Presentamos Sydney Pro 4: plantillas de WooCommerce, megamenús, paneles Offcanvas y más
Publicado: 2023-06-05Si está utilizando nuestro tema Sydney Pro (o ha estado considerando realizar su compra), nos complace anunciar que acabamos de lanzar una nueva actualización enorme: Sydney Pro 4 .
Sydney Pro 4 agrega un montón de nuevas funciones para ayudarlo a crear sitios de WordPress aún mejores. En esta publicación, lo guiaremos a través de todos ellos en detalle para que pueda aprender cómo funcionan y comenzar a usarlos en su sitio.
Pero antes de profundizar, repasemos un breve resumen de lo que puede esperar:
- Personalización de WooCommerce sin código : podrá usar la versión gratuita de Elementor para diseñar plantillas personalizadas de productos y tiendas individuales, así como personalizar su carrito y las páginas de pago.
- Mega menús : cree mega menús completamente personalizados con la versión gratuita de Elementor, ¡no se necesita un complemento de mega menú!
- Contenido fuera del lienzo : cree un panel fuera del lienzo que pueda activar en función de cualquier elemento de su sitio. Úselo para navegación, filtros de productos, formularios de inicio de sesión y mucho más.
- Menú solo para dispositivos móviles : cree un menú especial que reemplace el menú de escritorio para usuarios móviles. Excelente para crear una mejor experiencia móvil en su sitio.
- Fuentes personalizadas : cargue fácilmente sus propias fuentes personalizadas y utilícelas en su sitio.
- Más opciones de encabezado : más allá de los mega menús y el contenido fuera del lienzo, tenemos algunas otras actualizaciones en las opciones de encabezado.
- Efecto Glassmorphism : agregue un efecto Glassmorphism genial a cualquier elemento de Elementor.
- Dos nuevos sitios de inicio : acceda a dos nuevos sitios de inicio: SaaS y Charity.
- Un nuevo panel temático de backend : rediseñamos el panel de Sydney de backend para que sea aún más fácil de usar.
Si ya usa Sydney Pro, puede actualizar a Sydney Pro 4 hoy para experimentar todas estas nuevas características.
Si aún no realizó la actualización, compre su licencia de Sydney Pro hoy para acceder a todas estas funciones nuevas, además de todas las excelentes funciones existentes en Sydney Pro.
Ahora, profundicemos en las características con más detalle.
Plantillas personalizadas de WooCommerce a través de Elementor (Tienda, Producto único, Carrito y Pago)
Si está utilizando Sydney para crear una tienda de WooCommerce, agregamos algunas funciones para brindarle un control total del diseño sin código sobre las páginas/plantillas clave de WooCommerce, incluidas las siguientes:
- Plantilla de tienda
- Plantilla de producto único
- Página del carrito
- página de pago
Con Sydney Pro 4, ahora podrá personalizar todas estas plantillas y páginas usando Elementor, sí, incluso con la versión gratuita de Elementor.
Para que eso suceda, Sydney Pro 4 agrega un montón de widgets de WooCommerce dedicados a Elementor.
Vamos a ver.
Plantilla de tienda y plantilla de producto único
Para comenzar, primero querrá habilitar el módulo Creador de plantillas en el tablero de Sídney ( Apariencia → Tablero de temas ).
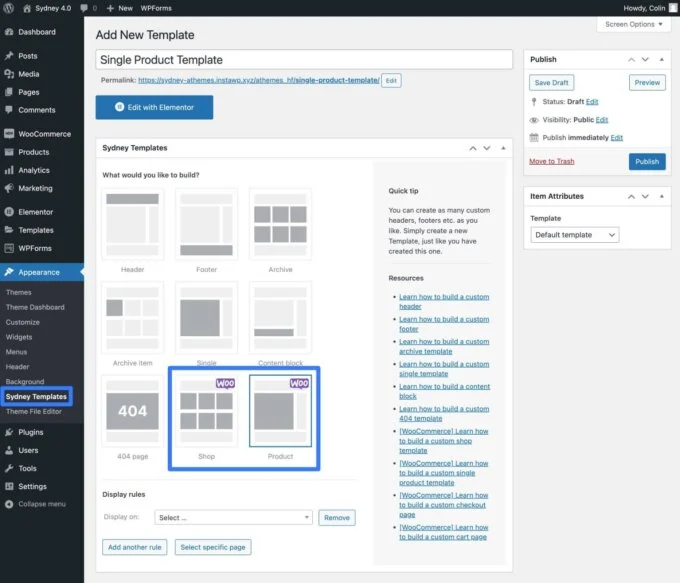
Luego, puede ir a Apariencia → Plantillas de Sydney → Agregar plantilla para crear su primera plantilla.
Suponiendo que tiene WooCommerce activado en su sitio, verá opciones de plantilla para Tienda y Producto .
También puede usar las condiciones de visualización para usar esta plantilla solo en ciertas situaciones, como aplicarla solo a productos específicos.

