20(領先)免費 Bootstrap 頁腳模板 2021
已發表: 2021-05-21我們在網頁設計方面非常挑剔,因此創建了我們自己的免費 Bootstrap 頁腳模板。
經過多年對眾多可用頁腳的仔細調查(抱歉,我們記不清了),沒有一個是正確的。
弄髒我們的手(和頭腦)是有道理的。
這正是我們所做的。
我們不會不斷審查其他人(確保它們是最新的),而是為您帶來最先進的頁腳。 被我們。
響應迅速,定期更新,最重要的是易於使用。
您現在可以快速為任何網站或博客創建頁腳區域。
享受!
最好的免費 Bootstrap 頁腳模板
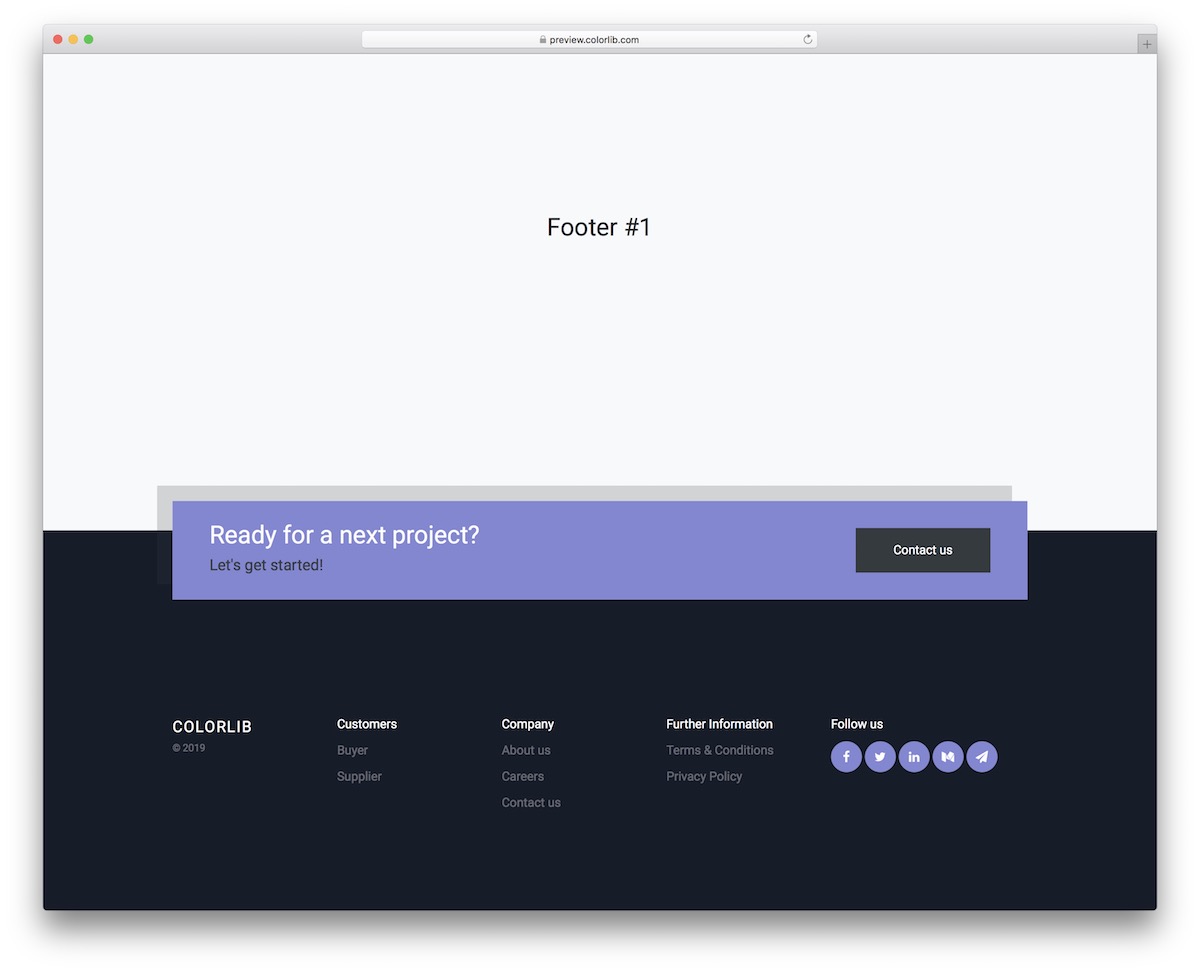
引導頁腳 V01

