Homepage-Beispiele: 8 inspirierende Ideen für Ihr nächstes Webdesign-Projekt
Veröffentlicht: 2022-04-02Suchen Sie nach Homepage-Beispielen, die Sie als Inspiration für Ihr nächstes Webdesign-Projekt verwenden können? Homepage-Design ist wichtig. Und wir sind auf Ihrer Seite, denn wir wissen, dass das richtige Homepage-Design Ihrem Unternehmen einen Wettbewerbsvorteil verschaffen kann.
Ihre Homepage ist super wichtig, um richtig zu sein. Schließlich ist es der erste Eindruck Ihres Kunden von Ihnen, und die meisten Verbraucher neigen dazu, sich innerhalb der ersten drei Sekunden, nachdem sie auf Ihrer Homepage gelandet sind, eine Meinung über Sie und Ihr Unternehmen zu bilden.
Ihre Homepage ist auch dafür verantwortlich, den Verkehr auf Ihre Website zu ziehen. Anstatt sie wie eine Zielseite zu behandeln, die um eine Aktion herum aufgebaut ist, sollte eine Homepage so gestaltet sein, dass sie den gesamten Verkehr von verschiedenen Zielgruppen und Ursprüngen unterstützt.
Das bedeutet, dass Ihre Homepage Traffic anziehen, Besucher informieren und Conversions einladen muss. Kein Druck, oder?
Obwohl es so wichtig ist, alles richtig zu machen, haben viele Unternehmen Schwierigkeiten, ihre Homepage richtig zu gestalten.
Eine gut gestaltete Homepage braucht mehr als nur Aussehen – sie muss auch zweckmäßige Inhalte haben, die einen Ausgangspunkt für die Reise Ihres Besuchers durch Ihre Website bieten. Deshalb zeichnen sich die Homepages auf dieser Liste nicht nur durch ihr Design aus, sondern auch durch ihre Kreativität und ihr Konversionspotenzial.
Nachfolgend finden Sie einige der besten Homepage-Designs, die wir im Internet gesehen haben, kategorisiert nach Design- oder Optimierungstechniken, die sie so ehrgeizig machen.
1. Eine klare Identität
Wenn Sie eine bekannte Marke oder ein bekanntes Unternehmen sind, kommen Sie vielleicht damit davon, nicht beschreiben zu müssen, wer Sie sind und was Sie tun. Aber auch wenn Sie nicht beispielsweise Coca-Cola oder Apple sind, muss Ihr Unternehmen dennoch deutlich machen, wer Sie sind, damit jeder Besucher weiß, dass er am richtigen Ort ist.
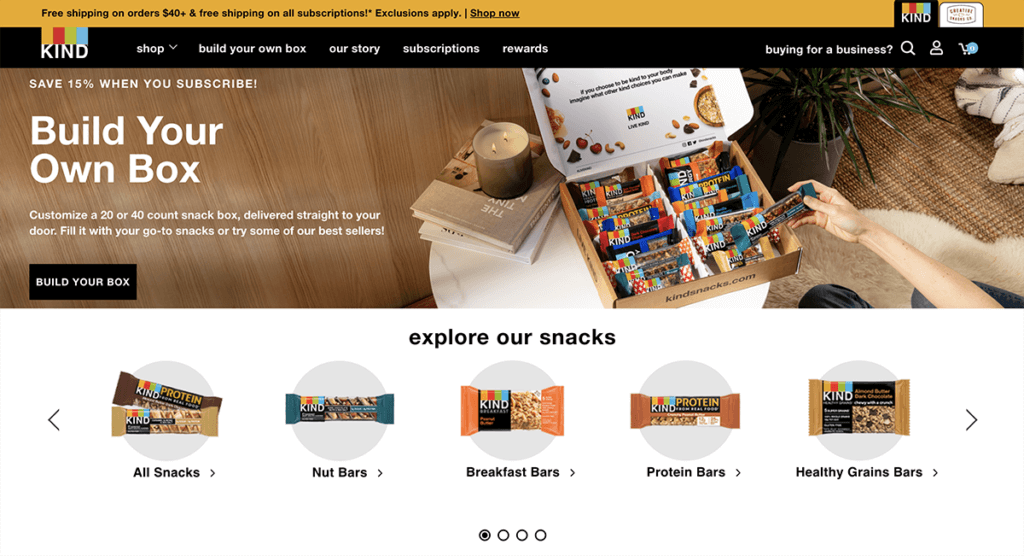
Auch wenn Sie die Verpflichtung haben, anzugeben, wer Sie sind, können Sie dies auf clevere und eingängige Weise erledigen. Schauen Sie sich dazu unser erstes Beispiel unten an, KIND-Snacks:

Warum es uns gefällt:
- Wir wissen sofort, was das Unternehmen ist: Die Kombination aus einem Feature-Produktbild und kleineren Produkt-Thumbnails lässt uns wissen, dass KIND mehr als eine Bar ist.
