20(主要)無料のブートストラップフッターテンプレート2021
公開: 2021-05-21私たちはウェブデザインに関してはかなりうるさいので、独自の無料のBootstrapフッターテンプレートを作成しました。
何年にもわたって(申し訳ありませんが、数え切れませんでしたが)利用可能な多数のフッターを注意深く調査した結果、正しいと感じたものはありませんでした。
私たちの手(そして心)を汚すことは理にかなっています。
それはまさに私たちがしたことです。
他の人を継続的にレビューする(最新であることを確認する)代わりに、最先端のフッターを提供します。 我々によって。
応答性が高く、定期的に更新され、最も重要なのは使いやすいことです。
これで、任意のWebサイトまたはブログのフッター領域をすばやく作成できます。
楽しみ!
最高の無料のブートストラップフッターテンプレート
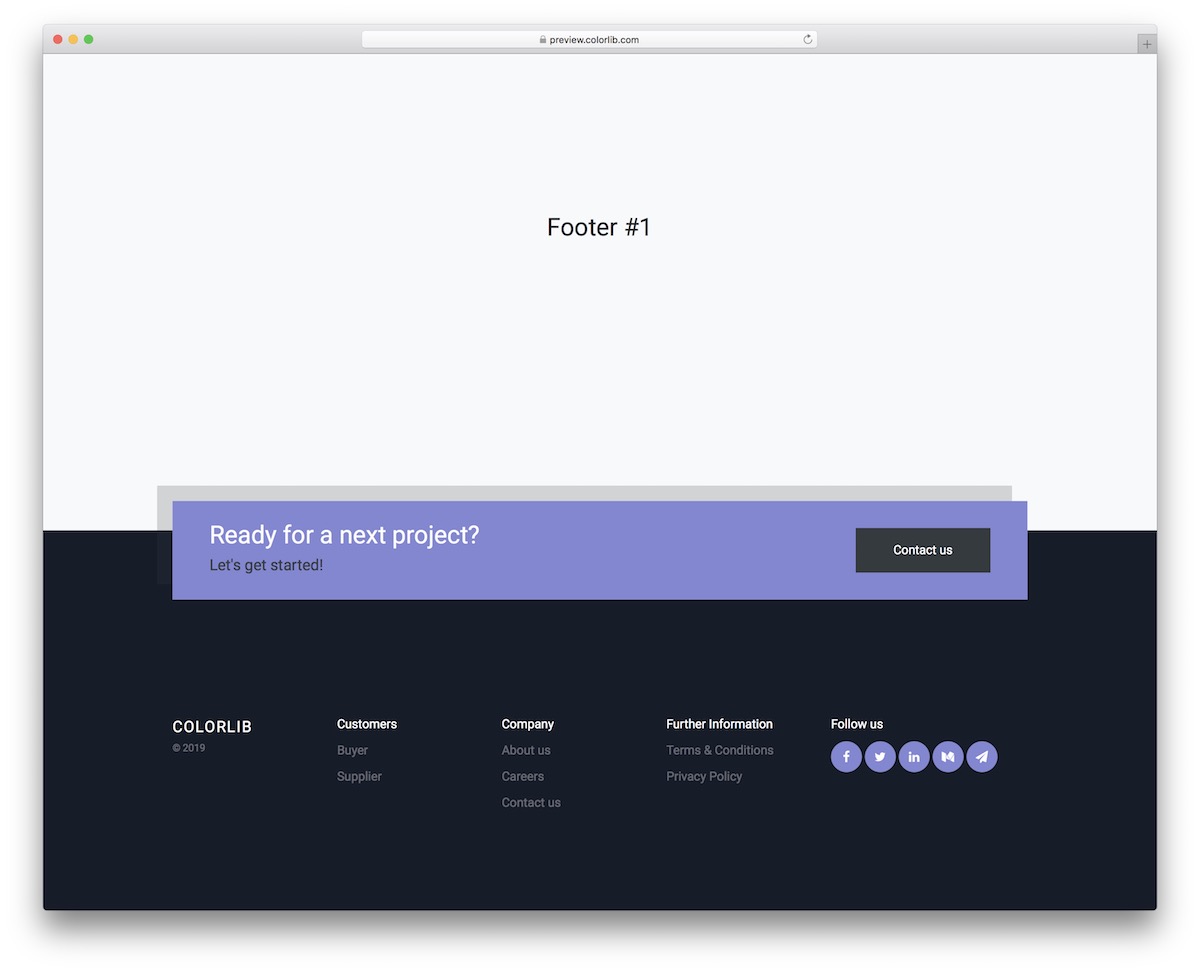
ブートストラップフッターV01

