ตัวอย่างโฮมเพจ: 8 แนวคิดที่สร้างแรงบันดาลใจสำหรับโครงการออกแบบเว็บไซต์ครั้งต่อไปของคุณ
เผยแพร่แล้ว: 2022-04-02กำลังมองหาตัวอย่างหน้าแรกที่คุณสามารถใช้เป็นแรงบันดาลใจสำหรับโครงการออกแบบเว็บครั้งต่อไปของคุณใช่หรือไม่ การออกแบบหน้าแรกมีความสำคัญ และเราอยู่กับคุณ เพราะเรารู้ว่าการออกแบบโฮมเพจที่เหมาะสมสามารถทำให้ธุรกิจของคุณได้เปรียบในการแข่งขัน
หน้าแรกของคุณมีความสำคัญอย่างยิ่งในการทำให้ถูกต้อง ท้ายที่สุด มันคือความประทับใจแรกที่ลูกค้ามีต่อคุณ และผู้บริโภคส่วนใหญ่มักจะแสดงความคิดเห็นเกี่ยวกับตัวคุณและบริษัทของคุณภายในสามวินาทีแรกที่เชื่อมโยงไปถึงหน้าแรกของคุณ
หน้าแรกของคุณมีหน้าที่ในการดึงการเข้าชมเว็บไซต์ของคุณ แทนที่จะปฏิบัติเหมือนหน้า Landing Page ที่สร้างขึ้นจากการกระทำอย่างใดอย่างหนึ่ง หน้าแรกควรได้รับการออกแบบมาเพื่อรองรับการเข้าชมทั้งหมดจากผู้ชมและแหล่งที่มาที่หลากหลาย
นั่นหมายความว่าหน้าแรกของคุณต้องดึงดูดการเข้าชม ให้ความรู้ผู้เยี่ยมชม และเชิญ Conversion ไม่กดดันใช่ไหม
แม้ว่าการทำให้ถูกต้องเป็นสิ่งสำคัญมาก แต่ธุรกิจจำนวนมากประสบปัญหาในการออกแบบโฮมเพจของตนอย่างเหมาะสม
หน้าแรกที่ออกแบบมาอย่างดีต้องการมากกว่ารูปลักษณ์เพียงอย่างเดียว – มันต้องมีเนื้อหาที่ตรงเป้าหมายซึ่งเป็นจุดเริ่มต้นสำหรับการเดินทางของผู้เยี่ยมชมผ่านไซต์ของคุณ นั่นเป็นเหตุผลที่หน้าแรกในรายการนี้ไม่เฉพาะสำหรับการออกแบบเท่านั้น แต่สำหรับความคิดสร้างสรรค์และศักยภาพในการแปลง
ด้านล่างนี้คือการออกแบบหน้าแรกที่ดีที่สุดบางส่วนที่เราเคยเห็นในเว็บ ซึ่งจัดหมวดหมู่ตามเทคนิคการออกแบบหรือการปรับให้เหมาะสมที่ทำให้พวกเขามีความทะเยอทะยาน
