20 (principali) modelli di piè di pagina Bootstrap gratuiti 2021
Pubblicato: 2021-05-21Siamo piuttosto esigenti quando si tratta di web design, quindi abbiamo creato i nostri modelli di footer Bootstrap gratuiti.
Con anni di attente indagini (scusate, abbiamo perso il conto) numerosi piè di pagina disponibili, nessuno sembrava giusto.
Aveva senso sporcarsi le mani (e le menti).
Questo è ESATTAMENTE quello che abbiamo fatto.
Invece di rivedere continuamente gli altri (assicurandoti che siano aggiornati), ti offriamo i piè di pagina più avanzati . Da noi.
reattivo, aggiornato regolarmente e, soprattutto, FACILE da usare.
Ora puoi creare rapidamente un'area piè di pagina per qualsiasi sito Web o blog.
Divertiti!
I migliori modelli di piè di pagina Bootstrap gratuiti
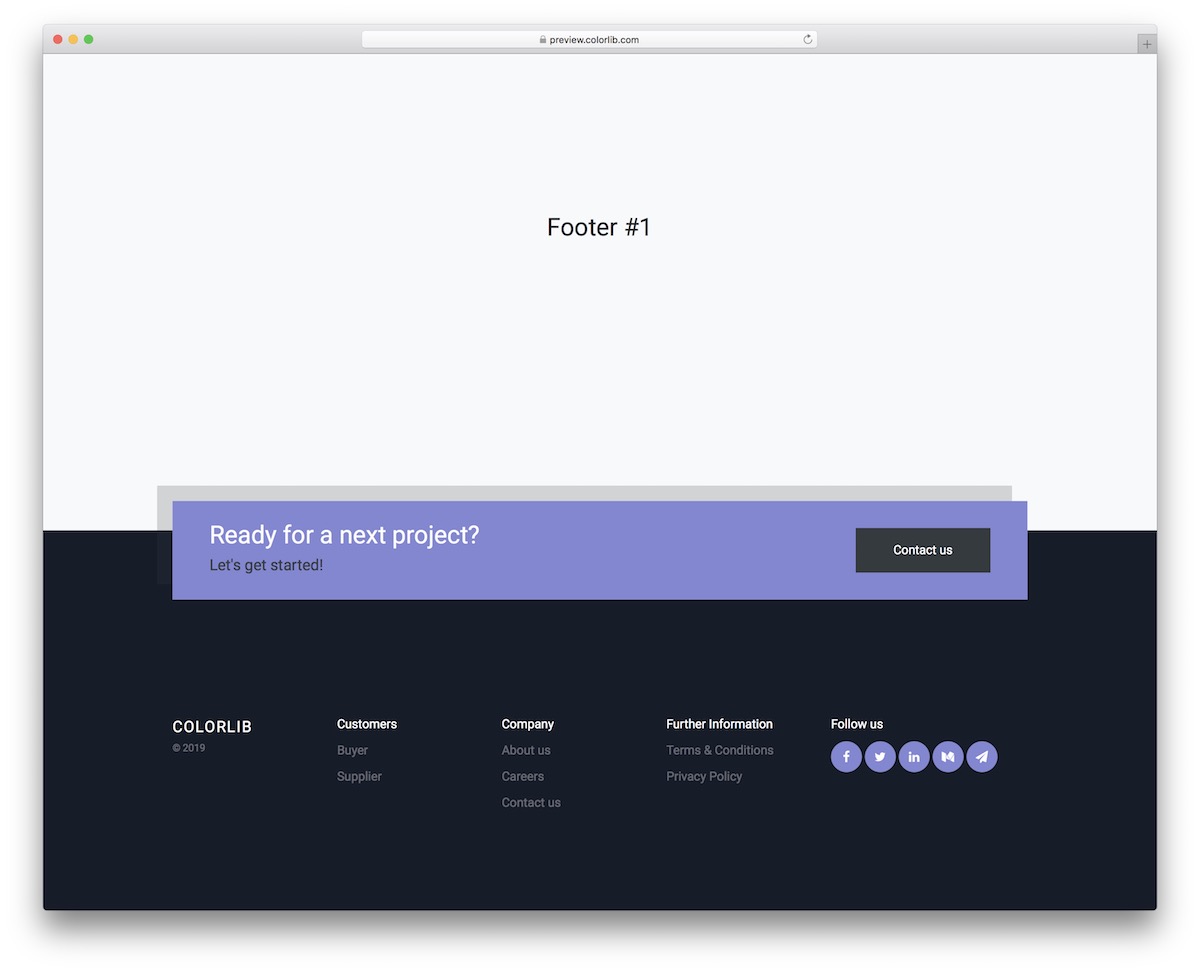
Bootstrap Footer V01

