20(领先)免费 Bootstrap 页脚模板 2021
已发表: 2021-05-21我们在网页设计方面非常挑剔,因此创建了我们自己的免费 Bootstrap 页脚模板。
经过多年对众多可用页脚的仔细调查(抱歉,我们记不清了),没有一个是正确的。
弄脏我们的手(和头脑)是有道理的。
这正是我们所做的。
我们不会不断审查其他人(确保它们是最新的),而是为您带来最先进的页脚。 被我们。
响应迅速,定期更新,最重要的是易于使用。
您现在可以快速为任何网站或博客创建页脚区域。
享受!
最好的免费 Bootstrap 页脚模板
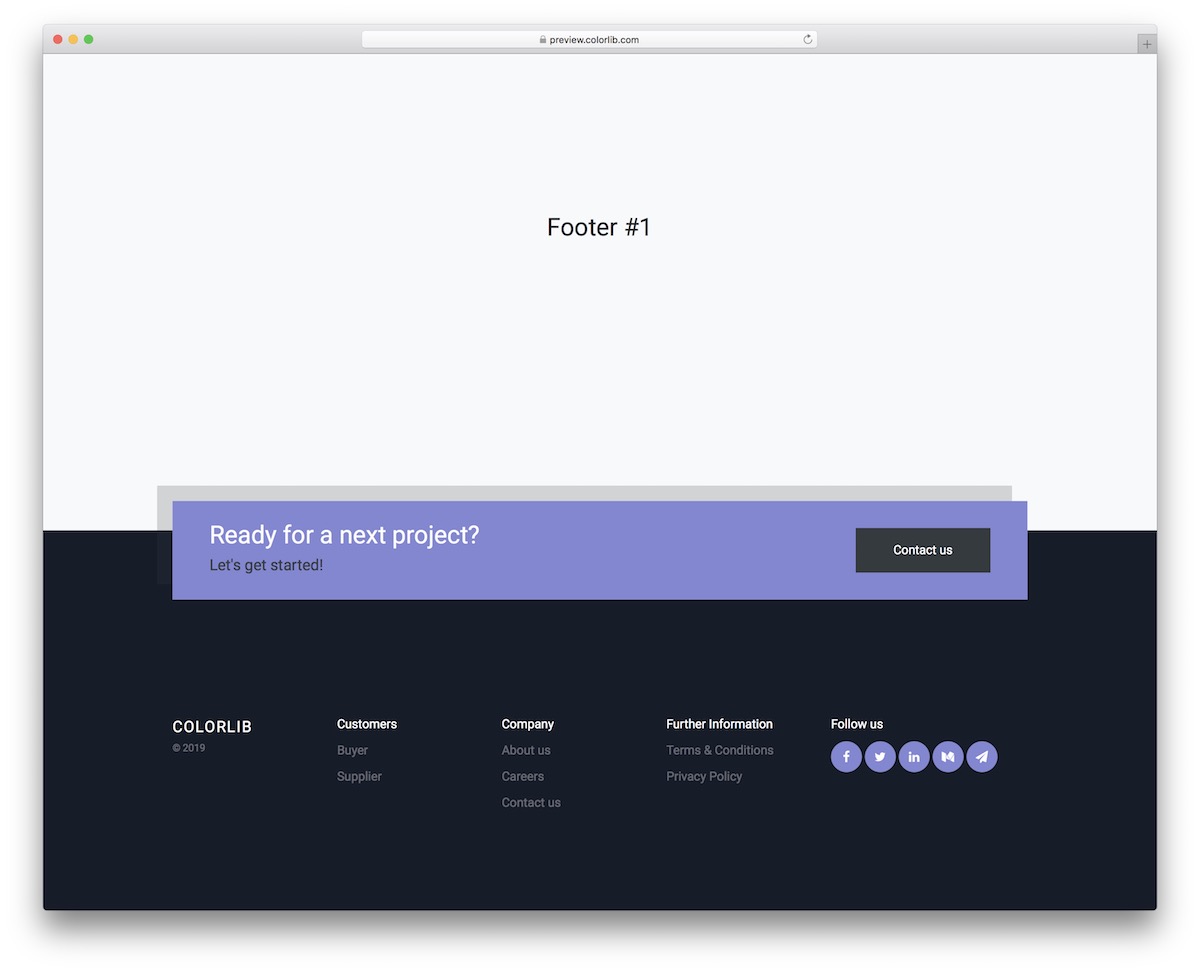
引导页脚 V01

这个现代页脚模板将作为您网站的实用补充。 它是一个具有 100% 灵活和响应式结构的 Bootstrap 工具。 换句话说,它可以在移动设备和桌面设备上流畅运行。
此外,该模板具有独特的外观,带有深色和紫色的触感,非常引人注目。 此外,它还带有集成的社交媒体按钮,因此您无需手动添加它们。
如果您正在寻找不太传统的东西,那么这个就可以了。
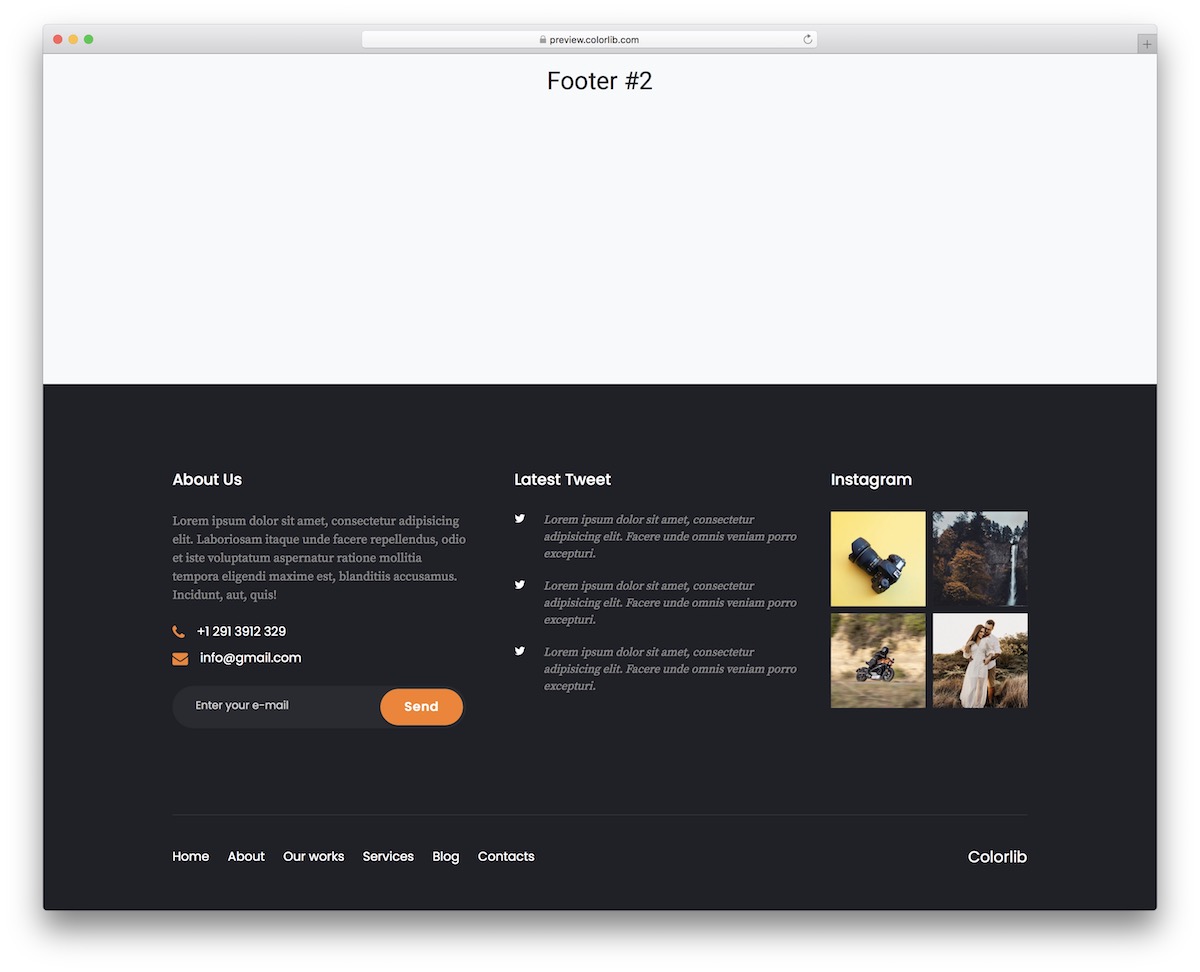
更多信息/下载演示引导页脚 V02

