20 (führende) kostenlose Bootstrap-Fußzeilenvorlagen 2021
Veröffentlicht: 2021-05-21Wir sind ziemlich wählerisch, wenn es um Webdesign geht, deshalb haben wir unsere eigenen kostenlosen Bootstrap-Fußzeilenvorlagen erstellt.
Nach jahrelanger sorgfältiger Untersuchung (sorry, wir haben die Zahl verloren) zahlreicher verfügbarer Fußzeilen, fühlte sich keine richtig an.
Es machte Sinn, sich die Hände (und den Verstand) schmutzig zu machen.
GENAU das haben wir gemacht.
Anstatt andere ständig zu überprüfen (um sicherzustellen, dass sie auf dem neuesten Stand sind), bieten wir Ihnen die fortschrittlichsten Fußzeilen . Von uns.
reaktionsschnell, regelmäßig aktualisiert und vor allem einfach zu bedienen.
Sie können jetzt schnell einen Fußzeilenbereich für jede Website oder jeden Blog erstellen .
Genießen!
Die besten kostenlosen Bootstrap-Fußzeilenvorlagen
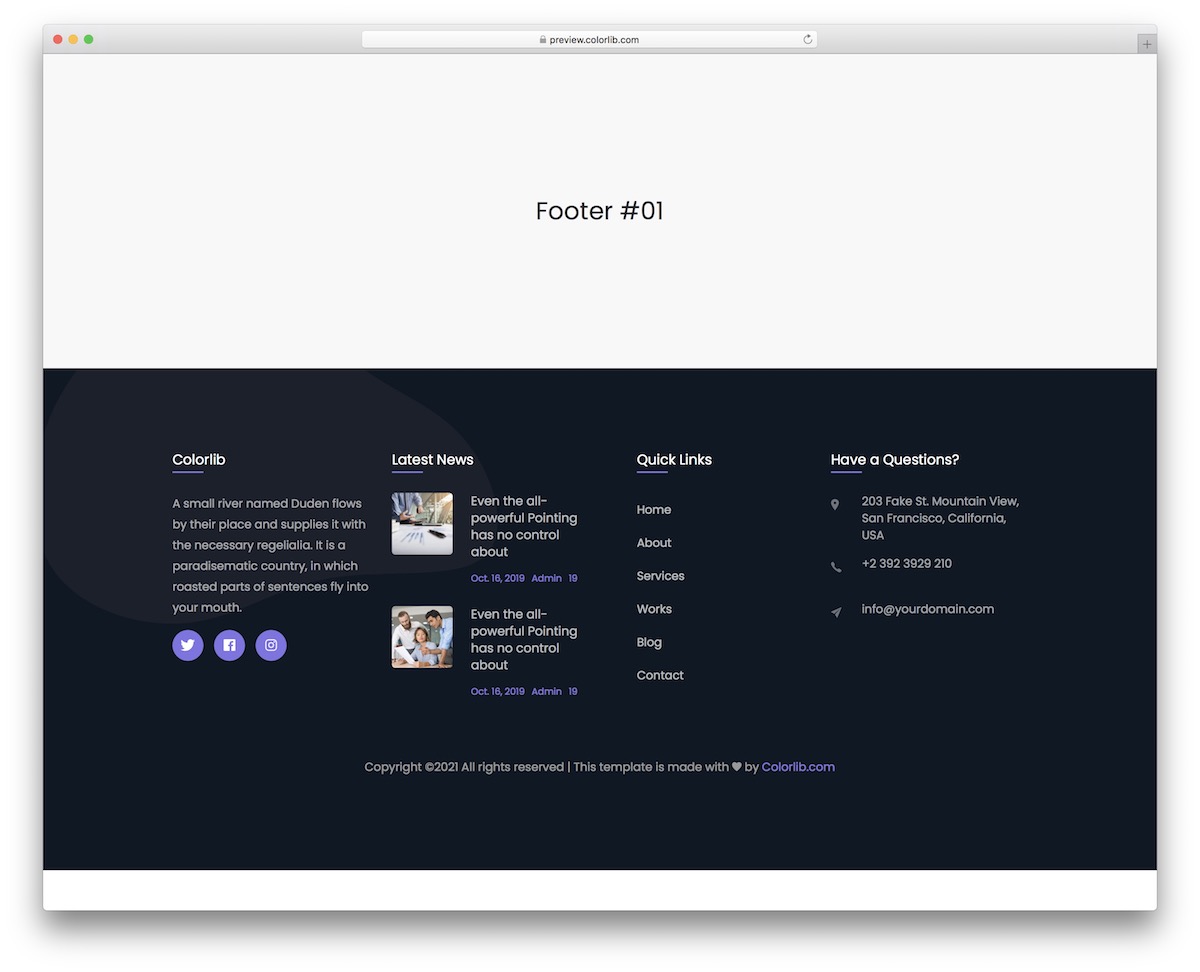
Bootstrap-Fußzeile V01

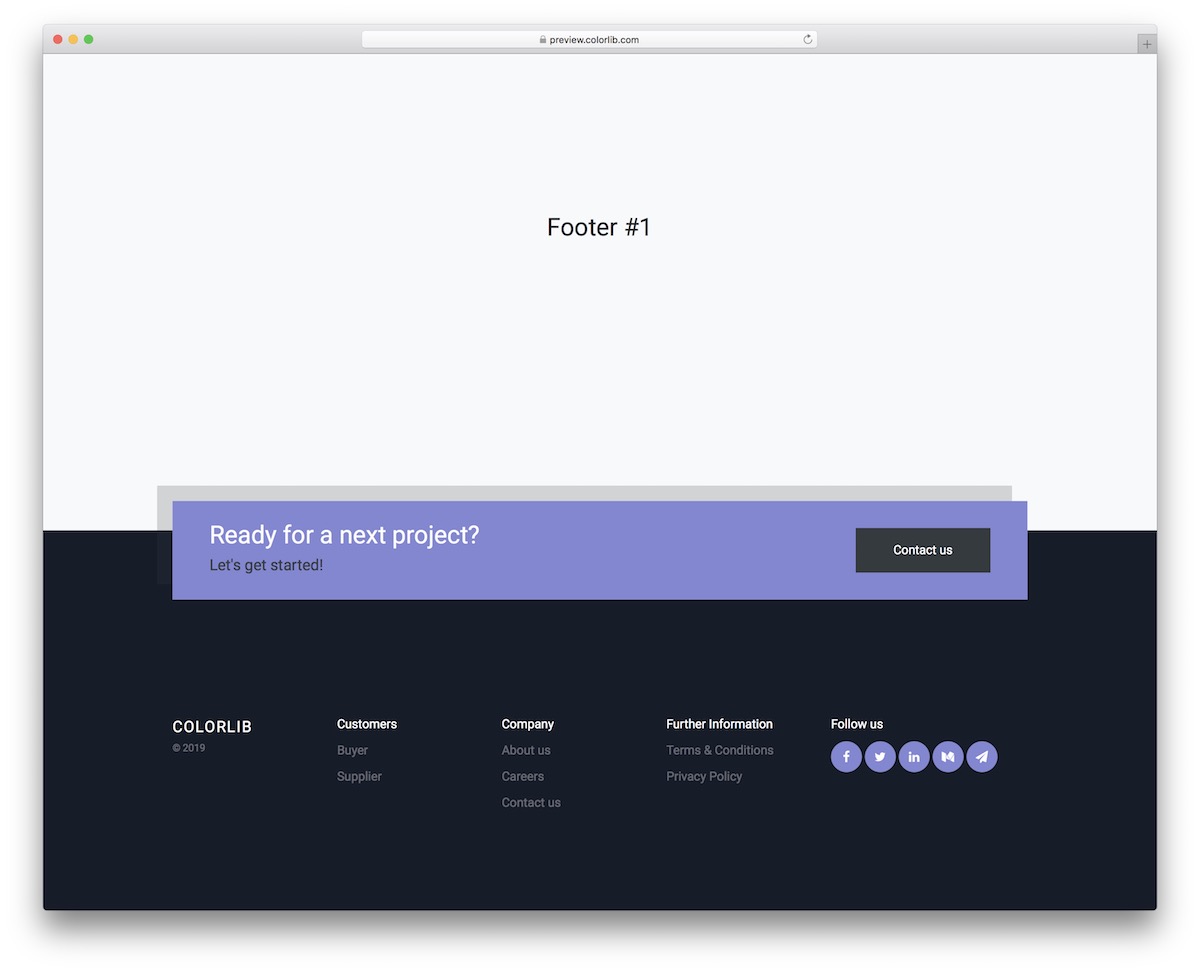
Diese moderne Fußzeilenvorlage dient als praktische Ergänzung Ihrer Website. Es ist ein Bootstrap-Tool mit einer 100% flexiblen und reaktionsschnellen Struktur. Mit anderen Worten, es läuft sowohl auf mobilen als auch auf Desktop-Geräten reibungslos .
Darüber hinaus weist die Vorlage ein unverwechselbares Aussehen mit dunklen und violetten Akzenten auf, was sie sehr aufmerksamkeitsstark macht. Darüber hinaus verfügt es über integrierte Social-Media-Buttons, sodass Sie diese nicht manuell hinzufügen müssen.
Wenn Sie nach etwas NICHT ZU Traditionellem suchen, wird dieses den Zweck erfüllen.
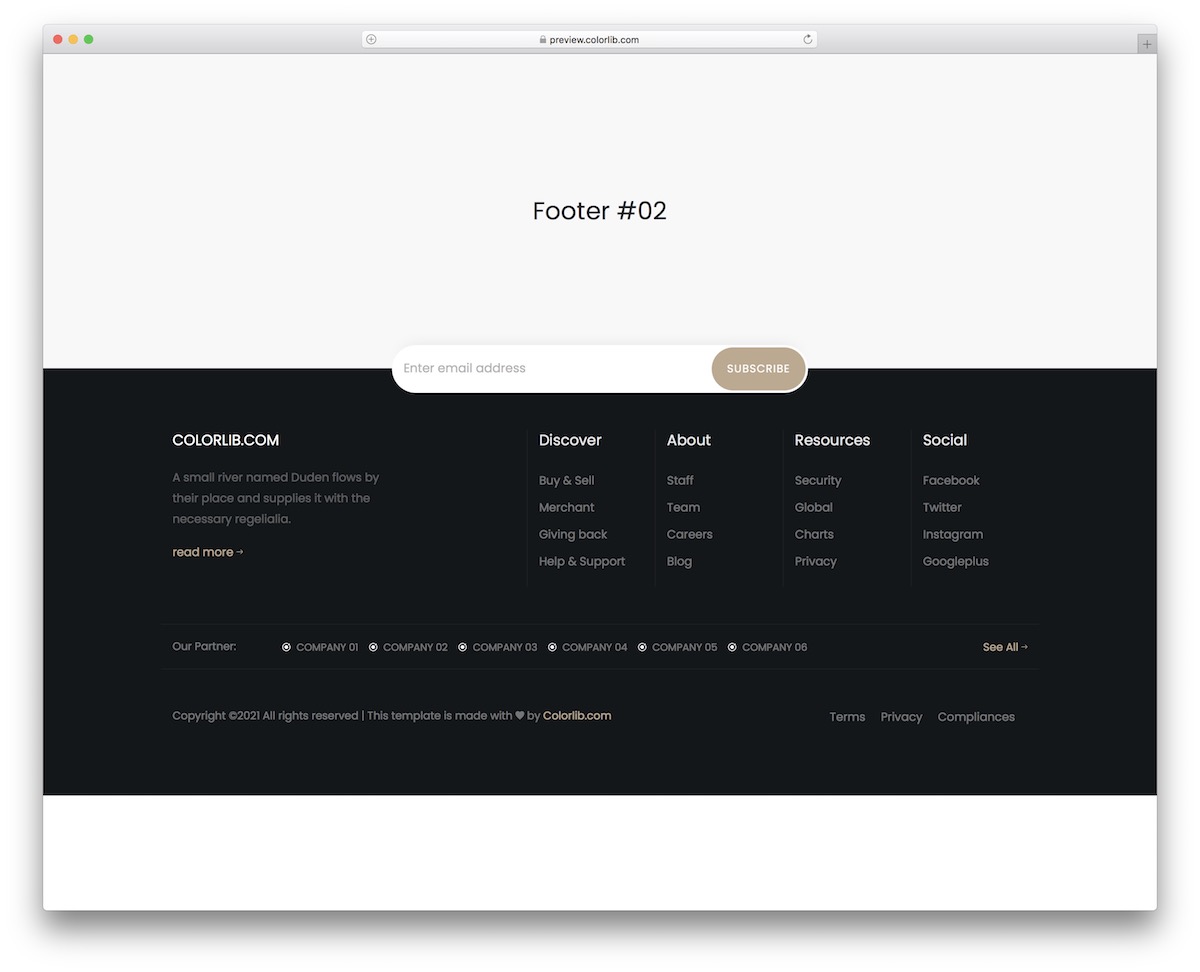
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V02

