독점 무료 Black Friday 머리글 및 바닥글 레이아웃 팩을 받으세요
게시 됨: 2021-11-29
블랙프라이데이 종료…
검은 금요일
지금 일어나고 있습니다!
드디어 왔다! 이것은 최고의 Divi 블랙 프라이데이 세일입니다. 우리는 Divi 멤버십, 업그레이드 및 갱신에 대해 사상 최대의 할인을 제공하고 있습니다. 그러나 그것은 시작에 불과합니다... 우리는 또한 $1,000,000 이상의 무료 상품, 무료 레이아웃 팩, 무료 테마 빌더 템플릿 및 다른 곳에서는 찾을 수 없는 Divi Marketplace의 독점 할인을 제공합니다. 올해 모두를 위한 무언가가 있습니다.
판매에 액세스하고 무료 상품 받기
올해 블랙 프라이데이 세일 기간 동안 엘레강트 테마 멤버십을 구매한 모든 분들께(그리고 멋진 평생 고객 여러분!) 특별한 감사의 뜻으로 직원들로부터 몇 가지 독점적인 선물을 준비했습니다. 오늘 우리는 Divi 머리글 및 바닥글 레이아웃 팩을 강조합니다. 이 머리글 및 바닥글 레이아웃 팩에는 다양한 웹사이트에서 사용할 수 있는 16개의 고유한 머리글 및 바닥글 디자인 이 포함되어 있습니다. 당신은 우리의 말을 잘 들었습니다. 16개의 머리글과 16개의 바닥글이 쌍으로 사용하거나 개별적으로 사용하도록 설계되었습니다. 몇 초 만에 웹사이트에 추가할 수 있는 미리 만들어진 템플릿을 사용하면 시간을 절약할 수 있습니다!
이 게시물에서 우리는 팩에 포함된 각 머리글과 바닥글의 미리보기를 제공하고 오늘 자신의 Divi 웹사이트에서 다운로드하고 사용하는 방법을 보여줍니다.
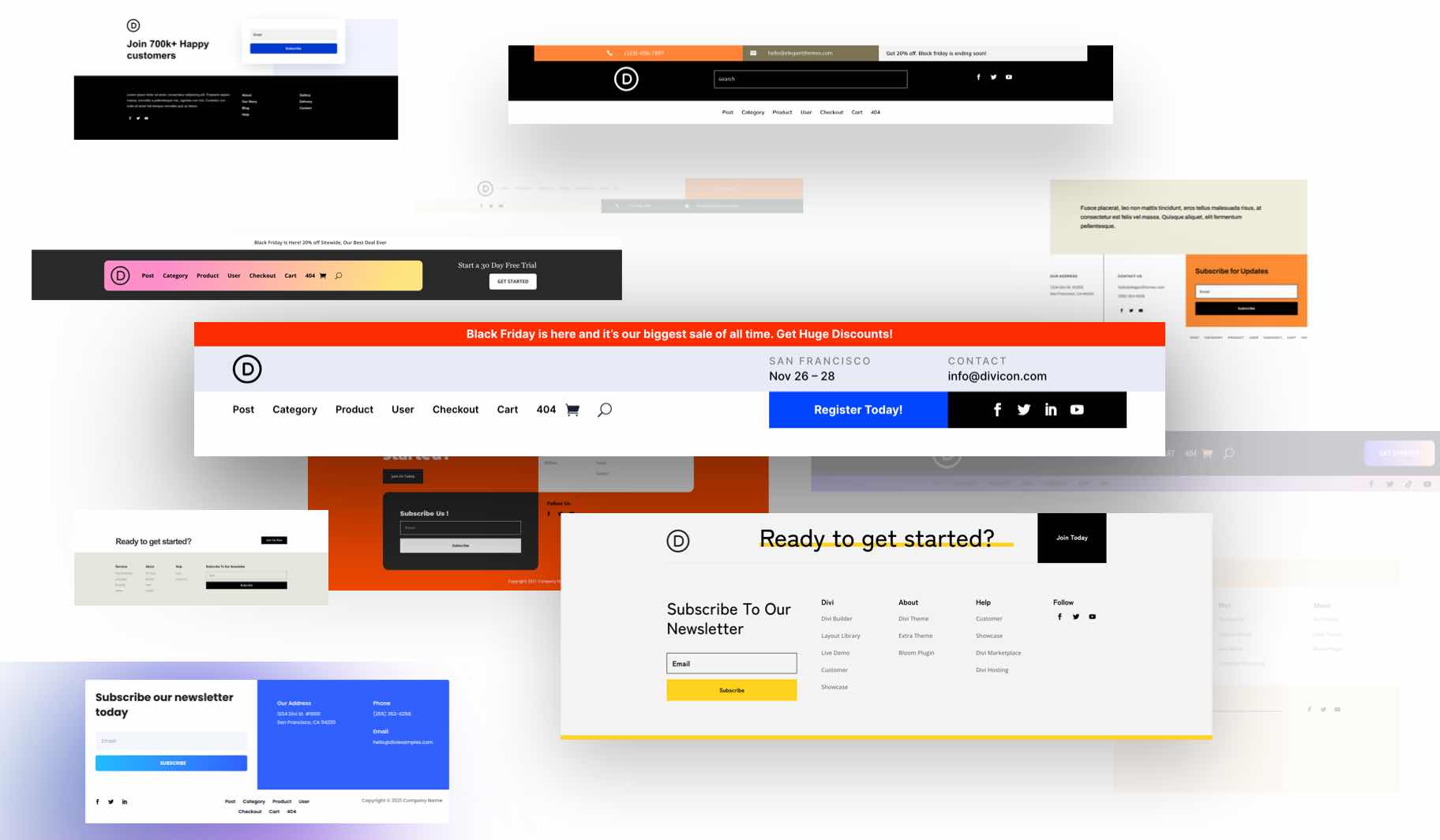
독점 Black Friday Divi 머리글 및 바닥글 레이아웃 팩 내부 살펴보기