这是一款功能强大且功能全面的免费 Bootstrap 页脚,适用于所有类型的网站、在线商店和博客。
但是,它最适合特别希望将Twitter 和 Instagram 提要添加到页脚区域的每个人。
这是这个免费代码段整理出来的东西,但您仍然需要在后端工作以使其正常工作。 还有用于关于我们、联系电话、电子邮件和时事通讯订阅的其他小部件。
底部还有一个用于站点导航的页脚菜单。
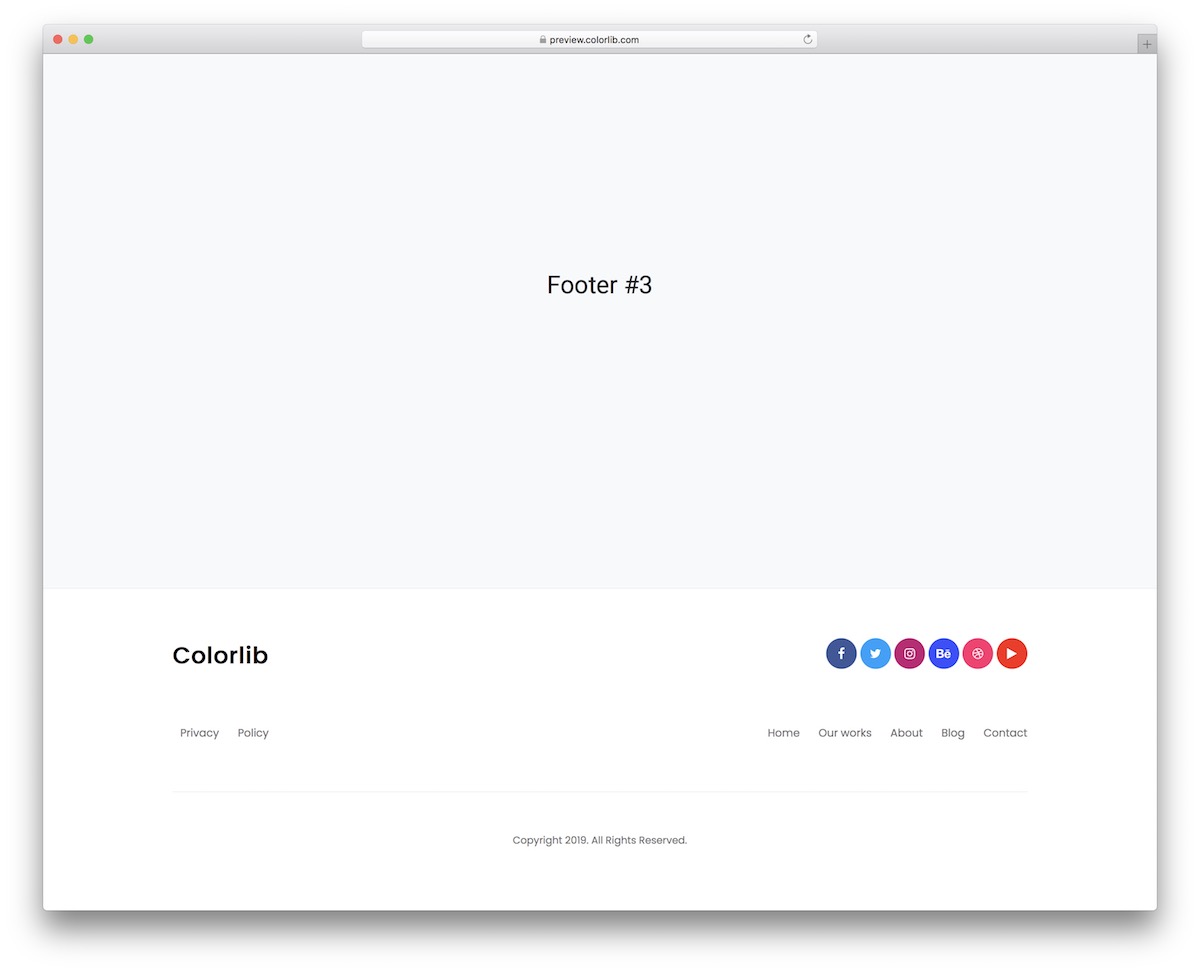
更多信息/下载演示引导页脚 V03

