20オールラウンドな無料のブートストラップメニューの例2021
公開: 2021-05-30さまざまなナビゲーションの例を検討した結果、あらゆるWebサイト、ブログ、オンラインストアに適合する無料のBootstrapメニューテンプレートを作成することにしました。
複数のリソースにアクセスして無料のメニューテンプレートを見つける代わりに、20のコレクションがすべてをカバーしています。
これらの最新の高性能な例で時間を節約してください。
すべてのテンプレートは非常にプレミアムに似ています。
そして、コードは初心者に優しいです。 (誰でも簡単にこれらを最大限に活用できます!)
また、すべての無料スニペットを定期的にチェックしています。 彼らは最新の動向以下、最新のです確保。
メニューを紹介し、プロジェクトのナビゲーションを次のレベルに引き上げます。
最高の無料のブートストラップメニューテンプレート
ウェブサイトメニューV01

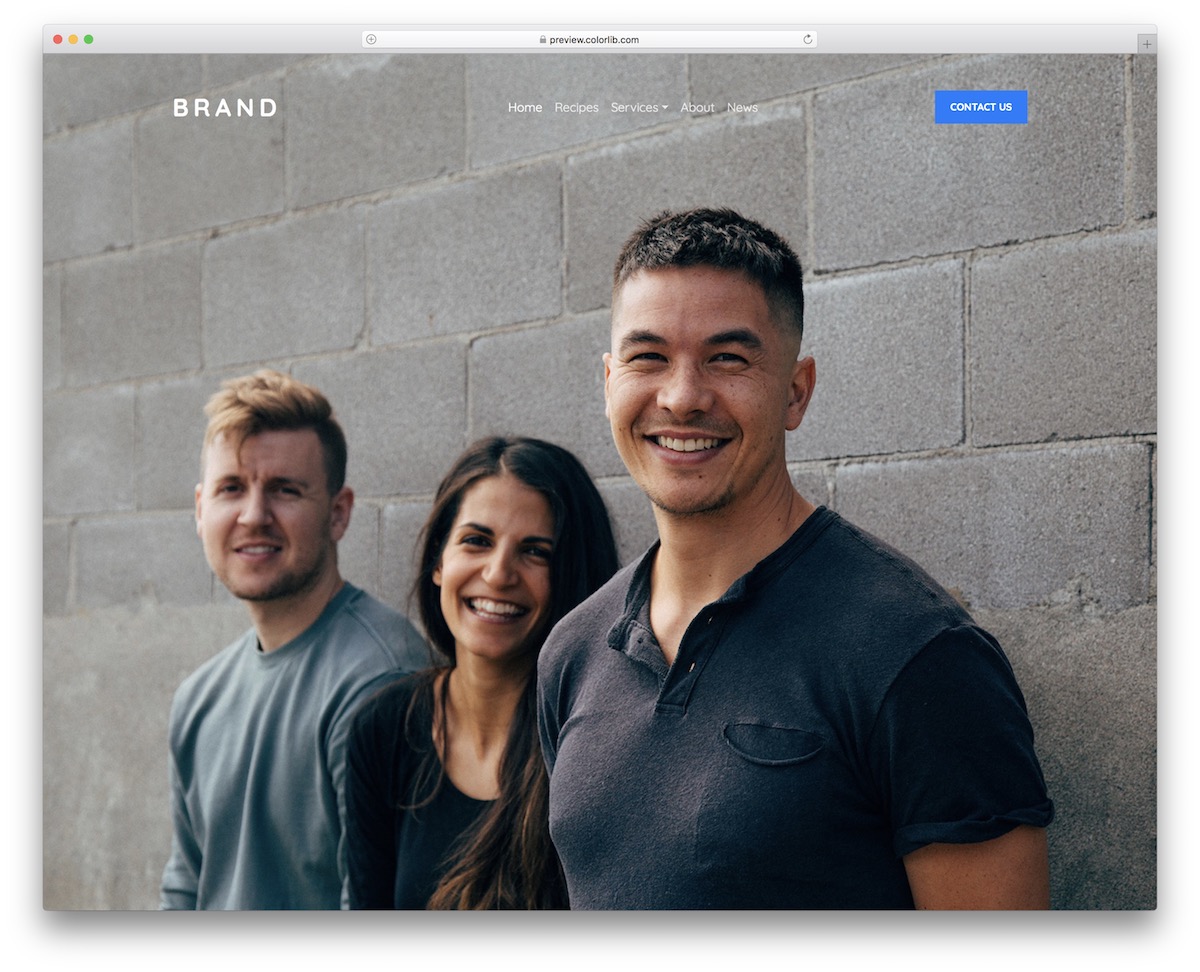
あなたのウェブサイトにメニューを追加することは必須です。 あなたは他のことを考えるべきではありません。 しかし、それを実現するために、使いやすく統合が迅速な代替案のコレクションから利益を得ることができます。
ウェブサイトメニューV01は、粘着性のある機能を備えているため、物事を最小限に抑え、常にアクセスできるようにするための優れたソリューションです。
さらに、テンプレートは、マルチレベルのドロップダウンメニュー、ソーシャルメディアアイコン、左側のロゴセクションも揺るがします。
ブートストラップの性質により、実際にモバイルデバイスに適応し、スライドインメニューに変わります。
詳細/デモのダウンロードウェブサイトメニューV02

