Contoh Beranda: 8 Ide Inspiratif untuk Proyek Desain Web Anda Berikutnya
Diterbitkan: 2022-04-02Mencari contoh beranda yang dapat Anda gunakan sebagai inspirasi untuk proyek desain web Anda berikutnya? Desain beranda penting. Dan kami bersama Anda, karena kami tahu bahwa desain beranda yang tepat dapat memberikan keunggulan kompetitif bagi bisnis Anda.
Beranda Anda sangat penting untuk diperbaiki. Bagaimanapun, ini adalah kesan pertama pelanggan Anda tentang Anda, dan sebagian besar konsumen cenderung membentuk opini tentang Anda dan perusahaan Anda dalam tiga detik pertama setelah mendarat di beranda Anda.
Beranda Anda juga bertanggung jawab untuk menarik lalu lintas situs web Anda. Daripada memperlakukannya seperti halaman arahan yang dibangun di sekitar satu tindakan, halaman beranda harus dirancang untuk mendukung semua lalu lintas dari berbagai audiens dan asal.
Itu berarti beranda Anda perlu menarik lalu lintas, mendidik pengunjung, dan mengundang konversi. Tidak ada tekanan, kan?
Meskipun sangat penting untuk memperbaikinya, banyak bisnis berjuang untuk mendesain beranda mereka dengan benar.
Halaman beranda yang dirancang dengan baik membutuhkan lebih dari sekadar tampilan – halaman ini juga harus memiliki konten yang memiliki tujuan yang memberikan titik awal bagi perjalanan pengunjung Anda melalui situs Anda. Itulah mengapa beranda dalam daftar ini tidak hanya terkenal karena desainnya, tetapi juga karena kreativitas dan potensi konversinya.
Di bawah ini adalah beberapa desain beranda terbaik yang pernah kami lihat di web, dikategorikan berdasarkan desain atau teknik pengoptimalan yang membuatnya sangat aspiratif.
1. Identitas yang Jelas
Jika Anda adalah merek atau perusahaan terkenal, Anda mungkin tidak perlu menjelaskan siapa Anda dan apa yang Anda lakukan. Namun, kecuali Anda Coca-Cola atau Apple, misalnya, bisnis Anda masih perlu memperjelas siapa Anda sehingga setiap pengunjung tahu bahwa mereka berada di tempat yang tepat.
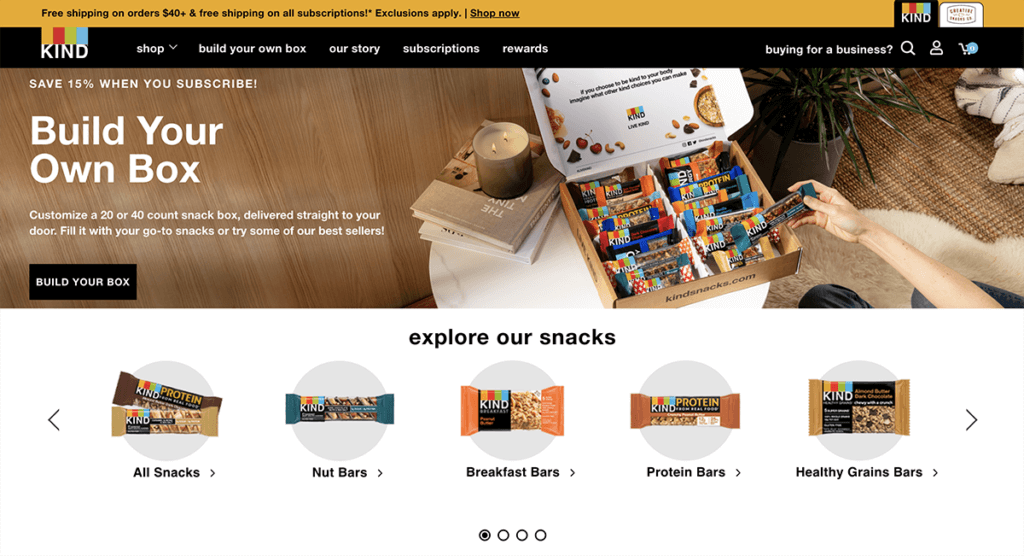
Meskipun Anda memiliki kewajiban untuk menyatakan siapa diri Anda, Anda tetap dapat melakukannya dengan cara yang cerdas dan menarik. Untuk itu, lihat contoh pertama kami di bawah ini, JENIS jajanan:

Mengapa Kami Menyukainya:
- Kami langsung tahu apa perusahaan itu: kombinasi gambar produk unggulan dan thumbnail produk yang lebih kecil membuat kami tahu KIND lebih dari sekadar bar.
