获取独家免费黑色星期五页眉和页脚布局包
已发表: 2021-11-29
黑色星期五结束于……
黑色星期五
正在发生!
终于来了! 这是 Divi 黑色星期五的终极特卖。 我们提供有史以来最大的 Divi 会员资格、升级和续订折扣。 但这只是开始……我们还将在 Divi 市场中提供超过 1,000,000 美元的免费奖品、免费布局包、免费主题构建器模板和独家折扣,这是您在其他任何地方都找不到的。 今年每个人都有一些东西。
访问销售并索取免费奖品
今年,作为特别感谢在黑色星期五特卖期间购买优雅主题会员的每个人(以及我们出色的终身客户!),我们已经从我们的员工那里为您制作了几件独家礼物。 今天我们重点介绍 Divi 页眉和页脚布局包。 此页眉和页脚布局包包括16 种不同的页眉和页脚设计,可用于各种网站。 你没听错。 那是 16 个页眉和 16 个页脚,旨在作为匹配对或供个人使用。 想想您将节省的时间,这些现成的模板可以在几秒钟内添加到您的网站!
在这篇文章中,我们将为您提供包中包含的每个页眉和页脚的预览,并向您展示如何在您自己的 Divi 网站上下载和使用它们。
深入了解独家黑色星期五 Divi 页眉和页脚布局包

