Guide du débutant : Correction du changement de mise en page cumulatif dans WordPress
Publié: 2021-09-13Vous rencontrez des problèmes avec Cumulative Layout Shift dans WordPress ?
Cumulative Layout Shift, ou CLS en abrégé, est une mesure axée sur l'expérience utilisateur qui fait partie de la nouvelle initiative Core Web Vitals de Google.
Si vous avez déjà parcouru une page qui saute au fur et à mesure de son chargement, vous avez expérimenté un changement de mise en page et vous savez également à quel point le changement de mise en page cumulé dans WordPress peut être ennuyeux. Mais en plus d'ennuyer vos visiteurs, CLS peut également affecter votre classement dans les moteurs de recherche, il est donc important de résoudre tous les problèmes rencontrés par votre site.
Heureusement, vous n'avez pas besoin d'être un expert en technologie pour identifier et résoudre les problèmes de changement de disposition cumulatif. En comprenant ses causes et en sachant comment les corriger, vous pouvez réduire le nombre de changements inattendus sur votre site Web.
Dans cet article, nous vous présenterons la métrique Cumulative Layout Shift de Google et vous montrerons comment détecter les problèmes avec CLS sur votre site. Ensuite, nous vous expliquerons trois façons simples de résoudre les problèmes et de réduire le score CLS de votre site.
Table des matières:
- Qu'est-ce que le changement de mise en page cumulé ?
- Comment identifier les problèmes avec Cumulative Layout Shift
- Comment réparer le décalage de mise en page cumulé
Une introduction au Cumulative Layout Shift dans WordPress
Le changement de mise en page se produit lorsque le contenu de votre page se déplace sans interaction de l'utilisateur.
Un exemple courant est celui des publicités à chargement tardif, que vous avez probablement rencontrées sur les sites Web des médias. Vous avez peut-être commencé à lire le texte sur la page uniquement pour que le texte soit "poussé" vers le bas par une publicité qui s'affiche après le chargement de la page.
