如何使用 WP Social Ninja 將社交聊天嵌入您的網站
已發表: 2020-12-12您是否一直在考慮將社交聊天軟件添加到您的網站? 對於網站而言,良好的溝通是確保您走上正軌的主要因素。 此外,有效的溝通只會讓你茁壯成長。
好吧,讓我先告訴你社交聊天到底是什麼。 它是一種使用戶和企業能夠相互通信的服務。 在您的網站上嵌入社交聊天應用程序允許客戶直接與您的團隊聊天。
社交聊天是您網站的重要組成部分。 成功的企業表示,通過在其網站上嵌入聊天支持,他們提高了客戶滿意度。 例如,當您在線購買商品或需要幫助尋找商品時,實時支持可幫助您立即解決問題。
更不用說,許多公司都表示,沒有在線聊天支持是少數幾個失去收入的原因之一。 調查說關於社交聊天 -
- 在線聊天支持在客戶滿意度方面名列前茅,達到 92%
- 由於即時回复,79% 的用戶喜歡社交聊天支持
- 63% 的客戶可能會再次訪問網站以獲得之前的良好體驗
已呈現社交聊天網站插件的企業 與沒有該服務的人相比,在網站上獲得的潛在客戶多 85%。
社交聊天如何在網站上運行?
您已經知道社交聊天可讓您與網站訪問者互動。 此外,它將從本質上將潛在客戶轉化為真正的客戶。 但是,您可能想知道大多數 WordPress 網站都有電子郵件選項或聯繫電話,那麼為什麼要在您的網站上使用在線聊天呢?

- 社交聊天是網站上最具成本效益的溝通過程。 傳統方法,如電話和電子郵件,需要時間並且也非常昂貴。
- 它提供了優質的服務,因為在線聊天支持不會讓訪問者等待。 大多數服務都是 24/7 全天候可用的。
- 降低成本和提高服務質量將帶來出色的客戶滿意度,這將對銷售增長產生影響。
聊天支持如何在您的網站中發揮至關重要的作用,不再是秘密。 此外,大多數 WordPress 網站現在都在添加 WordPress 社交聊天插件以提供實時支持。 目前,有多種神奇的工具可以提高您的網站轉化率。