這個現代頁腳模板將作為您網站的實用補充。 它是一個具有 100% 靈活和響應式結構的 Bootstrap 工具。 換句話說,它可以在移動設備和桌面設備上流暢運行。
此外,該模板具有獨特的外觀,帶有深色和紫色的觸感,非常引人注目。 此外,它還帶有集成的社交媒體按鈕,因此您無需手動添加它們。
如果您正在尋找不太傳統的東西,那麼這個就可以了。
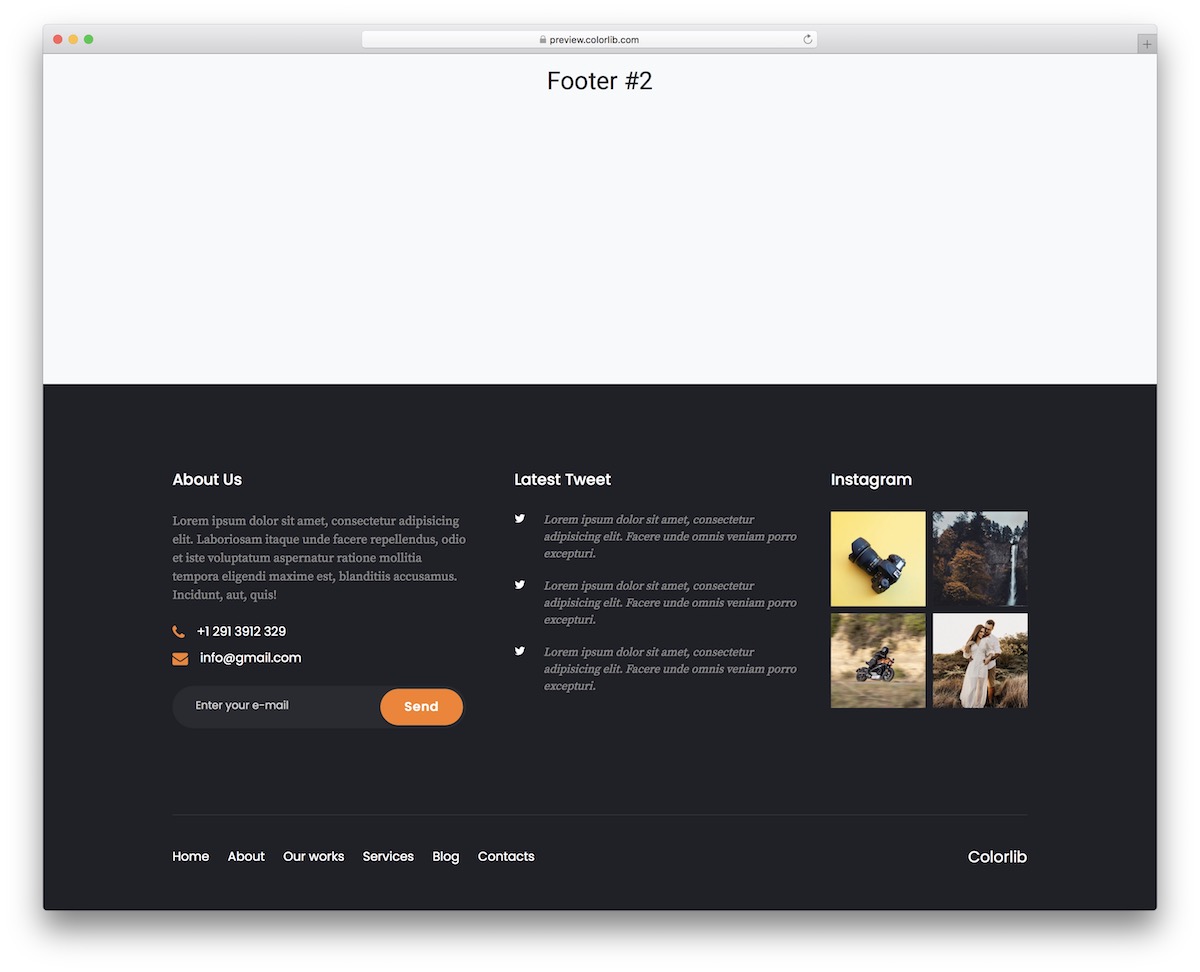
更多信息/下載演示引導頁腳 V02