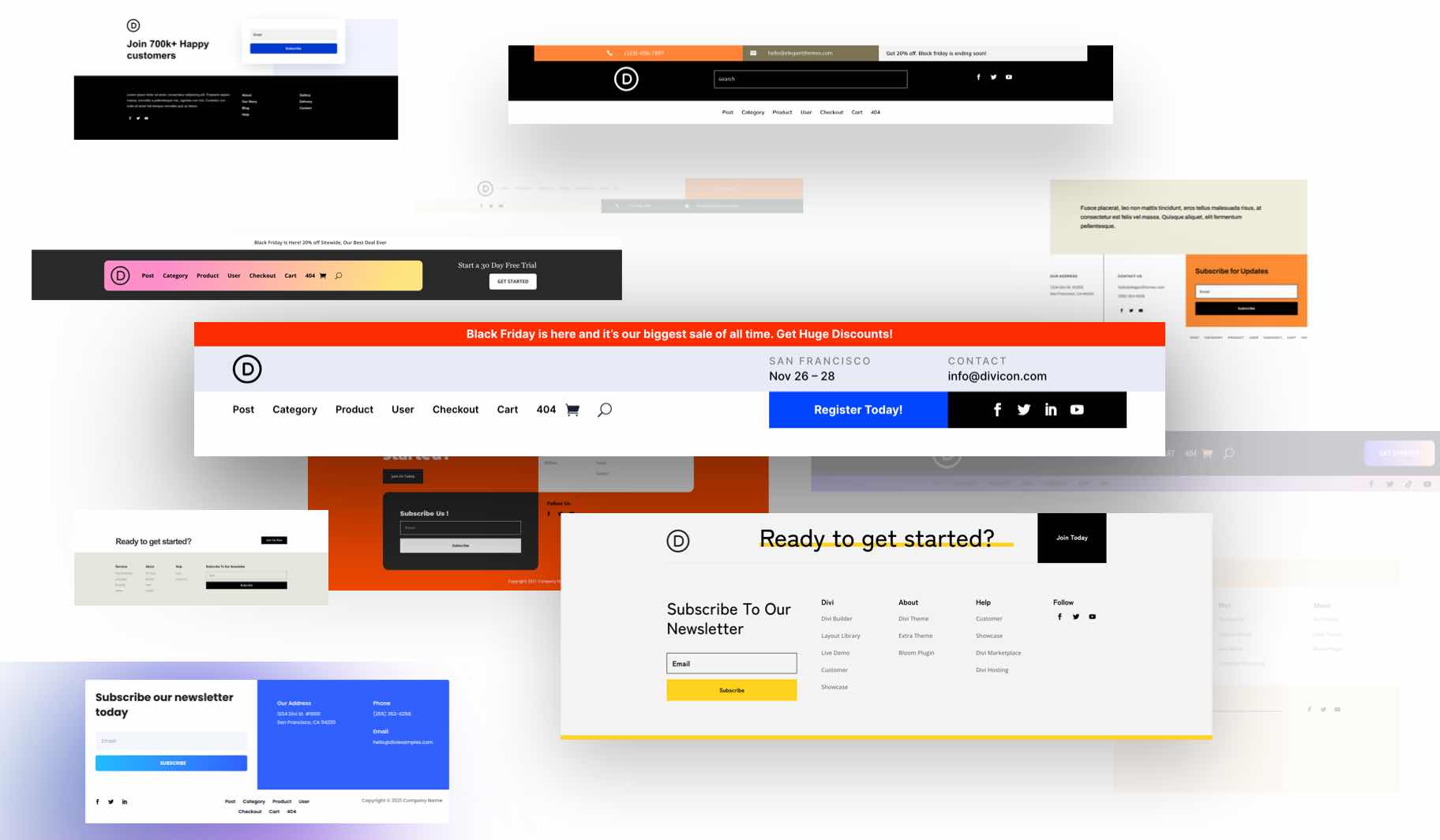
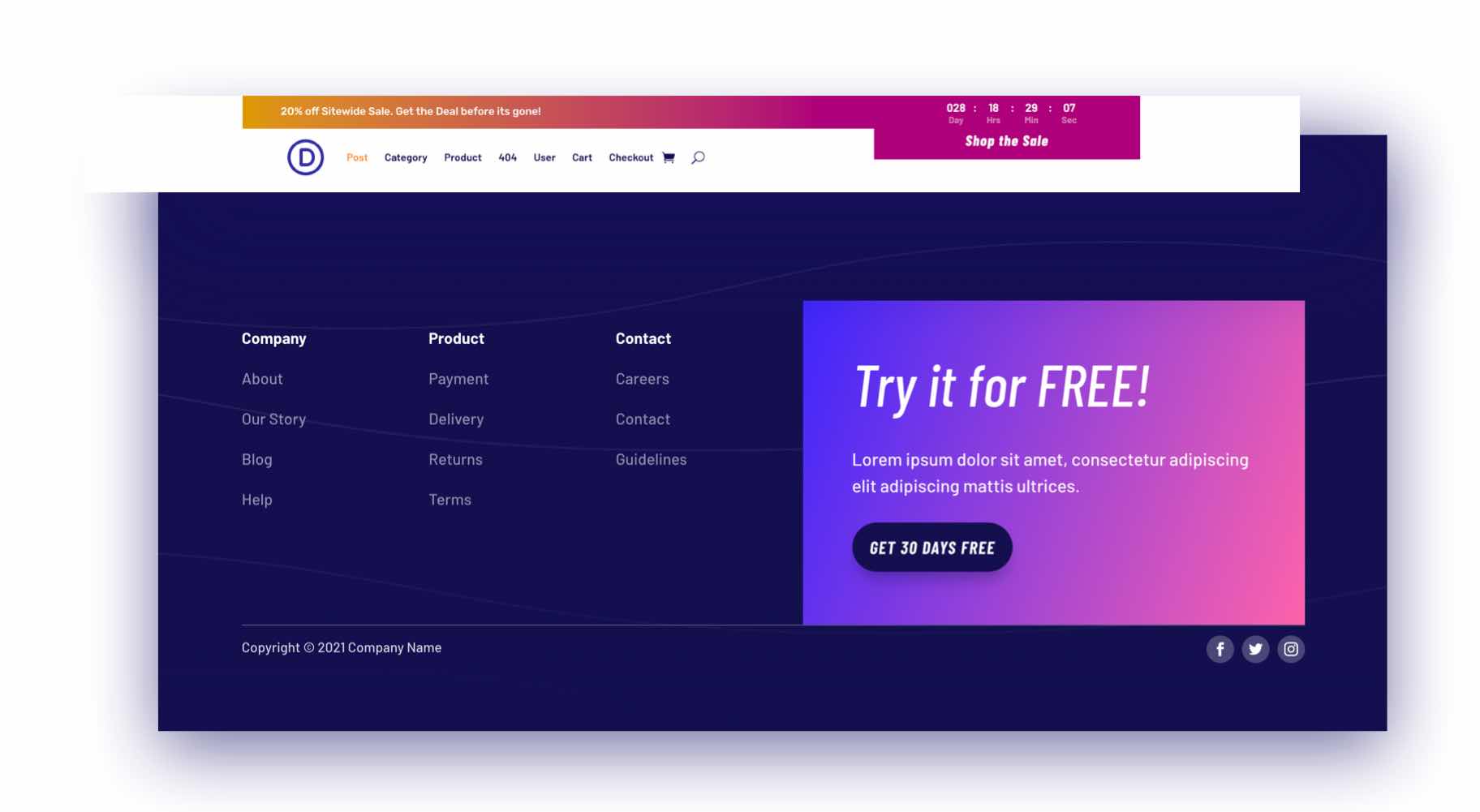
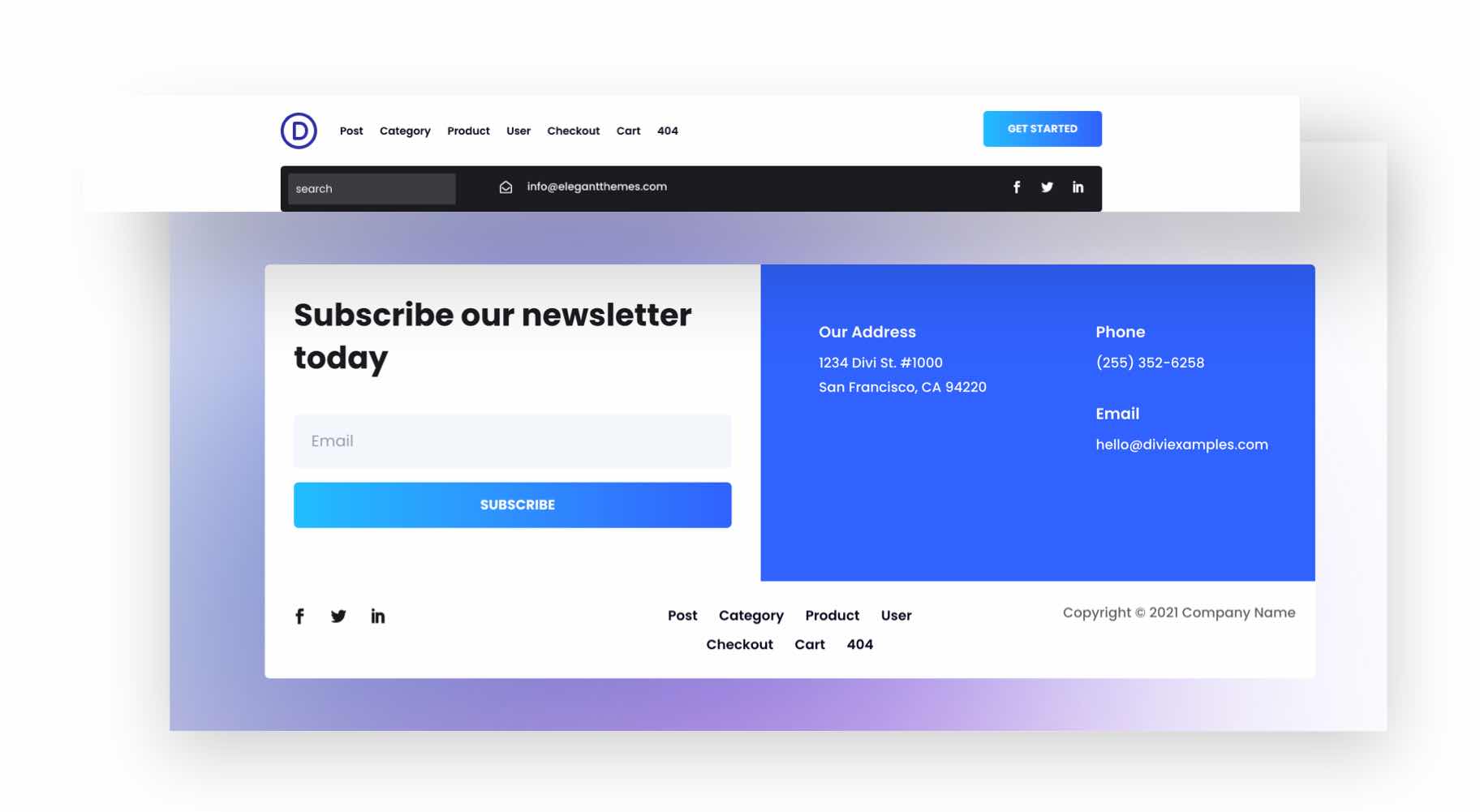
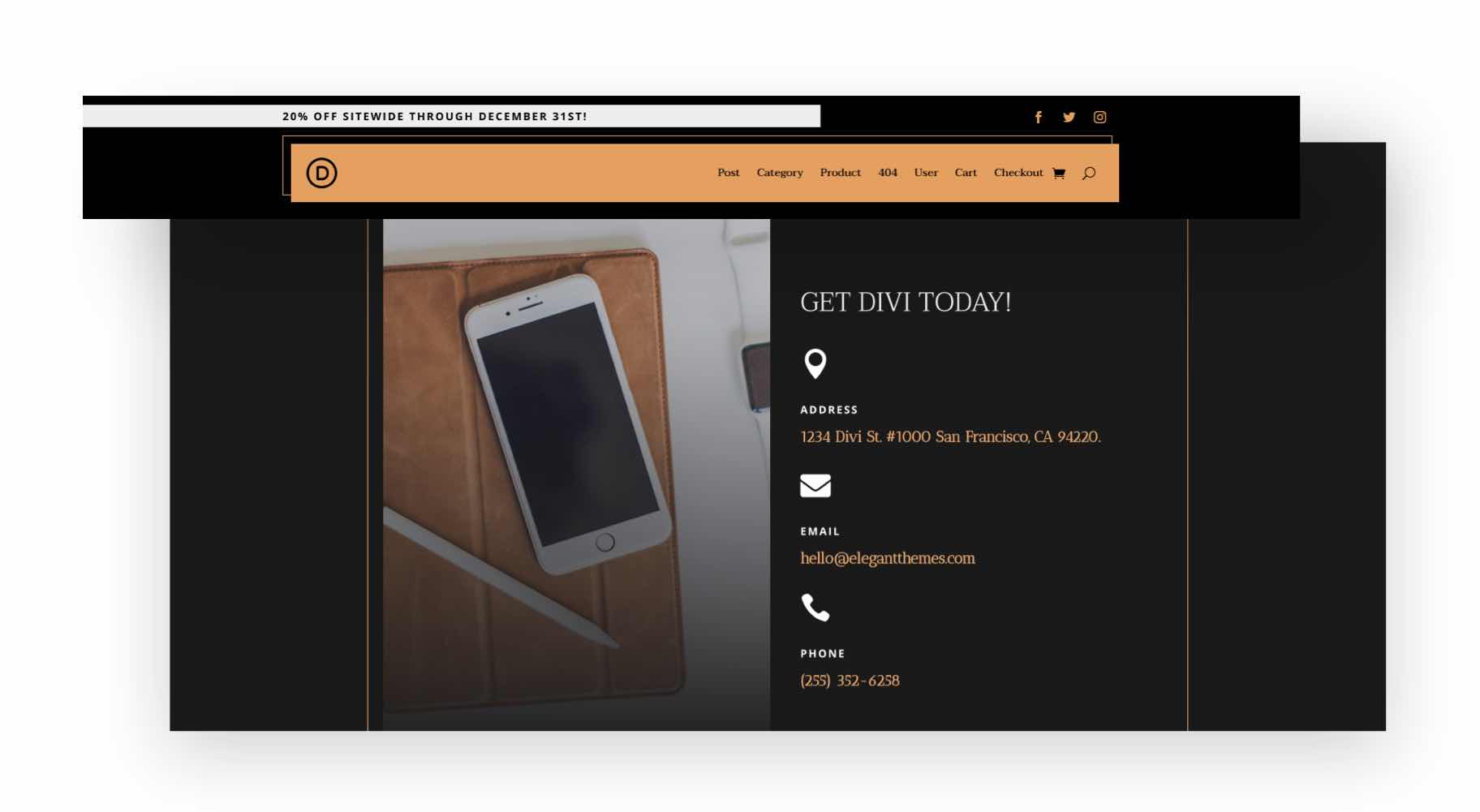
这是包中包含的所有 16 个页眉和页脚布局的预览。
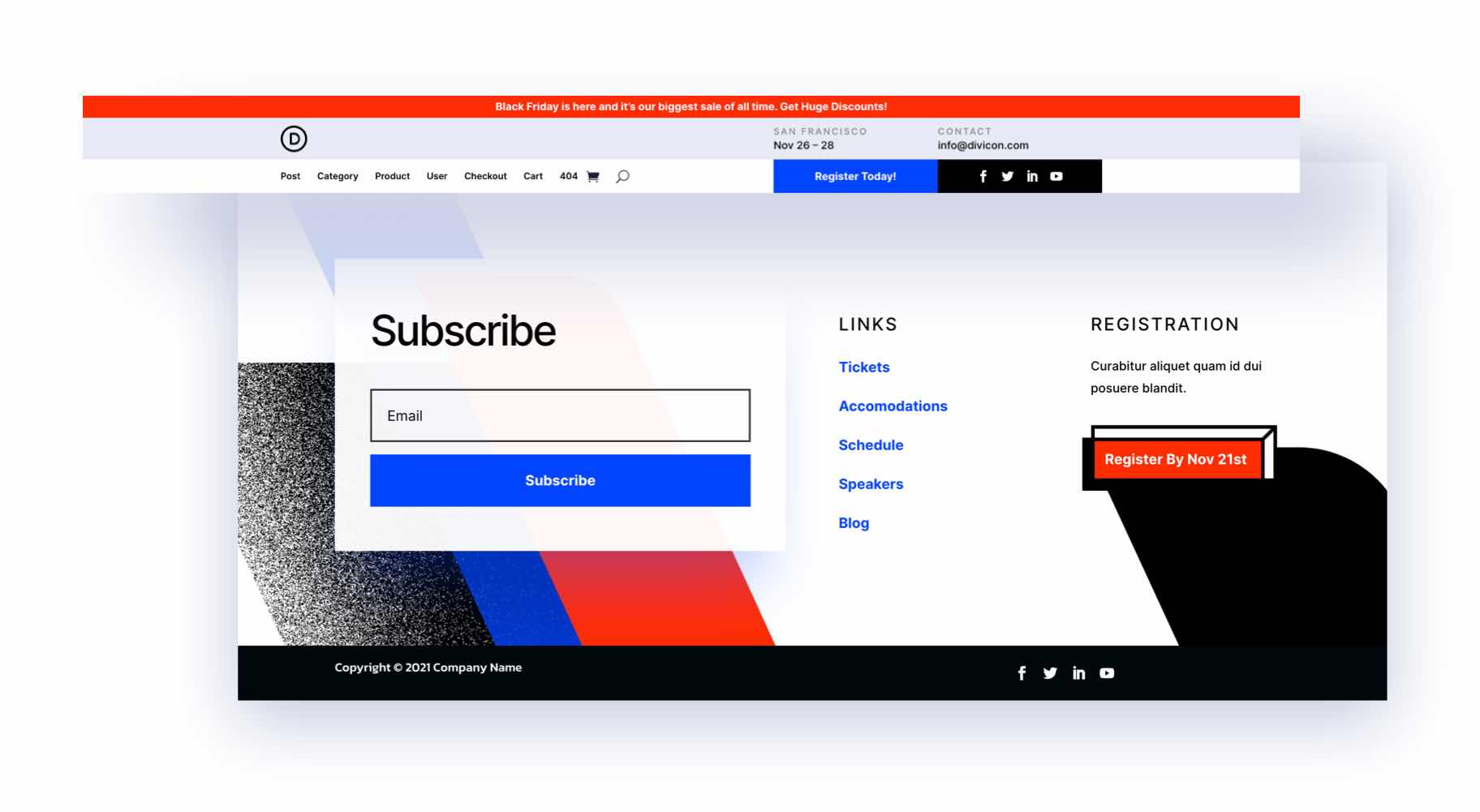
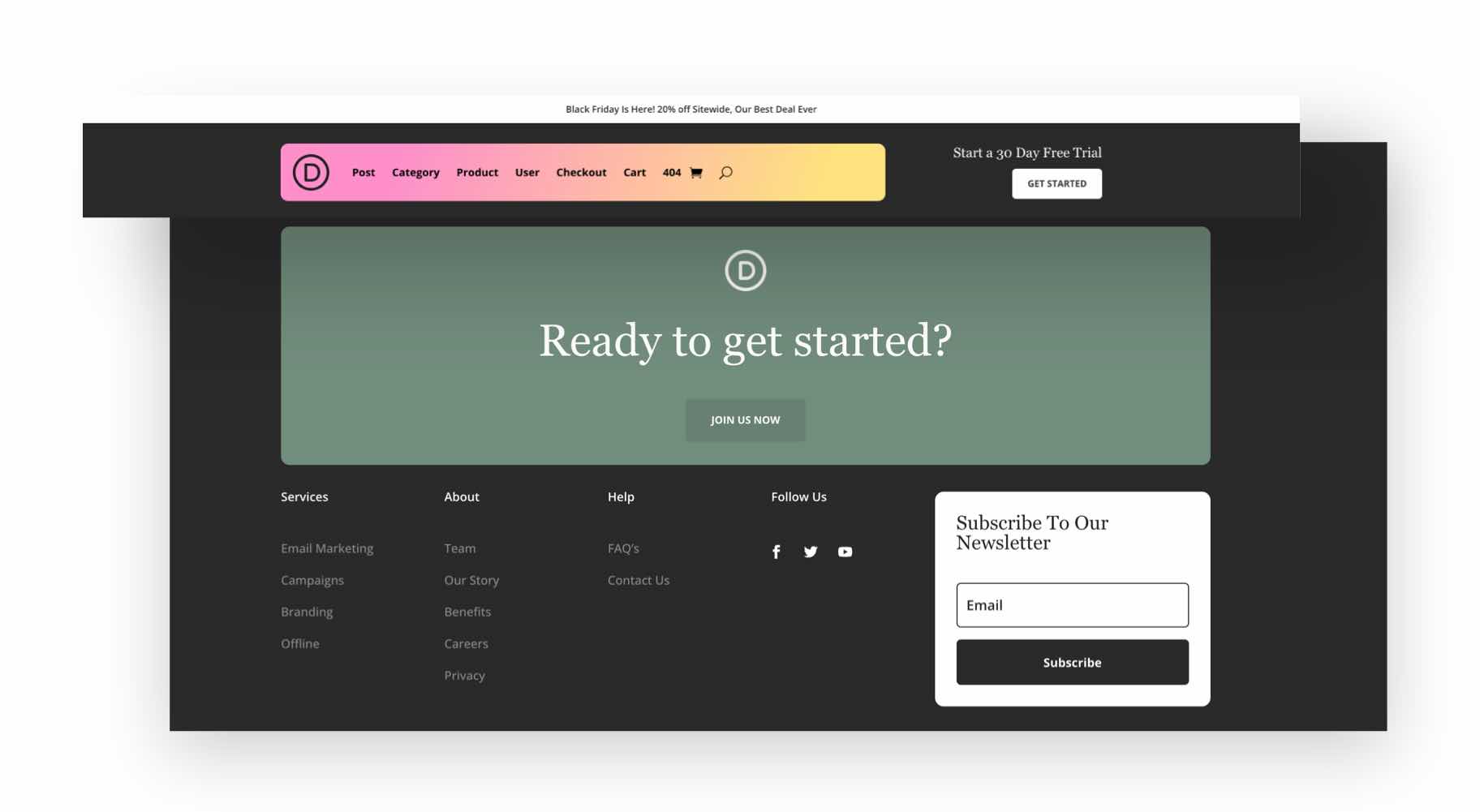
页眉和页脚 #1

