20 (principales) plantillas de pie de página de Bootstrap gratuitas 2021
Publicado: 2021-05-21Somos bastante exigentes cuando se trata de diseño web, por lo que creamos nuestras propias plantillas de pie de página de Bootstrap gratuitas.
Con años de cuidadosa investigación de (lo siento, perdimos la cuenta) numerosos pies de página disponibles, ninguno se sintió bien.
Tenía sentido ensuciarnos las manos (y la mente).
Eso es EXACTAMENTE lo que hicimos.
En lugar de revisar continuamente a otros (asegurándonos de que estén actualizados), te traemos los pies de página más avanzados . Por nosotros.
receptivo, actualizado periódicamente y, lo que es más importante, FÁCIL de usar.
Ahora puede crear un área de pie de página para cualquier sitio web o blog rápidamente .
¡Disfrutar!
Las mejores plantillas gratuitas de pie de página de Bootstrap
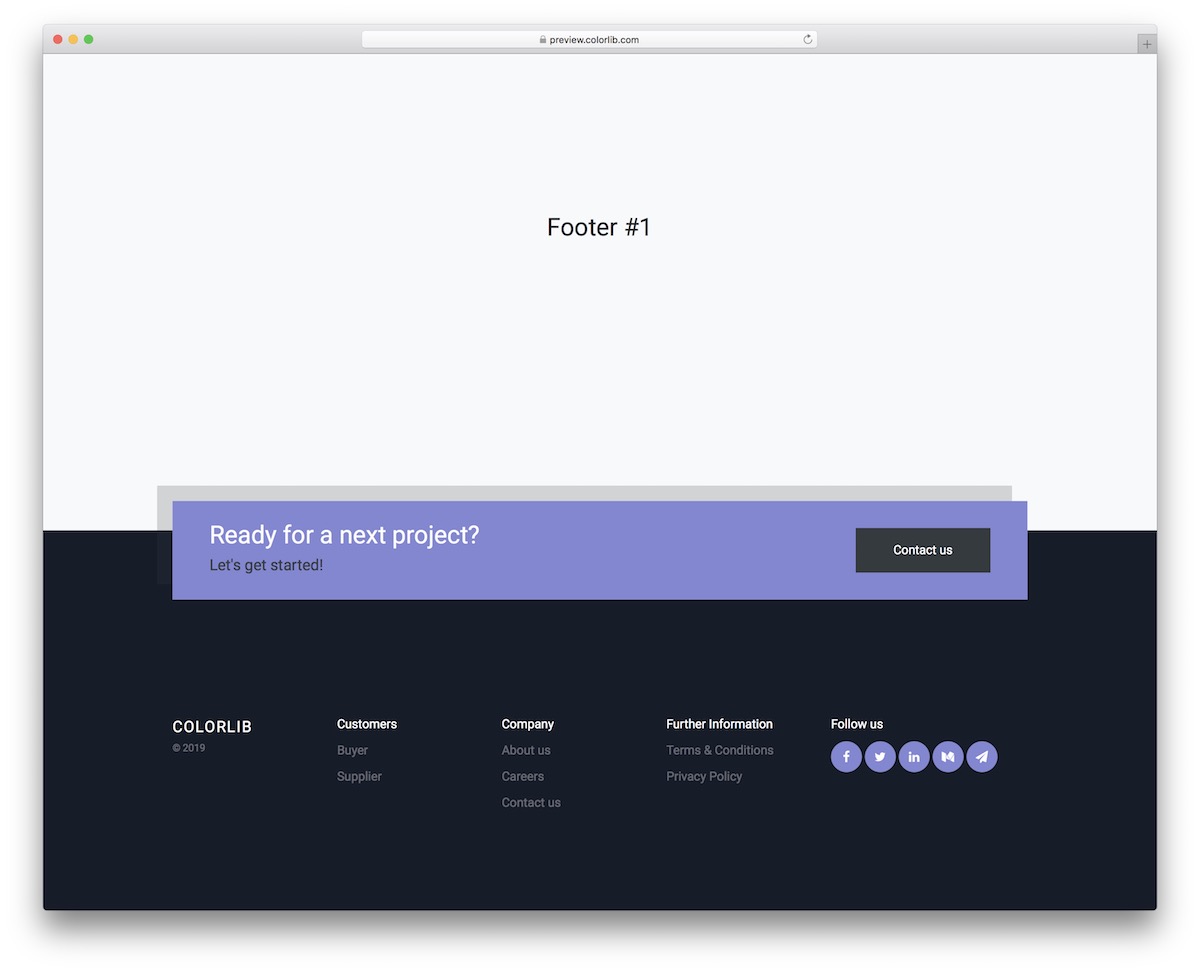
Bootstrap Footer V01

