獲取獨家免費黑色星期五頁眉和頁腳佈局包
已發表: 2021-11-29
黑色星期五結束於……
黑色星期五
正在發生!
終於來了! 這是 Divi 黑色星期五的終極特賣。 我們提供有史以來最大的 Divi 會員資格、升級和續訂折扣。 但這只是開始……我們還將在 Divi 市場中提供超過 1,000,000 美元的免費獎品、免費佈局包、免費主題構建器模板和獨家折扣,這是您在其他任何地方都找不到的。 今年每個人都有一些東西。
訪問銷售並索取免費獎品
今年,作為特別感謝在黑色星期五特賣期間購買優雅主題會員的每個人(以及我們出色的終身客戶!),我們已經從我們的員工那里為您製作了幾件獨家禮物。 今天我們重點介紹 Divi 頁眉和頁腳佈局包。 此頁眉和頁腳佈局包包括16 種不同的頁眉和頁腳設計,可用於各種網站。 你沒聽錯。 那是 16 個頁眉和 16 個頁腳,旨在作為匹配對或供個人使用。 想想您將節省的時間,這些現成的模板可以在幾秒鐘內添加到您的網站!
在這篇文章中,我們將為您提供包中包含的每個頁眉和頁腳的預覽,並向您展示如何在您自己的 Divi 網站上下載和使用它們。
深入了解獨家黑色星期五 Divi 頁眉和頁腳佈局包