查看实时预览
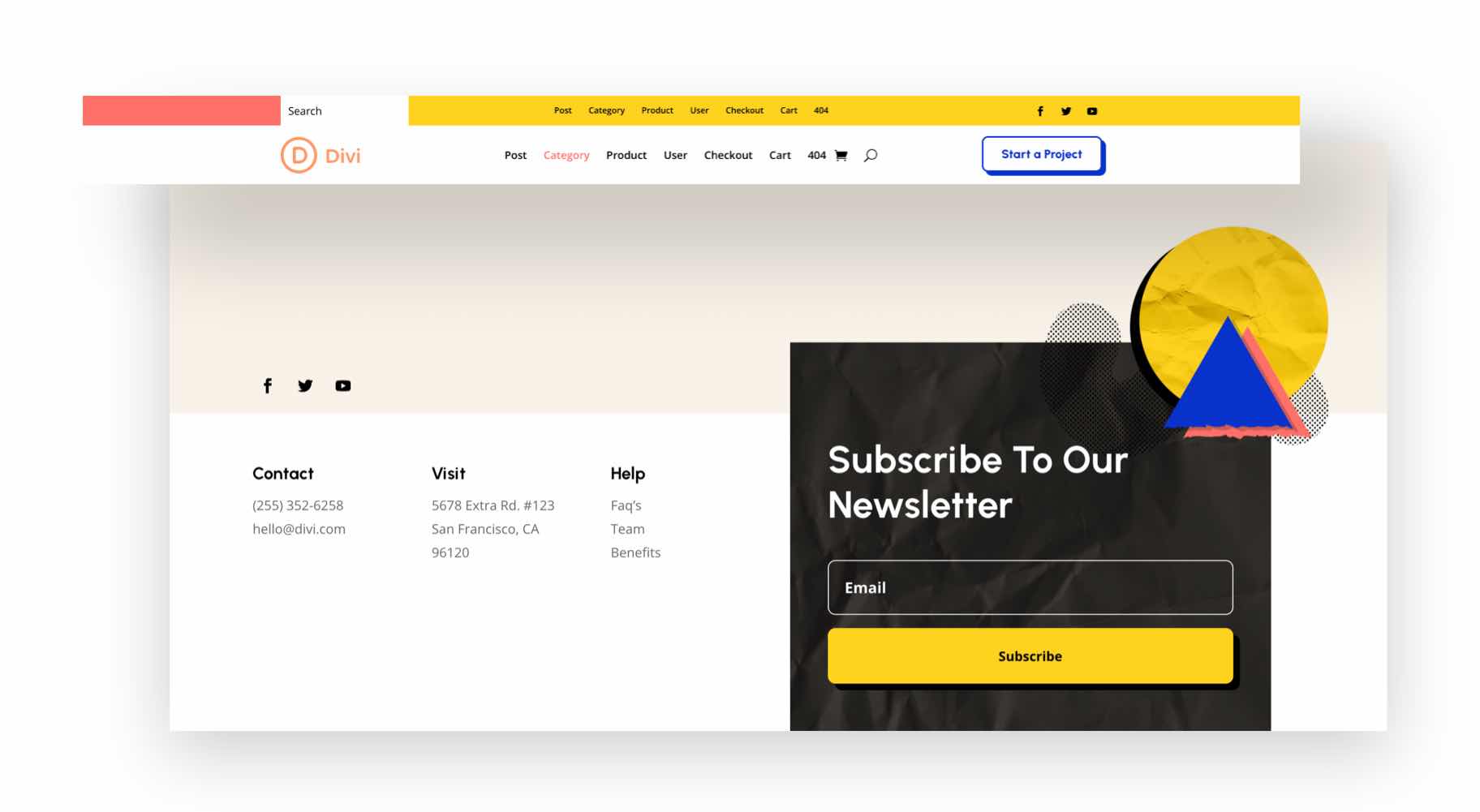
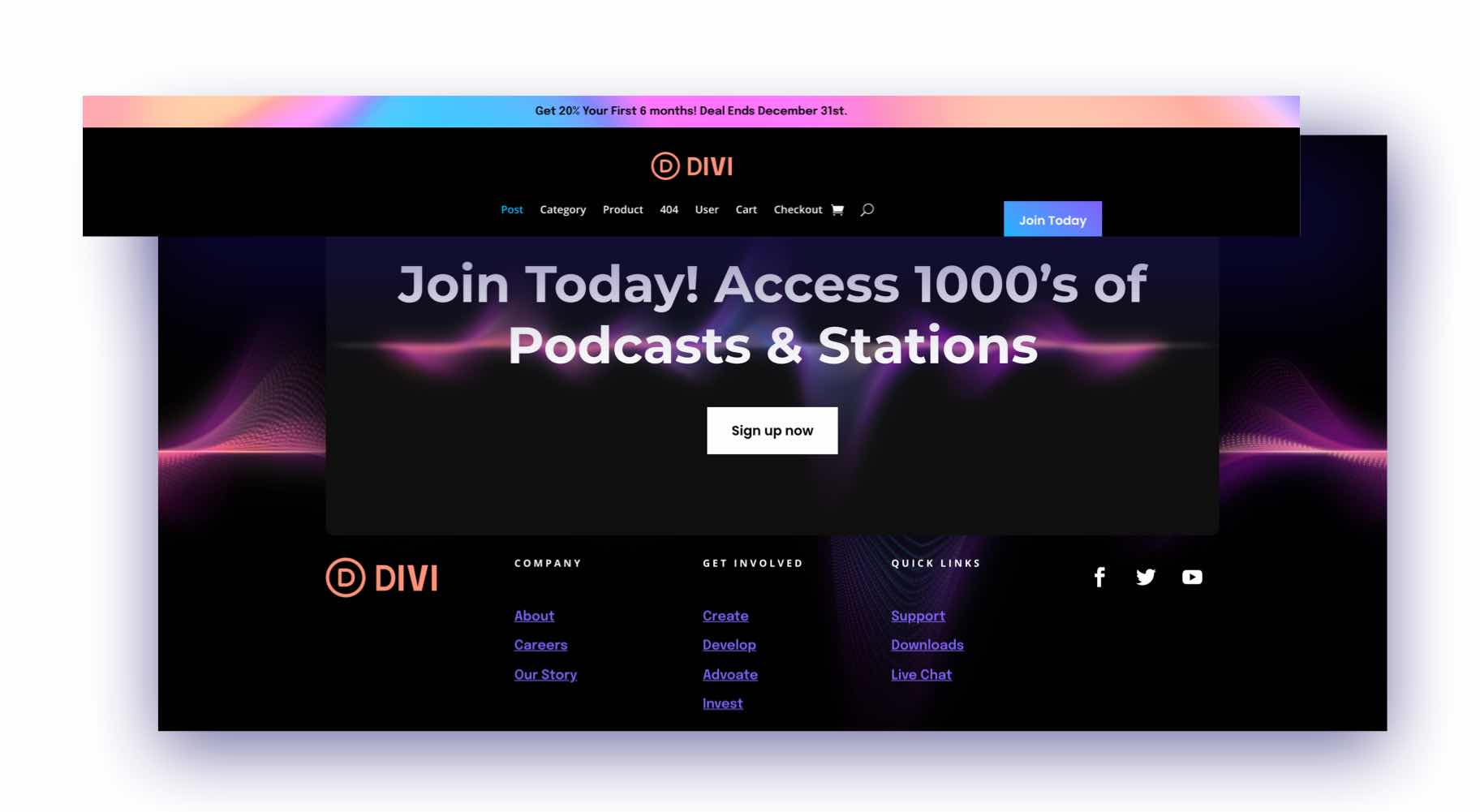
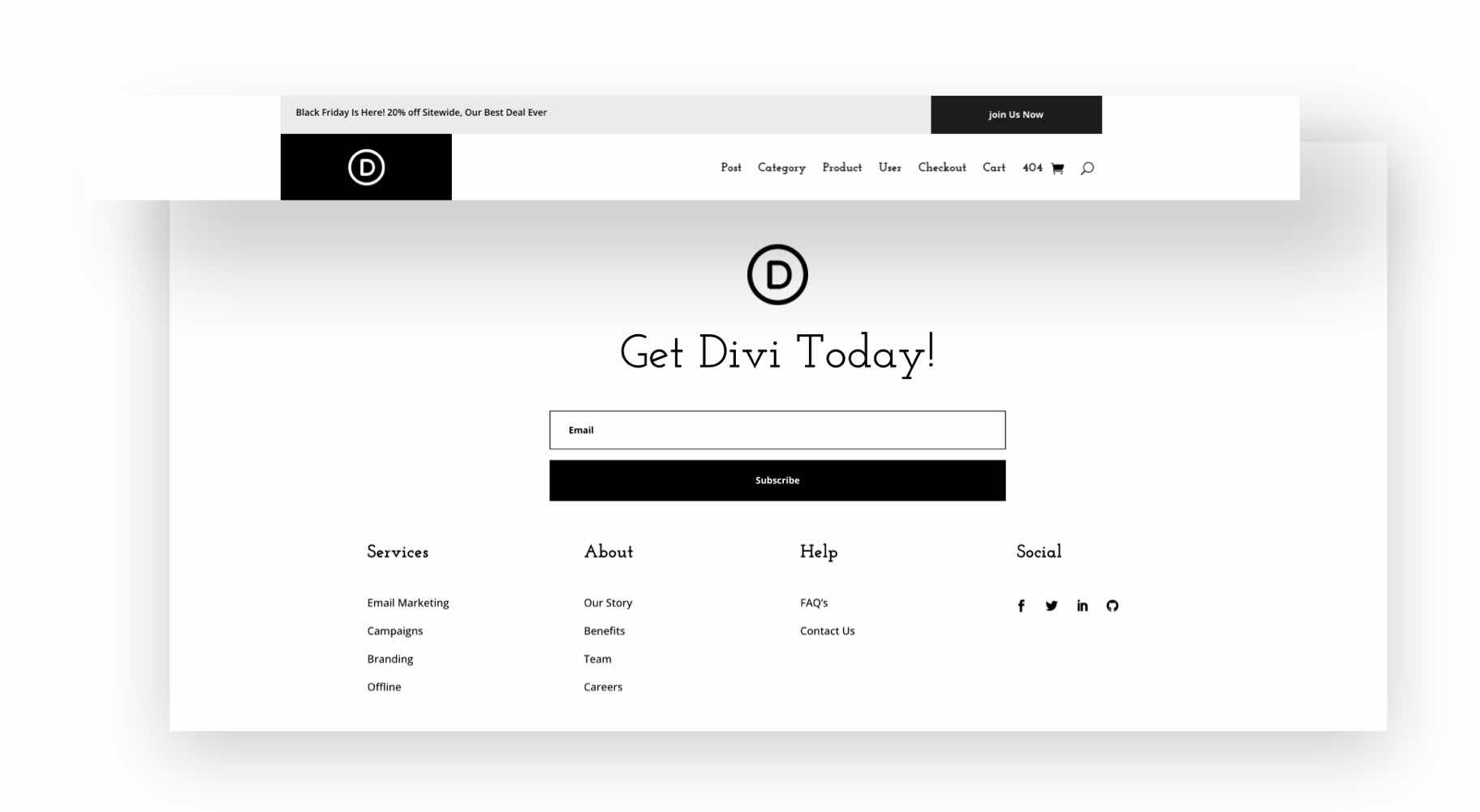
页眉和页脚 #2