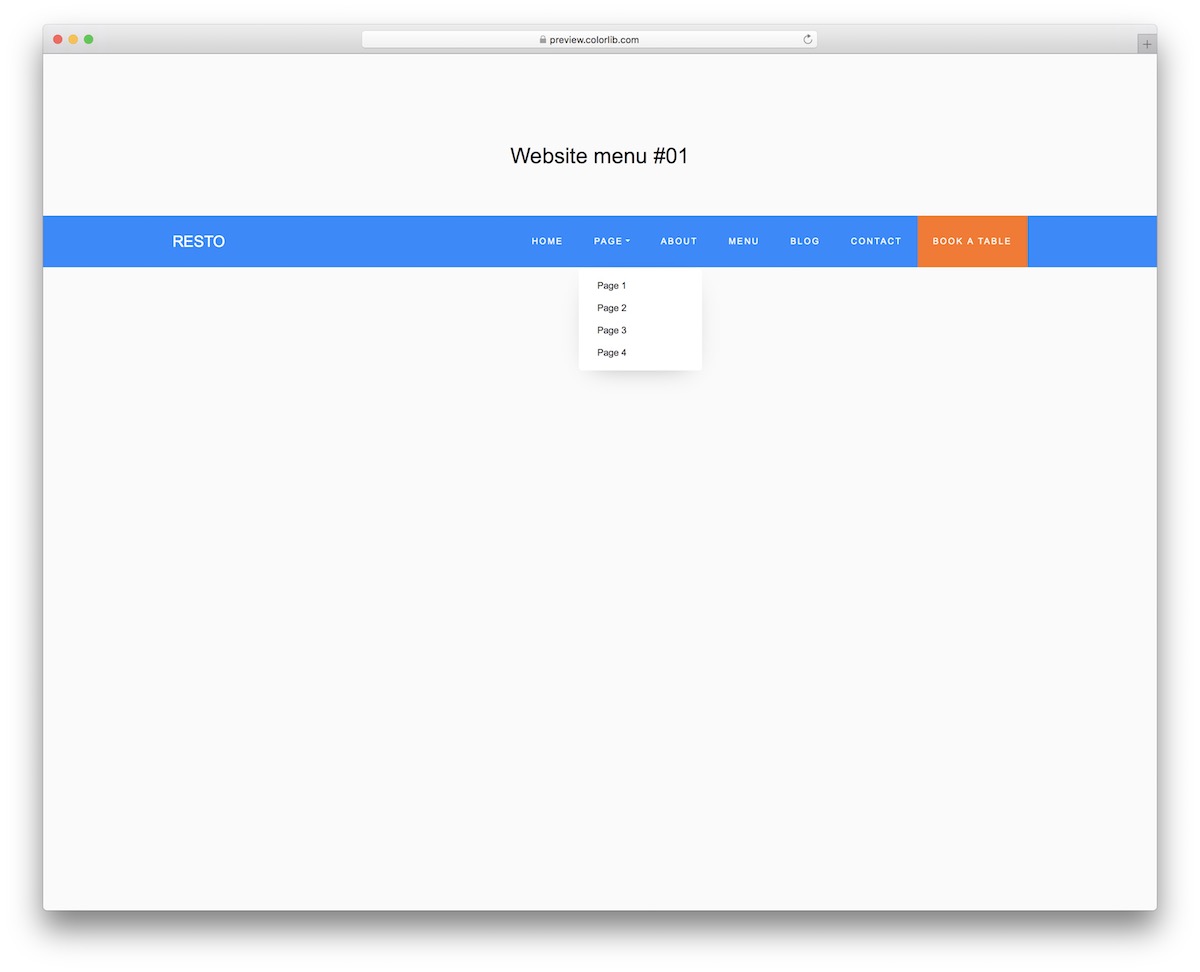
ウェブサイトのメニューに関しては、それを表示する必要がありますが、それは必ずしもそれを目立たせることを意味するわけではありません。 ウェブサイトメニューV02は、シンプルさが好きな人にとって素晴らしいソリューションです。
さまざまなセクションを気を散らすことなく表示し、テキストを強調表示して下線を追加するホバー効果を備えています。
さらに、ナビゲーションバーは上部に固定されているため、ユーザーがページのさまざまなセグメントにアクセスしたい場合は、最後までスクロールする必要があります。
詳細/デモのダウンロードウェブサイトメニューV03

