cu celelalte opțiuni de tipografie din Sydney.

Modul Mega Meniu: Construiește un Mega Meniu personalizat cu Elementor
Mega meniurile sunt o opțiune excelentă atunci când trebuie să includeți o mulțime de opțiuni în meniul de navigare. Aceste meniuri extensibile vă oferă spațiul de care aveți nevoie pentru a vă ajuta utilizatorii să navigheze eficient.
Odată cu noua versiune, nu mai trebuie să utilizați un plugin separat pentru mega meniu sau să cumpărați Elementor Pro. În schimb, acum puteți construi mega meniuri complet personalizate folosind Sydney Pro și versiunea gratuită a Elementor.
Pentru a utiliza această caracteristică, mai întâi veți dori să activați noul modul Mega Menu în tabloul de bord cu tema Sydney ( Aspect → Tabloul de bord temă ).
După ce ați activat modulul, puteți crea primul mega meniu urmând aceste instrucțiuni:
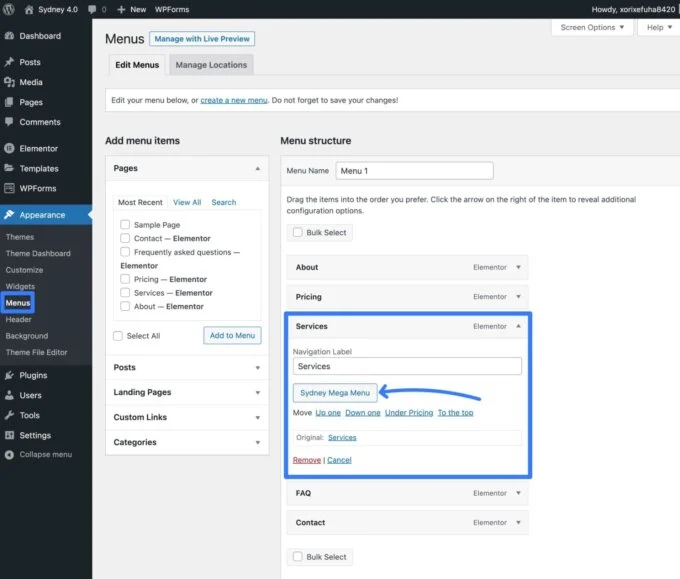
- Accesați Aspect → Meniuri (zona de meniu „normală” WordPress) și editați zona de meniu principală.
- Alegeți elementul de meniu pe care doriți să declanșați mega-meniul extins - puteți declanșa mega-meniul pe baza unuia dintre elementele existente de meniu sau puteți adăuga unul nou.
- Faceți clic pe butonul Sydney Mega Menu din setările elementului respectiv de meniu.

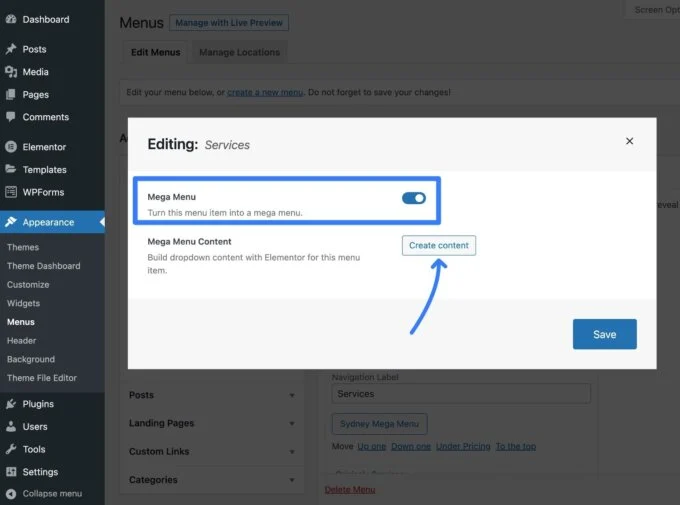
Aceasta va extinde o fereastră pop-up în care puteți activa comutatorul pentru a transforma acest element de meniu într-un mega meniu.
Apoi, puteți face clic pe butonul Creare conținut pentru a lansa interfața Elementor și a crea conținutul mega-meniului folosind generatorul vizual Elementor.