- Tagline KIND Snacks sangat brilian. Dengan bahasa yang mudah dan jelas, pesan tersebut langsung bergema dan membuat kita ingin membaca sendiri label snack bar tersebut.
- Warna-warna berani menghasilkan kontras, membuat kata-kata dan gambar menonjol di halaman. Plus, pewarnaannya konsisten dengan kemasan yang Anda lihat pada produk KIND di toko.
- Kami tidak perlu tahu kapan KIND Snacks didirikan dan misi mereka segera: itu disimpan untuk tautan navigasi.
2. Navigasi yang Mudah
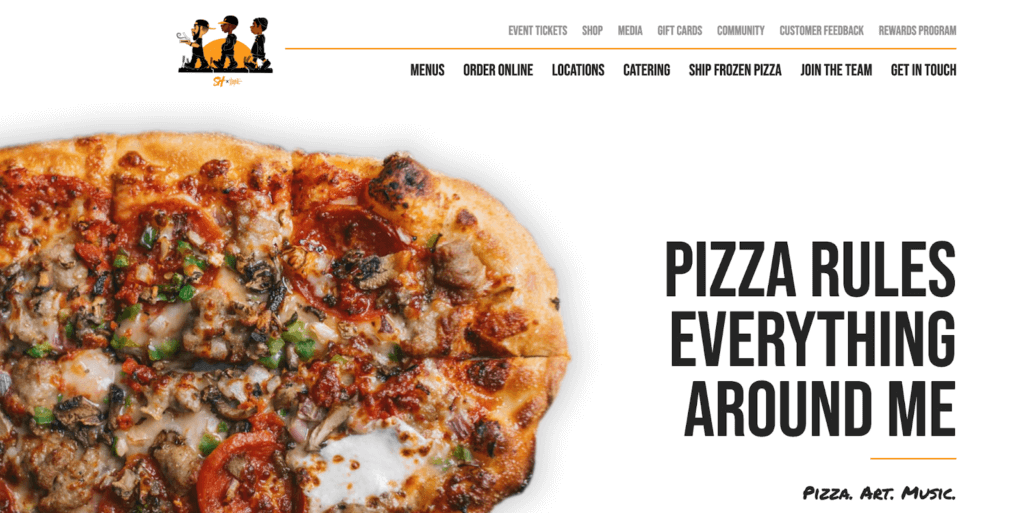
Ini membawa kita ke tip desain terinspirasi berikutnya: pengguna harus tahu cara menjelajahi halaman Anda. Navigasi yang dirancang dengan baik menunjukkan legitimasi, kredibilitas, dan otoritas. Semua pelanggan mengharapkan navigasi yang mudah, atau mereka akan mengklik halaman Anda dengan cepat. Berikan jalur yang jelas ke halaman yang mereka butuhkan langsung dari beranda. Jadikan menu navigasi terlihat di bagian atas halaman, dan atur tautan dalam struktur hierarki. Poin bonus untuk menulis salinan yang cerdas namun jelas untuk setiap tautan navigasi Anda. Untuk contoh ini, ambil Slim & Husky's Pizza yang menggiurkan.

Mengapa Kami Menyukainya:
- Navigasi menu kanan atas sangat mudah ditemukan. Ajakan bertindak yang sederhana dan langsung ada di setiap tautan navigasi yang dapat diklik.
- Font dan pewarnaannya konsisten dengan branding. Tagline besar menarik perhatian Anda ke kanan, dengan tautan navigasi, dengan gaya yang sama, tepat di atas.
- Lapisan sederhana namun cerdas dari dua opsi navigasi membantu pengguna berkeliling dengan mudah. Klik yang lebih umum, seperti menu, pemesanan, dan lokasi, menjadi yang pertama. Toko, media, dan acara yang kurang umum tetapi tetap penting lebih kecil dan lebih ringan. Kami pasti akan mempertimbangkan memesan pizza dari mereka!
