20 (principaux) modèles de pied de page Bootstrap gratuits 2021
Publié: 2021-05-21Nous sommes assez pointilleux en matière de conception de sites Web, nous avons donc créé nos propres modèles de pied de page Bootstrap gratuits.
Avec des années d' enquête minutieuse sur (désolé, nous avons perdu le compte) de nombreux pieds de page disponibles, aucun ne se sentait bien.
Il était logique de se salir les mains (et l'esprit).
C'est EXACTEMENT ce que nous avons fait.
Au lieu d'examiner en permanence les autres (en s'assurant qu'ils sont à jour), nous vous proposons les pieds de page les plus avancés . Par nous.
réactif, régulièrement mis à jour et – surtout – FACILE à utiliser.
Vous pouvez désormais créer rapidement une zone de pied de page pour n'importe quel site Web ou blog.
Prendre plaisir!
Meilleurs modèles de pied de page Bootstrap gratuits
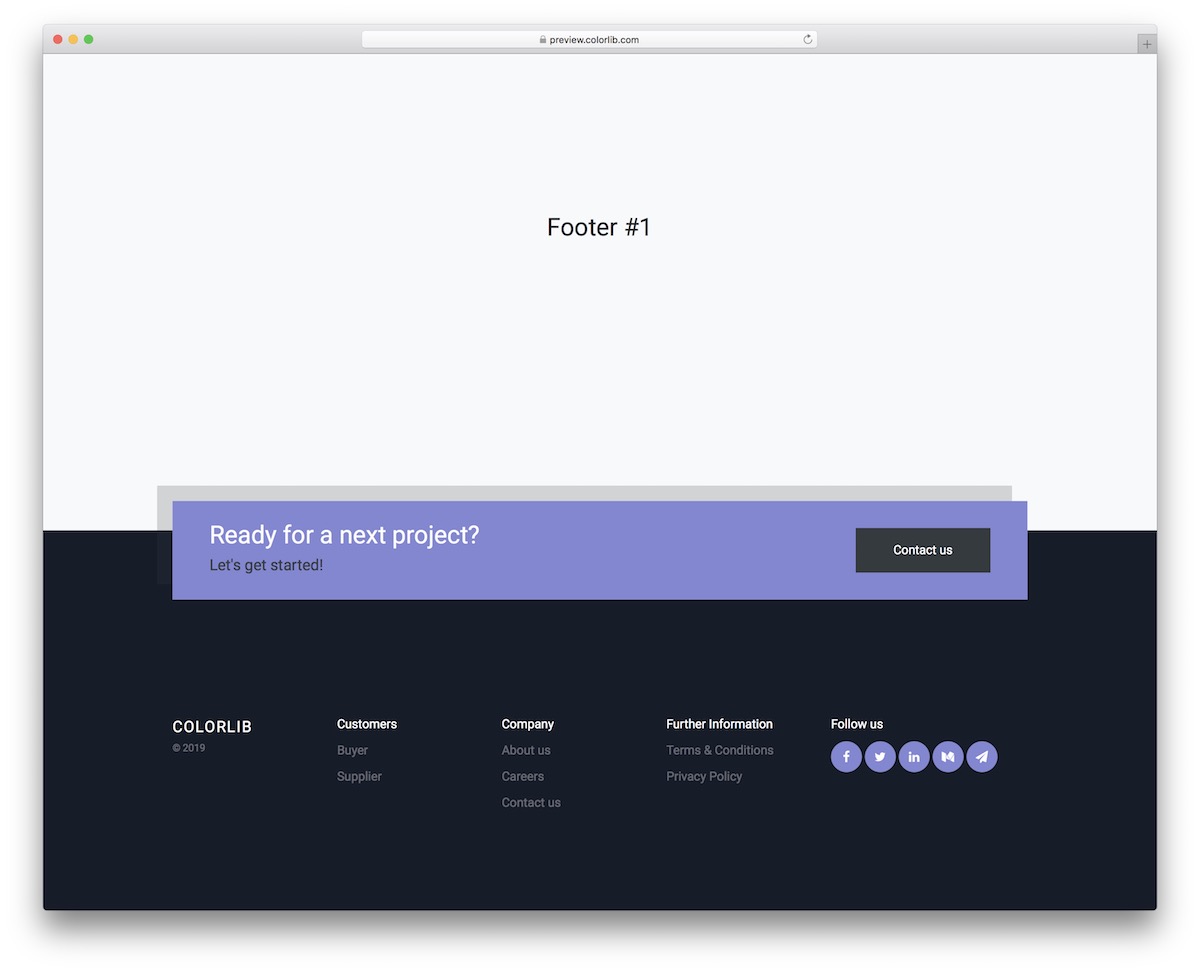
Pied de page Bootstrap V01

Ce modèle de pied de page moderne constituera un ajout pratique à votre site Web. C'est un outil Bootstrap avec une structure 100% flexible et réactive. En d'autres termes, il fonctionne sans problème sur les appareils mobiles et de bureau.
De plus, le modèle présente un aspect distinct avec des touches sombres et violettes, ce qui le rend très accrocheur. De plus, il est également livré avec des boutons de réseaux sociaux intégrés, vous n'avez donc pas besoin de les ajouter manuellement.
Si vous cherchez quelque chose de PAS TROP traditionnel, celui-ci fera l'affaire.
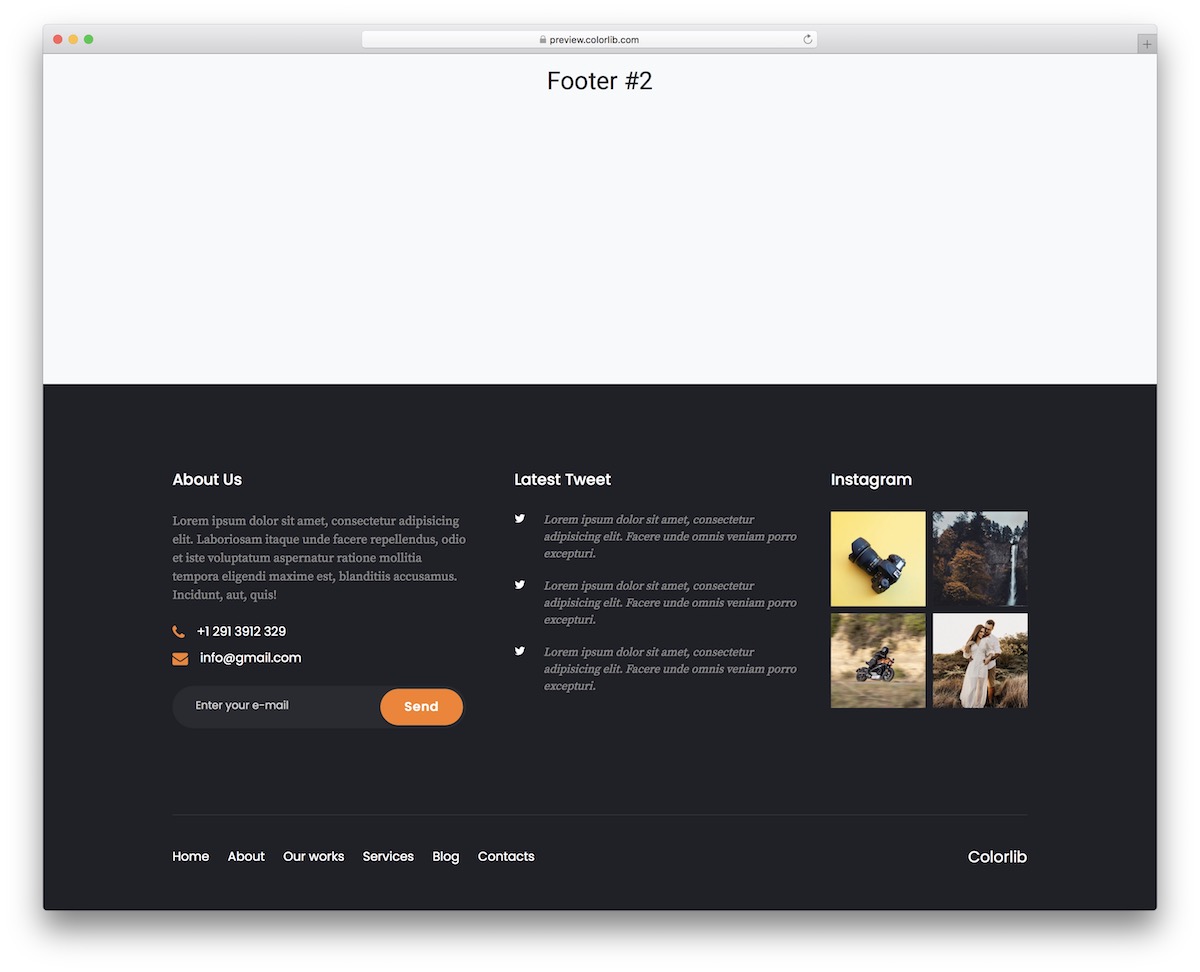
Plus d'infos / Télécharger la démoPied de page Bootstrap V02