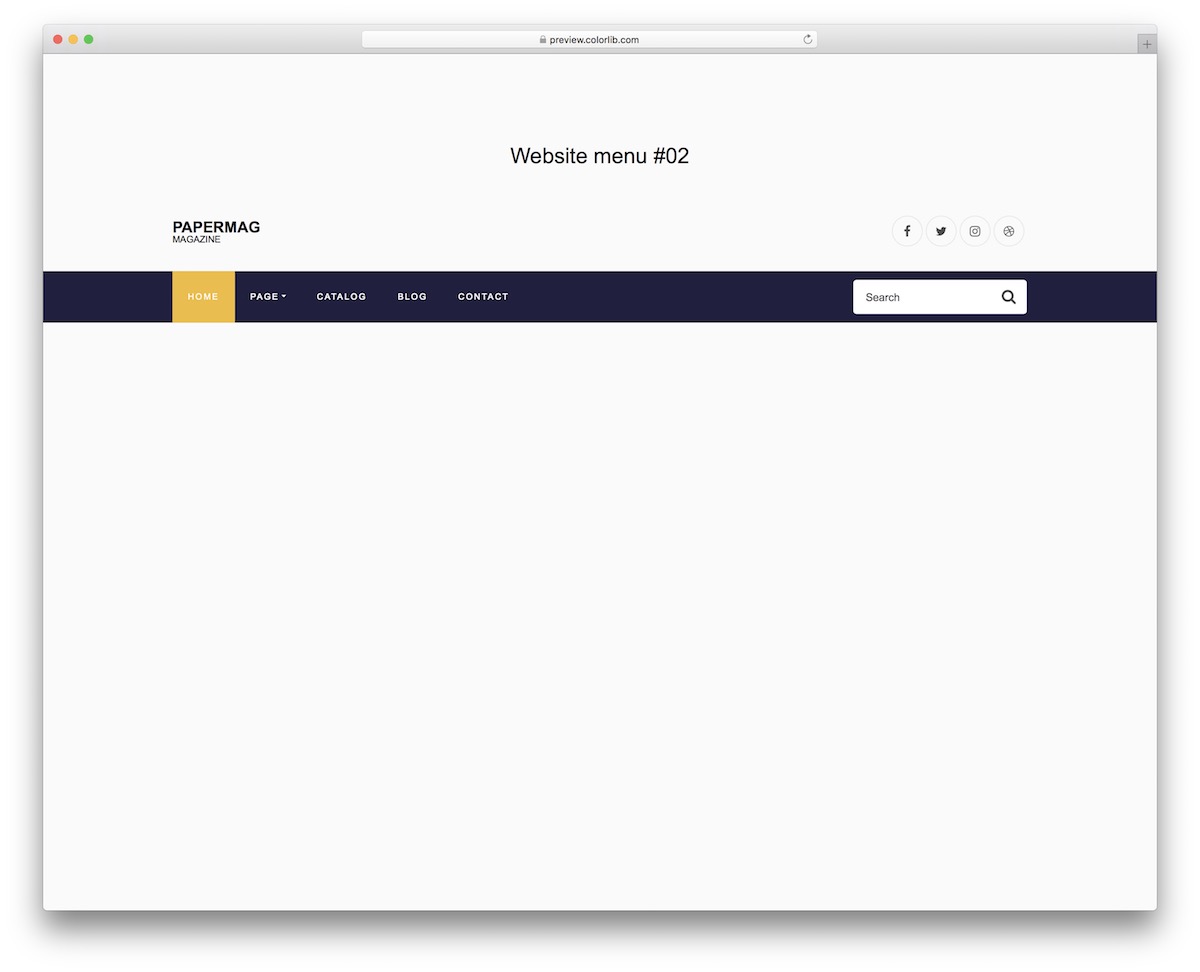
WebサイトメニューV03を使用して、内部ページとカテゴリにすばやくアクセスできるようにすることで、ユーザーナビゲーションを強化します。 Bootstrapメニューテンプレートは最新のWebトレンドに従い、さまざまなデバイスやプラットフォームで優れたパフォーマンスを保証します。
メニューには便利なドロップダウンもあるので、最初から作成する必要はありません。
このテンプレートに特別なもう1つの機能は、選択したメニューセクションに表示される青いボタンです。 クリックする前にホバーにも表示されます。
大事なことを言い忘れましたが、それは透明な背景を持っています。
詳細/デモのダウンロードウェブサイトメニューV04

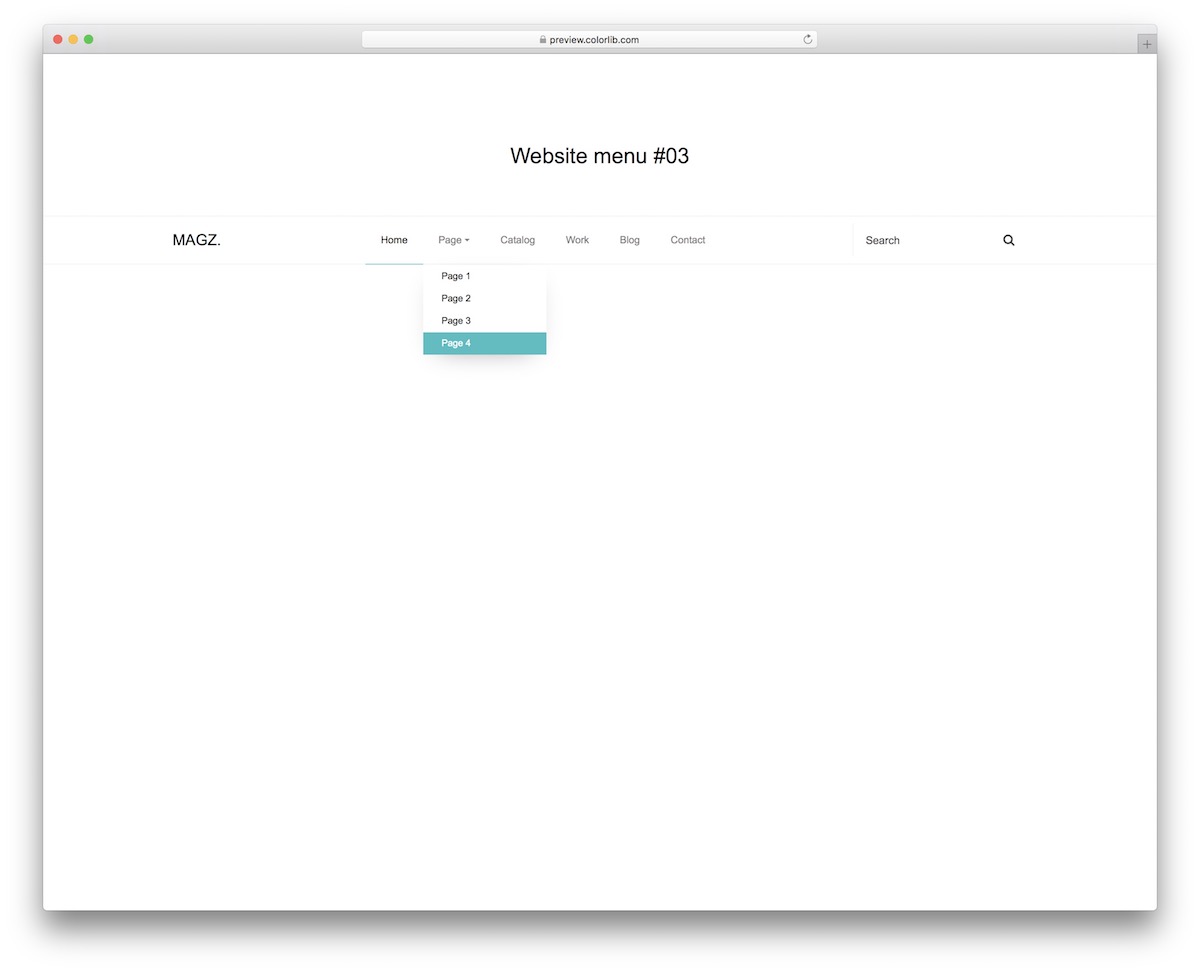
これは、プロジェクトの本格的なWebサイトヘッダーを作成するのに役立つ、より高度なメニューテンプレートです。
立ち上げる予定のウェブサイトの種類に関係なく、ブログであっても、このスニペットは簡単にそれに対応します。 そのまま利用しても素晴らしいことができます。
機能のいくつかは、トップバー、ソーシャルメディアボタン、マルチレベルのドロップダウン、粘着性です。
後者のため、ユーザーは上にスクロールしなくてもセクション間をジャンプできます。
詳細/デモのダウンロードウェブサイトメニューV05

