Esempi di home page: 8 idee stimolanti per il tuo prossimo progetto di web design
Pubblicato: 2022-04-02Cerchi esempi di home page da utilizzare come ispirazione per il tuo prossimo progetto di web design? Il design della home page è importante. E siamo con te, perché sappiamo che il giusto design della home page può dare alla tua azienda un vantaggio competitivo.
La tua home page è molto importante per essere corretta. Dopotutto, è la prima impressione che il tuo cliente ha di te e la maggior parte dei consumatori tende a formarsi un'opinione su di te e sulla tua azienda entro i primi tre secondi dall'arrivo sulla tua home page.
La tua home page ha anche la responsabilità di attirare il traffico del tuo sito web. Piuttosto che trattarla come una pagina di destinazione costruita attorno a un'azione, una home page dovrebbe essere progettata per supportare tutto il traffico proveniente da una varietà di segmenti di pubblico e origini.
Ciò significa che la tua home page deve attirare traffico, educare i visitatori e invitare conversioni. Nessuna pressione, giusto?
Sebbene sia così importante fare bene, molte aziende faticano a progettare correttamente la propria home page.
Una home page ben progettata ha bisogno di qualcosa di più del semplice aspetto: deve anche avere contenuti mirati che forniscano un punto di partenza per il viaggio del tuo visitatore attraverso il tuo sito. Ecco perché le homepage di questo elenco non sono note solo per il loro design, ma anche per la loro creatività e potenziale di conversione.
Di seguito sono riportati alcuni dei migliori design di home page che abbiamo visto sul Web, classificati in base alla tecnica di progettazione o ottimizzazione che li rende così ambiziosi.
1. Una chiara identità
Se sei un marchio o un'azienda ben nota, potresti riuscire a farla franca senza dover descrivere chi sei e cosa fai. Ma, a meno che tu non sia Coca-Cola o Apple, ad esempio, la tua azienda dovrà comunque chiarire chi sei in modo che ogni visitatore sappia di essere nel posto giusto.
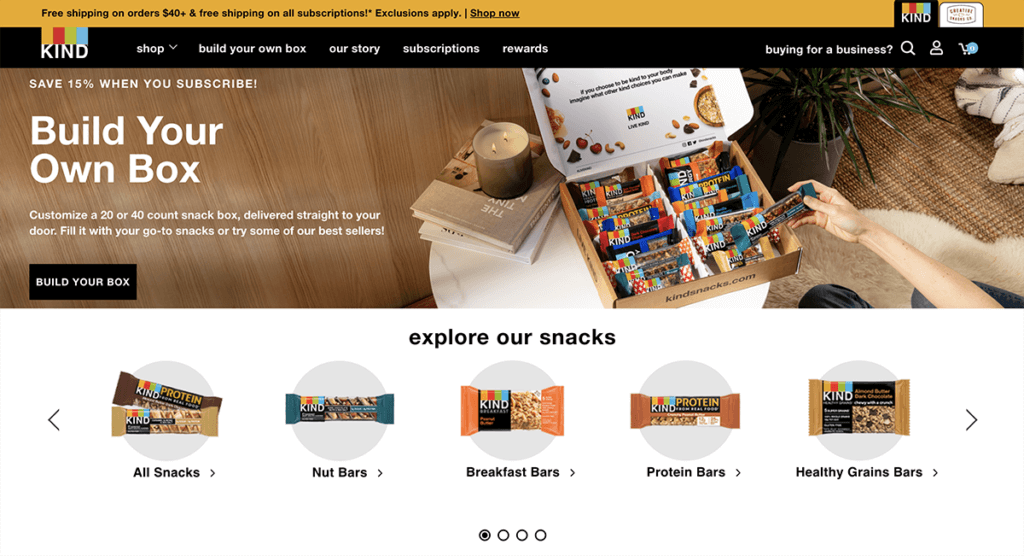
Anche se hai l'obbligo di dichiarare chi sei, puoi comunque farlo in modo intelligente e accattivante. Per questo, guarda il nostro primo esempio di seguito, snack KIND:

Perché ci piace:
- Sappiamo subito che cos'è l'azienda: la combinazione di un'immagine di prodotto caratteristica e miniature di prodotto più piccole ci fa sapere che KIND è più di un bar.