在這篇文章中,我將討論一個特定的插件以及如何將其嵌入您的網站。 我建議您花點時間為您的業務選擇最好的插件,因為沒有什麼比在您的網站上提供社交聊天支持更好的了。
如何將社交聊天添加到我的網站?
如果您為您的網站選擇了最好的社交聊天軟件,那麼接下來的旅程將變得相當輕鬆。 為什麼要選擇平台和功能有限的插件? 由 WPManageNinja 管理的 WP Social Ninja 等多合一插件不僅具有社交功能 聊天選項,但還附帶社交評論和社交信息,可以促進您的業務。
讓我們看看如何在您的網站上嵌入 WP Social Ninja 社交聊天。
社交聊天的安裝和激活
WP Social Ninja 是一個輕量級且用戶友好的插件。 因此,我們將了解這個出色的多合一插件。 首先,我們必須安裝並激活。 安裝和激活只需幾個步驟。
即使您不是 IT 專家,也可以在沒有任何背景知識的情況下運行此插件。
準備好在您的網站上安裝和激活插件了嗎? 請按照以下步驟操作 -
第1步
您可以通過兩種方式安裝它。
- 導航到 WordPress 管理面板。 從 WordPress 儀表板轉到Plugins > Add New >
- 接下來在搜索輸入字段中,輸入WP Social Ninja,然後等待幾秒鐘讓它出現
- 現在,搜索WP Social Ninja,然後單擊安裝
- 現在激活
第2步
- 從 WordPress 目錄下載WP Social Ninja
- 轉到插件>添加新>上傳插件>選擇zip 文件>立即安裝>激活
社交聊天配置
幾年前,網站上的社交聊天選項並不常見。 然而,現在很多事情都發生了變化,像 WP Social Ninja 這樣的插件現在提供了三個最受歡迎的社交聊天應用程序。
- 信使
- 電報
閱讀下面的更多內容,了解如何開始該過程。
信使配置
