รับชุดเค้าโครงส่วนหัวและส่วนท้ายของ Black Friday ฟรี
เผยแพร่แล้ว: 2021-11-29
Black Friday สิ้นสุดใน ...
Black Friday
เกิดขึ้นแล้ว!
ในที่สุดก็มาแล้ว! นี่คือการลดราคา Divi Black Friday ที่ดีที่สุด เราขอเสนอส่วนลดสูงสุดสำหรับการเป็นสมาชิก Divi การอัพเกรดและการต่ออายุ แต่นั่นเป็นเพียงจุดเริ่มต้น…เรายังมอบรางวัลฟรีกว่า 1,000,000 ดอลลาร์ แพ็กเลย์เอาต์ฟรี เทมเพลตตัวสร้างธีมฟรี และส่วนลดพิเศษใน Divi Marketplace ที่คุณหาไม่ได้จากที่อื่น มีบางอย่างสำหรับทุกคนในปีนี้
เข้าถึงการขายและรับรางวัลฟรี
ปีนี้เพื่อเป็นการขอบคุณเป็นพิเศษสำหรับทุกคนที่ซื้อสมาชิก Elegant Themes ในช่วงลดราคา Black Friday ของเรา (และสำหรับลูกค้าตลอดชีพที่ยอดเยี่ยมของเรา!) เราได้สร้างของขวัญสุดพิเศษมากมายจากพนักงานของเราให้กับคุณ วันนี้เราจะนำเสนอ Divi Header & Footer Layout Pack ชุดเค้าโครงส่วนหัวและส่วนท้ายนี้ประกอบด้วย การออกแบบส่วนหัวและส่วนท้ายที่แตกต่างกัน 16 แบบ ซึ่งสามารถใช้ได้กับเว็บไซต์ที่หลากหลาย คุณได้ยินเราถูกต้อง นั่นคือส่วนหัว 16 และส่วนท้าย 16 ซึ่งออกแบบมาเพื่อใช้เป็นคู่ที่ตรงกันหรือสำหรับการใช้งานส่วนบุคคล ลองนึกถึงเวลาที่คุณจะช่วยประหยัดได้เมื่อมีเทมเพลตสำเร็จรูปเหล่านี้ที่สามารถเพิ่มลงในเว็บไซต์ของคุณได้ภายในไม่กี่วินาที!
ในโพสต์นี้ เราจะแสดงตัวอย่างส่วนหัวและส่วนท้ายแต่ละรายการที่รวมอยู่ในชุด และแสดงวิธีดาวน์โหลดและใช้งานบนเว็บไซต์ Divi ของคุณเองวันนี้
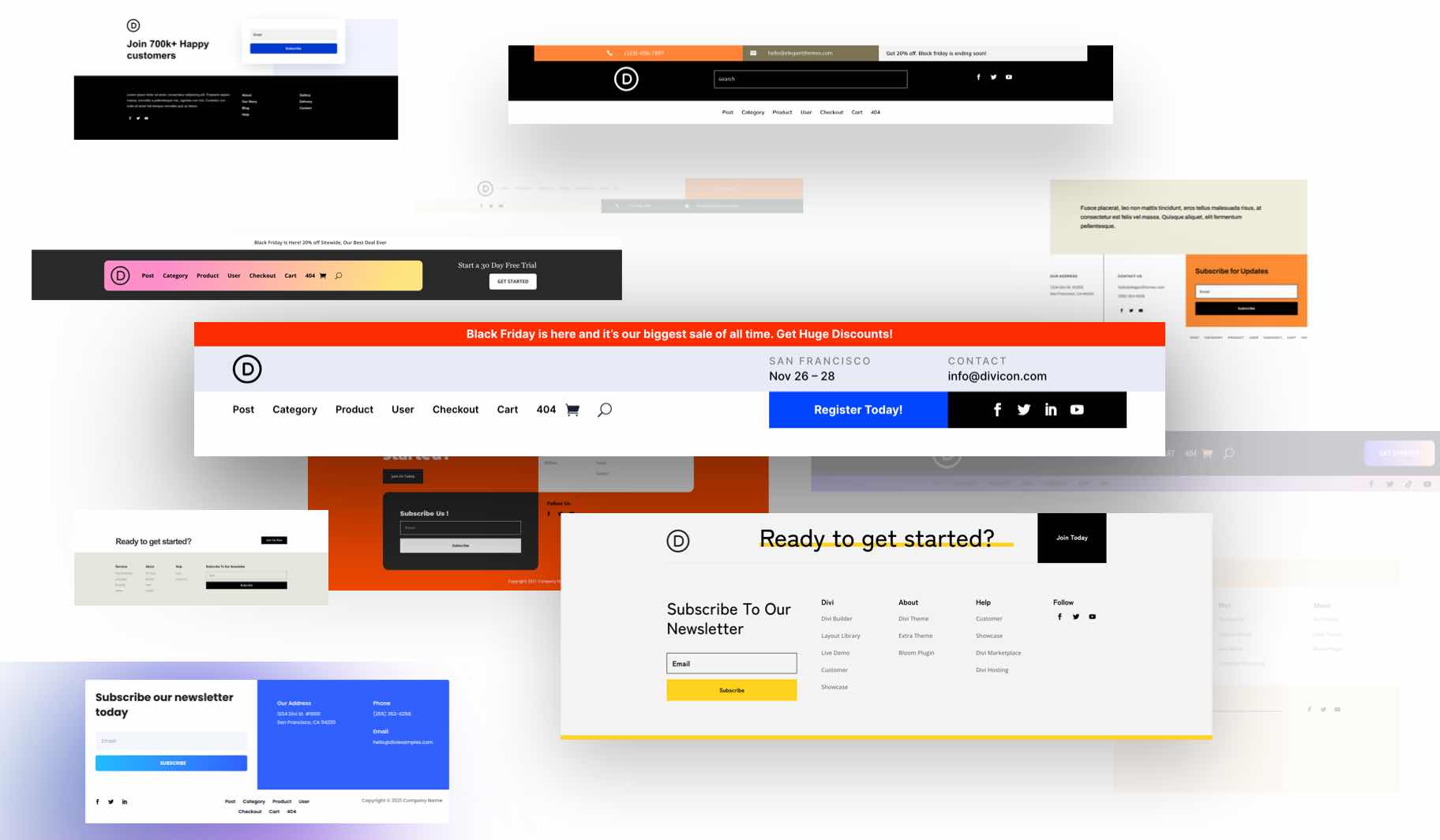
ดูภายใน Exclusive Black Friday Divi Header & Footer Layout Pack

