Wir stellen vor: Sydney Pro 4 – WooCommerce-Vorlagen, Mega-Menüs, Offcanvas-Panels und mehr
Veröffentlicht: 2023-06-05Wenn Sie unser Sydney Pro-Theme verwenden (oder darüber nachdenken, es zu kaufen), freuen wir uns, Ihnen mitteilen zu können, dass wir gerade ein riesiges neues Update veröffentlicht haben – Sydney Pro 4 .
Sydney Pro 4 fügt eine Menge neuer Funktionen hinzu, die Ihnen beim Erstellen noch besserer WordPress-Sites helfen. In diesem Beitrag stellen wir Ihnen alle im Detail vor, damit Sie lernen, wie sie funktionieren, und sie auf Ihrer Website einsetzen können.
Doch bevor wir näher darauf eingehen, lassen Sie uns kurz zusammenfassen, was Sie erwartet:
- Codefreie WooCommerce-Anpassung – Sie können die kostenlose Version von Elementor verwenden, um individuelle Einzelprodukt- und Shop-Vorlagen zu entwerfen sowie Ihren Warenkorb und Ihre Checkout-Seiten anzupassen.
- Mega-Menüs – Erstellen Sie vollständig benutzerdefinierte Mega-Menüs mit der kostenlosen Version von Elementor – kein Mega-Menü-Plugin erforderlich!
- Offcanvas-Inhalt – Erstellen Sie ein Offcanvas-Panel, das Sie basierend auf jedem Element auf Ihrer Website auslösen können. Verwenden Sie es für Navigation, Produktfilter, Anmeldeformulare und vieles mehr.
- Nur-Mobil-Menü – Erstellen Sie ein spezielles Menü, das das Desktop-Menü für mobile Benutzer ersetzt. Ideal, um ein besseres mobiles Erlebnis auf Ihrer Website zu schaffen.
- Benutzerdefinierte Schriftarten – Laden Sie ganz einfach Ihre eigenen benutzerdefinierten Schriftarten hoch und verwenden Sie sie auf Ihrer Website.
- Weitere Header-Optionen – Neben Mega-Menüs und Off-Canvas-Inhalten haben wir noch einige weitere Upgrades für die Header-Optionen.
- Glasmorphismus-Effekt – Fügen Sie jedem Elementor-Element einen coolen Glasmorphismus-Effekt hinzu.
- Zwei neue Starter-Sites – Greifen Sie auf zwei brandneue Starter-Sites zu: SaaS und Charity.
- Ein neues Backend-Theme-Dashboard – Wir haben das Backend-Sydney-Dashboard neu gestaltet, um es noch benutzerfreundlicher zu machen.
Wenn Sie Sydney Pro bereits verwenden, können Sie noch heute auf Sydney Pro 4 upgraden, um alle diese neuen Funktionen zu nutzen.
Wenn Sie das Upgrade noch nicht durchgeführt haben, erwerben Sie noch heute Ihre Sydney Pro-Lizenz, um auf alle diese neuen Funktionen sowie alle großartigen vorhandenen Funktionen von Sydney Pro zuzugreifen.
Schauen wir uns nun die Funktionen genauer an.
Benutzerdefinierte WooCommerce-Vorlagen über Elementor (Shop, Einzelprodukt, Warenkorb und Kasse)
Wenn Sie Sydney nutzen, um einen WooCommerce-Shop zu erstellen, haben wir einige Funktionen hinzugefügt, um Ihnen volle Code-freie Designkontrolle über wichtige WooCommerce-Seiten/-Vorlagen zu geben, darunter die folgenden:
- Shop-Vorlage
- Einzelne Produktvorlage
- Warenkorbseite
- Checkout-Seite
Mit Sydney Pro 4 können Sie jetzt alle diese Vorlagen und Seiten mit Elementor anpassen – ja, sogar mit der kostenlosen Version von Elementor.
Um dies zu ermöglichen, fügt Sydney Pro 4 Elementor eine Reihe dedizierter WooCommerce-Widgets hinzu.
Lass uns einen Blick darauf werfen.
Shop-Vorlage und Einzelprodukt-Vorlage
Um zu beginnen, möchten Sie zunächst das Templates Builder- Modul im Sydney-Dashboard aktivieren ( Darstellung → Theme-Dashboard ).
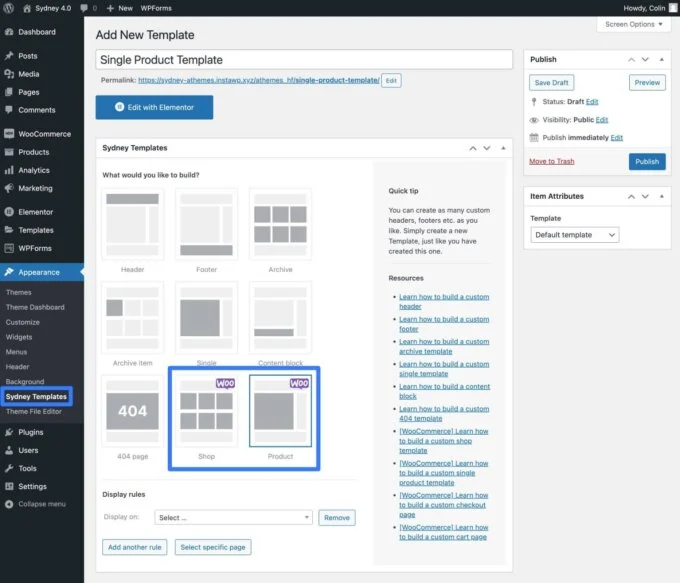
Anschließend können Sie zu „Darstellung“ → „Sydney-Vorlagen“ → „Vorlage hinzufügen“ gehen, um Ihre erste Vorlage zu erstellen.
Vorausgesetzt, Sie haben WooCommerce auf Ihrer Website aktiviert, werden Ihnen Vorlagenoptionen für Shop und Produkt angezeigt.
Sie können die Anzeigebedingungen auch verwenden, um diese Vorlage nur in bestimmten Situationen zu verwenden, beispielsweise um sie nur auf bestimmte Produkte anzuwenden.

