Başlangıç Kılavuzu: WordPress'te Kümülatif Düzen Kaymasını Düzeltme
Yayınlanan: 2021-09-13WordPress'te Kümülatif Düzen Kaydırma ile ilgili sorun mu yaşıyorsunuz?
Kümülatif Düzen Kayması veya kısaca CLS, Google'ın yeni Önemli Web Verileri girişiminin bir parçası olan kullanıcı deneyimi odaklı bir ölçümdür.
Yüklenirken atlayan bir sayfaya göz attıysanız, düzen kayması yaşadınız ve WordPress'te ne kadar sinir bozucu yüksek Kümülatif Düzen Kaymasının ne kadar can sıkıcı olabileceğini de biliyorsunuzdur. Ancak CLS, ziyaretçilerinizi rahatsız etmenin ötesinde, arama motoru sıralamalarınızı da etkileyebilir, bu nedenle sitenizdeki sorunları düzeltmek önemlidir.
Neyse ki, Kümülatif Düzen Kaydırma sorunlarını belirlemek ve çözmek için teknoloji dehası olmanıza gerek yok. Nedenlerini anlayarak ve bunları nasıl düzelteceğinizi bilerek, web sitenizdeki beklenmedik değişimlerin sayısını azaltabilirsiniz.
Bu makalede, size Google'ın Kümülatif Düzen Kayması metriğini tanıtacağız ve sitenizdeki CLS ile ilgili sorunları nasıl tespit edeceğinizi göstereceğiz. Ardından, sorunları çözmenin ve sitenizin CLS puanını düşürmenin üç kolay yolundan bahsedeceğiz.
İçindekiler:
- Kümülatif Düzen Kaydırma nedir?
- Kümülatif Düzen Kaydırma ile ilgili sorunlar nasıl belirlenir
- Kümülatif Düzen Kaydırma nasıl düzeltilir
WordPress'te Kümülatif Düzen Kaydırma'ya giriş
Mizanpaj kayması, sayfanızdaki içerik kullanıcı etkileşimi olmadan hareket ettiğinde gerçekleşir.
Yaygın bir örnek, muhtemelen medya web sitelerinde deneyimlediğiniz geç yüklenen reklamlardır. Sayfadaki metni yalnızca, sayfa yüklendikten sonra görüntülenen bir reklam tarafından "aşağıya itilecek" metin için okumaya başlamış olabilirsiniz.