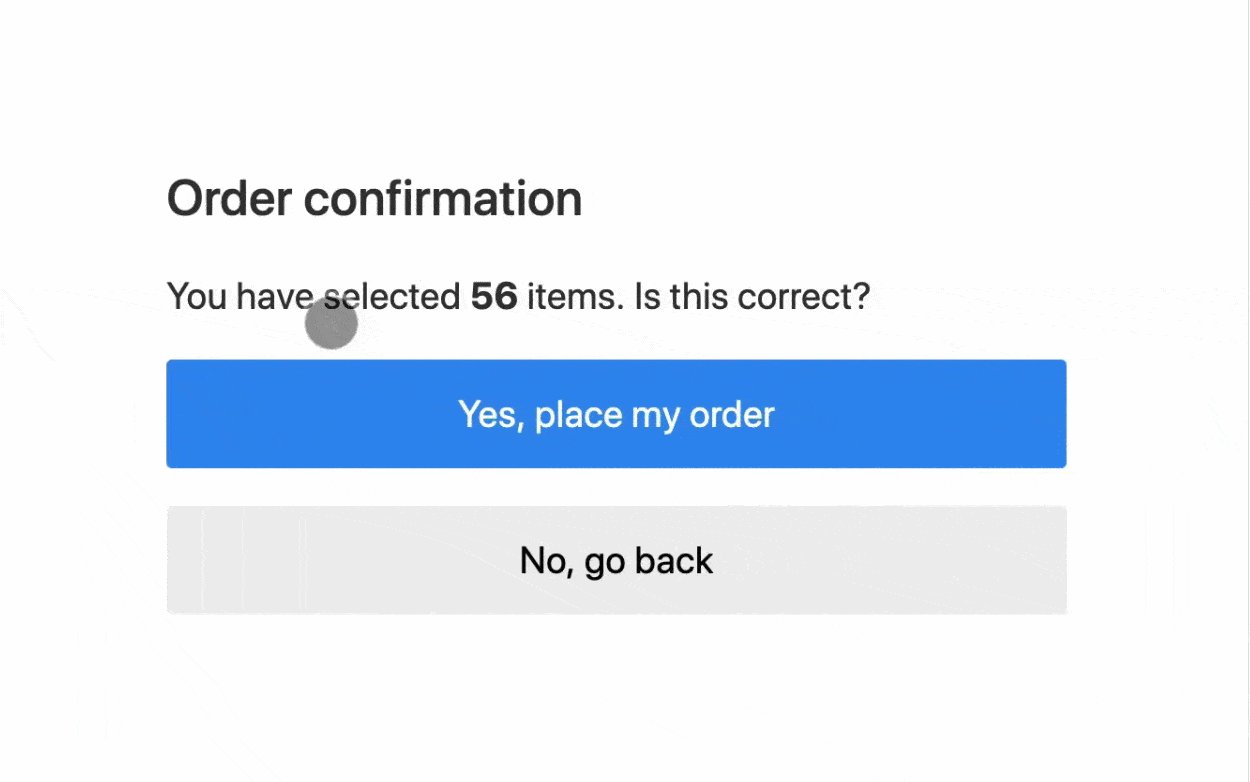
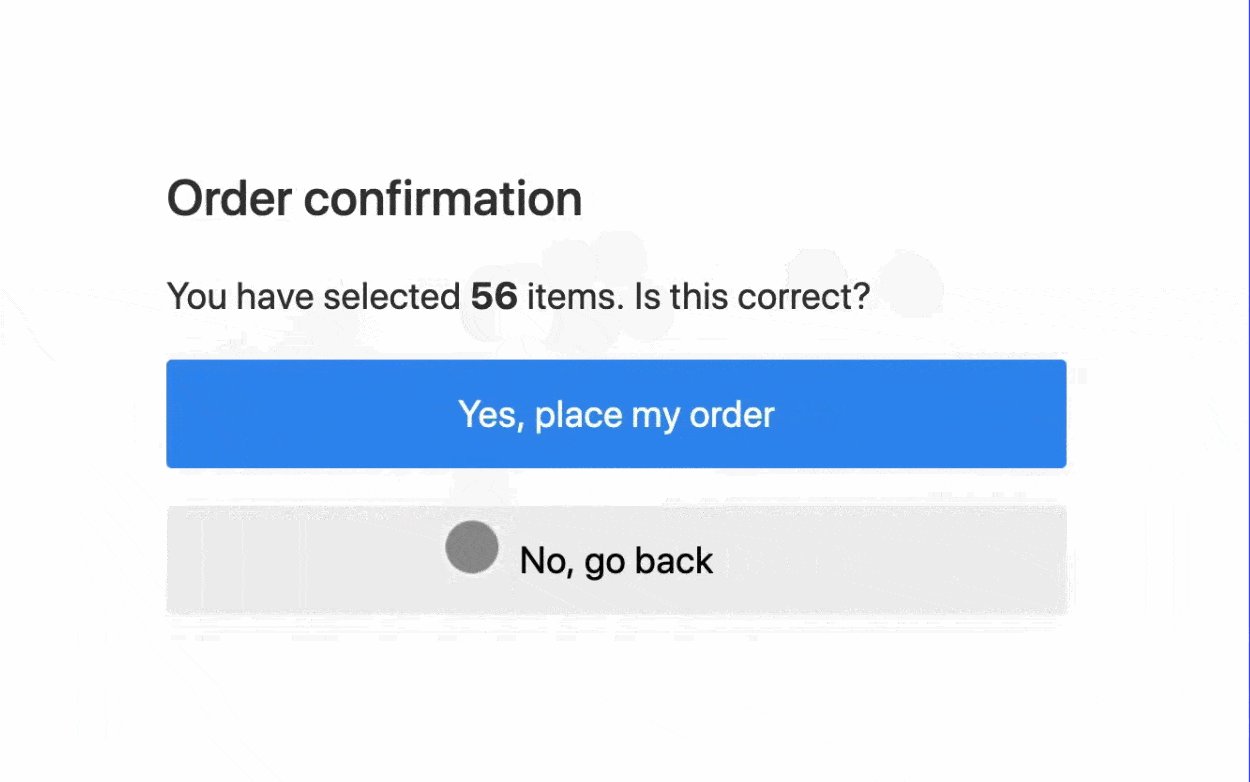
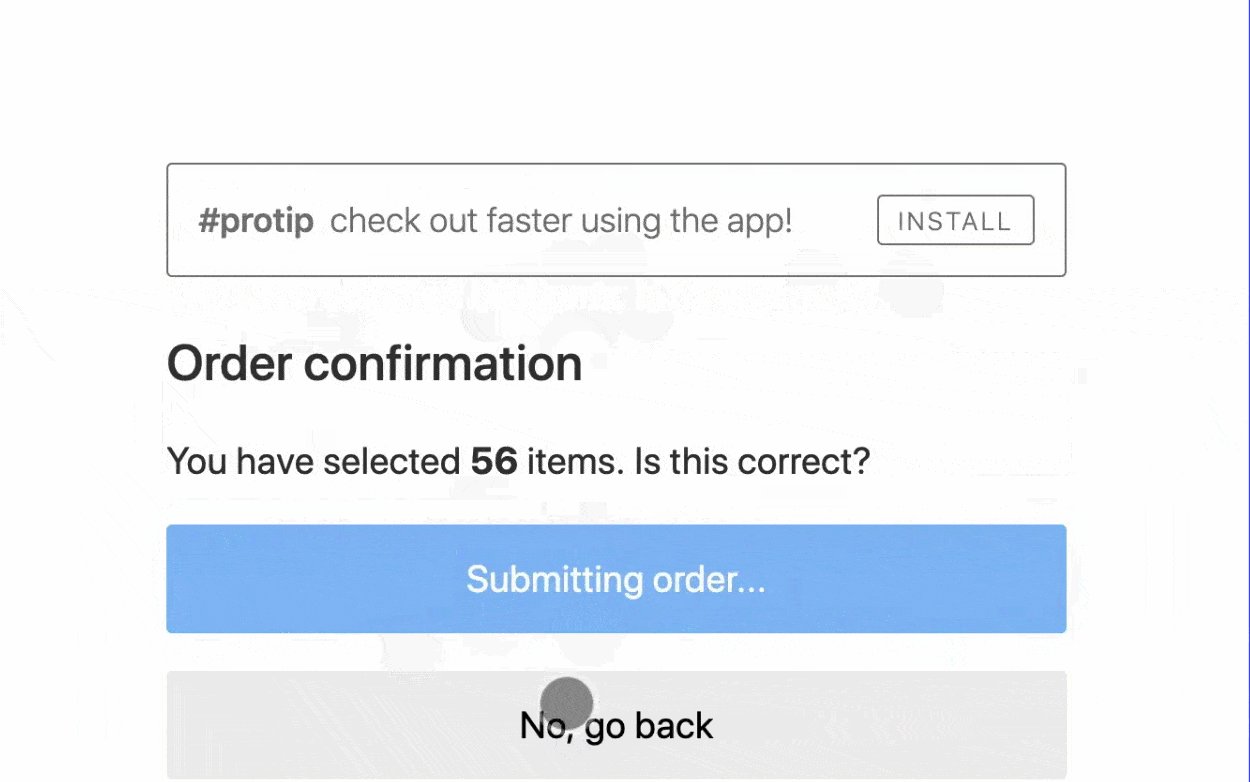
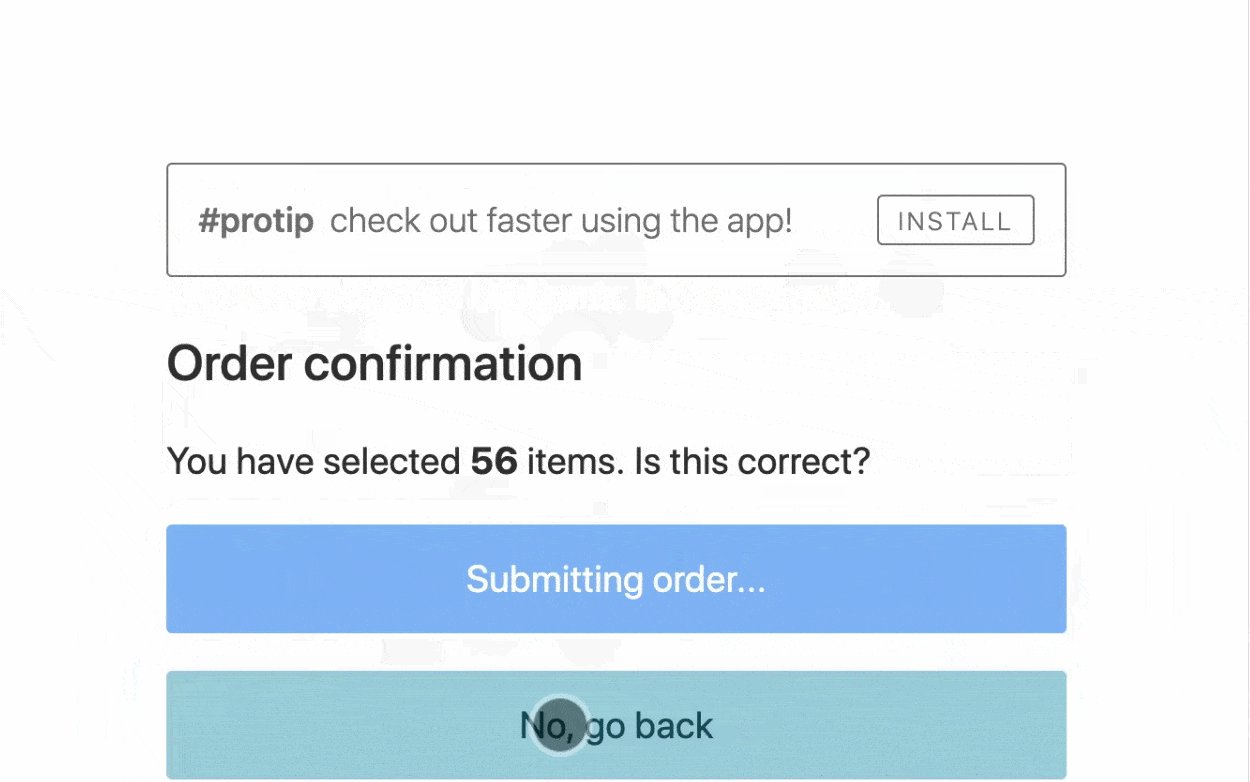
Voici un visuel utile des gens de web.dev - l'utilisateur voulait cliquer sur "Non, revenir en arrière" mais a accidentellement cliqué sur "Oui, passer ma commande" à la place parce que le changement de disposition a provoqué le déplacement du bouton après le chargement initial de la page :

Le changement de mise en page cumulé est une métrique qui mesure tout le changement de mise en page qui se produit sur votre page et le place dans un seul score. Nous parlerons de marquer dans une seconde. Mais en général, un score élevé indique de nombreux changements de mise en page (mauvais), tandis qu'un score faible indique peu de changements de mise en page (bon). Et un score de zéro signifie que votre site n'a aucun problème de changement de mise en page, ce qui est parfait.