如果您的网站已经坚持极简设计,那么在页脚方面也保持相同的风格。
这个免费模板将帮助您取得出色的成果,而无需从头开始。 毋庸置疑,它提供了一种超级干净的外观,可以快速适应不同的网站主题和风格。
考虑到这一点,您甚至不需要给它打上品牌,因为它默认有效地适用于不同的品牌规定。
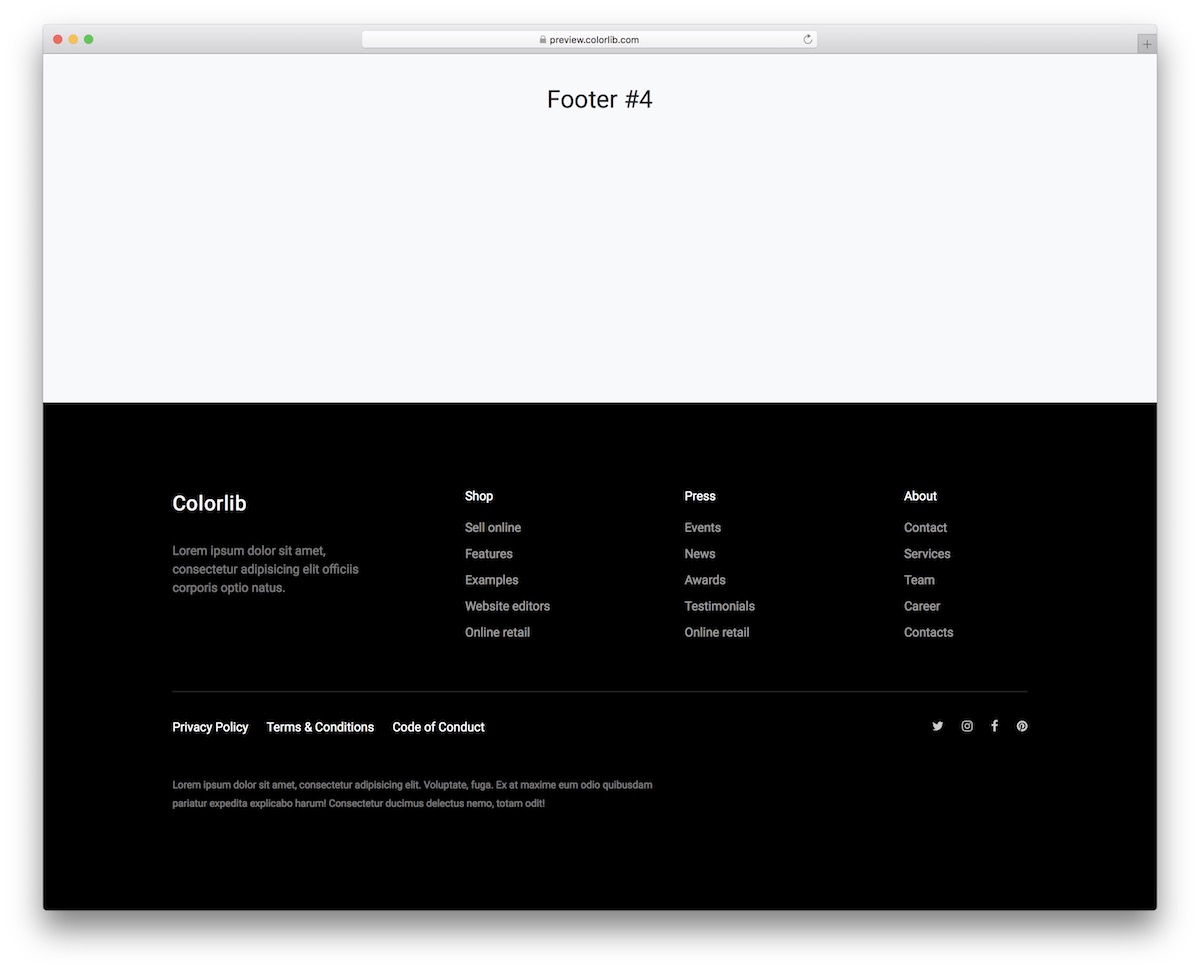
更多信息/下载演示引导页脚 V04

对于所有想让页脚部分变暗的人,现在就获取这个免费模板。 它仅使用最新的技术和 Bootstrap 框架,因此您知道性能始终是一流的。
该代码段分为四列,带有额外的社交媒体图标和隐私政策、条款等的链接。 欢迎您通过访问实时演示预览来预先测试它,然后从那里开始。
也可以修改它,使其适合您的项目。
更多信息/下载演示引导页脚 V05

除了深色的页脚,您还可以使用这个免费的 Bootstrap 模板使用浅色页脚。 更重要的是,设计非常简约,保证了无干扰的体验。
页脚的主要部分用于导航、社交按钮和电子邮件选择。 此外,它还具有徽标、版权部分和隐私、联系方式、关于等的附加链接。
无论您喜欢的网站风格如何,这个页脚模板都会毫无疑问地迎合它。
更多信息/下载演示引导页脚 V06