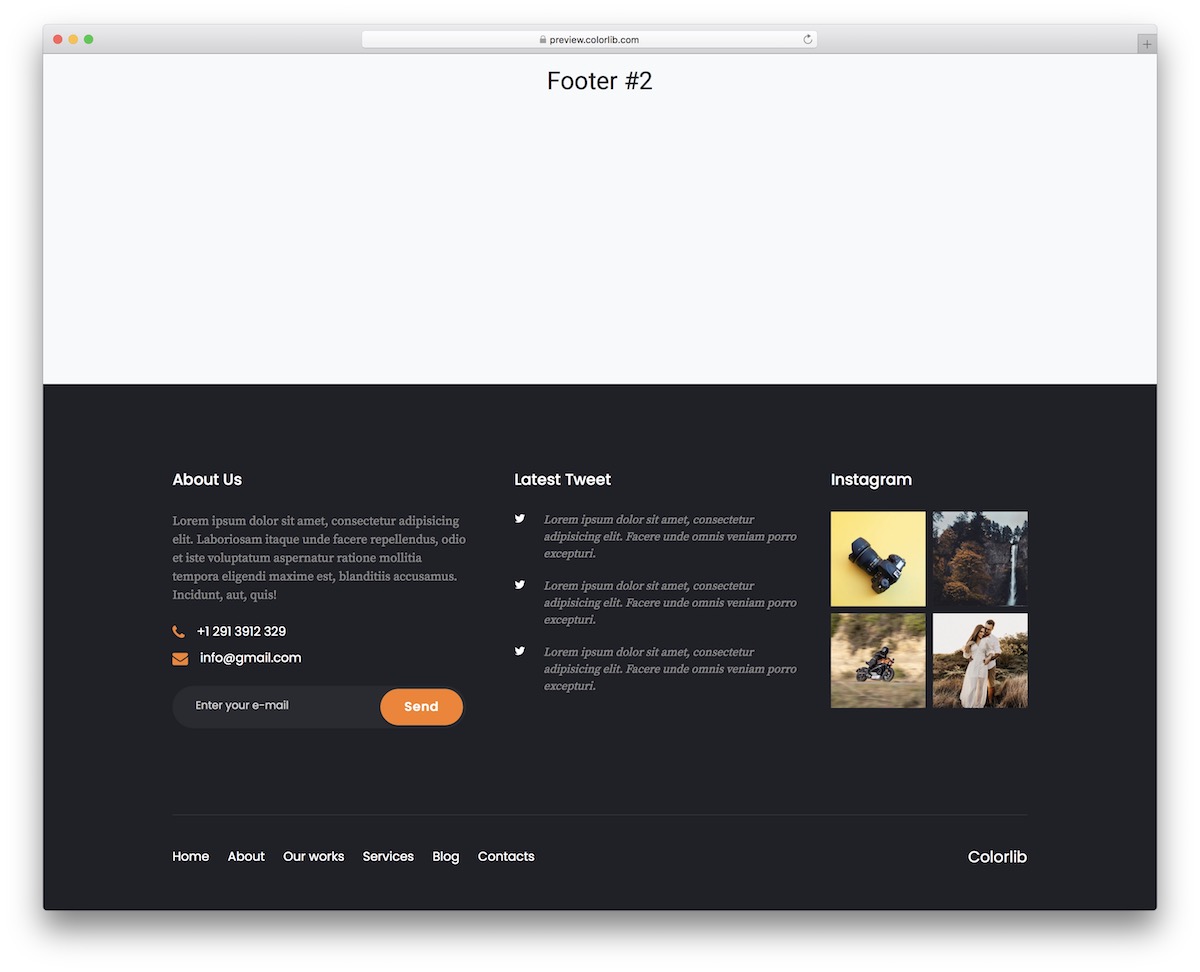
Dies ist eine leistungsstarke und rundum kostenlose Bootstrap-Fußzeile, die für alle Arten von Websites, Online-Shops und Blogs funktioniert.
Es funktioniert jedoch am besten für alle, die insbesondere Twitter- und Instagram-Feeds in ihren Footer-Bereich einfügen möchten.
Das ist etwas, das dieses kostenlose Snippet aussortiert, aber Sie müssen noch am Backend arbeiten, um es funktionsfähig zu machen. Es gibt auch zusätzliche Widgets für Über uns, Kontaktnummer, E-Mail und Newsletter-Abonnement.
Unten befindet sich auch ein Fußzeilenmenü für die Site-Navigation.
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V03