Una vez que haya elegido la plantilla relevante y haya guardado su borrador, puede iniciar la interfaz de Elementor.
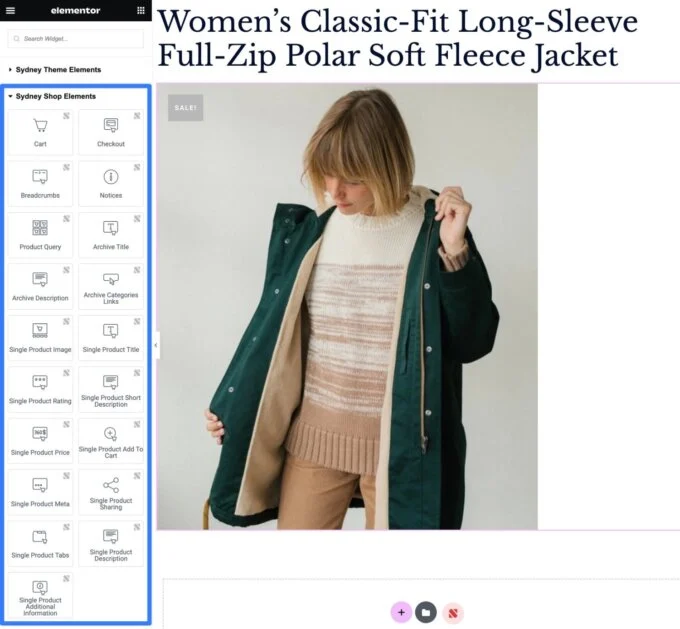
Para ayudarlo a crear plantillas de tiendas y plantillas de productos individuales, Sydney Pro 4 agrega una serie de nuevos widgets que puede usar en Elementor. Puede encontrarlos en la categoría Sydney Shop Elements .

Páginas de carrito y pago
Para personalizar el carrito y las páginas de pago, el proceso es ligeramente diferente porque puede trabajar directamente desde el editor de páginas en lugar de crear una plantilla separada.
Así es como funciona:
- Asegúrese de habilitar el módulo Creador de plantillas en la configuración de Sydney.
- Edite la página normal para su carrito o pago.
- Elimine todo el contenido existente (generalmente es solo un código abreviado).
- Inicie la interfaz de Elementor.
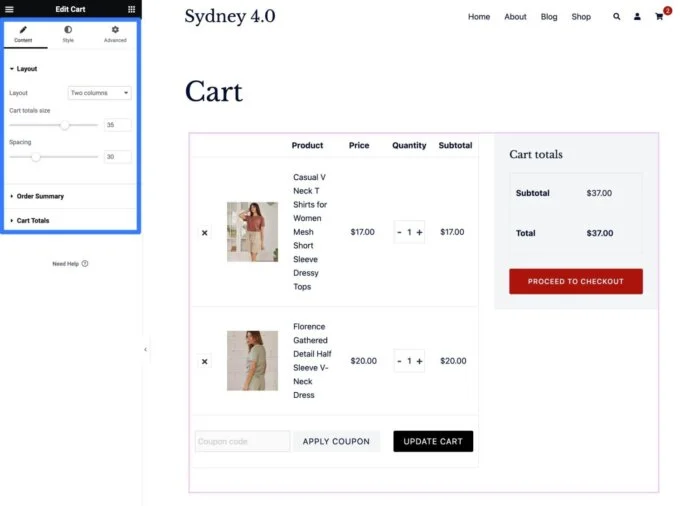
Una vez que esté en la interfaz de Elementor para esa página, todo lo que necesita hacer es agregar el widget relevante de la categoría Sydney Shop Elements : el widget del carrito para la página del carrito de compras o el widget de Checkout para la página de pago.
Luego, puede usar la configuración detallada del widget para personalizar el contenido, el diseño, el estilo y más.