這是一款功能強大且功能全面的免費 Bootstrap 頁腳,適用於所有類型的網站、在線商店和博客。
但是,它最適合特別希望將Twitter 和 Instagram 提要添加到頁腳區域的每個人。
這是這個免費代碼段整理出來的東西,但您仍然需要在後端工作以使其正常工作。 還有用於關於我們、聯繫電話、電子郵件和時事通訊訂閱的其他小部件。
底部還有一個用於站點導航的頁腳菜單。
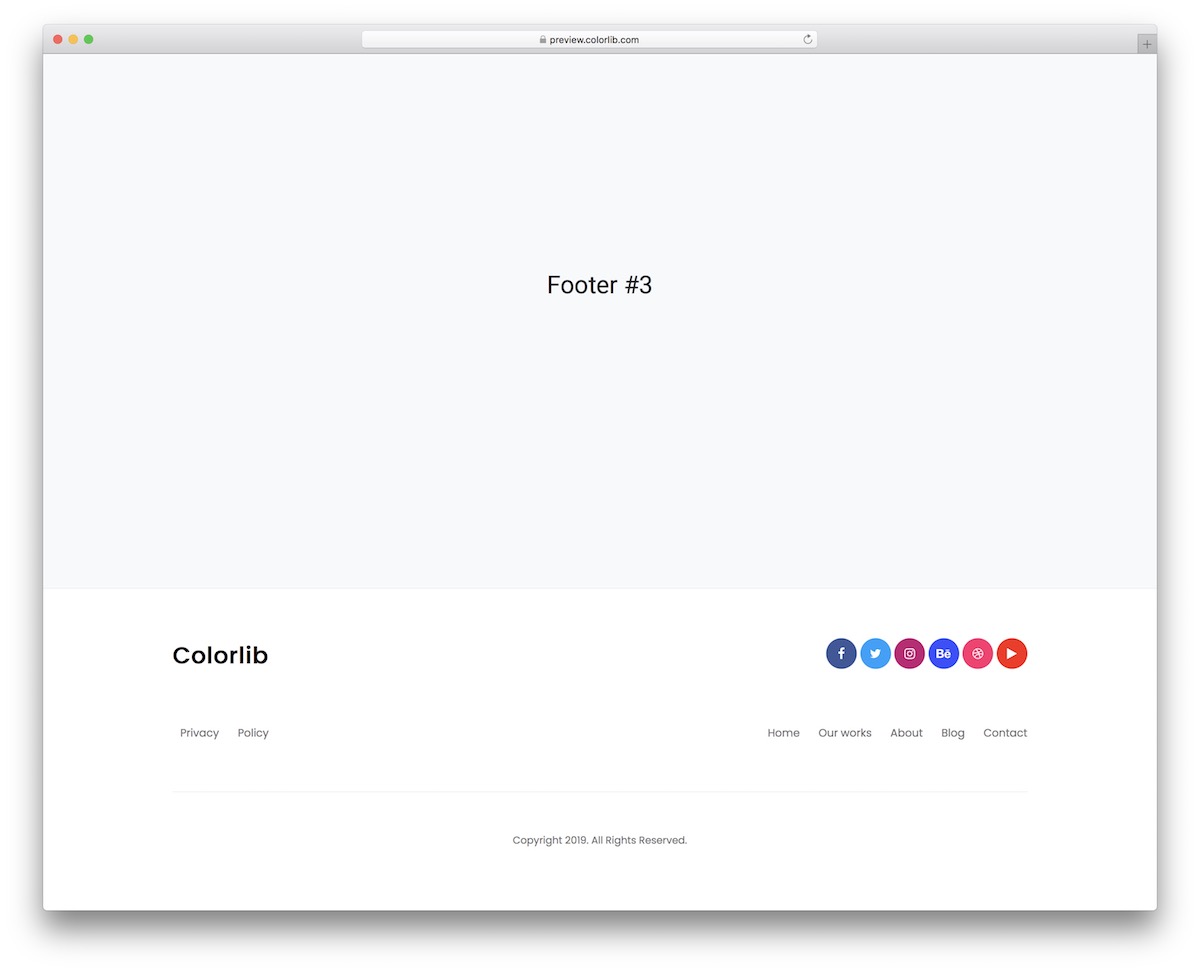
更多信息/下載演示引導頁腳 V03

如果您的網站已經堅持極簡設計,那麼在頁腳方面也保持相同的風格。
這個免費模板將幫助您取得出色的成果,而無需從頭開始。 毋庸置疑,它提供了一種超級乾淨的外觀,可以快速適應不同的網站主題和風格。
考慮到這一點,您甚至不需要給它打上品牌,因為它默認有效地適用於不同的品牌規定。
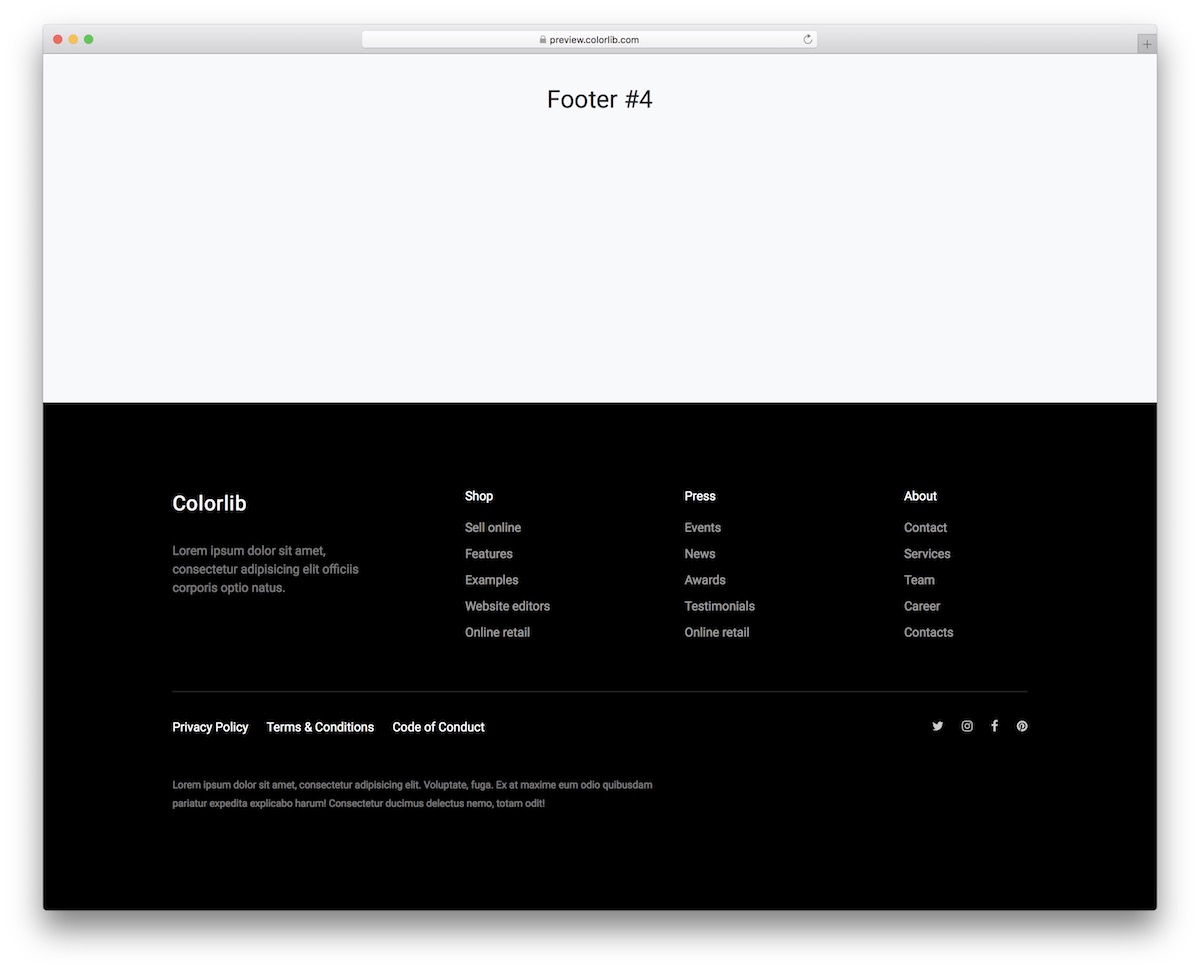
更多信息/下載演示引導頁腳 V04