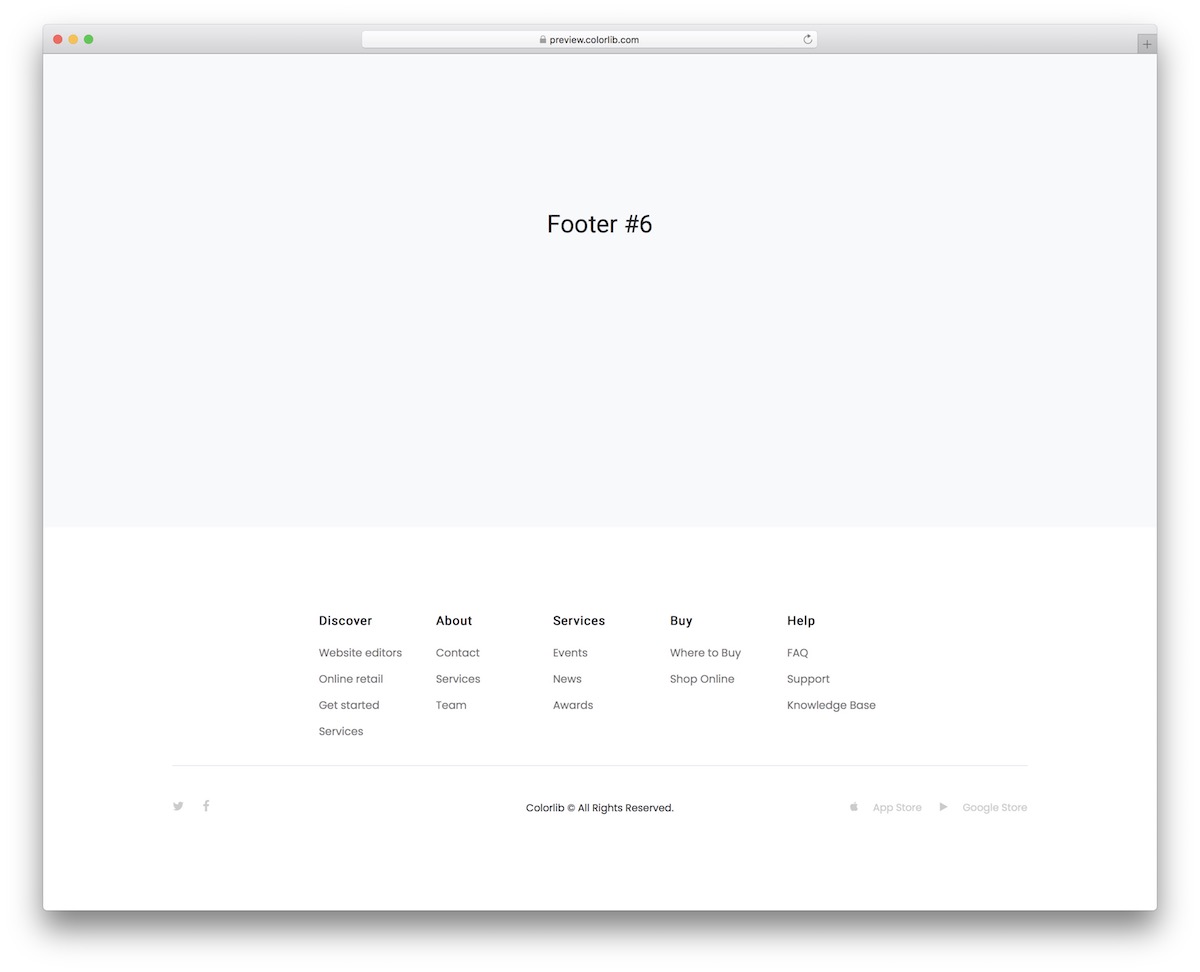
无论您想要什么样式的页脚,您一定会在这个 EXTENSIVE 集合中找到合适的模板。 对于那里的所有极简主义者,这里有一个巧妙的选择,无疑会引起您的注意。
页脚由可用于网站导航的多列组成,使其尽可能实用。 总之,请不要忽视页脚区域,因为它可以轻松地将您页面的用户体验提升到新的高度。
其他功能包括社交图标以及 App Store 和 Google Store 按钮,仅举几例。
更多信息/下载演示引导页脚 V07

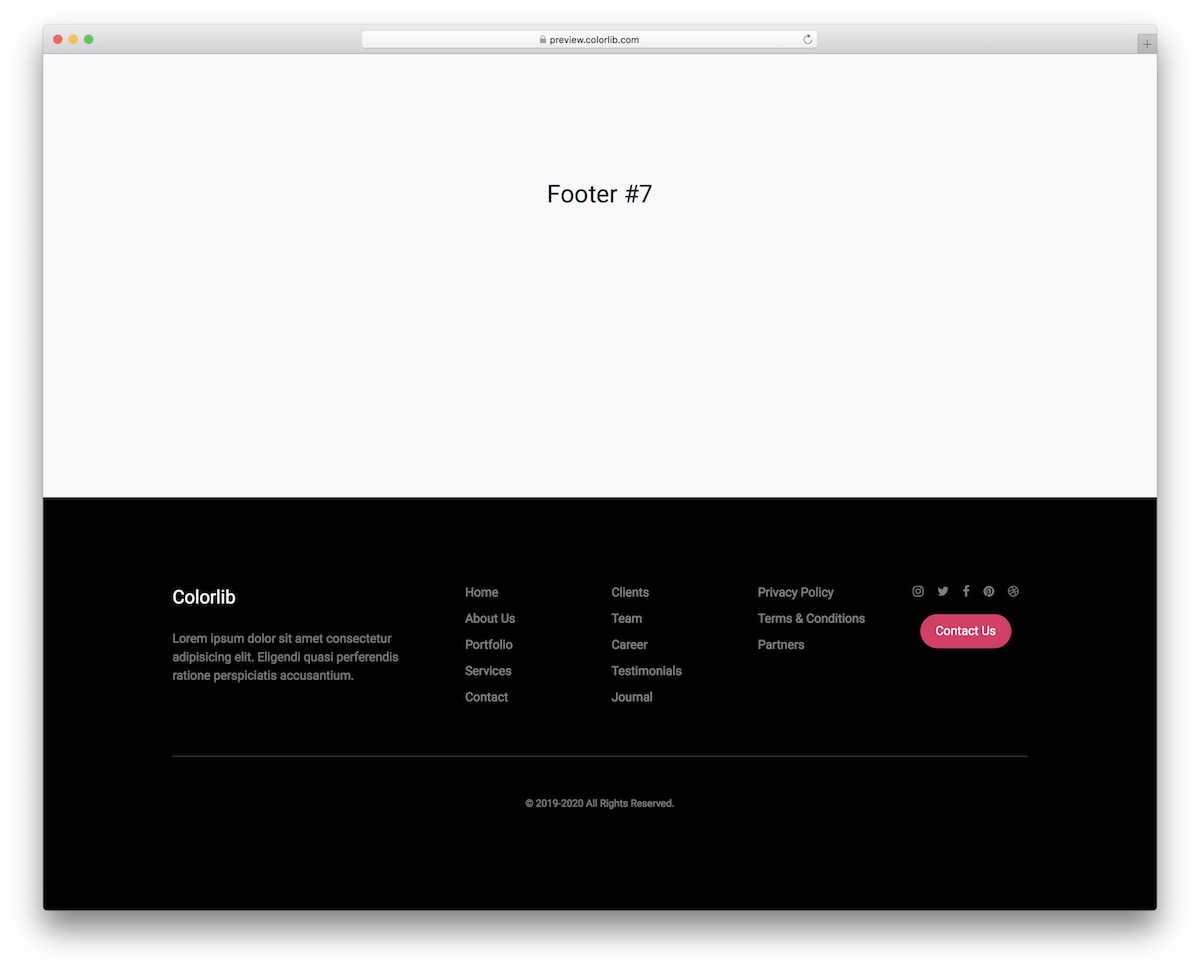
Bootstrap 页脚的另一个优秀解决方案,具有深色/黑色风格。 为了您的方便,这种设计可以轻松适应不同的网站设计。 即使你按原样使用它,你也可以看到一个很好的结果。
尽管如此,如果您想稍微调整它并改进以使其格式与您的规定相匹配,则无需退缩。
此外,代码段的结构完全适合移动设备使用,以获得您和您的用户应得的出色性能。
更多信息/下载演示引导页脚 V08