查看实时预览
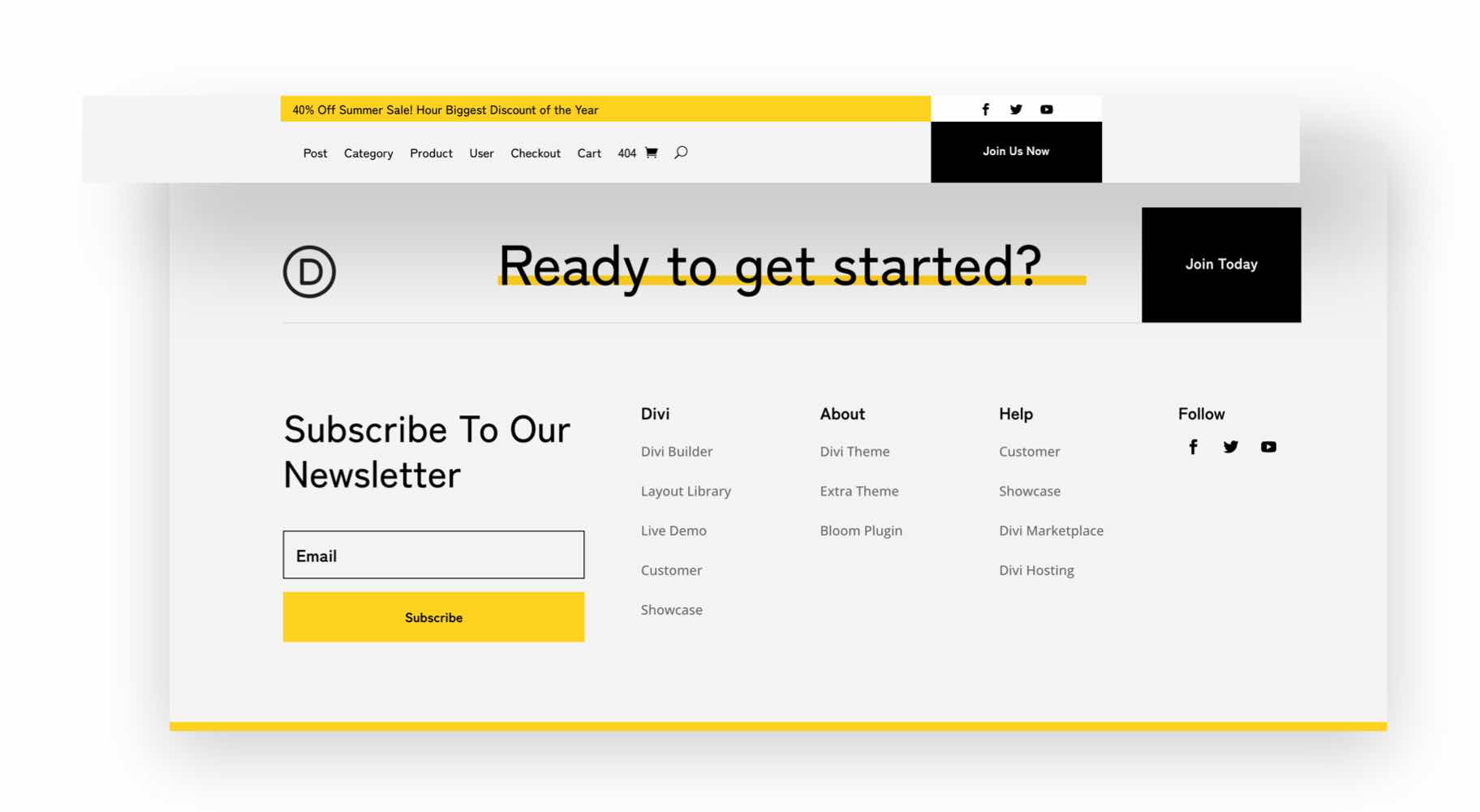
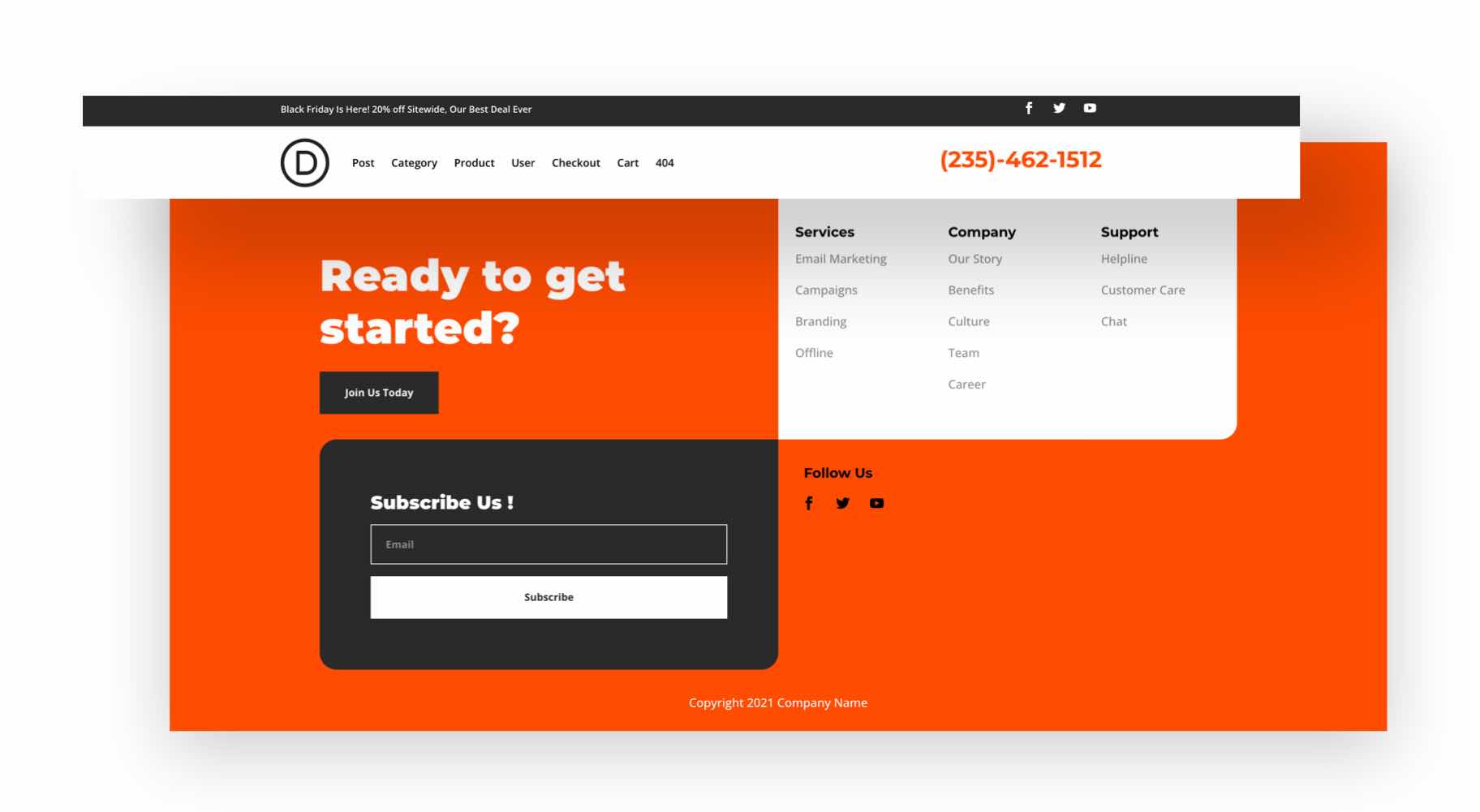
页眉和页脚 #3

