独占的な無料のブラックフライデーヘッダーとフッターのレイアウトパックを入手
公開: 2021-11-29
ブラックフライデーは終わります…
ブラックフライデー
今起こってる!
いよいよここに! これは究極のDiviブラックフライデーセールです。 Diviのメンバーシップ、アップグレード、更新について、これまでで最大の割引を提供しています。 しかし、それはほんの始まりに過ぎません…また、他では見られないDivi Marketplaceの無料の賞品、無料のレイアウトパック、無料のテーマビルダーテンプレート、および特別割引で$1,000,000以上を提供しています。 今年はみんなのために何かがあります。
セールにアクセスして無料の賞品を受け取る
今年は、ブラックフライデーセール中にエレガントテーマメンバーシップを購入してくださったすべての人(そして素晴らしい生涯のお客様)に特別な感謝を込めて、スタッフからあなたへの特別なギフトをいくつか作成しました。 本日は、Diviヘッダーとフッターのレイアウトパックを紹介します。 このヘッダーとフッターのレイアウトパックには、さまざまなWebサイトで使用できる16の異なるヘッダーとフッターのデザインが含まれています。 あなたは私たちを正しく聞いた。 これは、16個のヘッダーと16個のフッターであり、マッチングペアとして、または個別に使用するように設計されています。 数秒であなたのウェブサイトに追加できるこれらの既製のテンプレートを持つことであなたが節約する時間を考えてください!
この投稿では、パックに含まれている各ヘッダーとフッターのプレビューを提供し、今日の独自のDiviWebサイトでそれらをダウンロードして使用する方法を示します。
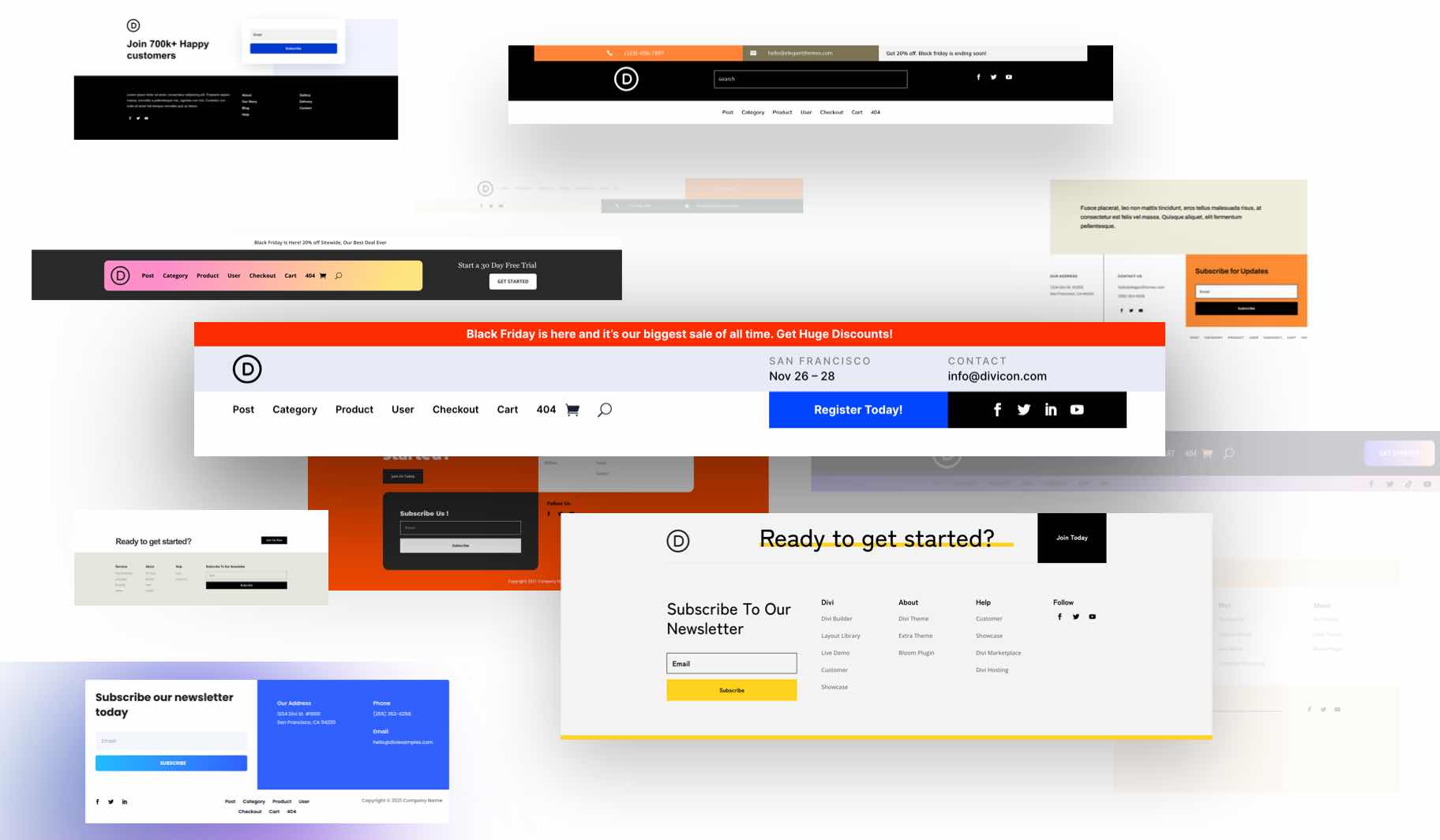
独占的なブラックフライデーのDiviヘッダーとフッターのレイアウトパックの内部を見る