- Der Slogan von KIND Snacks ist brillant. Mit einfacher und klarer Sprache kommt die Botschaft sofort an und macht Lust, das Etikett des Imbisses selbst zu lesen.
- Die kräftigen Farben erzeugen einen Kontrast und heben die Wörter und Bilder auf der Seite hervor. Außerdem stimmt die Farbgebung mit der Verpackung überein, die Sie auf KIND-Produkten in Geschäften sehen würden.
- Wir müssen nicht gleich wissen, wann KIND Snacks gegründet wurde und was ihre Mission ist: Diese werden für Navigationslinks gespeichert.
2. Einfache Navigation
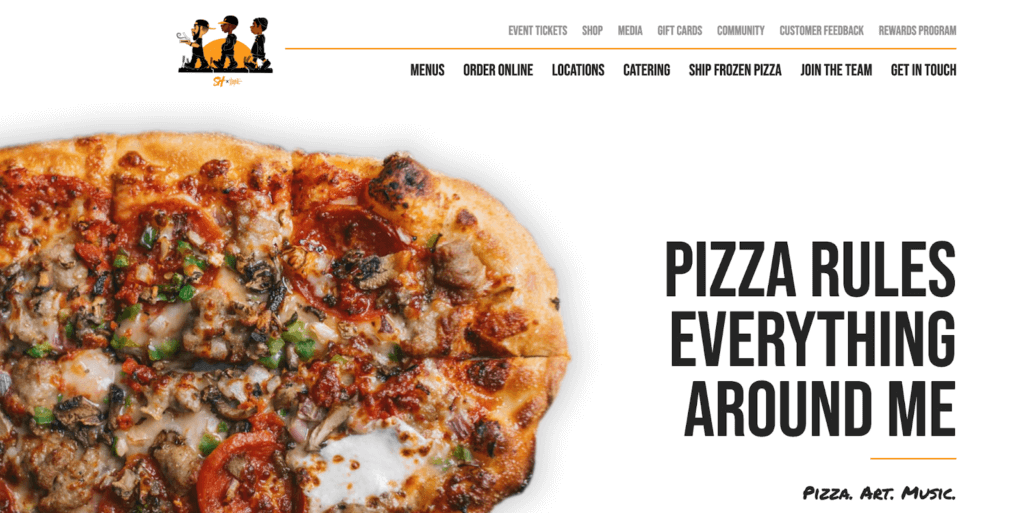
Das bringt uns zu unserem nächsten inspirierten Designtipp: Benutzer müssen wissen, wie sie sich auf Ihrer Seite zurechtfinden. Eine gut gestaltete Navigation zeigt Legitimität, Glaubwürdigkeit und Autorität. Alle Kunden erwarten eine einfache Navigation, sonst würden sie Ihre Seite schnell wieder verlassen. Geben Sie direkt von der Startseite aus einen klaren Pfad zu den benötigten Seiten an. Machen Sie das Navigationsmenü oben auf der Seite sichtbar und organisieren Sie die Links in einer hierarchischen Struktur. Bonuspunkte für das Schreiben einer cleveren, aber klaren Kopie für jeden Ihrer Navigationslinks. Nehmen Sie für dieses Beispiel die köstliche Slim & Husky's Pizza.