この最新のフッターテンプレートは、Webサイトへの実用的な追加として機能します。 これは、100%柔軟で応答性の高い構造のブートストラップツールです。 つまり、モバイルデバイスとデスクトップデバイスの両方でスムーズに実行されます。
さらに、テンプレートはダークとパープルのタッチで独特の外観を備えており、非常に注目を集めています。 さらに、統合されたソーシャルメディアボタンも付属しているため、手動で追加する必要はありません。
あなたがあまりにも伝統的ではない何かを探しているなら、これはトリックをするでしょう。
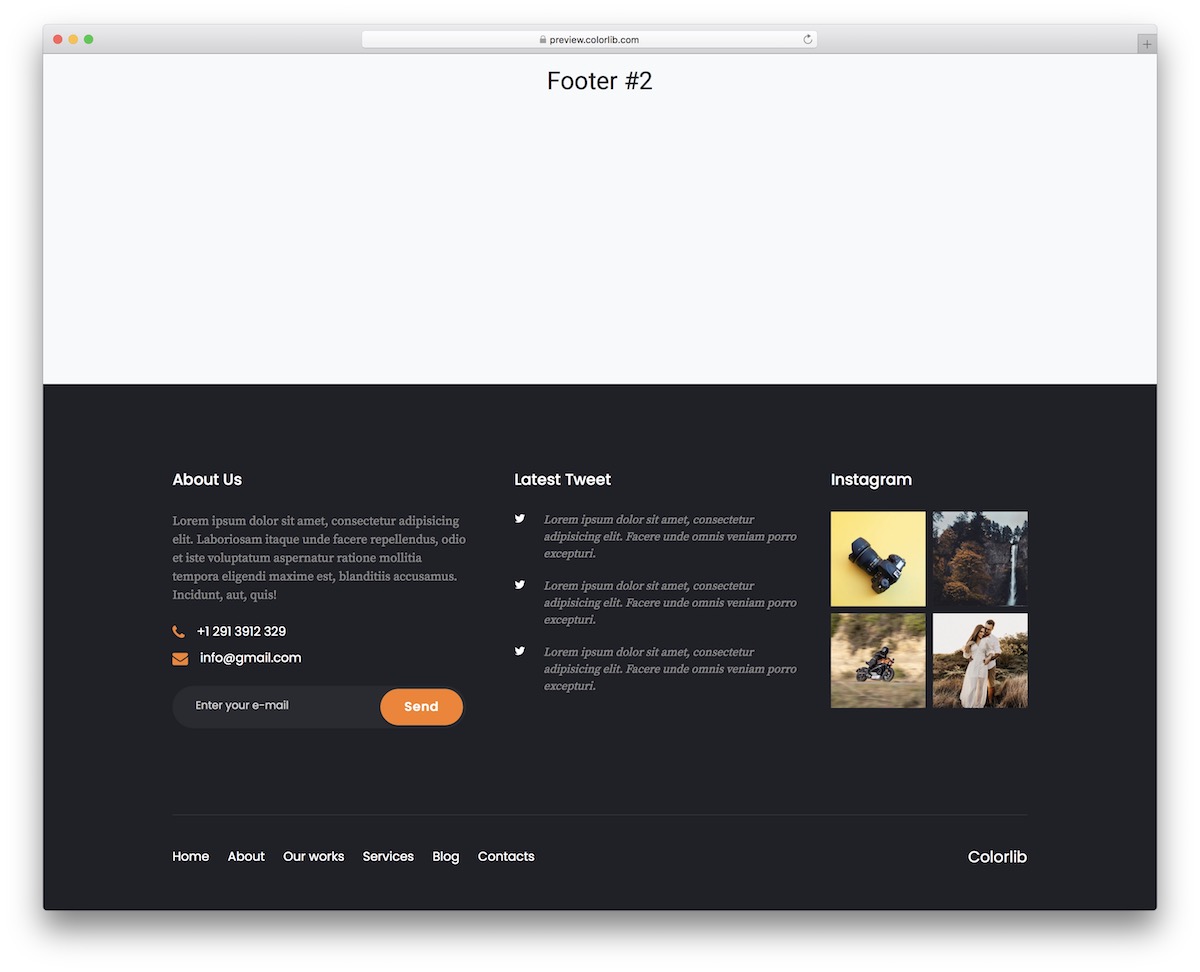
詳細/デモのダウンロードブートストラップフッターV02