Il s'agit d'un pied de page Bootstrap gratuit puissant et complet qui fonctionne pour tous les types de sites Web, de boutiques en ligne et de blogs.
Cependant, cela fonctionnera mieux pour tous ceux qui cherchent particulièrement à ajouter des flux Twitter et Instagram dans leur zone de pied de page.
C'est quelque chose que cet extrait gratuit résout, mais vous devez toujours travailler sur le back-end pour le rendre fonctionnel. Il existe également des widgets supplémentaires pour À propos de nous, numéro de contact, e-mail et abonnement à la newsletter.
En bas se trouve également un menu de pied de page pour la navigation sur le site.
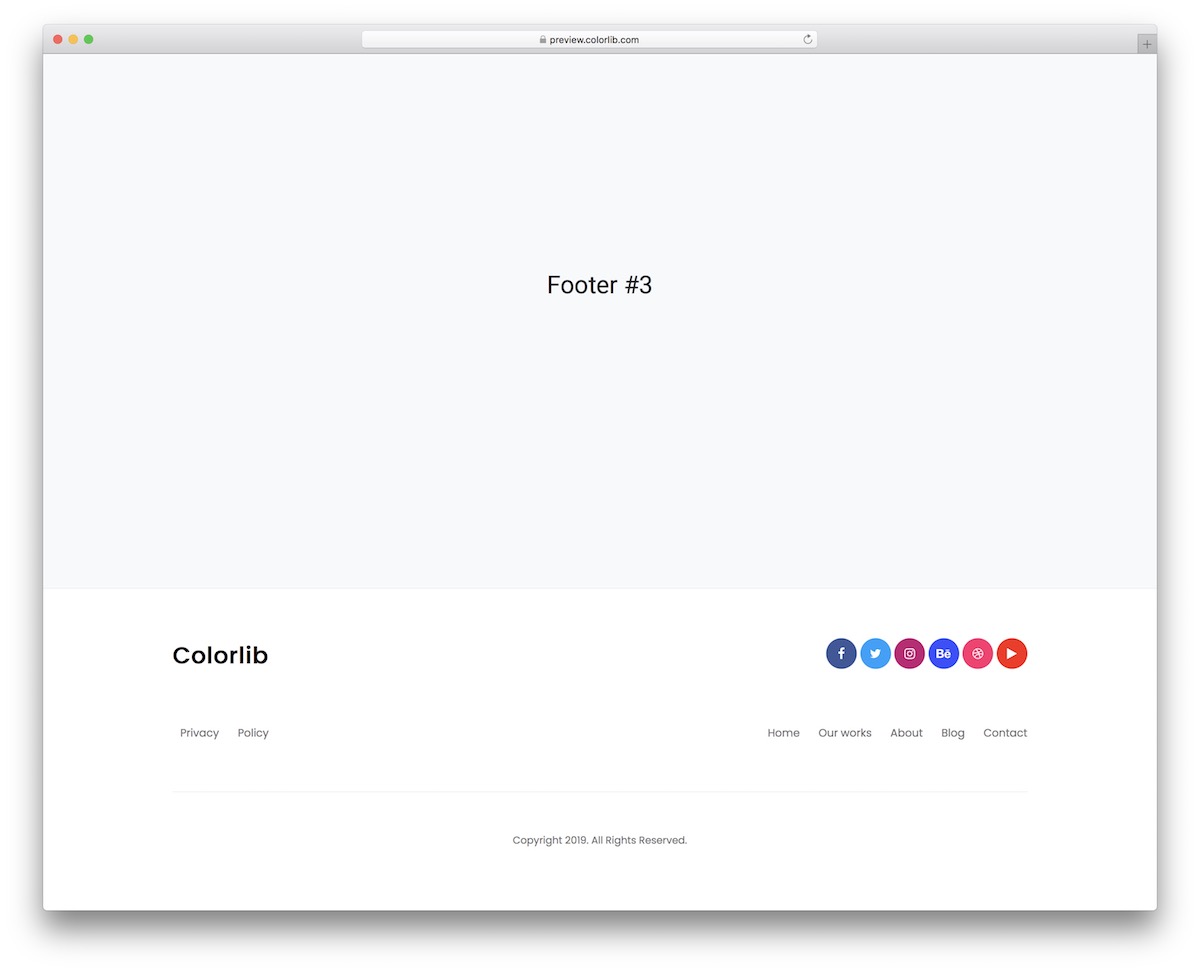
Plus d'infos / Télécharger la démoPied de page Bootstrap V03