3. Suasana Hati yang Menawan
Setiap warna, font, gambar, dan garis mempengaruhi pengunjung secara berbeda dalam hal mood, tone, dan suasana, sehingga setiap keputusan penting. Kabar baiknya adalah bahwa perusahaan atau merek Anda kemungkinan besar telah melakukan brainstorming suasana hati dan nadanya ketika datang dengan misi dan tujuannya. Jadi, saat mendesain beranda Anda, cukup pilih elemen yang sesuai dengan suasana hati Anda. Bagaimanapun Anda ingin pengguna dan konsumen Anda merasa tentang produk Anda harus disampaikan tepat dalam tiga detik pertama itu.
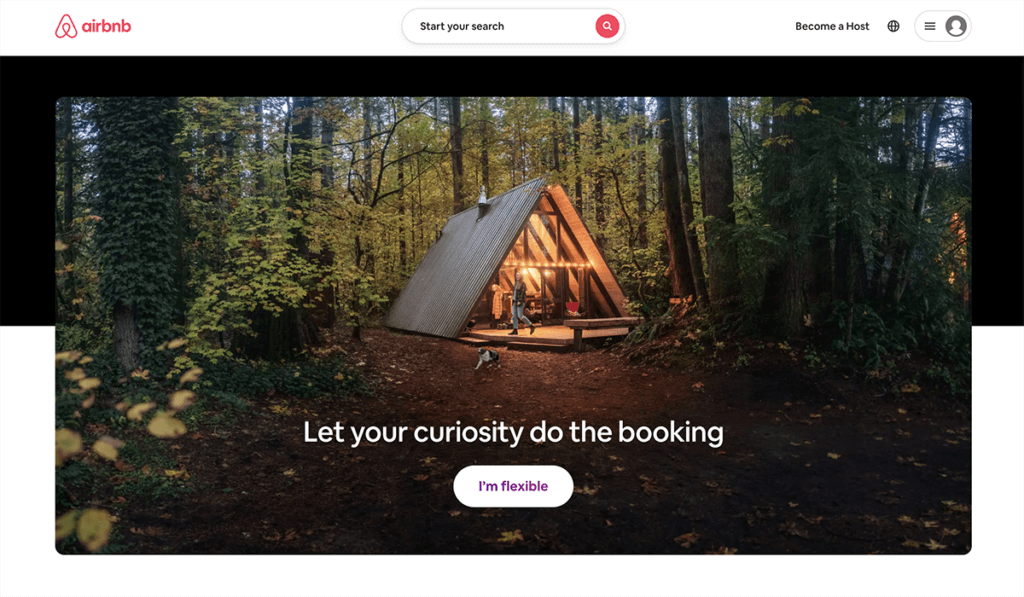
Untuk contoh ini, kita beralih ke Airbnb, yang tahu bagaimana menjual suasana hati.

Mengapa Kami Menyukainya:
- Airbnb tahu mereka menjual masa inap yang unik, jadi tentu saja, nafsu berkelana Anda langsung aktif saat mengklik beranda mereka.
- Menggunakan gambar satu halaman penuh itu hebat – pengguna langsung ingin melihat diri mereka sendiri dalam petualangan yang dijual Airbnb (lebih lanjut tentang kekuatan gambar satu halaman penuh di bawah).
- Ini termasuk formulir pencarian yang sebagian besar pengunjung datang cari tepat di depan untuk segera mengubah suasana hati itu menjadi klik yang bermakna.
4. Gambar Halaman Penuh
Karena 65% orang adalah pelajar visual, menggunakan gambar satu halaman penuh adalah salah satu cara untuk memikat audiens Anda. Namun, jangan hanya menempel pada gambar lama hanya karena terlihat trendi. Pastikan untuk menggunakan gambar yang dengan jelas menunjukkan atau mendukung apa yang Anda tawarkan dan tentang bisnis Anda. Gunakan gambar yang menangkap emosi, mendorong tindakan, dan secara visual menceritakan kisah yang ingin Anda ceritakan. Saat menggunakan gambar, gambar berkualitas tinggi dengan ukuran file yang diperkecil (alat seperti TinyPNG dapat membantu) dan digunakan untuk menambahkan teks alternatif ke gambar agar dapat diakses oleh mereka yang menggunakan pembaca layar.
