初学者指南:修复 WordPress 中的累积布局偏移
已发表: 2021-09-13WordPress 中的累积布局转换有问题吗?
Cumulative Layout Shift,简称 CLS,是一项以用户体验为中心的指标,是 Google 新的 Core Web Vitals 计划的一部分。
如果您曾经浏览过在加载时会跳动的页面,那么您就体验过布局转换,并且您也知道 WordPress 中的高累积布局转换是多么烦人。 但是除了惹恼您的访问者之外,CLS 还会影响您的搜索引擎排名,因此解决您的网站存在的任何问题非常重要。
幸运的是,您无需成为技术专家即可识别和解决累积布局偏移问题。 通过了解其原因并知道如何纠正它们,您可以减少网站上意外变化的数量。
在本文中,我们将向您介绍 Google 的 Cumulative Layout Shift 指标,并向您展示如何检测您网站上的 CLS 问题。 然后,我们将向您介绍三种简单的方法来解决问题并降低您网站的 CLS 分数。
目录:
- 什么是累积布局移位?
- 如何识别累积布局移位的问题
- 如何修复累积布局偏移
WordPress 中的累积布局转换简介
当页面上的内容在没有用户交互的情况下移动时,就会发生布局转换。
一个常见的例子是延迟加载广告,您可能在媒体网站上遇到过这种情况。 您可能已经开始阅读页面上的文本,只是为了让文本被页面加载后显示的广告“下推”。
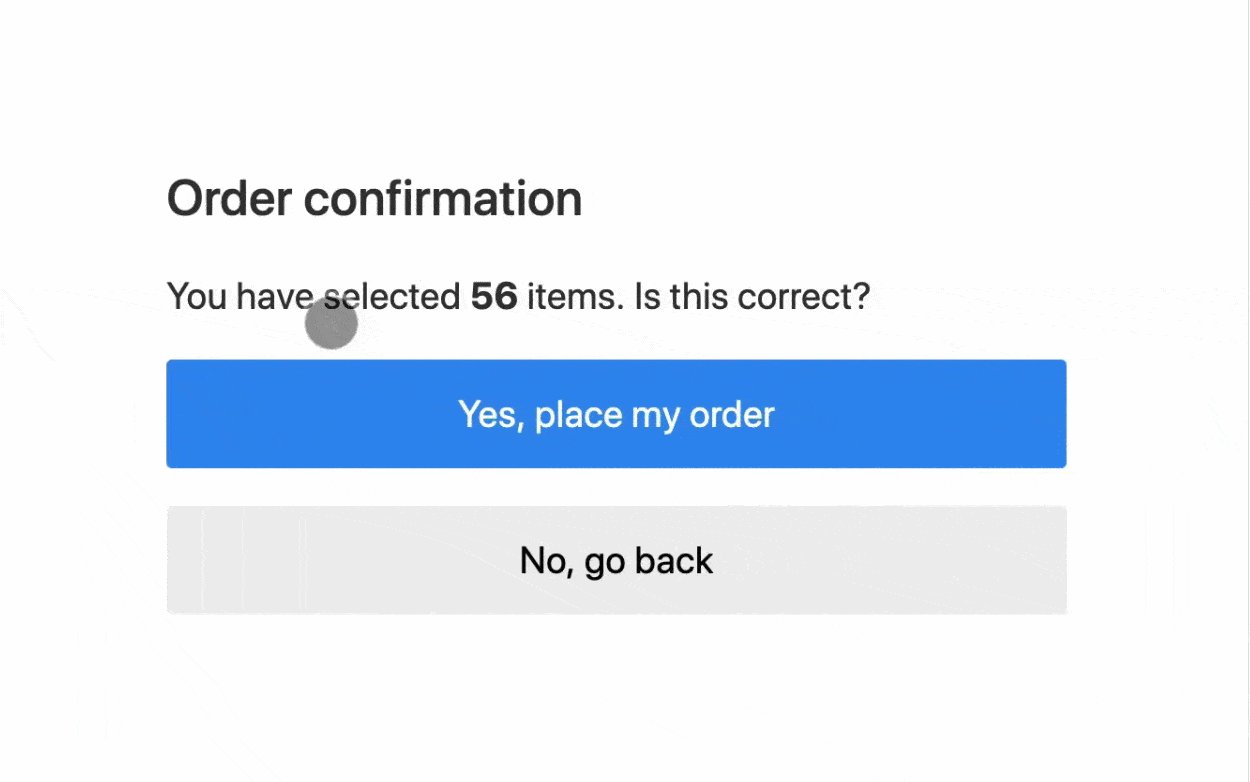
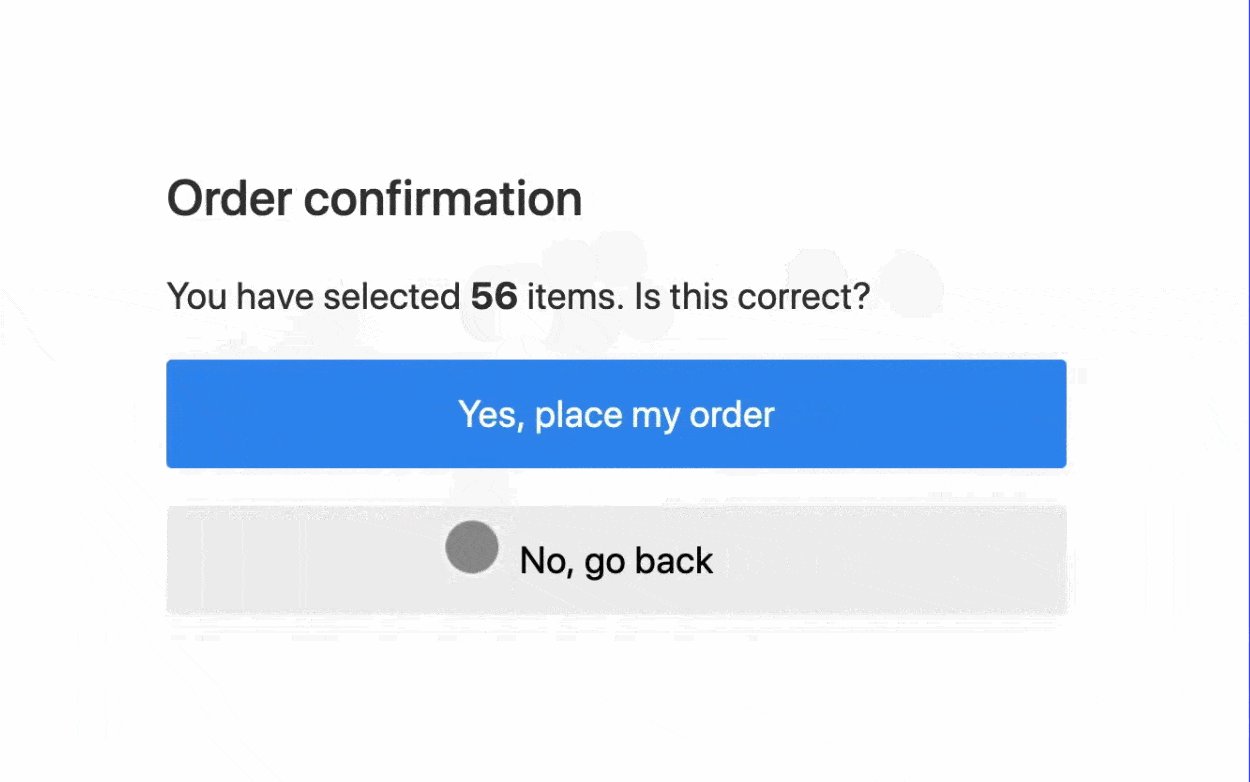
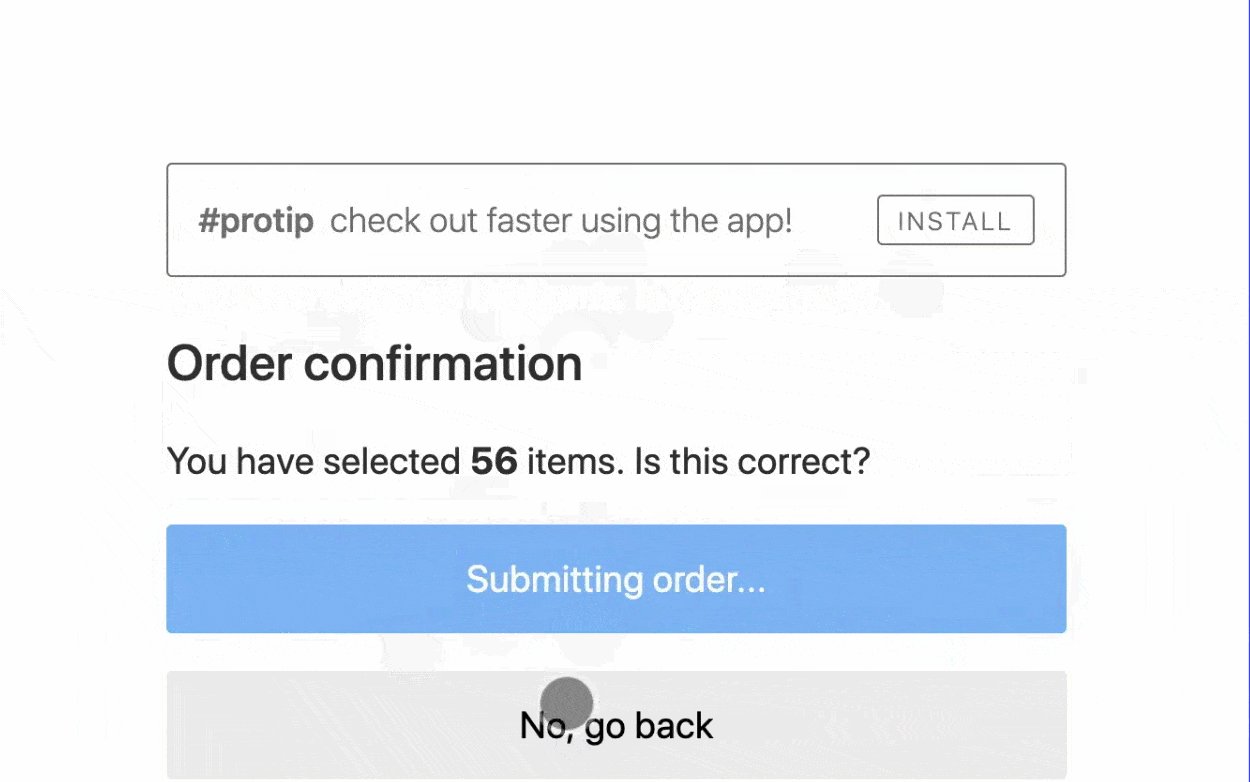
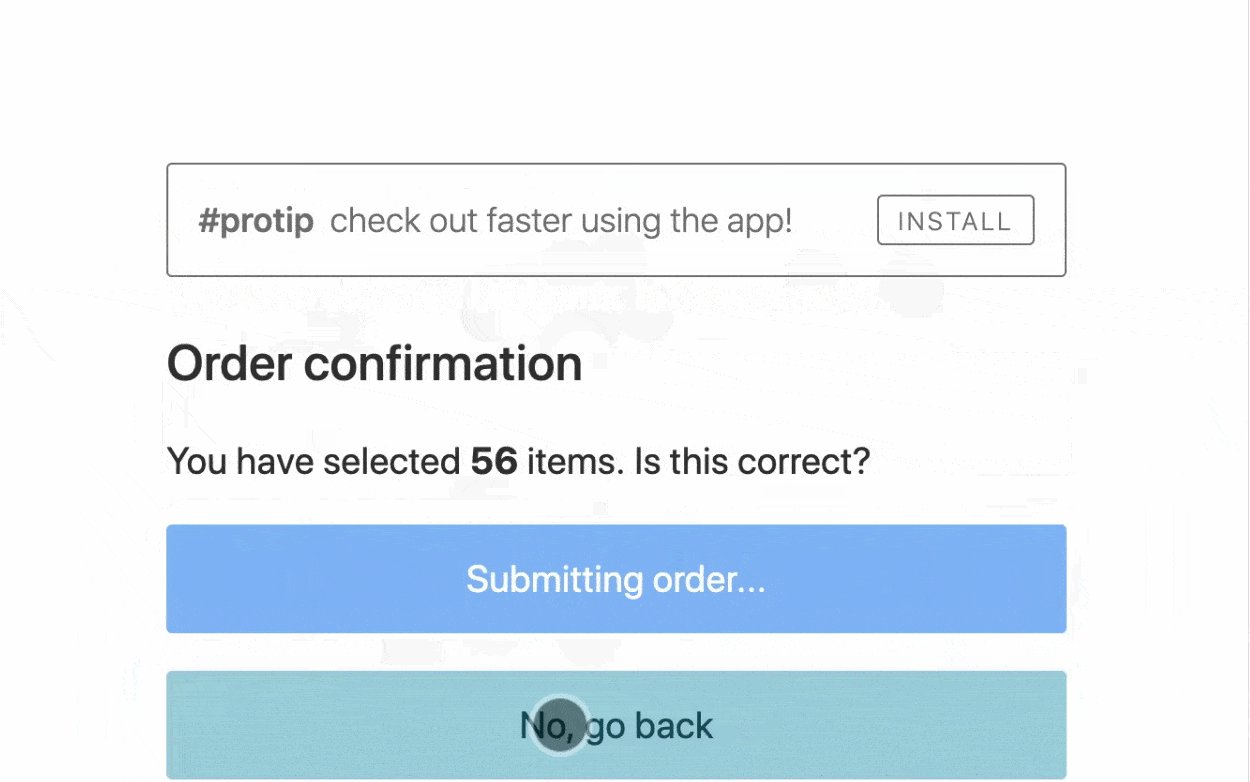
这是来自 web.dev 的人们提供的一个有用的视觉效果——用户本打算单击“不,返回”,但不小心点击了“是的,下订单”,因为布局变化导致按钮位置在初始页面加载后移动:

Cumulative Layout Shift是一种衡量页面上发生的所有布局变化并将其归为一个分数的指标。 我们将在稍后讨论得分。 但总的来说,高分表示布局变化较多(差),而低分表示布局变化很少(好)。 零分意味着您的网站布局转换问题为零,这是完美的。
正如您可能想象的那样,移动元素可能会让您的用户感到头疼。 如上例所示,这可能导致他们无意中点击了您页面的某些部分,甚至意外进行了购买。