これは、あらゆるタイプのWebサイト、オンラインストア、およびブログで機能する、強力で万能の無料のBootstrapフッターです。
ただし、特にTwitterやInstagramのフィードをフッター領域に追加しようとしているすべての人に最適です。
これはこの無料のスニペットが整理するものですが、それを機能させるにはバックエンドで作業する必要があります。 About Us、連絡先番号、電子メール、ニュースレターの購読用の追加のウィジェットもあります。
下部には、サイトナビゲーション用のフッターメニューもあります。
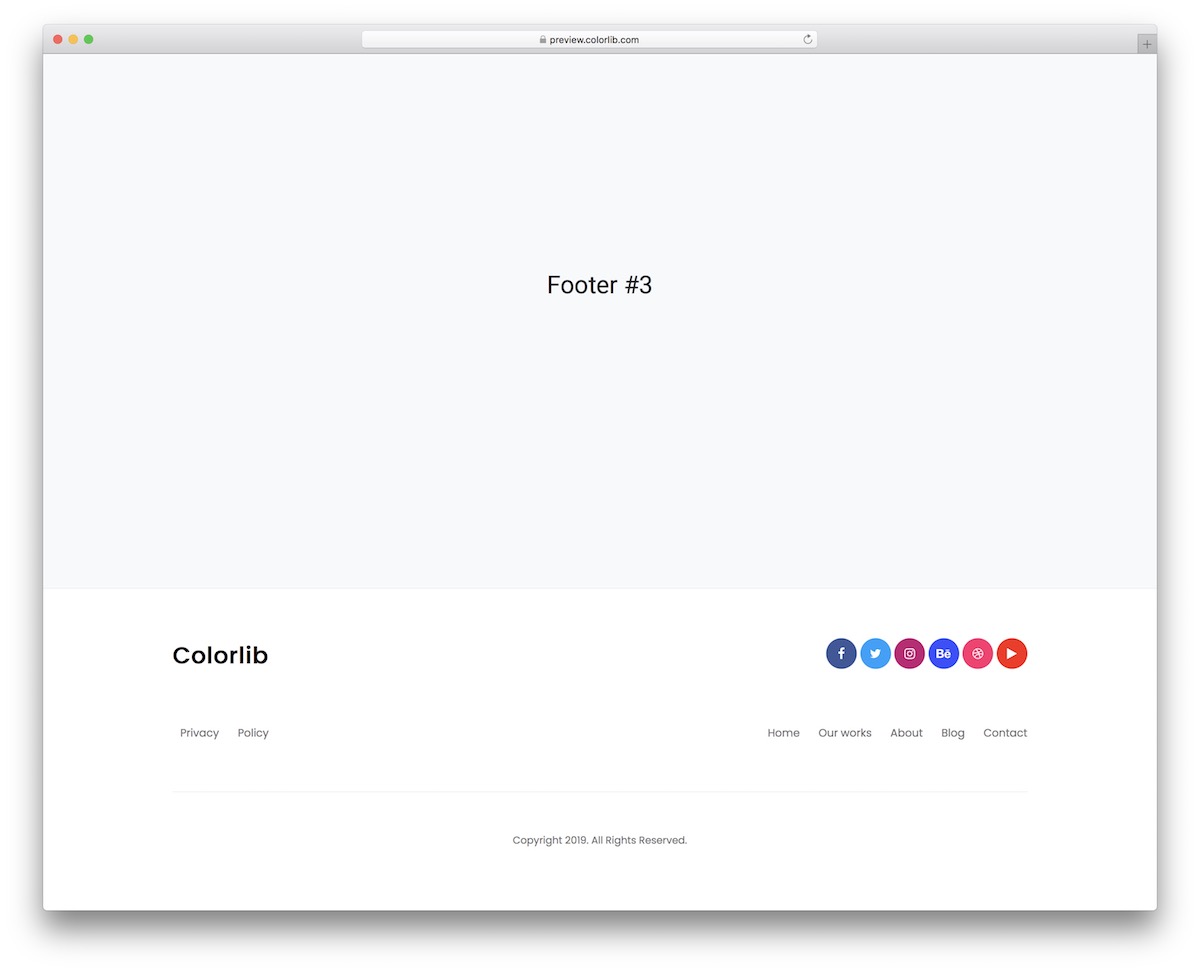
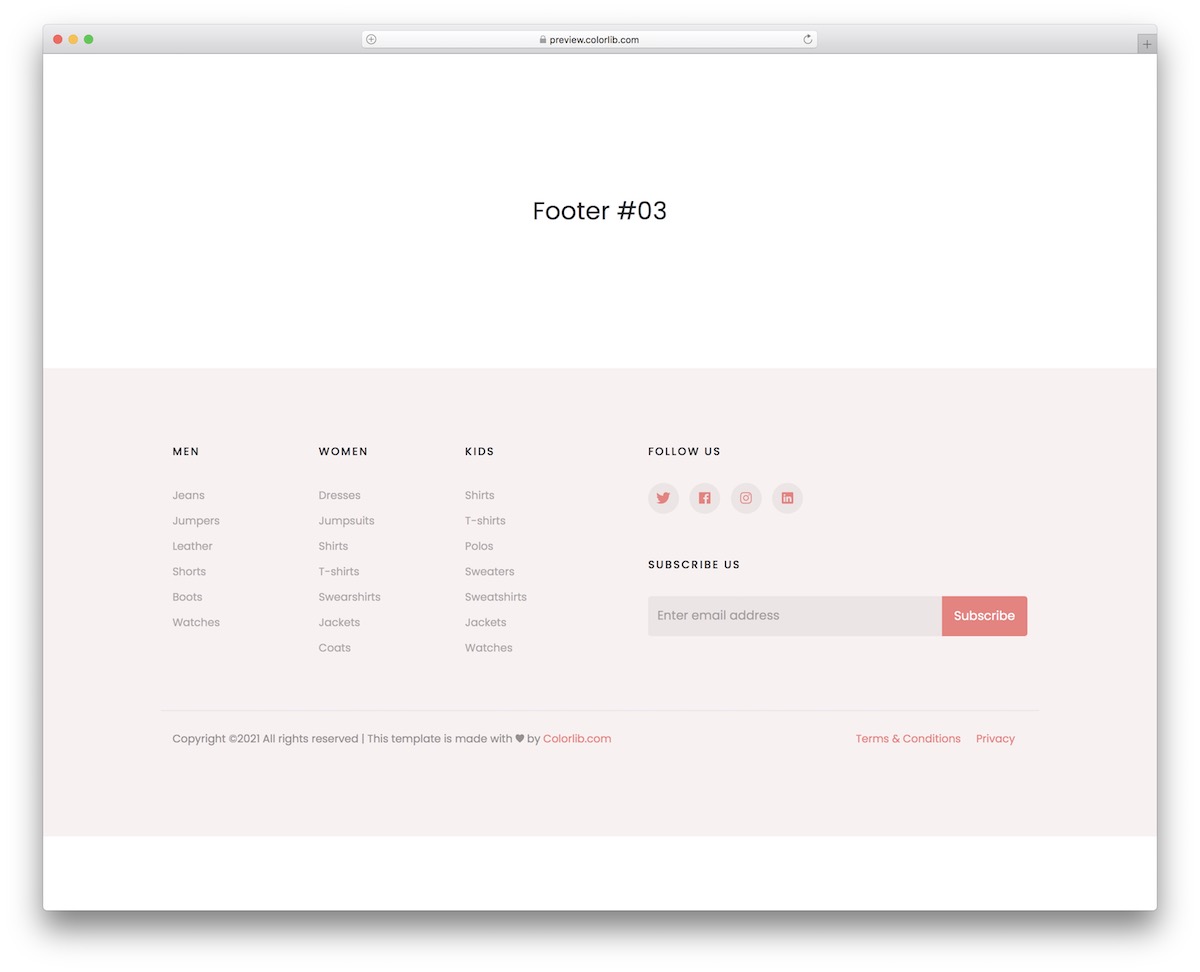
詳細/デモのダウンロードブートストラップフッターV03

