如何使用 WP Social Ninja 将社交聊天嵌入您的网站
已发表: 2020-12-12您是否一直在考虑将社交聊天软件添加到您的网站? 对于网站而言,良好的沟通是确保您走上正轨的主要因素。 此外,有效的沟通只会让你茁壮成长。
好吧,让我先告诉你社交聊天到底是什么。 它是一种使用户和企业能够相互通信的服务。 在您的网站上嵌入社交聊天应用程序允许客户直接与您的团队聊天。
社交聊天是您网站的重要组成部分。 成功的企业表示,通过在其网站上嵌入聊天支持,他们提高了客户满意度。 例如,当您在线购买商品或需要帮助寻找商品时,实时支持可帮助您立即解决问题。
更不用说,许多公司都表示,没有在线聊天支持是少数几个失去收入的原因之一。 调查说关于社交聊天 -
- 在线聊天支持在客户满意度方面名列前茅,达到 92%
- 由于即时回复,79% 的用户喜欢社交聊天支持
- 63% 的客户可能会再次访问网站以获得之前的良好体验
已呈现社交聊天网站插件的企业 与没有该服务的人相比,在网站上获得的潜在客户多 85%。
社交聊天如何在网站上运行?
您已经知道社交聊天可让您与网站访问者互动。 此外,它将从本质上将潜在客户转化为真正的客户。 但是,您可能想知道大多数 WordPress 网站都有电子邮件选项或联系电话,那么为什么要在您的网站上使用在线聊天呢?

- 社交聊天是网站上最具成本效益的沟通过程。 传统方法,如电话和电子邮件,需要时间并且也非常昂贵。
- 它提供了优质的服务,因为在线聊天支持不会让访问者等待。 大多数服务都是 24/7 全天候可用的。
- 降低成本和提高服务质量将带来出色的客户满意度,这将对销售增长产生影响。
聊天支持如何在您的网站中发挥至关重要的作用,不再是秘密。 此外,大多数 WordPress 网站现在都在添加 WordPress 社交聊天插件以提供实时支持。 目前,有多种神奇的工具可以提高您的网站转化率。
在这篇文章中,我将讨论一个特定的插件以及如何将其嵌入您的网站。 我建议您花点时间为您的业务选择最好的插件,因为没有什么比在您的网站上提供社交聊天支持更好的了。
如何将社交聊天添加到我的网站?
如果您为您的网站选择了最好的社交聊天软件,那么接下来的旅程将变得相当轻松。 为什么要选择平台和功能有限的插件? 由 WPManageNinja 管理的 WP Social Ninja 等多合一插件不仅具有社交功能 聊天选项,但还附带社交评论和社交信息,可以促进您的业务。
让我们看看如何在您的网站上嵌入 WP Social Ninja 社交聊天。
社交聊天的安装和激活