Warum es uns gefällt:
- Die Menünavigation oben rechts könnte nicht einfacher zu finden sein. Einfache und direkte Handlungsaufforderungen befinden sich in jedem anklickbaren Navigationslink.
- Schriftart und Farbgebung stimmen mit dem Branding überein. Der große Slogan lenkt den Blick nach rechts, die Navigationslinks im gleichen Design befinden sich rechts oben.
- Die einfache, aber intelligente Überlagerung der beiden Navigationsoptionen hilft Benutzern, sich leicht zurechtzufinden. Die häufigeren Klicks wie Menü, Bestellung und Standorte stehen an erster Stelle. Die weniger verbreiteten, aber immer noch wichtigen Shops, Medien und Events sind kleiner und leichter. Wir würden auf jeden Fall in Betracht ziehen, Pizza bei ihnen zu bestellen!
3. Eine fesselnde Stimmung
Jede Farbe, Schriftart, jedes Bild und jede Linie wirkt sich in Bezug auf Stimmung, Ton und Atmosphäre auf die Besucher anders aus, daher ist jede Entscheidung wichtig. Die gute Nachricht ist, dass Ihr Unternehmen oder Ihre Marke wahrscheinlich bereits ein Brainstorming zu ihrer Stimmung und ihrem Ton durchgeführt hat, als sie ihre Mission und ihren Zweck formuliert hat. Wählen Sie also bei der Gestaltung Ihrer Homepage einfach die Elemente aus, die zu Ihrer Stimmung passen. Wie auch immer Sie möchten, dass Ihre Benutzer und Verbraucher über Ihr Produkt denken, sollte direkt in diesen ersten drei Sekunden vermittelt werden.
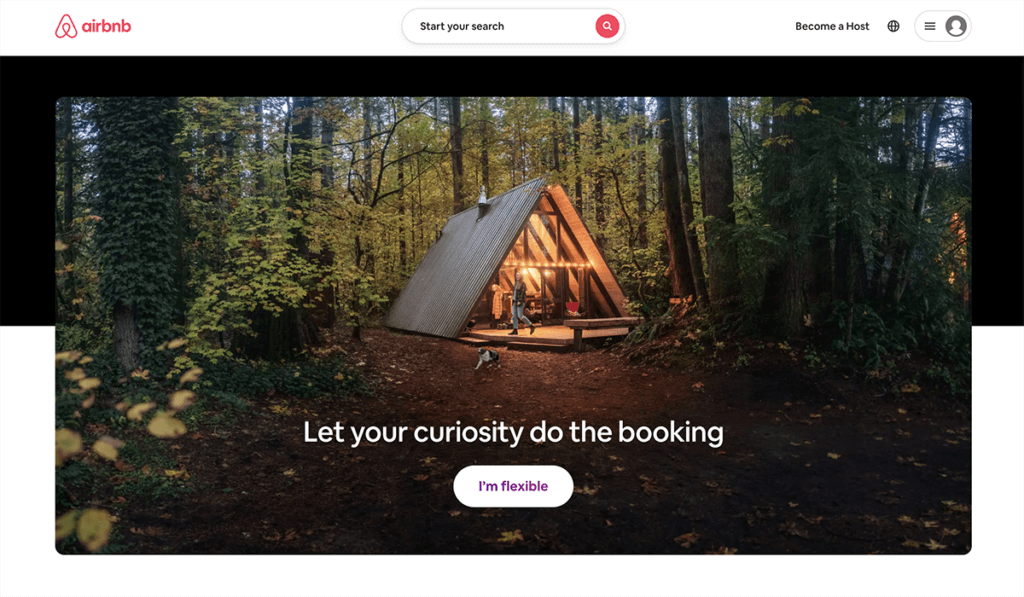
Für dieses Beispiel wenden wir uns an Airbnb, das weiß, wie man Stimmung verkauft.