查看实时预览
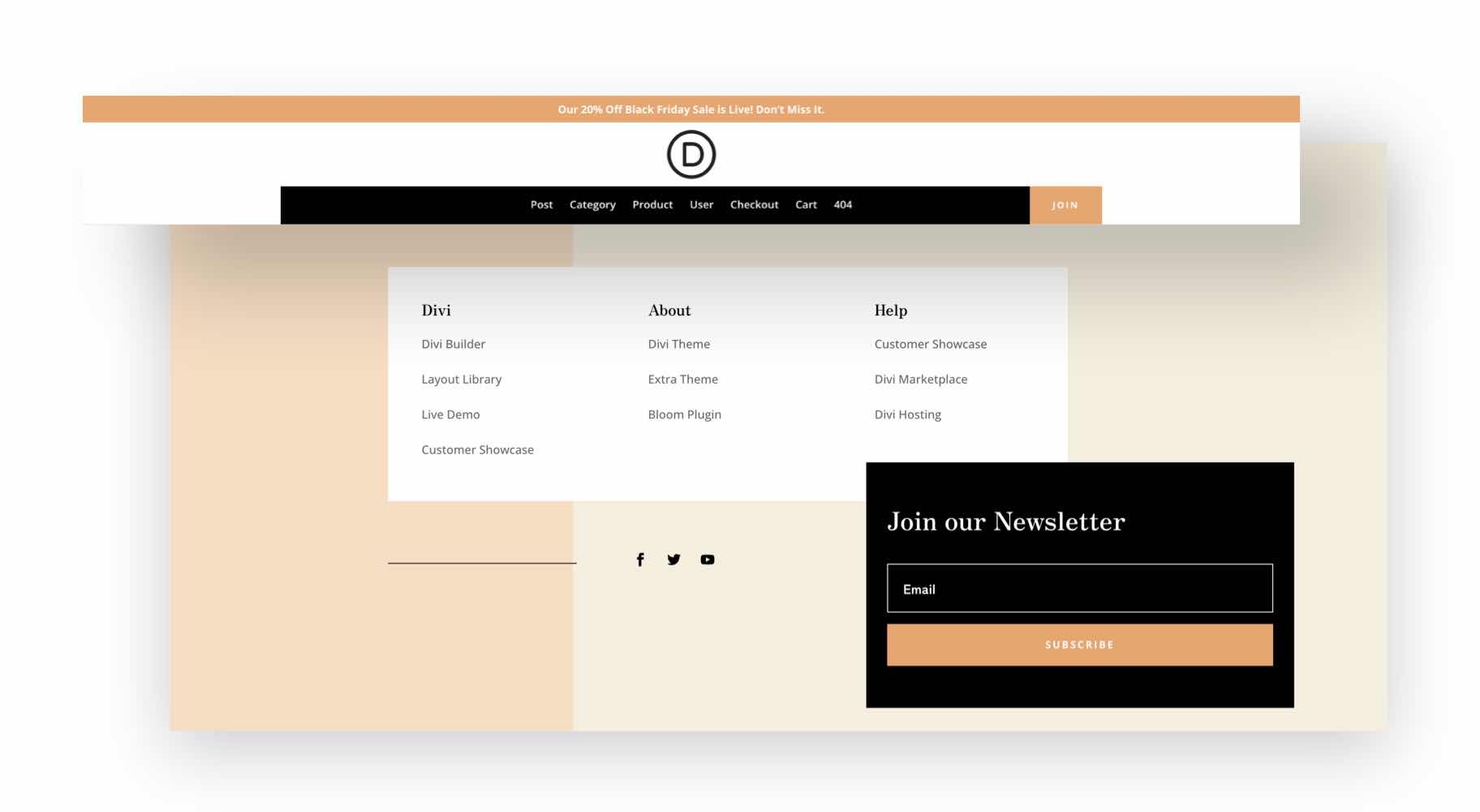
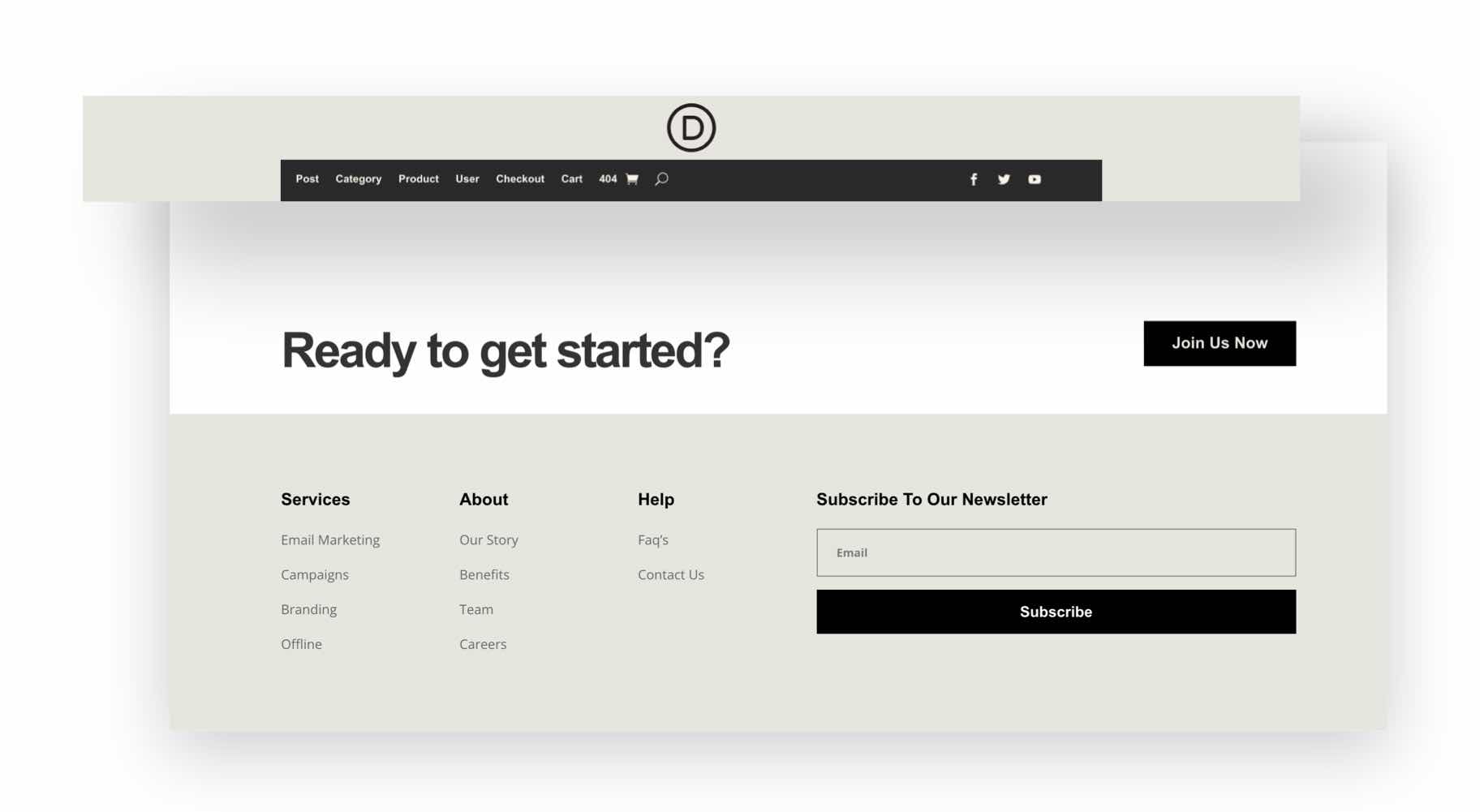
页眉和页脚 #4

