Guia do Iniciante: Corrigindo a mudança de layout cumulativa no WordPress
Publicados: 2021-09-13Tendo problemas com a mudança de layout cumulativa no WordPress?
O deslocamento de layout cumulativo, ou CLS, é uma métrica focada na experiência do usuário que faz parte da nova iniciativa Core Web Vitals do Google.
Se você já navegou em uma página que pula enquanto carrega, você experimentou uma mudança de layout e também sabe o quão irritante a alta mudança de layout cumulativa no WordPress pode ser. Mas além de irritar seus visitantes, o CLS também pode afetar suas classificações nos mecanismos de pesquisa, por isso é importante corrigir quaisquer problemas que seu site tenha.
Felizmente, você não precisa ser um gênio da tecnologia para identificar e resolver problemas de mudança de layout cumulativo. Ao entender suas causas e saber como corrigi-las, você pode diminuir o número de mudanças inesperadas em seu site.
Neste artigo, apresentaremos a métrica de deslocamento de layout cumulativo do Google e mostraremos como detectar problemas com o CLS em seu site. Em seguida, mostraremos três maneiras fáceis de corrigir problemas e reduzir a pontuação CLS do seu site.
Índice:
- O que é Mudança de Layout Cumulativa?
- Como identificar problemas com o deslocamento de layout cumulativo
- Como corrigir a mudança de layout cumulativa
Uma introdução à mudança de layout cumulativa no WordPress
A mudança de layout ocorre quando o conteúdo da sua página se move sem a interação do usuário.
Um exemplo comum são os anúncios de carregamento tardio, que você provavelmente já viu em sites de mídia. Você pode ter começado a ler o texto na página apenas para que o texto seja “empurrado” para baixo por um anúncio que é exibido depois que a página já foi carregada.