- Lo slogan di KIND Snacks è brillante. Con un linguaggio semplice e chiaro, il messaggio risuona subito e fa venire voglia di leggere di persona l'etichetta dello snack bar.
- I colori audaci creano contrasto, facendo risaltare le parole e le immagini sulla pagina. Inoltre, la colorazione è coerente con la confezione che vedresti sui prodotti KIND nei negozi.
- Non abbiamo bisogno di sapere subito quando è stata fondata KIND Snacks e la loro missione: quelli vengono salvati per i collegamenti di navigazione.
2. Navigazione facile
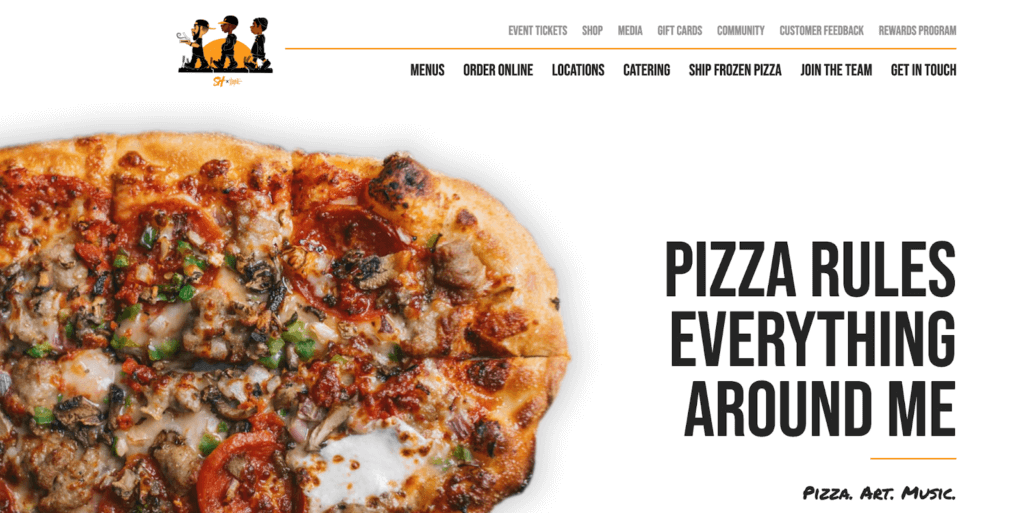
Questo ci porta al nostro prossimo suggerimento di design ispirato: gli utenti dovranno sapere come aggirare la tua pagina. Una navigazione ben progettata mostra legittimità, credibilità e autorità. Tutti i clienti si aspettano una navigazione facile, altrimenti farebbero clic sulla tua pagina velocemente. Dai un percorso chiaro alle pagine di cui hanno bisogno direttamente dalla home page. Rendi visibile il menu di navigazione nella parte superiore della pagina e organizza i collegamenti in una struttura gerarchica. Punti bonus per aver scritto una copia intelligente ma chiara per ciascuno dei tuoi collegamenti di navigazione. Per questo esempio, prendi la deliziosa Pizza Slim & Husky.

Perché ci piace:
- La navigazione del menu in alto a destra non potrebbe essere più facile da trovare. In ogni collegamento di navigazione cliccabile sono presenti inviti all'azione semplici e diretti.
- Il carattere e la colorazione sono coerenti con il marchio. Il grande slogan attira la tua attenzione a destra, con i link di navigazione, nello stesso stile, proprio sopra.
- La semplice ma intelligente stratificazione delle due opzioni di navigazione aiuta gli utenti a spostarsi facilmente. I clic più comuni, come menu, ordini e posizioni, sono i primi. I negozi, i media e gli eventi meno comuni ma comunque importanti sono più piccoli e leggeri. Prenderemmo sicuramente in considerazione di ordinare la pizza da loro!
