主頁示例:下一個網頁設計項目的 8 個鼓舞人心的想法
已發表: 2022-04-02正在尋找可以用作下一個網頁設計項目靈感的主頁示例? 主頁設計很重要。 我們與您同在,因為我們知道正確的主頁設計可以為您的企業帶來競爭優勢。
您的主頁對於正確處理非常重要。 畢竟,這是您的客戶對您的第一印象,大多數消費者傾向於在登陸您主頁的前三秒內形成對您和您公司的看法。
您的主頁也有責任吸引您網站的流量。 與其將其視為圍繞一個操作構建的登錄頁面,不如將主頁設計為支持來自各種受眾和來源的所有流量。
這意味著您的主頁需要吸引流量、教育訪問者並邀請轉化。 沒有壓力吧?
儘管做對很重要,但許多企業都在努力正確設計他們的主頁。
一個設計良好的主頁需要的不僅僅是外觀——它還必須有目的明確的內容,為訪問者的網站之旅提供一個起點。 這就是為什麼此列表中的主頁不僅因其設計而著稱,還因其創造力和轉化潛力而著稱。
以下是我們在網絡上看到的一些最好的主頁設計,按使它們如此有抱負的設計或優化技術分類。
1. 清晰的身份
如果您是知名品牌或公司,您可能無需描述您是誰以及您所做的事情就可以逃脫懲罰。 但是,除非您是 Coca-Cola 或 Apple,否則您的企業仍需要明確您是誰,以便每位訪問者都知道他們來對了地方。
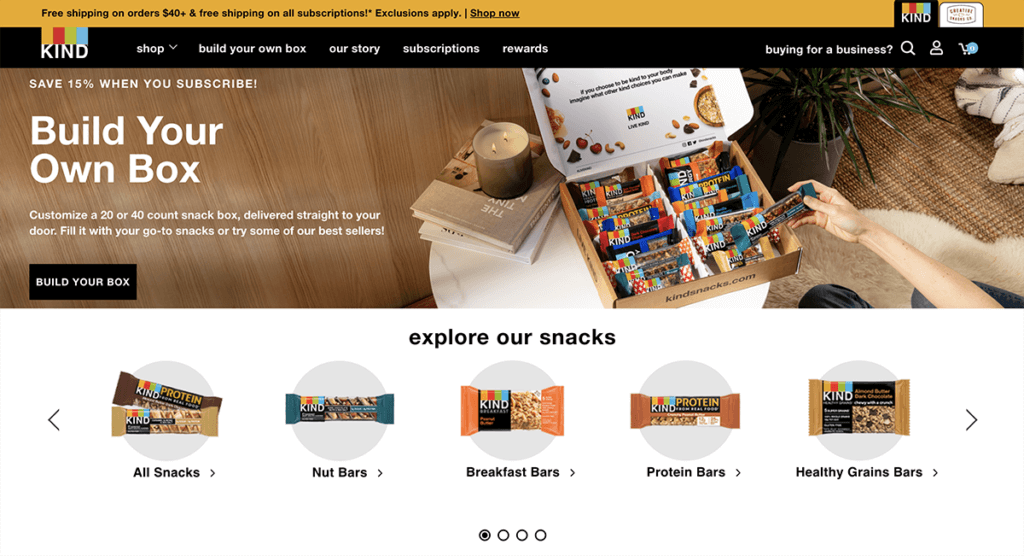
即使你有義務說明你是誰,你仍然可以以一種聰明而引人注目的方式完成它。 為此,請看下面的第一個示例,KIND 零食:

為什麼我們喜歡它:
- 我們馬上就知道這家公司是什麼:特色產品圖片和較小的產品縮略圖的結合讓我們知道 KIND 不僅僅是一個酒吧。
- KIND Snacks 的標語非常棒。 用簡單明了的語言,信息立即引起共鳴,讓我們想自己閱讀小吃店的標籤。