これは、パックに含まれている16個のヘッダーとフッターのレイアウトすべてのプレビューです。
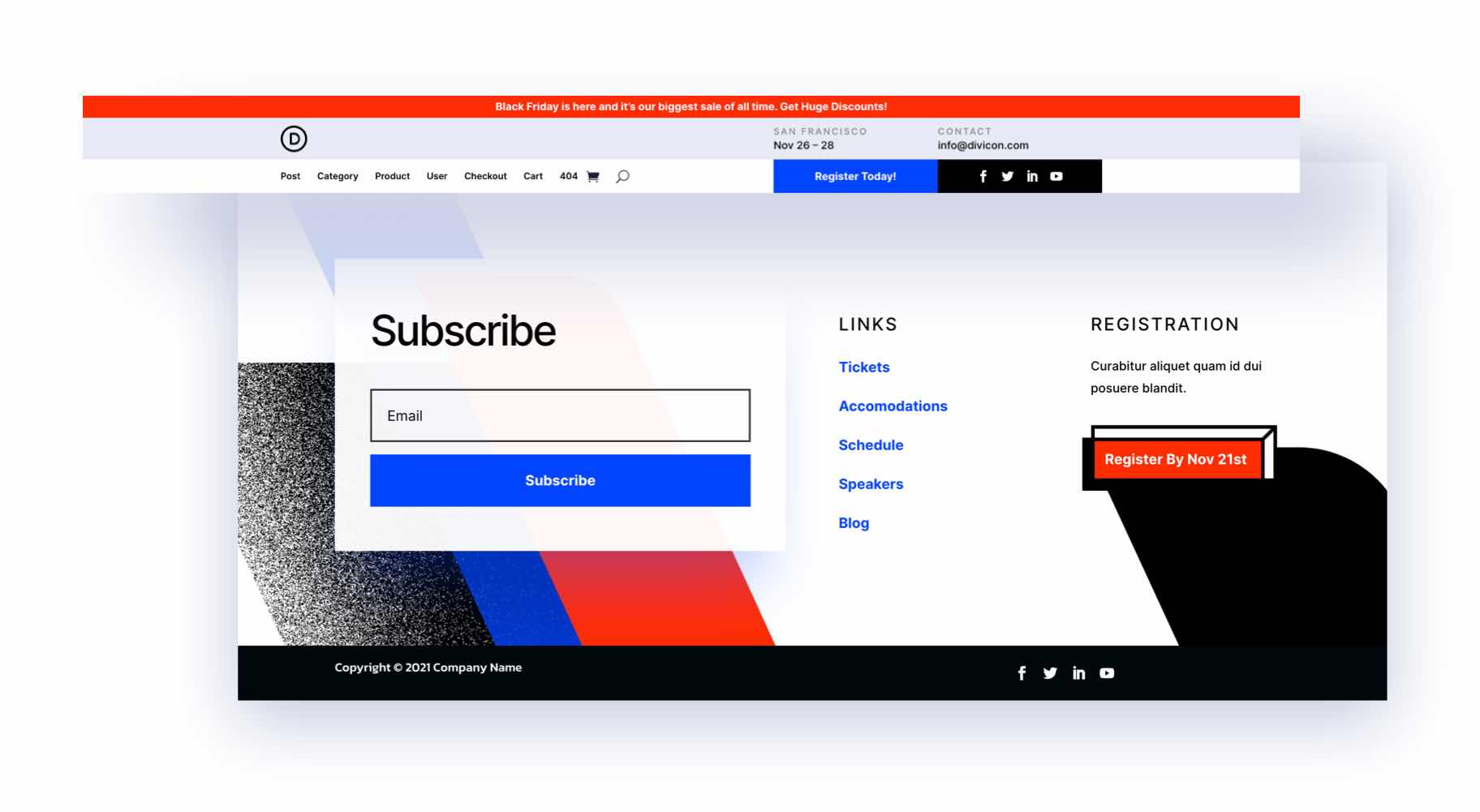
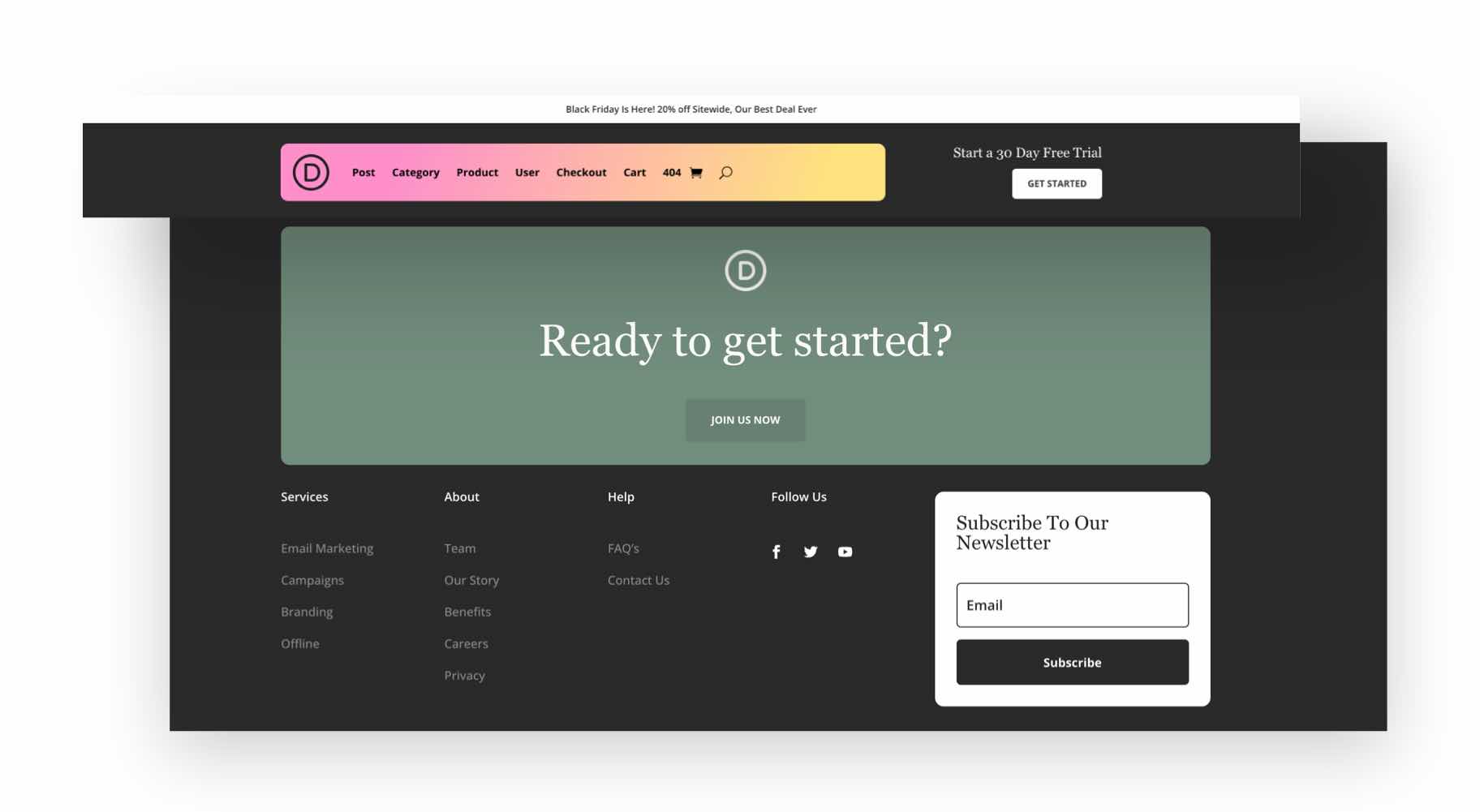
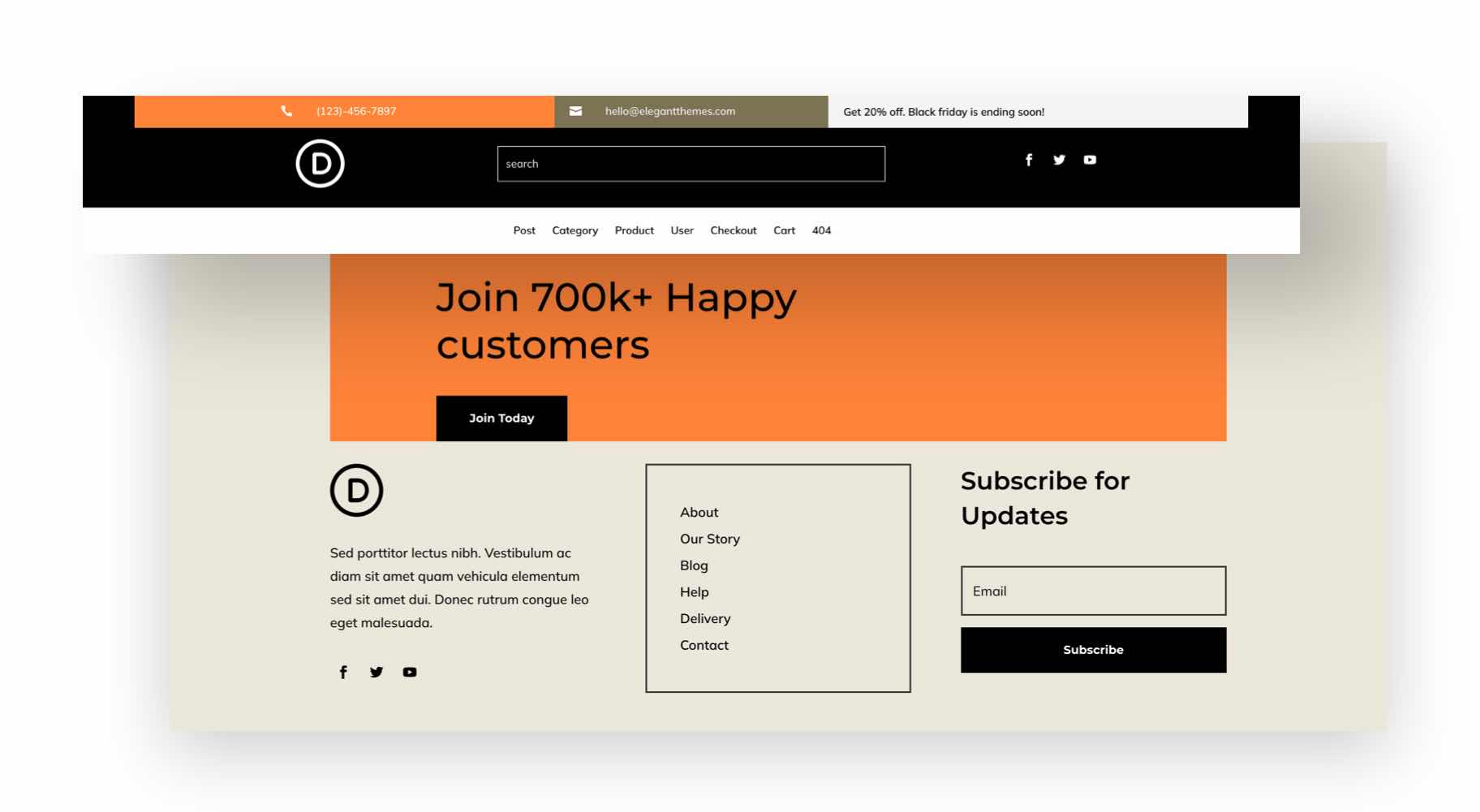
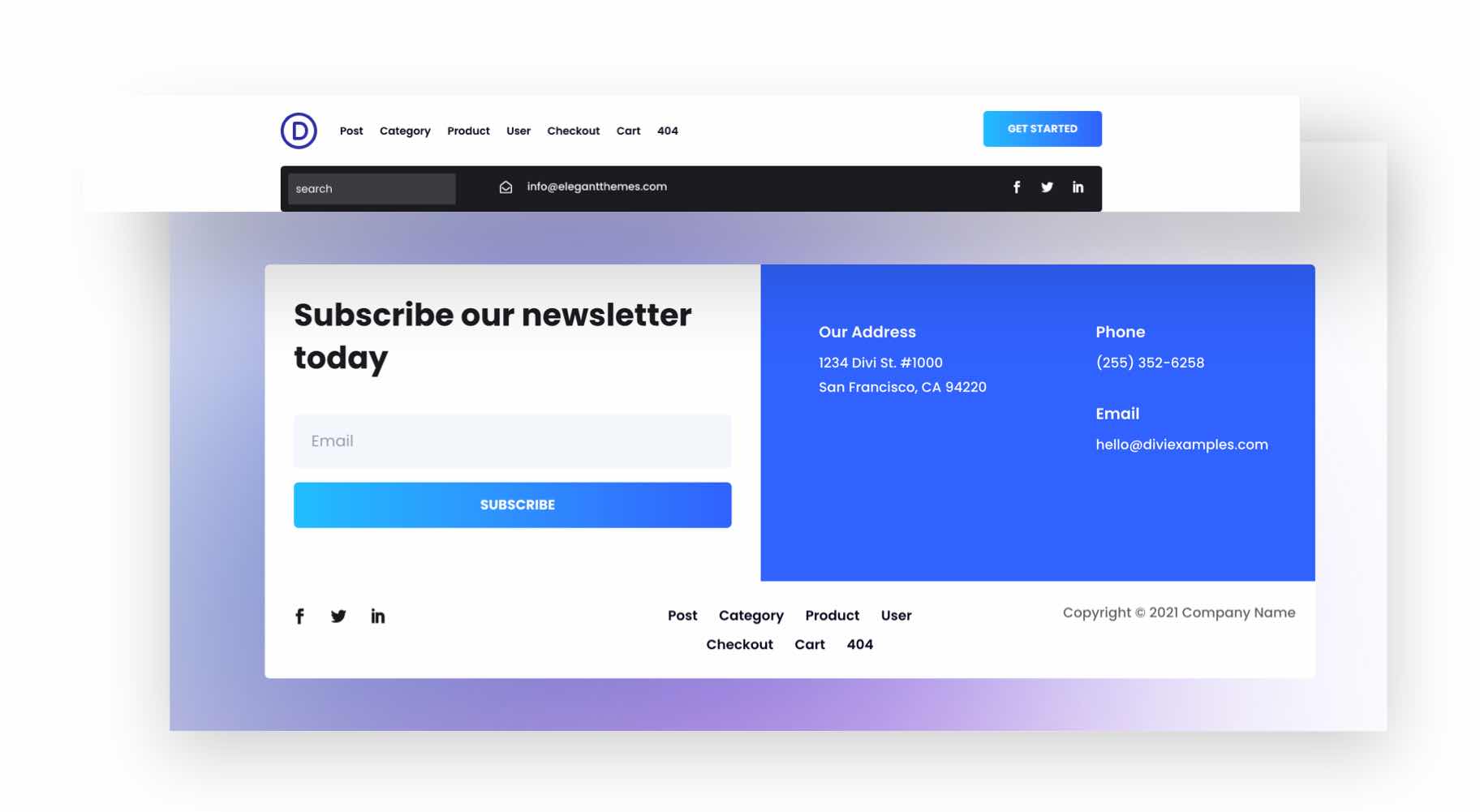
ヘッダーとフッター#1