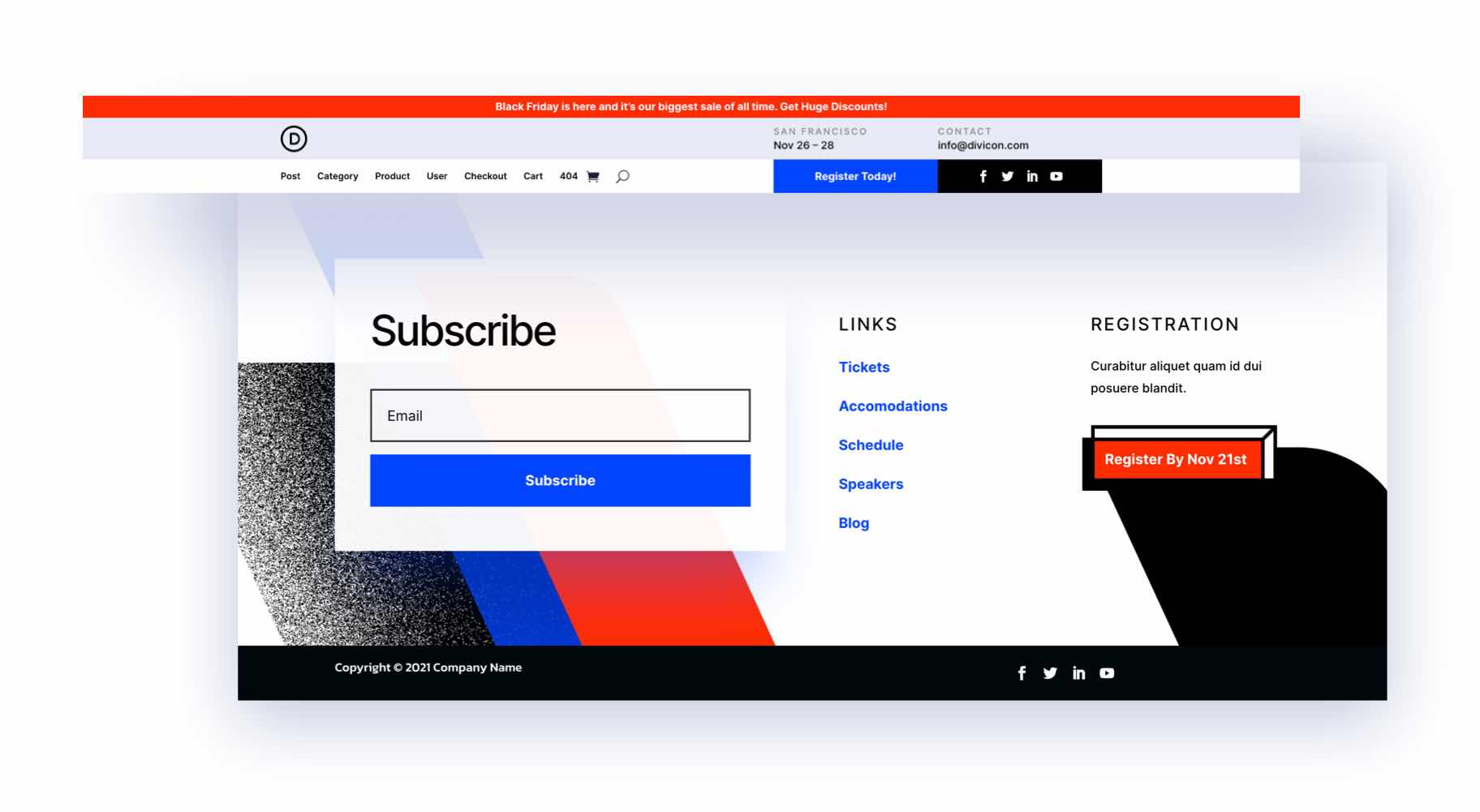
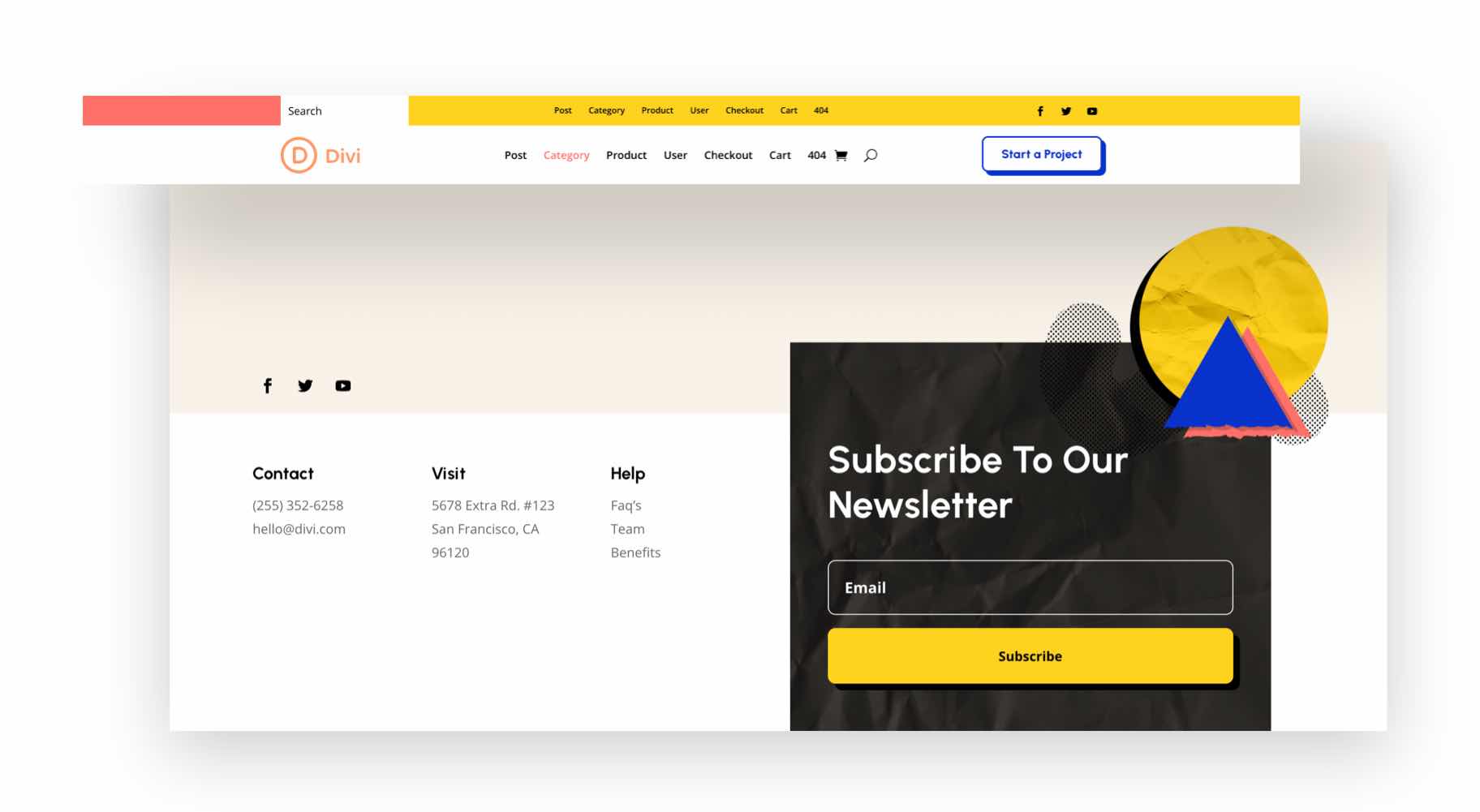
นี่คือตัวอย่างเค้าโครงส่วนหัวและส่วนท้ายทั้งหมด 16 แบบที่รวมอยู่ในชุด
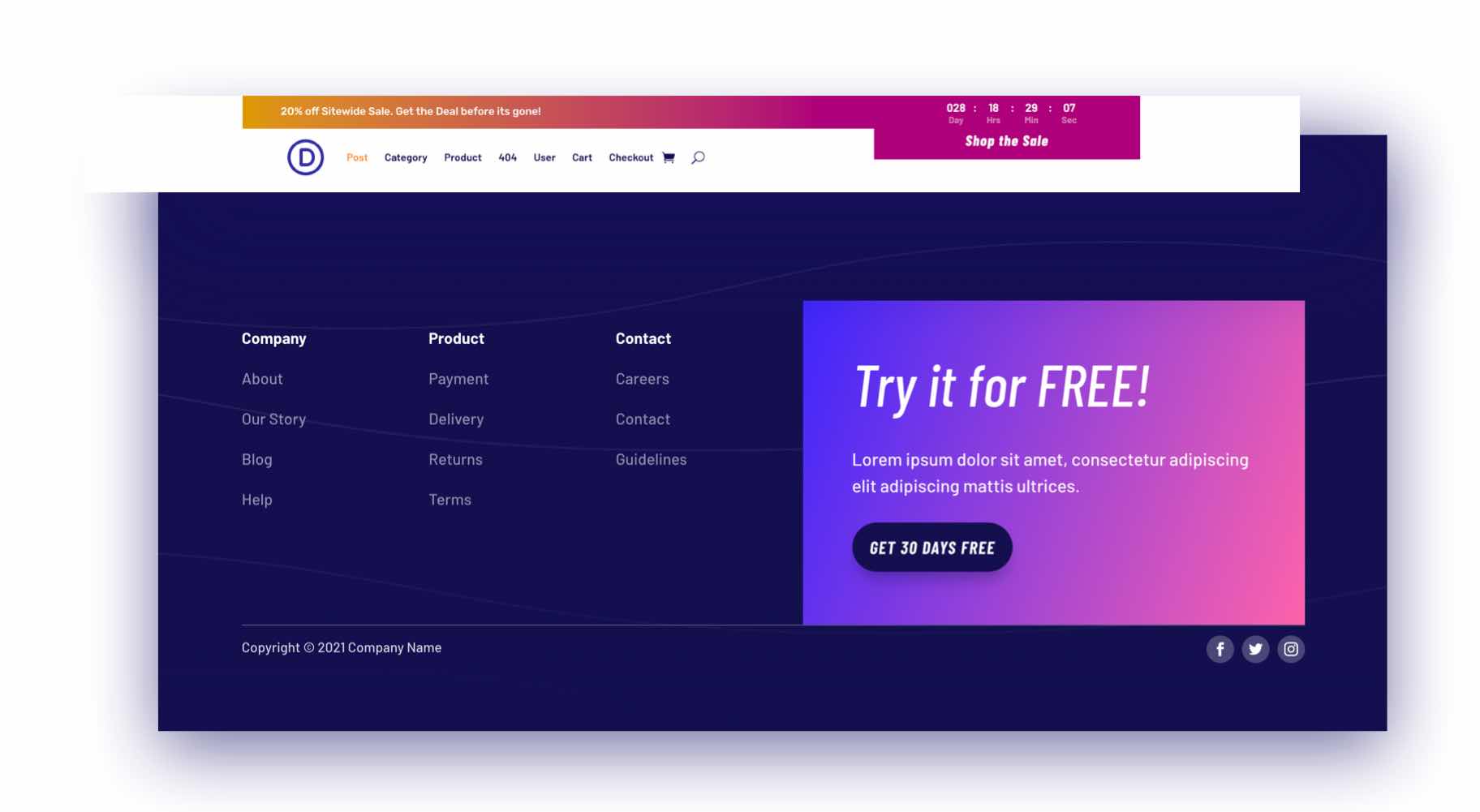
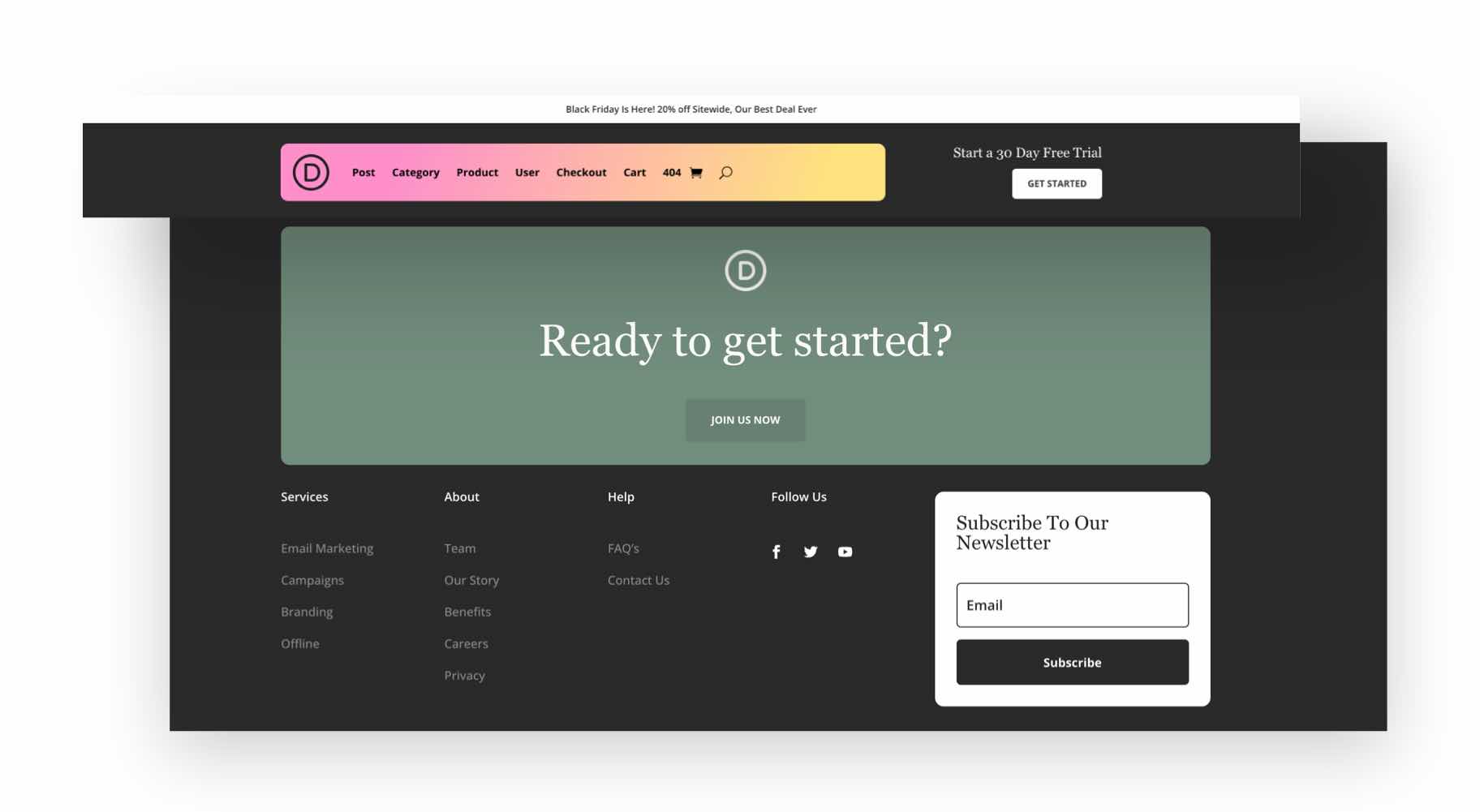
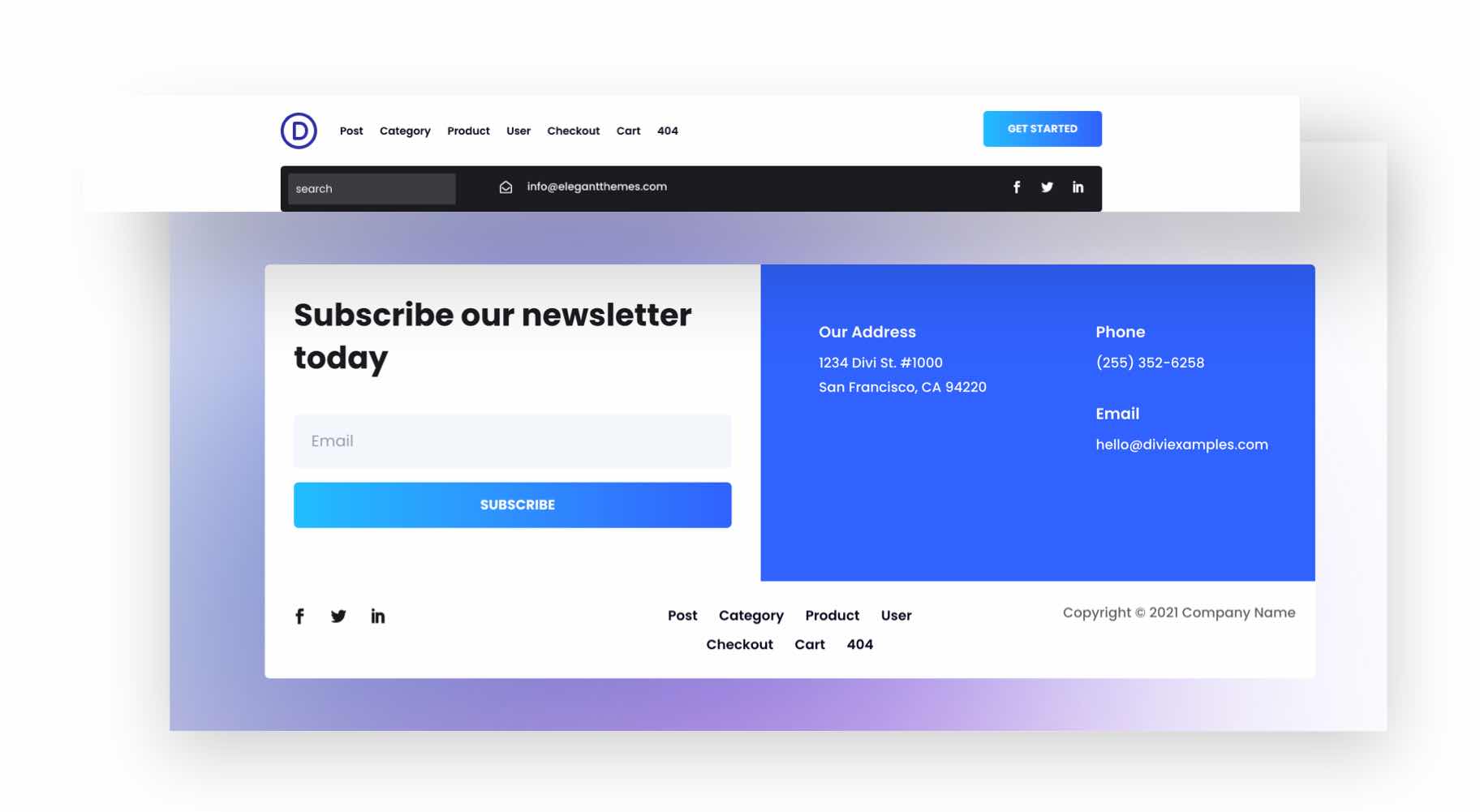
ส่วนหัวและส่วนท้าย #1