對於所有想讓頁腳部分變暗的人,現在就獲取這個免費模板。 它僅使用最新的技術和 Bootstrap 框架,因此您知道性能始終是一流的。
該代碼段分為四列,帶有額外的社交媒體圖標和隱私政策、條款等的鏈接。 歡迎您通過訪問實時演示預覽來預先測試它,然後從那裡開始。
也可以修改它,使其適合您的項目。
更多信息/下載演示引導頁腳 V05

除了深色的頁腳,您還可以使用這個免費的 Bootstrap 模板使用淺色頁腳。 更重要的是,設計非常簡約,保證了無干擾的體驗。
頁腳的主要部分用於導航、社交按鈕和電子郵件選擇。 此外,它還具有徽標、版權部分和隱私、聯繫方式、關於等的附加鏈接。
無論您喜歡的網站風格如何,這個頁腳模板都會毫無疑問地迎合它。
更多信息/下載演示引導頁腳 V06

無論您想要什麼樣式的頁腳,您一定會在這個 EXTENSIVE 集合中找到合適的模板。 對於那裡的所有極簡主義者,這裡有一個巧妙的選擇,無疑會引起您的注意。
頁腳由可用於網站導航的多列組成,使其盡可能實用。 總之,請不要忽視頁腳區域,因為它可以輕鬆地將您頁面的用戶體驗提升到新的高度。
其他功能包括社交圖標以及 App Store 和 Google Store 按鈕,僅舉幾例。
更多信息/下載演示引導頁腳 V07

Bootstrap 頁腳的另一個優秀解決方案,具有深色/黑色風格。 為了您的方便,這種設計可以輕鬆適應不同的網站設計。 即使你按原樣使用它,你也可以看到一個很好的結果。
儘管如此,如果您想稍微調整它並改進以使其格式與您的規定相匹配,則無需退縮。
此外,代碼段的結構完全適合移動設備使用,以獲得您和您的用戶應得的出色性能。
更多信息/下載演示引導頁腳 V08

如果您無法在淺色或深色頁腳之間做出決定,也許您需要選擇灰色的。 幸運的是,這裡是最好的解決方案,可以讓您從一開始就朝著正確的方向前進。
即使模板需要額外的工作才能在您的網站上順利運行,您仍然可以節省大量時間和精力。
讓我們面對現實吧,該設計非常通用且極簡,因此適應不同的頁面外觀沒有問題。
更多信息/下載演示引導頁腳 V09

儘管您可能對頁腳區域不太感興趣,但仍然有必要擁有它。
在這種情況下,您可以使用這種現代且響應迅速的替代方案,使頁腳部分幾乎不像一個。 它很小,只有一些細節,您可以使用它來鏈接到頁面部分、聯繫人和社交媒體圖標。
如果不需要,為什麼要把所有花哨的東西複雜化呢?
更多信息/下載演示引導頁腳 V10

頁腳是包含電子郵件通訊訂閱小部件的重要部分。 如果這是您所追求的,這是默認情況下涵蓋它的 Bootstrap 模板。
除此之外,您還可以使用三列編輯您想要的任何內容。 在訂閱欄上方,您還可以添加一些引人注目的詞,以增加贏得新訂閱者的可能性。
如有必要,進一步微調,用您的想法豐富佈局,並將其順利集成到您的網站中。
更多信息/下載演示引導頁腳 V11

一個完整的免費 Bootstrap 頁腳,具有完全響應式佈局和多個部分,可相應地進行樣式設置和改進。

憑藉其深色外觀,頁腳營造出更具活力的氛圍,並將無縫集成到您的項目中。 您可以使用默認外觀,也可以完全修改它——如果它不適合您,請務必根據您的需求和法規對其進行定制。
多列以社交媒體圖標、關於、新聞、快速鏈接等為特色。
更多信息/下載演示引導頁腳 V12