3. Uno stato d'animo accattivante
Ogni colore, carattere, immagine e linea influenza i visitatori in modo diverso in termini di umore, tono e atmosfera, quindi ogni decisione è importante. La buona notizia è che la tua azienda o il tuo marchio probabilmente ha già fatto un brainstorming sul suo umore e sul suo tono quando ha individuato la sua missione e il suo scopo. Quindi, quando progetti la tua home page, scegli semplicemente gli elementi che si allineano al tuo umore. Qualunque cosa tu voglia che i tuoi utenti e consumatori si sentano riguardo al tuo prodotto dovrebbe essere trasmessa proprio in quei primi tre secondi.
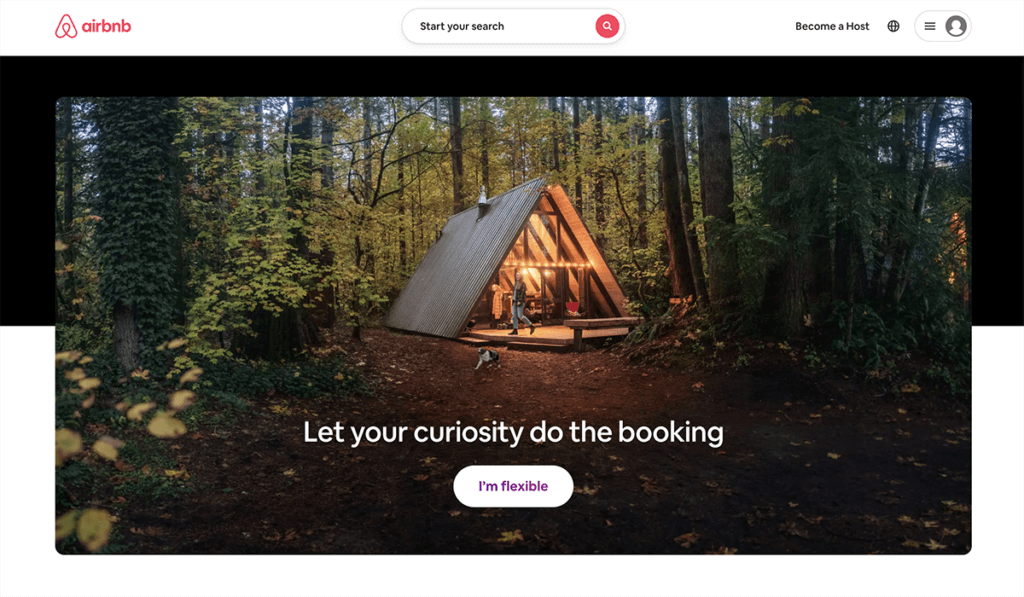
Per questo esempio ci rivolgiamo ad Airbnb, che sa vendere mood.

Perché ci piace:
- Airbnb sa che vendono soggiorni unici, quindi, naturalmente, la tua voglia di viaggiare si attiva immediatamente quando fai clic sulla loro home page.
- L'uso di un'immagine a pagina intera è potente: gli utenti vogliono subito vedere se stessi nell'avventura che Airbnb sta vendendo (più sul potere delle immagini a pagina intera di seguito).
- Include il modulo di ricerca che la maggior parte dei visitatori cerca subito per trasformare immediatamente quell'umore in un clic significativo.
4. Immagini a pagina intera
Poiché il 65% delle persone apprende visivamente, l'utilizzo di un'immagine a pagina intera è un modo per affascinare il pubblico. Tuttavia, non incollare una vecchia immagine solo perché sembra alla moda. Assicurati di utilizzare un'immagine che indichi o supporti chiaramente ciò che offri e di cosa tratta la tua attività. Usa immagini che catturano emozioni, guidano l'azione e raccontano visivamente la storia che stai cercando di raccontare. Quando si utilizzano immagini, immagini di alta qualità con dimensioni del file ridotte (strumenti come TinyPNG possono essere d'aiuto) e possono essere utilizzate per aggiungere testo alternativo alle immagini per renderle accessibili a coloro che utilizzano lettori di schermo.
