20 (ชั้นนำ) เทมเพลต Bootstrap Footer ฟรี 2021
เผยแพร่แล้ว: 2021-05-21เราค่อนข้างจู้จี้จุกจิกเมื่อพูดถึงการออกแบบเว็บ ดังนั้นจึงสร้างเทมเพลตส่วนท้าย Bootstrap ฟรีของเราเอง
ด้วยการ ตรวจสอบอย่างรอบคอบ หลายปีของส่วนท้ายที่มีอยู่มากมาย (ขออภัย เรานับไม่ถ้วน) ไม่มีใครรู้สึกว่าถูกต้อง
มันสมเหตุสมผลแล้วที่จะทำให้มือของเรา (และจิตใจ) สกปรก
นั่นคือสิ่งที่เราทำ
แทนที่จะตรวจสอบผู้อื่นอย่างต่อเนื่อง (ตรวจสอบให้แน่ใจว่าพวกเขาเป็นปัจจุบัน) เรานำเสนอ ส่วนท้ายที่ทันสมัยที่สุดให้ คุณ โดยพวกเรา.
ตอบสนอง อัปเดตเป็นประจำ และที่สำคัญที่สุดคือใช้งานง่าย
คุณสามารถ สร้าง พื้นที่ส่วนท้ายสำหรับเว็บไซต์หรือบล็อก ได้อย่างรวดเร็ว
สนุก!
เทมเพลต Bootstrap Footer ฟรีที่ดีที่สุด
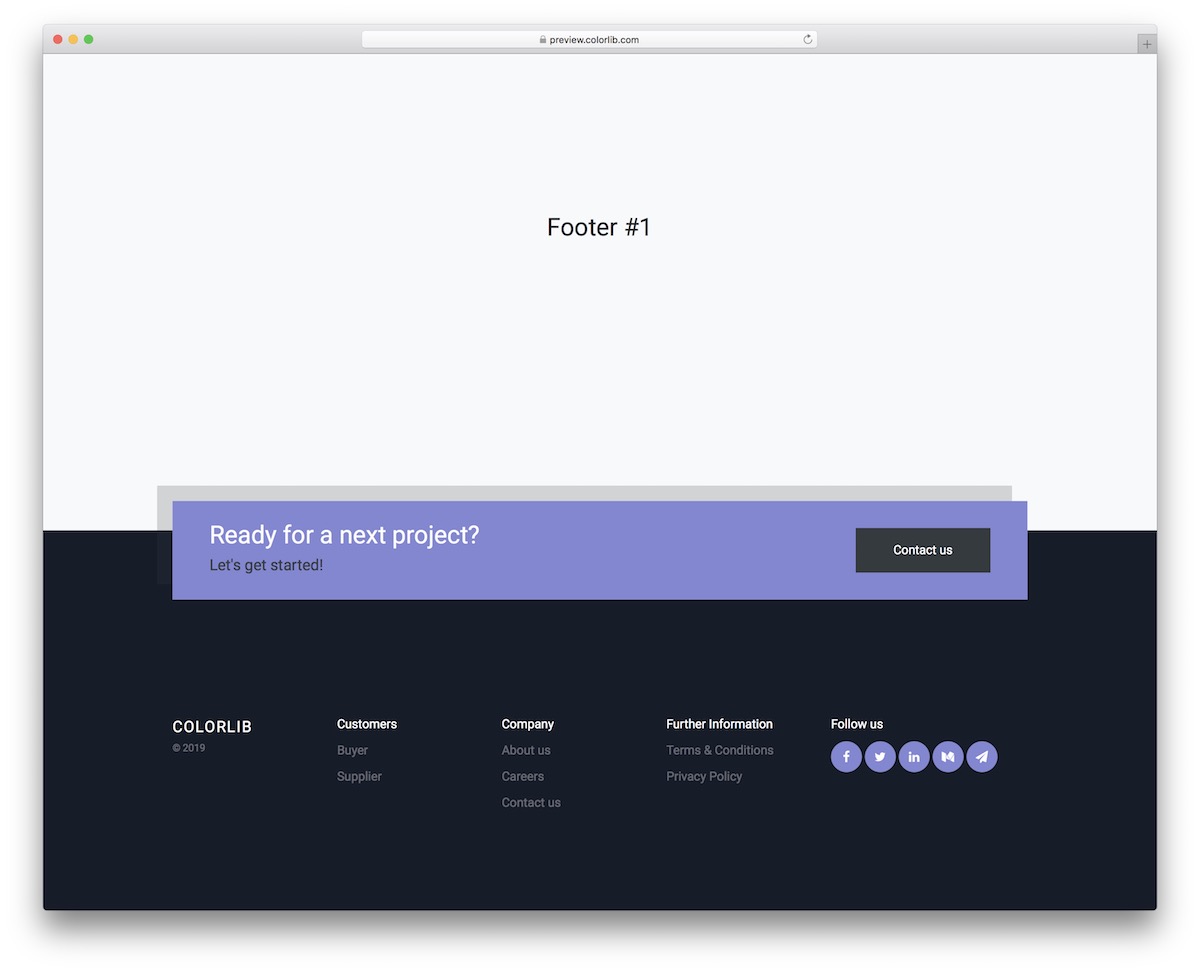
Bootstrap ส่วนท้าย V01