Sobald Sie die entsprechende Vorlage ausgewählt und Ihren Entwurf gespeichert haben, können Sie die Elementor-Oberfläche starten.
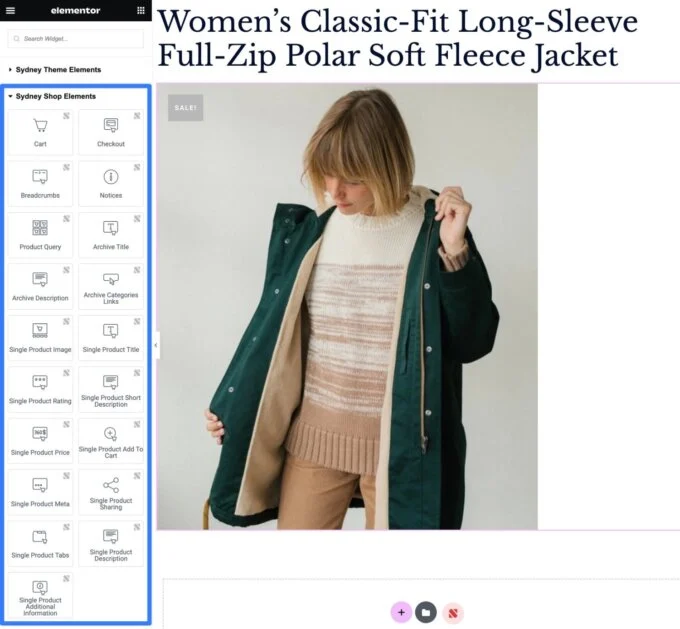
Um Sie beim Erstellen von Shop-Vorlagen und einzelnen Produktvorlagen zu unterstützen, fügt Sydney Pro 4 eine Reihe neuer Widgets hinzu, die Sie in Elementor verwenden können. Diese finden Sie in der Kategorie Sydney Shop Elements .

Warenkorb- und Checkout-Seiten
Um die Warenkorb- und Checkout-Seiten anzupassen, unterscheidet sich der Vorgang etwas, da Sie direkt über den Seiteneditor arbeiten können, anstatt eine separate Vorlage zu erstellen.
So funktioniert das:
- Stellen Sie sicher, dass das Templates Builder- Modul in den Einstellungen von Sydney aktiviert ist.
- Bearbeiten Sie die reguläre Seite für Ihren Warenkorb oder Ihre Kasse.
- Löschen Sie den gesamten vorhandenen Inhalt (normalerweise handelt es sich nur um einen einzelnen Shortcode).
- Starten Sie die Elementor-Schnittstelle.
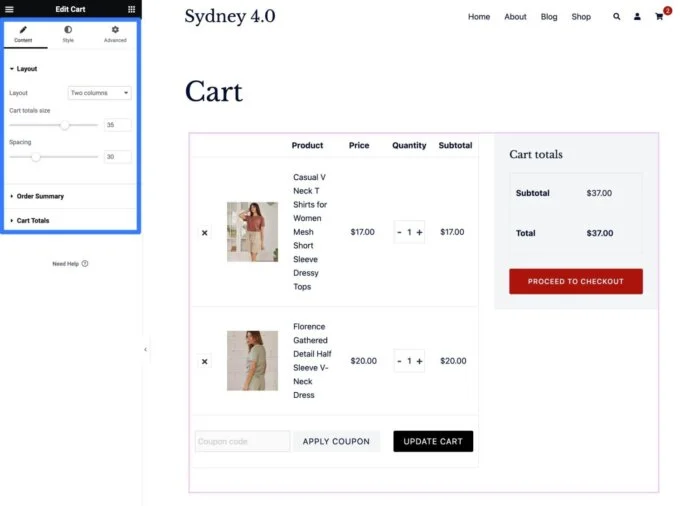
Sobald Sie sich in der Elementor-Oberfläche für diese Seite befinden, müssen Sie nur noch das entsprechende Widget aus der Kategorie „Sydney Shop Elements“ hinzufügen – das Warenkorb -Widget für die Warenkorbseite oder das Checkout- Widget für die Checkout-Seite.
Anschließend können Sie die detaillierten Einstellungen des Widgets verwenden, um Inhalt, Layout, Stil und mehr anzupassen.