Warum es uns gefällt:
- Airbnb weiß, dass sie einzigartige Aufenthalte verkaufen, daher wird Ihr Fernweh natürlich sofort aktiviert, wenn Sie auf ihre Homepage klicken.
- Die Verwendung eines ganzseitigen Bildes ist leistungsfähig – Benutzer möchten sich sofort selbst bei dem Abenteuer sehen, das Airbnb verkauft (mehr über die Macht ganzseitiger Bilder weiter unten).
- Es enthält das Suchformular, nach dem die meisten Besucher gleich im Voraus suchen, um diese Stimmung sofort in einen sinnvollen Klick umzuwandeln.
4. Ganzseitige Bilder
Da 65 % der Menschen visuelle Lerner sind, ist die Verwendung eines ganzseitigen Bildes eine Möglichkeit, Ihr Publikum zu fesseln. Fügen Sie jedoch nicht einfach irgendein altes Bild ein, nur weil es trendy erscheint. Stellen Sie sicher, dass Sie ein Bild verwenden, das deutlich zeigt oder unterstützt, was Sie anbieten und worum es in Ihrem Unternehmen geht. Verwenden Sie Bilder, die Emotionen einfangen, zum Handeln anregen und die Geschichte, die Sie zu erzählen versuchen, visuell erzählen. Bei der Verwendung von Bildern sollten qualitativ hochwertige Bilder mit reduzierter Dateigröße (Tools wie TinyPNG können hilfreich sein) und verwendet werden, um alternativen Text zu Bildern hinzuzufügen, um sie für diejenigen zugänglich zu machen, die Bildschirmlesegeräte verwenden.
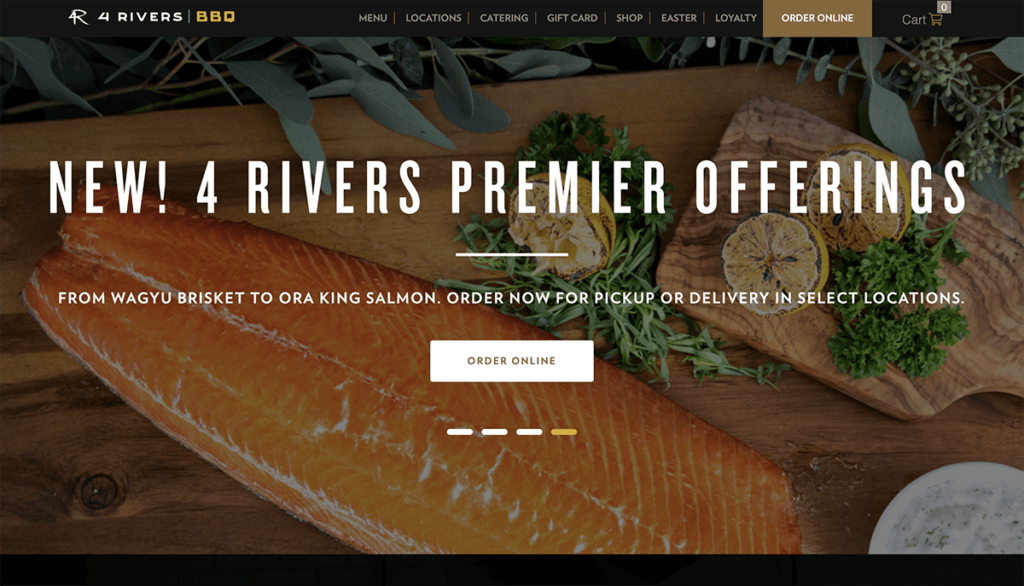
Ein Beispiel für ein hocheffektives Bild finden Sie unter 4 Rivers Smokehouse.

Warum es uns gefällt:
- Das Bild macht sofort Lust auf das Produkt. Keine Schrift der Welt kann sich so gut verkaufen wie ein köstliches Bild.
- Wenn Leute, die auf diesen Link klicken, nicht sicher sind, was 4Rivers allein aus dem Namen liest, beantwortet dieses Bild diese Frage sicher.