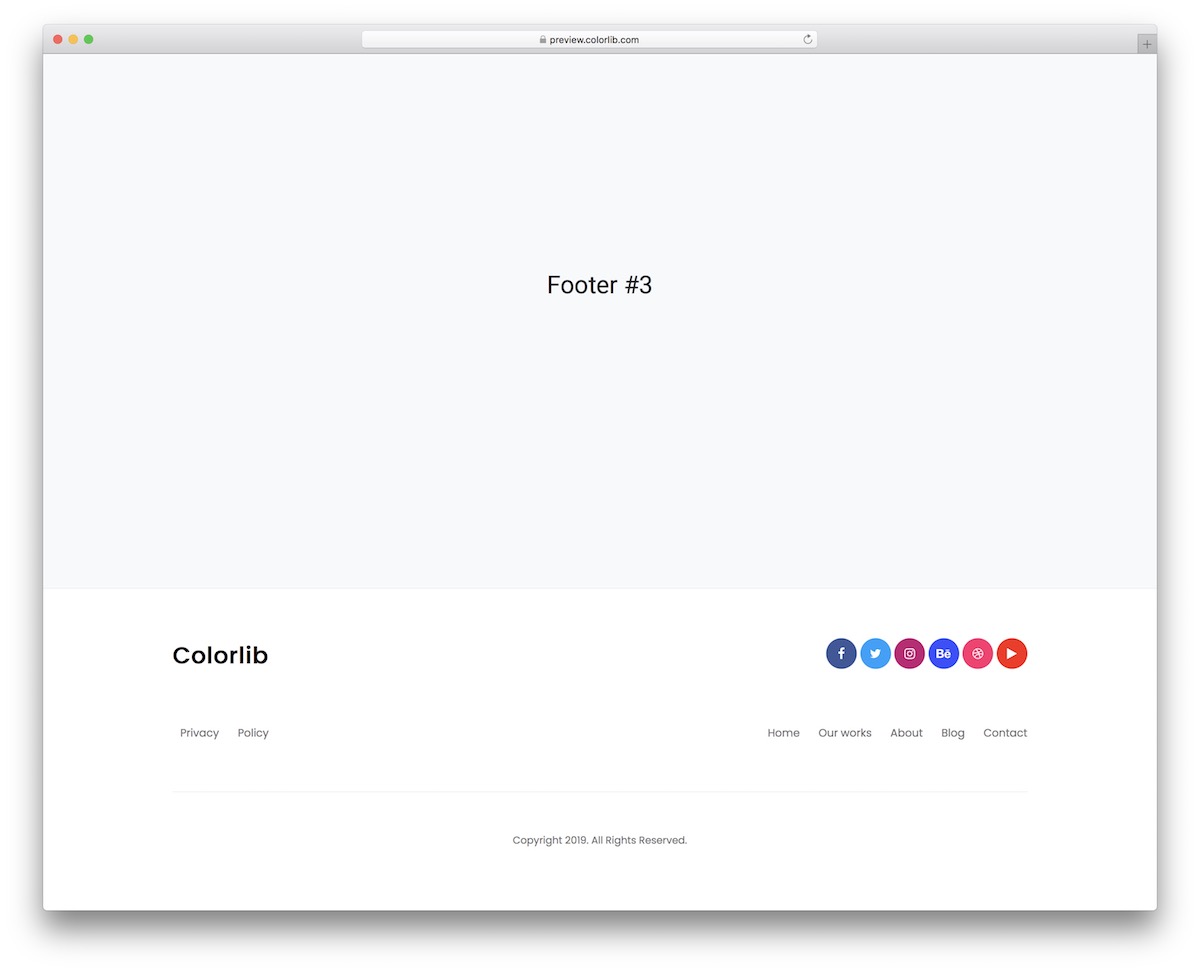
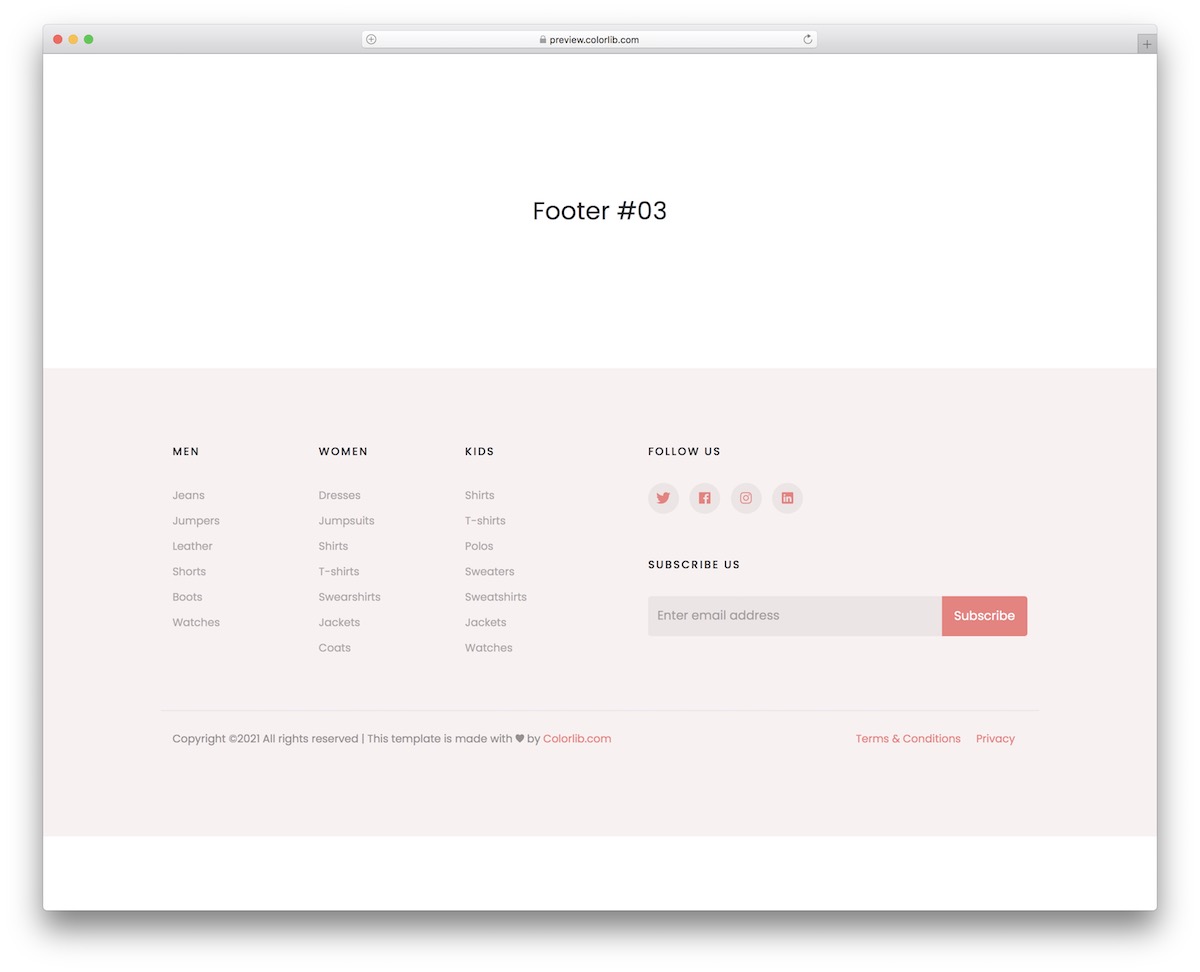
Wenn Sie mit Ihrer Website bereits an dem minimalistischen Design festhalten, behalten Sie es auch in der Fußzeile bei.
Diese kostenlose Vorlage wird Ihnen helfen, großartige Ergebnisse zu erzielen, ohne von Grund auf neu beginnen zu müssen. Unnötig zu erwähnen, dass es einen super sauberen Look liefert, der sich schnell an verschiedene Site-Themen und -Stile anpasst.
In diesem Sinne müssen Sie es nicht einmal brandmarken, da es standardmäßig mit verschiedenen Branding-Vorschriften FUNKTIONIERT.
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V04

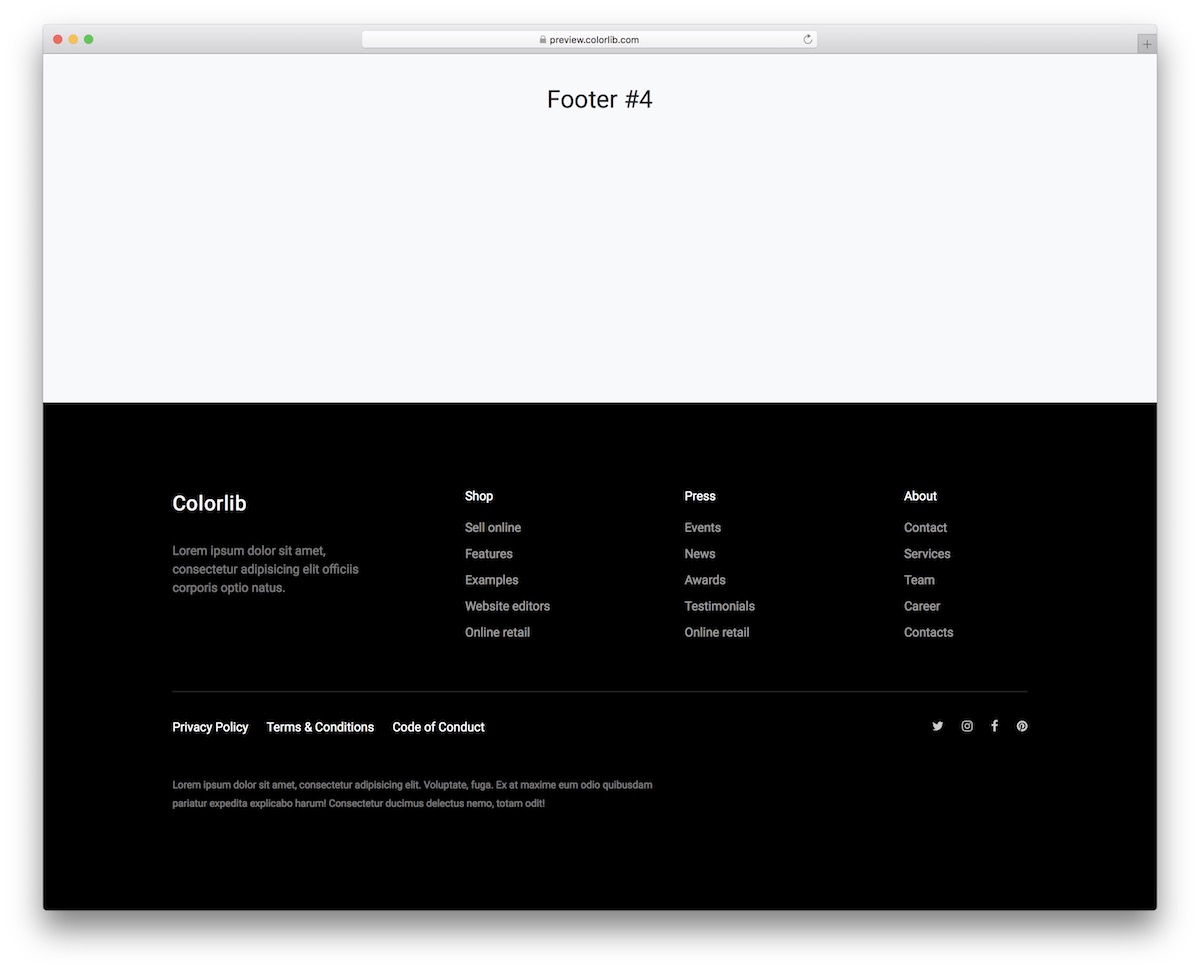
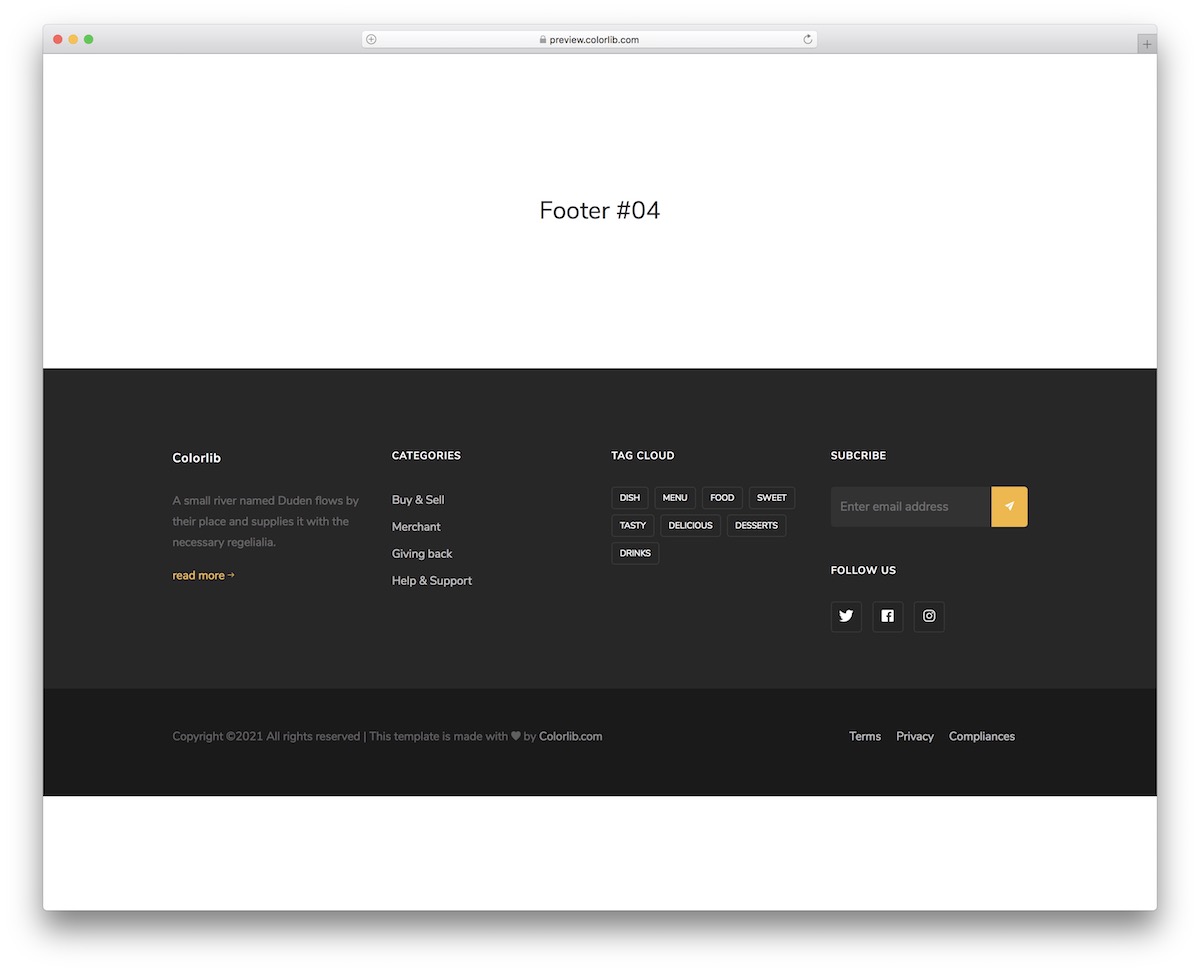
Für alle, die Ihren Footer-Bereich dunkel haben möchten, greifen Sie jetzt zu dieser kostenlosen Vorlage. Es verwendet nur die neuesten Technologien und das Bootstrap-Framework, sodass Sie wissen, dass die Leistung jederzeit erstklassig ist .
Das Snippet ist in vier Spalten unterteilt, mit zusätzlichen Social-Media-Symbolen und Links zu Datenschutzrichtlinien, Bedingungen und mehr. Sie können es gerne vorab testen, indem Sie die Live-Demo-Vorschau besuchen und von dort aus loslegen.
Es ist auch möglich, es zu modifizieren, sodass es Ihrem Projekt zu einem T passt.
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V05