Comme vous pouvez l'imaginer, le déplacement d'éléments peut être un casse-tête pour vos utilisateurs. Cela peut les amener à cliquer par inadvertance sur une partie de votre page ou même à effectuer accidentellement un achat, comme le montre l'exemple ci-dessus.
Même s'il n'y a pas de conséquences directes, de nombreux changements de mise en page peuvent être visuellement choquants. Combiné au fait qu'il peut ralentir vos temps de chargement, ce problème apparemment mineur peut avoir de graves répercussions sur l'expérience utilisateur (UX) de votre public.
Malheureusement, les problèmes liés à un score élevé de changement de mise en page cumulé ne s'arrêtent pas là. Cumulative Layout Shift fait également partie de la nouvelle initiative Core Web Vitals de Google. Depuis la mise à jour de Google Page Experience, les scores Core Web Vitals de votre site sont désormais un petit facteur de classement SEO, ce qui signifie que des problèmes avec CLS peuvent affecter le classement de votre site.
Comment identifier les problèmes avec Cumulative Layout Shift dans WordPress
Pour trouver le score Cumulative Layout Shift de votre site et identifier les problèmes, nous vous recommandons d'utiliser PageSpeed Insights. Il vous donnera le score CLS global de votre site, mais il ira également plus loin et signalera les problèmes spécifiques de changement de mise en page qui causent des problèmes.
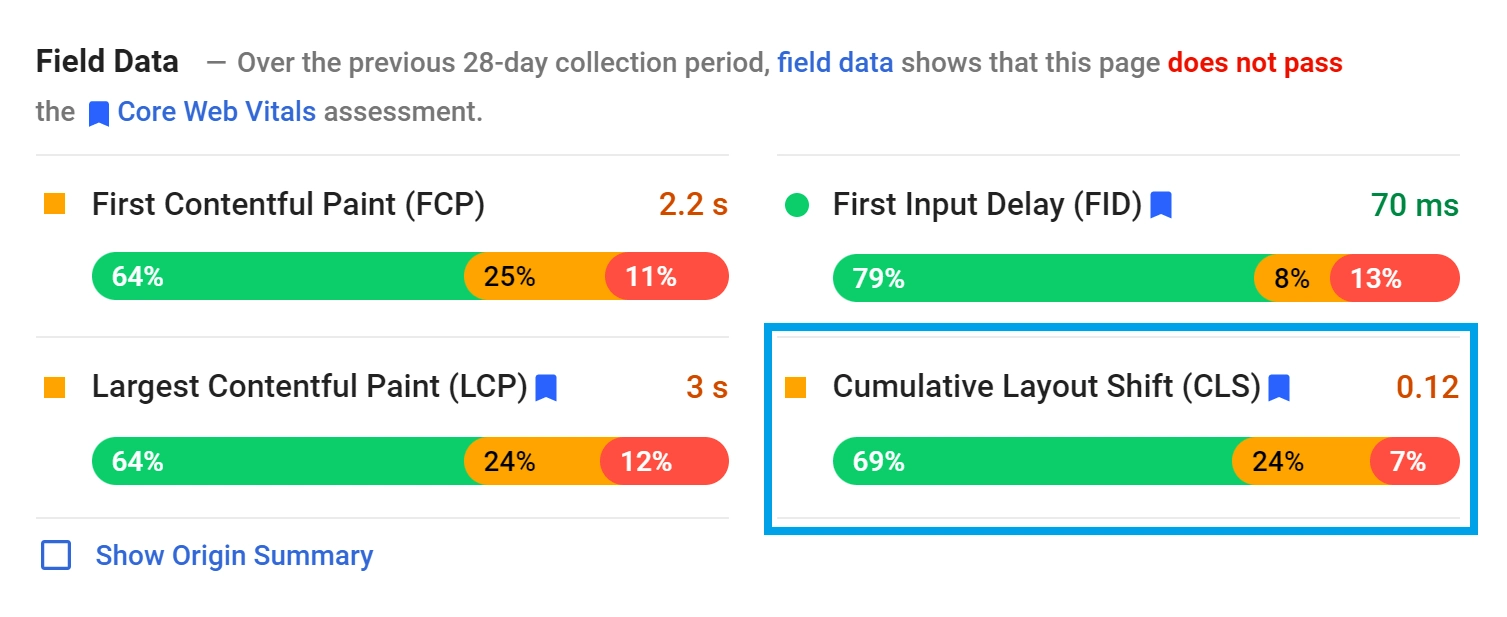