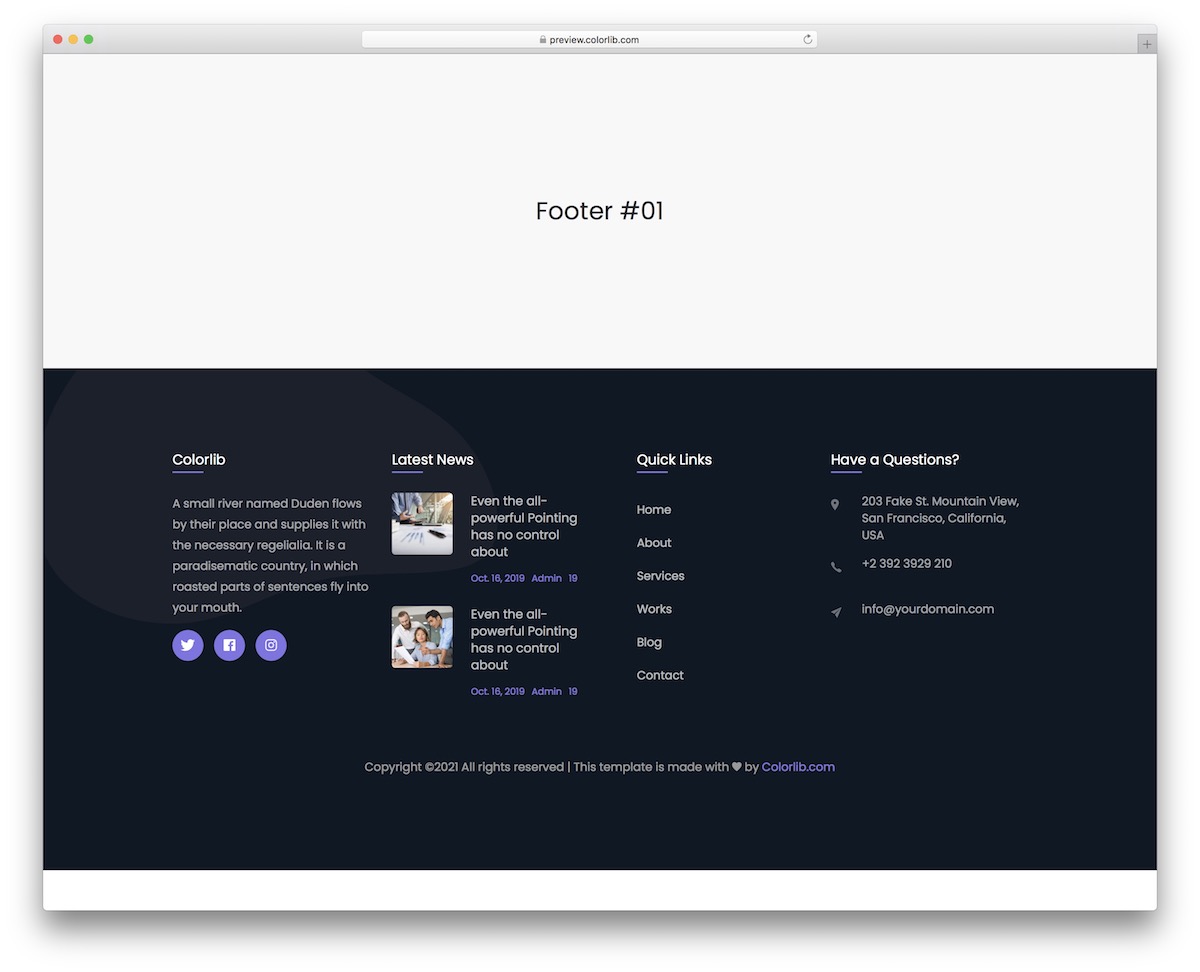
Esta moderna plantilla de pie de página actuará como un complemento práctico para su sitio web. Es una herramienta Bootstrap con una estructura 100% flexible y receptiva. En otras palabras, funciona sin problemas tanto en dispositivos móviles como de escritorio.
Además, la plantilla presenta un aspecto distintivo con toques oscuros y morados, lo que la hace muy llamativa. Además, también viene con botones de redes sociales integrados, por lo que no es necesario agregarlos manualmente.
Si está buscando algo NO DEMASIADO tradicional, este le servirá.
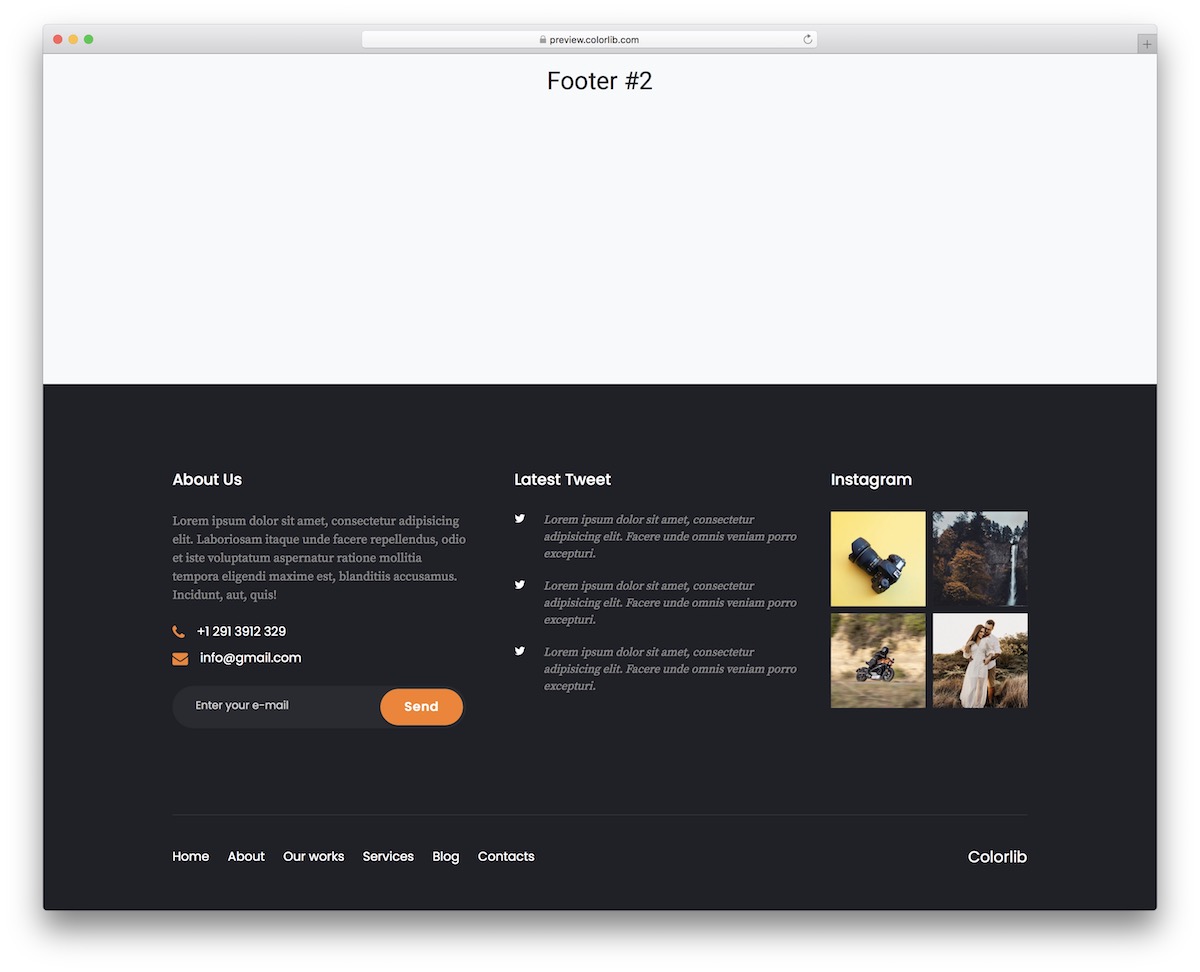
Más información / Descargar DemoBootstrap Footer V02

