Guida per principianti: correzione dello spostamento cumulativo del layout in WordPress
Pubblicato: 2021-09-13Hai problemi con lo spostamento cumulativo del layout in WordPress?
Cumulative Layout Shift, o CLS in breve, è una metrica incentrata sull'esperienza utente che fa parte della nuova iniziativa Core Web Vitals di Google.
Se hai mai sfogliato una pagina che salta in giro mentre viene caricata, hai sperimentato il cambio di layout e sai anche quanto può essere fastidioso lo spostamento cumulativo del layout in WordPress. Ma oltre a infastidire i tuoi visitatori, CLS può anche influenzare il posizionamento nei motori di ricerca, quindi è importante risolvere eventuali problemi del tuo sito.
Fortunatamente, non è necessario essere un mago della tecnologia per identificare e risolvere i problemi di spostamento del layout cumulativo. Comprendendo le sue cause e sapendo come correggerle, puoi ridurre il numero di cambiamenti imprevisti sul tuo sito web.
In questo articolo, ti presenteremo la metrica di spostamento cumulativo del layout di Google e ti mostreremo come rilevare i problemi con CLS sul tuo sito. Quindi, ti guideremo attraverso tre semplici modi per risolvere i problemi e ridurre il punteggio CLS del tuo sito.
Sommario:
- Che cos'è lo spostamento cumulativo del layout?
- Come identificare i problemi con lo spostamento cumulativo del layout
- Come correggere lo spostamento cumulativo del layout
Un'introduzione allo spostamento cumulativo del layout in WordPress
Lo spostamento del layout si verifica quando il contenuto della pagina si sposta senza l'interazione dell'utente.
Un esempio comune sono gli annunci pubblicitari a caricamento tardivo, che probabilmente hai riscontrato sui siti Web multimediali. Potresti aver iniziato a leggere il testo sulla pagina solo per essere "spinto" verso il basso da un annuncio pubblicitario che viene visualizzato dopo che la pagina è già stata caricata.