Messenger 是當今最受歡迎的應用程序之一。 它速度很快,在全球擁有 13 億活躍用戶。 因此,連接 Messenger 帶來了輕鬆獲得更多潛在受眾的機會。
要在您的網站上連接 Messenger,請單擊 WP Social Ninja Dashboard 上的 Messenger 選項。 這將帶您進入 Messenger 配置頁面。 要開始此過程,您需要一個Facebook 頁面 ID/用戶 ID/組 ID 。
讓我們來看看如何獲得 ID。
臉書專頁編號
要獲取 Facebook 頁面 ID 以在您的網站上配置信使社交聊天,您需要首先檢查頁面 URL。
現在,單擊 URL,在最後一個斜杠之後,複製 ID。 然後,您可以將其粘貼到 WP Social Ninja 的 Messenger 配置字段中,然後單擊保存按鈕。
但是,某些 ID 可能會有所不同。 例如,如果您使用AuthLab頁面,則 ID 看起來與WPManageNinja不同。
在這裡,您的頁面 URL 結構是https://www.facebook.com/authLab/,您的頁面 ID 是authLab/。
不要忘記單擊“保存”按鈕,您將收到成功通知。
用戶身份
與 Facebook Page ID 類似,您也可以獲取 User ID。 單擊最後一個斜杠後的用戶 ID URL,然後復制 ID。
現在,您可以將其粘貼到 Messenger 配置中,然後單擊保存按鈕。
組 ID
除了用戶 ID 和頁面 ID,您有時可能還需要組 ID。 現在,您可以復制頁面 ID 並將其插入到 Messenger 配置中。
複製標記的 URL 並將其粘貼到 Messenger 配置中。 完成後記得點擊保存按鈕。
WhatsApp 配置