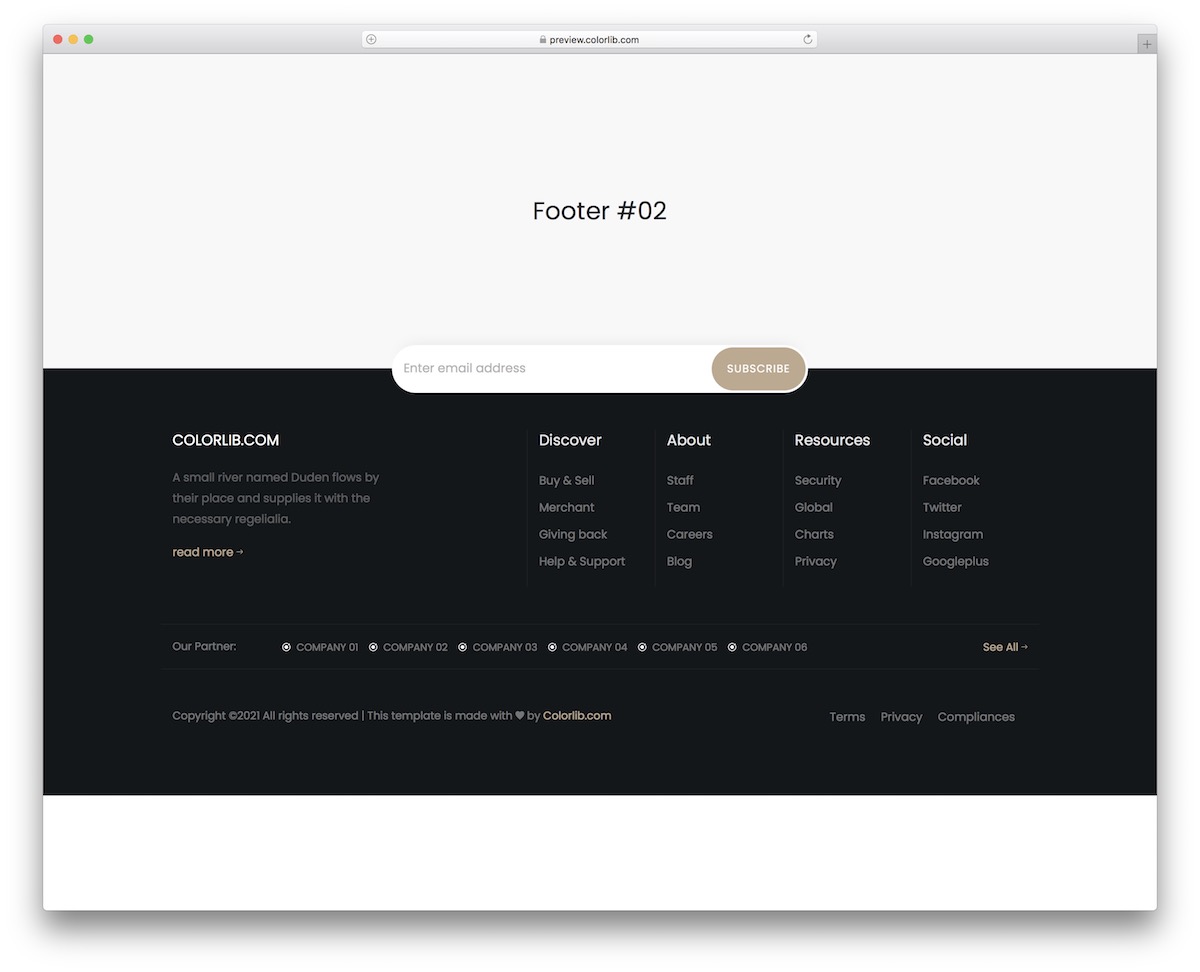
Este es un pie de página de Bootstrap gratuito poderoso y completo que funciona para todo tipo de sitios web, tiendas en línea y blogs.
Sin embargo, funcionará mejor para todos aquellos que busquen agregar feeds de Twitter e Instagram en su área de pie de página.
Eso es algo que este fragmento gratuito resuelve, pero aún