ライブプレビューを表示
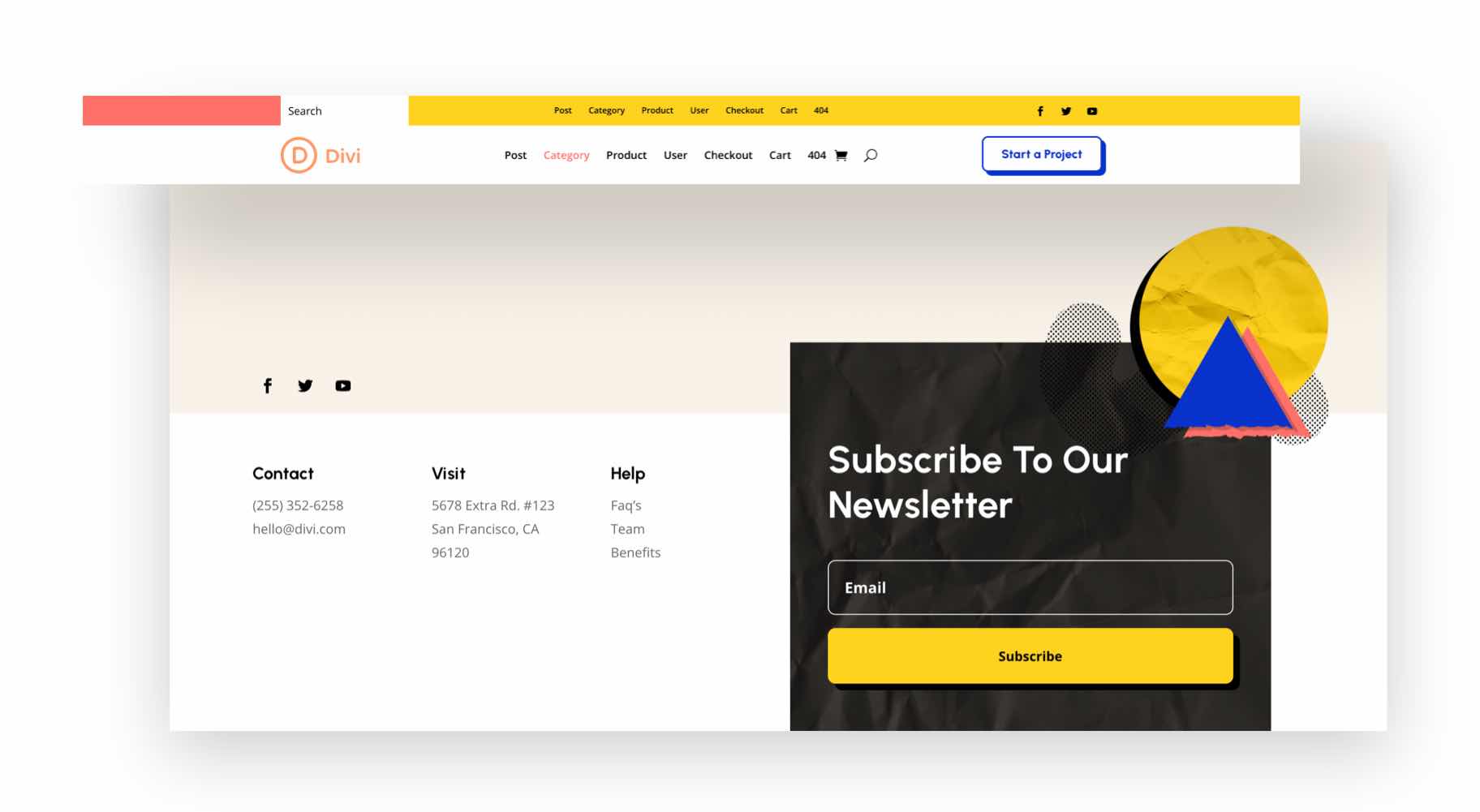
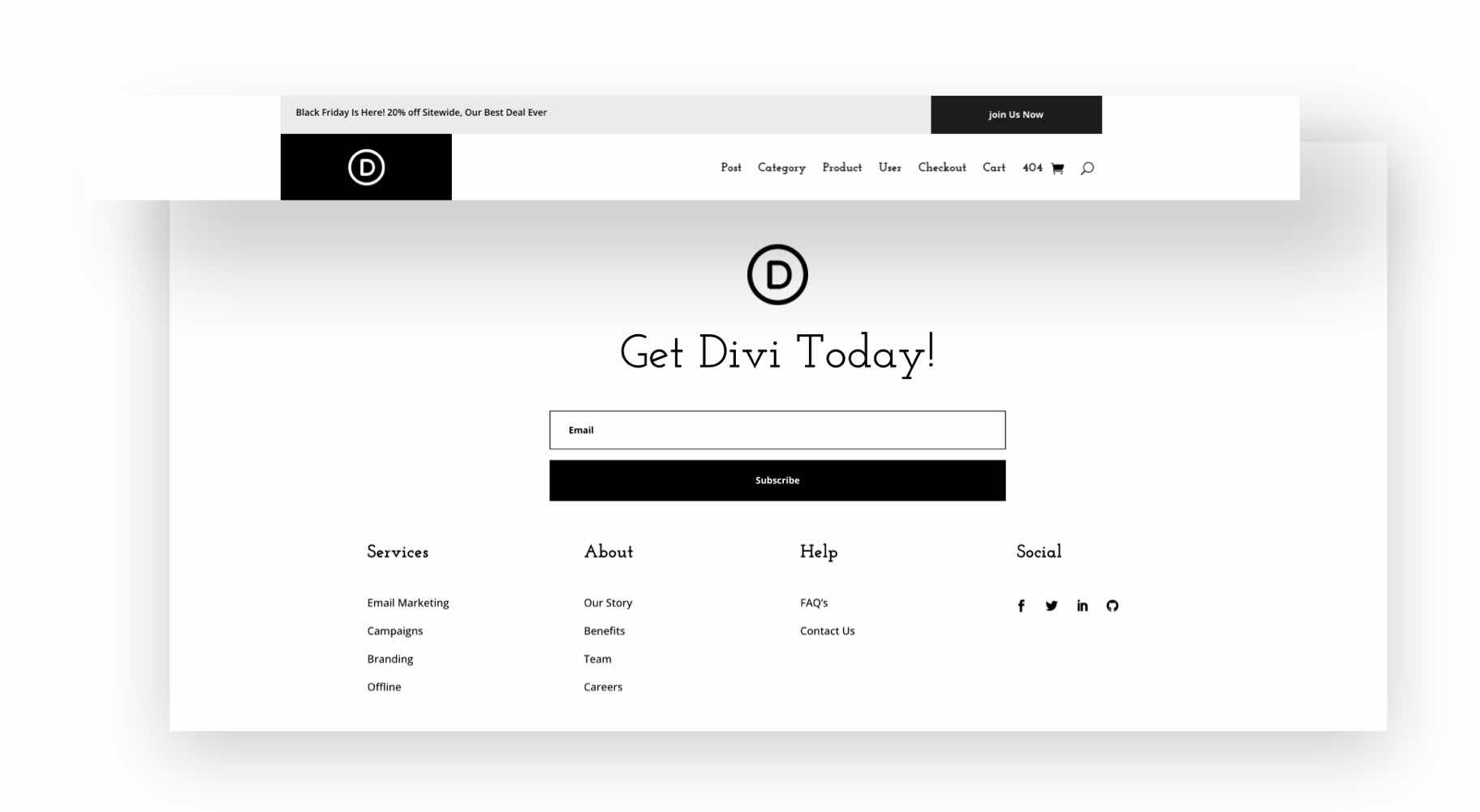
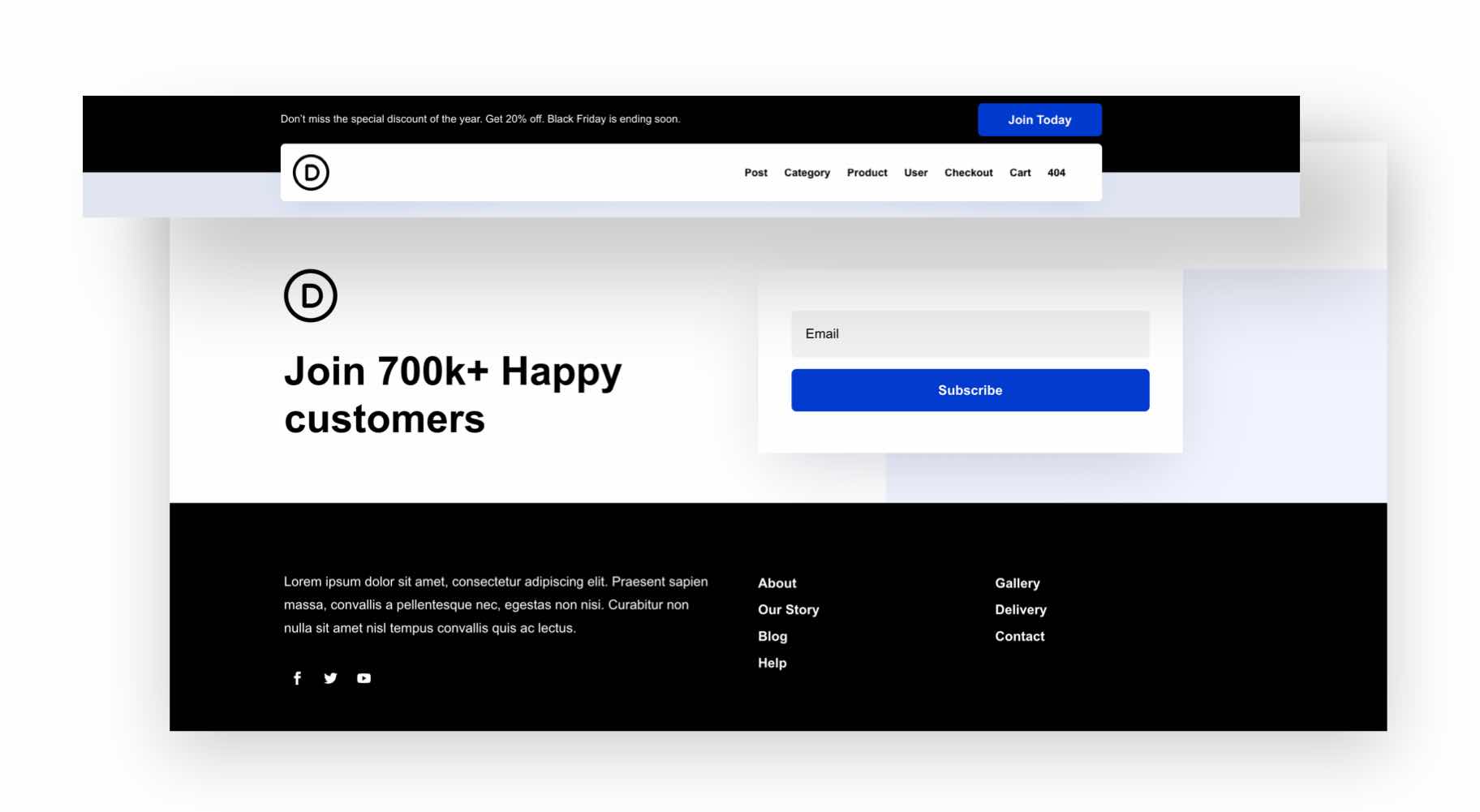
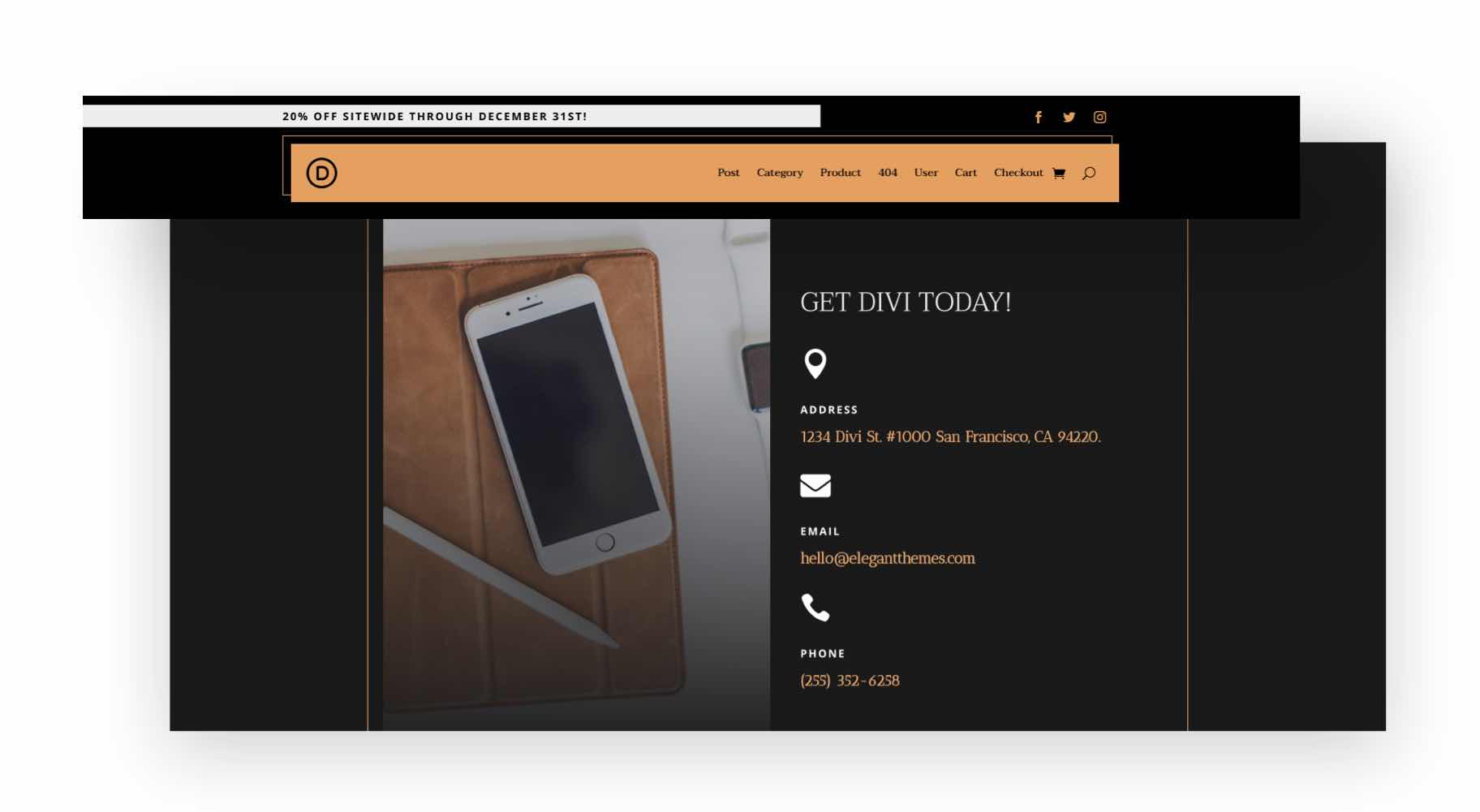
ヘッダーとフッター#2