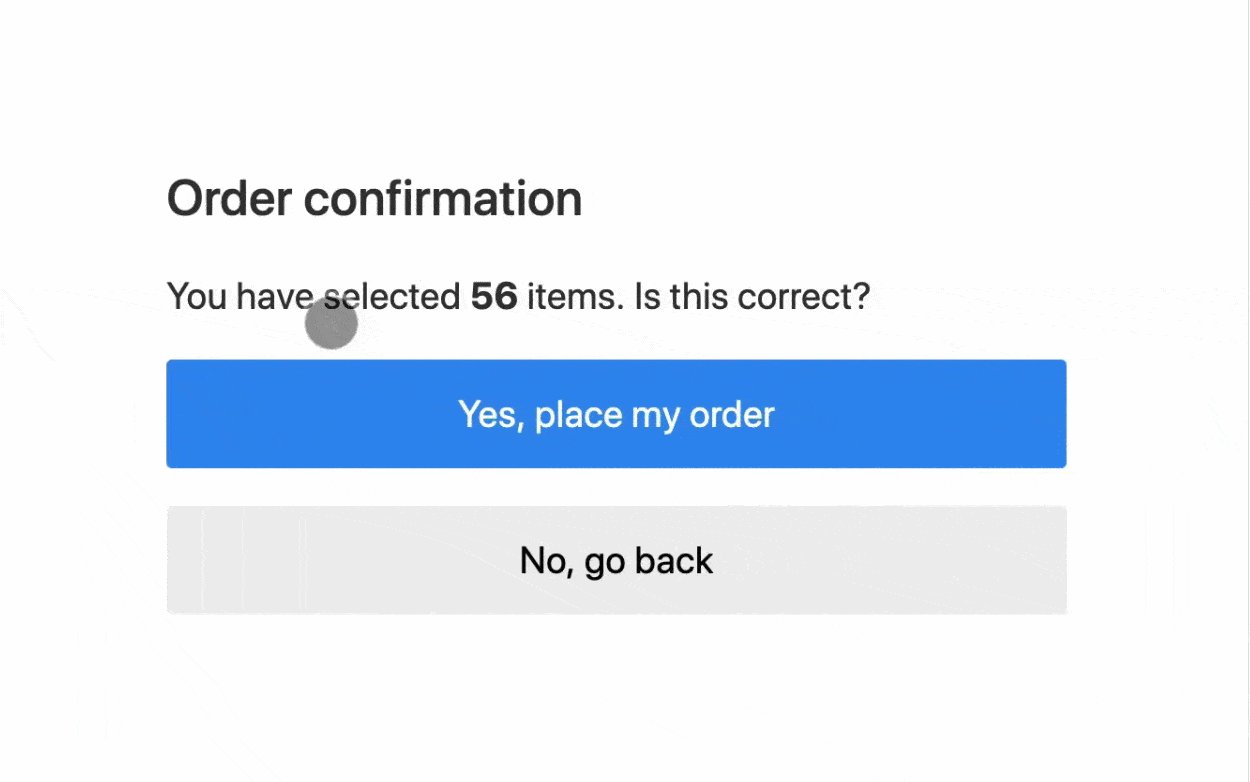
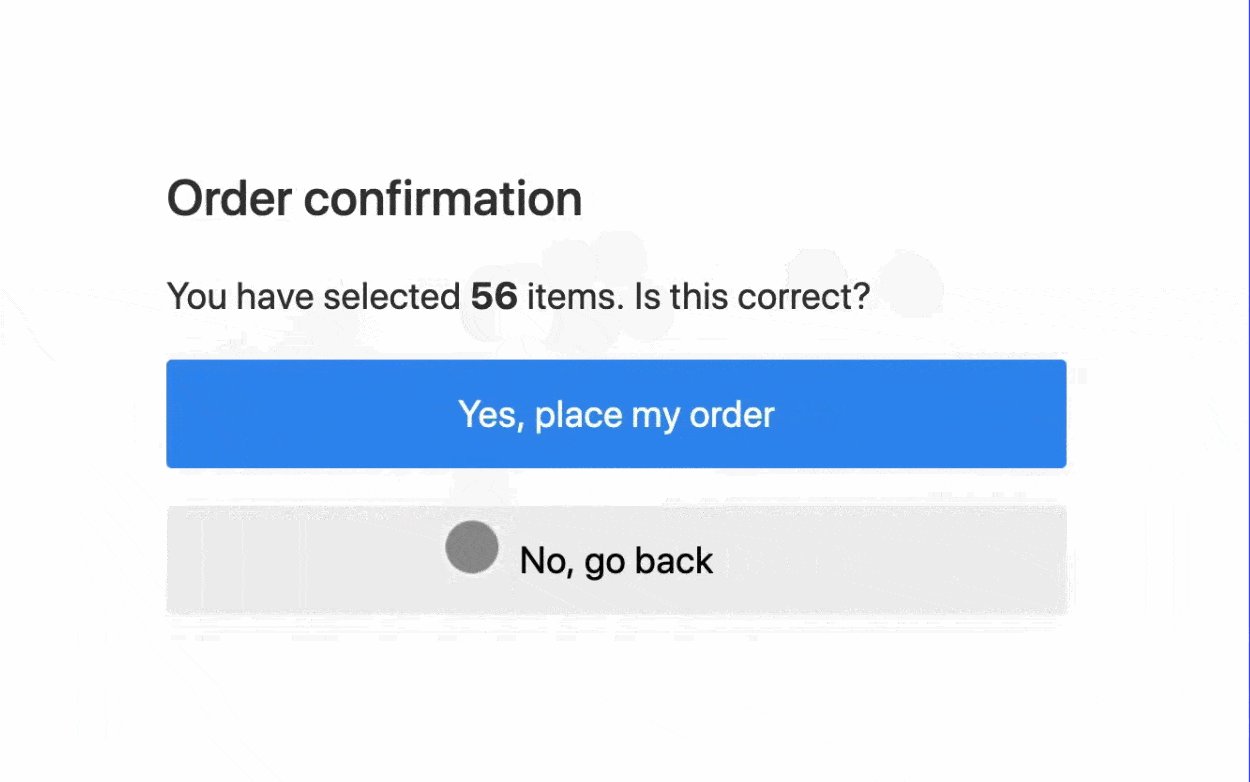
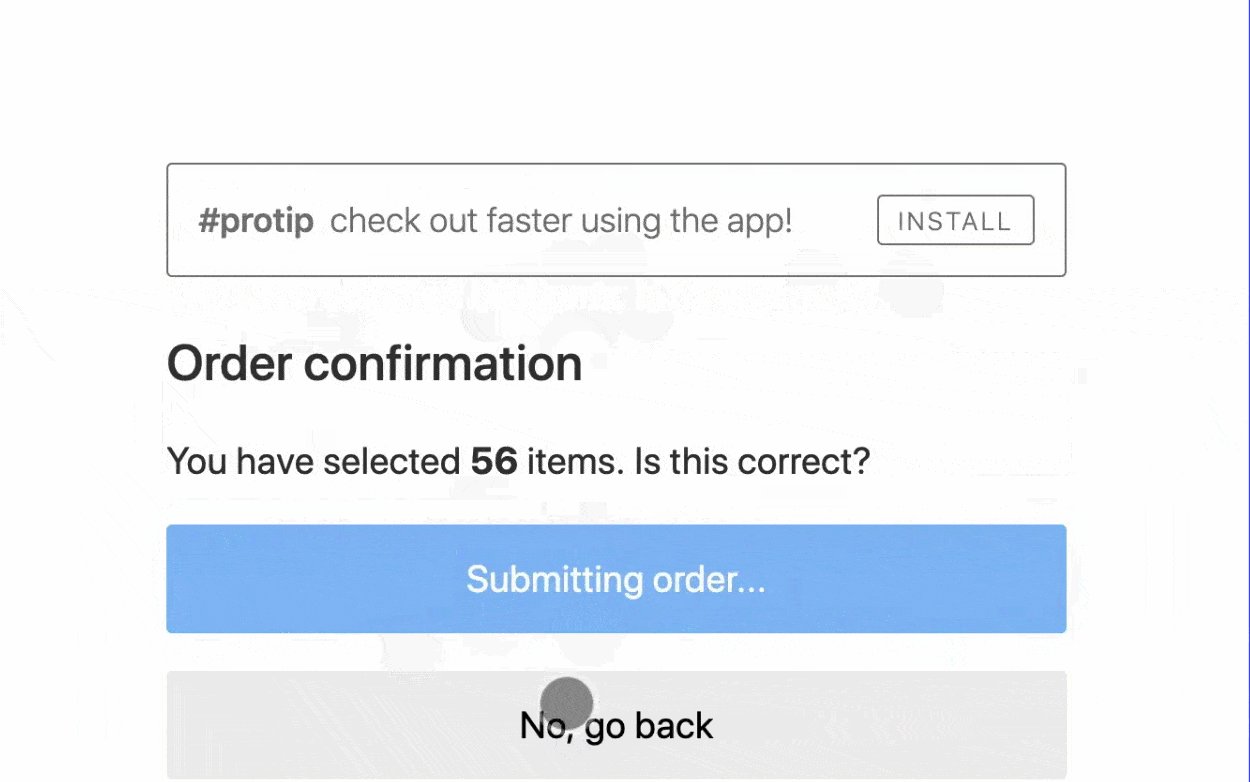
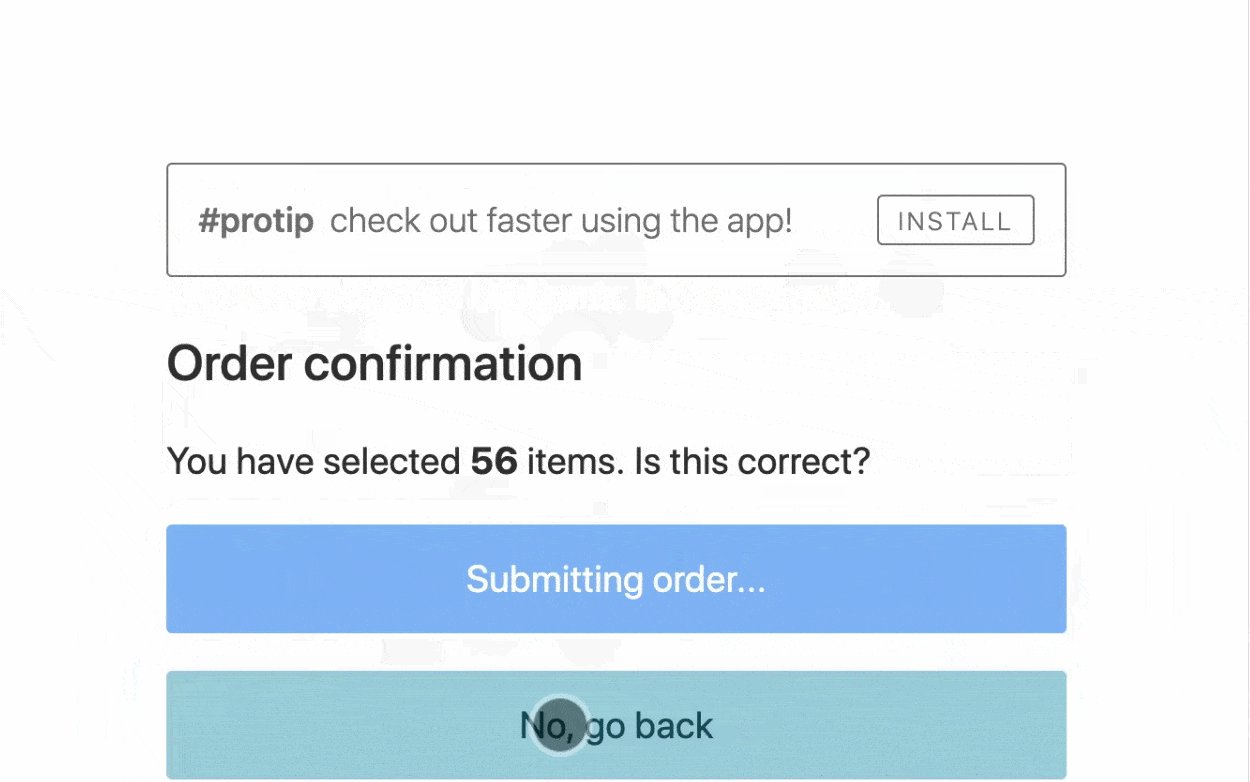
Ecco un'utile immagine della gente di web.dev: l'utente intendeva fare clic su "No, torna indietro" ma ha fatto clic accidentalmente su "Sì, effettua il mio ordine" perché lo spostamento del layout ha causato lo spostamento del posizionamento del pulsante dopo il caricamento della pagina iniziale:

Lo spostamento cumulativo del layout è una metrica che misura tutto lo spostamento del layout che si verifica sulla pagina e lo inserisce in un unico punteggio. Parleremo di segnare tra un secondo. Ma in generale, un punteggio alto indica molti cambiamenti di layout (cattivo), mentre un punteggio basso indica pochi cambiamenti di layout (buono). E un punteggio pari a zero significa che il tuo sito ha zero problemi di spostamento del layout, il che è perfetto.
