초보자 가이드: WordPress의 누적 레이아웃 이동 수정
게시 됨: 2021-09-13WordPress의 누적 레이아웃 이동에 문제가 있습니까?
CLS(Cumulative Layout Shift) 또는 줄여서 CLS는 Google의 새로운 Core Web Vitals 이니셔티브의 일부인 사용자 경험 중심 메트릭입니다.
로드할 때 이리저리 이동하는 페이지를 탐색한 적이 있다면 레이아웃 이동을 경험했으며 WordPress의 누적 레이아웃 이동이 얼마나 짜증나는지 알 것입니다. 그러나 방문자를 성가시게 하는 것 외에도 CLS는 검색 엔진 순위에도 영향을 줄 수 있으므로 사이트에 있는 문제를 수정하는 것이 중요합니다.
다행히도 누적 레이아웃 이동 문제를 식별하고 해결하기 위해 기술 전문가가 될 필요는 없습니다. 그 원인을 이해하고 수정 방법을 알면 웹사이트에서 예상치 못한 변화의 수를 줄일 수 있습니다.
이 기사에서는 Google의 누적 레이아웃 이동 측정항목을 소개하고 사이트에서 CLS 문제를 감지하는 방법을 보여줍니다. 그런 다음 문제를 해결하고 사이트의 CLS 점수를 줄이는 세 가지 쉬운 방법을 안내합니다.
목차:
- 누적 레이아웃 이동이란 무엇입니까?
- 누적 레이아웃 이동 문제를 식별하는 방법
- 누적 레이아웃 이동을 수정하는 방법
WordPress의 누적 레이아웃 이동 소개
레이아웃 이동은 페이지의 콘텐츠가 사용자 상호 작용 없이 이동할 때 발생합니다.