WhatsApp 是最受歡迎的應用程序,用於交流。 使用 WP Social Ninja 配置 WhatsApp 是一個超級簡單的過程。 讓我們了解如何將此應用程序連接到您的頁面。
首先,您需要提供您的電話號碼,然後單擊“保存”按鈕。 這將帶您進入WhatsApp 模板,您可以在其中更改所有佈局。
但是,您可以重置配置或編輯模板。
單擊藍色按鈕以重置配置。 在此之後,您之前的設置將被更改。 此外,您可以根據需要添加新號碼。
電報配置
Telegram 是所有設備上最快且同步的應用程序。 使用 Telegram 既簡單又安全。 這就是為什麼與 Messenger 和 WhatsApp 一起,Social Ninja 將 Telegram 集成到即時與觀眾的社交聊天中。
要配置 Telegram,您只需提供您的用戶 ID並單擊“保存”按鈕。
成功保存 Telegram 用戶 ID 後,您將直接進入儀表板。 然後,繼續下一步。
特性和功能
WP Social Ninja是一個充滿驚喜的盒子。 完成配置後,您可以根據自己的喜好使用多種佈局和設置。

最好的部分是所有社交聊天平台都具有相同的特性和功能。 WP Social Ninja 是最受歡迎的 WordPress 社交聊天插件,它將為您提供詳細的自定義設置面板,以全新的方式呈現和裝飾您的網站。
此外,這個插件對所有社交聊天平台都有類似的設置。 因此,用戶可以享受無憂的配置。 讓我們了解如何創建模板並檢查各種佈局以展示社交聊天服務。
社交聊天模板佈局
WP Social Ninja 提供了許多模板供用戶選擇合適的選項來豐富他們的網站。
在這一部分中,我們將指導您使用您的 Telegram 帳戶自定義您的社交聊天模板佈局。
Step1:模板類型
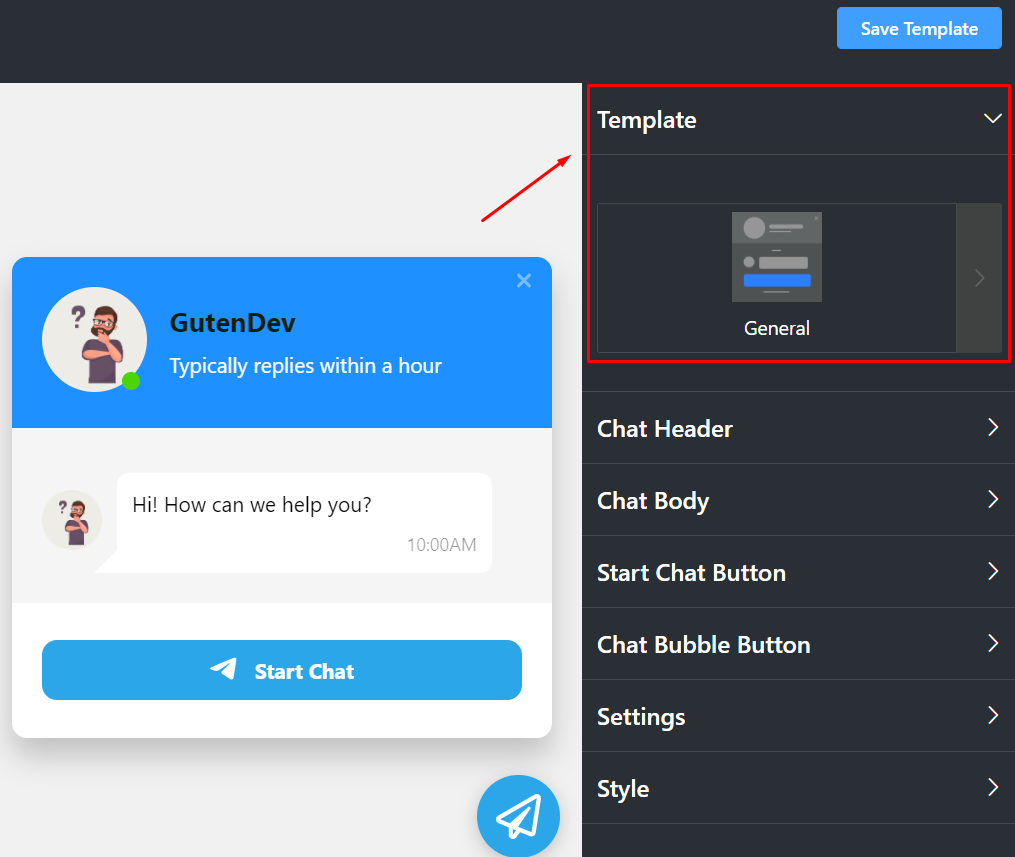
要選擇您的模板,首先單擊右側邊欄,然後單擊模板按鈕。

將出現一個下拉菜單。

