Anfängerleitfaden: Kumulative Layout-Verschiebung in WordPress beheben
Veröffentlicht: 2021-09-13Haben Sie Probleme mit der kumulativen Layoutverschiebung in WordPress?
Cumulative Layout Shift, oder kurz CLS, ist eine auf die Benutzererfahrung ausgerichtete Metrik, die Teil der neuen Core Web Vitals-Initiative von Google ist.
Wenn Sie jemals eine Seite durchsucht haben, die beim Laden herumspringt, haben Sie Layoutverschiebungen erlebt, und Sie wissen auch, wie ärgerlich eine hohe kumulative Layoutverschiebung in WordPress sein kann. Aber abgesehen davon, dass CLS Ihre Besucher nervt, kann es auch Ihre Suchmaschinen-Rankings beeinflussen, daher ist es wichtig, alle Probleme zu beheben, die Ihre Website hat.
Glücklicherweise müssen Sie kein Technikgenie sein, um Probleme mit der kumulativen Layoutverschiebung zu identifizieren und zu lösen. Indem Sie die Ursachen verstehen und wissen, wie Sie sie beheben können, können Sie die Anzahl unerwarteter Änderungen auf Ihrer Website verringern.
In diesem Artikel stellen wir Ihnen die Metrik Cumulative Layout Shift von Google vor und zeigen Ihnen, wie Sie Probleme mit CLS auf Ihrer Website erkennen. Anschließend führen wir Sie durch drei einfache Möglichkeiten, Probleme zu beheben und den CLS-Score Ihrer Website zu reduzieren.
Inhaltsverzeichnis:
- Was ist eine kumulative Layoutverschiebung?
- So identifizieren Sie Probleme mit der kumulativen Layoutverschiebung
- So beheben Sie die kumulative Layoutverschiebung
Eine Einführung in die kumulative Layoutverschiebung in WordPress
Eine Layoutverschiebung tritt auf, wenn sich der Inhalt auf Ihrer Seite ohne Benutzerinteraktion bewegt.
Ein häufiges Beispiel ist das späte Laden von Werbung, die Sie wahrscheinlich schon auf Medien-Websites erlebt haben. Möglicherweise haben Sie damit begonnen, den Text auf der Seite zu lesen, nur damit der Text von einer Anzeige „nach unten gedrückt“ wird, die angezeigt wird, nachdem die Seite bereits geladen wurde.