เทมเพลตส่วนท้ายที่ทันสมัยนี้จะทำหน้าที่เป็นส่วนเสริมที่เป็นประโยชน์สำหรับเว็บไซต์ของคุณ เป็นเครื่องมือ Bootstrap ที่มีโครงสร้างที่ยืดหยุ่นและตอบสนองได้ 100% กล่าวอีกนัยหนึ่งก็คือ มัน ทำงานได้อย่างราบรื่น บนอุปกรณ์เคลื่อนที่และเดสก์ท็อปเหมือนกัน
ยิ่งไปกว่านั้น เทมเพลตยังมีรูปลักษณ์ที่แตกต่างด้วยโทนมืดและสีม่วง ทำให้เทมเพลตนี้ดึงดูดความสนใจอย่างมาก นอกจากนี้ยังมาพร้อมกับปุ่มโซเชียลมีเดีย ดังนั้นคุณไม่จำเป็นต้องเพิ่มด้วยตนเอง
หากคุณกำลังมองหาสิ่งที่ไม่ดั้งเดิมเกินไป ตัวนี้จะทำเคล็ดลับ
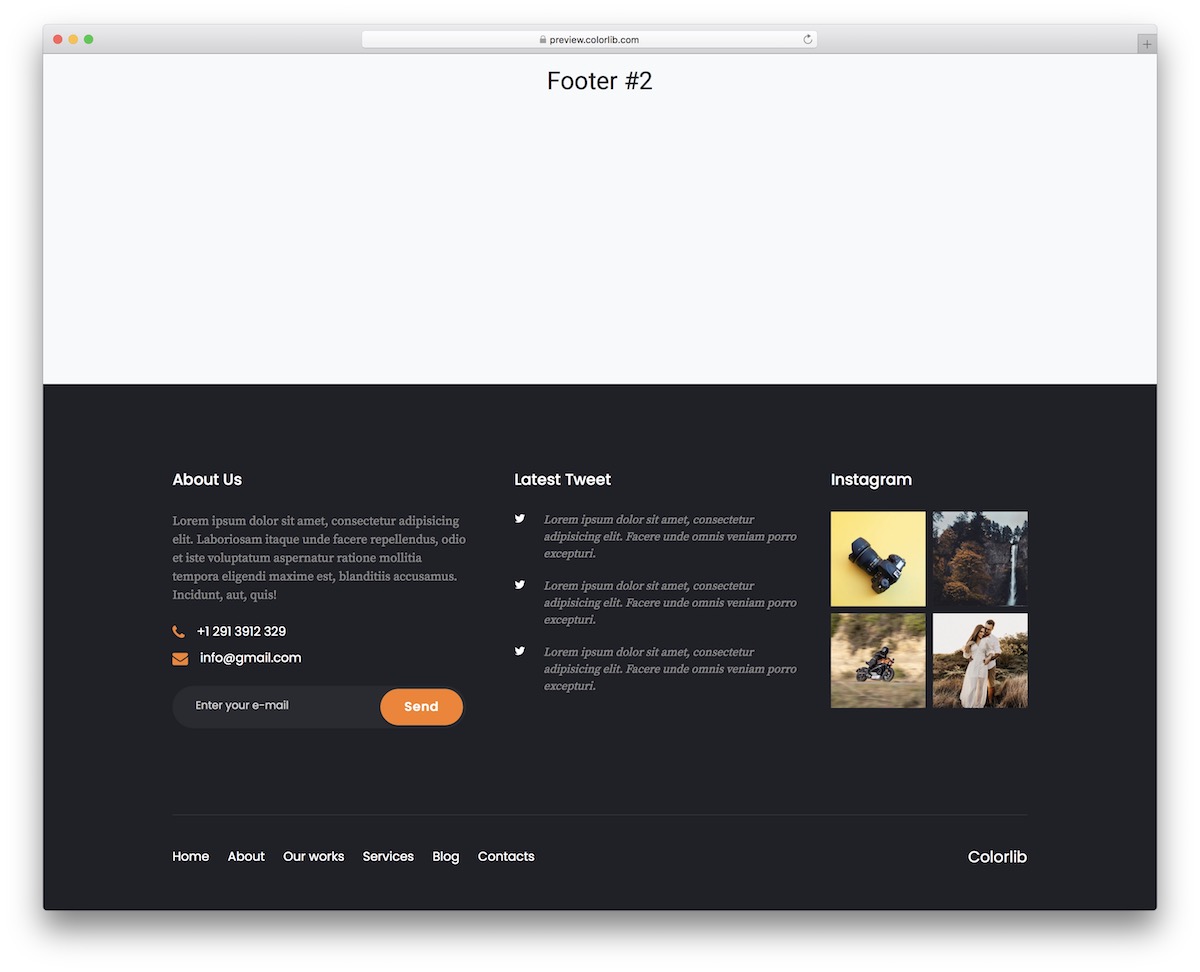
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap ส่วนท้าย V02

