初學者指南:修復 WordPress 中的累積佈局偏移
已發表: 2021-09-13WordPress 中的累積佈局轉換有問題嗎?
Cumulative Layout Shift,簡稱 CLS,是一項以用戶體驗為中心的指標,是 Google 新的 Core Web Vitals 計劃的一部分。
如果您曾經瀏覽過在加載時會跳動的頁面,那麼您就體驗過佈局轉換,並且您也知道 WordPress 中的高累積佈局轉換是多麼煩人。 但是除了惹惱您的訪問者之外,CLS 還會影響您的搜索引擎排名,因此解決您的網站存在的任何問題非常重要。
幸運的是,您無需成為技術專家即可識別和解決累積佈局偏移問題。 通過了解其原因並知道如何糾正它們,您可以減少網站上意外變化的數量。
在本文中,我們將向您介紹 Google 的 Cumulative Layout Shift 指標,並向您展示如何檢測您網站上的 CLS 問題。 然後,我們將向您介紹三種簡單的方法來解決問題並降低您網站的 CLS 分數。
目錄:
- 什麼是累積佈局移位?
- 如何識別累積佈局移位的問題
- 如何修復累積佈局偏移
WordPress 中的累積佈局轉換介紹
當頁面上的內容在沒有用戶交互的情況下移動時,就會發生佈局轉換。