한 가지 일반적인 예는 미디어 웹사이트에서 경험한 적이 있는 지연 로딩 광고입니다. 페이지가 이미 로드된 후에 표시되는 광고에 의해 "푸시다운"되는 텍스트에 대해서만 페이지의 텍스트를 읽기 시작했을 수 있습니다.
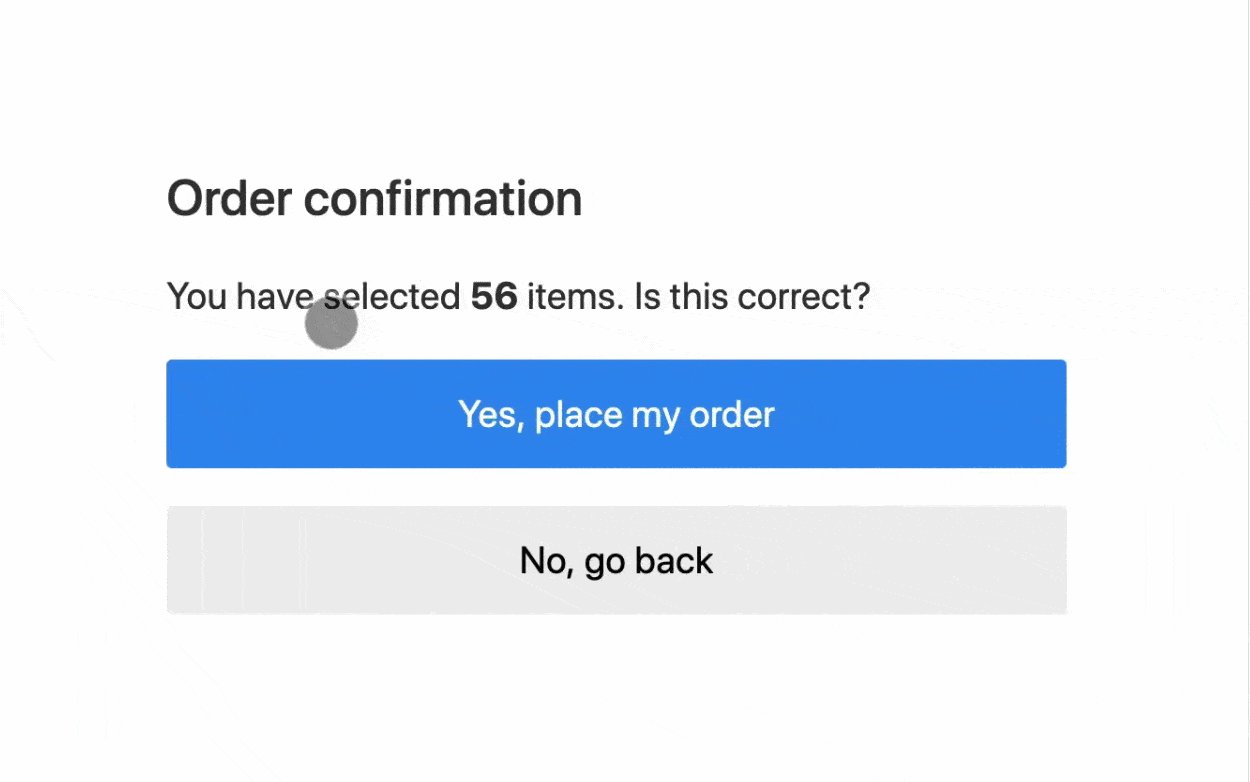
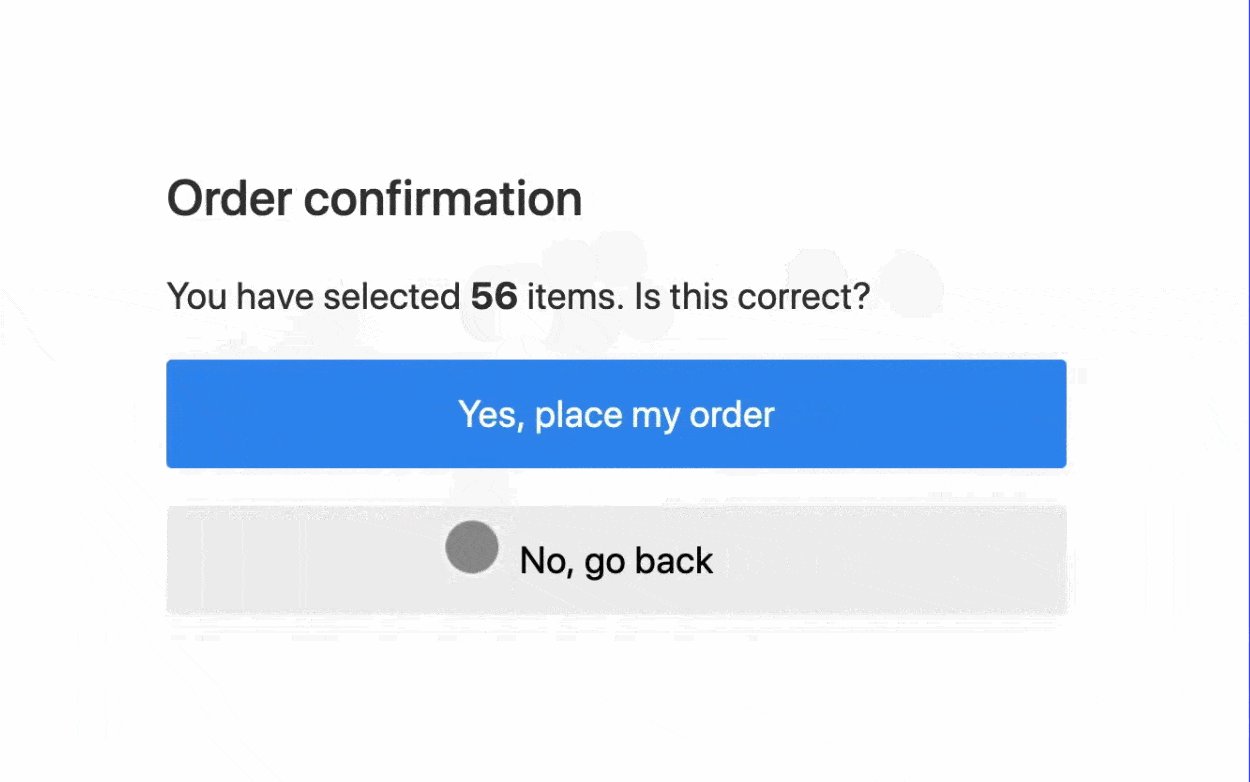
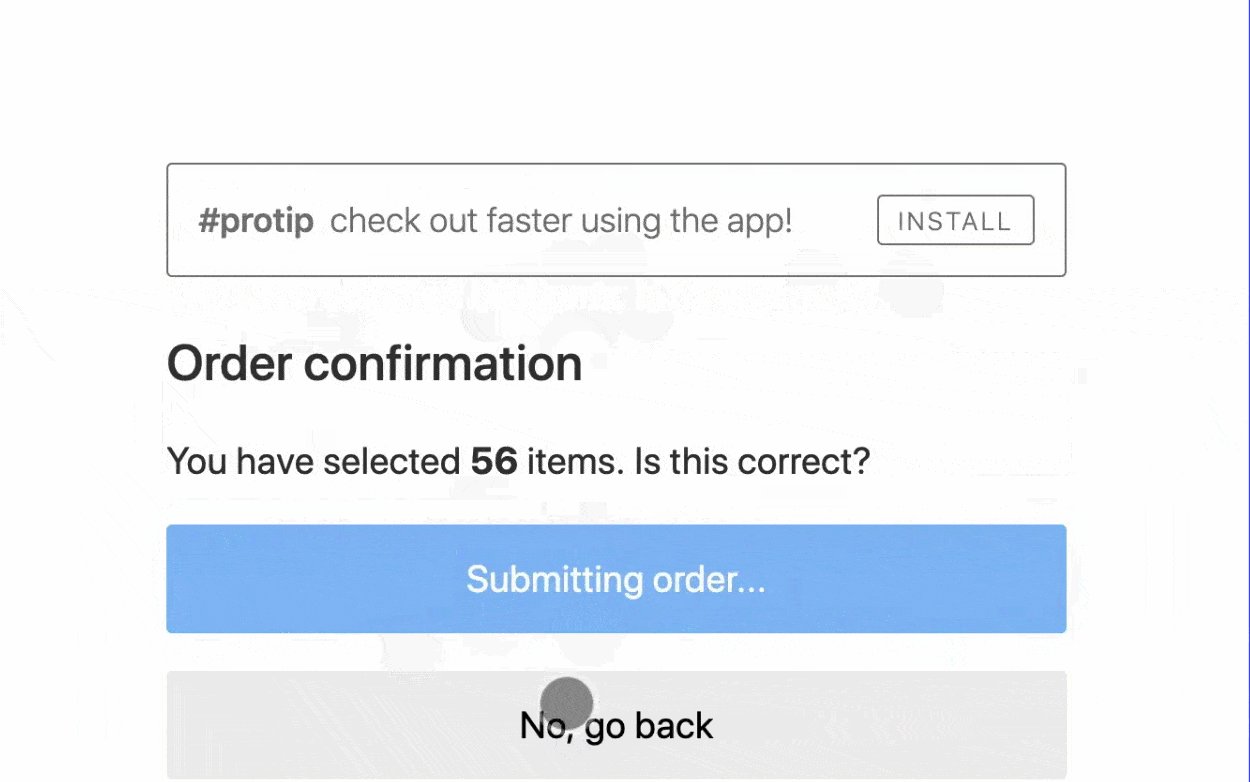
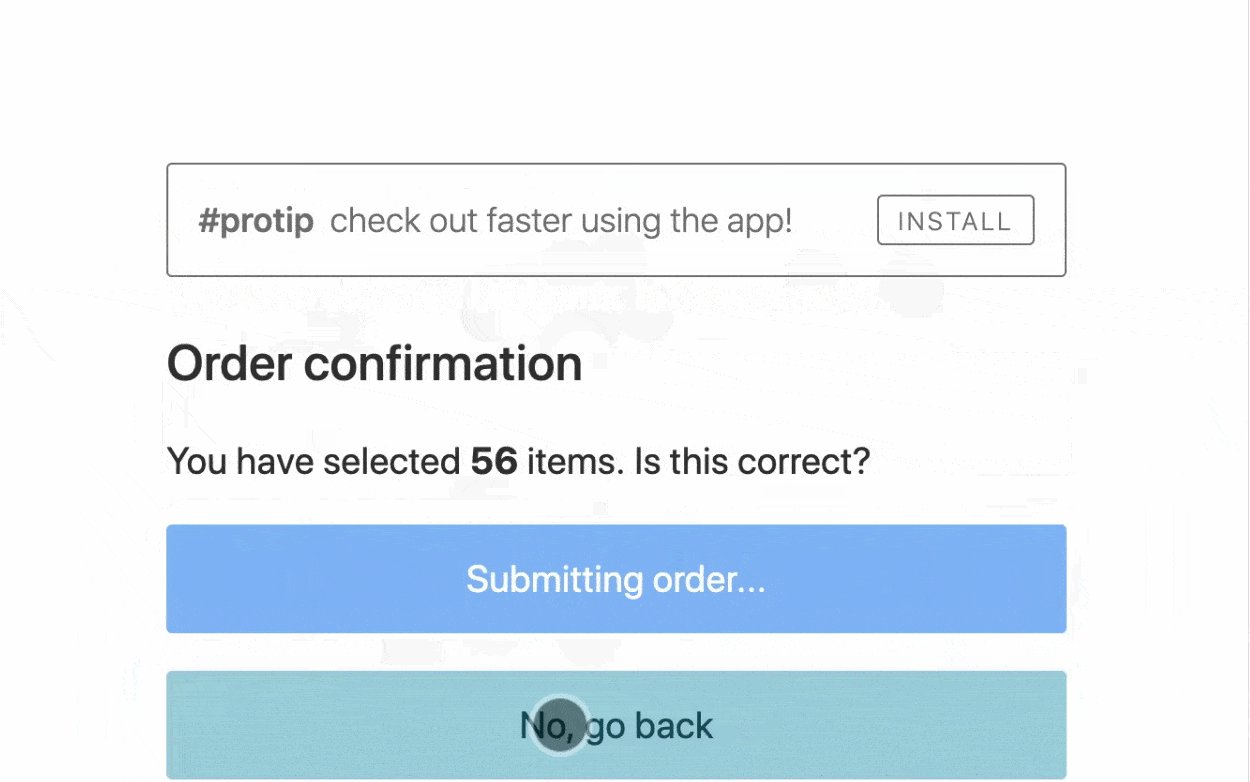
다음은 web.dev에 있는 사람들의 유용한 시각 자료입니다. 사용자는 "아니오, 돌아가기"를 클릭하려고 했지만 레이아웃 전환으로 인해 초기 페이지 로드 후에 버튼 배치가 이동했기 때문에 대신 실수로 "예, 주문합니다"를 클릭했습니다.