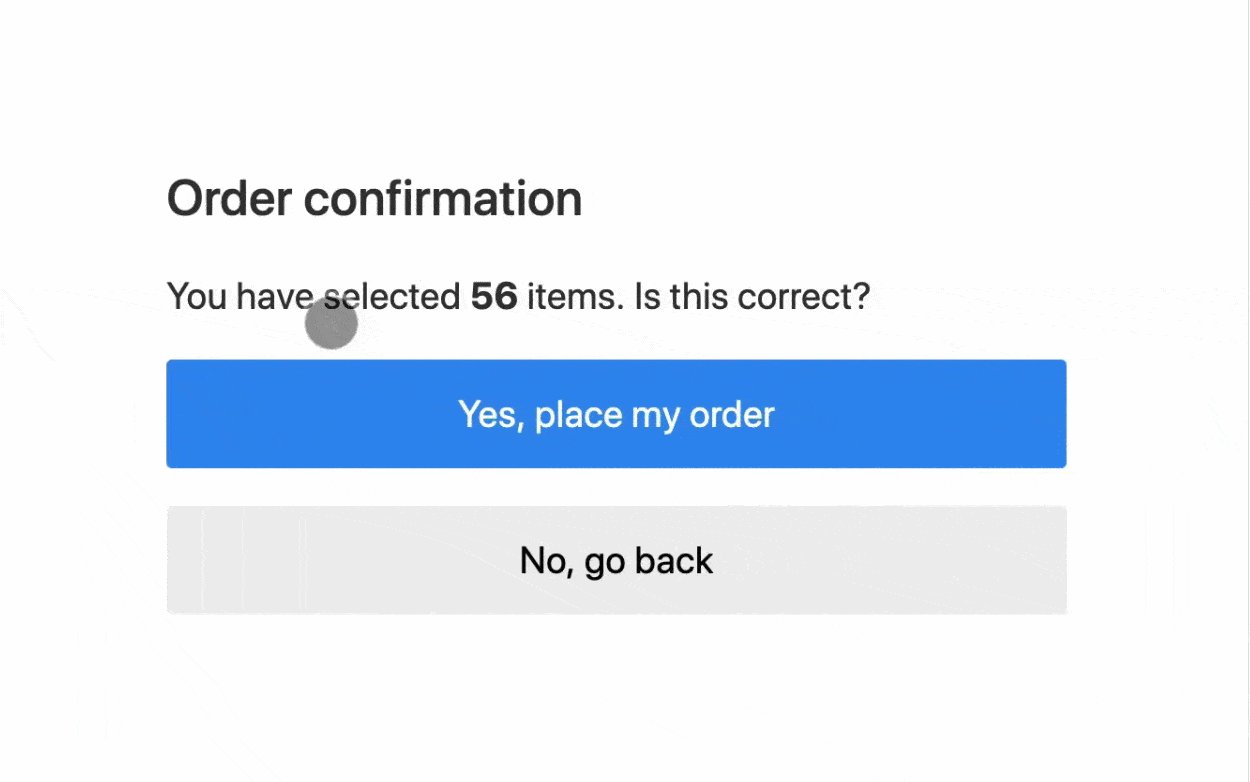
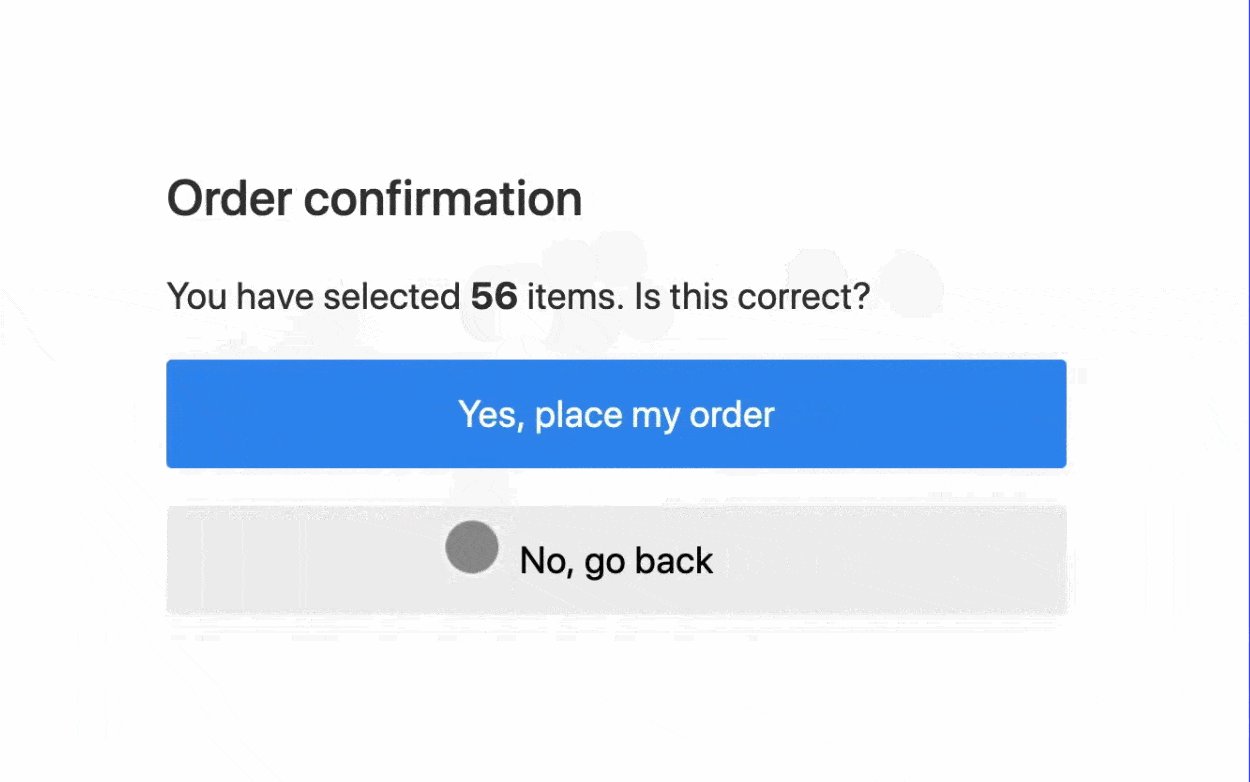
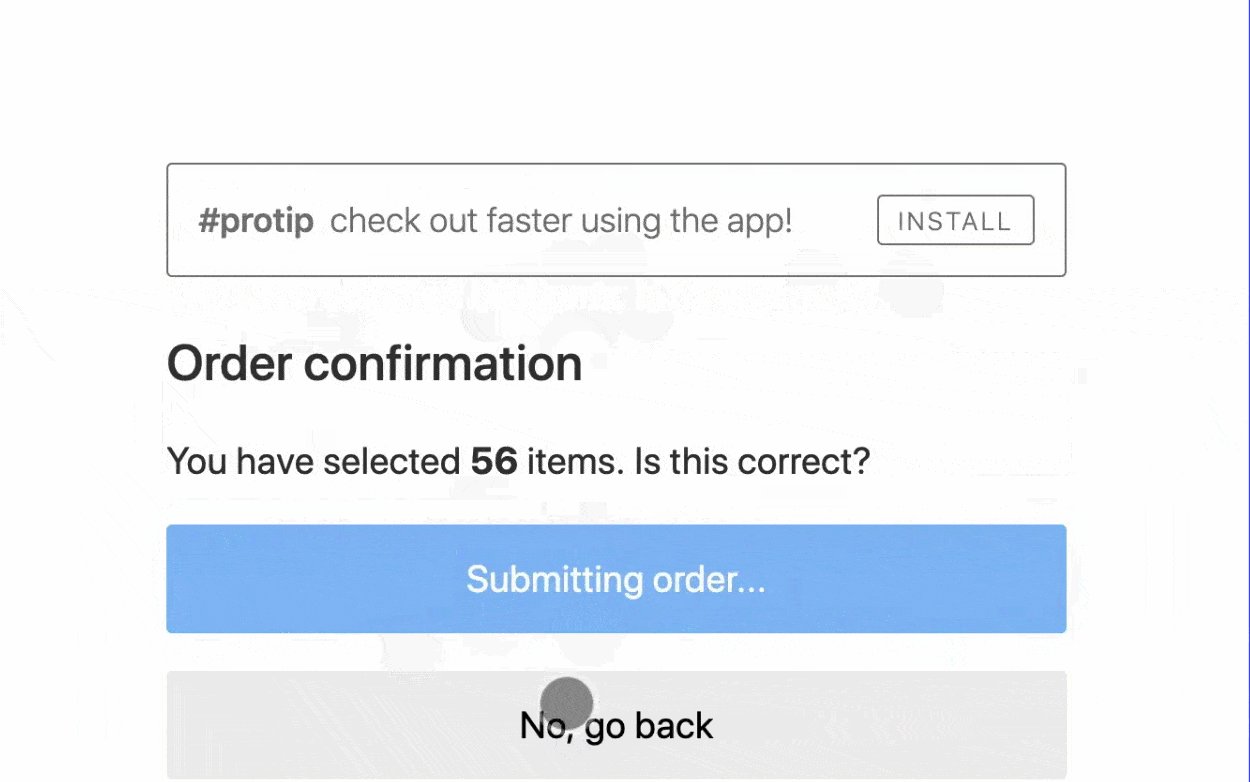
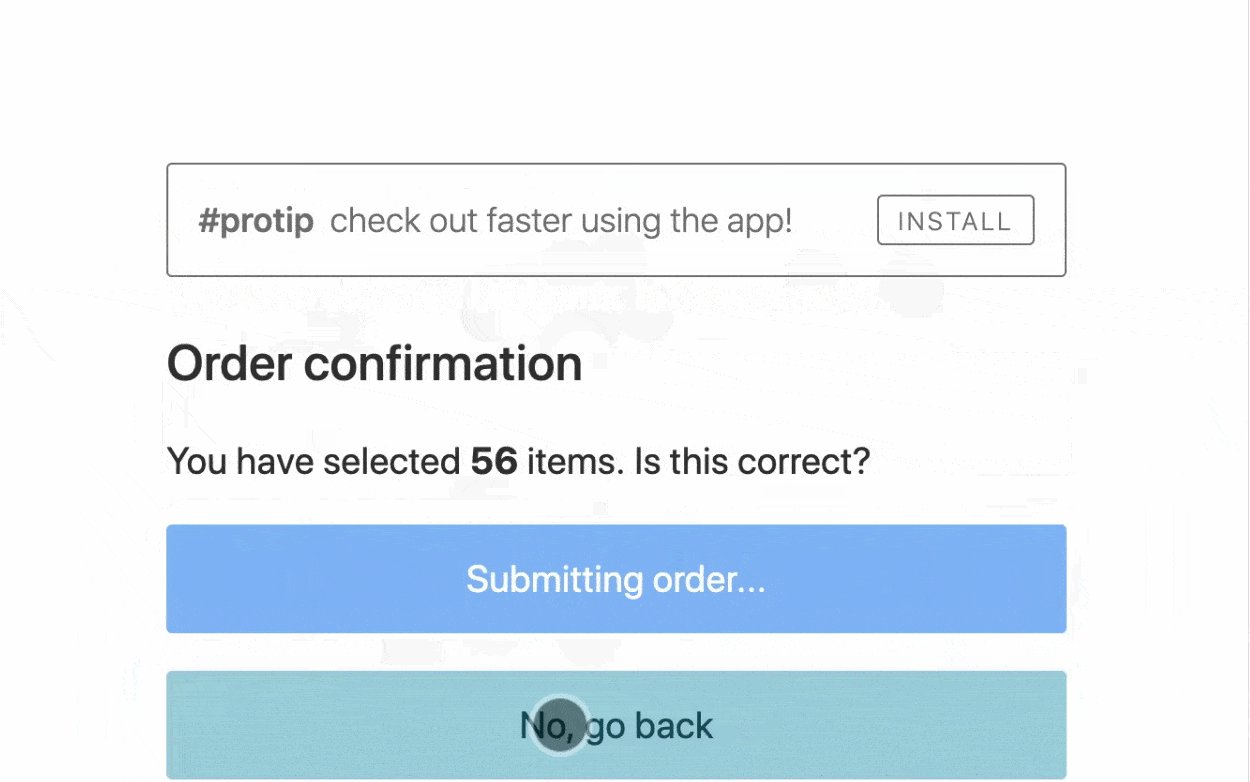
İşte web.dev'deki arkadaşlardan faydalı bir görsel – kullanıcı "Hayır, geri dön"ü tıklamak istedi, ancak bunun yerine yanlışlıkla "Evet, siparişimi ver"i tıkladı çünkü mizanpaj değişikliği, ilk sayfa yüklendikten sonra düğme yerleşiminin hareket etmesine neden oldu:

Kümülatif Düzen Kayması , sayfanızda meydana gelen tüm düzen kaymasını ölçen ve tek bir puana yerleştiren bir ölçümdür. Birazdan puanlama hakkında konuşacağız. Ancak genel olarak, yüksek bir puan çok sayıda yerleşim değişikliğini (kötü), düşük bir puan ise birkaç yerleşim değişikliğini (iyi) gösterir. Ve sıfır puan, sitenizin sıfır düzen kayması sorunu olduğu anlamına gelir, bu da mükemmeldir.
