Ana Sayfa Örnekleri: Bir Sonraki Web Tasarım Projeniz İçin 8 İlham Veren Fikir
Yayınlanan: 2022-04-02Bir sonraki web tasarım projeniz için ilham kaynağı olarak kullanabileceğiniz ana sayfa örnekleri mi arıyorsunuz? Ana sayfa tasarımı önemlidir. Ve yanınızdayız, çünkü doğru ana sayfa tasarımının işletmenize rekabet avantajı sağlayabileceğini biliyoruz.
Ana sayfanız doğru olması için çok önemlidir. Ne de olsa, bu, müşterinizin sizinle ilgili ilk izlenimidir ve çoğu tüketici, ana sayfanıza geldikten sonraki ilk üç saniye içinde siz ve şirketiniz hakkında bir fikir oluşturma eğilimindedir.
Ana sayfanız ayrıca web sitenizin trafiğini çekme sorumluluğuna sahiptir. Ana sayfa, tek bir eylem etrafında oluşturulmuş bir açılış sayfası gibi davranmak yerine, çeşitli kitlelerden ve kökenlerden gelen tüm trafiği destekleyecek şekilde tasarlanmalıdır.
Bu, ana sayfanızın trafik çekmesi, ziyaretçileri eğitmesi ve dönüşümleri davet etmesi gerektiği anlamına gelir. Baskı yok, değil mi?
Doğru yapmak çok önemli olsa da, birçok işletme ana sayfalarını doğru şekilde tasarlamak için mücadele ediyor.
İyi tasarlanmış bir ana sayfa, tek başına göründüğünden daha fazlasına ihtiyaç duyar – aynı zamanda, ziyaretçinizin sitenizdeki yolculuğu için bir başlangıç noktası sağlayan amaca yönelik içeriğe sahip olmalıdır. Bu nedenle, bu listedeki ana sayfalar yalnızca tasarımlarıyla değil, yaratıcılıkları ve dönüşüm potansiyelleriyle de dikkat çekiyor.
Aşağıda, web'de gördüğümüz en iyi ana sayfa tasarımlarından bazıları, onları bu kadar istek uyandıran tasarım veya optimizasyon tekniğine göre kategorize edilmiştir.
1. Net Bir Kimlik
Tanınmış bir marka veya şirketseniz, kim olduğunuzu ve ne yaptığınızı açıklamak zorunda kalmadan kurtulabilirsiniz. Ancak, örneğin Coca-Cola veya Apple değilseniz, işletmenizin yine de kim olduğunuzu netleştirmesi gerekir, böylece her ziyaretçi doğru yerde olduklarını bilir.
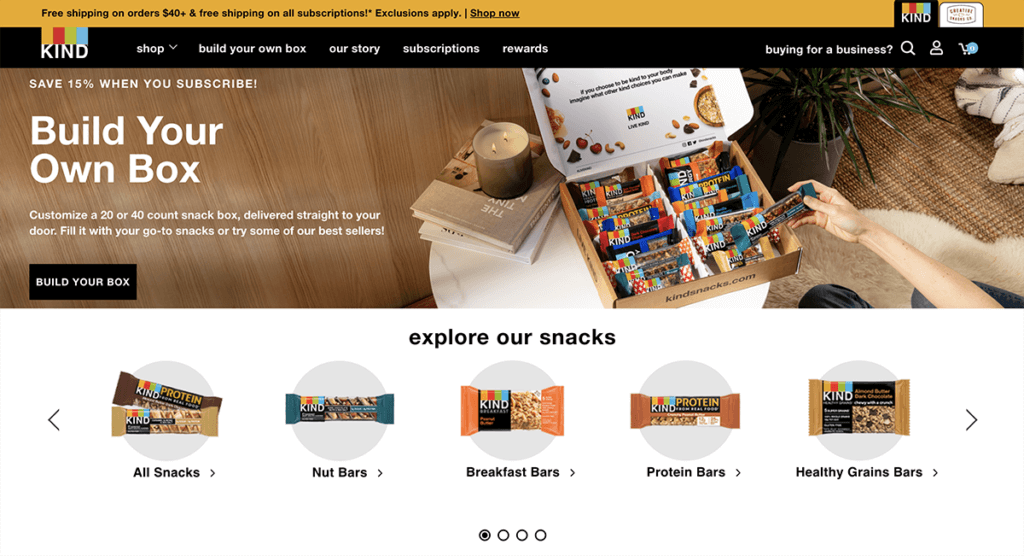
Kim olduğunuzu belirtme zorunluluğunuz olsa da, bunu zekice ve akılda kalıcı bir şekilde yapabilirsiniz. Bunun için aşağıdaki ilk örneğimize bakın, KIND aperatifleri:

Neden Seviyoruz:
- Şirketin ne olduğunu hemen biliyoruz: özellikli bir ürün resmi ve daha küçük ürün küçük resimlerinin birleşimi, KIND'in bir çubuktan daha fazlası olduğunu bilmemizi sağlıyor.