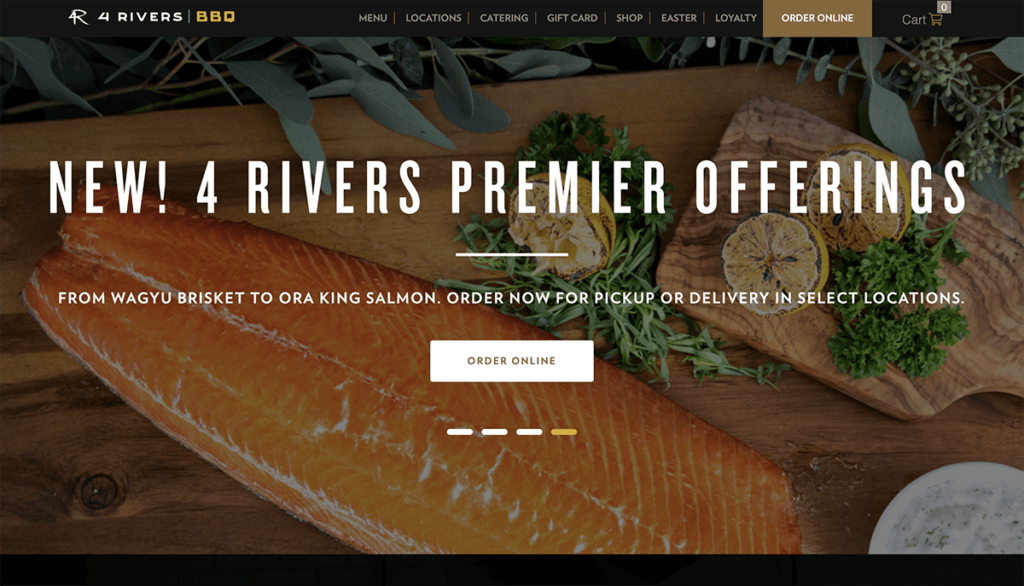
Per un esempio di un'immagine altamente efficace, cerca oltre 4 Rivers Smokehouse.

Perché ci piace:
- L'immagine fa subito desiderare il prodotto. Nessuno scritto al mondo può vendere come un'immagine da leccarsi i baffi.
- Se le persone che fanno clic su questo collegamento non sono sicure di cosa 4Rivers stia leggendo il nome da solo, questa immagine risponde sicuramente a questa domanda.
- Questa immagine attirerà sicuramente anche la base di clienti di 4River. L'immagine abbinata al titolo crea un senso di forte richiesta, il che significa che questo prodotto deve essere valso la pena per avere un ritorno.
- L'immagine è la giusta quantità di contrasto e messa a fuoco per lo slogan e il posizionamento del pulsante "ordina online", con spazio sufficiente in alto per una chiara barra di navigazione. Ricorda di scegliere un'immagine che sia accattivante ma che consenta comunque abbastanza spazio negativo per la navigazione del testo.
5. Inviti all'azione ben piazzati
Tutti i siti Web desiderano che i visitatori agiscano dopo aver visitato il loro sito. Una Call to Action (CTA) non è sempre una spinta alle vendite immediata, ma potrebbe portare i clienti verso il basso nella canalizzazione di vendita. Quando si progetta una home page, le CTA devono essere posizionate logicamente con altri pulsanti necessari. Potrebbe essere "Ordina ora" o "Prova gratuita" o "Ulteriori informazioni". Un CTA semplice ma efficace dice loro cosa fare dopo in modo che non vengano sopraffatti o persi. Un CTA dovrebbe anche essere visivamente sorprendente, idealmente in un colore contrastante rispetto al resto della tua home page in modo che si apra.