WebサイトメニューV05は、垂直サイドバーナビゲーションとして表示され、モバイルとデスクトップの両方で同じスタイルに固執します。
Bootstrapメニューテンプレートにはメニューシンボルのみが含まれているため、物事を可能な限り最小限に抑えたい場合は、これを選択するツールです。
ウェブサイトメニューV05の操作も、その優れたユーザーフレンドリーなコード構造のおかげで少し簡単になります。
ただし、最初に、LIVEデモプレビューに移動します。ここでは、無料のBootstrapテンプレートが完全に機能していることを確認できます。
詳細/デモのダウンロードウェブサイトメニューV06

右側のスライドインサイドバーナビゲーションを揺さぶる代わりに、左側に追加できるようになりました。 ウェブサイトメニューV06は、すぐに前進できる素晴らしいツールです。
非常に基本的な外観であるため、メニューはさまざまなWebサイトのテーマで効果的に機能します。
また、テンプレートは最新のテクノロジーのみを使用しており、さまざまなデバイスで驚くべきパフォーマンスを維持します。
ライブデモを見て、行動を起こし、ダウンロードして、すぐに違いを生み出してください。
詳細/デモのダウンロードウェブサイトメニューV07

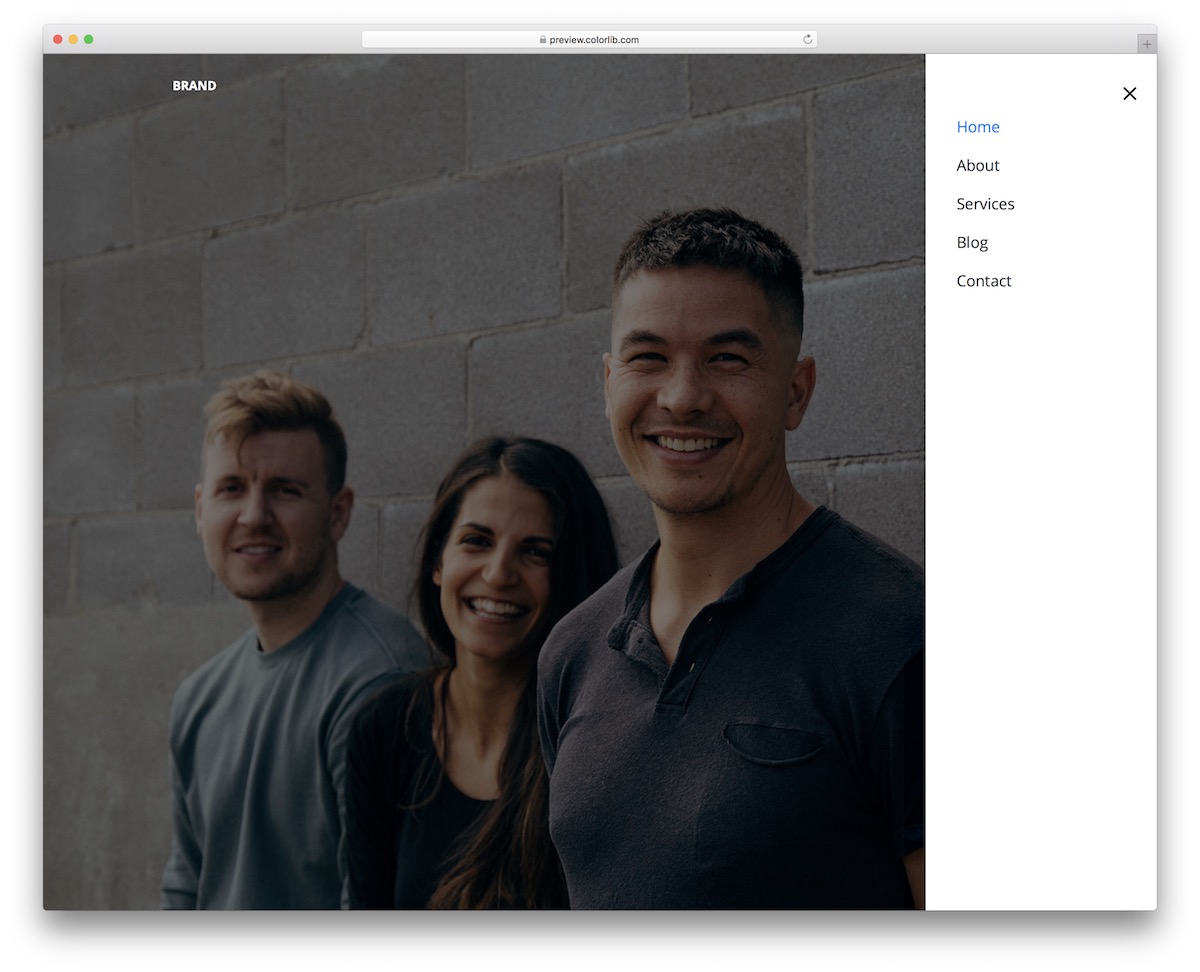
透明なメニューテンプレートを探しているすべての人にとって、WebサイトメニューV07は選択するのに適したソリューションです。
メインナビゲーションバーに加えて、このBootstrapメニューには、追加の連絡先の詳細とソーシャルメディアアイコンを備えた統合トップバーも付属しています。
もっとあります。
また、複数のセクション/カテゴリを追加するためのドロップダウンと、100%モバイルフレンドリーなレイアウトも含まれています。
これは、フルスクリーンの画像の背景または単色の背景がある場合に、邪魔になりすぎないため、うまく機能します。
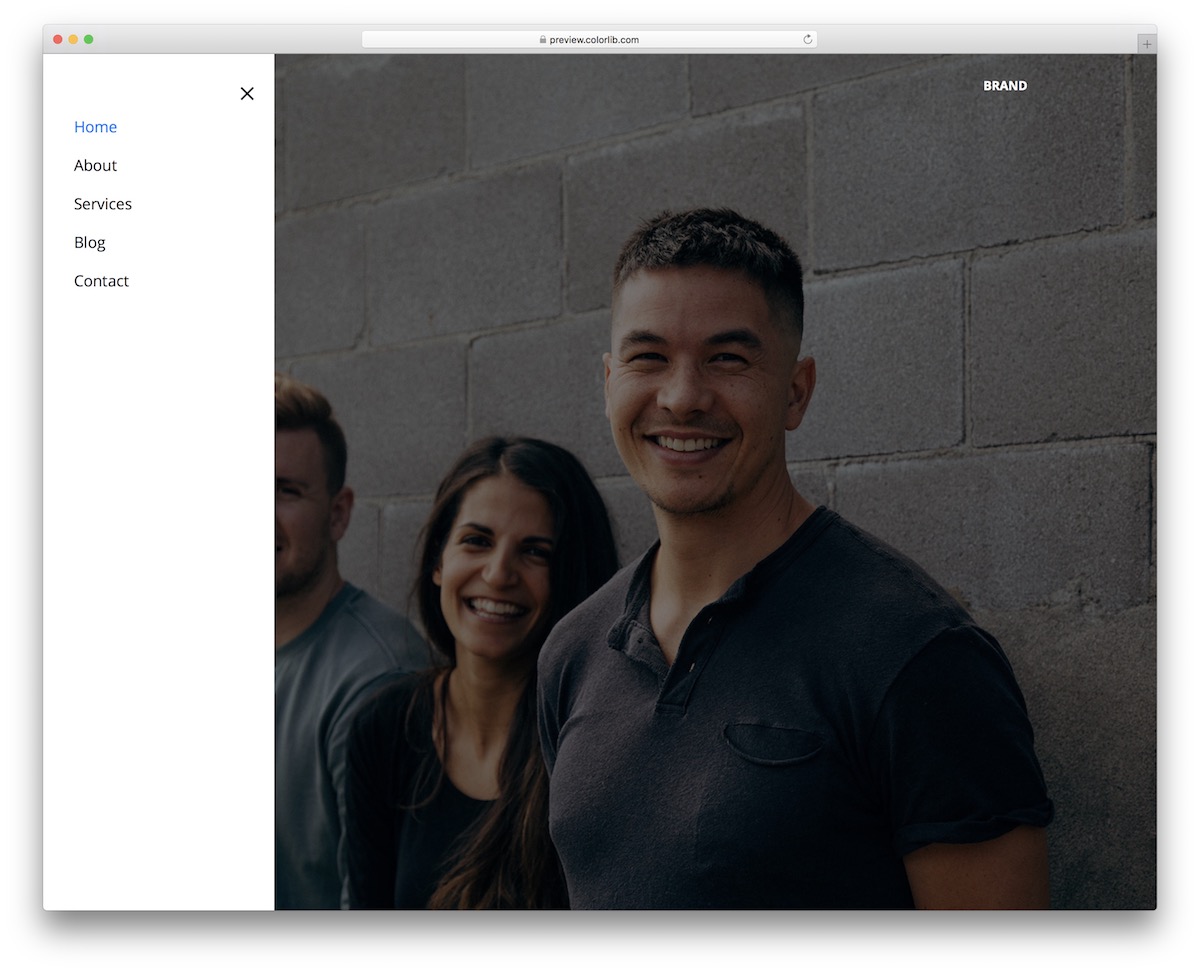
詳細/デモのダウンロードウェブサイトメニューV08