- KIND Snacks'in sloganı çok parlak. Kolay ve anlaşılır bir dille, mesaj hemen yankılanıyor ve bizde snack barın etiketini kendimiz okuma isteği uyandırıyor.
- Cesur renkler kontrast oluşturarak kelimelerin ve görsellerin sayfada öne çıkmasını sağlar. Ayrıca, renklendirme, mağazalardaki KIND ürünlerinde göreceğiniz ambalajlarla uyumludur.
- KIND Snacks'in ne zaman kurulduğunu ve görevlerini hemen bilmemize gerek yok: bunlar navigasyon bağlantıları için kaydedilir.
2. Kolay Gezinme
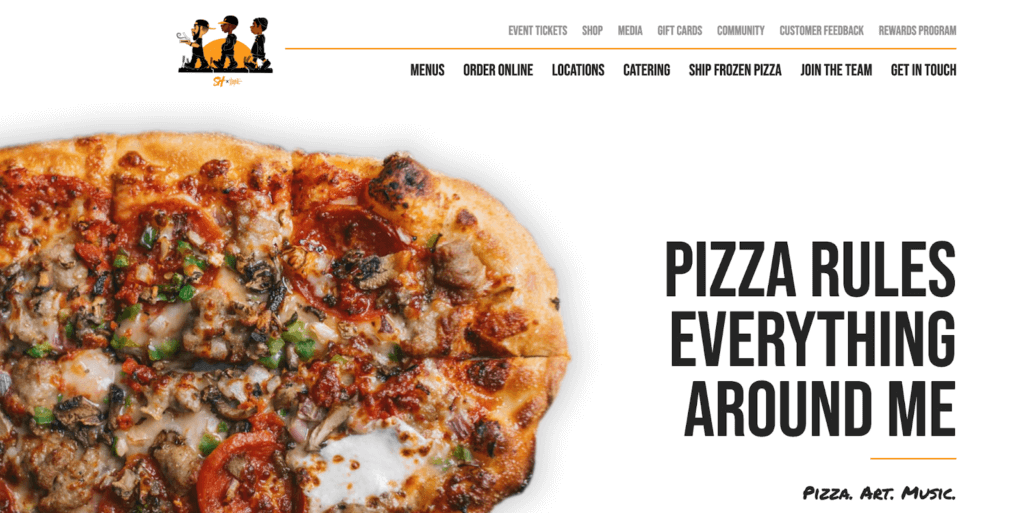
Bu bizi bir sonraki ilham verici tasarım ipucumuza getiriyor: kullanıcıların sayfanızda nasıl dolaşacaklarını bilmeleri gerekecek. İyi tasarlanmış bir gezinme, meşruiyeti, güvenilirliği ve otoriteyi gösterir. Tüm müşteriler kolay gezinme bekler, yoksa sayfanızı hızlı bir şekilde tıklarlar. İhtiyaç duydukları sayfalara doğrudan ana sayfadan net bir yol verin. Sayfanın üst kısmında gezinme menüsünü görünür yapın ve bağlantıları hiyerarşik bir yapıda düzenleyin. Gezinme bağlantılarınızın her biri için akıllıca ancak net bir kopya yazmak için bonus puanlar. Bu örnek için ağız sulandıran Slim & Husky's Pizza'yı alın.