Modul für benutzerdefinierte Schriftarten: Laden Sie jede benutzerdefinierte Schriftart hoch und verwenden Sie sie überall
Mit Sydney Pro hatten Sie bereits Zugriff auf Hunderte von Schriftartenoptionen über Google Fonts sowie Adobe Fonts (mit einem aktiven Adobe Fonts-Token).
Mit Sydney Pro 4 erhalten Sie jetzt eine neue Option, mit der Sie ganz einfach Ihre eigenen benutzerdefinierten Schriftarten hochladen und verwenden können, ohne benutzerdefiniertes CSS verwenden zu müssen.
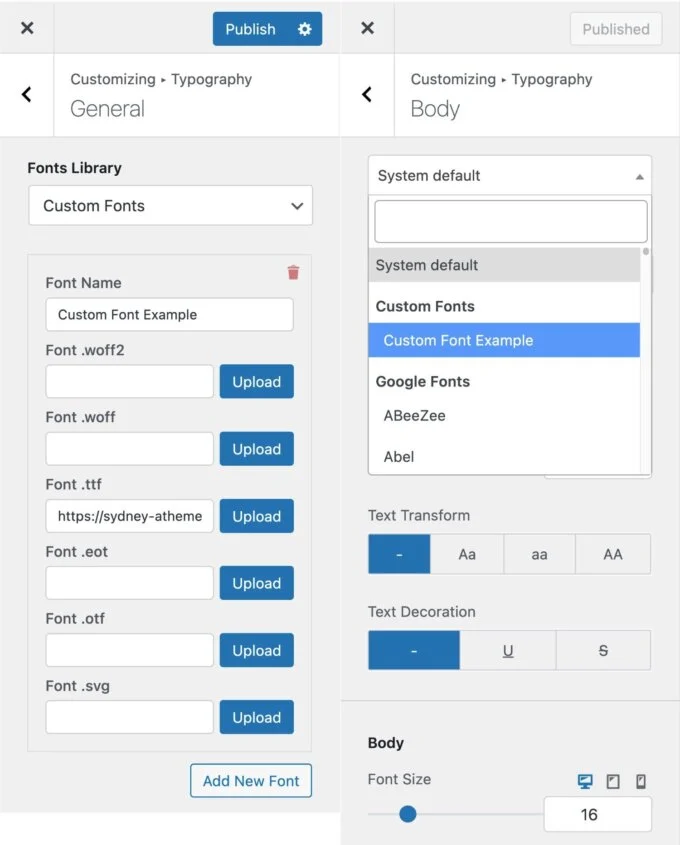
Wenn Sie das neue Modul „Benutzerdefinierte Schriftarten“ aktivieren, wird im Dropdown-Menü unter „Typografie“ → „Allgemein“ im WordPress-Customizer die Option „Benutzerdefinierte Schriftarten“ angezeigt.
Wenn Sie diese Option wählen, können Sie eine oder mehrere benutzerdefinierte Schriftartdateien in verschiedenen Formaten hochladen, darunter .woff2, .woff, .ttf und mehr.
Sie können benutzerdefinierte Schriftartdateien von überall im Web hochladen, unabhängig davon, ob es sich um eine Premium-Schriftart handelt, die Sie gekauft haben, oder um eine kostenlose Schriftart, die Sie auf einer der vielen Websites für kostenlose Schriftarten gefunden haben.
Sie können auch so viele benutzerdefinierte Schriftarten hinzufügen, wie Sie möchten – um mit dem Hinzufügen von Schriftarten fortzufahren, klicken Sie auf die Schaltfläche „Neue Schriftart hinzufügen“ .
Sobald Sie eine benutzerdefinierte Schriftart hinzugefügt haben, können Sie diese auswählen, wenn Sie mit den anderen Typografieoptionen in Sydney arbeiten.

Mega-Menü-Modul: Erstellen Sie mit Elementor ein benutzerdefiniertes Mega-Menü
Mega-Menüs sind eine großartige Option, wenn Sie viele Optionen in Ihr Navigationsmenü aufnehmen müssen. Diese erweiterbaren Menüs bieten Ihnen den Platz, den Sie benötigen, um Ihren Benutzern eine effektive Navigation zu ermöglichen.
Mit der neuen Version müssen Sie kein separates Mega-Menü-Plugin mehr verwenden oder Elementor Pro kaufen. Stattdessen können Sie jetzt mit Sydney Pro und der kostenlosen Version von Elementor vollständig benutzerdefinierte Mega-Menüs erstellen.
Um diese Funktion nutzen zu können, müssen Sie zunächst das neue Mega-Menü- Modul im Sydney-Themen-Dashboard aktivieren ( Darstellung → Themen-Dashboard ).
Sobald Sie das Modul aktiviert haben, können Sie Ihr erstes Mega-Menü erstellen, indem Sie diesen Anweisungen folgen:
- Gehen Sie zu „Darstellung“ → „Menüs“ (der „normale“ WordPress-Menübereich) und bearbeiten Sie Ihren primären Menübereich.
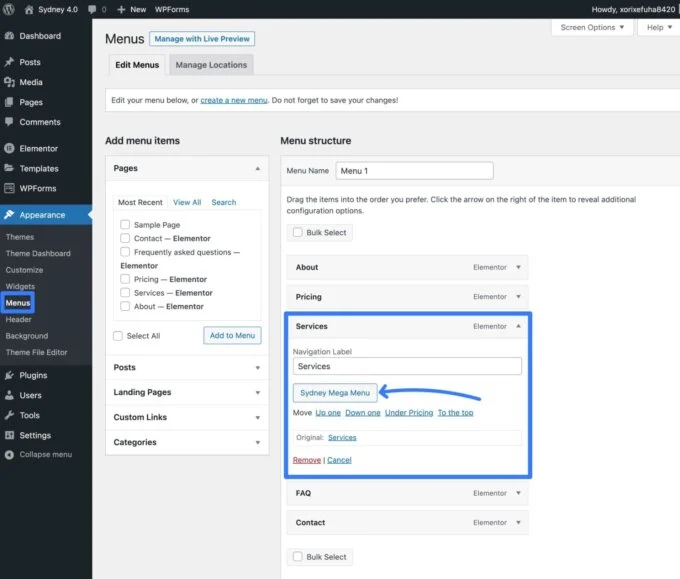
- Wählen Sie den Menüpunkt aus, der das erweiterte Mega-Menü auslösen soll. Sie können das Mega-Menü basierend auf einem Ihrer vorhandenen Menüpunkte auslösen oder einen neuen hinzufügen.
- Klicken Sie in den Einstellungen dieses Menüelements auf die Schaltfläche „Sydney Mega Menu“ .