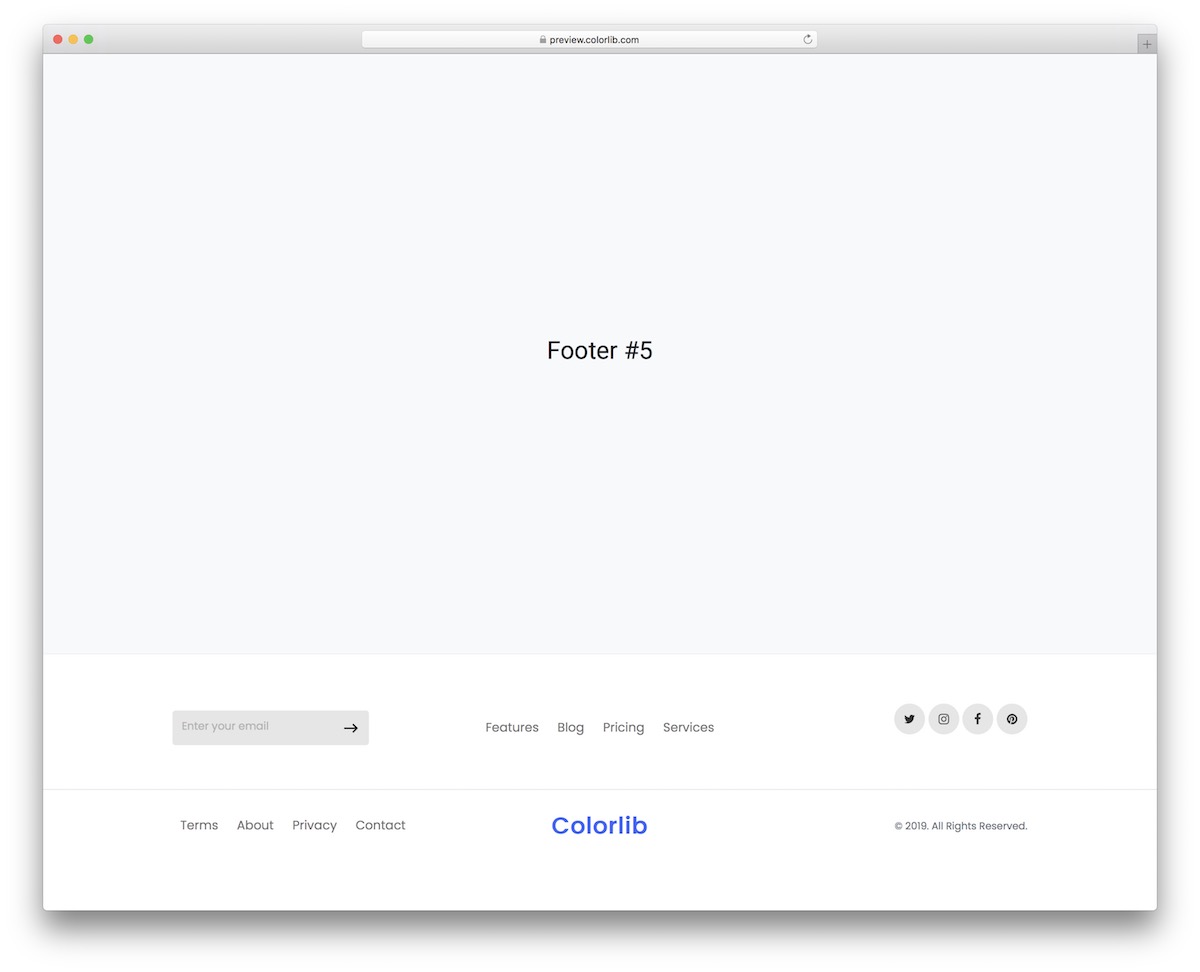
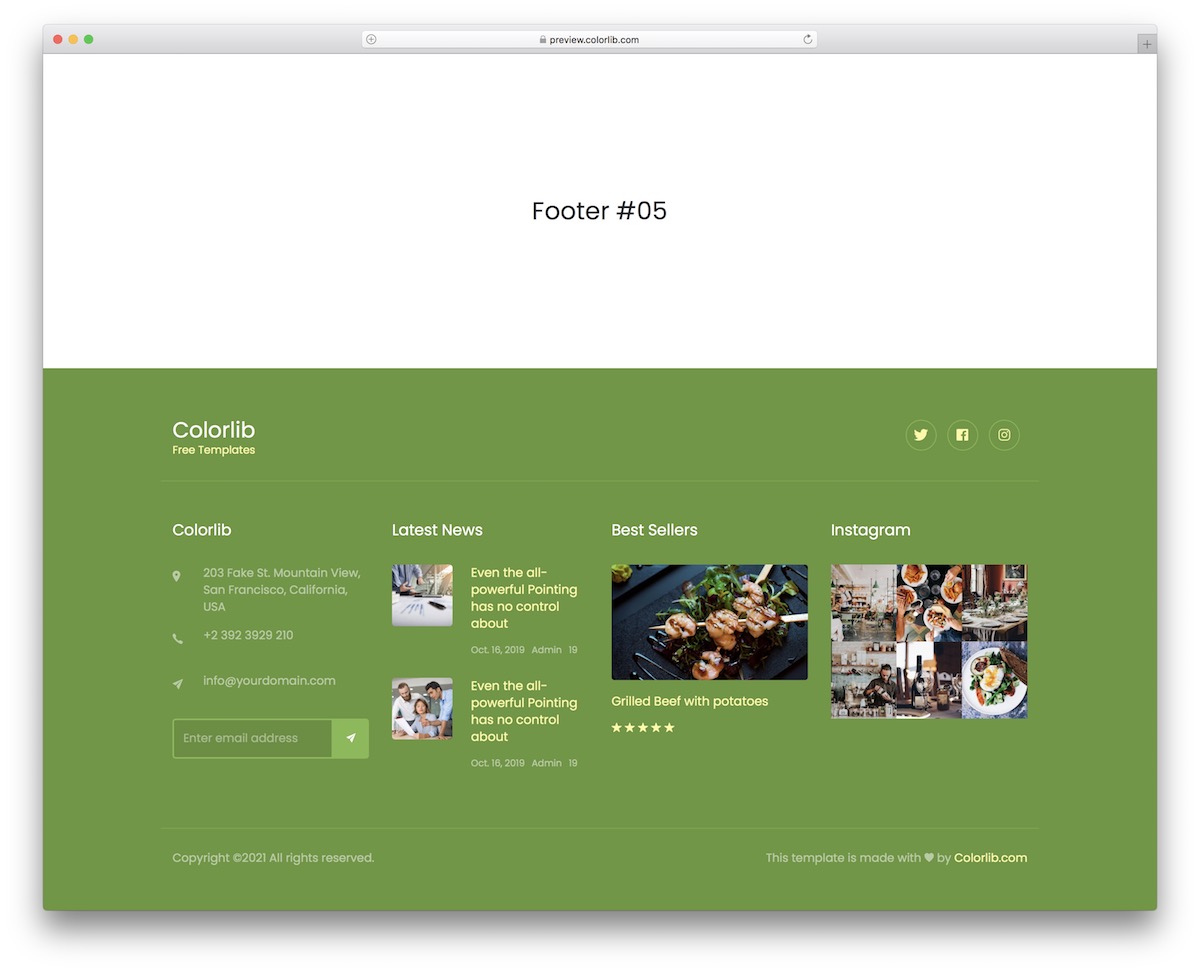
Anstelle einer dunklen Fußzeile können Sie mit dieser kostenlosen Bootstrap-Vorlage auch eine helle haben. Darüber hinaus ist das Design sehr minimalistisch und garantiert ein ablenkungsfreies Erlebnis.
Der Hauptbereich der Fußzeile dient der Navigation, den Schaltflächen für soziale Netzwerke und der E-Mail-Anmeldung. Darüber hinaus enthält es ein Logo, einen Abschnitt zum Urheberrecht und zusätzliche Links für Datenschutz, Kontakt, Informationen und mehr.
Unabhängig vom Stil einer Website, die Sie rocken, wird diese Fußzeilenvorlage ohne Zweifel darauf eingehen.
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V06