Neden Seviyoruz:
- Sağ üst menü gezinmesini bulmak daha kolay olamazdı. Her tıklanabilir gezinme bağlantısında basit ve doğrudan harekete geçirici mesajlar bulunur.
- Yazı tipi ve renklendirme marka ile tutarlıdır. Büyük slogan, gözünüzü sağa çeker, aynı stildeki navigasyon bağlantıları hemen yukarıdadır.
- İki gezinme seçeneğinin basit ama akıllı katmanları, kullanıcıların kolayca dolaşmasına yardımcı olur. Menü, sıralama ve konumlar gibi daha yaygın tıklamalar ilk sırada yer alır. Daha az yaygın ama yine de önemli olan mağaza, medya ve etkinlikler daha küçük ve daha hafiftir. Kesinlikle onlardan pizza sipariş etmeyi düşünürdük!
3. Büyüleyici Bir Ruh Hali
Her renk, yazı tipi, resim ve çizgi, ziyaretçileri ruh hali, ton ve atmosfer açısından farklı şekilde etkiler, bu nedenle her karar önemlidir. İyi haber şu ki, şirketiniz veya markanız, misyonunu ve amacını belirlerken muhtemelen ruh hali ve tonu hakkında beyin fırtınası yapmıştır. Bu nedenle, ana sayfanızı tasarlarken, ruh halinize uygun öğeleri seçmeniz yeterlidir. Ancak, kullanıcılarınızın ve tüketicilerinizin ürününüz hakkında hissetmesini istiyorsanız, o ilk üç saniyede doğru iletilmelidir.
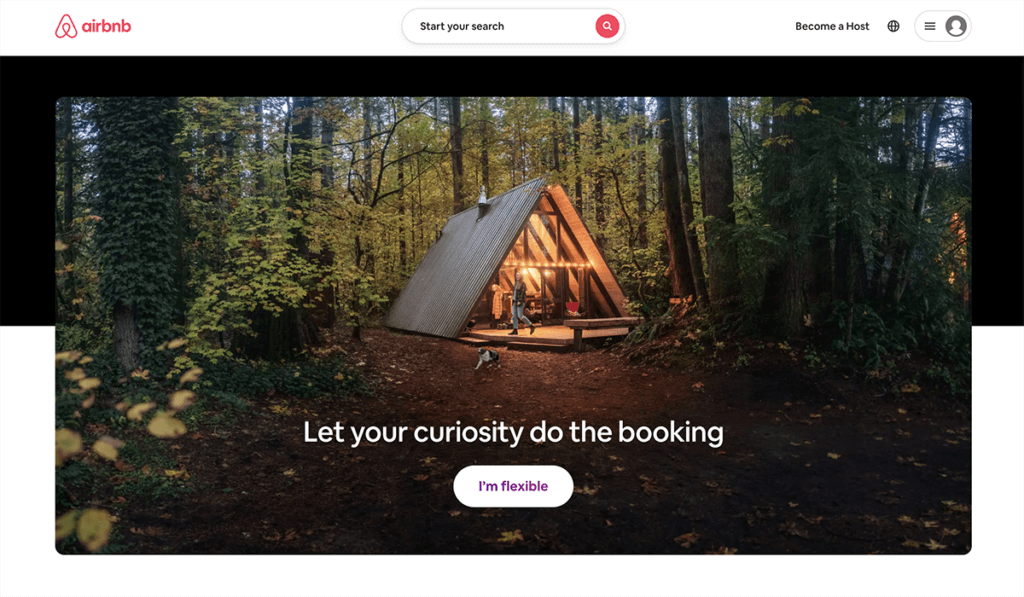
Bu örnek için, ruh halini nasıl satacağını bilen Airbnb'ye dönüyoruz.