Tahmin edebileceğiniz gibi, değişen öğeler kullanıcılarınız için bir baş ağrısı olabilir. Yukarıdaki örnekte gösterildiği gibi, yanlışlıkla sayfanızın bir bölümüne tıklamalarına veya hatta yanlışlıkla satın alma yapmalarına neden olabilir.
Doğrudan sonuçlar olmasa bile, çok sayıda yerleşim değişikliği görsel olarak rahatsız edici olabilir. Yükleme sürelerinizi yavaşlatabileceği gerçeğiyle birleştiğinde, görünüşte küçük olan bu sorun, hedef kitlenizin kullanıcı deneyimi (UX) üzerinde ciddi etkiler yaratabilir.
Ne yazık ki, yüksek Kümülatif Düzen Kaydırma puanına sahip sorunlar burada bitmiyor. Kümülatif Düzen Kayması da Google'ın yeni Önemli Web Verileri girişiminin bir parçasıdır. Google'ın Sayfa Deneyimi güncellemesinden itibaren, sitenizin Önemli Web Verileri puanları artık küçük bir SEO sıralama faktörüdür; bu, CLS ile ilgili sorunların sitenizin sıralamalarını etkileyebileceği anlamına gelir.
WordPress'te Kümülatif Düzen Kaydırma ile ilgili sorunlar nasıl belirlenir
Sitenizin Kümülatif Düzen Kaydırma puanını bulmak ve sorunları belirlemek için PageSpeed Insights'ı kullanmanızı öneririz. Size sitenizin genel CLS puanını verecek, ancak aynı zamanda daha derine inecek ve sorunlara neden olan belirli düzen değişikliği sorunlarını işaretleyecektir.
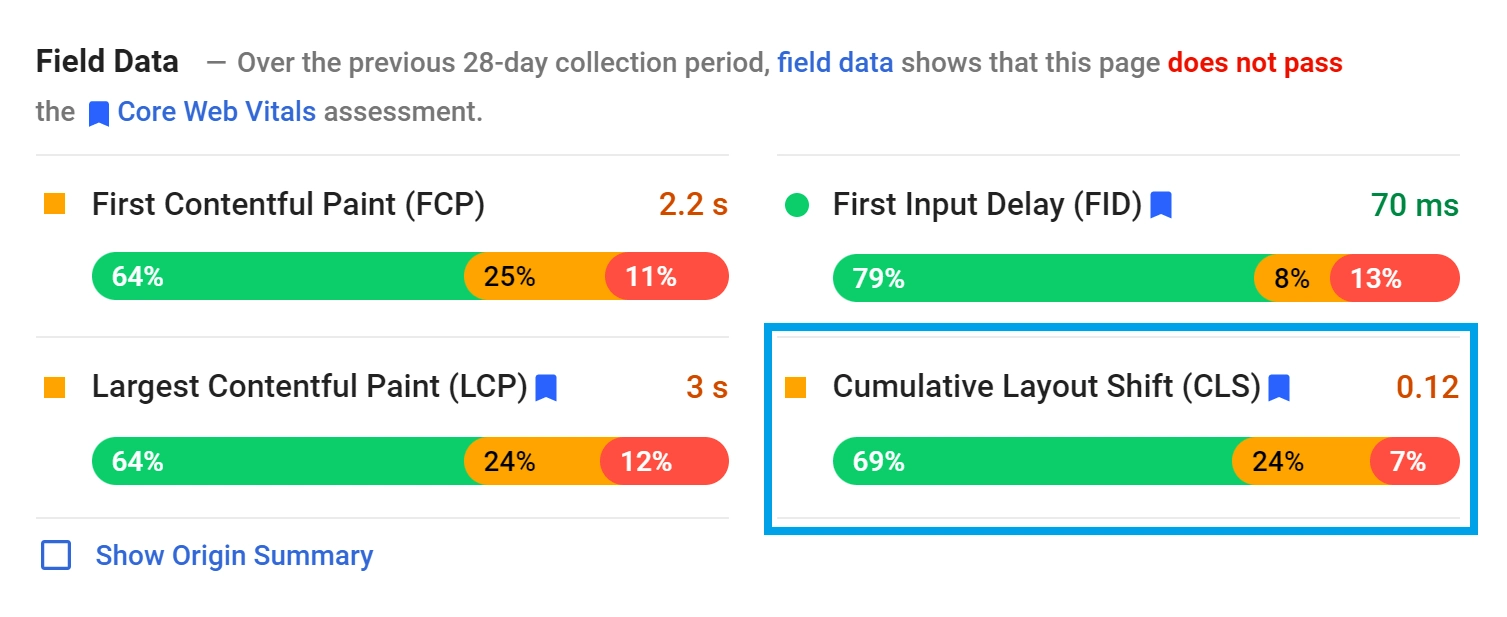