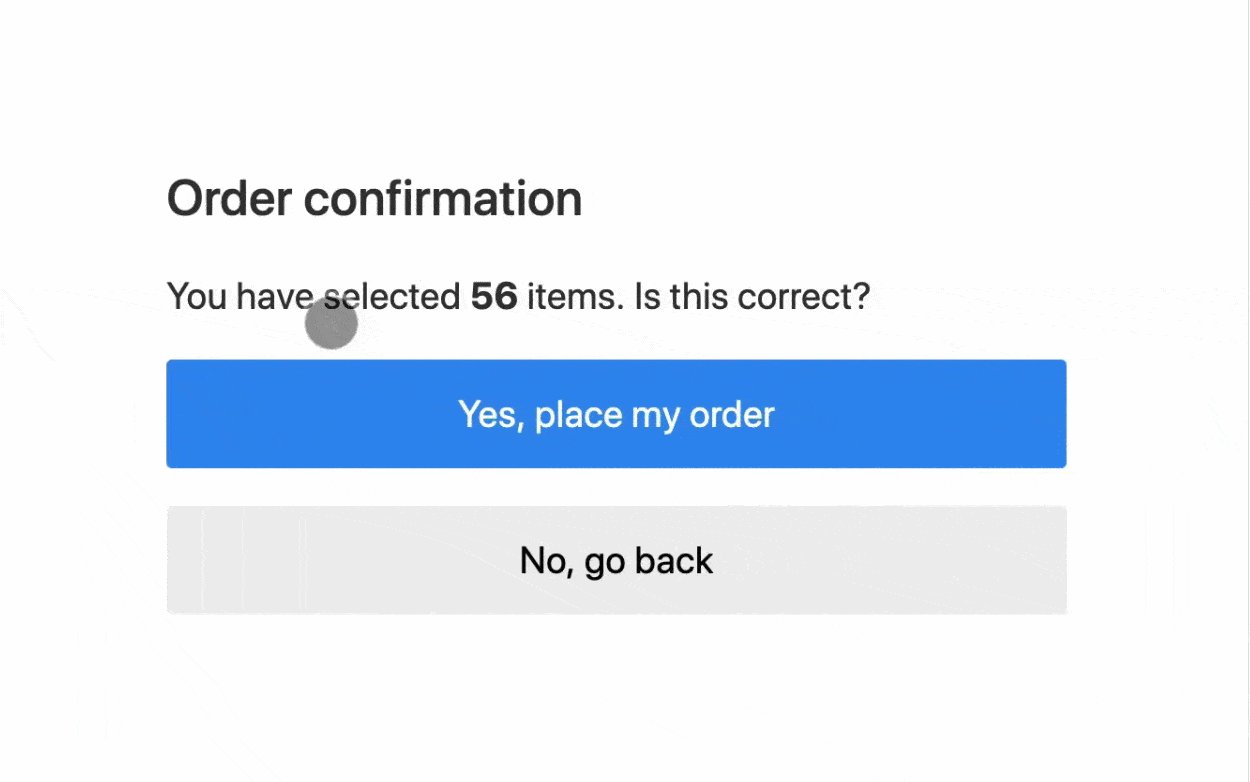
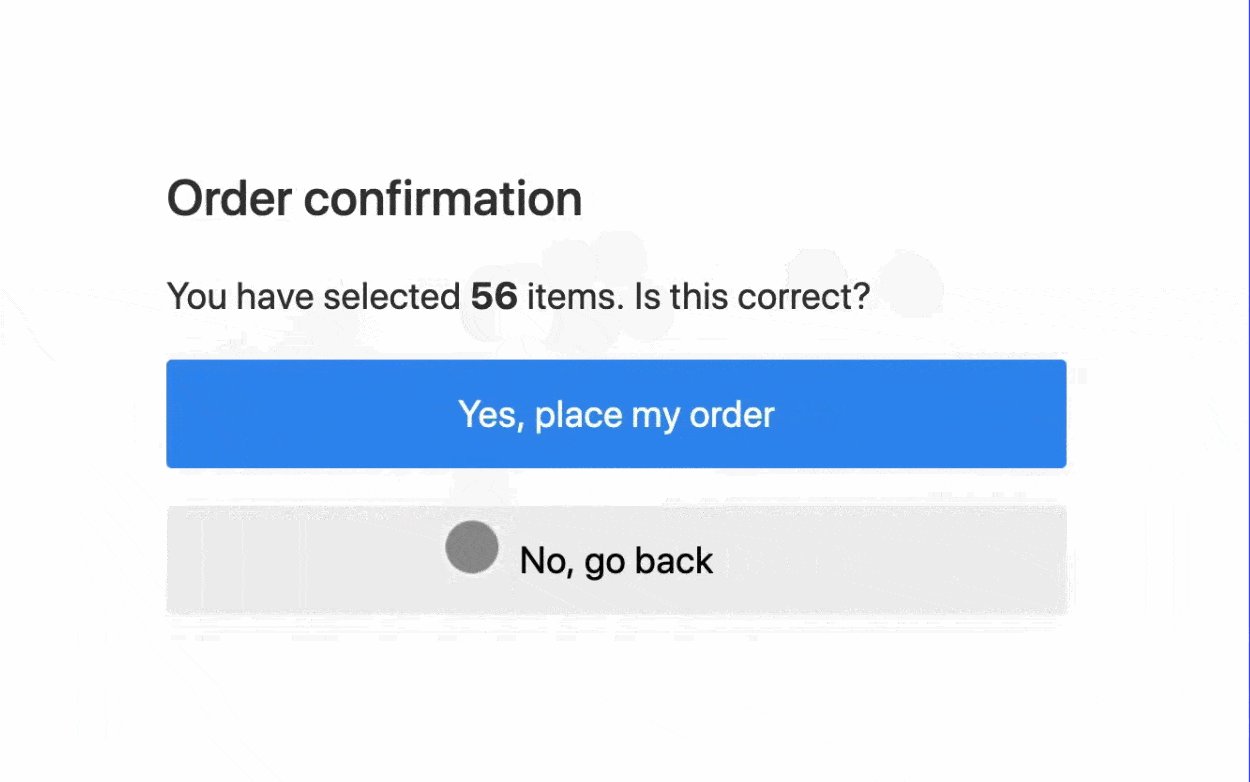
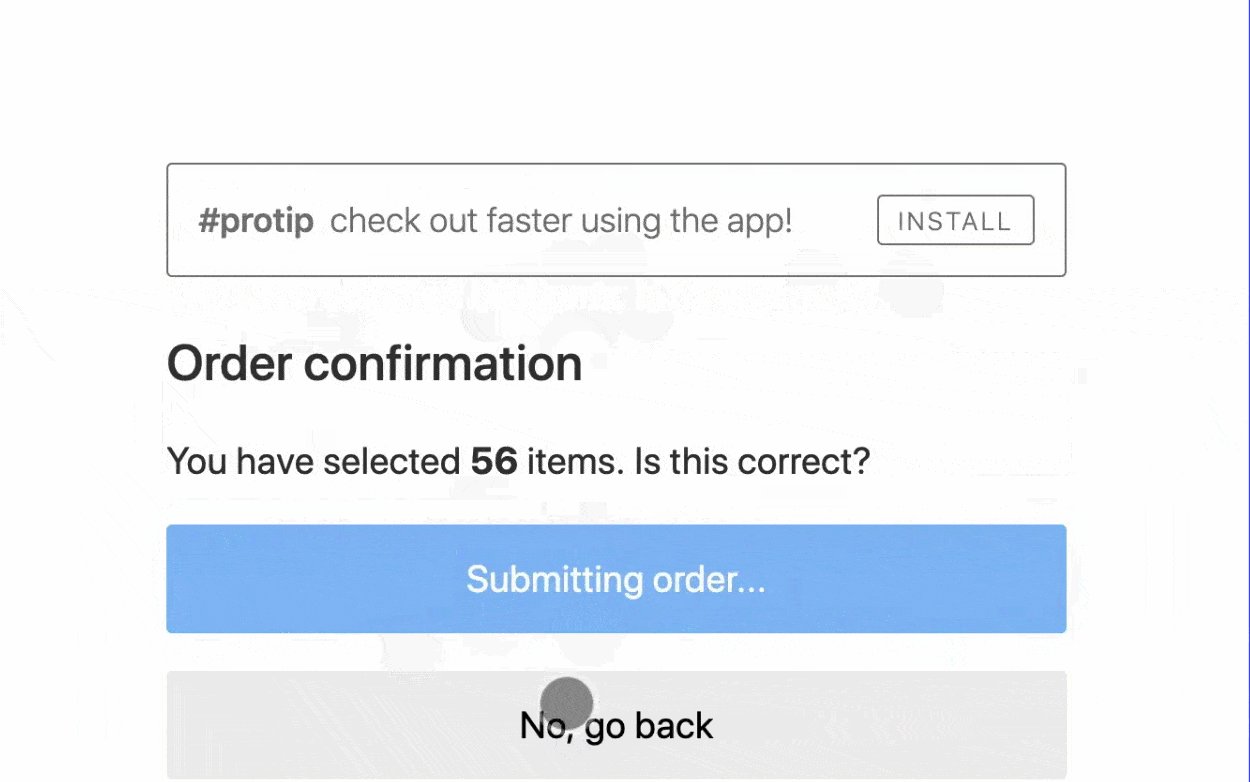
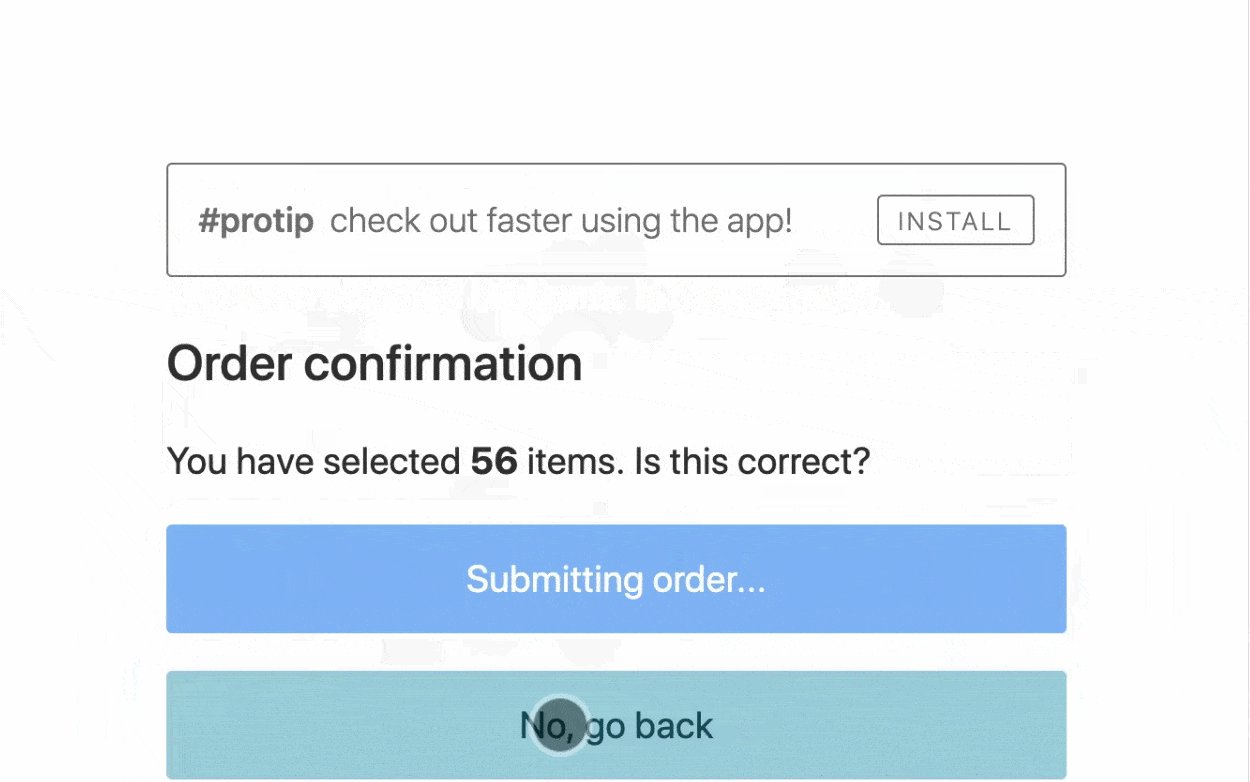
Aqui está um visual útil do pessoal do web.dev - o usuário pretendia clicar em "Não, voltar", mas acidentalmente clicou em "Sim, fazer meu pedido" porque a mudança de layout fez com que o posicionamento do botão se movesse após o carregamento inicial da página:

Mudança de layout cumulativa é uma métrica que mede todas as mudanças de layout que ocorrem em sua página e a coloca em uma única pontuação. Vamos falar sobre pontuação em um segundo. Mas, em geral, uma pontuação alta indica muitas mudanças de layout (ruim), enquanto uma pontuação baixa indica poucas mudanças de layout (bom). E uma pontuação de zero significa que seu site tem zero problemas de mudança de layout, o que é perfeito.