Pour commencer, entrez votre URL dans la case et cliquez sur Analyser . Le processus ne devrait prendre que quelques instants. Lorsque vous obtenez vos résultats, faites défiler vers le bas jusqu'aux sections Données de laboratoire ou Données de terrain et recherchez le score Cumulative Layout Shift de votre site :

À partir de là, vous pouvez déterminer les performances de votre site dans ce domaine. En règle générale, il existe trois plages potentielles dans lesquelles votre score CLS peut tomber :
- Bon , qui est égal ou inférieur à 0,1
- OK , qui est compris entre 0,1 et 0,25
- Mauvais , qui est égal ou supérieur à 0,25
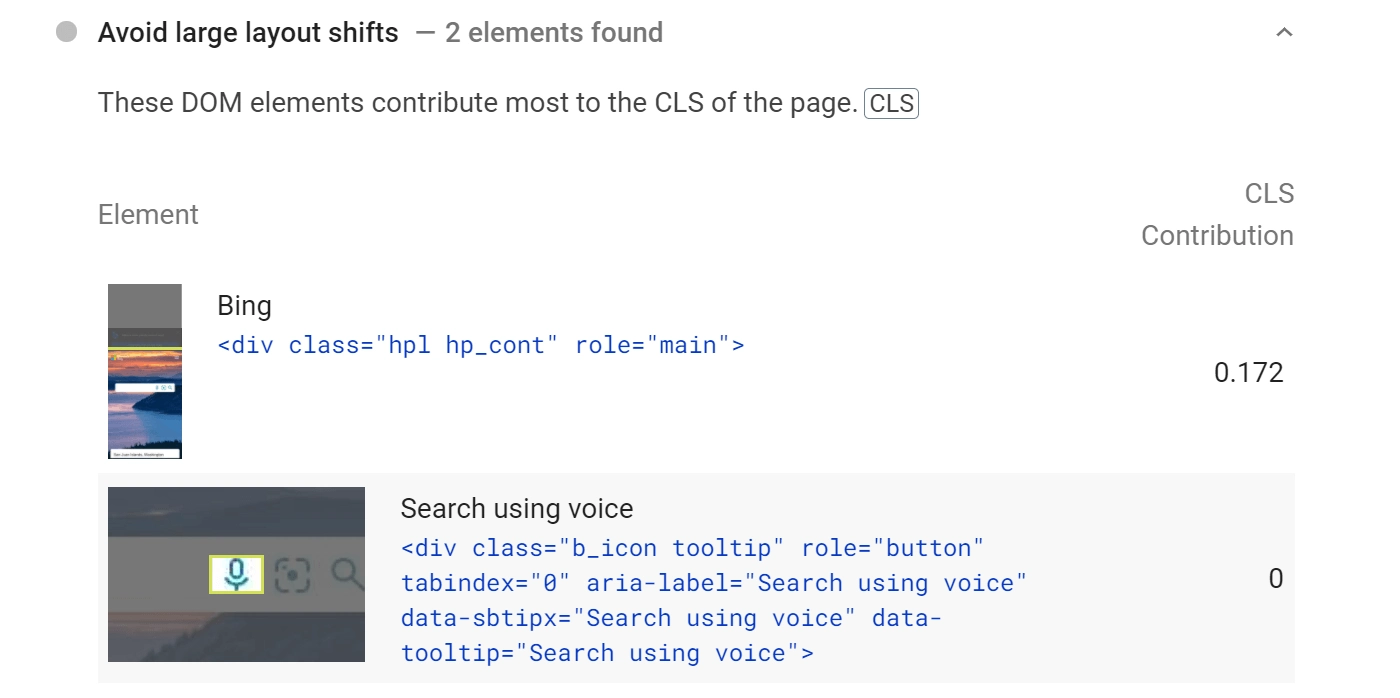
Étant donné que cette métrique impacte directement l'optimisation de vos Core Web Vitals, vous devez essayer de viser le score le plus bas possible. Pour des conseils plus spécifiques sur la façon de procéder, vous pouvez faire défiler jusqu'à la section Diagnostics et consulter Éviter les changements de mise en page importants . Cette section répertorie les changements de mise en page individuels sur votre site :

Ces informations peuvent aider à identifier des zones spécifiques de votre site qui pourraient nécessiter un peu de travail. Une fois que vous avez identifié le problème, vous pouvez appliquer quelques méthodes simples pour le résoudre.
Comment réparer le changement de mise en page cumulatif dans WordPress (3 façons)
Examinons trois façons efficaces de résoudre les problèmes CLS. Ces méthodes sont plus puissantes lorsqu'elles sont utilisées ensemble, nous vous encourageons donc à essayer chaque approche.