Başlamak için URL'nizi kutuya girin ve Analiz et 'i tıklayın. İşlem sadece birkaç dakika sürmelidir. Sonuçlarınızı aldığınızda, Laboratuvar Verileri veya Saha Verileri bölümlerine gidin ve sitenizin Kümülatif Düzen Kayması puanını arayın:

Buradan sitenizin bu alanda ne kadar iyi performans gösterdiğini belirleyebilirsiniz. Genel bir kural olarak, CLS puanınızın düşebileceği üç potansiyel aralık vardır:
- 0,1'e eşit veya daha küçük olan iyi
- Tamam , 0,1 ile 0,25 arasında
- 0.25 veya daha fazla olan kötü
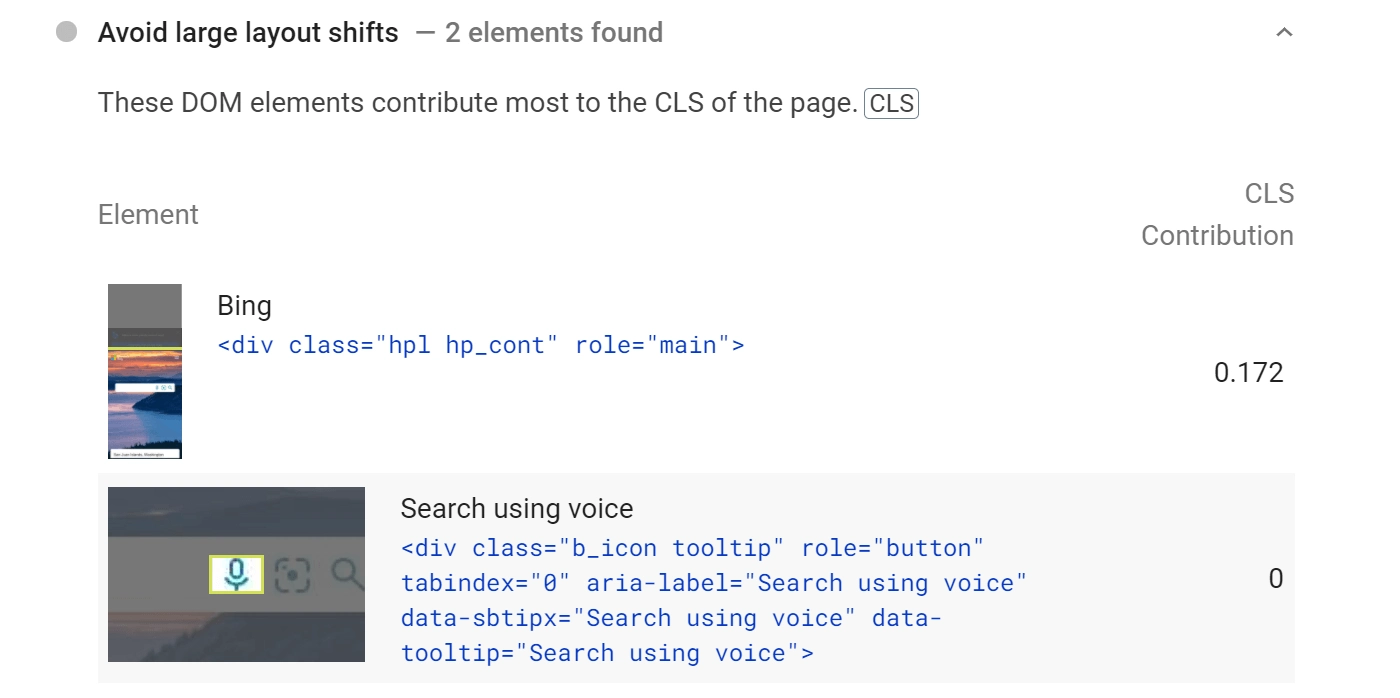
Bu metrik, Önemli Web Verilerinizin optimizasyonunu doğrudan etkilediğinden, mümkün olan en düşük puanı hedeflemeye çalışmalısınız. Bunun nasıl yapılacağına ilişkin daha spesifik ipuçları için, Teşhis bölümüne kaydırabilir ve Büyük düzen kaymalarından kaçın'a bakabilirsiniz. Bu bölüm, sitenizdeki tek tek düzen kaymalarını listeleyecektir:

Bu bilgiler, sitenizin biraz çalışma gerektirebilecek belirli alanlarını belirtmenize yardımcı olabilir. Sorunu belirledikten sonra, çözmek için birkaç basit yöntem uygulayabilirsiniz.
WordPress'te Kümülatif Düzen Kayması nasıl düzeltilir (3 yol)
CLS sorunlarını çözmenin üç etkili yoluna bakalım. Bu yöntemler birlikte kullanıldıklarında çok güçlüdür, bu nedenle her bir yaklaşımı denemenizi öneririz.
1. Resimlerinize, videolarınıza ve reklamlarınıza boyut ekleyin
Web sitenizde çok fazla medya varsa, muhtemelen her resim ve videonun farklı boyutları vardır. Bu, ne tür bir site çalıştırırsanız çalıştırın, tartışmasız kaçınılmazdır.