- Dieses Image wird sicherlich auch den Kundenstamm von 4River ansprechen. Das Bild gepaart mit der Überschrift erzeugt ein Gefühl der hohen Nachfrage, was bedeutet, dass sich dieses Produkt für ein Comeback gelohnt haben muss.
- Das Bild hat die richtige Menge an Kontrast und Fokus für den Slogan und die Platzierung der Schaltfläche „Online bestellen“, mit genügend Platz oben für eine klare Navigationsleiste. Denken Sie daran, ein Bild zu wählen, das fesselnd ist, aber dennoch genügend negativen Raum für die Textnavigation bietet.
5. Gut platzierte Handlungsaufforderungen
Alle Websites möchten, dass Besucher nach dem Besuch ihrer Website Maßnahmen ergreifen. Ein Call to Action (CTA) ist nicht immer ein sofortiger Verkaufsschub, aber er kann Kunden durch den Verkaufstrichter führen. Bei der Gestaltung einer Homepage müssen die CTAs sinnvoll mit anderen notwendigen Buttons platziert werden. Es könnte „Jetzt bestellen“ oder „Kostenlos testen“ oder „Mehr erfahren“ lauten. Ein einfacher, aber effektiver CTA sagt ihnen, was sie als Nächstes tun sollen, damit sie nicht überwältigt werden oder sich verlaufen. Ein CTA sollte auch optisch auffällig sein, idealerweise in einer Kontrastfarbe zum Rest Ihrer Homepage, damit er auffällt.

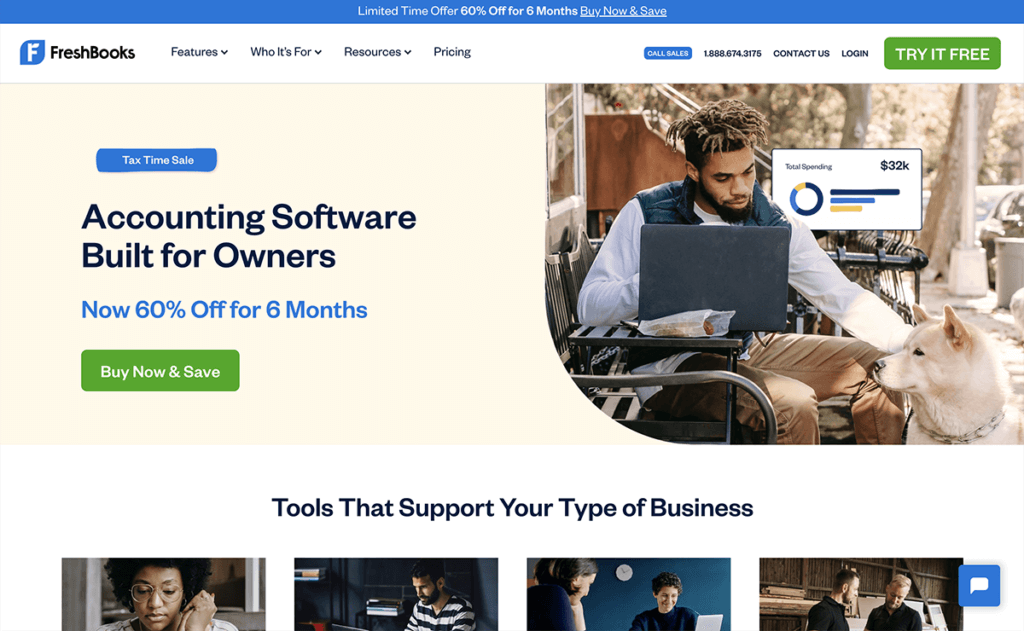
Schauen Sie sich einfach den grünen CTA-Button von FreshBook unten an.

Warum es uns gefällt:
- Beim CTA werden Kontrast und Positionierung hervorragend genutzt. Obwohl die Grundfarbe hellblau ist, sorgt der grüne Akzent für eine tolle Knopffarbe. Wenn Sie hinzufügen, dass Benutzer „kostenlos“ loslegen können, werden Sie mit Sicherheit auch mehr Klicks erhalten.