necesita trabajar en el back-end para que sea funcional. También hay widgets adicionales para Acerca de nosotros, número de contacto, correo electrónico y suscripción al boletín.
En la parte inferior también hay un menú de pie de página para la navegación del sitio.
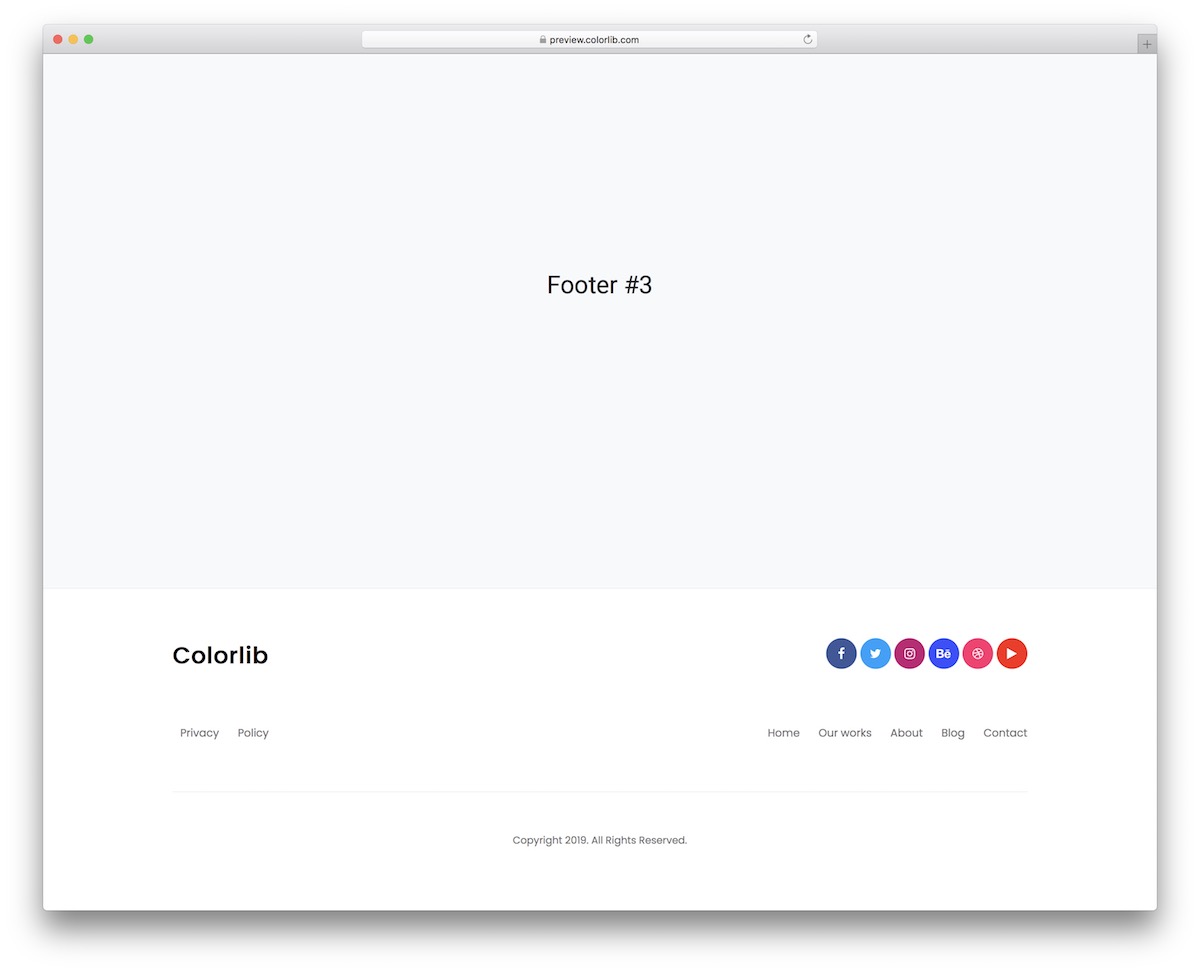
Más información / Descargar DemoBootstrap Footer V03