Como você pode imaginar, a mudança de elementos pode ser uma dor de cabeça para seus usuários. Isso pode fazer com que eles cliquem inadvertidamente em alguma parte da sua página ou até mesmo façam uma compra acidentalmente, como demonstra o exemplo acima.
Mesmo que não haja consequências diretas, muitas mudanças de layout podem ser visualmente chocantes. Combinado com o fato de poder diminuir o tempo de carregamento, esse problema aparentemente pequeno pode ter sérios impactos na experiência do usuário (UX) do seu público.
Infelizmente, os problemas com uma alta pontuação de Mudança de layout cumulativa não terminam aí. A mudança de layout cumulativa também faz parte da nova iniciativa Core Web Vitals do Google. A partir da atualização do Google Page Experience, as pontuações do Core Web Vitals do seu site agora são um pequeno fator de classificação de SEO, o que significa que problemas com o CLS podem afetar as classificações do seu site.
Como identificar problemas com a mudança de layout cumulativa no WordPress
Para encontrar a pontuação do deslocamento de layout cumulativo do seu site e identificar problemas, recomendamos o uso do PageSpeed Insights. Ele fornecerá a pontuação geral do CLS do seu site, mas também será mais profundo e sinalizará os problemas específicos de mudança de layout que estão causando problemas.
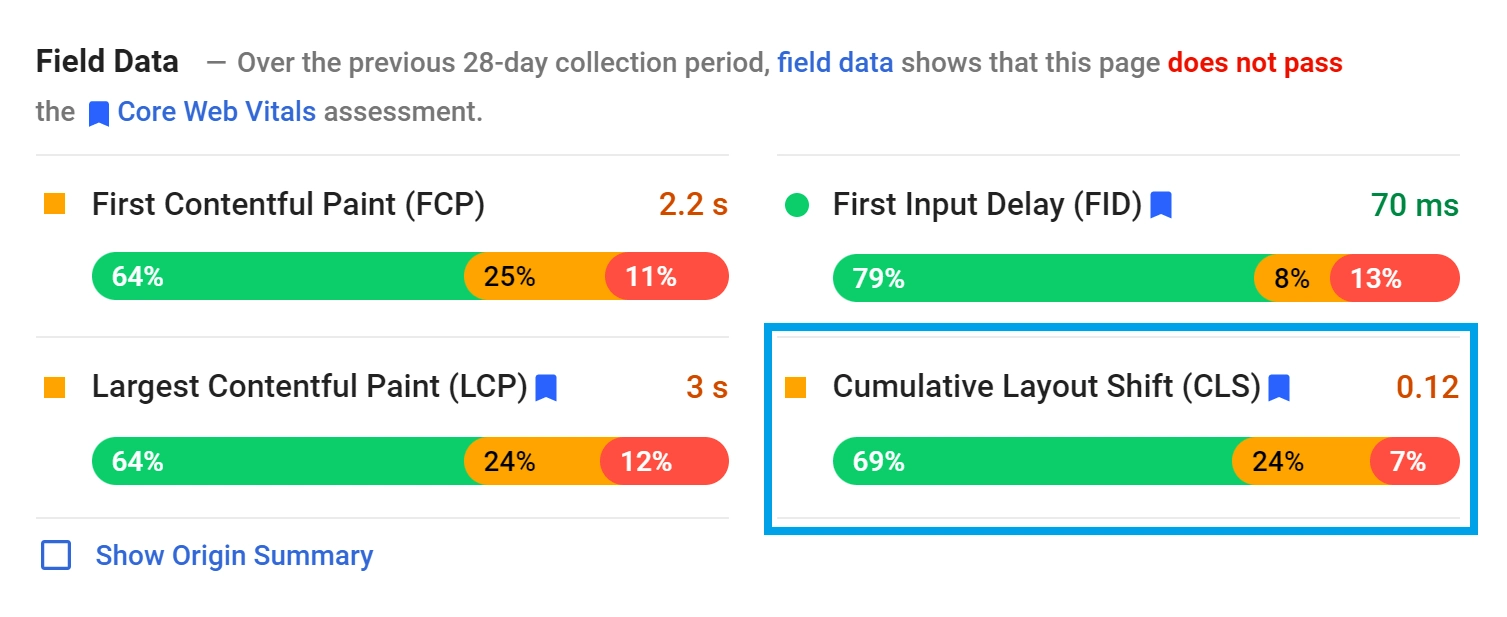