WP Social Ninja 是一个轻量级且用户友好的插件。 因此,我们将了解这个出色的多合一插件。 首先,我们必须安装并激活。 安装和激活只需几个步骤。
即使您不是 IT 专家,也可以在没有任何背景知识的情况下运行此插件。
准备好在您的网站上安装和激活插件了吗? 请按照以下步骤操作 -
第1步
您可以通过两种方式安装它。
- 导航到 WordPress 管理面板。 从 WordPress 仪表板转到Plugins > Add New >
- 接下来在搜索输入字段中,输入WP Social Ninja,然后等待几秒钟让它出现
- 现在,搜索WP Social Ninja,然后单击安装
- 现在激活
第2步
- 从 WordPress 目录下载WP Social Ninja
- 转到插件>添加新>上传插件>选择zip 文件>立即安装>激活
社交聊天配置
几年前,网站上的社交聊天选项并不常见。 然而,现在很多事情都发生了变化,像 WP Social Ninja 这样的插件现在提供了三个最受欢迎的社交聊天应用程序。
- 信使
- 电报
阅读下面的更多内容,了解如何开始该过程。
信使配置
Messenger 是当今最受欢迎的应用程序之一。 它速度很快,在全球拥有 13 亿活跃用户。 因此,连接 Messenger 带来了轻松获得更多潜在受众的机会。
要在您的网站上连接 Messenger,请单击 WP Social Ninja Dashboard 上的 Messenger 选项。 这将带您进入 Messenger 配置页面。 要开始此过程,您需要一个Facebook 页面 ID/用户 ID/组 ID 。
让我们来看看如何获得 ID。
脸书专页编号
要获取 Facebook 页面 ID 以在您的网站上配置信使社交聊天,您需要首先检查页面 URL。
现在,单击 URL,在最后一个斜杠之后,复制 ID。 然后,您可以将其粘贴到 WP Social Ninja 的 Messenger 配置字段中,然后单击保存按钮。
但是,某些 ID 可能会有所不同。 例如,如果您使用AuthLab页面,则 ID 看起来与WPManageNinja不同。
在这里,您的页面 URL 结构是https://www.facebook.com/authLab/,您的页面 ID 是authLab/。
不要忘记单击“保存”按钮,您将收到成功通知。
用户身份
与 Facebook Page ID 类似,您也可以获取 User ID。 单击最后一个斜杠后的用户 ID URL,然后复制 ID。