- Die Statistik direkt neben dem CTA – dass 97 % der Kleinunternehmer Freshbooks empfehlen – ist genau die Ermutigung, die ein schwankender Kunde in diesem Moment sehen muss.
- Obwohl es eine informative Überschrift und einen kleinen Klappentext zum Produkt gibt, konzentriert sich die Seite hauptsächlich darauf, Benutzer dazu zu bringen, auf diese Schaltfläche zu klicken. Außerdem können Ihre Augen nicht umhin, nach unten zu schauen und die großen Unternehmen und Veröffentlichungen zu sehen, die Freshbooks erwähnt haben, was diesem CTA mehr Glaubwürdigkeit verleiht.
6. Stellen Sie die Vorteile in den Vordergrund
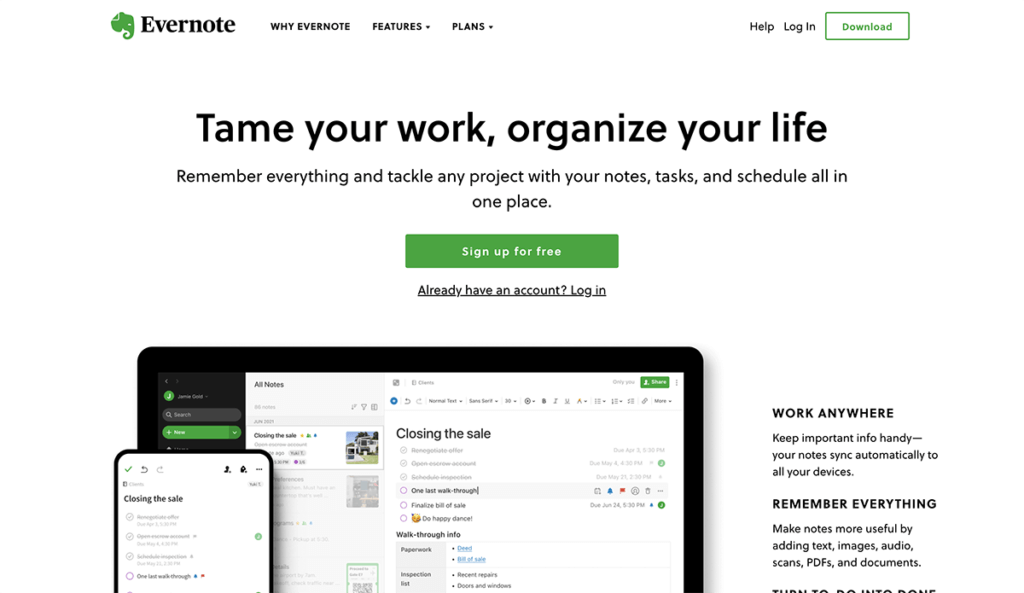
Es ist nicht nur wichtig zu beschreiben, was Sie tun, sondern auch, warum die Leute auf Ihrer Website sich auch darum kümmern sollten, was Sie tun. Interessenten möchten wissen, welche Vorteile es hat, bei Ihnen einzukaufen, denn das wird sie dazu bringen, bei Ihnen zu bleiben. Halten Sie den Text leicht und gut lesbar und sprechen Sie die Sprache Ihrer Kunden. Wenn ein Unternehmen Vorteile im Voraus verkauft, lernen Sie von Evernote.

Warum es uns gefällt:
- Der Nutzen könnte deutlicher nicht sein: „Zähme deine Arbeit, organisiere dein Leben.“ Der Augenpfad führt Sie dann zum Call-to-Action „Sign Up For Free“.
- Es macht einen großartigen Job, die Vorteile auf ihrer Homepage in einer einfachen weißen Schriftart aufzulisten, die nicht zu ablenkend ist und die Essenz des Produkts in einer leicht verständlichen Kopie einfängt.