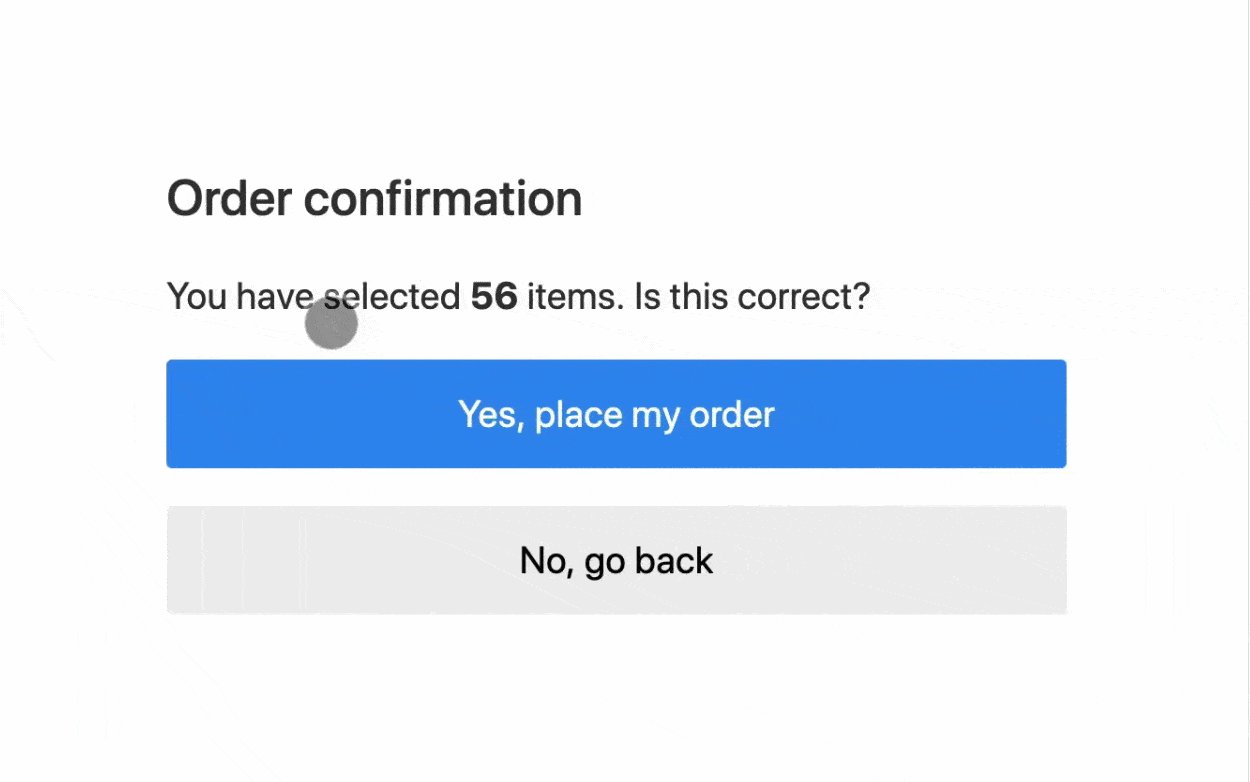
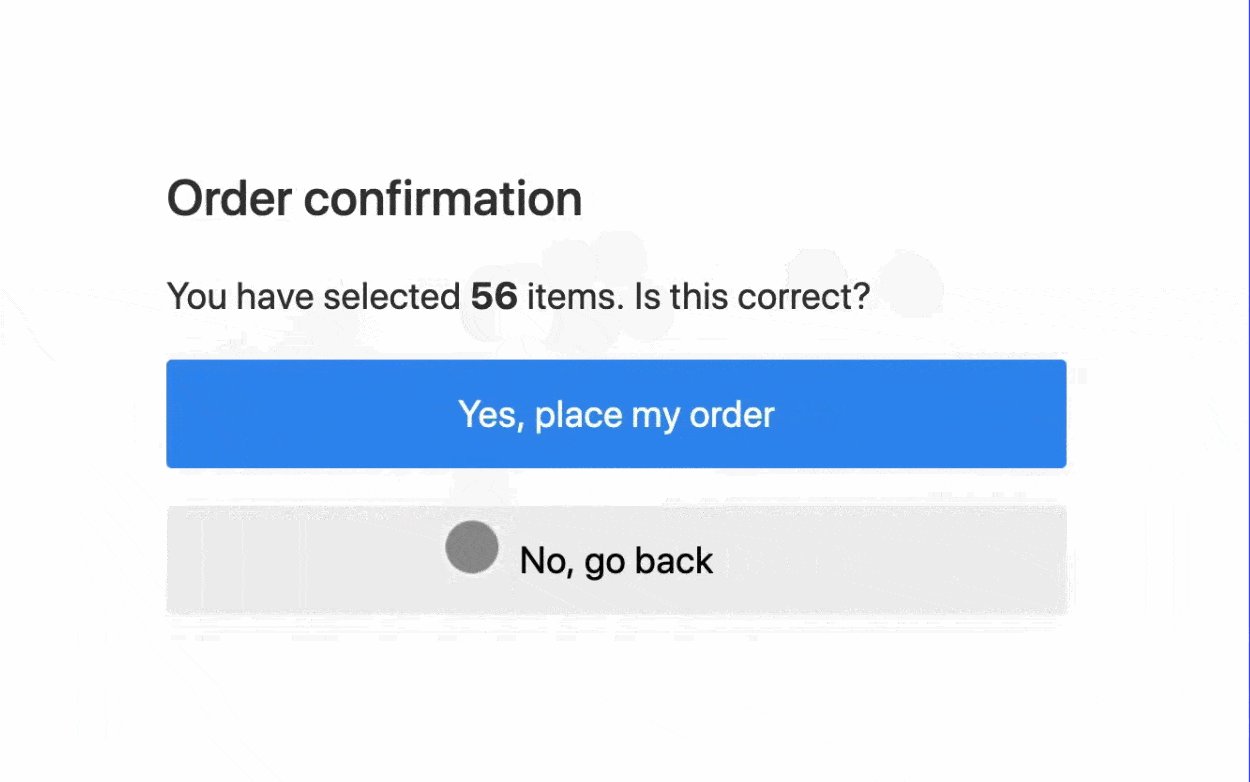
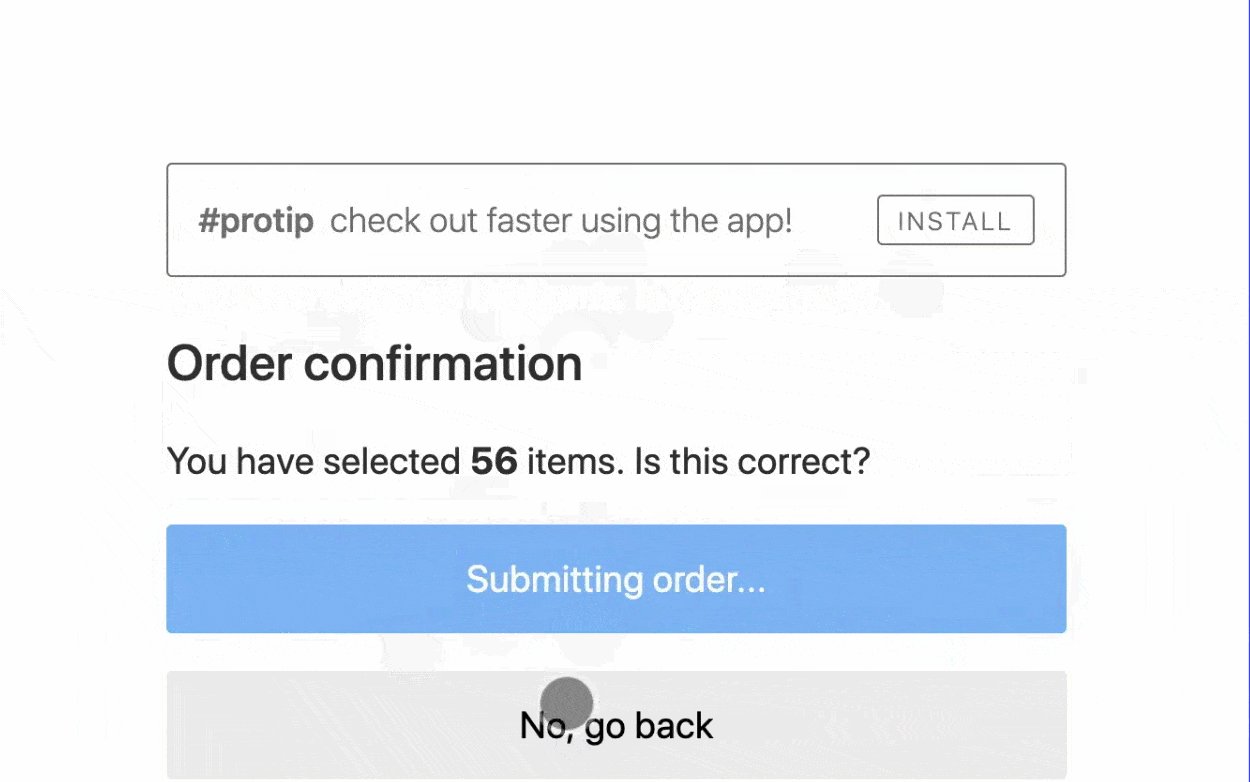
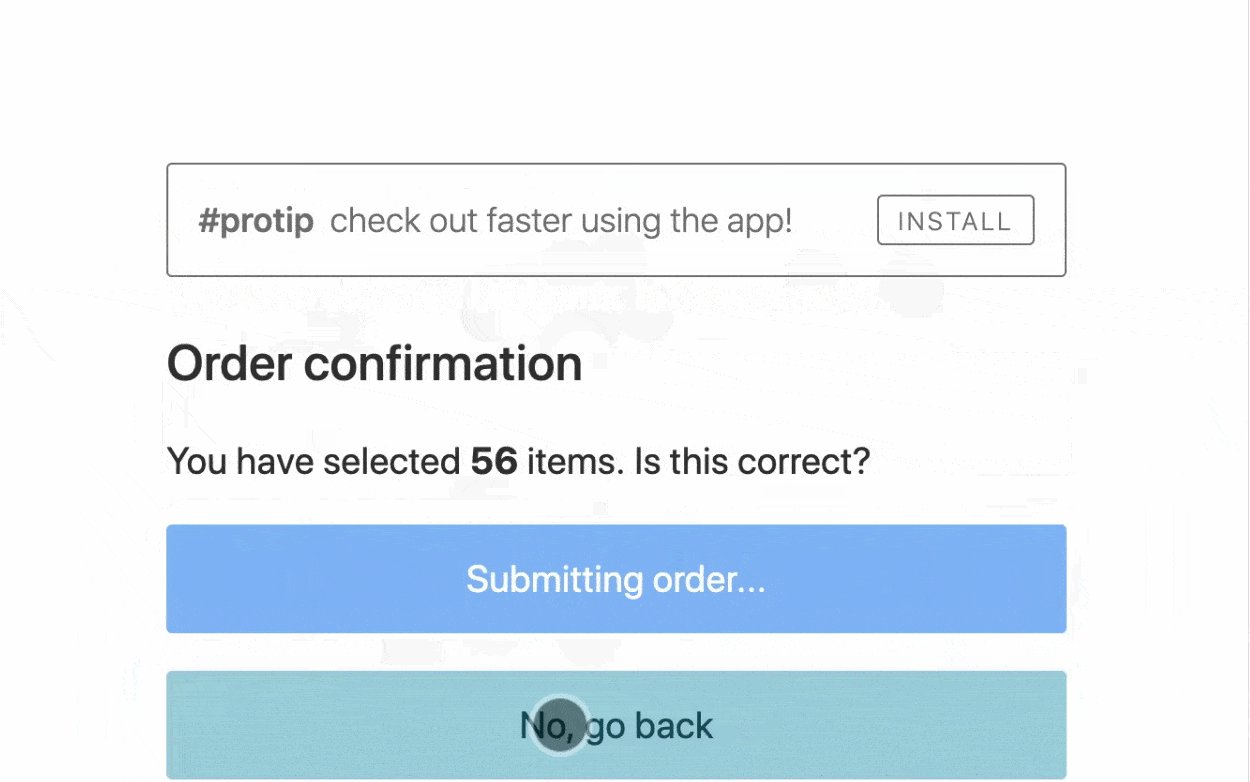
Hier ist ein hilfreiches Bild von den Leuten bei web.dev – der Benutzer wollte auf „Nein, zurück“ klicken, klickte aber stattdessen versehentlich auf „Ja, Bestellung aufgeben“, weil die Layoutverschiebung dazu führte, dass sich die Schaltflächenplatzierung nach dem ersten Laden der Seite verschob:

Kumulative Layout-Verschiebung ist eine Metrik, die alle auf Ihrer Seite auftretenden Layout-Verschiebungen misst und in einer einzigen Punktzahl zusammenfasst. Wir werden gleich über das Zählen sprechen. Aber im Allgemeinen zeigt eine hohe Punktzahl viele Layoutverschiebungen an (schlecht), während eine niedrige Punktzahl wenige Layoutverschiebungen anzeigt (gut). Und eine Punktzahl von null bedeutet, dass Ihre Website keine Probleme mit Layoutverschiebungen hat, was perfekt ist.