누적 레이아웃 이동 은 페이지에서 발생하는 모든 레이아웃 이동을 측정하고 하나의 단일 점수에 넣는 메트릭입니다. 잠시 후 득점에 대해 이야기하겠습니다. 그러나 일반적으로 점수가 높으면 레이아웃 전환이 많다는 것을 나타내고(나쁨), 점수가 낮으면 레이아웃 전환이 거의 없음(좋음)을 나타냅니다. 점수가 0이라는 것은 사이트에 레이아웃 변경 문제가 전혀 없다는 것을 의미하며 이는 완벽합니다.
상상할 수 있듯이 요소를 이동하는 것은 사용자에게 골칫거리가 될 수 있습니다. 위의 예에서 볼 수 있듯이 사용자가 실수로 페이지의 일부를 클릭하거나 실수로 구매하도록 할 수 있습니다.
직접적인 결과가 없더라도 많은 레이아웃 변경이 시각적으로 거슬릴 수 있습니다. 로드 시간이 느려질 수 있다는 사실과 함께 이 겉보기에 작은 문제가 청중의 사용자 경험(UX)에 심각한 영향을 미칠 수 있습니다.
불행히도 높은 누적 레이아웃 이동 점수 문제는 여기서 끝나지 않습니다. 누적 레이아웃 전환은 Google의 새로운 핵심 성능 향상 이니셔티브의 일부이기도 합니다. Google의 페이지 경험 업데이트부터 사이트의 핵심 성능 평가 점수는 이제 작은 SEO 순위 요소로, CLS 문제가 사이트 순위에 영향을 줄 수 있음을 의미합니다.
WordPress의 누적 레이아웃 이동 문제를 식별하는 방법
사이트의 누적 레이아웃 이동 점수를 찾고 문제를 식별하려면 PageSpeed Insights를 사용하는 것이 좋습니다. 사이트의 전체 CLS 점수를 제공하지만 더 깊이 들어가 문제를 일으키는 특정 레이아웃 변경 문제에 플래그를 지정합니다.
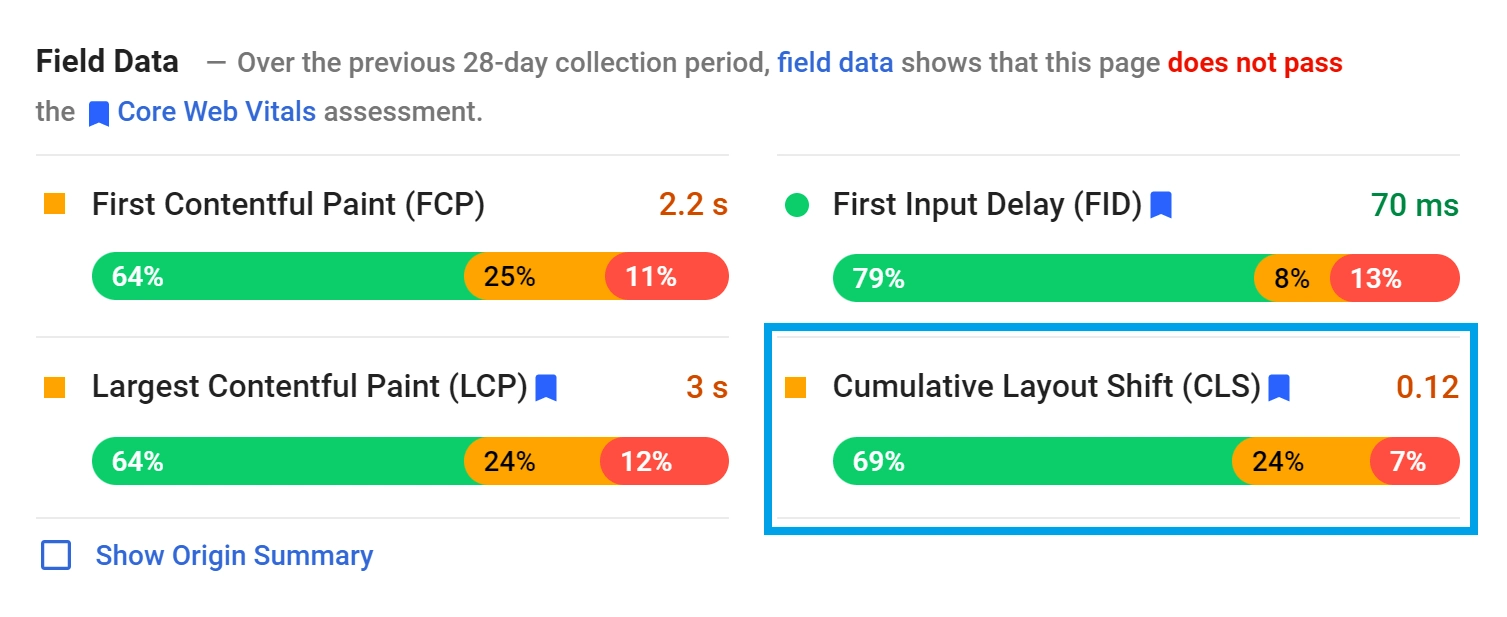
시작하려면 상자에 URL을 입력하고 분석 을 클릭합니다. 이 과정은 몇 분 밖에 걸리지 않습니다. 결과를 받으면 실험실 데이터 또는 필드 데이터 섹션으로 스크롤하여 사이트의 누적 레이아웃 이동 점수를 찾습니다.