一個常見的例子是延遲加載廣告,您可能在媒體網站上遇到過這種情況。 您可能已經開始閱讀頁面上的文本,只是為了讓文本被頁面加載後顯示的廣告“下推”。
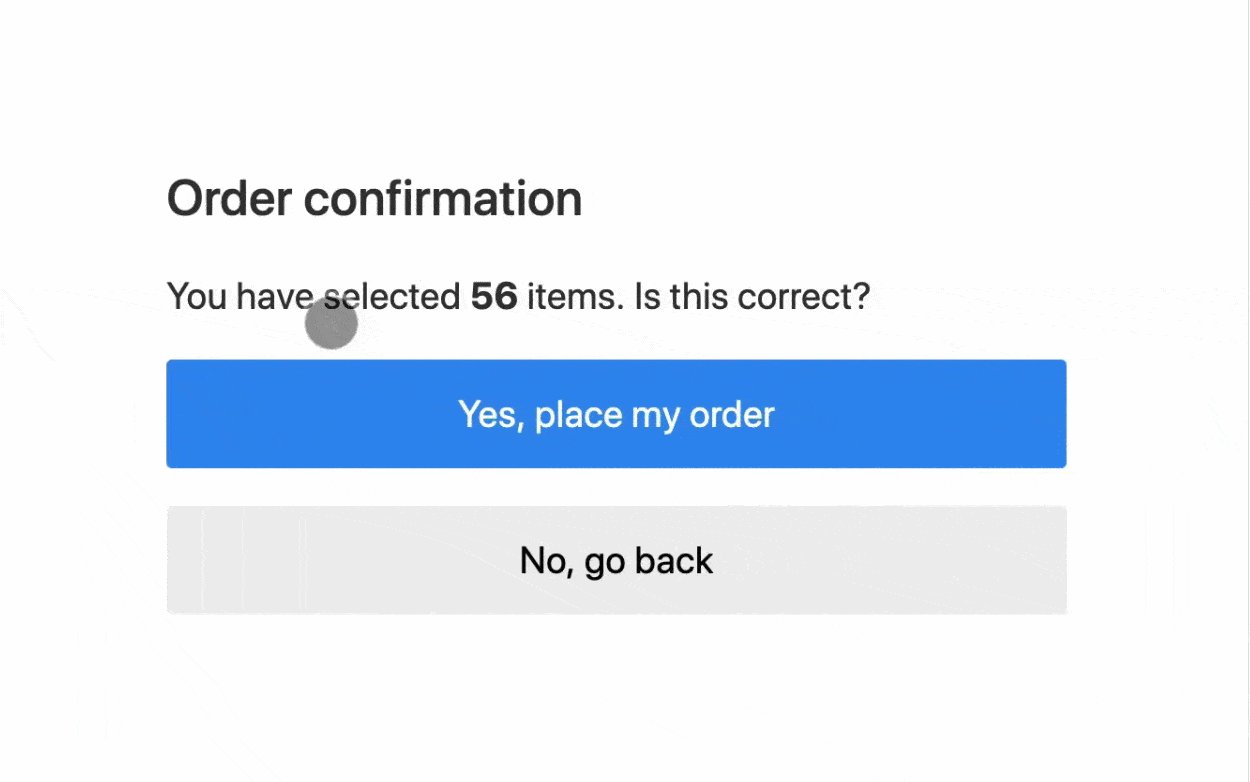
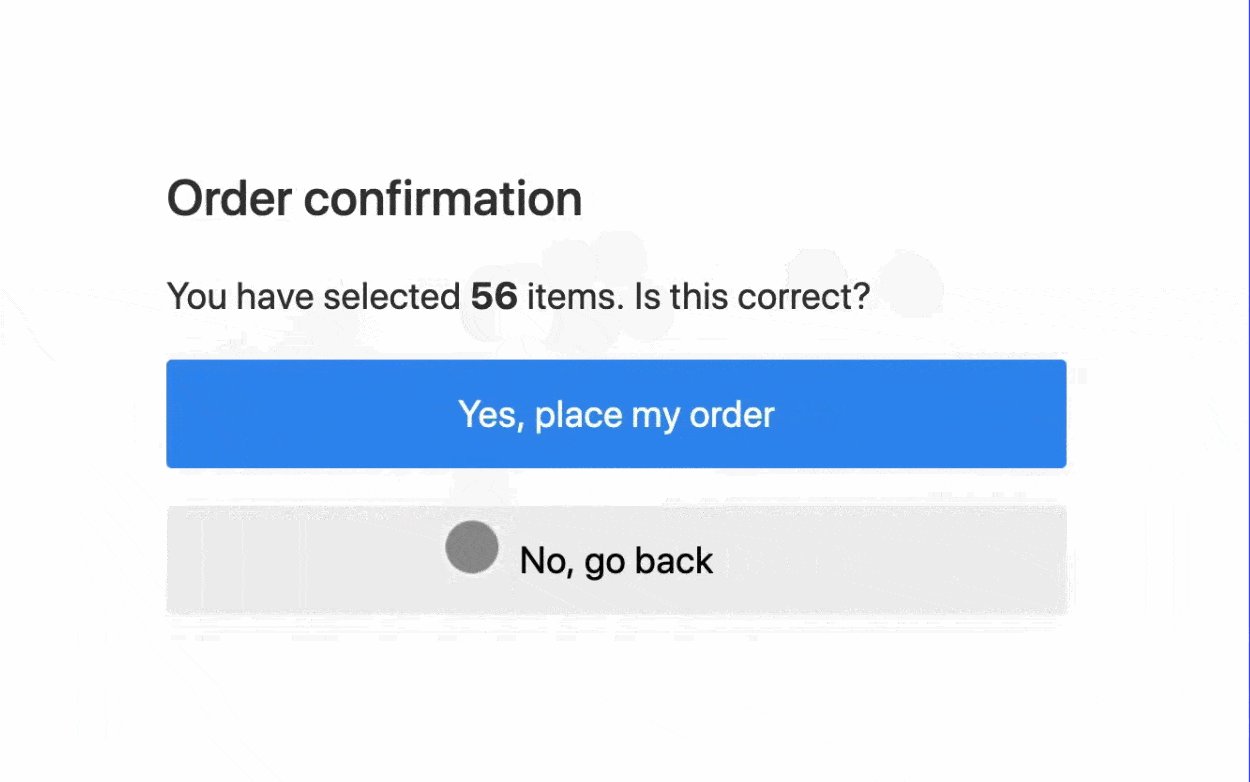
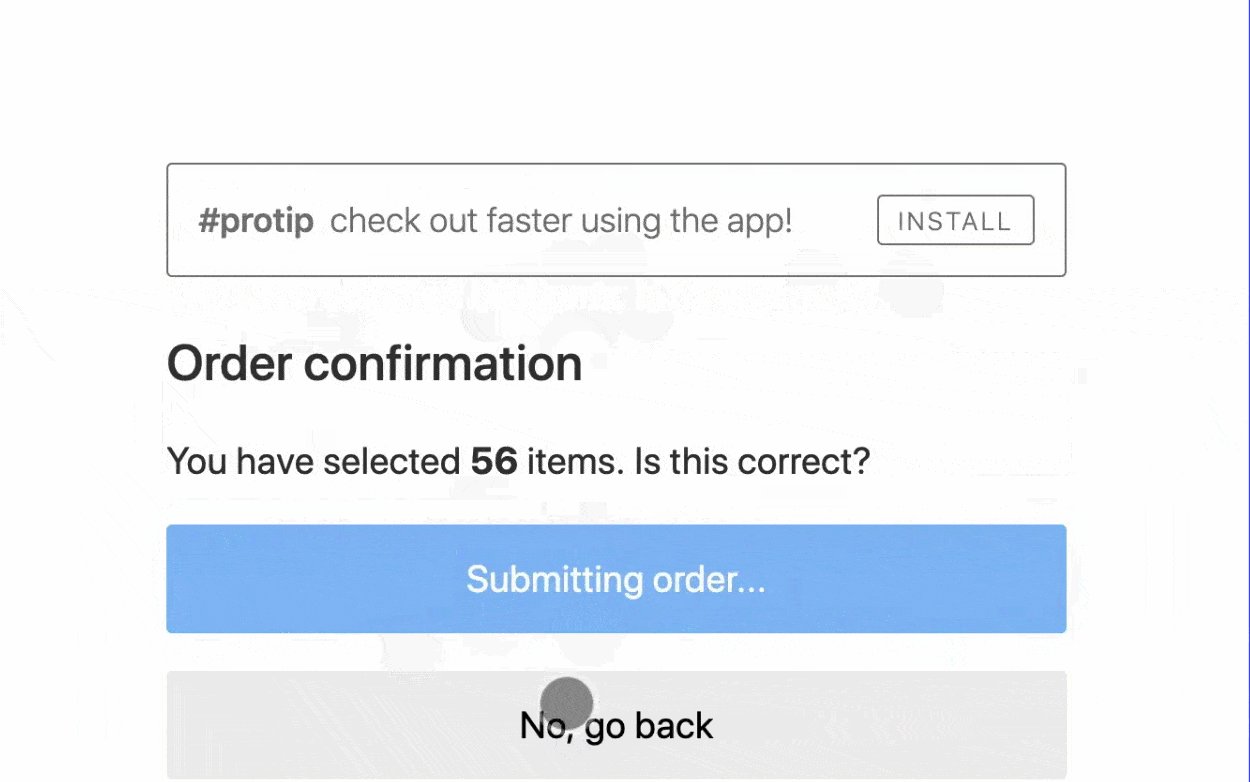
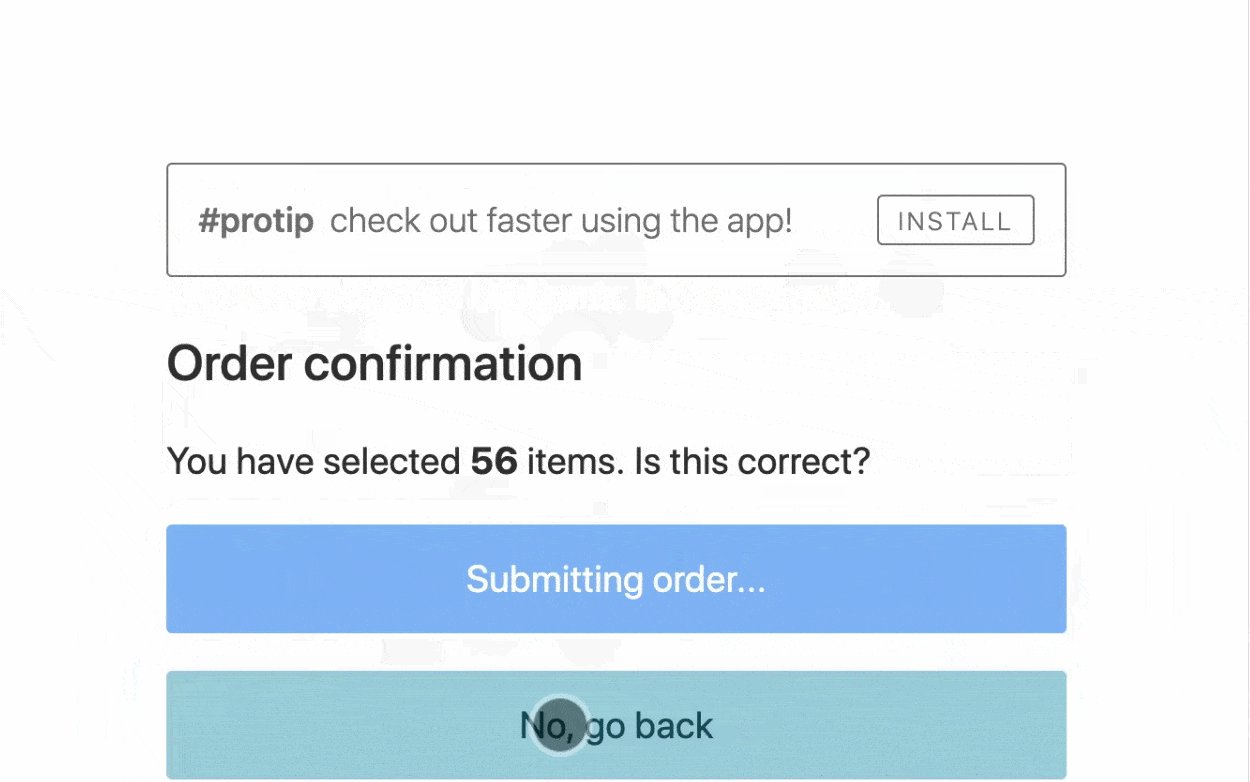
這是來自 web.dev 的人們提供的一個有用的視覺效果——用戶本打算單擊“不,返回”,但不小心點擊了“是的,下訂單”,因為佈局變化導致按鈕位置在初始頁面加載後移動:

Cumulative Layout Shift是一種衡量頁面上發生的所有佈局變化並將其歸為一個分數的指標。 我們將在稍後討論得分。 但總的來說,高分錶示佈局變化較多(差),而低分錶示佈局變化很少(好)。 零分意味著您的網站佈局轉換問題為零,這是完美的。
正如您可能想像的那樣,移動元素可能會讓您的用戶感到頭疼。 如上例所示,這可能導致他們無意中點擊了您頁面的某些部分,甚至意外進行了購買。