ดูตัวอย่างสด
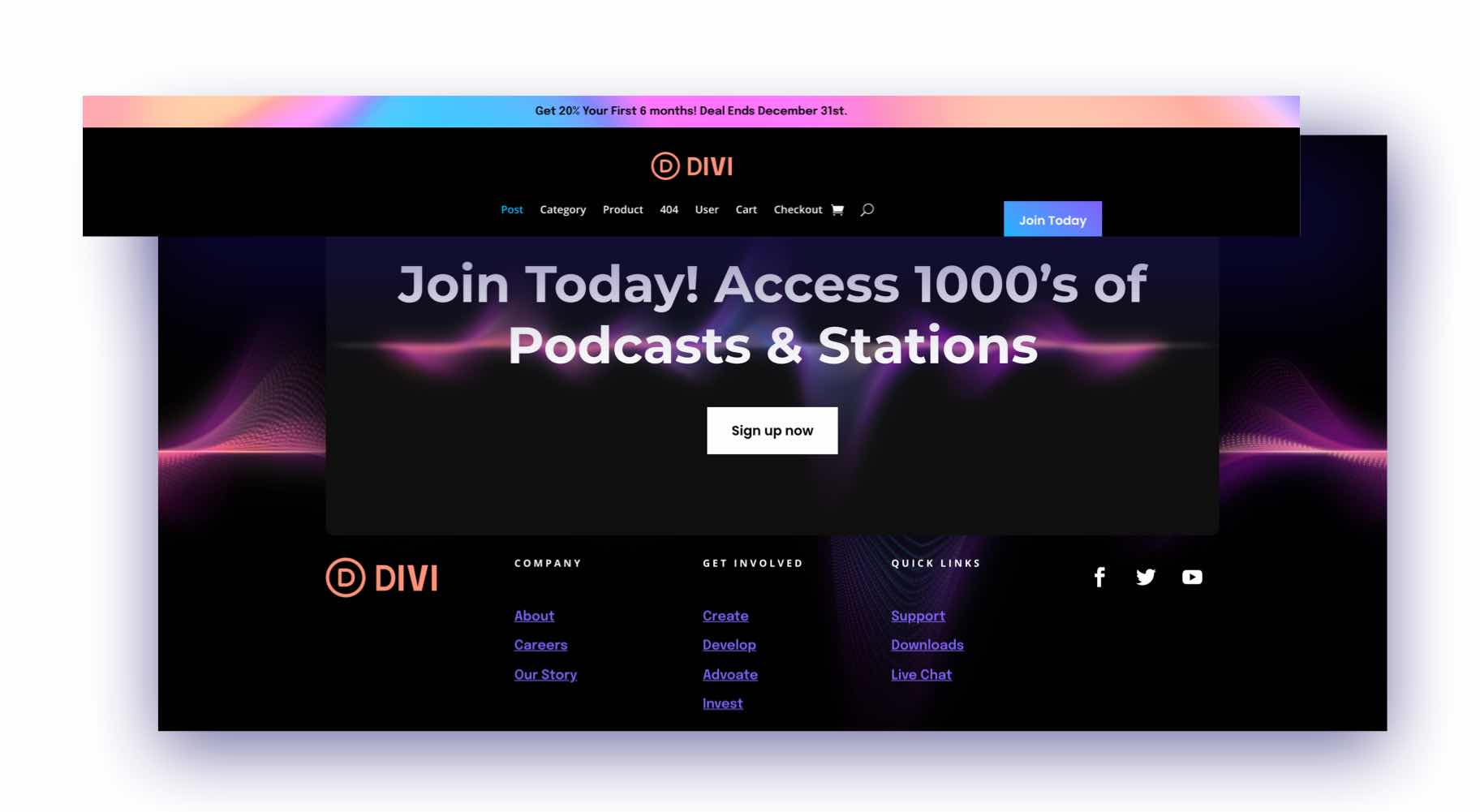
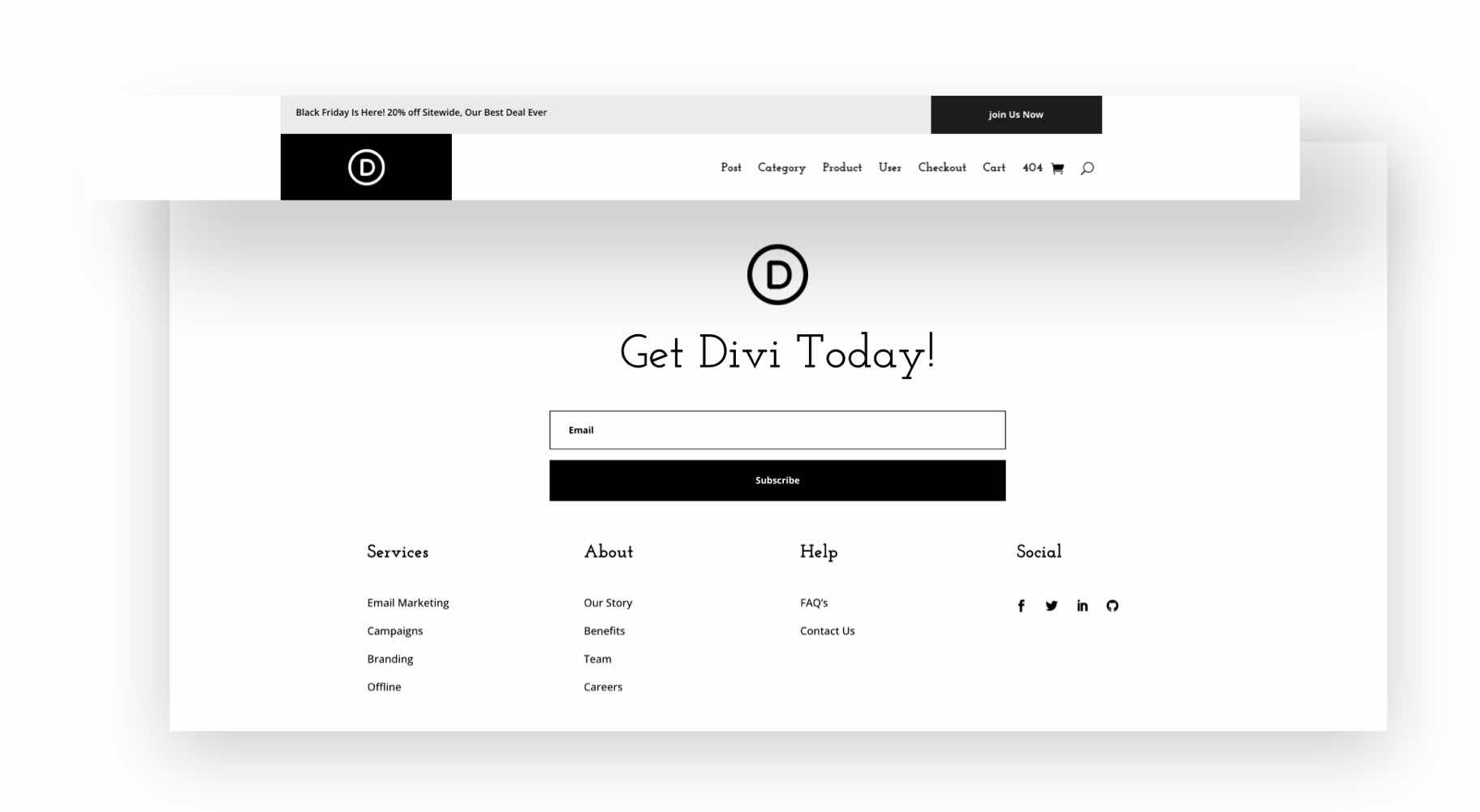
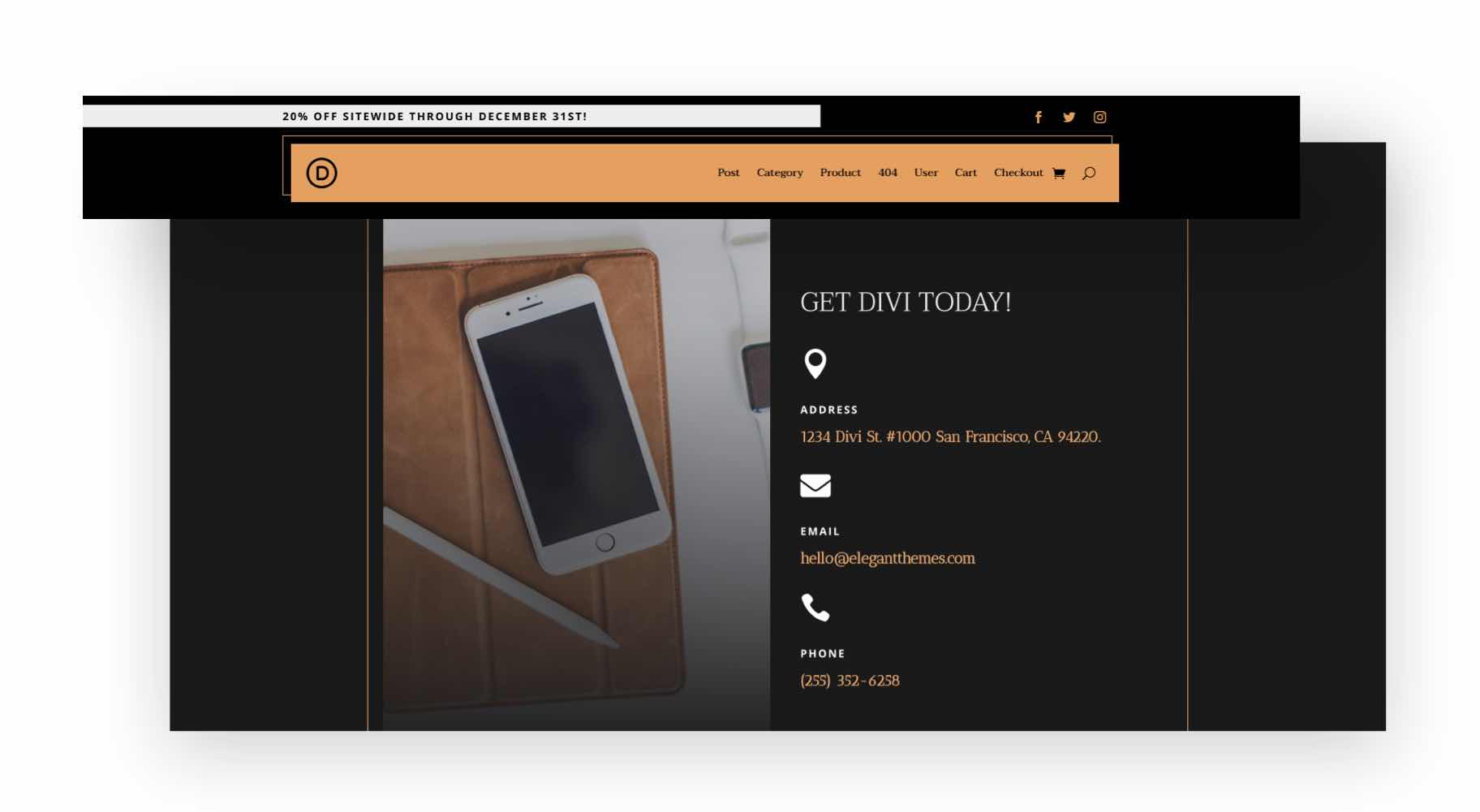
ส่วนหัวและส่วนท้าย #2