Neden Seviyoruz:
- Airbnb benzersiz konaklamalar sattıklarını biliyor, bu nedenle doğal olarak, ana sayfalarını tıkladığınızda seyahat tutkunuz hemen harekete geçiyor.
- Tam sayfa bir görsel kullanmak güçlüdür – kullanıcılar kendilerini hemen Airbnb'nin sattığı macerada görmek isterler (tam sayfa görsellerin gücü hakkında daha fazla bilgi aşağıdadır).
- Bu ruh halini hemen anlamlı bir tıklamaya dönüştürmek için çoğu ziyaretçinin aradığı arama formunu içerir.
4. Tam Sayfa Görüntüleri
İnsanların %65'i görsel öğrenenler olduğundan, tam sayfa bir resim kullanmak, hedef kitlenizi cezbetmenin bir yoludur. Ancak, modaya uygun göründüğü için herhangi bir eski görüntüye yapıştırmayın. Ne sunduğunuzu ve işletmenizin neyle ilgili olduğunu açıkça gösteren veya destekleyen bir resim kullandığınızdan emin olun. Duyguları yakalayan, harekete geçiren ve anlatmaya çalıştığınız hikayeyi görsel olarak anlatan resimler kullanın. Görüntüleri kullanırken, dosya boyutu küçültülmüş yüksek kaliteli görüntüler (TinyPNG gibi araçlar yardımcı olabilir) ve ekran okuyucu kullananların bunları erişilebilir kılmak için görüntülere alternatif metin eklemek için kullanılabilir.
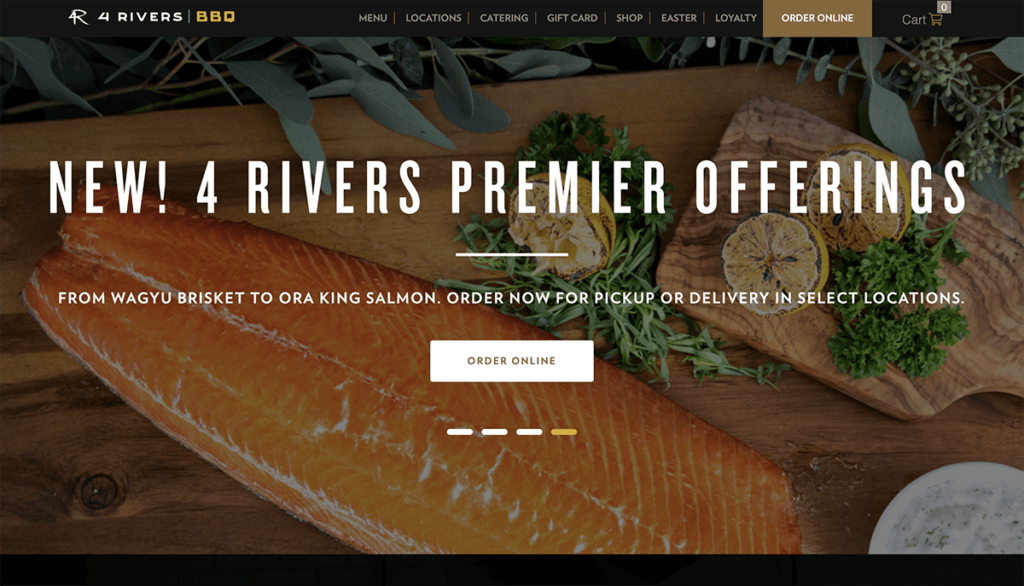
Son derece etkili bir görüntü örneği için 4 Rivers Smokehouse'dan daha fazlasını arayın.

Neden Seviyoruz:
- Görüntü hemen ürünü istememizi sağlıyor. Dünyada hiçbir yazı ağız sulandıran bir görüntü gibi satamaz.
- Bu bağlantıyı tıklayanlar, 4Rivers'ın tek başına adı okuduğundan emin değilse, bu görüntü kesinlikle bu soruyu yanıtlıyor.