即使没有直接后果,许多布局变化也会在视觉上产生震动。 再加上它可以减慢您的加载时间,这个看似很小的问题可能会对您的受众的用户体验 (UX) 产生严重影响。
不幸的是,具有高 Cumulative Layout Shift 分数的问题并没有就此结束。 Cumulative Layout Shift 也是 Google 新的 Core Web Vitals 计划的一部分。 在 Google 的 Page Experience 更新中,您网站的 Core Web Vitals 分数现在是一个小的 SEO 排名因素,这意味着 CLS 问题可能会影响您网站的排名。
如何识别 WordPress 中累积布局偏移的问题
要查找您网站的 Cumulative Layout Shift 分数并识别问题,我们建议使用 PageSpeed Insights。 它将为您提供站点的总体 CLS 分数,但它也会更深入并标记导致问题的特定布局转换问题。
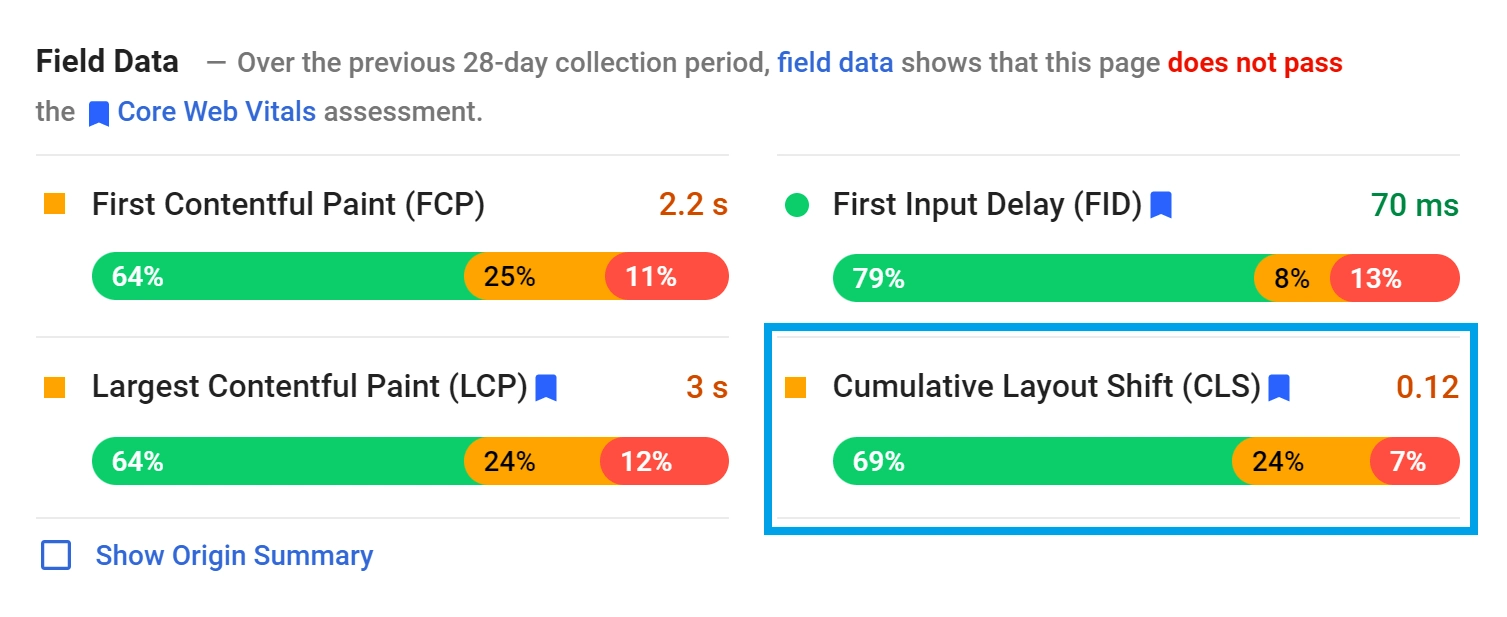
首先,在框中输入您的 URL,然后单击分析。 这个过程应该只需要几分钟。 当您获得结果时,向下滚动到实验室数据或字段数据部分并查找您网站的累积布局转换分数:

从这里,您可以确定您的网站在该领域的表现如何。 作为一般经验法则,您的 CLS 分数可以分为三个潜在范围:
- 好, 等于或小于 0.1
- 好的,介于 0.1 和 0.25 之间
- 差,即 0.25 或更多
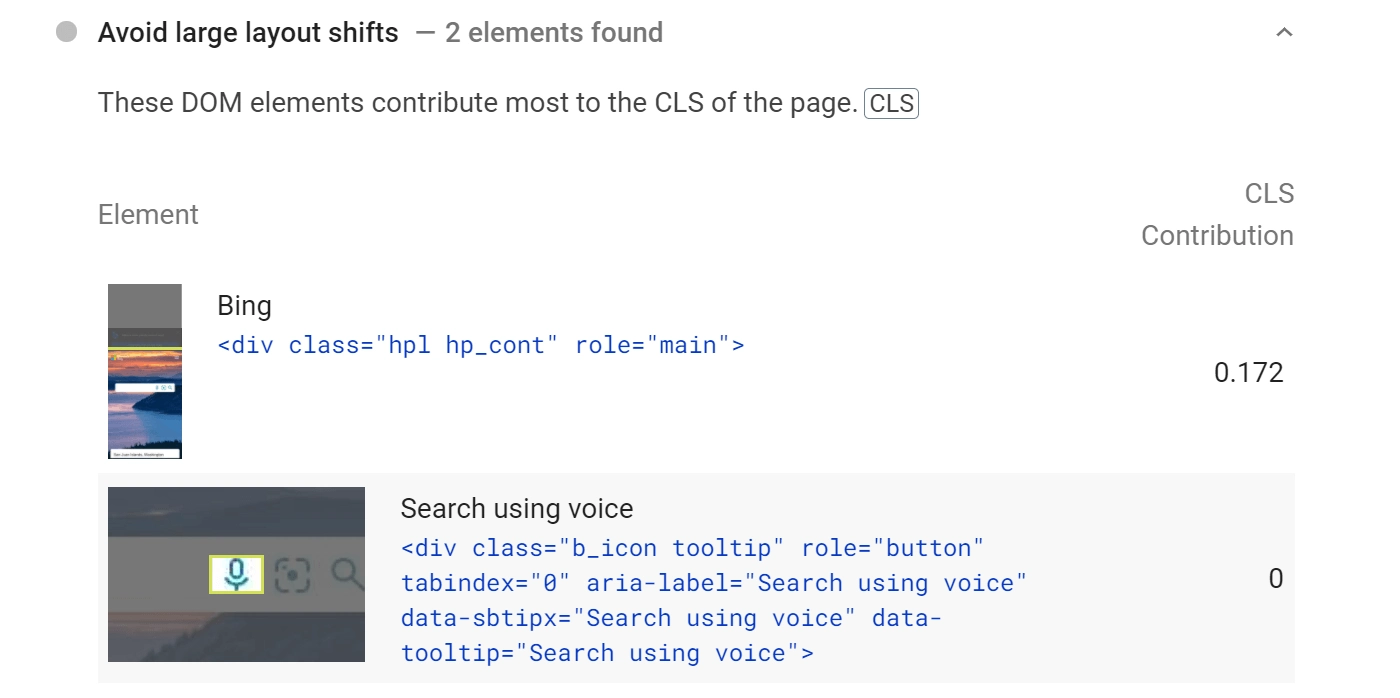
由于该指标直接影响您的 Core Web Vitals 的优化,因此您应该尽量争取尽可能低的分数。 有关如何执行此操作的更具体提示,您可以向下滚动到“诊断”部分并查看避免大的布局变化。 本节将列出您网站上的各个布局变化:

此信息可以帮助指出您网站中可能需要做一些工作的特定区域。 确定问题后,您可以应用一些简单的方法来解决它。
如何修复 WordPress 中的累积布局偏移(3 种方式)
让我们看看解决 CLS 问题的三种有效方法。 这些方法一起使用时最强大,因此我们鼓励您尝试每种方法。
1. 为您的图片、视频和广告添加维度
如果您的网站上有很多媒体,那么每个图像和视频都有可能具有不同的尺寸。 无论您运行什么样的网站,这都可以说是不可避免的。
从本质上讲,这种差异不会直接影响您的 CLS 分数。 尽管如此,它仍然构成威胁——如果您不指定项目的尺寸,您可能会开始遇到问题。