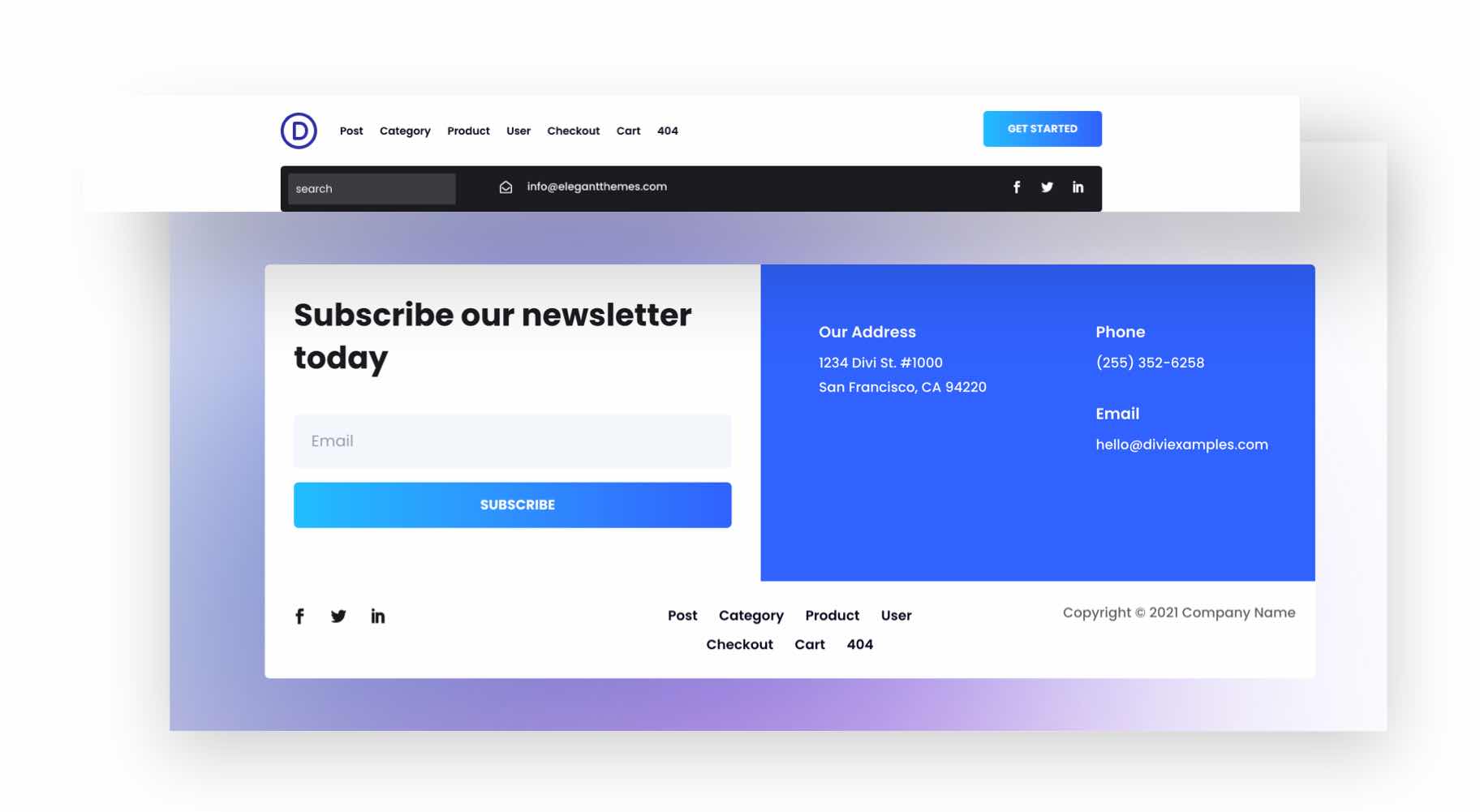
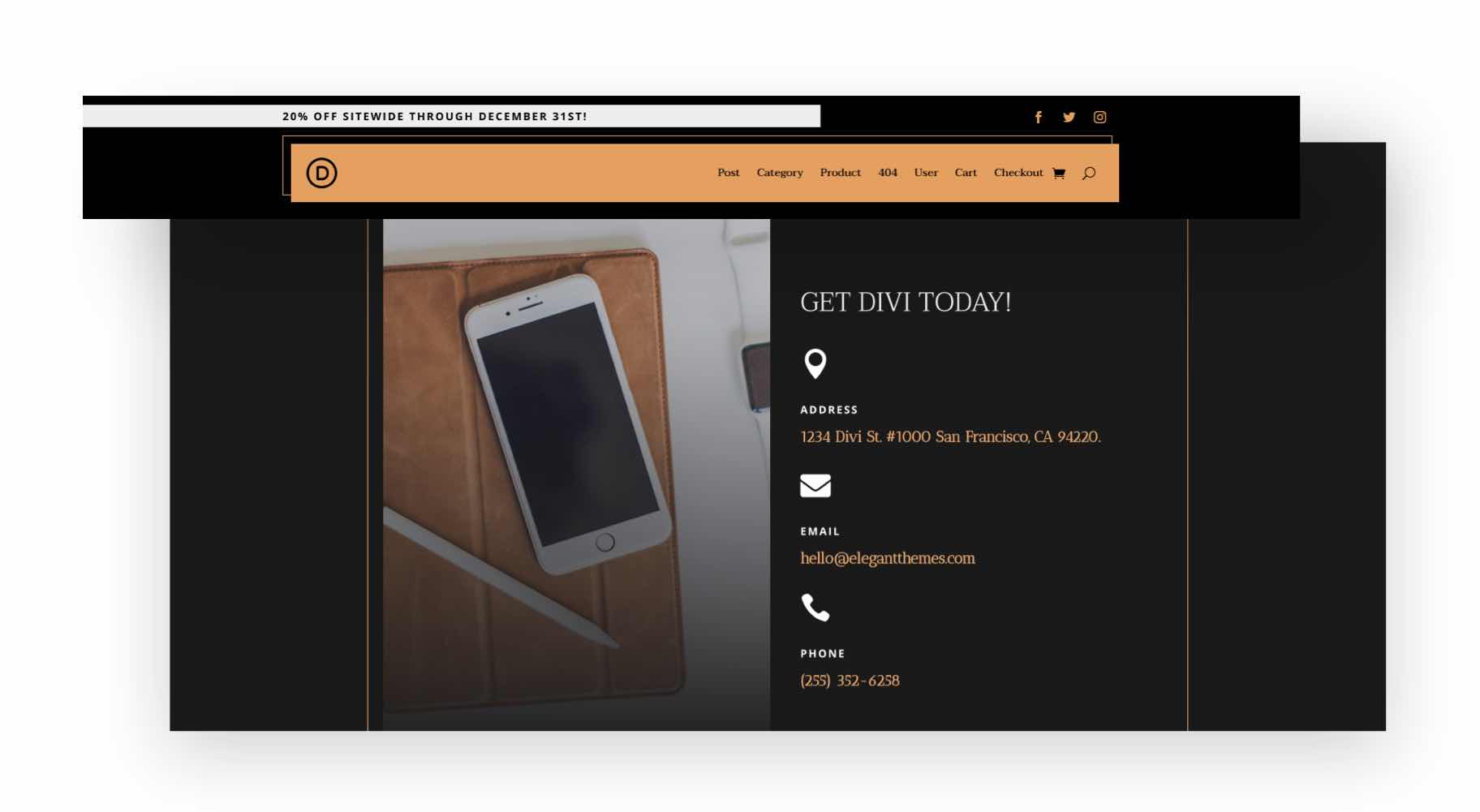
다음은 팩에 포함된 모든 16개의 머리글 및 바닥글 레이아웃의 미리보기입니다.
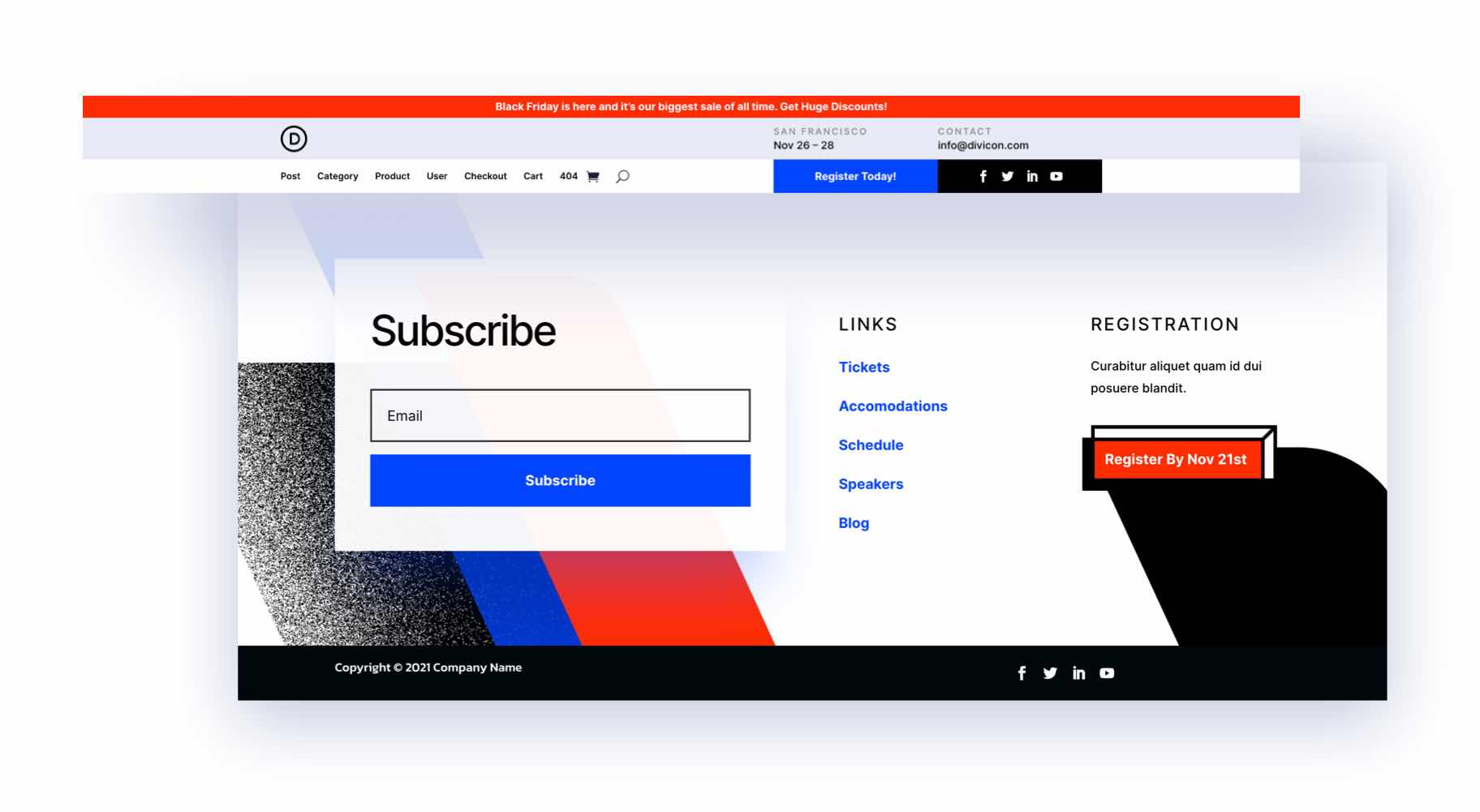
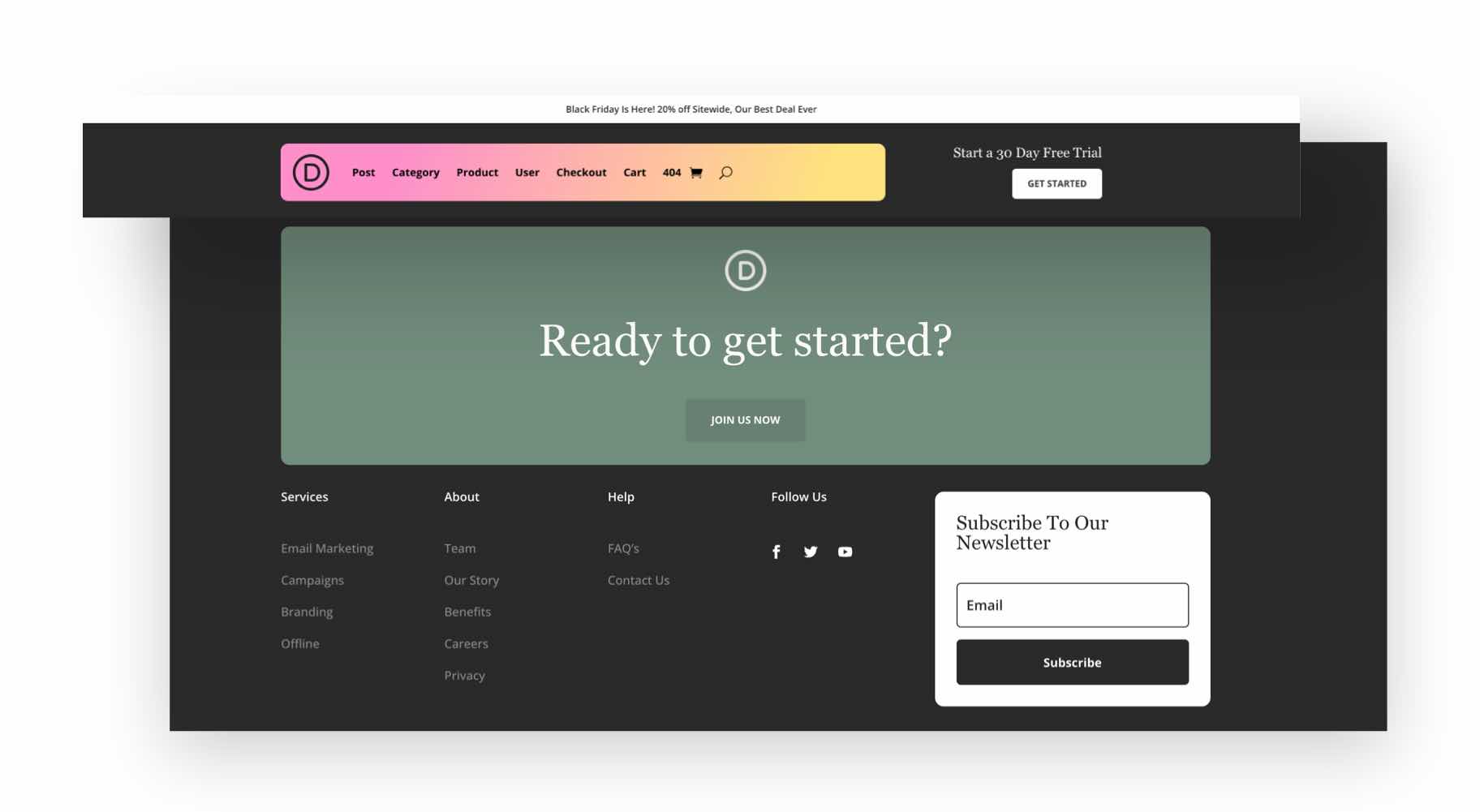
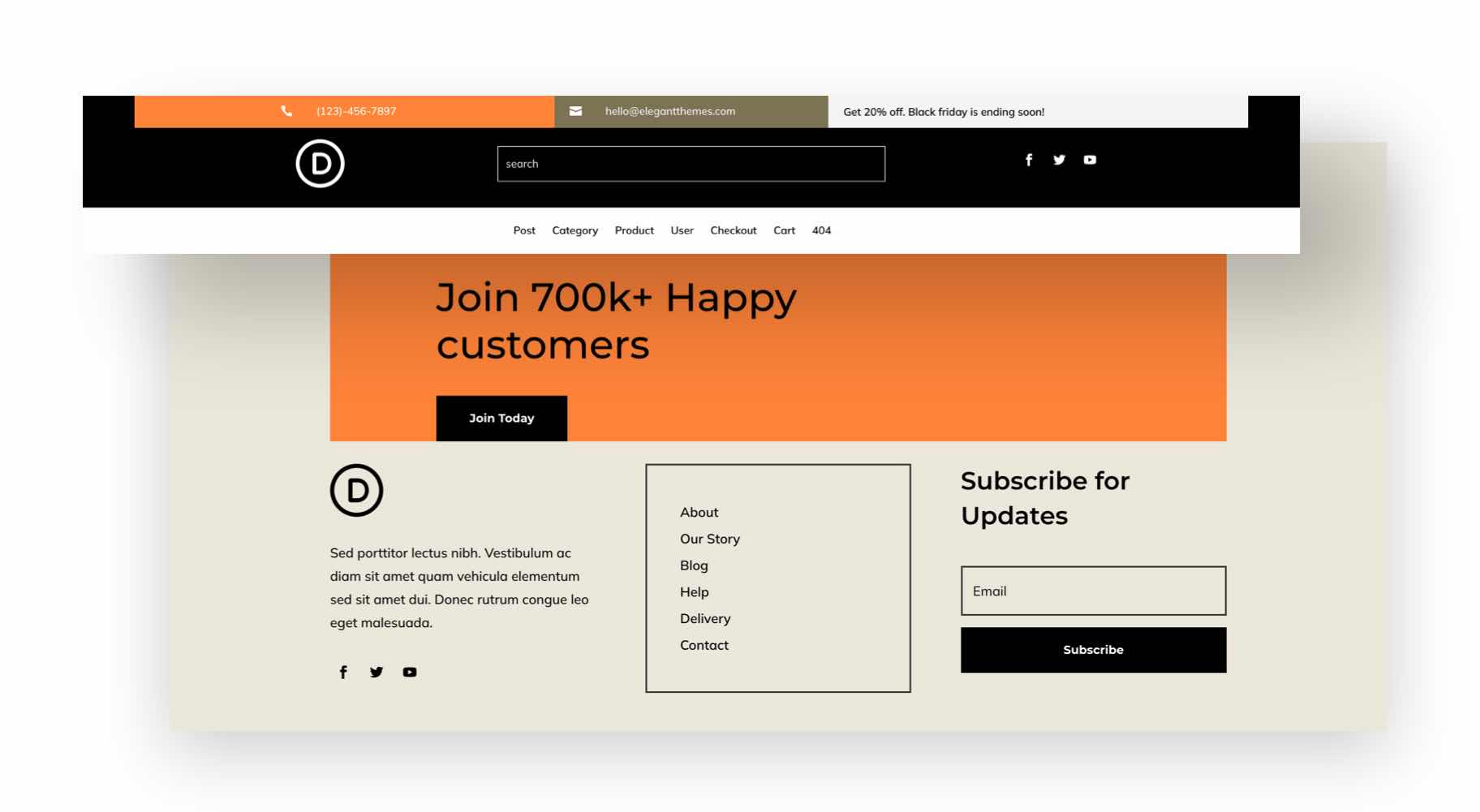
머리글 및 바닥글 #1