现在,您可以将其粘贴到 Messenger 配置中,然后单击保存按钮。
组 ID
除了用户 ID 和页面 ID,您有时可能还需要组 ID。 现在,您可以复制页面 ID 并将其插入到 Messenger 配置中。
复制标记的 URL 并将其粘贴到 Messenger 配置中。 完成后记得点击保存按钮。
WhatsApp 配置
WhatsApp 是最受欢迎的应用程序,用于交流。 使用 WP Social Ninja 配置 WhatsApp 是一个超级简单的过程。 让我们了解如何将此应用程序连接到您的页面。
首先,您需要提供您的电话号码,然后单击“保存”按钮。 这将带您进入WhatsApp 模板,您可以在其中更改所有布局。
但是,您可以重置配置或编辑模板。
单击蓝色按钮以重置配置。 在此之后,您之前的设置将被更改。 此外,您可以根据需要添加新号码。
电报配置
Telegram 是所有设备上最快且同步的应用程序。 使用 Telegram 既简单又安全。 这就是为什么与 Messenger 和 WhatsApp 一起,Social Ninja 将 Telegram 集成到即时与观众的社交聊天中。
要配置 Telegram,您只需提供您的用户 ID并单击“保存”按钮。
成功保存 Telegram 用户 ID 后,您将直接进入仪表板。 然后,继续下一步。
特性和功能
WP Social Ninja是一个充满惊喜的盒子。 完成配置后,您可以根据自己的喜好使用多种布局和设置。

最好的部分是所有社交聊天平台都具有相同的特性和功能。 WP Social Ninja 是最受欢迎的 WordPress 社交聊天插件,它将为您提供详细的自定义设置面板,以全新的方式呈现和装饰您的网站。
此外,这个插件对所有社交聊天平台都有类似的设置。 因此,用户可以享受无忧的配置。 让我们了解如何创建模板并检查各种布局以展示社交聊天服务。
社交聊天模板布局
WP Social Ninja 提供了许多模板供用户选择合适的选项来丰富他们的网站。
在这一部分中,我们将指导您使用您的 Telegram 帐户自定义您的社交聊天模板布局。
Step1:模板类型
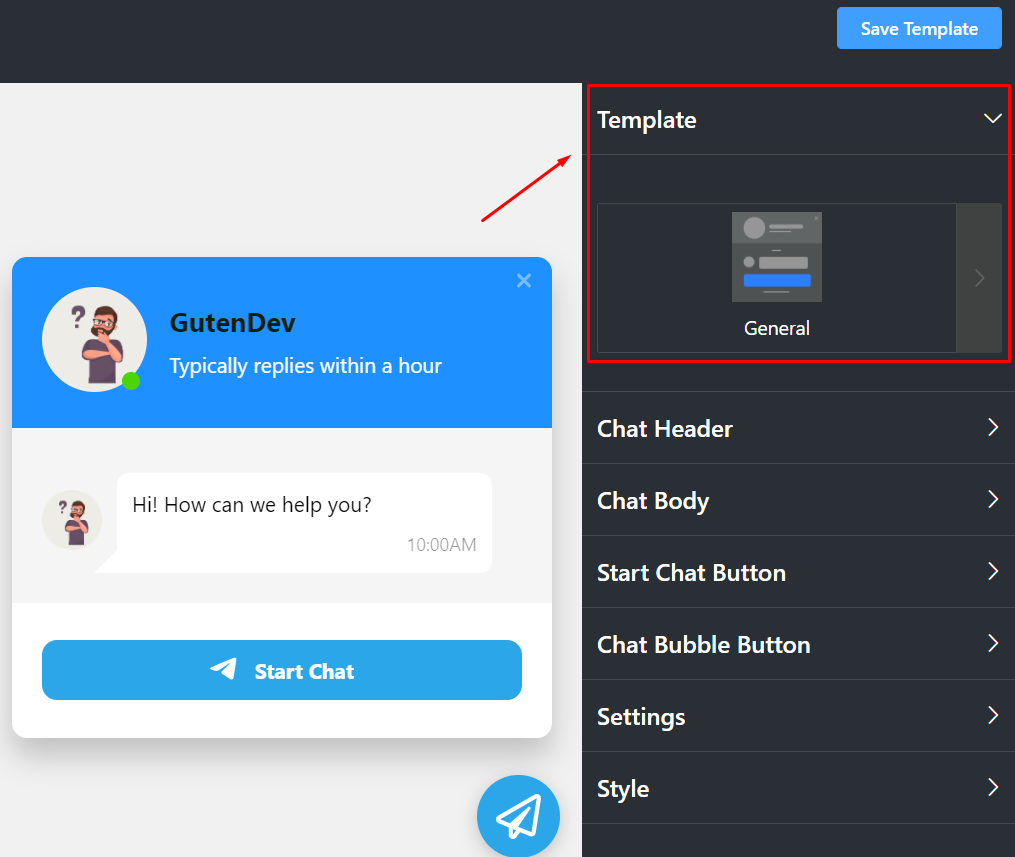
要选择您的模板,首先单击右侧边栏,然后单击模板按钮。

将出现一个下拉菜单。

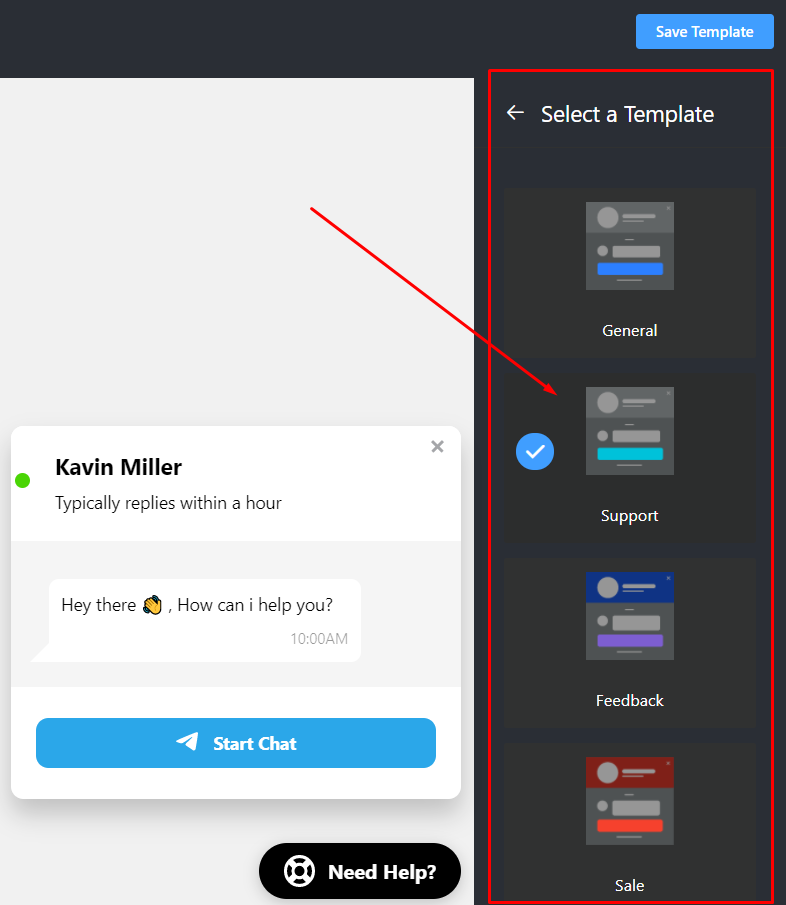
如您所见,它带有一些预构建的模板。 目前有四种类型的模板可用。 一般、支持、预订和销售。 为您的网站选择任何模板!