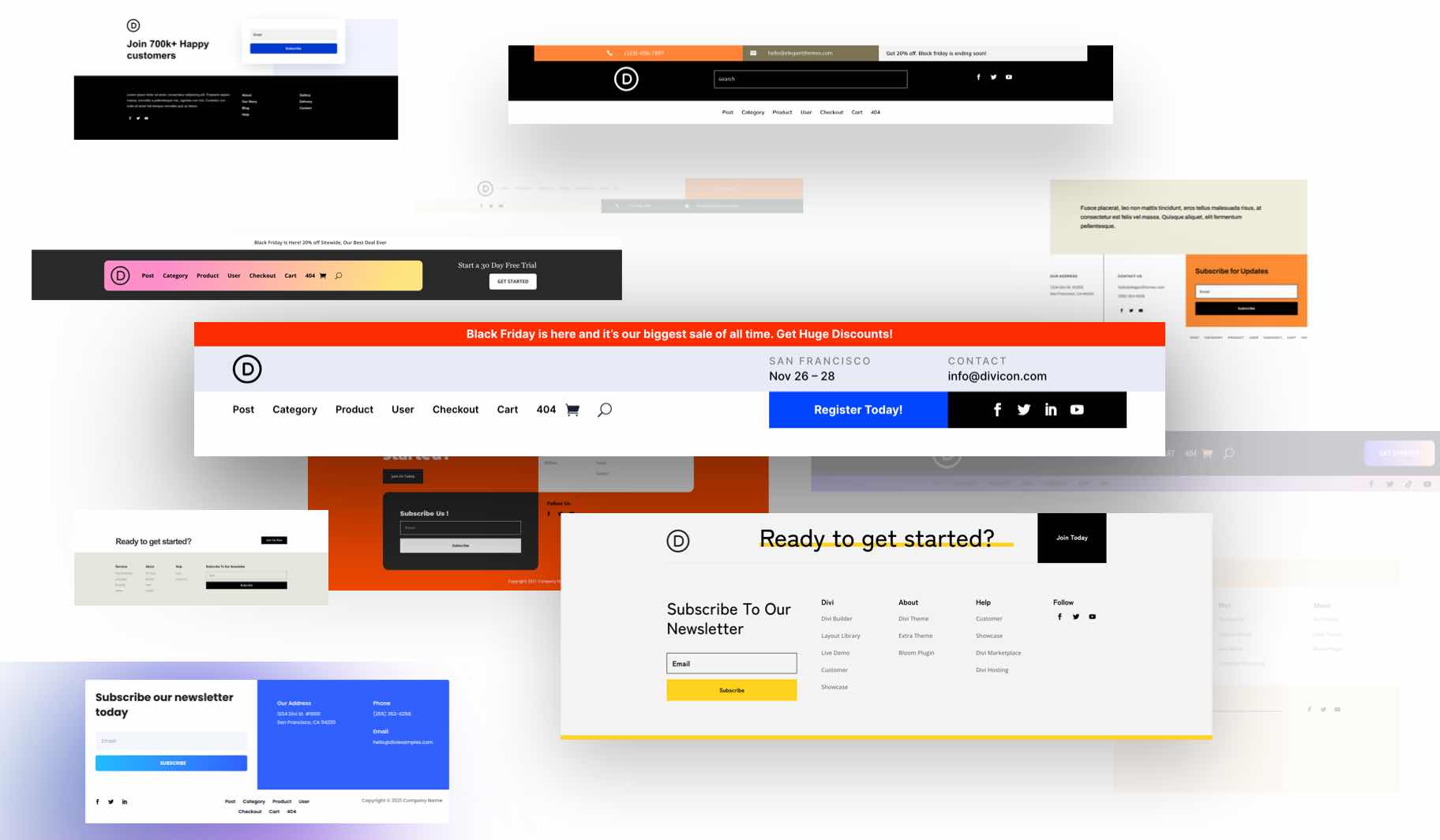
這是包中包含的所有 16 個頁眉和頁腳佈局的預覽。
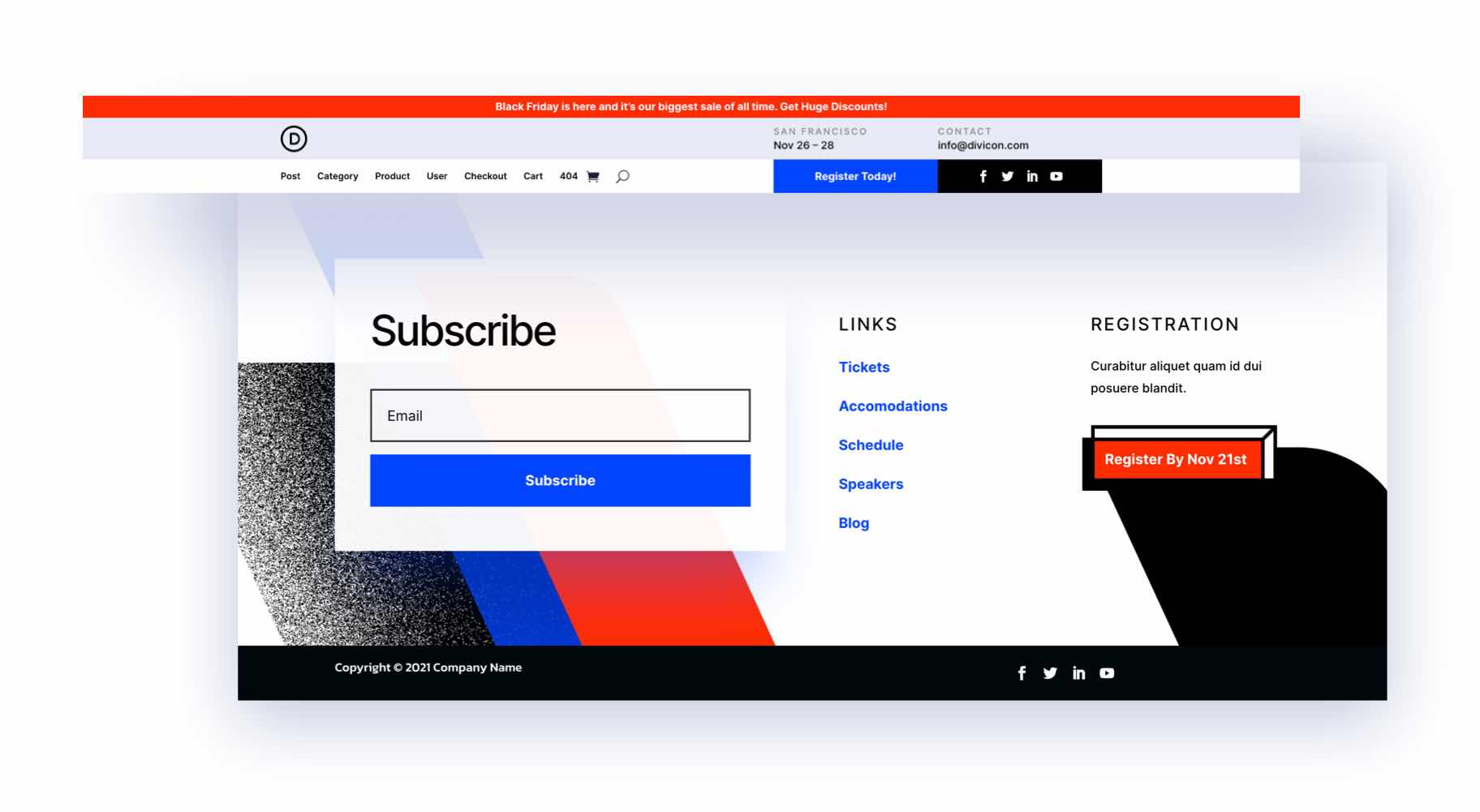