Wie Sie sich vorstellen können, kann das Verschieben von Elementen Ihren Benutzern Kopfschmerzen bereiten. Dies kann dazu führen, dass sie versehentlich auf einen Teil Ihrer Seite klicken oder sogar versehentlich einen Kauf tätigen, wie das obige Beispiel zeigt.
Auch wenn es keine direkten Konsequenzen gibt, können viele Layoutverschiebungen visuell störend sein. In Kombination mit der Tatsache, dass es Ihre Ladezeiten verlangsamen kann, kann dieses scheinbar kleine Problem schwerwiegende Auswirkungen auf die Benutzererfahrung (UX) Ihres Publikums haben.
Leider enden die Probleme mit einem hohen kumulativen Layout-Shift-Wert hier nicht. Cumulative Layout Shift ist auch Teil der neuen Core Web Vitals-Initiative von Google. Ab dem Page Experience-Update von Google sind die Core Web Vitals-Ergebnisse Ihrer Website jetzt ein kleiner SEO-Ranking-Faktor, was bedeutet, dass Probleme mit CLS die Rankings Ihrer Website beeinflussen können.
So identifizieren Sie Probleme mit der kumulativen Layoutverschiebung in WordPress
Um den kumulativen Layout-Shift-Score Ihrer Website zu ermitteln und Probleme zu identifizieren, empfehlen wir die Verwendung von PageSpeed Insights. Es gibt Ihnen den CLS-Gesamtwert Ihrer Website, geht aber auch tiefer und zeigt die spezifischen Layoutverschiebungsprobleme auf, die Probleme verursachen.
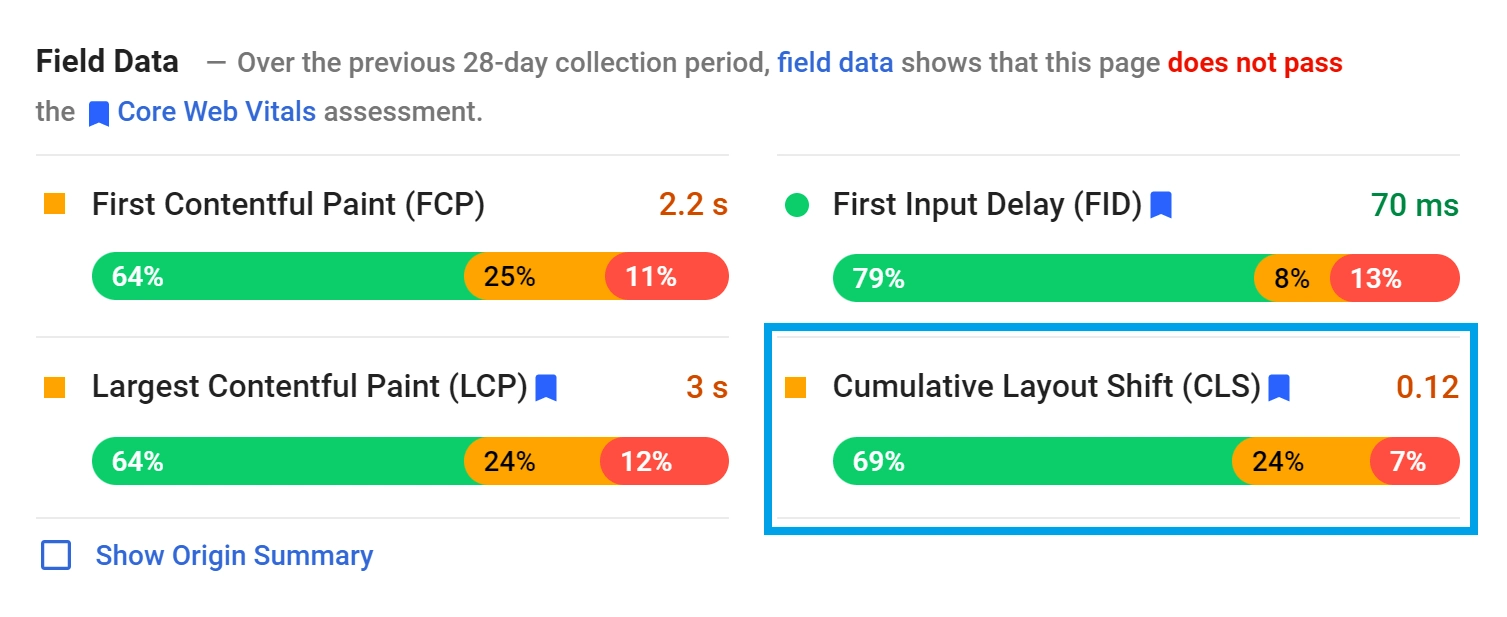
Geben Sie zunächst Ihre URL in das Feld ein und klicken Sie auf Analysieren . Der Vorgang sollte nur wenige Augenblicke dauern. Wenn Sie Ihre Ergebnisse erhalten, scrollen Sie nach unten zu den Abschnitten Lab Data oder Field Data und suchen Sie nach dem kumulativen Layout-Shift -Score Ihrer Website:

Von hier aus können Sie bestimmen, wie gut Ihre Website in diesem Bereich abschneidet. Als allgemeine Faustregel gibt es drei potenzielle Bereiche, in die Ihr CLS-Score fallen kann:
- Gut , was gleich oder kleiner als 0,1 ist
- OK , was zwischen 0,1 und 0,25 liegt
- Schlecht , also 0,25 oder mehr
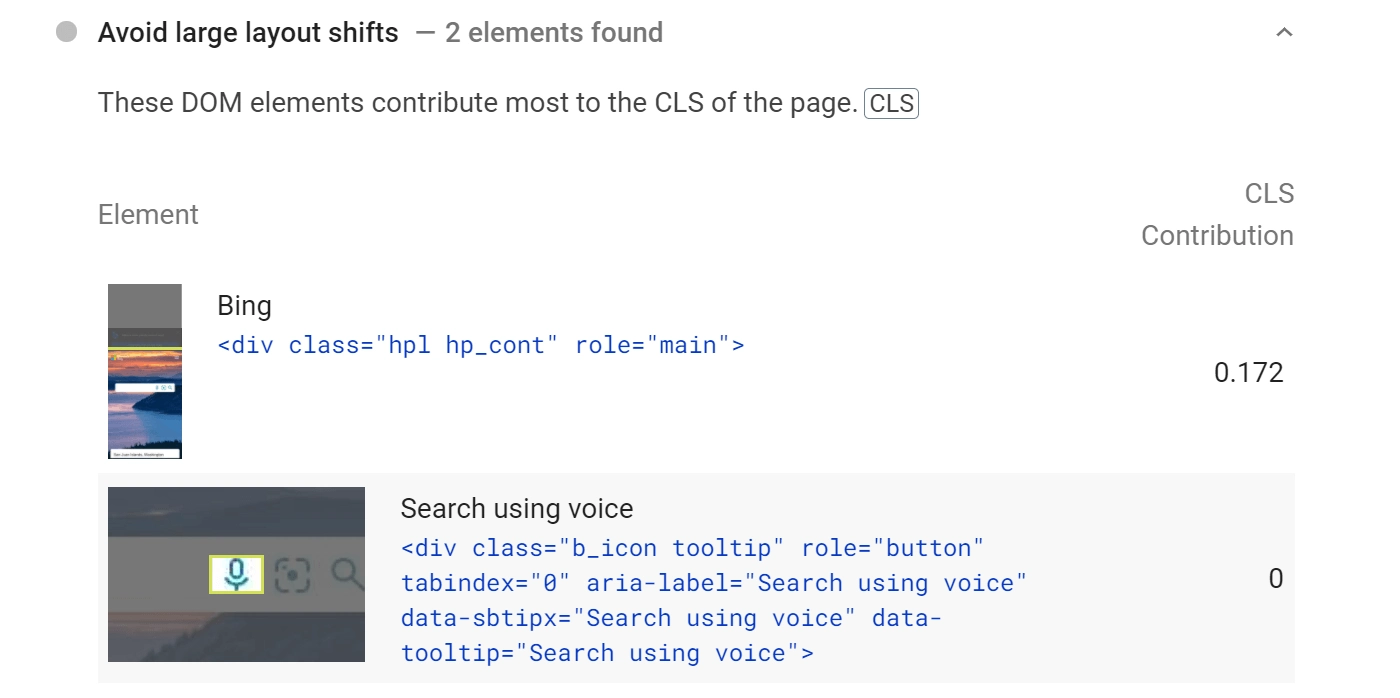
Da sich diese Metrik direkt auf die Optimierung Ihrer Core Web Vitals auswirkt, sollten Sie versuchen, eine möglichst niedrige Punktzahl anzustreben. Genauere Tipps dazu finden Sie im Abschnitt „ Diagnose “ und sehen Sie sich „ Große Layoutverschiebungen vermeiden “ an. In diesem Abschnitt werden die einzelnen Layoutänderungen auf Ihrer Website aufgelistet:

Diese Informationen können dabei helfen, auf bestimmte Bereiche Ihrer Website hinzuweisen, die ein wenig Arbeit gebrauchen könnten. Sobald Sie das Problem identifiziert haben, können Sie einige einfache Methoden anwenden, um es zu lösen.
So beheben Sie die kumulative Layoutverschiebung in WordPress (3 Möglichkeiten)
Sehen wir uns drei effektive Möglichkeiten zur Lösung von CLS-Problemen an. Diese Methoden sind am wirksamsten, wenn sie zusammen verwendet werden, daher empfehlen wir Ihnen, jeden Ansatz auszuprobieren.
1. Fügen Sie Ihren Bildern, Videos und Anzeigen Dimensionen hinzu
Wenn Sie viele Medien auf Ihrer Website haben, besteht die Möglichkeit, dass jedes Bild und Video unterschiedliche Abmessungen hat. Dies ist wohl unvermeidlich, egal welche Art von Website Sie betreiben.
Im Kern wirkt sich diese Abweichung nicht direkt auf Ihren CLS-Score aus. Dennoch stellt es eine Gefahr dar – wenn Sie die Abmessungen des Artikels nicht angeben, können Sie Probleme bekommen.