ライブプレビューを表示
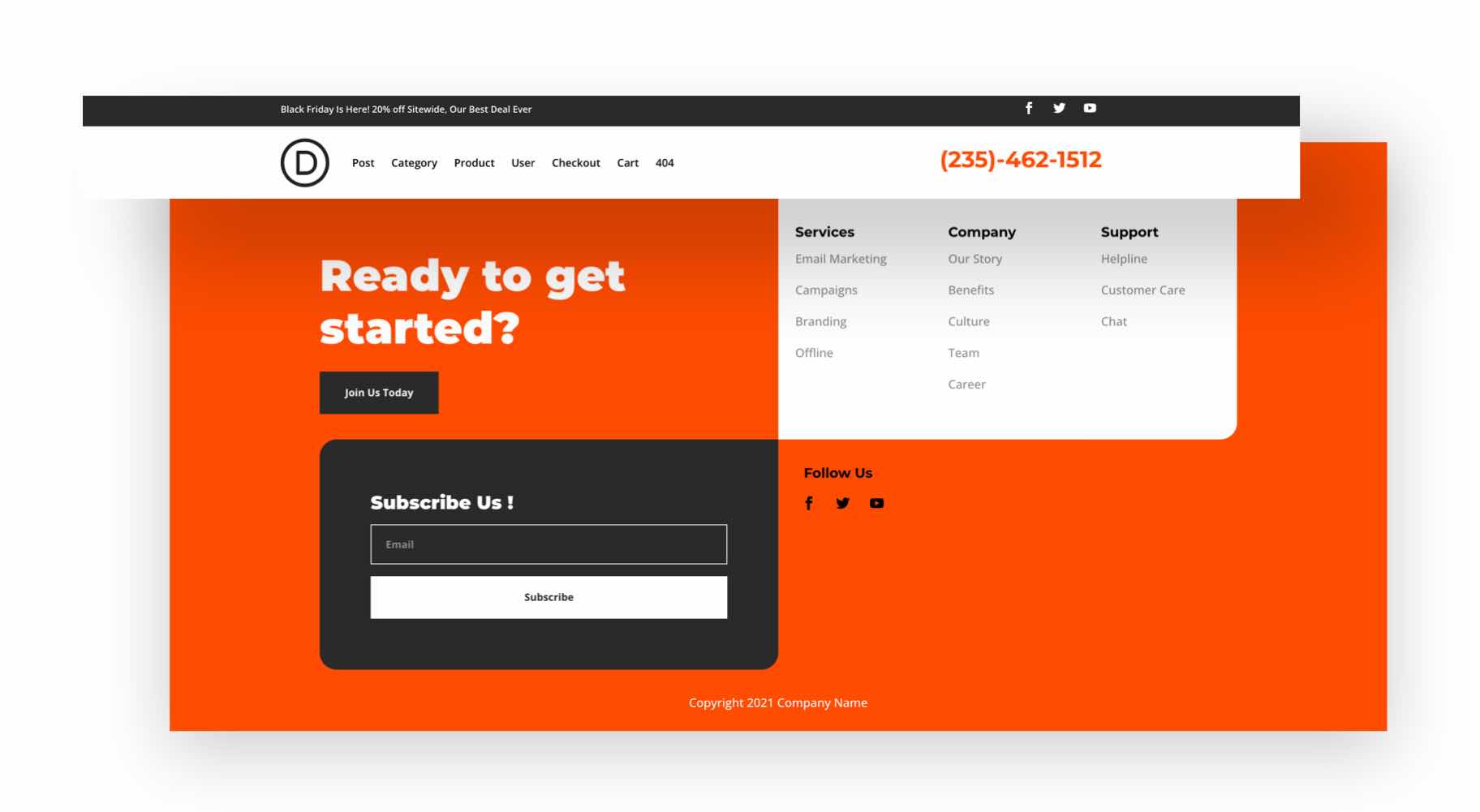
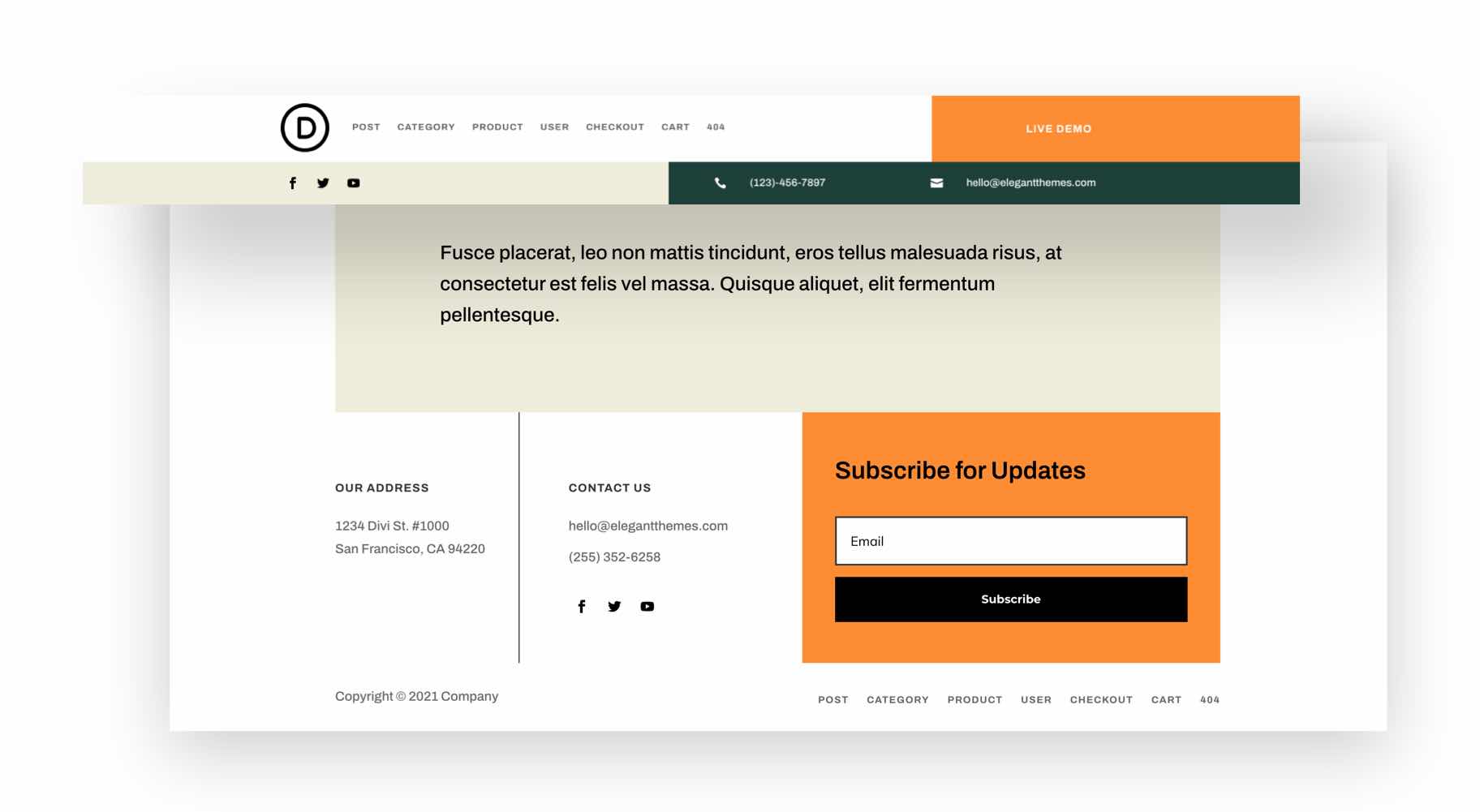
ヘッダーとフッター#3