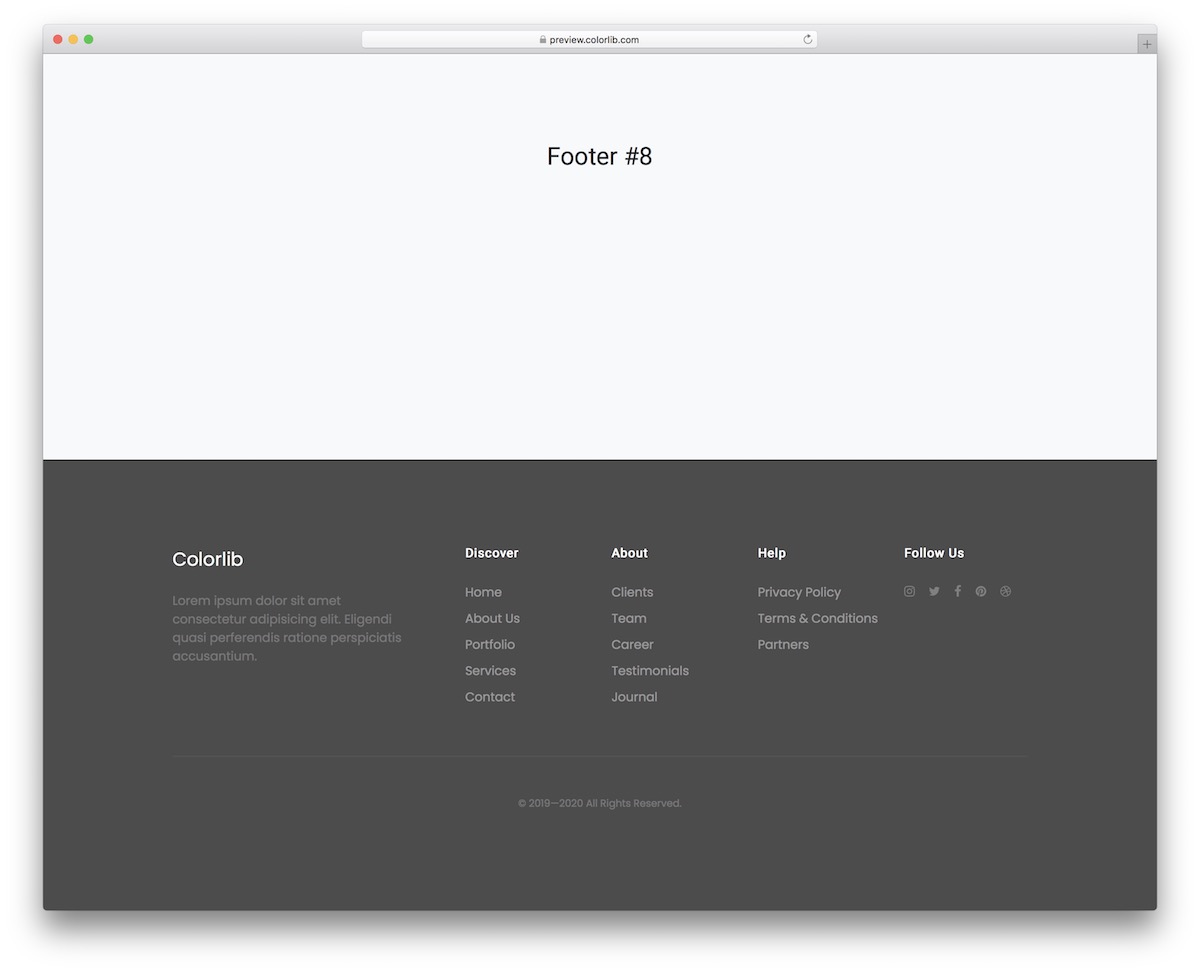
如果您无法在浅色或深色页脚之间做出决定,也许您需要选择灰色的。 幸运的是,这里是最好的解决方案,可以让您从一开始就朝着正确的方向前进。
即使模板需要额外的工作才能在您的网站上顺利运行,您仍然可以节省大量时间和精力。
让我们面对现实吧,该设计非常通用且极简,因此适应不同的页面外观没有问题。
更多信息/下载演示引导页脚 V09

尽管您可能对页脚区域不太感兴趣,但仍然有必要拥有它。
在这种情况下,您可以使用这种现代且响应迅速的替代方案,使页脚部分几乎不像一个。 它很小,只有一些细节,您可以使用它来链接到页面部分、联系人和社交媒体图标。
如果不需要,为什么要把所有花哨的东西复杂化呢?
更多信息/下载演示引导页脚 V10