Módulo de fuentes personalizadas: cargue cualquier fuente personalizada y utilícela en cualquier lugar
Con Sydney Pro, ya tenía acceso a cientos de opciones de fuentes a través de Google Fonts, así como a Adobe Fonts (con un token de Adobe Fonts activo).
Con Sydney Pro 4, ahora obtiene una nueva opción para ayudarlo a cargar y usar fácilmente sus propias fuentes personalizadas, sin necesidad de usar ningún CSS personalizado.
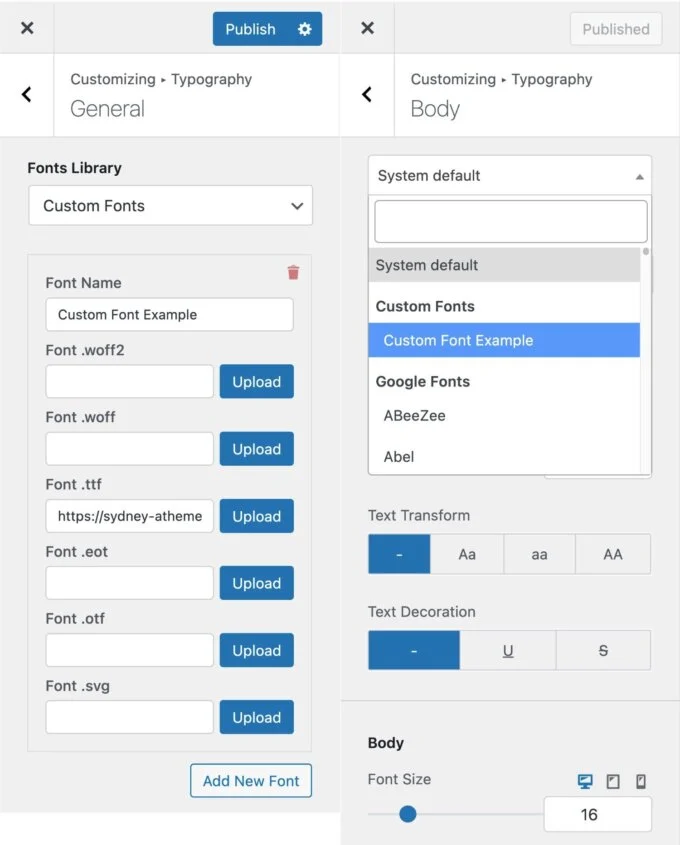
Cuando active el nuevo módulo de Fuentes personalizadas , obtendrá una opción de Fuentes personalizadas en el menú desplegable cuando vaya a Tipografía → General en el Personalizador de WordPress.
Cuando elija esta opción, podrá cargar uno o más archivos de fuentes personalizadas en varios formatos, incluidos .woff2, .woff, .ttf y más.
Puede cargar archivos de fuentes personalizadas desde cualquier lugar de la web, ya sea una fuente premium que haya comprado o una fuente gratuita que haya encontrado en uno de los muchos sitios web de fuentes gratuitas.
También puede agregar tantas fuentes personalizadas como desee; para continuar agregando fuentes, haga clic en el botón Agregar nueva fuente .
Una vez que haya agregado una fuente personalizada, podrá seleccionarla cuando esté trabajando con las otras opciones de tipografía en Sydney.

Módulo Mega Menú: Cree un Mega Menú Personalizado con Elementor
Los mega menús son una excelente opción cuando necesita incluir muchas opciones en su menú de navegación. Estos menús expandibles le brindan el espacio que necesita para ayudar a sus usuarios a navegar de manera efectiva.
Con la nueva versión, ya no necesita usar un complemento de mega menú separado o comprar Elementor Pro. En cambio, ahora puede crear mega menús completamente personalizados con Sydney Pro y la versión gratuita de Elementor.
Para usar esta función, primero querrá activar el nuevo módulo Mega Menú en el tablero de temas de Sydney ( Apariencia → Tablero de temas ).
Una vez que haya activado el módulo, puede crear su primer mega menú siguiendo estas instrucciones:
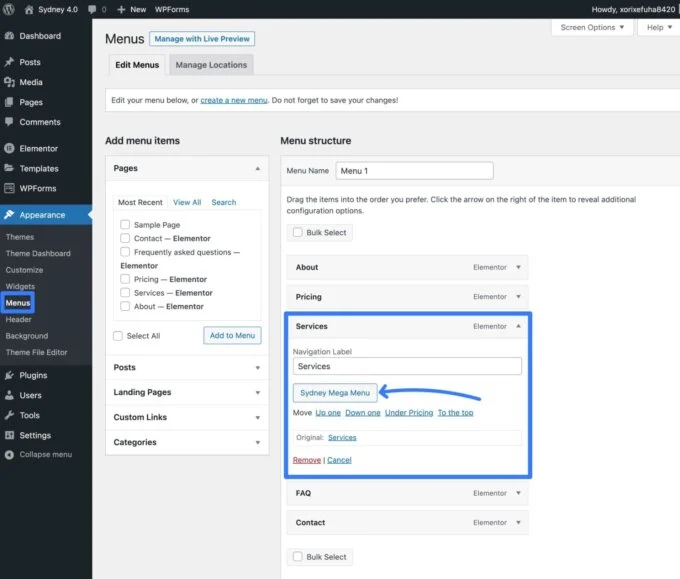
- Vaya a Apariencia → Menús (el área de menú "normal" de WordPress) y edite su área de menú principal.
- Elija el elemento del menú que desea que active el mega menú expandido; puede activar el mega menú en función de uno de sus elementos de menú existentes o agregar uno nuevo.
- Haga clic en el botón Sydney Mega Menu en la configuración de ese elemento de menú.