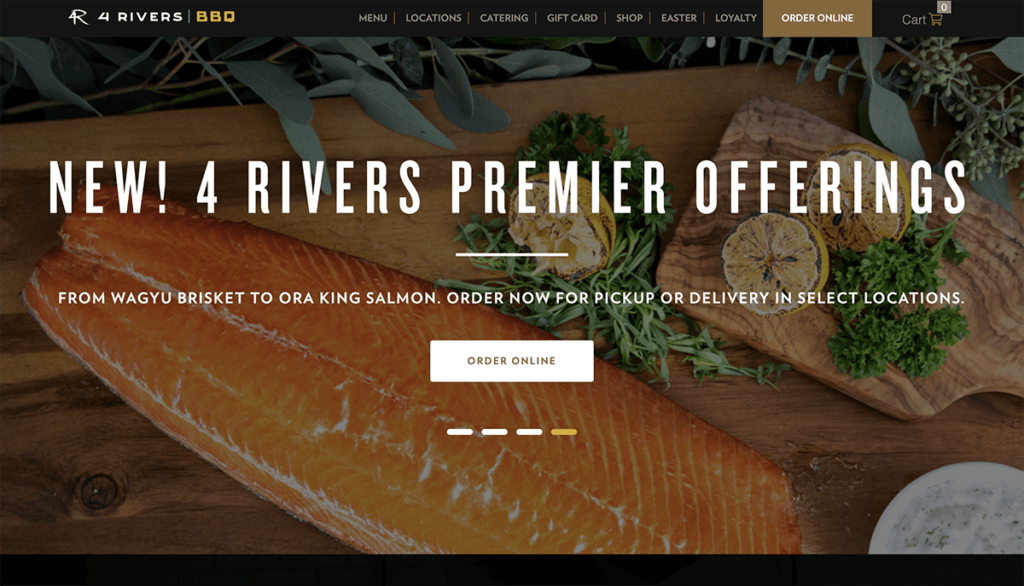
Untuk contoh gambar yang sangat efektif, cari lebih dari 4 Rivers Smokehouse.

Mengapa Kami Menyukainya:
- Gambar tersebut langsung membuat kita menginginkan produk tersebut. Tidak ada tulisan di dunia yang bisa menjual seperti gambar yang menggiurkan.
- Jika orang yang mengklik tautan ini tidak yakin apa yang 4Rivers baca namanya saja, gambar ini pasti menjawab pertanyaan itu.
- Gambar ini juga pasti akan menarik basis pelanggan 4River. Gambar yang dipasangkan dengan tajuk utama menciptakan rasa permintaan yang tinggi, yang berarti produk ini pasti layak untuk kembali lagi.
- Gambar adalah jumlah kontras dan fokus yang tepat untuk tagline dan penempatan tombol "pesan online", dengan ruang yang cukup di bagian atas untuk bilah navigasi yang jelas. Ingatlah untuk memilih gambar yang menawan tetapi masih memungkinkan cukup ruang negatif untuk navigasi teks.
5. Ajakan Bertindak yang Ditempatkan dengan Baik
Semua situs web ingin pengunjung mengambil tindakan setelah mengunjungi situs mereka. Ajakan Bertindak (CTA) tidak selalu mendorong penjualan langsung, tetapi dapat mengarahkan pelanggan ke saluran penjualan. Saat mendesain beranda, CTA harus ditempatkan secara logis dengan tombol lain yang diperlukan. Bisa berupa “Pesan Sekarang” atau “Uji Coba Gratis” atau “Pelajari Lebih Lanjut”. CTA sederhana namun efektif memberi tahu mereka apa yang harus dilakukan selanjutnya sehingga mereka tidak kewalahan atau tersesat. CTA juga harus mencolok secara visual, idealnya dalam warna yang kontras dengan bagian beranda lainnya sehingga menonjol.