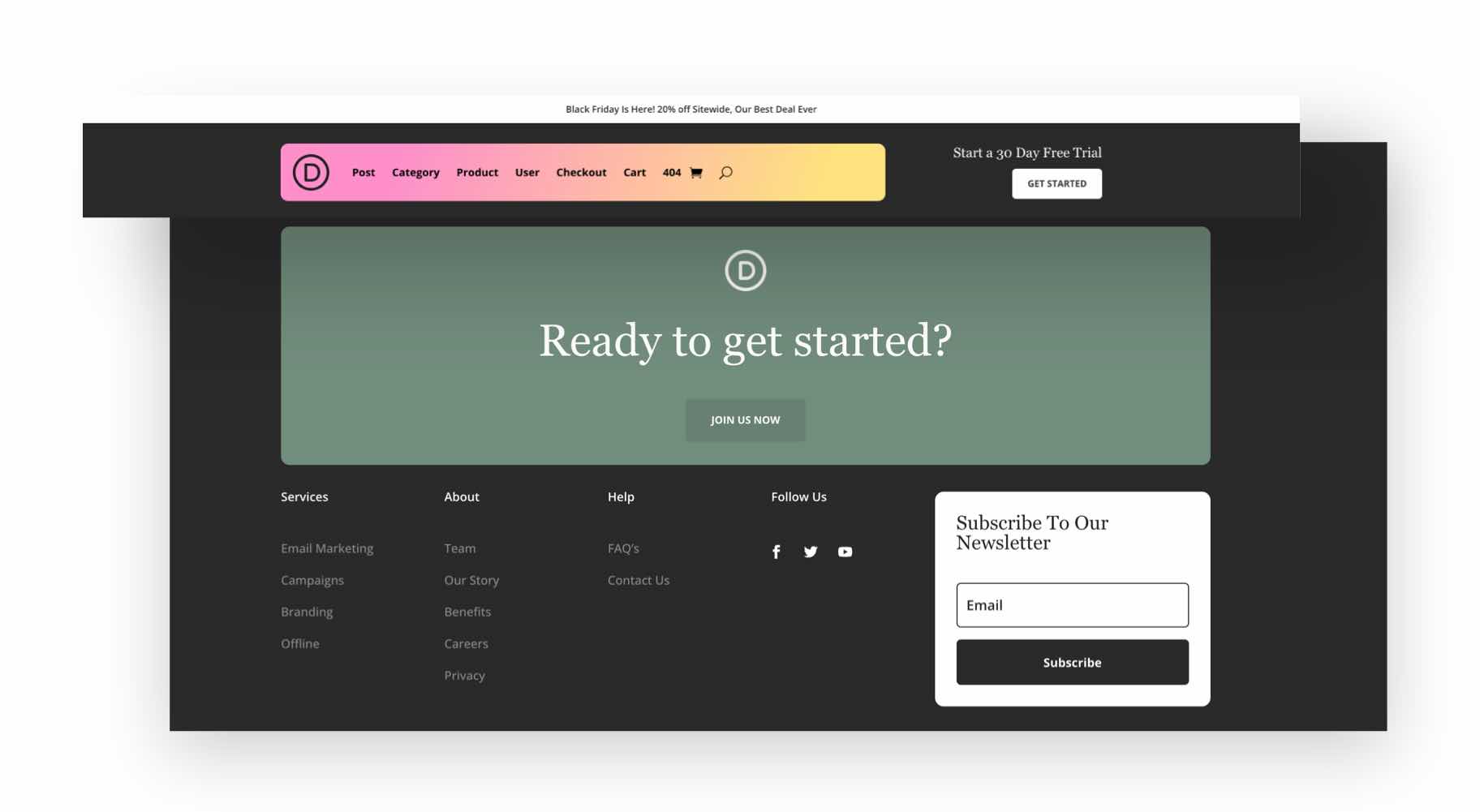
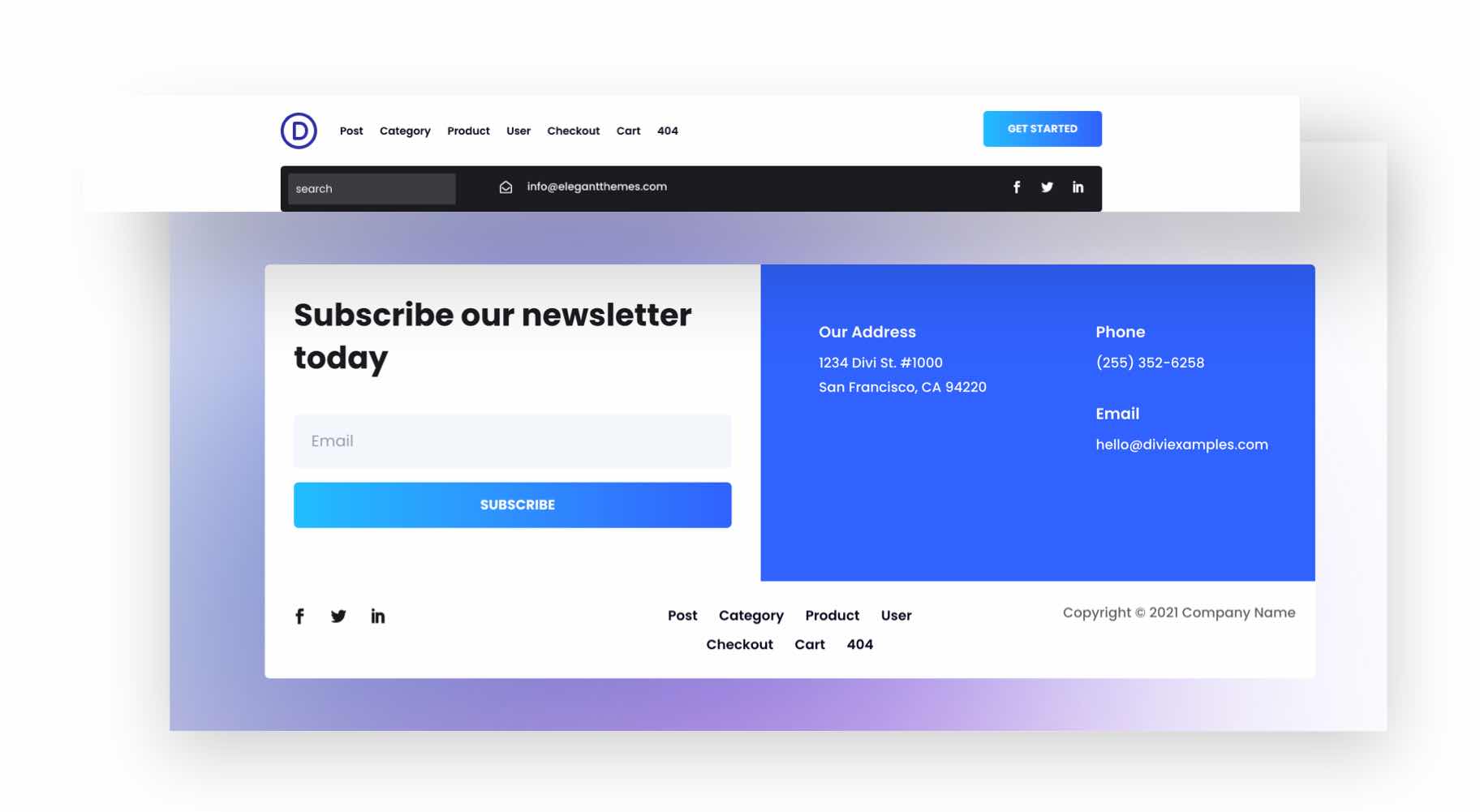
頁眉和頁腳 #1