- Bu görüntünün 4River'ın müşteri tabanına da hitap edeceği kesin. Başlıkla eşleştirilen görsel, yüksek talep hissi yaratıyor; bu, bu ürünün geri dönüşü için buna değer olması gerektiği anlamına geliyor.
- Resim, net bir gezinme çubuğu için üstte yeterli alana sahip, slogan ve "çevrimiçi sipariş et" düğmesinin yerleşimi için doğru miktarda kontrast ve odaktır. Hem büyüleyici hem de metin gezintisi için yeterli negatif alana izin veren bir resim seçmeyi unutmayın.
5. İyi Yerleştirilmiş Harekete Geçirici Çağrılar
Tüm web siteleri, ziyaretçilerin sitelerini ziyaret ettikten sonra harekete geçmesini ister. Harekete Geçirici Mesaj (CTA) her zaman acil bir satış baskısı değildir, ancak müşterileri satış hunisinden aşağı yönlendirebilir. Bir ana sayfa tasarlarken, CTA'lar diğer gerekli düğmelerle mantıksal olarak yerleştirilmelidir. "Şimdi Sipariş Ver" veya "Ücretsiz Deneme" veya "Daha Fazla Bilgi Edinin" olabilir. Basit ama etkili bir CTA, onlara bir sonraki adımda ne yapmaları gerektiğini söyler, böylece boğulmazlar veya kaybolmazlar. Bir CTA ayrıca görsel olarak çarpıcı olmalı, ideal olarak ana sayfanızın geri kalanıyla zıt bir renkte olmalıdır, böylece açılır.

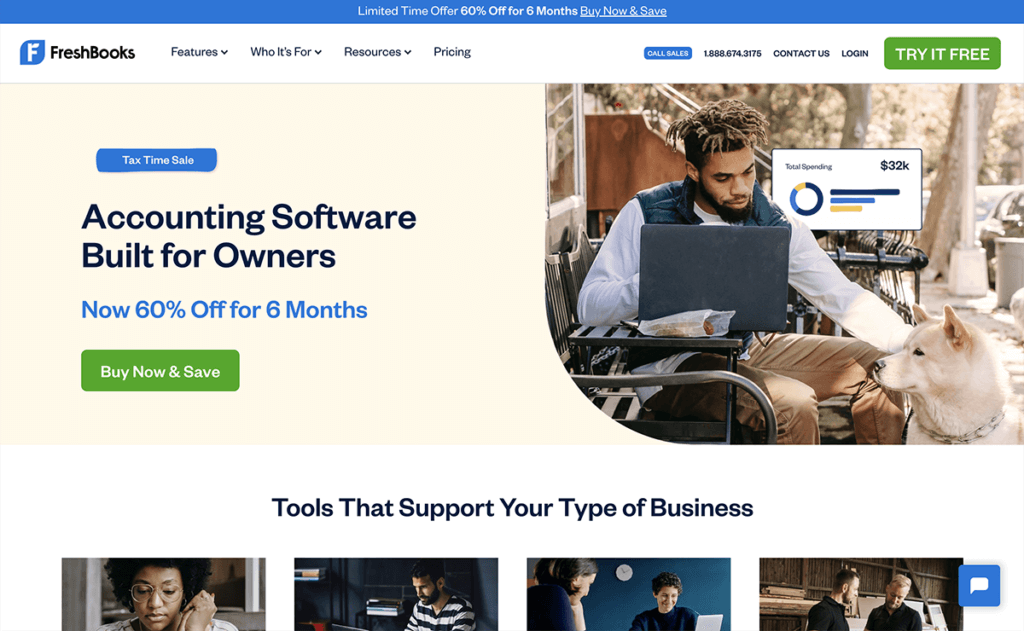
Sadece aşağıdaki FreshBook'un yeşil CTA düğmesine bakın.

Neden Seviyoruz:
- CTA ile kontrast ve konumlandırma harika bir şekilde kullanılır. Ana renk deseni açık mavi olsa da, yeşil vurgu harika bir düğme rengi oluşturur. Kullanıcıların "ücretsiz" başlayabileceklerini eklemek, kesinlikle daha fazla tıklama kazanacaktır.