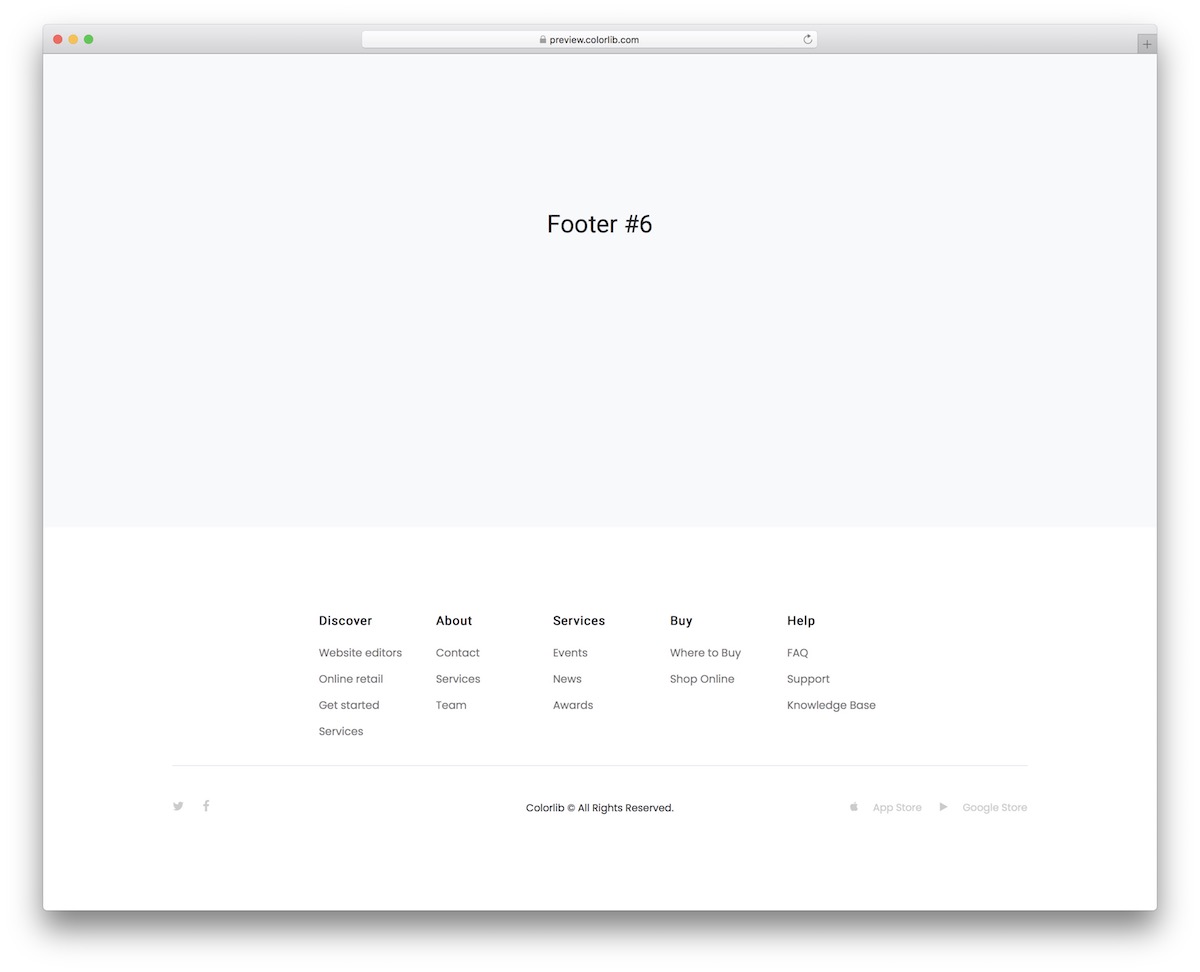
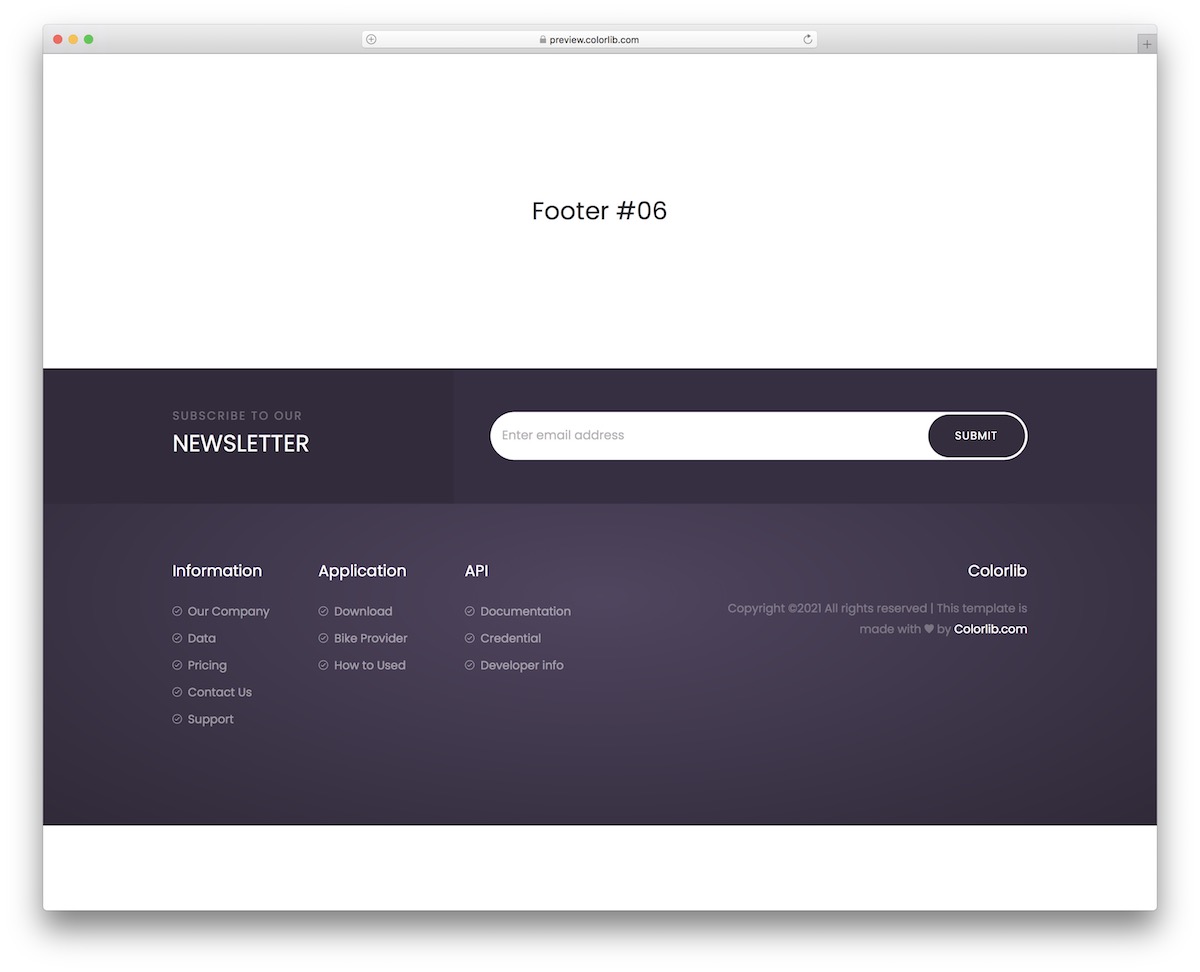
Egal welchen Fußzeilenstil Sie haben möchten, in dieser UMFANGREICHEN Kollektion finden Sie mit Sicherheit die passende Vorlage. Für alle Minimalisten da draußen ist hier eine nette Alternative, die zweifellos Ihre Aufmerksamkeit erregen wird.
Die Fußzeile besteht aus mehreren Spalten, die Sie für die Website-Navigation verwenden können, um sie so praktisch wie möglich zu gestalten. Kurz gesagt, Vernachlässigung der Fußbereich bitte nicht, da es leicht Ihre Seite Benutzererlebnis zu neuen Höhen steigern kann.
Weitere Funktionen sind soziale Symbole und App Store- und Google Store-Schaltflächen, um nur einige zu nennen.
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V07