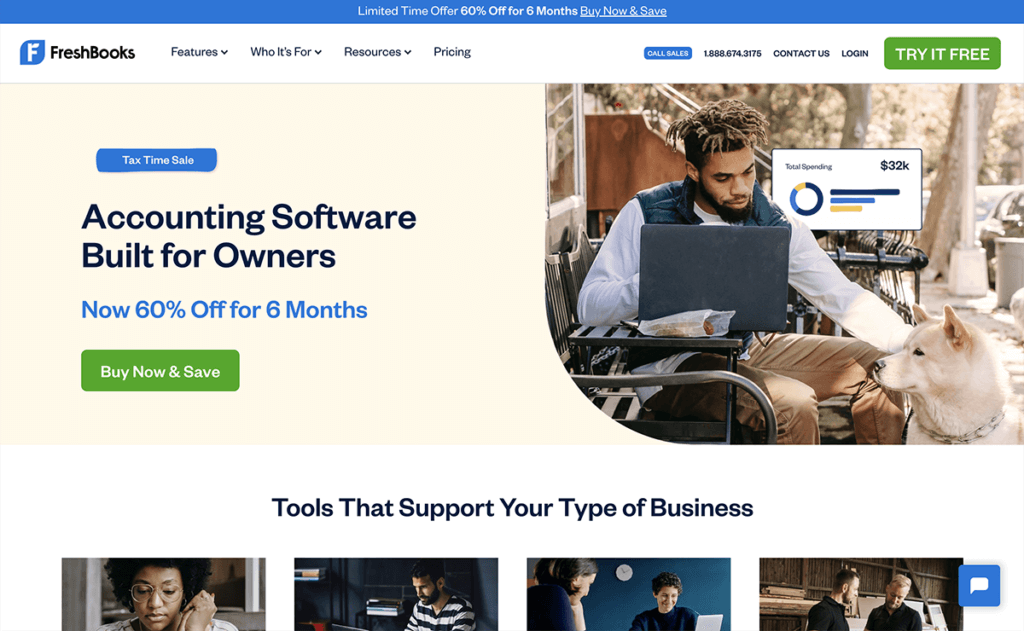
Basta guardare il pulsante CTA verde di FreshBook qui sotto.

Perché ci piace:
- C'è un grande uso del contrasto e del posizionamento con la CTA. Sebbene il colore principale sia azzurro, l'accento verde crea un ottimo colore per i pulsanti. Aggiungendo che gli utenti possono iniziare "gratuitamente" guadagnerai sicuramente anche più clic.
- La statistica accanto al CTA - che il 97% dei proprietari di piccole imprese consiglia Freshbooks - è esattamente l'incoraggiamento che un cliente esitante deve vedere in quel momento.
- Sebbene ci sia un titolo informativo e una piccola descrizione del prodotto, la pagina è principalmente focalizzata sull'indurre gli utenti a fare clic su quel pulsante. Inoltre, i tuoi occhi non possono fare a meno di guardare in basso e vedere le grandi aziende e pubblicazioni che hanno menzionato Freshbooks, conferendo maggiore credibilità proprio attorno a quel CTA.
6. Metti i vantaggi in primo piano
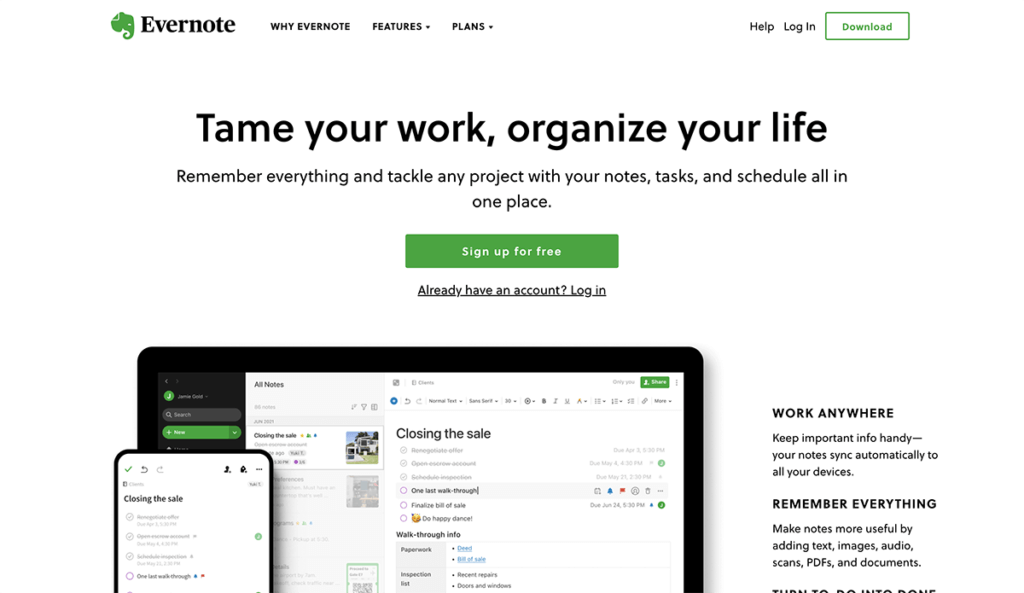
Non è solo importante descrivere quello che fai, ma anche perché le persone sul tuo sito dovrebbero preoccuparsi di quello che fai. I potenziali clienti vogliono conoscere i vantaggi dell'acquisto da te perché è questo che li costringerà a restare. Mantieni la copia leggera e facile da leggere e parla la lingua dei tuoi clienti. Per un'azienda che vende vantaggi in anticipo, impara da Evernote.