- CTA'nın hemen yanındaki istatistik - küçük işletme sahiplerinin %97'sinin Freshbook'ları önerdiği - tam da kararsız bir müşterinin o anda görmesi gereken teşviktir.
- Bilgilendirici bir başlık ve küçük bir ürün tanıtımı olmasına rağmen, sayfa çoğunlukla kullanıcıların bu düğmeyi tıklamasını sağlamaya odaklanmıştır. Ayrıca, gözleriniz aşağıya bakıp Freshbooks'tan bahseden büyük şirketleri ve yayınları görmenize yardımcı olamaz ve bu CTA'nın hemen etrafında daha fazla güvenilirlik sağlar.
6. Avantajları Öne Çıkarın
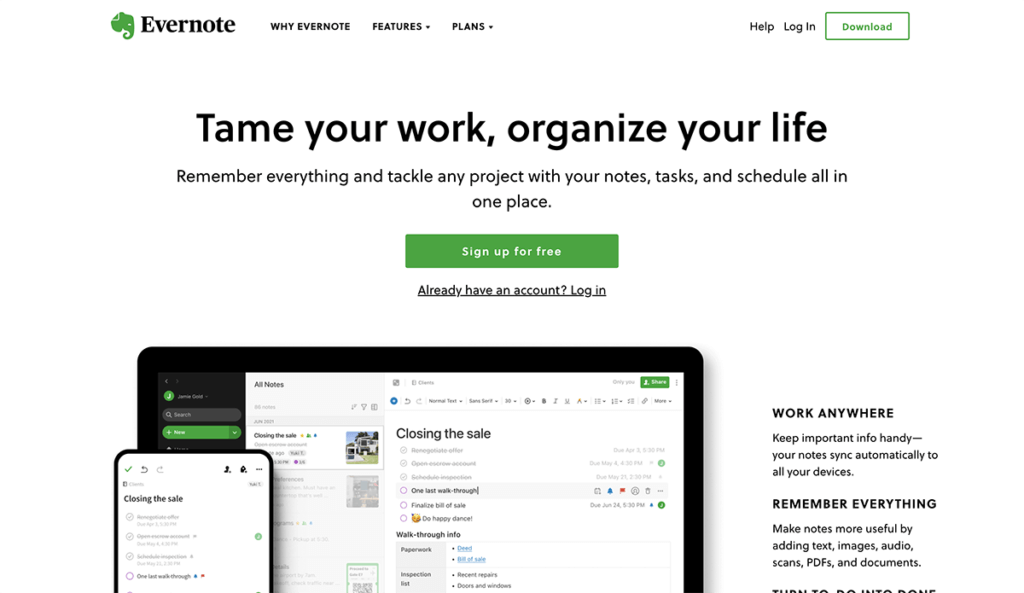
Sadece ne yaptığınızı açıklamak değil, aynı zamanda sitenizdeki insanların da ne yaptığınızla ilgilenmesi önemlidir. Beklentiler sizden satın almanın faydalarını bilmek isterler çünkü onları orada kalmaya zorlayacak olan şey budur. Kopyayı hafif ve okunması kolay tutun ve müşterilerinizin dilini konuşun. Avantajları önceden satan bir şirket için Evernote'tan öğrenin.

Neden Seviyoruz:
- Faydası daha açık olamazdı: “İşini evcilleştir, hayatını düzenle.” Göz yolu daha sonra sizi harekete geçirici mesaja götürür, "Ücretsiz Kaydolun".
- Avantajlarını ana sayfalarında fazla dikkat dağıtmayan basit bir beyaz yazı tipiyle listelemek harika bir iş çıkarıyor ve ürünün özünü anlaşılması kolay bir kopya halinde yakalıyor.
- Bu ana sayfa, dönüşüm yollarını öne çıkarmak için tam sayfa görüntüsünden ve imzası niteliğindeki parlak yeşil ve beyaz vurgulardan harika bir şekilde yararlanır.