실시간 미리보기 보기
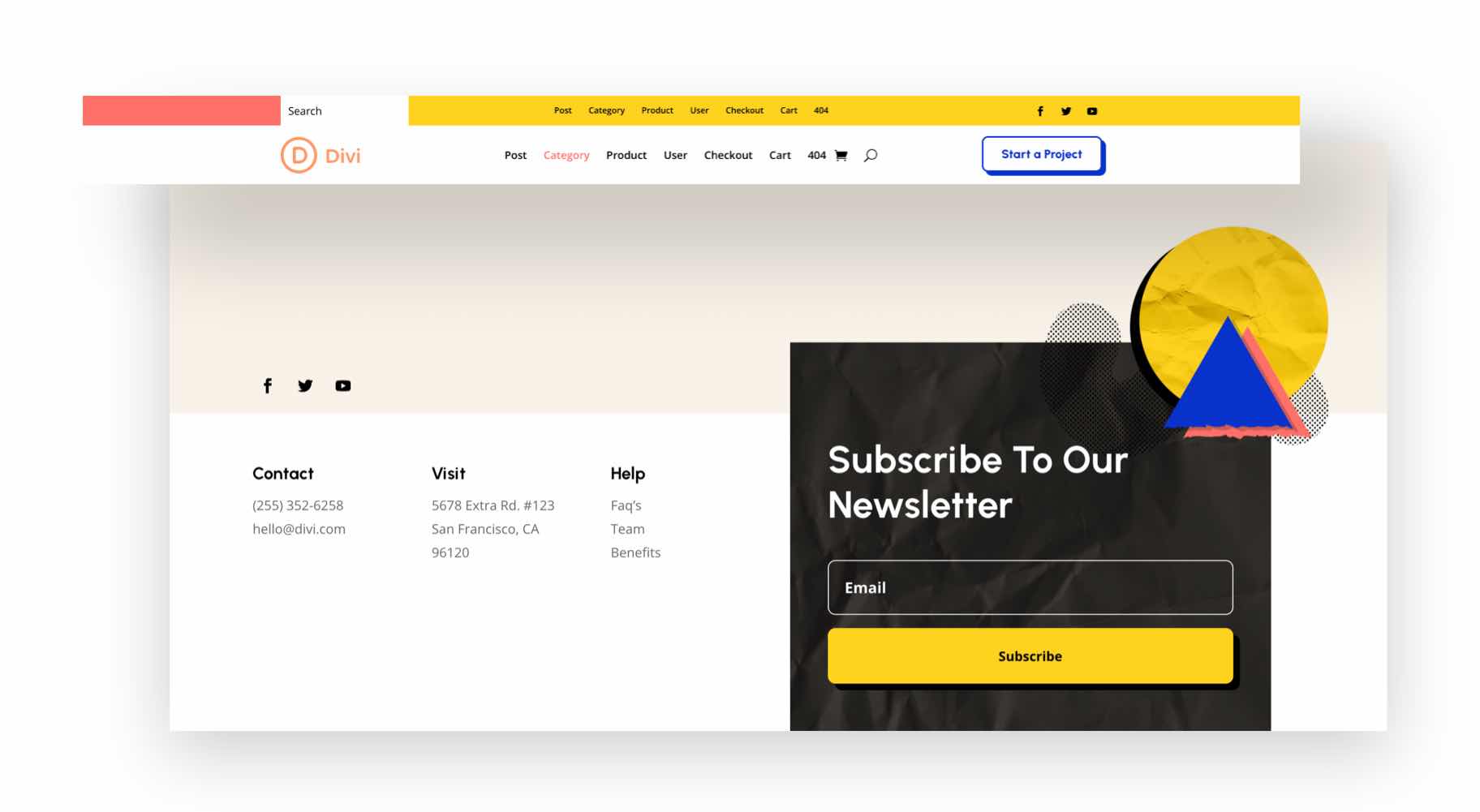
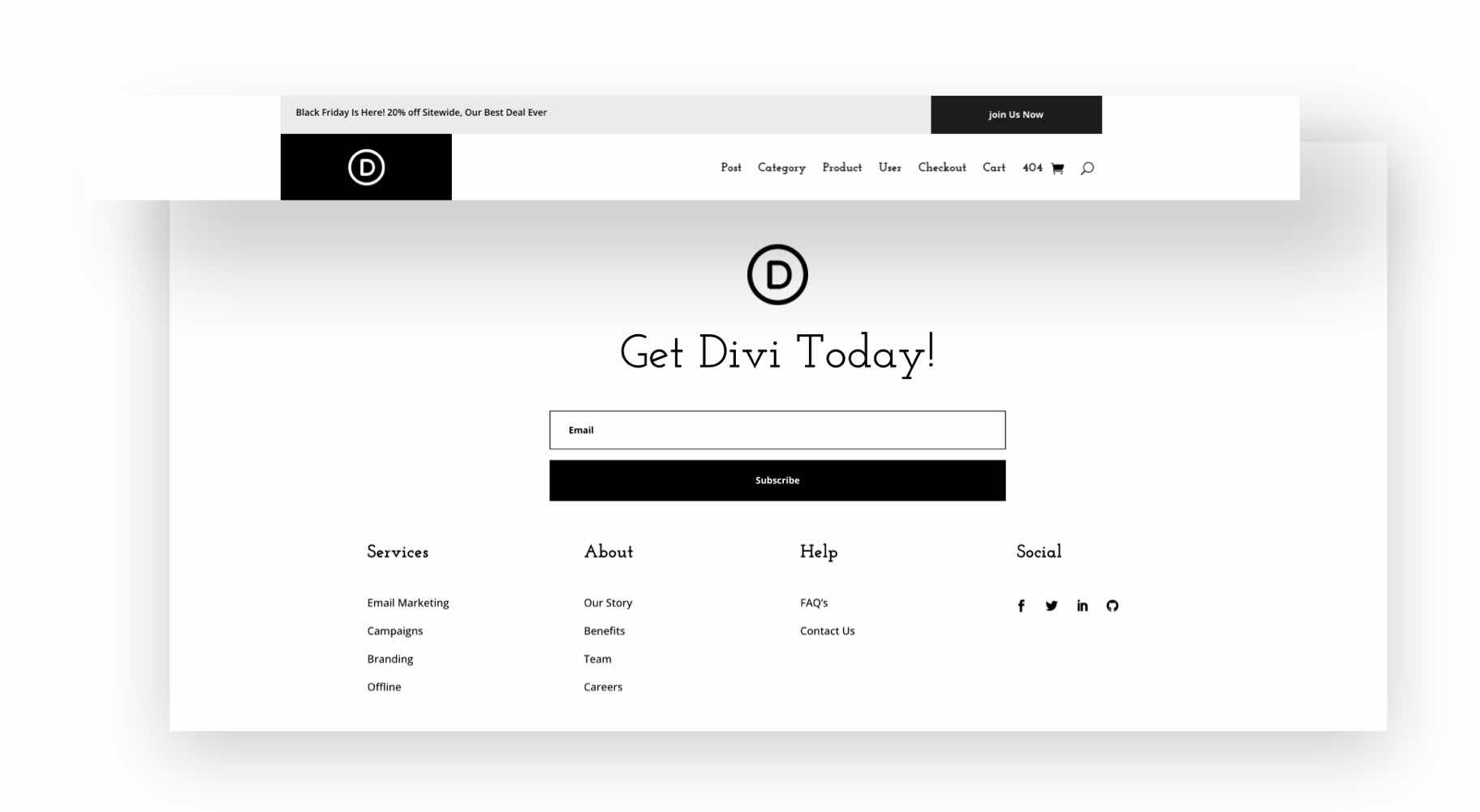
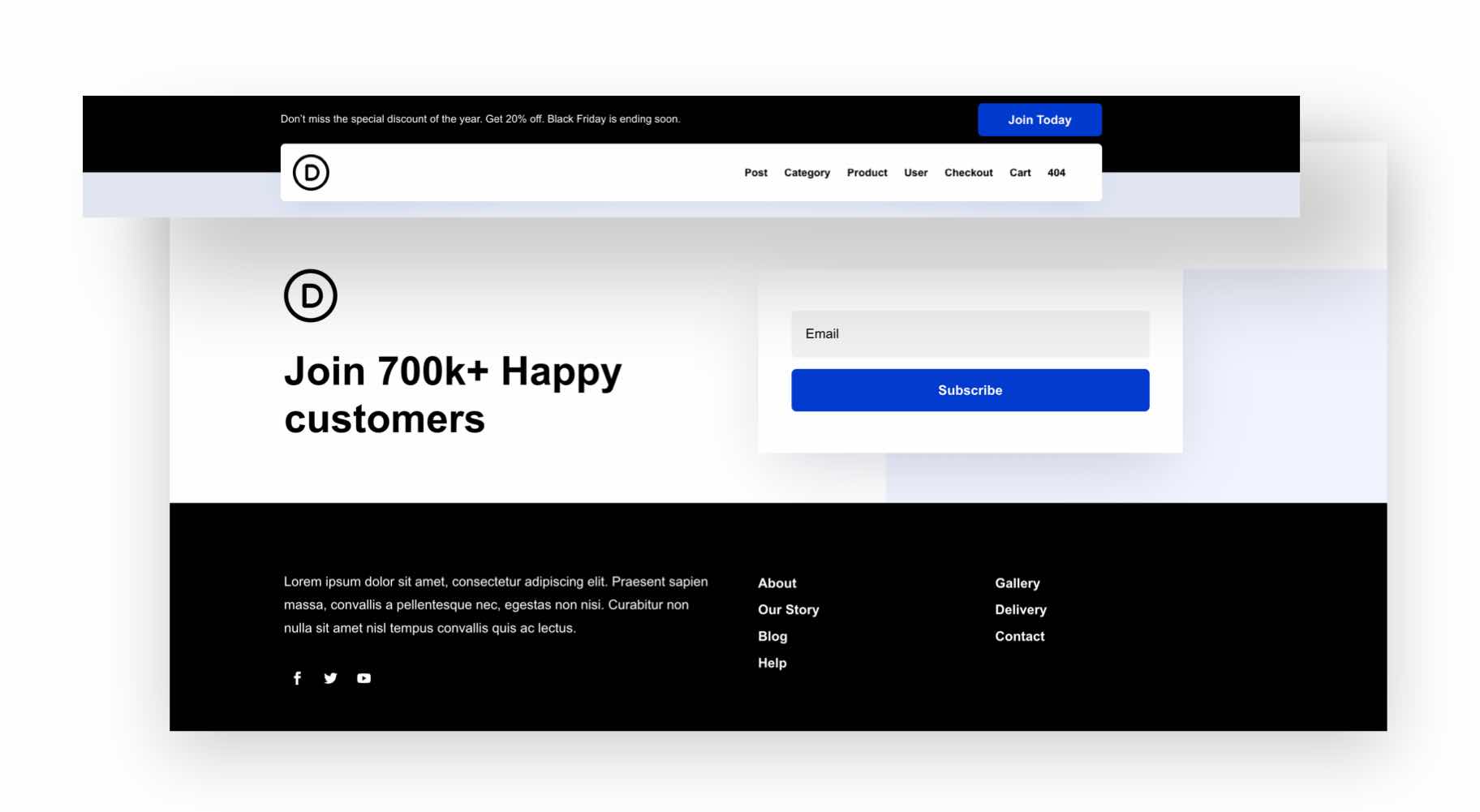
머리글 및 바닥글 #2