即使沒有直接後果,許多佈局變化也會在視覺上產生震動。 再加上它可以減慢您的加載時間,這個看似很小的問題可能會對您的受眾的用戶體驗 (UX) 產生嚴重影響。
不幸的是,具有高 Cumulative Layout Shift 分數的問題並沒有就此結束。 Cumulative Layout Shift 也是 Google 新的 Core Web Vitals 計劃的一部分。 在 Google 的 Page Experience 更新中,您網站的 Core Web Vitals 分數現在是一個小的 SEO 排名因素,這意味著 CLS 問題可能會影響您網站的排名。
如何識別 WordPress 中累積佈局偏移的問題
要查找您網站的 Cumulative Layout Shift 分數並識別問題,我們建議使用 PageSpeed Insights。 它將為您提供站點的總體 CLS 分數,但它也會更深入並標記導致問題的特定佈局轉換問題。
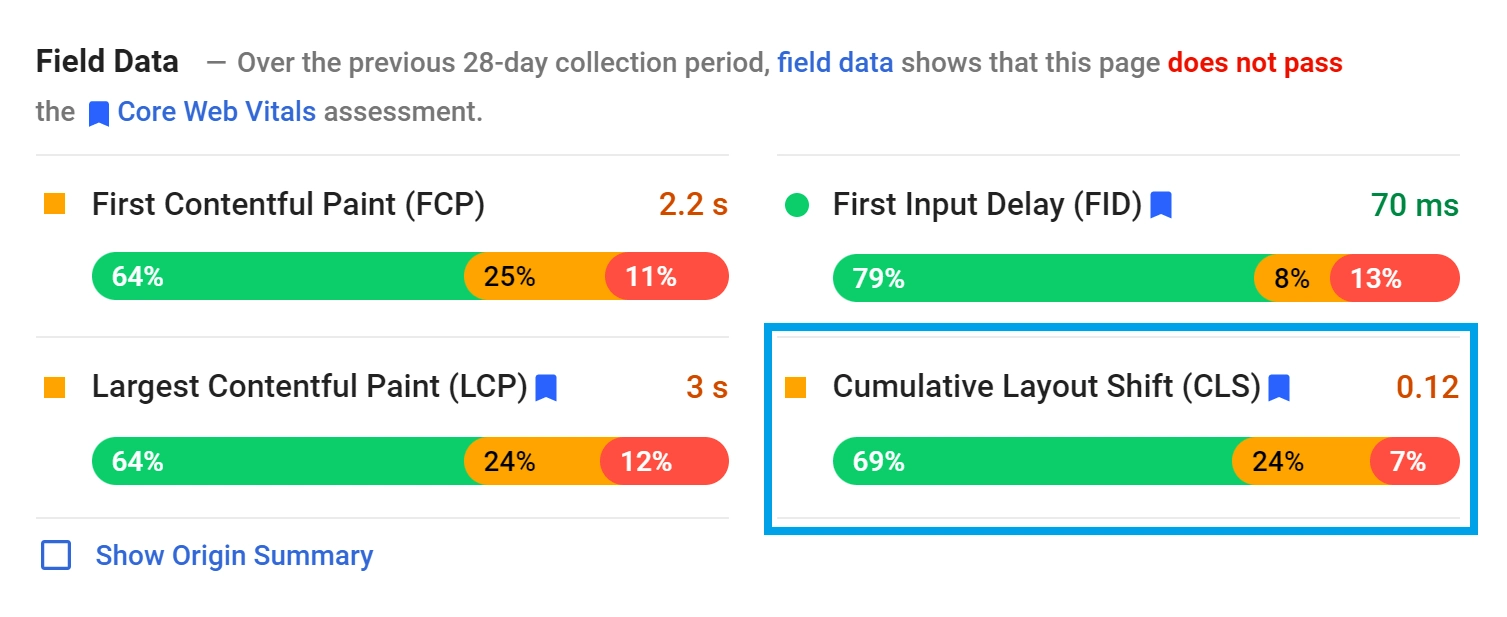
首先,在框中輸入您的 URL,然後單擊分析。 這個過程應該只需要幾分鐘。 當您獲得結果時,向下滾動到實驗室數據或字段數據部分並查找您網站的累積佈局轉換分數:

從這裡,您可以確定您的網站在該領域的表現如何。 作為一般經驗法則,您的 CLS 分數可以分為三個潛在範圍:
- 好, 等於或小於 0.1
- 好的,介於 0.1 和 0.25 之間
- 差,即 0.25 或更多
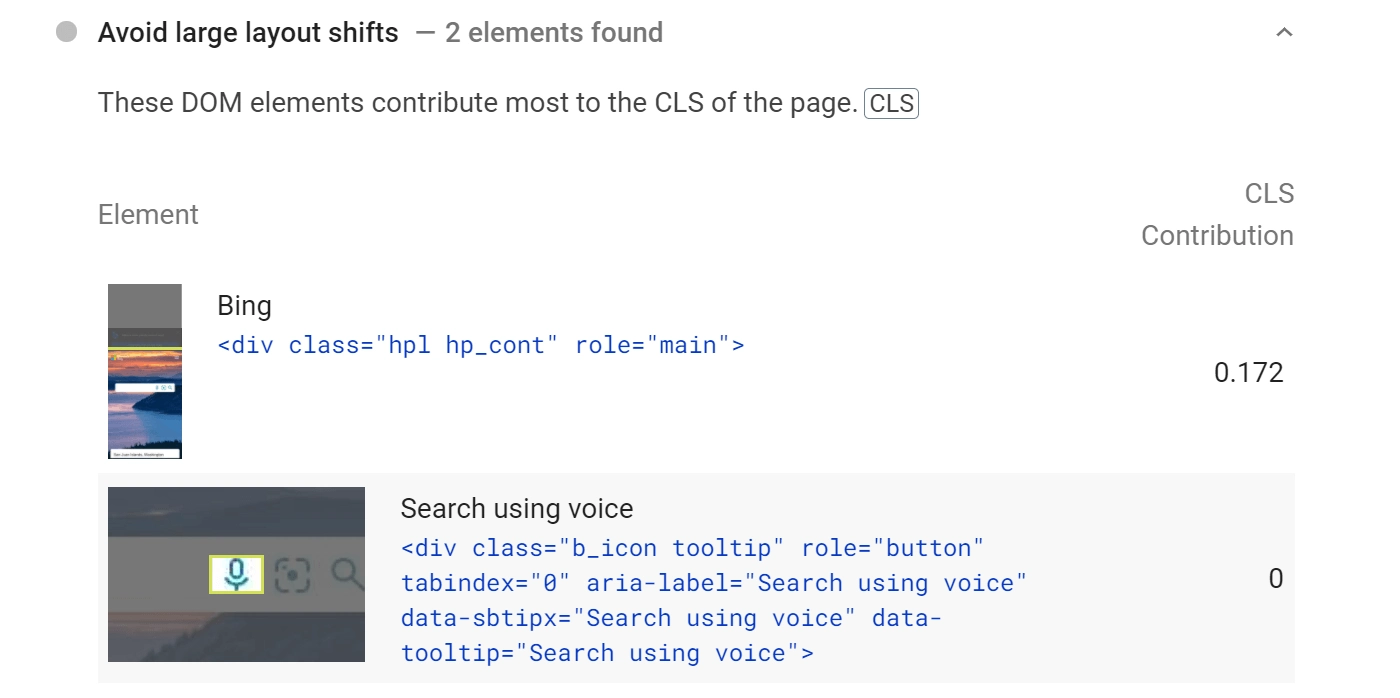
由於該指標直接影響您的 Core Web Vitals 的優化,因此您應該盡量爭取盡可能低的分數。 有關如何執行此操作的更具體提示,您可以向下滾動到“診斷”部分並查看避免大的佈局變化。 本節將列出您網站上的各個佈局變化:

此信息可以幫助指出您網站中可能需要做一些工作的特定區域。 確定問題後,您可以應用一些簡單的方法來解決它。
如何修復 WordPress 中的累積佈局偏移(3 種方式)
讓我們看看解決 CLS 問題的三種有效方法。 這些方法一起使用時最強大,因此我們鼓勵您嘗試每種方法。
1. 為您的圖片、視頻和廣告添加維度
如果您的網站上有很多媒體,那麼每個圖像和視頻都有可能具有不同的尺寸。 無論您運行什麼樣的網站,這都可以說是不可避免的。
從本質上講,這種差異不會直接影響您的 CLS 分數。 儘管如此,它仍然構成威脅——如果您不指定項目的尺寸,您可能會開始遇到問題。