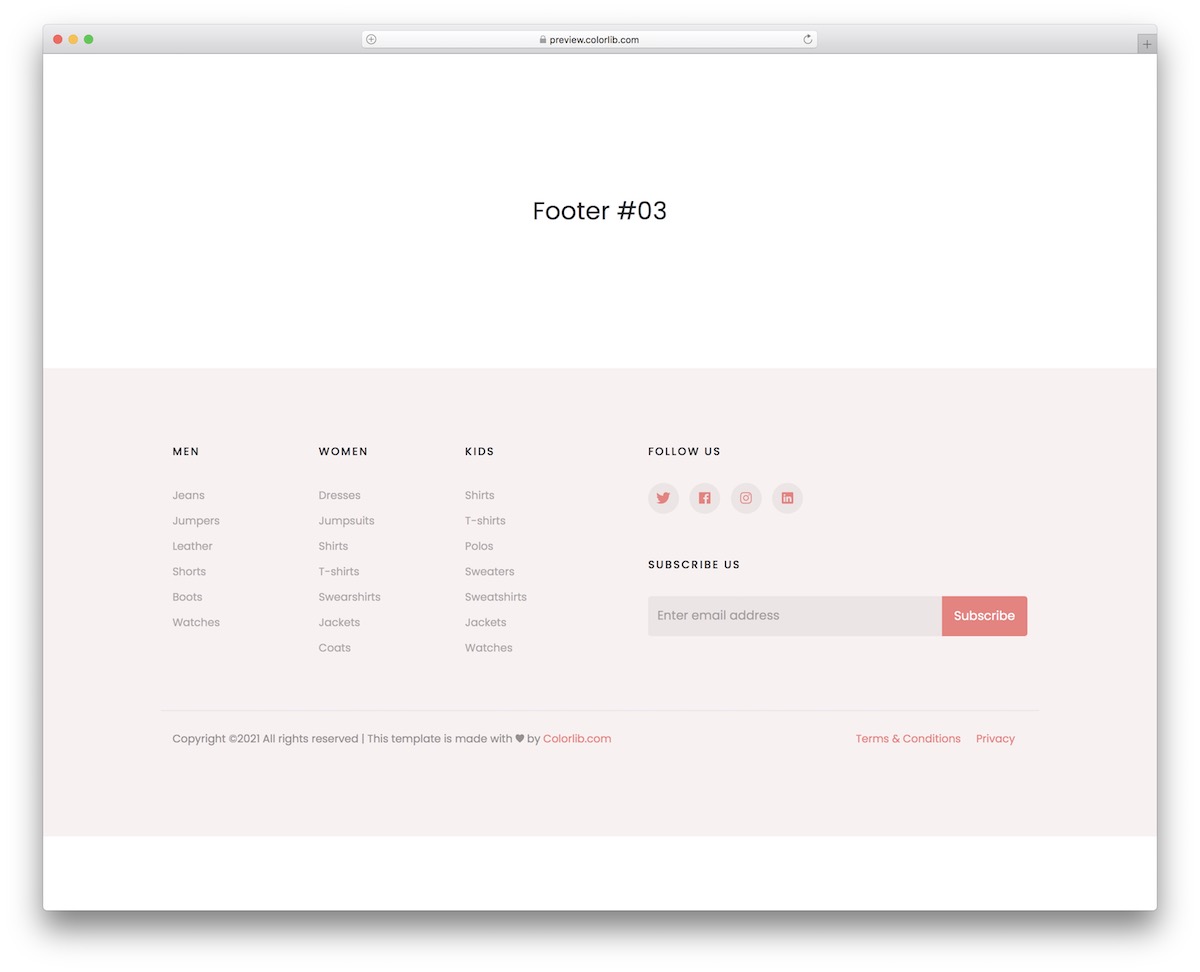
Si vous vous en tenez déjà au design minimaliste de votre site Web, gardez-le également dans le même style en ce qui concerne le pied de page.
Ce modèle gratuit vous aidera à obtenir d'excellents résultats sans avoir à recommencer à zéro. Inutile de dire qu'il offre un look super propre qui s'adapte rapidement aux différents thèmes et styles du site.
Dans cet esprit, vous n'aurez même pas besoin de le marquer, car il FONCTIONNE efficacement avec différentes réglementations de marque par défaut.
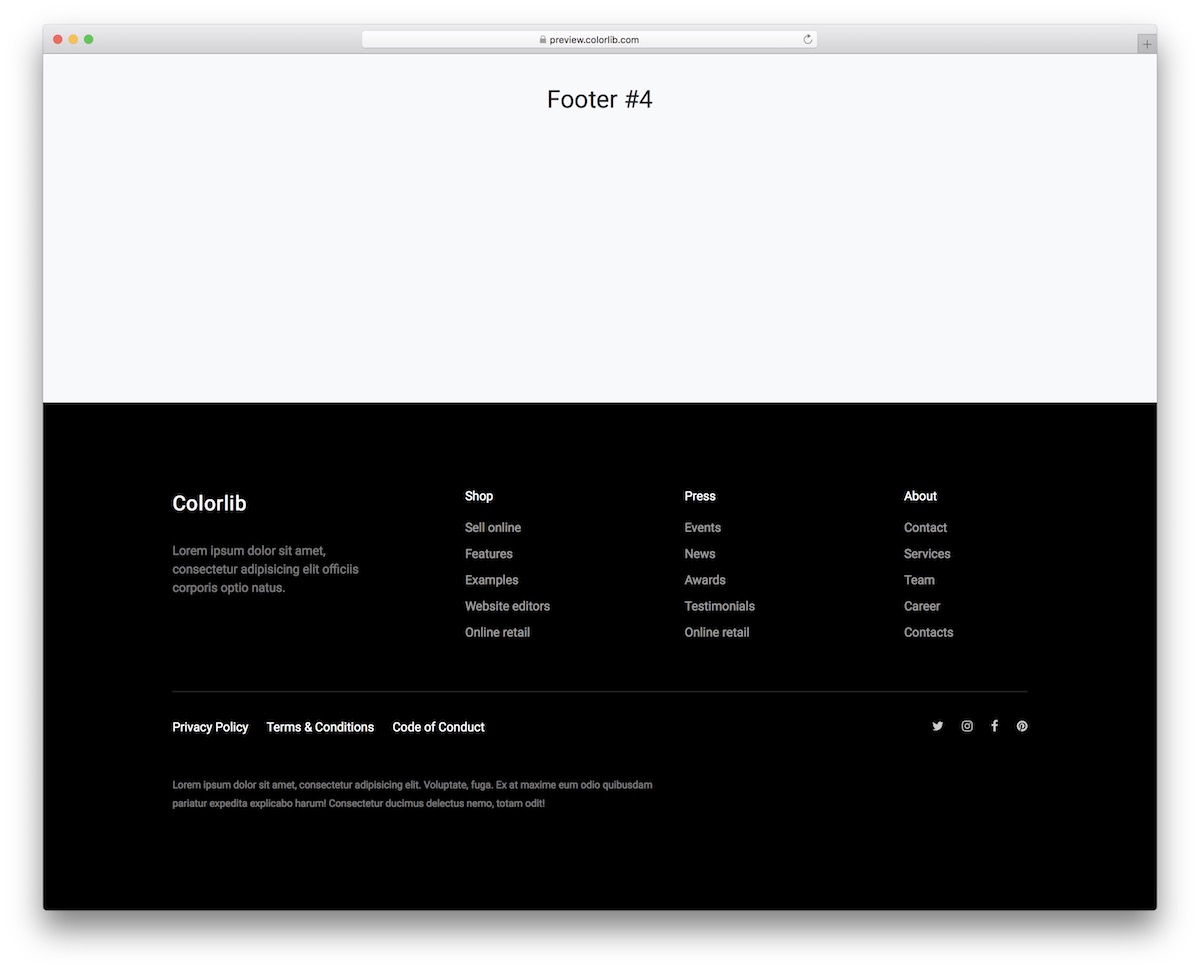
Plus d'infos / Télécharger la démoPied de page Bootstrap V04