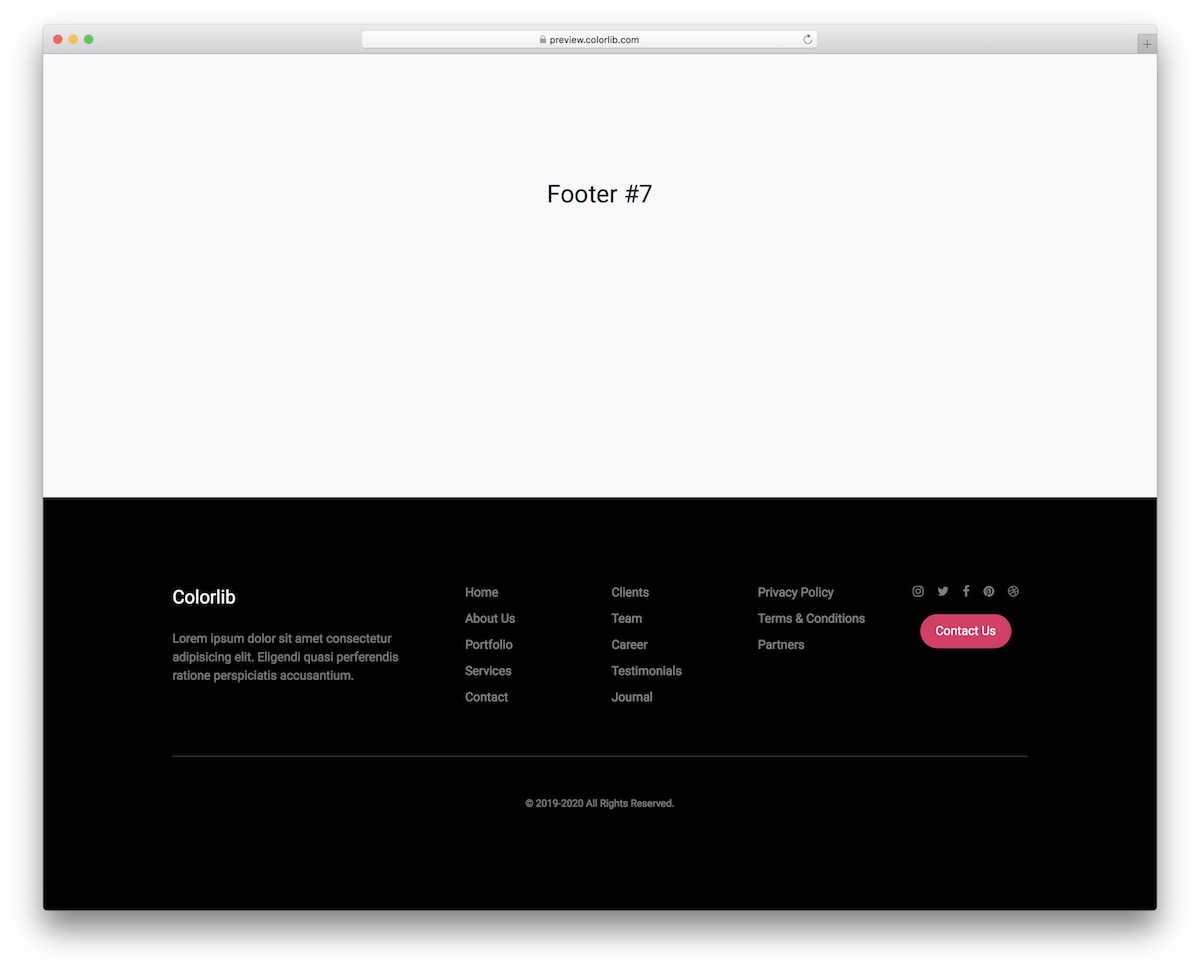
Eine weitere hervorragende Lösung für eine Bootstrap-Fußzeile mit einem dunklen / schwarzen Stil. Dies ist das Design, das zu Ihrer Bequemlichkeit leicht zu verschiedenen Website-Designs passt. Selbst wenn Sie es so einsetzen, wie es ist , können Sie ein hervorragendes Ergebnis erzielen.
Dennoch müssen Sie sich nicht zurückhalten, wenn Sie es leicht optimieren und verbessern möchten, um das Format an Ihre Vorschriften anzupassen.
Außerdem ist die Struktur des Snippets vollständig mobilfreundlich, um die GROSSARTIGE Leistung zu erzielen, die Sie und Ihre Benutzer verdienen.
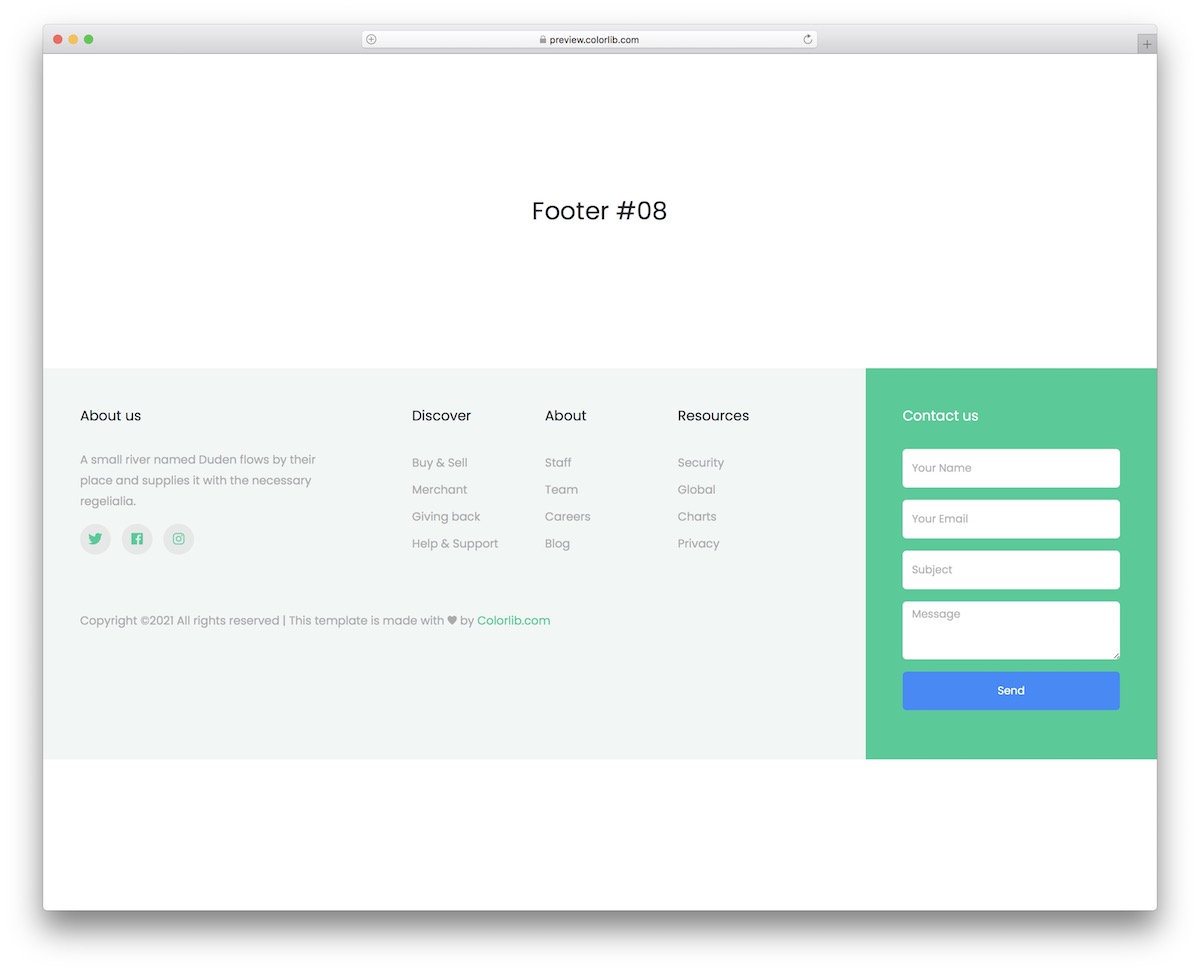
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V08

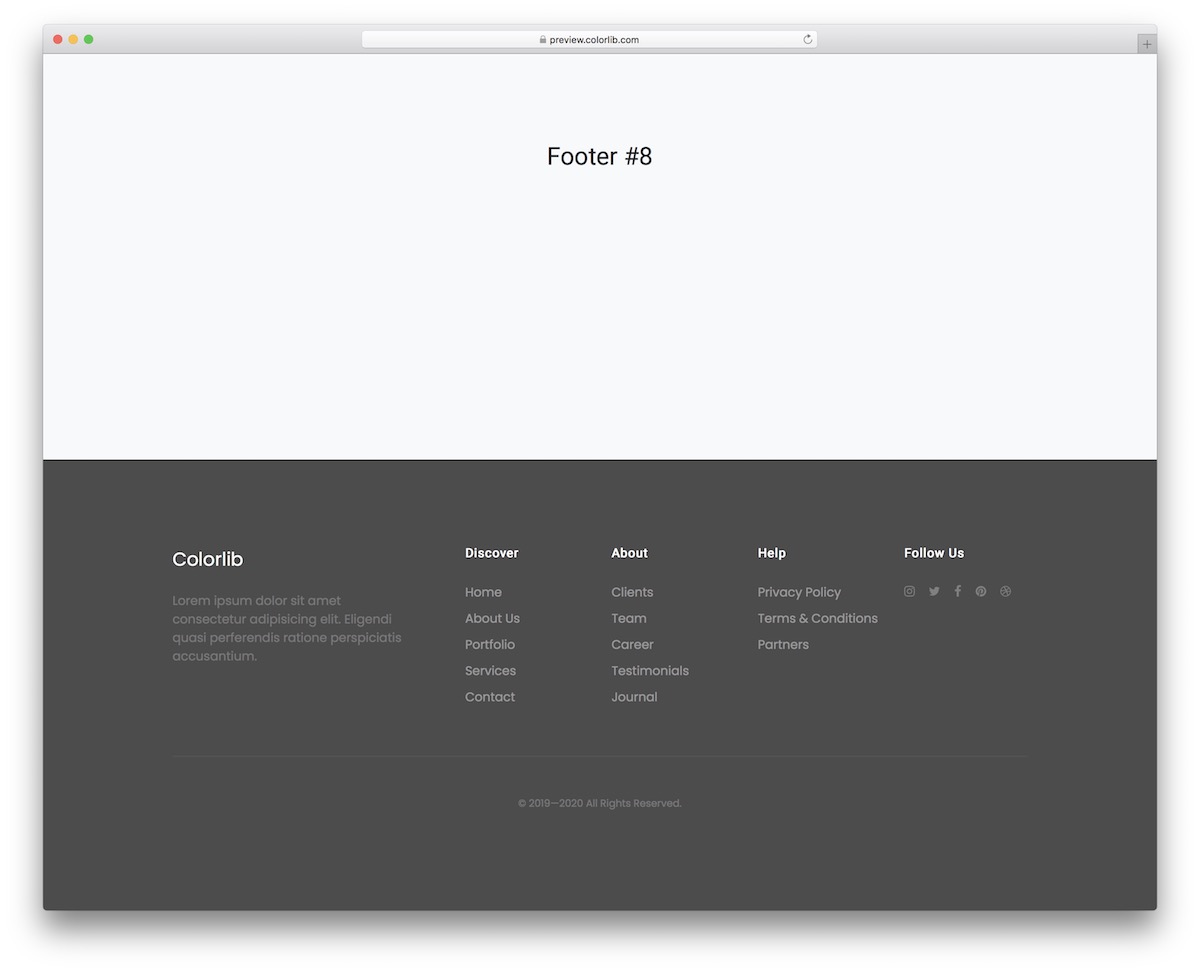
Wenn Sie sich nicht zwischen einer hellen oder einer dunklen Fußzeile entscheiden können , müssen Sie sich vielleicht für eine graue entscheiden. Zu Ihrem Glück finden Sie hier die beste Lösung, die Sie von Anfang an in die richtige Richtung bringt.
Auch wenn die Vorlage zusätzliche Arbeit erfordert, damit sie reibungslos auf Ihrer Website läuft, sparen Sie sich dennoch viel Zeit und Energie.
Seien wir ehrlich, das Design ist ziemlich allgemein und minimalistisch, so dass es KEINE PROBLEME gibt, sich an verschiedene Seiten-Looks anzupassen.
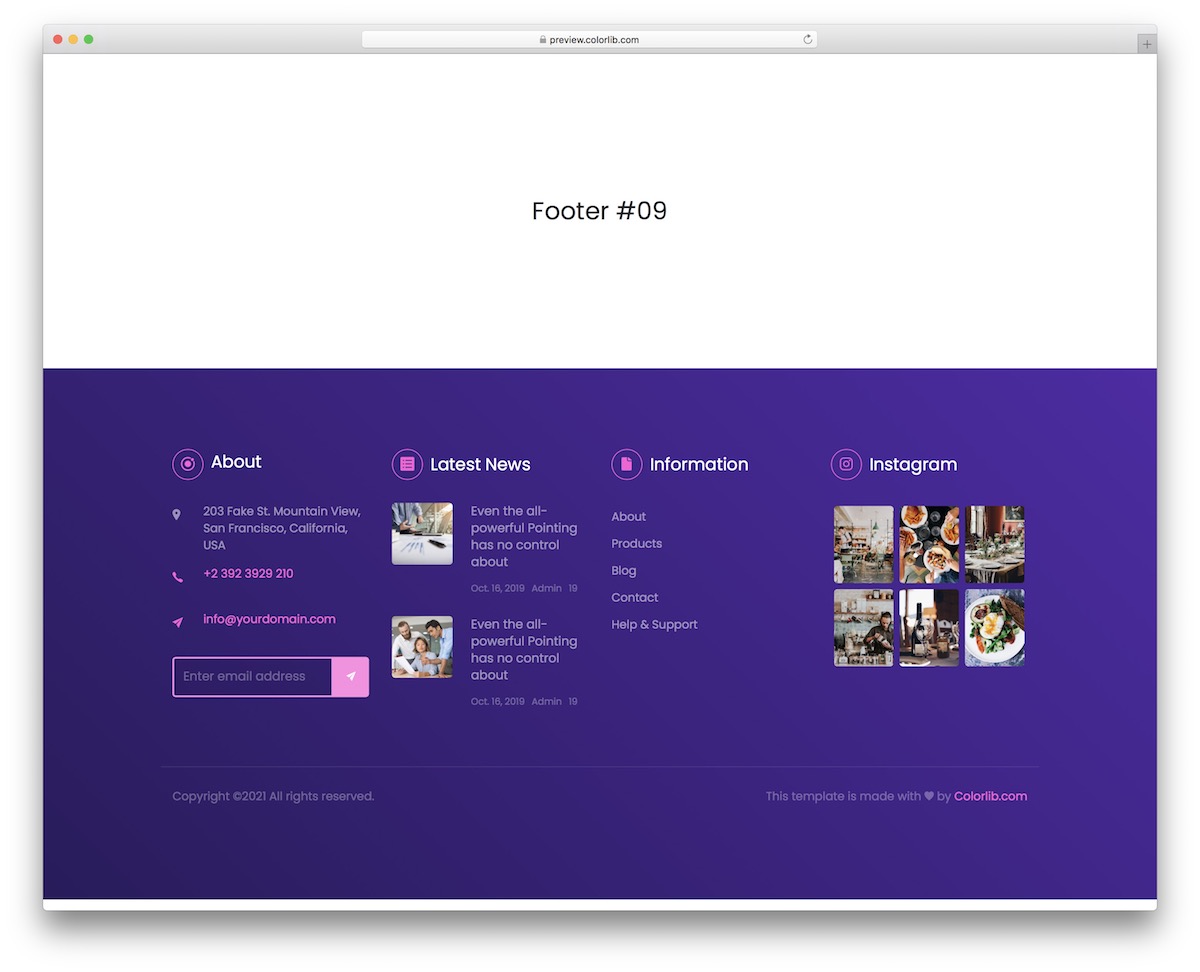
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V09