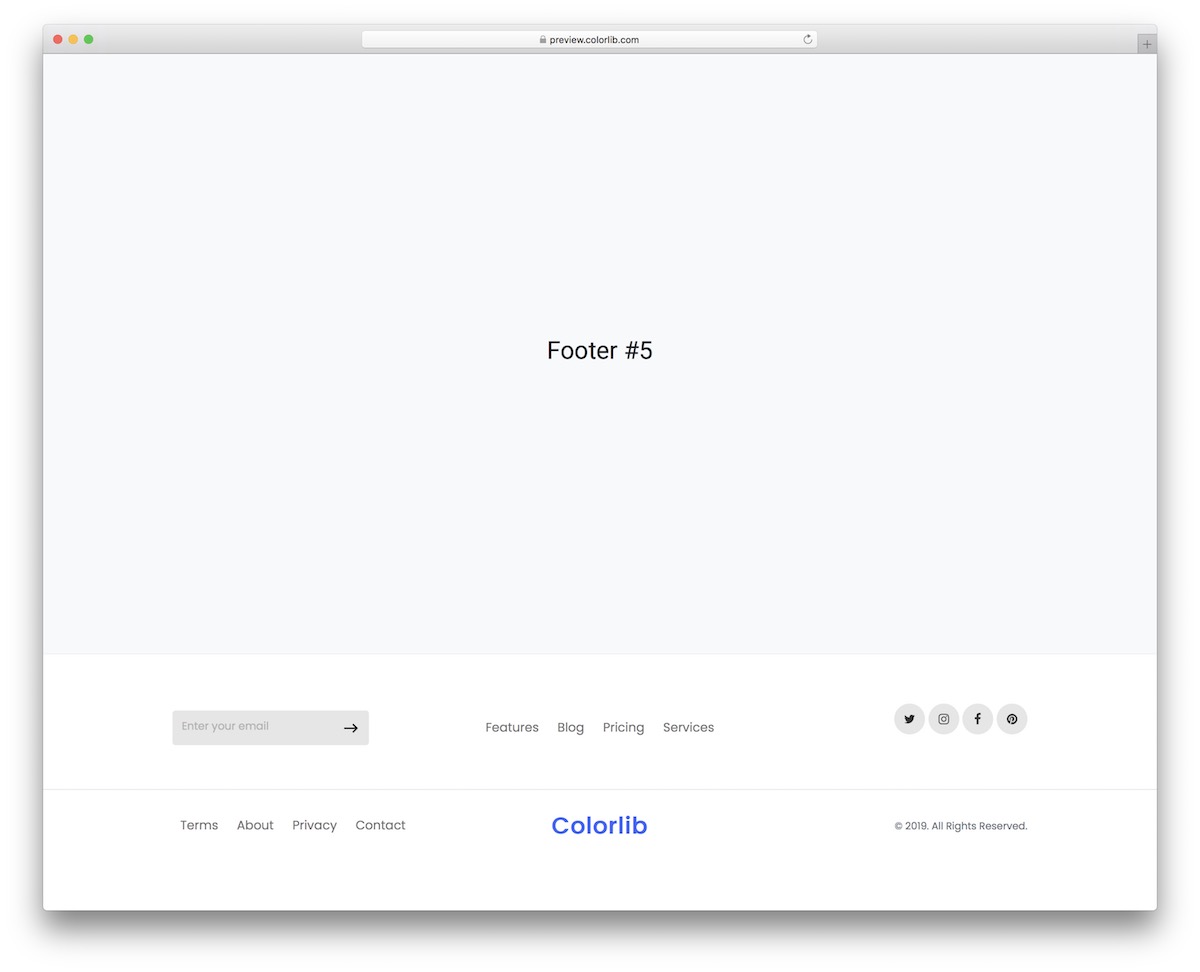
页脚是包含电子邮件通讯订阅小部件的重要部分。 如果这是您所追求的,这是默认情况下涵盖它的 Bootstrap 模板。
除此之外,您还可以使用三列编辑您想要的任何内容。 在订阅栏上方,您还可以添加一些引人注目的词,以增加赢得新订阅者的可能性。
如有必要,进一步微调,用您的想法丰富布局,并将其顺利集成到您的网站中。
更多信息/下载演示引导页脚 V11

一个完整的免费 Bootstrap 页脚,具有完全响应式布局和多个部分,可以相应地进行样式设置和改进。

凭借其深色外观,页脚营造出更具活力的氛围,并将无缝集成到您的项目中。 您可以使用默认外观,也可以完全修改它——如果它不适合您,请务必根据您的需求和法规对其进行定制。
多列以社交媒体图标、关于、新闻、快速链接等为特色。
更多信息/下载演示引导页脚 V12

对于所有的你想借页脚区域到一个新的水平谁,你最好不要错过这个免费引导模板。 它具有漂亮的深色风格和漂亮的字体颜色选择,使整体呈现非常吸引眼球。
除此之外,还有一个预定义的时事通讯订阅部分、社交链接、合作伙伴部分等。
由于仅使用最新技术,该布局还与移动和桌面设备兼容,以实现始终无缝的性能。
更多信息/下载演示引导页脚 V13

尽管这种页脚设计可能会因错误而显得更加女性化,但您可以有效地针对各种意图进行练习。
它适用于电子商务网站; 不过,您可以修改它并完全违背常规。 除了类别的三列之外,该模板还具有社交媒体按钮和订阅小部件。
您可以立即下载它,立即将其付诸实践,然后立即着手将其添加到您的 Web 应用程序中。
更多信息/下载演示引导页脚 V14

一个功能强大、易于使用且功能全面的Bootstrap 页脚模板,没有界限。 考虑到这一点,您要么使用其默认配置,要么更进一步并进一步更改它。
然而,由于其对不同网站风格的即时适应,该设计可能会非常好地工作。 修改关于版块,激活标签云,分享热门分类等; 有了一个经过深思熟虑的页脚部分,这一切都是可能的。
您还可以将其链接到您的 Twitter、Facebook 和 Instagram 帐户,并使用订阅表格收集新电子邮件。
更多信息/下载演示引导页脚 V15

这个四列 Bootstrap 页脚非常适合想要在其网站底部添加大量细节的每个人。
您可以将它用于餐馆和食品企业,但实际上,它显然适用于各种不同的网站,甚至博客。 通过这四列,您可以展示对您的用户有益的各种内容。
从添加额外的公司信息到最新消息、Instagram 提要和时事通讯订阅,仅举几例——一切皆有可能。
更多信息/下载演示引导页脚 V16

由于大多数网站都是浅色/白色,因此网站管理员倾向于选择深色的页脚部分。 如果这是您感兴趣的东西,那么这个 Bootstrap 页脚集合毫无疑问地涵盖了您。
这是一个很酷的解决方案,它遵循现代网络的所有最新趋势和法规。 结构流畅,代码易于使用,确保您快速充分利用模板。
最重要的是,它还带有一个时事通讯表格,因此您无需从头开始创建。
更多信息/下载演示引导页脚 V17

简单、响应式和深色是下一个免费页脚片段的三个主要特征。 它具有网站名称(您可以将其用作可点击的标志)、导航和绿色社交媒体图标。
由于外观极简,您只需要做很少的工作就可以根据自己的需要和规定修改模板。 让我们面对现实吧,这页脚已经非常惊人的,做的工作非常出色的开箱。
如有必要,更改文本和颜色,您就可以开始了。
更多信息/下载演示引导页脚 V18