Si ya se está apegando al diseño minimalista de su sitio web, manténgalo en el mismo estilo en lo que respecta al pie de página también.
Esta plantilla gratuita lo ayudará a lograr excelentes resultados sin la necesidad de comenzar desde cero. No hace falta decir que ofrece una apariencia súper limpia que se adapta rápidamente a diferentes temas y estilos de sitios.
Con eso en mente, ni siquiera necesitará marcarlo, ya que FUNCIONA con diferentes regulaciones de marca por defecto de manera efectiva.
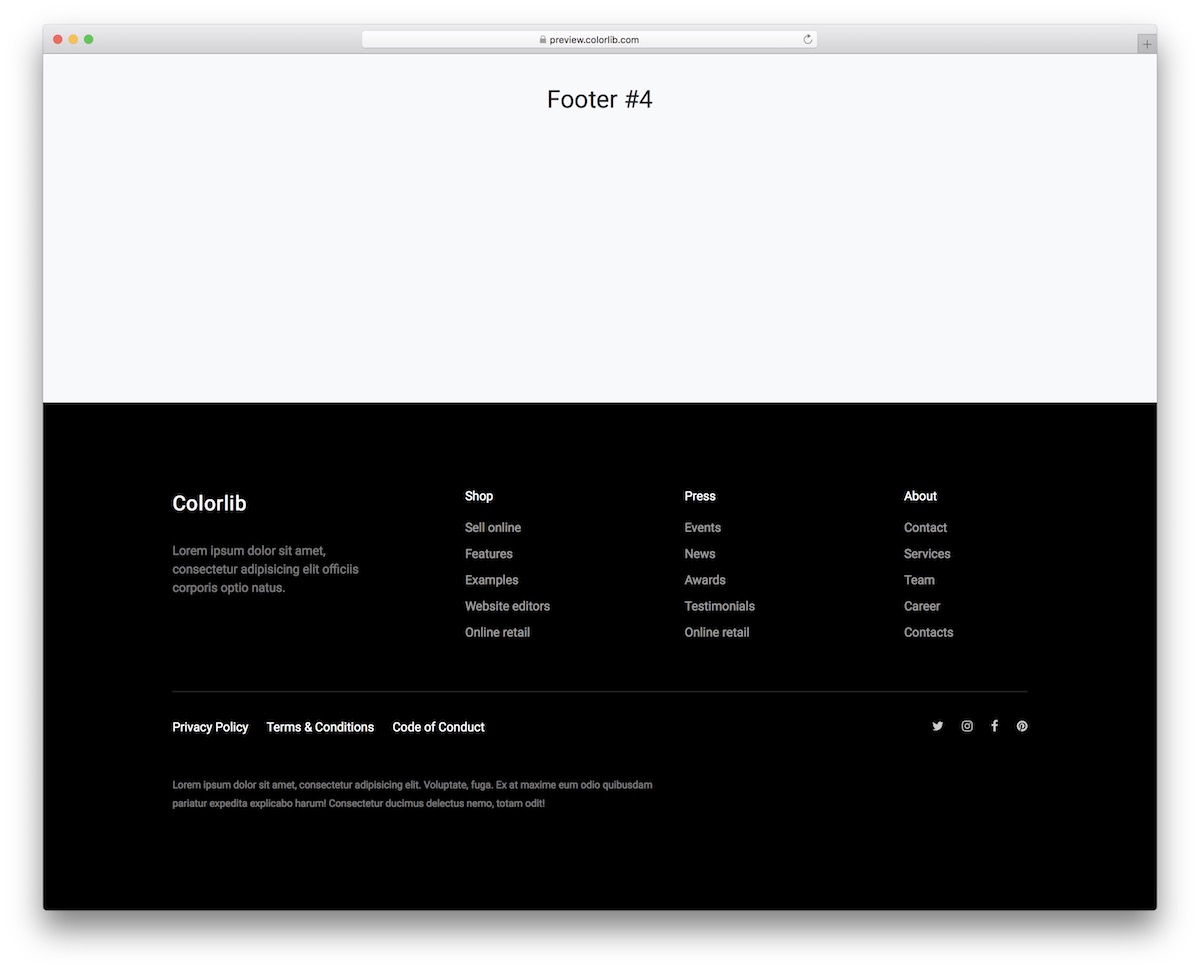
Más información / Descargar DemoBootstrap Footer V04