Come puoi immaginare, spostare gli elementi può essere un mal di testa per i tuoi utenti. Può causare loro di fare clic inavvertitamente su una parte della tua pagina o addirittura di effettuare accidentalmente un acquisto, come dimostra l'esempio sopra.
Anche se non ci sono conseguenze dirette, molti cambiamenti di layout possono essere visivamente stridenti. Combinato con il fatto che può rallentare i tempi di caricamento, questo problema apparentemente piccolo può avere gravi impatti sull'esperienza utente (UX) del tuo pubblico.
Sfortunatamente, i problemi con un punteggio di spostamento del layout cumulativo elevato non finiscono qui. Cumulative Layout Shift fa anche parte della nuova iniziativa Core Web Vitals di Google. A partire dall'aggiornamento di Google Page Experience, i punteggi di Core Web Vitals del tuo sito sono ora un piccolo fattore di ranking SEO, il che significa che i problemi con CLS possono influenzare il ranking del tuo sito.
Come identificare i problemi con lo spostamento cumulativo del layout in WordPress
Per trovare il punteggio Cumulative Layout Shift del tuo sito e identificare i problemi, ti consigliamo di utilizzare PageSpeed Insights. Ti darà il punteggio CLS complessivo del tuo sito, ma andrà anche più in profondità e segnalerà i problemi specifici di spostamento del layout che stanno causando problemi.
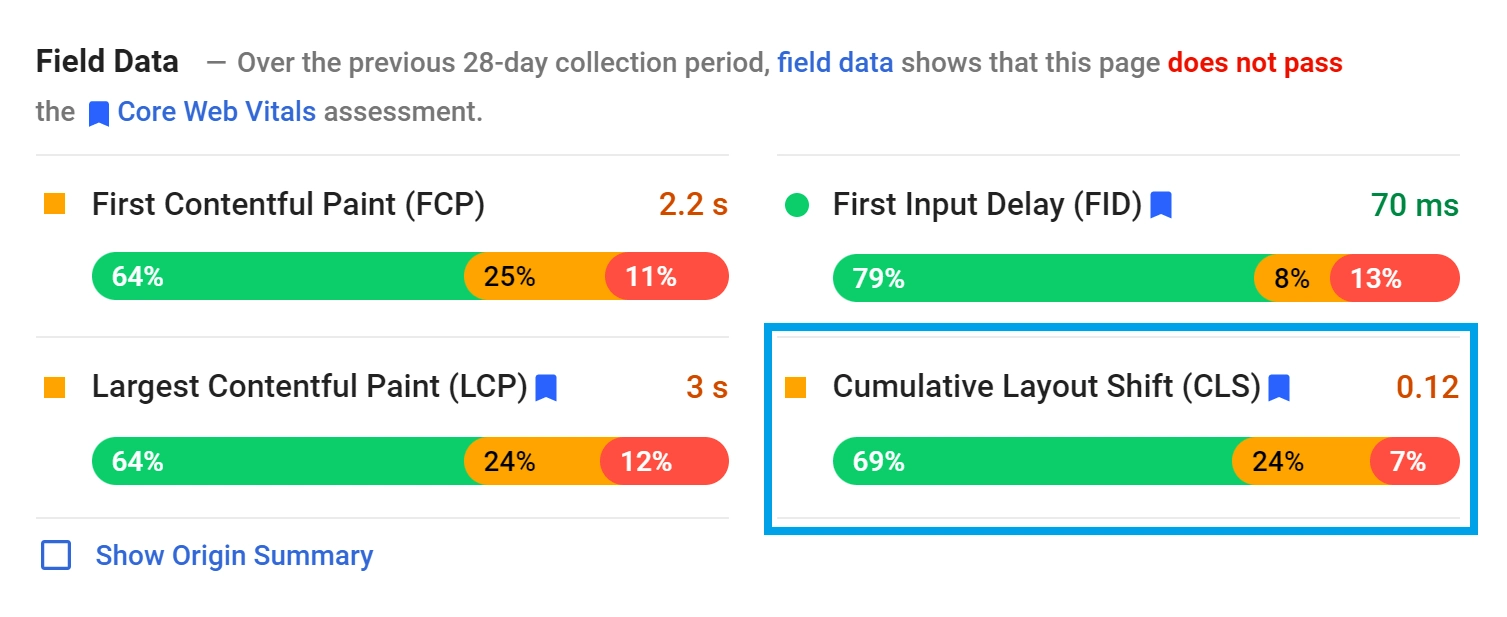