여기에서 사이트가 이 영역에서 얼마나 잘 수행되는지 확인할 수 있습니다. 일반적으로 CLS 점수는 세 가지 잠재적 범위에 속할 수 있습니다.
- 양호 , 0.1 이하
- OK , 0.1과 0.25 사이
- 나쁨 , 0.25 이상
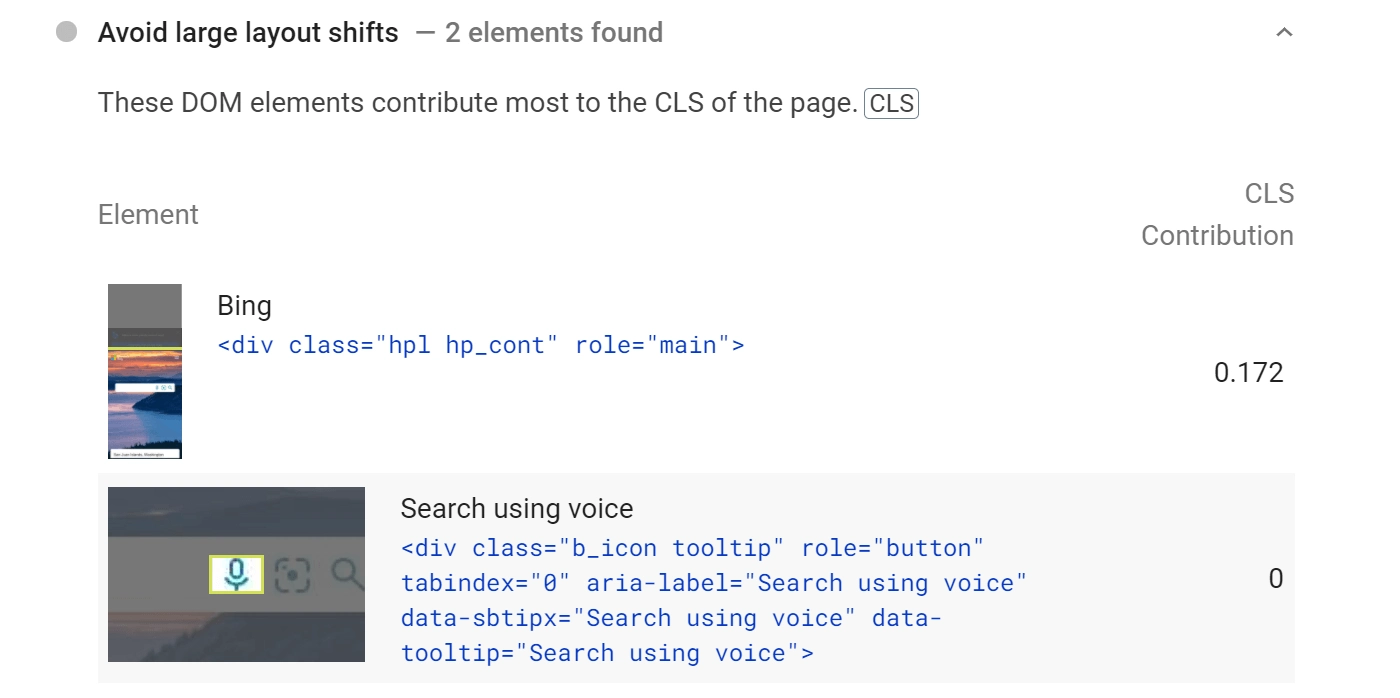
이 메트릭은 핵심 성능 최적화에 직접적인 영향을 미치므로 가능한 가장 낮은 점수를 목표로 해야 합니다. 이를 수행하는 방법에 대한 더 구체적인 팁을 보려면 진단 섹션까지 아래로 스크롤하여 대규모 레이아웃 변경 방지 를 참조하세요. 이 섹션에는 사이트의 개별 레이아웃 변경이 나열됩니다.

이 정보는 약간의 작업이 필요할 수 있는 사이트의 특정 영역을 지적하는 데 도움이 될 수 있습니다. 문제를 식별한 후에는 몇 가지 간단한 방법을 적용하여 문제를 해결할 수 있습니다.
WordPress에서 누적 레이아웃 이동을 수정하는 방법(3가지 방법)
CLS 문제를 해결하는 세 가지 효과적인 방법을 살펴보겠습니다. 이러한 방법은 함께 사용할 때 가장 강력하므로 각 방법을 시도해 보는 것이 좋습니다.
1. 이미지, 비디오 및 광고에 치수 추가
웹사이트에 많은 미디어가 있는 경우 각 이미지와 비디오의 크기가 다를 수 있습니다. 어떤 종류의 사이트를 운영하든 이것은 틀림없이 피할 수 없는 일입니다.