添加维度是必不可少的,因为它为浏览器提供了重要的加载指令。 维度信息可帮助浏览器为该资产保留正确的空间量。
如果浏览器不能做到这一点,它可能会预测错误的空间量。 因此,页面加载后可能会进行更正,从而导致布局偏移。 同样的原则也适用于您网站上的广告或任何嵌入材料。
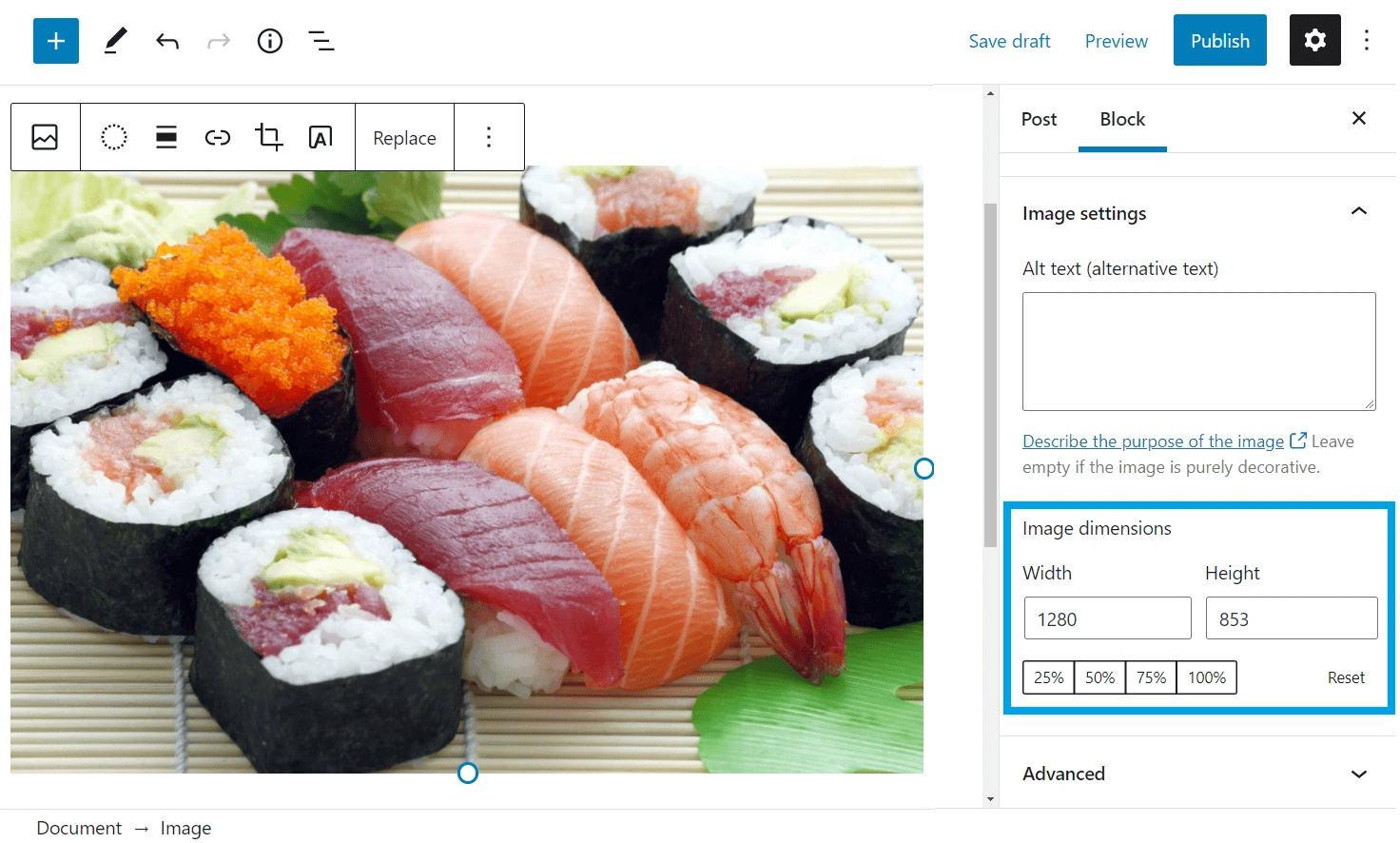
幸运的是,最新版本的 WordPress 在很大程度上解决了这个问题。 如果您通过 WordPress 编辑器插入图像,WordPress 将自动为您定义其尺寸。 您可以通过选择任何媒体来查看结果:


但是,如果您曾经使用代码或通过插件手动添加图像,则需要确保图像尺寸存在。
WordPress 上 CLS 的一个更大的问题是广告。 如果您在内容中放置广告,则需要确保为这些广告保留空间以避免 CLS。
一种方法是将min-height和min-width CSS 属性应用到包含您的广告的<div>容器 - Google 有一个很好的指南来说明如何做到这一点。
例如,如果您在 id in-content-ad的div内显示 300x250px 广告,则可以使用以下代码保留空间:
<div>在此处放置广告代码</div>
一些广告工具也可能提供工具来帮助您实现这一目标。 例如,如果您使用的是 Google Ads,Google 会提供广告编辑器来帮助您解决此问题。
2. 预加载你的字体
就像媒体一样,您的网站可能使用许多不同的字体。 这意味着它们也可能占用可变数量的空间。 然而,与媒体不同的是,您不能准确地设置字体的尺寸。
解决方案是改为预加载这些资产。 预加载字体向浏览器发出信号,表明它应该是它为任何给定页面生成的第一件事。 通过首先包含字体,您消除了事后进行纠正转变的需要。
如果您使用大量自定义 WordPress 字体,此方法可能特别重要。 这些字体的大小可能与普通字体有很大不同,这意味着这种简单的更改可能会产生很大的影响。 然而,即使是较少依赖字体的网站也可能至少会经历轻微的 CLS 分数提升。
许多 WordPress 性能插件包括预加载字体的选项。 例如,Autoptimize、Asset CleanUp、Perfmatters 和 WP Rocket。
对于大多数人来说,使用这些插件之一是预加载 WordPress 字体的最简单解决方案。
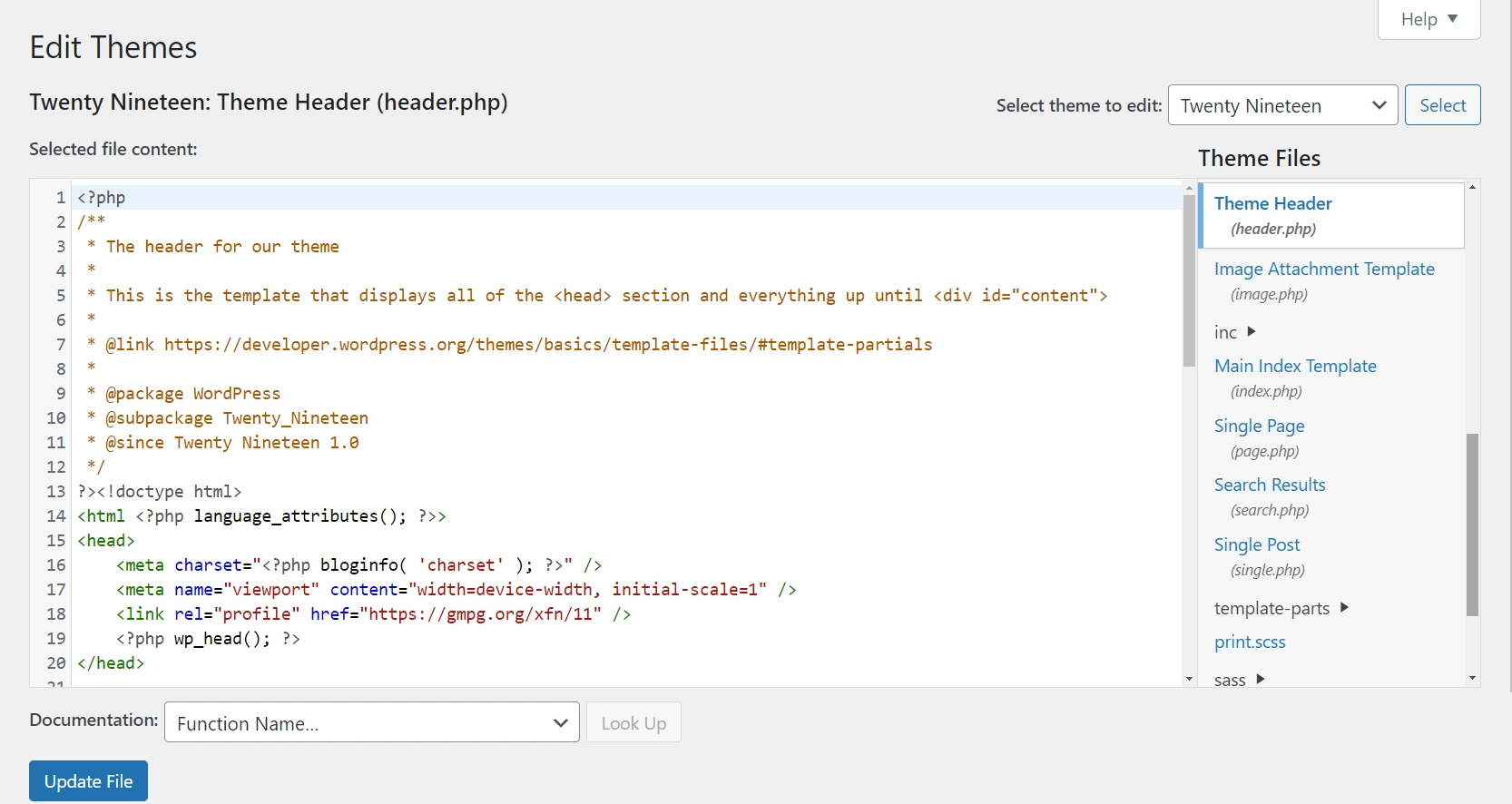