실시간 미리보기 보기
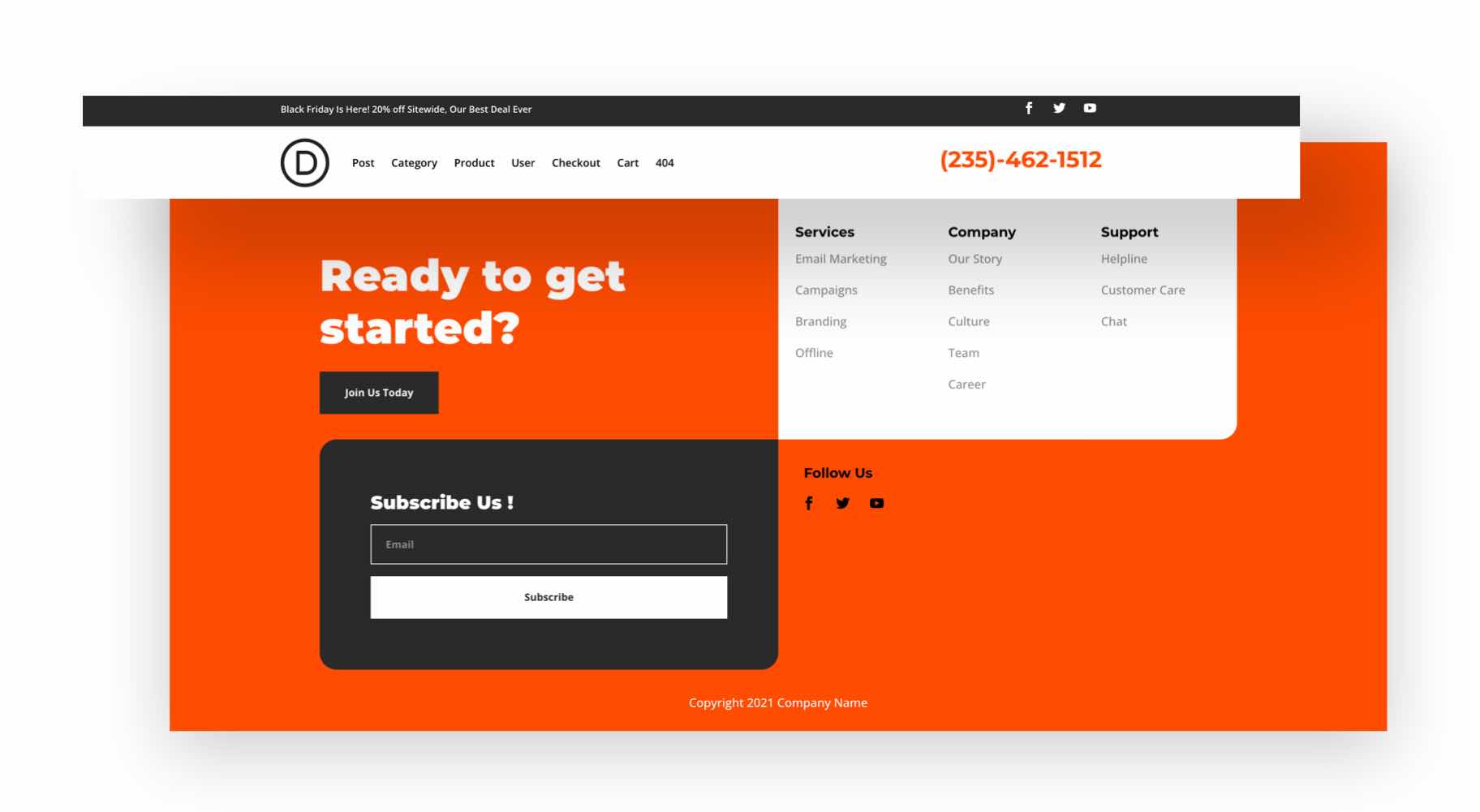
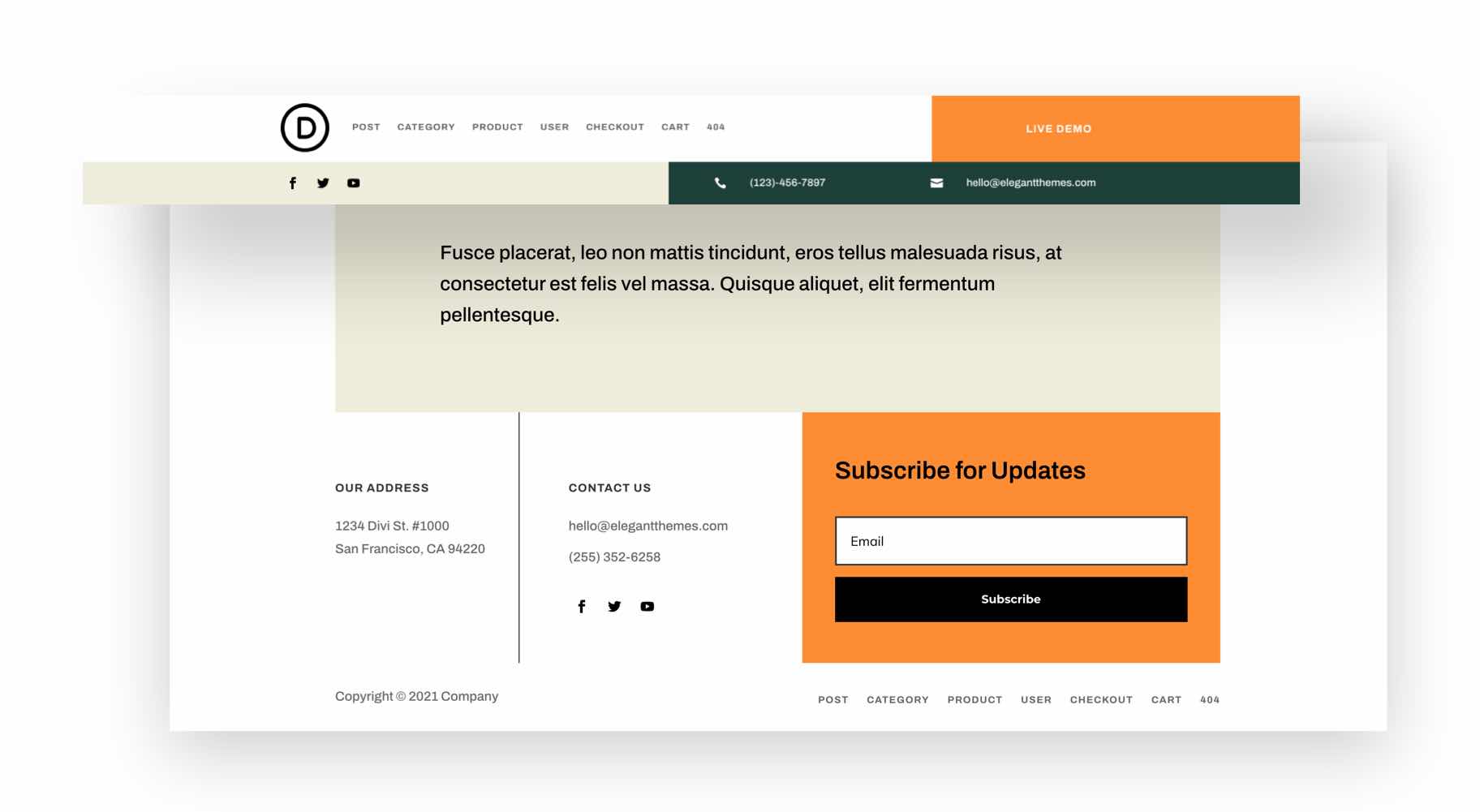
머리글 및 바닥글 #3