นี่คือส่วนท้าย Bootstrap ที่มีประสิทธิภาพและใช้งานได้ฟรีสำหรับเว็บไซต์ทุกประเภท ร้านค้าออนไลน์ และบล็อก
อย่างไรก็ตาม มันจะทำงานได้ดีที่สุดสำหรับทุกคนที่ต้องการเพิ่ม ฟีด Twitter และ Instagram ในพื้นที่ส่วนท้ายของพวกเขาโดยเฉพาะ
นั่นเป็นสิ่งที่ตัวอย่างฟรีนี้แยกแยะออก แต่คุณยังต้องทำงานในส่วนหลังเพื่อให้ใช้งานได้ นอกจากนี้ยังมีวิดเจ็ตเพิ่มเติมสำหรับเกี่ยวกับเรา หมายเลขติดต่อ อีเมลและการสมัครรับจดหมายข่าว
ที่ด้านล่างยังมีเมนูส่วนท้ายสำหรับการนำทางไซต์
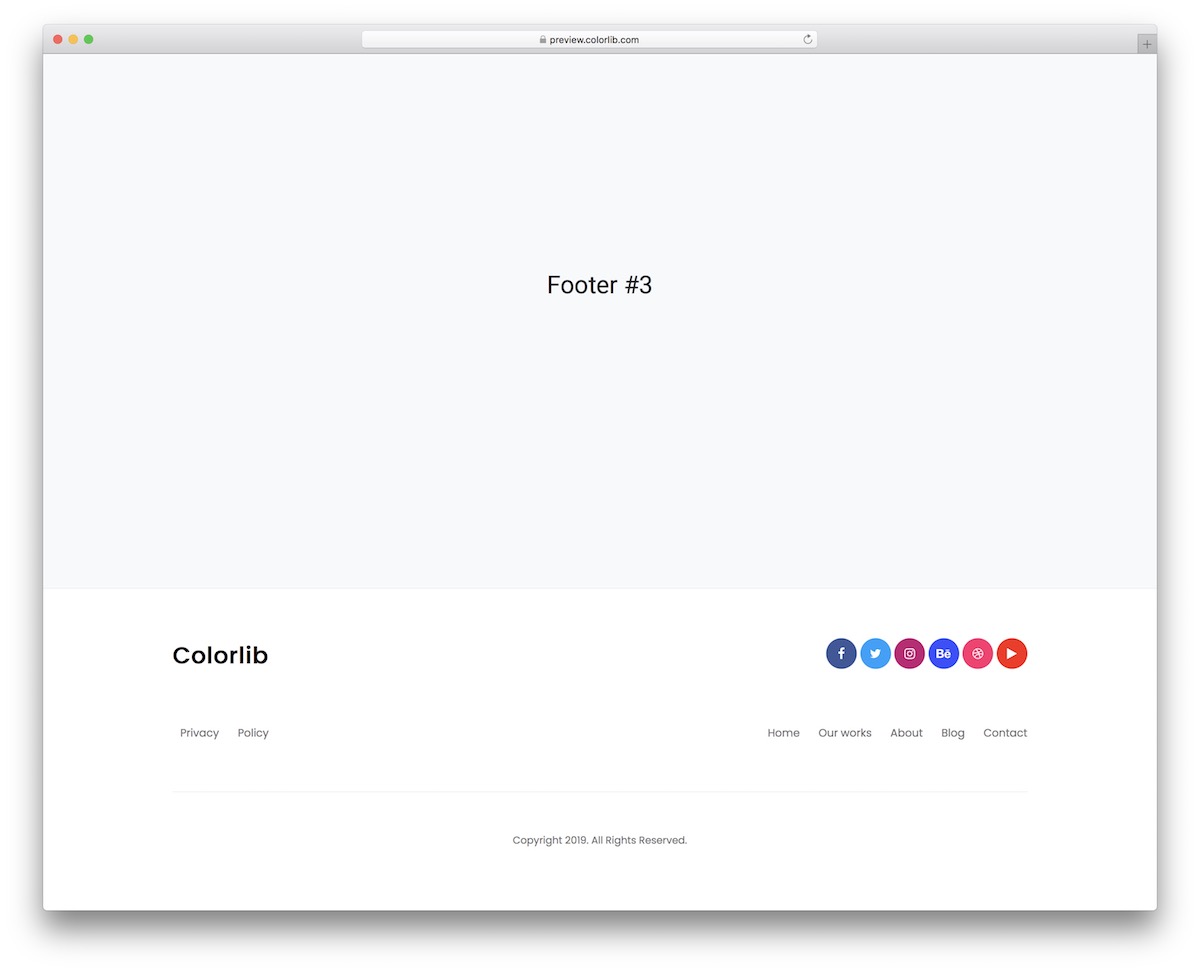
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap ส่วนท้าย V03