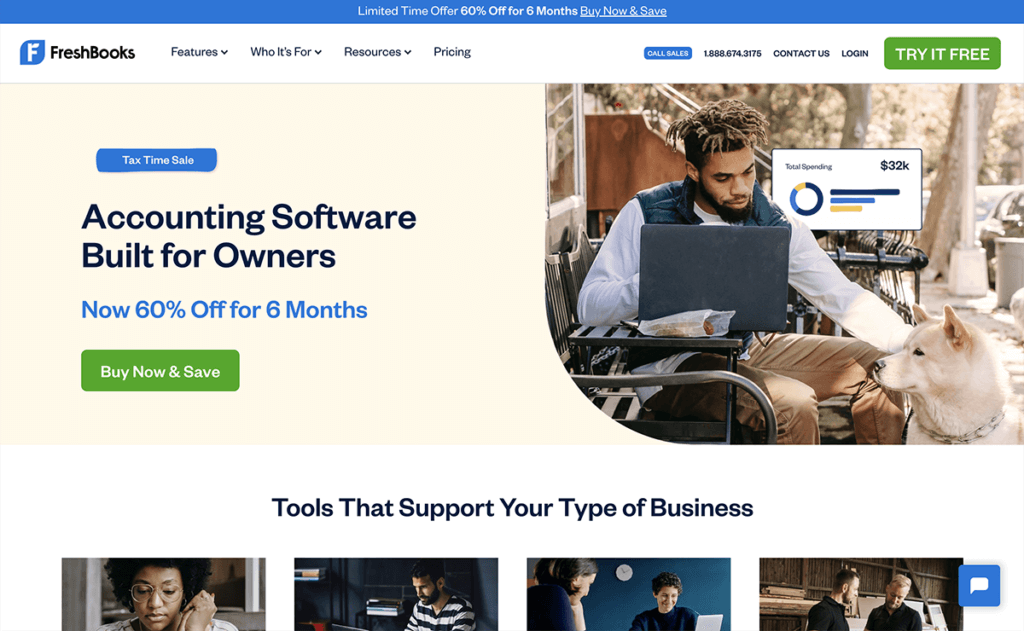
Lihat saja tombol CTA hijau FreshBook di bawah ini.

Mengapa Kami Menyukainya:
- Ada banyak sekali penggunaan kontras dan pemosisian dengan CTA. Meskipun pattele warna utama adalah biru muda, aksen hijau menghasilkan warna tombol yang bagus. Menambahkan bahwa pengguna dapat memulai "gratis" pasti akan mendapatkan lebih banyak klik juga.
- Statistik tepat di sebelah CTA – bahwa 97% pemilik usaha kecil merekomendasikan Freshbooks – adalah dorongan yang perlu dilihat oleh pelanggan yang ragu-ragu pada saat itu.
- Meskipun ada informasi utama dan uraian produk kecil, halaman ini sebagian besar difokuskan untuk membuat pengguna mengklik tombol itu. Plus, mata Anda tidak bisa tidak melihat ke bawah dan melihat perusahaan besar dan publikasi yang telah menyebutkan Freshbooks, memberikan lebih banyak kredibilitas di sekitar CTA itu.
6. Utamakan Manfaat
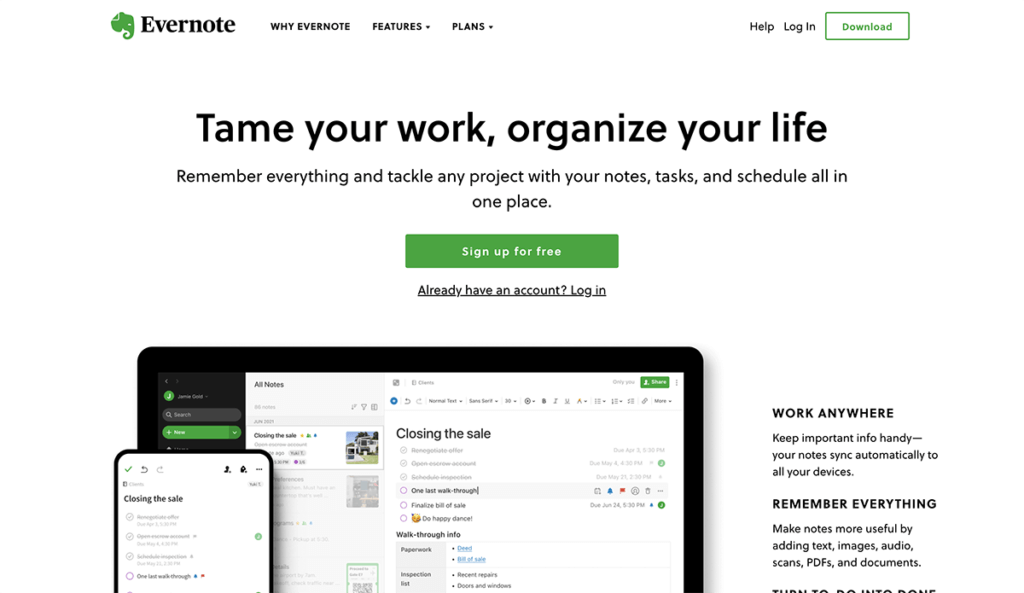
Tidak hanya penting untuk menjelaskan apa yang Anda lakukan, tetapi mengapa orang-orang di situs Anda juga harus peduli dengan apa yang Anda lakukan. Prospek ingin tahu tentang manfaat membeli dari Anda karena itulah yang akan memaksa mereka untuk bertahan. Buat salinan tetap ringan dan mudah dibaca, dan gunakan bahasa pelanggan Anda. Untuk perusahaan yang menjual keuntungan di muka, belajarlah dari Evernote.