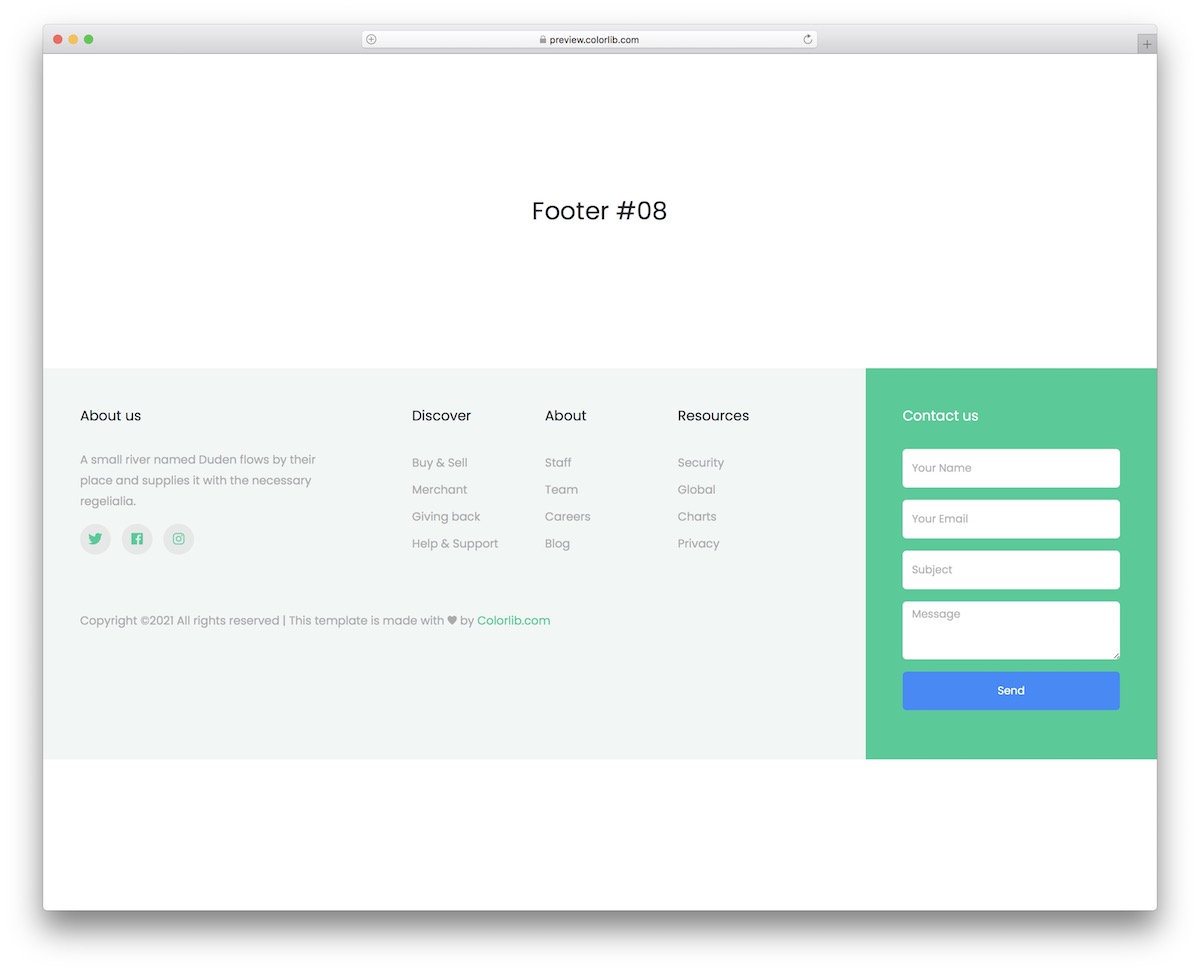
为方便用户,网站的页脚区域可以包含许多不同的小部件和内容。 例如,如果您想在页脚部分摇动联系表单,这是为您整理的模板。
如果不需要,为什么要从头开始呢? 相反,专注于改变和完善这种布局,使其符合您的风格。
这是您将很快实现的事情,也无需担心移动友好性。
更多信息/下载演示引导页脚 V19

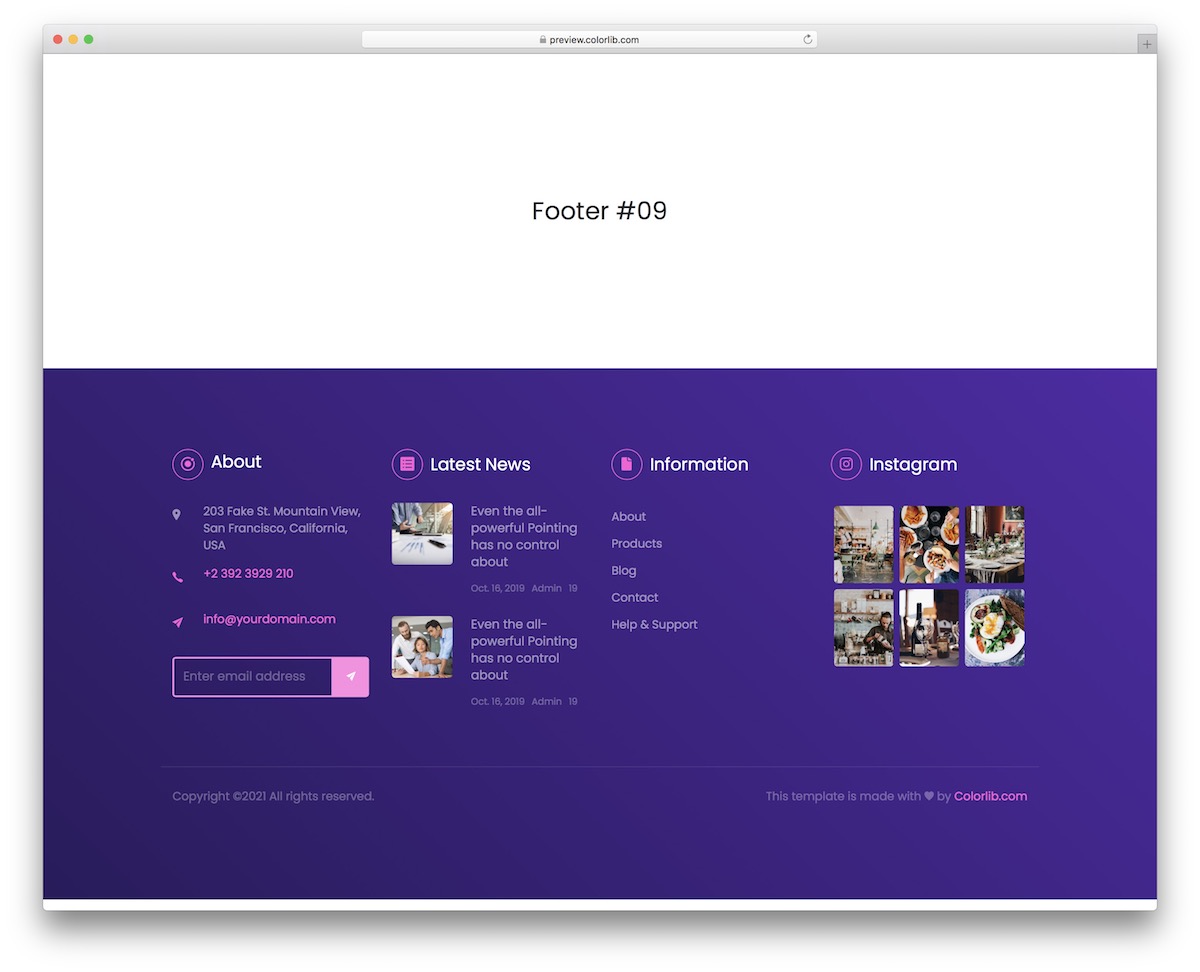
虽然深色和浅色页脚是最受欢迎的,但有些往往会采用更丰富多彩的选项。 如果您追求紫色,Bootstrap Footer V19 是正确的解决方案,可以很好地为您服务。
与此列表中的所有其他工具一样,这个工具也使用 Bootstrap 并保证完全的灵活性和出色的用户体验。 它具有四个主列,其中包含多个字段,可根据您的喜好进行样式设置和增强。
您甚至可以使用订阅表格制作Instagram 提要和收集电子邮件。
更多信息/下载演示引导页脚 V20