對於所有的你想藉頁腳區域到一個新的水平誰,你最好不要錯過這個免費引導模板。 它具有漂亮的深色風格和漂亮的字體顏色選擇,使整體呈現非常吸引眼球。
除此之外,還有一個預定義的時事通訊訂閱部分、社交鏈接、合作夥伴部分等。
由於僅使用最新技術,該佈局還與移動和桌面設備兼容,以實現始終無縫的性能。
更多信息/下載演示引導頁腳 V13

儘管這種頁腳設計可能會因錯誤而顯得更加女性化,但您可以有效地針對各種意圖進行練習。
它適用於電子商務網站; 不過,您可以修改它並完全違背常規。 除了類別的三列之外,該模板還具有社交媒體按鈕和訂閱小部件。
您可以立即下載它,立即將其付諸實踐,然後立即著手將其添加到您的 Web 應用程序中。
更多信息/下載演示引導頁腳 V14

一個功能強大、易於使用且功能全面的Bootstrap 頁腳模板,沒有界限。 考慮到這一點,您要么使用其默認配置,要么更進一步並進一步更改它。
然而,由於其對不同網站風格的即時適應,該設計可能會非常好地工作。 修改關於版塊,激活標籤雲,分享熱門分類等; 有了一個經過深思熟慮的頁腳部分,這一切都是可能的。
您還可以將其鏈接到您的 Twitter、Facebook 和 Instagram 帳戶,並使用訂閱表格收集新電子郵件。
更多信息/下載演示引導頁腳 V15

這個四列 Bootstrap 頁腳非常適合想要在其網站底部添加大量細節的每個人。
您可以將它用於餐館和食品企業,但實際上,它顯然適用於各種不同的網站,甚至博客。 通過這四列,您可以展示對您的用戶有益的各種內容。
從添加額外的公司信息到最新消息、Instagram 提要和時事通訊訂閱,僅舉幾例——一切皆有可能。
更多信息/下載演示引導頁腳 V16

由於大多數網站都是淺色/白色,因此網站管理員傾向於選擇深色的頁腳部分。 如果這是您感興趣的東西,那麼這個 Bootstrap 頁腳集合毫無疑問地涵蓋了您。
這是一個很酷的解決方案,它遵循現代網絡的所有最新趨勢和法規。 結構流暢,代碼易於使用,確保您快速充分利用模板。
最重要的是,它還帶有一個時事通訊表格,因此您無需從頭開始創建。
更多信息/下載演示引導頁腳 V17

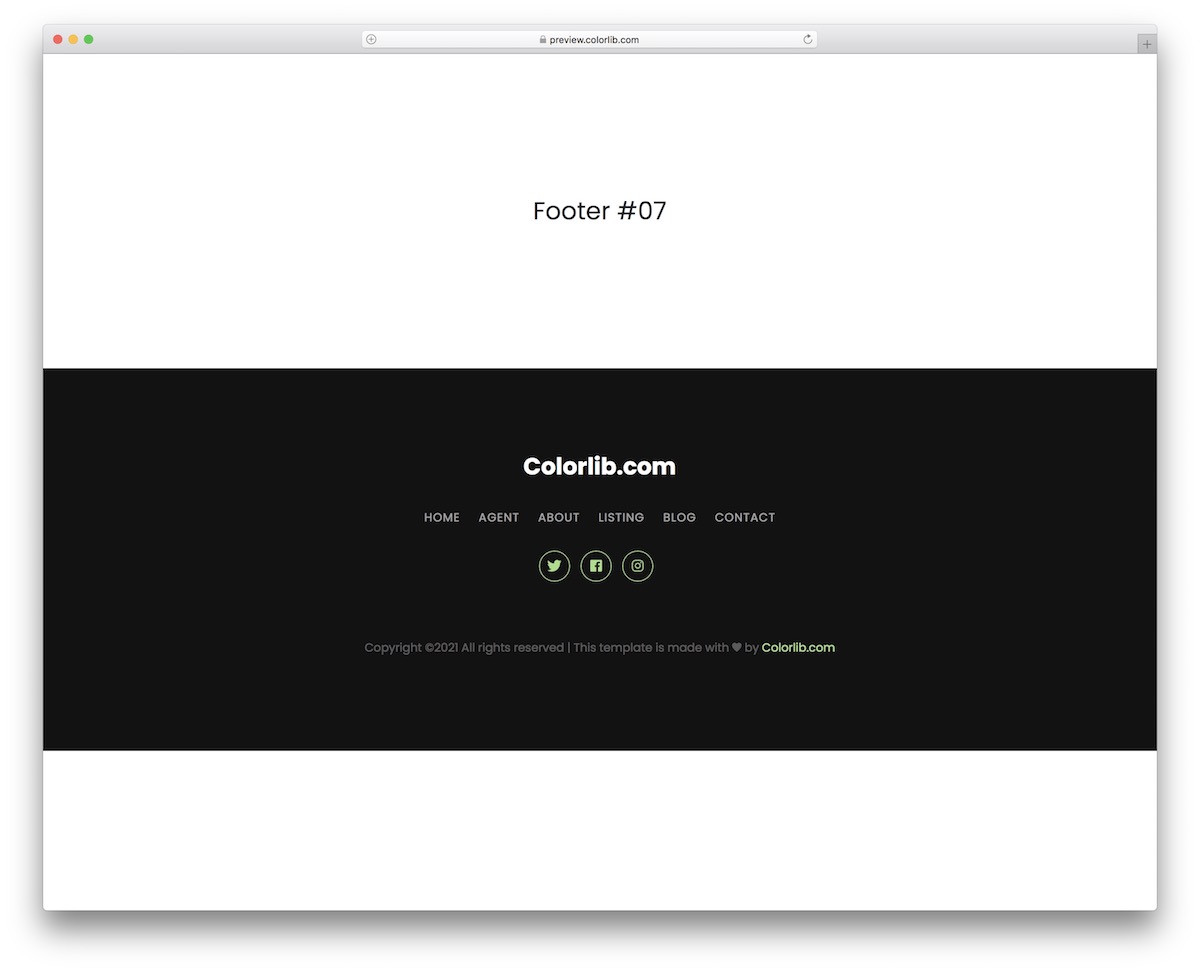
簡單、響應式和深色是下一個免費頁腳片段的三個主要特徵。 它具有網站名稱(您可以將其用作可點擊的徽標)、導航和綠色社交媒體圖標。
由於外觀極簡,您只需要做很少的工作就可以根據自己的需要和規定修改模板。 讓我們面對現實吧,這頁腳已經非常驚人的,做的工作非常出色的開箱。
如有必要,更改文本和顏色,您就可以開始了。
更多信息/下載演示引導頁腳 V18