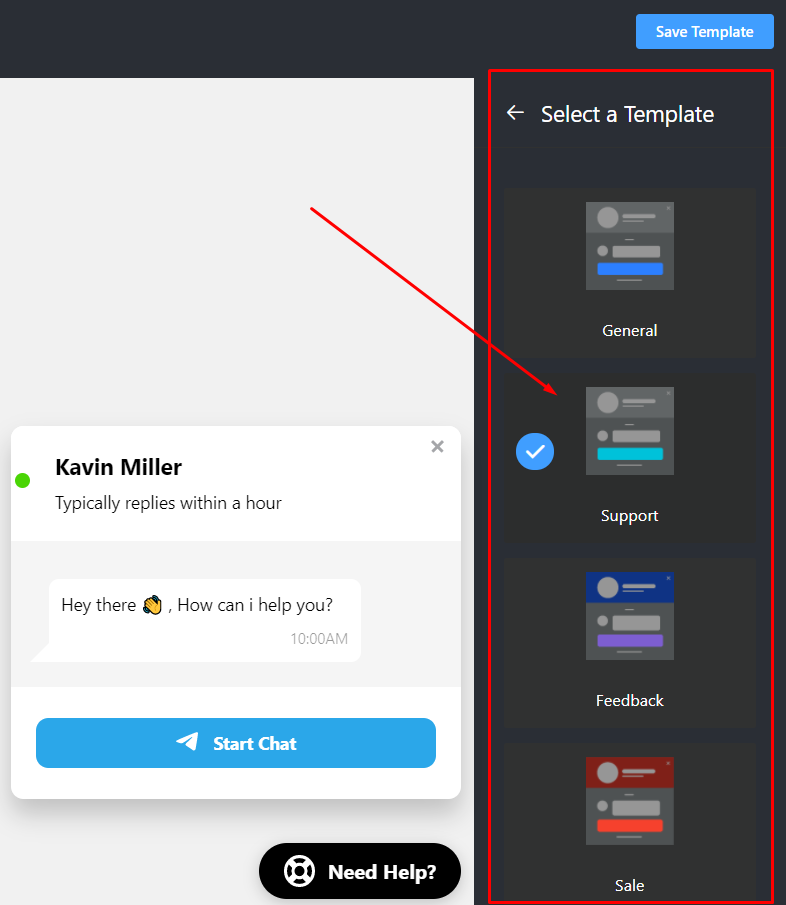
如您所見,它帶有一些預構建的模板。 目前有四種類型的模板可用。 一般、支持、預訂和銷售。 為您的網站選擇任何模板!

第 2 步:聊天標題
在 Template 之後,接下來是Chat Header 。 從下拉選項中,您可以看到三個可自定義的項目; 其中兩個是輸入字段,另一個是圖像上傳選項。
在 Template 之後,接下來是Chat Header 。 從下拉選項中,您可以看到三個可自定義的項目; 其中兩個是輸入字段,另一個是圖像上傳選項。
從指向的個人資料/頁面名稱中,您可以添加名稱,或者您可以更改/編輯。
接下來是字幕。 例如,您可以從此處更改標題,而不是“通常在一小時內回复”,您可以添加其他內容。
此外,您的企業絕對有一個獨特的身份,可以放置在個人資料圖片/頁面徽標的佔位符中。
因此,您可以添加適合您品牌的個人資料圖片。
第 3 步:聊天正文
下一個佈局是Chat Body 。 在這裡,在聊天正文中,您可以選擇更改您的問候語。
而不是“嗨! 我們該怎樣幫助你? ” 您可以放置自己的自定義問候語。
第 4 步:開始聊天按鈕
從開始聊天按鈕,您可以更改兩個設置。 顯示聊天圖標和聊天按鈕文本。
首先,您可以打開/關閉顯示聊天按鈕。 其次,在Chat Button Text中,您可以將默認文本替換為新的自定義文本。
第 5 步:聊天氣泡按鈕
在這裡,如果您單擊聊天氣泡按鈕,將出現一個下拉列表。
從此菜單中,您可以編寫氣泡文本,例如“需要幫助嗎? ”
接下來是氣泡圖標。 從下拉菜單中,您可以更改氣泡圖標。 我們目前有七個可用的氣泡圖標。
您可以選擇任何圖標並單擊“保存模板”按鈕。
社交聊天設置
WP Social Ninja 為有不同位置和調度選項的用戶提供了詳細的設置。 讓我們看看這是如何工作的。