Para todos los que deseen que la sección de pie de página esté oscura, aprovechen esta plantilla gratuita ahora. Utiliza solo las últimas tecnologías y Bootstrap Framework, por lo que sabe que el rendimiento será excelente en todo momento.
El fragmento se divide en cuatro columnas, con íconos de redes sociales adicionales y enlaces para la política de privacidad, los términos y más. Puede probarlo previamente visitando la vista previa de la demostración en vivo y continuar desde allí.
También es posible MODIFICARlo para que se ajuste a su proyecto a una T.
Más información / Descargar DemoBootstrap Footer V05

En lugar de un pie de página oscuro, también puede tener uno claro con esta plantilla gratuita de Bootstrap. Además, el diseño es mínimo, lo que garantiza una experiencia sin distracciones .
La sección principal del pie de página es para la navegación, los botones sociales y la suscripción al correo electrónico. Además, también cuenta con un logotipo, una sección de derechos de autor y enlaces adicionales para privacidad, contacto, acerca de y más.
No importa el estilo de un sitio web que le guste, esta plantilla de pie de página se adaptará sin lugar a dudas.
Más información / Descargar DemoBootstrap Footer V06

No importa qué estilo de pie de página le gustaría tener, seguramente encontrará la plantilla adecuada en esta EXTENSIVA colección. Para todos los minimalistas, aquí hay una excelente alternativa que sin duda llamará su atención.
El pie de página consta de varias columnas que puede utilizar para la navegación del sitio web, lo que lo hace lo más práctico posible. En resumen, no descuide el área del pie de página, ya que puede impulsar fácilmente la experiencia del usuario de su página a nuevas alturas.
Otras características son los íconos sociales y los botones de App Store y Google Store, por nombrar algunos.
Más información / Descargar DemoBootstrap Footer V07

Otra excelente solución de un pie de página Bootstrap con un estilo oscuro / negro. Este es el diseño que se adapta fácilmente a diferentes diseños de sitios web para su conveniencia. Incluso si lo emplea como está , puede presenciar un resultado excelente.
Aún así, no hay necesidad de reprimirse si desea modificarlo un poco y mejorarlo para adaptar el formato a sus regulaciones.
Además, la estructura del fragmento es completamente compatible con dispositivos móviles para el GRAN rendimiento que usted y sus usuarios merecen.
Más información / Descargar DemoBootstrap Footer V08

Si no puede decidir entre un pie de página claro u oscuro , tal vez deba optar por uno gris. Para tu suerte, aquí tienes la mejor solución que te ayudará a ir en la dirección correcta desde el principio.
A pesar de que la plantilla necesita trabajo adicional para que funcione sin problemas en su sitio web, aún se ahorrará mucho tiempo y energía.
Seamos realistas, el diseño es bastante general y mínimo, por lo que NO TIENE PROBLEMAS para adaptarse a diferentes estilos de página.
Más información / Descargar DemoBootstrap Footer V09