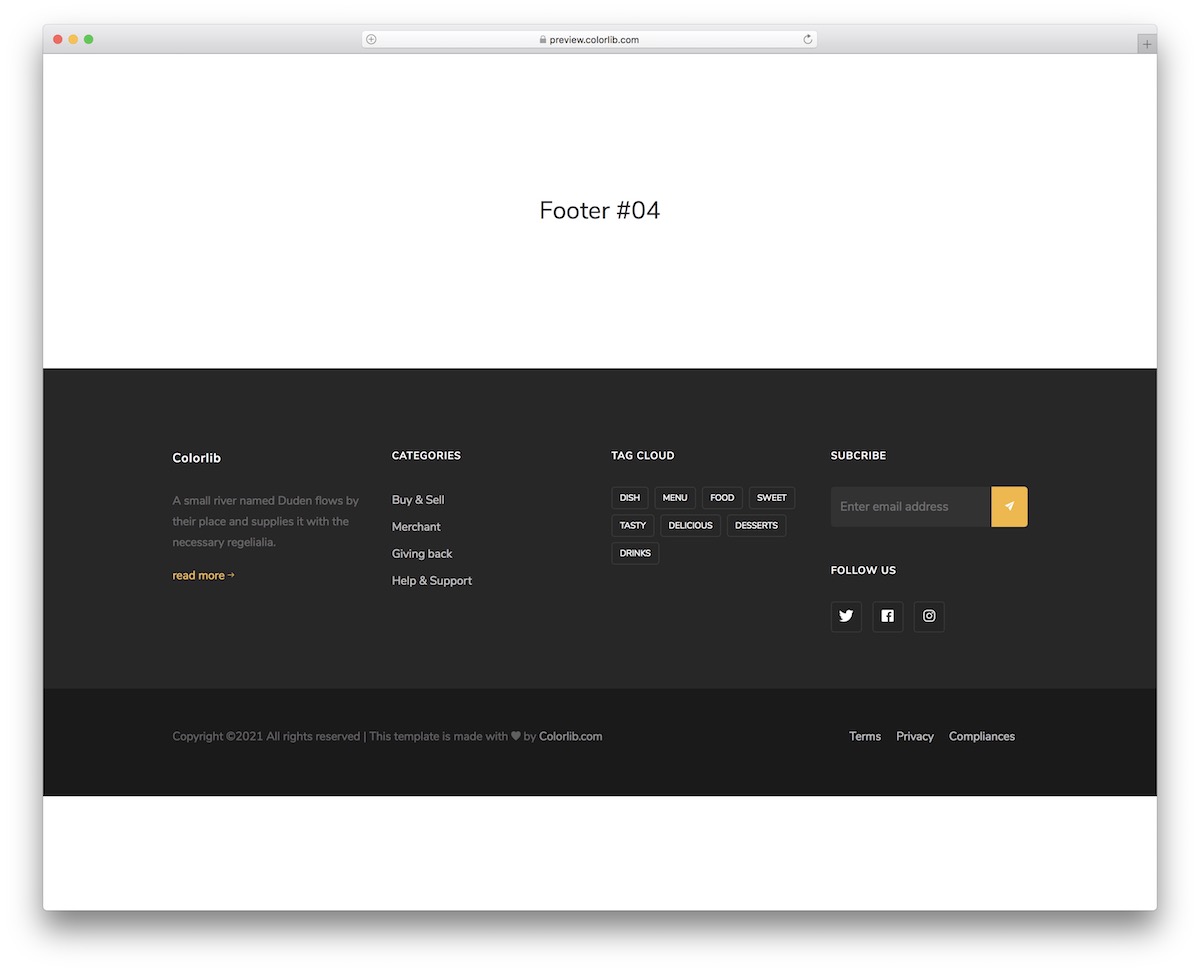
Pour tous ceux d'entre vous qui aimeraient que votre section de pied de page soit sombre, prenez ce modèle gratuit maintenant. Il utilise uniquement les dernières technologies et Bootstrap Framework, vous savez donc que les performances seront de premier ordre à tout moment.
L'extrait est divisé en quatre colonnes, avec des icônes de réseaux sociaux supplémentaires et des liens pour la politique de confidentialité, les conditions et plus encore. Vous êtes invités à le pré-tester en visitant l'aperçu de la démo en direct et à partir de là.
Il est également possible de le MODIFIER pour l'adapter à votre projet à un T.
Plus d'infos / Télécharger la démoPied de page Bootstrap V05

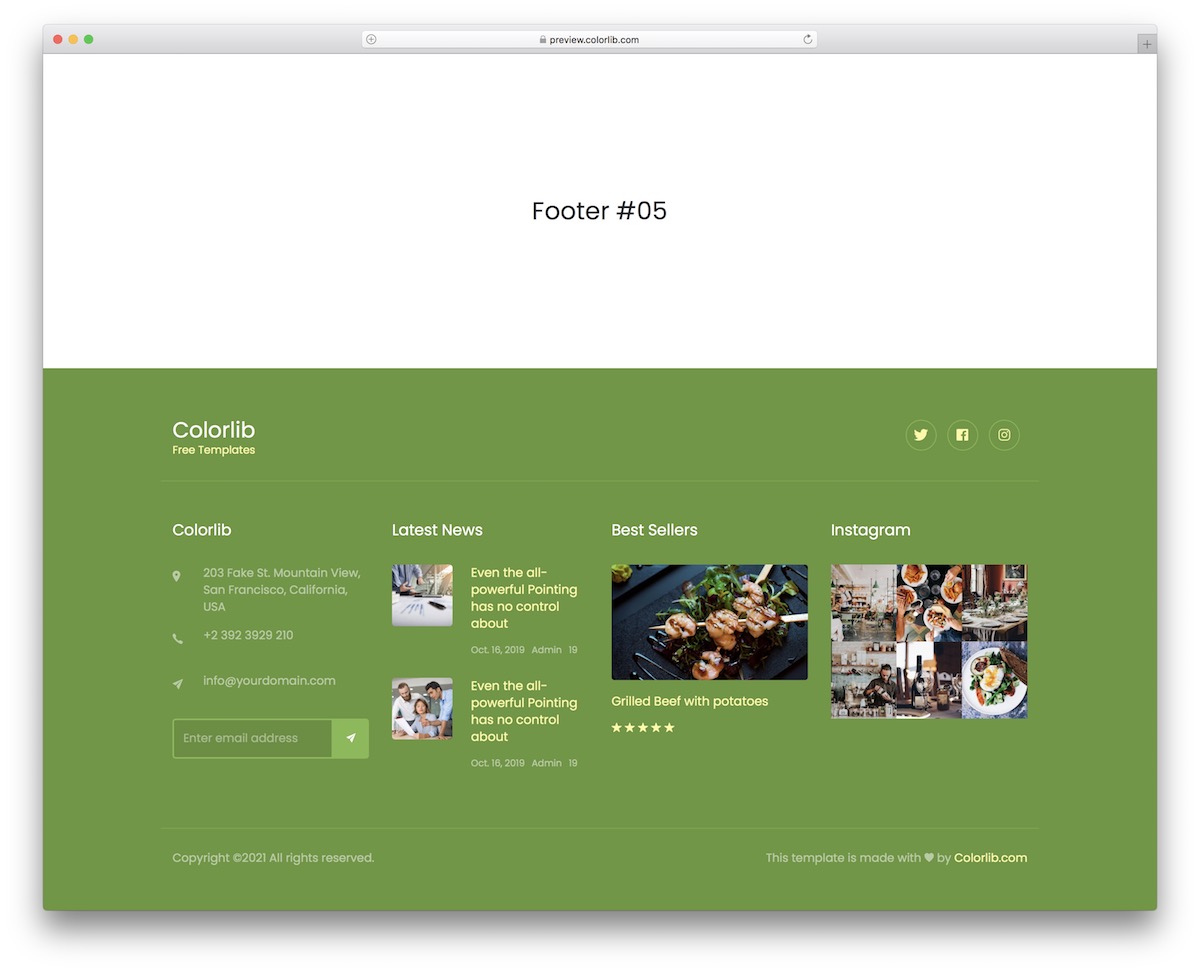
Au lieu d'un pied de page sombre, vous pouvez également en avoir un clair avec ce modèle Bootstrap gratuit. De plus, le design est très minimal, garantissant une expérience sans distraction .
La section principale du pied de page est destinée à la navigation, aux boutons sociaux et à l'inscription par e-mail. De plus, il comporte également un logo, une section sur les droits d'auteur et des liens supplémentaires pour la confidentialité, les contacts, etc.
Quel que soit le style d'un site Web que vous aimez, ce modèle de pied de page y répondra sans l'ombre d'un doute.
Plus d'infos / Télécharger la démoPied de page Bootstrap V06