添加維度是必不可少的,因為它為瀏覽器提供了重要的加載指令。 維度信息可幫助瀏覽器為該資產保留正確的空間量。
如果瀏覽器不能做到這一點,它可能會預測錯誤的空間量。 因此,頁面加載後可能會進行更正,從而導致佈局偏移。 同樣的原則也適用於您網站上的廣告或任何嵌入材料。
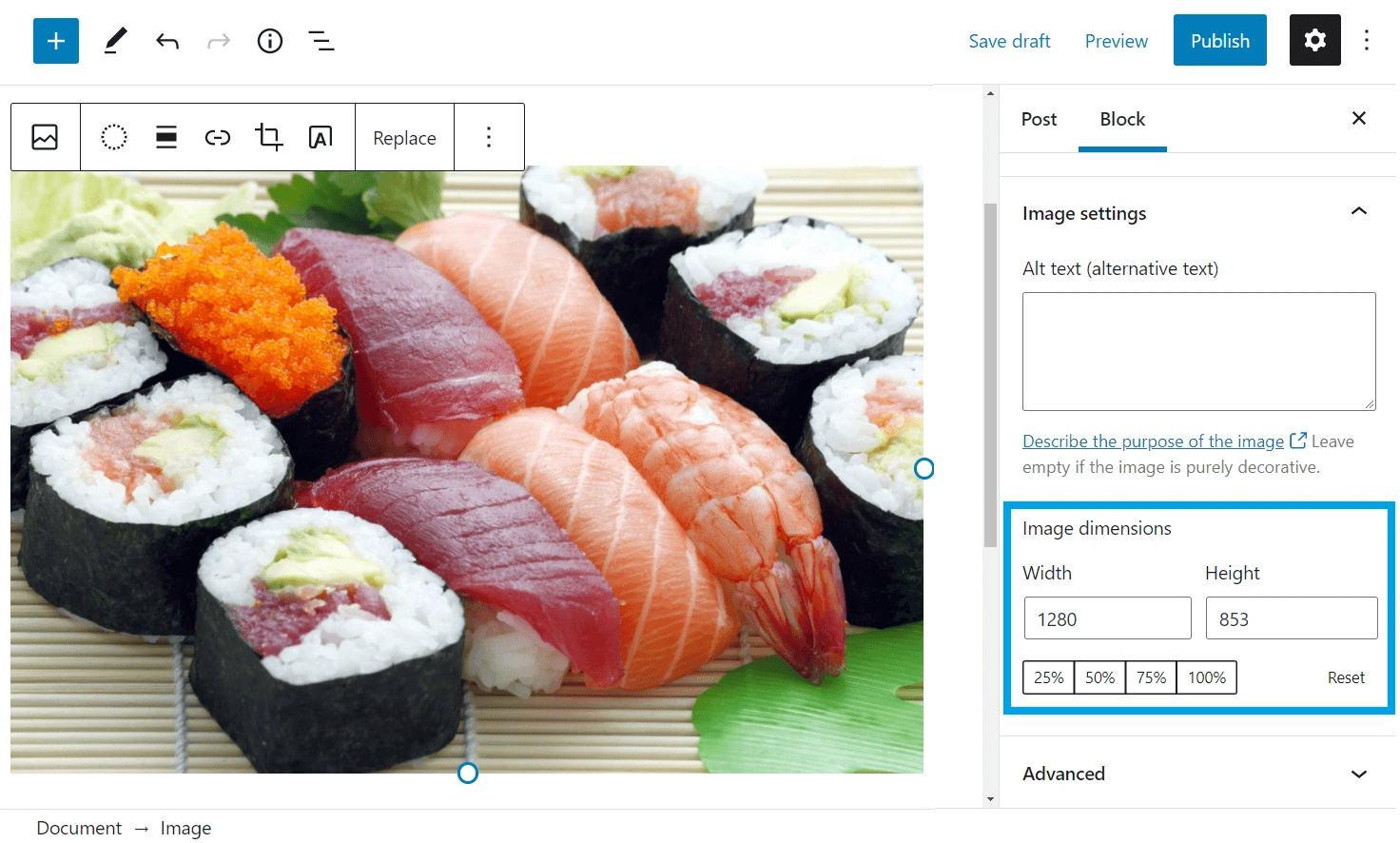
幸運的是,最新版本的 WordPress 在很大程度上解決了這個問題。 如果您通過 WordPress 編輯器插入圖像,WordPress 將自動為您定義其尺寸。 您可以通過選擇任何媒體來查看結果:


但是,如果您曾經使用代碼或通過插件手動添加圖像,則需要確保圖像尺寸存在。
WordPress 上 CLS 的一個更大的問題是廣告。 如果您在內容中放置廣告,則需要確保為這些廣告保留空間以避免 CLS。
一種方法是將min-height和min-width CSS 屬性應用到包含您的廣告的<div>容器 - Google 有一個很好的指南來說明如何做到這一點。
例如,如果您在 id in-content-ad的div內顯示 300x250px 廣告,則可以使用以下代碼保留空間:
<div>在此處放置廣告代碼</div>
一些廣告工具也可能提供工具來幫助您實現這一目標。 例如,如果您使用的是 Google Ads,Google 會提供廣告編輯器來幫助您解決此問題。
2. 預加載你的字體
就像媒體一樣,您的網站可能使用許多不同的字體。 這意味著它們也可能佔用可變數量的空間。 然而,與媒體不同的是,您不能準確地設置字體的尺寸。
解決方案是改為預加載這些資產。 預加載字體向瀏覽器發出信號,表明它應該是它為任何給定頁面生成的第一件事。 通過首先包含字體,您消除了事後進行糾正轉變的需要。
如果您使用大量自定義 WordPress 字體,此方法可能特別重要。 這些字體的大小可能與普通字體有很大不同,這意味著這種簡單的更改可能會產生很大的影響。 然而,即使是較少依賴字體的網站也可能至少會經歷輕微的 CLS 分數提高。
許多 WordPress 性能插件包括預加載字體的選項。 例如,Autoptimize、Asset CleanUp、Perfmatters 和 WP Rocket。
對於大多數人來說,使用這些插件之一是預加載 WordPress 字體的最簡單解決方案。
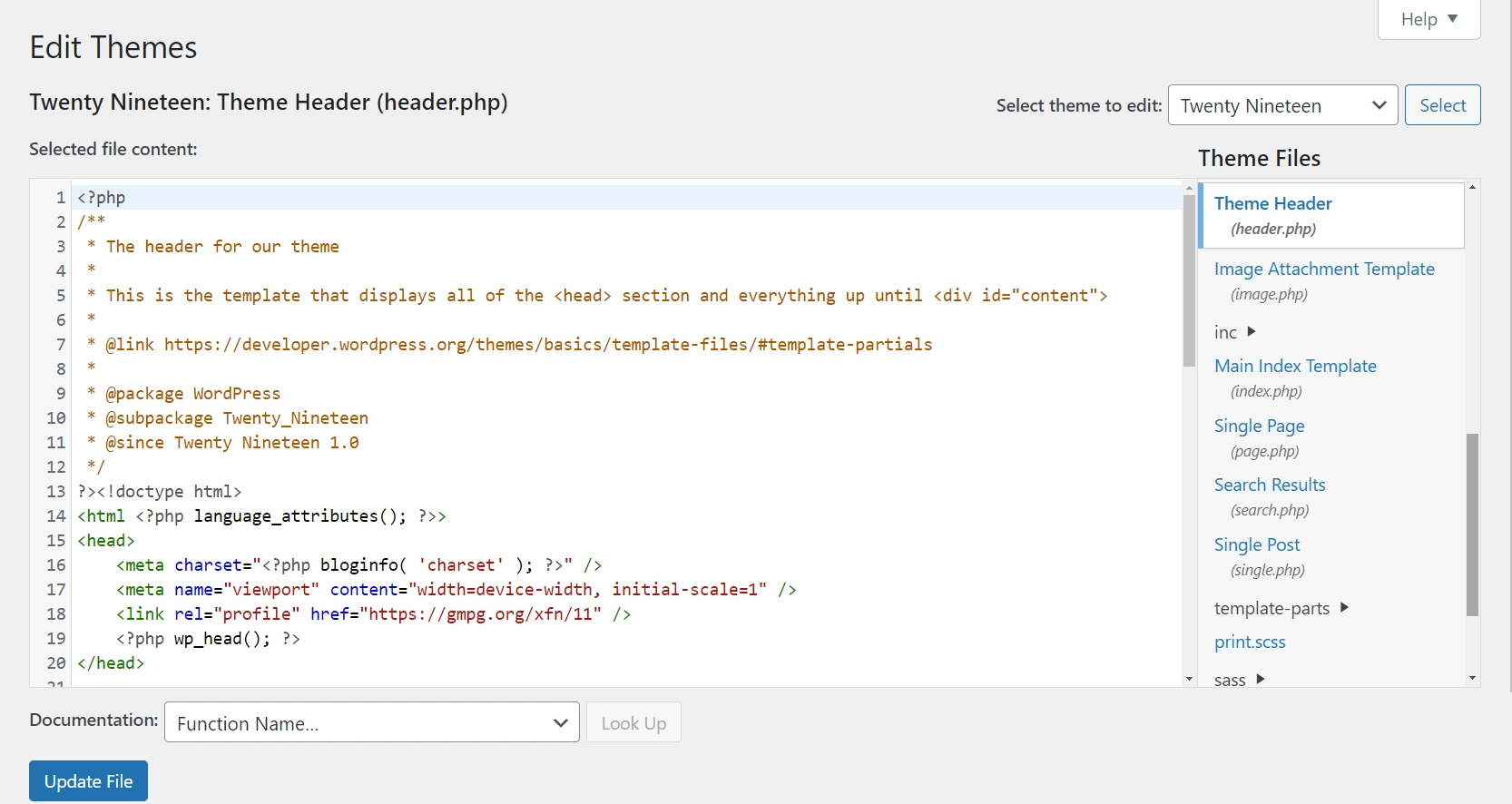