- Evernote ayrıca, ziyaretçilerin daha da fazla zaman kazanmalarına yardımcı olmak için Google üzerinden tek tıklamayla kayıt işlemi sunar.
7. Minimalizm
Daha önce tartıştığımız gibi, minimalizm bu yıl en iyi web tasarım trendi olmaya hazırlanıyor. Ana sayfalarda şık ve sofistike efektler düşünün. Daha az kalabalık, nefes almak için daha fazla alan. Ana sayfanızın gerçekleştirmesi gereken her şeyi içeren zor bir soru. Ancak, kullanıcılar bilgileri hızlı bir şekilde okuyabiliyor ve bulabiliyorsa, bu, yüklenmeyen gösterişli resimler veya videolardan daha önemlidir. Kabarık mesajları veya hazır görüntüleri hafif ve basit CTA düğmeleriyle değiştirmeyi ve bunların etrafındaki rahatsızlığı gidermeyi düşünün.
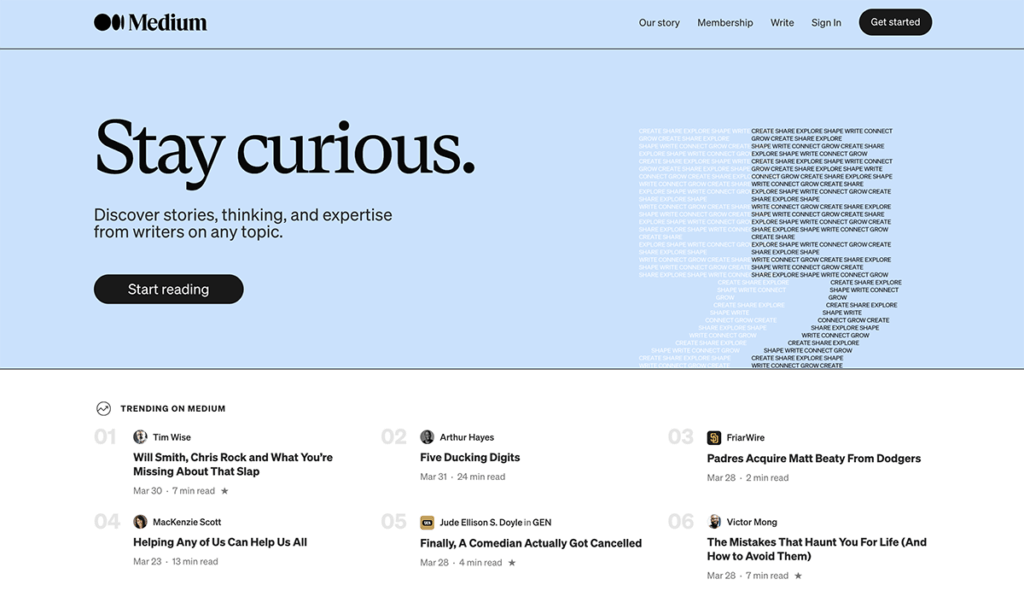
Her zaman şık ve minimal olan bir site için Medium'a dönüyoruz.

Neden Seviyoruz:
- Bu alternatif ana sayfadaki geniş boşluk, etrafındaki her şeyi net bir şekilde öne çıkarır. Bu sayfada amaç, kullanıcıların Medium uygulamasını indirmesini sağlamaktır, böylece sayfa bu özellik etrafında tasarlanmıştır. Sitenin geri kalanı hala gezinme bağlantılarında yaşıyor, ancak burada geliştiriciler o sırada amaçlarının ne olduğunu biliyorlardı.
- Medium, e-posta yerine metin bağlantısı kullanarak kaydolmayı kolaylaştırır. Bu, bir mobil site için harika bir fikir. Kullanıcılar metin bağlantısı için telefonlarına baktıklarından bu sayfadan uzaklaşmak yok.
- Ana sayfa, minimalist temaya uymak için açık renkli yazı tiplerini kullanır. Yeşilin patlamaları daha da etkili hale geliyor.