第 2 步:聊天标题
在 Template 之后,接下来是Chat Header 。 从下拉选项中,您可以看到三个可自定义的项目; 其中两个是输入字段,另一个是图像上传选项。
在 Template 之后,接下来是Chat Header 。 从下拉选项中,您可以看到三个可自定义的项目; 其中两个是输入字段,另一个是图像上传选项。
从指向的个人资料/页面名称中,您可以添加名称,或者您可以更改/编辑。
接下来是字幕。 例如,您可以从此处更改标题,而不是“通常在一小时内回复”,您可以添加其他内容。
此外,您的企业绝对有一个独特的身份,可以放置在个人资料图片/页面徽标的占位符中。
因此,您可以添加适合您品牌的个人资料图片。
第 3 步:聊天正文
下一个布局是Chat Body 。 在这里,在聊天正文中,您可以选择更改您的问候语。
而不是“嗨! 我们该怎样帮助你? ” 您可以放置自己的自定义问候语。
第 4 步:开始聊天按钮
从开始聊天按钮,您可以更改两个设置。 显示聊天图标和聊天按钮文本。
首先,您可以打开/关闭显示聊天按钮。 其次,在Chat Button Text中,您可以将默认文本替换为新的自定义文本。
第 5 步:聊天气泡按钮
在这里,如果您单击聊天气泡按钮,将出现一个下拉列表。
从此菜单中,您可以编写气泡文本,例如“需要帮助吗? ”