Per iniziare, inserisci il tuo URL nella casella e fai clic su Analizza . Il processo dovrebbe richiedere solo pochi istanti. Quando ottieni i risultati, scorri verso il basso fino alle sezioni Dati di laboratorio o Dati sul campo e cerca il punteggio di spostamento del layout cumulativo del tuo sito:

Da qui, puoi determinare il rendimento del tuo sito in quest'area. Come regola generale, ci sono tre potenziali intervalli in cui il tuo punteggio CLS può rientrare:
- Good , che è uguale o inferiore a 0,1
- OK , che è compreso tra 0,1 e 0,25
- Bad , che è 0,25 o più
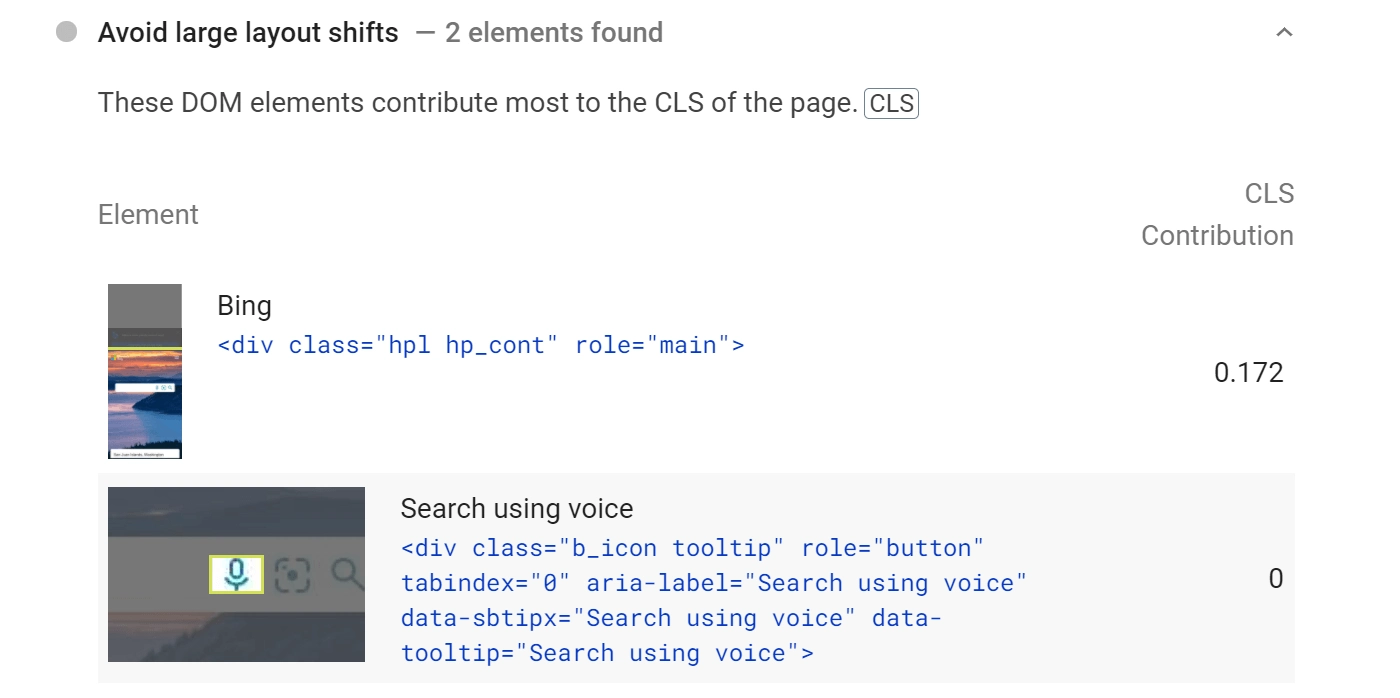
Poiché questa metrica ha un impatto diretto sull'ottimizzazione dei tuoi Core Web Vitals, dovresti cercare di puntare al punteggio più basso possibile. Per suggerimenti più specifici su come farlo, puoi scorrere verso il basso fino alla sezione Diagnostica e guardare Evitare grandi spostamenti di layout . Questa sezione elencherà i singoli cambiamenti di layout sul tuo sito:

Queste informazioni possono aiutare a evidenziare aree specifiche del tuo sito che potrebbero richiedere un po' di lavoro. Una volta identificato il problema, puoi applicare alcuni semplici metodi per risolverlo.
Come correggere lo spostamento cumulativo del layout in WordPress (3 modi)
Diamo un'occhiata a tre modi efficaci per risolvere i problemi di CLS. Questi metodi sono più efficaci se usati insieme, quindi ti invitiamo a provare ogni approccio.