あなたがすでにあなたのウェブサイトでミニマリストのデザインに固執しているならば、それがフッターに関しても同じスタイルでそれを保ってください。
この無料のテンプレートは、ゼロから始める必要なしに素晴らしい結果を達成するのに役立ちます。 言うまでもなく、さまざまなサイトのテーマやスタイルにすばやく適応する非常にクリーンな外観を提供します。
それを念頭に置いて、それはデフォルトで効果的に異なるブランド規制で機能するので、あなたはそれをブランド化する必要さえありません。
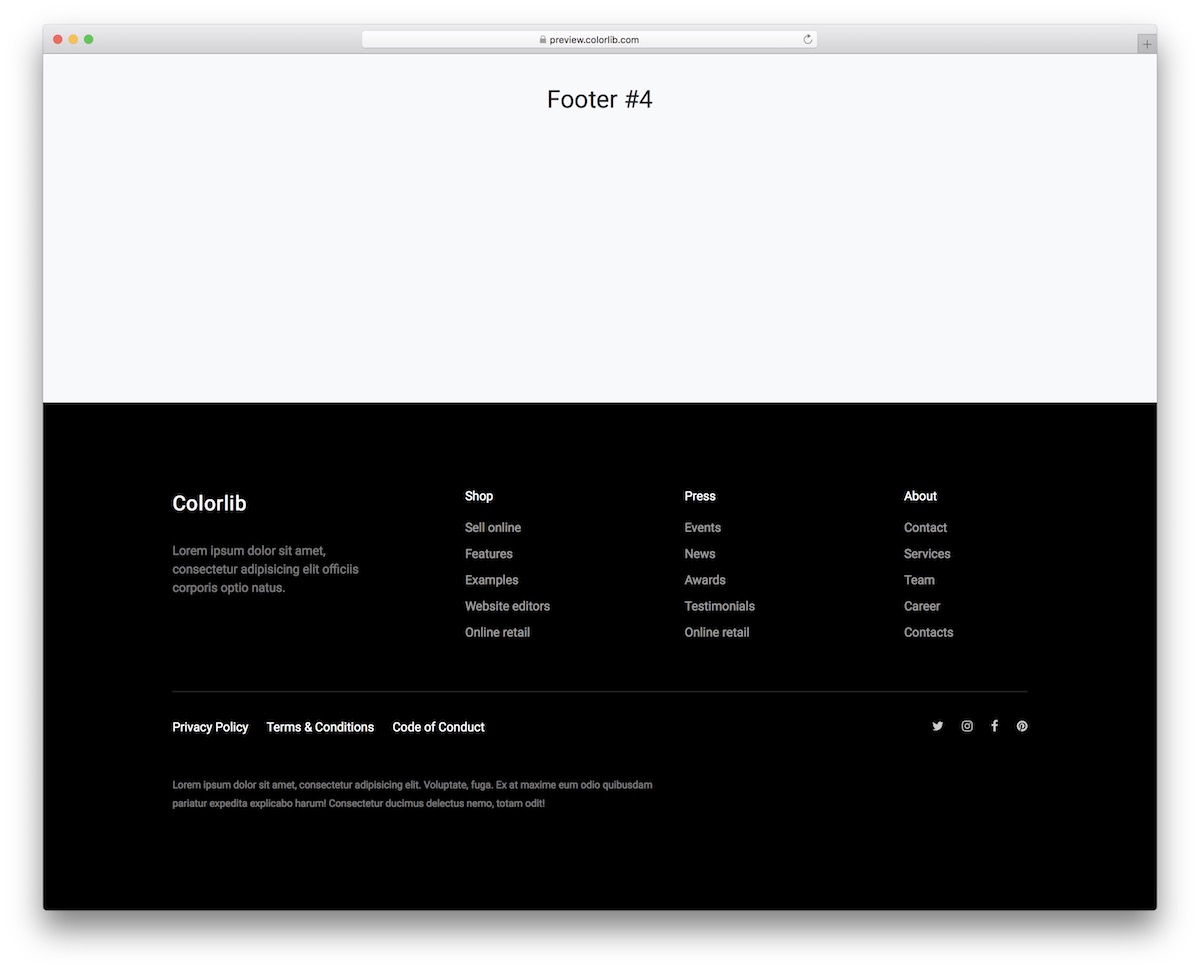
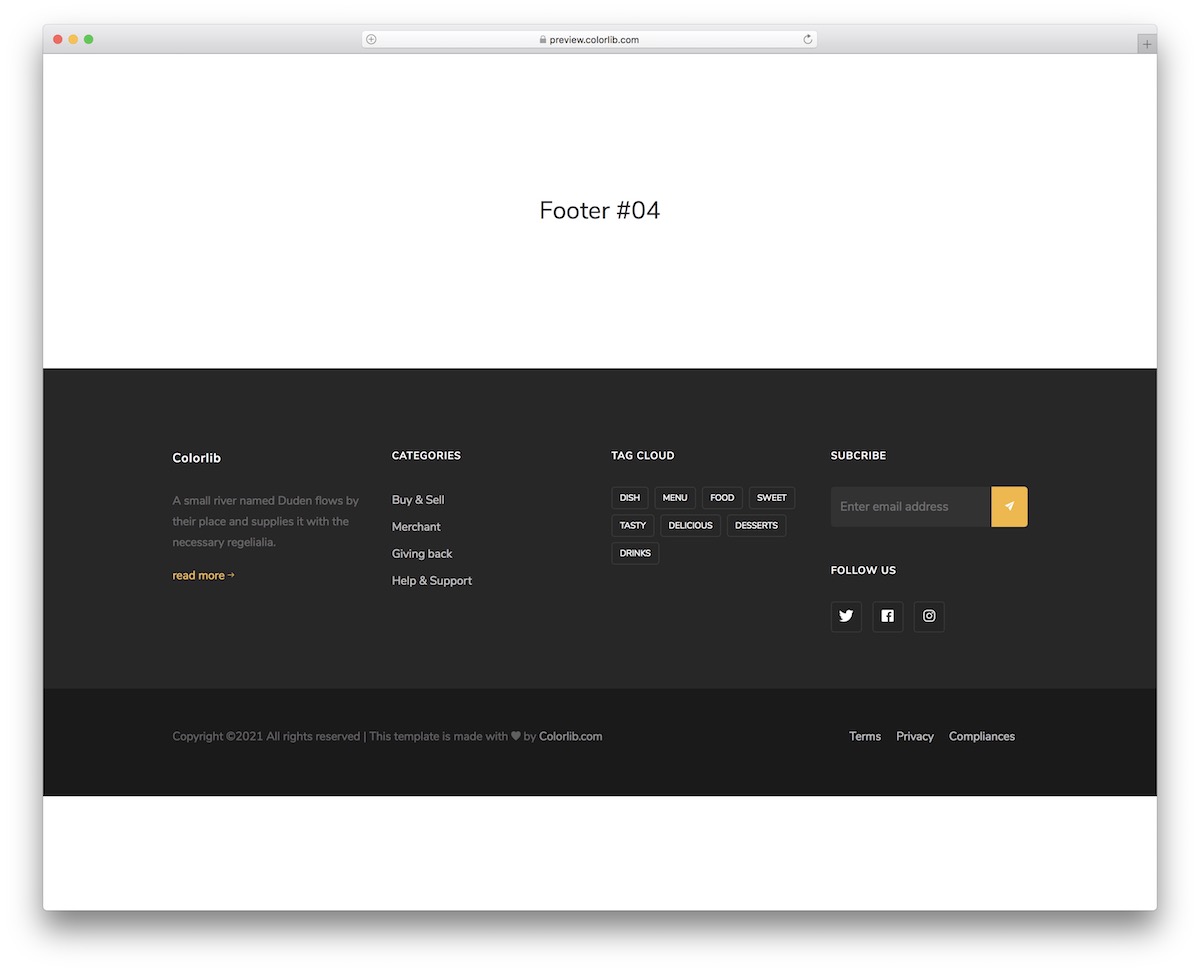
詳細/デモのダウンロードブートストラップフッターV04