ライブプレビューを表示
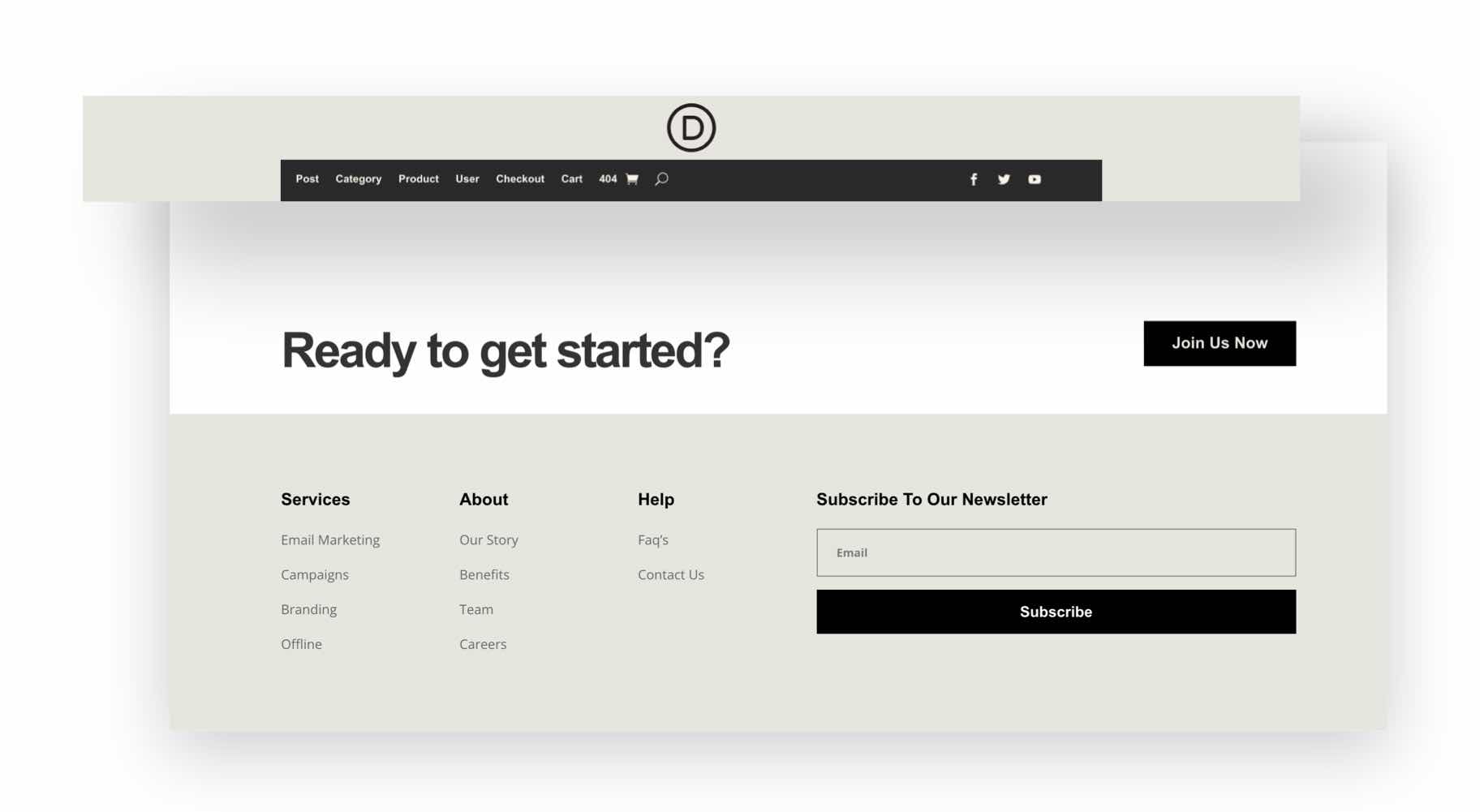
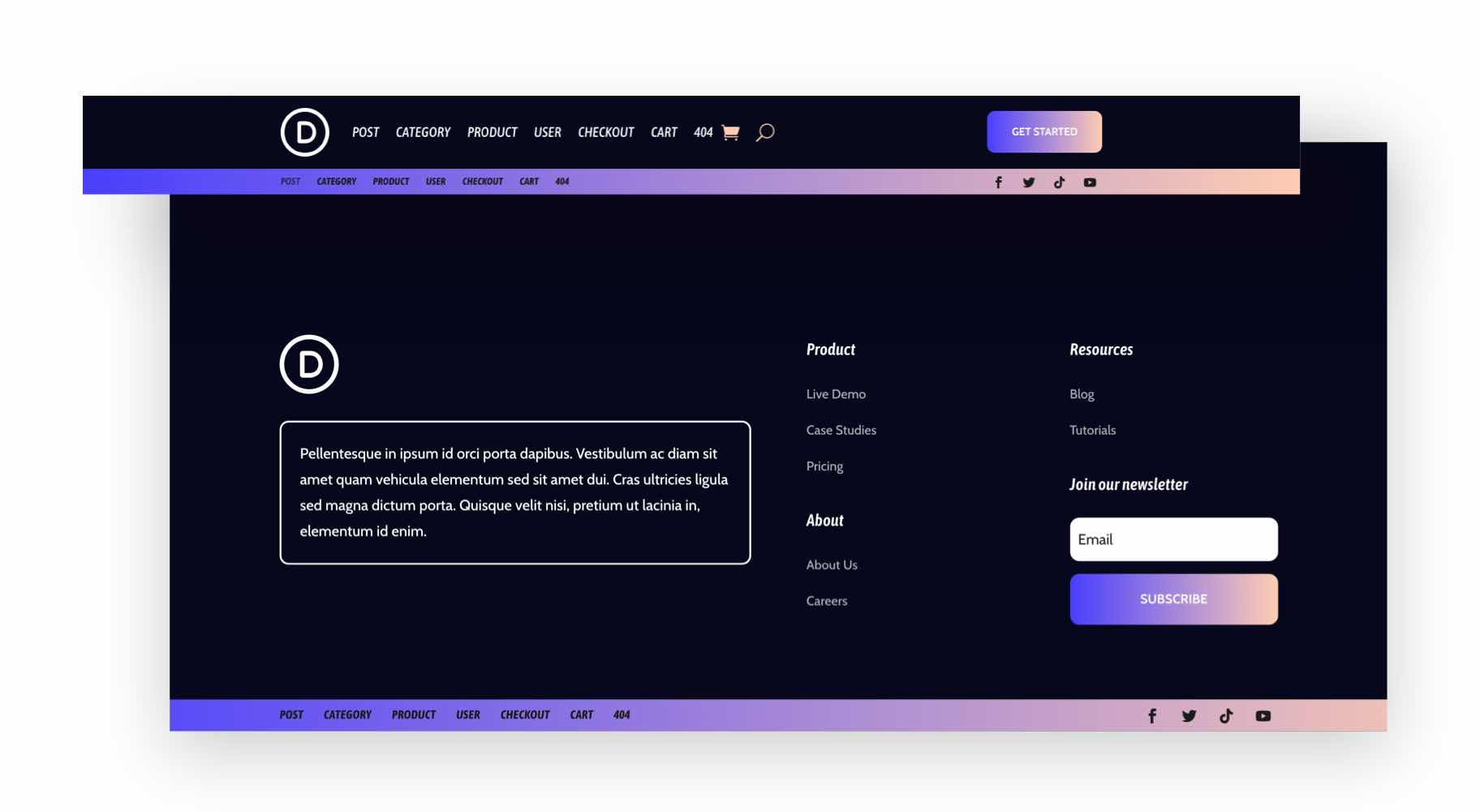
ヘッダーとフッター#4