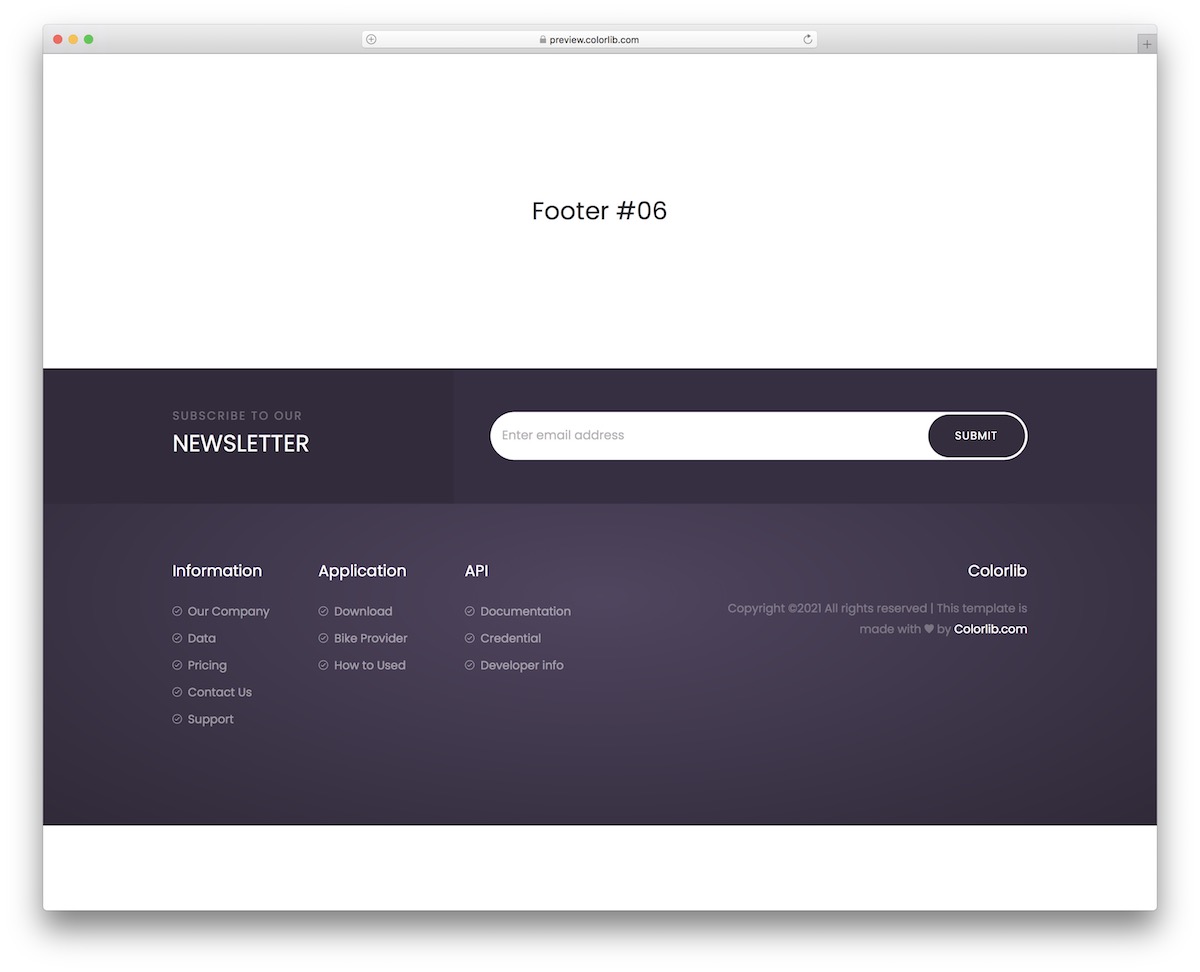
Quel que soit le style de pied de page que vous aimeriez avoir, vous trouverez sûrement le bon modèle dans cette collection EXTENSIVE. Pour tous les minimalistes, voici une alternative intéressante qui attirera sans aucun doute votre attention.
Le pied de page se compose de plusieurs colonnes que vous pouvez utiliser pour la navigation sur le site Web, le rendant aussi pratique que possible. En bref, ne négligez pas la zone de pied de page, car elle peut facilement augmenter l' expérience utilisateur de votre page vers de nouveaux sommets.
Les autres fonctionnalités sont les icônes sociales et les boutons App Store et Google Store, pour n'en nommer que quelques-uns.
Plus d'infos / Télécharger la démoPied de page Bootstrap V07