Questo moderno modello di piè di pagina fungerà da pratica aggiunta al tuo sito web. È uno strumento Bootstrap con una struttura flessibile e reattiva al 100%. In altre parole, funziona senza problemi sia su dispositivi mobili che desktop.
Inoltre, il modello presenta un aspetto distinto con tocchi scuri e viola, che lo rendono molto accattivante. Inoltre, è dotato anche di pulsanti di social media integrati, quindi non è necessario aggiungerli manualmente.
Se stai cercando qualcosa di NON TROPPO tradizionale, questo farà il trucco.
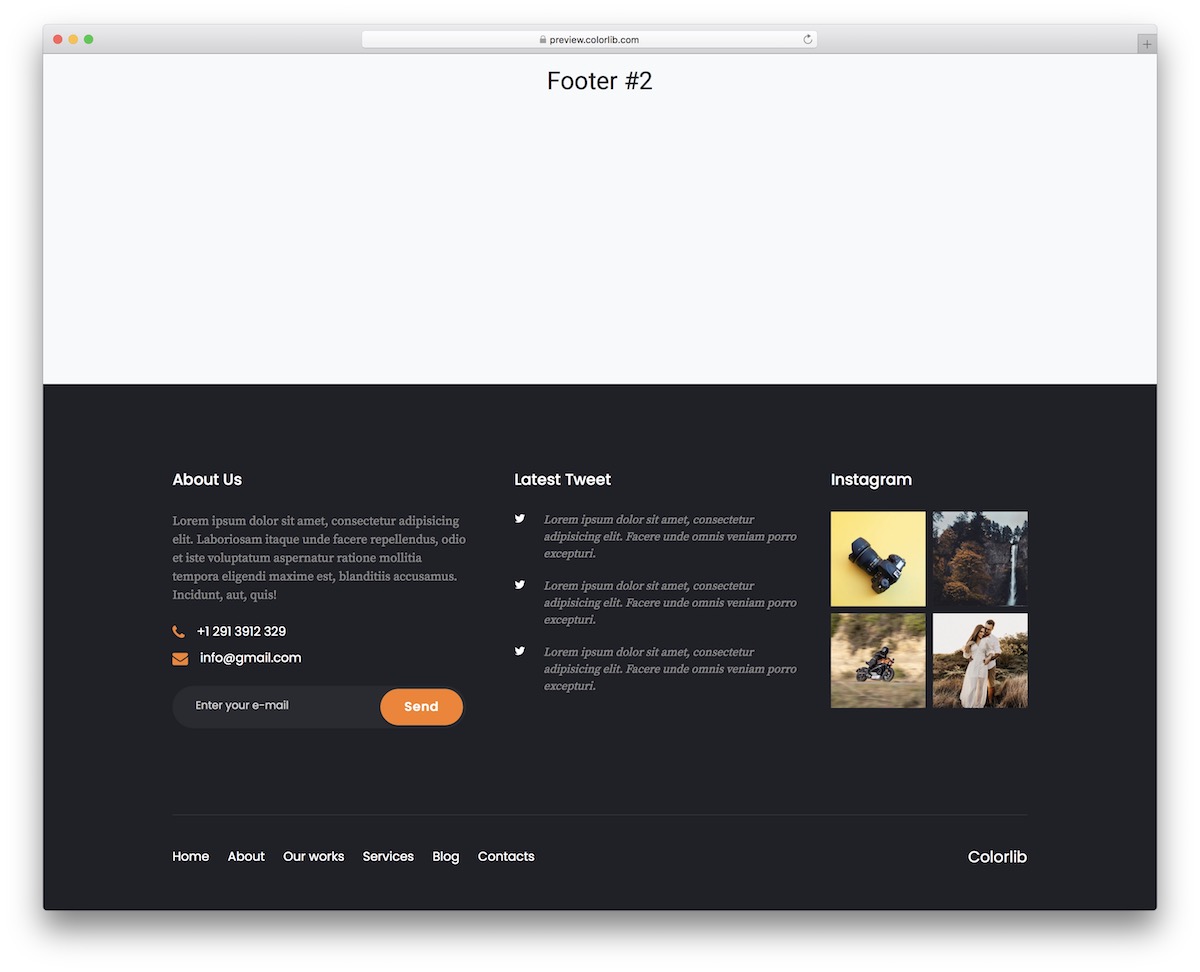
Maggiori informazioni / Scarica la demoBootstrap Footer V02

Questo è un footer Bootstrap gratuito potente e completo che funziona per tutti i tipi di siti Web, negozi online e blog.
Tuttavia, funzionerà meglio per tutti coloro che stanno cercando di aggiungere feed Twitter e Instagram nella loro area a piè di pagina.
Questo è qualcosa che risolve questo frammento gratuito, ma devi ancora lavorare sul back-end per renderlo funzionale. Ci sono anche widget aggiuntivi per Chi siamo, numero di contatto, e-mail e iscrizione alla newsletter.
In fondo c'è anche un menu a piè di pagina per la navigazione del sito.
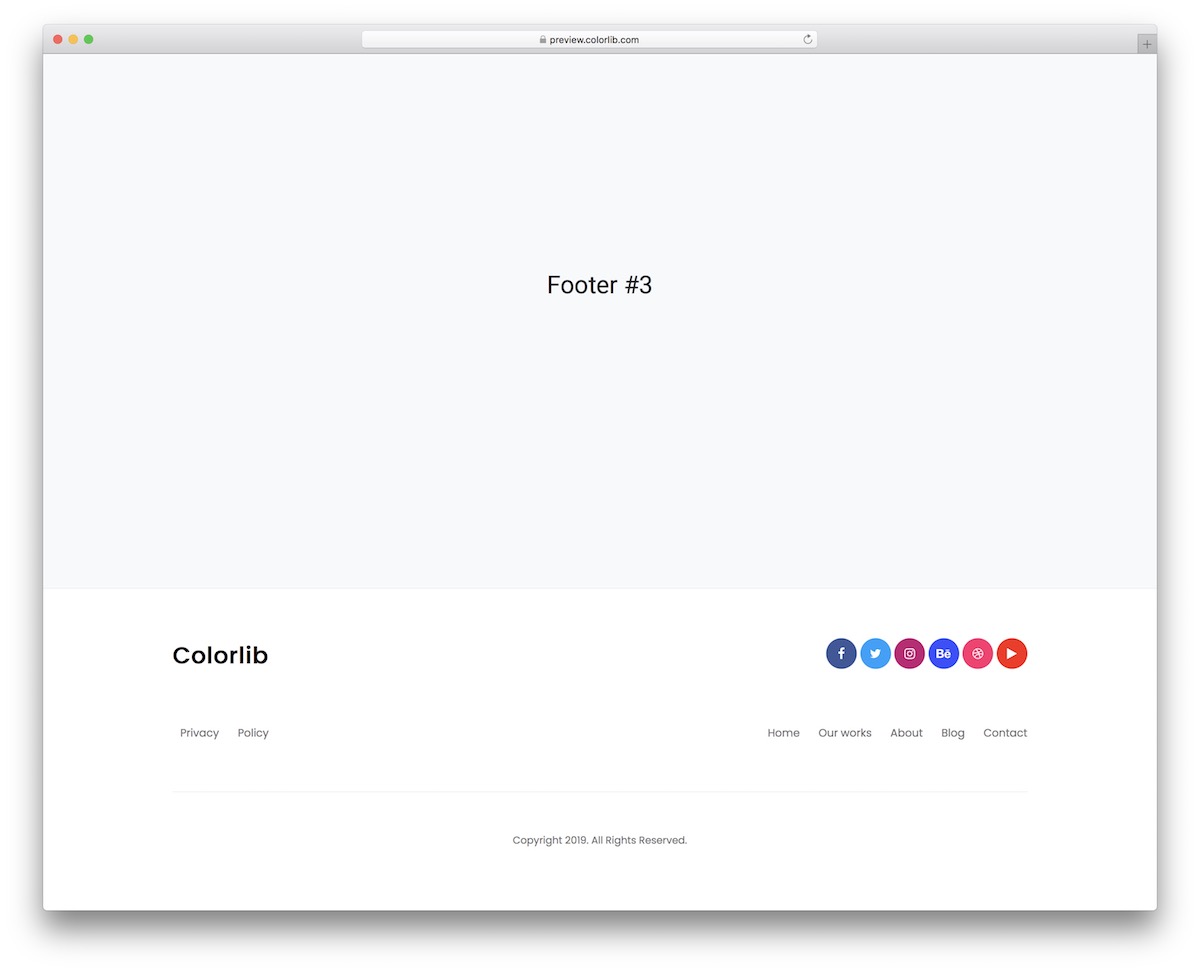
Maggiori informazioni / Scarica la demoBootstrap Footer V03