Perché ci piace:
- Il vantaggio non potrebbe essere più chiaro: "Doma il tuo lavoro, organizza la tua vita". Il percorso visivo ti porta quindi al suo invito all'azione, "Iscriviti gratuitamente".
- Fa un ottimo lavoro nell'elencare i vantaggi sulla loro home page in un semplice carattere bianco che non distrae troppo e cattura l'essenza del prodotto in una copia di facile comprensione.
- Questa homepage fa un ottimo uso di un'immagine a pagina intera e dei suoi caratteristici punti salienti verdi e bianchi per far risaltare i percorsi di conversione.
- Evernote offre anche un processo di registrazione con un clic tramite Google per aiutare i visitatori a risparmiare ancora più tempo.
7. Minimalismo
Come abbiamo discusso prima, il minimalismo è destinato a diventare una delle principali tendenze del web design quest'anno. Pensa a effetti eleganti e sofisticati sulle home page. Meno affollamento, più spazio per respirare. Una domanda difficile, con tutto ciò che la tua home page deve realizzare. Ma se gli utenti possono leggere chiaramente e trovare rapidamente le informazioni, allora è più importante delle immagini appariscenti o dei video che non si caricano. Pensa a sostituire messaggi soffici o immagini stock con pulsanti CTA semplici e leggeri e rimuovere i disturbi che li circondano.
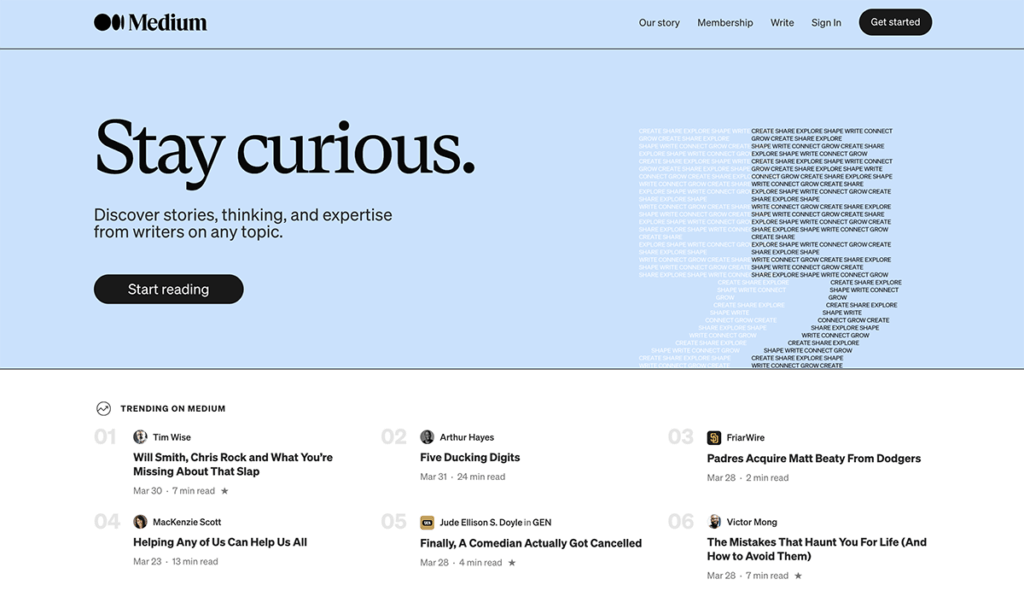
Per un sito sempre elegante e minimale, ci rivolgiamo a Medium.