기본적으로 이 차이는 CLS 점수에 직접적인 영향을 미치지 않습니다. 그럼에도 불구하고 여전히 위협이 됩니다. 항목의 크기를 지정하지 않으면 문제가 발생할 수 있습니다.
치수를 추가하는 것은 브라우저에 중요한 로딩 지침을 제공하기 때문에 필수적입니다. 차원 정보는 브라우저가 해당 자산에 대한 올바른 공간을 예약하는 데 도움이 됩니다.
브라우저가 이 작업을 수행할 수 없는 경우 잘못된 공간 크기를 예측할 수 있습니다. 결과적으로 페이지가 로드된 후 수정이 있을 수 있으며, 이로 인해 레이아웃이 변경될 수 있습니다. 동일한 원칙이 광고 또는 사이트에 삽입된 모든 자료에 적용됩니다.
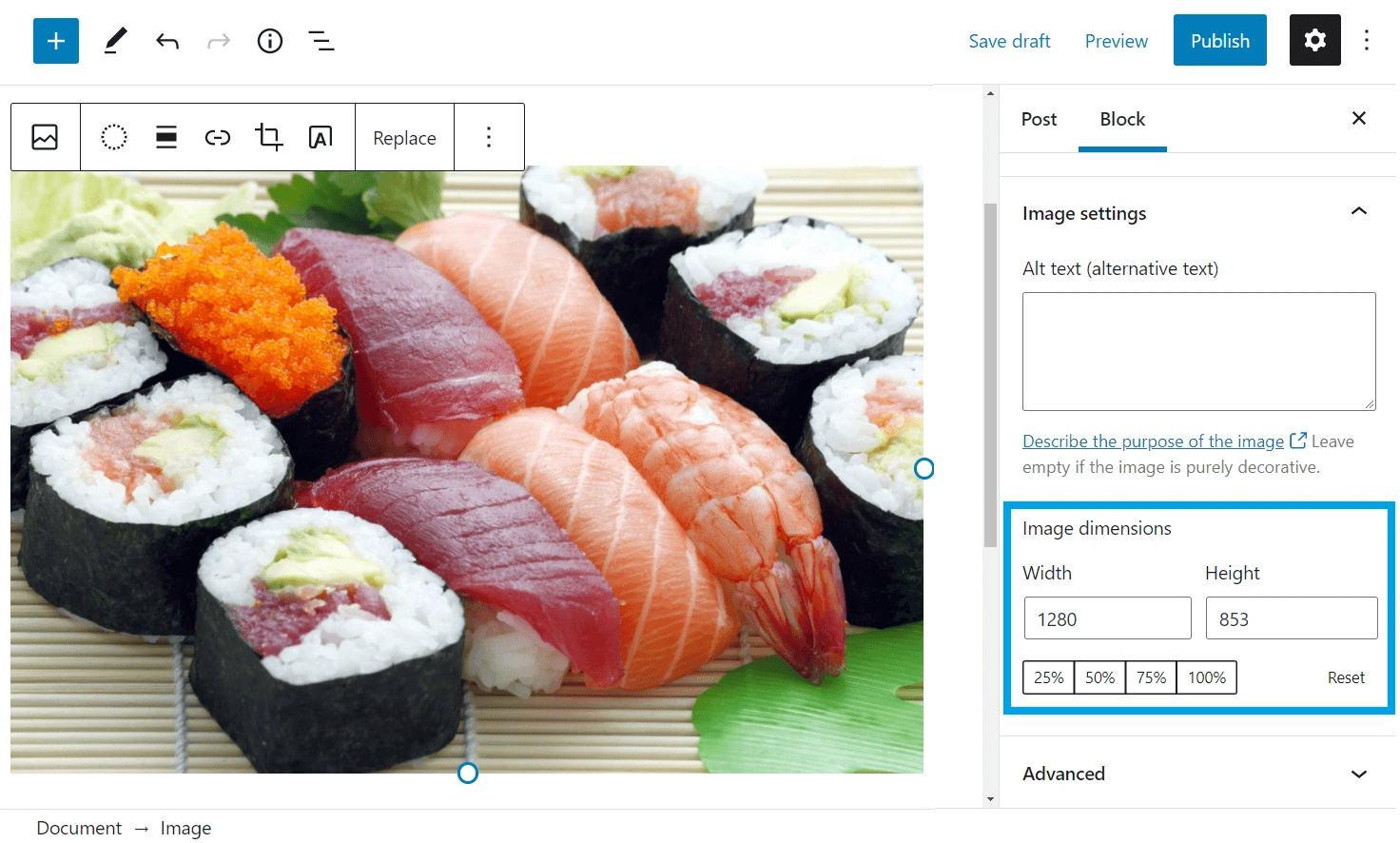
다행스럽게도 최신 버전의 WordPress는 이 문제를 대부분 처리합니다. WordPress 편집기를 통해 이미지를 삽입하면 WordPress가 자동으로 크기 정의를 처리합니다. 미디어를 선택하여 결과를 볼 수 있습니다.


그러나 코드나 플러그인을 통해 수동으로 이미지를 추가하는 경우 이미지 크기가 있는지 확인해야 합니다.