Aunque es posible que no esté demasiado interesado en el área del pie de página, aún es necesario tenerlo.
En este caso, puede optar por esta alternativa contemporánea y receptiva que hace una sección de pie de página que casi no se siente como tal. Es mínimo , con solo unos pocos detalles que puede usar para vincular secciones de página, contactos e íconos de redes sociales.
¿Por qué complicar las cosas con todas las cosas elegantes si no es necesario?
Más información / Descargar DemoBootstrap Footer V10

Un pie de página es una gran sección para incluir un widget de suscripción a un boletín por correo electrónico. Si eso es algo que buscas, esta es la plantilla Bootstrap que lo cubre por defecto.
Además de eso, también obtienes tres columnas para editar con cualquier cosa y todo lo que quieras. Encima de la barra de suscripción, también puede incluir algunas palabras convincentes que aumentarán la probabilidad de ganar nuevos suscriptores.
Ajústelo aún más si es necesario, enriquezca el diseño con sus ideas e intégrelo en su sitio web sin problemas.
Más información / Descargar DemoBootstrap Footer V11

Un pie de página de Bootstrap gratuito en toda regla con un diseño totalmente receptivo y múltiples secciones para diseñar y mejorar en consecuencia.
Con su aspecto oscuro, el pie de página crea un ambiente más dinámico y se integrará a la perfección en su proyecto. Puede trabajar con el aspecto predeterminado o puede modificarlo por completo; es importante que lo adapte a sus necesidades y regulaciones si aún no se ajusta.
Las múltiples columnas presentan íconos de redes sociales, acerca de, noticias, enlaces rápidos y más.
Más información / Descargar DemoBootstrap Footer V12

Para todos los que deseen llevar el área de pie de página al siguiente nivel , es mejor que no se pierdan esta plantilla gratuita de Bootstrap. Tiene un hermoso estilo oscuro con buenas opciones de color de fuente, lo que hace que la presentación general sea muy atractiva a la vista.

Junto con eso, también hay una parte predefinida de suscripción al boletín, enlaces sociales, sección de socios y más.
Debido a que utiliza solo las últimas tecnologías, el diseño también es compatible con dispositivos móviles y de escritorio para un rendimiento siempre perfecto.
Más información / Descargar DemoBootstrap Footer V13

Aunque este diseño de pie de página puede tener un aspecto más femenino por culpa, puede practicarlo para todo tipo de intenciones de manera eficiente.
Funciona muy bien para un sitio web de comercio electrónico; aún así, puede modificarlo e ir completamente en contra de la corriente. Junto con tres columnas para categorías, la plantilla también presenta botones de redes sociales y un widget de suscripción.
Puede descargarlo ahora, ponerlo en práctica de inmediato y COMENZAR a trabajar para agregarlo a su aplicación web de inmediato.
Más información / Descargar DemoBootstrap Footer V14

Una, el uso fácil de gran alcance y versátil plantilla de pie de página Bootstrap que no conoce límites. Con eso en mente, puede utilizar sus configuraciones predeterminadas o ir un paso más allá y modificarlo aún más.
Sin embargo, el diseño puede funcionar fantásticamente bien tal como está, gracias a su aclimatación instantánea a diferentes estilos de sitios web. Modificar la sección, activar la nube de etiquetas, compartir categorías populares y más; todo es posible con una sección de pie de página bien pensada.
También puede vincularlo a sus cuentas de Twitter, Facebook e Instagram y recopilar nuevos correos electrónicos con el formulario de suscripción.
Más información / Descargar DemoBootstrap Footer V15

Este pie de página de Bootstrap de cuatro columnas es excelente para todos los que deseen agregar un montón de detalles en la sección inferior de su sitio web.
Puede usarlo para restaurantes y negocios de alimentos , pero en realidad, claramente puede funcionar para todo tipo de sitios web diferentes, incluso blogs. Con las cuatro columnas, puede mostrar todo tipo de contenido que beneficiará a sus usuarios.
Desde agregar la información adicional de la compañía hasta las últimas noticias, el feed de Instagram y la suscripción al boletín, por nombrar algunos, todo es posible.
Más información / Descargar DemoBootstrap Footer V16

Dado que la mayoría de los sitios web son claros / blancos, los webmasters tienden a optar por una sección de pie de página oscura. Si eso es algo que le interesa, esta colección de pies de página de Bootstrap lo tiene cubierto sin duda.
Aquí hay una solución COOL que sigue todas las últimas tendencias y regulaciones de la web moderna. La estructura es fluida y el código es fácil de trabajar, lo que garantiza que aproveche al máximo la plantilla rápidamente.
Además de eso, también viene con un formulario de boletín, por lo que no necesita crear uno desde cero.
Más información / Descargar DemoBootstrap Footer V17