1. อัตลักษณ์ที่ชัดเจน
หากคุณเป็นแบรนด์หรือบริษัทที่มีชื่อเสียง คุณอาจไม่ต้องอธิบายว่าคุณเป็นใครและทำอะไร แต่ เว้นแต่คุณจะเป็น Coca-Cola หรือ Apple เป็นต้น ธุรกิจของคุณยังคงต้องทำให้ชัดเจนว่าคุณเป็นใคร เพื่อให้ผู้มาเยี่ยมชมแต่ละคนรู้ว่าพวกเขามาถูกที่แล้ว
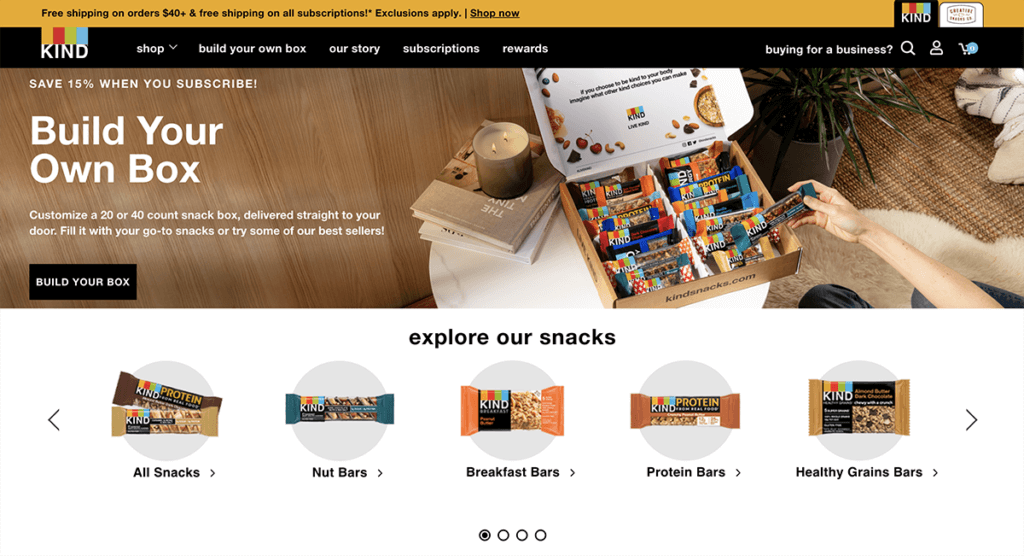
แม้ว่าคุณจะมีภาระหน้าที่ในการระบุว่าคุณเป็นใคร คุณยังสามารถทำมันให้สำเร็จได้ด้วยวิธีการที่ชาญฉลาดและน่าติดตาม ให้ดูตัวอย่างแรกของเราด้านล่าง ของว่าง KIND:

ทำไมเราชอบมัน:
- เราทราบดีว่าบริษัทคืออะไรในทันที: การผสมผสานระหว่างภาพผลิตภัณฑ์ที่มีคุณลักษณะและภาพขนาดย่อของผลิตภัณฑ์ที่มีขนาดเล็กลงช่วยให้เราทราบว่า KIND เป็นมากกว่าแถบ
- สโลแกนของ KIND Snacks นั้นตรงไปตรงมามาก ด้วยภาษาที่ง่ายและชัดเจน ข้อความจะดังก้องในทันที และทำให้เราต้องการอ่านฉลากของสแน็คบาร์ด้วยตัวเราเอง
- สีที่เข้มจะสร้างคอนทราสต์ ทำให้คำและภาพโดดเด่นบนหน้ากระดาษ นอกจากนี้ สียังสอดคล้องกับบรรจุภัณฑ์ที่คุณเห็นในผลิตภัณฑ์ KIND ในร้านค้า
- เราไม่จำเป็นต้องรู้ว่า KIND Snacks ก่อตั้งขึ้นเมื่อใดและภารกิจของพวกเขาในทันที: สิ่งเหล่านั้นจะถูกบันทึกไว้สำหรับลิงก์การนำทาง
2. การนำทางที่ง่าย
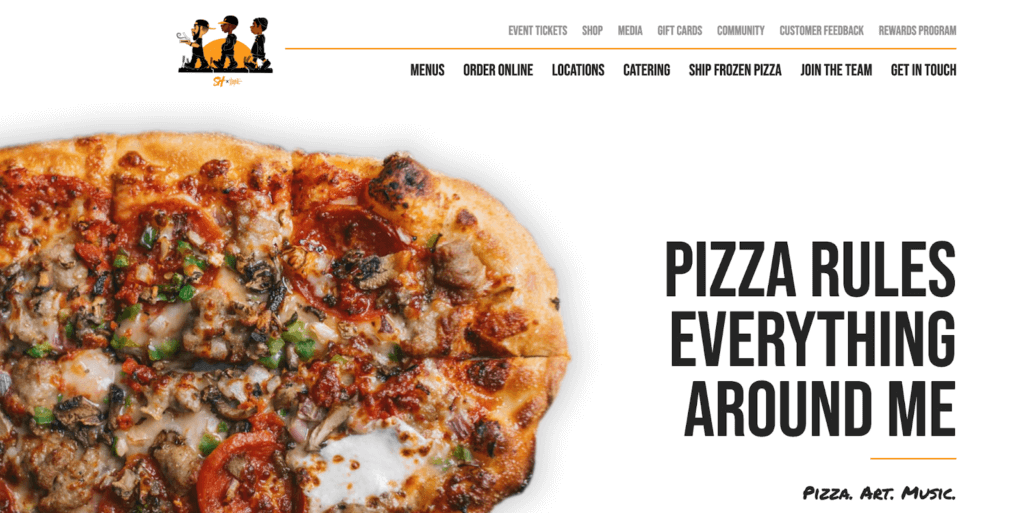
สิ่งนี้นำเราไปสู่เคล็ดลับการออกแบบที่ได้รับแรงบันดาลใจครั้งต่อไป: ผู้ใช้จะต้องรู้วิธีไปยังหน้าของคุณ การนำทางที่ออกแบบมาอย่างดีแสดงให้เห็นถึงความชอบธรรม ความน่าเชื่อถือ และอำนาจ ลูกค้าทุกคนคาดหวังว่าการนำทางที่ง่าย มิฉะนั้นพวกเขาจะคลิกจากหน้าของคุณอย่างรวดเร็ว ให้เส้นทางที่ชัดเจนไปยังหน้าที่พวกเขาต้องการจากหน้าแรก