查看实时预览
页眉和页脚 #5

查看实时预览
页眉和页脚 #6

查看实时预览
页眉和页脚 #7

查看实时预览
页眉和页脚 #8

查看实时预览
页眉和页脚 #9

查看实时预览
页眉和页脚 #10

查看实时预览
页眉和页脚 #11

查看实时预览
页眉和页脚 #12

查看实时预览
页眉和页脚 #13

查看实时预览
页眉和页脚 #14

查看实时预览
页眉和页脚 #15

查看实时预览
页眉和页脚 #16

查看实时预览
使用这些页眉和页脚让您的网站更上一层楼!
您将免费获得的页眉和页脚布局是在我们的脑海中经过许多考虑而构建的。 我们希望您达到现代有效网页设计的最高水平,以帮助您的网站更上一层楼。
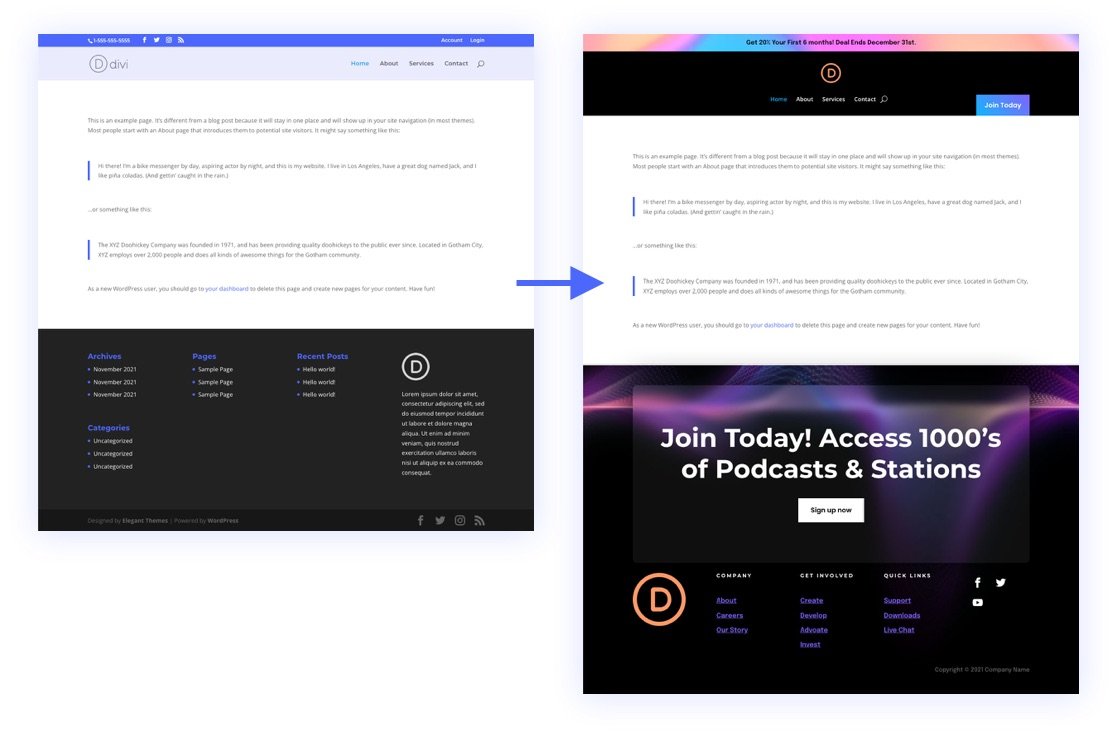
从这个……到这个
让我们想象一下这在视觉上意味着什么。 下面,您可以看到使用这 16 个页眉和页脚提升 Divi 页眉和页脚的速度。 您可以从看起来一般的页眉和页脚变为让访问者“哇!” 影响。 不用说,这也会以积极的方式影响您的品牌形象。
你应该得到这个免费的黑色星期五页眉和页脚布局包的 7 个理由
还不相信? 请允许我们分享 7 个理由,您应该通过在我们的黑色星期五交易期间成为 Divi 会员来获得这些免费赠品。
1. 16 种令人惊叹的页眉和页脚设计,您在其他任何地方都找不到 - 仅在几天内可用!
为黑色星期五创建的设计免费赠品是整个团队的努力! 优雅主题的设计团队倾注了他们的创造力,并确保他们设置了高质量的免费赠品,帮助您通过设计从竞争中脱颖而出! 而且,全部免费。 因此,错过由我们的设计师精心制作的 16 个匹配的页眉和页脚是很难证明的。 此外,这些页眉和页脚不会长期可用的事实使它们令人耳目一新!
2. 一个巨大的节省时间!
每个页眉和页脚的开箱即用设计均由专业设计师精心设计,无需您做任何事情即可为您的网站提供最前沿的改造。 您不必浪费时间从头开始构建所有内容。 并且有 16 个页眉和页脚可供选择,您一定会为您的网站找到合适的。
我们相信我们的会员值得拥有出色的设计,因此我们帮助他们实现这一目标,而无需在独特的设计上花费大量时间或金钱。 这就是为什么今年我们在黑色星期五期间提供这些页眉和页脚,以及大量其他独特的免费赠品。
3.开箱即用的响应式
每个页眉和页脚都是为了在所有设备和屏幕尺寸上开箱即用而打造的。 这可以节省您让您的网站在移动设备上看起来很棒的时间。 此外,Divi 的内置响应式设计选项将帮助您完成所需的最后润色,以获得您想要的结果。