Auch wenn Sie sich für den Footer-Bereich nicht allzu sehr interessieren, ist er dennoch notwendig.
In diesem Fall können Sie sich für diese zeitgemäße und reaktionsschnelle Alternative entscheiden, die einen Fußzeilenbereich erzeugt, der sich fast nicht so anfühlt. Es ist minimal , mit nur wenigen Details , die Sie zum Verlinken auf Seitenabschnitte, Kontakt- und Social-Media-Symbole verwenden können.
Warum mit all dem ausgefallenen Zeug die Dinge verkomplizieren, wenn man es nicht muss?
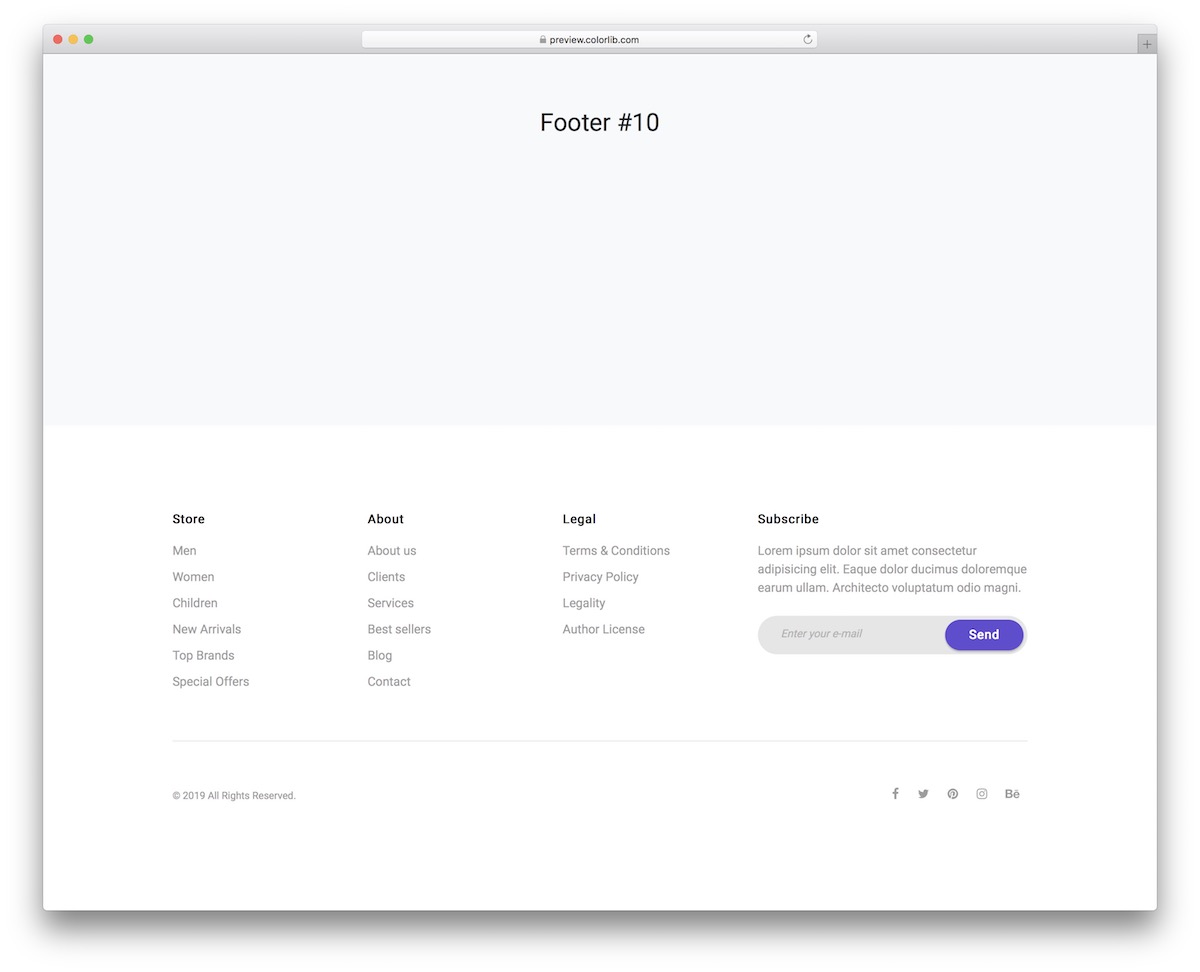
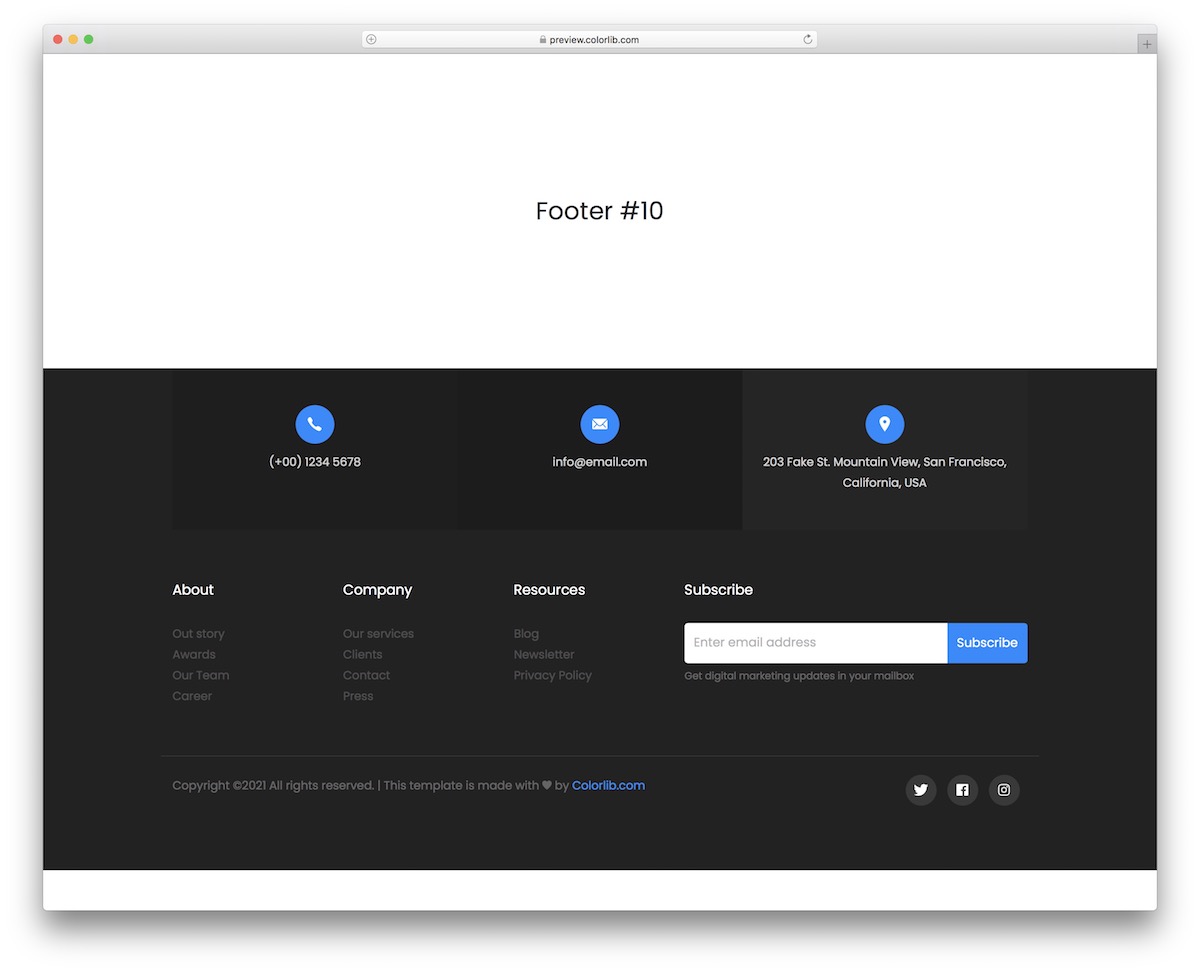
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V10