查看實時預覽
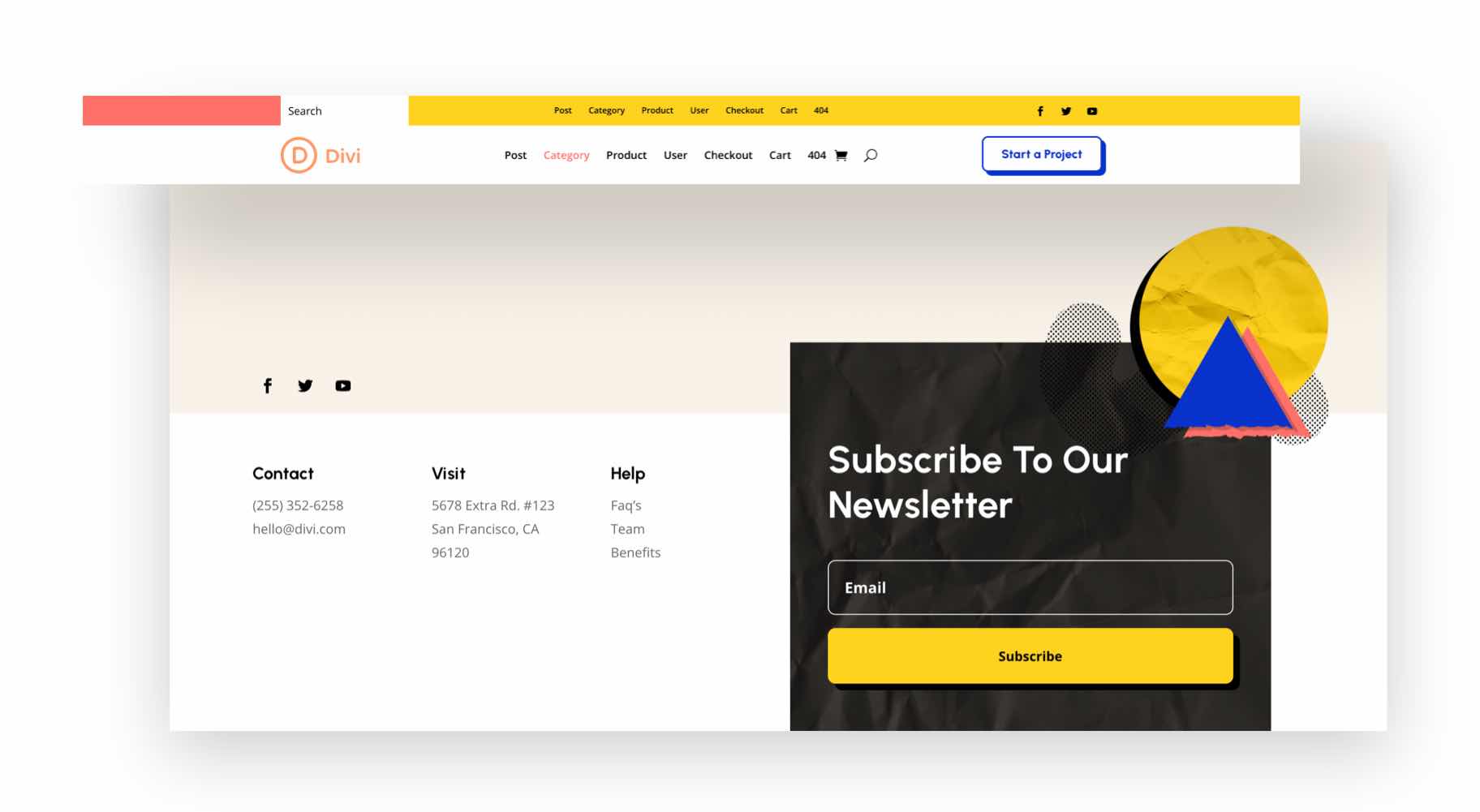
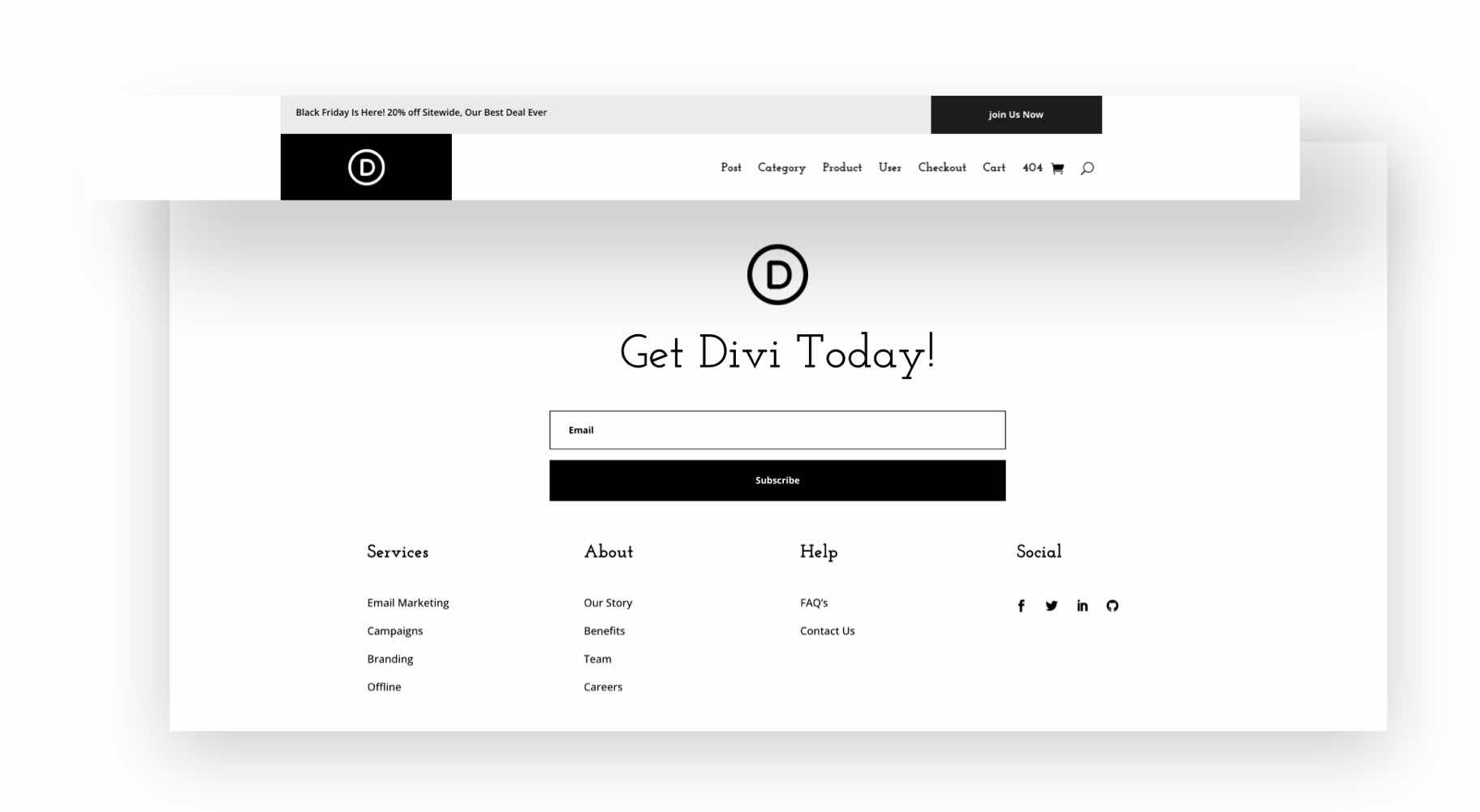
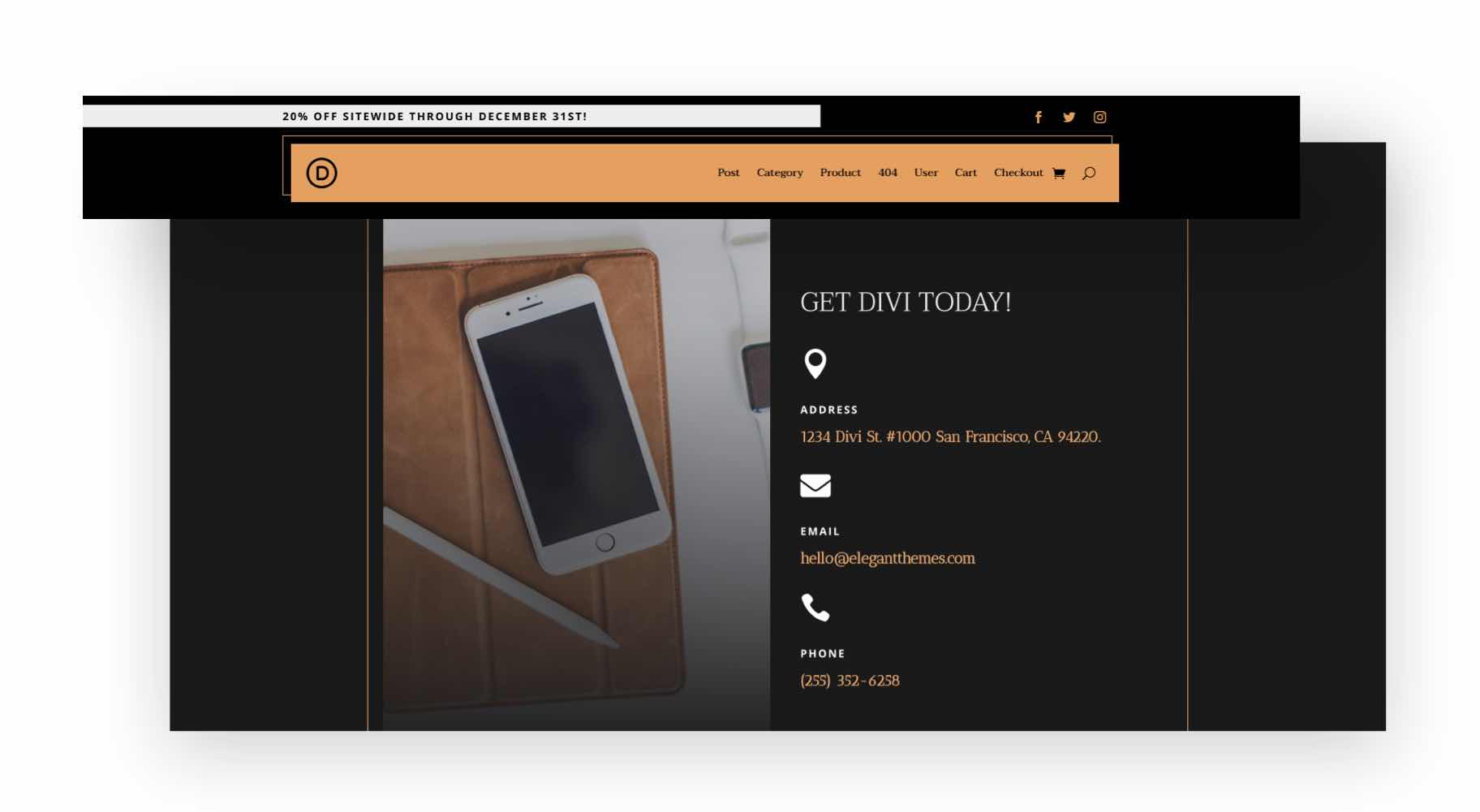
頁眉和頁腳 #2