ライブプレビューを表示
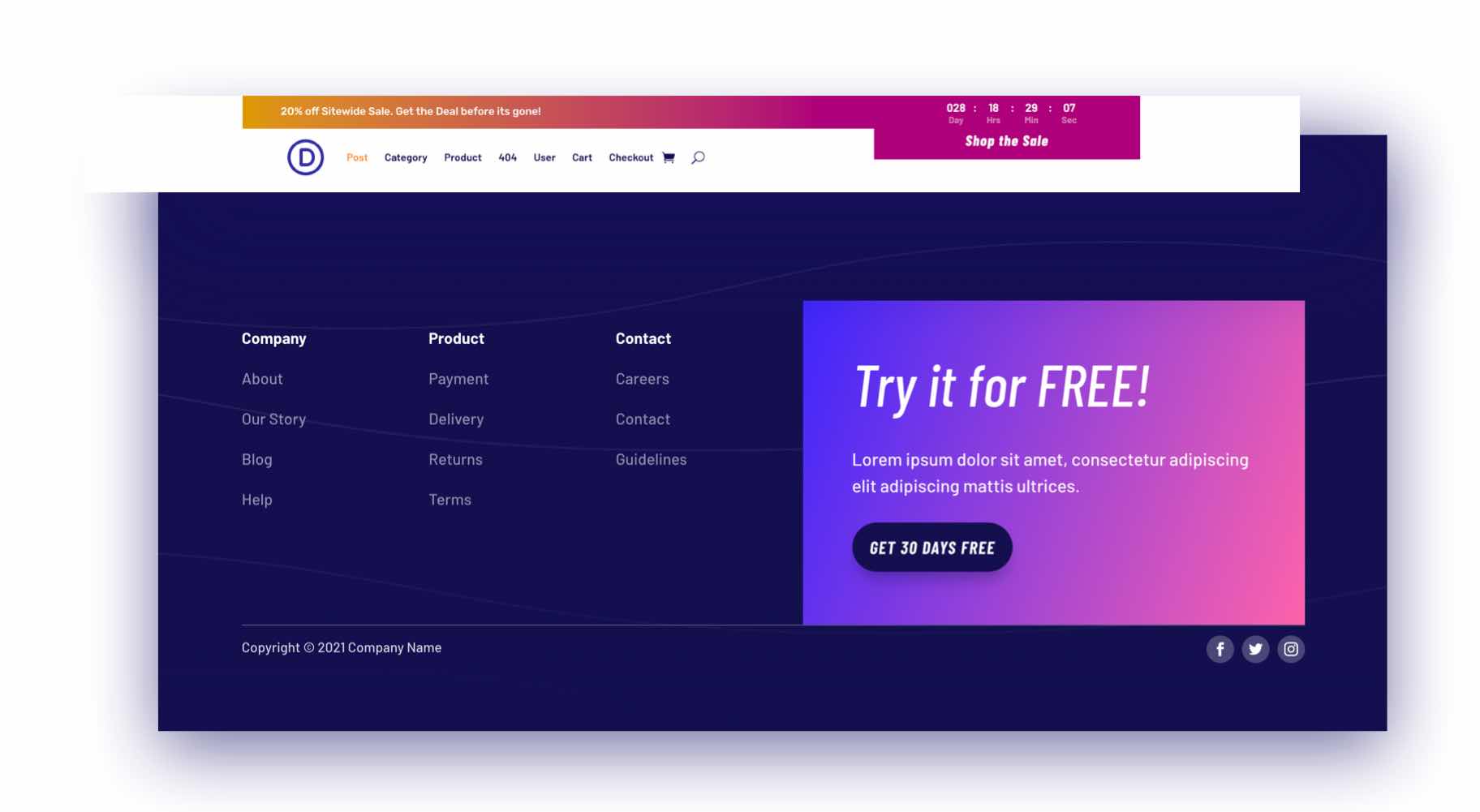
ヘッダーとフッター#5

ライブプレビューを表示
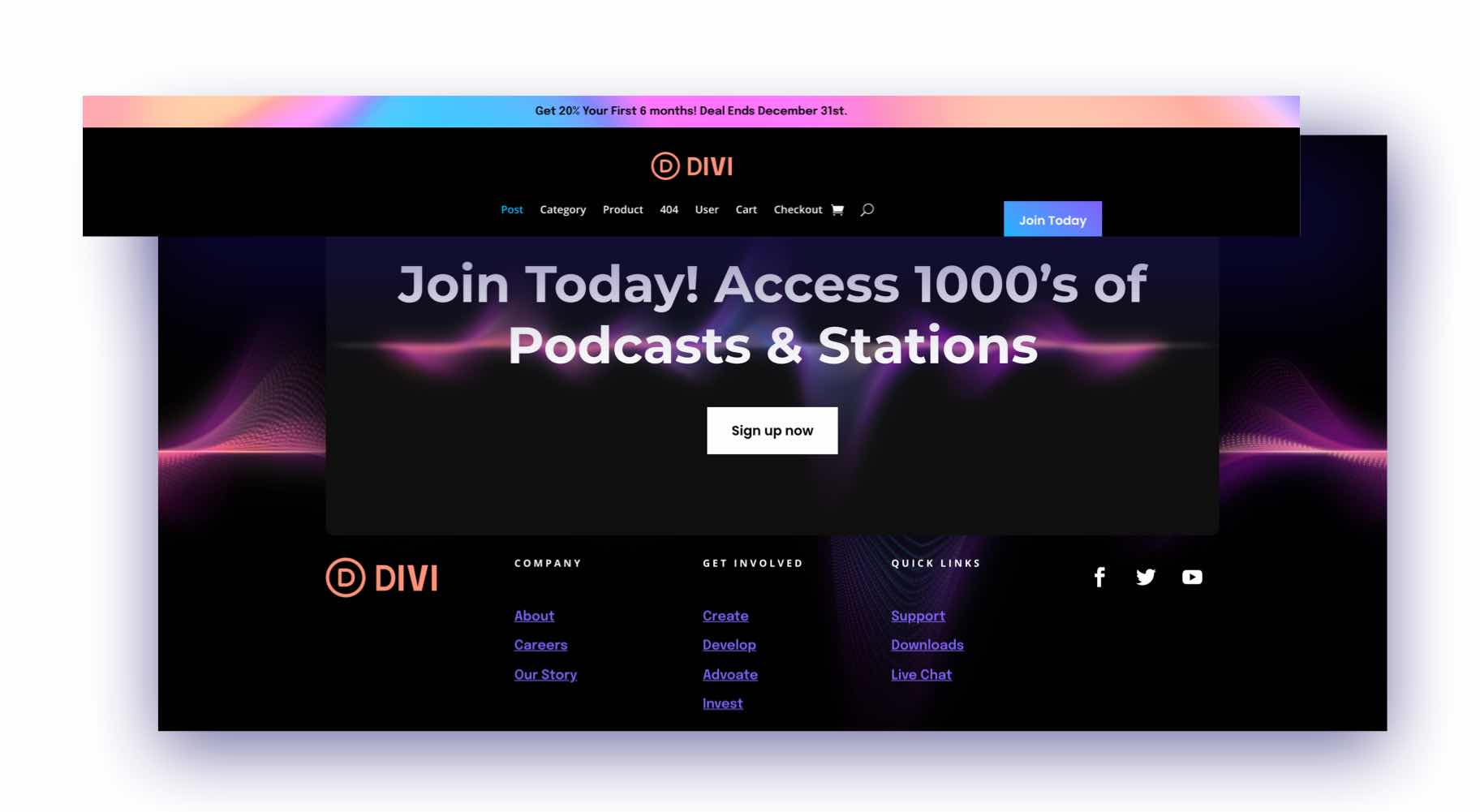
ヘッダーとフッター#6

ライブプレビューを表示
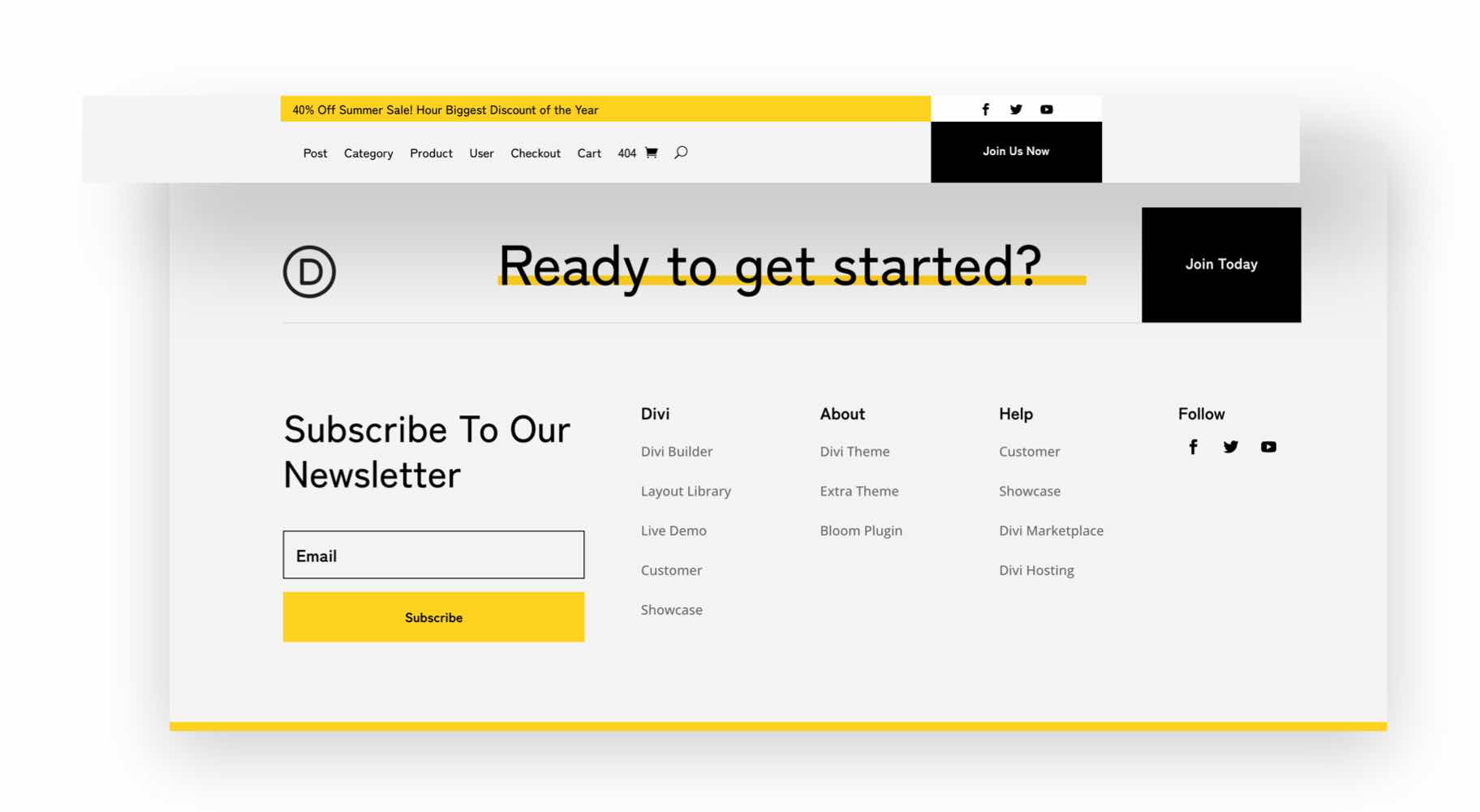
ヘッダーとフッター#7

ライブプレビューを表示
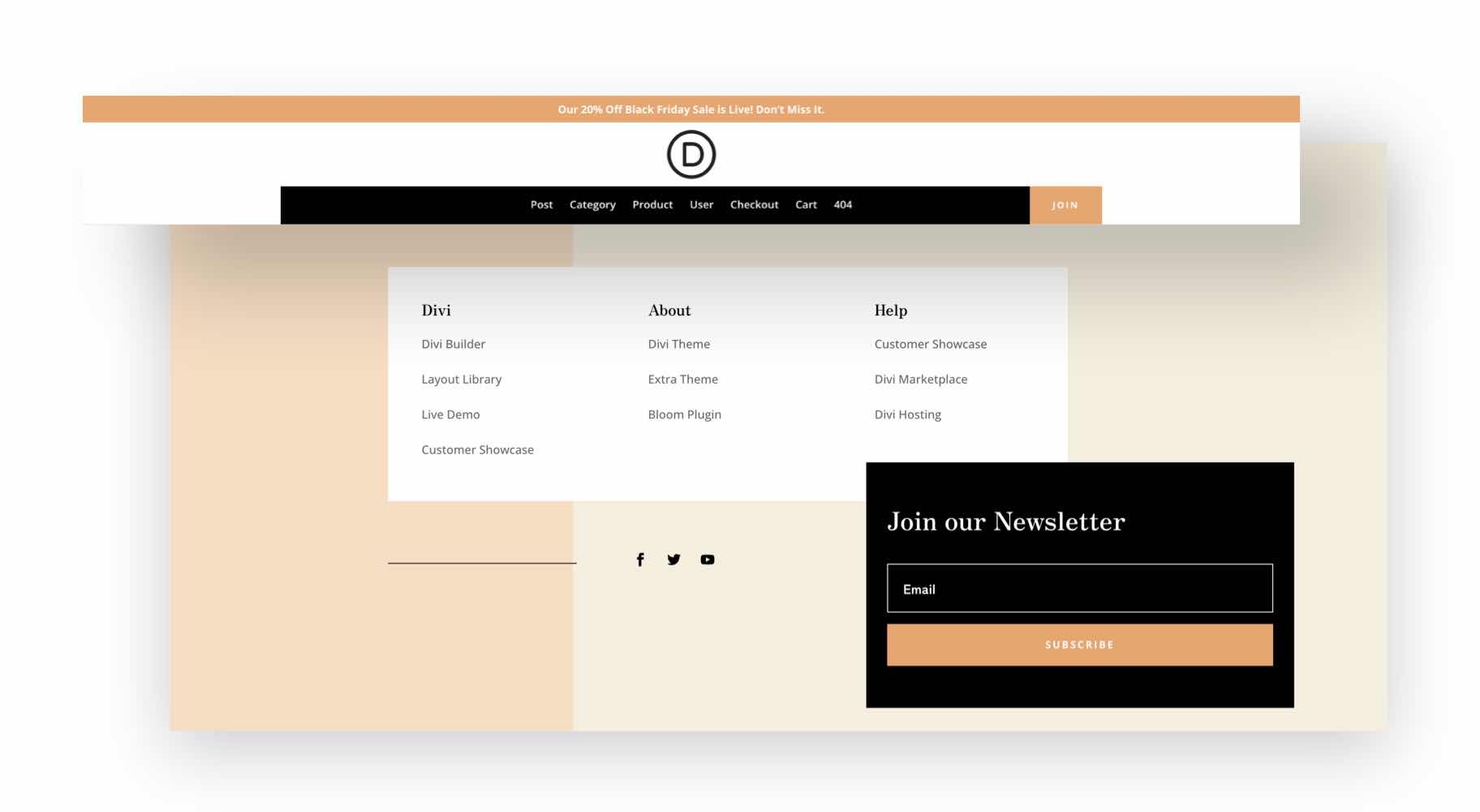
ヘッダーとフッター#8

ライブプレビューを表示
ヘッダーとフッター#9

ライブプレビューを表示
ヘッダーとフッター#10

ライブプレビューを表示
ヘッダーとフッター#11

ライブプレビューを表示
ヘッダーとフッター#12

ライブプレビューを表示
ヘッダーとフッター#13

ライブプレビューを表示
ヘッダーとフッター#14

ライブプレビューを表示
ヘッダーとフッター#15

ライブプレビューを表示
ヘッダーとフッター#16

ライブプレビューを表示
これらのヘッダーとフッターを使用して、Webサイトを次のレベルに引き上げましょう。
無料で入手できるヘッダーとフッターのレイアウトは、私たちの心の奥底にある多くの考慮事項を考慮して作成されています。 私たちはあなたがあなたのウェブサイトを次のレベルに引き上げるのを助けるためにあなたに現代的で効果的なウェブデザインの最高レベルに到達することを望んでいます。
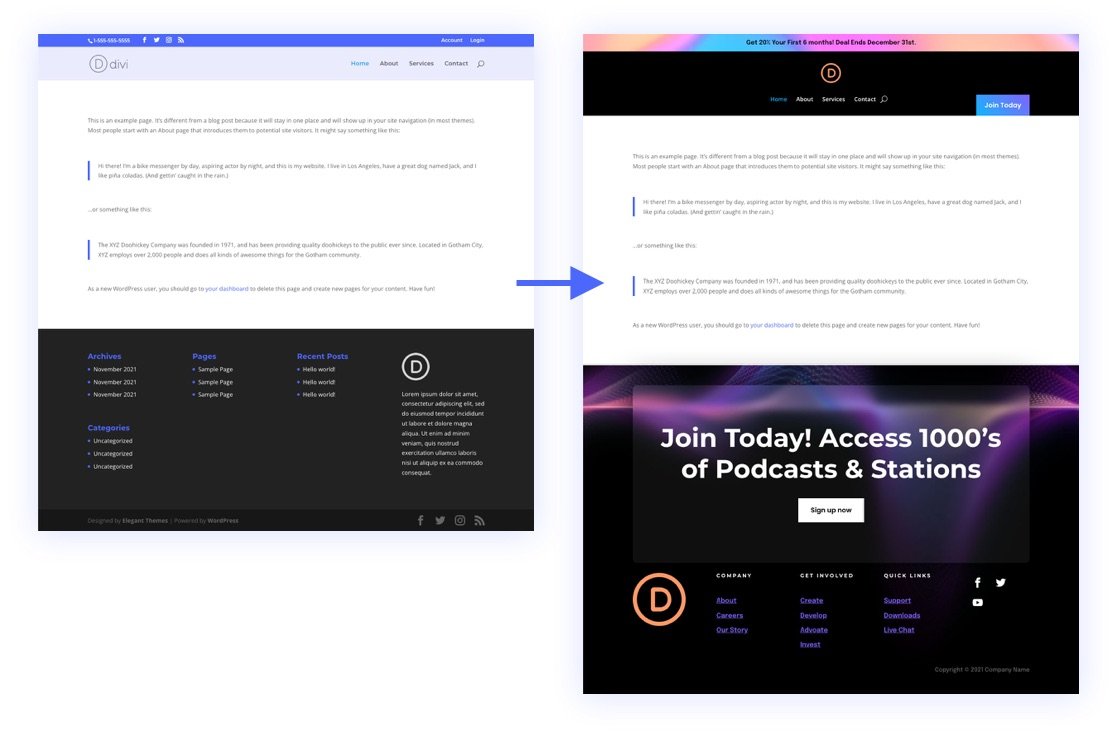
これから…これへ
これが視覚的に何を意味するかを視覚化してみましょう。 以下では、これらの16個のヘッダーとフッターを使用してDiviヘッダーとフッターをどれだけすばやく昇格できるかを確認できます。 平均的なヘッダーとフッターから、訪問者に「すごい」を与えることができます。 効果。 言うまでもなく、これはブランドのイメージにもプラスの影響を与えます。
この無料のブラックフライデーヘッダーとフッターのレイアウトパックを入手する必要がある7つの理由
まだ納得していませんか? ブラックフライデーの取引中にDiviメンバーになることで、これらの景品を獲得する必要がある7つの理由を共有させてください。
1.他では見られない16の見事なヘッダーとフッターのデザイン–数日間しか利用できません!
ブラックフライデーのために作成されたデザインの景品は、チーム全体の努力でした! エレガントテーマのデザインチームは彼らの創造性を注ぎ込み、デザインを通じて競合他社との差別化を図るのに役立つ高品質の景品を確実に設定します。 そして、それはすべて無料です。 そのため、デザイナーが慎重に作成した16個の一致するヘッダーとフッターを手に入れることを逃すことを正当化するのは難しいでしょう。 さらに、これらのヘッダーとフッターが長く利用できないという事実は、それらをさわやかにユニークにします!
2.巨大なタイムセーバー!
各ヘッダーとフッターのすぐに使用できるデザインは、専門のデザイナーによって作成されており、何もしなくてもサイトに最先端のイメージチェンジを提供します。 すべてをゼロから構築するのに時間を無駄にする必要はありません。 また、16個のヘッダーとフッターから選択できるため、サイトに適したものを見つけることができます。
メンバーは素晴らしいデザインに値すると信じているので、ユニークなデザインに多くの時間やお金を費やすことなく、メンバーがそれに到達できるように支援します。 そのため、今年はこれらのヘッダーとフッターに加えて、ブラックフライデー中に他の多くのユニークな景品を提供しています。
3.箱から出してすぐに反応する
各ヘッダーとフッターは、箱から出してすぐにすべてのデバイスと画面サイズで見栄えがするように構築されています。 これにより、モバイルデバイスでサイトの見栄えを良くする時間を節約できます。 さらに、Diviの組み込みのレスポンシブデザインオプションは、必要な結果を得るために必要な最終調整を行うのに役立ちます。
4.サイト全体の多様性
テーマビルダーを使用すると、サイト全体の任意のページまたは投稿テンプレートにこれらのヘッダーとフッターを表示できます。 グローバルヘッダーとフッターをデフォルトのWebサイトテンプレートに追加して、ヘッダーとフッターをサイト全体に表示することができます。 しかし、それだけではありません。サイト全体の他のテンプレートにさまざまなヘッダーやフッターを簡単に追加することもできます。 これにより、ホームページ用に1つのヘッダー、ブログ投稿用に別のヘッダー、アーカイブページ用に別のヘッダーなどを表示することができます。

5.動的コンテンツ
すべてのフッターには、著作権年を自動的に更新する便利な動的コンテンツが付属しています。 これは、フッターを最新の状態に保つための小さいながらも重要な機能です。 さらに、動的コンテンツを使用してヘッダーとフッターの機能を強化する方法は他にもたくさんあります。 たとえば、ホームページへの動的リンクを使用して、サイトのロゴを動的コンテンツとして追加できます。