フッターセクションを暗くしたいすべての人のために、この無料のテンプレートを今すぐ入手してください。 最新のテクノロジーとBootstrapFrameworkのみを使用しているため、パフォーマンスは常に一流になることがわかります。
スニペットは4つの列に分割され、追加のソーシャルメディアアイコンとプライバシーポリシー、条件などへのリンクが含まれています。 ライブデモプレビューにアクセスして事前テストを行い、そこから進んでください。
プロジェクトをTに適合させるために、変更することもできます。
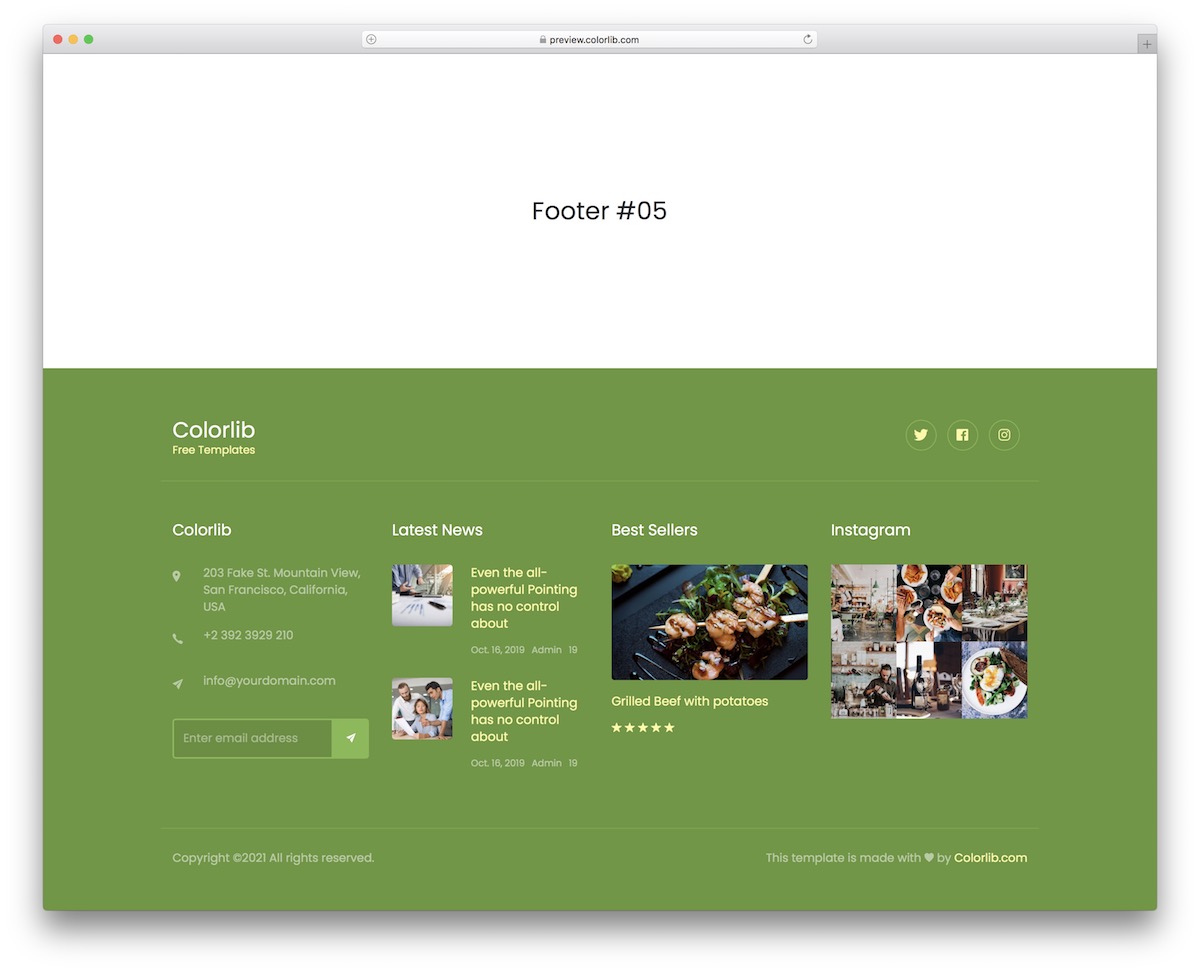
詳細/デモのダウンロードブートストラップフッターV05