4. 站点范围的多功能性
使用主题生成器,您可以在整个站点的任何页面或帖子模板上显示这些页眉和页脚。 您可以将全局页眉和页脚添加到默认网站模板,以使页眉和页脚在站点范围内显示。 但这还不是全部,您还可以轻松地将不同的页眉或页脚添加到整个站点的其他模板中。 这使您能够显示主页的一个标题、博客文章的另一个标题、存档页面的另一个标题等等。
5.动态内容
每个页脚都带有一个有用的动态内容,可以自动更新版权年份。 这是保持页脚更新的一个小而重要的功能。 此外,还有许多其他方法可以使用动态内容来增强您的页眉和页脚功能。 例如,您可以将您网站的徽标添加为带有指向主页的动态链接的动态内容。
6. 内置粘性选项
此包中包含的一些标头带有开箱即用的粘性标头设计。 这意味着当用户向下滚动时,标题(或标题的一部分)将粘在页面顶部。 但是,使用 Divi 的内置粘性选项,您可以通过单击按钮将此粘性功能添加到任何页眉(或页脚)。 最重要的是,您可以在粘性状态下为页眉(或页脚)添加特定样式,从而更好地控制设计。
如果您需要一些指针,我们还有关于如何创建粘性页眉以及如何创建粘性页脚栏的教程。
7.所有设计都是完全可定制的!
最后但并非最不重要的一点是,这些页眉和页脚以及所有其他免费赠品都可以完全定制以满足您自己的需求。 使用直观的 Divi Builder 进行调整或更改整个部分。 在主题构建器中编辑页眉和页脚就像使用 Divi Builder 编辑任何页面或帖子一样。 无需借助外部主题选项或子主题自定义 CSS 来调整页眉或页脚。 一切就绪,可以进行视觉设计。
我们付出努力,您添加最后的润色!
免费获取此页眉页脚布局包 + 大量其他免费赠品!
→ 对于新会员
如果您还没有优雅的主题会员资格,您可以通过单击下面的按钮来获得此包(以及更多内容),以获得黑色星期五优惠。 成为会员后,您将可以访问会员区中的包下载。
在交易消失之前索取交易!
→ 对于按年订阅的现有会员
如果您已经订阅了优雅主题的年度订阅,则在黑色星期五交易期间升级到终身订阅时,您可以访问此免费包(以及更多内容)。 单击下面的按钮以声明交易。 一旦您成为终身会员,您就可以在您的会员区访问包下载。
在交易消失之前索取交易!
→ 对于想要更新会员资格的人
如果您的会员资格已过期和/或您想更新您的会员资格,您可以在黑色星期五优惠期间更新您的会员资格时访问此免费包(以及更多)。 单击下面的按钮以声明交易。
在交易消失之前索取交易!
→ 终身会员
如果您已经是终身会员,那么您已经可以使用这些独家礼包了! 您需要做的就是登录您的会员区以查找每个包的下载链接。
前往会员区的黑色星期五福利页面!
今天如何在您自己的 Divi 网站上下载和使用登陆页面布局包
从会员区下载布局包
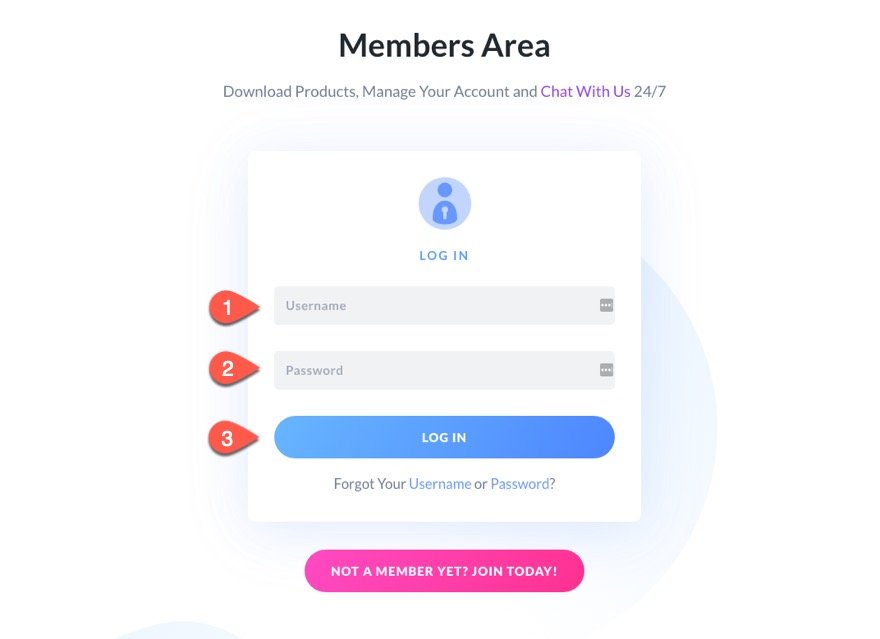
所有 Divi 页眉和页脚布局下载都可以在您的会员区找到。 要访问下载,您必须首先使用您注册为会员时创建的用户名和密码登录到会员区。

登录后,单击成员区域菜单中名为“Perks”的链接。 在 Perks 下,找到 Header & Footer Layout Pack perk 并单击Download the Pack按钮以下载 Header & Footer Layout Pack。

下载文件中包含的内容
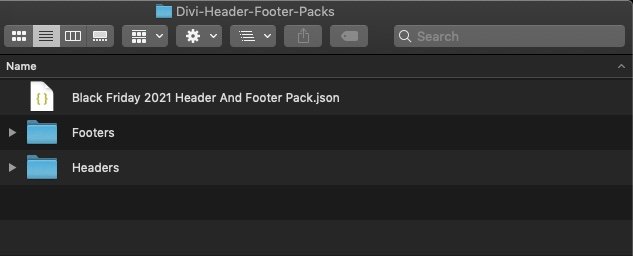
下载“ Divi-Header-Footer_Packs.zip ”文件后,解压缩文件夹并打开它。 在那里,您将看到一个名为“ Black Friday 2021 Header And Footer Pack.json ”的 JSON 文件。 将此文件导入 Divi 库将一次导入所有页眉和页脚布局。 以及“ Footers ”文件夹和“ Headers ”文件夹。
“ Footers ”文件夹包括 16 个 JSON 文件,用于导入特定的页脚布局(单独)和一个附加的 JSON 文件,用于一次导入所有 16 个页脚布局。
“ Headers ”文件夹包括 16 个 JSON 文件,用于导入特定的标题布局(单独),以及一个额外的 JSON 文件,用于一次导入所有 16 个标题布局。

将页眉和页脚布局导入您的 Divi 库
现在您已经准备好下载页眉和页脚布局文件,您可以使用它们将页眉和页脚导入 Divi 库。 完成后,他们将准备好添加到您网站上的任何页面或模板。
这是如何做到的。
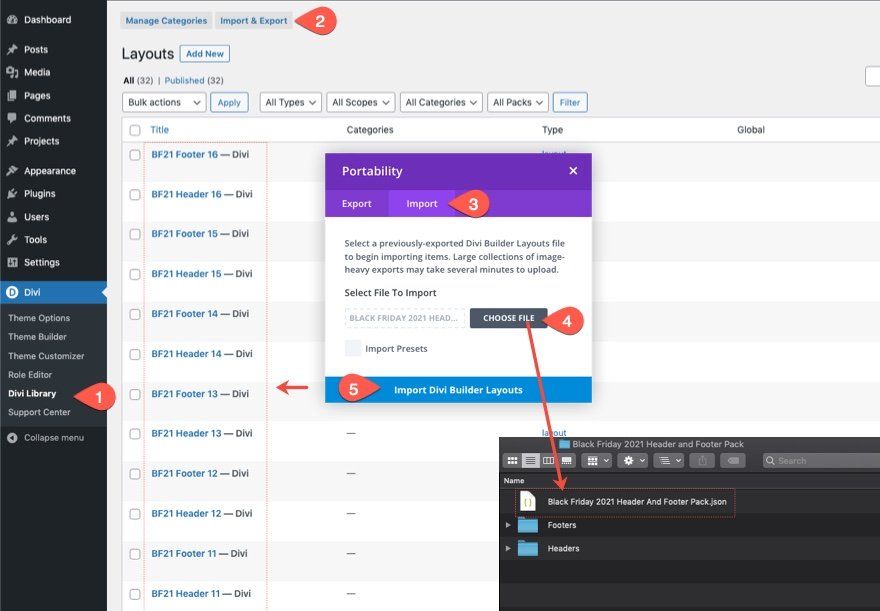
- 从 WordPress 仪表板,导航到 Divi > Divi Library
- 然后单击页面顶部的导入/导出按钮。
- 在可移植性弹出模式中,选择导入选项卡。
- 然后从之前从会员区下载的解压文件夹中选择名为“ All Header and Footer Layouts.json ”的文件。 这个完整的包文件将一次添加所有页眉和页脚布局。
- 然后单击导入按钮。
完成后,您应该会看到导入到 Divi 库的所有 16 个页眉布局和所有 16 个页脚布局。