Para começar, insira seu URL na caixa e clique em Analisar . O processo deve levar apenas alguns instantes. Quando você obtiver seus resultados, role para baixo até as seções de dados do laboratório ou dados de campo e procure a pontuação do deslocamento de layout cumulativo do seu site:

A partir daqui, você pode determinar o desempenho do seu site nessa área. Como regra geral, existem três faixas potenciais em que sua pontuação CLS pode se enquadrar:
- Bom , que é igual ou inferior a 0,1
- OK , que está entre 0,1 e 0,25
- Ruim , que é 0,25 ou mais
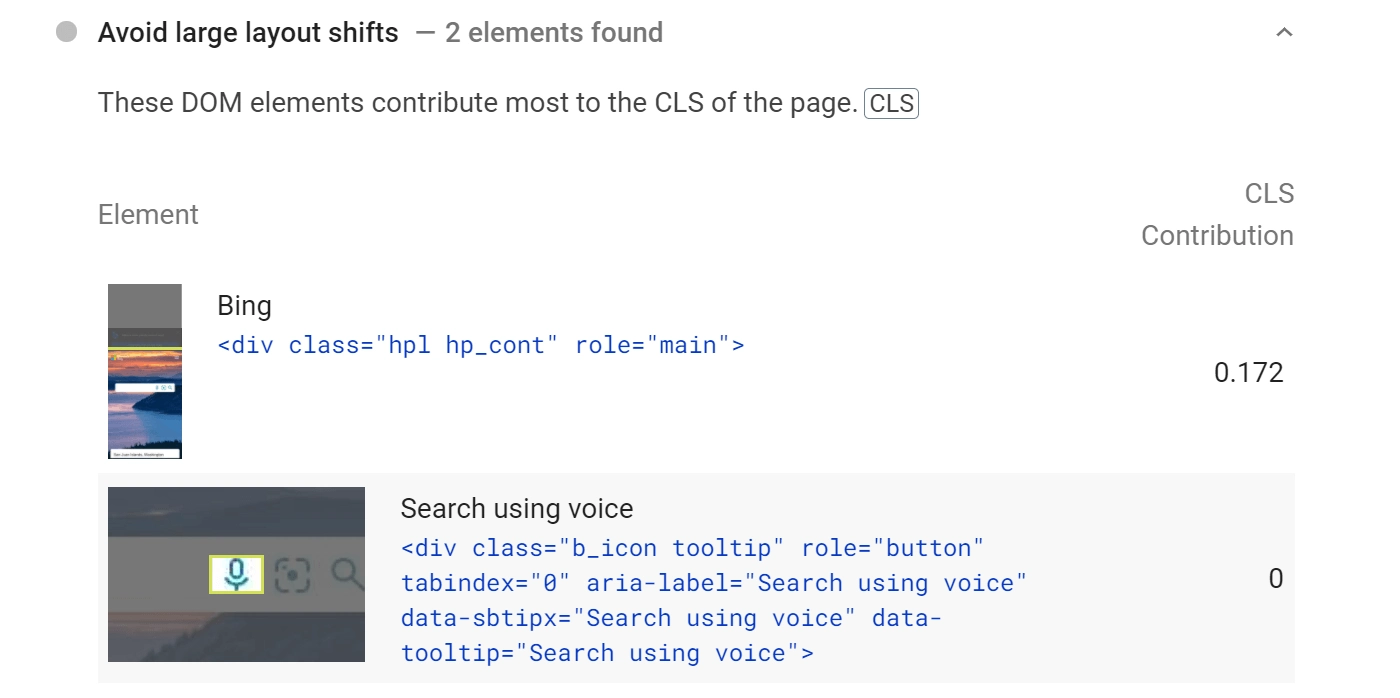
Como essa métrica afeta diretamente a otimização de seus Core Web Vitals, você deve tentar obter a pontuação mais baixa possível. Para obter dicas mais específicas sobre como fazer isso, role para baixo até a seção Diagnóstico e veja Evitar grandes mudanças de layout . Esta seção listará as mudanças de layout individuais em seu site:

Essas informações podem ajudar a apontar áreas específicas do seu site que poderiam dar um pouco de trabalho. Depois de identificar o problema, você pode aplicar alguns métodos simples para resolvê-lo.
Como corrigir a mudança de layout cumulativa no WordPress (3 maneiras)
Vejamos três maneiras eficazes de resolver problemas de CLS. Esses métodos são mais poderosos quando usados juntos, por isso recomendamos que você experimente cada abordagem.