ทำให้เมนูการนำทางปรากฏที่ด้านบนสุดของหน้า และจัดระเบียบลิงก์ในโครงสร้างแบบลำดับชั้น คะแนนโบนัสสำหรับการเขียนสำเนาที่ฉลาดแต่ชัดเจนสำหรับแต่ละลิงก์การนำทางของคุณ สำหรับตัวอย่างนี้ ให้เลือก Slim & Husky's Pizza ที่น่ารับประทาน

ทำไมเราชอบมัน:
- การนำทางเมนูด้านบนขวาหาง่ายกว่านี้ไม่ได้แล้ว คำกระตุ้นการตัดสินใจที่ง่ายและตรงไปตรงมาอยู่ในลิงก์การนำทางที่คลิกได้แต่ละลิงก์
- แบบอักษรและสีสอดคล้องกับตราสินค้า สโลแกนขนาดใหญ่ดึงดูดสายตาของคุณไปทางขวา โดยมีลิงก์การนำทางในรูปแบบเดียวกันอยู่ด้านบนขวา
- ตัวเลือกการนำทางทั้งสองแบบเรียบง่ายแต่ชาญฉลาดช่วยให้ผู้ใช้เดินทางไปมาได้อย่างง่ายดาย การคลิกทั่วไป เช่น เมนู การสั่งซื้อ และสถานที่ เป็นอันดับแรก ร้านค้า สื่อ และกิจกรรมที่ไม่ค่อยมีคนทั่วไปแต่ยังคงมีความสำคัญมีขนาดเล็กลงเรื่อยๆ เราจะพิจารณาสั่งพิซซ่าจากพวกเขาอย่างแน่นอน!
3. อารมณ์ที่น่าหลงใหล
ทุกสี แบบอักษร รูปภาพ และเส้นมีผลต่อผู้เยี่ยมชมแตกต่างกันไปในแง่ของอารมณ์ โทนสี และบรรยากาศ ดังนั้นทุกการตัดสินใจจึงมีความสำคัญ ข่าวดีก็คือบริษัทหรือแบรนด์ของคุณน่าจะระดมสมองกันตามอารมณ์และโทนเสียงเมื่อคิดหาพันธกิจและจุดประสงค์ ดังนั้น เมื่อออกแบบหน้าแรกของคุณ ให้เลือกองค์ประกอบที่สอดคล้องกับอารมณ์ของคุณ อย่างไรก็ตาม คุณต้องการให้ผู้ใช้และผู้บริโภคของคุณรู้สึกอย่างไรเกี่ยวกับผลิตภัณฑ์ของคุณควรได้รับการถ่ายทอดในสามวินาทีแรกนั้นทันที
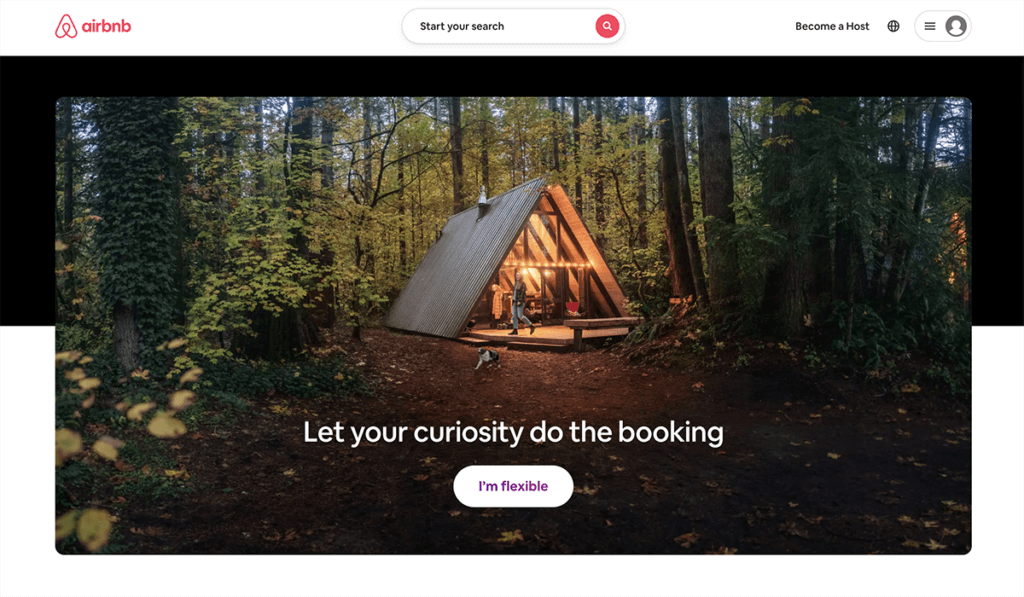
สำหรับตัวอย่างนี้ เราหันไปหา Airbnb ผู้รู้วิธีขายอารมณ์

ทำไมเราชอบมัน:
- Airbnb รู้ดีว่าพวกเขาขายการเข้าพักที่ไม่เหมือนใคร ดังนั้นโดยธรรมชาติ ความเร่าร้อนของคุณจะเปิดใช้งานทันทีเมื่อคลิกที่หน้าแรกของพวกเขา
- การใช้รูปภาพแบบเต็มหน้ามีประสิทธิภาพมาก – ผู้ใช้ต้องการเห็นตัวเองในการผจญภัยที่ Airbnb ขายในทันที (ดูเพิ่มเติมเกี่ยวกับพลังของรูปภาพเต็มหน้าด้านล่าง)
- รวมถึงแบบฟอร์มการค้นหาที่ผู้เข้าชมส่วนใหญ่มองหาโดยตรงเพื่อเปลี่ยนอารมณ์นั้นให้กลายเป็นคลิกที่มีความหมายทันที
4. รูปภาพเต็มหน้า
เนื่องจาก 65% ของผู้คนเรียนรู้ด้วยภาพ การใช้รูปภาพแบบเต็มหน้าเป็นวิธีหนึ่งในการดึงดูดผู้ชมของคุณ อย่างไรก็ตาม อย่ามัวแต่แปะภาพเก่าๆ เพียงเพราะมันดูทันสมัย ตรวจสอบให้แน่ใจว่าได้ใช้ภาพที่บ่งบอกถึงหรือสนับสนุนสิ่งที่คุณนำเสนอและธุรกิจของคุณอย่างชัดเจน ใช้ภาพที่จับอารมณ์ กระตุ้นการกระทำ และบอกเล่าเรื่องราวที่คุณกำลังพยายามจะบอกด้วยสายตา เมื่อใช้รูปภาพ รูปภาพคุณภาพสูงพร้อมขนาดไฟล์ที่เล็กลง (เครื่องมืออย่าง TinyPNG ช่วยได้) และใช้เพื่อเพิ่มข้อความแสดงแทนให้กับรูปภาพเพื่อให้ผู้ที่ใช้โปรแกรมอ่านหน้าจอเข้าถึงได้
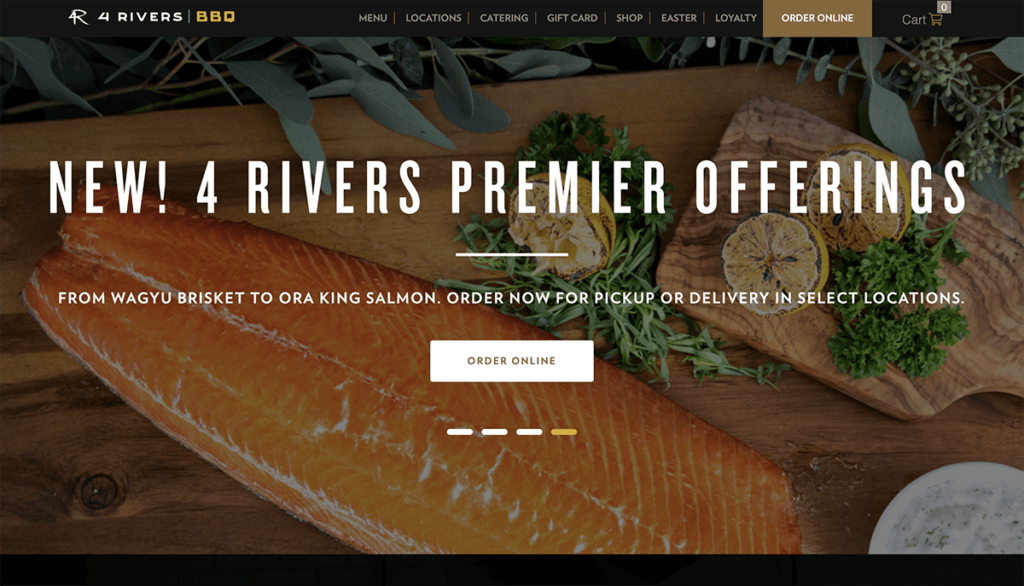
สำหรับตัวอย่างภาพที่มีประสิทธิภาพสูง ให้มองหาเพิ่มเติมจาก 4 Rivers Smokehouse

ทำไมเราชอบมัน:
- รูปภาพทำให้เราต้องการสินค้าทันที ไม่มีงานเขียนใดในโลกที่สามารถขายได้เหมือนภาพชวนน้ำลายสอ
- หากผู้ที่คลิกลิงก์นี้ไม่แน่ใจว่า 4Rivers กำลังอ่านชื่ออะไรอยู่ ภาพนี้คงตอบคำถามนั้นได้อย่างแน่นอน
- ภาพนี้จะต้องดึงดูดฐานลูกค้าของ 4River อย่างแน่นอน ภาพที่จับคู่กับพาดหัวข่าวทำให้เกิดความต้องการสูง หมายความว่าผลิตภัณฑ์นี้ต้องคุ้มค่าที่จะกลับมา