Une autre excellente solution de pied de page Bootstrap avec un style sombre/noir. C'est la conception qui s'adapte facilement à différentes conceptions de sites Web pour votre commodité. Même si vous l' utilisez tel quel , vous pouvez assister à un excellent résultat.
Pourtant, pas besoin de vous retenir si vous souhaitez le modifier légèrement et l'améliorer pour faire correspondre le format à votre réglementation.
De plus, la structure de l'extrait est entièrement adaptée aux mobiles pour les GRANDES performances que vous et vos utilisateurs méritez.
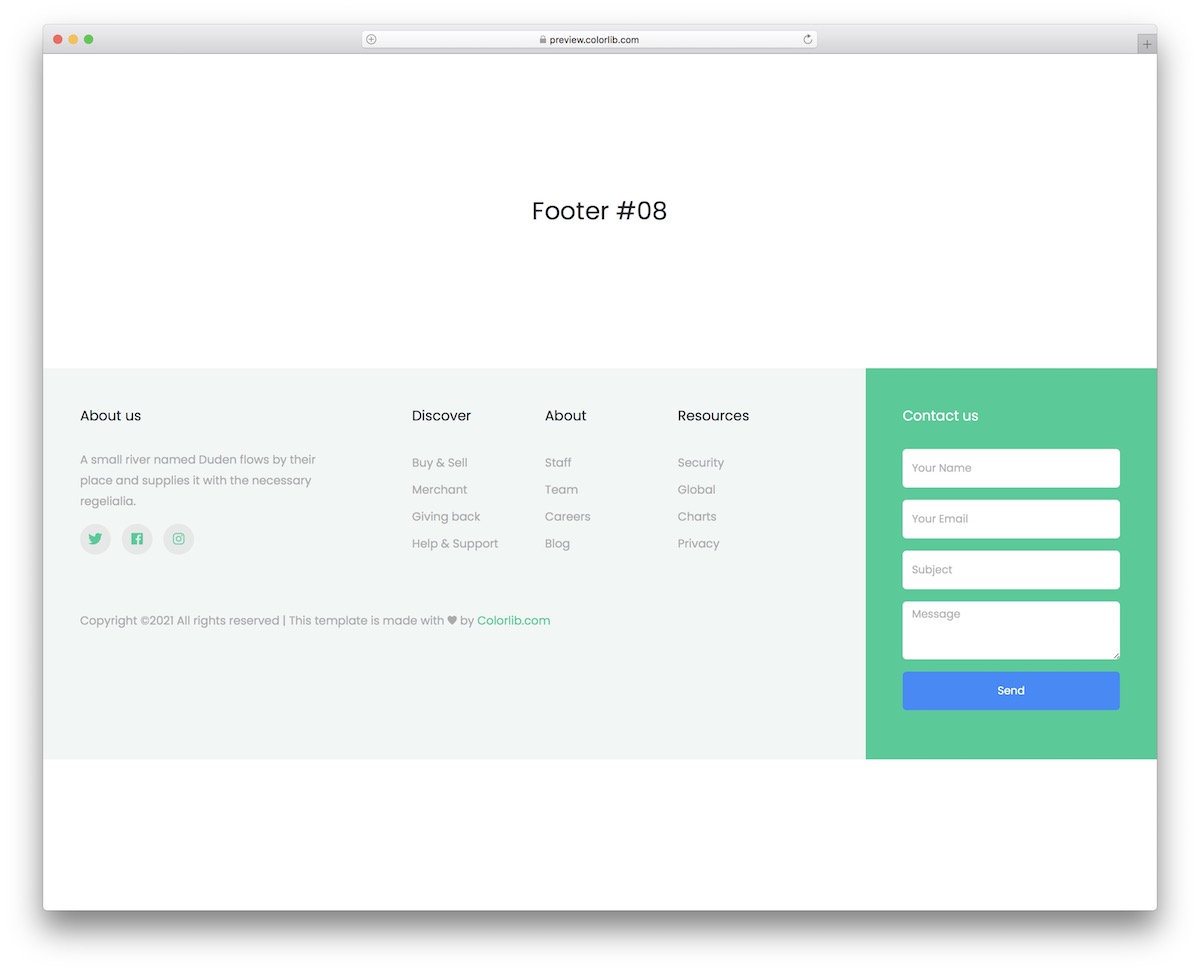
Plus d'infos / Télécharger la démoPied de page Bootstrap V08

Si vous ne pouvez pas choisir entre un pied de page clair ou foncé , vous devrez peut-être opter pour un pied de page gris. Heureusement, voici la meilleure solution qui vous permettra d'aller dans la bonne direction dès le départ.
Même si le modèle nécessite un travail supplémentaire pour le faire fonctionner correctement sur votre site Web, vous économiserez toujours beaucoup de temps et d'énergie.
Avouons-le, le design est assez général et minimal, il n'a donc AUCUN PROBLÈME pour s'adapter à différentes apparences de page.
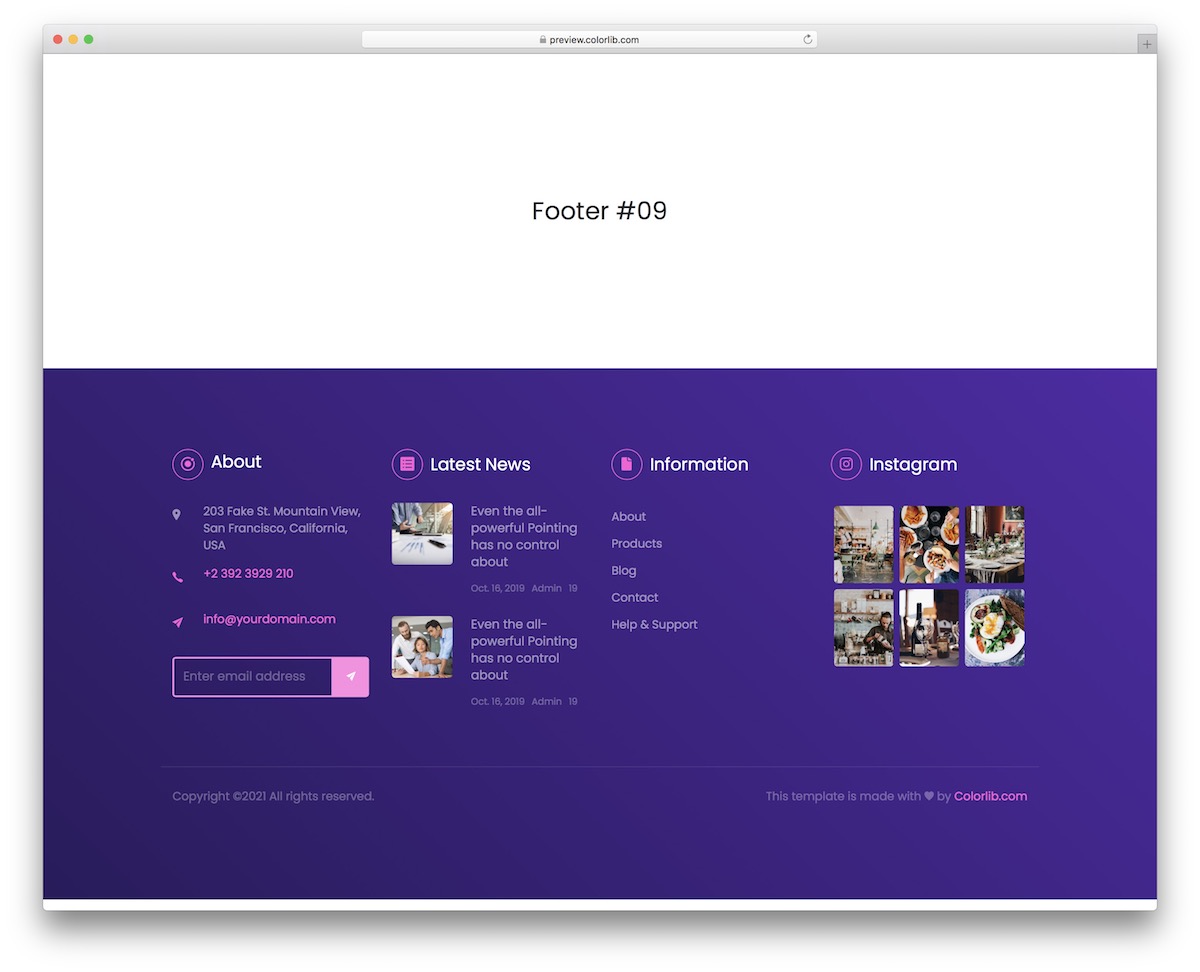
Plus d'infos / Télécharger la démoPied de page Bootstrap V09