查看實時預覽
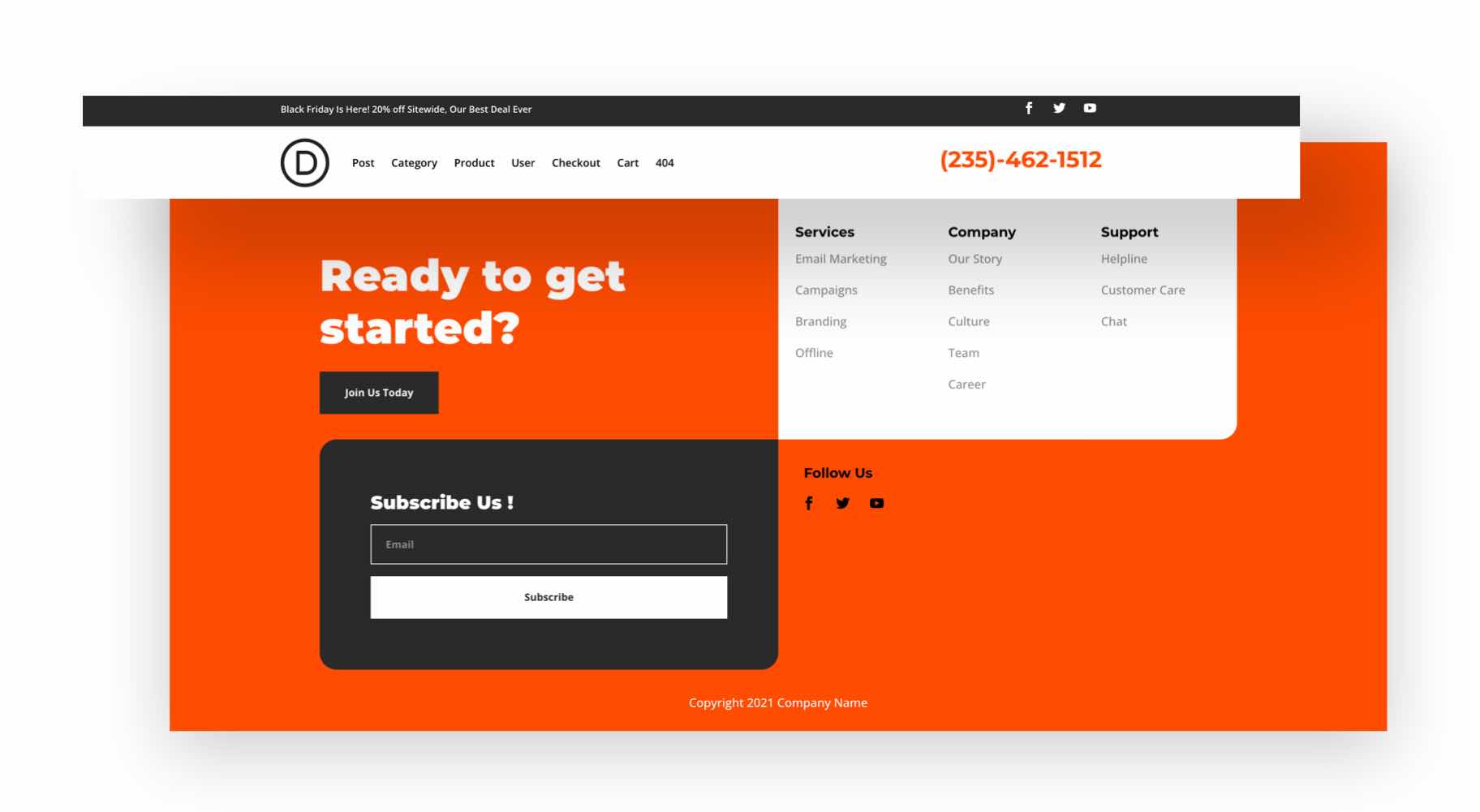
頁眉和頁腳 #3

查看實時預覽
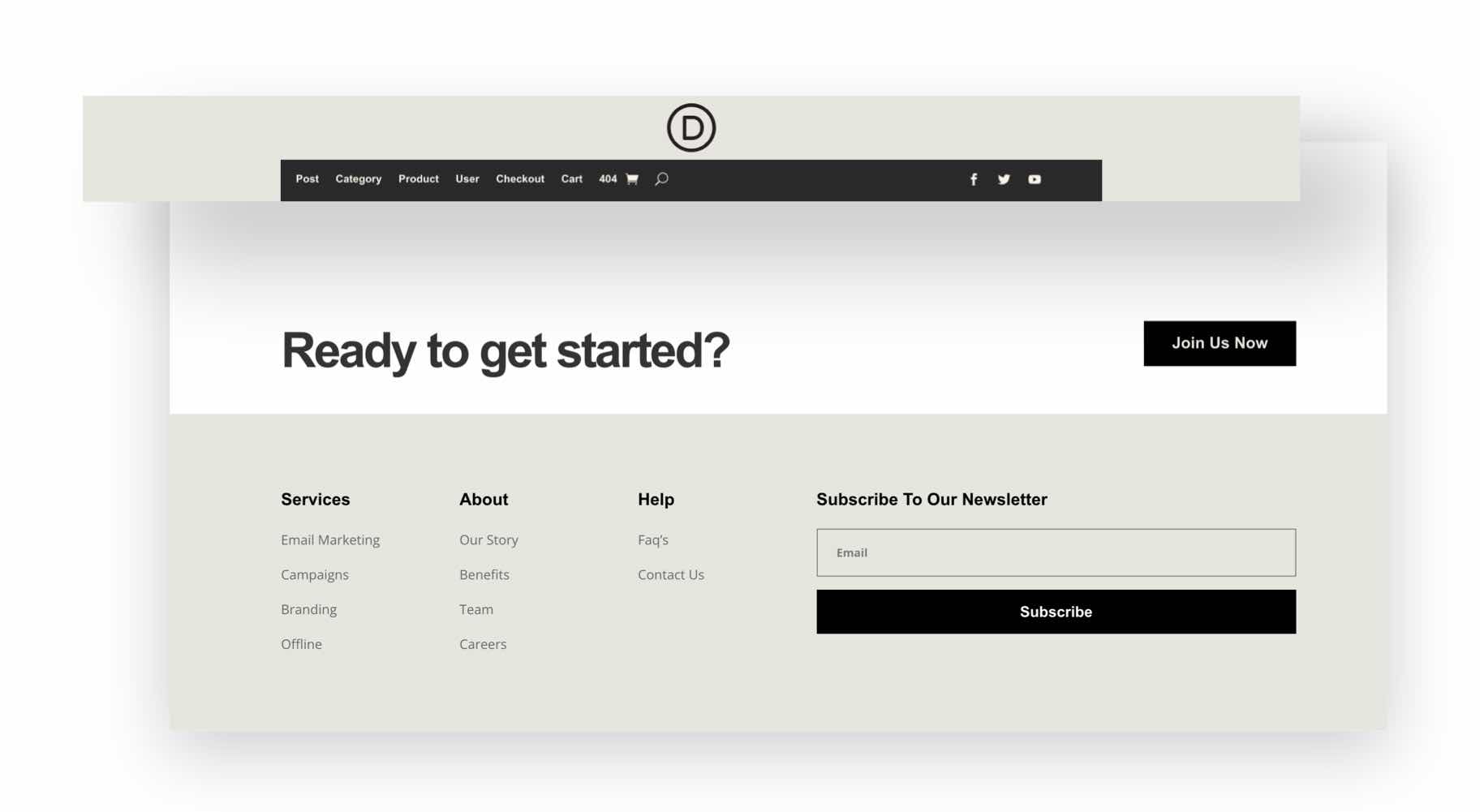
頁眉和頁腳 #4

查看實時預覽
頁眉和頁腳 #5

查看實時預覽
頁眉和頁腳 #6

查看實時預覽
頁眉和頁腳 #7

查看實時預覽
頁眉和頁腳 #8

查看實時預覽
頁眉和頁腳 #9

查看實時預覽
頁眉和頁腳 #10

查看實時預覽
頁眉和頁腳 #11

查看實時預覽
頁眉和頁腳 #12

查看實時預覽
頁眉和頁腳 #13

查看實時預覽
頁眉和頁腳 #14

查看實時預覽
頁眉和頁腳 #15

查看實時預覽
頁眉和頁腳 #16

查看實時預覽
使用這些頁眉和頁腳讓您的網站更上一層樓!
您將免費獲得的頁眉和頁腳佈局是在我們的腦海中經過許多考慮而構建的。 我們希望您達到現代有效網頁設計的最高水平,以幫助您的網站更上一層樓。
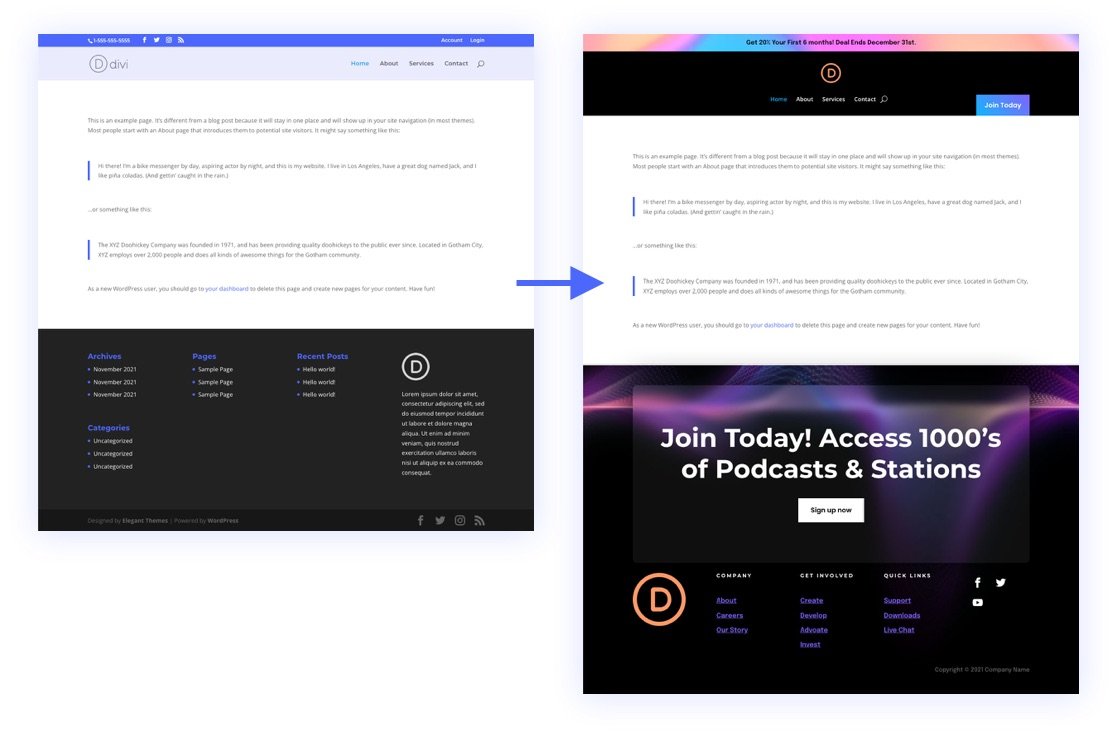
從這個……到這個
讓我們想像一下這在視覺上意味著什麼。 下面,您可以看到使用這 16 個頁眉和頁腳提升 Divi 頁眉和頁腳的速度。 您可以從看起來一般的頁眉和頁腳變為讓訪問者“哇!” 影響。 不用說,這也會以積極的方式影響您的品牌形象。
你應該得到這個免費的黑色星期五頁眉和頁腳佈局包的 7 個理由
還不相信? 請允許我們分享 7 個理由,您應該通過在我們的黑色星期五交易期間成為 Divi 會員來獲得這些免費贈品。
1. 16 種令人驚嘆的頁眉和頁腳設計,您在其他任何地方都找不到 - 僅在幾天內可用!
為黑色星期五創建的設計免費贈品是整個團隊的努力! 優雅主題的設計團隊傾注了他們的創造力,並確保他們設置了高質量的免費贈品,幫助您通過設計從競爭中脫穎而出! 而且,全部免費。 因此,錯過由我們的設計師精心製作的 16 個匹配的頁眉和頁腳是很難證明的。 此外,這些頁眉和頁腳不會長期可用的事實使它們令人耳目一新!
2. 一個巨大的節省時間!
每個頁眉和頁腳的開箱即用設計均由專業設計師精心設計,無需您做任何事情即可為您的網站提供最前沿的改造。 您不必浪費時間從頭開始構建所有內容。 並且有 16 個頁眉和頁腳可供選擇,您一定會為您的網站找到合適的。
我們相信我們的會員值得擁有出色的設計,因此我們幫助他們實現這一目標,而無需在獨特的設計上花費大量時間或金錢。 這就是為什麼今年我們在黑色星期五期間提供這些頁眉和頁腳,以及大量其他獨特的免費贈品。
3.開箱即用的響應式
每個頁眉和頁腳都是為了在所有設備和屏幕尺寸上開箱即用而打造的。 這可以節省您讓您的網站在移動設備上看起來很棒的時間。 此外,Divi 的內置響應式設計選項將幫助您完成所需的最後潤色,以獲得您想要的結果。

4. 站點範圍的多功能性