- Diese Homepage nutzt ein ganzseitiges Bild und seine charakteristischen hellgrünen und weißen Hervorhebungen, um Conversion-Pfade hervorzuheben.
- Evernote bietet auch einen Ein-Klick-Anmeldeprozess über Google, um Besuchern zu helfen, noch mehr Zeit zu sparen.
7. Minimalismus
Wie wir bereits besprochen haben, wird Minimalismus dieses Jahr zu einem Top-Webdesign-Trend. Denken Sie an elegante und raffinierte Effekte auf Homepages. Weniger Gedränge, mehr Raum zum Atmen. Eine harte Frage, mit allem, was Ihre Homepage leisten muss. Aber wenn Benutzer Informationen schnell klar lesen und finden können, dann ist das wichtiger als auffällige Bilder oder Videos, die nicht geladen werden. Denken Sie darüber nach, flauschige Nachrichten oder Stock-Bilder durch leichte und einfache CTA-Buttons zu ersetzen und Störungen um sie herum zu beseitigen.
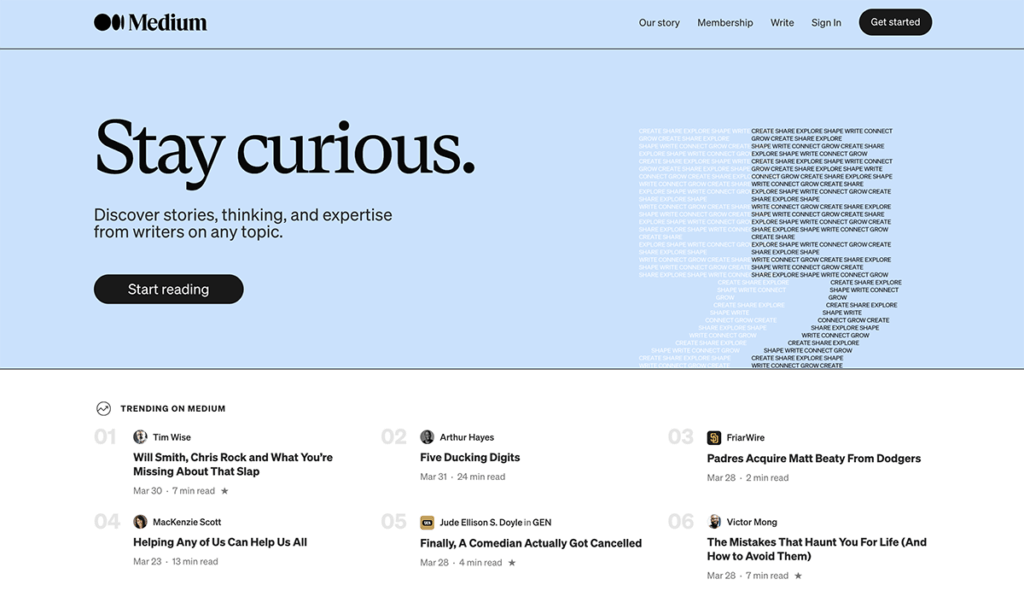
Für eine Website, die immer elegant und minimalistisch ist, wenden wir uns an Medium.

Warum es uns gefällt:
- Der großzügige Leerraum auf dieser alternativen Homepage hebt alles um sie herum deutlich hervor. Auf dieser Seite besteht das Ziel darin, Benutzer dazu zu bringen, die Medium-App herunterzuladen, daher ist die Seite um diese Funktion herum gestaltet. Der Rest der Seite lebt noch in den Navigationslinks, aber hier wussten die Entwickler damals, was ihr Ziel war.
- Medium macht es einfach, sich anzumelden, indem Sie einen Textlink anstelle einer E-Mail verwenden. Dies ist eine großartige Idee für eine mobile Website. Kein Wegnavigieren von dieser Seite, wenn Benutzer auf ihr Telefon schauen, um den Textlink zu finden.
- Die Homepage verwendet helle Schriftarten, um dem minimalistischen Thema gerecht zu werden. Die grünen Akzente werden noch effektiver.