실시간 미리보기 보기
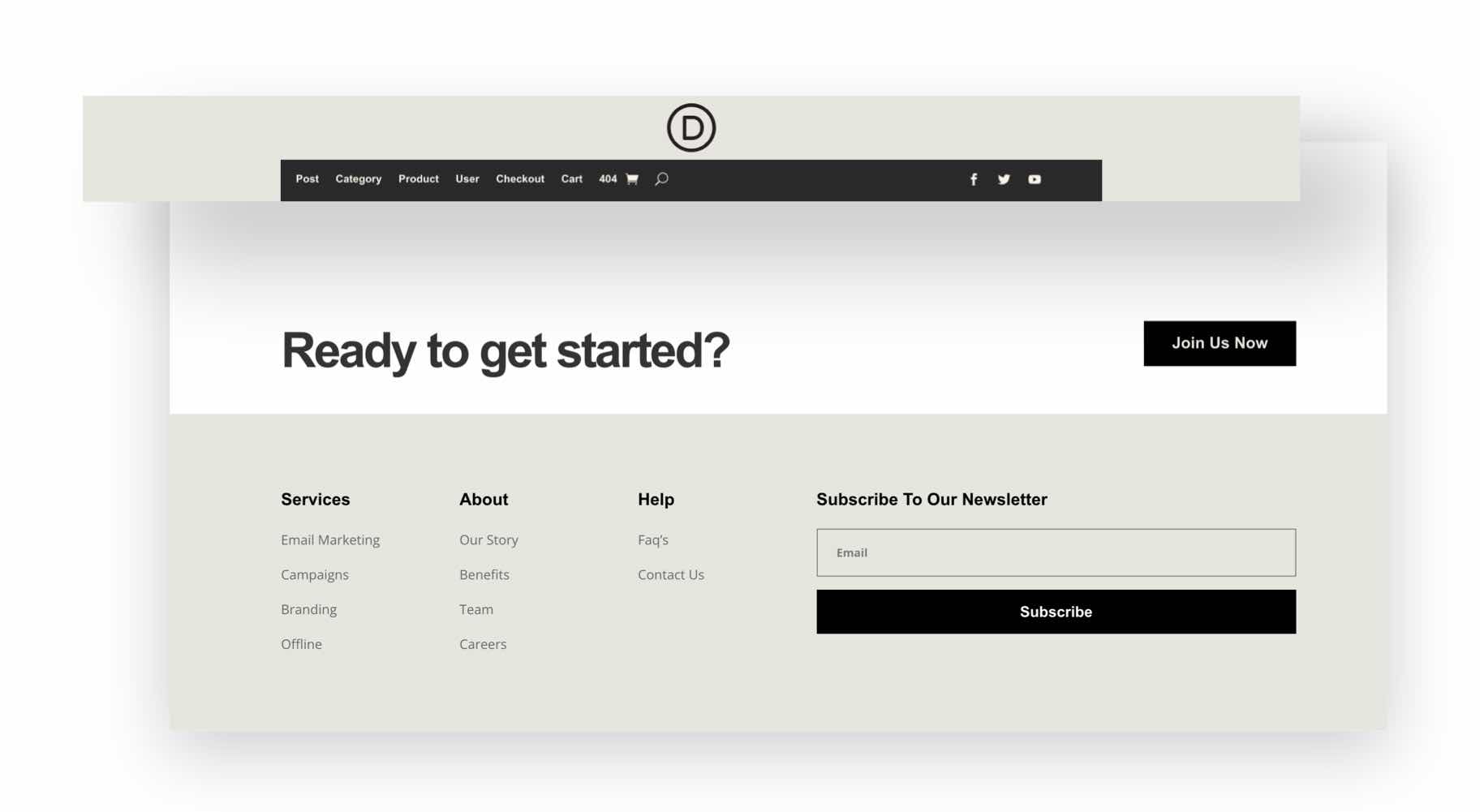
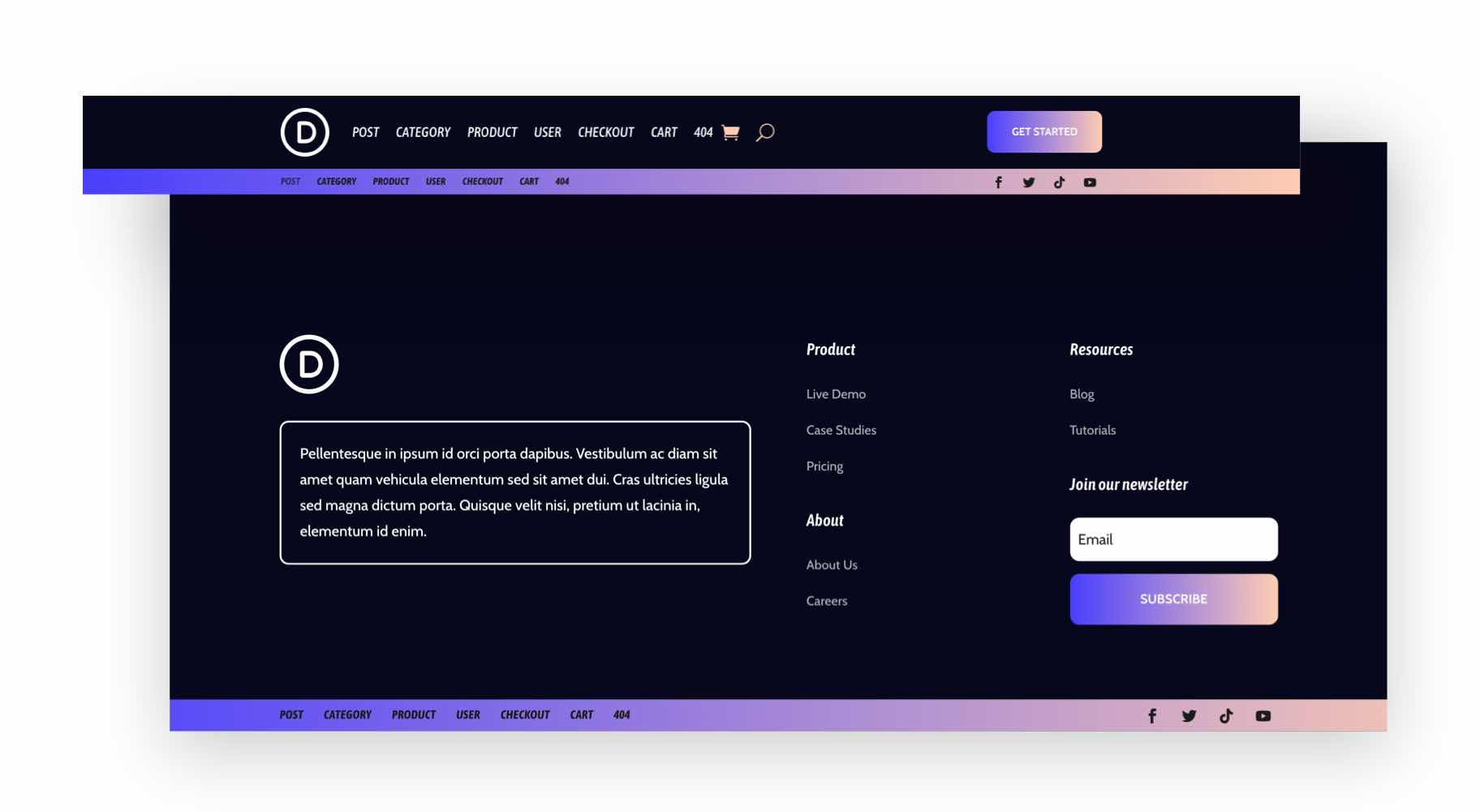
머리글 및 바닥글 #4