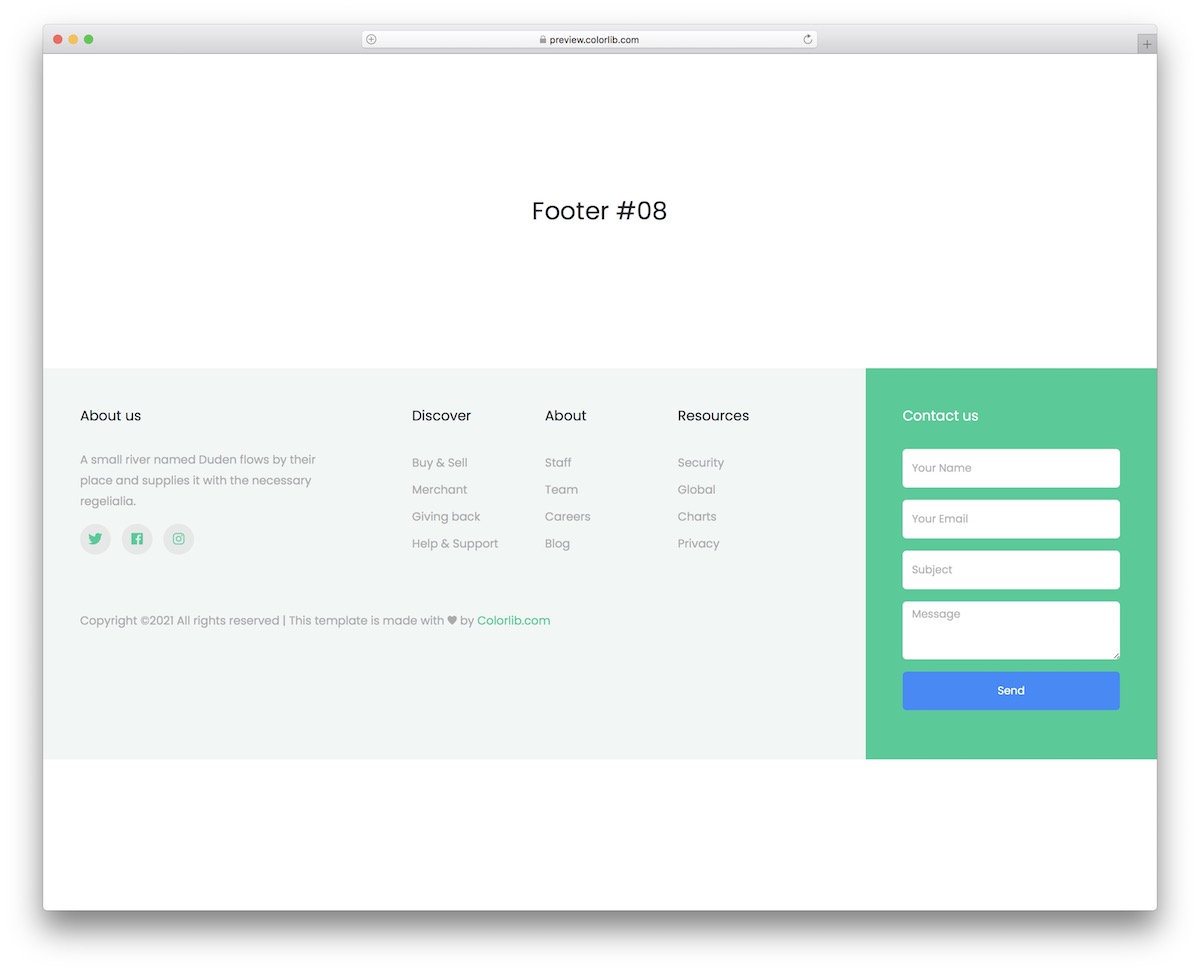
為方便用戶,網站的頁腳區域可以包含許多不同的小部件和內容。 例如,如果您想在頁腳部分搖動聯繫表單,這是為您整理的模板。
如果不需要,為什麼要從頭開始呢? 相反,專注於改變和完善這種佈局,使其符合您的風格。
這是您將很快實現的事情,也無需擔心移動友好性。
更多信息/下載演示引導頁腳 V19