- 大膽的顏色產生對比,使文字和圖像在頁面上脫穎而出。 此外,顏色與您在商店中看到的 KIND 產品的包裝一致。
- 我們不需要立即知道 KIND Snacks 是什麼時候成立的以及他們的使命:這些都是為導航鏈接而保存的。
2. 輕鬆導航
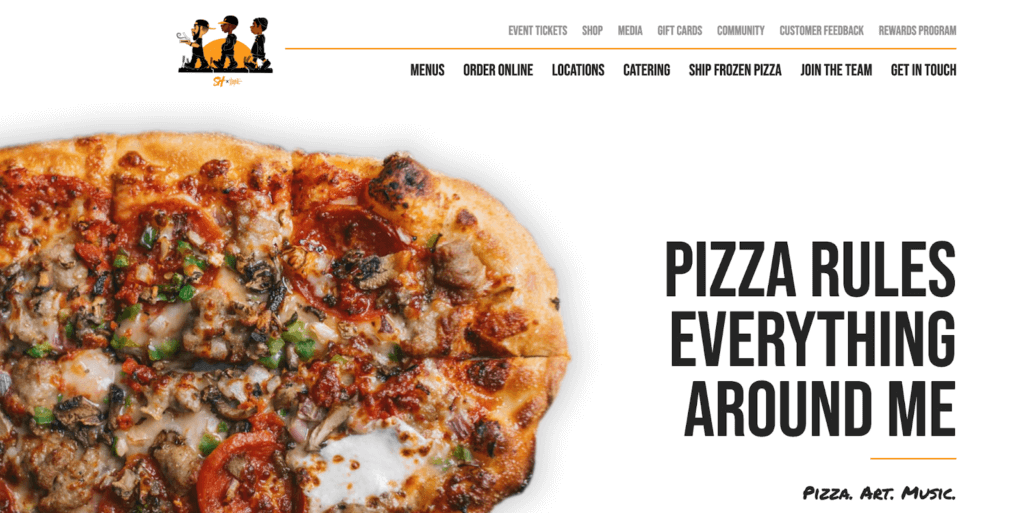
這給我們帶來了下一個啟發性的設計技巧:用戶必須知道如何繞過您的頁面。 精心設計的導航顯示了合法性、可信度和權威性。 所有客戶都希望輕鬆導航,否則他們會快速點擊您的頁面。 直接從主頁為他們需要的頁面提供清晰的路徑。 使導航菜單在頁面頂部可見,並以層次結構組織鏈接。 為每個導航鏈接編寫巧妙但清晰的副本的獎勵積分。 對於這個例子,以令人垂涎的 Slim & Husky's Pizza 為例。

為什麼我們喜歡它:
- 右上角的菜單導航再好不過了。 每個可點擊的導航鏈接中都有簡單而直接的號召性用語。
- 字體和顏色與品牌一致。 大標語將您的視線吸引到右側,導航鏈接的樣式相同,位於正上方。
- 兩個導航選項的簡單而智能的分層可幫助用戶輕鬆四處走動。 更常見的點擊,如菜單、訂購和位置,首先出現。 不太常見但仍然很重要的商店、媒體和活動更小更輕。 我們肯定會考慮從他們那裡訂購披薩!
3. 迷人的心情
每種顏色、字體、圖像和線條都會在心情、色調和氛圍方面對遊客產生不同的影響,因此每個決定都很重要。 好消息是,您的公司或品牌在提出其使命和目標時可能已經集思廣益。 因此,在設計您的主頁時,只需選擇符合您心情的元素即可。 但是,您希望您的用戶和消費者對您的產品的感受應該在最初的三秒內傳達出來。
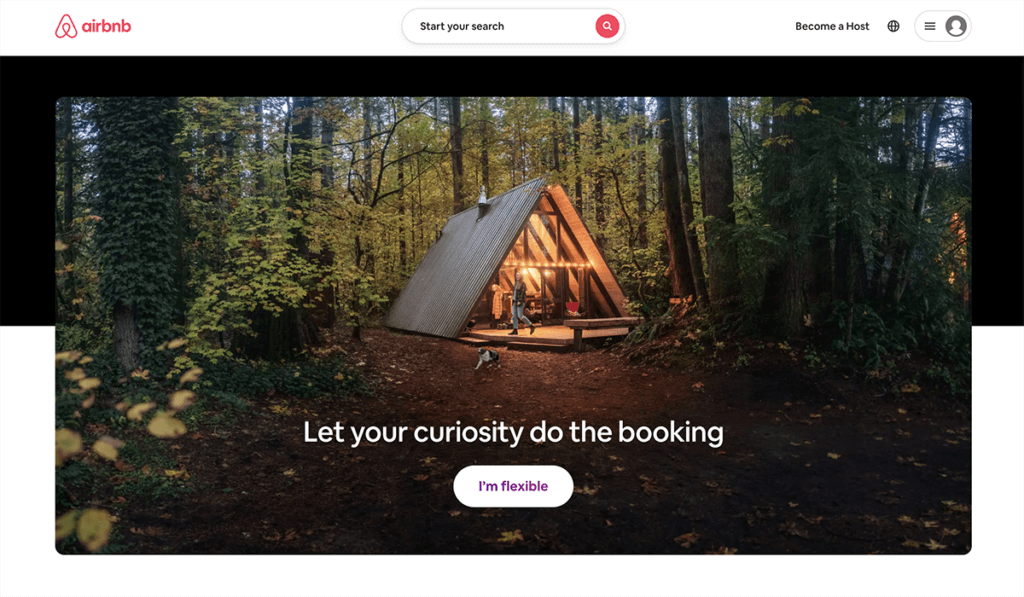