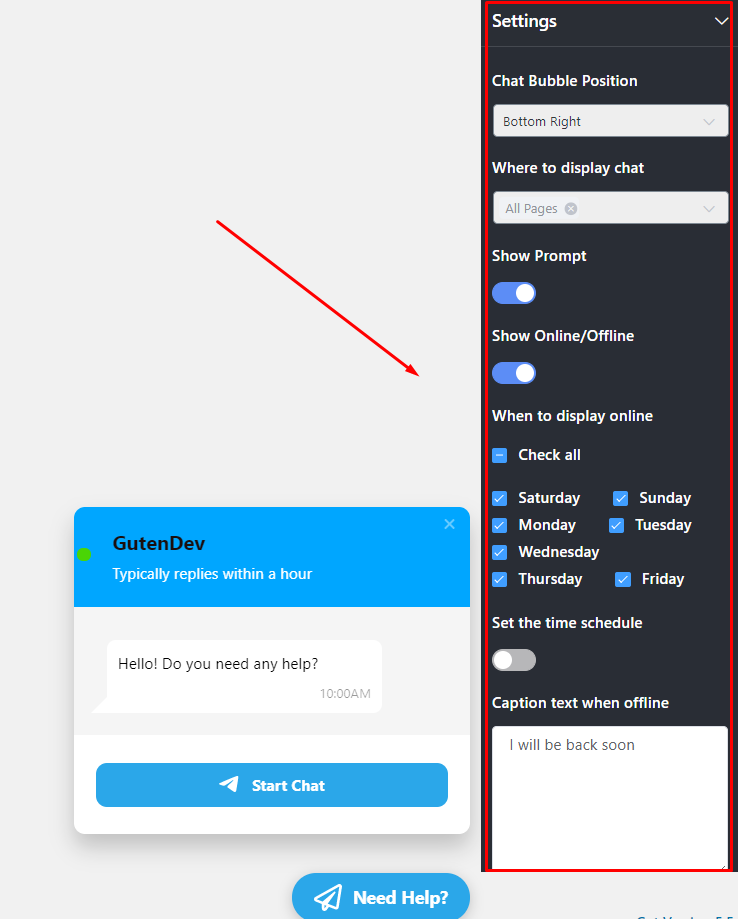
在這裡,如果您單擊設置,將出現一個包含多個選項的下拉菜單。 讓我們了解更多關於它們的信息。

第 1 步:聊天氣泡位置
您可以通過四種不同的方式調整您的聊天氣泡位置。 從右下到左下,從左上到右上。
第 2 步:在哪裡顯示聊天
使用此選項,您將能夠選擇要顯示社交聊天選項的頁面。 如果它對您的業務有幫助,您可以選擇在特定頁面中隱藏您的社交聊天選項。
從下拉菜單中,選擇特定頁面、多個頁面或所有頁面以添加社交聊天選項。
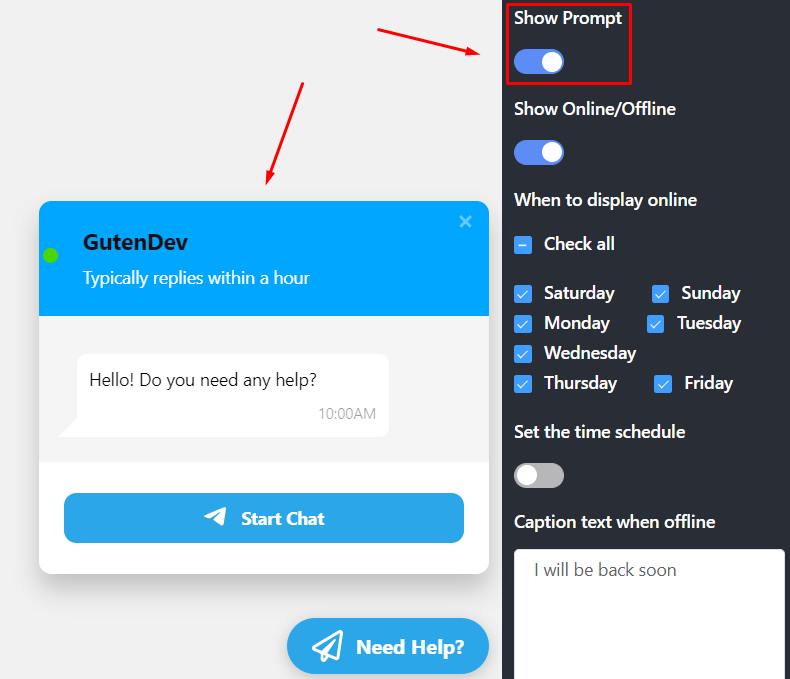
第 3 步:顯示提示
在顯示選項之後,還有更多自定義功能,例如Show Prompt 。

在這個部分,如果你打開按鈕,聊天窗口會自動彈出。 如果您不想這樣,只需關閉“顯示提示”按鈕即可。
第 4 步:在線/離線顯示
最後一個設置是Show online/offline 。 您可以在此處調整兩個重要設置:何時在線顯示和設置時間表。
在何時在線顯示中,您可以安排可用的日期。 為此,您可以勾選Check All選項,或者您可以選擇適用的特定日期。
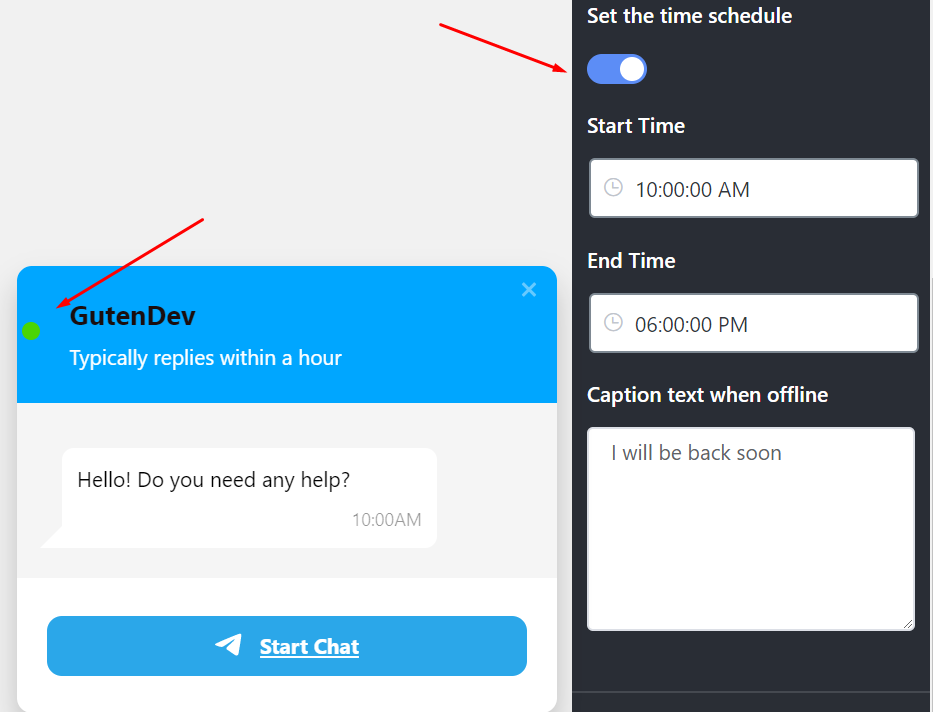
接下來是設置時間表。

如果您打開按鈕,它將允許您設置一個時間,包括Start Time到End Time 。 此設置是為了讓您的用戶了解您可以進行交流的時間。
此外,您還有兩個令人驚嘆的標題文本選項。 因此,您可以在離線時鍵入自己的字幕文本。
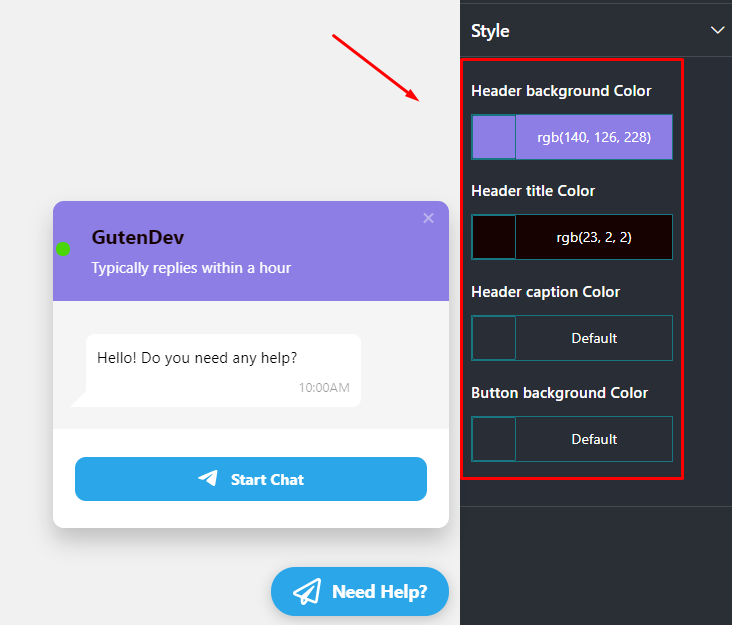
社交聊天風格
更改聊天正文的樣式無疑是一項有趣的任務。 由於您現在已經修復了設置,是時候自定義它在您的網站上的外觀了。 WP Social Ninja有多種風格可供選擇,讓我們來看看吧。