使用主題生成器,您可以在整個站點的任何頁面或帖子模板上顯示這些頁眉和頁腳。 您可以將全局頁眉和頁腳添加到默認網站模板,以使頁眉和頁腳在站點範圍內顯示。 但這還不是全部,您還可以輕鬆地將不同的頁眉或頁腳添加到整個站點的其他模板中。 這使您能夠顯示主頁的一個標題、博客文章的另一個標題、存檔頁面的另一個標題等等。
5.動態內容
每個頁腳都帶有一個有用的動態內容,可以自動更新版權年份。 這是保持頁腳更新的一個小而重要的功能。 此外,還有許多其他方法可以使用動態內容來增強您的頁眉和頁腳功能。 例如,您可以將您網站的徽標添加為帶有指向主頁的動態鏈接的動態內容。
6. 內置粘性選項
此包中包含的一些標頭帶有開箱即用的粘性標頭設計。 這意味著當用戶向下滾動時,標題(或標題的一部分)將粘在頁面頂部。 但是,使用 Divi 的內置粘性選項,您可以通過單擊按鈕將此粘性功能添加到任何頁眉(或頁腳)。 最重要的是,您可以在粘性狀態下為頁眉(或頁腳)添加特定樣式,從而更好地控制設計。
如果您需要一些指針,我們還有關於如何創建粘性頁眉以及如何創建粘性頁腳欄的教程。
7.所有設計都是完全可定制的!
最後但並非最不重要的一點是,這些頁眉和頁腳以及所有其他免費贈品都可以完全定制以滿足您自己的需求。 使用直觀的 Divi Builder 進行調整或更改整個部分。 在主題構建器中編輯頁眉和頁腳就像使用 Divi Builder 編輯任何頁面或帖子一樣。 無需借助外部主題選項或子主題自定義 CSS 來調整頁眉或頁腳。 一切就緒,可以進行視覺設計。
我們付出努力,您添加最後的潤色!
免費獲取此頁眉頁腳佈局包 + 大量其他免費贈品!
→ 對於新會員
如果您還沒有優雅的主題會員資格,您可以通過單擊下面的按鈕來獲得此包(以及更多內容),以獲得黑色星期五優惠。 成為會員後,您將可以訪問會員區中的包下載。
在交易消失之前索取交易!
→ 對於按年訂閱的現有會員
如果您已經訂閱了優雅主題的年度訂閱,則在黑色星期五交易期間升級到終身訂閱時,您可以訪問此免費包(以及更多內容)。 單擊下面的按鈕以聲明交易。 一旦您成為終身會員,您就可以在您的會員區訪問包下載。
在交易消失之前索取交易!
→ 對於想要更新會員資格的人
如果您的會員資格已過期和/或您想更新您的會員資格,您可以在黑色星期五優惠期間更新您的會員資格時訪問此免費包(以及更多)。 單擊下面的按鈕以聲明交易。
在交易消失之前索取交易!
→ 終身會員
如果您已經是終身會員,那麼您已經可以使用這些獨家禮包了! 您需要做的就是登錄您的會員區以查找每個包的下載鏈接。
前往會員區的黑色星期五福利頁面!
今天如何在您自己的 Divi 網站上下載和使用登陸頁面佈局包
從會員區下載佈局包
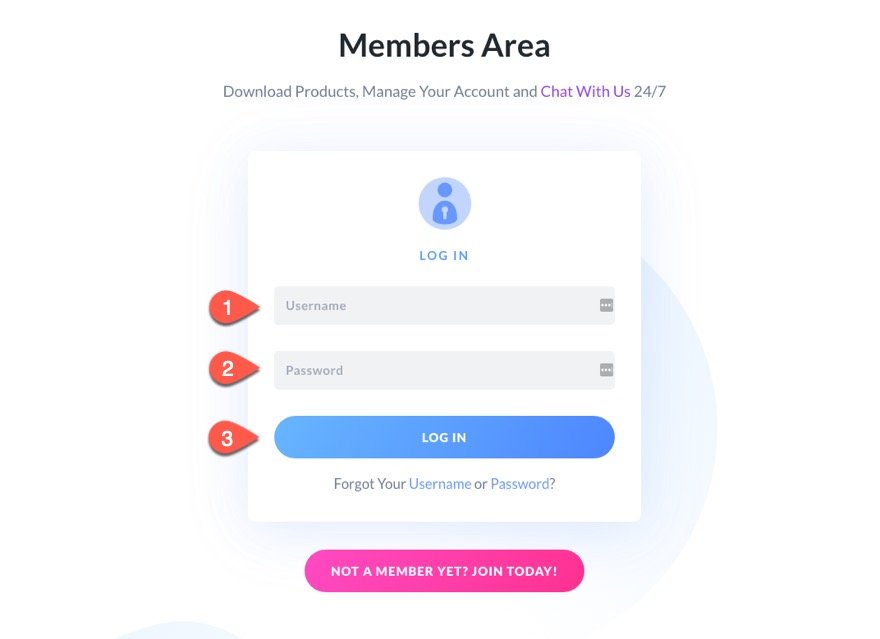
所有 Divi 頁眉和頁腳佈局下載都可以在您的會員區找到。 要訪問下載,您必須首先使用您註冊為會員時創建的用戶名和密碼登錄到會員區。