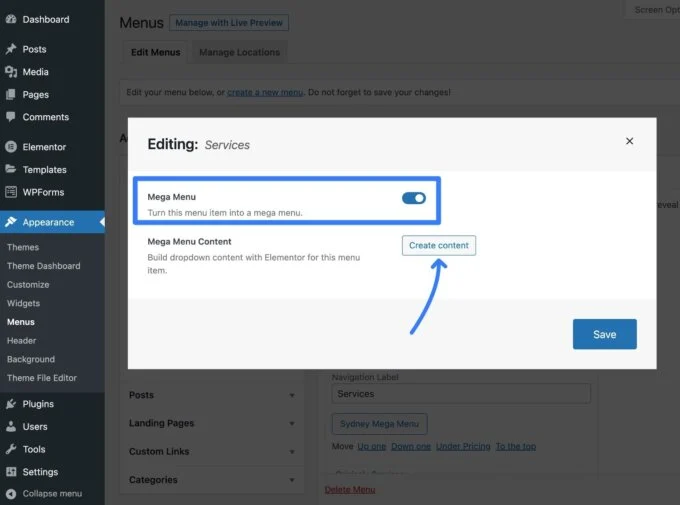
Dadurch wird ein Popup erweitert, in dem Sie den Schalter aktivieren können, um diesen Menüpunkt in ein Mega-Menü umzuwandeln.
Anschließend können Sie auf die Schaltfläche „Inhalt erstellen“ klicken, um die Elementor-Benutzeroberfläche zu starten und den Inhalt Ihres Mega-Menüs mit dem visuellen Builder von Elementor zu entwerfen.

Mit Elementor können Sie beliebig viele Spalten einrichten und beliebige Designelemente einbinden. Sie können eine einfache Linkliste verwenden oder auch andere Elemente wie Schaltflächen, Google Maps-Einbettungen und mehr hinzufügen.
Wenn Sie mit dem Design fertig sind, klicken Sie einfach auf das Schließen-Symbol in der oberen rechten Ecke, um zur Menüoberfläche zurückzukehren.
Klicken Sie unbedingt auf die Schaltfläche „Speichern“ . Daraufhin wird Ihr Mega-Menü angezeigt.
Wenn Sie ein weiteres Mega-Menü hinzufügen möchten, können Sie die gleichen Schritte wiederholen, um so viele Mega-Menüs wie nötig hinzuzufügen.
Offcanvas-Inhaltsmodul: Offcanvas-Inhalte auslösen
Zusätzlich zur neuen Mega-Menüfunktion fügt Sydney Pro auch ein neues Off-Canvas-Inhaltsmodul hinzu, mit dem Sie ein Off-Canvas-Slideout basierend auf einem beliebigen Auslöser auf Ihrer Website anzeigen können, z. B. einem Navigationsmenüelement, einer Schaltfläche, einem Bild und mehr.
Sie können dies auf viele verschiedene Arten nutzen – hier sind ein paar Ideen:
- Stellen Sie zusätzliche Navigationsoptionen bereit.
- Preisdetails anzeigen.
- Produktfilter für einen E-Commerce-Shop anzeigen.
- Fügen Sie ein Anmeldeformular hinzu, das angezeigt wird, wenn Benutzer auf die Schaltfläche „Anmelden“ klicken.
- Fügen Sie ein E-Mail-Anmeldeformular oder ein Formular zur Lead-Generierung hinzu.
- Präsentieren Sie Sonderangebote oder Angebote.
Sie können auslösen, dass Ihr Offcanvas-Slideout angezeigt wird:
- Rechts
- Links
- Spitze
- Unterseite
Um den Inhalt Ihres Offcanvas-Slideouts zu steuern, haben Sie drei Möglichkeiten:

- Elementor-Vorlage – Sie können eine Vorlage mit Elementor erstellen und diese Vorlage dann Ihrem Offcanvas-Bedienfeld zuweisen.
- Benutzerdefinierter Inhalt – Sie können Ihren eigenen benutzerdefinierten Inhalt mit einem Texteditor hinzufügen.
- Seitenleiste – Sie können eine Seitenleiste auf Ihrer Website anzeigen. Sie können den Inhalt der Seitenleiste wie jede andere Seitenleiste auf Ihrer Website mithilfe von Widgets/Blöcken steuern.
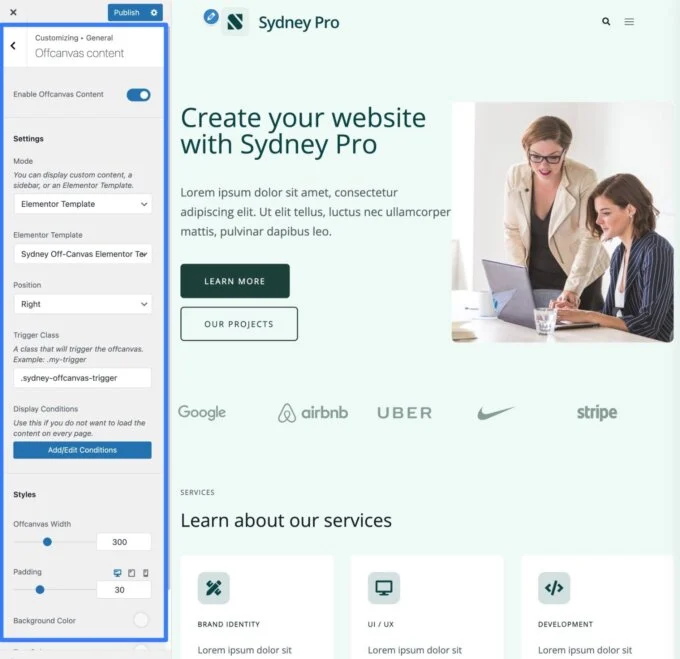
Stellen Sie zunächst sicher, dass Sie das Offcanvas- Inhaltsmodul im Sydney-Theme-Dashboard aktivieren. Klicken Sie dann im Modul auf den Link „Anpassen“ , um die Einstellungen im Customizer zu öffnen.
Oder Sie können den Customizer manuell öffnen und zu Allgemein → Offcanvas-Inhalt gehen.
Dann ist Folgendes zu tun:
- Verwenden Sie den Schalter, um Offcanvas-Inhalte zu aktivieren .
- Wählen Sie den Modus , um Ihre Inhaltsquelle festzulegen – eine Elementor-Vorlage, benutzerdefinierter Inhalt oder eine Seitenleiste.
- Wählen Sie die Position aus – Rechts, Links, Oben oder Unten.
- Wählen Sie Ihre Trigger-Klasse . Diese CSS-Klasse löst das Offcanvas-Menü aus.
- Fügen Sie optional Anzeigebedingungen hinzu, um das Offcanvas-Bedienfeld nur bei bestimmten Inhalten anzuzeigen. Sie könnten es beispielsweise nur auf der WooCommerce-Shopseite anzeigen, um Offcanvas-Produktfilter hinzuzufügen.
- Verwenden Sie die Stile , um die Breite und das Design des Offcanvas-Bedienfelds zu steuern.

Um den Offcanvas-Inhalt auszulösen, müssen Sie die CSS-Klasse aus dem Feld „Trigger-Klasse“ dem Element hinzufügen, das Sie verwenden möchten.
Um beispielsweise den Offcanvas-Inhalt auszulösen, wenn ein Benutzer auf einen Navigationsmenüpunkt klickt, können Sie Folgendes tun:
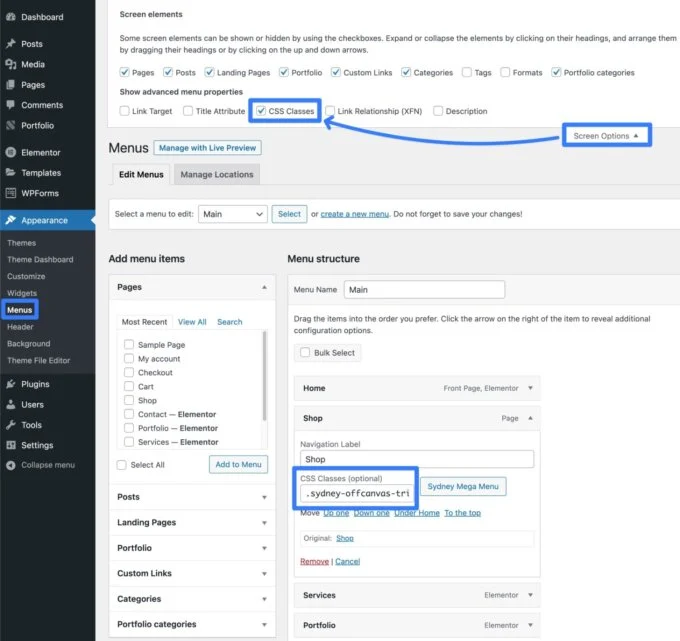
- Gehen Sie zu Darstellung → Menüs .
- Klicken Sie auf die Bildschirmoptionen und aktivieren Sie die Eigenschaften des Menüs „CSS-Klassen“ .
- Wählen Sie den Menüpunkt aus, der Ihr Auslöser sein soll.
- Fügen Sie die Triggerklasse in das Feld „CSS-Klassen“ ein.

Erstellen Sie ein Menü nur für Mobilgeräte, das das Desktop-Menü ersetzt
Wenn Sie das Reaktionsverhalten Ihrer Website anpassen, kann es vorkommen, dass Sie mobilen Benutzern andere Menüoptionen anzeigen möchten als Desktop-Benutzern.
Mit Sydney Pro 4 können Sie jetzt ein einzigartiges Menü definieren, das das reguläre Desktop-Menü auf Mobilgeräten ersetzt.
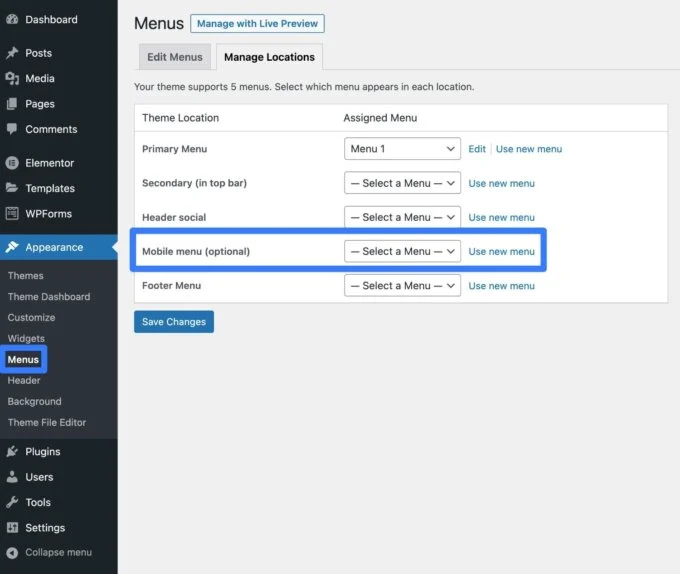
Um dies einzurichten, können Sie das reguläre WordPress-Menüsystem verwenden. Gehen Sie zu Erscheinungsbild → Menüs → Standorte verwalten .
Sie sollten eine neue Option für das Menü „Mobil“ sehen (optional) . Jedes Menü, das Sie diesem Standort zuweisen, ersetzt das standardmäßige Hauptmenü für Mobilgeräte.
Sie können diesem Standort entweder eines Ihrer vorhandenen Menüs zuweisen oder auf die Option „Neues Menü verwenden“ klicken, um ein neues Menü für mobile Benutzer zu erstellen.