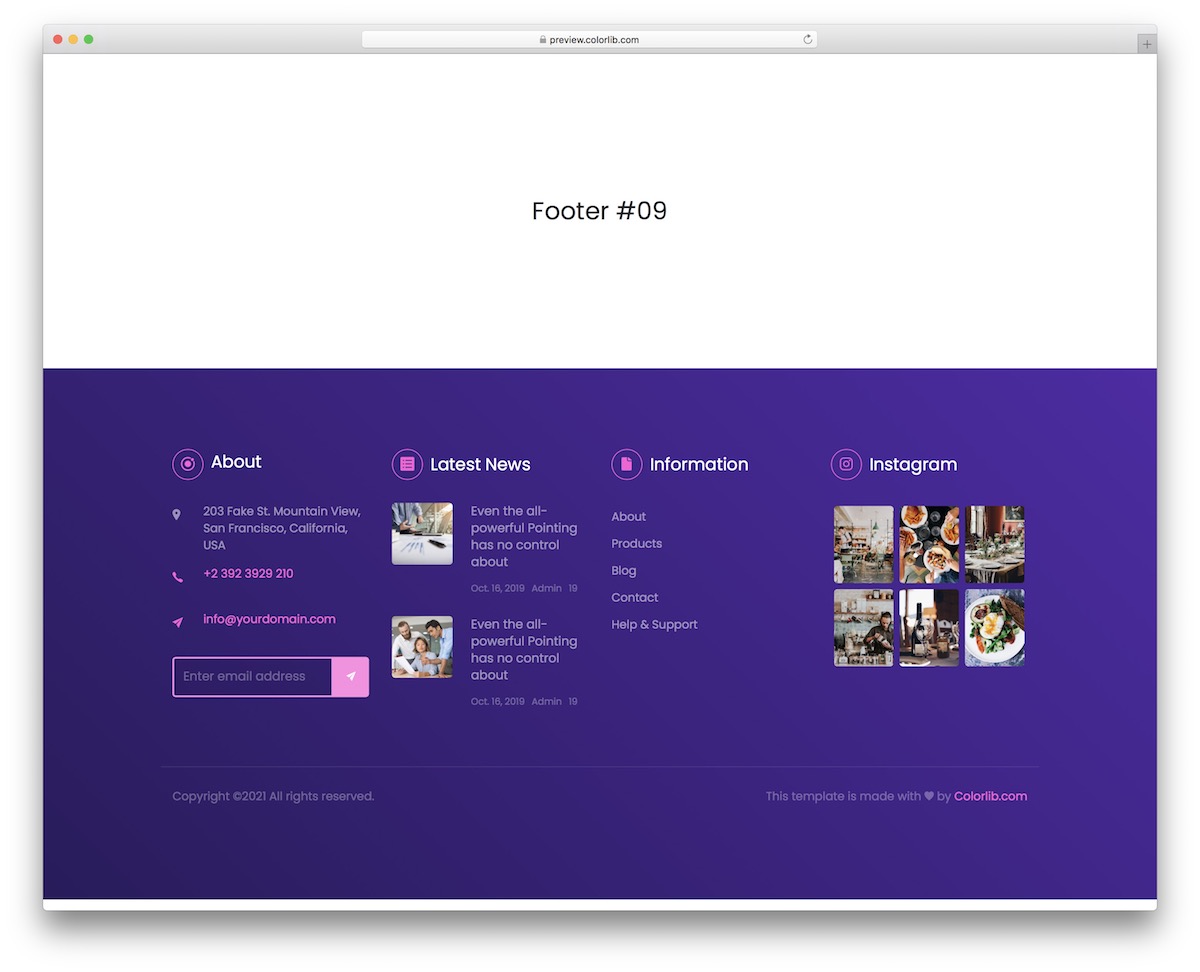
雖然深色和淺色頁腳是最受歡迎的,但有些往往會採用更豐富多彩的選項。 如果您追求紫色,Bootstrap Footer V19 是正確的解決方案,可以很好地為您服務。
與此列表中的所有其他工具一樣,這個工具也使用 Bootstrap 並保證完全的靈活性和出色的用戶體驗。 它具有四個主列,其中包含多個字段,可根據您的喜好進行樣式設置和增強。
您甚至可以使用訂閱表格製作Instagram 提要和收集電子郵件。
更多信息/下載演示引導頁腳 V20