ดูตัวอย่างสด
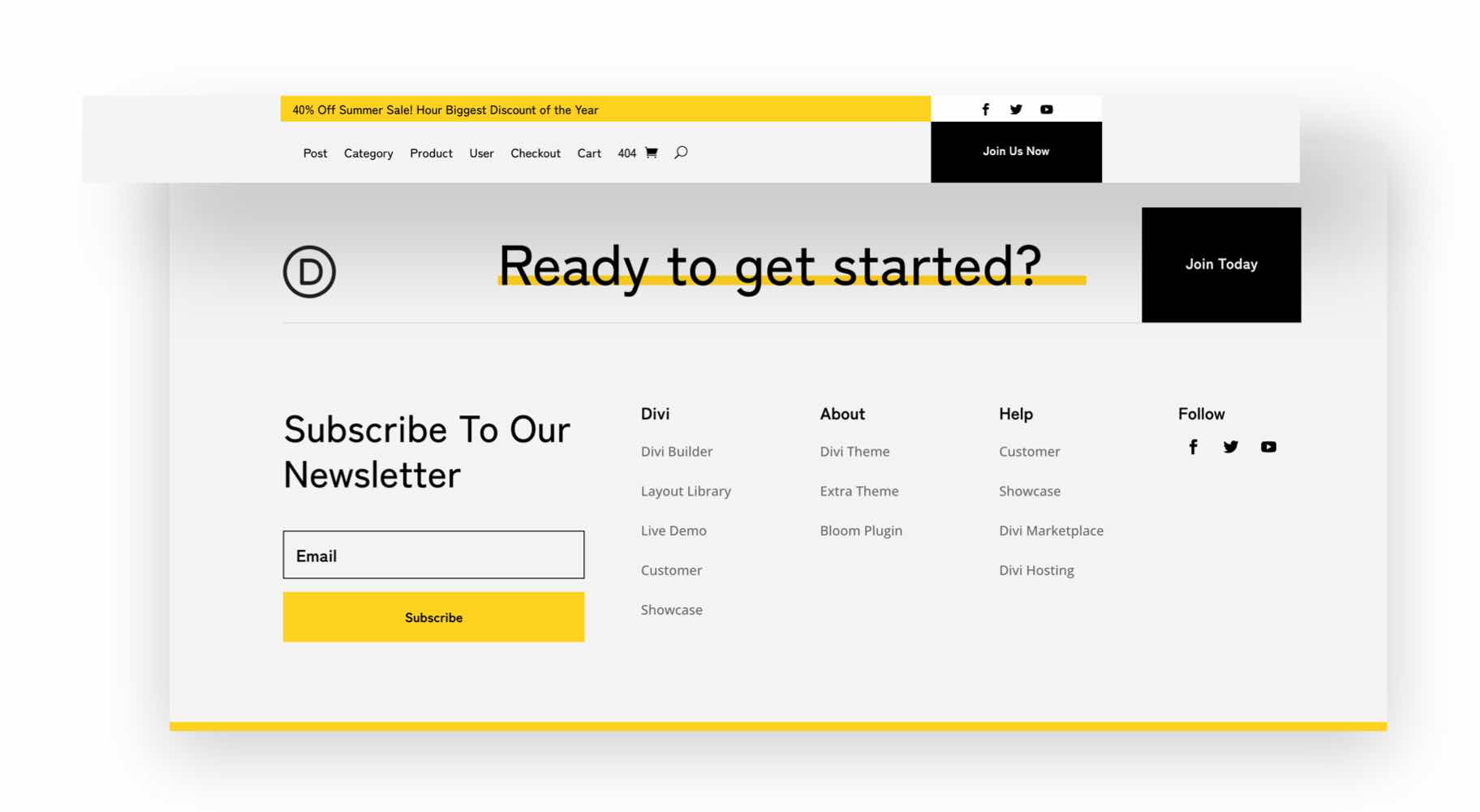
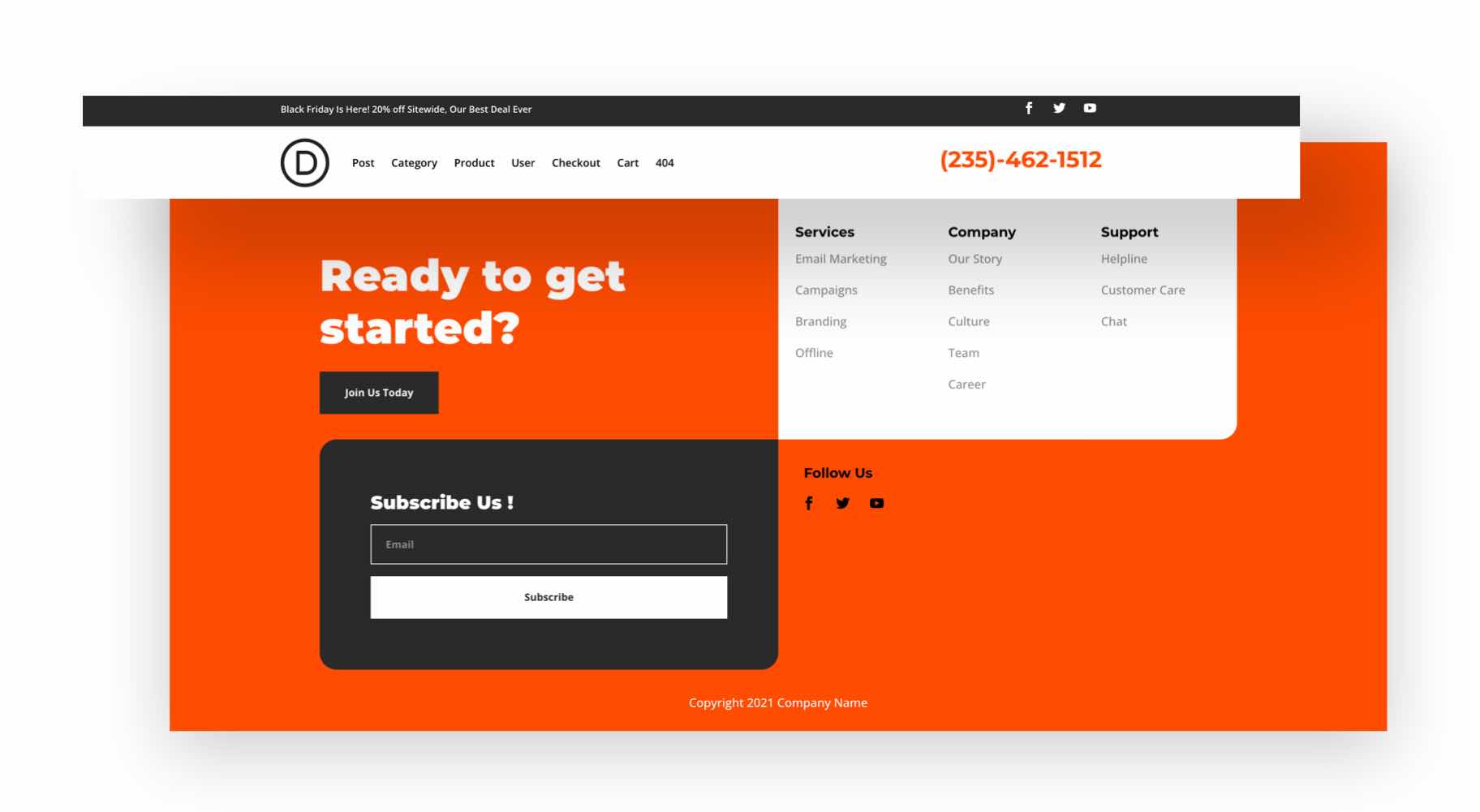
Header & Footer #3