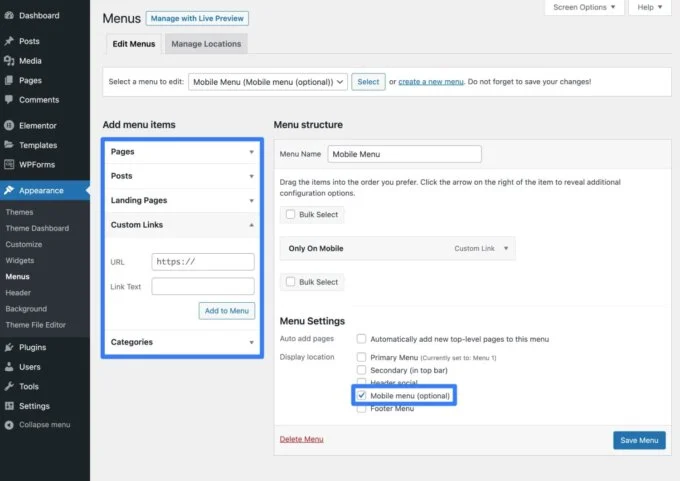
Sobald Sie Ihr Menü erstellt haben, können Sie beliebig viele Navigationselemente hinzufügen.
Und das ist es! Sobald Sie Ihr Menü speichern, sehen mobile Besucher die Navigationselemente dieses Menüs anstelle des Hauptmenüs, das Desktop-Besuchern angezeigt wird.

Neugestaltung des Sydney-Dashboards: Alles einfacher verwalten
Sydney Pro 4 fügt nicht nur eine Reihe von Funktionen hinzu, die Ihnen bei der Erstellung einer noch besseren Website helfen, sondern bringt auch Verbesserungen am Backend-Sydney-Dashboard mit sich, damit Sie diese Funktionen einfacher nutzen können.
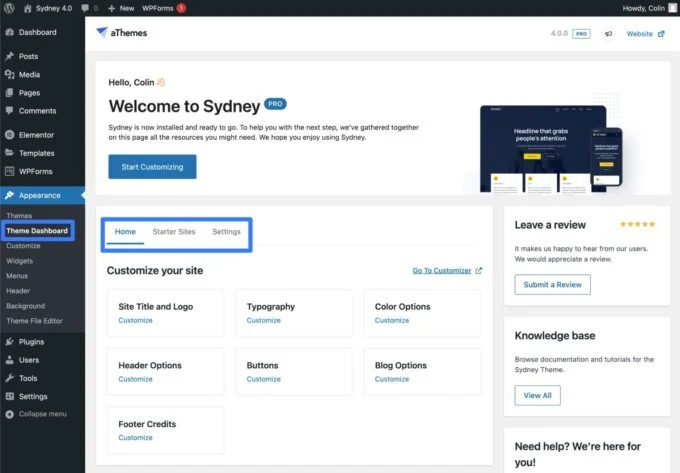
Sie sehen dieses neue Dashboard-Erlebnis automatisch, wenn Sie zu „Darstellung“ → „Themen-Dashboard“ gehen.
Oben sehen Sie Schnelllinks zu wichtigen Customizer-Bereichen, eine Option für den Zugriff auf Starterseiten und allgemeine Designeinstellungen.

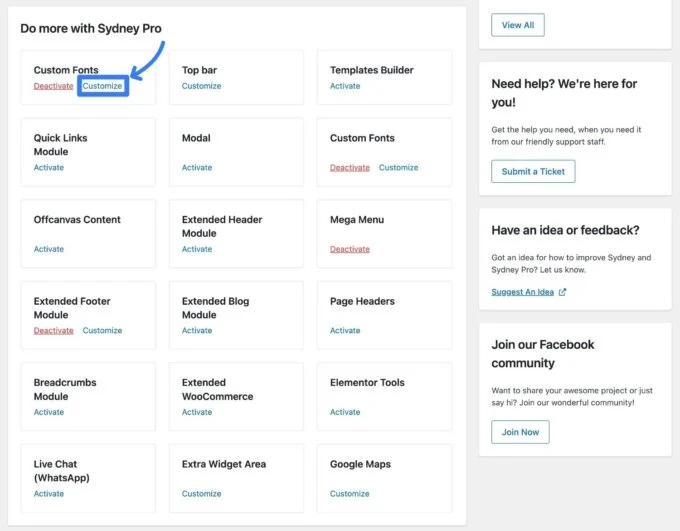
Wenn Sie nach unten scrollen, sehen Sie alle Module, die in Sydney Pro verfügbar sind.
Sie können jedes Modul ganz einfach mit einem einzigen Klick aktivieren. Gegebenenfalls wird ein Link zum Anpassen angezeigt, der Sie direkt zu den Einstellungen dieses Moduls führt.