6.組み込みのスティッキーオプション
このパックに含まれているヘッダーの一部には、すぐに使用できる粘着性のあるヘッダーデザインが付属しています。 これは、ユーザーが下にスクロールすると、ヘッダー(またはヘッダーの一部)がページの上部に固定されることを意味します。 ただし、Diviに組み込まれているスティッキーオプションを使用すると、ボタンをクリックするだけで、このスティッキー機能を任意のヘッダー(またはフッター)に追加できます。 さらに、スティッキー状態のヘッダー(またはフッター)に特定のスタイルを追加して、デザインをより細かく制御できます。
スティッキーヘッダーを作成する方法と、ポインターが必要な場合にスティッキーフッターバーを作成する方法についてのチュートリアルもあります。
7.すべてのデザインは完全にカスタマイズ可能です!
最後になりましたが、これらのヘッダーとフッターは、他のすべての景品とともに、自分のニーズに合わせて完全にカスタマイズできます。 直感的なDiviBuilderを使用して、セクション全体を微調整または変更します。 テーマビルダー内でヘッダーとフッターを編集することは、Diviビルダーを使用してページや投稿を編集することと同じです。 ヘッダーまたはフッターを微調整するために、外部テーマオプションまたは子テーマカスタムCSSに頼る必要はありません。 視覚的にデザインする準備ができています。
私たちは努力を注ぎ、あなたは最後の仕上げを追加します!
このヘッダーフッターレイアウトパックと他のたくさんの景品を無料で手に入れましょう!
→新会員の場合
エレガントテーマメンバーシップをまだお持ちでない場合は、下のボタンをクリックしてブラックフライデーの取引を申請することで、このパック(およびその他多数)を入手できます。 メンバーになると、メンバーエリアのパックのダウンロードにアクセスできるようになります。
それが消える前に取引を主張してください!
→年間サブスクリプションの既存メンバーの場合
エレガントテーマの年間サブスクリプションを既にお持ちの場合は、ブラックフライデーの取引中に生涯サブスクリプションにアップグレードすると、この無料パック(およびさらに多く)にアクセスできます。 下のボタンをクリックして、取引を申請してください。 生涯メンバーになると、メンバーエリアのパックダウンロードにアクセスできるようになります。
それが消える前に取引を主張してください!
→会員更新をご希望の方へ
メンバーシップの有効期限が切れている場合、および/またはメンバーシップを更新したい場合は、ブラックフライデーの取引中にメンバーシップを更新すると、この無料パック(およびさらに多く)にアクセスできます。 下のボタンをクリックして、取引を申請してください。
それが消える前に取引を主張してください!
→生涯会員向け
あなたがすでに生涯会員であるならば、あなたはすでにこれらの排他的なパックへのアクセスを持っています! メンバーエリアにログインして、各パックのダウンロードリンクを見つけるだけです。
メンバーエリアのブラックフライデー特典ページにアクセスしてください。
今日あなた自身のDiviウェブサイトでランディングページレイアウトパックをダウンロードして使用する方法
メンバーエリアからのレイアウトパックのダウンロード
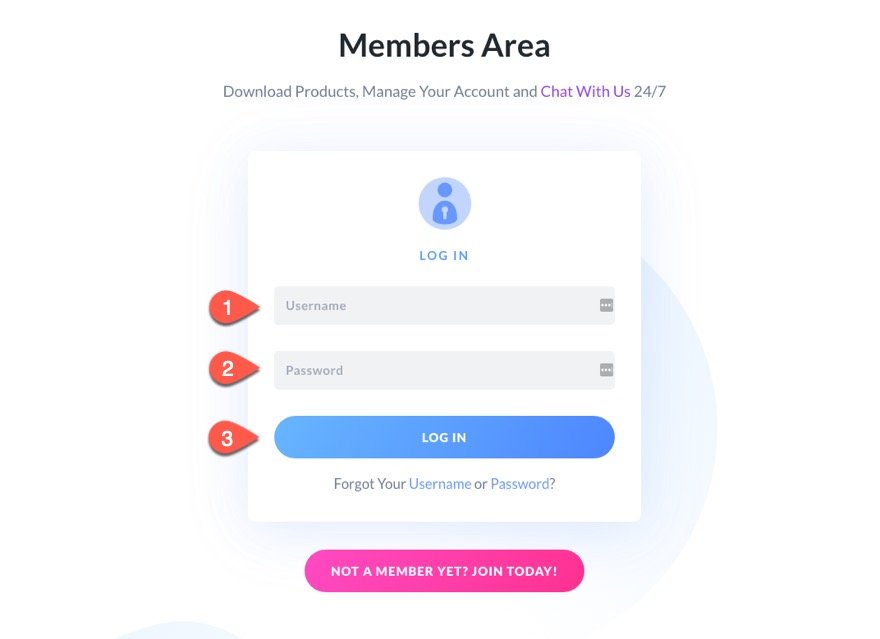
すべてのDiviヘッダーとフッターレイアウトのダウンロードは、メンバーエリアにあります。 ダウンロードにアクセスするには、最初に、メンバーとしてサインアップしたときに作成したユーザー名とパスワードを使用してメンバーエリアにログインする必要があります。

ログインしたら、「特典」と呼ばれるメンバーエリアメニューのリンクをクリックします。 [特典]で、[ヘッダーとフッターのレイアウトパック]の特典を見つけ、[パックのダウンロード]ボタンをクリックして、ヘッダーとフッターのレイアウトパックをダウンロードします。

ダウンロードファイルに含まれるもの
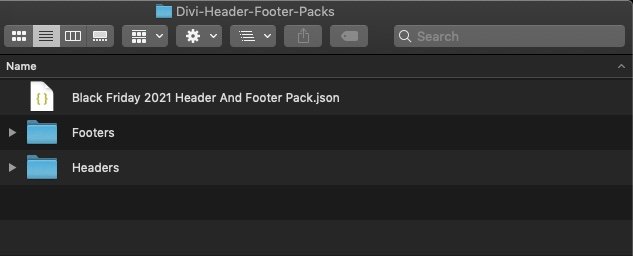
「 Divi-Header-Footer_Packs.zip 」ファイルをダウンロードしたら、フォルダを解凍して開きます。 「 BlackFriday2021HeaderAndFooterPack.json 」という名前のJSONファイルが表示されます。 このファイルをDiviライブラリにインポートすると、すべてのヘッダーとフッターのレイアウトが一度にインポートされます。 「 Footers 」フォルダと「 Headers 」フォルダとともに。
「 Footers 」フォルダーには、特定のフッターレイアウトを(個別に)インポートするための16個のJSONファイルと、16個すべてのフッターレイアウトを一度にインポートするための追加のJSONファイルが含まれています。
「 Headers 」フォルダーには、特定のヘッダーレイアウトを(個別に)インポートするための16個のJSONファイルと、16個すべてのヘッダーレイアウトを一度にインポートするための追加のJSONファイルが含まれています。