หากคุณยึดติดกับการออกแบบที่ เรียบง่าย กับเว็บไซต์ของคุณอยู่แล้ว ให้คงสไตล์เดิมไว้ในส่วนท้ายด้วยเช่นกัน
เทมเพลตฟรีนี้จะช่วยให้คุณบรรลุผลลัพธ์ที่ยอดเยี่ยมโดยไม่จำเป็นต้องเริ่มต้นใหม่ทั้งหมด จำเป็นต้องพูด มันให้รูปลักษณ์ที่สะอาดตาเป็นพิเศษซึ่งปรับให้เข้ากับธีมและสไตล์ของไซต์ที่แตกต่างกันได้อย่างรวดเร็ว
เมื่อคำนึงถึงเรื่องนี้ คุณไม่จำเป็นต้องสร้างแบรนด์ด้วยซ้ำ เนื่องจากใช้งานได้กับกฎเกณฑ์การสร้างแบรนด์ที่แตกต่างกันโดยค่าเริ่มต้นอย่างมีประสิทธิภาพ
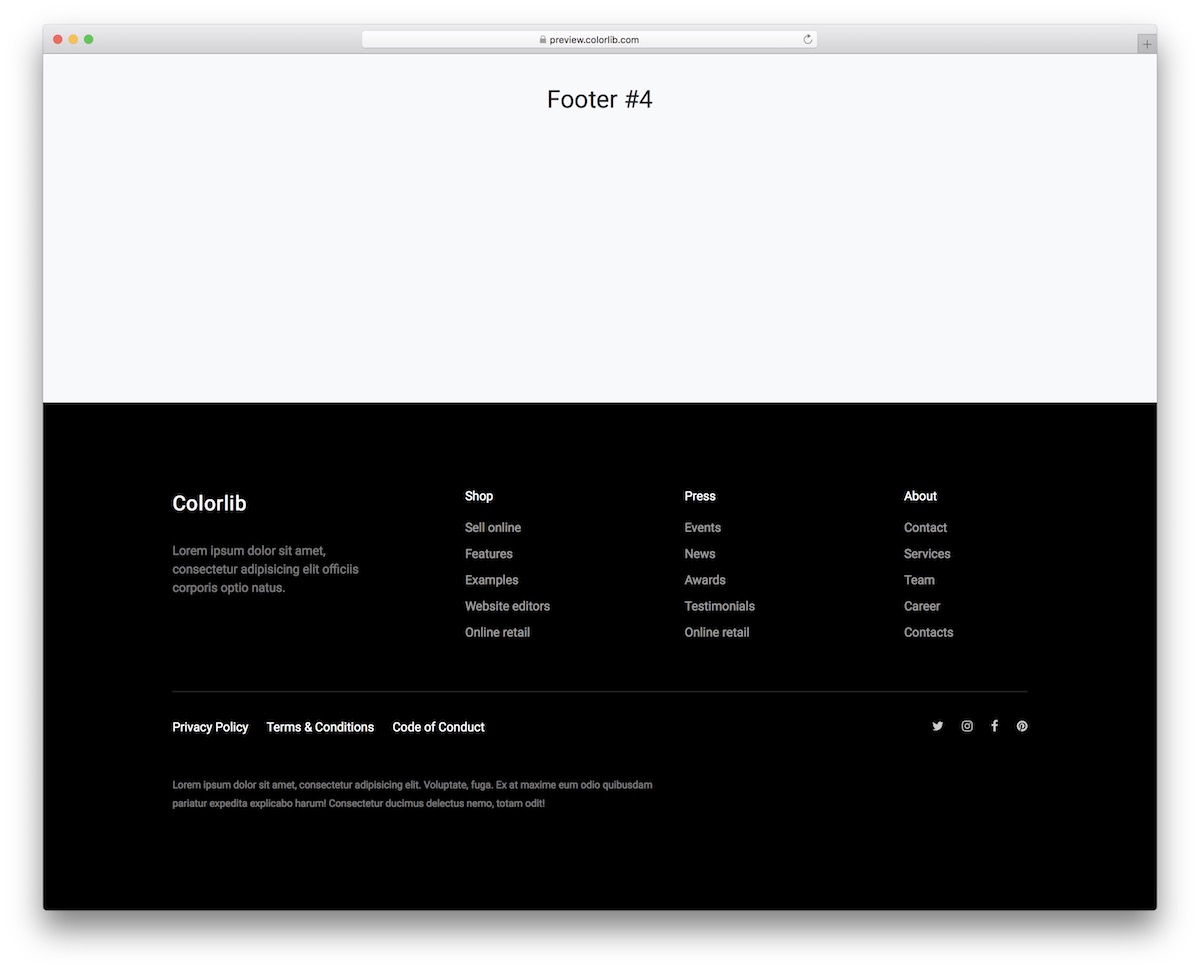
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap ส่วนท้าย V04

สำหรับทุกคนที่ต้องการให้ส่วนท้ายของคุณมืดลง คว้าเทมเพลตฟรีนี้ทันที ใช้เฉพาะเทคโนโลยีล่าสุดและ Bootstrap Framework ดังนั้นคุณจึงรู้ว่า ประสิทธิภาพ จะอยู่ใน ระดับสูงสุด ตลอดเวลา
ตัวอย่างข้อมูลถูกแบ่งออกเป็นสี่คอลัมน์ พร้อมด้วยไอคอนและลิงก์โซเชียลมีเดียเพิ่มเติมสำหรับนโยบายความเป็นส่วนตัว ข้อกำหนด และอื่นๆ คุณสามารถทดสอบล่วงหน้าได้โดยไปที่หน้าตัวอย่างการสาธิตสดและไปจากที่นั่น
นอกจากนี้ยังสามารถปรับเปลี่ยนเพื่อให้เข้ากับโครงการของคุณ T.
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap ส่วนท้าย V05