Cu Elementor, puteți configura câte coloane doriți și puteți include orice elemente de design. Puteți folosi o listă simplă de link-uri sau sunteți liber să includeți și alte elemente, cum ar fi butoanele, încorporarea Google Maps și multe altele.
Când ați terminat cu designul, faceți clic pe pictograma de închidere din colțul din dreapta sus pentru a reveni la interfața de meniu.
Asigurați-vă că faceți clic pe butonul Salvare și mega meniul dvs. va începe să apară.
Dacă doriți să adăugați un alt mega meniu, puteți repeta aceiași pași pentru a adăuga câte mega meniuri este necesar.
Modul de conținut offcanvas: declanșează conținut offcanvas
Pe lângă noua funcție de mega meniu, Sydney Pro adaugă și un nou modul de conținut offcanvas care vă permite să afișați un slideout offcanvas bazat pe orice declanșator de pe site-ul dvs., cum ar fi un element de meniu de navigare, un buton, o imagine și multe altele.
Puteți folosi acest lucru într-o mulțime de moduri diferite - iată câteva idei:
- Oferiți opțiuni de navigare suplimentare.
- Afișați detaliile de preț.
- Afișați filtrele de produse pentru un magazin de comerț electronic.
- Adăugați un formular de conectare care apare atunci când utilizatorii fac clic pe butonul Conectare .
- Adăugați un formular de înscriere prin e-mail sau un formular de generare de clienți potențiali.
- Prezentați oferte sau oferte speciale.
Puteți declanșa glisarea offcanvas pentru a apărea din:
- Dreapta
- Stânga
- Top
- Fund
Pentru a controla conținutul din glisarea offcanvas, aveți trei opțiuni:
- Șablon Elementor – Puteți crea un șablon cu Elementor și apoi alocați acel șablon panoului offcanvas.
- Conținut personalizat – Puteți adăuga propriul conținut personalizat folosind un editor de text.
- Bară laterală – Puteți afișa o bară laterală de pe site-ul dvs. Puteți controla conținutul barei laterale folosind widget-uri/blocuri la fel ca orice altă bară laterală de pe site-ul dvs.
Pentru a începe, asigurați-vă că activați modulul Offcanvas Content în tabloul de bord cu tema Sydney. Apoi, faceți clic pe linkul Personalizare din modul pentru a deschide setările în Personalizator.

Sau puteți deschide manual Personalizatorul și mergeți la General → Conținut offcanvas .
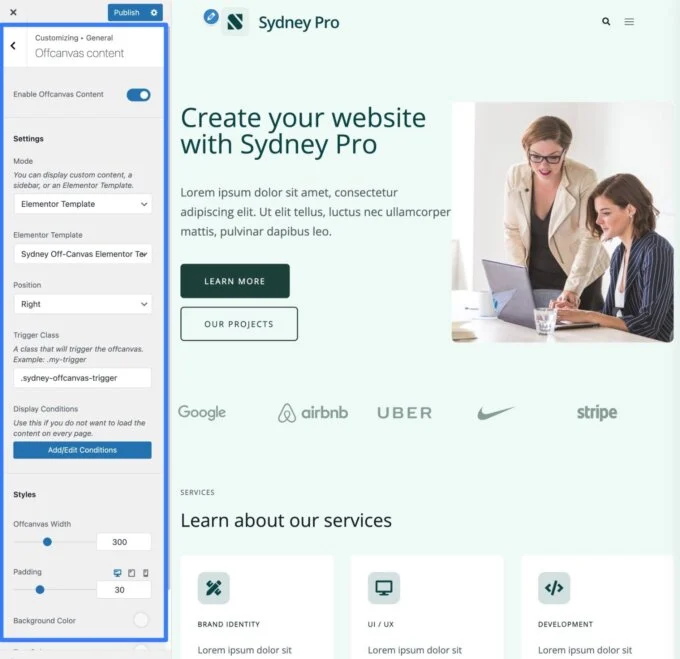
Apoi, iată ce trebuie să faceți:
- Utilizați comutatorul pentru a activa conținutul offcanvas .
- Alegeți modul pentru a vă seta sursa de conținut - un șablon Elementor, conținut personalizat sau o bară laterală.
- Selectați Poziția - Dreapta, Stânga, Sus sau Jos.
- Alegeți clasa dvs. de declanșare . Această clasă CSS este cea care va declanșa meniul offcanvas.
- Opțional, adăugați Condiții de afișare pentru a afișa numai panoul offcanvas pe un anumit conținut. De exemplu, îl puteți afișa numai pe pagina magazinului WooCommerce pentru a adăuga filtre de produse offcanvas.
- Utilizați Stiluri pentru a controla lățimea și designul panoului offcanvas.