登錄後,單擊成員區域菜單中名為“Perks”的鏈接。 在 Perks 下,找到 Header & Footer Layout Pack perk 並單擊Download the Pack按鈕以下載 Header & Footer Layout Pack。

下載文件中包含的內容
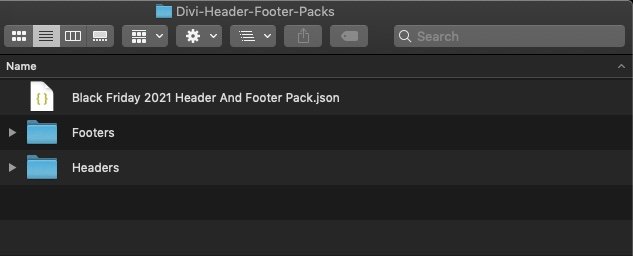
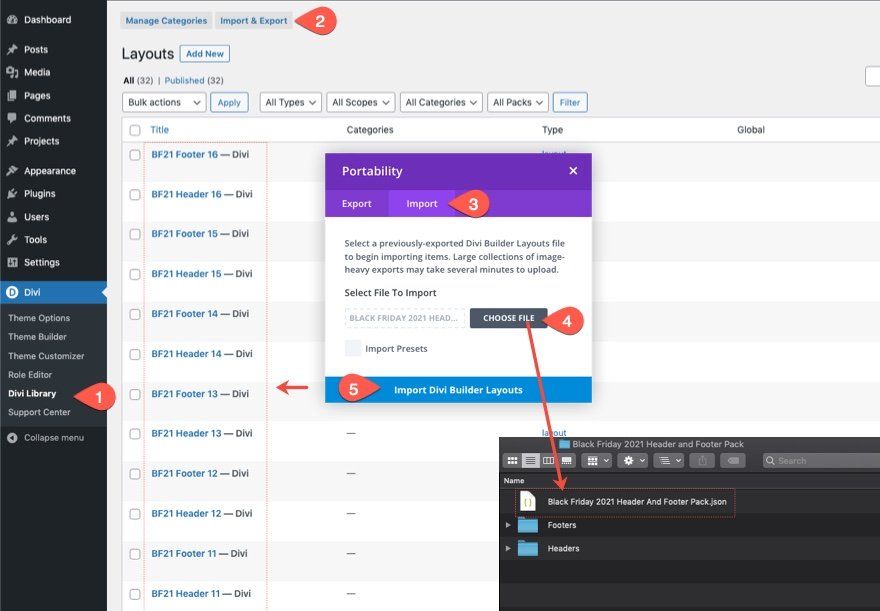
下載“ Divi-Header-Footer_Packs.zip ”文件後,解壓縮文件夾並打開它。 在那裡,您將看到一個名為“ Black Friday 2021 Header And Footer Pack.json ”的 JSON 文件。 將此文件導入 Divi 庫將一次導入所有頁眉和頁腳佈局。 以及“ Footers ”文件夾和“ Headers ”文件夾。
“ Footers ”文件夾包括 16 個 JSON 文件,用於導入特定的頁腳佈局(單獨)和一個附加的 JSON 文件,用於一次導入所有 16 個頁腳佈局。
“ Headers ”文件夾包括 16 個 JSON 文件,用於導入特定的標題佈局(單獨)以及一個額外的 JSON 文件,用於一次導入所有 16 個標題佈局。

將頁眉和頁腳佈局導入您的 Divi 庫
現在您已經準備好下載頁眉和頁腳佈局文件,您可以使用它們將頁眉和頁腳導入 Divi 庫。 完成後,他們將準備好添加到您網站上的任何頁面或模板。
這是如何做到的。
- 從 WordPress 儀表板,導航到 Divi > Divi Library
- 然後單擊頁面頂部的導入/導出按鈕。
- 在可移植性彈出模式中,選擇導入選項卡。
- 然後從之前從會員區下載的解壓文件夾中選擇名為“ All Header and Footer Layouts.json ”的文件。 這個完整的包文件將一次添加所有頁眉和頁腳佈局。
- 然後單擊導入按鈕。
完成後,您應該會看到導入到 Divi 庫的所有 16 個頁眉佈局和所有 16 個頁腳佈局。

在 Divi 主題生成器中向全球網站模板添加頁眉和頁腳佈局
向全局頁眉添加頁眉佈局
現在您已將所有 Divi 頁眉和頁腳佈局都添加到 Divi 庫中,您可以使用 Divi 主題生成器輕鬆將它們添加到您的全球網站模板中。
首先,讓我們向默認網站模板的全局頁眉添加一個新的頁眉佈局。
這是如何做到的。
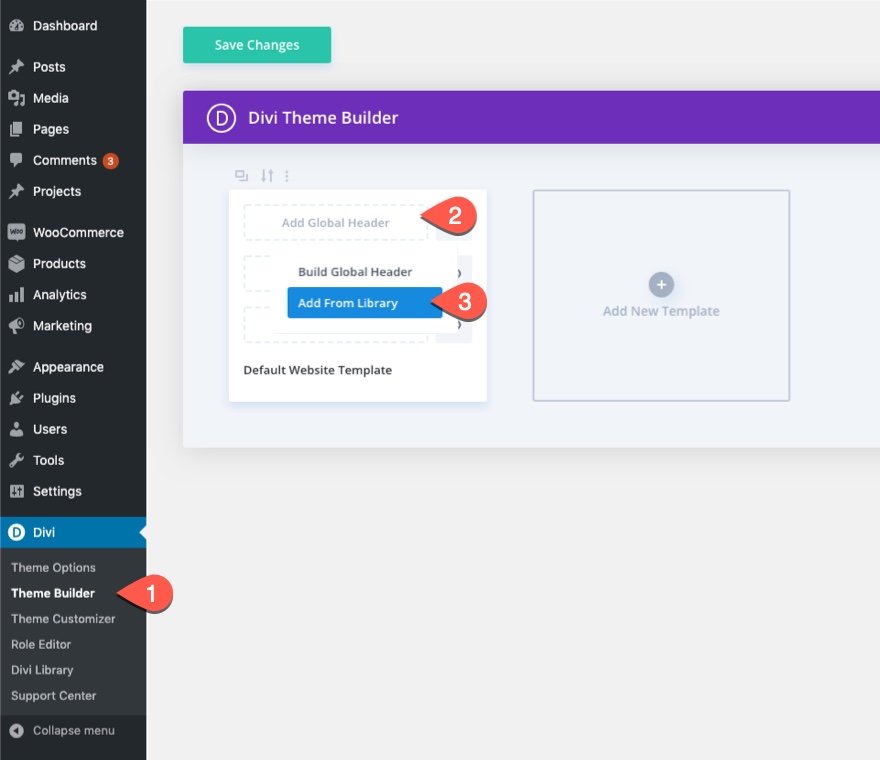
從 WordPress 儀表板,導航到 Divi > Theme Builder。 然後單擊模板的 Add Global Header 區域並從下拉列表中選擇“Add From Library”。