แทนที่จะเป็นส่วนท้ายสีเข้ม คุณสามารถมีอันที่สว่างด้วยเทมเพลต Bootstrap ฟรีนี้ ยิ่งไปกว่านั้น การออกแบบยังน้อยมาก รับประกันประสบการณ์ที่ ปราศจากสิ่งรบกวน
ส่วนหลักของส่วนท้ายมีไว้สำหรับการนำทาง ปุ่มโซเชียล และการเลือกรับอีเมล นอกจากนี้ยังมีโลโก้ ส่วนลิขสิทธิ์ และลิงก์เพิ่มเติมสำหรับความเป็นส่วนตัว การติดต่อ และอื่นๆ
ไม่ว่าคุณจะชอบสไตล์ของเว็บไซต์แบบไหน เทมเพลตส่วนท้ายนี้จะตอบสนองความต้องการของคุณโดยไม่ต้องสงสัย
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap ส่วนท้าย V06

ไม่ว่าคุณจะอยากได้สไตล์ของส่วนท้ายแบบใด คุณก็จะพบเทมเพลตที่ใช่ในคอลเลกชันที่กว้างขวางนี้ สำหรับคนมินิมอลลิสต์ทั้งหมด นี่คือทางเลือกที่ลงตัวที่จะกระตุ้นความสนใจของคุณอย่างไม่ต้องสงสัย
ส่วนท้ายประกอบด้วยหลายคอลัมน์ที่คุณสามารถใช้สำหรับการนำทางเว็บไซต์ ทำให้ใช้งานได้จริงมากที่สุด กล่าวโดยย่อ โปรดอย่าละเลยส่วนท้าย เนื่องจากสามารถ เพิ่ม ประสบการณ์ผู้ใช้ ของหน้าเว็บให้สูงขึ้นได้อย่างง่ายดาย
คุณสมบัติอื่นๆ ได้แก่ ไอคอนโซเชียลและปุ่ม App Store และ Google Store เป็นต้น
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap ส่วนท้าย V07

อีกหนึ่งวิธีแก้ปัญหาที่ยอดเยี่ยมของส่วนท้าย Bootstrap ที่มีสไตล์สีเข้ม/สีดำ นี่คือการออกแบบที่เหมาะกับการออกแบบเว็บไซต์ต่างๆ เพื่อความสะดวกของคุณ แม้ว่าคุณจะ ใช้มันตามที่เป็นอยู่ คุณก็สามารถเห็นผลลัพธ์ที่ยอดเยี่ยมได้
ยังคงไม่จำเป็นต้องลังเลหากคุณต้องการปรับแต่งเล็กน้อยและปรับปรุงเพื่อให้ตรงกับรูปแบบกับข้อบังคับของคุณ
นอกจากนี้ โครงสร้างของข้อมูลโค้ดยังเป็นมิตรกับอุปกรณ์เคลื่อนที่ทั้งหมดเพื่อประสิทธิภาพที่ยอดเยี่ยมที่คุณและผู้ใช้ของคุณสมควรได้รับ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap ส่วนท้าย V08

หากคุณไม่สามารถตัดสินใจได้ระหว่าง ส่วนท้ายสี อ่อนหรือ ส่วนท้าย คุณอาจจำเป็นต้องเลือกใช้สีเทา สำหรับโชคของคุณ นี่คือทางออกที่ดีที่สุดที่จะช่วยให้คุณไปในทิศทางที่ถูกต้องตั้งแต่เริ่มต้น
แม้ว่าเทมเพลตจะต้องทำงานเพิ่มเติมเพื่อให้ทำงานบนเว็บไซต์ของคุณได้อย่างราบรื่น แต่คุณยังคงประหยัดเวลาและพลังงานได้มาก
หน้ามัน การออกแบบค่อนข้างทั่วไปและน้อยที่สุด ดังนั้นจึงไม่มีปัญหาในการปรับให้เข้ากับรูปลักษณ์ของหน้าที่แตกต่างกัน
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap ส่วนท้าย V09

แม้ว่าคุณอาจไม่สนใจพื้นที่ส่วนท้ายมากเกินไป แต่ก็ยังจำเป็นต้องมี
ในกรณีนี้ คุณสามารถใช้ทางเลือกที่ร่วมสมัยและตอบสนองได้ ซึ่งสร้างส่วนท้ายที่แทบไม่รู้สึกเหมือนกัน มี เพียงเล็กน้อย โดยมี รายละเอียด เพียง เล็กน้อย ที่คุณสามารถใช้เพื่อลิงก์ไปยังส่วนของหน้า รายชื่อติดต่อ และไอคอนโซเชียลมีเดีย
เหตุใดจึงทำให้ทุกสิ่งซับซ้อนด้วยของหรูหราหากไม่จำเป็น
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap ส่วนท้าย V10