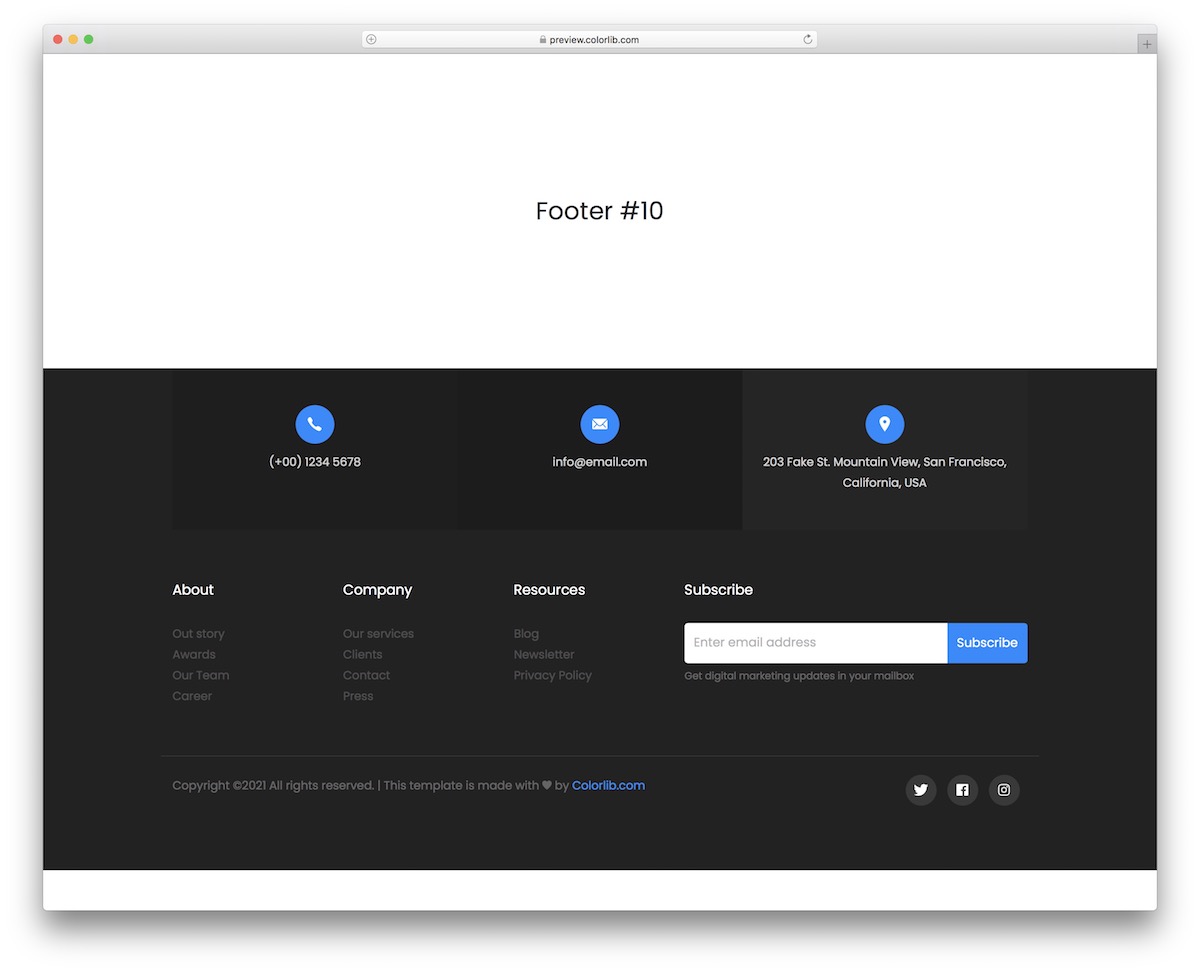
帶有附加公司詳細信息、三列鏈接和訂閱表格的現代頁腳模板。 還有社交媒體按鈕,您可以激活它們並向用戶展示您的社交能力。
它具有深色、藍色、白色和灰色色調的不錯選擇,營造出宜人的氛圍。 但是,如果這不符合您的品牌規定,請務必對其進行調整 - 無論如何它都會很快。
即使您想更改字體,您也有權實現。
更多信息/下載演示最後的話
這篇博文為您提供了最好的免費 Bootstrap 頁腳示例列表。 我希望你喜歡這些頁腳示例。 如果您有一些編碼經驗,您可以輕鬆構建這種頁腳。 只需看看這些頁腳示例的代碼即可。
代碼非常簡單。 如果您了解一些 Web 編程,您將不會在代碼中發現任何困難。 通過進行一些改進和更改,您絕對可以在您的網站上使用這些免費模板。
仔細查看此博客文章中列出的頁腳示例,不要忘記告訴我們您最喜歡哪個示例。
為什麼要關心頁腳?
頁腳可以在很大程度上改善用戶體驗。 它為用戶節省了大量時間。 人們通常會在網站底部的頁腳部分查找聯繫信息。
如果您的網站上沒有頁腳,您的訪問者可能會離開您的網站,因為他們在底部找不到任何联系信息,因為他們不想花太多時間在這上面,他們想要的東西很快。
而且這非常合乎邏輯,他們絕對應該避免浪費時間。 如果他們沒有在您的網站上快速找到聯繫信息,他們可能會執行快速的 Google 搜索並找到提供類似服務的替代網站。 所以你可能會失去客戶。
即使他們花一些時間在您的網站上查找聯繫信息,也會對用戶體驗產生負面影響。
但是,如果您的聯繫信息在站點頁腳中可見,人們將能夠快速找到它,因為大多數人都知道可以在站點底部找到聯繫信息。
他們會向下滾動到頁面底部,認為聯繫信息在底部。 在網站頁腳中顯示聯繫信息、重要頁面的鏈接和社交頁面的鏈接對用戶來說非常方便。
所以在網站上有一個頁腳是非常重要的。
如果您在頁腳部分放置註冊按鈕或某些產品,您網站的轉化率也會提高。
許多人已經能夠通過在此部分中放置鏈接來增加網站參與度,並且他們還能夠顯著增加銷售額,在頁腳中顯示指向您的產品或服務的按鈕或鏈接。