Se stai già attenendoti al design minimalista con il tuo sito web, mantienilo nello stesso stile anche per quanto riguarda il piè di pagina.
Questo modello gratuito ti aiuterà a ottenere grandi risultati senza la necessità di iniziare da zero. Inutile dire che offre un aspetto super pulito che si adatta rapidamente a diversi temi e stili del sito.
Con questo in mente, non avrai nemmeno bisogno di marchiarlo, poiché FUNZIONA efficacemente con diverse normative di branding per impostazione predefinita.
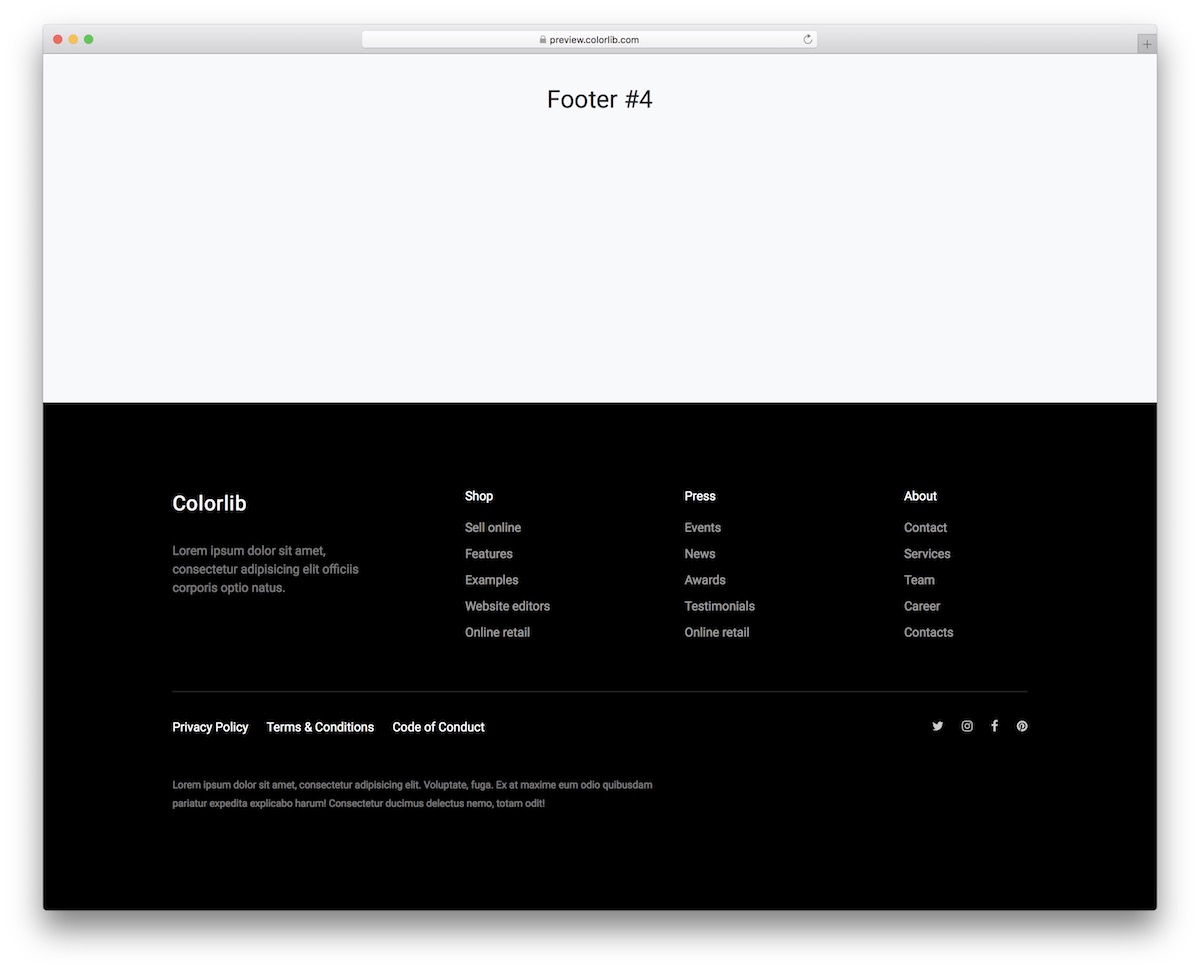
Maggiori informazioni / Scarica la demoBootstrap Footer V04