ส่วนท้ายเป็นส่วนที่ยอดเยี่ยมสำหรับการรวมวิดเจ็ตการสมัครรับจดหมายข่าวทางอีเมล หากนั่นคือสิ่งที่คุณต้องการ นี่คือเทมเพลต Bootstrap ที่ครอบคลุมโดยค่าเริ่มต้น
นอกจากนั้น คุณยังได้รับคอลัมน์สามคอลัมน์สำหรับแก้ไขทุกอย่างที่คุณต้องการ เหนือแถบการสมัครรับข้อมูล คุณยังสามารถใส่คำที่น่าสนใจสองสามคำที่จะเพิ่มโอกาสในการชนะใจสมาชิกใหม่
ปรับแต่งเพิ่มเติมหากจำเป็น เสริมการออกแบบเลย์เอาต์ ด้วยแนวคิดของคุณ และรวมเข้ากับเว็บไซต์ของคุณอย่างราบรื่น
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap ส่วนท้าย V11

ส่วนท้าย Bootstrap ที่ฟรีเต็มรูปแบบพร้อมเลย์เอาต์ที่ตอบสนองได้อย่างสมบูรณ์และมีหลายส่วนเพื่อจัดสไตล์และปรับปรุงตามนั้น
ด้วยรูปลักษณ์ที่มืด ส่วนท้ายจะสร้างบรรยากาศแบบไดนามิกมากขึ้นและจะ รวม เข้ากับโปรเจ็กต์ของคุณ ได้อย่างราบรื่น คุณสามารถใช้งานรูปลักษณ์เริ่มต้นหรือปรับเปลี่ยนได้ทั้งหมด – สิ่งสำคัญคือคุณต้องปรับแต่งให้เข้ากับความต้องการและระเบียบข้อบังคับของคุณ หากไม่เข้ากันอยู่แล้ว

คอลัมน์หลายคอลัมน์มีไอคอนโซเชียลมีเดีย เกี่ยวกับ ข่าว ลิงก์ด่วน และอื่นๆ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap ส่วนท้าย V12

สำหรับทุกท่านที่ต้องการจะใช้พื้นที่ส่วนท้ายที่ระดับถัดไปคุณดีกว่าไม่ควรพลาดนี้แม่แบบ Bootstrap ฟรี มันเป็นสไตล์สีเข้มที่สวยงามด้วยตัวเลือกสีแบบอักษรที่ดี ทำให้การนำเสนอโดยรวมดึงดูดสายตาอย่างมาก
นอกจากนั้น ยังมีส่วนการสมัครรับจดหมายข่าว ลิงก์โซเชียล ส่วนพันธมิตร และอื่นๆ ที่กำหนดไว้ล่วงหน้า
เนื่องจากการใช้เทคโนโลยีล่าสุดเท่านั้น เลย์เอาต์จึงเข้ากันได้กับอุปกรณ์มือถือและเดสก์ท็อปเพื่อประสิทธิภาพที่ราบรื่นเสมอ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap ส่วนท้าย V13

แม้ว่าการออกแบบส่วนท้ายนี้อาจดูเป็น ผู้หญิง มากขึ้นตามจุดบกพร่อง แต่คุณก็สามารถฝึกฝนเพื่อจุดประสงค์ทุกประเภทได้อย่างมีประสิทธิภาพ
มันใช้งานได้ดีสำหรับเว็บไซต์อีคอมเมิร์ซ ถึงกระนั้นคุณสามารถปรับเปลี่ยนและขัดกับเมล็ดพืชได้ทั้งหมด นอกจากสามคอลัมน์สำหรับหมวดหมู่แล้ว เทมเพลตยังมีปุ่มโซเชียลมีเดียและวิดเจ็ตการสมัครสมาชิกอีกด้วย
คุณสามารถดาวน์โหลดได้แล้ว นำไปปฏิบัติได้ทันที และเริ่มดำเนินการเพิ่มลงในเว็บแอปพลิเคชันของคุณได้ทันที
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap ส่วนท้าย V14

เทมเพลตส่วนท้าย Bootstrap ที่ทรงพลัง ใช้งานง่าย และ รอบด้าน ที่ไร้ขอบเขต โดยคำนึงถึงสิ่งนี้ คุณสามารถใช้การกำหนดค่าเริ่มต้นหรือดำเนินการต่อไปอีกขั้นหนึ่งแล้วแก้ไขเพิ่มเติม
อย่างไรก็ตาม การออกแบบอาจทำงานได้ดีอย่างที่เป็นอยู่ ต้องขอบคุณการปรับให้เข้ากับสไตล์เว็บไซต์ที่แตกต่างกันในทันที แก้ไขส่วน, เปิดใช้งานแท็กคลาวด์, แบ่งปันหมวดหมู่ยอดนิยมและอื่น ๆ เป็นไปได้ด้วยส่วนท้ายที่คิดมาอย่างดี
คุณยังสามารถเชื่อมโยงกับบัญชี Twitter, Facebook และ Instagram ของคุณและรวบรวมอีเมลใหม่ด้วยแบบฟอร์มการสมัคร
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap ส่วนท้าย V15