- รูปภาพมีความคมชัดและโฟกัสที่เหมาะสมสำหรับแท็กไลน์และตำแหน่งปุ่ม "สั่งซื้อออนไลน์" โดยมีพื้นที่เพียงพอที่ด้านบนสำหรับแถบการนำทางที่ชัดเจน อย่าลืมเลือกรูปภาพที่ทั้งน่าดึงดูดใจ แต่ยังคงให้พื้นที่ว่างในเชิงลบเพียงพอสำหรับการนำทางด้วยข้อความ
5. คำกระตุ้นการตัดสินใจอย่างดี
เว็บไซต์ทั้งหมดต้องการให้ผู้เยี่ยมชมดำเนินการหลังจากเยี่ยมชมเว็บไซต์ของตน คำกระตุ้นการตัดสินใจ (CTA) ไม่ใช่การผลักดันการขายในทันทีเสมอไป แต่อาจนำลูกค้าไปสู่กระบวนการขายได้ เมื่อออกแบบโฮมเพจ CTA จะต้องวางอย่างมีเหตุผลด้วยปุ่มอื่นๆ ที่จำเป็น อาจเป็น "สั่งซื้อเลย" หรือ "ทดลองใช้ฟรี" หรือ "เรียนรู้เพิ่มเติม" CTA ที่เรียบง่ายแต่มีประสิทธิภาพจะบอกพวกเขาว่าต้องทำอะไรต่อไป เพื่อไม่ให้พวกเขาถูกครอบงำหรือหลงทาง CTA ควรมีความโดดเด่นทางสายตา โดยควรเป็นสีที่ตัดกันกับส่วนที่เหลือของหน้าแรกเพื่อให้ปรากฏ

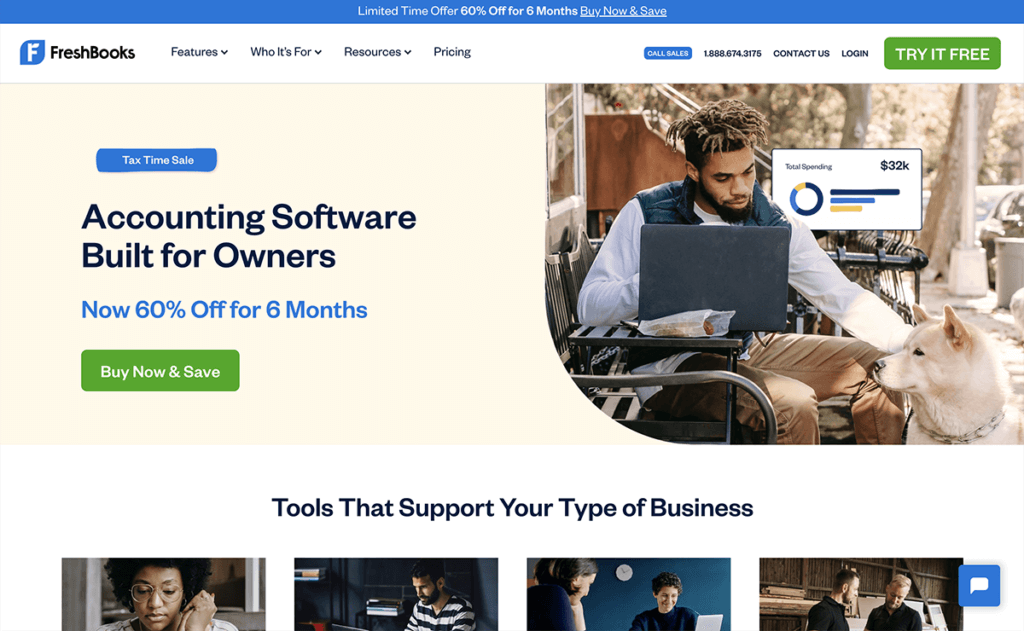
เพียงดูที่ปุ่ม CTA สีเขียวของ FreshBook ด้านล่าง

ทำไมเราชอบมัน:
- การใช้คอนทราสต์และการจัดตำแหน่งด้วย CTA มีประโยชน์อย่างมาก แม้ว่าแพทเทเลสีหลักจะเป็นสีน้ำเงินอ่อน แต่การเน้นสีเขียวทำให้เป็นสีปุ่มที่ยอดเยี่ยม การเพิ่มผู้ใช้สามารถเริ่มต้น "ฟรี" เพื่อให้แน่ใจว่าจะได้รับคลิกมากขึ้นเช่นกัน
- สถิติถัดจาก CTA ซึ่ง 97% ของเจ้าของธุรกิจขนาดเล็กแนะนำ Freshbooks คือกำลังใจที่ลูกค้าที่ลังเลใจต้องการเห็นในขณะนั้น
- แม้ว่าจะมีพาดหัวที่ให้ข้อมูลและเป็นการนำเสนอผลิตภัณฑ์ขนาดเล็ก แต่หน้าส่วนใหญ่เน้นที่การทำให้ผู้ใช้คลิกปุ่มนั้น นอกจากนี้ ดวงตาของคุณก็อดไม่ได้ที่จะมองลงมาเห็นบริษัทขนาดใหญ่และสิ่งพิมพ์ที่กล่าวถึง Freshbooks ซึ่งทำให้ CTA มีความน่าเชื่อถือมากขึ้น