Mengapa Kami Menyukainya:
- Manfaatnya tidak bisa lebih jelas lagi: "Tenangkan pekerjaan Anda, atur hidup Anda." Jalur mata kemudian membawa Anda ke ajakan bertindak, "Daftar Gratis."
- Itu melakukan pekerjaan yang bagus untuk mencantumkan manfaat di beranda mereka dalam font putih sederhana yang tidak terlalu mengganggu dan menangkap esensi produk dalam salinan yang mudah dimengerti.
- Beranda ini memanfaatkan gambar satu halaman penuh dan highlight hijau terang dan putih khasnya untuk membuat jalur konversi menonjol.
- Evernote juga menawarkan proses pendaftaran sekali klik melalui Google untuk membantu pengunjung menghemat lebih banyak waktu.
7. Minimalis
Seperti yang telah kita bahas sebelumnya, minimalis siap menjadi tren desain web teratas tahun ini. Pikirkan efek ramping dan canggih di beranda. Lebih sedikit keramaian, lebih banyak ruang untuk bernafas. Pertanyaan yang sulit, dengan semua yang perlu dicapai beranda Anda. Namun, jika pengguna dapat dengan jelas membaca dan menemukan informasi dengan cepat, maka itu lebih penting daripada gambar atau video mencolok yang tidak dapat dimuat. Pikirkan tentang mengganti pesan halus atau gambar stok dengan tombol CTA yang ringan dan sederhana dan menghilangkan gangguan di sekitarnya.
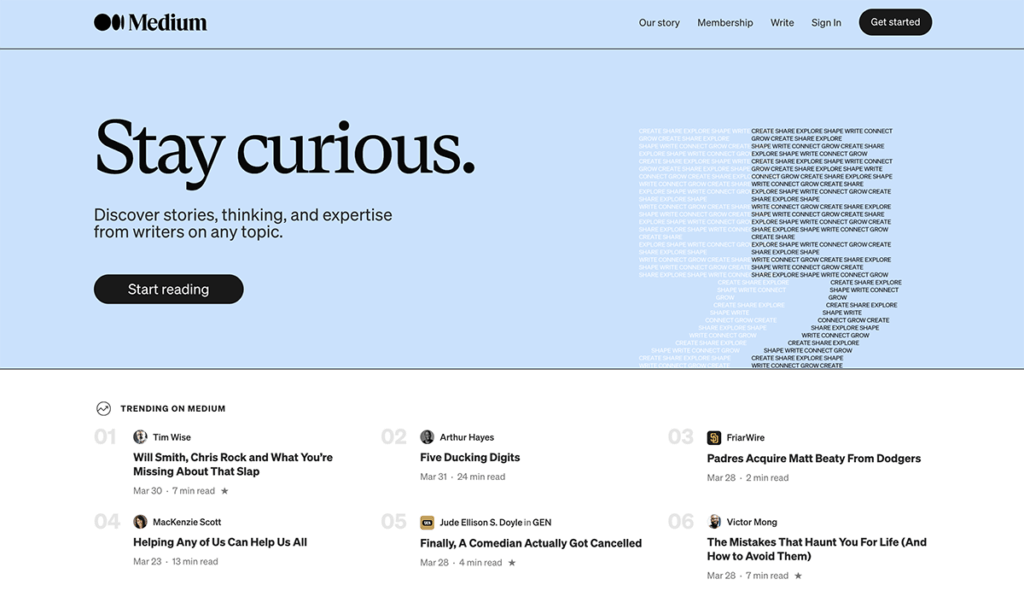
Untuk situs yang selalu ramping dan minimal, kami beralih ke Medium.