Pentru a declanșa conținutul offcanvas, trebuie să adăugați clasa CSS din caseta Trigger Class la elementul pe care doriți să-l utilizați.
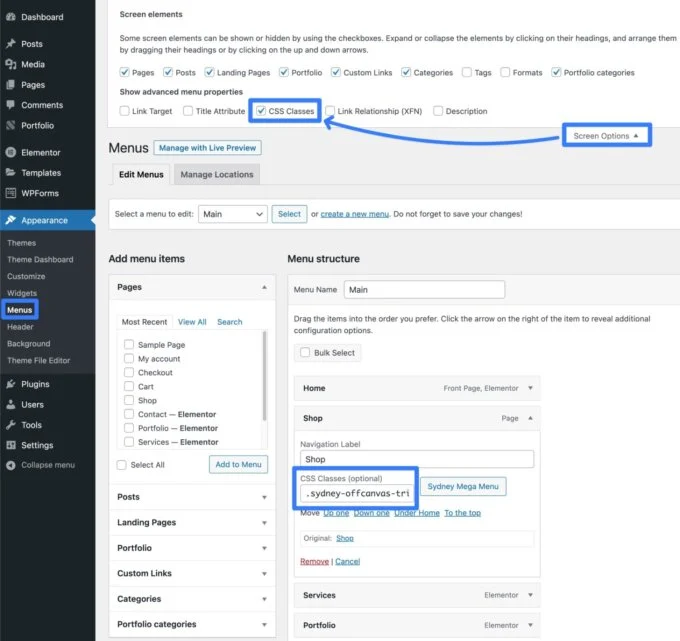
De exemplu, pentru a declanșa conținutul offcanvas atunci când un utilizator face clic pe un element din meniul de navigare, puteți face următoarele:
- Accesați Aspect → Meniuri .
- Faceți clic pe Opțiuni ecran și activați proprietățile meniului Clase CSS .
- Selectați elementul de meniu care doriți să fie declanșator.
- Lipiți clasa de declanșare în caseta Clase CSS .