但是,对于更高级的用户,您还可以使用自己的自定义代码片段预加载字体。 要添加此代码片段,您需要编辑子主题的header.php文件。 您可以通过转到 WordPress 网站上的外观 > 主题编辑器 > 主题标题来编辑此文件:

在您的子主题中编辑header.php文件后,滚动到页面底部,然后复制并粘贴以下代码行,确保将示例字体链接(本示例中的roboto.woff2 )替换为您在网站上使用的字体文件的实际链接:
<link rel="preload" href="roboto.woff2" as="font" type="font/woff2" crossorigin="anonymous"/>准备好后,单击更新文件以保存更改。 这就是您所要做的——您网站的字体现在将在浏览器中优先加载。
3.优化你的动态内容
最后,让我们谈谈您网站的动态内容。 动态内容(例如新闻通讯注册表单、应用程序安装提示、GDPR 通知等)都可以通过在页面已经大部分加载后重新调整浏览器来导致布局变化。
但是,这仅适用于不是由用户交互触发的动态内容。 例如,如果您正在加载自动通知栏以在您的主页上与人打招呼,这可能会损害您的 CLS 分数。
有两种方法可以解决此问题:
- 仅在用户交互后触发动态内容,不会影响您的 CLS 分数。 例如,您可能不会立即显示电子邮件选择加入表单,而是在用户单击按钮以创建两步选择加入时触发它。
- 使用 CSS 为动态元素保留空间,类似于我们上面讨论的内容。 例如,如果您使用 CSS 为页面顶部的通知栏保留空间,您仍然可以加载该栏而不会导致布局偏移。
永久修复 WordPress 中的累积布局偏移
如果您想创造良好的用户体验并提高您在 Core Web Vitals 中的分数,那么具有较低的 Cumulative Layout Shift 分数很重要。 幸运的是,防止这个烦人的问题并不难。 只需注意一些简单的设置,您就可以纠正网站的加载问题。
在本文中,我们介绍了三种修复和减少 WordPress 中累积布局偏移的方法:
- 确保您的所有媒体和广告都有明确定义的尺寸。 WordPress 将自动处理您在编辑器中嵌入的图像,但您可能需要手动定义广告的尺寸以及您在编辑器之外添加的任何图像。
- 预加载字体以避免最后一刻的调整。
- 注意你如何实现动态内容——通过要求用户交互或为任何动态元素保留空间。
您对改进 WordPress 中的累积布局转换还有任何疑问吗? 让我们在评论中知道!