ดูตัวอย่างสด
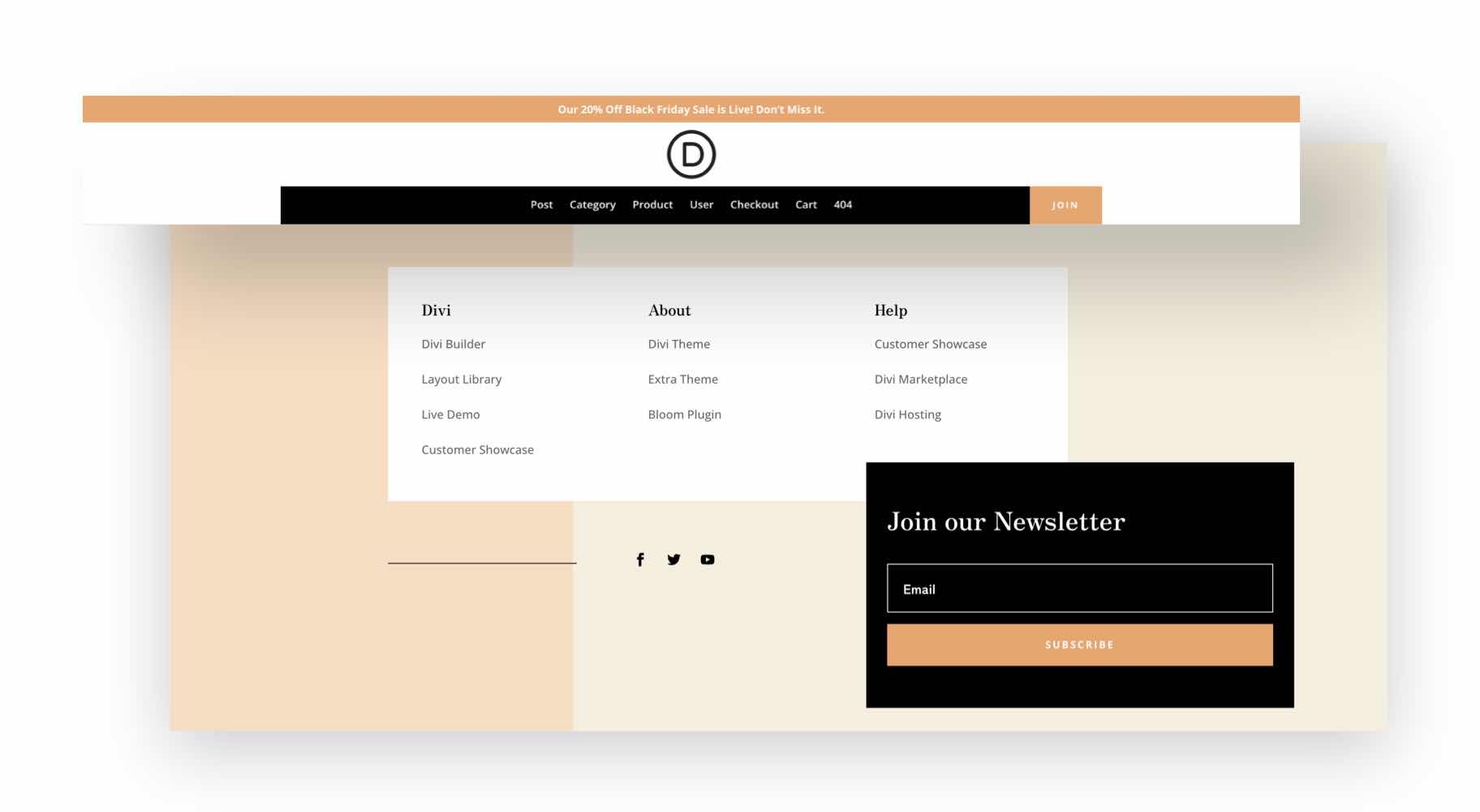
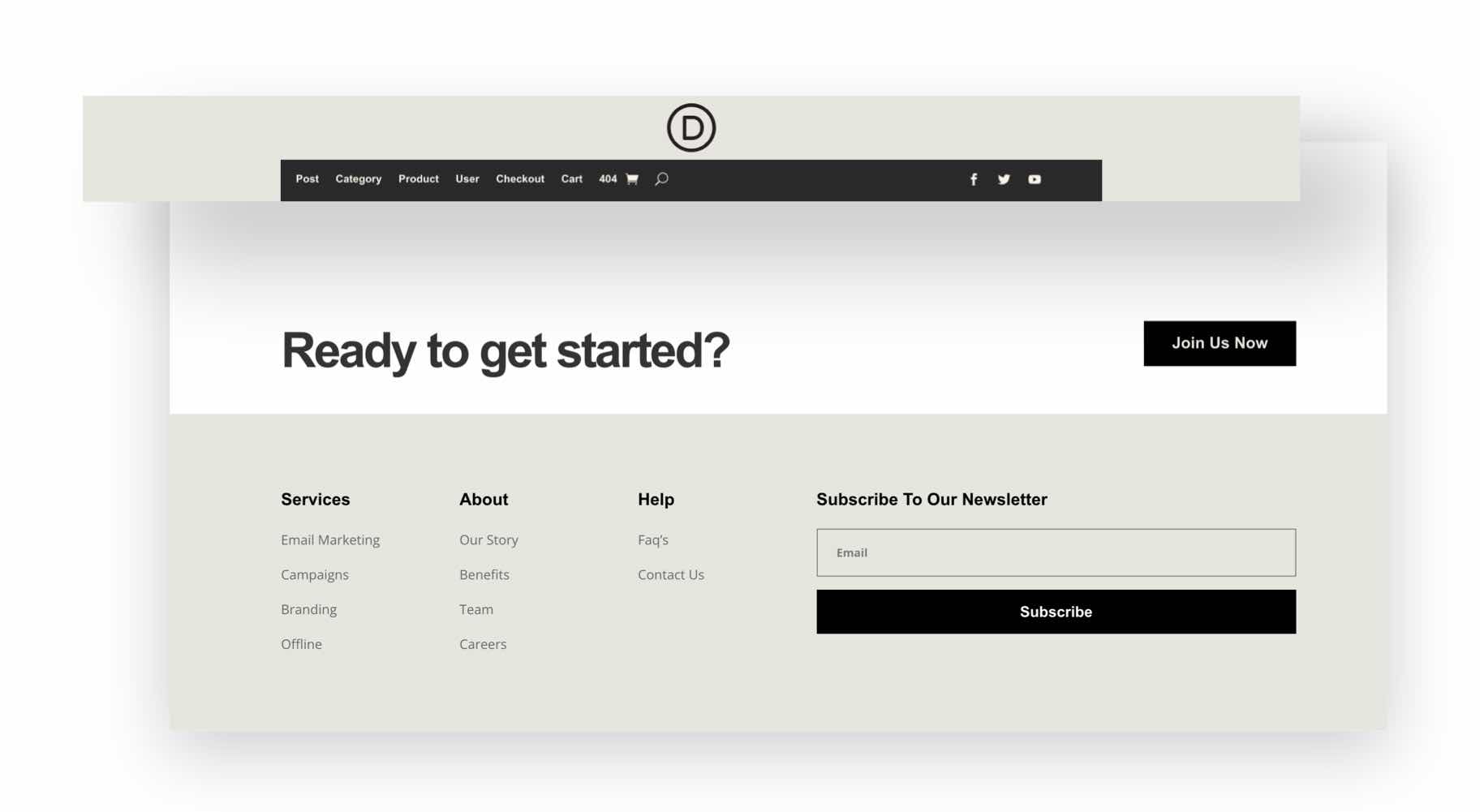
Header & Footer #4