1. Adicione dimensões às suas imagens, vídeos e anúncios
Se você tiver muitas mídias em seu site, é provável que cada imagem e vídeo tenha dimensões diferentes. Isso é indiscutivelmente inevitável, independentemente do tipo de site que você executa.
Em sua essência, essa variação não afeta diretamente sua pontuação CLS. No entanto, ainda representa uma ameaça – se você não especificar as dimensões do item, poderá começar a ter problemas.
Adicionar dimensões é essencial porque fornece instruções vitais de carregamento aos navegadores. As informações de dimensão ajudam os navegadores a reservar a quantidade correta de espaço para esse recurso.
Se o navegador não puder fazer isso, ele poderá prever a quantidade errada de espaço. Como resultado, pode haver correções após o carregamento da página, levando a uma mudança de layout. O mesmo princípio se aplica a anúncios ou qualquer material incorporado em seu site.
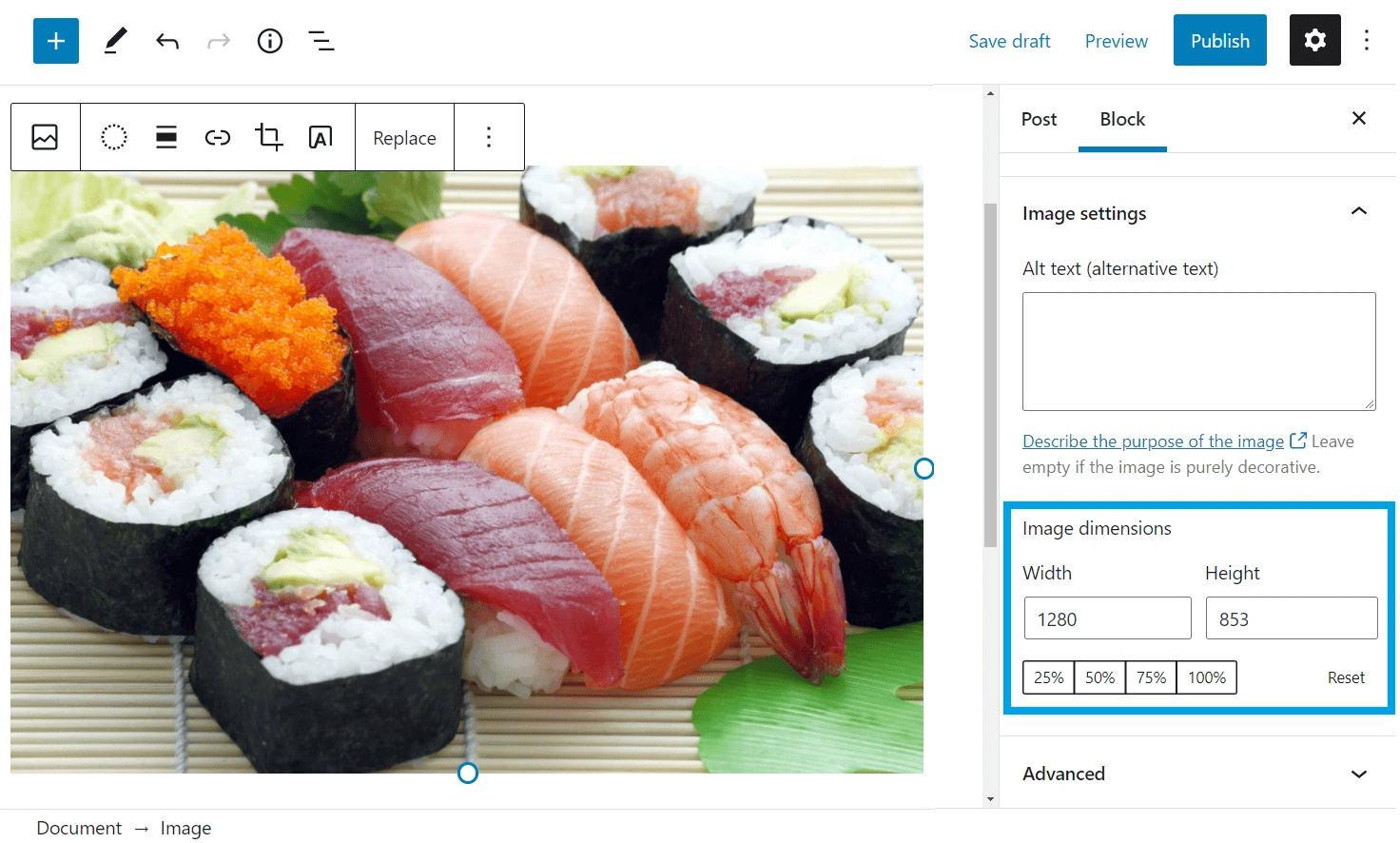
Felizmente, as versões recentes do WordPress resolvem esse problema em grande parte. Se você inserir uma imagem por meio do editor do WordPress, o WordPress tratará automaticamente da definição de suas dimensões para você. Você pode ver os resultados selecionando qualquer mídia:


No entanto, se você adicionar imagens manualmente com código ou por meio de um plug-in, verifique se as dimensões da imagem estão lá.