ส่วนท้าย Bootstrap สี่คอลัมน์นี้ยอดเยี่ยมสำหรับทุกคนที่ต้องการเพิ่มรายละเอียดมากมายในส่วนล่างของเว็บไซต์
คุณสามารถใช้มันสำหรับ ร้านอาหาร และ ธุรกิจอาหาร แต่จริงๆ แล้ว มันสามารถใช้ได้กับเว็บไซต์ทุกประเภท แม้กระทั่งบล็อก ด้วยสี่คอลัมน์ คุณสามารถแสดงเนื้อหาทุกประเภทที่จะเป็นประโยชน์ต่อผู้ใช้ของคุณ
ตั้งแต่การเพิ่มข้อมูลบริษัทเพิ่มเติมไปจนถึงข่าวสารล่าสุด ฟีด Instagram และการสมัครรับจดหมายข่าว ไปจนถึงเรื่องอื่นๆ ทั้งหมดนี้เป็นไปได้
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap ส่วนท้าย V16

เนื่องจากเว็บไซต์ส่วนใหญ่จะมีสีอ่อน/ขาว ผู้ดูแลเว็บจึงมักจะเลือกใช้ส่วนท้ายสีเข้ม หากนั่นคือสิ่งที่คุณสนใจ คอลเลกชันของส่วนท้าย Bootstrap นี้ครอบคลุมคุณอย่างไม่ต้องสงสัย
นี่คือโซลูชัน COOL ที่เป็นไปตามแนวโน้มและข้อบังคับล่าสุดของเว็บสมัยใหม่ โครงสร้างนั้นลื่นไหลและโค้ดที่ง่ายต่อการใช้งาน คุณจึงมั่นใจได้ว่าคุณ จะได้รับประโยชน์สูงสุดจาก เทมเพลตอย่างรวดเร็ว
ยิ่งไปกว่านั้น ยังมาพร้อมกับแบบฟอร์มจดหมายข่าว คุณจึงไม่จำเป็นต้องสร้างใหม่ตั้งแต่ต้น
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap ส่วนท้าย V17

เรียบง่าย ตอบสนองได้ดี และมืดเป็นคุณสมบัติหลักสามประการของข้อมูลโค้ดส่วนท้ายฟรีถัดไปนี้ มันมีชื่อเว็บไซต์ (ซึ่งคุณสามารถใช้เป็นโลโก้ที่คลิกได้) การนำทางและไอคอนโซเชียลมีเดียสีเขียว
เนื่องจากรูปลักษณ์ที่เรียบง่าย คุณจะต้องดำเนินการเพียงเล็กน้อยในการปรับเปลี่ยนเทมเพลตให้ตรงกับความต้องการและข้อบังคับของคุณ มาเผชิญหน้ากัน ส่วนท้ายนี้น่าทึ่งมาก และ ทำงาน นอกกรอบ ได้เป็นอย่างดี
เปลี่ยนข้อความ สี ถ้าจำเป็น เท่านี้ก็เรียบร้อย
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap ส่วนท้าย V18

พื้นที่ส่วนท้ายของเว็บไซต์สามารถมีวิดเจ็ตและเนื้อหาต่างๆ มากมายเพื่อความสะดวกของผู้ใช้ ตัวอย่างเช่น หากคุณต้องการเขย่าฟอร์มติดต่อในส่วนท้าย นี่คือเทมเพลตที่จัดเรียงให้คุณ
ทำไมต้องทำงานตั้งแต่เริ่มต้นถ้าไม่จำเป็น? ให้มุ่งไปที่การปรับเปลี่ยนและปรับแต่งเลย์เอาต์นี้แทน ทำให้มันเป็นไปตาม สไตล์ของคุณจนถึงทีออฟ
และนั่นคือสิ่งที่คุณจะทำได้อย่างรวดเร็ว ไม่ต้องกังวลเรื่องความเหมาะกับอุปกรณ์เคลื่อนที่ด้วย
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap ส่วนท้าย V19

แม้ว่าส่วนท้ายที่มืดและสว่างจะได้รับความนิยมมากที่สุด แต่บางส่วนก็มักจะมีตัวเลือกที่มีสีสันมากกว่า หากสีม่วงคือสิ่งที่คุณต้องการ Bootstrap Footer V19 คือโซลูชันที่เหมาะสมที่จะให้บริการคุณได้ดี
เช่นเดียวกับเครื่องมืออื่นๆ ทั้งหมดในรายการนี้ เครื่องมือนี้ใช้ Bootstrap และรับประกันความยืดหยุ่นที่สมบูรณ์และ UX ที่ยอดเยี่ยม มีสี่คอลัมน์หลักพร้อมหลายฟิลด์เพื่อจัดรูปแบบและปรับปรุงตามความชอบของคุณ
คุณยังสามารถสร้าง ฟีด Instagram และรวบรวมอีเมลด้วยแบบฟอร์มการสมัครรับข้อมูล
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมBootstrap ส่วนท้าย V20