WordPress의 CLS에 대한 훨씬 더 큰 문제는 광고입니다. 콘텐츠에 광고를 배치하는 경우 CLS를 피하기 위해 해당 광고를 위한 공간을 예약해야 합니다.
이를 수행하는 한 가지 방법은 min-height 및 min-width CSS 속성을 광고가 포함된 <div> 컨테이너에 적용하는 것입니다. Google은 이를 수행하는 방법에 대한 좋은 가이드를 제공합니다.
예를 들어 ID in-content-ad 인 div 안에 300x250px 광고를 표시하는 경우 다음 코드를 사용하여 공간을 확보할 수 있습니다.
<div>여기에 광고 코드 배치</div>
일부 광고 도구는 이를 수행하는 데 도움이 되는 도구를 제공할 수도 있습니다. 예를 들어, Google Ads를 사용하는 경우 Google은 이를 돕기 위해 Ad Editor를 제공합니다.
2. 글꼴 미리 로드
미디어와 마찬가지로 사이트에서도 다양한 글꼴을 사용할 수 있습니다. 이것은 그들이 또한 다양한 양의 공간을 차지할 수 있음을 의미합니다. 그러나 미디어와 달리 글꼴 크기를 정확히 설정할 수는 없습니다.
해결책은 대신 이러한 자산을 미리 로드하는 것입니다. 글꼴을 미리 로드하면 주어진 페이지에 대해 가장 먼저 생성되는 것 중 하나가 되어야 함을 브라우저에 알립니다. 글꼴을 가장 먼저 포함하면 나중에 수정할 필요가 없습니다.
이 방법은 사용자 정의 WordPress 글꼴을 많이 사용하는 경우 특히 중요할 수 있습니다. 이는 일반 글꼴과 크기가 크게 다를 수 있으므로 이 간단한 변경이 큰 영향을 미칠 수 있습니다. 그러나 글꼴 의존도가 낮은 사이트는 최소한 CLS 점수가 약간 향상될 가능성이 있습니다.
많은 WordPress 성능 플러그인에는 글꼴을 미리 로드하는 옵션이 포함되어 있습니다. 예를 들어, Autooptimize, Asset CleanUp, Perfmatters 및 WP Rocket이 있습니다.
대부분의 사람들에게 이러한 플러그인 중 하나를 사용하는 것이 WordPress 글꼴을 미리 로드하는 가장 간단한 솔루션입니다.
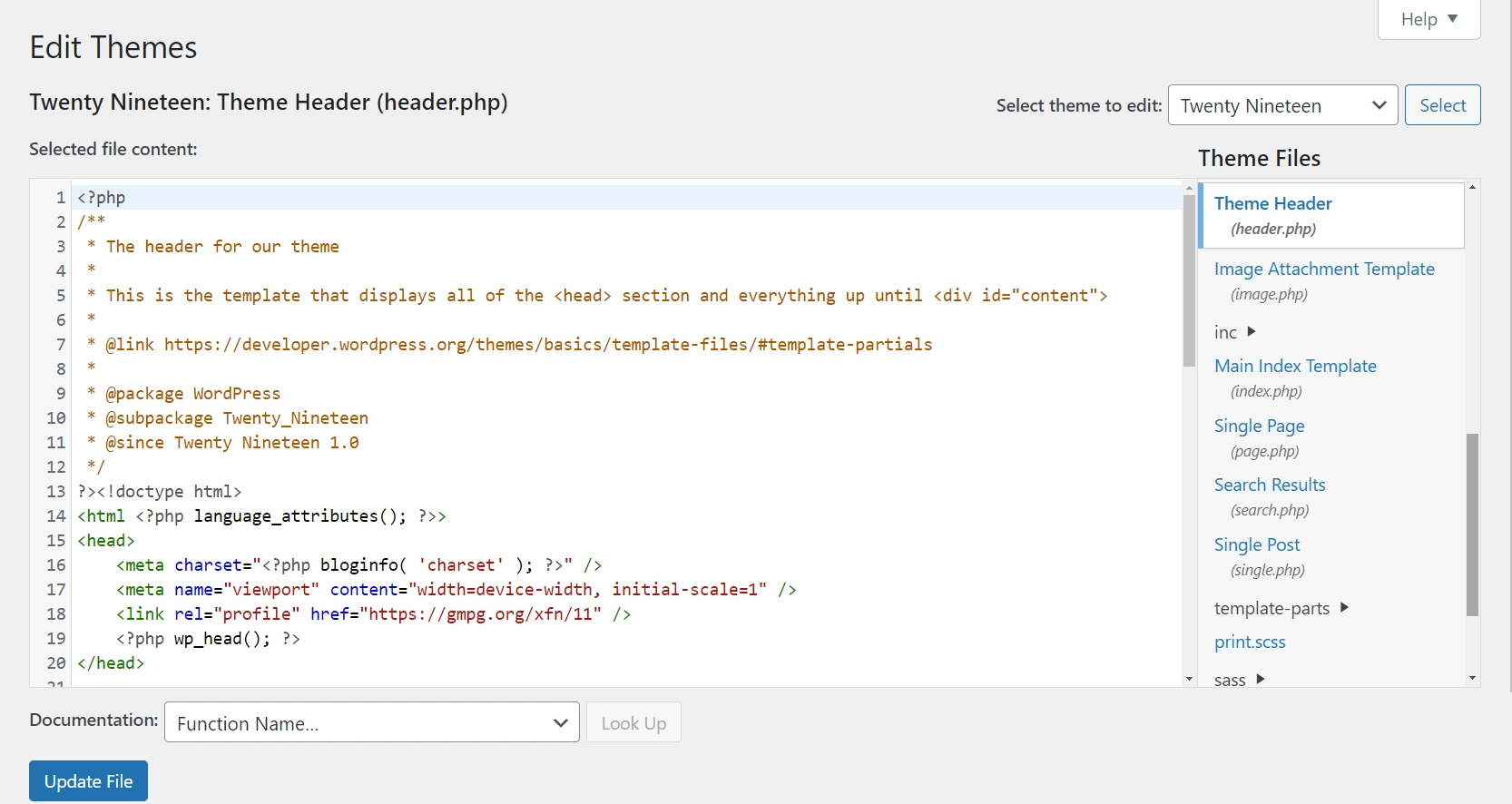
그러나 고급 사용자의 경우 사용자 정의 코드 조각으로 글꼴을 미리 로드할 수도 있습니다. 이 코드 조각을 추가하려면 자식 테마의 header.php 파일을 편집해야 합니다. WordPress 사이트에서 모양 > 테마 편집기 > 테마 헤더 로 이동하여 이 파일을 편집할 수 있습니다.

자식 테마에서 header.php 파일을 편집하고 나면 페이지 맨 아래로 스크롤한 다음 다음 코드 줄을 복사하여 붙여넣고 예제 글꼴 링크(이 예에서는 roboto.woff2 )를 다음 코드로 바꿉니다. 사이트에서 사용 중인 글꼴 파일에 대한 실제 링크:
<link rel="preload" href="roboto.woff2" as="font" type="font/woff2" crossorigin="anonymous"/>준비가 되면 파일 업데이트 를 클릭하여 변경 사항을 저장합니다. 그것이 여러분이 해야 할 전부입니다. 이제 웹사이트의 글꼴이 브라우저에서 우선적으로 로드됩니다.
3. 동적 콘텐츠 최적화
마지막으로 사이트의 동적 콘텐츠에 대해 이야기해 보겠습니다. 뉴스레터 가입 양식, 앱 설치 프롬프트, GDPR 알림 등과 같은 동적 콘텐츠는 모두 페이지가 이미 대부분 로드된 후 브라우저를 재조정하도록 하여 레이아웃 변경을 유발할 수 있습니다.
그러나 이는 사용자 상호 작용에 의해 트리거 되지 않는 동적 콘텐츠에만 적용됩니다. 예를 들어 홈페이지에서 사람들을 맞이하기 위해 자동 알림 표시줄을 로드하는 경우 CLS 점수가 손상될 수 있습니다.
이 문제를 해결하는 두 가지 방법이 있습니다.
- CLS 점수에 영향을 주지 않는 사용자 상호 작용 후에만 동적 콘텐츠를 트리거합니다. 예를 들어 이메일 수신 동의 양식을 즉시 표시하는 대신 사용자가 2단계 수신 동의를 생성하기 위해 버튼을 클릭할 때 이를 트리거할 수 있습니다.
- 위에서 논의한 것과 유사하게 CSS를 사용하여 동적 요소를 위한 공간을 예약하십시오. 예를 들어 CSS를 사용하여 페이지 상단의 알림 표시줄 공간을 예약하는 경우 레이아웃 이동 없이 해당 표시줄을 로드할 수 있습니다.
WordPress의 누적 레이아웃 이동 수정
좋은 사용자 경험을 만들고 Core Web Vitals에서 점수를 높이려면 누적 레이아웃 전환 점수가 낮은 것이 중요합니다. 다행히도 이 성가신 문제를 방지하는 것은 어렵지 않습니다. 몇 가지 간단한 설정에 주의하여 사이트의 로딩 문제를 해결할 수 있습니다.
이 기사에서는 WordPress에서 누적 레이아웃 이동을 수정하고 줄이는 세 가지 방법을 다뤘습니다.
- 모든 미디어와 광고에 크기가 명확하게 정의되어 있는지 확인하십시오. WordPress는 편집기에 포함된 이미지를 자동으로 처리하지만 광고 및 편집기 외부에 추가하는 이미지의 크기를 수동으로 정의해야 할 수도 있습니다.
- 막판 조정을 피하기 위해 글꼴을 미리 로드하십시오.
- 사용자 상호 작용을 요구하거나 동적 요소를 위한 공간을 예약하여 동적 콘텐츠를 구현하는 방법에 주의하십시오.
WordPress의 누적 레이아웃 이동 개선에 대해 여전히 질문이 있습니까? 댓글로 알려주세요!