より透明なメニューテンプレートが登場します。 WebサイトメニューV08は、以前のメニューに比べてはるかに単純ですが、その独自の機能はCTA(召喚)ボタンです。
これを使用して、デフォルトで提供されている連絡先ページにユーザーを誘導したり、完全に反対したりすることができます。
ページやカテゴリにさまざまなリンクを追加したり、ドロップダウンをアクティブにしたり、右側にフォントロゴを追加したりできます。
モバイルでは、背景が黒のTRANSPARENTデスクトップバージョンから離れます。
詳細/デモのダウンロードウェブサイトメニューV09

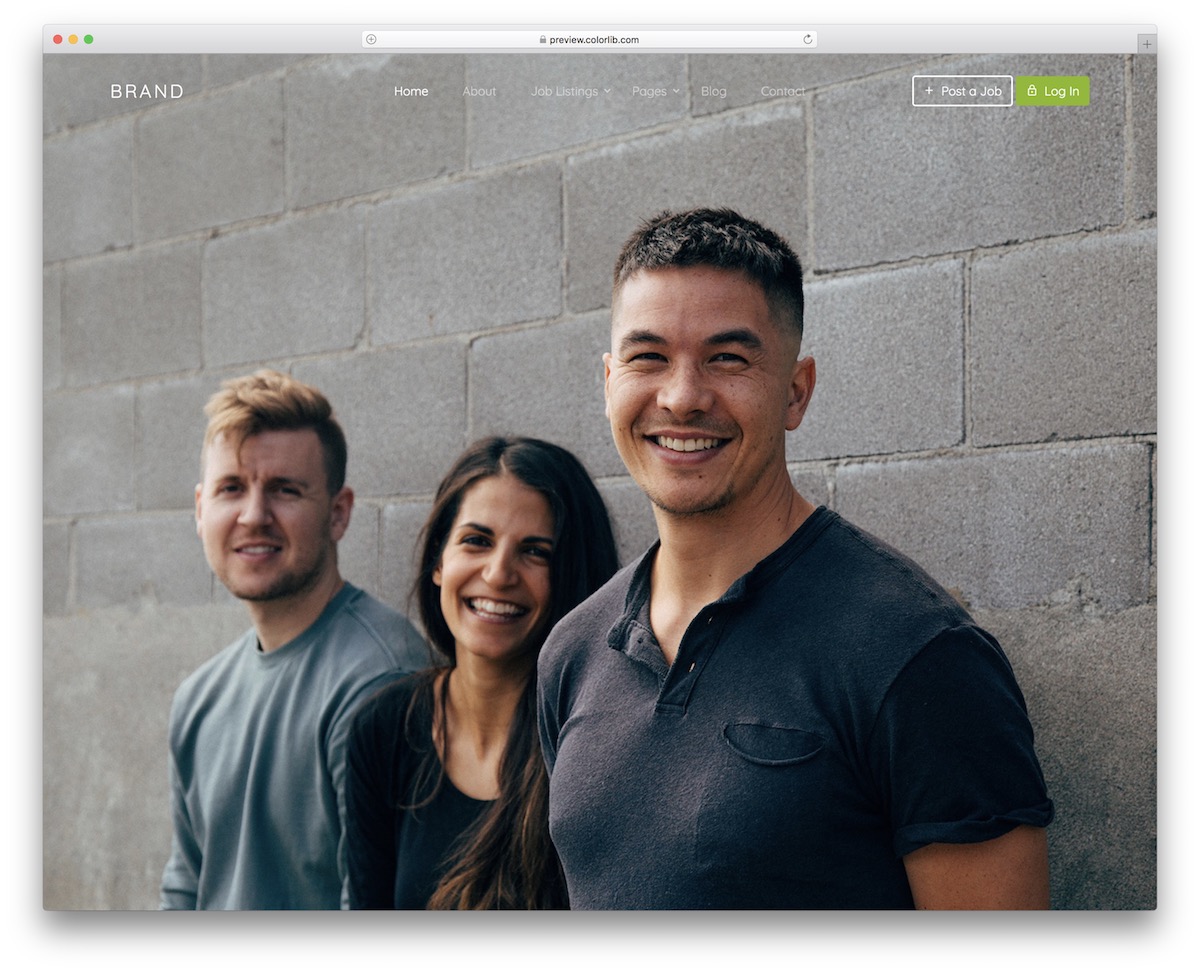
ウェブサイトメニューV09は、ブートストラップに基づく優れたナビゲーションバーテンプレートであり、ミニマリストの性質を維持しながら、さまざまな要素を備えています。 メインメニューセクションに加えて、2つの行動を促すボタンも備えています。
デフォルトでは、このメニューテンプレートは、ジョブボードやフリーランサーマーケットプレイスに最適ですが、他の用途にも使用できます。
WebサイトメニューV09の構成は簡単かつ迅速であるため、ニーズに合わせて快適に調整できます。
それをあなたのウェブサイトに埋め込むことになるときでさえ、あなたは苦労を経験することはありません。
詳細/デモのダウンロードウェブサイトメニューV10