실시간 미리보기 보기
머리글 및 바닥글 #5

실시간 미리보기 보기
머리글 및 바닥글 #6

실시간 미리보기 보기
머리글 및 바닥글 #7

실시간 미리보기 보기
머리글 및 바닥글 #8

실시간 미리보기 보기
머리글 및 바닥글 #9

실시간 미리보기 보기
머리글 및 바닥글 #10

실시간 미리보기 보기
머리글 및 바닥글 #11

실시간 미리보기 보기
머리글 및 바닥글 #12

실시간 미리보기 보기
머리글 및 바닥글 #13

실시간 미리보기 보기
머리글 및 바닥글 #14

실시간 미리보기 보기
머리글 및 바닥글 #15

실시간 미리보기 보기
머리글 및 바닥글 #16

실시간 미리보기 보기
이 머리글과 바닥글을 사용하여 웹사이트를 한 단계 업그레이드하십시오!
무료로 제공되는 머리글 및 바닥글 레이아웃은 많은 고려 사항을 염두에 두고 제작되었습니다. 귀하의 웹사이트를 다음 단계로 끌어올리는 데 도움이 되는 가장 높은 수준의 현대적이고 효과적인 웹 디자인에 도달하기를 바랍니다.
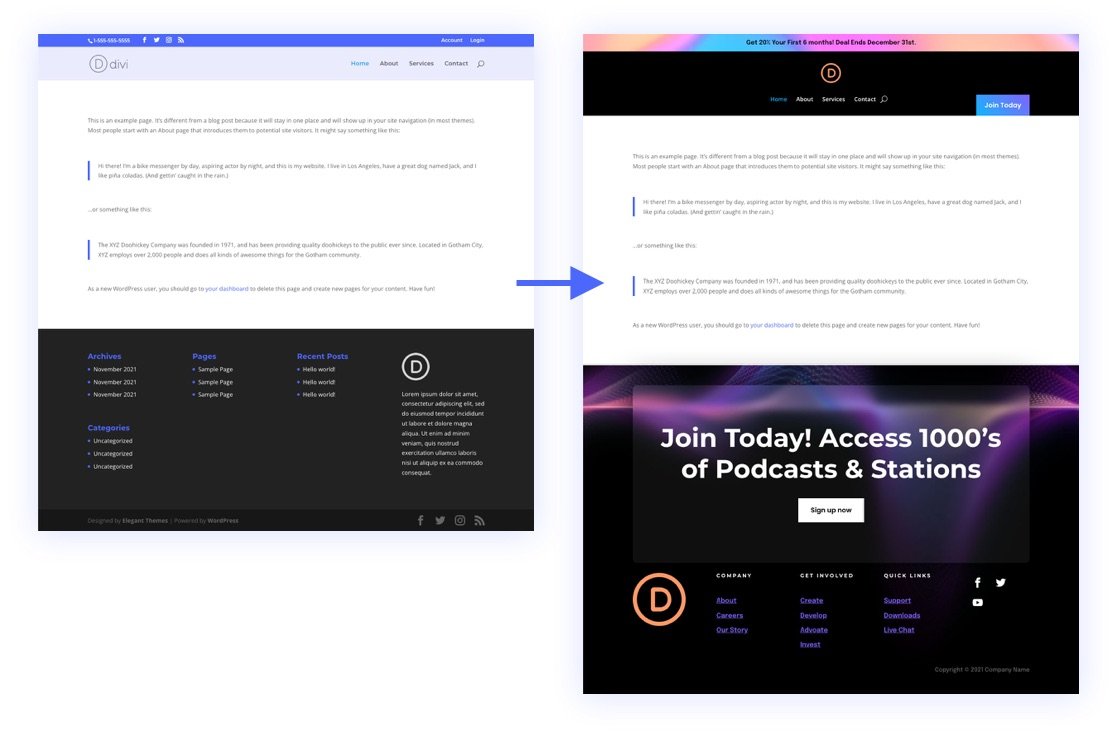
여기에서 ... 여기로 이동
이것이 시각적으로 의미하는 바를 시각화해 봅시다. 아래에서 이 16개의 머리글과 바닥글을 사용하여 Divi 머리글과 바닥글을 얼마나 빨리 올릴 수 있는지 확인할 수 있습니다. 평범한 머리글과 바닥글에서 방문자에게 "와!" 효과. 이는 브랜드 이미지에도 긍정적인 영향을 미치는 것은 당연합니다.
이 무료 블랙 프라이데이 머리글 및 바닥글 레이아웃 팩을 받아야 하는 7가지 이유
아직 확신하지 못하셨나요? Black Friday 거래 기간 동안 Divi 회원이 되면 이러한 무료 혜택을 받아야 하는 7가지 이유를 공유할 수 있습니다.
1. 다른 곳에서는 찾을 수 없는 16가지 멋진 머리글 및 바닥글 디자인 – 며칠 동안만 제공됩니다!
블랙 프라이데이를 위해 만들어진 무료 디자인은 팀 전체의 노력이었습니다! 엘레강트 테마의 디자인 팀은 창의성을 쏟아 부었고 디자인을 통해 경쟁업체와 차별화하는 데 도움이 되는 양질의 무료 상품을 설정했는지 확인합니다! 그리고 그 모든 것이 무료입니다. 따라서 디자이너가 세심하게 만든 16개의 일치하는 머리글과 바닥글을 손에 넣지 못하는 것을 정당화하기 어려울 것입니다. 게다가, 이 머리글과 바닥글을 오랫동안 사용할 수 없다는 사실이 그것들을 신선하게 독특하게 만듭니다!
2. 엄청난 시간 절약!
각 머리글과 바닥글의 즉시 사용 가능한 디자인은 전문 디자이너가 제작하여 별도의 작업 없이 사이트를 최첨단으로 개조할 수 있습니다. 처음부터 모든 것을 구축하는 데 시간을 낭비할 필요가 없습니다. 16개의 머리글과 바닥글 중에서 선택할 수 있으므로 사이트에 적합한 것을 찾을 수 있습니다.
우리는 회원들이 훌륭한 디자인을 받을 자격이 있다고 생각하므로 독특한 디자인에 많은 시간과 비용을 들이지 않고도 회원이 디자인에 도달할 수 있도록 돕습니다. 이것이 바로 올해 우리가 블랙 프라이데이 기간 동안 이 머리글과 바닥글과 더불어 수많은 독특한 무료 혜택을 제공하는 이유입니다.
3. 즉시 사용 가능한 반응성
각 머리글과 바닥글은 상자에서 꺼내자마자 모든 기기와 화면 크기에서 멋지게 보이도록 제작되었습니다. 이렇게 하면 모바일 장치에서 사이트가 멋지게 보이도록 하는 시간을 절약할 수 있습니다. 또한 Divi의 기본 제공 반응형 디자인 옵션은 원하는 결과를 얻는 데 필요한 최종 수정을 가하는 데 도움이 됩니다.
4. 사이트 전체의 다양성
테마 빌더를 사용하면 사이트 전체의 모든 페이지 또는 게시물 템플릿에 이러한 머리글과 바닥글을 표시할 수 있습니다. 기본 웹 사이트 템플릿에 전체 머리글과 바닥글을 추가하여 사이트 전체에 머리글과 바닥글을 표시할 수 있습니다. 하지만 그게 다가 아닙니다. 사이트 전체의 다른 템플릿에 다른 머리글이나 바닥글을 쉽게 추가할 수도 있습니다. 이를 통해 홈페이지용 헤더, 블로그 게시물용 헤더, 아카이브 페이지용 헤더 등을 표시할 수 있습니다.