Özünde, bu farklılık CLS puanınızı doğrudan etkilemez. Bununla birlikte, yine de bir tehdit oluşturuyor - öğenin boyutlarını belirtmezseniz sorun yaşamaya başlayabilirsiniz.
Tarayıcılara önemli yükleme talimatları sağladığı için boyut eklemek önemlidir. Boyut bilgileri, tarayıcıların bu varlık için doğru miktarda alan ayırmasına yardımcı olur.
Tarayıcı bunu yapamazsa, yanlış alan miktarını tahmin edebilir. Sonuç olarak, sayfa yüklendikten sonra düzen kaymasına yol açan düzeltmeler olabilir. Aynı ilke, sitenizdeki reklamlar veya gömülü materyaller için de geçerlidir.
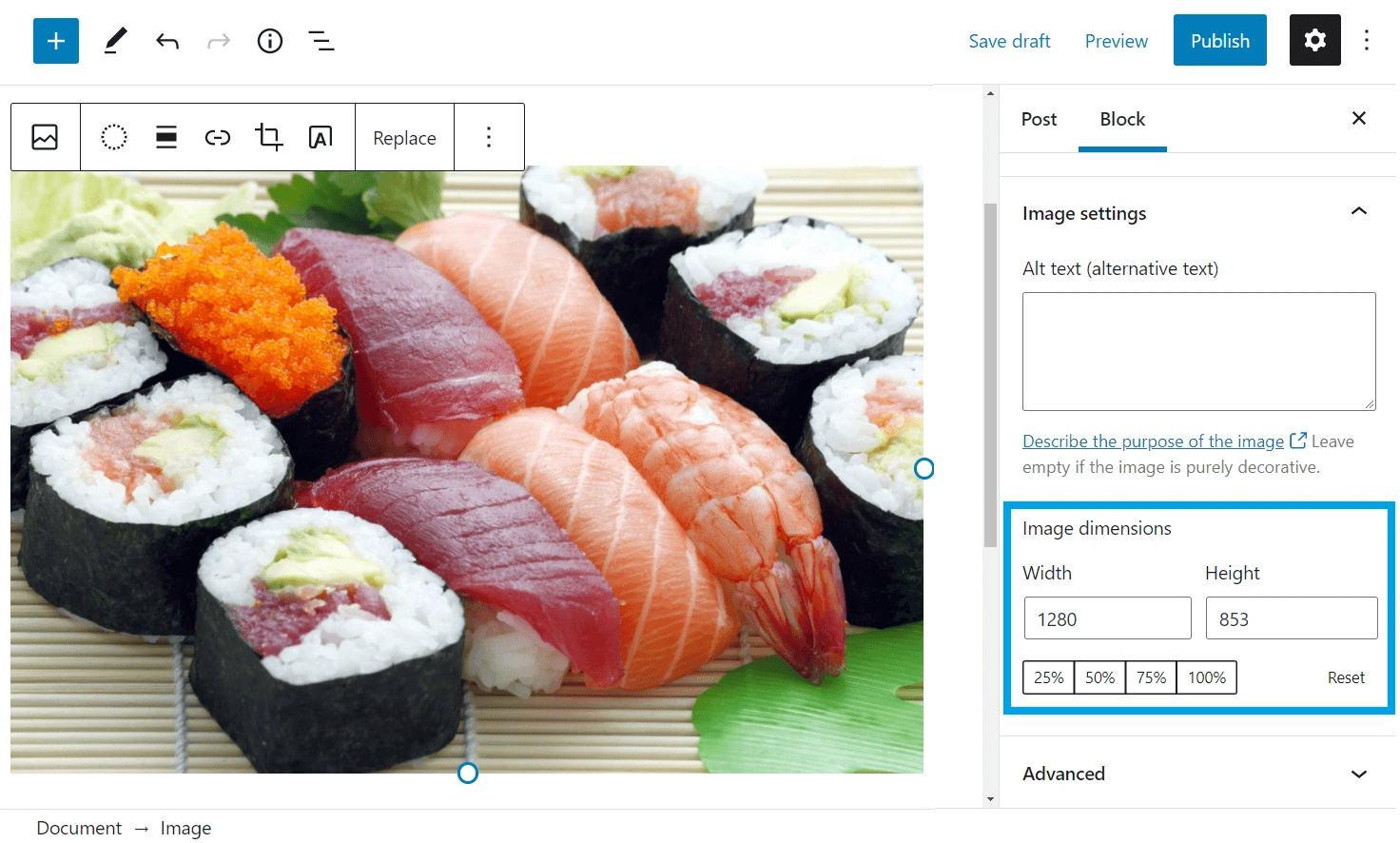
Neyse ki, WordPress'in son sürümleri bu sorunu büyük ölçüde hallediyor. WordPress düzenleyicisi aracılığıyla bir resim eklerseniz, WordPress boyutlarını sizin için tanımlamayı otomatik olarak gerçekleştirir. Herhangi bir medya parçasını seçerek sonuçları görebilirsiniz:


Ancak, kodla veya bir eklenti aracılığıyla manuel olarak resim eklerseniz, resim boyutlarının orada olduğundan emin olmak istersiniz.