Mengapa Kami Menyukainya:
- Ruang kosong yang cukup di beranda alternatif ini membuat segala sesuatu di sekitarnya terlihat jelas. Pada halaman ini, tujuannya adalah untuk membuat pengguna mengunduh aplikasi Medium, sehingga halaman dirancang di sekitar fitur itu. Sisa situs masih ada di tautan navigasi, tetapi di sini, para pengembang tahu apa tujuan mereka saat itu.
- Medium memudahkan untuk mendaftar dengan menggunakan tautan teks alih-alih email. Ini adalah ide bagus untuk situs seluler. Tidak perlu keluar dari halaman ini karena pengguna melihat ke bawah ke ponsel mereka untuk mencari tautan teks.
- Beranda menggunakan font berwarna terang agar tetap dengan tema minimalis. Semburan hijau menjadi lebih efektif.
- Penggunaan bukti sosial yang bagus untuk membuat pengunjung mulai mengklik. Bagian "Populer di Medium" dan "Pilihan Staf" memberi tahu pengguna di mana menemukan konten berkualitas tinggi.
8. Rangkul Video
Jika Anda menghabiskan waktu di media sosial, Anda tahu bahwa ada video di setiap sudut. Desain web juga merangkul tren video dengan halaman yang memutar gulungan atau video pendek langsung di beranda. Hal ini memungkinkan belajar tentang perusahaan Anda menjadi aktivitas pasif di mana pengguna dapat dengan mudah duduk dan melihat semua tentang produk Anda dalam presentasi video singkat. Tapi – itu harus menarik atau menarik, atau pengguna tidak akan bertahan lama.
Jika Anda berpikir untuk menggunakan video di beranda Anda, pastikan Anda memiliki tujuan dan rencana yang solid. Pikirkan tentang waktu muat dan bagaimana video meningkatkan tujuan di balik situs Anda. Apakah produk atau perusahaan Anda adalah sesuatu yang harus dilihat pengguna sebelum melangkah lebih jauh?
Untuk satu contoh, lihat Film A24.

Mengapa Kami Menyukainya:
- Ini tentu menjawab pertanyaan kebutuhan: perusahaan film pasti cocok untuk video satu halaman penuh di berandanya.
- Melihat bahwa video tersebut adalah cuplikan untuk proyek film yang akan datang, video tersebut langsung memberi tahu pengguna tentang estetika dan produknya. Ini hanyalah sesuatu yang harus Anda lihat dalam gerakan untuk memahami sepenuhnya.
- Di bagian atas beranda, A24 menawarkan bilah navigasi sederhana untuk mempelajari lebih lanjut atau cara menghubungi. Ia tahu bahwa pengguna di situs ini kemungkinan besar ingin belajar tentang studio film dan kemudian ingin menghubungi seseorang untuk informasi lebih lanjut, sehingga tidak bisa lebih mudah untuk menemukannya. Semua itu dengan video lengkap untuk boot!
Merasa Terinspirasi untuk Beranda Berikutnya Anda
Beranda Anda seperti jabat tangan. Itu perlu mengatur kesan pertama dan mendorong pengguna untuk tetap tinggal untuk mencari tahu lebih banyak. Sebelum mereka memutuskan untuk menjadi pelanggan, mereka akan meninjau beranda Anda untuk mendapatkan gambaran tentang apa yang Anda jual, mengapa itu penting bagi mereka, dan bagaimana mereka dapat memperoleh manfaat dari apa yang Anda tawarkan.
Beranda yang brilian harus memasukkan setidaknya beberapa, jika tidak semua, elemen yang disebutkan di atas. Semoga dengan melihat contoh-contoh ini dan mengapa itu berhasil, Anda akan terinspirasi untuk mencoba desain beranda yang paling mengkomunikasikan siapa Anda. Kemudian, Anda dapat kembali membuat beranda yang menakjubkan untuk dilihat semua orang!
Rachel Kolman adalah seorang penulis lepas dan editor. Dia adalah penduduk baru Pacific Northwest, setelah menghabiskan tiga dekade pertama hidupnya di Pantai Timur. Dia memiliki gelar MFA dalam Penulisan Kreatif dan senang memasukkan elemen mendongeng ke dalam penulisan kontennya. Dia telah menulis untuk berbagai publikasi di seluruh web, selain membantu klien mengedit dan memoles dokumen profesional. Selain menulis, Rachel menyukai permainan papan, kopi enak, terlalu banyak podcast, dan jalan-jalan, lebih disukai di pegunungan.