接下来是气泡图标。 从下拉菜单中,您可以更改气泡图标。 我们目前有七个可用的气泡图标。
您可以选择任何图标并单击“保存模板”按钮。
社交聊天设置
WP Social Ninja 为有不同位置和调度选项的用户提供了详细的设置。 让我们看看这是如何工作的。
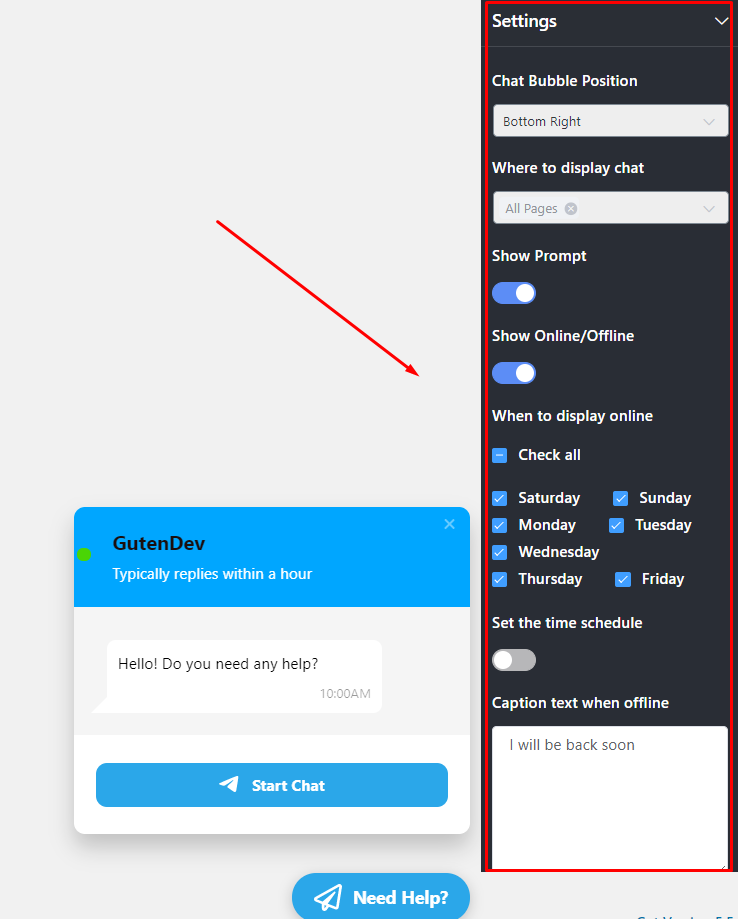
在这里,如果您单击设置,将出现一个包含多个选项的下拉菜单。 让我们了解更多关于它们的信息。

第 1 步:聊天气泡位置
您可以通过四种不同的方式调整您的聊天气泡位置。 从右下到左下,从左上到右上。
第 2 步:在哪里显示聊天
使用此选项,您将能够选择要显示社交聊天选项的页面。 如果它对您的业务有帮助,您可以选择在特定页面中隐藏您的社交聊天选项。
从下拉菜单中,选择特定页面、多个页面或所有页面以添加社交聊天选项。
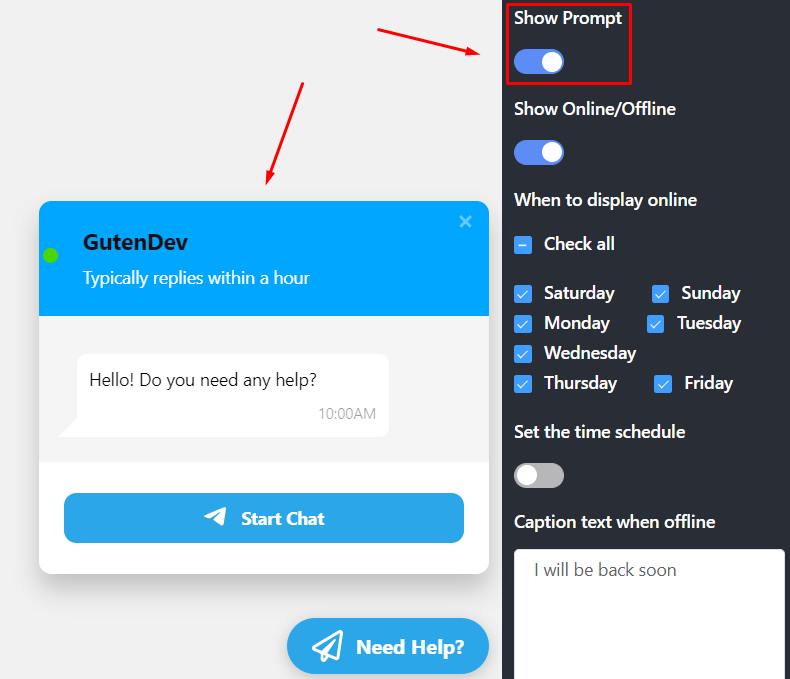
第 3 步:显示提示
在显示选项之后,还有更多自定义功能,例如Show Prompt 。

在这个部分,如果你打开按钮,聊天窗口会自动弹出。 如果您不想这样,只需关闭“显示提示”按钮即可。
第 4 步:在线/离线显示
最后一个设置是Show online/offline 。 您可以在此处调整两个重要设置:何时在线显示和设置时间表。