ดูตัวอย่างสด
Header & Footer #5

ดูตัวอย่างสด
Header & Footer #6

ดูตัวอย่างสด
Header & Footer #7

ดูตัวอย่างสด
ส่วนหัวและส่วนท้าย #8

ดูตัวอย่างสด
Header & Footer #9

ดูตัวอย่างสด
Header & Footer #10

ดูตัวอย่างสด
Header & Footer #11

ดูตัวอย่างสด
ส่วนหัวและส่วนท้าย #12

ดูตัวอย่างสด
Header & Footer #13

ดูตัวอย่างสด
Header & Footer #14

ดูตัวอย่างสด
Header & Footer #15

ดูตัวอย่างสด
Header & Footer #16

ดูตัวอย่างสด
นำเว็บไซต์ของคุณไปสู่อีกระดับด้วยส่วนหัวและส่วนท้ายเหล่านี้!
เลย์เอาต์ส่วนหัวและส่วนท้ายที่คุณจะได้รับฟรีนั้นสร้างขึ้นโดยคำนึงถึงปัจจัยหลายประการในใจเรา เราต้องการให้คุณเข้าถึงการออกแบบเว็บที่ทันสมัยและมีประสิทธิภาพระดับสูงสุด เพื่อช่วยนำเว็บไซต์ของคุณไปสู่อีกระดับ
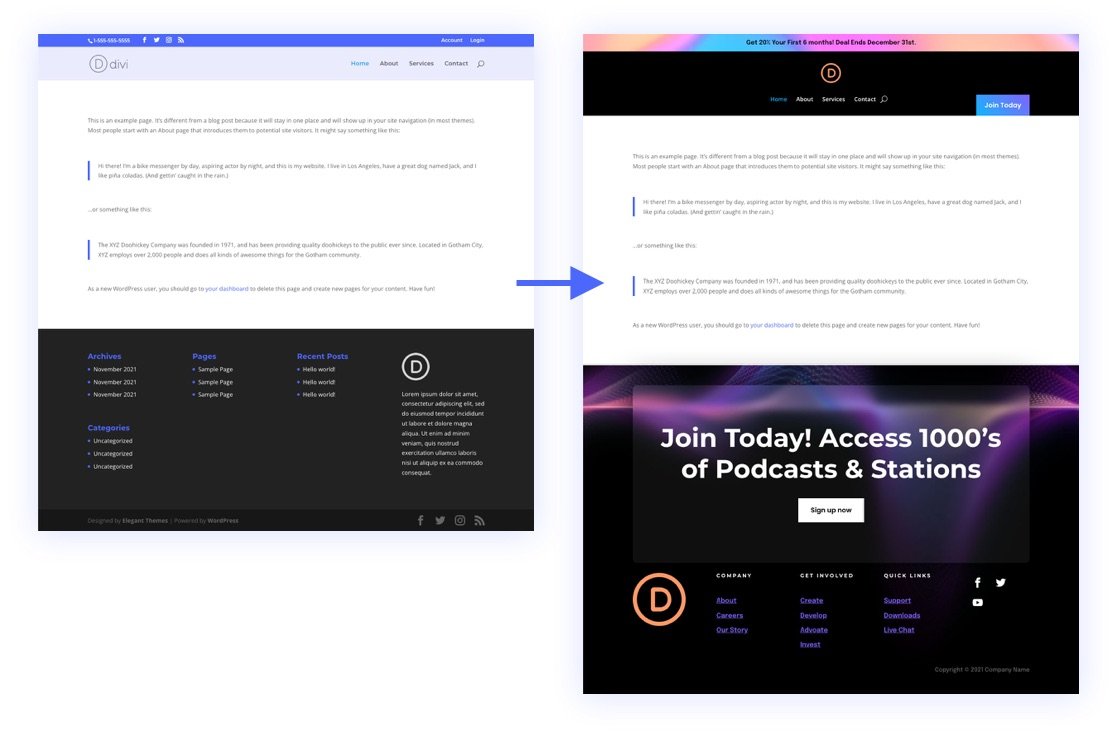
ไปจากสิ่งนี้… สู่สิ่งนี้
ลองนึกภาพว่าสิ่งนี้หมายถึงอะไร ด้านล่างนี้ คุณสามารถดูได้ว่าคุณสามารถยกระดับส่วนหัวและส่วนท้ายของ Divi ได้เร็วเพียงใดด้วยส่วนหัวและส่วนท้ายทั้ง 16 อัน คุณสามารถเปลี่ยนจากส่วนหัวและส่วนท้ายที่ดูธรรมดาเพื่อให้ผู้เยี่ยมชมของคุณ "ว้าว!" ผล. มันไปโดยไม่บอกว่าสิ่งนี้ยังส่งผลต่อภาพลักษณ์ของแบรนด์ของคุณในทางบวก
7 เหตุผลที่คุณควรรับชุดเค้าโครงส่วนหัวและส่วนท้ายของ Black Friday ฟรี
ยังไม่มั่นใจ? ให้เราแบ่งปันเหตุผล 7 ข้อที่คุณควรรับของสมนาคุณเหล่านี้ด้วยการเป็นสมาชิก Divi ระหว่างดีล Black Friday ของเรา
1. การออกแบบส่วนหัวและส่วนท้ายที่น่าทึ่ง 16 แบบที่คุณหาไม่ได้จากที่อื่น – มีให้ใช้งานเพียงไม่กี่วันเท่านั้น!
การออกแบบฟรีที่สร้างขึ้นสำหรับ Black Friday เป็นความพยายามของทีมทั้งหมด! ทีมออกแบบที่ Elegant Themes ได้ทุ่มเทความคิดสร้างสรรค์ของพวกเขา และทำให้แน่ใจว่าพวกเขาได้จัดเตรียมของสมนาคุณคุณภาพฟรีที่จะช่วยให้คุณสร้างความแตกต่างจากคู่แข่งของคุณผ่านการออกแบบ! และทั้งหมดนี้ฟรี ดังนั้นจึงเป็นเรื่องยากที่จะพิสูจน์ว่าพลาดไม่ได้กับส่วนหัวและส่วนท้ายที่ตรงกัน 16 รายการที่ออกแบบโดยนักออกแบบของเราอย่างพิถีพิถัน นอกจากนี้ ความจริงที่ว่าส่วนหัวและส่วนท้ายเหล่านี้ไม่มีให้ใช้งานได้นาน ทำให้พวกเขามีเอกลักษณ์เฉพาะตัว!
2. ประหยัดเวลามหาศาล!
การออกแบบที่พร้อมใช้งานทันทีของส่วนหัวและส่วนท้ายแต่ละรายการนั้นสร้างขึ้นโดยนักออกแบบผู้เชี่ยวชาญเพื่อให้เว็บไซต์ของคุณมีการปรับปรุงโฉมใหม่โดยที่คุณไม่ต้องดำเนินการใดๆ คุณไม่ต้องเสียเวลาสร้างทุกอย่างตั้งแต่เริ่มต้น และด้วยส่วนหัวและส่วนท้าย 16 อันให้เลือก คุณจะพบกับส่วนหัวและส่วนท้ายที่เหมาะกับเว็บไซต์ของคุณ
เราเชื่อว่าสมาชิกของเราคู่ควรกับการออกแบบที่ยอดเยี่ยม ดังนั้นเราจึงช่วยให้พวกเขาเข้าถึงได้โดยไม่ต้องเสียเวลาหรือเงินจำนวนมากไปกับการออกแบบที่ไม่เหมือนใคร นั่นคือเหตุผลที่เรานำเสนอส่วนหัวและส่วนท้ายเหล่านี้ในปีนี้ รวมถึงของสมนาคุณพิเศษอื่นๆ อีกมากมายในช่วง Black Friday
3. ตอบสนองได้ทันท่วงที
ส่วนหัวและส่วนท้ายแต่ละรายการสร้างขึ้นเพื่อให้ดูดีบนอุปกรณ์และขนาดหน้าจอทั้งหมดตั้งแต่แกะกล่อง ซึ่งช่วยให้คุณประหยัดเวลาในการทำให้ไซต์ของคุณดูดีบนอุปกรณ์เคลื่อนที่ นอกจากนี้ ตัวเลือกการออกแบบที่ตอบสนองในตัวของ Divi จะช่วยให้คุณปรับแต่งสิ่งที่คุณต้องการเพื่อให้ได้ผลลัพธ์ที่ต้องการ
4. ความเก่งกาจทั่วทั้งไซต์
การใช้ Theme Builder คุณมีอำนาจในการแสดงส่วนหัวและส่วนท้ายเหล่านี้บนหน้าหรือเทมเพลตโพสต์ใดๆ ทั่วทั้งไซต์ของคุณ คุณสามารถเพิ่มส่วนหัวและส่วนท้ายส่วนกลางให้กับเทมเพลตเว็บไซต์เริ่มต้นเพื่อให้ส่วนหัวและส่วนท้ายแสดงทั่วทั้งไซต์ แต่นั่นไม่ใช่ทั้งหมด คุณสามารถเพิ่มส่วนหัวหรือส่วนท้ายต่างๆ ให้กับเทมเพลตอื่นๆ ทั่วทั้งไซต์ของคุณได้เช่นกัน ซึ่งจะทำให้คุณสามารถแสดงส่วนหัวหนึ่งสำหรับหน้าแรก อีกส่วนหัวสำหรับโพสต์ในบล็อก อีกส่วนหัวสำหรับหน้าเก็บถาวร และอื่นๆ
5. เนื้อหาแบบไดนามิก
ส่วนท้ายทุกอันมาพร้อมกับเนื้อหาไดนามิกที่เป็นประโยชน์ซึ่งจะอัปเดตปีลิขสิทธิ์โดยอัตโนมัติ นี่เป็นคุณลักษณะขนาดเล็กแต่สำคัญสำหรับการอัปเดตส่วนท้ายของคุณ นอกจากนี้ยังมีวิธีอื่นๆ อีกมากในการใช้เนื้อหาแบบไดนามิกเพื่อเพิ่มประสิทธิภาพการทำงานของส่วนหัวและส่วนท้ายของคุณ ตัวอย่างเช่น คุณสามารถเพิ่มโลโก้ของเว็บไซต์ของคุณเป็นเนื้อหาไดนามิกด้วยลิงก์ไดนามิกไปยังหน้าแรก