Simple, receptivo y oscuro son las tres características principales de este próximo fragmento de pie de página gratuito. Cuenta con un nombre de sitio web (que puede usar como un logotipo en el que se puede hacer clic), navegación e íconos verdes de redes sociales.
Debido a la apariencia minimalista, necesitará realizar muy poco trabajo para modificar la plantilla según sus necesidades y regulaciones. Seamos realistas, este pie de página ya es muy impresionante y funciona muy bien desde el primer momento .
Cambie el texto, el color si es necesario y estará listo.
Más información / Descargar DemoBootstrap Footer V18

Un área de pie de página de un sitio web puede incluir muchos widgets y contenido diferentes para la conveniencia de sus usuarios. Por ejemplo, si desea mover un formulario de contacto en la sección de pie de página, esta es la plantilla que lo clasifica por usted.
¿Por qué trabajar en él desde cero si no es necesario? En su lugar, concéntrese en alterar y perfeccionar este diseño, haciendo que siga su estilo a la perfección.
Y eso es algo que hará que suceda rápidamente, sin necesidad de preocuparse por la compatibilidad con dispositivos móviles.
Más información / Descargar DemoBootstrap Footer V19

Si bien los pies de página oscuros y claros son los más populares, algunos tienden a optar por una opción más colorida. Si lo que busca es púrpura, Bootstrap Footer V19 es la solución adecuada que le servirá BIEN.
Como todas las demás herramientas de esta lista, esta también usa Bootstrap y garantiza una flexibilidad completa y una excelente experiencia de usuario. Cuenta con cuatro columnas principales con múltiples campos para diseñar y mejorar a su gusto.
Incluso puede crear un feed de Instagram y recopilar correos electrónicos con el formulario de suscripción.
Más información / Descargar DemoBootstrap Footer V20

Una plantilla de pie de página moderna con detalles adicionales de la empresa, tres columnas para enlaces y un formulario de suscripción. También hay botones de redes sociales, que puede activar y mostrar a sus usuarios lo SOCIABLE que es.
Cuenta con una buena selección de tonos de color oscuro, azul, blanco y gris que crean un ambiente agradable. Sin embargo, si esto no sigue sus regulaciones de marca, por supuesto, modifíquelo , será rápido de todos modos.
Incluso si desea cambiar las fuentes, también tiene derecho a hacerlo realidad.
Más información / Descargar DemoUltimas palabras
Esta publicación de blog le dio una lista de los mejores ejemplos gratuitos de pie de página de Bootstrap. Espero que te hayan gustado estos ejemplos de pie de página. Si tiene algo de experiencia en codificación, puede crear fácilmente este tipo de pies de página. Solo eche un vistazo al código de estos ejemplos de pie de página.
El código es bastante simple. No encontrará nada difícil en el código si conoce algo de programación web. Definitivamente puede utilizar estas plantillas gratuitas en su sitio web realizando algunas mejoras y cambios.
Eche un vistazo de cerca a los ejemplos de pie de página que se enumeran en esta publicación de blog y no olvide decirnos qué ejemplo le gustó más.
¿Por qué debería preocuparte por un pie de página?
Un pie de página puede mejorar en gran medida la experiencia del usuario. Ahorra mucho tiempo a los usuarios. Las personas generalmente buscan información de contacto en la parte inferior de un sitio web en la sección de pie de página.
Si no tiene un pie de página en su sitio, sus visitantes pueden abandonar su sitio cuando no pueden encontrar ninguna información de contacto en la parte inferior simplemente porque no quieren dedicar mucho tiempo a esto, quieren las cosas muy rápidamente.
Y es muy lógico, definitivamente deberían evitar perder el tiempo. Si no encuentran rápidamente la información de contacto en su sitio, pueden realizar una búsqueda rápida en Google y encontrar un sitio web alternativo que brinde servicios similares. Por lo que puede perder clientes.
Incluso si dedican algún tiempo a encontrar la información de contacto en su sitio web, afecta negativamente la experiencia del usuario.
Pero si su información de contacto está visible en el pie de página del sitio, las personas podrán encontrarla rápidamente porque la mayoría de la gente sabe que la información de contacto se puede encontrar en la parte inferior de un sitio.
Se desplazarán hacia abajo hasta la parte inferior de la página pensando que la información de contacto está allí en la parte inferior. Mostrar la información de contacto, los enlaces a páginas importantes y los enlaces a sus páginas sociales en el pie de página del sitio será muy conveniente para los usuarios.
Por eso es de gran importancia tener un pie de página en un sitio web.
La tasa de conversión de su sitio web también aumentará si coloca un botón de registro o alguna oferta en la sección de pie de página.
Muchas personas han podido aumentar la participación del sitio colocando enlaces en esta sección y también han podido aumentar significativamente las ventas mostrando botones o enlaces a sus productos o servicios en el pie de página.