1. Ajoutez des dimensions à vos images, vidéos et publicités
Si vous avez beaucoup de médias sur votre site Web, il y a de fortes chances que chaque image et vidéo ait des dimensions différentes. Ceci est sans doute inévitable, quel que soit le type de site que vous exploitez.
À la base, cet écart n'a pas d'impact direct sur votre score CLS. Néanmoins, cela représente toujours une menace - si vous ne spécifiez pas les dimensions de l'article, vous pouvez commencer à rencontrer des problèmes.
L'ajout de dimensions est essentiel car il fournit des instructions de chargement vitales aux navigateurs. Les informations de dimension aident les navigateurs à réserver la bonne quantité d'espace pour cet élément.
Si le navigateur ne peut pas le faire, il peut prédire la mauvaise quantité d'espace. Par conséquent, il peut y avoir des corrections après le chargement de la page, entraînant un changement de mise en page. Le même principe s'applique aux publicités ou à tout matériel intégré sur votre site.

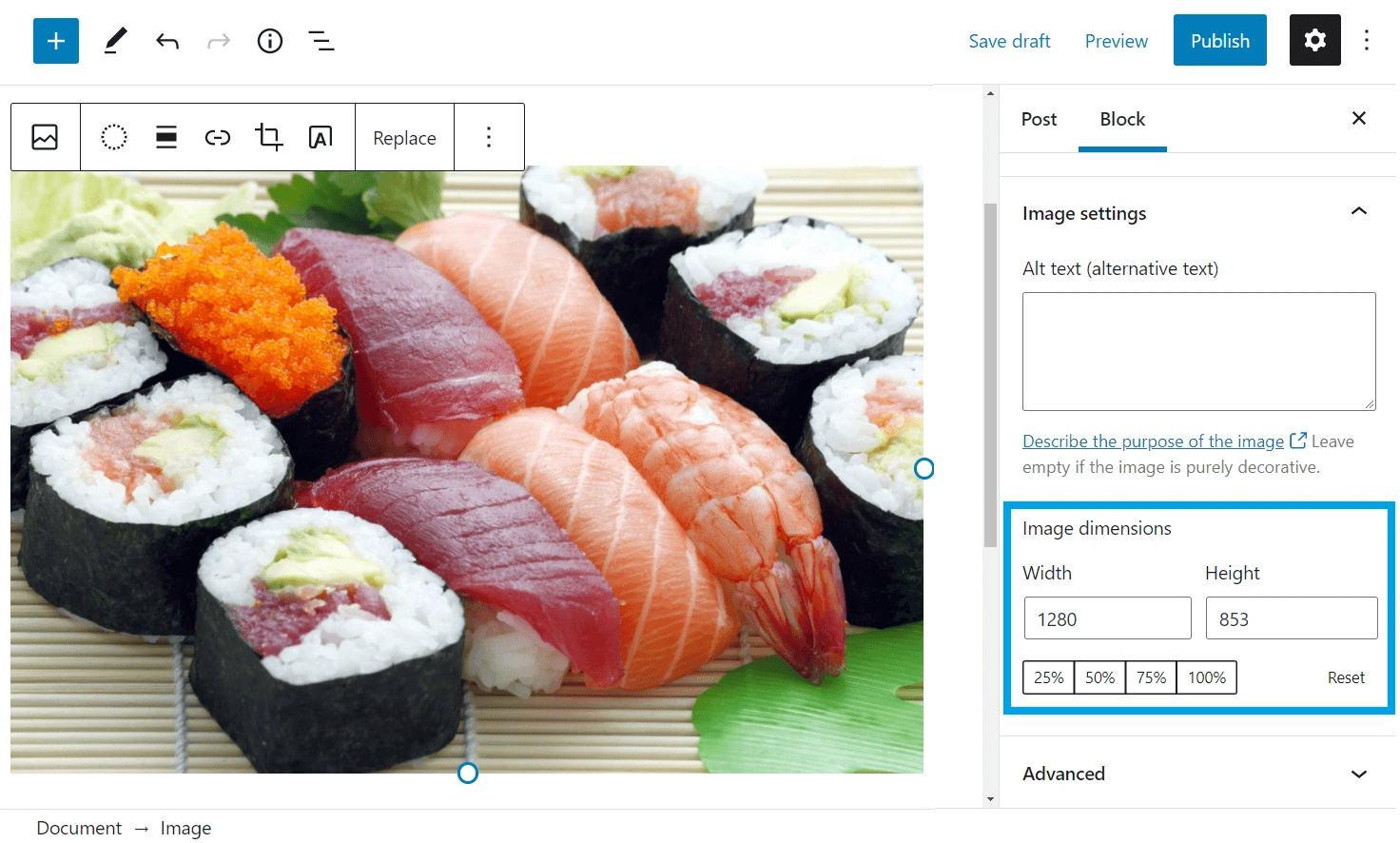
Heureusement, les versions récentes de WordPress règlent largement ce problème. Si vous insérez une image via l'éditeur WordPress, WordPress se chargera automatiquement de définir ses dimensions pour vous. Vous pouvez voir les résultats en sélectionnant n'importe quel média :

Cependant, si jamais vous ajoutez des images manuellement avec du code ou via un plugin, vous voudrez vous assurer que les dimensions de l'image sont là.