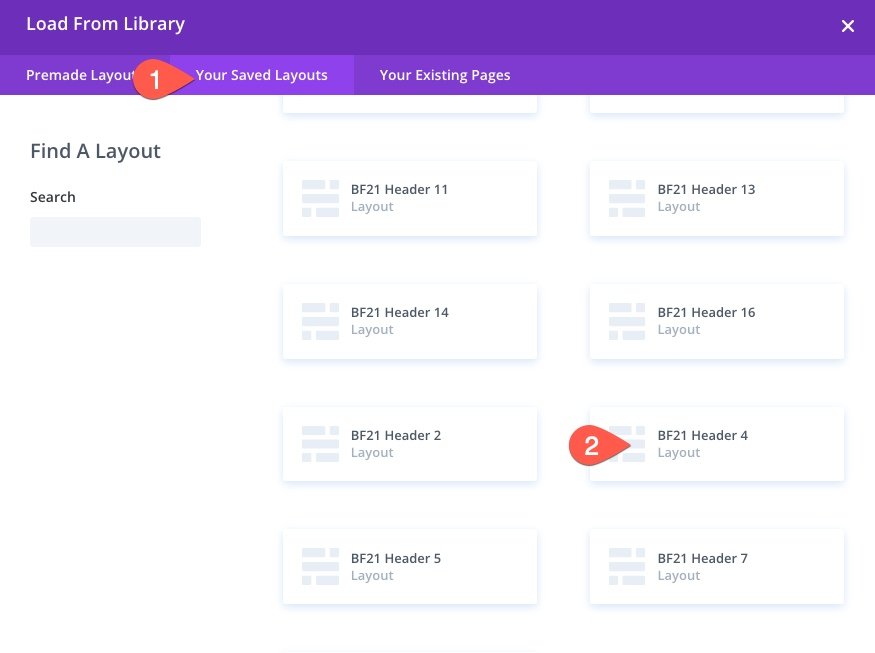
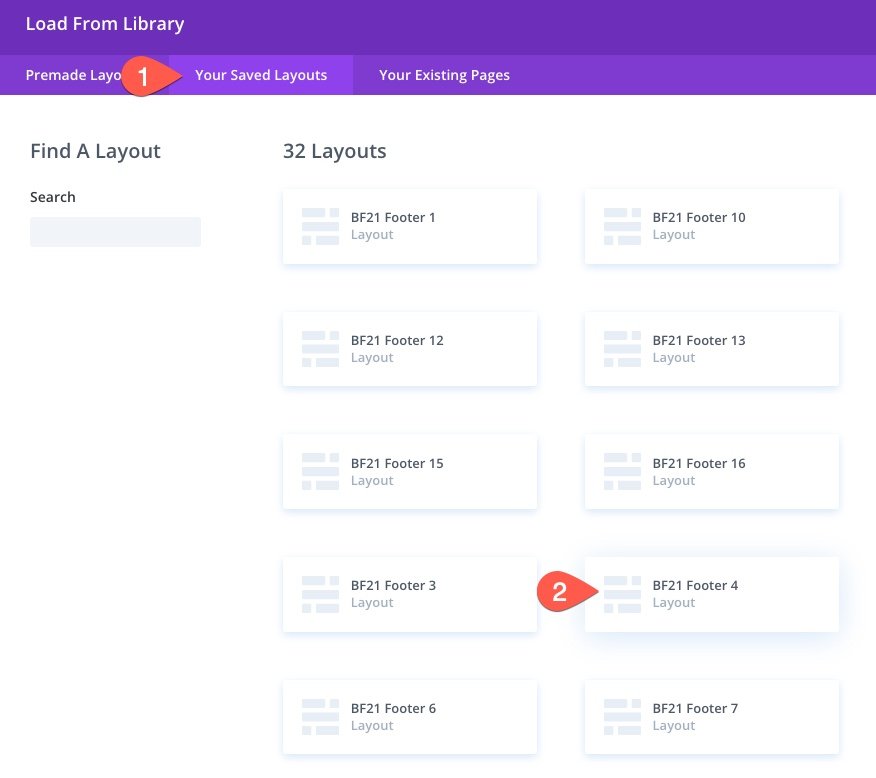
從“從庫加載”彈出窗口中,選擇“您保存的佈局”選項卡。 在那裡,您將看到您之前導入到 Divi 庫的所有頁眉和頁腳佈局的列表。 從列表中選擇要使用的標題佈局。

向全局頁眉添加頁腳佈局
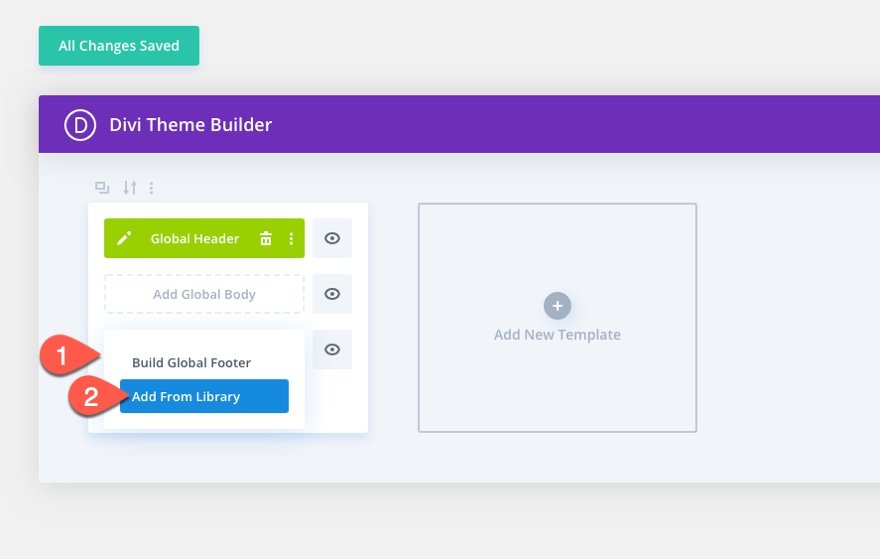
要將其中一種新的頁腳佈局添加到默認網站模板的全局頁腳區域,請單擊模板的添加全局頁腳區域,然後從下拉列表中選擇“從庫添加”。

從“從庫加載”彈出窗口中,選擇“您保存的佈局”選項卡。 然後從列表中選擇要使用的頁腳佈局。 選擇與您正在使用的頁眉佈局的匹配編號的頁腳佈局,以獲得匹配的設計。

完成編輯後,請確保保存佈局和 Theme Builder 設置。

現在,當您在網站上加載頁面時,您將擁有全新的頁眉和頁腳設計!