1. Aggiungi dimensioni alle tue immagini, video e annunci
Se hai molti media sul tuo sito web, è probabile che ogni immagine e video abbia dimensioni diverse. Questo è probabilmente inevitabile, indipendentemente dal tipo di sito che gestisci.
In sostanza, questa varianza non ha un impatto diretto sul punteggio CLS. Tuttavia, rappresenta ancora una minaccia: se non specifichi le dimensioni dell'articolo, puoi iniziare a incorrere in problemi.
L'aggiunta di dimensioni è essenziale perché fornisce istruzioni di caricamento vitali ai browser. Le informazioni sulle dimensioni aiutano i browser a riservare la corretta quantità di spazio per quella risorsa.
Se il browser non è in grado di farlo, potrebbe prevedere la quantità di spazio errata. Di conseguenza, potrebbero esserci delle correzioni dopo che la pagina è stata caricata, portando a uno spostamento del layout. Lo stesso principio si applica agli annunci o a qualsiasi materiale incorporato nel tuo sito.

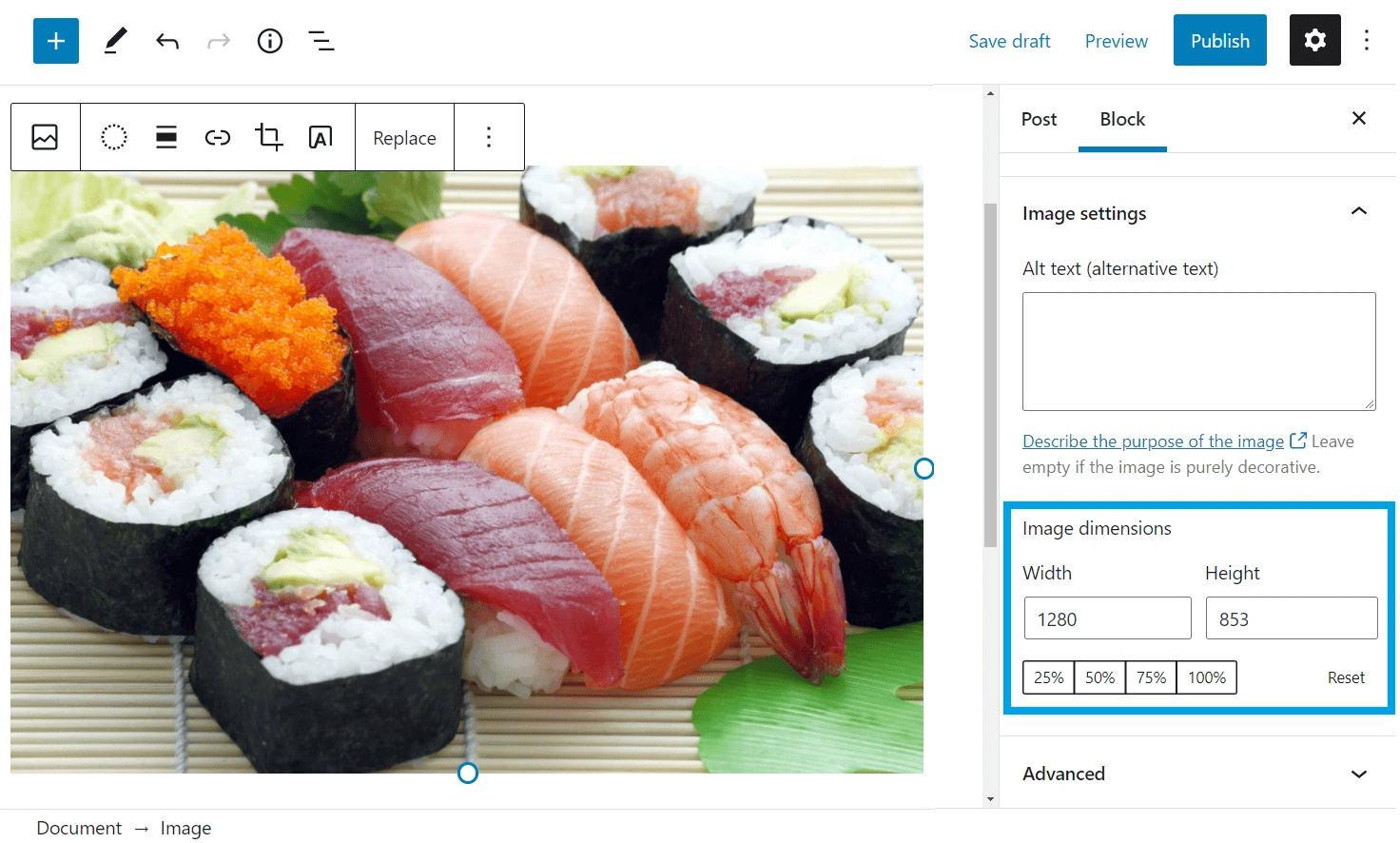
Fortunatamente, le versioni recenti di WordPress si occupano in gran parte di questo problema. Se inserisci un'immagine tramite l'editor di WordPress, WordPress gestirà automaticamente la definizione delle sue dimensioni per te. Puoi vedere i risultati selezionando qualsiasi supporto:

Tuttavia, se aggiungi immagini manualmente con il codice o tramite un plug-in, ti consigliamo di assicurarti che le dimensioni dell'immagine siano presenti.