向下滾動並單擊樣式按鈕開始,將出現一個下拉菜單。

在這部分,有四個變色部分; 標題背景顏色、標題標題顏色、標題標題顏色和按鈕背景顏色。
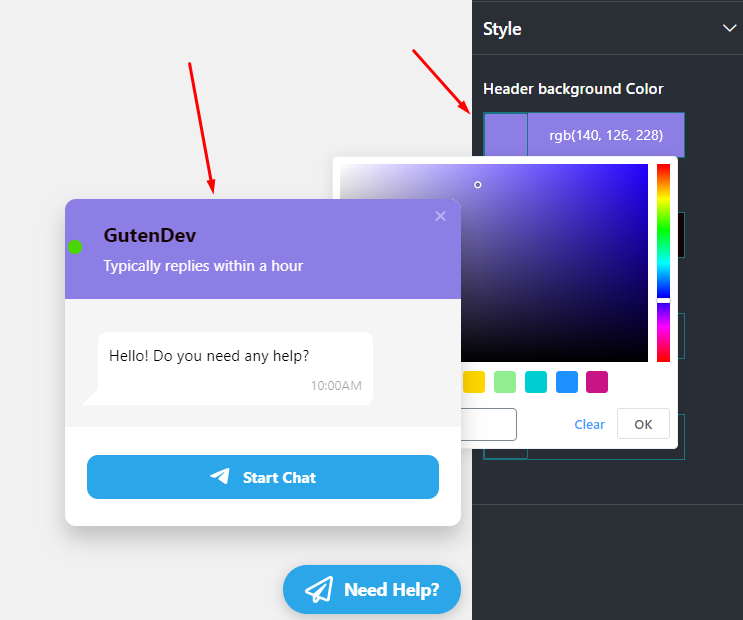
第 1 步:標題背景顏色
首先,如果您想更改Header Background Color ,我們在調色板中有無限的顏色選項。

您可以根據自己的品牌選擇任何顏色。
第 2 步:標題標題顏色
對 Header Background Color 感到滿意後,您可以進一步向下滾動到Header Title Color 。

同樣,您可以更改Header Caption Color和Button Background Color 。
通過這種方式,您可以在您的網站上設置和自定義您的社交聊天以進行社交聊天,甚至無需停止一次。 試試我們的專業版,以獲得更多令人興奮的功能!
此外,這是一個超級安全的過程。 使用WP Social Ninja ,您的個人憑據和隱私絕對安全。
最後的想法
讓我們面對現實吧,社交聊天現在是任何網站的強大溝通媒介。 準確地說,如果您擁有多元化的業務,則需要每天與客戶互動。 還有什麼比社交聊天更好的方法呢? 我很確定沒有有效的替代方法。

建立業務並與來自不同平台的所有用戶打交道並非易事。 如果一個插件可以嵌入您的所有社交聊天帳戶,如Messenger 、 WhatsApp和Telegram ,會怎樣?
是的,擁有 WP Social Ninja 就像擁有一根魔杖。 此外,它會照顧您的整個通信生態系統,並提供更多令人驚嘆的功能,例如社交評論和社交訂閱源。
因此,抓住插件並立即與您的觀眾聯繫。 有關更多信息,請查看我們的詳細用戶指南。
查看我們關於您不能忽視社交媒體營銷的 27 億個原因的文章:Sprinklr 的故事