- Ziyaretçilerin etrafta tıklamaya başlamasını sağlamak için sosyal kanıtın güzel kullanımı. "Ortada Popüler" ve "Personel Seçimleri" bölümleri, kullanıcıların yüksek kaliteli içeriği nerede bulabileceklerini bilmelerini sağlar.
8. Videoyu Kucaklayın
Sosyal medyada vakit geçiriyorsanız her köşe başında videolar olduğunu bilirsiniz. Web tasarımı aynı zamanda, ana sayfada makaralar veya kısa videolar oynatan sayfalarla video trendini de benimsiyor. Bu, şirketiniz hakkında bilgi edinmenin, kullanıcıların arkalarına yaslanıp kısa bir video sunumunda ürününüzün ne hakkında olduğunu görebilecekleri pasif bir aktivite haline gelmesini sağlar. Ancak – akılda kalıcı veya çekici olmalı, yoksa kullanıcılar uzun süre ortalıkta kalmaz.
Ana sayfanızda video kullanmayı düşünüyorsanız sağlam bir amacınız ve planınız olduğundan emin olun. Yükleme sürelerini ve videoların sitenizin amacını nasıl geliştirdiğini düşünün. Ürününüz veya şirketiniz, kullanıcıların daha ileri gitmeden önce eylemde görmeleri gereken bir şey mi?
Bir örnek için bkz. A24 Filmleri.

Neden Seviyoruz:
- Kesinlikle gereklilik sorusuna cevap veriyor: Bir film şirketi, ana sayfasındaki tam sayfa bir video için kesinlikle doğru seçimdir.
- Videonun yaklaşmakta olan bir film projesinin fragmanı olduğunu görünce, kullanıcıya estetiğin ve ürünün ne olduğunu hemen anlatıyor. Bu, tam olarak anlamak için hareket halinde görmeniz gereken bir şeydir.
- Ana sayfanın üst kısmında A24, daha fazla bilgi edinmenin veya nasıl iletişime geçeceğinizi gösteren basit bir gezinme çubuğu sunar. Bu sitedeki kullanıcıların büyük olasılıkla film stüdyosu hakkında bilgi edinmek ve daha sonra daha fazla bilgi için birisiyle iletişime geçmek istediğini biliyor, bu yüzden onu bulmak daha kolay olamazdı. Tüm bunlar önyüklenecek tam bir video ile!
Sonraki Ana Sayfanız İçin İlham Alın
Ana sayfanız bir el sıkışma gibidir. Bir ilk izlenim oluşturmalı ve kullanıcıyı daha fazlasını öğrenmek için etrafta dolaşmaya teşvik etmelidir. Müşteri olmaya karar vermeden önce, ne sattığınız, bunun kendileri için neden önemli olduğu ve sunduğunuz şeylerden nasıl yararlanabilecekleri hakkında bir fikir edinmek için ana sayfanızı incelerler.
Mükemmel bir ana sayfa, yukarıda belirtilen unsurların tümünü olmasa da en azından bir kısmını içermelidir. Bu örneklere ve neden işe yaradığına bakarak, kim olduğunuzu en iyi şekilde anlatan bir ana sayfa tasarımını denemek için ilham alacağınızı umuyoruz. Ardından, herkesin görmesi için o muhteşem ana sayfayı oluşturmaya geri dönebilirsiniz!
Rachel Kolman serbest yazar ve editördür. Hayatının ilk otuz yılını Doğu Sahili'nde geçirdikten sonra, Kuzeybatı Pasifik'in yeni bir sakini. Yaratıcı Yazarlık alanında yüksek lisans derecesine sahiptir ve içerik yazarlığına hikaye anlatımı unsurları yerleştirmekten hoşlanır. Müşterilerin profesyonel belgeleri düzenlemesine ve cilalamasına yardımcı olmanın yanı sıra, web genelinde çeşitli yayınlar için yazmıştır. Rachel, yazmaya ek olarak, masa oyunlarını, iyi kahveyi, çok fazla podcast'i ve tercihen dağlarda uzun bir yürüyüş yapmayı sever.