6. ตัวเลือก Sticky ในตัว
ส่วนหัวบางส่วนที่รวมอยู่ในแพ็กนี้มาพร้อมกับการออกแบบส่วนหัวแบบติดหนึบที่นำออกจากกล่อง ซึ่งหมายความว่าส่วนหัว (หรือบางส่วนของส่วนหัว) จะติดอยู่ที่ด้านบนของหน้าเมื่อผู้ใช้เลื่อนลง แต่ด้วยตัวเลือกติดหนึบในตัวของ Divi คุณสามารถเพิ่มฟังก์ชันติดหนึบนี้ในส่วนหัว (หรือส่วนท้าย) ได้ด้วยการคลิกปุ่ม คุณสามารถเพิ่มสไตล์เฉพาะให้กับส่วนหัว (หรือส่วนท้าย) ในสถานะติดหนึบ ซึ่งช่วยให้คุณควบคุมการออกแบบได้มากขึ้น
เรายังมีบทช่วยสอนเกี่ยวกับวิธีสร้าง Sticky Header และวิธีสร้าง Sticky Footer Bar หากคุณต้องการตัวชี้
7. การออกแบบทั้งหมดปรับแต่งได้อย่างเต็มที่!
สุดท้ายแต่ไม่ท้ายสุด ส่วนหัวและส่วนท้ายเหล่านี้ พร้อมด้วยของแจกฟรีอื่นๆ ทั้งหมด ปรับแต่งได้อย่างสมบูรณ์เพื่อให้เหมาะกับความต้องการของคุณเอง ปรับแต่งหรือเปลี่ยนทั้งส่วนโดยใช้ Divi Builder ที่ใช้งานง่าย การแก้ไขส่วนหัวและส่วนท้ายภายในตัวสร้างธีมนั้นเหมือนกับการแก้ไขหน้าหรือโพสต์โดยใช้ Divi Builder ไม่จำเป็นต้องใช้ตัวเลือกธีมภายนอกหรือ CSS แบบกำหนดเองของธีมย่อยเพื่อปรับแต่งส่วนหัวหรือส่วนท้าย ทุกอย่างพร้อมแล้วสำหรับการออกแบบที่มองเห็นได้
เราใส่ความพยายาม คุณเพิ่มสัมผัสสุดท้าย!
รับแพ็คเลย์เอาต์ส่วนหัวส่วนท้ายนี้ + ของสมนาคุณอื่นๆ มากมายฟรี!
→ สำหรับสมาชิกใหม่
หากคุณยังไม่มีสมาชิก Elegant Themes คุณสามารถรับแพ็กนี้ (และอีกมากมาย) โดยคลิกที่ปุ่มด้านล่างเพื่อรับสิทธิ์ในดีล Black Friday เมื่อคุณเป็นสมาชิกแล้ว คุณจะสามารถเข้าถึงการดาวน์โหลดแพ็คในพื้นที่สมาชิกของคุณ
เรียกร้องข้อตกลงก่อนที่มันจะหายไป!
→ สำหรับสมาชิกปัจจุบันที่มีการสมัครสมาชิกรายปี
หากคุณสมัครสมาชิก Elegant Themes แบบรายปีแล้ว คุณสามารถเข้าถึงแพ็กฟรีนี้ได้ (และอีกมากมาย) เมื่อคุณอัปเกรดเป็นการสมัครสมาชิกตลอดชีพในช่วงดีล Black Friday คลิกปุ่มด้านล่างเพื่ออ้างสิทธิ์ในข้อตกลง เมื่อคุณเป็นสมาชิกตลอดชีพ คุณจะสามารถเข้าถึงการดาวน์โหลดแพ็คในพื้นที่สมาชิกของคุณ
เรียกร้องข้อตกลงก่อนที่มันจะหายไป!
→ สำหรับผู้ที่ต้องการต่ออายุสมาชิก
หากการเป็นสมาชิกของคุณหมดอายุและ/หรือคุณต้องการต่ออายุสมาชิก คุณสามารถเข้าถึงแพ็กฟรีนี้ได้ (และอีกมากมาย) เมื่อคุณต่ออายุสมาชิกในช่วงดีล Black Friday คลิกปุ่มด้านล่างเพื่ออ้างสิทธิ์ในข้อตกลง
เรียกร้องข้อตกลงก่อนที่มันจะหายไป!
→ สำหรับสมาชิกตลอดชีพ
หากคุณเป็นสมาชิกตลอดชีพอยู่แล้ว คุณก็มีสิทธิ์เข้าถึงแพ็กพิเศษเหล่านี้แล้ว! สิ่งที่คุณต้องทำคือลงชื่อเข้าใช้พื้นที่สมาชิกของคุณเพื่อค้นหาลิงก์ดาวน์โหลดสำหรับแต่ละชุด
ไปที่หน้าสิทธิพิเศษในวัน Black Friday ในส่วนสมาชิก!
วิธีดาวน์โหลดและใช้ชุดเค้าโครงหน้า Landing Page บนเว็บไซต์ Divi ของคุณเองวันนี้
การดาวน์โหลด Layout Pack จากส่วนสมาชิก
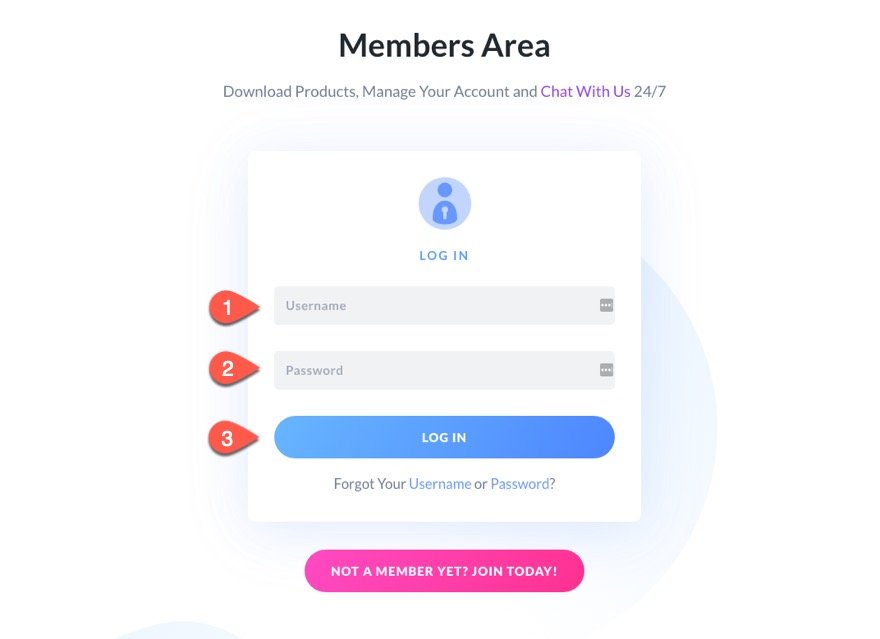
ดาวน์โหลด Divi Header & Footer Layout ทั้งหมดได้ในพื้นที่สมาชิกของคุณ ในการเข้าถึงการดาวน์โหลด คุณต้องลงชื่อเข้าใช้พื้นที่สมาชิกก่อนโดยใช้ชื่อผู้ใช้และรหัสผ่านที่สร้างขึ้นเมื่อคุณสมัครเป็นสมาชิก

เมื่อคุณเข้าสู่ระบบแล้ว ให้คลิกลิงก์ในเมนูส่วนสมาชิกที่เรียกว่า “สิทธิพิเศษ” ใต้ Perks ให้หา Perk ของ Header & Footer Layout Pack แล้วคลิกปุ่ม Download the Pack เพื่อดาวน์โหลด Header & Footer Layout Pack

สิ่งที่รวมอยู่ในไฟล์ดาวน์โหลด
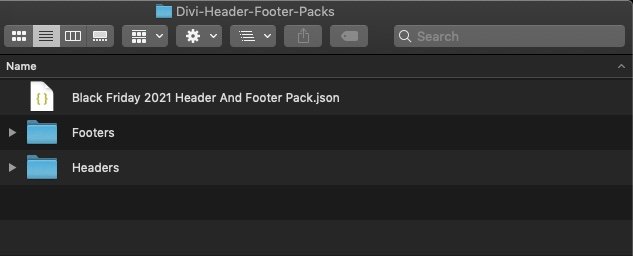
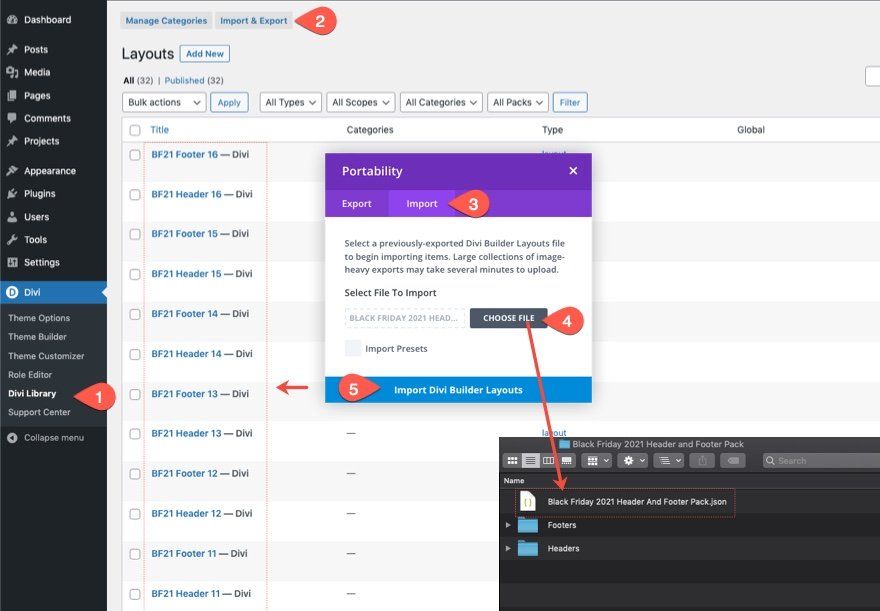
เมื่อดาวน์โหลดไฟล์ “ Divi-Header-Footer_Packs.zip ” แล้ว ให้เปิดเครื่องรูดโฟลเดอร์และเปิดขึ้นมา คุณจะเห็นไฟล์ JSON ชื่อ " Black Friday 2021 Header And Footer Pack.json " การนำเข้าไฟล์นี้ไปยัง Divi Library จะนำเข้ารูปแบบส่วนหัวและส่วนท้ายทั้งหมดในครั้งเดียว พร้อมกับโฟลเดอร์ " ส่วน ท้าย " และ โฟลเดอร์ " ส่วนหัว "
โฟลเดอร์ “ ส่วน ท้าย ” ประกอบด้วยไฟล์ JSON 16 ไฟล์สำหรับการนำเข้าโครงร่างส่วนท้ายเฉพาะ (ทีละรายการ) และไฟล์ JSON เพิ่มเติมสำหรับการนำเข้าโครงร่างส่วนท้ายทั้งหมด 16 รายการพร้อมกัน
โฟลเดอร์ “ ส่วนหัว ” ประกอบด้วยไฟล์ JSON 16 ไฟล์สำหรับการนำเข้าเค้าโครงส่วนหัวเฉพาะ (ทีละรายการ) พร้อมกับไฟล์ JSON เพิ่มเติมสำหรับการนำเข้าเค้าโครงส่วนหัวทั้งหมด 16 รายการพร้อมกัน

การนำเข้าเค้าโครงส่วนหัวและส่วนท้ายไปยังห้องสมุด Divi ของคุณ
เมื่อคุณดาวน์โหลดไฟล์ Layout Header & Footer Layout แล้ว คุณสามารถใช้ไฟล์เหล่านี้เพื่อนำเข้าส่วนหัวและส่วนท้ายไปยัง Divi Library เมื่อเสร็จแล้ว พวกเขาจะพร้อมที่จะเพิ่มไปยังหน้าหรือเทมเพลตใดๆ บนไซต์ของคุณ
นี่คือวิธีการทำ
- จากแดชบอร์ด WordPress ให้ไปที่ Divi > Divi Library
- จากนั้นคลิกปุ่มนำเข้า/ส่งออกที่ด้านบนของหน้า
- ในโมดอลป๊อปอัปพกพา ให้เลือกแท็บนำเข้า
- จากนั้นเลือกไฟล์ชื่อ “ All Header and Footer Layouts.json ” จากโฟลเดอร์ที่คลายซิปที่คุณดาวน์โหลดไว้ก่อนหน้านี้จากพื้นที่สมาชิก ไฟล์แพ็คที่สมบูรณ์นี้จะเพิ่มเค้าโครงส่วนหัวและส่วนท้ายทั้งหมดในครั้งเดียว
- จากนั้นคลิกปุ่มนำเข้า
เมื่อเสร็จแล้ว คุณควรเห็นเค้าโครงส่วนหัวทั้งหมด 16 แบบและเค้าโครงส่วนท้ายทั้งหมด 16 รายการที่นำเข้าไปยังไลบรารี Divi