6. วางผลประโยชน์ไว้ข้างหน้า
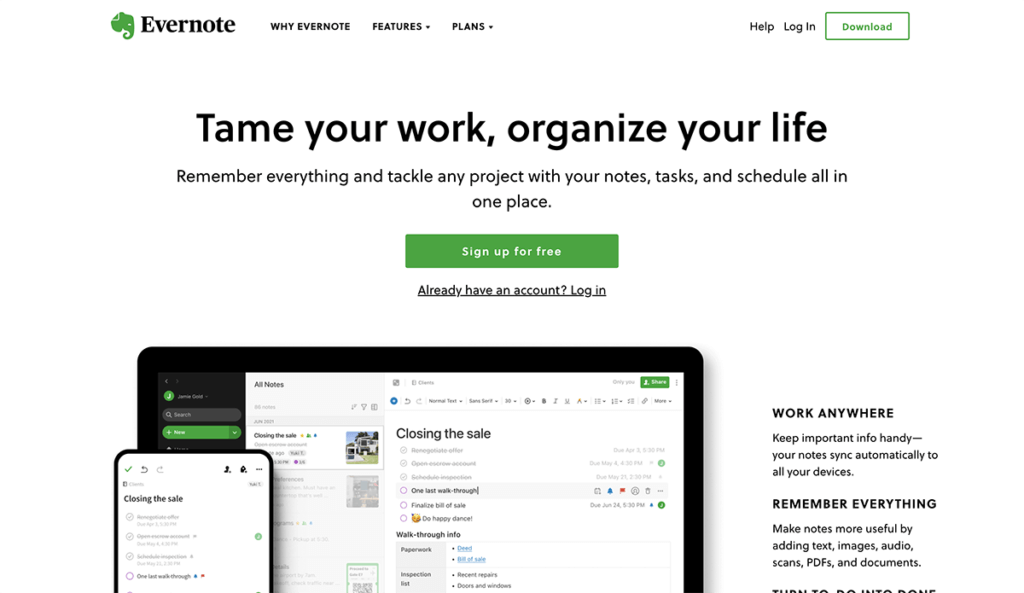
ไม่เพียงแต่สำคัญที่จะอธิบายสิ่งที่คุณทำ แต่ทำไมคนในไซต์ของคุณควรสนใจเกี่ยวกับสิ่งที่คุณทำด้วย ผู้มีแนวโน้มจะเป็นลูกค้าต้องการทราบประโยชน์ของการซื้อจากคุณเพราะนั่นคือสิ่งที่จะบังคับให้พวกเขาติดอยู่ จัดทำสำเนาให้มีน้ำหนักเบาและอ่านง่าย และพูดภาษาของลูกค้าได้ สำหรับบริษัทขายผลประโยชน์ล่วงหน้า เรียนรู้จาก Evernote

ทำไมเราชอบมัน:
- ประโยชน์ที่ได้รับไม่ชัดเจนกว่านี้: "ทำให้งานของคุณเชื่อง จัดระเบียบชีวิตของคุณ" จากนั้นเส้นทางสายตาจะนำคุณไปสู่คำกระตุ้นการตัดสินใจ "ลงทะเบียนฟรี"
- การแสดงผลประโยชน์บนหน้าแรกของพวกเขาเป็นงานที่ยอดเยี่ยมด้วยแบบอักษรสีขาวเรียบง่ายที่ไม่รบกวนสมาธิเกินไป และรวบรวมสาระสำคัญของผลิตภัณฑ์ไว้ในสำเนาที่เข้าใจง่าย
- หน้าแรกนี้ใช้รูปภาพแบบเต็มหน้าได้อย่างยอดเยี่ยม และไฮไลต์สีเขียวและสีขาวที่สว่างสดใสเพื่อให้เส้นทางการแปลงดูโดดเด่น
- Evernote ยังมีกระบวนการสมัครใช้งานเพียงคลิกเดียวผ่าน Google เพื่อช่วยให้ผู้เยี่ยมชมประหยัดเวลาได้มากขึ้น
7. มินิมอล
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ มินิมัลลิสต์พร้อมที่จะเป็นเทรนด์การออกแบบเว็บอันดับต้นๆ ในปีนี้ นึกถึงเอฟเฟกต์ที่เก๋ไก๋และซับซ้อนในหน้าแรก ความแออัดน้อยลง พื้นที่ให้หายใจมากขึ้น คำถามที่ยาก กับทุกสิ่งที่หน้าแรกของคุณต้องทำให้สำเร็จ แต่ถ้าผู้ใช้สามารถอ่านและค้นหาข้อมูลได้อย่างชัดเจนอย่างรวดเร็ว สิ่งที่สำคัญกว่ารูปภาพหรือวิดีโอที่ฉูดฉาดไม่โหลด ลองนึกถึงการแทนที่ข้อความหรือภาพสต็อกที่นุ่มนวลด้วยปุ่ม CTA ที่เบาและเรียบง่าย และขจัดสิ่งรบกวนรอบตัว