暗いフッターの代わりに、この無料のBootstrapテンプレートを使用して明るいフッターを使用することもできます。 さらに、デザインは非常に最小限であり、気を散らすことのない体験を保証します。
フッターのメインセクションは、ナビゲーション、ソーシャルボタン、および電子メールのオプトイン用です。 さらに、ロゴ、著作権セクション、プライバシー、連絡先などの追加リンクも備えています。
あなたがロックするウェブサイトのスタイルに関係なく、このフッターテンプレートは疑いの余地なくそれに応えます。
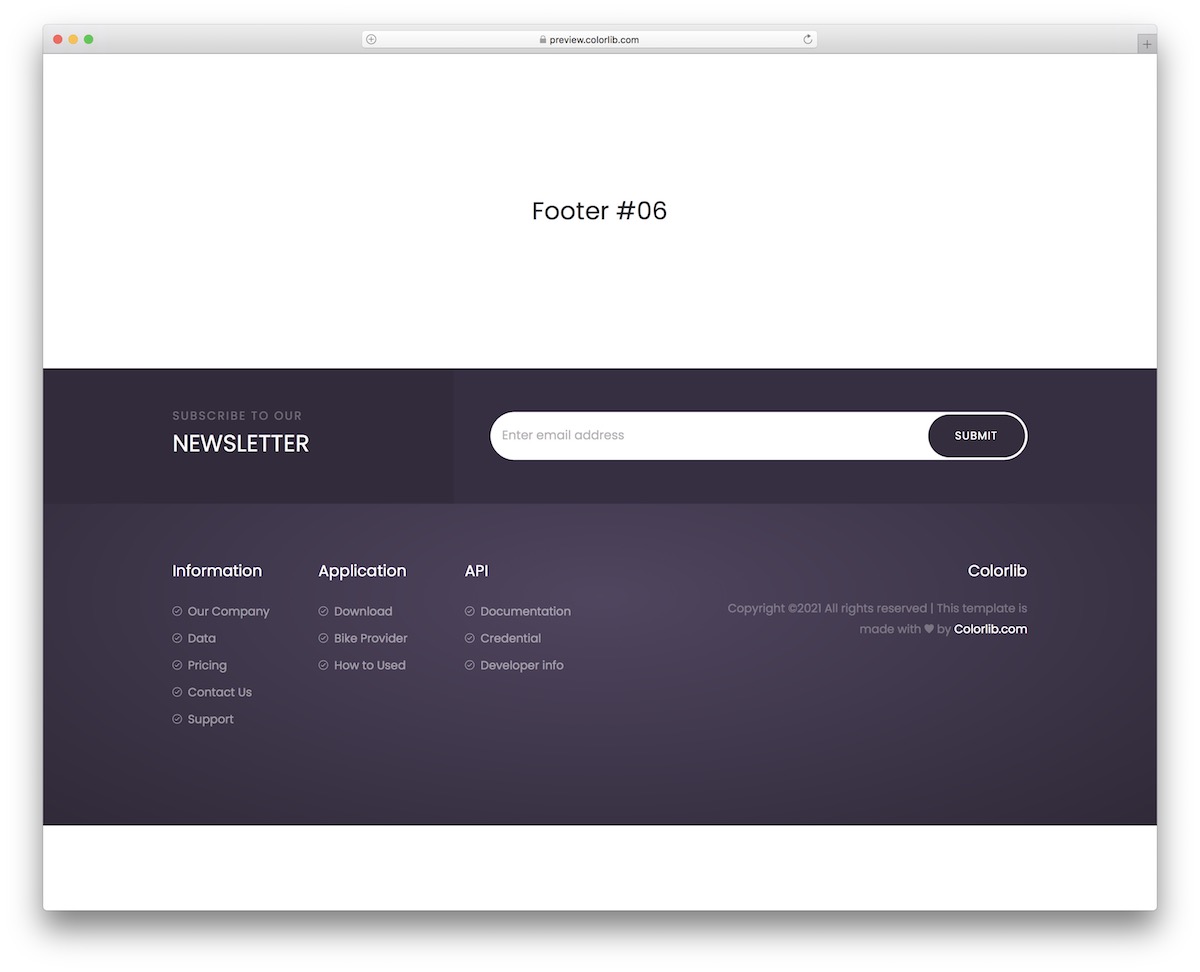
詳細/デモのダウンロードブートストラップフッターV06