對於這個例子,我們求助於 Airbnb,它知道如何推銷情緒。

為什麼我們喜歡它:
- Airbnb 知道他們出售獨特的住宿,所以很自然,當您點擊他們的主頁時,您的旅行癖會立即激活。
- 使用整頁圖片非常強大——用戶立即希望在 Airbnb 正在銷售的冒險中看到自己(更多關於以下整頁圖片的力量)。
- 它包括大多數訪問者在前面尋找的搜索表單,可以立即將這種情緒轉化為有意義的點擊。
4.整頁圖片
由於 65% 的人是視覺學習者,因此使用整頁圖片是吸引觀眾的一種方式。 但是,不要僅僅因為它看起來很時髦就粘貼任何舊圖像。 確保使用清楚地表明或支持您提供的產品和您的業務的圖像。 使用能夠捕捉情感、推動行動並以視覺方式講述您想要講述的故事的圖像。 使用圖像時,文件大小較小的高質量圖像(TinyPNG 等工具可以提供幫助)並用於向圖像添加替代文本,以使使用屏幕閱讀器的人可以訪問它們。
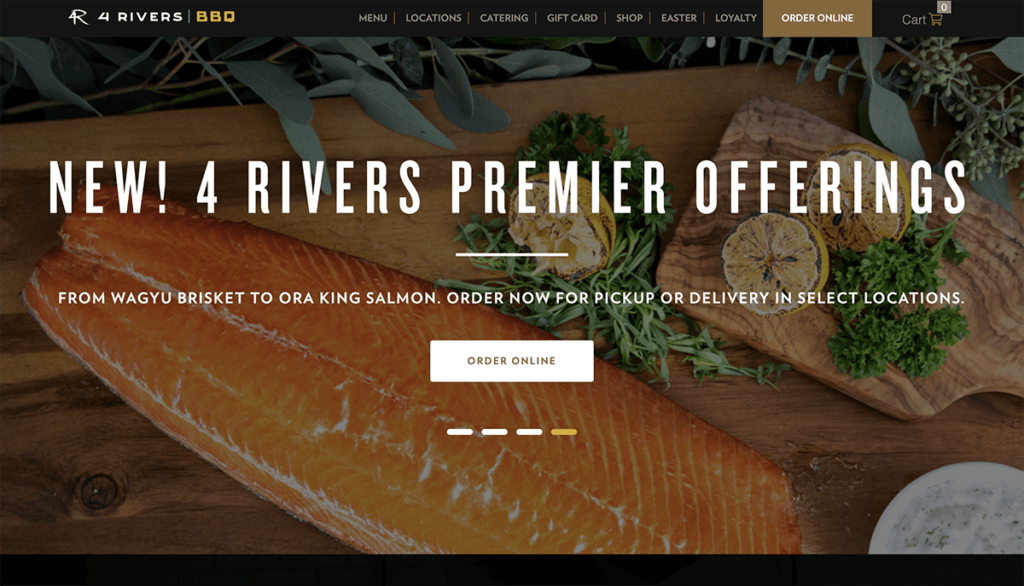
有關高效圖像的示例,請查找 4 Rivers Smokehouse 以外的內容。

為什麼我們喜歡它:
- 圖像立即使我們想要產品。 世界上沒有任何作品能像令人垂涎的形像那樣暢銷。
- 如果單擊此鏈接的人不確定 4Rivers 單獨讀取的名稱是什麼,那麼這張圖片肯定會回答這個問題。
- 這張圖片肯定會吸引 4River 的客戶群。 與標題配對的圖像營造出一種高需求感,這意味著該產品一定值得捲土重來。
- 該圖像是標語和“在線訂購”按鈕放置的適當對比度和焦點,頂部有足夠的空間用於清晰的導航欄。 請記住選擇一個既迷人又能為文本導航留出足夠的負空間的圖像。
5. 恰當的號召性用語