あなたのウェブサイトやブログのヘッダーセクションを大胆でインパクトのあるものにするために、ウェブサイトメニューV10はあなたが見逃してはならない1つの解決策です。
モバイルでもデスクトップでも、ウェブサイト全体でユーザーをうまくナビゲートできます。

ウェブサイトメニューV10は、中央にフォントロゴがあり、左右にページセクションのリンクがある無地の背景が特徴です。
あなたがあなたの規制に従ってそれをブランド化したいならば、それが起こる可能性が非常に高いので、あなたはそれを控えるべきではありません。
詳細/デモのダウンロードウェブサイトメニューV11

この無料のBootstrapWebサイトメニューテンプレートは、プロジェクトにきちんとしたナビゲーションバーを追加するのに役立ちます。 デスクトップのデフォルトの青とオレンジのカラーウェイは、モバイルでは黒とオレンジに変わります。
ただし、箱から出して使いたくない場合は、肌の色を快適に変更して、ブランドに合わせることができます。
デスクトップで表示すると、従来のHORIZONTALレイアウトが特徴ですが、小さい画面サイズではハンバーガースタイルのメニューになります。
恩恵を受けることができるドロップダウン要素もあります。
詳細/デモのダウンロードウェブサイトメニューV12

この特定のテンプレートは、メニューバーのナビゲーションを揺さぶるだけでなく、検索バーを使用して実用性を拡張します。 それでも、それはあなたが得るすべてのグッズのほんの小さなセグメントです。
WebサイトメニューV12には、ドロップダウンメニュー、ホバー効果(アニメーション付き)、ソーシャルメディアアイコンなどがあります。
このデザインに関してはかなり多くのことが行われていますが、それでもモバイルデバイスにスムーズに形を変えます。
しかし、それは黒いカラーウェイでよりシンプルな外観に固執します。
詳細/デモのダウンロードウェブサイトメニューV13

デザインを決めるときに疑問を感じるときはいつでも、常にミニマリストバージョンを使用してください。 ウェブサイトのメニューを選択するときも同じことが言えます。
ウェブサイトメニューV13は、シンプルさを楽しみながら、ナビゲーションバーの実用性を維持したいすべての人にとって優れた代替手段です。
これはブートストラップツールであり、最新のテクノロジーのみを使用して、優れたパフォーマンスと使いやすさを保証します。
WebサイトメニューV13には、ドロップダウン、左側にテキストロゴ、右側に検索フォームがあります。
それでおしまい!
詳細/デモのダウンロードウェブサイトメニューV14

WebサイトメニューV14は、このリストの他のBootstrapメニューとは少し異なります。 デスクトップでは明るいが、モバイルデバイスでは暗くなる箱型の外観が特徴です。
それを念頭に置いて、はい、デフォルトでそれを分類するので、応答性に取り組む必要はありません。
ウェブサイトメニューV14は、そのデザインもエレガントで整然としており、さまざまなブランディングにそのまま順応するのに役立ちます。
さらに、色やフォントを変更したい場合は、それを実現することもできます。
詳細/デモのダウンロードウェブサイトメニューV15

ウェブサイトメニューV15は、ボックスデザインとショッピングカートアイコンを備えたレスポンシブメニューテンプレートです。 それを念頭に置いて、それはデフォルトでeコマースのウェブサイトを目指していますが、あなたが見た目を掘り下げるならば、それはあなたが固執する必要があるものではありません。
つまり、少し変更する必要がある場合でも、適切と思われるものにはWebサイトメニューV15を使用します。
カートアイコンの特別な点は、カーソルでカーソルを合わせるかクリックすると表示されるドロップダウンメニューです。
詳細/デモのダウンロードウェブサイトメニューV16

ウェブサイトメニューV16は、ナビゲーションバーとトップバーの両方を備えた優れたテンプレートであり、ウェブサイトの本格的なヘッダーを作成します。 それに加えて、検索バーやソーシャルメディアアイコンも見逃さないので、自分で作成する必要はありません。
ブートストラップウィジェットであるため、モバイルデバイスとデスクトップデバイスのさまざまな画面サイズで操作が優れています。
また、追加のページとカテゴリにドロップダウンを使用する場合は、WebサイトメニューV16もそれを処理します。
詳細/デモのダウンロードウェブサイトメニューV17

あなたのウェブサイトのよく考えられたメニューセクション、または私が言うべきヘッダーで、あなたは即座にユーザーエクスペリエンスを高めることができます。
ウェブサイトメニューV17はそれをよく認識しており、優れたデザインと複数の機能を備えており、アクティブ化して最大限に活用できます。
レイアウトは最小限で、明るい色と暗い色が非常によく混ざっています。 さらに、ソーシャルアイコン、検索フォーム、ドロップダウンを備えています。 もちろん、中央にはロゴ専用のセクションもあります。
あなたが主にモバイルユーザーを持っているとしても、彼らは絶対にこのフォーマットを楽しむでしょう。
詳細/デモのダウンロードウェブサイトメニューV18