但是,對於更高級的用戶,您還可以使用自己的自定義代碼片段預加載字體。 要添加此代碼片段,您需要編輯子主題的header.php文件。 您可以通過轉到 WordPress 網站上的外觀 > 主題編輯器 > 主題標題來編輯此文件:

在您的子主題中編輯header.php文件後,滾動到頁面底部,然後復制並粘貼以下代碼行,確保將示例字體鏈接(本示例中的roboto.woff2 )替換為您在網站上使用的字體文件的實際鏈接:
<link rel="preload" href="roboto.woff2" as="font" type="font/woff2" crossorigin="anonymous"/>準備好後,單擊更新文件以保存更改。 這就是您所要做的——您網站的字體現在將在瀏覽器中優先加載。
3.優化你的動態內容
最後,讓我們談談您網站的動態內容。 動態內容(例如新聞通訊註冊表單、應用程序安裝提示、GDPR 通知等)都可以通過在頁面已經大部分加載後重新調整瀏覽器來導致佈局變化。
但是,這僅適用於不是由用戶交互觸發的動態內容。 例如,如果您正在加載自動通知欄以在您的主頁上與人打招呼,這可能會損害您的 CLS 分數。
有兩種方法可以解決此問題:
- 僅在用戶交互後觸發動態內容,不會影響您的 CLS 分數。 例如,您可能不會立即顯示電子郵件選擇加入表單,而是在用戶單擊按鈕以創建兩步選擇加入時觸發它。
- 使用 CSS 為動態元素保留空間,類似於我們上面討論的內容。 例如,如果您使用 CSS 為頁面頂部的通知欄保留空間,您仍然可以加載該欄而不會導致佈局偏移。
永久修復 WordPress 中的累積佈局偏移
如果您想創造良好的用戶體驗並提高您在 Core Web Vitals 中的分數,那麼具有較低的 Cumulative Layout Shift 分數很重要。 幸運的是,防止這個煩人的問題並不難。 只需注意一些簡單的設置,您就可以糾正網站的加載問題。
在本文中,我們介紹了三種修復和減少 WordPress 中累積佈局偏移的方法:
- 確保您的所有媒體和廣告都有明確定義的尺寸。 WordPress 將自動處理您在編輯器中嵌入的圖像,但您可能需要手動定義廣告的尺寸以及您在編輯器之外添加的任何圖像。
- 預加載字體以避免最後一刻的調整。
- 注意你如何實現動態內容——通過要求用戶交互或為任何動態元素保留空間。
您對改進 WordPress 中的累積佈局轉換還有任何疑問嗎? 讓我們在評論中知道!