在何时在线显示中,您可以安排可用的日期。 为此,您可以勾选Check All选项,或者您可以选择适用的特定日期。
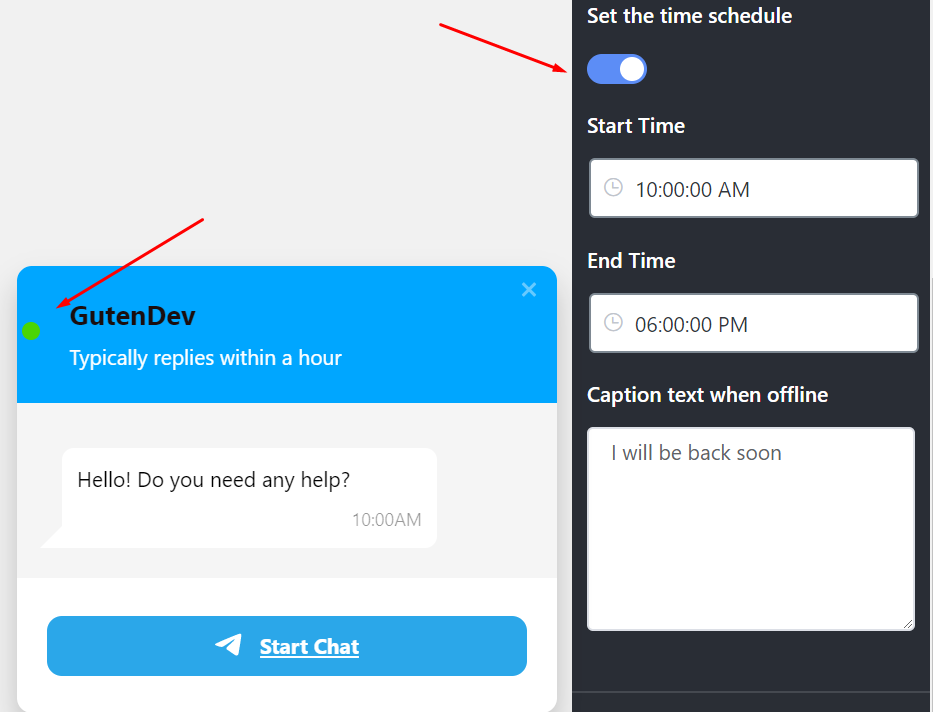
接下来是设置时间表。

如果您打开按钮,它将允许您设置一个时间,包括Start Time到End Time 。 此设置是为了让您的用户了解您可以进行交流的时间。
此外,您还有两个令人惊叹的标题文本选项。 因此,您可以在离线时键入自己的字幕文本。
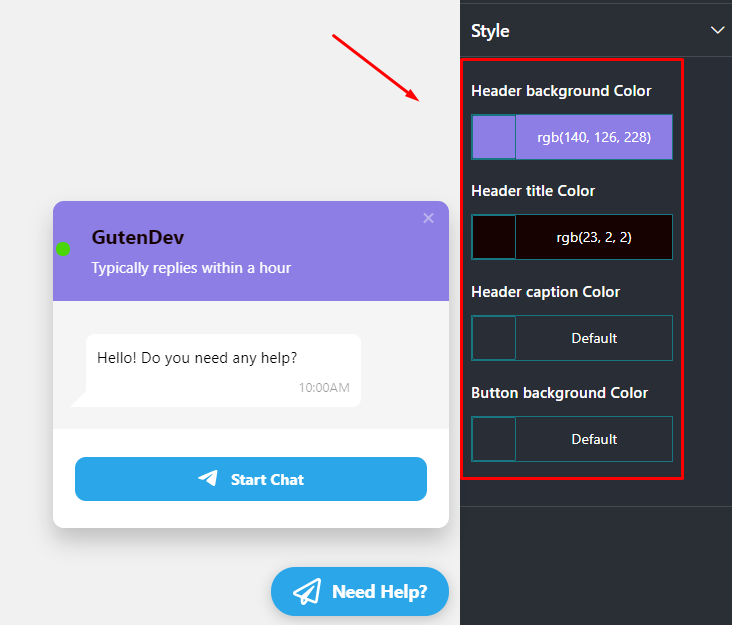
社交聊天风格
更改聊天正文的样式无疑是一项有趣的任务。 由于您现在已经修复了设置,是时候自定义它在您的网站上的外观了。 WP Social Ninja有多种风格可供选择,让我们来看看吧。
向下滚动并单击样式按钮开始,将出现一个下拉菜单。

在这部分,有四个变色部分; 标题背景颜色、标题标题颜色、标题标题颜色和按钮背景颜色。
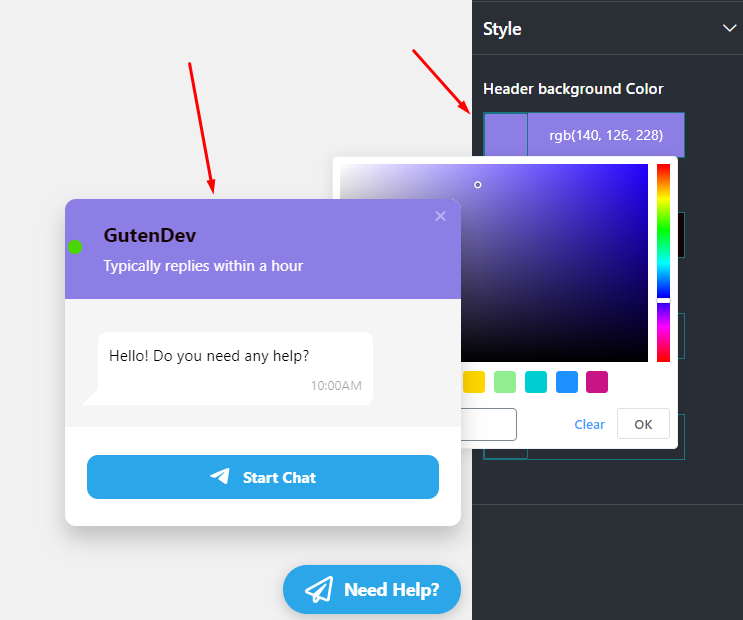
第 1 步:标题背景颜色
首先,如果您想更改Header Background Color ,我们在调色板中有无限的颜色选项。

您可以根据自己的品牌选择任何颜色。
第 2 步:标题标题颜色