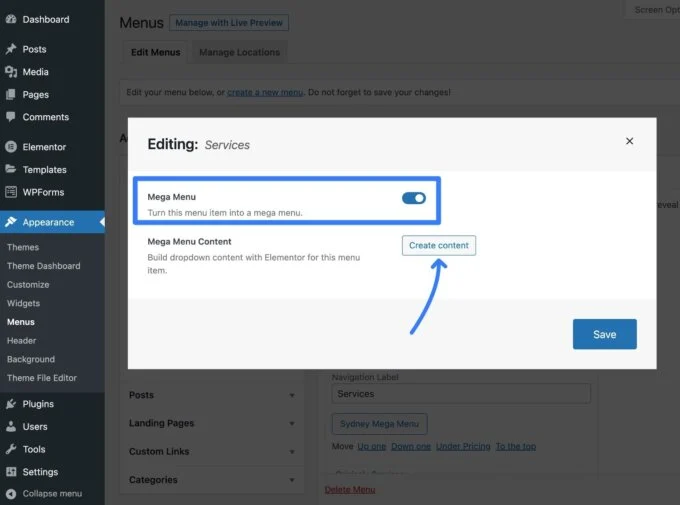
Esto expandirá una ventana emergente donde puede habilitar la palanca para convertir este elemento de menú en un mega menú.
Luego, puede hacer clic en el botón Crear contenido para iniciar la interfaz de Elementor y diseñar el contenido de su mega menú utilizando el generador visual de Elementor.

Con Elementor, puede configurar tantas columnas como desee e incluir cualquier elemento de diseño. Puede usar una lista simple de enlaces o también puede incluir otros elementos como botones, incrustaciones de Google Maps y más.
Cuando haya terminado con el diseño, simplemente haga clic en el icono de cerrar en la esquina superior derecha para volver a la interfaz del menú.
Asegúrese de hacer clic en el botón Guardar y su mega menú comenzará a aparecer.
Si desea agregar otro mega menú, puede repetir los mismos pasos para agregar tantos mega menús como sea necesario.
Módulo de contenido de Offcanvas: Activar contenido de Offcanvas
Además de la nueva función de megamenú, Sydney Pro también agrega un nuevo módulo de contenido fuera del lienzo que le permite mostrar un deslizador fuera del lienzo basado en cualquier activador en su sitio, como un elemento del menú de navegación, un botón, una imagen y más.
Puede usar esto de muchas maneras diferentes; aquí hay algunas ideas:
- Proporcione opciones de navegación adicionales.
- Mostrar detalles de precios.
- Mostrar filtros de productos para una tienda de comercio electrónico.
- Agregue un formulario de inicio de sesión que aparece cuando los usuarios hacen clic en el botón Iniciar sesión .
- Agregue un formulario de suscripción por correo electrónico o un formulario de generación de clientes potenciales.
- Muestre ofertas u ofertas especiales.
Puede activar su deslizamiento fuera del lienzo para que aparezca desde:
- Bien
- Izquierda
- Arriba
- Abajo
Para controlar el contenido en su diapositiva fuera del lienzo, tiene tres opciones:
- Plantilla de Elementor : puede crear una plantilla con Elementor y luego asignar esa plantilla a su panel fuera del lienzo.
- Contenido personalizado : puede agregar su propio contenido personalizado mediante un editor de texto.
- Barra lateral : puede mostrar una barra lateral de su sitio. Puede controlar el contenido de la barra lateral usando widgets/bloques como cualquier otra barra lateral en su sitio.
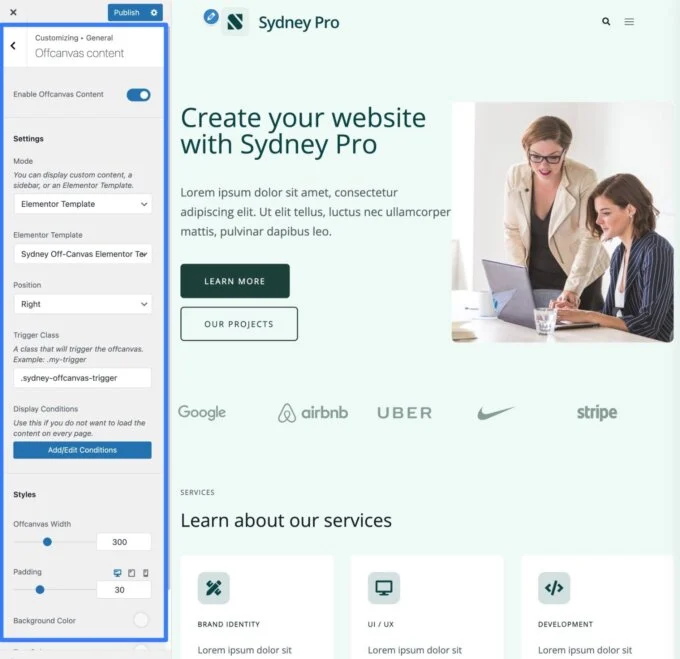
Para comenzar, asegúrese de habilitar el módulo de contenido de Offcanvas en el tablero del tema Sydney. Luego, haga clic en el enlace Personalizar en el módulo para abrir la configuración en el Personalizador.