การเพิ่มเค้าโครงส่วนหัวและส่วนท้ายให้กับเทมเพลตเว็บไซต์ส่วนกลางใน Divi Theme Builder
การเพิ่มเค้าโครงส่วนหัวให้กับ Global Header
ตอนนี้คุณมีเค้าโครง Divi Header & Footer ทั้งหมดใน Divi Library แล้ว คุณสามารถเพิ่มไปยังเทมเพลตเว็บไซต์ส่วนกลางของคุณได้อย่างง่ายดายโดยใช้ Divi Theme Builder
ในการเริ่มต้น ให้เพิ่มเค้าโครงส่วนหัวใหม่ให้กับส่วนหัวส่วนกลางของเทมเพลตเว็บไซต์เริ่มต้น
นี่คือวิธีการทำ
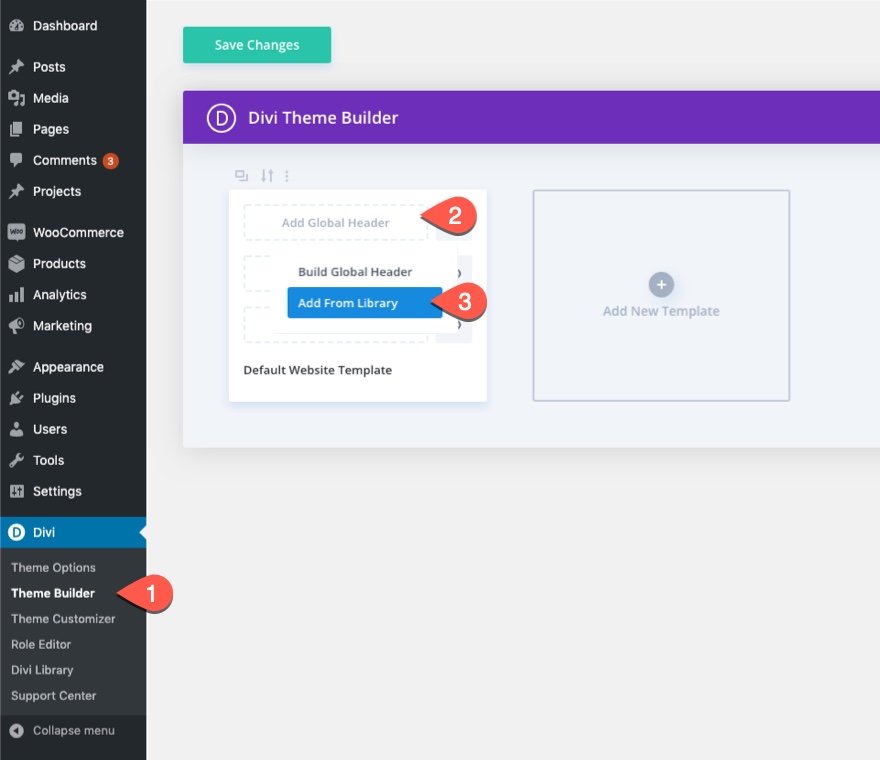
จากแดชบอร์ด WordPress ให้ไปที่ Divi > Theme Builder จากนั้นคลิกพื้นที่ Add Global Header ของเทมเพลตและเลือก "Add From Library" จากดรอปดาวน์

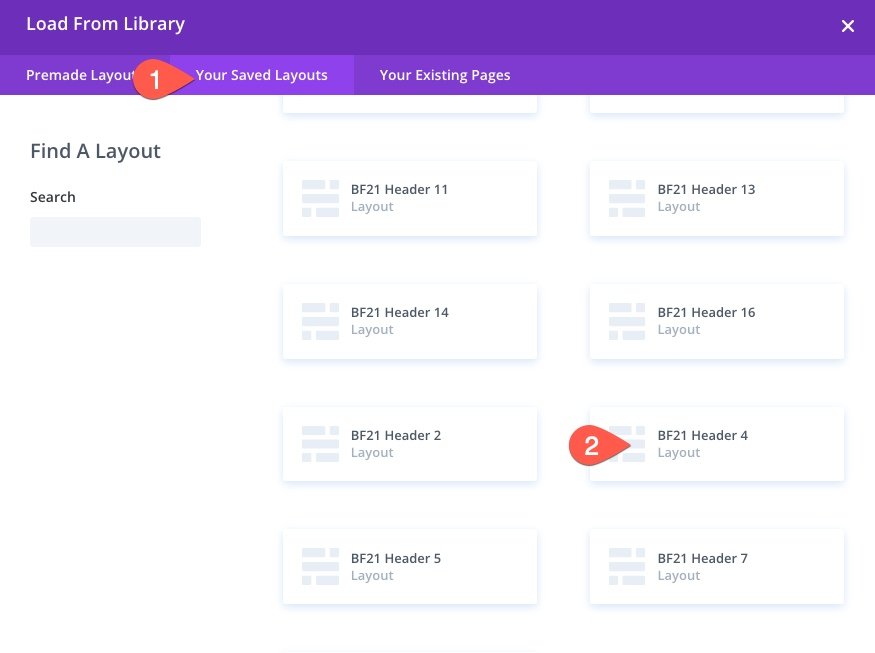
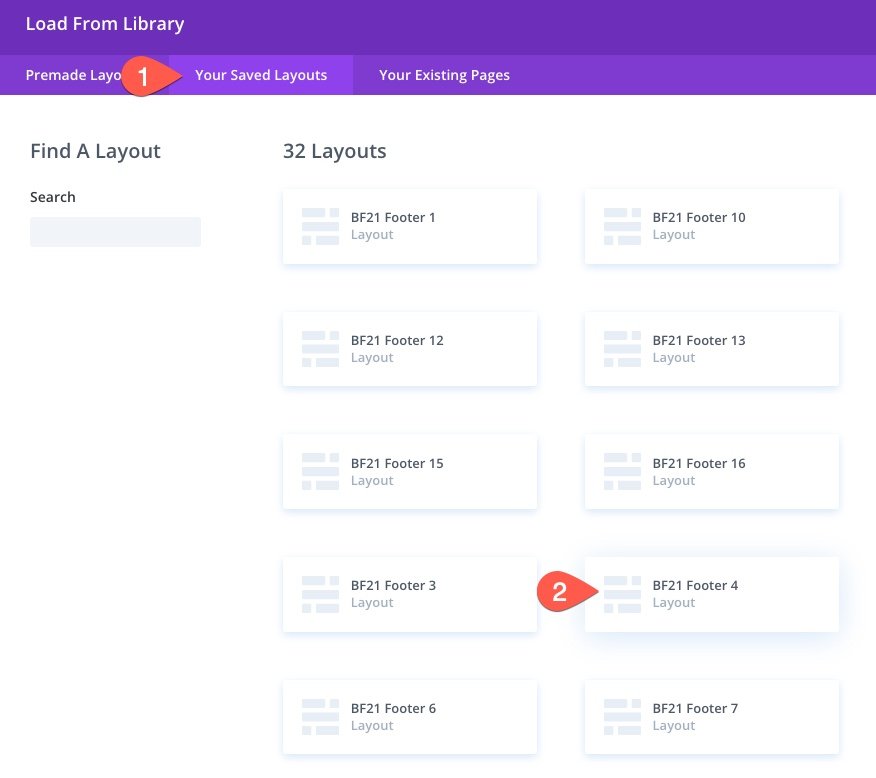
จากป๊อปอัปโหลดจากไลบรารี เลือกแท็บ "เค้าโครงที่บันทึกไว้ของคุณ" คุณจะเห็นรายการเค้าโครงส่วนหัวและส่วนท้ายทั้งหมดที่คุณนำเข้าไปยังไลบรารี Divi ก่อนหน้านี้ เลือกเค้าโครงส่วนหัวที่คุณต้องการใช้จากรายการ

การเพิ่มเค้าโครงส่วนท้ายให้กับส่วนหัวส่วนกลาง
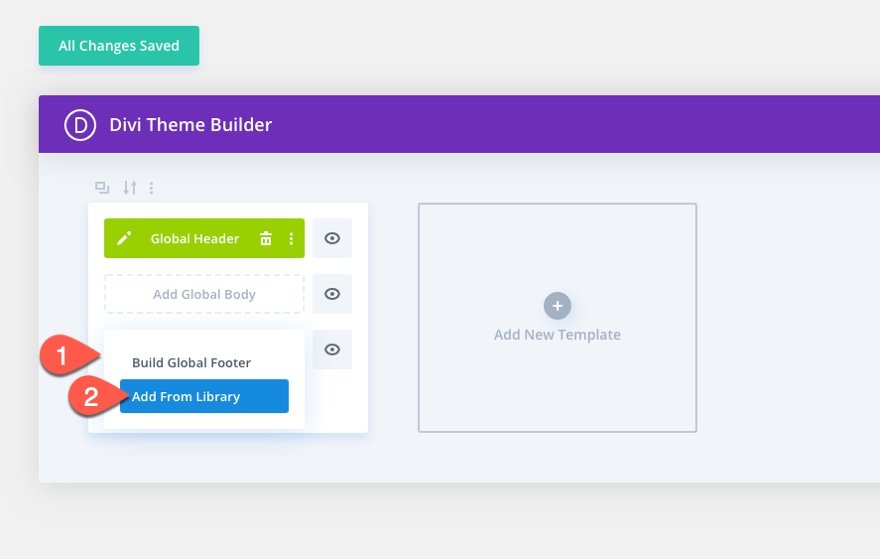
หากต้องการเพิ่มเลย์เอาต์ส่วนท้ายใหม่ลงในพื้นที่ Global Footer ของเทมเพลตเว็บไซต์เริ่มต้น ให้คลิกพื้นที่เพิ่ม Global Footer ของเทมเพลตและเลือก "เพิ่มจากไลบรารี" จากเมนูดรอปดาวน์

จากป๊อปอัปโหลดจากไลบรารี เลือกแท็บ "เค้าโครงที่บันทึกไว้ของคุณ" จากนั้นเลือกเค้าโครงส่วนท้ายที่คุณต้องการใช้จากรายการ เลือกเค้าโครงส่วนท้ายด้วยหมายเลขที่ตรงกันของเค้าโครงส่วนหัวที่คุณใช้เพื่อให้ได้การออกแบบที่ตรงกัน

ตรวจสอบให้แน่ใจว่าได้บันทึกเลย์เอาต์และการตั้งค่า Theme Builder เมื่อคุณแก้ไขเสร็จแล้ว

ตอนนี้เมื่อคุณโหลดหน้าบนเว็บไซต์ของคุณ คุณจะมีการออกแบบส่วนหัวและส่วนท้ายแบบใหม่!