どんなスタイルのフッターを使用したい場合でも、このEXTENSIVEコレクションで適切なテンプレートを確実に見つけることができます。 そこにいるすべてのミニマリストのために、間違いなくあなたの注意を引くきちんとした代替案があります。
フッターは、Webサイトのナビゲーションに使用できる複数の列で構成されているため、可能な限り実用的です。 つまり、フッター領域を無視しないでください。フッター領域は、ページのユーザーエクスペリエンスを新しい高さに簡単に高めることができます。
その他の機能には、ソーシャルアイコン、AppStoreボタンとGoogleストアボタンなどがあります。
詳細/デモのダウンロードブートストラップフッターV07

ダーク/ブラックスタイルのブートストラップフッターのもう1つの優れたソリューション。 これはあなたの便宜のために異なるウェブサイトのデザインに簡単にフィットするデザインです。 そのまま使っても、素晴らしい成果が見られます。
それでも、フォーマットを規制に合わせるために少し調整して改善したい場合は、遠慮する必要はありません。
また、スニペットの構造は、あなたとあなたのユーザーにふさわしい素晴らしいパフォーマンスのために完全にモバイルフレンドリーです。
詳細/デモのダウンロードブートストラップフッターV08

明るいフッターと暗いフッターのどちらを選択できない場合は、灰色のフッターを選択する必要があります。 運が良ければ、これが最初から正しい方向に進むための最良の解決策です。
テンプレートをWebサイトでスムーズに実行するには追加の作業が必要ですが、それでも時間とエネルギーを大幅に節約できます。
それに直面しましょう、デザインはかなり一般的で最小限なので、異なるページの外観に適応するのに問題はありません。
詳細/デモのダウンロードブートストラップフッターV09

フッター領域にはあまり興味がないかもしれませんが、それでも必要です。
この場合、フッターセクションをほとんど1つのように感じさせない、この現代的で応答性の高い代替手段を使用できます。 それは最小限であり、ページセクション、連絡先、ソーシャルメディアアイコンへのリンクに使用できる詳細がいくつかあります。
あなたがする必要がないのに、なぜすべての派手なもので物事を複雑にするのですか?
詳細/デモのダウンロードブートストラップフッターV10

フッターは、メールマガジンの購読ウィジェットを含めるのに最適なセクションです。 それがあなたが求めているものなら、これはデフォルトでそれをカバーするブートストラップテンプレートです。
それに加えて、必要なものすべてを編集するための3つの列もあります。 サブスクリプションバーの上に、新しいサブスクライバーを獲得する可能性を高めるいくつかの説得力のある単語を含めることもできます。
必要に応じてさらに微調整し、アイデアでレイアウトを充実させ、 Webサイトにスムーズに統合します。
詳細/デモのダウンロードブートストラップフッターV11

完全にレスポンシブなレイアウトとそれに応じてスタイルを設定して改善するための複数のセクションを備えた本格的な無料のBootstrapフッター。
暗い外観のフッターは、よりダイナミックな雰囲気を作り出し、プロジェクトにシームレスに統合されます。 デフォルトの外観で作業することも、完全に変更することもできます。まだ適合していない場合は、ニーズや規制に合わせて調整することが重要です。

複数の列には、ソーシャルメディアのアイコン、概要、ニュース、クイックリンクなどがあります。
詳細/デモのダウンロードブートストラップフッターV12

次のレベルにフッター領域を利用したいと思います誰があなたのすべてのために、あなたはより良い、この無料のブートストラップテンプレートをお見逃しなく。 それは素晴らしいフォントカラーの選択で美しいダークスタイルを揺るがし、全体的なプレゼンテーションを非常に魅力的にします。
それに加えて、事前定義されたニュースレターの購読部分、ソーシャルリンク、パートナーセクションなどもあります。
最新のテクノロジーのみを使用しているため、レイアウトはモバイルデバイスやデスクトップデバイスとも互換性があり、常にシームレスなパフォーマンスを実現します。
詳細/デモのダウンロードブートストラップフッターV13

このフッターのデザインは、欠点によってよりフェミニンに見えるかもしれませんが、あらゆる種類の意図のために効率的に練習することができます。
eコマースのWebサイトに最適です。 それでも、それを変更して、完全に穀物に逆らうことができます。 テンプレートには、カテゴリの3つの列に加えて、ソーシャルメディアボタンとサブスクリプションウィジェットも備わっています。
今すぐダウンロードしてすぐに実行し、すぐにWebアプリケーションへの追加に取り掛かることができます。
詳細/デモのダウンロードブートストラップフッターV14

境界を知らない、強力で使いやすく、万能のBootstrapフッターテンプレート。 そのことを念頭に置いて、デフォルトの構成を利用するか、さらに一歩進んでさらに変更します。
ただし、さまざまなWebサイトのスタイルに即座に順応するため、デザインはそのままでもうまく機能する可能性があります。 セクションについての変更、タグクラウドのアクティブ化、人気のあるカテゴリの共有など。 よく考えられたフッターセクションですべてが可能です。
Twitter、Facebook、Instagramのアカウントにリンクして、サブスクリプションフォームで新しいメールを収集することもできます。
詳細/デモのダウンロードブートストラップフッターV15