- Nette Verwendung von Social Proof, um Besucher dazu zu bringen, herumzuklicken. In den Abschnitten „Beliebt auf Medium“ und „Empfehlungen des Personals“ erfahren Benutzer, wo sie qualitativ hochwertige Inhalte finden.
8. Umfassen Sie Video
Wenn Sie Zeit in den sozialen Medien verbringen, wissen Sie, dass es an jeder Ecke Videos gibt. Auch das Webdesign greift den Videotrend auf, mit Seiten, die Reels oder kurze Videos direkt auf der Startseite abspielen. Dadurch wird das Lernen über Ihr Unternehmen zu einer passiven Aktivität, bei der sich die Benutzer einfach zurücklehnen und in einer kurzen Videopräsentation sehen können, worum es bei Ihrem Produkt geht. Aber – es muss eingängig oder fesselnd sein, sonst bleiben die Nutzer nicht lange dabei.
Wenn Sie darüber nachdenken, Videos auf Ihrer Homepage zu verwenden, stellen Sie sicher, dass Sie einen soliden Zweck und Plan haben. Denken Sie an Ladezeiten und wie Videos den Zweck Ihrer Website verbessern. Ist Ihr Produkt oder Unternehmen etwas, das Benutzer in Aktion sehen müssen, bevor sie fortfahren?
Ein Beispiel finden Sie unter A24-Filme.

Warum es uns gefällt:
- Die Frage nach der Notwendigkeit beantwortet es auf jeden Fall: Ein Filmunternehmen ist sicherlich das Richtige für ein ganzseitiges Video auf seiner Homepage.
- Da das Video ein Trailer für ein bevorstehendes Filmprojekt ist, sagt es dem Benutzer sofort, was die Ästhetik und das Produkt sind. Dies ist einfach etwas, das Sie in Bewegung sehen müssen, um es vollständig zu verstehen.
- Oben auf der Homepage bietet A24 eine einfache Navigationsleiste für Möglichkeiten, mehr zu erfahren oder Kontakt aufzunehmen. Es weiß, dass Benutzer dieser Website höchstwahrscheinlich etwas über das Filmstudio erfahren und dann jemanden kontaktieren möchten, um weitere Informationen zu erhalten, sodass es nicht einfacher sein könnte, es zu finden. All das mit einem vollständigen Video zum Booten!
Fühlen Sie sich inspiriert für Ihre nächste Homepage
Ihre Homepage ist wie ein Handschlag. Es muss einen ersten Eindruck hinterlassen und den Benutzer dazu anregen, zu bleiben, um mehr zu erfahren. Bevor sie sich entscheiden, Kunde zu werden, überprüfen sie Ihre Homepage, um sich ein Bild davon zu machen, was Sie verkaufen, warum das für sie wichtig ist und wie sie von Ihrem Angebot profitieren können.
Eine brillante Homepage sollte zumindest einige, wenn nicht alle der oben genannten Elemente enthalten. Wenn Sie sich diese Beispiele ansehen und wissen, warum sie funktionieren, werden Sie hoffentlich dazu inspiriert, ein Homepage-Design auszuprobieren, das am besten kommuniziert, wer Sie sind. Dann können Sie sich wieder daran machen, diese atemberaubende Homepage zu erstellen, die alle sehen können!
Rachel Kolman ist freiberufliche Autorin und Redakteurin. Sie ist eine neue Bewohnerin des pazifischen Nordwestens, nachdem sie die ersten drei Jahrzehnte ihres Lebens an der Ostküste verbracht hat. Sie hat einen MFA in kreativem Schreiben und genießt es, Storytelling-Elemente in ihr Schreiben von Inhalten einfließen zu lassen. Sie hat für eine Vielzahl von Publikationen im Internet geschrieben und Kunden dabei geholfen, professionelle Dokumente zu bearbeiten und aufzupolieren. Neben dem Schreiben liebt Rachel Brettspiele, guten Kaffee, zu viele Podcasts und lange Spaziergänge, am liebsten in den Bergen.