O bien, puede abrir manualmente el Personalizador e ir a General → Contenido fuera del lienzo .
Entonces, esto es lo que debe hacer:
- Use el interruptor para Habilitar contenido fuera del lienzo .
- Elija el Modo para configurar su fuente de contenido: una plantilla de Elementor, contenido personalizado o una barra lateral.
- Seleccione la Posición : Derecha, Izquierda, Arriba o Abajo.
- Elija su clase de activación . Esta clase de CSS es lo que activará el menú fuera del lienzo.
- Opcionalmente, agregue condiciones de visualización para mostrar solo el panel fuera del lienzo en cierto contenido. Por ejemplo, solo podría mostrarlo en la página de la tienda de WooCommerce para agregar filtros de productos fuera del lienzo.
- Use los Estilos para controlar el ancho y el diseño del panel fuera del lienzo.

Para activar el contenido fuera del lienzo, debe agregar la clase CSS del cuadro Clase de activación al elemento que desea utilizar.
Por ejemplo, para activar el contenido fuera del lienzo cuando un usuario hace clic en un elemento del menú de navegación, puede hacer lo siguiente:
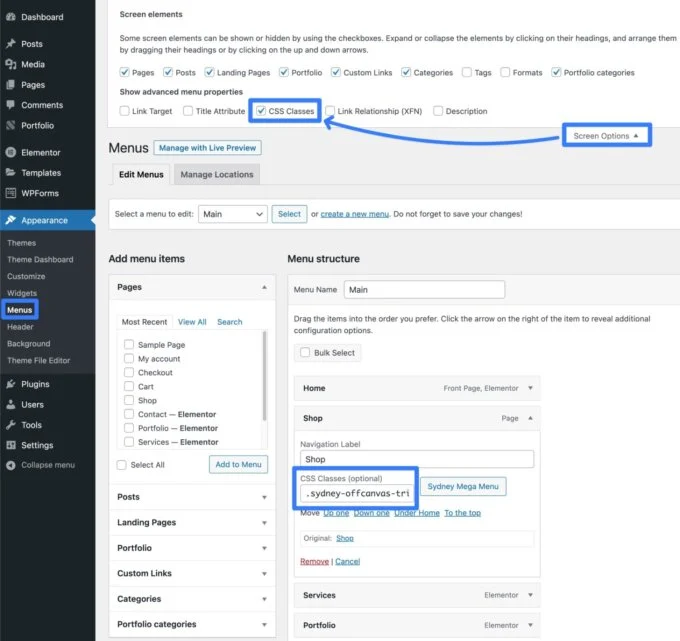
- Ve a Apariencia → Menús .
- Haga clic en Opciones de pantalla y habilite las propiedades del menú Clases CSS .
- Seleccione el elemento del menú que desea que sea su disparador.
- Pegue la clase desencadenante en el cuadro Clases CSS .

Cree un menú solo para dispositivos móviles que reemplace el menú de escritorio
Al personalizar el comportamiento receptivo de su sitio, es posible que tenga situaciones en las que desee mostrar un conjunto diferente de opciones de menú a los usuarios móviles que a los usuarios de escritorio.
Con Sydney Pro 4, ahora puede definir un menú único que reemplaza el menú de escritorio habitual en los dispositivos móviles.
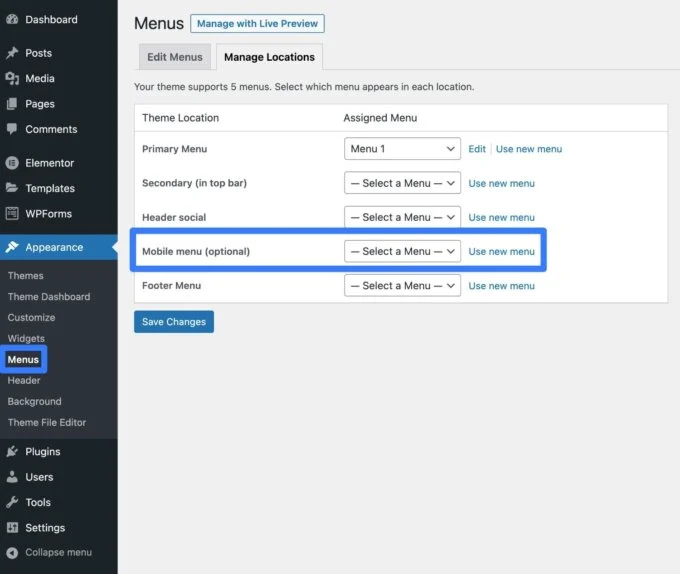
Para configurar esto, puede usar el sistema de menú regular de WordPress. Vaya a Apariencia → Menús → Administrar ubicaciones .
Debería ver una nueva opción para el menú Móvil (opcional) . Cualquier menú que asigne a esta ubicación reemplazará el menú principal predeterminado para dispositivos móviles.
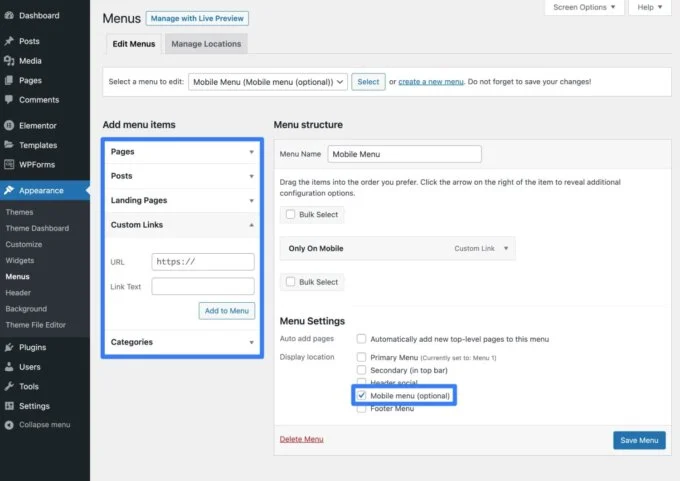
Puede asignar uno de sus menús existentes a esta ubicación o hacer clic en la opción Usar nuevo menú para crear un nuevo menú para usuarios móviles.