Das Hinzufügen von Dimensionen ist unerlässlich, da es Browsern wichtige Ladeanweisungen liefert. Dimensionsinformationen helfen Browsern, die richtige Menge an Speicherplatz für dieses Asset zu reservieren.
Wenn der Browser dies nicht kann, sagt er möglicherweise den falschen Speicherplatz voraus. Dadurch kann es nach dem Laden der Seite zu Korrekturen kommen, die zu einer Layoutverschiebung führen. Dasselbe Prinzip gilt für Anzeigen oder eingebettetes Material auf Ihrer Website.
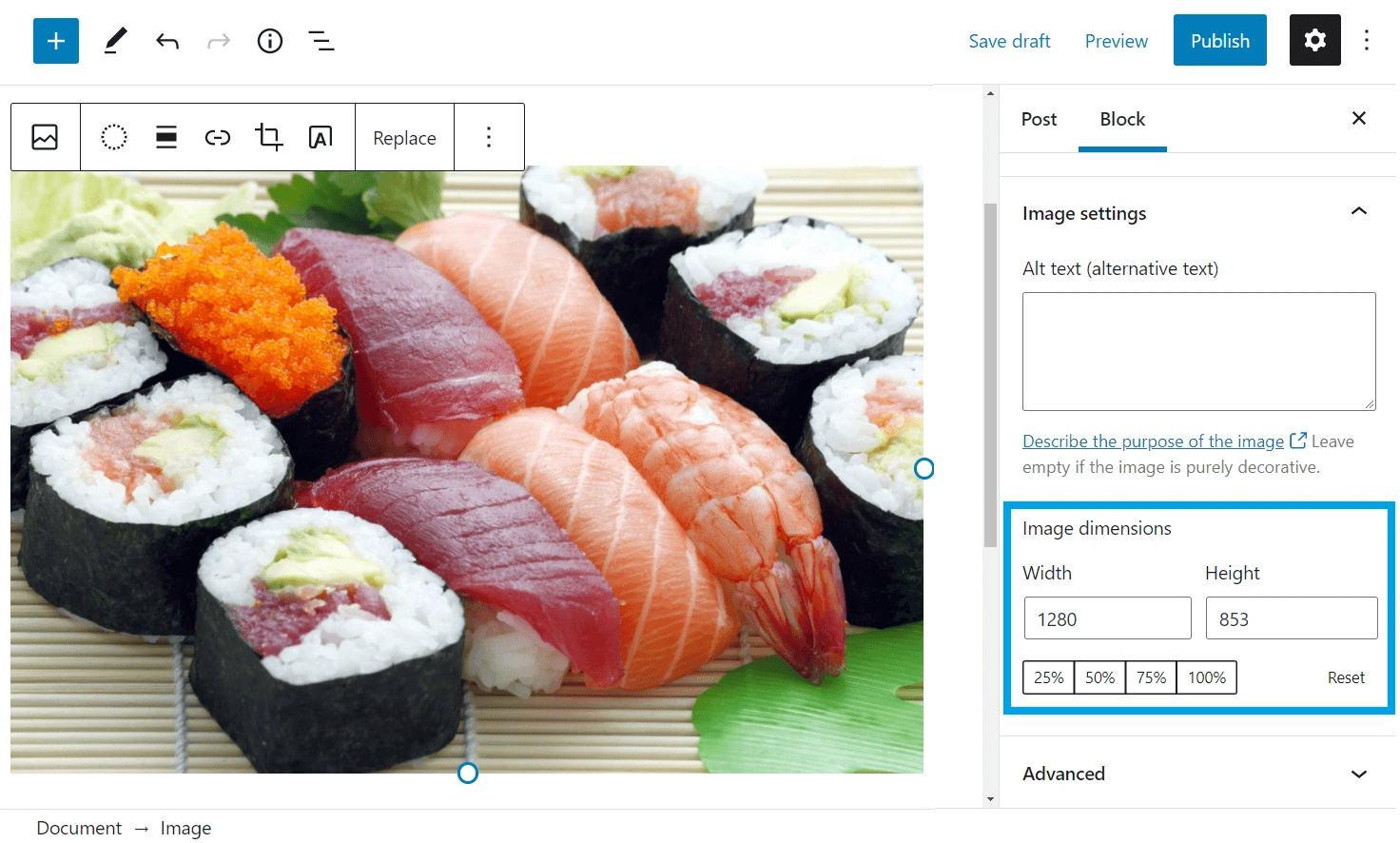
Glücklicherweise kümmern sich neuere Versionen von WordPress weitgehend um dieses Problem. Wenn Sie ein Bild über den WordPress-Editor einfügen, übernimmt WordPress automatisch die Definition seiner Abmessungen für Sie. Sie können die Ergebnisse sehen, indem Sie ein beliebiges Medium auswählen:


Wenn Sie jedoch jemals Bilder manuell mit Code oder über ein Plugin hinzufügen, sollten Sie sicherstellen, dass die Bildabmessungen vorhanden sind.
Ein viel größeres Problem mit CLS auf WordPress sind Anzeigen. Wenn Sie Werbung in Ihren Inhalten platzieren, müssen Sie sicherstellen, dass Sie Platz für diese Werbung reservieren, um CLS zu vermeiden.