Creați un meniu numai pentru dispozitive mobile care înlocuiește meniul desktop
Când personalizați comportamentul receptiv al site-ului dvs., este posibil să aveți situații în care doriți să afișați un set diferit de opțiuni de meniu pentru utilizatorii de dispozitive mobile decât pentru utilizatorii de desktop.
Cu Sydney Pro 4, puteți defini acum un meniu unic care înlocuiește meniul obișnuit de pe desktop pe dispozitivele mobile.
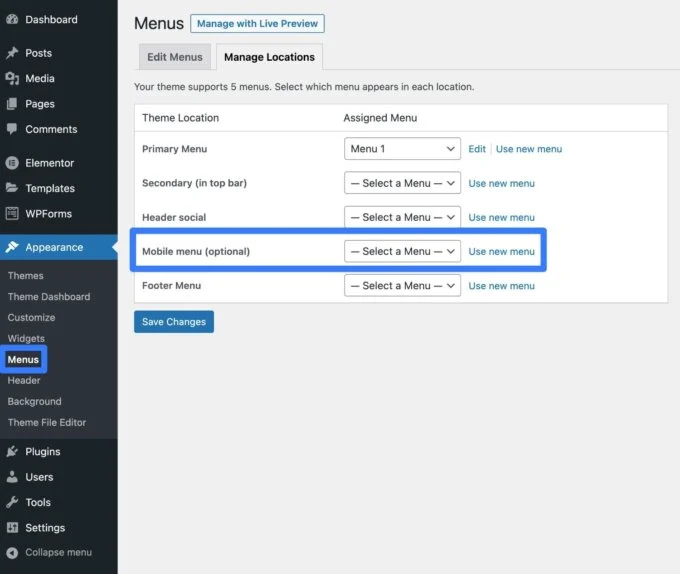
Pentru a configura acest lucru, puteți utiliza sistemul obișnuit de meniuri WordPress. Accesați Aspect → Meniuri → Gestionați locații .
Ar trebui să vedeți o nouă opțiune pentru meniul mobil (opțional) . Orice meniu pe care îl atribuiți acestei locații va înlocui meniul principal implicit pentru dispozitivele mobile.
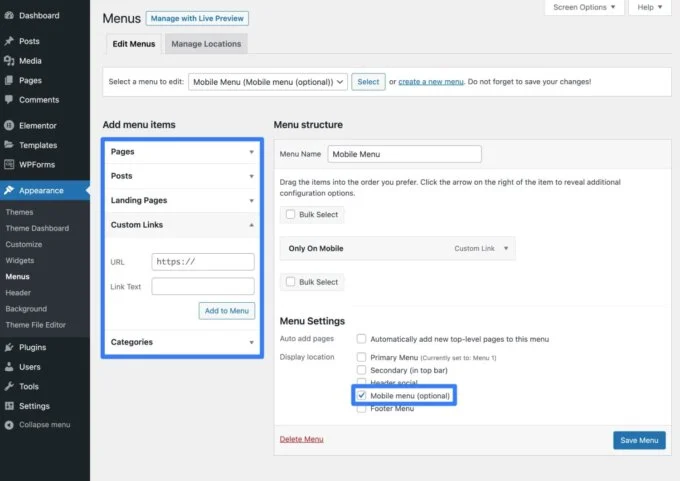
Puteți fie să atribuiți unul dintre meniurile existente în această locație, fie să faceți clic pe opțiunea Utilizați meniu nou pentru a crea un meniu nou pentru utilizatorii de telefonie mobilă.

Odată ce ați creat meniul, sunteți liber să adăugați cât mai multe elemente de navigare este necesar.
Si asta e! După ce vă salvați meniul, vizitatorii de pe mobil vor vedea elementele de navigare din acest meniu în loc de Meniul principal care apare vizitatorilor de pe desktop.

Reproiectarea tabloului de bord Sydney: gestionați totul mai ușor
Pe lângă adăugarea de o mulțime de funcții pentru a vă ajuta să creați un site și mai bun, Sydney Pro 4 aduce și îmbunătățiri experienței tabloului de bord Sydney pentru a vă ajuta să utilizați mai ușor aceste funcții.
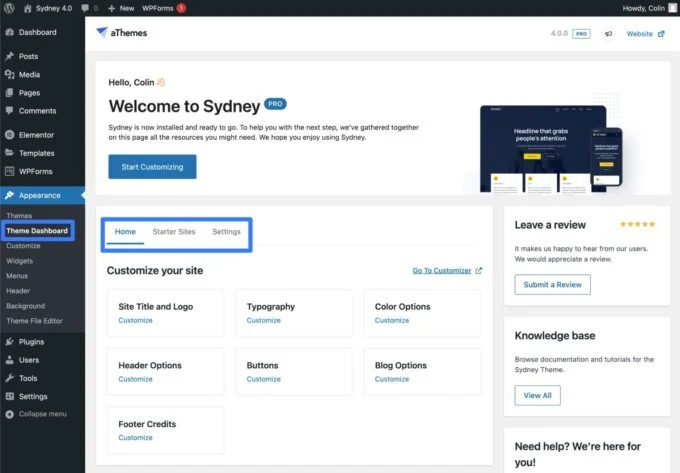
Veți vedea automat această nouă experiență de tablou de bord când accesați Aspect → Tabloul de bord temă .
În partea de sus, veți vedea linkuri rapide către zonele cheie ale personalizării, o opțiune pentru a accesa site-urile de pornire și setările generale ale temei.