WordPress'te CLS ile ilgili çok daha büyük bir sorun reklamlardır. İçeriğinize reklam yerleştiriyorsanız, CLS'den kaçınmak için bu reklamlara yer ayırdığınızdan emin olmanız gerekir.
Bunu yapmanın bir yolu, reklamınızı içeren <div> kapsayıcısına minimum min-height ve min-width CSS özelliklerini uygulamaktır – Google'ın bunu nasıl başaracağınıza dair iyi bir kılavuzu vardır.
Örneğin, in-content-ad kimliğine sahip bir div içinde 300x250 piksellik bir reklam görüntülerseniz, bu kodu kullanarak yer ayırabilirsiniz:
<div>REKLAM KODUNU BURAYA YERLEŞTİRİN</div>
Bazı reklam araçları, bunu başarmanıza yardımcı olacak araçlar da sunabilir. Örneğin, Google Ads kullanıyorsanız, Google bu konuda yardımcı olması için bir Reklam Düzenleyici sağlar.
2. Yazı tiplerinizi önceden yükleyin
Tıpkı medya parçalarında olduğu gibi, siteniz muhtemelen birçok farklı yazı tipi kullanıyor. Bu, değişken miktarlarda yer kaplayabilecekleri anlamına gelir. Ancak medyadan farklı olarak, yazı tiplerinin boyutlarını tam olarak ayarlayamazsınız.
Çözüm, bunun yerine bu varlıkları önceden yüklemektir. Yazı tiplerinizi önceden yüklemek, tarayıcılara, herhangi bir sayfa için oluşturduğu ilk şeylerden biri olması gerektiğini bildirir. İlk olarak yazı tiplerini dahil ederek, olaydan sonra düzeltici bir kaymaya olan ihtiyacı ortadan kaldırmış olursunuz.
Bu yöntem, çok sayıda özel WordPress yazı tipi kullanıyorsanız özellikle kritik olabilir. Bunların boyutu normal yazı tiplerinden önemli ölçüde farklılık gösterebilir, yani bu basit değişikliğin büyük bir etkisi olabilir. Bununla birlikte, yazı tipine daha az bağımlı sitelerin bile en azından küçük bir CLS puanı iyileştirmesi yaşaması muhtemeldir.
Birçok WordPress performans eklentisi, yazı tiplerini önceden yükleme seçenekleri içerir. Örneğin, Autoptimize, Asset CleanUp, Perfmatters ve WP Rocket.
Çoğu insan için bu eklentilerden birini kullanmak, WordPress yazı tiplerini önceden yüklemek için en basit çözümdür.
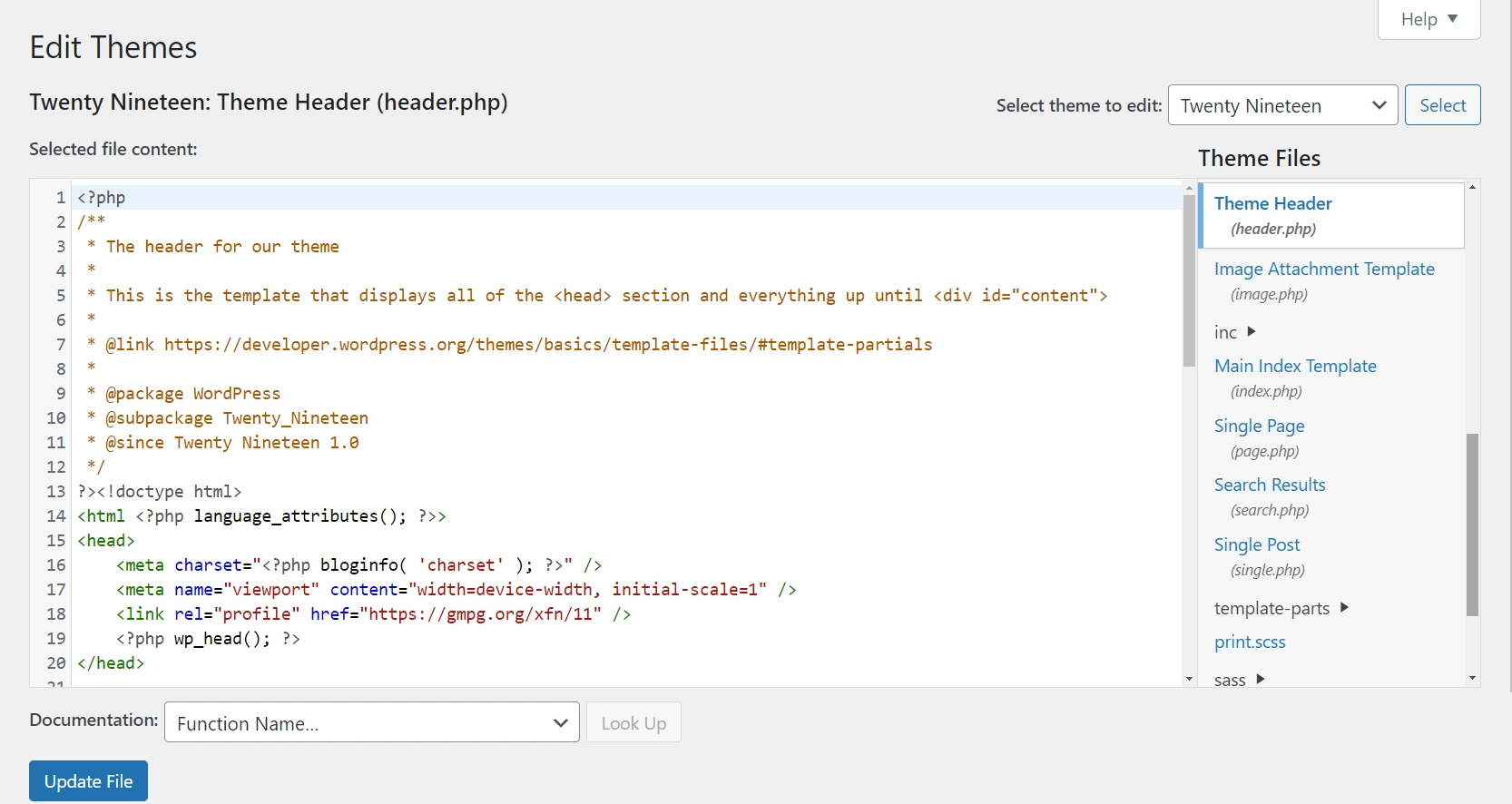
Ancak, daha ileri düzey kullanıcılar için, kendi özel kod parçacığınızla yazı tiplerini önceden yükleyebilirsiniz. Bu kod parçacığını eklemek için alt temanızın header.php dosyasını düzenlemeniz gerekir. WordPress sitenizde Görünüm > Tema Düzenleyici > Tema Başlığı'na giderek bu dosyayı düzenleyebilirsiniz:

Alt header.php dosyasını düzenlediğinizde, sayfanın en altına gidin, ardından aşağıdaki kod satırını kopyalayıp yapıştırın, örnek yazı tipi bağlantısını – bu örnekte roboto.woff2 – değiştirdiğinizden emin olun. sitenizde kullandığınız yazı tipi dosyasının gerçek bağlantısı:
<link rel="preload" href="roboto.woff2" as="font" type="font/woff2" crossorigin="anonymous"/>Hazır olduğunuzda, değişikliklerinizi kaydetmek için Dosyayı Güncelle'ye tıklayın. Tek yapmanız gereken bu - web sitenizin yazı tipleri artık tarayıcılarda yükleme önceliği alacak.
3. Dinamik içeriğinizi optimize edin
Son olarak sitenizin dinamik içeriğinden bahsedelim. Bülten kayıt formları, uygulama yükleme istemleri, GDPR bildirimleri vb. gibi dinamik içeriklerin tümü, sayfa zaten yüklendikten sonra tarayıcının yeniden ayarlanmasını sağlayarak düzenin değişmesine neden olabilir.
Ancak bu, yalnızca kullanıcı etkileşimi tarafından tetiklenmeyen dinamik içerik için geçerlidir. Örneğin, ana sayfanızda insanları selamlamak için otomatik bir bildirim çubuğu yüklüyorsanız, bu CLS puanınıza zarar verebilir.
Bunu düzeltmenin iki yolu vardır:
- Dinamik içeriği yalnızca kullanıcı etkileşiminden sonra tetikleyin; bu, CLS puanınızı etkilemez. Örneğin, e-posta katılım formunu hemen göstermek yerine, iki adımlı bir katılım oluşturmak için bir kullanıcı bir düğmeye tıkladığında onu tetikleyebilirsiniz.
- Yukarıda tartıştığımıza benzer şekilde, dinamik öğeler için yer ayırmak için CSS'yi kullanın. Örneğin, sayfanızın üst kısmındaki bildirim çubuğuna yer ayırmak için CSS'yi kullanırsanız, o çubuğu düzen değişikliğine neden olmadan yine de yükleyebilirsiniz.
WordPress'te Kümülatif Düzen Kaymasını İyileştirin
İyi bir kullanıcı deneyimi oluşturmak ve Önemli Web Verileri puanınızı artırmak istiyorsanız, Kümülatif Düzen Kaydırma puanının düşük olması önemlidir. Neyse ki, bu can sıkıcı sorunu önlemek zor olmak zorunda değil. Sadece birkaç basit ayara dikkat ederek sitenizin yükleme sorunlarını düzeltebilirsiniz.
Bu makalede, WordPress'te Kümülatif Düzen Kaymasını düzeltmenin ve azaltmanın üç yolunu ele aldık:
- Tüm medya ve reklamlarınızın açıkça tanımlanmış boyutları olduğundan emin olun. WordPress, düzenleyiciye yerleştirdiğiniz görüntüleri otomatik olarak işler, ancak reklamlar ve düzenleyicinin dışına eklediğiniz tüm görüntüler için boyutları manuel olarak tanımlamanız gerekebilir.
- Son dakika ayarlarından kaçınmak için yazı tiplerinizi önceden yükleyin.
- Kullanıcı etkileşimi gerektirerek veya herhangi bir dinamik öğe için yer ayırarak dinamik içeriği nasıl uyguladığınıza dikkat edin.
WordPress'te Kümülatif Mizanpaj Kaymasını iyileştirme hakkında hala sorularınız mı var? Yorumlarda bize bildirin!