この4列のBootstrapフッターは、Webサイトの下部セクションに詳細を追加したいすべての人に最適です。
レストランや食品業界で使用できますが、実際には、ブログを含め、あらゆる種類のさまざまなWebサイトで明らかに機能します。 4つの列を使用すると、ユーザーに役立つあらゆる種類のコンテンツを表示できます。
最新のニュース、Instagramフィード、ニュースレターの購読に会社情報を追加することから、いくつか例を挙げると、すべて可能です。
詳細/デモのダウンロードブートストラップフッターV16

Webサイトの大部分は明るい/白であるため、Webマスターは暗いフッターセクションを選択する傾向があります。 それがあなたが興味を持っているものであるならば、Bootstrapフッターのこのコレクションはあなたが疑いなくカバーしました。
これは、最新のWebのすべての最新のトレンドと規制に従うCOOLソリューションです。 構造は流動的で、コードは扱いやすいため、テンプレートをすばやく最大限に活用できます。
さらに、ニュースレターフォームも付属しているので、最初から作成する必要はありません。
詳細/デモのダウンロードブートストラップフッターV17

この次の無料フッタースニペットの3つの主な特徴は、シンプル、レスポンシブ、ダークです。 Webサイト名(クリック可能なロゴとして使用できます)、ナビゲーション、および緑色のソーシャルメディアアイコンを備えています。
ミニマリストの外観のため、テンプレートをニーズや規制に合わせて変更するための作業はほとんど必要ありません。 それに直面しよう、このフッターはすでに非常に魅力的で、箱から出して、非常によく仕事をしています。
必要に応じてテキストと色を変更すれば、準備は完了です。
詳細/デモのダウンロードブートストラップフッターV18

Webサイトのフッター領域には、ユーザーの便宜のためにさまざまなウィジェットやコンテンツを含めることができます。 たとえば、フッターセクションでお問い合わせフォームをロックしたい場合、これはそれを分類するテンプレートです。
必要がないのに、なぜ最初から作業するのですか? 代わりに、このレイアウトを変更および改良して、自分のスタイルに合わせてTシャツにすることに重点を置いてください。
そして、それはあなたがすぐに実現するものであり、モバイルフレンドリーについても心配する必要はありません。
詳細/デモのダウンロードブートストラップフッターV19

ダークフッターとライトフッターが最も人気がありますが、よりカラフルなオプションを選択する傾向があるものもあります。 紫が必要な場合は、Bootstrap FooterV19が最適なソリューションです。
このリストの他のすべてのツールと同様に、これもBootstrapを使用し、完全な柔軟性と優れたUXを保証します。 それはあなたの好みに合わせてスタイルを整えて強化するための複数のフィールドを持つ4つのメイン列を備えています。
サブスクリプションフォームを使用して、 Instagramフィードを作成し、メールを収集することもできます。
詳細/デモのダウンロードブートストラップフッターV20

追加の会社の詳細、リンク用の3つの列、およびサブスクリプションフォームを含む最新のフッターテンプレート。 ソーシャルメディアボタンもあります。これらのボタンをアクティブにして、自分がどれだけ社交的であるかをユーザーに紹介できます。
ダーク、ブルー、ホワイト、グレーの色調から選べ、心地よい雰囲気を演出します。 ただし、これがブランディング規制に準拠していない場合は、必ず微調整してください。とにかく迅速になります。
フォントを変更したい場合でも、それを実現する権利があります。
詳細/デモのダウンロード最後の言葉
このブログ投稿は、最高の無料のBootstrapフッターの例のリストを提供しました。 これらのフッターの例が気に入っていただけたでしょうか。 コーディングの経験があれば、この種のフッターを簡単に作成できます。 これらのフッターの例のコードを見てください。
コードは非常に単純です。 Webプログラミングを知っていれば、コードに難しいことは何もありません。 いくつかの改善や変更を加えることで、これらの無料テンプレートをWebサイトで確実に使用できます。
このブログ投稿にリストされているフッターの例をよく見て、どの例が最も気に入ったかを忘れずに教えてください。
なぜフッターを気にする必要がありますか?
フッターは、ユーザーエクスペリエンスを大幅に向上させることができます。 それはユーザーに多くの時間を節約します。 人々は通常、フッターセクションのウェブサイトの下部で連絡先情報を探します。
サイトにフッターがない場合、訪問者は、あまり時間をかけたくないという理由だけで、下部に連絡先情報が見つからないときにサイトを離れる可能性があります。彼らは非常に迅速に物事を望んでいます。
そしてそれは非常に論理的です、彼らは間違いなく時間を無駄にすることを避けるべきです。 サイトの連絡先情報がすぐに見つからない場合は、Googleですばやく検索して、同様のサービスを提供する別のウェブサイトを見つける可能性があります。 したがって、顧客を失う可能性があります。
彼らがあなたのウェブサイトで連絡先情報を見つけるのに少し時間を費やしても、それはユーザーエクスペリエンスに悪影響を及ぼします。
ただし、連絡先情報がサイトフッターに表示されている場合、連絡先情報はサイトの下部にあることをほとんどの人が知っているため、人々はすぐにそれを見つけることができます。
連絡先情報が一番下にあると思って、ページの一番下までスクロールします。 連絡先情報、重要なページへのリンク、およびソーシャルページへのリンクをサイトのフッターに表示すると、ユーザーにとって非常に便利です。
したがって、Webサイトにフッターを付けることは非常に重要です。
フッターセクションにサインアップボタンまたはいくつかのオファリングを配置すると、Webサイトのコンバージョン率も向上します。
多くの人がこのセクションにリンクを配置することでサイトのエンゲージメントを高めることができ、フッターにボタンや製品やサービスへのリンクを表示する売上を大幅に増やすこともできました。