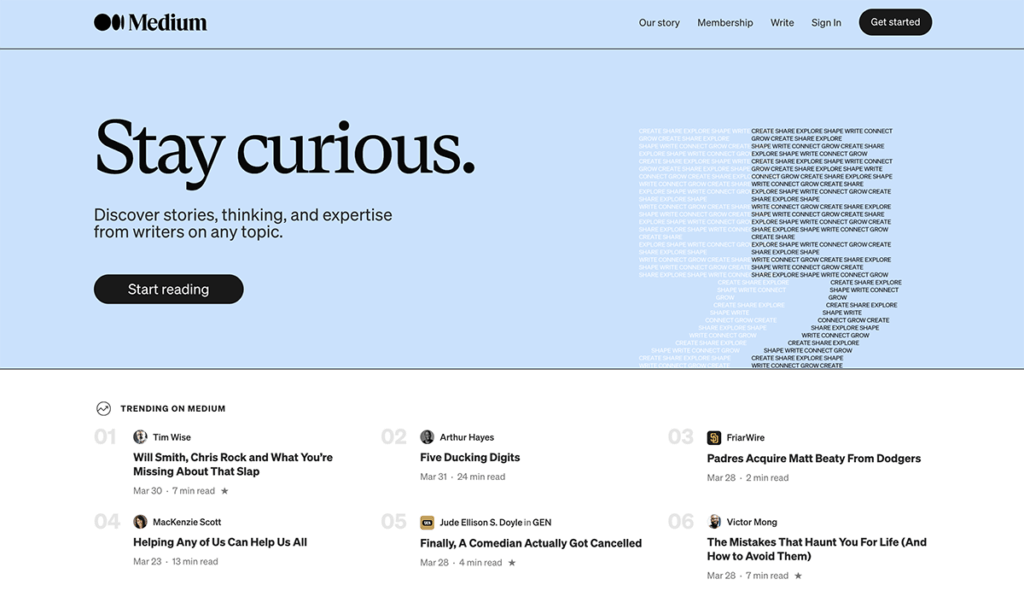
สำหรับไซต์ที่ดูเก๋ไก๋และเรียบง่ายอยู่เสมอ เราเปลี่ยนเป็นสื่อ

ทำไมเราชอบมัน:
- ช่องว่างขนาดใหญ่บนหน้าแรกทางเลือกนี้ทำให้ทุกสิ่งรอบตัวมีความชัดเจน ในหน้านี้ เป้าหมายคือการให้ผู้ใช้ดาวน์โหลดแอปขนาดกลาง หน้าจึงได้รับการออกแบบตามคุณลักษณะนั้น ส่วนที่เหลือของไซต์ยังคงอยู่ในลิงก์การนำทาง แต่ที่นี่ นักพัฒนารู้ว่าเป้าหมายของพวกเขาคืออะไรในขณะนั้น
- สื่อทำให้ง่ายต่อการลงทะเบียนโดยใช้ลิงก์ข้อความแทนอีเมล นี่เป็นแนวคิดที่ดีสำหรับไซต์บนมือถือ ไม่ต้องออกจากหน้านี้เมื่อผู้ใช้มองโทรศัพท์เพื่อหาลิงก์ข้อความ
- หน้าแรกใช้ฟอนต์สีอ่อนเพื่อให้เข้ากับธีมมินิมัลลิสต์ ป๊อปสีเขียวจะมีประสิทธิภาพมากยิ่งขึ้น
- ใช้หลักฐานทางสังคมที่ดีเพื่อให้ผู้เยี่ยมชมเริ่มคลิก ส่วน "ยอดนิยมบนสื่อ" และ "การเลือกโดยพนักงาน" จะช่วยให้ผู้ใช้ทราบว่าจะค้นหาเนื้อหาคุณภาพสูงได้จากที่ใด
8. โอบกอดวิดีโอ
หากคุณใช้เวลากับโซเชียลมีเดีย คุณจะรู้ว่ามีวิดีโออยู่ทุกมุม การออกแบบเว็บยังโอบรับเทรนด์วิดีโอด้วยหน้าเว็บที่เล่นรีลหรือวิดีโอสั้น ๆ ที่หน้าแรก ซึ่งช่วยให้เรียนรู้เกี่ยวกับบริษัทของคุณเป็นกิจกรรมแบบพาสซีฟที่ผู้ใช้สามารถนั่งดูและดูว่าผลิตภัณฑ์ของคุณเกี่ยวกับอะไรในการนำเสนอวิดีโอสั้นๆ แต่ – จะต้องลวงหรือน่าดึงดูด มิฉะนั้นผู้ใช้จะติดอยู่กับที่ไม่นาน
หากคุณคิดเกี่ยวกับการใช้วิดีโอในหน้าแรก คุณต้องแน่ใจว่าคุณมีเป้าหมายและแผนที่ชัดเจน ลองนึกถึงเวลาในการโหลดและวิธีที่วิดีโอช่วยเสริมจุดประสงค์เบื้องหลังไซต์ของคุณ ผลิตภัณฑ์หรือบริษัทของคุณเป็นสิ่งที่ผู้ใช้ต้องเห็นก่อนที่จะดำเนินการต่อไปหรือไม่?