Un problema molto più grande con CLS su WordPress è la pubblicità. Se inserisci annunci pubblicitari nei tuoi contenuti, dovrai assicurarti di riservare spazio a tali annunci per evitare CLS.
Un modo per farlo è applicare le proprietà CSS min-height e min-width al contenitore <div> che contiene il tuo annuncio: Google ha una buona guida su come farlo.
Ad esempio, se visualizzi un annuncio di 300 x 250 px all'interno di un div con l'id in-content-ad , puoi riservare spazio utilizzando questo codice:
<div>INSERIRE IL CODICE DELL'ANNUNCIO QUI</div>
Alcuni strumenti pubblicitari potrebbero anche offrire strumenti per aiutarti a raggiungere questo obiettivo. Ad esempio, se stai utilizzando Google Ads, Google fornisce un editor di annunci per aiutarti in questo.
2. Precarica i tuoi caratteri
Proprio come con i media, il tuo sito probabilmente utilizza molti tipi di carattere diversi. Ciò significa che possono anche occupare quantità variabili di spazio. A differenza dei media, tuttavia, non è possibile impostare esattamente le dimensioni per i caratteri.
La soluzione è invece precaricare queste risorse. Il precaricamento dei caratteri segnala ai browser che dovrebbe essere una delle prime cose che genera per una determinata pagina. Includendo i caratteri come prima cosa, elimini la necessità di uno spostamento correttivo dopo il fatto.
Questo metodo può essere particolarmente critico se utilizzi molti font WordPress personalizzati. Questi possono variare notevolmente di dimensioni rispetto ai normali caratteri, il che significa che questa semplice modifica può avere un grande impatto. Tuttavia, è probabile che anche i siti meno dipendenti dai caratteri sperimentino almeno un lieve miglioramento del punteggio CLS.
Molti plugin per le prestazioni di WordPress includono opzioni per precaricare i caratteri. Ad esempio, Autoptimize, Asset CleanUp, Perfmatters e WP Rocket.
Per la maggior parte delle persone, l'utilizzo di uno di questi plugin è la soluzione più semplice per precaricare i font di WordPress.
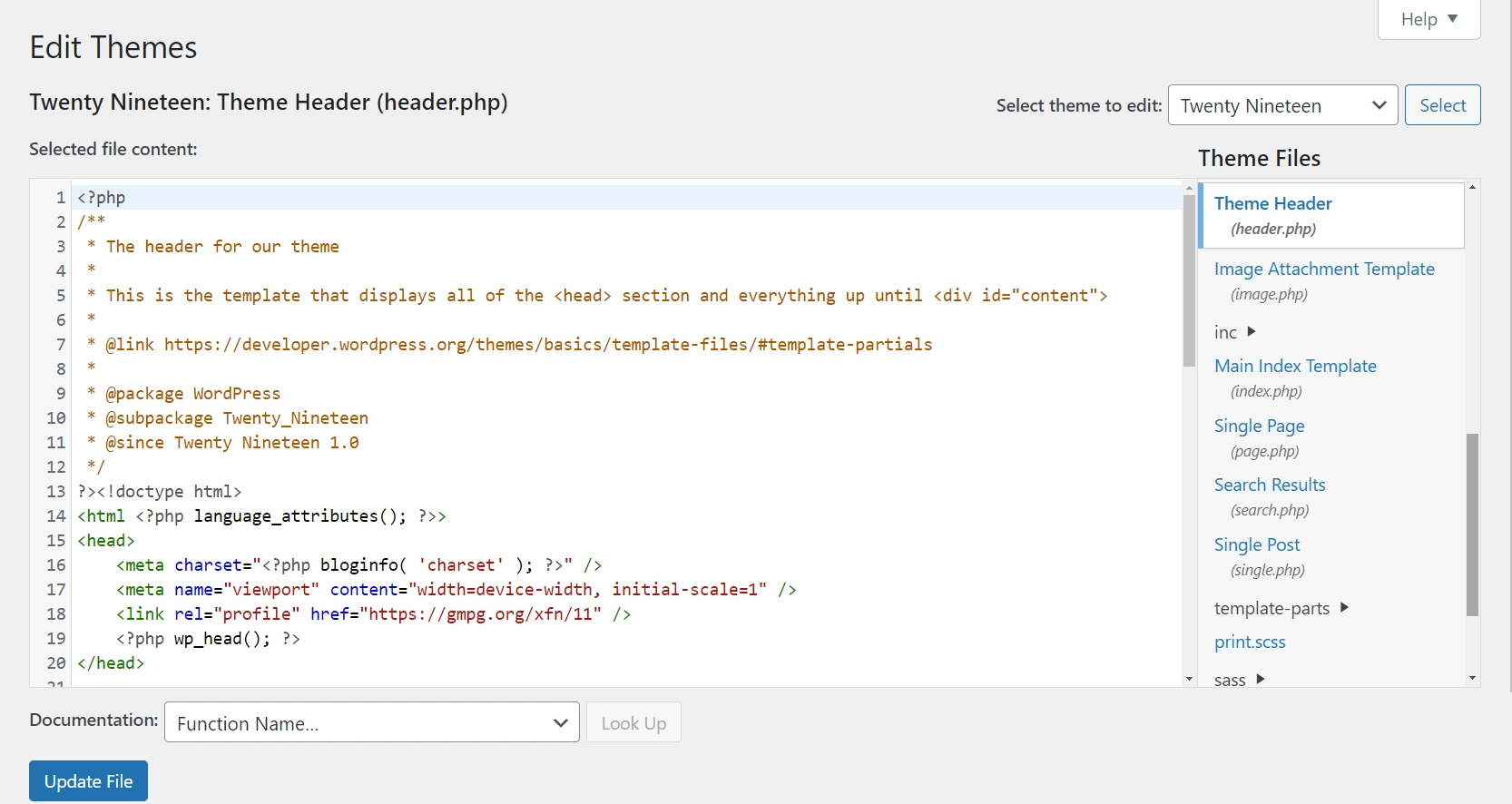
Tuttavia, per gli utenti più avanzati, puoi anche precaricare i caratteri con il tuo snippet di codice personalizzato. Per aggiungere questo frammento di codice, dovrai modificare il file header.php del tuo tema figlio. Puoi modificare questo file andando su Aspetto > Editor temi > Intestazione tema sul tuo sito WordPress:

Dopo aver modificato il file header.php nel tema figlio, scorri fino alla fine della pagina, quindi copia e incolla la seguente riga di codice, assicurandoti di sostituire il link del font di esempio – roboto.woff2 in questo esempio – con il collegamento effettivo al file del carattere che stai utilizzando sul tuo sito:
<link rel="preload" href="roboto.woff2" as="font" type="font/woff2" crossorigin="anonymous"/>Quando sei pronto, fai clic su Aggiorna file per salvare le modifiche. Questo è tutto ciò che devi fare: i caratteri del tuo sito Web avranno ora la priorità di caricamento nei browser.
3. Ottimizza i tuoi contenuti dinamici
Infine, parliamo del contenuto dinamico del tuo sito. Contenuti dinamici come moduli di iscrizione alla newsletter, richieste di installazione di app, avvisi GDPR e così via possono tutti causare cambiamenti di layout regolando nuovamente il browser dopo che la pagina è già quasi completamente caricata.
Tuttavia, questo si applica solo al contenuto dinamico che non viene attivato dall'interazione dell'utente. Ad esempio, se stai caricando una barra di notifica automatica per salutare le persone sulla tua home page, ciò potrebbe danneggiare il tuo punteggio CLS.
Ci sono due modi per risolvere questo problema:
- Attiva il contenuto dinamico solo dopo l'interazione dell'utente, che non influirà sul tuo punteggio CLS. Ad esempio, invece di mostrare subito il modulo di attivazione dell'e-mail, potresti attivarlo quando un utente fa clic su un pulsante per creare un consenso in due passaggi.
- Usa i CSS per riservare spazio agli elementi dinamici, in modo simile a quanto discusso sopra. Ad esempio, se utilizzi i CSS per riservare spazio alla barra delle notifiche nella parte superiore della pagina, puoi comunque caricare quella barra senza causare uno spostamento del layout.
Correggi per sempre lo spostamento cumulativo del layout in WordPress
Se vuoi creare una buona esperienza utente e migliorare il tuo punteggio in Core Web Vitals, è importante avere un punteggio Cumulative Layout Shift basso. Fortunatamente, prevenire questo fastidioso problema non deve essere difficile. Puoi correggere i problemi di caricamento del tuo sito prestando attenzione a poche semplici impostazioni.
In questo articolo, abbiamo trattato tre modi per correggere e ridurre lo spostamento cumulativo del layout in WordPress:
- Assicurati che tutti i tuoi media e annunci abbiano dimensioni chiaramente definite. WordPress gestirà automaticamente le immagini che incorporerai nell'editor, ma potresti dover definire manualmente le dimensioni per gli annunci pubblicitari e tutte le immagini che aggiungi al di fuori dell'editor.
- Precarica i tuoi caratteri per evitare modifiche dell'ultimo minuto.
- Presta attenzione a come implementi il contenuto dinamico, richiedendo l'interazione dell'utente o riservando spazio per eventuali elementi dinamici.
Hai ancora domande su come migliorare lo spostamento cumulativo del layout in WordPress? Fateci sapere nei commenti!