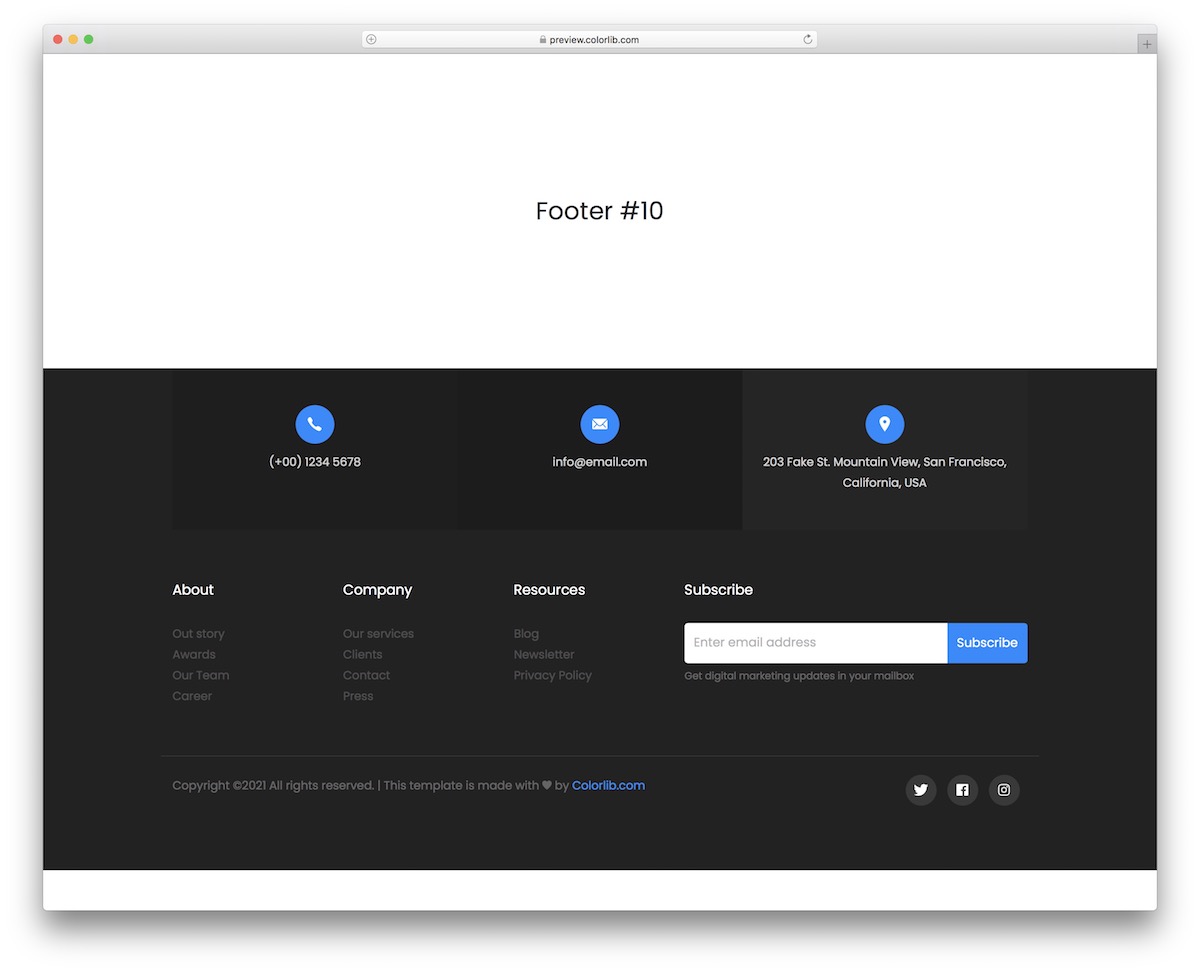
带有附加公司详细信息、三列链接和订阅表格的现代页脚模板。 还有社交媒体按钮,您可以激活它们并向用户展示您的社交能力。
它具有深色、蓝色、白色和灰色色调的不错选择,营造出宜人的氛围。 但是,如果这不符合您的品牌规定,请务必对其进行调整 - 无论如何它都会很快。
即使您想更改字体,您也有权实现。
更多信息/下载演示最后的话
这篇博文为您提供了最好的免费 Bootstrap 页脚示例列表。 我希望你喜欢这些页脚示例。 如果您有一些编码经验,您可以轻松构建这种页脚。 只需看看这些页脚示例的代码即可。
代码非常简单。 如果您了解一些 Web 编程,您将不会在代码中发现任何困难。 通过进行一些改进和更改,您绝对可以在您的网站上使用这些免费模板。
仔细查看此博客文章中列出的页脚示例,不要忘记告诉我们您最喜欢哪个示例。
为什么要关心页脚?
页脚可以在很大程度上改善用户体验。 它为用户节省了大量时间。 人们通常会在网站底部的页脚部分查找联系信息。
如果您的网站上没有页脚,您的访问者可能会离开您的网站,因为他们在底部找不到任何联系信息,因为他们不想花太多时间在这上面,他们想要的东西很快。
而且这非常合乎逻辑,他们绝对应该避免浪费时间。 如果他们没有在您的网站上快速找到联系信息,他们可能会执行快速的 Google 搜索并找到提供类似服务的替代网站。 所以你可能会失去客户。
即使他们花一些时间在您的网站上查找联系信息,也会对用户体验产生负面影响。
但是,如果您的联系信息在站点页脚中可见,人们将能够快速找到它,因为大多数人都知道可以在站点底部找到联系信息。
他们会向下滚动到页面底部,认为联系信息在底部。 在站点页脚中显示联系信息、重要页面的链接和社交页面的链接对用户来说非常方便。
所以在网站上有一个页脚是非常重要的。
如果您在页脚部分放置注册按钮或某些产品,您网站的转化率也会提高。
许多人通过在此部分放置链接来增加网站参与度,并且他们还能够显着增加销售额,在页脚中显示指向您的产品或服务的按钮或链接。