Un problème beaucoup plus important avec CLS sur WordPress concerne les publicités. Si vous placez des publicités dans votre contenu, vous devrez vous assurer que vous réservez de l'espace pour ces publicités afin d'éviter le CLS.
Pour ce faire, vous pouvez notamment appliquer les propriétés CSS min-height et min-width au conteneur <div> qui contient votre annonce. Google propose un bon guide sur la manière d'y parvenir.
Par exemple, si vous affichez une annonce de 300 x 250 pixels dans une div avec l'identifiant in-content-ad , vous pouvez réserver de l'espace en utilisant ce code :
<div>PLACER LE CODE D'ANNONCE ICI</div>
Certains outils publicitaires peuvent également proposer des outils pour vous aider à y parvenir. Par exemple, si vous utilisez Google Ads, Google fournit un éditeur d'annonces pour vous aider.
2. Préchargez vos polices
Tout comme pour les médias, votre site utilise probablement de nombreuses polices différentes. Cela signifie qu'ils peuvent également occuper des quantités variables d'espace. Contrairement aux médias, cependant, vous ne pouvez pas définir exactement les dimensions des polices.
La solution consiste à précharger ces actifs à la place. Le préchargement de vos polices signale aux navigateurs qu'il devrait être l'une des premières choses qu'il génère pour une page donnée. En incluant les polices en premier lieu, vous éliminez le besoin d'un changement correctif après coup.
Cette méthode peut être particulièrement critique si vous utilisez beaucoup de polices WordPress personnalisées. Celles-ci peuvent varier considérablement en taille par rapport aux polices normales, ce qui signifie que ce simple changement peut avoir un impact important. Cependant, même les sites moins dépendants des polices sont susceptibles de connaître au moins une amélioration mineure du score CLS.
De nombreux plugins de performance WordPress incluent des options pour précharger les polices. Par exemple, Autoptimize, Asset CleanUp, Perfmatters et WP Rocket.
Pour la plupart des gens, l'utilisation de l'un de ces plugins est la solution la plus simple pour précharger les polices WordPress.
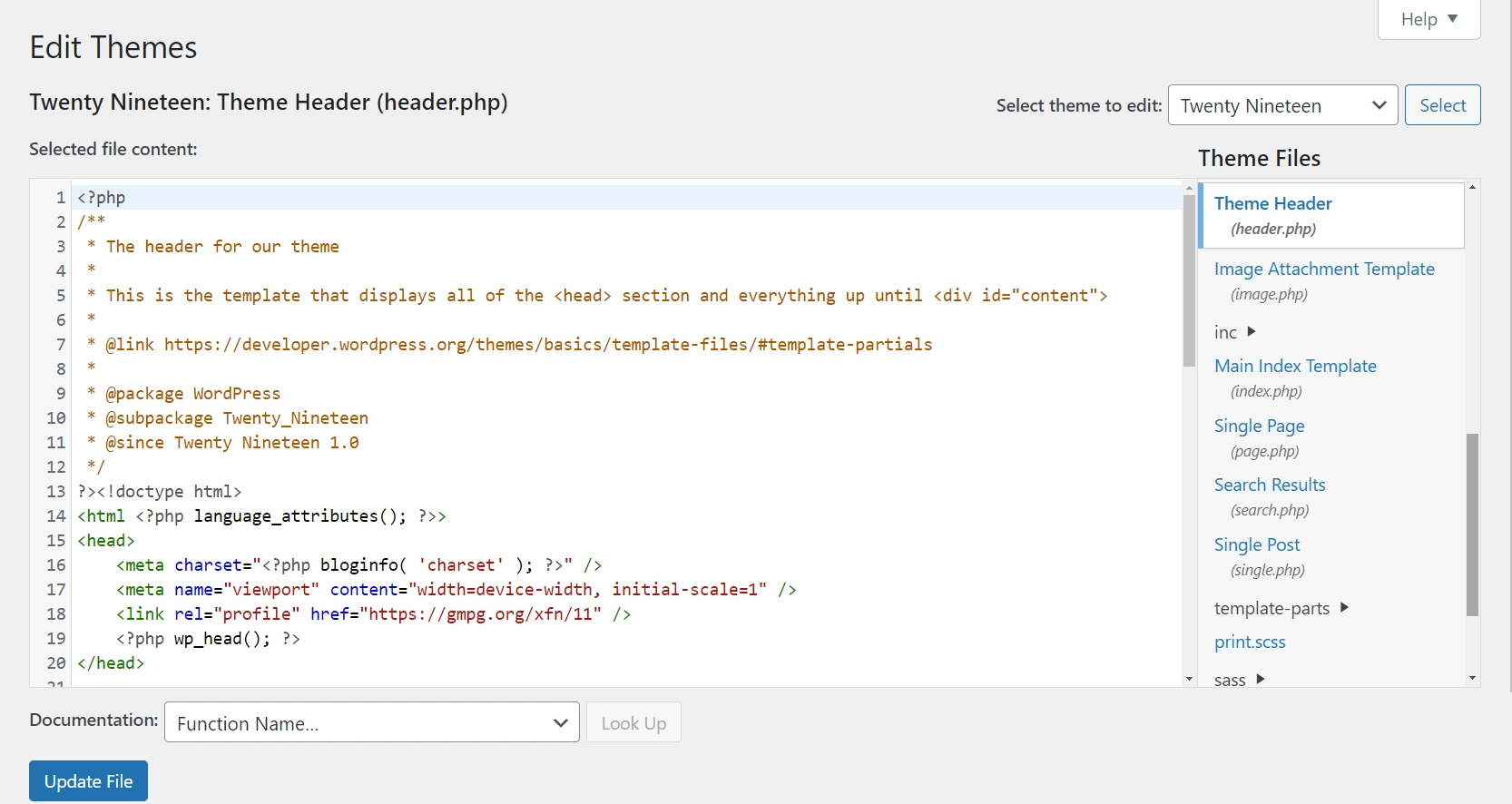
Cependant, pour les utilisateurs plus avancés, vous pouvez également précharger les polices avec votre propre extrait de code personnalisé. Pour ajouter cet extrait de code, vous devrez modifier le fichier header.php de votre thème enfant. Vous pouvez modifier ce fichier en allant dans Apparence > Éditeur de thème > En-tête de thème sur votre site WordPress :

Une fois que vous modifiez le fichier header.php dans votre thème enfant, faites défiler vers le bas de la page, puis copiez et collez la ligne de code suivante, en veillant à remplacer le lien de police d'exemple - roboto.woff2 dans cet exemple - par le lien réel vers le fichier de police que vous utilisez sur votre site :