Per tutti coloro che desiderano oscurare la sezione del piè di pagina, prendi subito questo modello gratuito. Utilizza solo le ultime tecnologie e Bootstrap Framework, quindi sai che le prestazioni saranno sempre di prim'ordine .
Lo snippet è suddiviso in quattro colonne, con ulteriori icone dei social media e collegamenti per l'informativa sulla privacy, i termini e altro. Sei il benvenuto per pre-testarlo visitando l'anteprima della demo dal vivo e andare da lì.
E' anche possibile MODIFICARLO, adattandolo al tuo progetto ad una T.
Maggiori informazioni / Scarica la demoBootstrap Footer V05

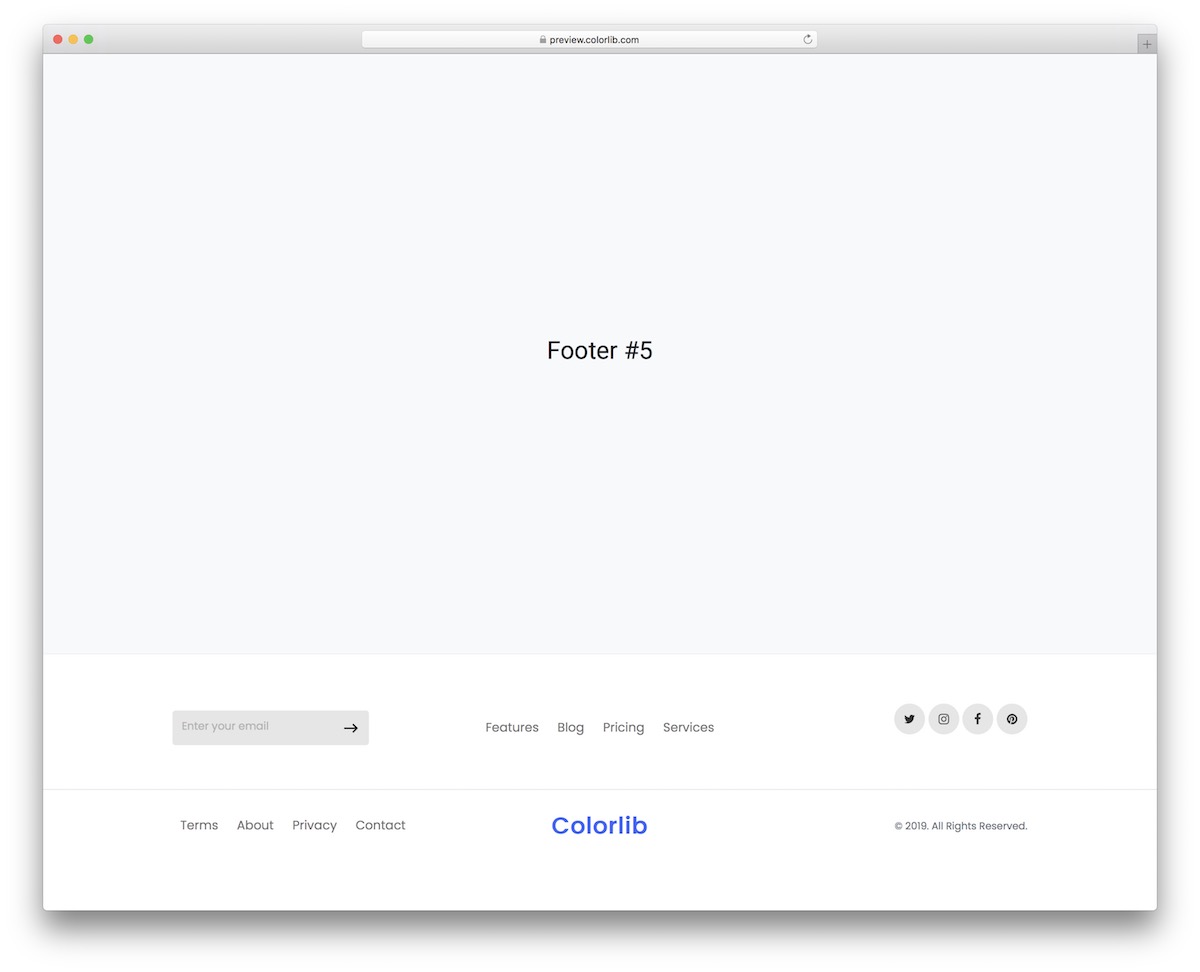
Invece di un piè di pagina scuro, puoi anche averne uno chiaro con questo modello Bootstrap gratuito. Inoltre, il design è molto minimale, garantendo un'esperienza senza distrazioni .
La sezione principale del footer è dedicata alla navigazione, ai pulsanti social e all'attivazione dell'email. Inoltre, presenta anche un logo, una sezione sui diritti d'autore e collegamenti aggiuntivi per privacy, contatti, informazioni e altro.
Indipendentemente dallo stile di un sito Web che scuoti, questo modello di piè di pagina lo soddisferà senza ombra di dubbio.
Maggiori informazioni / Scarica la demoBootstrap Footer V06