เทมเพลตส่วนท้ายที่ทันสมัยพร้อมรายละเอียดเพิ่มเติมของบริษัท สามคอลัมน์สำหรับลิงก์และแบบฟอร์มการสมัครใช้งาน นอกจากนี้ยังมีปุ่มโซเชียลมีเดีย ซึ่งคุณสามารถเปิดใช้งานและแสดงให้ผู้ใช้เห็นว่าคุณเป็นอย่างไร
มีตัวเลือกโทนสีเข้ม น้ำเงิน ขาว และเทา ที่สร้างบรรยากาศที่น่ารื่นรมย์ อย่างไรก็ตาม หากการดำเนินการนี้ไม่เป็นไปตามข้อบังคับการสร้างแบรนด์ของคุณ ให้ปรับแต่งให้ เหมาะสม ยังไงก็ตาม ยังไง ก็ต้องรวดเร็ว
แม้ว่าคุณจะต้องการเปลี่ยนแบบอักษร คุณก็มีสิทธิ์ที่จะทำให้มันเกิดขึ้นได้
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมคำพูดสุดท้าย
โพสต์บล็อกนี้แสดงรายการตัวอย่างส่วนท้าย Bootstrap ฟรีที่ดีที่สุด ฉันหวังว่าคุณจะชอบตัวอย่างส่วนท้ายเหล่านี้ หากคุณมีประสบการณ์ในการเขียนโค้ด คุณสามารถสร้างส่วนท้ายประเภทนี้ได้อย่างง่ายดาย ลองดูโค้ดของตัวอย่างส่วนท้ายเหล่านี้
รหัสค่อนข้างง่าย คุณจะไม่พบสิ่งที่ยากในโค้ดหากคุณรู้จักการเขียนโปรแกรมบนเว็บ คุณสามารถใช้เทมเพลตฟรีเหล่านี้บนเว็บไซต์ของคุณได้อย่างแน่นอนโดยทำการปรับปรุงและเปลี่ยนแปลงบางอย่าง
ดูตัวอย่างด้านล่างโดยละเอียดในบล็อกโพสต์นี้ และอย่าลืมบอกเราว่าคุณชอบตัวอย่างใดมากที่สุด
ทำไมคุณควรสนใจเกี่ยวกับส่วนท้าย?
ส่วนท้ายสามารถปรับปรุงประสบการณ์ของผู้ใช้ได้ในระดับที่ดี ช่วยประหยัดเวลาผู้ใช้ได้มาก ผู้คนมักมองหาข้อมูลติดต่อที่ด้านล่างของเว็บไซต์ในส่วนท้าย
หากคุณไม่มีส่วนท้ายในไซต์ของคุณ ผู้เข้าชมอาจออกจากไซต์ของคุณเมื่อไม่พบข้อมูลติดต่อใดๆ ที่ด้านล่าง เพียงเพราะพวกเขาไม่ต้องการใช้เวลามากกับสิ่งนี้ พวกเขาต้องการสิ่งต่างๆ อย่างรวดเร็ว
และมันสมเหตุสมผลมาก พวกเขาควรหลีกเลี่ยงการเสียเวลาอย่างแน่นอน หากไม่พบข้อมูลติดต่อในเว็บไซต์ของคุณอย่างรวดเร็ว พวกเขาอาจทำการค้นหาโดย Google อย่างรวดเร็วและค้นหาเว็บไซต์อื่นที่ให้บริการที่คล้ายกัน ดังนั้นคุณอาจสูญเสียลูกค้า
แม้ว่าพวกเขาจะใช้เวลาในการค้นหาข้อมูลติดต่อบนเว็บไซต์ของคุณ แต่ก็ส่งผลเสียต่อประสบการณ์ของผู้ใช้
แต่ถ้าข้อมูลที่ติดต่อของคุณมองเห็นได้ในส่วนท้ายของไซต์ ผู้คนจะสามารถค้นหาได้อย่างรวดเร็ว เนื่องจากคนส่วนใหญ่รู้ว่าข้อมูลการติดต่อนั้นสามารถพบได้ที่ด้านล่างสุดของไซต์
พวกเขาจะเลื่อนลงไปที่ด้านล่างของหน้าโดยคิดว่าข้อมูลติดต่ออยู่ที่ด้านล่าง การแสดงข้อมูลติดต่อ ลิงก์ไปยังหน้าสำคัญ และลิงก์ไปยังหน้าโซเชียลของคุณที่ส่วนท้ายของไซต์จะสะดวกมากสำหรับผู้ใช้
ดังนั้นจึงมีความสำคัญอย่างยิ่งที่จะมีส่วนท้ายบนเว็บไซต์
อัตรา Conversion ของเว็บไซต์ของคุณจะเพิ่มขึ้นเช่นกันหากคุณวางปุ่มสมัครใช้งานหรือข้อเสนอในส่วนท้าย
หลายคนสามารถเพิ่มการมีส่วนร่วมกับไซต์ได้โดยการใส่ลิงก์ในส่วนนี้ และพวกเขายังสามารถเพิ่มยอดขายได้อย่างมากโดยแสดงปุ่มหรือลิงก์ไปยังผลิตภัณฑ์หรือบริการของคุณในส่วนท้าย