5. 동적 콘텐츠
모든 바닥글에는 저작권 연도를 자동으로 업데이트하는 유용한 동적 콘텐츠가 함께 제공됩니다. 이것은 바닥글을 최신 상태로 유지하기 위한 작지만 중요한 기능입니다. 또한 머리글 및 바닥글 기능을 향상시키기 위해 동적 콘텐츠를 사용하는 다른 많은 방법이 있습니다. 예를 들어 홈페이지에 대한 동적 링크를 사용하여 사이트 로고를 동적 콘텐츠로 추가할 수 있습니다.
6. 고정 옵션 내장
이 팩에 포함된 헤더 중 일부는 이미 상자에서 꺼낸 스티커 헤더 디자인과 함께 제공됩니다. 즉, 사용자가 아래로 스크롤할 때 헤더(또는 헤더의 일부)가 페이지 상단에 고정됩니다. 그러나 Divi의 내장된 고정 옵션을 사용하면 버튼 클릭으로 이 고정 기능을 모든 머리글(또는 바닥글)에 추가할 수 있습니다. 또한 고정 상태의 머리글(또는 바닥글)에 특정 스타일을 추가하여 디자인을 더 잘 제어할 수 있습니다.
또한 고정 머리글을 만드는 방법과 포인터가 필요한 경우 고정 바닥글 막대를 만드는 방법에 대한 자습서가 있습니다.
7. 모든 디자인은 완전히 사용자 정의할 수 있습니다!
마지막으로, 이 머리글과 바닥글은 다른 모든 공짜와 함께 자신의 필요에 맞게 완전히 사용자 지정할 수 있습니다. 직관적인 Divi Builder를 사용하여 전체 섹션을 조정하거나 변경하십시오. 테마 빌더 내에서 머리글과 바닥글을 편집하는 것은 Divi Builder를 사용하여 페이지나 게시물을 편집하는 것과 같습니다. 머리글이나 바닥글을 조정하기 위해 외부 테마 옵션이나 하위 테마 사용자 정의 CSS에 의존할 필요가 없습니다. 시각적으로 디자인할 준비가 되었습니다.
우리는 노력하고, 당신은 마지막 터치를 추가합니다!
이 머리글 바닥글 레이아웃 팩과 다양한 무료 혜택을 받으세요!
→ 신규 회원의 경우
아직 우아한 테마 멤버십이 없는 경우 아래 버튼을 클릭하여 블랙 프라이데이 거래를 신청하면 이 팩(및 더 많은 항목)을 얻을 수 있습니다. 회원이 되시면 회원 영역에서 팩 다운로드에 액세스할 수 있습니다.
사라지기 전에 거래를 신청하세요!
→ 연간 구독 기존 회원의 경우
엘레강트 테마 연간 구독이 이미 있는 경우 블랙 프라이데이 거래 기간 동안 평생 구독으로 업그레이드하면 이 무료 팩(및 더 많은 것)에 액세스할 수 있습니다. 거래를 청구하려면 아래 버튼을 클릭하세요. 평생 회원이 되면 회원 영역에서 팩 다운로드에 액세스할 수 있습니다.
사라지기 전에 거래를 신청하세요!
→ 멤버십 갱신을 원하시는 분
멤버십이 만료되었거나 멤버십을 갱신하려는 경우 블랙 프라이데이 기간 동안 멤버십을 갱신할 때 이 무료 팩(및 더 많은 것)에 액세스할 수 있습니다. 거래를 청구하려면 아래 버튼을 클릭하세요.
사라지기 전에 거래를 신청하세요!
→ 평생회원
이미 평생 회원이라면 이 독점 팩에 액세스할 수 있습니다! 회원 영역에 로그인하여 각 팩에 대한 다운로드 링크를 찾기만 하면 됩니다.
회원 페이지의 블랙 프라이데이 특전 페이지로 이동하십시오!
오늘 자신의 Divi 웹 사이트에서 방문 페이지 레이아웃 팩을 다운로드하고 사용하는 방법
회원 영역에서 레이아웃 팩 다운로드
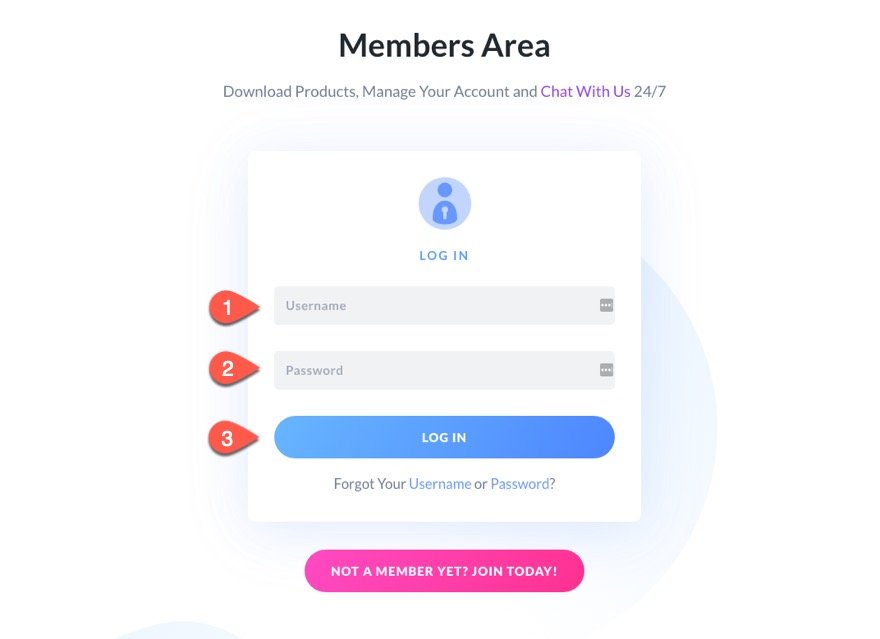
모든 Divi 머리글 및 바닥글 레이아웃 다운로드는 회원 영역에서 찾을 수 있습니다. 다운로드에 액세스하려면 먼저 회원 가입 시 생성한 사용자 이름과 비밀번호로 회원 영역에 로그인해야 합니다.

로그인한 후 "특전"이라는 회원 영역 메뉴의 링크를 클릭하십시오. 특전에서 머리글 및 바닥글 레이아웃 팩 특전을 찾고 팩 다운로드 버튼을 클릭하여 머리글 및 바닥글 레이아웃 팩을 다운로드합니다.

다운로드 파일에 포함된 내용
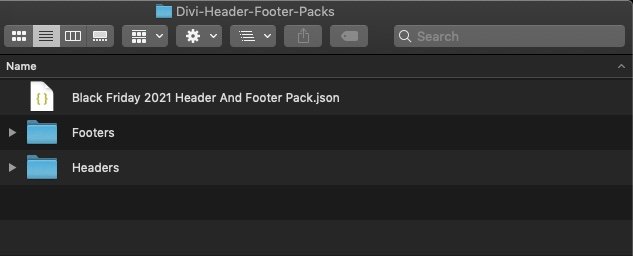
" Divi-Header-Footer_Packs.zip " 파일이 다운로드되면 폴더의 압축을 풀고 엽니다. 거기에 " Black Friday 2021 Header And Footer Pack.json "이라는 JSON 파일이 표시됩니다. 이 파일을 Divi 라이브러리로 가져오면 모든 머리글 및 바닥글 레이아웃을 한 번에 가져옵니다 . " 바닥글 " 폴더 및 " 머리글 " 폴더와 함께.
" Footers " 폴더에는 특정 바닥글 레이아웃(개별)을 가져오기 위한 16개의 JSON 파일과 16개의 모든 바닥글 레이아웃을 한 번에 가져오기 위한 추가 JSON 파일이 포함되어 있습니다.
" Headers " 폴더에는 특정 헤더 레이아웃(개별)을 가져오기 위한 16개의 JSON 파일과 16개의 모든 헤더 레이아웃을 한 번에 가져오기 위한 추가 JSON 파일이 포함되어 있습니다.

머리글 및 바닥글 레이아웃을 Divi 라이브러리로 가져오기
이제 머리글 및 바닥글 레이아웃 파일을 다운로드했으므로 이를 사용하여 머리글과 바닥글을 Divi 라이브러리로 가져올 수 있습니다. 완료되면 사이트의 모든 페이지 또는 템플릿에 추가할 준비가 됩니다.
방법은 다음과 같습니다.
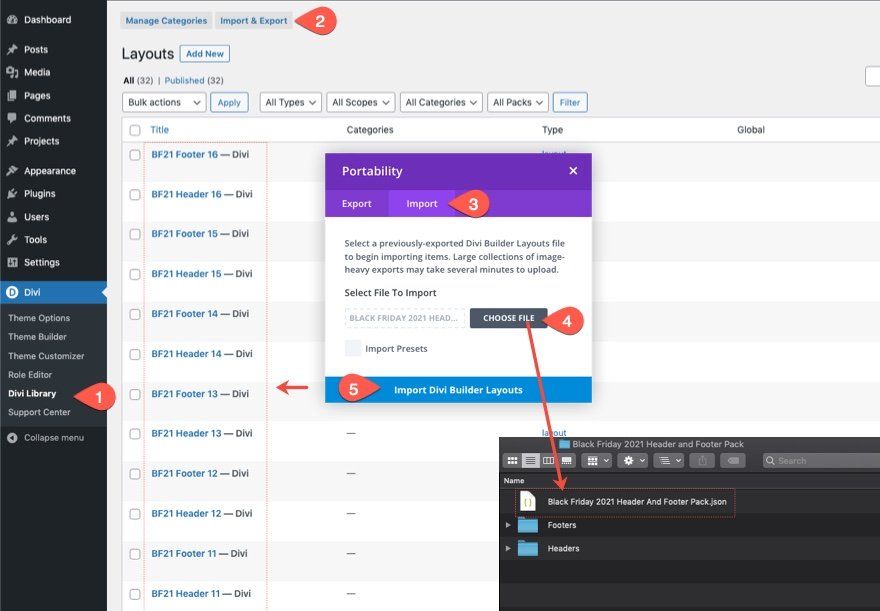
- WordPress 대시보드에서 Divi > Divi 라이브러리로 이동합니다.
- 그런 다음 페이지 상단의 가져오기/내보내기 버튼을 클릭합니다.
- 이식성 팝업 모달에서 가져오기 탭을 선택합니다.
- 그런 다음 이전에 회원 영역에서 다운로드한 압축을 푼 폴더에서 " All Header and Footer Layouts.json "이라는 파일을 선택합니다. 이 완전한 팩 파일은 모든 머리글 및 바닥글 레이아웃을 한 번에 추가합니다.
- 그런 다음 가져오기 버튼을 클릭합니다.
완료되면 Divi 라이브러리로 가져온 16개의 모든 머리글 레이아웃과 16개의 바닥글 레이아웃이 모두 표시되어야 합니다.