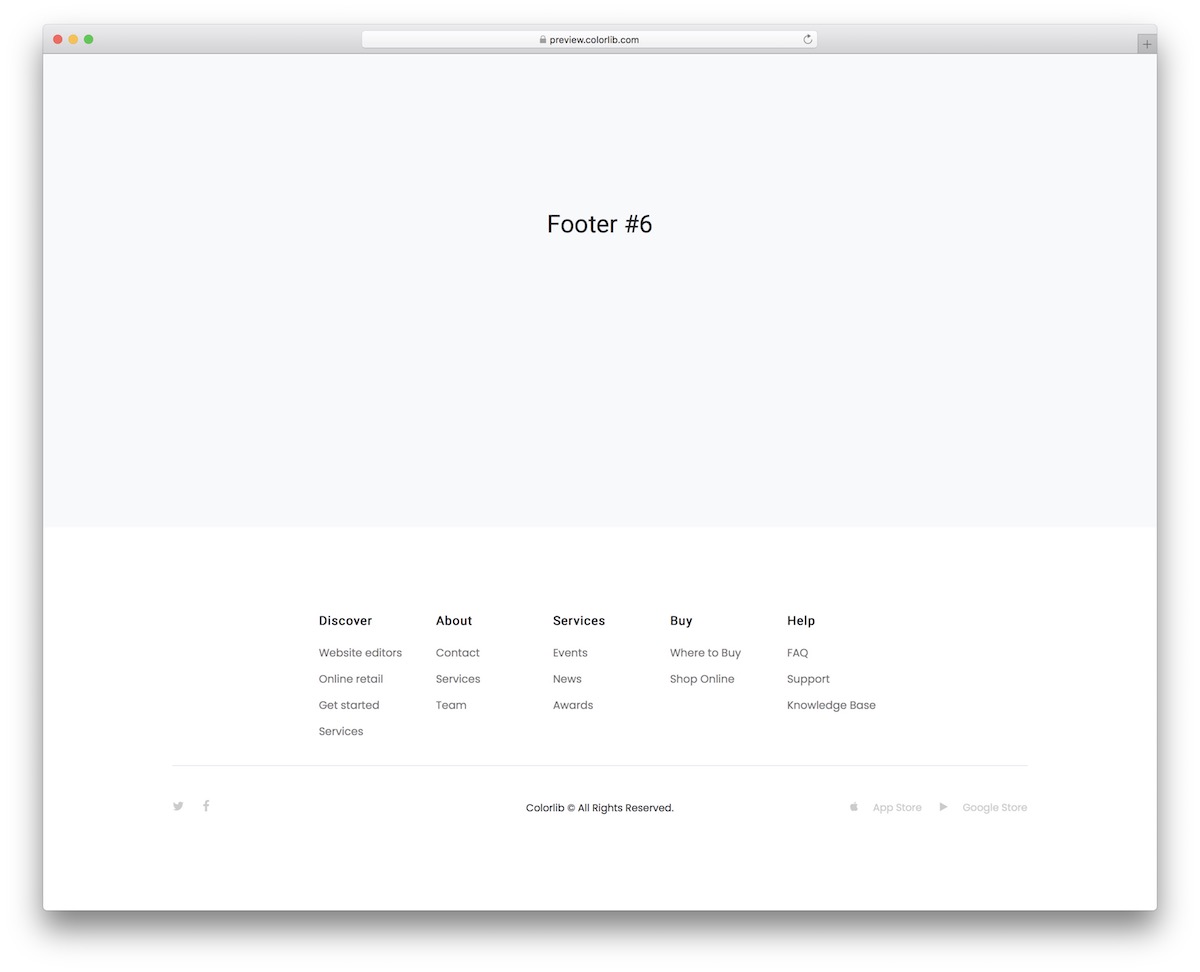
Non importa quale stile di piè di pagina desideri avere, troverai sicuramente il modello giusto in questa ESTENSIVA collezione. Per tutti i minimalisti là fuori, ecco un'ottima alternativa che attirerà senza dubbio la tua attenzione.
Il piè di pagina è composto da più colonne che puoi utilizzare per la navigazione del sito Web, rendendola il più pratica possibile. In breve, non trascurare l'area del piè di pagina, poiché può facilmente aumentare l' esperienza utente della tua pagina a nuovi livelli.
Altre funzionalità sono le icone social e i pulsanti App Store e Google Store, solo per citarne alcune.
Maggiori informazioni / Scarica la demoBootstrap Footer V07