所有網站都希望訪問者在訪問其網站後採取行動。 號召性用語 (CTA) 並不總是立即推動銷售,但它可能會引導客戶進入銷售渠道。 在設計主頁時,CTA 必須與其他必要的按鈕合乎邏輯地放置。 它可以是“立即訂購”或“免費試用”或“了解更多”。 一個簡單但有效的 CTA 會告訴他們下一步該做什麼,這樣他們就不會不知所措或迷失方向。 CTA 也應該在視覺上引人注目,最好是與主頁的其餘部分形成對比色,以便它彈出。
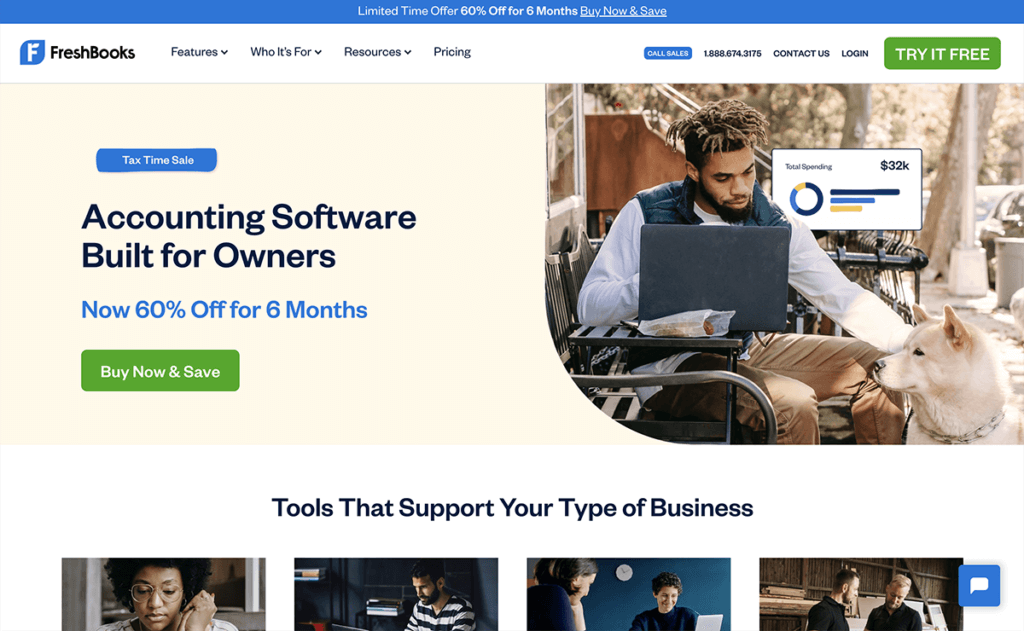
看看下面 FreshBook 的綠色 CTA 按鈕。

為什麼我們喜歡它:
- CTA 可以很好地利用對比度和定位。 雖然原色圖案是淺藍色,但綠色調是很好的按鈕顏色。 加上用戶可以“免費”開始使用,肯定也會獲得更多點擊。
- CTA 旁邊的統計數據——97% 的小企業主推薦 Freshbooks——正是那一刻搖擺不定的客戶需要看到的鼓勵。
- 雖然有一個信息標題和一個小的產品簡介,但該頁面主要集中在讓用戶點擊該按鈕。 另外,你的眼睛不禁低頭看到提到 Freshbooks 的大公司和出版物,為 CTA 提供更多可信度。
6. 將福利放在首位
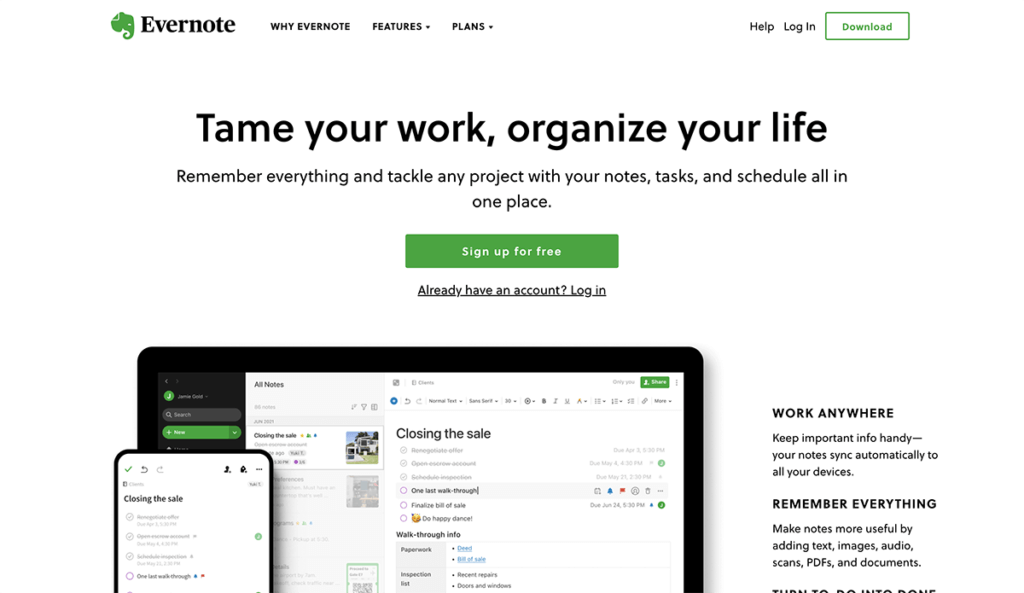
描述您的工作不僅很重要,而且為什麼您網站上的人們也應該關心您的工作。 潛在客戶想知道從您那裡購買的好處,因為這將迫使他們留下來。 保持副本輕巧且易於閱讀,並使用客戶的語言。 對於一家預先銷售福利的公司,請向 Evernote 學習。


為什麼我們喜歡它:
- 好處再清楚不過了:“馴服你的工作,組織你的生活。” 然後,視線路徑會將您引導至其號召性用語“免費註冊”。
- 它在主頁上以簡單的白色字體列出好處做得很好,不會太分散注意力,並以易於理解的副本捕捉產品的精髓。