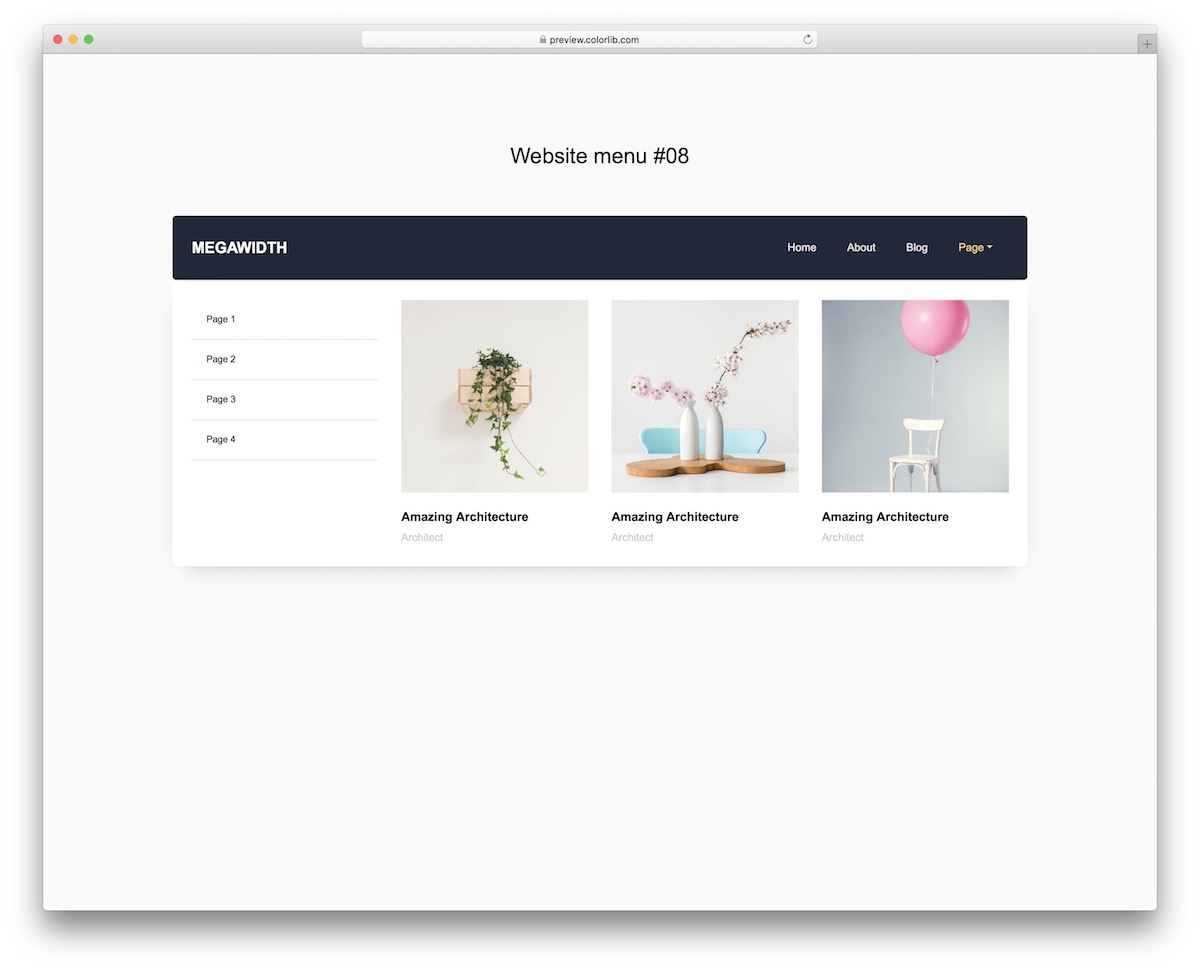
テキストコンテンツだけでは不十分で、画像も含めたい場合は、メガメニューが最適です。
ウェブサイトメニューV18は、ナビゲーションセクションでのテキストと画像のきちんとした配布を処理するため、選択する必要のあるソリューションです。
左側のメインドロップダウンセクションに加えて、右側にも画像があります(シェブロンのある「ページ」にカーソルを合わせて、自分で確認してください)。 画像はモバイルでは消えることを覚えておいてください。
詳細/デモのダウンロードウェブサイトメニューV19

従来のトップナビゲーションバーの位置でいつでも穀物に逆らい、サイドバーの代わりに行くことができます。 あなたのウェブサイトやブログでそれを実現するには、ウェブサイトメニューV19が最適です。
外観は魅力的なプレゼンテーションと気晴らしのない経験を保証する、非常に簡単です。
モバイルでの使用に関しては、テンプレートは左から表示されるOFF-CANVASメニューに変わります。
あなたがそれを簡単に掘るが何か他のものを揺り動かしたいなら、ウェブサイトメニューV19はあなたにぴったりです。
詳細/デモのダウンロードウェブサイトメニューV20

ウェブサイトメニューV20は、暗いデザインとクールなアニメーションを備えたフルスクリーンメニューオーバーレイテンプレートで、開いたり閉じたりするとアクティブになります。
クリエイティブなウェブサイトにアピールする可能性のあるツールですが、ニッチや業界に関係なく使用できます。
Bootstrapの基盤により、Website Menu V20はモバイルデバイスに美しく再調整され、フルスクリーンの性質と素晴らしいパフォーマンスを維持します。
あまり一般的ではない何かの準備ができている場合は、WebサイトメニューV20の準備ができています。
詳細/デモのダウンロードこの記事では、最新のWebサイトに最適な無料のBootstrapメニューの例について説明しました。 この投稿に記載されているメニューテンプレートがお役に立てば幸いです。 このリストから、あなたのウェブサイトで使用できる素晴らしいメニューの例を見つけましたか? コメント欄で教えてください!