ヘッダーとフッターのレイアウトをDiviライブラリにインポートする
ヘッダーとフッターのレイアウトファイルをダウンロードしたので、それらを使用してヘッダーとフッターをDiviライブラリにインポートできます。 完了すると、サイトの任意のページまたはテンプレートに追加できるようになります。
これがその方法です。
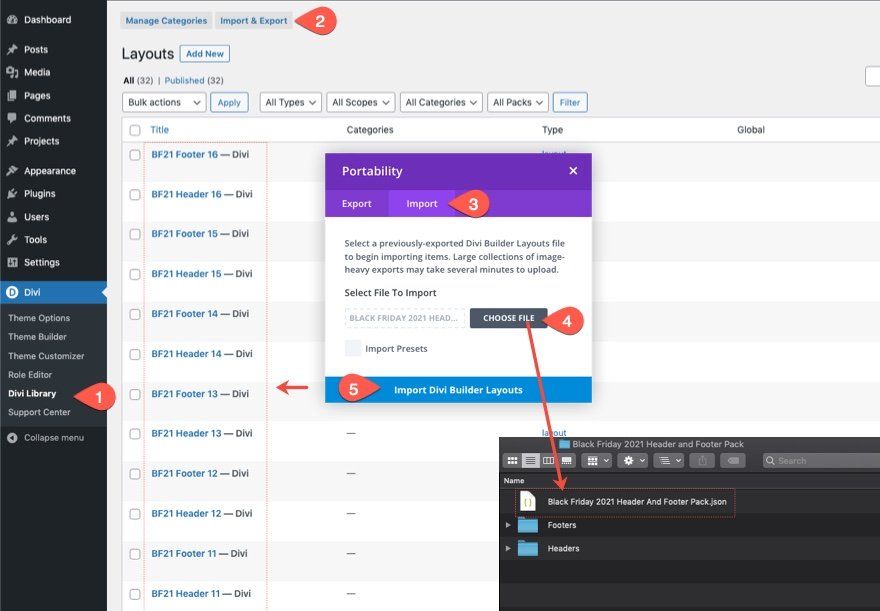
- WordPressダッシュボードから、Divi>Diviライブラリに移動します
- 次に、ページの上部にある[インポート/エクスポート]ボタンをクリックします。
- ポータビリティポップアップモーダルで、インポートタブを選択します。
- 次に、メンバー領域から以前にダウンロードした解凍済みフォルダーから「 All HeaderandFooterLayouts.json 」という名前のファイルを選択します。 この完全なパックファイルは、すべてのヘッダーとフッターのレイアウトを一度に追加します。
- 次に、[インポート]ボタンをクリックします。
完了すると、Diviライブラリにインポートされた16個のヘッダーレイアウトと16個のフッターレイアウトがすべて表示されます。

DiviテーマビルダーのグローバルWebサイトテンプレートへのヘッダーとフッターのレイアウトの追加
グローバルヘッダーへのヘッダーレイアウトの追加
すべてのDiviヘッダーとフッターのレイアウトがDiviライブラリに追加されたので、Diviテーマビルダーを使用してそれらをグローバルWebサイトテンプレートに簡単に追加できます。
まず、デフォルトのWebサイトテンプレートのグローバルヘッダーに新しいヘッダーレイアウトを追加しましょう。
これがその方法です。
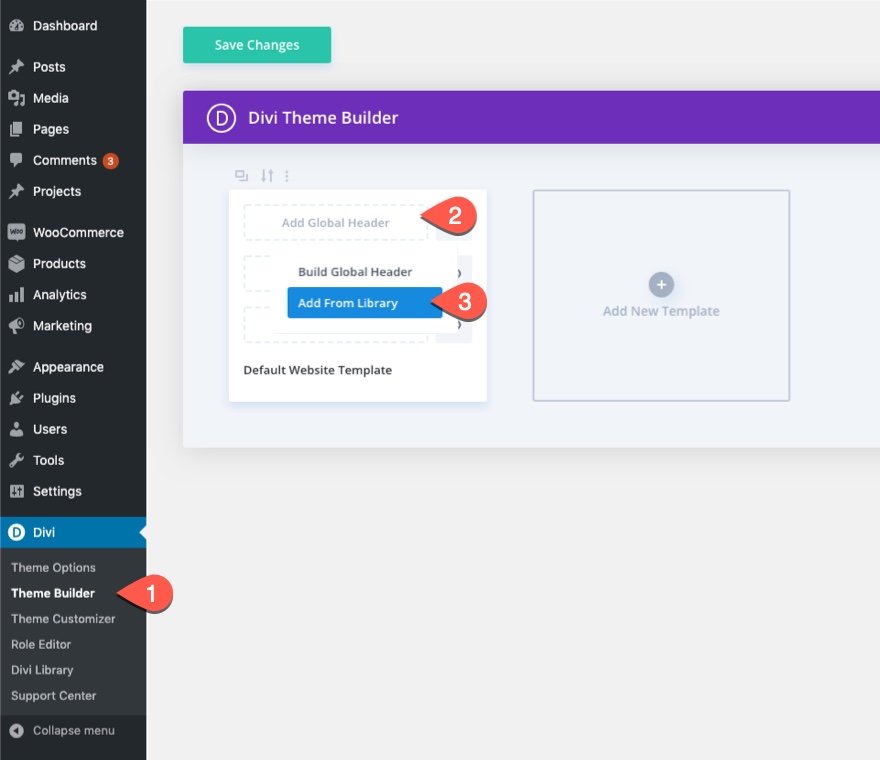
WordPressダッシュボードから、Divi>ThemeBuilderに移動します。 次に、テンプレートの[グローバルヘッダーの追加]領域をクリックし、ドロップダウンから[ライブラリから追加]を選択します。

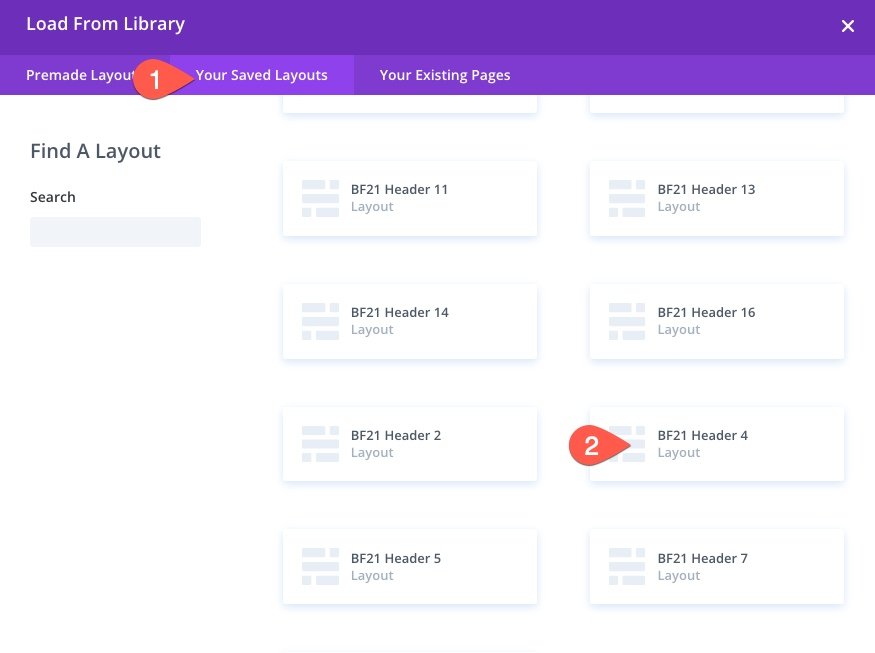
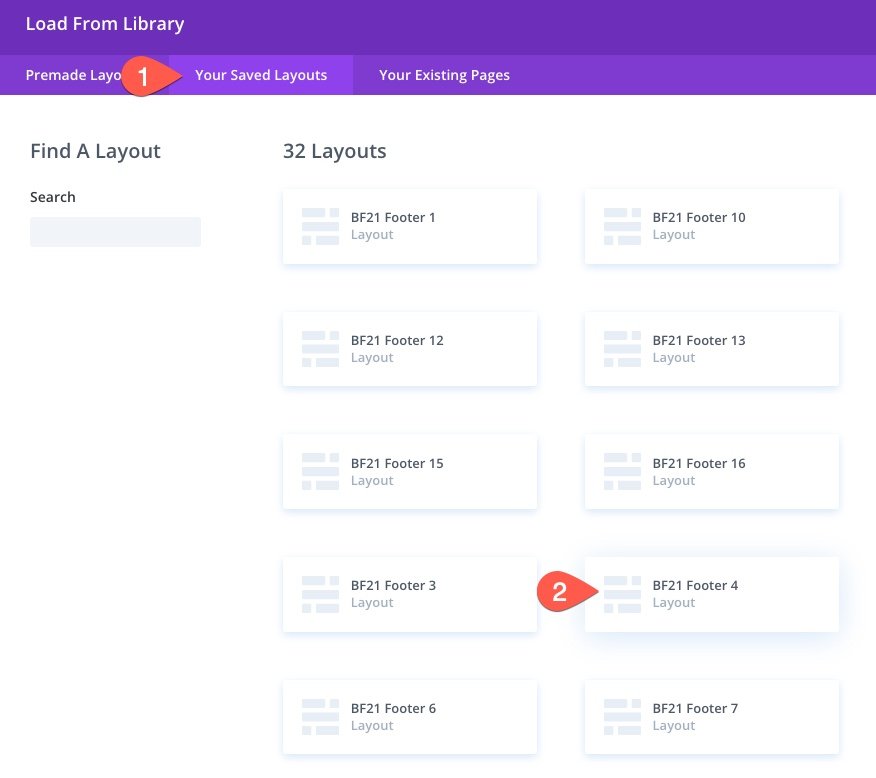
[ライブラリからロード]ポップアップから、[保存したレイアウト]タブを選択します。 そこに、以前にDiviライブラリにインポートしたすべてのヘッダーとフッターのレイアウトのリストが表示されます。 使用するヘッダーレイアウトをリストから選択します。

グローバルヘッダーへのフッターレイアウトの追加
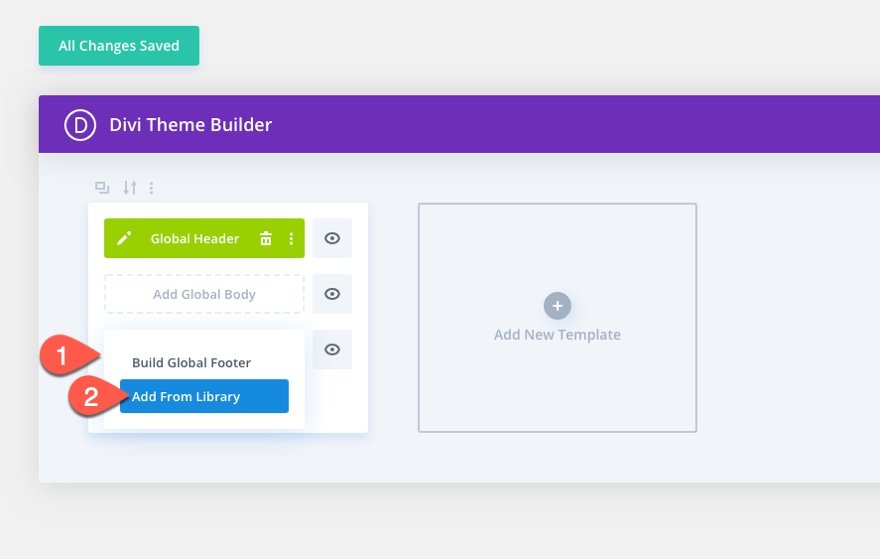
新しいフッターレイアウトの1つをデフォルトのWebサイトテンプレートのグローバルフッター領域に追加するには、テンプレートの[グローバルフッターの追加]領域をクリックし、ドロップダウンから[ライブラリから追加]を選択します。

[ライブラリからロード]ポップアップから、[保存したレイアウト]タブを選択します。 次に、使用するフッターレイアウトをリストから選択します。 一致するデザインを取得するために、使用しているヘッダーレイアウトと一致する番号のフッターレイアウトを選択します。

編集が終了したら、必ずレイアウトとテーマビルダーの設定を保存してください。

これで、Webサイトにページをロードすると、まったく新しいヘッダーとフッターのデザインが作成されます。