Eine Fußzeile ist ein großartiger Abschnitt, um ein E-Mail-Newsletter-Abonnement-Widget einzuschließen. Wenn Sie danach suchen, ist dies die Bootstrap-Vorlage, die es standardmäßig abdeckt.
Darüber hinaus erhalten Sie auch drei Spalten zum Bearbeiten mit allem, was Sie wollen. Über der Abonnementleiste können Sie auch ein paar überzeugende Worte einfügen, die die Wahrscheinlichkeit erhöhen, neue Abonnenten zu gewinnen.
Passen Sie es bei Bedarf weiter an, bereichern Sie das Layout mit Ihren Ideen und integrieren Sie es reibungslos in Ihre Website.
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V11

Eine ausgewachsene kostenlose Bootstrap-Fußzeile mit einem vollständig ansprechenden Layout und mehreren Abschnitten, die entsprechend gestaltet und verbessert werden können.
Mit seinem dunklen Look erzeugt der Footer eine dynamischere Atmosphäre und fügt sich nahtlos in Ihr Projekt ein. Sie können mit dem Standard-Look arbeiten oder ihn komplett ändern – es ist wichtig, dass Sie ihn an Ihre Bedürfnisse und Vorschriften anpassen, falls er noch nicht passt.
Die mehreren Spalten enthalten Social-Media-Symbole, Info, Nachrichten, Quicklinks und mehr.
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V12

Für alle, die den Footer-Bereich auf die nächste Stufe heben möchten, sollten Sie sich dieses kostenlose Bootstrap-Template nicht entgehen lassen. Es rockt einen schönen dunklen Stil mit schönen Schriftfarben, was die Gesamtpräsentation für das Auge sehr ansprechend macht.

Darüber hinaus gibt es auch einen vordefinierten Newsletter-Abonnementteil, soziale Links, einen Partnerbereich und mehr.
Durch die Verwendung nur der neuesten Technologien ist das Layout auch mit mobilen und Desktop-Geräten für eine immer nahtlose Leistung kompatibel.
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V13

Auch wenn dieses Fußzeilen-Design fälschlicherweise ein feminineres Aussehen hat , können Sie es für alle möglichen Absichten effizient üben.
Es funktioniert hervorragend für eine E-Commerce-Website; dennoch können Sie es ändern und völlig gegen den Strich gehen. Neben drei Spalten für Kategorien enthält die Vorlage auch Social-Media-Buttons und ein Abonnement-Widget.
Sie können es jetzt herunterladen, sofort in die Praxis umsetzen und sofort damit beginnen, es in Ihre Webanwendung aufzunehmen.
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V14

Ein leistungsfähiges, einfach zu bedienende und Allround-Bootstrap Fußzeile Vorlage , die keine Grenzen kennt. In diesem Sinne verwenden Sie entweder die Standardkonfigurationen oder gehen einen Schritt weiter und ändern sie weiter.
Das Design kann jedoch so wie es ist fantastisch gut funktionieren, dank seiner sofortigen Akklimatisierung an verschiedene Website-Stile. Über den Abschnitt ändern, Tag-Cloud aktivieren, beliebte Kategorien teilen und mehr; mit einem durchdachten Footer-Bereich ist alles möglich.
Sie können es auch mit Ihren Twitter-, Facebook- und Instagram-Konten verknüpfen und mit dem Anmeldeformular neue E-Mails sammeln.
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V15

Diese vierspaltige Bootstrap-Fußzeile eignet sich hervorragend für alle, die im unteren Bereich ihrer Website eine Reihe von Details hinzufügen möchten.
Sie können es für Restaurants und Lebensmittelunternehmen verwenden , aber wirklich, es kann eindeutig für alle möglichen verschiedenen Websites funktionieren, sogar für Blogs. Mit den vier Spalten können Sie alle Arten von Inhalten anzeigen, von denen Ihre Benutzer profitieren.
Von der Hinzufügung der zusätzlichen Unternehmensinformationen bis hin zu den neuesten Nachrichten, Instagram-Feeds und Newsletter-Abonnements, um nur einige zu nennen – alles ist möglich.
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V16

Da die meisten Websites hell/weiß sind, neigen Webmaster dazu, sich für einen dunklen Footer-Bereich zu entscheiden. Wenn Sie daran interessiert sind, werden Sie mit dieser Sammlung von Bootstrap-Fußzeilen zweifelsfrei abgedeckt.
Hier ist eine COOL-Lösung, die den neuesten Trends und Vorschriften des modernen Webs folgt. Die Struktur ist fließend und der Code einfach zu handhaben, sodass Sie schnell das Beste aus der Vorlage herausholen können.
Darüber hinaus ist ein Newsletter-Formular enthalten, sodass Sie kein neues Formular erstellen müssen.
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V17

Einfach, reaktionsschnell und dunkel sind die drei Hauptmerkmale dieses nächsten kostenlosen Footer-Snippets. Es verfügt über einen Website-Namen (den Sie als anklickbares Logo verwenden können), eine Navigation und grüne Social-Media-Symbole.
Aufgrund des minimalistischen Erscheinungsbildes müssen Sie nur sehr wenig Arbeit aufwenden, um die Vorlage an Ihre Bedürfnisse und Vorschriften anzupassen. Seien wir ehrlich, dieser Footer ist schon sehr umwerfend und macht die Arbeit sehr gut aus der Box .
Ändern Sie den Text, ggf. die Farbe, und schon kann es losgehen.
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V18

Ein Fußzeilenbereich einer Website kann viele verschiedene Widgets und Inhalte enthalten, damit Ihre Benutzer es bequem haben. Wenn Sie beispielsweise ein Kontaktformular im Fußzeilenbereich rocken möchten, ist dies die Vorlage, die es für Sie aussortiert.
Warum von Grund auf daran arbeiten, wenn Sie nicht müssen? Konzentrieren Sie sich stattdessen darauf, dieses Layout zu ändern und zu verfeinern, damit es Ihrem Stil bis zum Abschlag folgt .
Und das gelingt Ihnen schnell, auch um die Handyfreundlichkeit müssen Sie sich keine Gedanken machen.
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V19

Während dunkle und helle Fußzeilen am beliebtesten sind, neigen einige dazu, eine farbenfrohere Option zu wählen. Wenn Sie nach Lila suchen, ist Bootstrap Footer V19 die richtige Lösung, die Ihnen GUT dienen wird.
Wie alle anderen Tools auf dieser Liste verwendet auch dieses Bootstrap und garantiert vollständige Flexibilität und großartige UX. Es verfügt über vier Hauptspalten mit mehreren Feldern, die Sie nach Ihren Wünschen gestalten und verbessern können.
Sie können sogar einen Instagram-Feed erstellen und E-Mails mit dem Abonnementformular sammeln.
Weitere Informationen / Demo herunterladenBootstrap-Fußzeile V20

Eine moderne Fußzeilenvorlage mit zusätzlichen Firmendetails, drei Spalten für Links und einem Anmeldeformular. Es gibt auch Social-Media-Buttons, die Sie aktivieren und Ihren Benutzern zeigen können, wie GESELLSCHAFTLICH Sie sind.
Es bietet eine schöne Auswahl an dunklen, blauen, weißen und grauen Farbtönen, die eine angenehme Atmosphäre schaffen. Wenn dies jedoch nicht Ihren Branding-Vorschriften entspricht, optimieren Sie es auf jeden Fall – es geht sowieso schnell .
Auch wenn Sie Schriftarten ändern möchten, haben Sie auch das Recht, dies zu tun.
Weitere Informationen / Demo herunterladenLetzte Worte
In diesem Blogbeitrag haben Sie eine Liste der besten kostenlosen Bootstrap-Fußzeilenbeispiele zusammengestellt. Ich hoffe, Ihnen haben diese Footer-Beispiele gefallen. Wenn Sie über Programmiererfahrung verfügen, können Sie diese Art von Fußzeilen problemlos erstellen. Schauen Sie sich einfach den Code dieser Footer-Beispiele an.
Der Code ist ziemlich einfach. Sie werden im Code nichts Schwieriges finden, wenn Sie sich mit Webprogrammierung auskennen. Sie können diese kostenlosen Vorlagen auf jeden Fall auf Ihrer Website verwenden, indem Sie einige Verbesserungen und Änderungen vornehmen.
Schauen Sie sich die Footer-Beispiele in diesem Blog-Beitrag genau an und vergessen Sie nicht, uns zu sagen, welches Beispiel Ihnen am besten gefallen hat.
Warum sollten Sie sich für eine Fußzeile interessieren?
Eine Fußzeile kann die Benutzererfahrung in hohem Maße verbessern. Es spart den Benutzern so viel Zeit. Die Leute suchen im Allgemeinen unten auf einer Website im Fußzeilenbereich nach Kontaktinformationen.
Wenn Sie keine Fußzeile auf Ihrer Site haben, verlassen Ihre Besucher möglicherweise Ihre Site, wenn sie unten keine Kontaktinformationen finden, einfach weil sie nicht viel Zeit damit verbringen möchten, sie wollen die Dinge sehr schnell.
Und es ist sehr logisch, sie sollten auf jeden Fall vermeiden, Zeit zu verschwenden. Wenn sie die Kontaktinformationen auf Ihrer Website nicht schnell finden, führen sie möglicherweise eine schnelle Google-Suche durch und finden eine alternative Website, die ähnliche Dienste anbietet. Sie können also Kunden verlieren.
Selbst wenn sie einige Zeit damit verbringen, die Kontaktinformationen auf Ihrer Website zu finden, wirkt sich dies negativ auf die Benutzererfahrung aus.
Wenn Ihre Kontaktinformationen jedoch in der Fußzeile der Website angezeigt werden, können sie schnell gefunden werden, da die meisten Benutzer wissen, dass sich Kontaktinformationen am Ende einer Website befinden.
Sie scrollen bis zum Ende der Seite und denken, dass die Kontaktinformationen dort unten sind. Die Anzeige der Kontaktinformationen, Links zu wichtigen Seiten und Links zu Ihren sozialen Seiten in der Fußzeile der Site ist für die Benutzer sehr praktisch.
Daher ist es sehr wichtig, eine Fußzeile auf einer Website zu haben.
Die Conversion-Rate Ihrer Website erhöht sich auch, wenn Sie eine Anmeldeschaltfläche oder ein Angebot in der Fußzeile platzieren.
Viele Leute konnten das Engagement auf der Website durch das Einfügen von Links in diesen Abschnitt steigern und sie konnten auch den Umsatz durch Anzeigen von Schaltflächen oder Links zu Ihren Produkten oder Dienstleistungen in der Fußzeile erheblich steigern.