Una vez que haya creado su menú, puede agregar tantos elementos de navegación como sea necesario.
¡Y eso es! Una vez que guarde su menú, los visitantes móviles verán los elementos de navegación de este menú en lugar del Menú principal que aparece para los visitantes de escritorio.

Rediseño del tablero de Sídney: administre todo más fácilmente
Además de agregar un montón de funciones para ayudarlo a crear un sitio web aún mejor, Sydney Pro 4 también trae mejoras a la experiencia del panel de control de Sydney para ayudarlo a usar esas funciones más fácilmente.
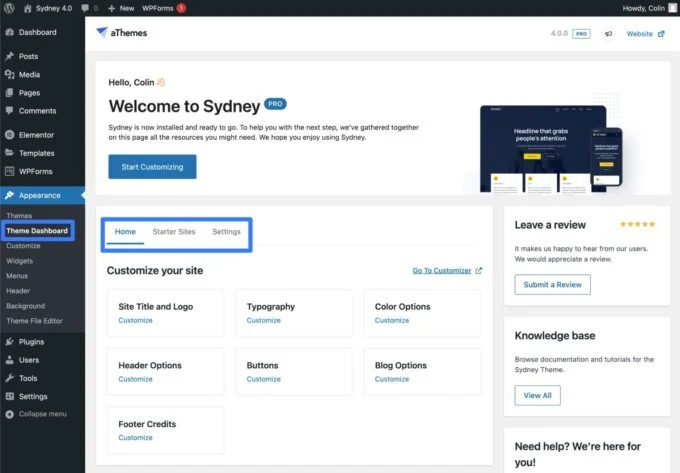
Verá automáticamente esta nueva experiencia de tablero cuando vaya a Apariencia → Tablero de temas .
En la parte superior, verá enlaces rápidos a áreas clave del Personalizador, una opción para acceder a sitios de inicio y configuraciones generales de temas.

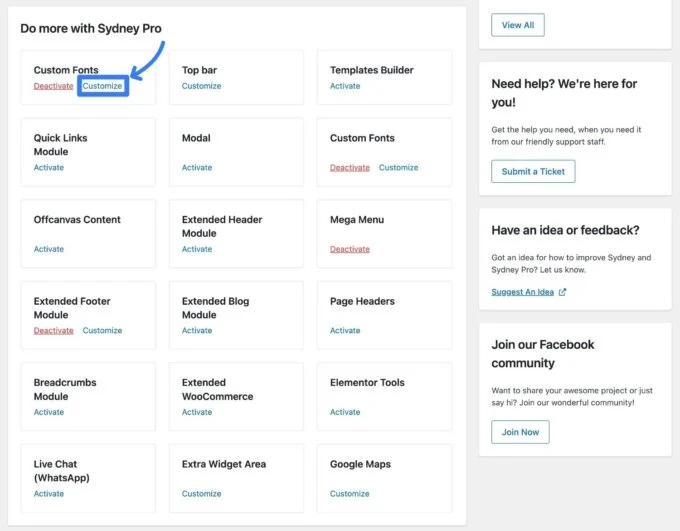
Si se desplaza hacia abajo, verá todos los módulos que están disponibles en Sydney Pro.
Puede activar fácilmente cualquier módulo con un solo clic. Si corresponde, verá un enlace Personalizar que lo lleva directamente a la configuración de ese módulo.