Même si vous n'êtes peut-être pas trop intéressé par la zone de pied de page, il est toujours nécessaire de l'avoir.
Dans ce cas, vous pouvez opter pour cette alternative contemporaine et réactive qui crée une section de pied de page qui n'en a presque pas l'air. Il est minime , avec seulement quelques détails que vous pouvez utiliser pour créer des liens vers des sections de page, des contacts et des icônes de médias sociaux.
Pourquoi compliquer les choses avec toutes ces choses sophistiquées si vous n'y êtes pas obligé ?
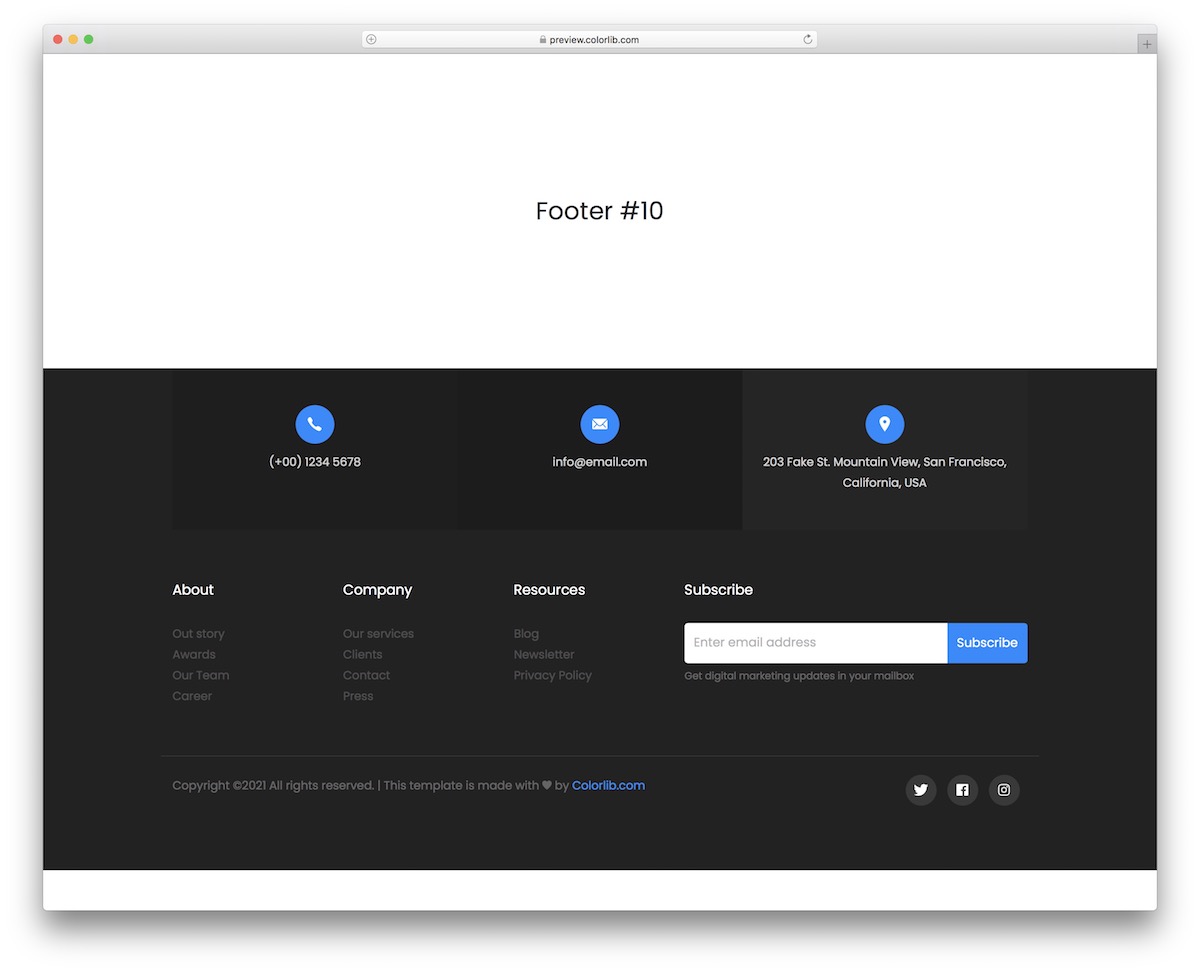
Plus d'infos / Télécharger la démoPied de page Bootstrap V10

Un pied de page est une excellente section pour inclure un widget d'abonnement à une newsletter par e-mail. Si c'est quelque chose que vous recherchez, c'est le modèle Bootstrap qui le couvre par défaut.
En plus de cela, vous disposez également de trois colonnes à éditer avec tout ce que vous voulez. Au-dessus de la barre d'abonnement, vous pouvez également inclure quelques mots convaincants qui augmenteront les chances de gagner de nouveaux abonnés.
Affinez-le si nécessaire, enrichissez la mise en page de vos idées et intégrez-le en douceur à votre site Web.
Plus d'infos / Télécharger la démoPied de page Bootstrap V11

Un pied de page Bootstrap gratuit à part entière avec une mise en page entièrement réactive et plusieurs sections à styliser et à améliorer en conséquence.
Avec son aspect sombre, le pied de page crée une ambiance plus dynamique et s'intégrera parfaitement à votre projet. Vous pouvez travailler avec l'apparence par défaut, ou vous pouvez la modifier entièrement - il est important que vous l'adaptiez à vos besoins et réglementations s'il ne convient pas déjà.
Les multiples colonnes présentent des icônes de réseaux sociaux, des informations, des actualités, des liens rapides et plus encore.
Plus d'infos / Télécharger la démoPied de page Bootstrap V12

Pour tous ceux d'entre vous qui souhaitent faire passer la zone de pied de page au niveau supérieur , vous feriez mieux de ne pas manquer ce modèle Bootstrap gratuit. Il berce un beau style sombre avec de jolis choix de couleurs de police, ce qui rend la présentation globale très attrayante pour les yeux.