- 該主頁充分利用整頁圖像及其標誌性的亮綠色和白色高光,使轉換路徑脫穎而出。
- Evernote 還通過 Google 提供一鍵式註冊流程,以幫助訪問者節省更多時間。
7.極簡主義
正如我們之前所討論的,極簡主義有望成為今年的頂級網頁設計趨勢。 想想主頁上的時尚和復雜的效果。 更少的擁擠,更多的呼吸空間。 一個很難的問題,你的主頁需要完成的所有事情。 但是,如果用戶能夠快速清晰地閱讀和查找信息,那麼這比無法加載的浮華圖像或視頻更重要。 考慮用輕巧簡單的 CTA 按鈕替換蓬鬆的消息或庫存圖像,並消除它們周圍的干擾。
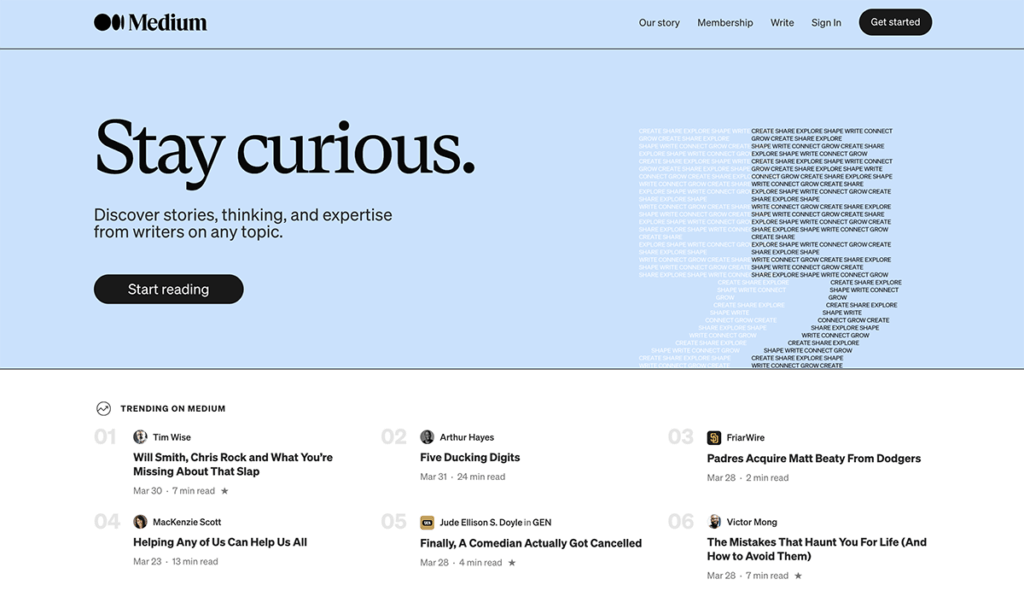
對於一個總是時尚和簡約的網站,我們轉向 Medium。

為什麼我們喜歡它:
- 這個替代主頁上充足的空白使其周圍的一切都清晰可見。 在此頁面上,目標是讓用戶下載 Medium 應用程序,因此該頁面是圍繞該功能設計的。 網站的其餘部分仍然存在於導航鏈接中,但在這裡,開發人員知道他們當時的目標是什麼。
- 通過使用文本鏈接而不是電子郵件,Medium 使註冊變得容易。 這對於移動網站來說是個好主意。 當用戶低頭看他們的手機尋找文本鏈接時,不要離開這個頁面。
- 主頁使用淺色字體,以保持極簡主題。 綠色的流行音樂變得更加有效。
- 很好地利用社會證明讓訪問者開始點擊。 “Popular on Medium”和“Staff Picks”部分讓用戶知道在哪裡可以找到高質量的內容。
8. 擁抱視頻
如果您花時間在社交媒體上,就會知道每個角落都有視頻。 網頁設計也正在通過在主頁上播放捲軸或短視頻的頁面來擁抱視頻趨勢。 這讓了解您的公司成為一種被動活動,用戶可以簡單地坐下來通過簡短的視頻演示查看您的產品的全部內容。 但是 - 它必須吸引人或引人注目,否則用戶不會長時間停留。