Nuevas opciones de encabezado: imagen de fondo y compatibilidad con redes sociales
Además de algunas de las otras funciones centradas en la navegación en Sydney Pro 4, también obtiene dos nuevas opciones de encabezado:
- Imagen de fondo del encabezado : puede agregar una imagen de fondo a su barra de menú.
- Integración de redes sociales : puede mostrar su perfil de redes sociales justo al lado de su menú.
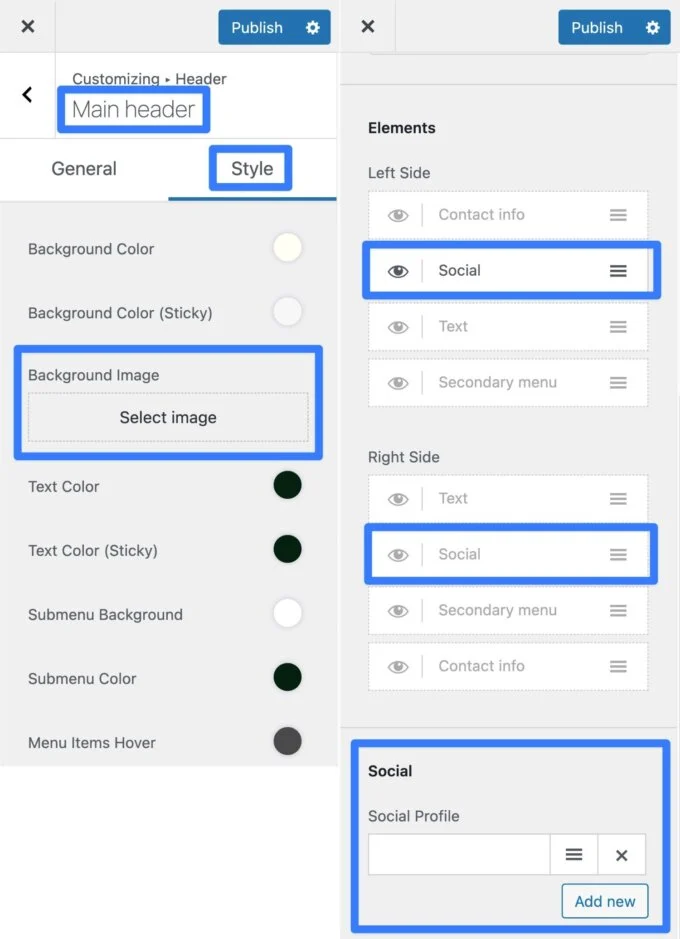
Encontrará ambas opciones en la configuración del Personalizador de encabezado :
- Para aplicar la imagen de fondo del encabezado, vaya a Encabezado → Encabezado principal → Estilo en el Personalizador. Debería ver una nueva opción Imagen de fondo además de las opciones de color de fondo existentes.
- Para agregar sus perfiles de redes sociales, obtendrá un nuevo elemento Social que puede usar para diferentes ubicaciones de encabezado, incluida la barra superior , el encabezado principal y el encabezado móvil . Si habilita el elemento Social , verá nuevas opciones para agregar uno o más perfiles sociales a continuación.

Nuevo efecto Glassmorphism con Elementor
Glassmorphism es un estilo de diseño más nuevo que ha crecido rápidamente en popularidad. En pocas palabras, se trata de agregar un efecto de vidrio esmerilado a los elementos de la interfaz para que parezcan translúcidos y en capas.
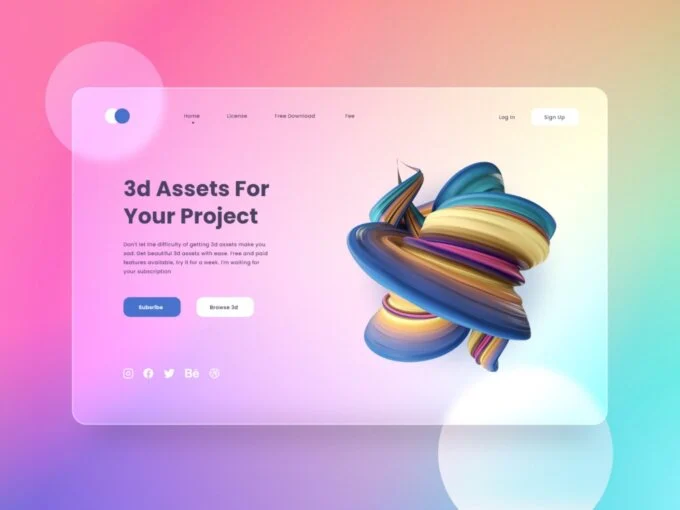
Como ejemplo, considere este sitio web de estilo Glassmorphism de Sahid Aldi Susilo:

Con Sydney Pro, ahora puede comenzar a usar fácilmente estos tipos de efectos Glassmorphism en sus diseños de Elementor gracias a una nueva herramienta Glassmorphism que puede aplicar a cualquier widget de Elementor.
Así es como puede comenzar a usar Glassmorphism con Sydney y Elementor:
- Asegúrese de haber habilitado el módulo Elementor Tools de Sydney Pro ( Apariencia → Tablero de temas ).
- Abra el editor de Elementor para una pieza de contenido en la que desee experimentar con Glassmorphism.
- Edite una sección, columna o widget al que desee aplicar Glassmorphism.
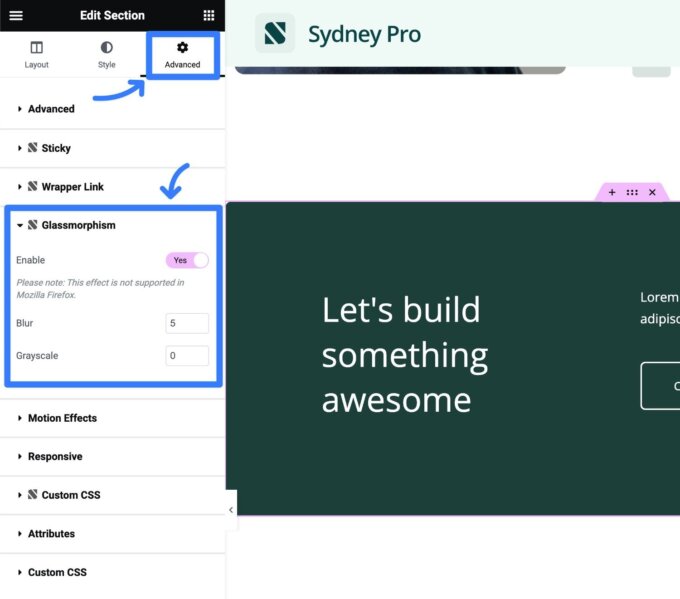
- Vaya a la pestaña Avanzado de la configuración de ese elemento.
- Busque la opción Glassmorphism ; debería ver el logotipo de Sydney a la izquierda. Si no ve esta opción, asegúrese de haber habilitado el módulo Elementor Tools en el panel del tema Sydney.
- Use la palanca para habilitar Glassmorphism para ese elemento.
- Ajuste el desenfoque y la escala de grises según sus preferencias para controlar la intensidad del efecto Glassmorphism.

Nuevos sitios de inicio: SaaS y caridad
Además de muchas opciones de diseño nuevas, Sydney Pro 4 también trae el lanzamiento de dos nuevos sitios de inicio:
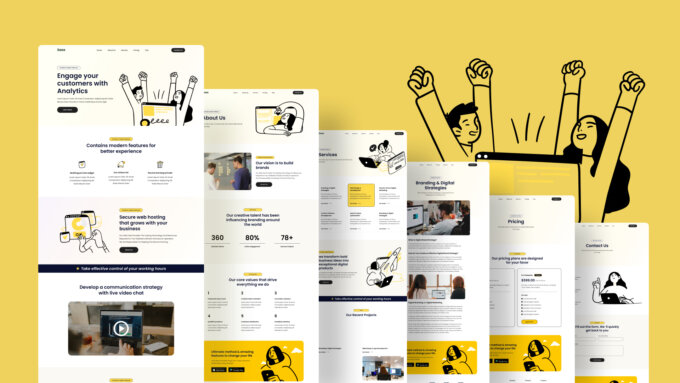
- SaaS : esta es una excelente opción para cualquier tipo de producto de software.
- Caridad : esta es una excelente opción para cualquier tipo de organización benéfica, ONG, fundación, plataforma de recaudación de fondos, etc.
Puede acceder a estos dos nuevos sitios de inicio, así como a todos los sitios de inicio existentes de Sídney, desde la pestaña Sitios de inicio en el Tablero de temas.
Sitio de inicio de SaaS

Sitio de inicio de caridad

Comience con Sydney Pro 4
Eso concluye nuestro recorrido por todas las funciones nuevas más importantes de Sydney Pro 4.
Es un gran lanzamiento y creemos que lo ayudará a actualizar su sitio de manera importante.
Como siempre, estamos comprometidos a hacer de Sydney uno de los temas más rápidos y livianos que existen (lo cual está respaldado por los datos).
Por ese motivo, todas estas importantes funciones nuevas son completamente modulares. Puede elegir exactamente qué funciones habilitar en su sitio, lo que garantiza que su sitio se mantenga lo más liviano posible.
Si ya tiene una licencia de Sydney Pro, puede actualizar a Sydney Pro 4 hoy para comenzar a usar todas estas funciones.
Si aún no usa Sydney Pro, compre su licencia de Sydney Pro hoy para acceder a las nuevas funciones, así como a todas las otras funciones útiles y sitios de inicio que ofrece Sydney Pro.