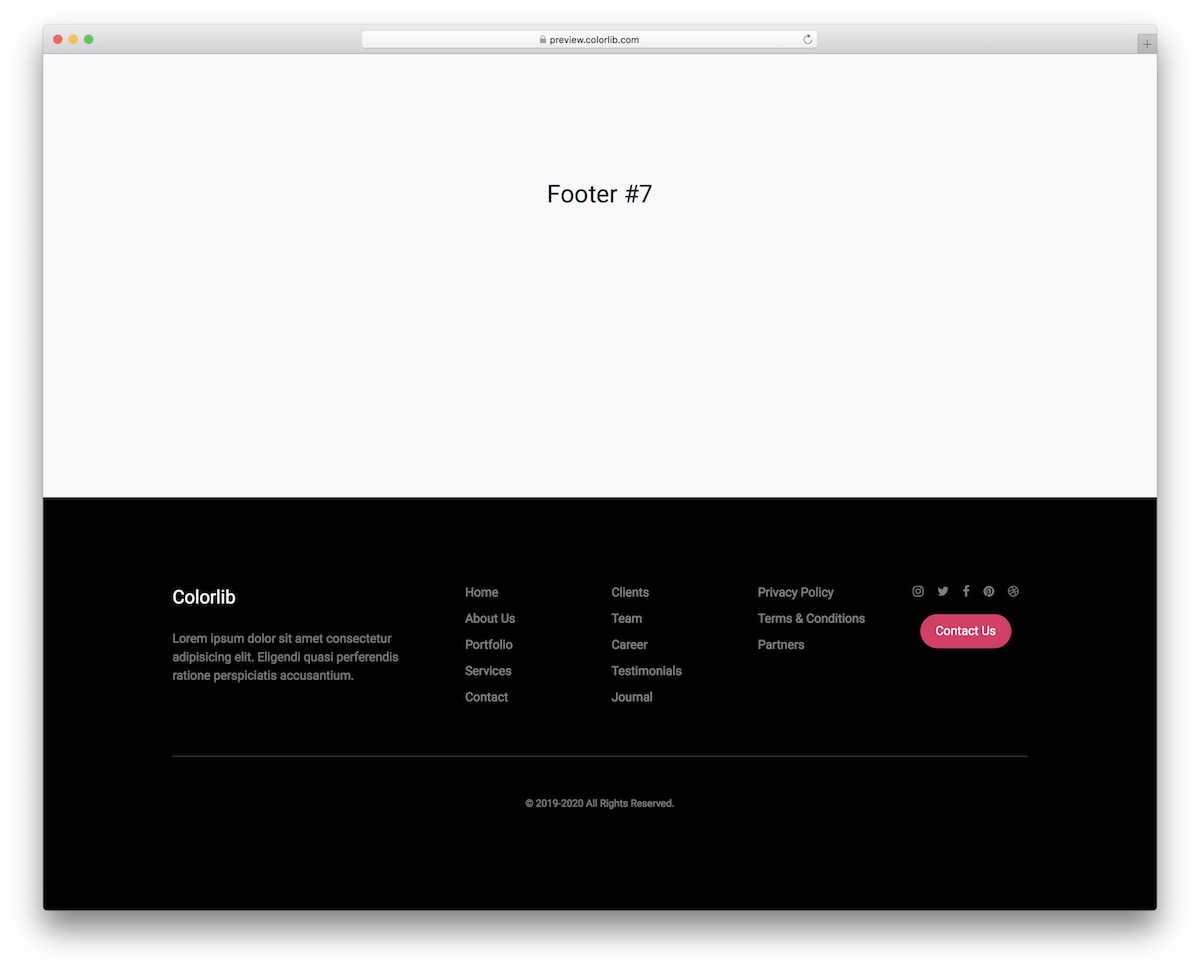
Un'altra eccellente soluzione di un footer Bootstrap con uno stile scuro/nero. Questo è il design che si adatta facilmente a diversi design di siti Web per la tua comodità. Anche se lo utilizzi così com'è , puoi assistere a un risultato eccellente.
Tuttavia, non è necessario trattenersi se desideri modificarlo leggermente e migliorarlo per adattare il formato alle tue normative.
Inoltre, la struttura dello snippet è interamente ottimizzata per i dispositivi mobili per le GRANDI prestazioni che tu e i tuoi utenti meritate.
Maggiori informazioni / Scarica la demoBootstrap Footer V08

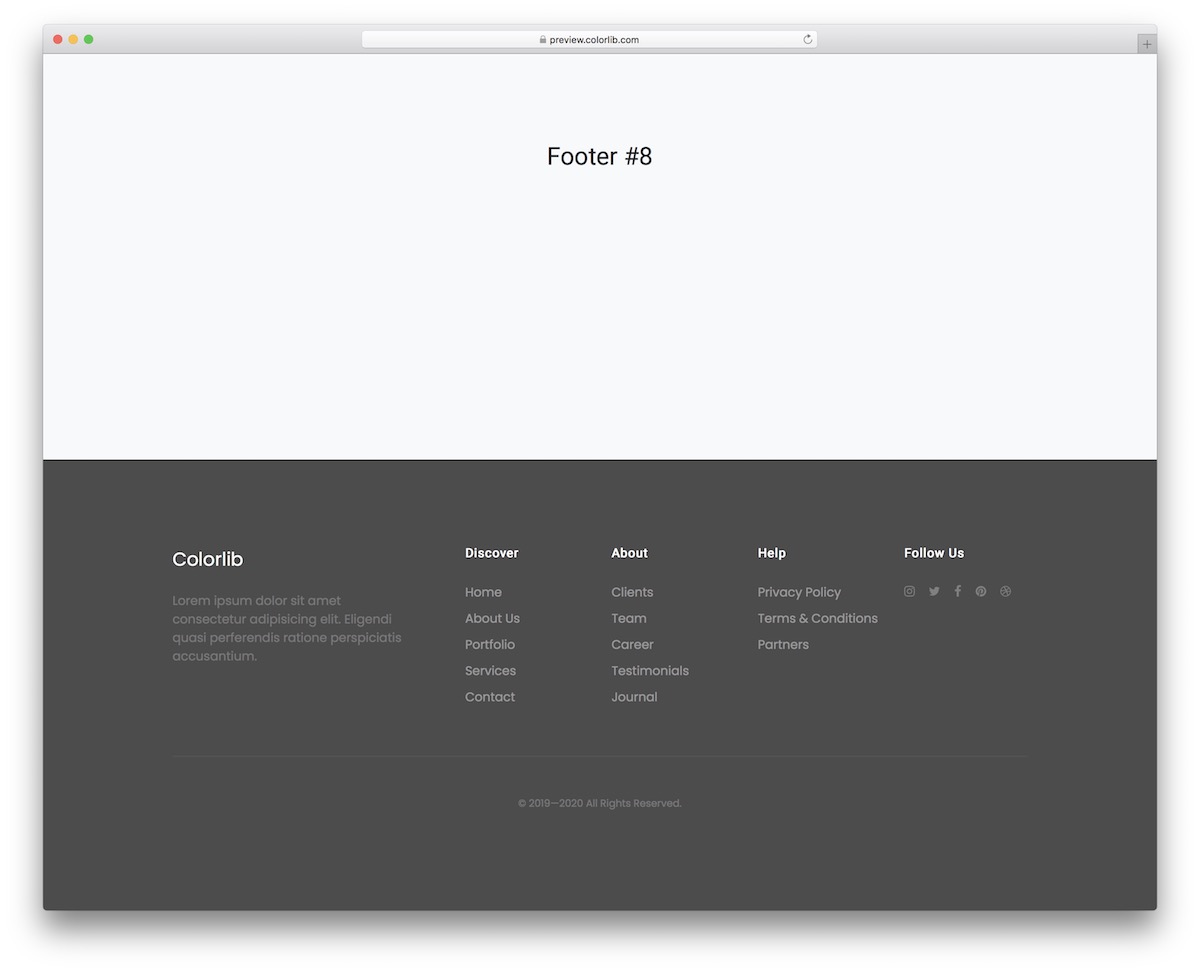
Se non riesci a decidere tra un piè di pagina chiaro o scuro , forse devi optare per uno grigio. Per tua fortuna, ecco la soluzione migliore che ti porterà nella giusta direzione fin dall'inizio.
Anche se il modello necessita di ulteriore lavoro per funzionare senza problemi sul tuo sito web, risparmierai comunque un sacco di tempo ed energia.
Diciamocelo, il design è piuttosto generale e minimale, quindi NON ha PROBLEMI ad adattarsi ai diversi look delle pagine.
Maggiori informazioni / Scarica la demoBootstrap Footer V09