ตัวอย่างเช่น ดูภาพยนตร์ A24

ทำไมเราชอบมัน:
- แน่นอนมันตอบคำถามของความจำเป็น: บริษัท ภาพยนตร์มีความเหมาะสมสำหรับวิดีโอแบบเต็มหน้าในหน้าแรกอย่างแน่นอน
- เมื่อเห็นว่าวิดีโอเป็นตัวอย่างสำหรับโปรเจ็กต์ภาพยนตร์ที่กำลังจะมีขึ้น มันบอกผู้ใช้ว่าความสวยงามและผลิตภัณฑ์คืออะไรในทันที นี่เป็นเพียงสิ่งที่คุณต้องดูเพื่อทำความเข้าใจ
- ที่ด้านบนของหน้าแรก A24 มีแถบการนำทางแบบง่ายสำหรับวิธีการเรียนรู้เพิ่มเติมหรือวิธีติดต่อ ทราบดีว่าผู้ใช้ในไซต์นี้มักต้องการเรียนรู้เกี่ยวกับสตูดิโอภาพยนตร์และต้องการติดต่อใครสักคนเพื่อขอข้อมูลเพิ่มเติม ดังนั้นจึงไม่สามารถหาได้ง่ายกว่านี้ ทั้งหมดนั้นพร้อมวิดีโอแบบเต็มให้บูต!
รู้สึกเป็นแรงบันดาลใจสำหรับโฮมเพจถัดไปของคุณ
หน้าแรกของคุณเป็นเหมือนการจับมือกัน จำเป็นต้องสร้างความประทับใจแรกพบและกระตุ้นให้ผู้ใช้ค้นหาข้อมูลเพิ่มเติม ก่อนที่พวกเขาจะตัดสินใจเป็นลูกค้า พวกเขาจะตรวจสอบหน้าแรกของคุณเพื่อดูว่าคุณขายอะไร เหตุใดจึงสำคัญสำหรับพวกเขา และพวกเขาจะได้รับประโยชน์จากสิ่งที่คุณเสนอได้อย่างไร
หน้าแรกที่ยอดเยี่ยมควรรวมองค์ประกอบที่กล่าวถึงข้างต้นอย่างน้อยบางส่วน (ถ้าไม่ใช่ทั้งหมด) หวังว่าจากการดูตัวอย่างเหล่านี้และเหตุผลที่มันใช้ได้ผล คุณจะได้รับแรงบันดาลใจให้ลองใช้การออกแบบหน้าแรกที่สื่อถึงตัวตนของคุณได้ดีที่สุด จากนั้น คุณสามารถกลับไปสร้างหน้าแรกที่สวยงามให้ทุกคนได้ดู!
Rachel Kolman เป็นนักเขียนและบรรณาธิการอิสระ เธอเป็นผู้อยู่อาศัยใหม่ในแปซิฟิกตะวันตกเฉียงเหนือ หลังจากใช้ชีวิตสามทศวรรษแรกบนชายฝั่งตะวันออก เธอจบปริญญาโทด้านการเขียนเชิงสร้างสรรค์และสนุกกับการผสมผสานองค์ประกอบการเล่าเรื่องในการเขียนเนื้อหาของเธอ เธอได้เขียนสิ่งพิมพ์ต่างๆ บนเว็บ นอกเหนือจากการช่วยลูกค้าแก้ไขและขัดเกลาเอกสารระดับมืออาชีพ นอกจากการเขียนแล้ว Rachel ยังชอบเล่นเกมกระดาน กาแฟอร่อย พอดแคสต์มากเกินไป และชอบเดินเล่นบนภูเขาด้วย