Perché ci piace:
- L'ampio spazio bianco su questa homepage alternativa fa risaltare tutto ciò che lo circonda. In questa pagina, l'obiettivo è convincere gli utenti a scaricare l'app Medium, quindi la pagina è progettata attorno a quella funzione. Il resto del sito è ancora presente nei link di navigazione, ma qui gli sviluppatori sapevano qual era il loro obiettivo in quel momento.
- Medium semplifica la registrazione utilizzando un collegamento di testo anziché un'e-mail. Questa è un'ottima idea per un sito mobile. Non è possibile uscire da questa pagina poiché gli utenti guardano il telefono in cerca del collegamento di testo.
- La homepage utilizza caratteri chiari per mantenere il tema minimalista. I tocchi di verde diventano ancora più efficaci.
- Buon uso della prova sociale per convincere i visitatori a iniziare a fare clic in giro. Le sezioni "Popular on Medium" e "Staff Picks" consentono agli utenti di sapere dove trovare contenuti di alta qualità.
8. Abbraccia il video
Se trascorri del tempo sui social media, sai che ci sono video ad ogni angolo. Il web design sta anche abbracciando la tendenza dei video con pagine che riproducono bobine o brevi video direttamente sulla home page. Ciò consente all'apprendimento della tua azienda di diventare un'attività passiva in cui gli utenti possono semplicemente sedersi e vedere di cosa tratta il tuo prodotto in una breve presentazione video. Ma - deve essere accattivante o avvincente, altrimenti gli utenti non rimarranno a lungo.
Se pensi di utilizzare i video sulla tua home page, assicurati di avere uno scopo e un piano solidi. Pensa ai tempi di caricamento e al modo in cui i video migliorano lo scopo del tuo sito. Il tuo prodotto o azienda è qualcosa che gli utenti devono vedere in azione prima di andare oltre?
Per un esempio, vedere Pellicole A24.

Perché ci piace:
- Risponde sicuramente alla domanda di necessità: una casa cinematografica è sicuramente quella giusta per un video a tutta pagina sulla sua homepage.
- Vedendo che il video è un trailer di un progetto cinematografico in arrivo, dice subito all'utente qual è l'estetica e il prodotto. Questo è semplicemente qualcosa che devi vedere in movimento per capirlo appieno.
- Nella parte superiore della home page, A24 offre una semplice barra di navigazione per scoprire di più o come mettersi in contatto. Sa che è molto probabile che gli utenti di questo sito vogliano conoscere lo studio cinematografico e quindi vogliano contattare qualcuno per ulteriori informazioni, quindi non potrebbe essere più facile da trovare. Tutto questo con un video completo per l'avvio!
Sentiti ispirato per la tua prossima home page
La tua home page è come una stretta di mano. Deve creare una prima impressione e incoraggiare l'utente a rimanere per saperne di più. Prima che decidano di diventare un cliente, esamineranno la tua home page per avere un'idea di cosa vendi, perché è importante per loro e come possono trarre vantaggio da ciò che hai da offrire.
Una homepage brillante dovrebbe incorporare almeno alcuni, se non tutti, gli elementi sopra menzionati. Si spera che guardando questi esempi e il motivo per cui funzionano, sarai ispirato a provare un design per la home page che comunichi al meglio chi sei. Quindi, puoi tornare a creare quella splendida home page che tutti possono vedere!
Rachel Kolman è una scrittrice ed editrice freelance. È una nuova residente del Pacifico nord-occidentale, dopo aver trascorso i primi tre decenni della sua vita sulla costa orientale. Ha un master in scrittura creativa e le piace infondere elementi di narrazione nella sua scrittura di contenuti. Ha scritto per una varietà di pubblicazioni sul Web, oltre ad aiutare i clienti a modificare e lucidare documenti professionali. Oltre a scrivere, Rachel ama i giochi da tavolo, il buon caffè, i troppi podcast e le lunghe passeggiate, preferibilmente in montagna.