Anche se potresti non essere troppo interessato all'area del piè di pagina, è comunque necessario averla.
In questo caso, puoi scegliere questa alternativa contemporanea e reattiva che crea una sezione del piè di pagina che quasi non sembra tale. È minimo , con pochi dettagli che puoi utilizzare per il collegamento alle sezioni della pagina, ai contatti e alle icone dei social media.
Perché complicare le cose con tutte le cose fantasiose se non è necessario?
Maggiori informazioni / Scarica la demoBootstrap Footer V10

Un piè di pagina è un'ottima sezione per includere un widget di iscrizione alla newsletter via email. Se è qualcosa che stai cercando, questo è il modello Bootstrap che lo copre per impostazione predefinita.
Oltre a ciò, ottieni anche tre colonne da modificare con qualsiasi cosa tu voglia. Sopra la barra dell'abbonamento, puoi anche includere alcune parole avvincenti che aumenteranno la probabilità di conquistare nuovi abbonati.
Se necessario, perfezionalo ulteriormente, arricchisci il layout con le tue idee e integralo senza problemi nel tuo sito web.
Maggiori informazioni / Scarica la demoBootstrap Footer V11

Un footer Bootstrap gratuito in piena regola con un layout completamente reattivo e più sezioni da modellare e migliorare di conseguenza.
Con il suo aspetto scuro, il piè di pagina crea un'atmosfera più dinamica e si integrerà perfettamente nel tuo progetto. Puoi lavorare con l'aspetto predefinito o puoi modificarlo completamente: è importante adattarlo alle tue esigenze e normative se non si adatta già.
Le molteplici colonne presentano icone dei social media, informazioni su, notizie, collegamenti rapidi e altro ancora.
Maggiori informazioni / Scarica la demoBootstrap Footer V12

Per tutti coloro che desiderano portare l'area del piè di pagina al livello successivo , è meglio non perdere questo modello Bootstrap gratuito. Oscilla un bellissimo stile scuro con belle scelte di colore dei caratteri, rendendo la presentazione generale molto attraente per gli occhi.

Insieme a ciò, c'è anche una parte di iscrizione alla newsletter predefinita, collegamenti social, sezione partner e altro ancora.
Grazie all'utilizzo delle sole tecnologie PI RECENTI, il layout è compatibile anche con dispositivi mobili e desktop per prestazioni sempre fluide.
Maggiori informazioni / Scarica la demoBootstrap Footer V13

Anche se questo design del footer può avere un aspetto più femminile per colpa, puoi praticarlo in modo efficiente per tutti i tipi di intenzioni.
Funziona benissimo per un sito di eCommerce; tuttavia, puoi modificarlo e andare completamente controcorrente. Oltre a tre colonne per le categorie, il modello presenta anche pulsanti per i social media e un widget di abbonamento.
Puoi scaricarlo ora, metterlo subito in pratica e INIZIARE a lavorare per aggiungerlo subito alla tua applicazione web.
Maggiori informazioni / Scarica la demoBootstrap Footer V14

Un modello di piè di pagina Bootstrap potente, facile da usare e completo che non conosce limiti. Con questo in mente, puoi utilizzare le sue configurazioni predefinite o fare un ulteriore passo avanti e modificarlo ulteriormente.
Tuttavia, il design può funzionare in modo fantastico così com'è, grazie alla sua acclimatazione istantanea a diversi stili di siti web. Modifica la sezione, attiva tag cloud, condividi categorie popolari e altro; è tutto possibile con una sezione piè di pagina ben congegnata.
Puoi anche collegarlo ai tuoi account Twitter, Facebook e Instagram e raccogliere nuove email con il modulo di iscrizione.
Maggiori informazioni / Scarica la demoBootstrap Footer V15

Questo piè di pagina Bootstrap a quattro colonne è eccellente per tutti coloro che desiderano aggiungere una serie di dettagli nella sezione inferiore del proprio sito Web.
Puoi usarlo per ristoranti e attività alimentari , ma in realtà può funzionare chiaramente per tutti i tipi di siti Web diversi, anche per i blog. Con le quattro colonne, puoi mettere in mostra tutti i tipi di contenuti che andranno a beneficio dei tuoi utenti.
Dall'aggiunta di ulteriori informazioni sull'azienda alle ultime notizie, feed Instagram e iscrizione alla newsletter, per citarne alcuni, è tutto possibile.
Maggiori informazioni / Scarica la demoBootstrap Footer V16