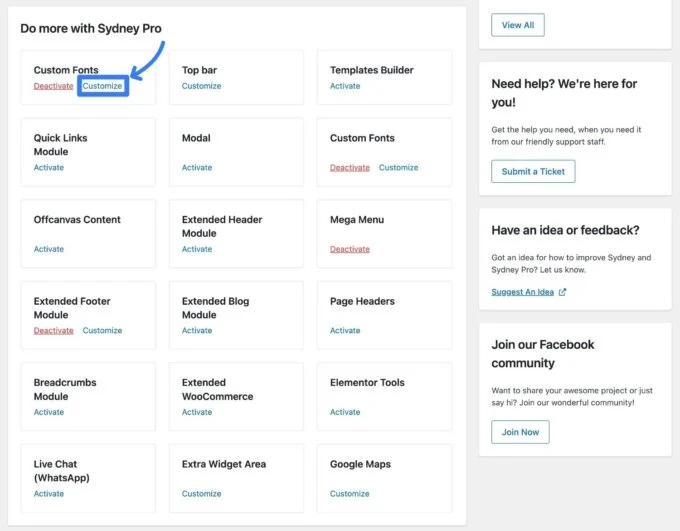
Dacă derulați în jos, veți vedea toate modulele care sunt disponibile în Sydney Pro.
Puteți activa cu ușurință orice modul cu un singur clic. Dacă este cazul, veți vedea un link Personalizare care vă duce direct la setările modulului respectiv.

Opțiuni noi pentru antet: imagine de fundal și suport pentru rețelele sociale
Pe lângă unele dintre celelalte funcții axate pe navigare din Sydney Pro 4, aveți și două noi opțiuni de antet:
- Imagine de fundal antet – Puteți adăuga o imagine de fundal în bara de meniu.
- Integrarea rețelelor sociale – Puteți afișa profilul rețelelor sociale chiar lângă meniu.
Veți găsi ambele opțiuni în setările Header Customizer:
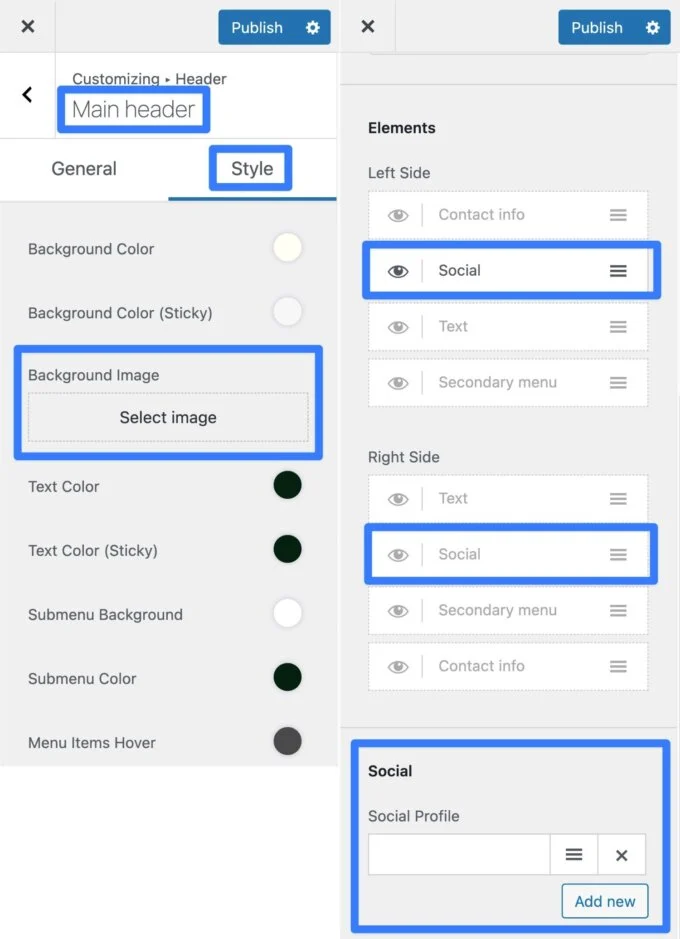
- Pentru a aplica imaginea de fundal antet, accesați Antet → Antet principal → Stil în Personalizator. Ar trebui să vedeți o nouă opțiune Imagine de fundal în plus față de opțiunile existente de culoare de fundal.
- Pentru a adăuga profilurile de rețele sociale, veți primi un nou element Social pe care îl puteți utiliza pentru diferite locații ale antetului, inclusiv Bara de sus , Antetul principal și Antetul mobil . Dacă activați elementul Social , veți vedea noi opțiuni pentru a adăuga unul sau mai multe profiluri sociale mai jos.