Parallèlement à cela, il existe également une partie d'abonnement à la newsletter prédéfinie, des liens sociaux, une section partenaires et plus encore.
En utilisant uniquement les dernières technologies, la mise en page est également compatible avec les appareils mobiles et de bureau pour une performance toujours transparente.
Plus d'infos / Télécharger la démoPied de page Bootstrap V13

Même si cette conception de pied de page peut avoir un look plus féminin par défaut, vous pouvez la pratiquer efficacement pour toutes sortes d'intentions.
Cela fonctionne très bien pour un site Web de commerce électronique; encore, vous pouvez le modifier et aller entièrement à contre-courant. Outre trois colonnes pour les catégories, le modèle comporte également des boutons de réseaux sociaux et un widget d'abonnement.
Vous pouvez le télécharger maintenant, le mettre en pratique tout de suite et COMMENCER à l'ajouter à votre application Web tout de suite.
Plus d'infos / Télécharger la démoPied de page Bootstrap V14

Un puissant, facile à utiliser et tout autour de modèle de bas de page Bootstrap qui ne connaît pas de limites. Dans cet esprit, vous pouvez soit utiliser ses configurations par défaut, soit aller plus loin et les modifier davantage.
Cependant, la conception peut fonctionner de manière fantastique telle quelle, grâce à son acclimatation instantanée aux différents styles de sites Web. Modifiez à propos de la section, activez le nuage de tags, partagez des catégories populaires et plus encore ; tout est possible avec une section de pied de page bien pensée.
Vous pouvez également le lier à vos comptes Twitter, Facebook et Instagram et collecter de nouveaux e-mails avec le formulaire d'abonnement.
Plus d'infos / Télécharger la démoPied de page Bootstrap V15

Ce pied de page Bootstrap à quatre colonnes est excellent pour tous ceux qui souhaitent ajouter un tas de détails dans la section inférieure de leur site Web.
Vous pouvez l'utiliser pour les restaurants et les entreprises alimentaires , mais en réalité, il peut clairement fonctionner pour toutes sortes de sites Web différents, même des blogs. Avec les quatre colonnes, vous pouvez afficher toutes sortes de contenus qui profiteront à vos utilisateurs.
De l'ajout d'informations supplémentaires sur l'entreprise aux dernières nouvelles, au flux Instagram et à l'abonnement à la newsletter, pour n'en nommer que quelques-uns, tout est possible.
Plus d'infos / Télécharger la démoPied de page Bootstrap V16

Étant donné que la majorité des sites Web sont clairs/blancs, les webmasters ont tendance à opter pour une section de pied de page sombre. Si cela vous intéresse, cette collection de pieds de page Bootstrap vous couvre sans aucun doute.
Voici une solution COOL qui suit toutes les dernières tendances et réglementations du Web moderne. La structure est fluide et le code facile à utiliser, ce qui vous permet de tirer rapidement le meilleur parti du modèle.
En plus de cela, il est également livré avec un formulaire de newsletter, vous n'avez donc pas besoin d'en créer un à partir de zéro.
Plus d'infos / Télécharger la démoPied de page Bootstrap V17

Simple, réactif et sombre sont les trois principales caractéristiques de ce prochain extrait de pied de page gratuit. Il comporte un nom de site Web (que vous pouvez utiliser comme logo cliquable), une navigation et des icônes vertes de médias sociaux.
En raison de l'apparence minimaliste, vous aurez besoin de très peu de travail pour modifier le modèle selon vos besoins et vos réglementations. Avouons-le, ce pied de page est déjà très étonnant et fait très bien le travail hors de la boîte .
Changez le texte, la couleur si nécessaire, et vous êtes prêt à partir.
Plus d'infos / Télécharger la démoPied de page Bootstrap V18

Une zone de pied de page d'un site Web peut contenir de nombreux widgets et contenus différents pour le confort de vos utilisateurs. Par exemple, si vous souhaitez basculer un formulaire de contact dans la section pied de page, c'est le modèle qui le trie pour vous.
Pourquoi travailler dessus à partir de zéro si vous n'y êtes pas obligé ? Au lieu de cela, concentrez-vous sur la modification et le raffinement de cette mise en page, en la faisant suivre votre style à la perfection.
Et c'est quelque chose que vous réaliserez rapidement, pas besoin de vous soucier de la compatibilité mobile non plus.
Plus d'infos / Télécharger la démoPied de page Bootstrap V19

Bien que les pieds de page sombres et clairs soient les plus populaires, certains ont tendance à opter pour une option plus colorée. Si le violet est quelque chose que vous recherchez, Bootstrap Footer V19 est la bonne solution qui vous servira BIEN.
Comme tous les autres outils de cette liste, celui-ci utilise également Bootstrap et garantit une flexibilité totale et une excellente UX. Il comporte quatre colonnes principales avec plusieurs champs à styliser et à améliorer à votre guise.
Vous pouvez même créer un flux Instagram et collecter des e-mails avec le formulaire d'abonnement.
Plus d'infos / Télécharger la démoPied de page Bootstrap V20

Un modèle de pied de page moderne avec des détails supplémentaires sur l'entreprise, trois colonnes pour les liens et un formulaire d'abonnement. Il existe également des boutons de réseaux sociaux que vous pouvez activer et montrer à vos utilisateurs à quel point vous êtes SOCIABLE.
Il présente un beau choix de tons de couleurs sombres, bleus, blancs et gris qui créent une atmosphère agréable. Cependant, si cela ne respecte pas vos règles de marque, modifiez-le par tous les moyens – ce sera rapide de toute façon.
Même si vous souhaitez modifier les polices, vous avez également le droit de le faire.
Plus d'infos / Télécharger la démoDerniers mots
Cet article de blog vous a donné une liste des meilleurs exemples gratuits de pied de page Bootstrap. J'espère que vous avez aimé ces exemples de pied de page. Si vous avez une certaine expérience en codage, vous pouvez facilement créer ce type de pieds de page. Jetez un œil au code de ces exemples de pied de page.
Le code est assez simple. Vous ne trouverez rien de difficile dans le code si vous connaissez un peu la programmation Web. Vous pouvez certainement utiliser ces modèles gratuits sur votre site Web en apportant quelques améliorations et modifications.
Examinez de près les exemples de pied de page répertoriés dans cet article de blog et n'oubliez pas de nous dire quel exemple vous avez le plus aimé.
Pourquoi devriez-vous vous soucier d'un pied de page ?
Un pied de page peut améliorer considérablement l'expérience utilisateur. Cela fait gagner beaucoup de temps aux utilisateurs. Les gens recherchent généralement des informations de contact au bas d'un site Web dans la section pied de page.
Si vous n'avez pas de pied de page sur votre site, vos visiteurs peuvent quitter votre site lorsqu'ils ne trouvent aucune information de contact en bas simplement parce qu'ils ne veulent pas passer beaucoup de temps là-dessus, ils veulent les choses très rapidement.
Et c'est très logique, ils doivent absolument éviter de perdre du temps. S'ils ne trouvent pas rapidement les informations de contact sur votre site, ils peuvent effectuer une recherche rapide sur Google et trouver un autre site Web proposant des services similaires. Vous risquez donc de perdre des clients.
Même s'ils passent un certain temps à trouver les informations de contact sur votre site Web, cela affecte négativement l'expérience utilisateur.
Mais si vos coordonnées sont visibles dans le pied de page du site, les gens pourront les trouver rapidement car la plupart des gens savent que les coordonnées se trouvent au bas d'un site.
Ils feront défiler vers le bas de la page en pensant que les coordonnées sont là en bas. L'affichage des informations de contact, des liens vers des pages importantes et des liens vers vos pages sociales dans le pied de page du site sera très pratique pour les utilisateurs.
Il est donc très important d'avoir un pied de page sur un site Web.
Le taux de conversion de votre site Web augmentera également si vous placez un bouton d'inscription ou une offre dans la section pied de page.
De nombreuses personnes ont pu augmenter l'engagement du site en mettant des liens dans cette section et elles ont également pu augmenter considérablement les ventes en affichant des boutons ou des liens vers vos produits ou services dans le pied de page.