Um problema muito maior com o CLS no WordPress são os anúncios. Se você estiver colocando anúncios em seu conteúdo, precisará garantir que está reservando espaço para esses anúncios para evitar o CLS.
Uma maneira de fazer isso é aplicando as propriedades CSS min-height e min-width ao contêiner <div> que contém seu anúncio – o Google tem um bom guia sobre como fazer isso.
Por exemplo, se você exibir um anúncio de 300 x 250 pixels dentro de um div com o id in-content-ad , poderá reservar espaço usando este código:
<div>COLOQUE O CÓDIGO DO ANÚNCIO AQUI</div>
Algumas ferramentas de publicidade também podem oferecer ferramentas para ajudá-lo a fazer isso. Por exemplo, se você estiver usando o Google Ads, o Google fornece um Editor de anúncios para ajudar com isso.
2. Pré-carregue suas fontes
Assim como acontece com as mídias, seu site provavelmente usa muitas fontes diferentes. Isso significa que eles também podem ocupar quantidades variáveis de espaço. Ao contrário da mídia, no entanto, você não pode definir exatamente as dimensões das fontes.
A solução é pré-carregar esses ativos. O pré-carregamento de suas fontes sinaliza aos navegadores que deve ser uma das primeiras coisas que ele gera para qualquer página. Ao incluir as fontes, você elimina a necessidade de uma mudança corretiva após o fato.
Esse método pode ser particularmente crítico se você usar muitas fontes personalizadas do WordPress. Elas podem variar drasticamente em tamanho em relação às fontes normais, o que significa que essa simples mudança pode ter um grande impacto. No entanto, sites ainda menos dependentes de fontes provavelmente experimentarão pelo menos uma pequena melhoria na pontuação do CLS.
Muitos plugins de desempenho do WordPress incluem opções para pré-carregar fontes. Por exemplo, Autoptimize, Asset CleanUp, Perfmatters e WP Rocket.
Para a maioria das pessoas, usar um desses plugins é a solução mais simples para pré-carregar fontes do WordPress.
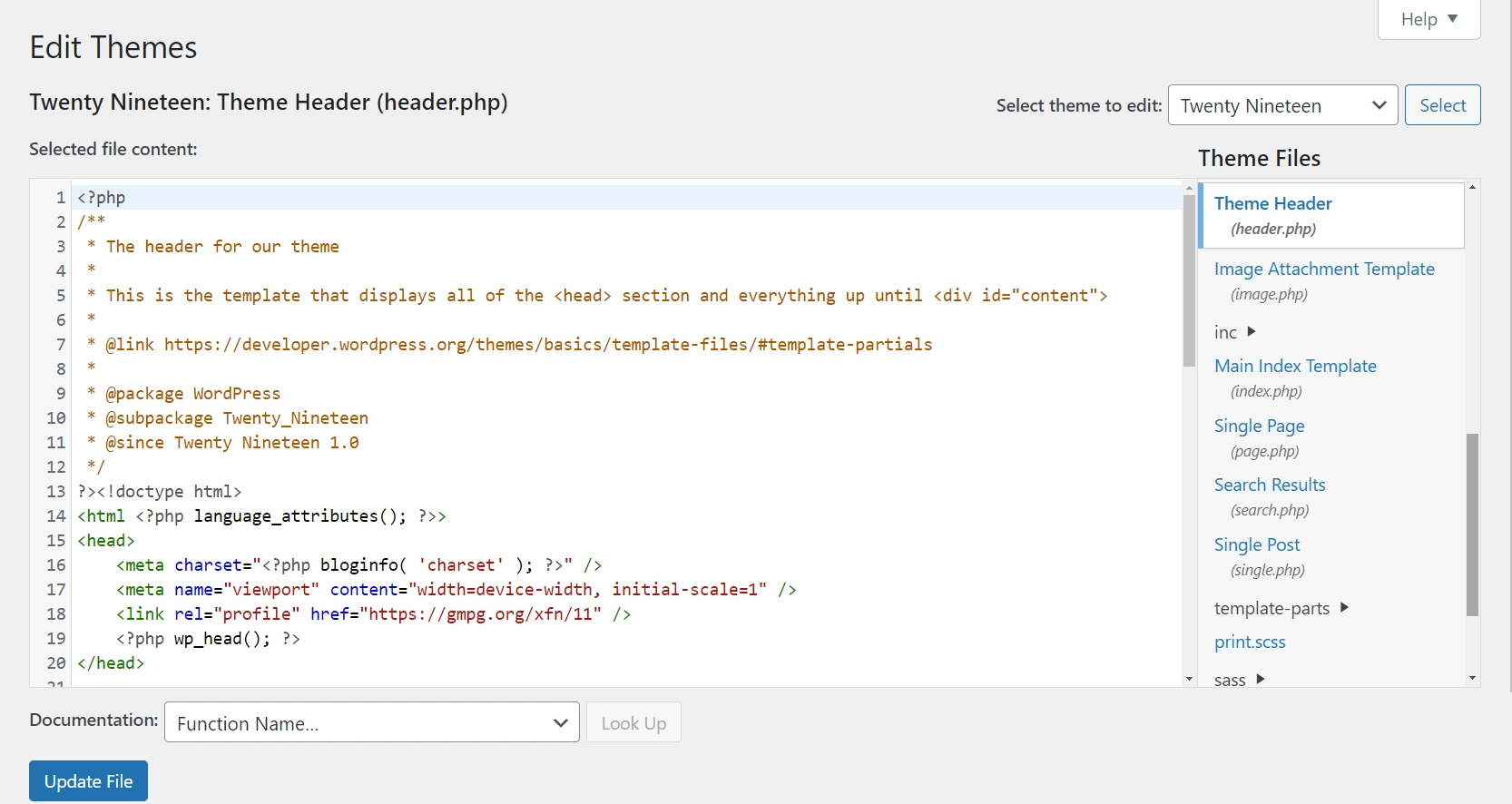
No entanto, para usuários mais avançados, você também pode pré-carregar fontes com seu próprio snippet de código personalizado. Para adicionar este trecho de código, você precisará editar o arquivo header.php do seu tema filho. Você pode editar este arquivo acessando Aparência > Editor de Temas > Cabeçalho do Tema em seu site WordPress:

Depois de editar o arquivo header.php em seu tema filho, role até o final da página, copie e cole a seguinte linha de código, certificando-se de substituir o link da fonte de exemplo – roboto.woff2 neste exemplo – por o link real para o arquivo de fonte que você está usando em seu site:
<link rel="preload" href="roboto.woff2" as="font" type="font/woff2" crossorigin="anonymous"/>Quando estiver pronto, clique em Atualizar arquivo para salvar suas alterações. Isso é tudo que você precisa fazer – as fontes do seu site agora terão prioridade de carregamento nos navegadores.
3. Otimize seu conteúdo dinâmico
Por fim, vamos falar sobre o conteúdo dinâmico do seu site. Conteúdo dinâmico, como formulários de inscrição em boletins informativos, prompts de instalação de aplicativos, avisos do GDPR e assim por diante, podem causar mudanças de layout, fazendo com que o navegador se reajuste depois que a página já estiver quase carregada.
No entanto, isso se aplica apenas ao conteúdo dinâmico que não é acionado pela interação do usuário. Por exemplo, se você estiver carregando uma barra de notificação automática para cumprimentar as pessoas em sua página inicial, isso poderá prejudicar sua pontuação no CLS.
Existem duas maneiras de corrigir isso:
- Acione o conteúdo dinâmico apenas após a interação do usuário, o que não afetará sua pontuação CLS. Por exemplo, em vez de mostrar o formulário de inscrição de e-mail imediatamente, talvez você o acione quando um usuário clicar em um botão para criar uma inscrição em duas etapas.
- Use CSS para reservar espaço para os elementos dinâmicos, semelhante ao que discutimos acima. Por exemplo, se você usar CSS para reservar espaço para a barra de notificação na parte superior de sua página, ainda poderá carregar essa barra sem causar mudança de layout.
Corrija a mudança de layout cumulativa no WordPress para sempre
Se você deseja criar uma boa experiência do usuário e melhorar sua pontuação no Core Web Vitals, é importante ter uma pontuação baixa no deslocamento de layout cumulativo. Felizmente, evitar esse problema irritante não precisa ser difícil. Você pode corrigir os problemas de carregamento do seu site prestando atenção a apenas algumas configurações simples.
Neste artigo, abordamos três maneiras de corrigir e reduzir a mudança de layout cumulativa no WordPress:
- Certifique-se de que todas as suas mídias e anúncios tenham dimensões claramente definidas. O WordPress manipulará automaticamente as imagens que você incorporar no editor, mas talvez seja necessário definir manualmente as dimensões para anúncios e quaisquer imagens que você adicionar fora do editor.
- Pré-carregue suas fontes para evitar ajustes de última hora.
- Preste atenção em como você implementa o conteúdo dinâmico – exigindo interação do usuário ou reservando espaço para quaisquer elementos dinâmicos.
Você ainda tem alguma dúvida sobre como melhorar a mudança de layout cumulativa no WordPress? Deixe-nos saber nos comentários!