Divi 테마 빌더에서 글로벌 웹사이트 템플릿에 머리글 및 바닥글 레이아웃 추가
글로벌 헤더에 헤더 레이아웃 추가하기
이제 모든 Divi 머리글 및 바닥글 레이아웃이 Divi 라이브러리에 있으므로 Divi 테마 빌더를 사용하여 글로벌 웹사이트 템플릿에 쉽게 추가할 수 있습니다.
시작하려면 기본 웹 사이트 템플릿의 전역 헤더에 새 헤더 레이아웃을 추가해 보겠습니다.
방법은 다음과 같습니다.
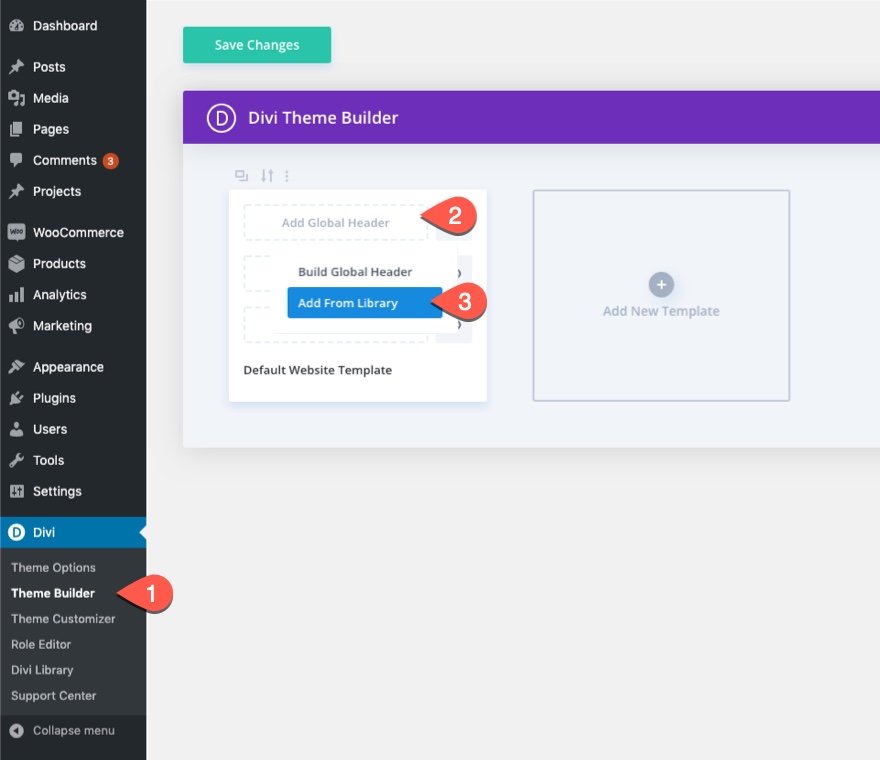
WordPress 대시보드에서 Divi > 테마 빌더로 이동합니다. 그런 다음 템플릿의 전역 헤더 추가 영역을 클릭하고 드롭다운에서 "라이브러리에서 추가"를 선택합니다.

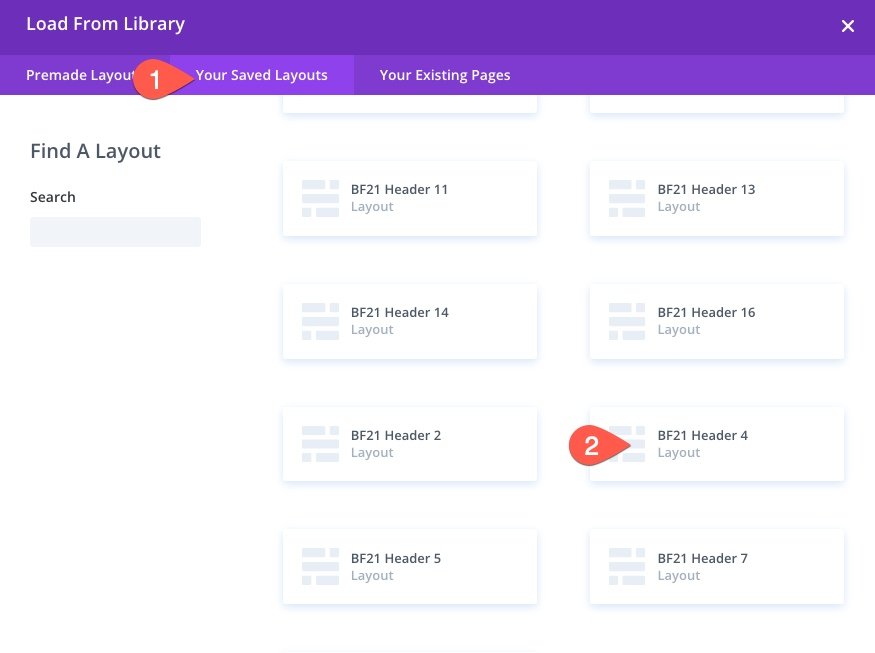
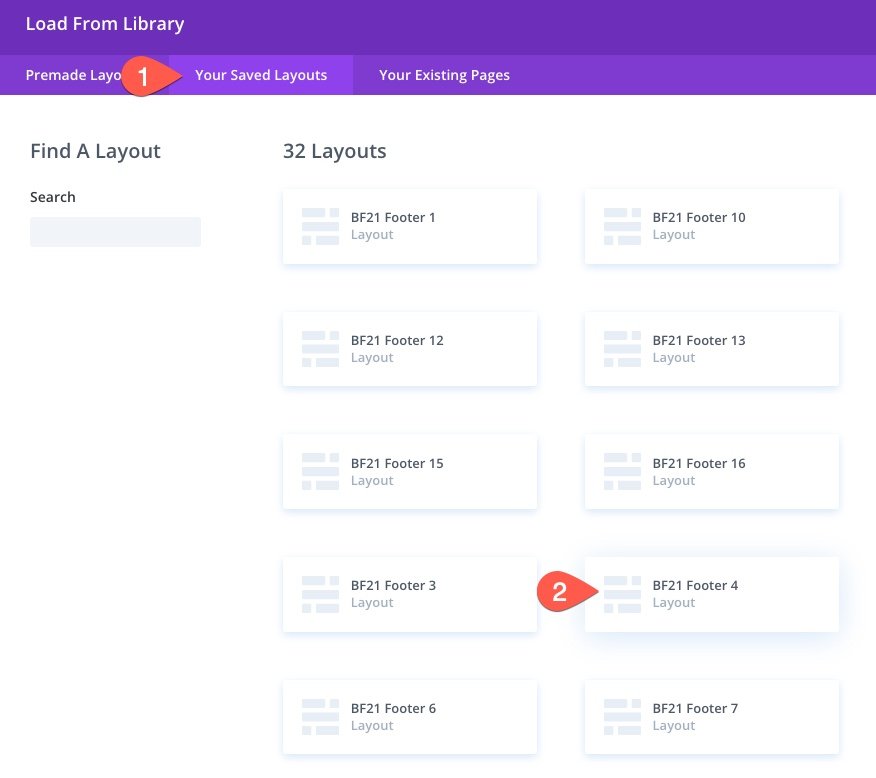
라이브러리에서 로드 팝업에서 "저장된 레이아웃" 탭을 선택합니다. 거기에서 이전에 Divi 라이브러리로 가져온 모든 머리글 및 바닥글 레이아웃 목록을 볼 수 있습니다. 목록에서 사용할 헤더 레이아웃을 선택합니다.

전역 머리글에 바닥글 레이아웃 추가
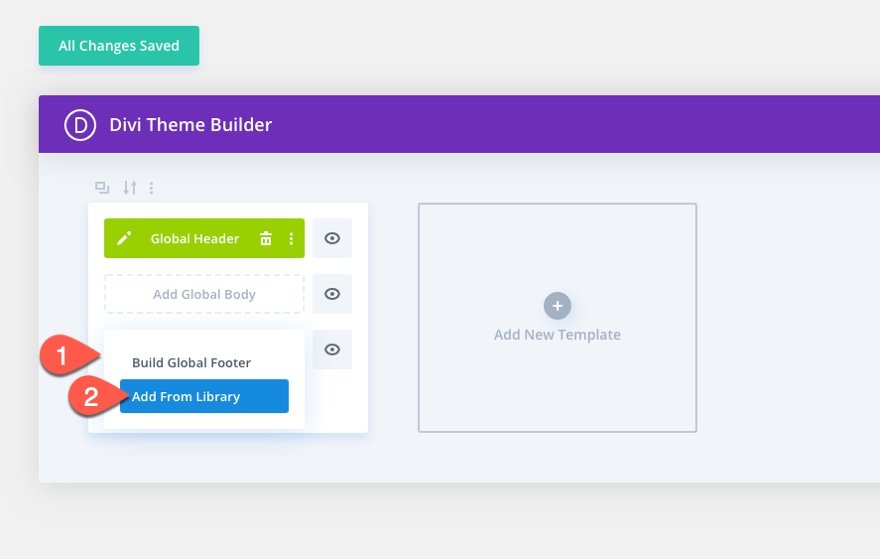
새 바닥글 레이아웃 중 하나를 기본 웹사이트 템플릿의 전체 바닥글 영역에 추가하려면 템플릿의 전체 바닥글 추가 영역을 클릭하고 드롭다운에서 "라이브러리에서 추가"를 선택합니다.

라이브러리에서 로드 팝업에서 "저장된 레이아웃" 탭을 선택합니다. 그런 다음 목록에서 사용하려는 바닥글 레이아웃을 선택합니다. 일치하는 디자인을 얻으려면 사용 중인 머리글 레이아웃의 번호와 일치하는 바닥글 레이아웃을 선택하십시오.

편집이 끝나면 레이아웃과 테마 빌더 설정을 저장해야 합니다.

이제 웹사이트에서 페이지를 로드할 때 완전히 새로운 머리글 및 바닥글 디자인을 갖게 됩니다!