如果您考慮在主頁上使用視頻,請確保您有明確的目的和計劃。 考慮加載時間以及視頻如何增強您網站背後的目的。 您的產品或公司是否是用戶必須在採取行動之前看到的東西?
例如,請參閱 A24 膠片。

為什麼我們喜歡它:
- 它肯定回答了必要性問題:一家電影公司肯定適合在其主頁上播放整版視頻。
- 看到該視頻是即將上映的電影項目的預告片,它立即告訴用戶美學和產品是什麼。 這只是你必須看到運動才能完全理解的東西。
- 在主頁頂部,A24 提供了一個簡單的導航欄,用於了解更多信息或聯繫方式。 它知道這個網站上的用戶最有可能想了解電影製片廠,然後想聯繫某人以獲取更多信息,因此找到它再容易不過了。 所有這一切都有一個完整的視頻來啟動!
為您的下一個主頁感到鼓舞
您的主頁就像一個握手。 它需要給人留下第一印象,並鼓勵用戶留下來了解更多信息。 在他們決定成為客戶之前,他們會查看您的主頁,以了解您銷售的產品、為什麼這對他們很重要,以及他們如何從您提供的產品中受益。
一個出色的主頁應該至少包含上面提到的一些元素,如果不是全部的話。 希望通過查看這些示例以及它們的工作原理,您會受到啟發,嘗試一種最能傳達您身份的主頁設計。 然後,您可以返回創建令人驚嘆的主頁以供所有人查看!
Rachel Kolman 是一名自由作家和編輯。 她在東海岸度過了人生的前三年,現在是太平洋西北部的新居民。 她擁有創意寫作碩士學位,並喜歡將講故事的元素融入她的內容寫作中。 除了幫助客戶編輯和潤色專業文檔外,她還為網絡上的各種出版物撰稿。 除了寫作,Rachel 還喜歡棋盤遊戲、好喝的咖啡、太多的播客和長途步行,最好是在山上。