对 Header Background Color 感到满意后,您可以进一步向下滚动到Header Title Color 。

同样,您可以更改Header Caption Color和Button Background Color 。
通过这种方式,您可以在您的网站上设置和自定义您的社交聊天以进行社交聊天,甚至无需停止一次。 试试我们的专业版,以获得更多令人兴奋的功能!
此外,这是一个超级安全的过程。 使用WP Social Ninja ,您的个人凭据和隐私绝对安全。
最后的想法
让我们面对现实吧,社交聊天现在是任何网站的强大沟通媒介。 准确地说,如果您拥有多元化的业务,则需要每天与客户互动。 还有什么比社交聊天更好的方法呢? 我很确定没有有效的替代方法。

建立业务并与来自不同平台的所有用户打交道并非易事。 如果一个插件可以嵌入您的所有社交聊天帐户,如Messenger 、 WhatsApp和Telegram ,会怎样?
是的,拥有 WP Social Ninja 就像拥有一根魔杖。 此外,它会照顾您的整个通信生态系统,并提供更多令人惊叹的功能,例如社交评论和社交订阅源。
因此,抓住插件并立即与您的观众联系。 有关更多信息,请查看我们的详细用户指南。
查看我们关于您不能忽视社交媒体营销的 27 亿个原因的文章:Sprinklr 的故事