Poiché la maggior parte dei siti Web è chiara/bianca, i webmaster tendono a optare per una sezione a piè di pagina scura. Se questo è qualcosa che ti interessa, questa raccolta di footer Bootstrap ti copre senza dubbio.
Ecco una soluzione COOL che segue tutte le ultime tendenze e normative del web moderno. La struttura è fluida e il codice è facile da usare, assicurandoti di ottenere rapidamente il massimo dal modello.
Inoltre, include anche un modulo di newsletter, quindi non è necessario crearne uno da zero.
Maggiori informazioni / Scarica la demoBootstrap Footer V17

Semplice, reattivo e scuro sono le tre caratteristiche principali di questo prossimo frammento di piè di pagina gratuito. È dotato di un nome di sito Web (che puoi utilizzare come logo cliccabile), navigazione e icone di social media verdi.
A causa dell'aspetto minimalista, dovrai subire pochissimo lavoro per modificare il modello in base alle tue esigenze e normative. Ammettiamolo, questo footer è già molto sorprendente e fa il lavoro molto bene fuori dagli schemi .
Cambia il testo, il colore se necessario e sei a posto.
Maggiori informazioni / Scarica la demoBootstrap Footer V18

Un'area a piè di pagina di un sito Web può contenere molti widget e contenuti diversi per la comodità degli utenti. Ad esempio, se desideri creare un modulo di contatto nella sezione piè di pagina, questo è il modello che lo risolve per te.
Perché lavorarci da zero se non è necessario? Invece, concentrati sull'alterazione e sul perfezionamento di questo layout, facendolo seguire il tuo stile alla perfezione.
E questo è qualcosa che farai accadere rapidamente, non c'è bisogno di preoccuparsi nemmeno dell'ottimizzazione per i dispositivi mobili.
Maggiori informazioni / Scarica la demoBootstrap Footer V19

Mentre i piè di pagina scuri e chiari sono i più popolari, alcuni tendono ad andare con un'opzione più colorata. Se il viola è qualcosa che stai cercando, Bootstrap Footer V19 è la soluzione giusta che ti servirà BENE.
Come tutti gli altri strumenti in questo elenco, anche questo utilizza Bootstrap e garantisce una flessibilità completa e un'ottima UX. È dotato di quattro colonne principali con più campi da modellare e migliorare a proprio piacimento.
Puoi persino creare un feed Instagram e raccogliere e-mail con il modulo di iscrizione.
Maggiori informazioni / Scarica la demoBootstrap Footer V20

Un moderno modello di piè di pagina con dettagli aziendali aggiuntivi, tre colonne per i collegamenti e un modulo di iscrizione. Ci sono anche pulsanti per i social media, che puoi attivare e mostrare ai tuoi utenti quanto sei SOCIALE.
Presenta una buona scelta di tonalità di colore scure, blu, bianche e grigie che creano un'atmosfera piacevole. Tuttavia, se questo non segue le regole del tuo marchio, modificalo con tutti i mezzi: sarà comunque veloce .
Anche se desideri cambiare i caratteri, hai anche il diritto di farlo accadere.
Maggiori informazioni / Scarica la demoParole finali
Questo post sul blog ti ha fornito un elenco dei migliori esempi di footer Bootstrap gratuiti. Spero che questi esempi a piè di pagina ti siano piaciuti. Se hai una certa esperienza di programmazione, puoi facilmente creare questo tipo di piè di pagina. Dai un'occhiata al codice di questi esempi a piè di pagina.
Il codice è piuttosto semplice. Non troverai nulla di difficile nel codice se conosci un po' di programmazione web. Puoi sicuramente utilizzare questi modelli gratuiti sul tuo sito Web apportando alcuni miglioramenti e modifiche.
Dai un'occhiata da vicino agli esempi a piè di pagina elencati in questo post del blog e non dimenticare di dirci quale esempio ti è piaciuto di più.
Perché dovresti preoccuparti di un piè di pagina?
Un piè di pagina può migliorare notevolmente l'esperienza dell'utente. Risparmia agli utenti così tanto tempo. Le persone generalmente cercano le informazioni di contatto nella parte inferiore di un sito Web nella sezione piè di pagina.
Se non hai un piè di pagina sul tuo sito, i tuoi visitatori potrebbero lasciare il tuo sito quando non riescono a trovare alcuna informazione di contatto in fondo semplicemente perché non vogliono dedicare molto tempo a questo, vogliono le cose molto rapidamente.
Ed è molto logico, dovrebbero assolutamente evitare di perdere tempo. Se non trovano rapidamente le informazioni di contatto sul tuo sito, possono eseguire una rapida ricerca su Google e trovare un sito Web alternativo che fornisce servizi simili. Quindi potresti perdere clienti.
Anche se trascorrono del tempo per trovare le informazioni di contatto sul tuo sito Web, ciò influisce negativamente sull'esperienza dell'utente.
Ma se le tue informazioni di contatto sono visibili nel piè di pagina del sito, le persone saranno in grado di trovarle rapidamente perché la maggior parte delle persone sa che le informazioni di contatto possono essere trovate nella parte inferiore di un sito.
Scorreranno fino alla fine della pagina pensando che le informazioni di contatto siano lì in fondo. Mostrare le informazioni di contatto, i collegamenti a pagine importanti e i collegamenti alle tue pagine social nel piè di pagina del sito sarà molto conveniente per gli utenti.
Quindi è di grande importanza avere un piè di pagina su un sito web.
Il tasso di conversione del tuo sito web aumenterà anche se inserisci un pulsante di registrazione o qualche offerta nella sezione piè di pagina.
Molte persone sono state in grado di aumentare il coinvolgimento del sito inserendo collegamenti in questa sezione e sono anche state in grado di aumentare significativamente le vendite mostrando pulsanti o collegamenti ai tuoi prodotti o servizi nel piè di pagina.