Nou efect de sticlămorfism cu Elementor
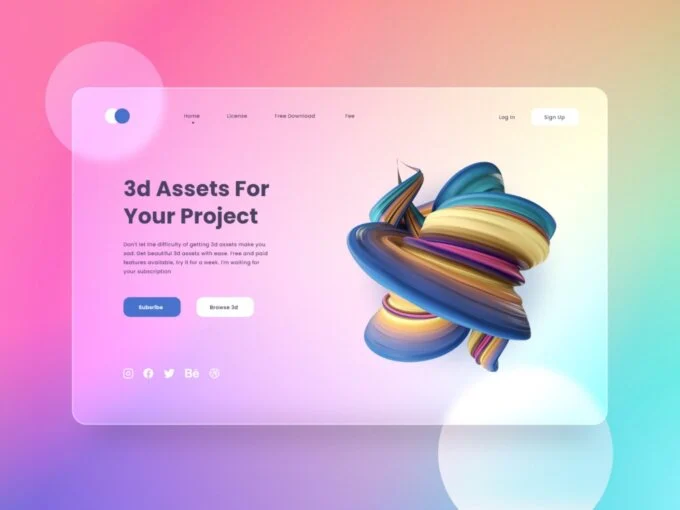
Glassmorphism este un stil de design mai nou, care a crescut rapid în popularitate. Pe scurt, implică adăugarea unui efect asemănător sticlei mate elementelor de interfață pentru a le face să pară translucide și stratificate.
De exemplu, luați în considerare acest site web în stil Glassmorphism de la Sahid Aldi Susilo:

Cu Sydney Pro, acum puteți începe cu ușurință să utilizați aceste tipuri de efecte Glassmorphism în design-urile dvs. Elementor datorită unui nou instrument Glassmorphism pe care îl puteți aplica oricărui widget Elementor.
Iată cum puteți începe să utilizați Glassmorphism cu Sydney și Elementor:
- Asigurați-vă că ați activat modulul Elementor Tools al lui Sydney Pro ( Aspect → Tabloul de bord temă ).
- Deschideți editorul Elementor pentru o bucată de conținut în care doriți să experimentați cu Glassmorphism.
- Editați o secțiune, o coloană sau un widget la care doriți să aplicați Glassmorphism.
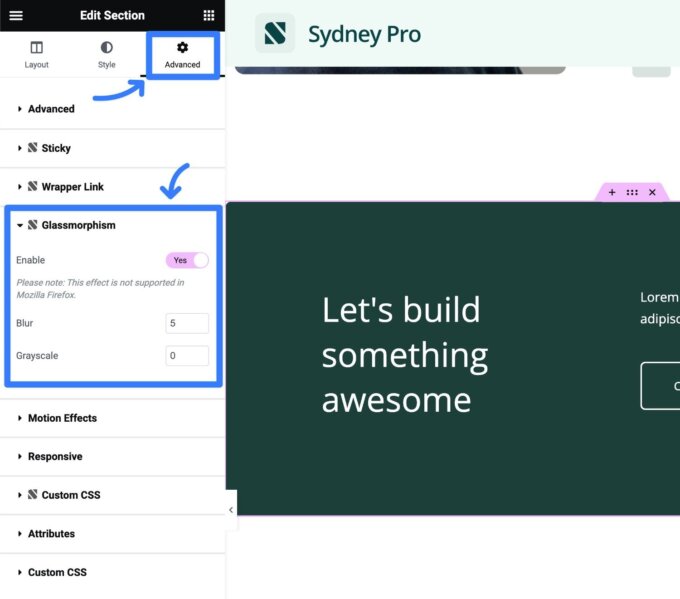
- Accesați fila Avansat a setărilor elementului respectiv.
- Căutați opțiunea Glassmorphism - ar trebui să vedeți sigla Sydney în stânga acesteia. Dacă nu vedeți această opțiune, asigurați-vă că ați activat modulul Elementor Tools în tabloul de bord cu tema Sydney.
- Utilizați comutatorul pentru a activa Glassmorphism pentru acel element.
- Reglați estomparea și tonul de gri în funcție de preferințele dvs. pentru a controla intensitatea efectului Glassmorphism.

Site-uri noi de pornire: SaaS și caritate
Pe lângă o mulțime de noi opțiuni de design, Sydney Pro 4 aduce și lansarea a două site-uri de pornire noi:
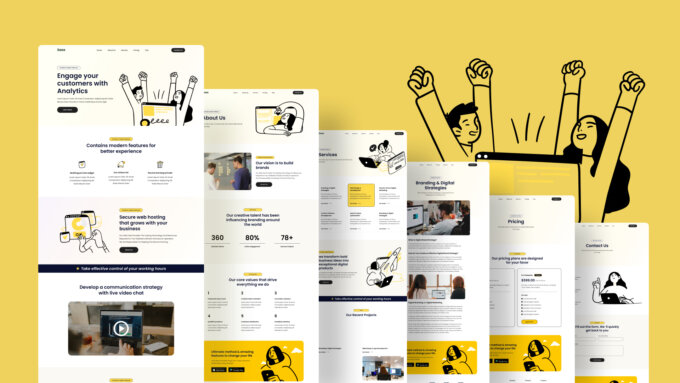
- SaaS – Aceasta este o opțiune excelentă pentru orice tip de produs software.
- Caritate – Aceasta este o opțiune excelentă pentru orice tip de organizație caritabilă, ONG, fundație, platformă de strângere de fonduri și așa mai departe.
Puteți accesa aceste două noi site-uri de pornire, precum și toate site-urile de pornire existente din Sydney, din fila Site-uri de pornire din Tabloul de bord tematic.
Site de pornire SaaS

Site inițial de caritate

Începeți cu Sydney Pro 4
Aceasta încheie turul nostru cu toate cele mai mari funcții noi din Sydney Pro 4.
Este o versiune mare și credem că vă va ajuta să vă actualizați site-ul în câteva moduri majore.
Ca întotdeauna, ne angajăm să facem din Sydney una dintre cele mai rapide și mai ușoare teme de acolo (care este susținută de date).
Din acest motiv, toate aceste noi funcții majore sunt în întregime modulare. Puteți alege exact ce caracteristici să activați pe site-ul dvs., ceea ce vă asigură că site-ul dvs. rămâne cât mai ușor posibil.
Dacă sunteți deja deținător de licență Sydney Pro, puteți face upgrade la Sydney Pro 4 astăzi pentru a începe să utilizați toate aceste funcții.
Dacă nu utilizați încă Sydney Pro, cumpărați-vă astăzi licența Sydney Pro pentru a accesa noile funcții, precum și toate celelalte funcții utile și site-uri de pornire pe care le oferă Sydney Pro.