Neue Header-Optionen: Hintergrundbild und Unterstützung für soziale Medien
Zusätzlich zu einigen anderen navigationsorientierten Funktionen in Sydney Pro 4 erhalten Sie auch zwei neue Header-Optionen:
- Header-Hintergrundbild – Sie können Ihrer Menüleiste ein Hintergrundbild hinzufügen.
- Social-Media-Integration – Sie können Ihr Social-Media-Profil direkt neben Ihrer Speisekarte anzeigen.
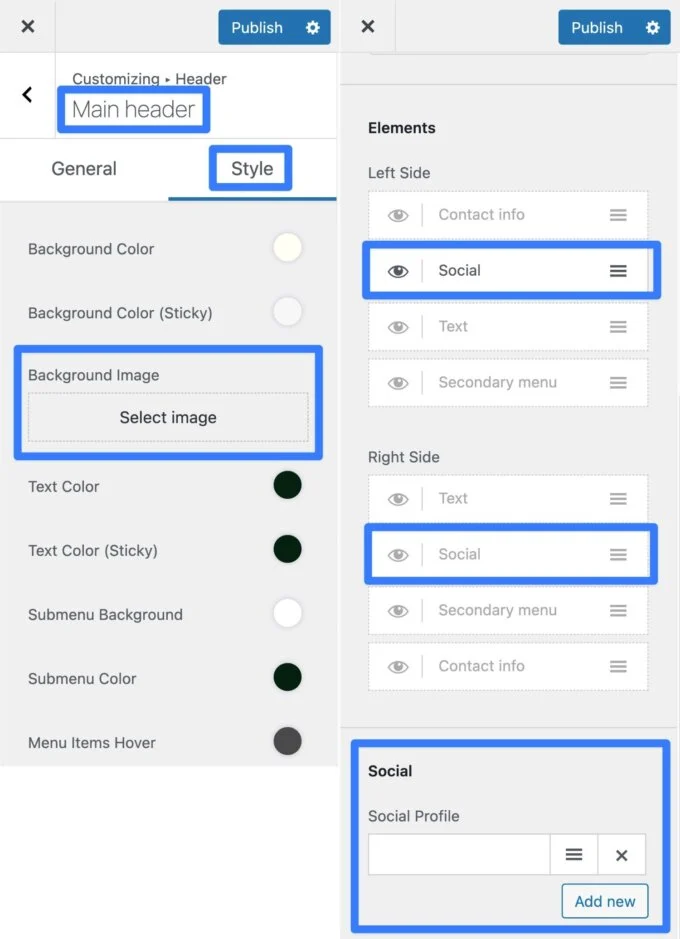
Beide Optionen finden Sie in den Header- Customizer-Einstellungen:
- Um das Hintergrundbild für die Kopfzeile anzuwenden, gehen Sie im Customizer zu Kopfzeile → Hauptkopfzeile → Stil . Zusätzlich zu den vorhandenen Optionen für die Hintergrundfarbe sollte eine neue Option „Hintergrundbild“ angezeigt werden.
- Zum Hinzufügen Ihrer Social-Media-Profile erhalten Sie ein neues Social- Element, das Sie für verschiedene Header-Positionen verwenden können, einschließlich der oberen Leiste , des Haupt-Headers und des mobilen Headers . Wenn Sie das Element „Sozial“ aktivieren, werden unten neue Optionen zum Hinzufügen eines oder mehrerer sozialer Profile angezeigt.

Neuer Glasmorphismus-Effekt mit Elementor
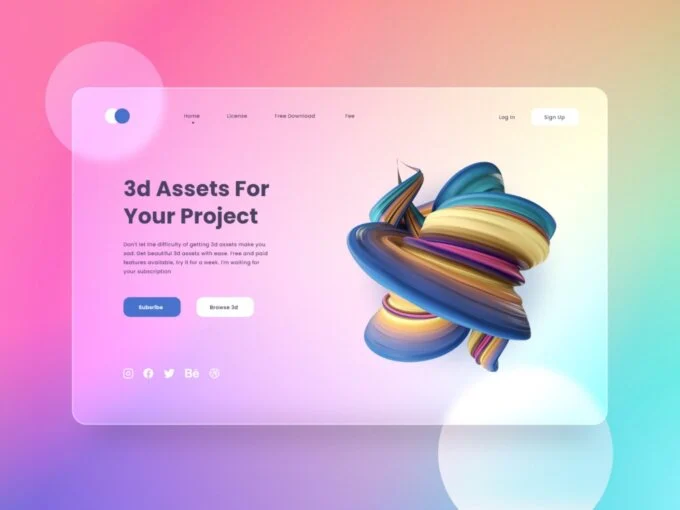
Glasmorphismus ist ein neuerer Designstil, der sich rasch wachsender Beliebtheit erfreut. Kurz gesagt geht es darum, Schnittstellenelementen einen milchglasähnlichen Effekt zu verleihen, um sie durchscheinend und geschichtet erscheinen zu lassen.
Betrachten Sie als Beispiel diese Website im Glassmorphism-Stil von Sahid Aldi Susilo:

Mit Sydney Pro können Sie diese Art von Glassmorphismus-Effekten jetzt ganz einfach in Ihren Elementor-Designs verwenden, dank eines neuen Glassmorphismus-Tools, das Sie auf jedes Elementor-Widget anwenden können.
So können Sie Glassmorphism mit Sydney und Elementor verwenden:
- Stellen Sie sicher, dass Sie das Elementor-Tools- Modul von Sydney Pro aktiviert haben ( Darstellung → Design-Dashboard ).
- Öffnen Sie den Elementor-Editor für einen Inhalt, bei dem Sie mit Glassmorphismus experimentieren möchten.
- Bearbeiten Sie einen Abschnitt, eine Spalte oder ein Widget, auf den Sie Glassmorphismus anwenden möchten.
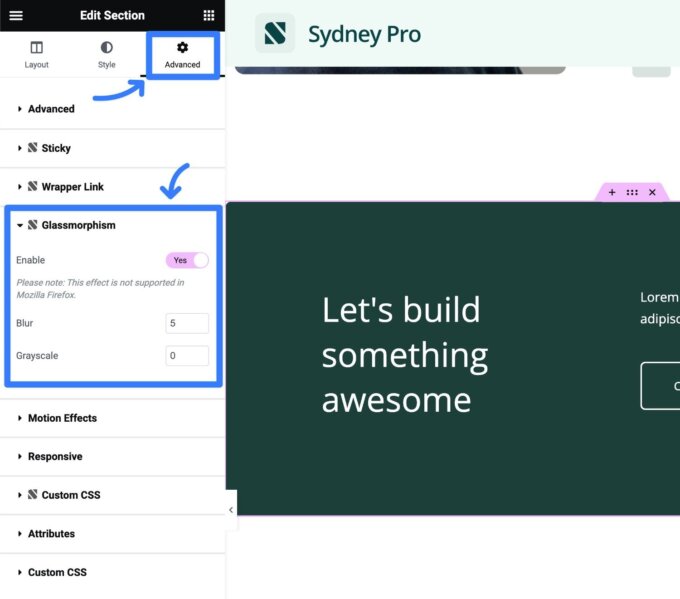
- Gehen Sie zur Registerkarte „Erweitert“ der Einstellungen dieses Elements.
- Suchen Sie nach der Option „Glassmorphismus“ – links davon sollte das Sydney-Logo zu sehen sein. Wenn diese Option nicht angezeigt wird, stellen Sie sicher, dass Sie das Elementor-Tools- Modul im Sydney-Design-Dashboard aktiviert haben.
- Verwenden Sie den Schalter, um Glassmorphismus für dieses Element zu aktivieren.
- Passen Sie die Unschärfe und die Graustufen nach Ihren Wünschen an, um die Intensität des Glassmorphism-Effekts zu steuern.

Neue Starter-Sites: SaaS und Charity
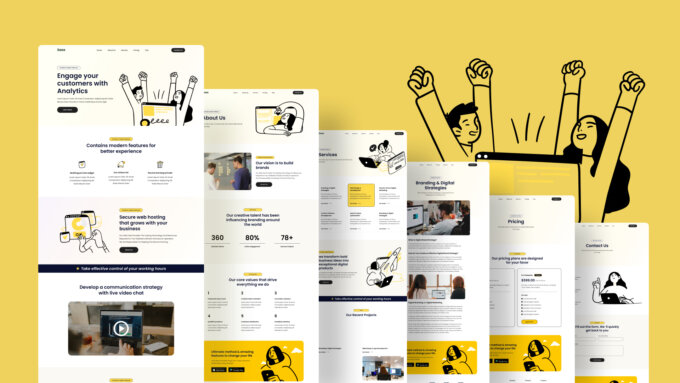
Neben vielen neuen Designoptionen bringt Sydney Pro 4 auch die Veröffentlichung von zwei brandneuen Starter-Sites:
- SaaS – Dies ist eine großartige Option für jede Art von Softwareprodukt.
- Wohltätigkeit – Dies ist eine großartige Option für jede Art von Wohltätigkeitsorganisation, NGO, Stiftung, Fundraising-Plattform usw.
Sie können auf diese beiden neuen Starter-Sites sowie auf alle bestehenden Starter-Sites von Sydney über die Registerkarte „Starter-Sites“ im Theme-Dashboard zugreifen.
SaaS-Starterseite

Wohltätigkeits-Startseite

Beginnen Sie mit Sydney Pro 4
Damit ist unsere Tour zu den wichtigsten neuen Funktionen in Sydney Pro 4 abgeschlossen.
Es ist eine große Veröffentlichung und wir glauben, dass sie Ihnen dabei helfen wird, Ihre Website in einigen wichtigen Punkten zu aktualisieren.
Wie immer sind wir bestrebt, Sydney zu einem der schnellsten und leichtesten Themes auf dem Markt zu machen (was durch die Daten untermauert wird).
Aus diesem Grund sind alle diese wichtigen neuen Funktionen vollständig modular aufgebaut. Sie können genau auswählen, welche Funktionen Sie auf Ihrer Website aktivieren möchten, um sicherzustellen, dass Ihre Website so übersichtlich wie möglich bleibt.
Wenn Sie bereits Inhaber einer Sydney Pro-Lizenz sind, können Sie noch heute auf Sydney Pro 4 upgraden, um alle diese Funktionen nutzen zu können.
Wenn Sie Sydney Pro noch nicht verwenden, erwerben Sie noch heute Ihre Sydney Pro-Lizenz, um auf die neuen Funktionen sowie alle anderen hilfreichen Funktionen und Einstiegsseiten zuzugreifen, die Sydney Pro bietet.