<link rel="preload" href="roboto.woff2" as="font" type="font/woff2" crossorigin="anonymous"/>Lorsque vous êtes prêt, cliquez sur Mettre à jour le fichier pour enregistrer vos modifications. C'est tout ce que vous avez à faire - les polices de votre site Web auront désormais la priorité de chargement dans les navigateurs.
3. Optimisez votre contenu dynamique
Enfin, parlons du contenu dynamique de votre site. Le contenu dynamique tel que les formulaires d'inscription à la newsletter, les invites d'installation d'applications, les avis GDPR, etc. peuvent tous entraîner des changements de mise en page en obligeant le navigateur à se réajuster une fois que la page est déjà chargée en grande partie.
Cependant, cela ne s'applique qu'au contenu dynamique qui n'est pas déclenché par l'interaction de l'utilisateur. Par exemple, si vous chargez une barre de notification automatique pour saluer les gens sur votre page d'accueil, cela pourrait nuire à votre score CLS.
Il existe deux façons de résoudre ce problème :
- Ne déclenchez le contenu dynamique qu'après l'interaction de l'utilisateur, ce qui n'affectera pas votre score CLS. Par exemple, au lieu d'afficher immédiatement le formulaire d'inscription par e-mail, vous pouvez peut-être le déclencher lorsqu'un utilisateur clique sur un bouton pour créer une inscription en deux étapes.
- Utilisez CSS pour réserver de l'espace pour les éléments dynamiques, similaire à ce que nous avons discuté ci-dessus. Par exemple, si vous utilisez CSS pour réserver de l'espace pour la barre de notification en haut de votre page, vous pouvez toujours charger cette barre sans provoquer de changement de mise en page.
Corriger définitivement le changement de mise en page cumulatif dans WordPress
Si vous souhaitez créer une bonne expérience utilisateur et améliorer votre score dans Core Web Vitals, il est important d'avoir un score Cumulative Layout Shift faible. Heureusement, la prévention de ce problème ennuyeux n'a pas à être difficile. Vous pouvez corriger les problèmes de chargement de votre site en prêtant attention à quelques paramètres simples.
Dans cet article, nous avons couvert trois façons de corriger et de réduire le décalage cumulatif de mise en page dans WordPress :
- Assurez-vous que tous vos médias et publicités ont des dimensions clairement définies. WordPress gérera automatiquement les images que vous intégrez dans l'éditeur, mais vous devrez peut-être définir manuellement les dimensions des publicités et des images que vous ajoutez en dehors de l'éditeur.
- Préchargez vos polices pour éviter les ajustements de dernière minute.
- Faites attention à la façon dont vous implémentez le contenu dynamique - soit en exigeant une interaction de l'utilisateur, soit en réservant de l'espace pour tous les éléments dynamiques.
Avez-vous encore des questions sur l'amélioration de Cumulative Layout Shift dans WordPress ? Faites le nous savoir dans les commentaires!