在 Divi 主题生成器中向全球网站模板添加页眉和页脚布局
向全局页眉添加页眉布局
现在您已将所有 Divi 页眉和页脚布局都添加到 Divi 库中,您可以使用 Divi 主题生成器轻松将它们添加到您的全球网站模板中。
首先,让我们向默认网站模板的全局页眉添加一个新的页眉布局。
这是如何做到的。
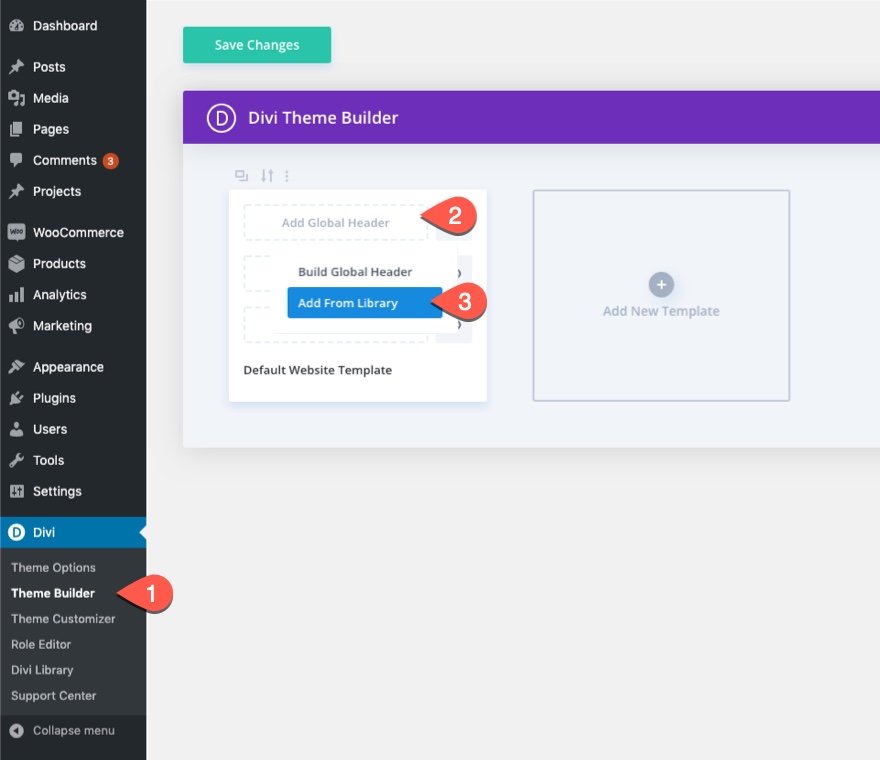
从 WordPress 仪表板,导航到 Divi > Theme Builder。 然后单击模板的 Add Global Header 区域并从下拉列表中选择“Add From Library”。

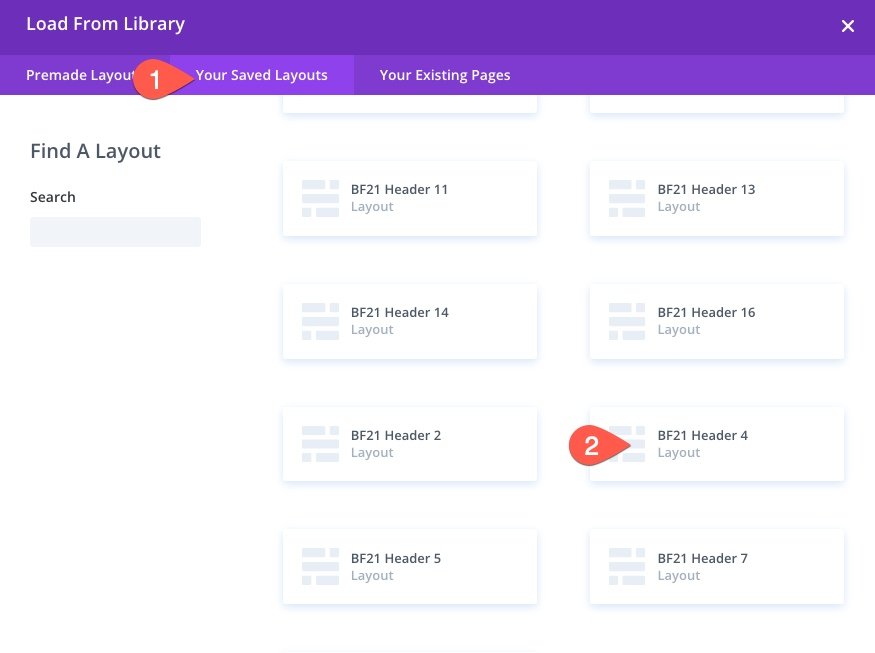
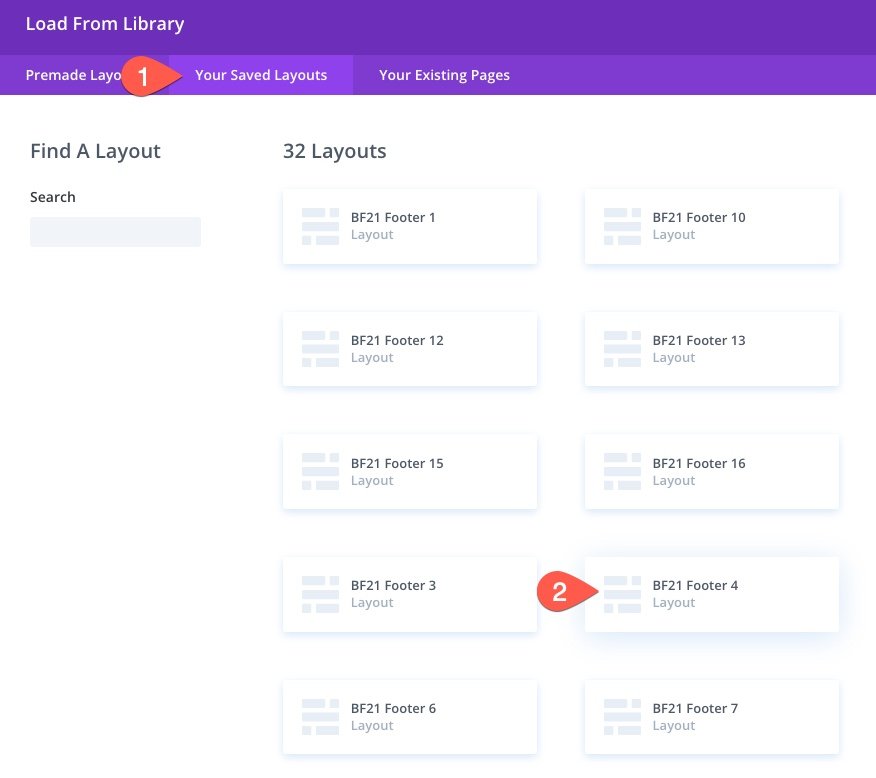
从“从库加载”弹出窗口中,选择“您保存的布局”选项卡。 在那里,您将看到您之前导入到 Divi 库的所有页眉和页脚布局的列表。 从列表中选择要使用的标题布局。

向全局页眉添加页脚布局
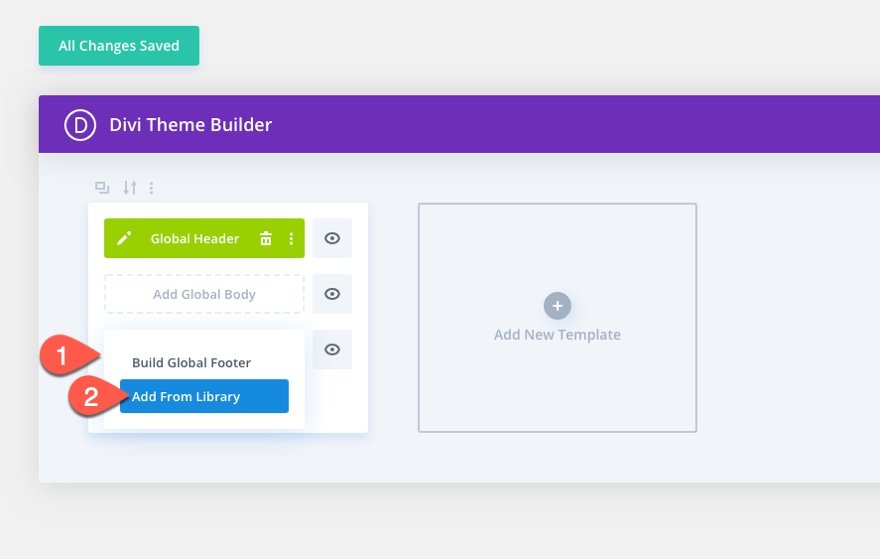
要将其中一种新的页脚布局添加到默认网站模板的全局页脚区域,请单击模板的添加全局页脚区域,然后从下拉列表中选择“从库添加”。

从“从库加载”弹出窗口中,选择“您保存的布局”选项卡。 然后从列表中选择要使用的页脚布局。 选择与您正在使用的页眉布局的匹配编号的页脚布局,以获得匹配的设计。

完成编辑后,请确保保存布局和 Theme Builder 设置。

现在,当您在网站上加载页面时,您将拥有全新的页眉和页脚设计!