Eine Möglichkeit, dies zu tun, besteht darin, die CSS-Eigenschaften min-height und min-width auf den <div> anzuwenden, der Ihre Anzeige enthält – Google hat eine gute Anleitung, wie Sie dies bewerkstelligen können.
Wenn Sie beispielsweise eine 300 x 250 Pixel große Anzeige in einem div mit der ID in-content-ad anzeigen, können Sie mit diesem Code Platz reservieren:
<div>WERBECODE HIER EINGEBEN</div>
Einige Werbetools bieten möglicherweise auch Tools an, die Ihnen dabei helfen. Wenn Sie beispielsweise Google Ads verwenden, stellt Google einen Anzeigeneditor bereit, der Sie dabei unterstützt.
2. Laden Sie Ihre Schriftarten vor
Genau wie bei Medien verwendet Ihre Website wahrscheinlich viele verschiedene Schriftarten. Dadurch können sie auch unterschiedlich viel Platz einnehmen. Anders als bei Medien können Sie die Abmessungen für Schriftarten jedoch nicht genau festlegen.
Die Lösung besteht darin, diese Assets stattdessen vorab zu laden. Das Vorladen Ihrer Schriftarten signalisiert Browsern, dass sie eines der ersten Dinge sein sollten, die sie für eine bestimmte Seite generieren. Indem Sie Schriften als Erstes einbeziehen, beseitigen Sie die Notwendigkeit einer nachträglichen Korrekturverschiebung.
Diese Methode kann besonders kritisch sein, wenn Sie viele benutzerdefinierte WordPress-Schriftarten verwenden. Diese können in der Größe stark von normalen Schriftarten abweichen, was bedeutet, dass diese einfache Änderung große Auswirkungen haben kann. Bei noch weniger schriftartabhängigen Websites ist jedoch wahrscheinlich eine zumindest geringfügige Verbesserung des CLS-Scores zu verzeichnen.
Viele WordPress-Leistungs-Plugins enthalten Optionen zum Vorladen von Schriftarten. Zum Beispiel Autoptimize, Asset CleanUp, Perfmatters und WP Rocket.
Für die meisten Leute ist die Verwendung eines dieser Plugins die einfachste Lösung, um WordPress-Schriftarten vorab zu laden.
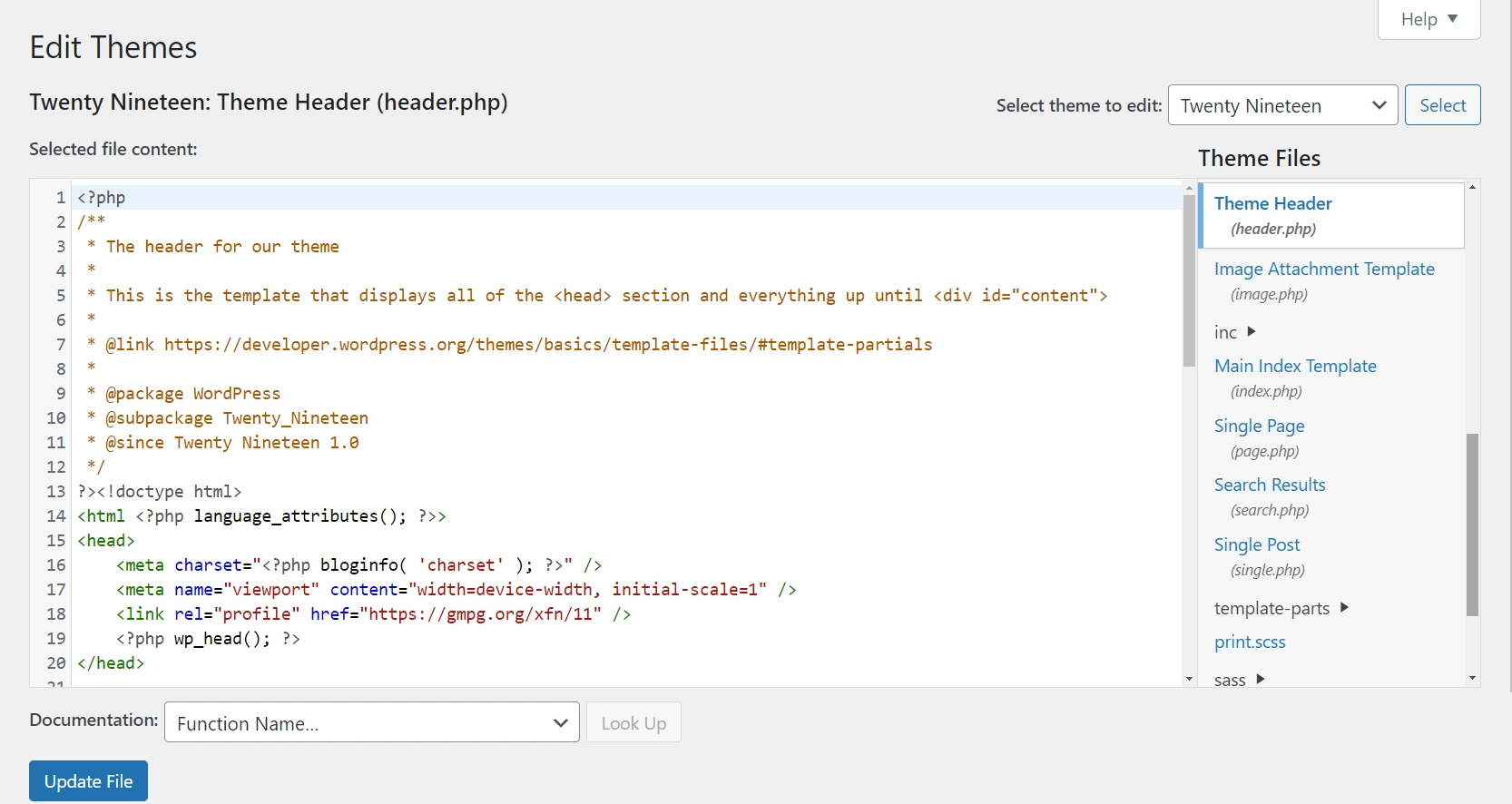
Für fortgeschrittene Benutzer können Sie jedoch auch Schriftarten mit Ihrem eigenen benutzerdefinierten Code-Snippet vorab laden. Um dieses Code-Snippet hinzuzufügen, musst du die header.php -Datei deines Child-Themes bearbeiten. Sie können diese Datei bearbeiten, indem Sie auf Ihrer WordPress-Site zu Darstellung > Themen-Editor > Themen-Header gehen:

Wenn Sie die Datei header.php in Ihrem untergeordneten Design bearbeitet haben, scrollen Sie zum Ende der Seite, kopieren Sie dann die folgende Codezeile und fügen Sie sie ein, und stellen Sie sicher, dass Sie den Link der Beispielschriftart – in diesem Beispiel roboto.woff2 – durch ersetzen der eigentliche Link zu der Schriftdatei, die Sie auf Ihrer Website verwenden:
<link rel="preload" href="roboto.woff2" as="font" type="font/woff2" crossorigin="anonymous"/>Wenn Sie fertig sind, klicken Sie auf Datei aktualisieren , um Ihre Änderungen zu speichern. Das ist alles, was Sie tun müssen – die Schriftarten Ihrer Website haben jetzt Priorität beim Laden in Browsern.
3. Optimieren Sie Ihre dynamischen Inhalte
Lassen Sie uns abschließend über den dynamischen Inhalt Ihrer Website sprechen. Dynamische Inhalte wie Newsletter-Anmeldeformulare, App-Installationsaufforderungen, DSGVO-Hinweise usw. können alle zu Layoutverschiebungen führen, indem sie den Browser neu anpassen, nachdem die Seite bereits größtenteils geladen ist.
Dies gilt jedoch nur für dynamische Inhalte, die nicht durch Benutzerinteraktionen ausgelöst werden. Wenn Sie beispielsweise eine automatische Benachrichtigungsleiste laden, um Personen auf Ihrer Homepage zu begrüßen, könnte dies Ihrem CLS-Score schaden.
Es gibt zwei Möglichkeiten, dies zu beheben:
- Lösen Sie den dynamischen Inhalt nur nach einer Benutzerinteraktion aus, was sich nicht auf Ihren CLS-Score auswirkt. Anstatt beispielsweise das E-Mail-Opt-in-Formular sofort anzuzeigen, lösen Sie es möglicherweise aus, wenn ein Benutzer auf eine Schaltfläche klickt, um ein zweistufiges Opt-in zu erstellen.
- Verwenden Sie CSS, um Platz für die dynamischen Elemente zu reservieren, ähnlich wie oben beschrieben. Wenn Sie beispielsweise CSS verwenden, um Platz für die Benachrichtigungsleiste oben auf Ihrer Seite zu reservieren, können Sie diese Leiste trotzdem laden, ohne dass sich das Layout ändert.
Kumulative Layout-Verschiebung in WordPress endgültig beheben
Wenn Sie eine gute Benutzererfahrung schaffen und Ihre Punktzahl in Core Web Vitals verbessern möchten, ist es wichtig, eine niedrige Punktzahl für die kumulative Layoutverschiebung zu haben. Glücklicherweise muss es nicht schwer sein, dieses lästige Problem zu verhindern. Sie können die Ladeprobleme Ihrer Website beheben, indem Sie nur auf ein paar einfache Einstellungen achten.
In diesem Artikel haben wir drei Möglichkeiten zur Behebung und Reduzierung der kumulativen Layoutverschiebung in WordPress behandelt:
- Stellen Sie sicher, dass alle Ihre Medien und Anzeigen klar definierte Abmessungen haben. WordPress verarbeitet automatisch Bilder, die Sie in den Editor einbetten, aber möglicherweise müssen Sie die Abmessungen für Anzeigen und alle Bilder, die Sie außerhalb des Editors hinzufügen, manuell definieren.
- Laden Sie Ihre Schriftarten vorab, um Anpassungen in letzter Minute zu vermeiden.
- Achten Sie darauf, wie Sie dynamische Inhalte implementieren – entweder indem Sie eine Benutzerinteraktion erfordern oder Platz für dynamische Elemente reservieren.
Haben Sie noch Fragen zur Verbesserung des Cumulative Layout Shift in WordPress? Lass es uns in den Kommentaren wissen!
